いつも見て頂きありがとうございます!「エンプレス」の編集部:sugiyamaです。パワーポイント(PowerPoint)を使って、オシャレなデザインを作る時のポイントをまとめています。
お客様に見せる資料はもちろん、社内や上司へ提出する資料であれば、少しでも見た目を良くしたいと思いますよね。
資料は見た目が全てではないものの「え、なんかダサいな…」と思われたら、それで興味を失ってしまう可能性だってあります。
また、リモートワーク・テレワークが一般化してきたので、対面の説明ができず、資料だけを見て判断される機会も増えてきました。
今の時代だからこそ、資料のデザイン性が求められているため、パワーポイントを使って誰でもちょっとしたコツで、おしゃれなデザインが作れる方法をまとめています。
こんな状況の方にオススメ!
・デザインセンスが無いと思っている方
・上司やお客様に見た目を指摘された事がある方
・少しでも良い資料を作りたいと思っている方
- 目次
- おしゃれな資料デザインにする方法
- おしゃれの基本を作っておく
- 表紙をおしゃれにする
- 見出しをおしゃれにする
- 本文をおしゃれにする
- アイコン・画像をおしゃれにする
- リストをおしゃれにする
- 背景をおしゃれにする
- 枠をおしゃれにする
- 図形をおしゃれにする
- 表・グラフをおしゃれにする
- 資料作りに不安を感じる方へ
おしゃれな資料デザインにする方法
基本ができているかどうか、まずはここがおしゃれの始まりとも言えます。
そして全体的なものから部分的なものまで、パワーポイントを使って誰でも簡単におしゃれ資料が作れる方法をご紹介していきます。
| 作成ツール | パワーポイント(PowerPoint) |
|---|---|
| サイズ | 16:9 |
おしゃれの基本を作っておく
資料デザインでおしゃれを目指すためには、まず資料全体の基本が整っていることが大事であり、基本が出来てないと、部分的にがんばってもおしゃれにはならない。
まずは下準備が必要なのです。
揃える・整列させる
NG:バラバラで不格好なイメージ

理由

情報の配置が整っておらず、それぞれがバラバラになっている。整理整頓されていないだけで、おしゃれからは遠のいていきます。
OK:整ってきれいに見える

理由

それぞれの情報が、ある一定の規則性が守られた状態で配置されている。整理整頓されているため見た目も整い、たったこれだけでも綺麗なイメージが出せる。綺麗はおしゃれの一歩目。
情報の位置を統一する
NG事例:スライドを見る度に違っている


見出しの位置が違う、本文の入りの位置が違う。資料全体を通して、同じパーツは同じ位置に配置し、都度変更させない。変化を付けようとスライドごとまったく違うレイアウトを採用していたら、作るのも時間がかかりますし、見る側も変化が多すぎて情報に集中できなくなる。
OK事例:統一されている


各スライドで使う頻度の多いパーツは、一定のルールの中で使う。見出し・フォント・フォントサイズ・画像の位置など。常に使うパーツは継続した扱い方をして、情報の見せ方で工夫していくのがおしゃれになるコツです。
色の統一
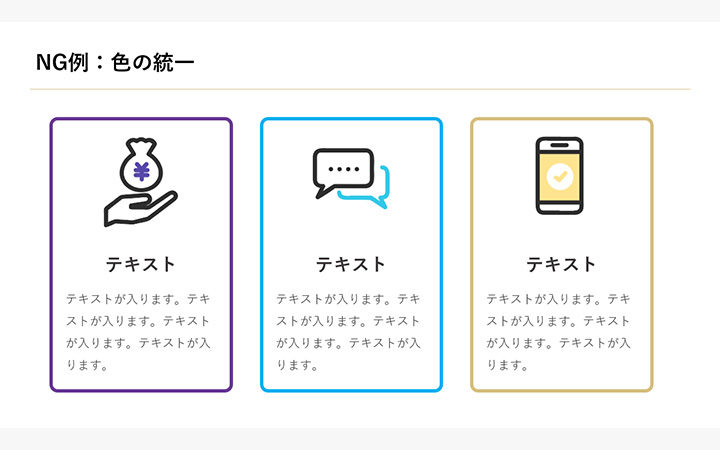
NG例:ブランドカラーに合わない色をたくさん使う

ブランドカラーに合わない色をたくさん使うと、色による変化は見せられるものの、統一感を感じられず印象に残らない場合も。関係ない色が多くなればなるほど、見づらい・読みづらい・理解しづらい資料になります。
OK例:ブランドカラーに合わせて濃淡で差を付ける

会社・製品などブランドには、それを表す色があるはずです。まずはそれをメインで使い、色の変化を付けたいなら、濃い・薄いで変化を付けて、色相はズラさず選んでいくのがオススメです。それだけでおしゃれに見える。
ブリッジスライドを入れる
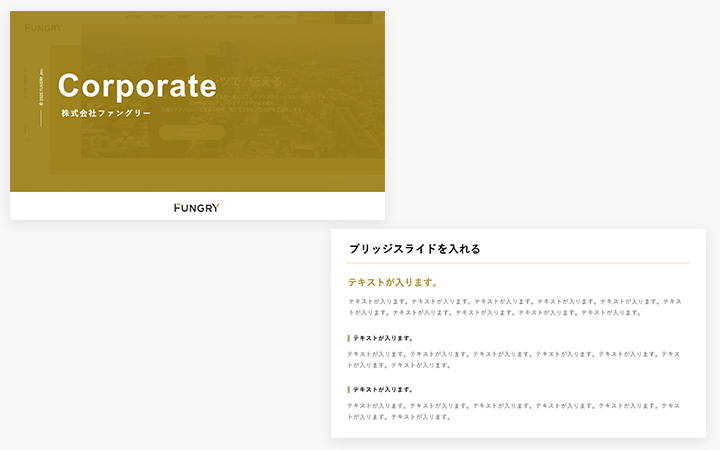
NG例:唐突に本文へ入っていく

表紙の次はすぐに本文。いきなり本題に入っていくのも、ある意味最短で求めている情報にたどり着いてもらう配慮ではありますが、資料はパッと見ではどんな情報が入っているか分からない。また、情報が多くなればなるほど、何を表している情報なのか分からなくなってきます。
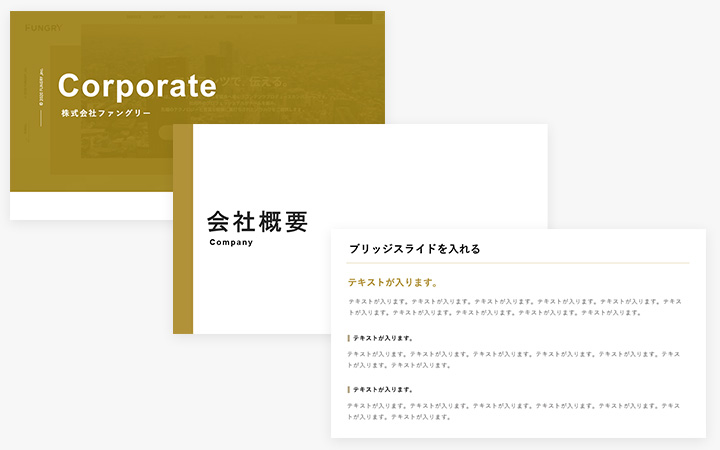
OK例:ブリッジスライドを挟んでいく

