
いつも見て頂きありがとうございます!「エンプレス」の編集部:sugiyamaです。フローチャート、意外と書くのが難しいため、簡単に作れるツールを使うのがオススメです。
「フローチャートって何…?」
手順や何か順序ある情報を可視化したい時は、手書きで作ったり、エクセル・ワードなどのオフィスソフトでフローチャートを作る場合もありますが、共有しずらかったりバージョン管理が手間で困ることも多いですよね。
今は無料&簡単にフローチャートが作れるツールが色々あるので、あなたが求める条件から作成ツールを選んでみませんか?
すぐにフローチャートツールを使いたい方はツール各種をご確認ください。
こんな方にお勧め
・もっと楽にフローチャートが作りたい
・複数人でチャートを共有したい
・まずはお金がかからず無料で使えるツールが知りたい
フローチャート(flowchart)とは?
フローチャートとは、業務・システムの流れ、プログラムのアルゴリズムなどを図形と文字を使って、時系列を示し全体的な流れを可視化させた図解のこと。※ 流れを示す際に、四角形・三角形・長方形・ひし形・楕円形・矢印などにそれぞれ意味を持たせて使います。
一人で行う仕事であれば不要ですが、複数人で進める際に、みんなが同じ認識・情報を共有した状態で進められれば早いですよね。
フローチャートを作ると、コミュニケーションロスが無くなり、各作業の進みを早くさせて、目的達成を近づけてくれます。
「これって、何だっけ?」と曖昧さを無くして、知識が違う人同士でも、認識を合わせるのに役立ちます。
フローチャートにはルールがある?
フローチャートはJIS(X 0121)規格など定められたものはありますが、一般的にフローチャートと呼んで使っている方々は、JISなど難しいことは考えず、用途・矢印・分岐を使った全体的な管理フローを図として表したものをフローチャートと呼んでいます。
ダイアグラムとの違い
ダイアグラムはフローチャートと同じく流れを示せる情報の可視化方法ですが、もっと広い範囲の情報をイラストレーションを用いて表現しています。情報を2次元で表現しており、多くの情報を伝えやすくするための手法。
アクティビティ図との違い
フローチャートが少し概念的なものに対して、アクティビティ図はより具体的にどんな行動が発生するのか可視化させた図。※ アクティビティ図はUML(統一モデリング言語)と呼ばれており、共通した形で表現される書き方
フローチャートを使う目的は?
フローチャートは、流れを図解として可視化させるだけでなく、関わるみんなが同じ認識を持つために必要なもの。
例えば、Aさんは「こう思ってました。」Bさんは「いやいや、こうだと認識していました。」と、情報に対してそれぞれの経験・思考などが加わり、独自の認識をしてしまうこと、多くありませんか?
もし、進めきった後に間違いに気づいても、取り返しが付かない場合もある。
- 図解(流れをイメージ化)
- 論理的な思考(曖昧さを無くす)
- 範囲(担当範囲の明確化)
特に、開発現場だと関わる人数が多く、認識違いを起こさせないためにも、フローチャートの存在意義はとても大きいです。
フローチャートの作成ツールを使うと、何が変わるのか?
