いつも見て頂きありがとうございます!「エンプレス」の編集部:fukuyamaです。パワーポイントでは、どんなレイアウト(デザイン)があるのか、一覧でまとめてみました。
「パワポで資料作ってるけど、なんだかしっくりこない…。」
プレゼンのため、サービス紹介のため、社内展開用のため、目的は色々だと思いますが作っている最中に、自信を持って「これでいける!」と確信できることは少ないですよね。
あなたや他の方も"う~ん"と悩みながら作っていることも多いかと思います。
なぜ自分が作っている資料がイイ感じにならないのか、それはレイアウトの型とルールを知らないだけかもしれません。
一度でもパワーポイントを使った資料作りの手が止まった経験があれば、資料レイアウトをまとめたので見て頂けると嬉しいです。
こんな方にオススメ!
・資料作りに苦手意識を持っている
・資料提出後に指摘された経験がある
・パワポを使っている途中で不安を感じた経験がある
資料調整・作成のムダな手間から減らしませんか?
エンプレスは株式会社ファングリーが運営しています。コンテンツ制作を15年以上行っており、資料作成についてのご相談も承っていますので、お気軽にご相談ください。
パワポレイアウトの基本
パワーポイント(PowerPoint)は、あなたが持っている情報(記憶・体験・知識など)または身の回りの情報を、資料として可視化させるためのツール。※ パワーポイントはMicrosoftの製品です。
世の中には情報をまとめて、相手に分かりやすく変換させるパワポの達人もいますが、資料化に慣れていないと苦戦する場合もありますよね。
「なんだか、しっくりこないんだよね…。」と悩んだ経験があるかもしれませんが、資料作りの基本やコツさえ知ってしまえば、実は簡単に作れるようになります。
まずは基本をいくつか見て頂いたあと、レイアウトのイメージと説明を見ていきながら、資料作りが楽しくなる情報を確認してみましょう。
パワポを使う前の思考
パワーポイントは情報を可視化できる便利なツールですが、あなただけのために使う、または誰かのために使う場合で、考え方が大きく違ってきます。
自分のためだけに資料を作る
手順1:頭の中の情報を可視化させて資料に書き起こす
誰かのために資料を作る
手順1:資料を見てくれる人が望む、または意思決定を促す情報を用意する
手順2:手順1を念頭に置いて自分の頭の中や周りの情報を加えて資料化する
これ、単純なようでとても大事なことです。
頭の中を可視化させるツールだと言っても、そこには第三者のあなた以外の存在がいる中で、自分本位の情報しか記載されていなかったら、資料を見る側にしたら意味がわからず、読む時間さえもったいないと感じる場合も。
自分本位では意味がなく、読み手を理解(誰が何を求めているのかハッキリイメージ)できた状態で可視化させることが、しっくりくる資料作りのコツでもあります。
たった6つのコツで見栄えが変わる
レイアウト(デザイン)を作っていく内に、だんだんと凝りすぎて、時間を使いすぎることないですか?
見た目を整えることも大切ですが、それよりも記載されている内容が重要なので、見た目のこだわりは捨てたい…が難しいので、たった6つを覚えるだけで良い感じに仕上げるコツを覚えておきましょう。
視認性を高める
・大中小を作る
・サイズ
・余白
※ 視認性とは、情報の見やすさのこと可読性を高める
・色
※ 可読性とは、情報の読みやすさのこと判読性を高める
・角度
・方向※ 判読性とは、記載されている情報が理解しやすく誤解がないこと
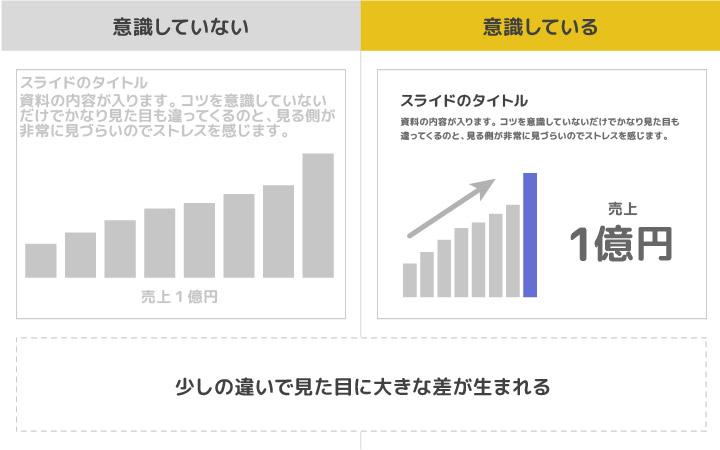
これらの6つを意識していない・しているで、どのような違いが生まれるのか、下記のイメージを確認してみます。