ブリッジスライドとは、「これからこの情報について説明しますよ」と前置きを表すスライドのこと。これがあることで読者は、次に何の情報について書いてあるのか理解し、その情報を見ようとする思考にもなってくれます。ブリッジスライドはデザイン自由度も高いため、おしゃれな見せ方がいくらでも出来るスライドの一つ。
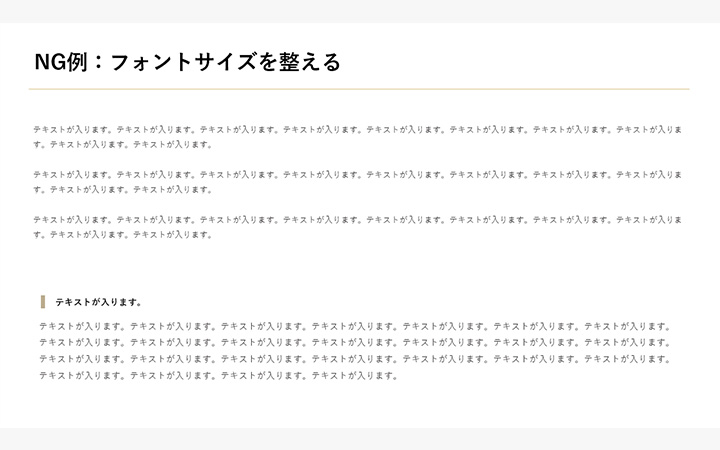
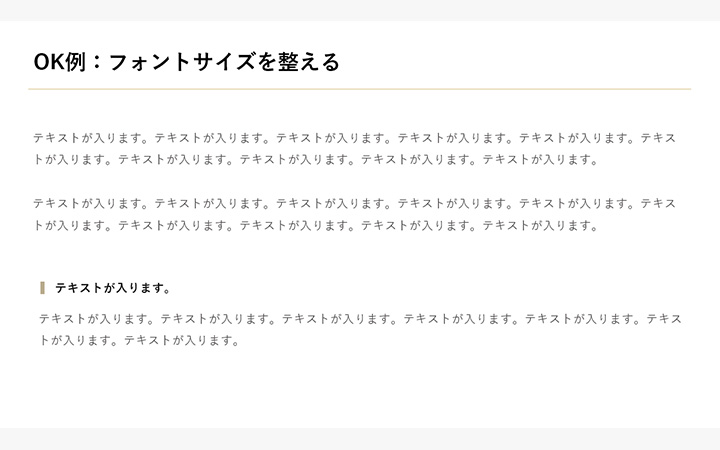
フォントサイズを整える
NG例:小さすぎ(または大きすぎ)

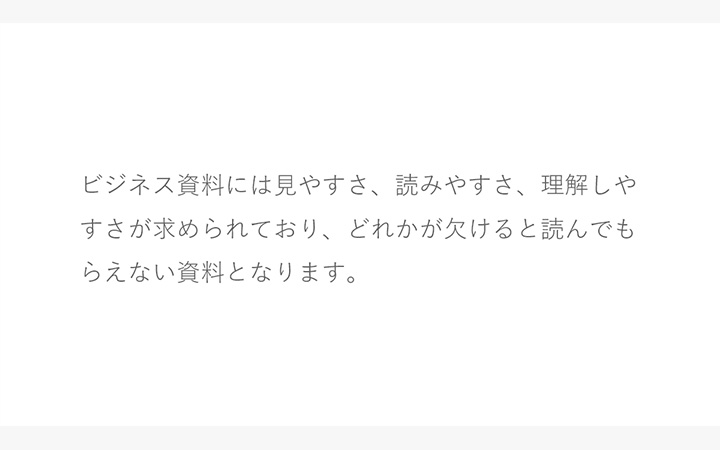
資料内にたくさんの情報を入れようと思ったら、1スライドの中に大量の情報を入れるためにフォントサイズが小さくなりがちです。たとえば10~12ptくらいの小ささ。しかし調査レポートなど情報量が必要な資料であればいいですが、プレゼン・企画などビジネス資料として作るなら、フォントの小ささは見づらい=ダサいと思われる典型的なパターン。
OK例:視認性・可読性を担保する

情報として見やすいかどうか、そしてその情報そのもが読めるか(文字として)、ここがすごく重要です。最低限14ptくらいにはしておきながら、伝える量を絞れば16pt・18ptと、段々とサイズを大きくしていけば、読みやすいのに伝わる資料が作れます。
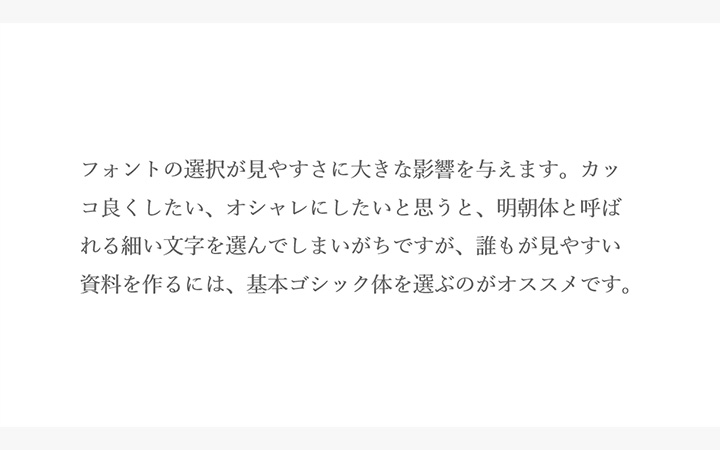
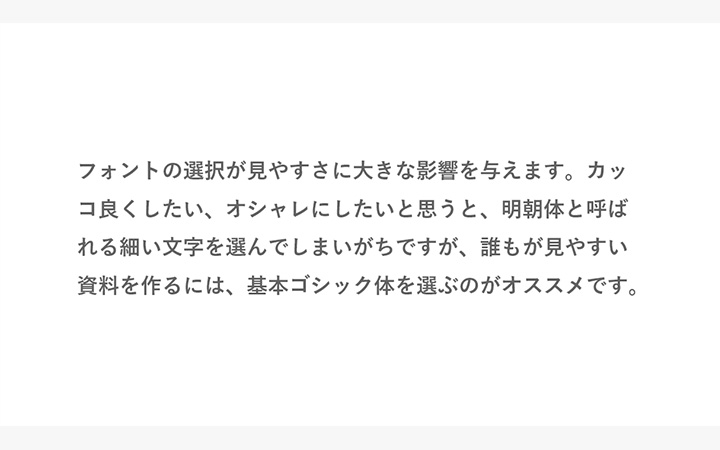
フォントをゴシックにする
NG例:明朝体で長文を入れる

