
いつも見て頂きありがとうございます!「エンプレス」の編集部:sugiyamaです。Googleが新たに提供してくれた作図ツールの使い方や、各種機能を解説しています。
Googleが提供しているGoogle Cloud architecture diagramming tool(Google Cloudアーキテクチャ図解ツール)では、Google Cloudを使う際のアーキテクチャ図を作れます。※ 2022年2月17日から提供開始
Google Cloud用…ではありますが、フロー図などプロセスを可視化させるのに、とっても役立つツールなので、Google Cloudを使わない方でもオススメ。
まず無料でフロー・アーキテクチャなどの図解を作りたい場合、使い方や各種機能など基本となる情報をまとめました。
こんな状況の方に見てほしい!
・フロー図を無料で作りたい
・業務プロセスを見える化したい
・何の描画ツールを使えばいいか分からない
- 目次
- Google Cloud architecture diagramming toolとは?
- Google Cloud architecture diagramming toolの使い方と流れ
- Google Cloud architecture diagramming toolの基本的な機能
- フロー図・図解が苦手なあなたへ
「AI」に代替えできないホワイトペーパー制作とは
フロー図やアーキテクチャ図を作るためのツールは山程ありますが、Googleが新たに提供してくれたGoogle Cloud architecture diagramming toolは魅力的。それと同じくらい、簡単に図形を使った流れを可視化できるツールがRanabaseです。
Google Cloud architecture diagramming toolとは?
Google Cloud architecture diagramming toolとは、Google Cloudを利用している方に対して、アーキテクチャ図と呼ばれるシステム構造を図解として描き出せるツールです。
特徴的なのは、Google Cloudを利用するための部品(アイコンなど)が事前に登録されているため、Google Cloudを使う方のために特化していること。
しかしながら、こんな便利なツールがGoogle Cloudを利用するためだけに使うのはもったいないので、下記の用途でもオススメしたいです。
- 業務プロセスの可視化
- 議論のためのオンラインホワイトボード
- システム構成図の作成(Google Cloud外を使う場合でも)
など、作図ツールだけではなくコミュニケーションツールとしても幅広い利用ができるため、ぜひ試してみましょう!しかもGoogleアカウントが無くても使えます。※ 2022/2/24時点
Google Cloud architecture diagramming toolの使い方と流れ
利用は簡単で、Google Cloud architecture diagramming toolへ、まずはアクセスすることから始まります。
- Google Cloud architecture diagramming toolへアクセス
- Cookies利用への承諾
- 作図
ちょうど、図形を選択するツールバーの部分にCookies利用への承認ボタンがあるため、「OK」を押さないと進められませんが、特に難しいことはせずとも使い出せるのは嬉しいです。
STEP1:Google Cloud architecture diagramming toolへアクセス

まずはGoogle Cloud architecture diagramming toolへアクセスして画面を開きます。
Googleアカウントへログインしなくても見れたので、アカウント不要だと確認。※ Googleアカウントを全部ログアウトして確認しています。
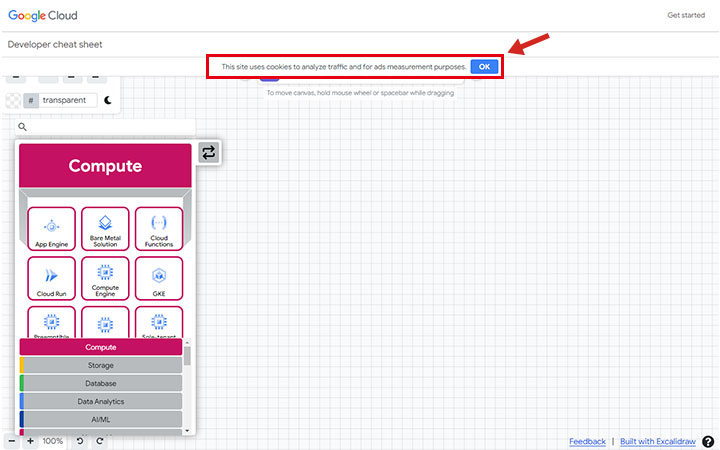
STEP2:Cookies利用への承諾