 | |
|---|---|
| 大中小を作る | 意図的に大きい・中くらい・小さいを作ることで、バランスが整います。 |
| サイズ | 文字や図形のサイズなど大小メリハリを付けることで見るべき優先順位が読み手にすぐ分かるようになります。 |
| 余白 | 情報が入る枠内いっぱいに情報を入れてしまうと、見づらいため隙間をあけて見やすくします。 |
| 色 | 目立たせたい部分のみに色を使うことで、効果的に注目させることができます。 |
| 角度 | たとえば「急成長」を演出したい場合に、グラフの横幅を伸ばすと角度がなめらかになりますが、狭めると角度が付けられるので印象が変わります。 |
| 方向 | ページで何を伝えたいのか、その方向性に焦点を当てて、意図的に見てもらいたい情報に集中できる見た目を作ります。 |
6つを意識するだけで、パワーポイントが劇的に変わる場合もあるため、記憶の片隅にでも置いて頂けると嬉しいです。
それでは、レイアウトについて大きく分類分けした情報を一緒に見ていきましょう。
情報配置
パワーポイントの枠内で、どのように情報を入れ込んでいけばいいか。
正解が分からないと「これをここに置いて、あれをそっちに置いて…」だんだんと、何を表現したいのかも分からなくなる。
まずは、基本的なレイアウトのイメージを掴む情報の置き方から見ておきましょう。
全面

大きな一つの情報を打ち出す、またはシンプルなメッセージを伝えたい時に活用。
例)タイトル、画像のみ、メッセージのみ
分割
二分割

伝えたいメッセージに対して、2つ情報が必要な場合には二分割させます。
例)左:画像 右:文章
三分割

伝えたいメッセージを、リスト化させたい場合に活用できるレイアウト。
例)3つのポイントをご紹介
よく使うバリエーション
 | 横バージョン 文章が長めの場合に役立つレイアウト。 |
|---|---|
 | 左右のどちらかを二分割 片方のみ分割することでメリハリを付ける。 |
 | 上下どちらかを二分割 メインの情報を伝えつつ補足の情報を見せたい場合に活用できるレイアウト。 |
四分割

4つの情報に関係性があることを示すレイアウト。
例)PDCAサイクル、SWOT分析、4P
文章
文章レイアウトは、パワーポイントの中では基礎的なもの。
資料内の9割?くらいは文章だと言えるため、文章レイアウトを覚えておくことが、資料作りをスムーズにしてくれます。
表紙
 | |
|---|---|
| スライドテーマ | 表紙 |
| 可視化したい情報 | 情報(キャッチコピー、文章) |
| 利用シーン | どんなシーンでも可能 |
| デザインルール | タイトル、補足、バーション(または制作日)、作成者(入れられる場合)、右寄せまたは中央寄せ |
| ポイント | 文字の大きさに差を付けてメリハリを作る |
資料には表紙が付いていますが、表紙の印象がそのまま本文にも影響してきます。
初頭効果と呼ばれる、最初に見た印象(良い悪い)をそのまま続けて感じる心理的効果があり、表紙の良さが影響して、本文で記載されている情報や作り手への信用が増加。
本文
 | |
|---|---|
| スライドテーマ | 本文 |
| 可視化したい情報 | 情報(文章) |
| 利用シーン | どんなシーンでも可能 |
| デザインルール | 1スライド1メッセージ(テーマ) |
| ポイント | シンプルに1スライド内でテーマを絞って情報を入れていき、文字サイズが16以下にならないよう16~20など大きくする |
文章を入れ込みたい場合に使う、基本的な文章レイアウトです。
情報を入れる時に文章化するより、図解にした方がいい場合は、イラストを作成したりイメージを用意することも考えておきましょう。