明朝体とは細めのフォントのこと。書籍などにも使われる日常的なフォントではあります。しかし、資料は読んでもらえなければ意味がないので、相手が前のめりで読んでくれる小説などと違って、ビジネス資料はいつでもゴミ箱にポイできる代物です。そのため、少しでも読みやすいフォントを選ぶ必要がある。
OK例:誰でも読みやすいゴシック体を選ぶ

ゴシック体とは、文字の幅に安定感のあるフォントのこと。誰もが見やすいフォントなので、おしゃれさ追求の前に基本のフォントはゴシック体を選ぶのがオススメです。もし、どうしても変わったフォントを使いたいなら、パソコンに入っていないフォントは再現できず相手のパソコンで意図したフォントが表現できない場合もあるので、特別なフォントを使ったら画像化しておきましょう。
パワーポイント内で使える素材は使わない
NG例:パワポ内の素材はなるべく使わない

上記の参考は爆発したような図形。よく吹き出しや、注目させたい部分でこのような図形を使っているのを見かけますが、すごく使いづらく読みづらい図形です。
OK例:パワポ内の素材は基本の図形のみ使う

パワーポイントでは様々な図形・素材を用意してくれていますが、おしゃれさよりも汎用的に誰でも使えることを目的としたものが多いため、カッコよさだったり雰囲気を作りたい場合には合いません。なるべくなら基本図形を組み合わせて、オリジナルを作って頂くのがオススメです。
アニメーションは使わない
パワーポイントでは、スライドをめくるタイミングで動きが付けられるアニメーション機能があります。しかし、慣れていない、または使いたい時に意図した動きをとってくれない場合もあるので、時間がかかってしまう。そのためアニメーションに時間をかけるなら、細部にこだわる時間として使った方がいいかもしれません。ただし、展示会や大勢の前で発表する場合は、アニメーションによる効果が、説明効果を高めてくれる場合もあるので、時と場合によって選択するのがオススメです。
表紙をおしゃれにする
アクセントを取り入れる
何も特徴のない表紙デザイン

余計な情報が入っていない、シンプルな表紙デザインですが、何か物足りなさを感じる場合もあります。
アクセントを入れた表紙デザイン

情報量は変えず、背景に色を足したり、図形を差し込んだりして、変化を付けてみる。それだけでおしゃれな雰囲気が作れます。
境界線を作る
背面に色を付けただけの表紙デザイン

背景に色が入ることで印象はだいぶ変わりますが、全面に色を入れただけでは工夫を感じられる、おしゃれさは出せません。
境界線を作って変化を付けた表紙デザイン

全面に色を付けるのではなく、少し色が入らないエリアを作る。色のあるエリアと無地(白)のエリアが分かれて境界線が作られ、その上へ重ねるように画像などを配置するとおしゃれになります。
要素を削ってシンプルにする
伝えたいことがまとまっていない

伝えたいことが多すぎてまとめきれず、それが全部表紙の中に入れ込まれている状態。しかし、本当に表紙の段階から必要な情報なのか?読者はこれを見て理解してくれるのか?考えなくてはいけません。
伝えることを絞るからこそおしゃれが生まれる

表紙の段階から伝えたい情報を絞り込んで、それだけを見せる。余計な情報が消えることでスライド内の余白に余裕が生まれて、中に入れ込む情報にも自由度が生まれるので、見た目を整えやすくなります。
画像を背景に入れる
グラデーションだけで表現

グラデーションを使うと、手軽にカッコいい雰囲気を出せますが、単なるグラデーションだとあまりデザイン効果は期待できません。
背景画像を入れて模様化

グラデーションを背景に使うなら、透過させてその下に画像を差し込んで模様化します。背景に濃淡が作られたり、色合いの変化によっておしゃれさが増します。
スライドの二隅・四隅を使う
単純に情報を入れただけに見えてしまう

装飾らしい装飾は入れたくない、シンプルにまとめたいと思うと、必要な情報だけを載せようとしますが、それだけだとあまりにも味気ないイメージが出来てしまいます。
スライドの角を活用

スライドの左上・右上・右下・左下には角があり、ここに図形を差し込んでみたり二隅・四隅を使うだけでイメージアップを図れます。
見出しをおしゃれにする
英語を取り入れる
普通の見出し

よく見かける下線を付けただけの見出しですが、競合他社の資料ともかぶったりするので、何か一つでも工夫を入れたいところ。
さりげなく英語を入れる

見出しに何か変化を付けたい場合、見出しに関係する英語を補足として入れてみる。それを目立たせずに入れ込めると、さりげないおしゃれができます。
線の見た目を変える



一般的によく使われる下線が敷かれただけの見出しに変化を起こすために、太さを変える・斜線を入れる・グラデーションを入れる、こんな工夫を取り込むことでさりげないおしゃれ見出しになります。
本文をおしゃれにする
メリハリをつける
強弱が付いておらず見出しと文章に差がない

スライドに入れ込まれた情報を読み手が理解する時、「これはこの情報ね」「そしたらこっちはこれかな」と瞬時に何がどんな情報であるか判断しますが、情報に差が無いと判断しづらくなって読み手にストレスを与えます。こうなるとおしゃれどころの話ではない。
ジャンプ率を付ける

見出しはフォントサイズを大きくし、それよりも本文は小さくする。サイズに変化を付けることで情報の優先度が分かりやすくなり、メリハリも付いて理解しやすくなります。差のある情報がおしゃれさを生み出すポイントにもなる。
字間と行間を整える・離す
読みにくい文章はダサいと思われる

字と字の隙間が無さすぎるのと、上と下の文がくっつきすぎて、一つ一つの文字も見づらいですし、相手にストレスを与える文章には嫌悪感すら感じさせてしまう場合も。
読みやすい文章はおしゃれにも感じる

字間も行間も適切で、読みやすさが担保されている。窮屈感もなく、スラスラと読めるため、資料全体のおしゃれさUPにも貢献してくれます。
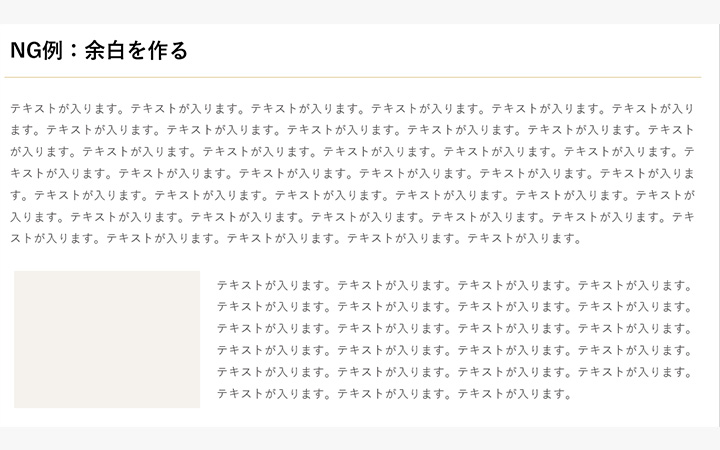
余白を作る
NG例:スライド内が詰まり過ぎて余白がない