アクセスしただけでは使い出せないのも、作図するための大事なボタンが「Cookies利用への承諾」ボタンと被っています。
英:This site uses cookies to analyze traffic and for ads measurement purposes.
訳:当サイトでは、アクセス解析や広告計測のためにCookieを使用しています
「OK」ボタンを押すだけで、便利なツールが使えるのなら、問題はないかと思います。
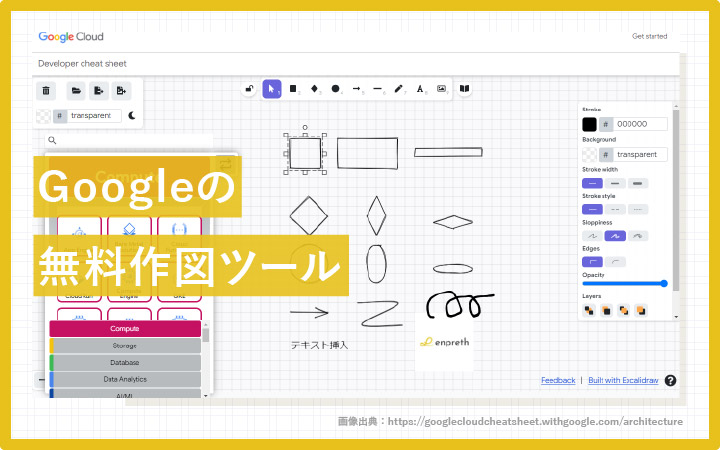
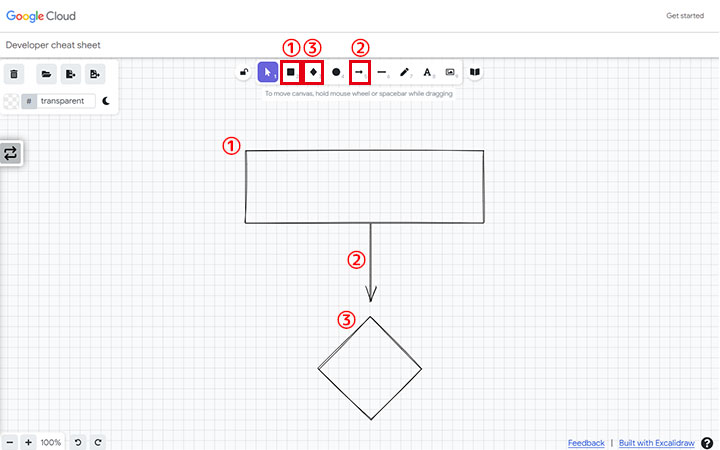
STEP3:作図

ツールバーの中にある各図形を選んでキャンバス上でクリックしたままマウスを動かすと、そのまま簡単に図形が描画されます。
上記は簡単に「長方形」「矢印」「三角形」を使ってフロー図を作成。
難しいことは何一つなく、誰でも簡単に扱えます。
利用環境
Google Chrome バージョン:98.0.4758.102(Official Build)(動作確認OK)
Firefox バージョン:97.0.1 (動作確認OK)
Microsoft Edge バージョン:98.0.1108.56 (動作確認OK)
Google Cloud architecture diagramming toolの基本的な機能

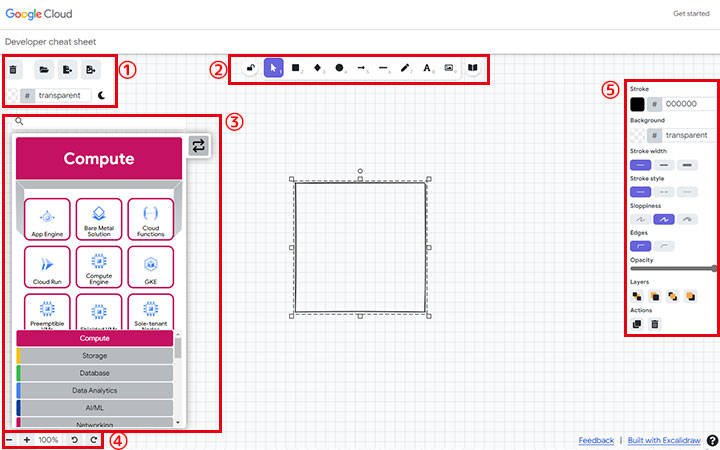
Google Cloud architecture diagramming toolに大きく6のエリアがあります。
機能各種
基本:キャンバス
①キャンバス内へのアクション
②図形各種
③コンポーネント(Google Cloudの部品各種)
④キャンバスの見え方調整
⑤図形単体の調整
それぞれの機能を使って、フロー・アーキテクチャ図を作っていきますが、使い勝手は非常にシンプルなもので、たとえ初めてだったとしても迷わず使い出せるので安心してください。
各機能を、詳しく見ていきましょう。
キャンバス内の基本操作は下記3つ。
・クリック
・マウスドラッグ
・キャンバス内の移動(スペースキーを押しながらの画面スライド)
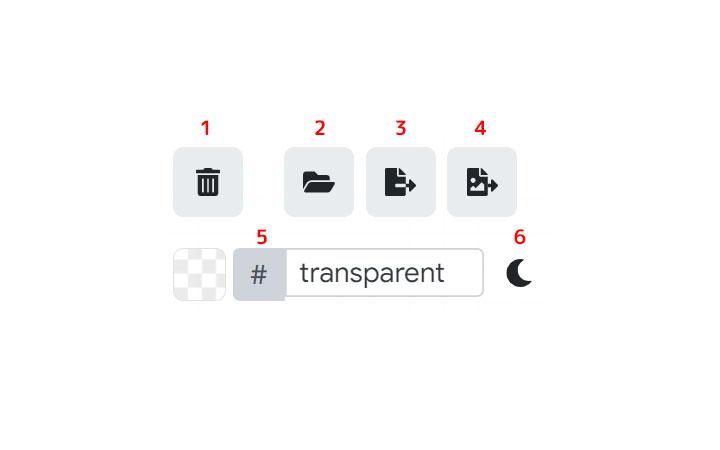
①キャンバス内へのアクション