中央寄せ本文
 | |
|---|---|
| スライドテーマ | 中央寄せ本文 |
| 可視化したい情報 | 情報(タイトル、文章) |
| 利用シーン | どんなシーンでも可能 |
| デザインルール | 文章は全てセンターで合わせる |
| ポイント | 短文でまとめる |
通常の左から始まる文章ではないため印象に残りやすい。
しかし、読みはじめの先頭が揃っておらず若干読みづらいので、できるだけ文章量は減らしておきましょう。
画像付き本文
 | |
|---|---|
| スライドテーマ | 画像付き本文 |
| 可視化したい情報 | 情報(タイトル、文章)/ 画像 |
| 利用シーン | どんなシーンでも可能 |
| デザインルール | 文章と画像の両方をバランス良く配置 |
| ポイント | 幅は均等に揃えると見やすい |
本文と画像を組み合わせた形を、資料作成時にたくさん使います。
キャッチコピーなどを付けると、そのまま表紙でも使えるため汎用性は高い。
リスト
資料作りでは、何か特定の情報を一覧表にして揃えて表示させる機会が多いです。
リストの形もそれぞれで、アイコンや矢印を使うと様々な表現ができます。
情報リスト
 | |
|---|---|
| スライドテーマ | リスト |
| 可視化したい情報 | 情報(文章) |
| 利用シーン | どんなシーンでも可能 |
| デザインルール | 複数の情報が入るため左寄せで揃える |
| ポイント | なるべく文章は短くする |
どんなシーンでも使えるのと、応用が効きやすいので、使い勝手のいいレイアウト。
アイコンを付けたり、デザイン的な要素を入れることも可能。
別バージョン
 | 時系列 矢印を取り入れることで時系列を表現 |
|---|---|
 | デザインパターン ラベルのデザインを変えることで印象UP |
 | 会話形式のリスト 会話形式で文脈が読み取りやすいリスト |
番号付きリスト
 | |
|---|---|
| スライドテーマ | 番号付きリスト |
| 可視化したい情報 | 情報(文章) |
| 利用シーン | どんなシーンでも可能 |
| デザインルール | 複数の情報が入るため左寄せで揃える |
| ポイント | リストは多くせず1~5つくらいまでに抑えられると見やすい |
リスト・手順・箇条書きなど、番号付きの文章はとても使い勝手のいいレイアウト。
番号に意味があるリストで使用すると効果的です。
横・縦に分割した場合
 | 分割バージョン 比較的、文章が短ければ横・縦に分割することで、多く情報が掲載できる |
|---|
画像+文章リスト
 | |
|---|---|
| スライドテーマ | 画像+文章リスト |
| 可視化したい情報 | 情報(文章)、画像 |
| 利用シーン | 人物紹介 |
| デザインルール | 上:画像 下:文章 |
| ポイント | 補足が必要な画像を使う場合に便利 |
画像と画像に対する情報が複数ある場合に使いやすいレイアウトです。
挿入する画像の大きさによって、入れられる文字数も変わってきますが、文字サイズを小さくしすぎて見づらくならないよう気をつける必要があります。
その他のバージョン
 | 画像1つ 挿入している画像に対する補足情報をリスト化 |
|---|---|
 | 画像1つ+リストは補足 大きめの画像をメインに使ってリストを補足で入れる |
 | 画像複数 複数の画像とその画像に対する各補足の情報でリスト化 |
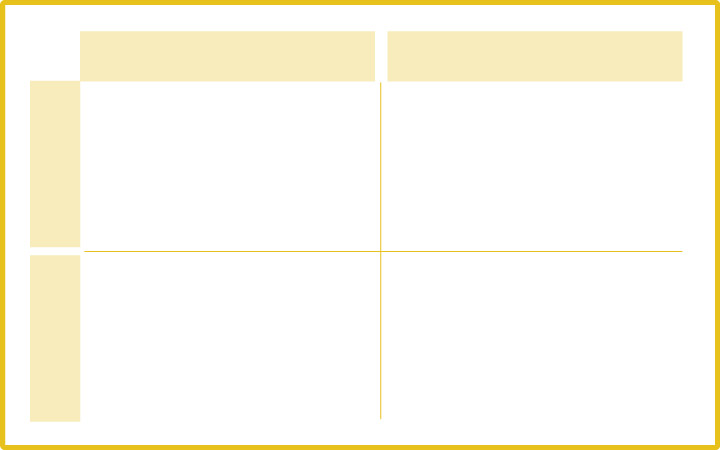
共通した情報を横並び
 | |
|---|---|
| スライドテーマ | 共通した情報を横並び |
