
いつも見て頂きありがとうございます!「エンプレス」の編集部:sugiyamaです。ホワイトペーパーのデザインに迷ったら、お手本があると便利ですよね。
「今まで資料デザインを学んだことが無い…」
「デザイナーに指示を出したいけど言語化できない…」
「何を参考にすればいいか分からない…」
そんな時は参考にしたいお手本や、どのような見た目がいいのか分かると、作りやすいですし、メンバーへの指示も出しやすい。
このページでは、実際に使われているホワイトペーパーを例に挙げながら、作りたいデザインが見つけられるよう、色々なデザイン情報をまとめています。
デザインサンプルを見た後は…
・デザインのアイデアが増える
・メンバーへデザインの指示出しが楽になる
・ホワイトペーパーのデザインで悩まなくなる
- 目次
- ホワイトペーパーのデザイン基礎
- ホワイトペーパーのデザインサンプル
- ホワイトペーパーデザイン例:表紙14選
- ホワイトペーパーデザイン例:目次3選
- ホワイトペーパーデザイン例:本文4選
- ホワイトペーパーデザイン例:図解4選
- ホワイトペーパーデザイン例:グラフ4選
- ホワイトペーパーデザイン例:ブリッジスライド4選
- ホワイトペーパーデザイン例:裏表紙3選
- ホワイトペーパーのデザインまとめサイト
- ホワイトペーパーのデザインを良くするコツ
ホワイトペーパーのデザイン基礎
ホワイトペーパーを作る前に、資料デザインの基本がいくつか存在するため、すでに知っている内容もあるかと思いますが、改めて見直す意味でも、見て頂くといいかもしれません。
この5つで見ていきたいと思います。
① 前提
ホワイトペーパーをデザインするなら、覚えておきたい前提があります。
1つ目:見てもらえない
2つ目:読まれない
3つ目:理解されない
どれだけ一生懸命作っても、お客様が求めていない情報は見てもらえず、たとえダウンロードしてもらえたとしても、パッと見の流し読みが基本になる。
だからこそデザインをうまく活用して、見てもらえる状態を、作り出す必要があります。
② フォント
使えるフォントは、大きく分けると3種類あります。
| ゴシック体 | 明朝体 | 特殊フォント |
|---|---|---|
 |  |  |
| 太くて誰もが見やすい | 細くて少し見づらい | 太さや形がフォントごとで違う |
この中で、ホワイトペーパーにもっとも適しているのが、読みやすさを担保する意味でも「ゴシック体」を選ぶのが基本。(文章が9割のため)
フォントの種類で言えば、
◎ 游ゴシック
〇 メイリオ
△ MS ゴシック(MS Pゴシック)
これらを選べば、読みやすを維持できます。
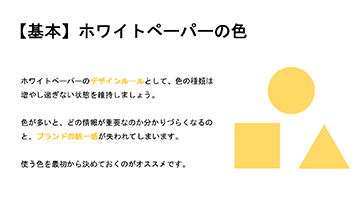
③ カラー
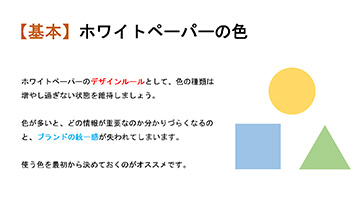
ホワイトペーパーで使う色は、3~4色に抑えるのが基本です。
| NG例:4色以上 | OK例:3~4色以内 |
|---|---|
 |  |
色の統一感があるだけで、見た目もキレイで印象もグッとあがります。
④ レイアウト
ホワイトペーパーのレイアウトは、基本的に3つだけ覚えておけば大丈夫です。
| 1分割 | 2分割 | 複数分割 |
|---|---|---|
 |  |  |
| 全面を自由に使う | 左右・上下に分ける | 3~5つほど分割する |
分割の割合はデザイン次第ですが、基本を覚えておけば、どのように情報を配置すればいいか分かりやすくなります。
⑤ 制作ツール
ホワイトペーパーを作るツールは色々ありますが、下記いづれかを使えれば作成できます。