| 番号 | 機能名 | 詳細 |
|---|---|---|
| 1 | キャンバスのリセット | キャンバスで描画されている図形などをすべてリセットするボタン |
| 2 | キャンバスへのインポート | エクスポートしてあるexcalidrawファイルを読み込む |
| 3 | キャンバス内のエクスポート | 描画されているデータをexcalidrawファイルにして保存 |
| 4 | キャンバス内のデータを変換 | 描画されているデータをPNG・SVGへ変換、またはコピーする機能 |
| 5 | 背景の調整 | 背景色を好きな色に変えられる |
| 5 | 視覚モード | 太陽マークを選択するとライトモード(背景白)・月マークを選択するとダークモード(背景黒) |
キャンバスそのものを調整、またはキャンバス内の調整ができるツールバーとなります。
全体的な調整をするための機能。
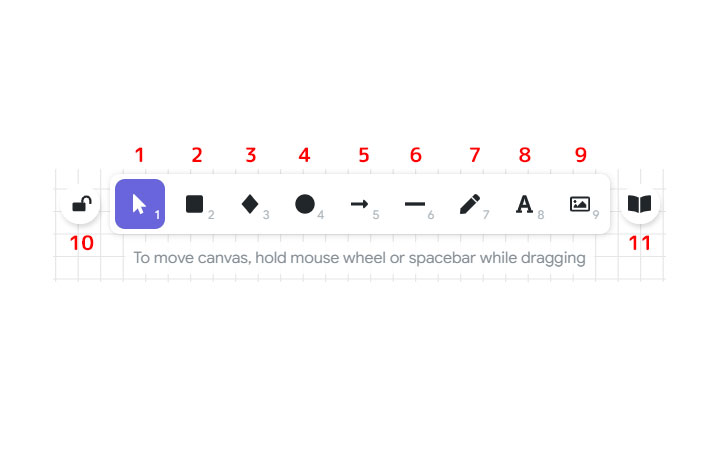
②図形各種