| 可視化したい情報 | 情報(文章)、画像 |
| 利用シーン | どんなシーンでも活用可能 |
| デザインルール | 画像・文章を上下分けて表示させる |
| ポイント | 情報の区切りが分かりやすいように片方の背景には色を入れる |
伝えたいスライドのテーマは同じだけど、情報をスライド内で分けて見せたい場合に使いやすいレイアウト。
背景に色を入れて完全な区切りを作ると、より見やすくなります。
リスト数が多い
 | |
|---|---|
| スライドテーマ | リスト数が多い |
| 可視化したい情報 | 情報(文章) |
| 利用シーン | 表示させる情報が多い場合 |
| デザインルール | 整列させる、情報を分類にわける |
| ポイント | 長い文章ではなく簡潔に短文にする |
表示させる情報が多いと、1スライドに全て入りきらないので、箇条書きのような形で、短文に直して一覧化させます。
全て見てもらえないことを前提で考え、記載情報は絞り込んでおきましょう。
その他のバージョン
 | 画像のリスト化 画像を小さくサムネイル上にして一覧化させる |
|---|
図形(図解)
文章だけでは伝えきれない場合が多いため、図解にして表現します。
図解にするだけで、たとえば文章1000文字が1枚画像に収めることもでき、可視化されて読み手としても理解しやすくなります。
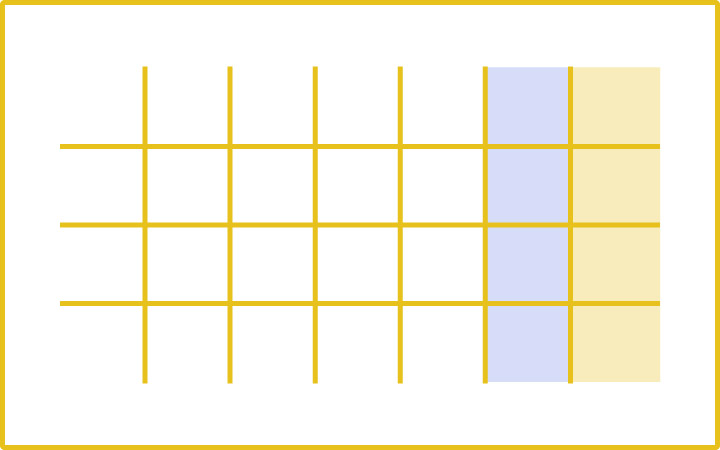
比較(図解)
 | |
|---|---|
| スライドテーマ | 比較(図解) |
| 可視化したい情報 | 数値データ |
| 利用シーン | コスト削減 |
| デザインルール | 右側のデータを減らす |
| ポイント | 比較対象が多いと分かりづらいため2つに絞る |
左右のデータを比較して、大きな違いを見せるための図解。
主に情報を比較して「下がった」ことを示すデータに有効な見せ方です。
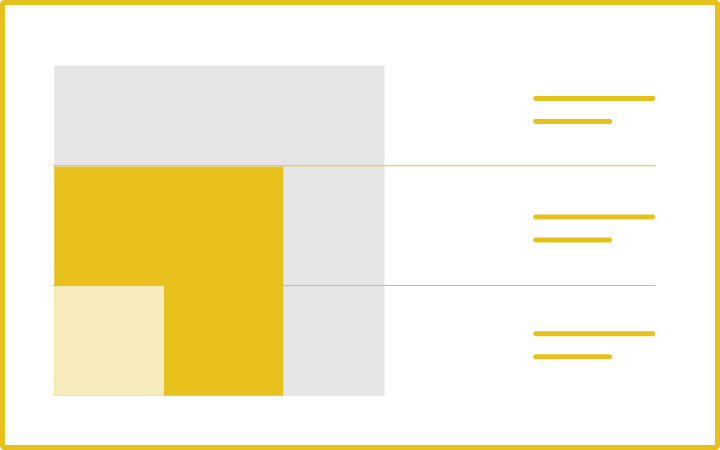
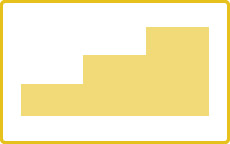
面(図解)
 | |
|---|---|
| スライドテーマ | 面(図解) |
| 可視化したい情報 | 数値データ |
| 利用シーン | 範囲を示したい場合に利用 |
| デザインルール | 市場、シェア |
| ポイント | 細かすぎると見づらいので3~4つの面に絞る |
面で広げていき、規模感を具体的にイメージ化させ、理解しやすい情報にできます。
また、面で見せることで、範囲が分かりやすくなる。
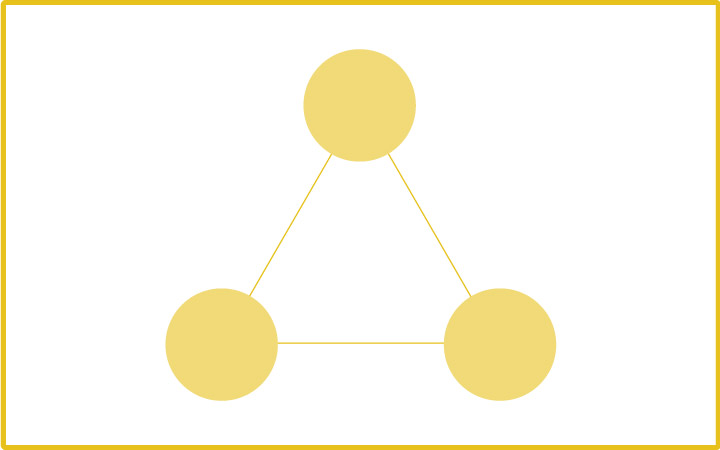
関係性(図解)
 | |
|---|---|
| スライドテーマ | 関係性(図解) |
| 可視化したい情報 | 関係性 |
| 利用シーン | 誰と誰が、何と何が、関係しているのかイメージ化 |
| デザインルール | 繋がりを作る |
| ポイント | 相互関係が分かるようにする |
関係性を文章だけで説明するのは難しいのですが、図解にすることでシンプルに伝えることができます。
繋がりや、相互に関係していることを分かりやすくさせるのがポイント。
その他のバージョン
 | 一つに対して複数全てが関係している 全ての関係を包括的に表すのに適しています |
|---|---|
 | 一つに対してそれぞれの関係性があることを示す 関わりが複数で独立していることを表せる |
 | 繋がりの軸がある 中間に必ず関係が発生するポイントがある |
 | 上下関係 関係値に上下があることを示す(ピラミッド) |
 | 組織図 役職・部署など組織内の情報を図解 |