情報がびっしり入っており、量があることは分かるのですが、読みづらくておしゃれさの欠片も生み出せていません。
OK例:余白がきちんと保たれている

読み手の心の余裕を保ち、しっかりと中身を見てもらうには、ある程度の余白(情報が入っていない部分)を作り出すことが大事。情報が見やすい=おしゃれの基本にも繋がるため、余白はしっかりと担保しましょう。
情緒的に見せたい場合はセンター寄せ
情報を載せているだけ

ビジネス資料であれば基本は左から右へ読むため、左揃えで文章が配置されます。しかし、これではアピールしたい情報も他と一緒の見え方なので印象には残りづらい。
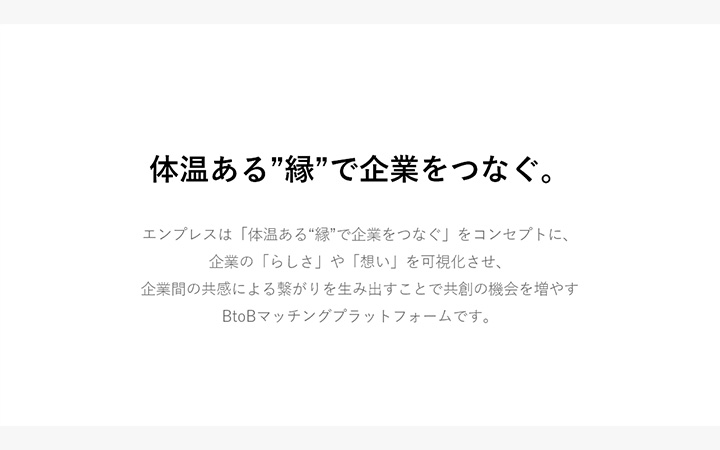
感情を刺激したい

少しでも印象に残したい、読み手の感情を刺激するような工夫を入れたい場合は、センター寄せで文章を配置。読みづらさはでますが、その分情緒的な見せ方ができるため、ここぞ!という時に使いたいおしゃれな情報の見せ方です。
「円」「件」「個」など単位は小さくする
数字と単位が同じ大きさ

円・件・個・%・匹…数値を載せる場合は、さまざまな単位がありますが、スライド内でそのまま打ち込むと数値と単位がほぼ同じ大きさになります。
単位を小さくするだけでおしゃれ感UP

数値の見せ方にもこだわりたい場合は、単位の部分だけを小さくする。たったこれだけでもおしゃれ感が生み出せます。
英語・数字は欧文フォントを使う
英語・数字が日本語フォントのまま

日本語のまま英語・数字を使うと、日本語フォントに寄ってしまうため、少し不格好になります。
英語・数字は欧文フォントに変える

英語と数字を、欧文フォントに合わせるだけで、きれいスッキリ見せられて、このちょっとした差がおしゃれさの違いにもなります。(参考デザインではArialにしています)
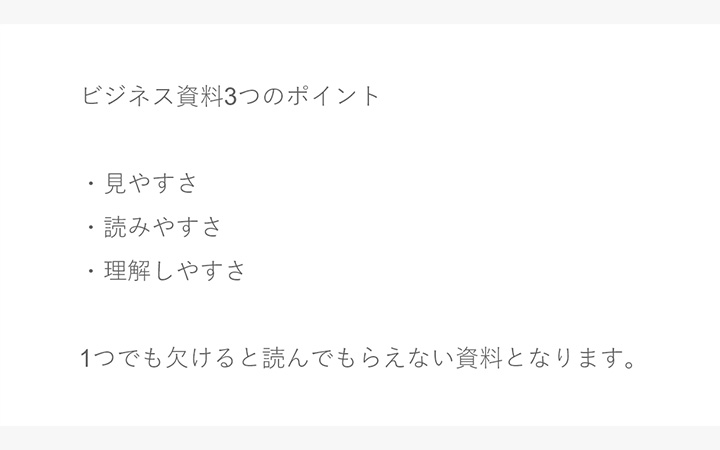
箇条書きにする
分割した方がいい情報もそのまま文章化

文章で全てを説明しようとすると、無駄に長くなって冗長的にもなります。
分割できる情報は箇条書きへ変更

分けられる情報は分割し、箇条書きなどで表現するとスッキリ見せられる。
アイコン・画像をおしゃれにする
トリミングする
画像はそのまま

切り取った、または作成した画像をそのまま貼ってもいいですが、何も工夫が感じられません。
サイズや形を調整する

画像加工ソフトで調整してもいいですが、パワーポイントだとトリミング機能があり、ある程度は好きな形で画像を切り抜けます。変化を付けるだけでおしゃれになる。
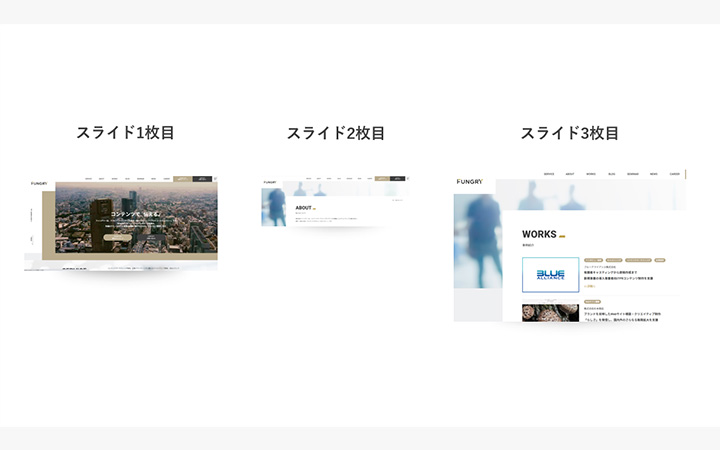
テイストを統一する
テイストがバラバラ

1枚目のスライドと、2枚目のスライドと、3枚目のスライドにイラストが入っているけど、どれも雰囲気が違う…こんなツギハギだらけの選択では、資料全体の統一感も失われてダサく見えてしまいます。
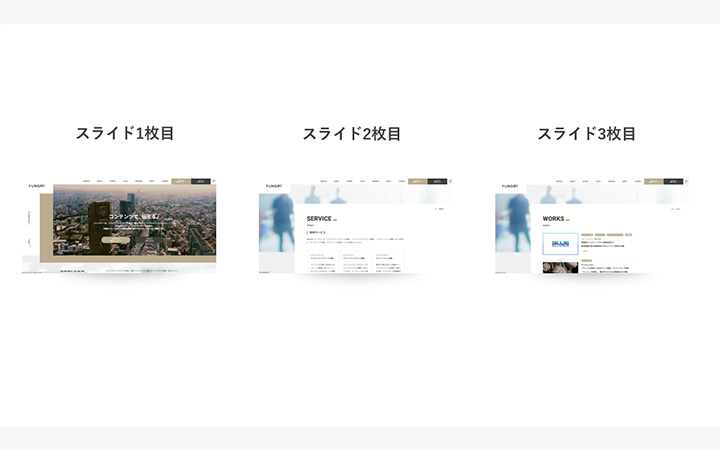
テイストが同じ