| 番号 | 機能名 | 詳細 |
|---|---|---|
| 1 | セレクト | 図形を選択するための機能(ショートカットキー:V or 1) |
| 2 | 長方形(Rectangle) | 長方形を描画するための機能(ショートカットキー:R or 2) |
| 3 | ひし形(Diamond) | ひし形を描画するための機能(ショートカットキー:D or 3) |
| 4 | 楕円(Ellipse) | 楕円を描画するための機能(ショートカットキー:E or 4) |
| 5 | 矢印(Arrow) | 矢印を描画するための機能(ショートカットキー:A or 5) |
| 6 | 直線(Line) | 直線を描画するための機能(ショートカットキー:P or 6) |
| 7 | 手書き(Draw) | 自由な手書きを描画するための機能(ショートカットキー:X or 7) |
| 8 | テキスト(Text) | テキストを入れるための機能(ショートカットキー:T or 8) |
| 9 | 画像(Insert image) | 画像を挿入する機能(ショートカットキー:9) |
| 10 | 選択ツールの維持 | 描画ごとに[1]のセレクトツールに戻るのが維持機能を使うと描画後でも切り替わらない |
| 11 | ライブラリ(Library) | 作成した図形を保存しておきテンプレートのように使えます。または他者が作った図形を取り込むこともできる。 |
図形を作るための基本的な機能が入ったツールバーになります。
簡単に図形を描けるので、難しさは一つもありません。
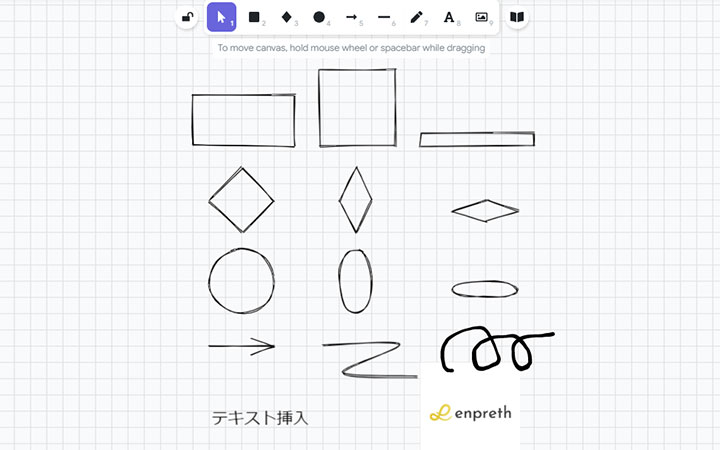
描画ツールを使ったサンプル

正常な形から、横や縦に伸ばしたり、さまざま形へ調整できます。
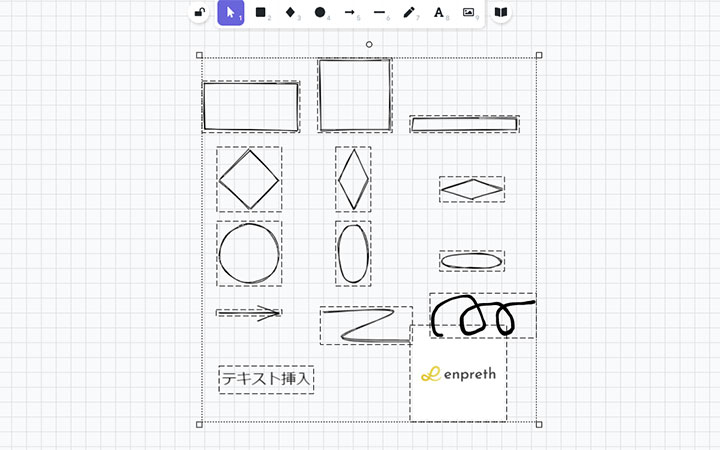
全選択

描画した図形は、個別選択もできますが、全部まとめて選択して動かすこともできます。
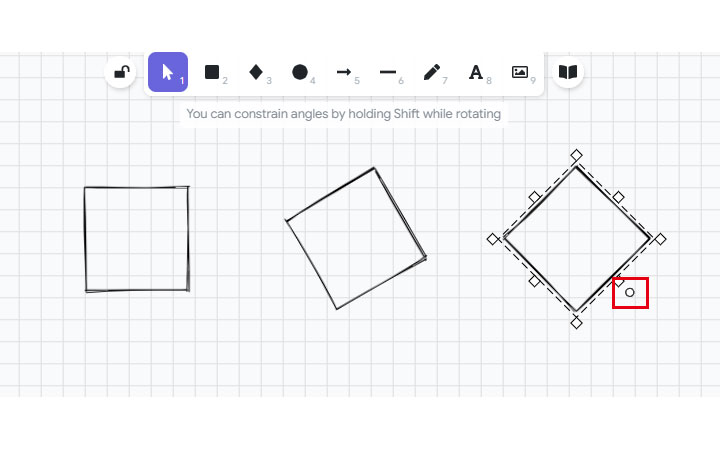
回転