フロー図(図解)
 | |
|---|---|
| スライドテーマ | フロー図(図解) |
| 可視化したい情報 | 流れ |
| 利用シーン | 業務フロー、プロセス、成長過程、作業担当など |
| デザインルール | 必ず一定の方向性を示すこと |
| ポイント | 矢印など向きが分かる情報を入れる |
情報に流れを加えることで、動き方を可視化できる。
誰が・何を・どうするのか、誰が・どうなっていくのか、文章だけでは伝えにくい情報はフロー図にするのがオススメです。
その他のバージョン
 | 一方通行 流れに特定の向きがある |
|---|---|
 | 一方通行(詳細情報付き) 流れの詳しい説明あり |
 | 進むごとに減少する 工程が進むごとに表したい情報が減少するフロー図(ファネル) |
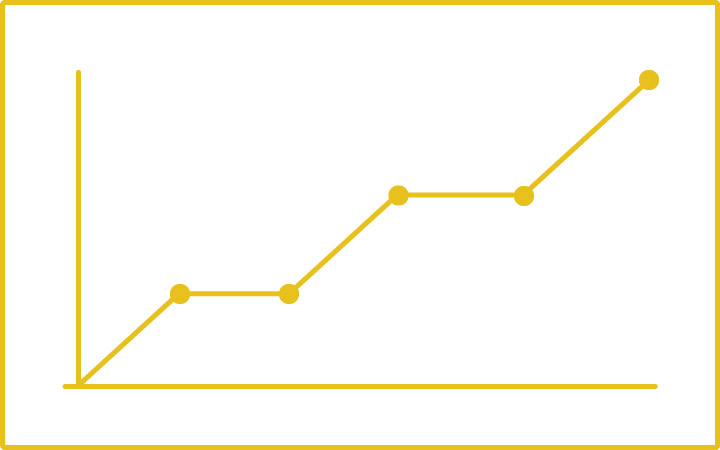
 | 成長曲線 具体的な数値は出せないが成長する仮定をイメージさせる図 |
 | ステップ 階段のようにステップを踏んでいくごとに上昇していくイメージ図 |
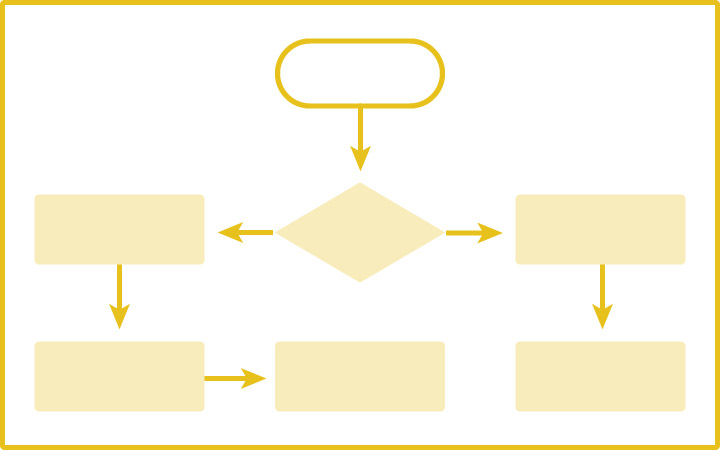
フローチャート
 | |
|---|---|
| スライドテーマ | フローチャート |
| 可視化したい情報 | 複雑な流れ |
| 利用シーン | 条件によりフローが分岐する |
| デザインルール | 簡潔に図解する |
| ポイント | 図形を変えることで用途を分ける |
特定のタイミングで複数条件が発生して、進む流れが変わる場合に使うと便利です。
システム開発で必ずと言っていいほど見かけるフローチャートですが、流れが分岐する工程を示すの最適な図解です。
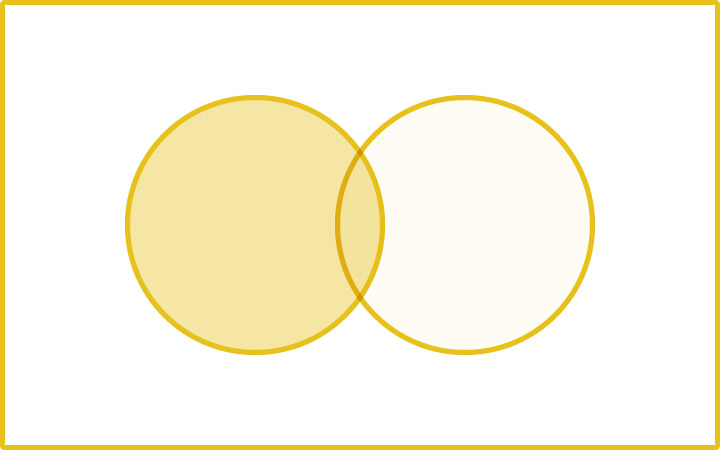
相乗効果・マッチング
 | |
|---|---|
| スライドテーマ | 相乗効果・マッチング |
| 可視化したい情報 | 合算・調和 |
| 利用シーン | 合わさったポイントで新たな価値が発生することを示す |
| デザインルール | 重ね合わせる |
| ポイント | 重ね合った部分の色を変える |
誰かと誰か、または何かと何か、二つ以上の要素が組み合わさることでメリットが生まれることを示せます。
新しい価値や、今まで見逃されてきた価値を示したい時に役立つ図解です。
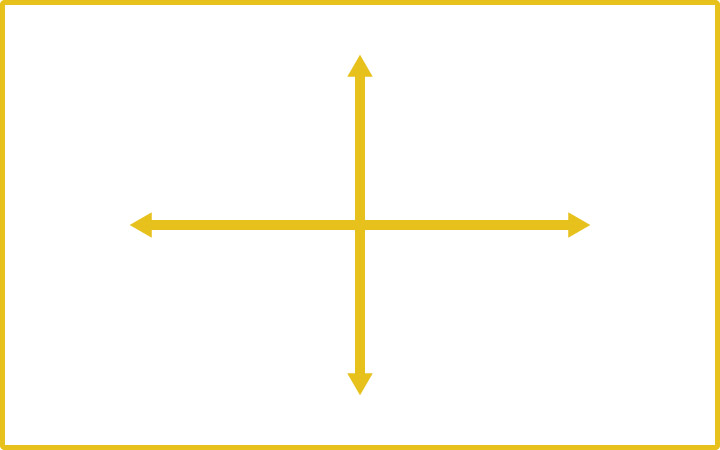
ポジショニングマップ
 | |
|---|---|
| スライドテーマ | ポジショニングマップ |
| 可視化したい情報 | 縦軸・横軸のマトリクス |
| 利用シーン | ポジショニングマップ、ブランドマップ、競合他社マップ |
| デザインルール | 2つの軸のみ使う |
| ポイント | 分かりやすい軸を選ぶ |
例)ポジショニングマップの使い方
横軸:金額(低い・高い)
縦軸:品質(低い・高い)
軸に沿って当てはめていき、どの位置に属しているのか可視化させていく図です。
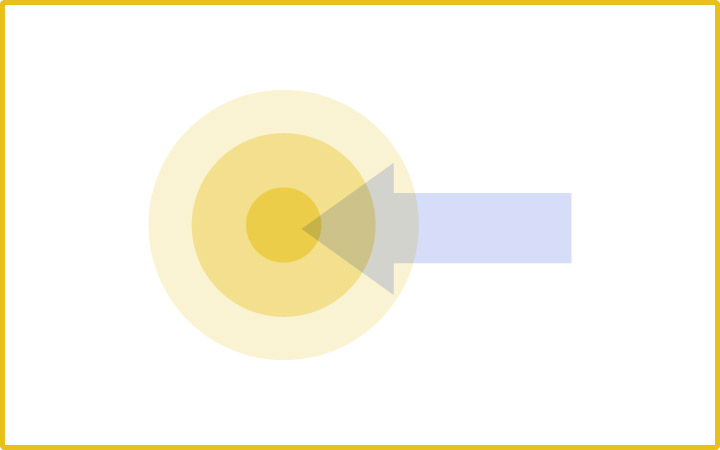
ターゲットマップ
 | |
|---|---|
| スライドテーマ | ターゲットマップ |
| 可視化したい情報 | 情報の広がり |
| 利用シーン | 年齢、年収などデモグラフィックデータの可視化で使いやすい |
| デザインルール | 中心を必ず決める |
| ポイント | 中心から広げていく |
外側:外に広がるごとにボリュームが増えていく
内側:中心へ行くごとにボリュームが減っていく
定めたターゲットのどこを狙うのか、イメージさせやすい図。
グラフ