同じ資料内で使う画像・イラスト・アイコンには、一定のテイストを感じれるようにする。これだけでおしゃれ感がUPします。
コントラスト・色相を強める・弱める・合わせる
コントラストが合っていない

たとえば複数の画像を使った時、ある画像は青みがかかっている、こっちの画像は白黒が強い。このようにコントラストや色相がバラバラになっている場合も。
コントラスト・色相が合っている

色の濃淡から色相まで、一つの資料内で全て同じにすると、統一感が生まれておしゃれなイメージもUPします。
サイズを統一する
サイズがバラバラ

スライドごとで使っている画像サイズがバラバラだと、整っていない印象を受けて、ダサいと思われてしまいます。
サイズが同じ

スライドが違っても、画像サイズを一定にしておくことで、統一感も出てワンランク高い資料になります。
リストをおしゃれにする
リストアイコンを入れる
リストアイコンを入れない
「・」中黒は使う頻度の高い記号ですが、使いやすいからといって、中黒ばかり使っていると変化がないので、ダサさを感じてしまう方も。
何かしらのリストアイコンを入れる
リストアイコンにも手を抜かずに、何かしらリストの先頭に合いそうなアイコンを加える。これだけでおしゃれに見えます。
情報と連動させる
情報をそのままで扱う

文章化された情報を見れば理解はできますが、全て読まないと理解できるまで時間がかかる。
情報に合った扱いに変える

たとえば情報に、時間軸があったり順番があるなら、それらの情報を可視化させることで、理解のしやすさが段違いに変わってくる。
背景をおしゃれにする
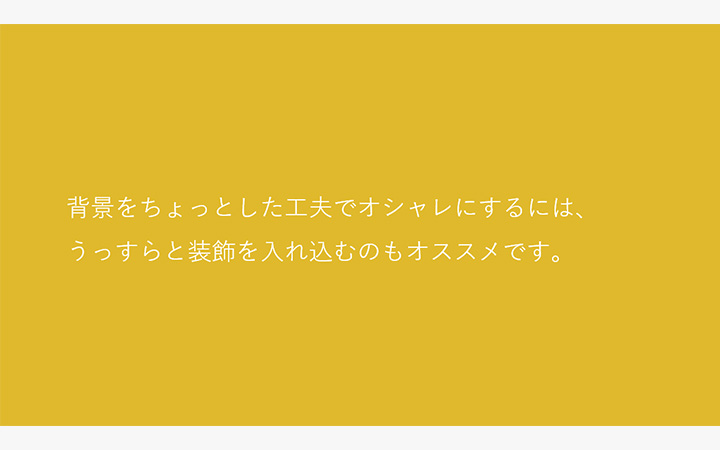
うっすらと装飾を入れる
何も装飾なし

参考デザインは背景に色を入れていますが、そのまま文章を入れても少し味気ない感じがあります。
装飾あり

うっすらと背景に装飾を入れています。参考デザインとしてふち文字を薄く入れていますが、ちょっとした工夫でおしゃれさが出せる。
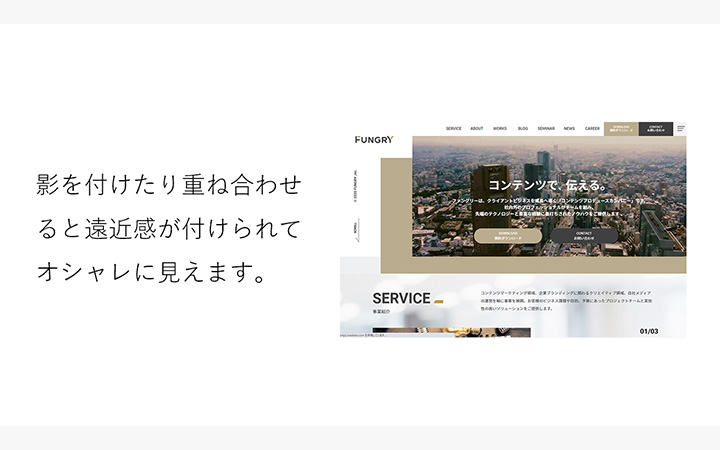
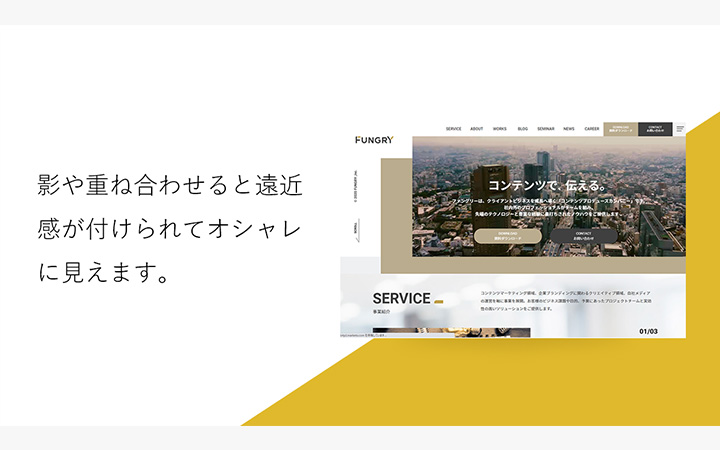
遠近感を付ける
のっぺりしたイメージ