物事の「流れ」を示すために使われるフローチャートですが、使うことであなたの現状が、どう変わるのか見てみましょう。
| 使う前 | 使った後 | |
|---|---|---|
| 主観 | → | 客観 |
| 複雑 | → | 単純 |
| 曖昧 | → | 明確 |
| 部分的 | → | 全体的 |
| 属人化 | → | 標準化 |
| 分からない | → | 分かりやすい |
など、お仕事を進めていく上で、誰か軸になる人または流れが存在しており、「特定の人」だけが分かる状態ではなく、「誰もが」分かる状態にしてくれるのがフローチャートのいいところ。
つまり、プロジェクトを進める上で、みんな同じ判断基準・軸を持って進められる。
思考の可視化によって、物事がスムーズに進むようになります。
気をつけたいポイントとして、作成者だけが理解できるのは悪いフローチャートであり、誰がみても同じ解釈できるのが良いフローチャートになります。
フローチャート作成ツールの種類
様々な種類があるフローチャート作成ツールですが、選ぶコツとして下記のポイントを指標にすると決めやすいかもしれません。
費用 :無料・有料
場所 :ダウンロード・オンライン
人数 :少数・大勢
利便性:テンプレート有り・無し
言語 :日本語・外国語
無料だとしても、条件として期間が設定されている場合もありますので、それぞれ詳しく見てみましょう。
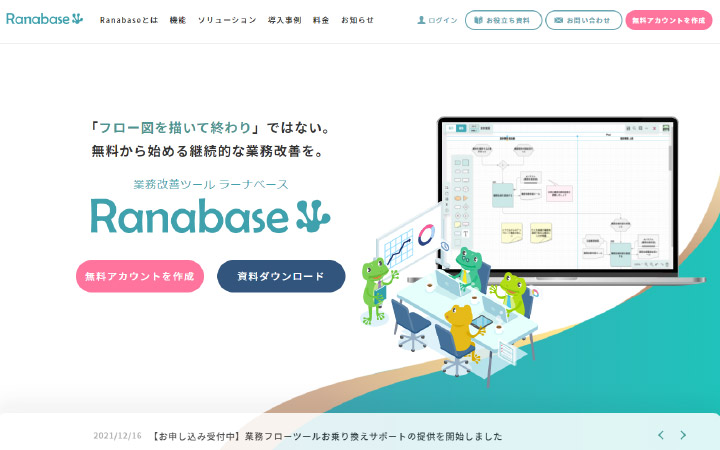
Ranabase(ラーナベース)
 画像出典:https://cl.unirita.co.jp/rana_enpreth 画像出典:https://cl.unirita.co.jp/rana_enpreth | |
|---|---|
| 名称 | Ranabase(ラーナベース) |
| 費用 | 無料(30日間) |
| 場所 | オンライン |
| 人数 | 大人数でも可 |
| 利便性 | フロー図、業界用語の一元管理、コミュニケーション機能、多数のテンプレートなど |
| 言語 | 日本語 |
Ranabaseは、ExcelやPowerPointといった図形ツールが使えれば、誰でもカンタンにフロー図がすぐに作れるツールです。
フローチャートを作るはもちろん優秀ですが、図を作るだけではなく、気付きを書き込んで分析したり、繰り返し改善できるため、使えば使うほど現場の問題が片付く。
複数人で一緒に使うこともできるため、個人はもちろんチームで使えば、仕事の捗りが尋常ではないほど高まっていきます。
使い方
1. Ranabaseの詳しい説明を見る
2. Ranabaseの無料登録ページを開く
3. 簡単な情報登録を行う
4. ログインして利用開始
draw.io
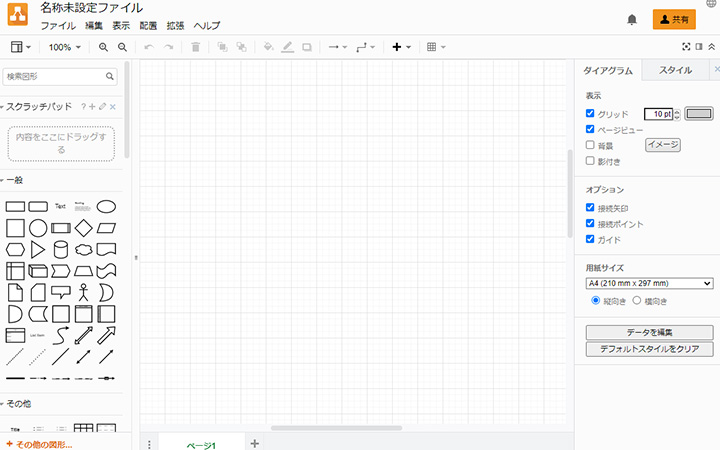
 画像出典:https://app.diagrams.net/ 画像出典:https://app.diagrams.net/ | |
|---|---|
| 名称 | draw.io |
| 費用 | 無料(オープンソース) |
| 場所 | オンライン |
| 人数 | 一人 |
| 利便性 | 作図、共有(Googleドライブなどを利用)、フロー図を作るための記号が一通り揃っている |
| 言語 | 日本語(多言語化が可能) |