回転軸を選択したままマウスを動かすと、図形が回転します。
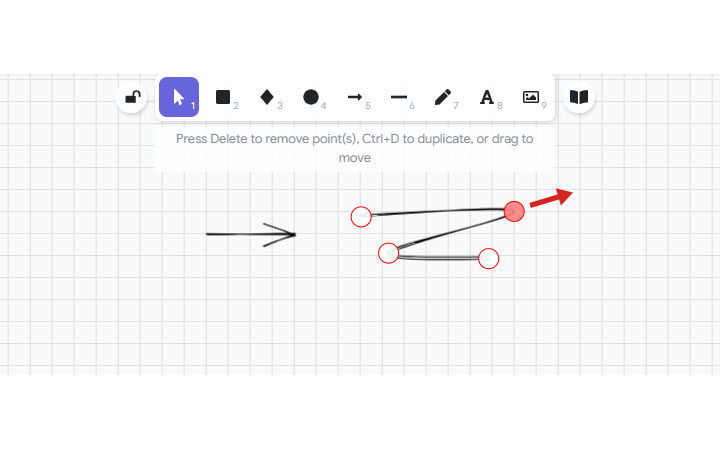
アンカーポイント

アンカーポイントをクリックしながら引っ張ることができるため、思った通りの線画が作れます。
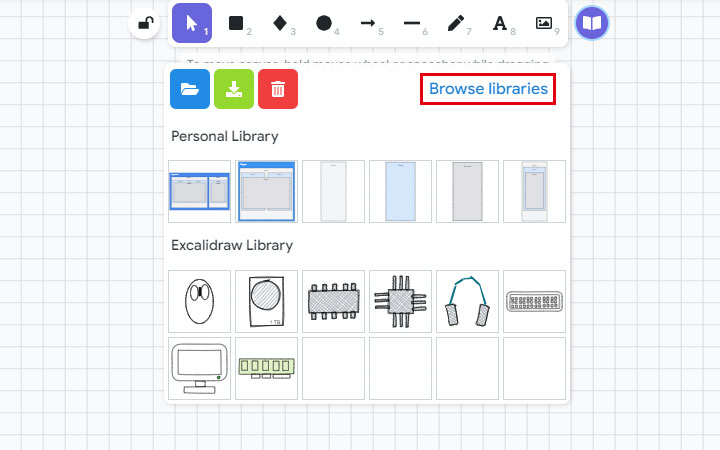
ライブラリ

Google Cloud architecture diagramming toolを使っている他者が作ったライブラリを取り込むことで、もっと幅広い図形が描けるようになります。
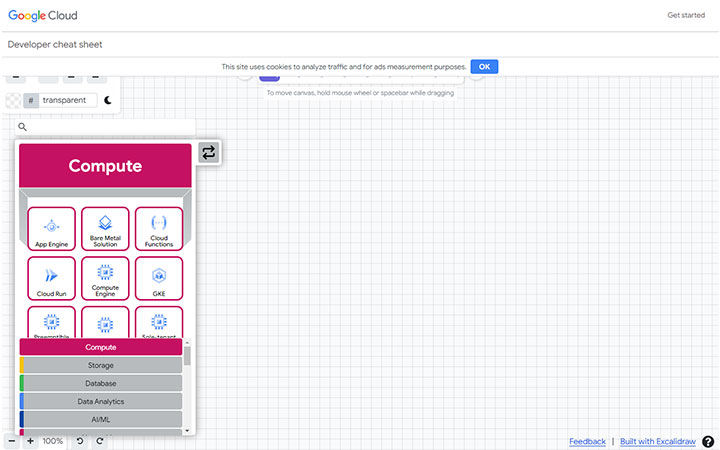
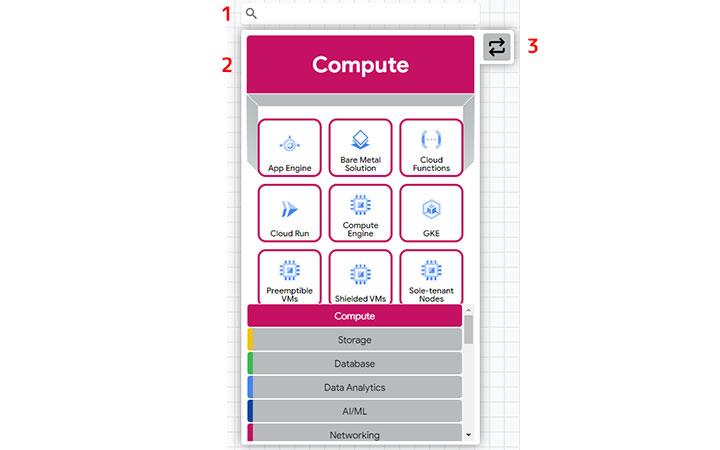
③コンポーネント