各種の数値を、そのまま文章で表現するより、図を使ってグラフ化(可視化)させた方が、理解しやすくなります。
頻繁に使うグラフパターンをまとめました。
折れ線グラフ
 | |
|---|---|
| スライドテーマ | 折れ線グラフ |
| 可視化したい情報 | 数値データ |
| 利用シーン | 角度が付いた変化を示したいデータがある時 |
| デザインルール | 必ず数値データを使う |
| ポイント | 変化が大きいデータを選ぶ |
変化の大きさを見せるために最適なグラフです。
点と線を繋げていくだけで作れるため、二つの関係性があるデータ(x軸・y軸に対して)があれば作れます。
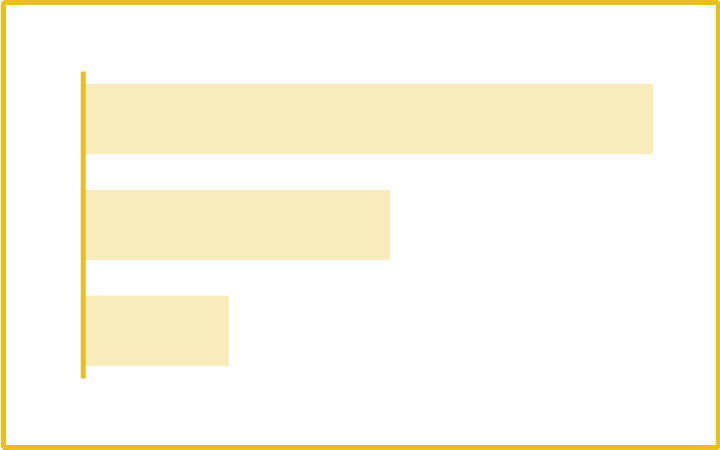
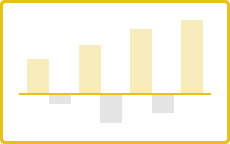
棒グラフ
 | |
|---|---|
| スライドテーマ | 棒グラフ |
| 可視化したい情報 | 数値データ |
| 利用シーン | 量を示すデータ |
| デザインルール | 棒状の図形で表す |
| ポイント | 線が太すぎると見づらくなる |
特定の指標に対して、比較がしやすいグラフが作れます。
例)人口を日本、アメリカ、中国、オーストラリア、ブラジルで比較
必ず、棒の太さは揃えるとキレイに見えます。
その他のバージョン
 | 積み上げグラフ 一つの資料に対して複数のデータが含まれる場合に積み重ねて表す |
|---|---|
 | 集合縦棒グラフ 棒グラフが複数ひと塊となりプラス・マイナスどちらにも伸びるグラフ |
 | ウォーターフォールチャート 左端が前回で右端が今回のデータで中間はプラスとマイナスを表現 |
 | 1つの軸の棒フラグ あえて1つの軸だけで見せる棒グラフ |
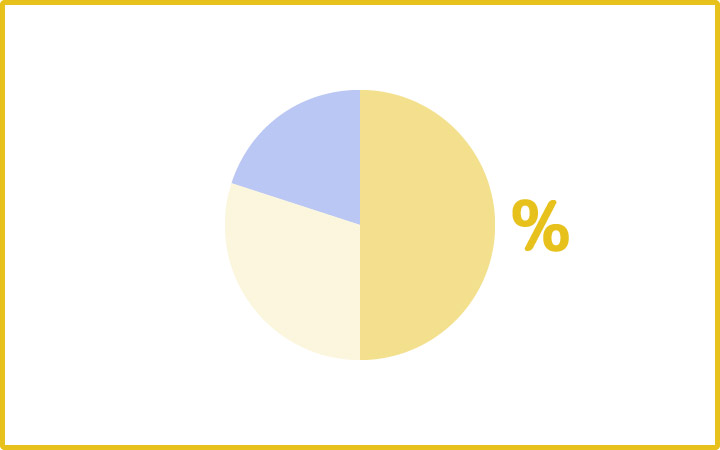
円グラフ
 | |
|---|---|
| スライドテーマ | 円グラフ |
| 可視化したい情報 | 数値データ |
| 利用シーン | 全体からどのぐらいの割合かを示す |
| デザインルール | 時計回に大きい数字から並べていく |
| ポイント | 表示させる割合が多すぎると見づらくなる |
全体を100%と仮定して、その中の各割合を示すグラフです。
各割合を「色」で表現すると、色数が多くなって分かりづらくなるため、なるべく色数は抑えるのがオススメです。
その他のバージョン
 | メーターグラフ 車両のスピードメーターのような形で単一の数値のみを表す |
|---|
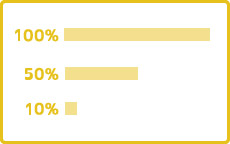
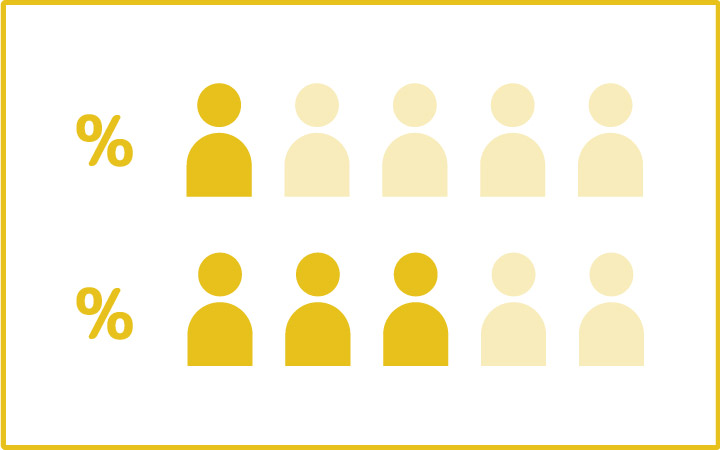
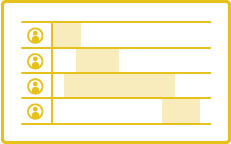
割合グラフ
 | |
|---|---|
| スライドテーマ | 割合グラフ |
| 可視化したい情報 | 数値データ |
| 利用シーン | 全体の何%かを示す |
| デザインルール | 色分けして割合を示す |
| ポイント | 単純なアイコンを使う |
円グラフやメーターグラフと用途は同じですが、円形にこだわらない割合の示し方です。
たとえば、人型のアイコンを使って社員の男女比の割合を示したり、アイコンとデータを組み合わせれば、様々な割合を直感的に示せます。
面グラフ
 | |
|---|---|
| スライドテーマ | 面グラフ |
| 可視化したい情報 | 数値データ |
| 利用シーン | 面でデータの違いを表現したい場合 |
| デザインルール | 面を作り色をのせる |
| ポイント | 複数データで面が重なる場合はそれぞれ色を変える |