draw.ioを開くと作成画面へいきなり飛ぶのでビックリするかもしれませんが、ダイアグラム作成ツールとして無料展開(オープンソース)で提供されており、diagrams.netさんが構築してくれています。
なぜ高性能なフローチャート作成ツールが無料かと言えば、diagrams.netさんが「すべての人に無料で高品質の作図ソフトウェアを提供すること(日本語に訳)」を目指しており、その恩恵を私達が受けている状態。
オープンソースのためか、他の作成ツールとは異なり、事前登録も不要ですぐ使い出せるため、まず何を使えばいいのか分からない時はdraw.io一択かもしれません。
使い方
1. draw.ioのページを開きそのまま利用開始
【注意事項】オープンソースのため無料ですが、いつ仕様変更か有料化されるか分からないため、その点は予め認識した上で活用していきましょう。
Whimsical
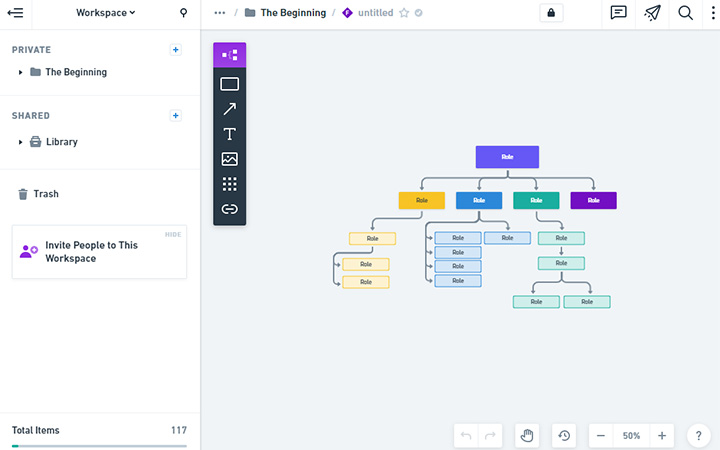
 画像出典:https://whimsical.com/ 画像出典:https://whimsical.com/ | |
|---|---|
| 名称 | Whimsical(ウィムジカル) |
| 費用 | 基本無料(有料プランあり) |
| 場所 | オンライン |
| 人数 | 大人数でも可 |
| 利便性 | 共同編集可能・チーム外への共有可能・テンプレートあり・ワイヤーフレーム・付箋・マインドマップの作成も可 |
| 言語 | 英語 |
Whimsicalはフローチャート(flowchart)だけでなく、ワイヤーフレーム(wireframes)、付箋(sticky Notes)、マインドマップ(mind maps)など、複数の視覚的なコラボレーションツールとして利用できます。
基本言語は英語ですが、直感的な操作性と設計によって、言語が分からなくてもそのまま使い始められるほど簡単。
テンプレートもたくさん用意されているのと、軽快さもあって非常に使いやすいフローチャート作成ツールです。
使い方
1. Whimsicalのログインページへ進む
2. ID・パスワードの追加、またはGoogleアカウントでログイン
CACOO
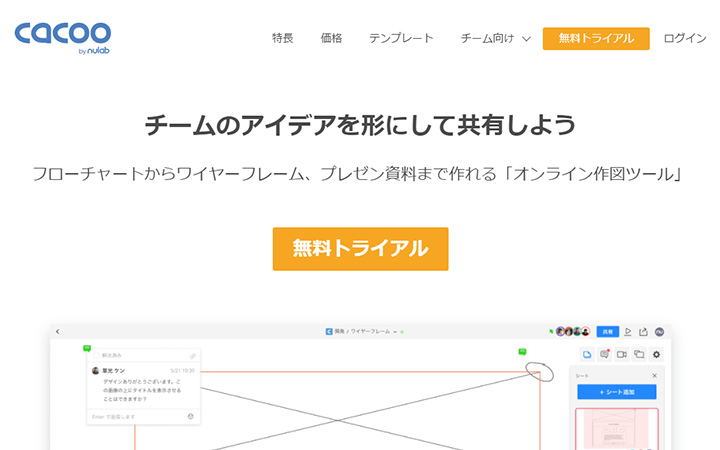
 画像出典:https://cacoo.com/ja/ 画像出典:https://cacoo.com/ja/ | |
|---|---|
| 名称 | CACOO(カクー) |
| 費用 | 無期限無料(有料プランあり) |
| 場所 | オンライン |
| 人数 | 大人数可 |
| 利便性 | 無料版は6シートまで、リアルタイムの共同編集、コメント、ビデオ通話&チャット |
| 言語 | 日本語 |
日本を代表するフローチャートの作成ツールと言えばCACOOさん。
運営会社のヌーラボさんは、他にもバックログ(プロジェクト管理ツール)なども作っているためか、フローチャート・ネットワーク構成図・データベース設計図・AWS構成図・UML図などのシステム系テンプレートが豊富に揃えてあり、PM1年目や初心者さんでも始めやすい。
システムだけでなく、組織図やマーケティングのフレームワーク(SWOT分析図・マインドマップ)なども作りやすく、思考の可視化にも使えて、業種問わず使える便利な作成ツールが、なんと無料(6シート分)で使えるので、お得すぎませんか?