| 番号 | 機能名 | 詳細 |
|---|---|---|
| 1 | 検索フォーム | Google Cloudの部品を検索するためのフォーム(注意:全て英語名なので日本語では検索できません) |
| 2 | Google Cloudの部品カテゴリ・一覧 | 部品がリストになって表示されています。 |
| 3 | 表示・非表示 | コンポーネントは大きな幅をとるため枠外に隠す機能。 |
Google Cloudを使う場合は必須のツールバーとなり、全てドラッグ&ドロップでコンポーネントをキャンバス内に入れ込むことができます。
コンポーネントの種類
・Compute(計算)
・Storage(ストレージ)
・Database(データベース)
・Data Analytics(データ分析)
・AI/ML(AI・ML)
・Networking(ネットワーク)
・DevOps CI/CD(デブオプス)
・Identity and Security(アイデンティティとセキュリティ)
・Management Tools(管理ツール)
・Application Integration(アプリケーションインテグレーション)
・Gaming(ゲーム)
・Mobile(モバイル)※Firebase
・Workspace Platform(ワークスペース・プラットフォーム)
・Google Maps Platform(Google Maps プラットフォーム)
・Hybrid and Multi-cloud(ハイブリッドおよびマルチクラウド)
・API Platform and Ecosystems(APIプラットフォームとエコシステム)
・Healthcare(ヘルスケア)
・Operations and Monitoring(運用・監視)
・Developer Tools(デベロッパーツール)
・Retail(小売)
・Migration to Google Cloud(Google Cloudへの移行)
・Diagrams(ダイアグラム)
・Icons(アイコン)
Google Cloudを使うのであれば、これら全部が関係しますが、フロー図を作ったり業務プロセスを可視化するだけであれば、Iconsしか使わなくても大丈夫です。
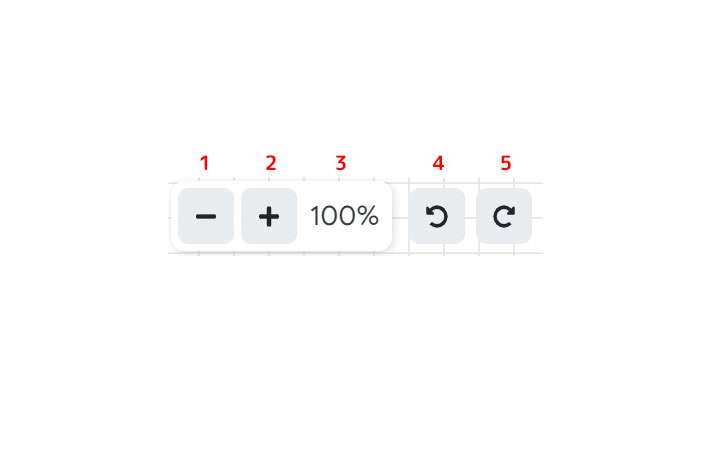
④キャンバスの見え方調整

| 番号 | 機能名 | 詳細 |
|---|---|---|
| 1 | ズームアウト(Zoom out) | キャンバスの縮尺を小さくする機能(ショートカットキー:Ctrl + -) |
| 2 | ズームイン(Zoom in) | キャンバスの縮尺を大きくする機能(ショートカットキー:Ctrl + +) |
| 3 | リセット(Reset zoom) | クリックすることで標準の100%へ戻す機能 |
| 4 | 戻る | 1回のクリック事に一つ前の操作内容に戻す機能 |
| 5 | 進む | 1回のクリック事に1つ先の操作内容に戻す機能 |
ブラウザや描画内容によってはキャンバスが見えづらくなる場合もあるので、適度に縮小拡大をして見やすくしていける機能のツールバーです。
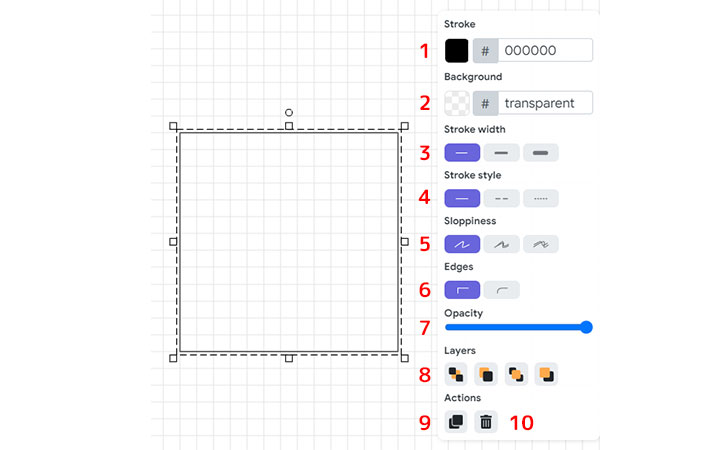
⑤図形単体の調整