図形・画像系が必要な場合
・PowerPoint(パワーポイント)※有料
・Canva(キャンバ)※無料 or 有料
・Googleスライド ※無料
文章のみで作る場合
・word(ワード)※有料
企業が作るなら、マイクロソフト製品が入っているケースが多いので、PowerPointを軸に作っていきましょう。
作成時の注意点
illustratorやPhotoshopなど、デザイン作成ツールで作る場合もあります。しかし、それらのツールが使えなければ調整もできないため、実際にホワイトペーパーを使う現場スタッフが日常的に使えるPowerPointなどで作成し、誰でも更新できる状態にしておくのがオススメです。
ホワイトペーパーのデザインサンプル
表紙・目次・図解など、ホワイトペーパーの各ページのデザインを見ていく前に、まずは全体を通してどのように作ればいいのか、デザインのサンプルを作りました。
デザインサンプル
タイトル :ダイバーシティとは?大事なことだけまとめました
キーワード:ダイバーシティ
ターゲット:ダイバーシティを初めて知る方
ページ数 :12ページ
ファイル :PDF
制作期間 :半日
構成 :表紙、前段、とは、解説、補足、結論、会社概要、裏表紙
テーマに対して、事前の知識がない方へ向けて作っているため、文字数をかなり減らして、1ページごとが簡潔で分かりやすい状態にしています。
もし、ターゲットが初心者ではなく、事前情報を得ている方であれば、もっと詳しく解説やデータを取り入れて変えないといけません。
このように、ホワイトペーパーのデザインは、見てもらう人が「誰」になるかによって、大きく変わってきます。
作るべき種類
ホワイトペーパーは見せたいターゲットごとに、求められる情報が違うため、作るべき種類が変わってきます。
認知を増やしたい
→ チェックリスト系、テンプレート系、ノウハウ系など
興味関心を引き付けたい
→ サービス資料、料金表など
比較検討時に有利な状況を作りたい
→ 導入事例、活用事例など
今、本当に作るべき種類を使い分けて、見込み顧客をどんどん獲得していきましょう。
ページ数
ホワイトペーパーのページ数は、11~20ページほどが一般的です。
このページ数は、製品・サービスの説明資料で算出していますが、特徴など見込み顧客へ説明するために、最低でも10ページは必要になります。
調査:プロダクト・サービス資料構成の最適解とは?公開前のチェック項目付き
制作期間
ホワイトペーパーの制作期間は、作る種類と入れ込む情報量で変わりますが、企画構成・ライティング・デザインが全て可能な方であれば、半日~1日で制作は可能だと思います。
しかし、完全オリジナルで作る、情報を集めるため調査が必要など、さまざまな要因が重なると1週間や1か月を超える場合も。
最短で作るためには、情報をあらかじめ用意しておき、デザインフォーマットを準備すれば可能です。
時間がかかる原因は?
制作に時間がかかるのは、デザインの微調整や、情報が足りずに後から足して、結果としてレイアウトを再考したり繰り返しの調整が発生するからです。事前の準備が足りなければ、時間がかかると覚えておくといいかもしれません。
デザインするなら内製・外注、どっちがいい?
内製・外注どちらもメリット・デメリットがあります。
内製
デメリット:他業務と兼業するので対応は遅くなる
メリット :外注費がかからない
外注
デメリット:外注費がかかる
メリット :プロのデザイナーに作ってもらえる
もし外注化を検討されたい場合は、見込み顧客が獲得できるホワイトペーパー制作代行の記事が参考になります。
デザインを外注する場合の制作費は?