使い方
1. CACOOの価格ページに入る
2. [無料ではじめる]をクリックしてアカウント登録を進める
Lucidchart
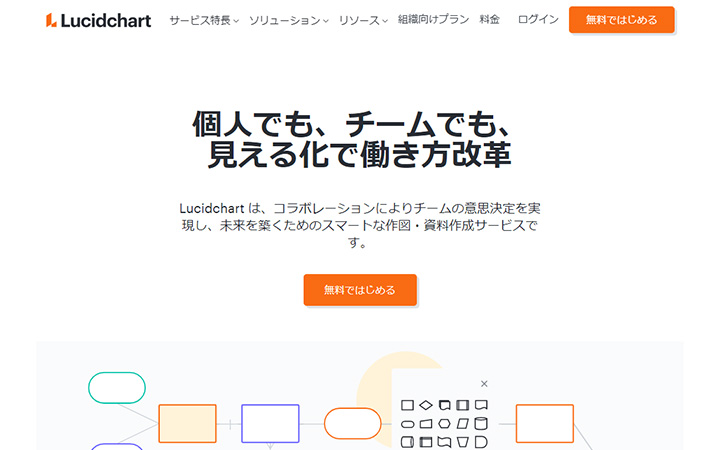
 画像出典:https://www.lucidchart.com/pages/ja 画像出典:https://www.lucidchart.com/pages/ja | |
|---|---|
| 名称 | Lucidchart(ルシッドチャート) |
| 費用 | 無料※制限あり(有料プランあり) |
| 場所 | オンライン |
| 人数 | 大勢での利用可 |
| 利便性 | 1,000以上のテンプレートあり、共同編集、他サービスとの連携、WBS、シングルサインオンなど |
| 言語 | 英語 |
クリック一つで、どんどんフローチャートが作れてしまう。
さまざまなフロー図(業務・インフラ・組織・データなど)が作れるだけでなく、各ファイルをバラバラに管理せずLucidchart内でまとめることができ、資料探しの時間も短縮。
素早く作れて、すぐ探せる。仕事のスピードが圧倒的に早くなるため、さらに価値ある仕事へ時間を使える世界的に選ばれているコラボレーションツールです。
使い方
1. Lucidchartの無料登録ページへ進む
2. 無料アカウントの登録を進める
GitMind
 画像出典:https://gitmind.com/jp/ 画像出典:https://gitmind.com/jp/ | |
|---|---|
| 名称 | GitMind |
| 費用 | 無料 |
| 場所 | オンライン |
| 人数 | 複数人 |
| 利便性 | 多数のテンプレートあり、デバイス同期(アプリ有り)、共有、共同編集、Chromeの拡張機能など |
| 言語 | 日本語 |
GitMindさん、フローチャートはもちろん、マインドマップ・組織図・スイムレーン図など、幅広い用途で使えます。(しかも無料)
テンプレートを使えばすぐにフロー図が作れて、ドローソフト(図の描画)としても快適に利用できる。
オンラインでのサービス提供なので、インターネット環境は必要ですが、無料なのでビジネスだけでなくプライベートでも活用ができますね。
使い方
1. GitMindのページに入る
2. ログインページで[今すぐ新規作成]を押して、アカウント登録※ Chromeの拡張機能で追加できるためChromeユーザーさんは使いやすいかもしれません。
Visio
 画像出典:https://www.microsoft.com/ja-jp/ 画像出典:https://www.microsoft.com/ja-jp/ | |
|---|---|
| 名称 | Microsoft Visio(ビジオ) |
| 費用 | 有料(Microsoft365の商用サブスクリプションプランのうち、Office for the webが含まれていればそのまま利用可能)※30日間の試用版があるのはVisio Plan 1 と Visio Plan 2のみ |
| 場所 | オンライン |
| 人数 | 大勢 |
| 利便性 | 基本のドロー機能はあり、他のMicrosoftソフトとの連携が可能 |
| 言語 | 日本語 |
Visioは、Microsoftが提供してくれているドローソフトで、フローチャートや組織図など、ビジネスで必要なフロー図を簡単に作れます。
一番の特徴としては、Teams・Power BI・Power Automate・Excel・PowerPoint・Word・OneDrive for Business・Microsoft Azureなど、他のMicrosoftに関連するソフトと連携できること。