情報をそのままスライドに配置すると、平坦なのっぺりした印象が気になる方もいると思います。
遠近感が付いて工夫が分かる

画像の背景に影を付けたり、その下に図形を差し込んだりして、平面の中に階層を作り出し、遠近感からおしゃれさがUPします。
枠をおしゃれにする
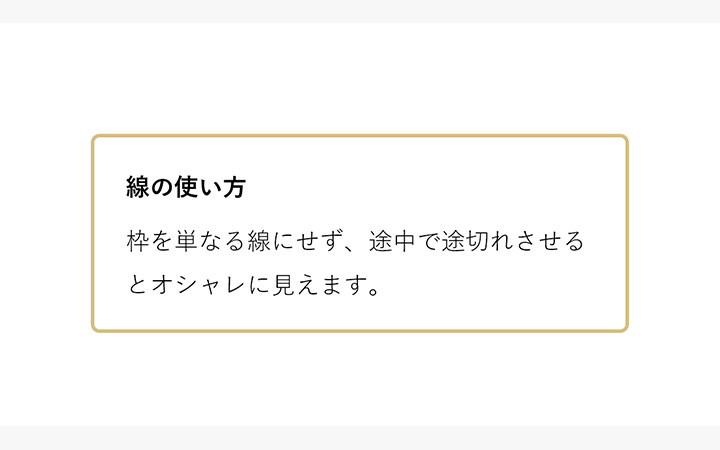
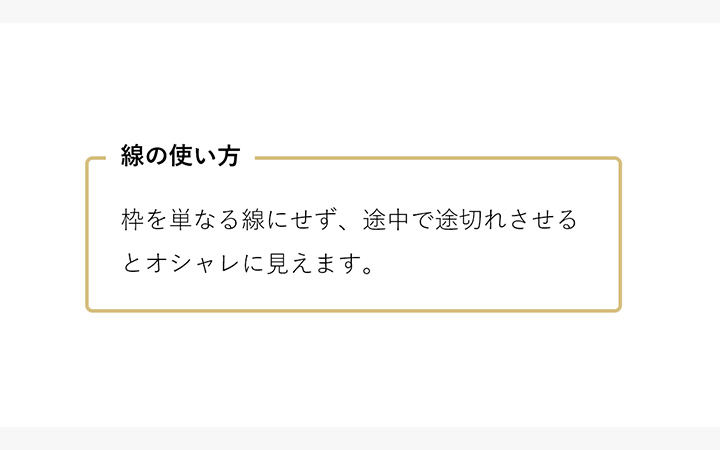
途中で途切れさせる
線をそのまま使った場合

線をそのまま使って囲みを作るのは、資料の中でかなり使いますが、そのままではなく工夫を取り入れたいところ。
線を途中で途切れさせた場合

線を途切れさせて情報を入れ込んだり、ちょっとした工夫で見た目も大きく変わっていきます。
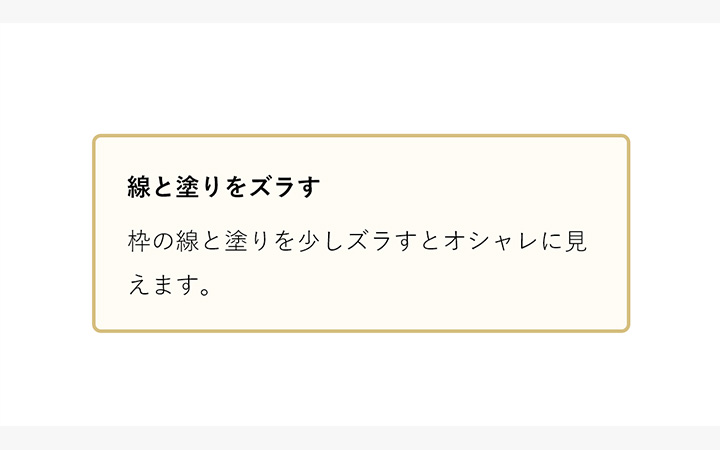
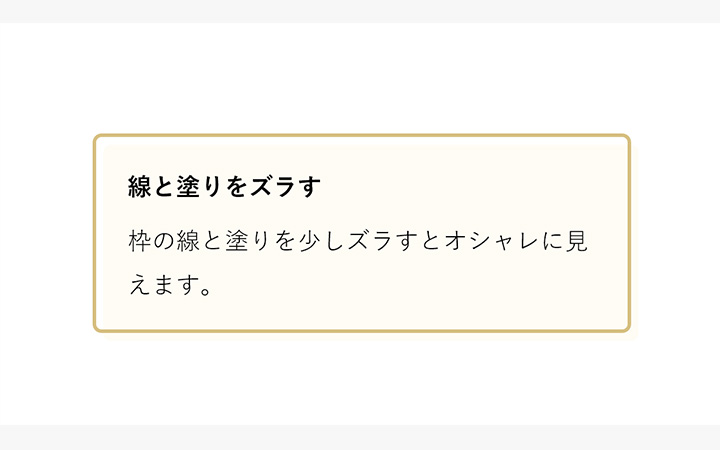
ズラす
線と塗りが同じ位置

図形ツールを使えば、線と塗りは一緒の位置で表示されますが、これは誰でも使っているため、他者とは違う見た目を考えたい。
塗を少しずらす

そこまで大胆にせずとも、さりげないおしゃれにしたい場合、囲み図形の塗を無くして別の図形で塗を作って右下にずらしてみる。これだけでおしゃれなイメージが作れます。
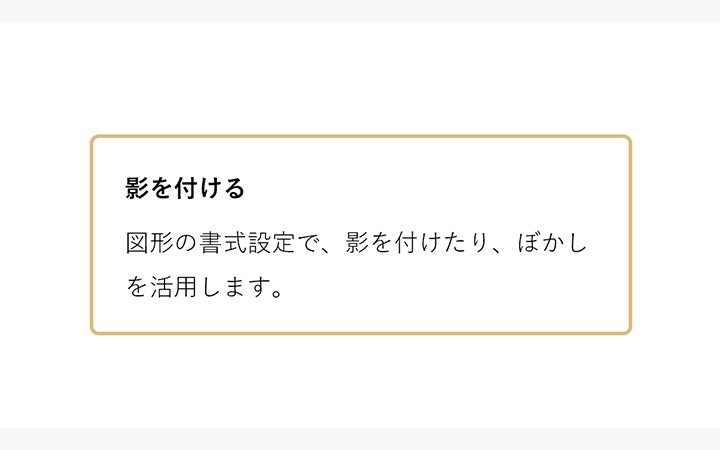
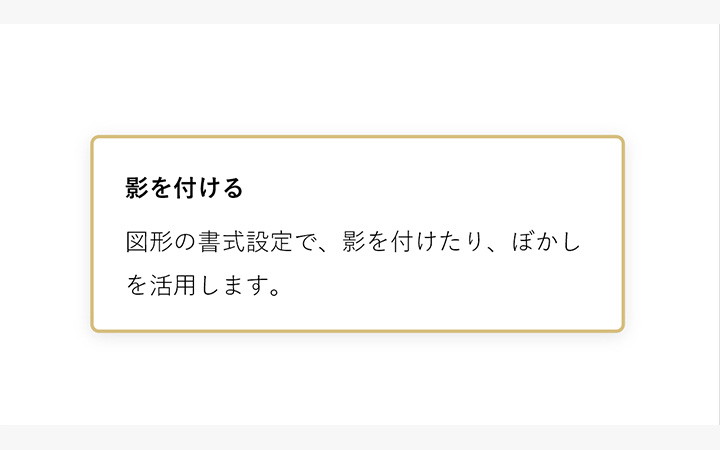
影を付ける
遠近感は無し

線を使ったデザインは多いですが、あまり印象も強くないので、少し変化させたい。
陰で浮いている感じになる

図形の書式設定で影を付けたり、または別で作った図形にぼかしを付けて影にさせたりすると、様々な浮き上がらせ方を表現できるため、おしゃれにも見えます。
図形をおしゃれにする
矢印