基本は折れ線グラフをベースにしますが、面を作って色別にデータを見ていきます。
複数のデータが存在して面が増えていくと色数も増え、色の使い方次第で見づらくなる場合もあるため注意が必要。
その他のバージョン
 | 事業成長で使えるグラフ 新規事業の売上を既存事業に重ねながら表現するグラフ |
|---|
ソーシャルグラフ
 | |
|---|---|
| スライドテーマ | ソーシャルグラフ |
| 可視化したい情報 | 社会的な繋がり |
| 利用シーン | 社会的な関係性をグラフ化 |
| デザインルール | 人物だと分かる写真やアイコンを使う |
| ポイント | 繋がりが複雑すぎると線が増えるのでシンプルにまとめる |
ソーシャルグラフは、社会的な繋がりを可視化させるグラフ。
誰と繋がっているのか、または誰をハブにして広がっているのか、人間関係や繋がりを示すのに便利です。
レーダーチャート
 | |
|---|---|
| スライドテーマ | レーダーチャート |
| 可視化したい情報 | 複数の特徴に対する数値データ |
| 利用シーン | 商品・サービスの品質、学校の成績、複数の特徴など |
| デザインルール | 基本は五角形以上 |
| ポイント | 指標が多すぎるとわかりづらくなるので5~6つで抑える |
特徴ごとに線を伸ばして、何に強いのか弱いのか、可視化させるグラフ。
比較対象を同じレーダーチャートの中で表現すると、各データの比較が分かりやすい。
散布図
 | |
|---|---|
| スライドテーマ | 散布図 |
| 可視化したい情報 | 相関関係 |
| 利用シーン | 2つの指標から関係性を見抜く |
| デザインルール | 点と線 |
| ポイント | 点を多く入れていく |
相関関係を示せますが、因果関係はこのグラフだけでは分かりません。
あくまでも、ある一定の方向性から見た情報だけなので、そこからさらに深い情報を探っていく補足情報も入れて頂くのがオススメです。
表
表を使うと表示できる情報がたくさん増えるため、頻繁に使うレイアウトの一つ。
しかし、表=線が多くなると、情報が見づらくなるため気をつける必要もあります。
表
 | |
|---|---|
| スライドテーマ | 表 |
| 可視化したい情報 | 数値データ、リスト |
| 利用シーン | 売上、料金表、数値比較など |
| デザインルール | 数字は右寄せ |
| ポイント | 線を増やさない |
数値情報を細かく出したい場合に使い勝手のいい表。
色々な状況で使えますが、数値が増えると見づらくなるので絞り込むことも大事です。
メリット・デメリット
 | |
|---|---|
| スライドテーマ | メリット・デメリット |
| 可視化したい情報 | 比較したい情報 |
| 利用シーン | マイナス面とプラス面を比較する |
| デザインルール | マイナス面とプラス面の2列のみで表現 |
| ポイント | マイナス面を青・プラス面を赤など色替えすると分かりやすい |
メリット・デメリットの比較も、表を使うことで表しやすいです。
文章スライドのような横いっぱいに広げられないので、端的に短く伝えるとスッキリ収まります。
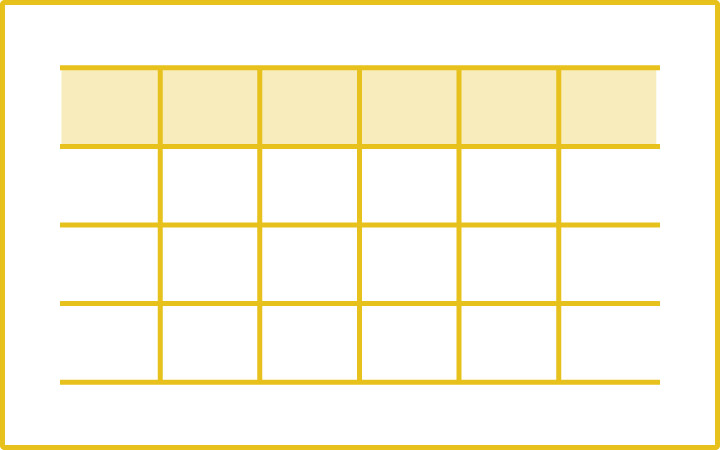
カレンダー
 | |
|---|---|
| スライドテーマ | カレンダー |
| 可視化したい情報 | 時間・時期的な情報 |
| 利用シーン | スケジュール、タスクなど |
| デザインルール | 誰が、何を、いつまでに対応するかを示す |
| ポイント | 日別の詳細なカレンダーの場合は土日祝日に色を付ける |