業務フローをワンストップで可視化させて、業務フローの中にそのまま組み込めるのは、Microsoftさんならではの強みだと思います。
使い方
1. Visioのページへ入る
2. Visioのサブスクリプションプランか購入かを選択(Microsoft365に入っており条件を満たしている場合はそのまま使用が可能)
Strap
 画像出典:https://product.strap.app/ 画像出典:https://product.strap.app/ | |
|---|---|
| 名称 | Strap(ストラップ) |
| 費用 | 無料期間2週間(有料プランあり) |
| 場所 | オンライン |
| 人数 | 複数 |
| 利便性 | フローチャート、ホワイトボード、アウトプットの一元管理など |
| 言語 | 日本語 |
グッドパッチさんが運営している、コラボレーションツール『Strap』。
思考から可視化までを最速でチームメンバーと共有できるツールで、海外ツールにありがちな「日本語入力ができない問題」もなく、ストレスフリーで使える。
上場しているデザイン会社が作っているため、情報設計から使い心地まで、シンプルで魅力的なツールとしてお気に入りすること間違いなし!
使い方
1. Strapの[無料トライアル]ページへ進む
2. フォームを入力してアカウント登録へ進む
EdrawMax
 画像出典:https://www.edrawsoft.com/jp/edraw-max/ 画像出典:https://www.edrawsoft.com/jp/edraw-max/ | |
|---|---|
| 名称 | EdrawMax(エドラマックス) |
| 費用 | 無料期間は15日間(有料プランあり)※1年ごとのプランか買い切り |
| 場所 | オンライン or ダウンロード |
| 人数 | - |
| 利便性 | フローチャート、マインドマップ、組織図、ネットワーク構成図、間取りなど |
| 言語 | 英語 |
EdrawMaxさんは、フローチャートの制作を得意としており、テンプレートも多数あることから、280種類以上の専門的な図面が作れます。
ビジネスサイドだけでなく、教職員からコンサルタントまで幅広い方が使用されているようです。
また、ワンクリックでPDFやオフィスのファイルとして取り出せて、HTMLリンクを発行するとSNS共有もできるため、使い方次第でビジネスを大きく動かせることも。
使い方
1. EdrawMaxの[購入]ページへ進む
2. [無料体験]をクリックして体験版をダウンロードする
miro
 画像出典:https://miro.com/ 画像出典:https://miro.com/ | |
|---|---|
| 名称 | miro(ミロ) |
| 費用 | 3ボードまで無料(有料プランあり) |
| 場所 | オンライン or アプリ |
| 人数 | 大勢 |
| 利便性 | フローチャート、ホワイトボード、カンバン、カスタマージャーニー、共有、チャットなど |
| 言語 | 英語 |
海外製のコラボレーションツール『miro』は、自由に議論を進めるためのツールです。
フローチャートはもちろん、マインドマップや付箋なども、リアルで行う体験をリモートでそのまま表現。
使い勝手が英語なので、その点を除けば現場のコミュニケーションを加速させるツールとなります。
使い方
1. miroのアカウント登録ページへ進む
2. アカウント登録(Googleアカウントで利用開始できる)