ホワイトペーパーを作成代行会社へ依頼する場合、10ページ前後で20~30万円がかかります。
このくらいの費用がかかるのも、作業がさまざま含んでいるからです。
調整のみ :5000円~/1ページ
基本作成のみ :10000円~/1ページ
基本作成 + 図解 + イラスト:15000円~/1ページ参考:ホワイトペーパーの制作費はいくら?相場と料金内訳
上記は費用例ですが、格安で受けている会社は、最低限の作業内容のみで提示しており、実際は図解・イラスト・アイコンなどを加えるのに、オプション費用がかかってくることが多いです。
そのため、外注時には安さだけでなく、必ず金額に対する作業内訳も確認しておきましょう。
ホワイトペーパーのデザイン例:表紙14選
ホワイトペーパーの顔とも呼べる表紙デザインは、ダウンロード確率を左右する、とても重要なページの1つ。
「なんか良さそうだな」
「少し見てみたい」
「必要な情報が手に入りそう」
など、期待を感じてもらえたり、手に入れた後に現在抱えている課題が解決できるイメージが持てると、ダウンロード率は高まります。
表紙作成のポイント
表紙作成のポイントは3つ。
- 一瞬で情報が読み取れること
- メリハリを付ける
- 意識への引っ掛かりを作る
ホワイトペーパーの多くは、表紙を見て「読む」か「読まない」か決められてしまうほど、お客様からシビアに見られています。
一瞬で心を掴むには、情報の視認性・可読性・判読性の担保は最低限必要であり、さらに「面白そうだな」「求めている情報が書かれてそう」と、期待を感じさせなければいけません。
表紙のデザイン次第で結果が大きく変わると言えるほど、大事なページです。
表紙の関連情報
【最優先】ホワイトペーパーはタイトルの付け方で決まる
これで時短!パワーポイントの表紙デザイン100種類
表紙のデザイン見本
グラデーション・影
 | |
|---|---|
| 出典 | 【ガイドブック】ブランディングの成功確率を高める「7ステップ」完全ガイド:表紙 |
| 特徴 | 背景に「あっ」と驚くアクセント |
| カラー | 青(背景ベタ塗) |
 | |
|---|---|
| 出典 | 【調査レポート】全国のビジネスパーソン約3,000名に聞いたブランディング意識調査:表紙 |
| 特徴 | タイトルのイメージ補足 |
| カラー | 青緑 |
写真の構図を活用
 | |
|---|---|
| 出典 | ブランディング・マーケティングのための動画活用資料:表紙 |
| 特徴 | 中心にスペースがある写真の構図を活かして大胆に配置 |
| カラー | 黒色 |
 | |
|---|---|
| 出典 | インタラクティブ動画各社ツールを徹底比較:表紙 |
| 特徴 | アクセントになる人物写真の配置を活かしたタイトル配置 |
| カラー | 黒色 |
背景画像を作成
 | |
|---|---|
| 出典 | これからブランディングを実践する人のためのガイドブック:表紙 |
| 特徴 | 背景のデザイン性から手に取りやすい |
| カラー | 青色 |
人物写真
 | |
|---|---|
| 出典 | 有識者・専門家キャスティング×インタビュー軸マーケティングコンテンツ制作サービス「Authorize」:表紙 |