矢印の先頭部分と太さのバランスが保てていないとダサく見えてしまうため、必ず適正なバランスに保った状態の矢印を使いましょう。
×(細くする)

×印を使う場合、そのままフォントで「×」を作ると、少し太くなってしまい状況によっては合わない場合も。図形の線を組み合わせて細い×印で主張させすぎない使い方もオススメです。
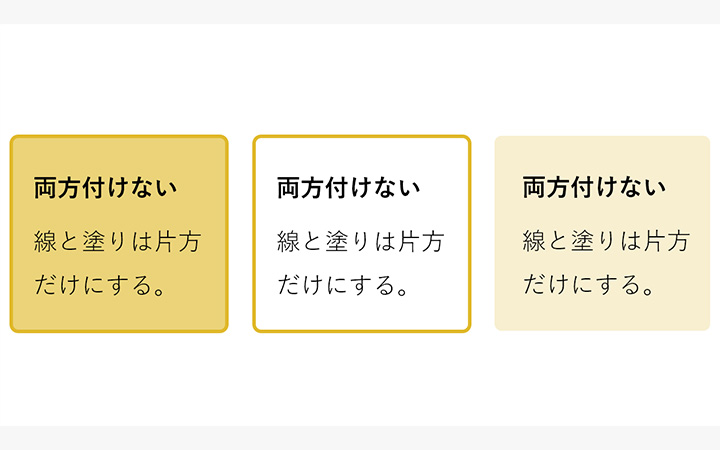
塗だけ、線だけにする

パワーポイントの図形では、塗と線が手軽につけられますが、両方付けると野暮ったい雰囲気になる場合も。どちらか片方、塗だけか線だけを基本に使うのがオススメです。
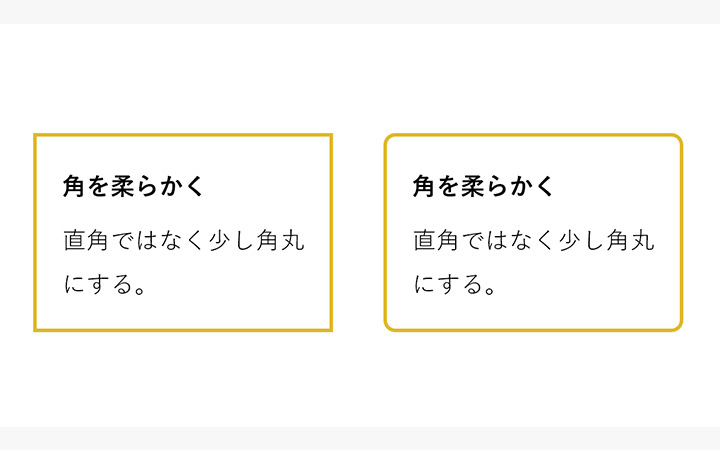
角を柔らかく

見せたい相手、または自社のブランドイメージによっても変わりますが、角が強いイメージよりも、ほんの少しだけ柔らかくした角の方が、工夫も見えておしゃれになります。
表・グラフをおしゃれにする
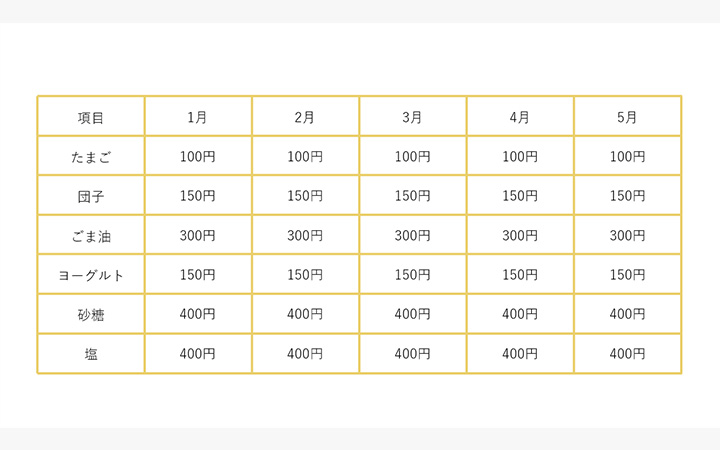
境界線を減らす
NG例:線が多い

表の中身はそれだけでも情報量が多いので、見づらさを発生させてしまう場合も。
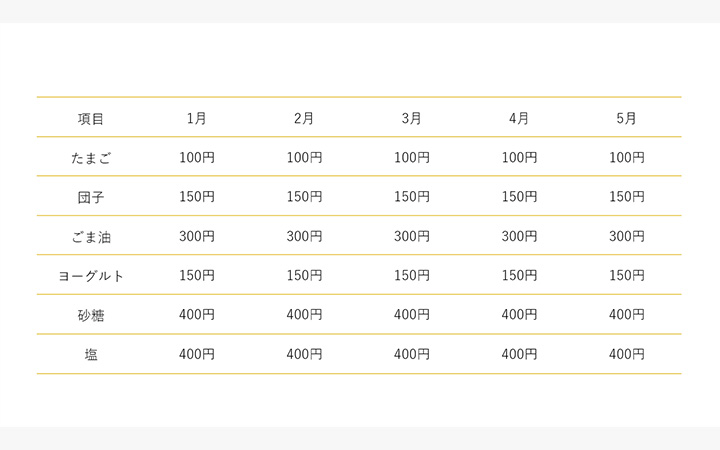
OK例:線を減らす

線を減らしたり、線を細くして表内の情報量を少なくする。表の見やすさがおしゃれ度UPにも貢献します。
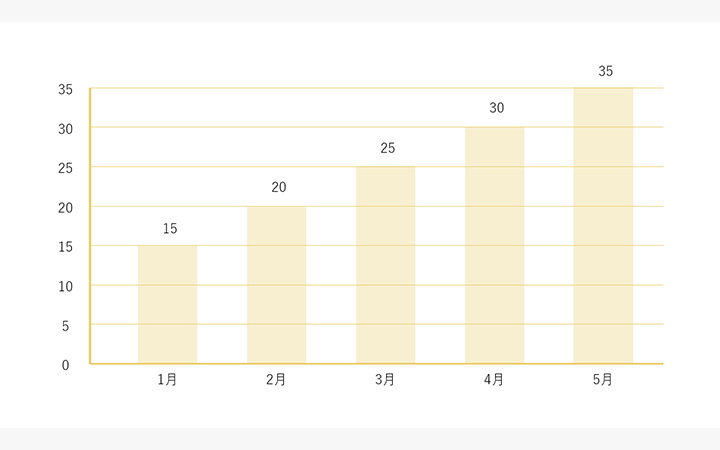
グラフ内の情報を減らす(単純化)
NG例:情報量が多い