デザイン系ツールでフローチャート作成
Figma
 画像出典:https://www.figma.com/ 画像出典:https://www.figma.com/ | |
|---|---|
| 名称 | Figma(フィグマ) |
| 費用 | 条件ありの無料(有料プランあり) |
| 場所 | オンライン |
| 人数 | プランによって利用範囲が変わる |
| 利便性 | デザイン |
| 言語 | 英語 |
Figmaはフローチャートを作成するツールではありませんが、デザインとして図形を描画できるため、使い慣れている人であればそのままフローチャートまで作成が可能。
ただ、折れ曲がった矢印などはペンツールでアンカーポイントをそれぞれ付けて…デザイナーだけで共有する分にはいいですが、デザイン属性ではない方とチームを組んで進めている場合には、臨機応変な対応ができないかもしれません。
誰か他者に対しても視覚的な共有をしたい場合には、デザインツールなので威力を発揮してくれます。
使い方
1. Figmaのログインページへ進む
2. アカウントを新規作成するか、Googleアカウントでそのままログイン
Canva
 画像出典:https://www.canva.com/ja_jp/ 画像出典:https://www.canva.com/ja_jp/ | |
|---|---|
| 名称 | Canva(カンバ) |
| 費用 | 条件ありの無料(有料プランあり) |
| 場所 | オンライン |
| 人数 | プランによって変わる |
| 利便性 | 25万点以上の無料テンプレート、100種類以上のデザインタイプ、共有、クラウドストレージなど |
| 言語 | 日本語 |
Canvaはデザインを簡単に作れるオンラインツールです。
図形や線を使うことで、フローチャートも作れますが、細かい部分の調整はきかないため、単純なフロー図であれば可能かと思います。
Canvaが使い慣れており、あなた以外の人がフローチャートを編集しないのであれば、Canvaで作ってしまうのが一番早いかもしれません。
使い方
1. Canvaのログインページへ進む
2. アカウントを新規作成するか、Googleアカウントでそのままログイン
Google スライド(旧:Google Drawings)
 画像出典:Googleスライド 画像出典:Googleスライド | |
|---|---|
| 名称 | Google スライド |
| 費用 | 無料 |
| 場所 | オンライン or ダウンロード後も編集可 |
| 人数 | 共有人数による |
| 利便性 | 図形描画、共有、共同作業 |
| 言語 | 日本語 |
Googleは様々なツールを無料提供してくれていますが、その中でフローチャートが作りやすいのはGoogleスライド。
簡単に図形を挿入でき、図形同士を線で連結しやすいため、色々なフローチャート作成ツールありますが、本当に簡易的なものでいいのであれば、Googleスライドが一番使い勝手がいいと思います。
やっぱり頼れるのはGoogleさんかもしれません。
使い方
1. Googleアカウントでログインしている状態にする
2. Googleスライドを表示させる
フローチャートの記号や作成方法
あなたがフローチャートを毎日作り続け、熟練者であれば別ですが、多くの方はあまり作り慣れていないかなと思っています。
そのため、まずは基本の記号や作成方法まを順を追って見てみましょう。
使えるシーン
フローチャートが何にどう使えるのか、意外と分からないんですよね。
流れを示す対象があれば、何にでも使えるため、一例を出してみます。