プロジェクトがどのようなスケジュール感で進捗していくのか、可視化させるだけでもお客様を安心させられる。
先が分からない不安を、スケジュールスライドで解消させましょう。
よく使うバリエーション
 | ガントチャート タスク・人物・時間を一覧にした分かりやすいスケジュール表 |
|---|
カスタージャーニーマップ
 | |
|---|---|
| スライドテーマ | カスタージャーニーマップ |
| 可視化したい情報 | 工程ごとの詳細情報 |
| 利用シーン | 行動プロセスなど |
| デザインルール | プロセスごとで列を区切ること |
| ポイント | 矢印なども入れると移り変わりが分かりやすい |
相手にしたいお客様の行動・心理を、段階的に区切って表現して、一連の文脈を可視化させる表。
誰が・何を・どうやって・結果どうなったのか、行動と気持ちの移り変わりを把握し、最適な打ち手を提案していきます。
その他
その他、意外と使い勝手のいいレイアウトもあります。
地図を使ったものや、時間軸を表したレイアウトなど、用途に応じて使って頂くのもオススメです。
地図
 | |
|---|---|
| スライドテーマ | 地図 |
| 可視化したい情報 | 地図と相関関係がある情報 |
| 利用シーン | 事業所、支店、地域ごとの関わりなど |
| デザインルール | 地図内に情報を入れず外へ出す |
| ポイント | 地図は簡略化すると見やすくなります |
位置情報を表示させたい場合は、地図を用いて表現します。
日本だけではなく、海外など世界を示すと情報量が多くなるため気をつけましょう。
時系列
 | |
|---|---|
| スライドテーマ | 時系列 |
| 可視化したい情報 | 時間軸と相関関係ある情報 |
| 利用シーン | 沿革、プロフィールなど |
| デザインルール | 時間軸を必ず記載する |
| ポイント | 時間の移り変わりを示す方向性(矢印など)を表現する |
時間に沿って、何が起こったのかを可視化するスライド。
文脈を理解しやすく、見る側としても分かりやすい情報となります。
レイアウトの注意点
大まかにレイアウトが分かると、色々試したくなりませんか?
しかし、パワーポイントで作る資料において、無理に「デザイン」しようと思えば、時間もかかり失敗するケースが多いです。
資料作りの注意点をまとめたので、一度見て頂くのがオススメです。
情報は画像化させない(数字などは特に)
資料の情報をコピー・アンド・ペーストしたくても、画像化されていると読み手側で手軽に情報をコピーできなくなる。
グラフは0から始める
基準がバラバラになると凸凹したり、見づらくなる。
円グラフの始点は必ず頂点
いつも同じところから始まらないと、比較などもできない。
立体にしない・影を付けない
むやみにデザインすると時間もかかるだけでなく、余計な装飾や表現が見づらくさせている場合も。
線の種類で情報の扱いを変える
点線は補足、実線はメインなど、扱いを変えると分かりやすい。
枠の中に枠をさらに作らない
1スライドの中に入れられる情報は少ないが、枠の中に枠を作ると、枠内で更に余白を取らないといけないため、情報の入るスペースが減ってしまう。
斜めに配置しない
カッコいいからと、斜めに情報を入れると視点が揃わないので、見づらくなる。
最後に。
無理にデザインしようと思ったら、実は余計なデザインになってしまう場合もあります。
誰に、何を伝えたいのかによっても変わりますが、まず第一優先としては、見てもらいたい人に求められる情報を入れること。
それより前に、デザインを意識すると肝心の情報が抜けてしまうこともあるため気をつけましょう。
どんなスライドを作ればいいのか分かると、資料作りの不安がちょっと減っていきますよね。