| 特徴 | 有識者の写真を活用した権威性からの安心感訴求 |
| カラー | 水色 |
公式サイトのスクリーンショット
 | |
|---|---|
| 出所 | グループで利用できる簡単なタスク管理「Group Task」:表紙 |
| 特徴 | IT製品で使いやすいパソコン画像を使った2分割のレイアウト |
| カラー | ピンク |
イラスト
 | |
|---|---|
| 出典 | 書き換え例 つき コスメPR初級者のための 薬事表現チェックリスト:表紙 |
| 特徴 | 難しいテーマをイラストで和らげる |
| カラー | ベージュ |
 | |
|---|---|
| 出典 | 資料掲載サービス『エンプレス』のご説明資料:表紙 |
| 特徴 | 枠で囲んだシンプルなデザイン |
| カラー | 黄色 |
 | |
|---|---|
| 出典 | 【リード獲得につなげるための改善チェックリスト付き】企業のホワイトペーパーに対するユーザー評価の調査レポート:表紙 |
| 特徴 | 疑問形から始めて興味関心を引き付ける |
| カラー | ベージュ |
人物イラスト
 | |
|---|---|
| 出典 | 広告成果が出ないとき代理店に確認したい「禁断の10問」:表紙 |
| 特徴 | タイトルと画像の連動性 |
| カラー | 黒色 |
 | |
|---|---|
| 出典 | パワポですぐに使い出せるデザインテンプレート100選:表紙 |
| 特徴 | 実績を公開して権威性を加える |
| カラー | ベージュ |
 | |
|---|---|
| 出典 | 地域No1になるための社名認知獲得~タレントキャスティングにおけるデジタルマーケティング活用~:表紙 |
| 特徴 | 訴求ポイントに背景色を当てて強調 |
| カラー | 水色 |
アイコン
 | |
|---|---|
| 出典 | 中小企業ブランディングの現場でつまづく「10の課題と対策」:表紙 |
| 特徴 | 背景に色を付けてブランド感を推す/td> |
| カラー | 青色 |
ホワイトペーパーのデザイン例:目次3選
ホワイトペーパーに目次を付けるか付けないか、好みは分かれますが、ページ数が多い場合は付けた方がいいかもしれません。
書籍などは、見た目の厚みからページ数をイメージできますが、ホワイトペーパーはPDFで配布され、パソコン・スマートフォンなどのデバイス越しで見るため、厚みが分かりません。
全体感が読み取れないため、目次を入れることで、どのくらいの量なのかが分かりやすくなって、見る側のストレスを減らしてくれます。
目次作成のポイント
目次作成のポイントは3つ。
- フォントサイズを小さくし過ぎない
- 文字を折り返さない(ページタイトルを短くする)
- 整頓させてキレイに並べる
まじまじと、お客様に見てもらえるわけではありませんが、目次はパッと見で、何が書かれているのか全体像が分かる状態が好ましいと言えます。
目次のデザイン実例
ページ番号型
 | |
|---|---|
| 出典 | 有識者・専門家キャスティング×インタビュー軸マーケティングコンテンツ制作サービス「Authorize」:目次 |