- 行動の流れ
- データの流れ
- システム操作の流れ
- プログラム実行の流れ
これらに共通するのが「意思決定」と「選択肢」の2つ。
業界も業種も関係なく使え、誰かの判断が必要、または複雑な条件による結果の変化を一つずつ書き出していくと、自然とフローチャートが出来上がっていきます。
フローチャートが使えそうなシーン
意思決定のプロセス、実験、手順、操作、状態による対処方法(医療など)、マニュアル、業務改善など行動が発生するモノゴト、または流れがあるモノゴト全てに対して使えます。
汎用性の高さ
フローチャートは、システム・ソフトウェアで使われる頻度が高いのですが、実はもっと色々なシーンでも活用できます。
一般業務
・業務プロセス
・意思決定までの論理的なフロー構築
・状況整理
開発
・開発プロセスの可視化
・アルゴリズムの設計
・デバック時の参考情報
営業
・トークスクリプト
・契約プロセス
・計画の整理
マーケティング
・リード獲得までの流れ
・カスタマージャーニー前の情報の可視化
・戦略設計
生産・販促
・製造から販売までのプロセス可視化
・トラブル時の報告フロー
・コスト削減など課題を可視化する情報として
教育
・学習プロセスの可視化
・班ごとのルール
・論理的思考を養うための情報として
時系列・複数条件・複数人数が関わる複雑なプロセスが発生しているシーンであれば、フローチャートはどこでも活用できます。
むしろ、使えないシーンがないくらい汎用性が高いので、さまざまな分野で使えると、覚えて頂ければ嬉しいです。
機能
フローチャートの作成に必要な機能としては、下記があれば大丈夫です。
- 図形の描画
- 共有(またはエクスポート)
- 共同編集(できれば)
図形が描画できるだけで作成できますが、作成のしやすさはまた別のお話。
例えばIllustrator・Photoshop・XD・Figma・Canvaなどデザイン系のソフトは図形や線を作れますが、フローチャートに特化しているわけではないのと、デザイン系ソフトが使える人でないと作れない。
図形と線がくっつけられたり、図形を移動すると線も自動的に変形してくれるのがフローチャート専用ツールの強みなので、やはり作りやすさは違ってきます。
種類
フローチャートを大きく分けると、
- シンプルな分岐無しのフロー
- 分岐が発生するフロー
- 関係者が多いフロー
本当はもっと色々あると思いますが、分かりやすいこの3つに絞りたいと思います。
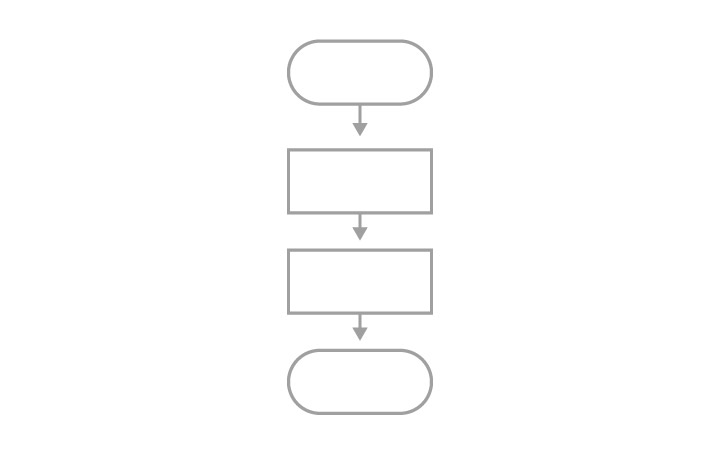
シンプルな分岐無しのフロー

上から下が基本の、誰かの判断や何か特別なアクションもなく、そのまま最後まで到達するフロー。
例:朝ごはん(毎朝決まった食事をする場合)
開始
→ ご飯の器を出す
→ ご飯を盛り付ける
→ 納豆を出す
→ 納豆をかき混ぜる
→ 食べる
→ 洗う
→ 棚に戻す
終了
ネギいれる?カラシ入れる?と選択する場面もあるかもしれませんが、その細かい流れが知りたいのではなく、まず一連の流れ・全体感を把握するために、できるだけ分岐を無くして一本道で表します。
全ての細かい選択肢も入れようとしたら、他の人が見た時に何がどうなっているのか分かりづらくなる。
フローチャートの達人からしたら「全部書き出さなくてどうするの?」と言われかねないかもしれませんが、情報が多ければ多いほど、人は処理しきれなくなって混乱します。
できるならシンプルで、本当に必要なフローのみ書き出すのもお勧めです。
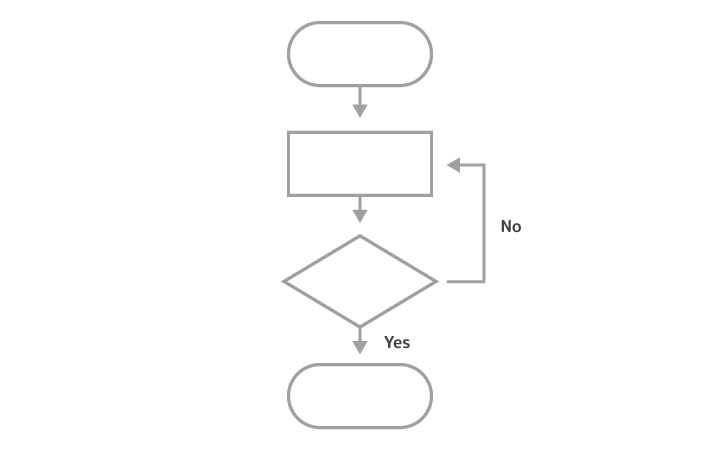
分岐が発生するフロー