| 番号 | 機能名 | 詳細 |
|---|---|---|
| 1 | 線色 | 線の色を変えられる機能 |
| 2 | 背景色 | 背景色を変えられる機能 |
| 3 | 線の太さ | 線の太さを3タイプで変えられる機能(種類:細い・太い・さらに太い) |
| 4 | 線のスタイル | 線の形を3タイプで変えられる機能(種類:直線・破線・点線) |
| 5 | 線のイメージ | 線のイメージを3タイプで変えられる機能(種類:設計者風・アーティスト風・漫画家風) |
| 6 | 角 | 図形の角を2タイプに変えられる機能(種類:直角・角丸) |
| 7 | 透明度 | 透明度を変えられる機能 |
| 8 | 図形の位置 | キャンバスは平面に見えていますが実は階層が作られているため全面や背面など位置を調整できる機能 |
| 9 | 複製 | 選択している図形を複製できる機能(選択された図形が全て対象) |
| 10 | 削除 | 選択した図形が削除できる機能 |
図形一つとっても、さまざまな調整ができるため、好みのフロー図・アーキテクチャ図が作れます。
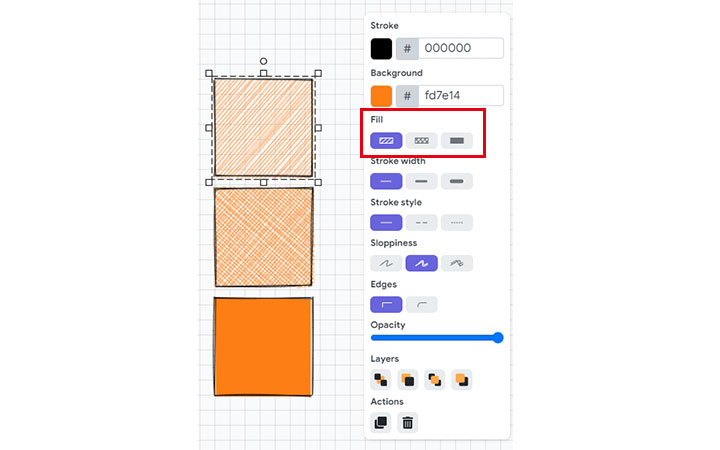
背景

背景色を設定する、もしくは描画前の図形各種では、背景デザインを選択できます。
・けば線(Hachure)
・線の交差(Cross hatch)
・全面(Solid)
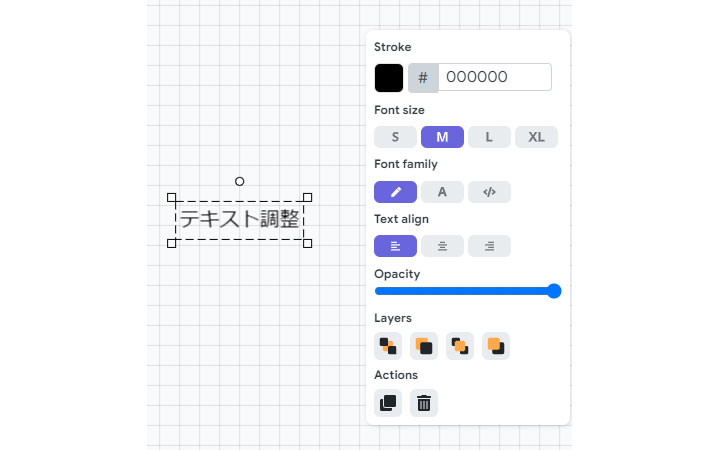
テキスト調整

テキストも調整が可能です。
・色
・サイズ(S・M・L・XL)
・書体(手書き風・通常・コード風)
・寄せ(左・中央・右)
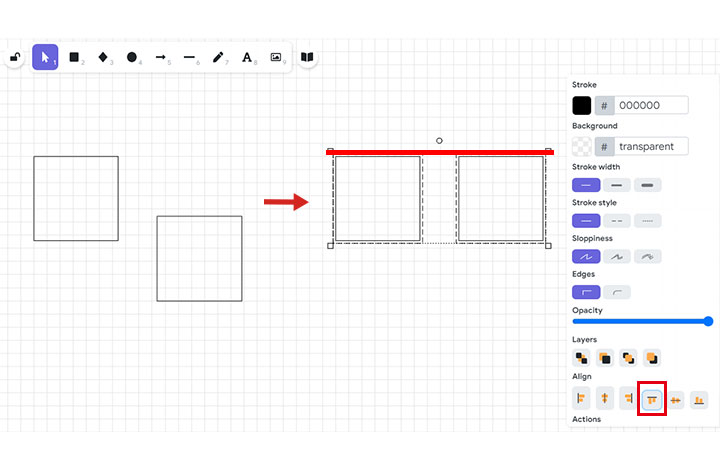
整列