| 特徴 | ページの番号を先に入れて目的にたどり着きやすいようにしている |
| カラー | 水色 |
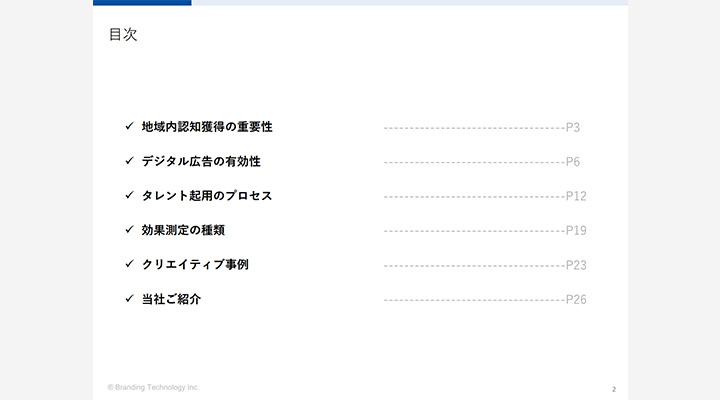
ページタイトル型
 | |
|---|---|
| 出典 | 地域No1になるための社名認知獲得~タレントキャスティングにおけるデジタルマーケティング活用~:目次 |
| 特徴 | シンプルに各ページの見出しが見やすい状態にしている |
| カラー | 青色 |
英語型
 | |
|---|---|
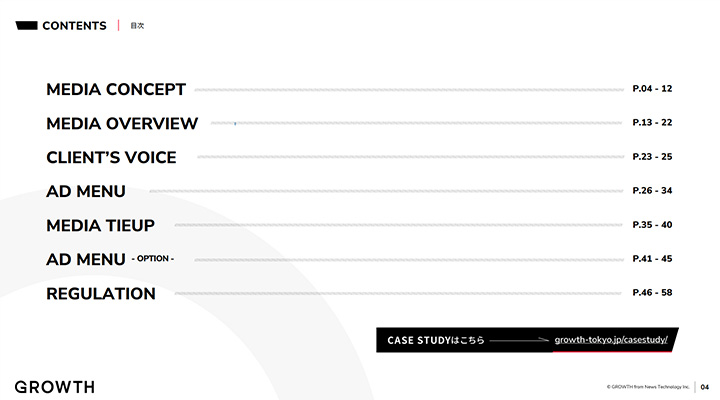
| 出典 | GROWTH MEDIA GUIDE:目次 |
| 特徴 | 英語でカッコよく |
| カラー | 黒色 |
ホワイトペーパーのデザイン例:本文4選
ホワイトペーパーで重要な中身の情報。
見せ方もさまざまで、情報をたくさん伝える場合はびっしりと入れたり、初心者向けであれば情報量を減らして、大事なことだけが簡単に理解できる形にする。
また、同じレイアウトが続くと途中で飽きがきてしまうため、変化を付けたりします。
見やすくするためのルールはありますが、正解はないため、ターゲットや入れ込む情報によって、本文のデザインを調整していきましょう。
本文作成のポイント
本文作成のポイントは3つ。
- 情報の読み取りやすさ
- 情報のグルーピング
- 文章の補足
ホワイトペーパーの9割は文章で構成されるため、ターゲットが理解できる形に翻訳したり、文字の説明では理解が薄くなる場合は、イラスト・画像・図解などを用いて、情報の解像度が高まる配慮が必要です。
本文の関連情報
パワポの資料作り超基本3つ、おさらいにも使えるポイント紹介
本文のデザイン実例
左右で分割
 | |
|---|---|
| 出典 | インタラクティブ動画各社ツールを徹底比較:本文 |
| 特徴 | 左右にハッキリと情報を分けることで見やすさが向上 |
| カラー | ベージュ |
問題の可視化(イラストで補足)
 | |
|---|---|
| 出典 | リサーチ型コンテンツマーケティング支援サービス「アンケトス」:本文 |
| 特徴 | ページで伝えたいことを補足するため雰囲気の合うイラストを配置 |
| カラー | 青色 |
まとめ
 | |
|---|---|
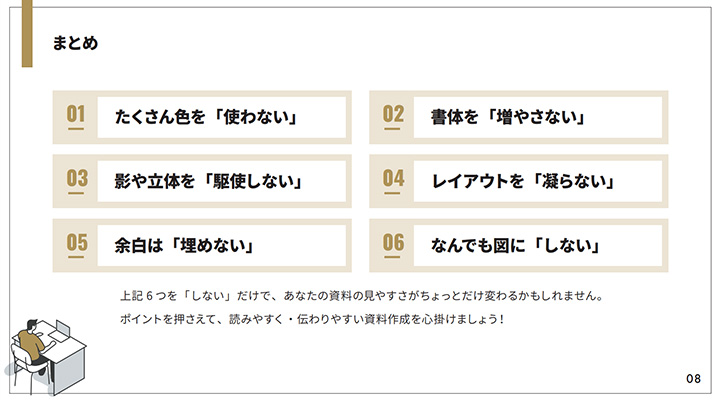
| 出典 | 【非デザイナー向け】「しない」だけで見栄えが変わる!資料作成6つの「しない」:本文 |
| 特徴 | 一連のページを見てもらった後に情報を集約したページを用意 |
| カラー | ベージュ |
ビフォー・アフター
 | |
|---|---|
| 出典 | 資料掲載サービス『エンプレス』のご説明資料:本文 |
| 特徴 | サービスを受ける「前」と「後」の違いを説明 |
| カラー | 黄色 |
ホワイトペーパーのデザイン例:図解4選
たくさんの情報を伝えるため、1ページに目一杯の文章を入れ込んだ場合、見ずらく読みずらいので、読者のためにはなりません。
例えば情報を構造化させて、図形と配置で分かりやすく表現できれば、たくさんの文章で伝える必要がなくなるので、読み手にも優しい。