メモリ・線・数値・棒など、グラフ内は情報が多くなりがち。
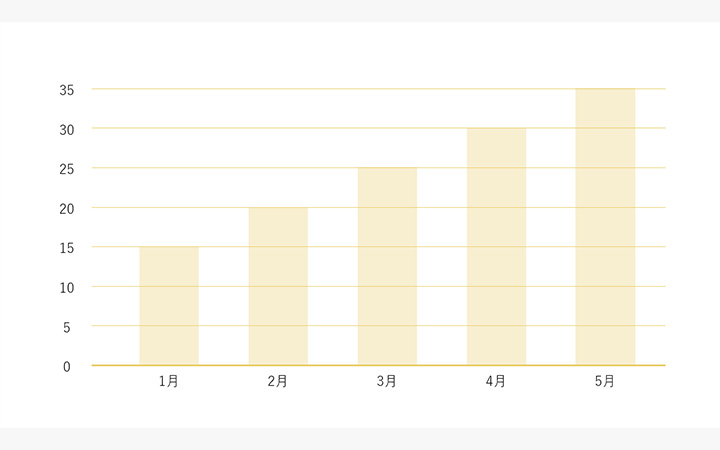
OK例:情報量が適切

伝えたい情報のみが強調できるよう、減らせる情報は減らしていくのがオススメです。
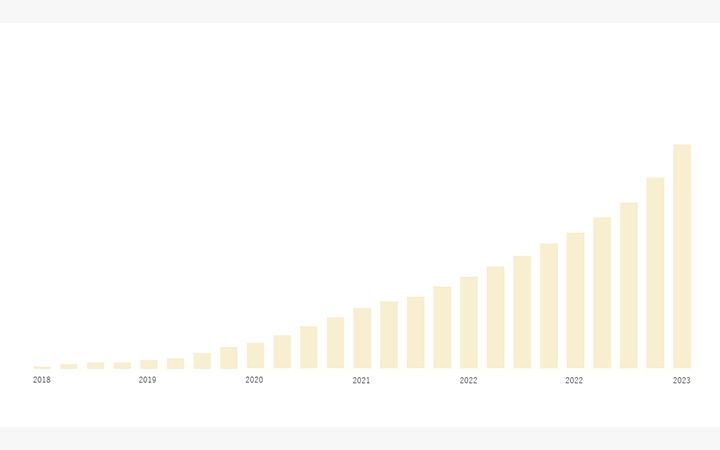
スライド全体で表現する

おしゃれなグラフにしたいなら、スライドの横幅いっぱいに広げること。これには右肩上がりになる情報が不可欠で、きれいに右肩に上がっていく情報が見せられると、おしゃれ度が高いです。
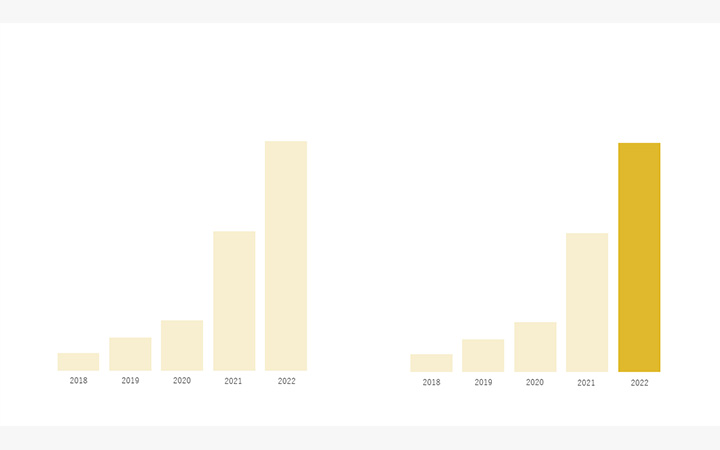
部分的に色を付ける(棒グラフで注目部分だけ色入れる)

グラフを印象付けるためには、全部のグラフをメインに見せるのではなく、もっとも大事な部分以外は脇役として見せて、大事な部分だけ色を濃くする。
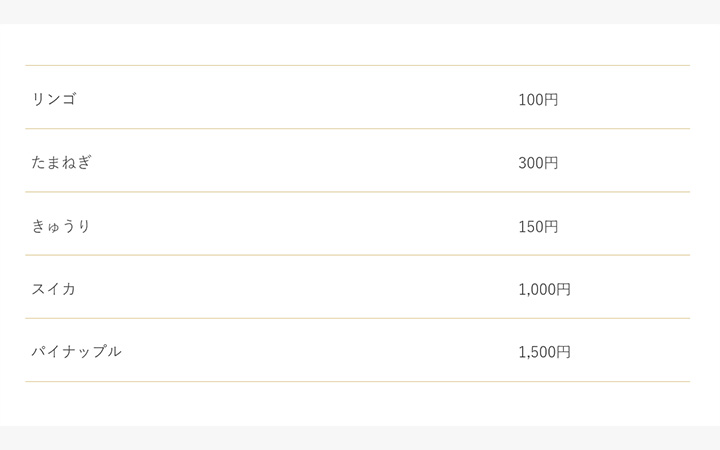
数値は右寄せで揃える
NG例:左寄せや中央寄せ

単位を持つ数字は、そのまま他の情報と一緒に左寄せや中央寄せにしがちですが、桁が増えていくごとに見づらくなっていきます。
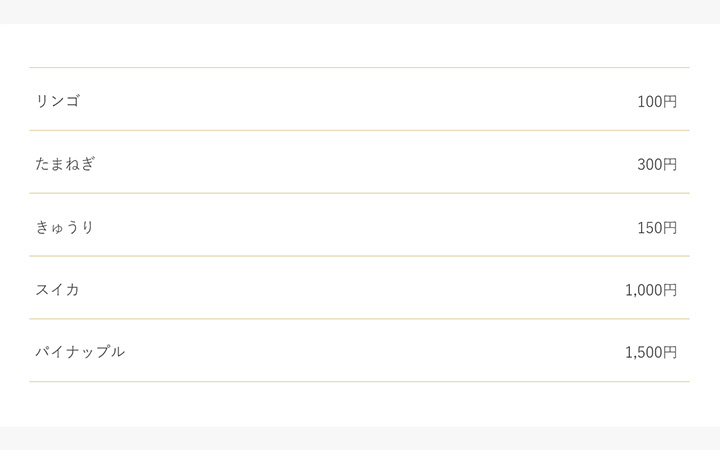
OK例:右寄せ

単位を持つ数字は、右寄せにしておく。数値の読み取りやすさを高める一工夫が、おしゃれにも繋がってきます。
資料作りに不安を感じる方へ
ビジネス資料の作成は、社会人スキルの一つ。
しかし、そうは言っても一から丁寧に教えてくれる人がいなかったり、そもそも日常業務が忙しくて、ゆっくりと資料作成をしている暇がない方が多いかもしれません。
それでも、少しでも、お客様や見てくれる人のために「おしゃれな資料」を作りたいなら、このページに書かれたいくつかの方法を実践、またはアレンジしてもらうことで、資料品質がアップすると思うので、お役に立てられれば幸いです。
おしゃれ資料を作るために、誰でも簡単にできる方法をまとめてみました。今後も随時更新していきたいと思います。