描画した図形を複数選択すると「Align」がツールバー内に表示されます。
・左寄せ(ショートカットキー:Ctrl + Shift + 左キー)
・中央寄せ(縦)
・右寄せ(ショートカットキー:Ctrl + Shift + 右キー)
・上寄せ(ショートカットキー:Ctrl + Shift + 上キー)
・中央寄せ(横)
・下寄せ(ショートカットキー:Ctrl + Shift + 下キー)
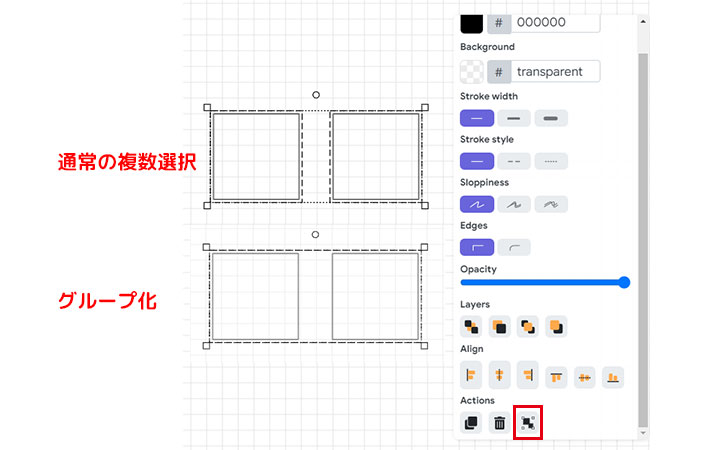
グループ化

図形が多くなってきた時には、グループ化すると楽に選択できます。
・グループ化(ショートカットキー:Ctrl + G))
・グループ化解除(ショートカットキー:Ctrl + Shift + G))
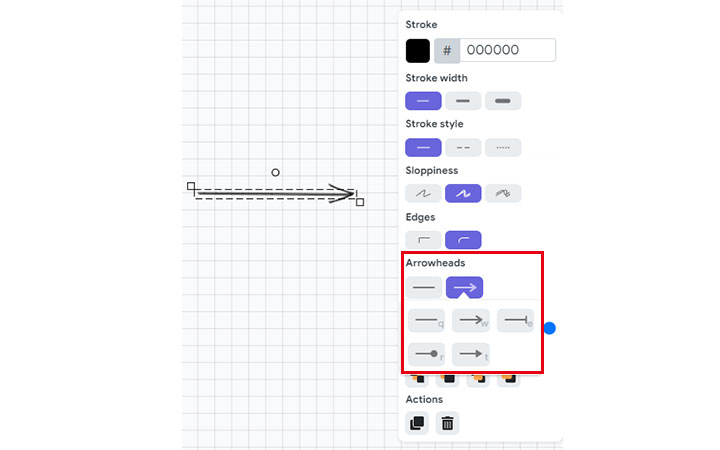
矢印のデザイン

矢印のデザインを調整できます。
・矢印無し(ショートカットキー:Q)
・矢印(ショートカットキー:W)
・線(ショートカットキー:E)
・点(ショートカットキー:R)
・三角形(ショートカットキー:T)
矢印のショートカットキーを使う場合は、上記画像のように矢印のデザインを表示させた状態でないとショートカットキーが反応しないのでご注意ください。
矢印を選択したまま、たとえば点にするため[R]をクリックすると、長方形が選択されてしまいます。
フロー図・図解が苦手なあなたへ
エンジニアやプログラマーであれば、システム構成図を作ったり、設計に携わることが多いので、このような描画ツールは使い慣れているかもしれませんね。
しかし、普段使わない仕事だと、いざフロー図やプロセスを可視化するとなっても、なかなか進められません。
まずは無料の範囲で使えるGoogle Cloud architecture diagramming tool(Google Cloudアーキテクチャ図解ツール)を使ってみたり、Ranabase(ラーナベース)のような初めての人でもフロー図が簡単に今すぐ作れるツールを使うのもオススメです。
Googleさんはいつも、無料ツールを提供してくれるからありがたいですよね。私もだいたいは使わせてもらっています。