図解を使うと、情報に対する理解度が上がり、ホワイトペーパーとしての価値も高まります。
とても大事なデザインである反面、間違えた図解を作ると、逆に分かりづらくなるため難しいデザインの一つ。
図解作成のポイント
図解作成のポイントは3つ。
- 文章による解説は極力減らす
- 情報と見た目を連動させる(例:流れがあるなら矢印使う)
- 基本は図形を使う
情報には時系列・手順・全体像など、それぞれ特徴があるので、重要な特徴を表現できる形で図解化していきます。
図解の関連情報
パワポで作る図解一覧
図解のデザイン実例
ご利用の流れ
 | |
|---|---|
| 出典 | GA4設定サービスのご紹介:図解 |
| 特徴 | サービスの流れを解説するため矢印を活用 |
| カラー | ベージュ |
サービスの全体図
 | |
|---|---|
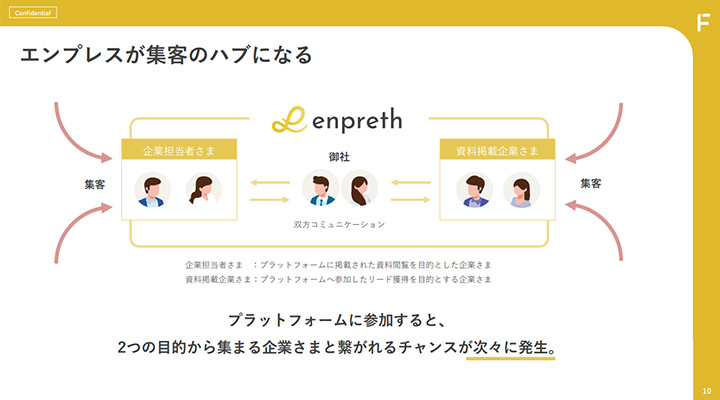
| 出典 | 資料掲載サービス『エンプレス』のご説明資料:図解 |
| 特徴 | サービスの全体像を表現 |
| カラー | 黄色 |
フロー図
 | |
|---|---|
| 出典 | 有識者・専門家キャスティング×インタビュー軸マーケティングコンテンツ制作サービス「Authorize」:図解 |
| 特徴 | 段階を踏んで進むことが分かるように流れを可視化 |
| カラー | 水色 |
スケジュール
 | |
|---|---|
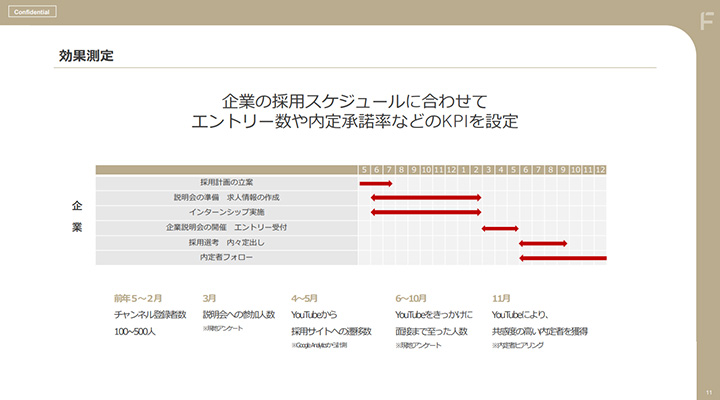
| 出典 | 新卒採用強化のためのYouTubeチャンネル運用サービス:図解 |
| 特徴 | スケジュールの全体像を縮小して表示 |
| カラー | ベージュ |
ホワイトペーパーのデザイン例:グラフ4選
数値情報がたくさんある場合、グラフを用いて表現した方が、分かりやすくなります。
棒グラフ・円グラフ・折れ線グラフなど、種類は色々ですが、データに合わせて選定していく。
ただ注意したいのが、情報が多すぎてグラフや関連情報が小さくなってしまうと見づらくなるため、絞り込んだうえで数値をグラフ化するのがオススメです。
グラフ作成のポイント
グラフ作成のポイントは3つ。
- グラフは大きくする
- できるだけ単調にする
- 大事な部分だけ色を変える
全ての数値を見せるのではなく、大事な部分がもっとも強調されるような、グラフの使い方がオススメです。
グラフの関連情報
パワポで作るグラフ一覧
グラフのデザイン実例
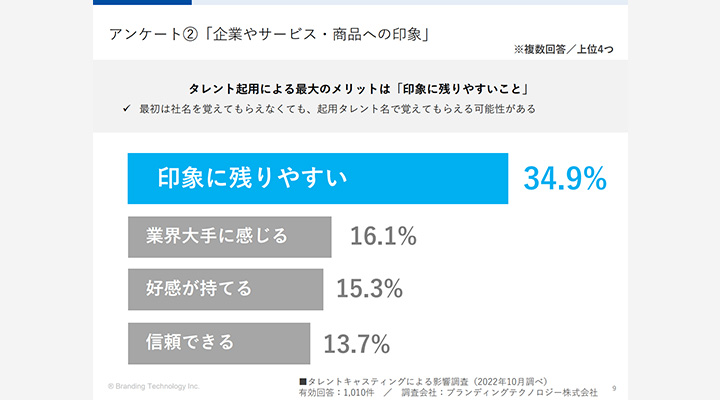
棒グラフ
 | |
|---|---|
| 出典 | 地域No1になるための社名認知獲得~タレントキャスティングにおけるデジタルマーケティング活用~:グラフ |
| 特徴 | もっとも強調したい結果のみ色を付ける |
| カラー | 水色 |
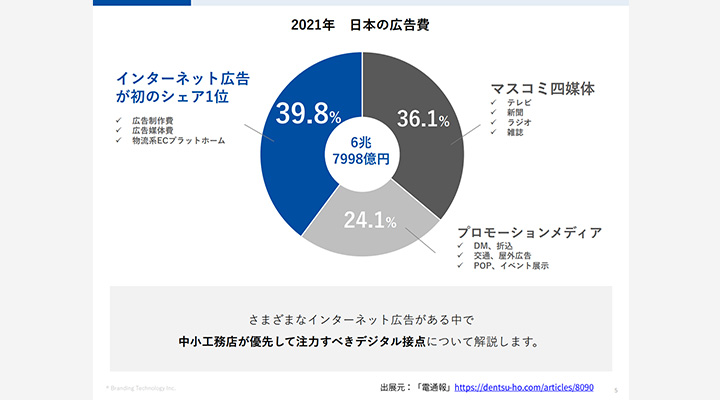
円グラフ
 | |
|---|---|
| 出典 | 資料掲載サービス『エンプレス』のご説明資料:図解 |
| 特徴 | メモリが複数あってもベースの色は統一する(多色にしない) |
| カラー | 黄色 |
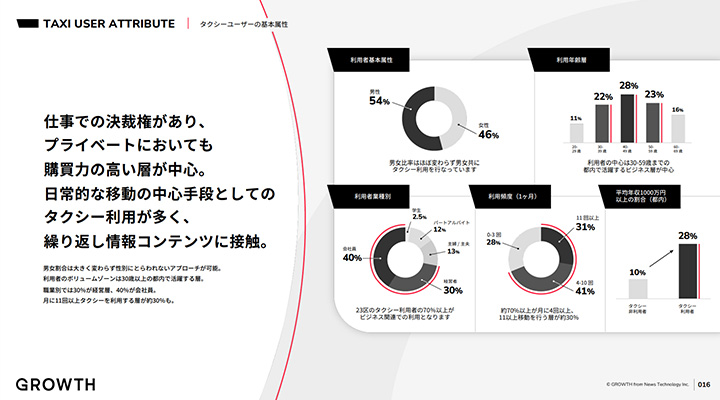
ドーナッツグラフ
 | |
|---|---|
| 出典 | 地域No1になるための社名認知獲得~タレントキャスティングにおけるデジタルマーケティング活用~:グラフ |
| 特徴 | 数値を大きくして見やすさを担保 |
| カラー | 青色 |
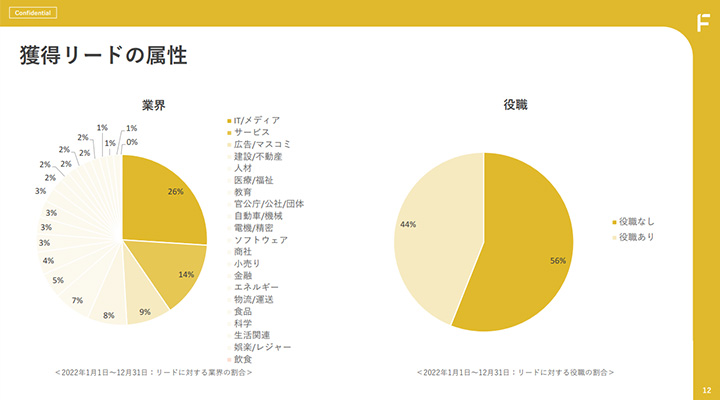
複数グラフ
 | |
|---|---|
| 出典 | GROWTH MEDIA GUIDE:グラフ |
| 特徴 | 情報が多くても重要なものだけ絞り込み少なくしている |
| カラー | 黒色 |
ホワイトペーパーのデザイン例:ブリッジスライド4選
ホワイトペーパーの特性上、段階を踏んで話を進めていくため、何度か話の区切りがあり、ブリッジスライドとは区切りのタイミングで差し込む、見出しのことを指しています。
一度「これから〇〇について説明します」と、前置きをすることで、次は何を説明されるのか分かりやすくなり、読み手にとって親切なホワイトペーパーとなります。
しかし、ブリッジスライドを入れると、1ページ分増えてしまうので、頻繁に構成が切り替わると全体のページ数は多くなってしまうため、気を付けましょう。
ブリッジスライド作成のポイント
ブリッジスライド作成のポイントは3つ。
- 情報を入れすぎずスッキリさせる
- フォントサイズを大きくする
端的に情報が伝えられればいいので、多くの情報は入れず、分かりやすさを追求しましょう。
ブリッジスライドの関連情報
パワポで作るブリッジスライド一覧
ブリッジスライドのデザイン実例
アイコン + 線
| 出典 | RPA導入が初めての方へ 大事なことだけまとめました:ブリッジスライド |
|---|---|
| 特徴 | 全体の雰囲気に合わせてイラストを活用 |
| カラー | 黄色 |
背景写真
 | |
|---|---|
| 出典 | インタラクティブ動画各社ツールを徹底比較:ブリッジスライド |
| 特徴 | 写真を使って情報のイメージ化を補足 |
| カラー | 黒色 |
背景色
 | |
|---|---|
| 出典 | 【調査レポート】全国のビジネスパーソン約3,000名に聞いたブランディング意識調査:ブリッジスライド |
| 特徴 | 背景色を引いて視点を集めやすい状態を作っている |
| カラー | 青色 |
背景グラデーション
 | |
|---|---|
| 出典 | 資料掲載サービス『エンプレス』のご説明資料:ブリッジスライド |
| 特徴 | グラデーションを活用して雰囲気を出している |
| カラー | 黄色 |
ホワイトペーパーのデザイン例:裏表紙3選
全て説明し終えた後には、裏表紙を入れるケースも多いです。
パターンは3つで、
- ロゴ
- CTA(連絡先など)
- 会社概要
だいたいは、これらのうち、どれかが〆のページとして入れられます。
裏表紙作成のポイント
裏表紙作成のポイントはたった1つ。
それはシンプルに徹することで、余計な情報は極力入れないデザインにしましょう。
裏表紙のデザイン実例
ベタ塗 + ロゴ
 | |
|---|---|
| 出典 | 【ガイドブック】ブランディングの成功確率を高める「7ステップ」完全ガイド:裏表紙 |
| 特徴 | シンプルにロゴだけを入れてブランドの訴求 |
| カラー | 青色 |
検索リンク
 | |
|---|---|
| 出典 | グループで利用できる簡単なタスク管理「Group Task」:裏表紙 |
| 特徴 | ホワイトペーパー後の導線確保のため検索キーワードを入れ込む |
| カラー | ピンク |
会社概要
 | |
|---|---|
| 出典 | インタラクティブ動画各社ツールを徹底比較:裏表紙 |
| 特徴 | 会社概要を入れて信頼感の訴求 |
| カラー | 灰色 |
ホワイトペーパーのデザインまとめサイト
ホワイトペーパーのデザイン参考を、もっと探したい場合に役立つサイトがいくつかあります。
パーツごとにデザインがまとめられているサイト
→ enpreth(エンプレス)
世界中から資料が集まっているサイト
→ Speaker Deck(スピーカーデック)
画像検索に優れているサイト
→ Pinterest(ピンタレスト)
どれも参考になるデザインが探せると思うので、ぜひ見て頂くのがオススメです。
ホワイトペーパーのデザインを良くするコツ
さらにデザインを良くするための5つのコツをまとめていきます。
1. オシャレを作るには基本を守ることから
すごく大事なことですが、デザイン性を高めるにはまず、基本的なことが守られていなければいけません。
- 揃える
- 整列させる
- 統一させる
他にもありますが、整っている状態で初めて、ワンランク上のデザインへ変えていけます。
デザインを良くするには基本を見直しておきましょう。
2. やってはいけないデザインをやらない
ホワイトペーパーには、やってはいけないデザインが存在しており、ここを回避するだけでデザインが良くなります。
やってはいけないこと
・画像の上に文字を配置して見づらい状態になっている
・写真などの解像度が劣化している
・使う素材に統一感がない
・使う写真の色が多すぎる
・フォントサイズが小さすぎる
など、見やすさ・読みやすさ・理解しやすさが損なわれていると、悪いデザインになっていく。
少し気を付けるだけで、見た目が良くなっていきます。
3. グラデーションをアクセントに入れる
デザインに変化を付けたい場合は、無理に色や情報を足すのではなく、グラデーションを使い、色の濃淡(コントラスト)を加えると雰囲気が変わるので、カッコよさを演出できます。
4. 影を付ける
ホワイトペーパー内のデザインは、常に平面でフラットな状態。
そこに、影(ドロップシャドウ)を付けて、少し浮いているイメージにすると、オシャレさが出ます。
使いやすさも魅力なので、影を付けるのはオススメです。
注意点
影が濃すぎると、違和感が強くなってしまうため、逆にデザインが損なう場合も。影の色は抑え気味にしましょう。
5. プロのデザイナーにお願いする
デザインセンスや感覚は、昨日今日学んだからといって、なかなか身に付くものではないため、時間がかかるかもしれません。
スケジュールが決まっていたり、最短で結果を出したいのであれば、プロのデザイナーに頼んでもらうことが一番の近道の場合もあります。