条件が加わったり、誰かの意思決定が必要な、Yes/Noが発生するケースのフロー。
例:仕事
開始
→ A案・B案を作る
→ 上司へ確認する
→ A案 → A案で進める → 成功した
→ B案 → B案で進める → 失敗した
終了
選択肢が加わって、どちらへ進むのか、進んだ道が別の結果を生むのか、または同じ結果になるのか。
より複雑なフローチャートとなるため、状況整理が高度になっていくのと、自分以外が違う解釈をせずに意図した流れで認識してもらえるかが重要です。
分岐が増えれば増えるほど難しくなるため、誰と一緒に共有するフローチャートなのか、改めて考えて頂くのがお勧めです。
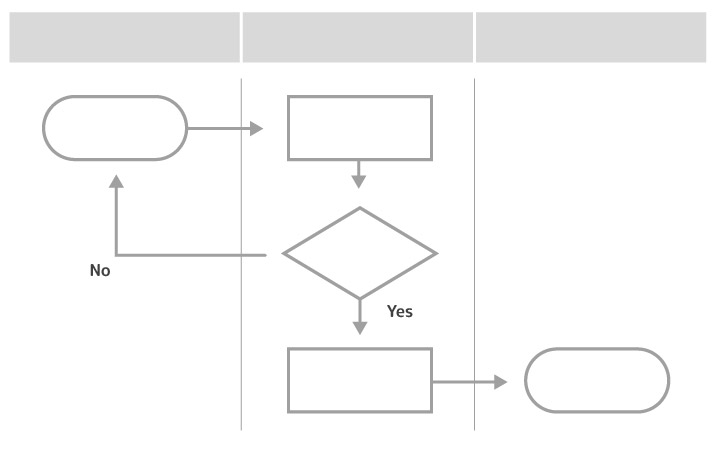
関係者・箇所が多いフロー

スイムレーンと呼ばれる、左右前後の関係性が複雑になる場合に必要なフローチャート。(部署間の連携が必要な時など)
関係者が多かったり作業や機能が別々の場合、スイムレーンと呼ばれるプールのレーンを模した区切りで、範囲と責任の所在を視覚的に分かりやすくしたフローチャート。
スイムレーンを使うと、何が、いつ、どこで、どうなって、どこに進むのか分かりやすくなります。
より複雑なフローを作る場合は、スイムレーンを使った左右前後の関係性を意識した製図がお勧めです。
よく使う記号一覧(図形)
フローチャートで使う記号には、一つ一つ役割と意味があるので、それぞれの種類を覚えておきましょう。
各記号(各ステップ)を「箱」と呼び、それらを矢印の記号と繋ぎ合わせてフローを作っていきます。
そして、各内容は図形の中に何をするのか内容を書いていきます。
| 図形 | 名前 | 詳細 |
|---|---|---|
 | 開始/終了/端子 | フローの始まりと終わりを示す記号です。 |
 | 準備 | 次のフローへ進む前の前置きのような存在である「準備」の記号です。 |
 | 処理 | 何が起こるのか、何が発生するのか、処理に対する内容が入る長方形の記号です。 |
 | 分岐・判断elseif・switch・case | 選択肢や条件などを入れてYes/Noで分岐を作るためのひし形の記号です。(意思決定・判断・選択肢で使う) |
 | 繰り返し(ループ)for文 | 上が繰り返しの始まりで、下が繰り返しの終わりを示す記号です。 |
 | 線 | フローの方向性を示す記号です。 |
記号の使い方
作っているうちに、どんどん複雑になっていき、結果的に誰も分からないような状態になる場合もあります。
少しでも意識すれば、フローチャートが見えやすくなるポイントをまとめてみました。
思いつく限り細かく出してから情報を圧縮していく
まずはフローを一つずつ書出して、どこで何が起こっているのか確認していきます。
それは繰り返し発生するフローか?
繰り返しならデフォルトで入れられないか?
など、作っているうちに分岐や関係箇所が多くなってくるので、出した情報からどんどんまとめて(情報を圧縮して)、見た目をスッキリさせていきます。
全て書き出されているフローが「良い」ではなく、見る人の多くが同じ解釈で理解できるフローの方が「良い」ので、情報の表示量には気をつけましょう。
矢印が重ならないようにする
フローを線で結んでいくと、線が重なってしまう部分が出てきてしまいます。
多少の重なりはしかたないとしても、重なっている部分は確実に見えづらく分かりにくくさせるため、線(矢印)の重なりを避けましょう。
作る人は全体感を知っている人にする
フローチャートは誰でも作れますが、必要な情報が入れられているかは、また別のお話。
現場が分かってない人が作ったりすれば、抜け漏れが発生したり、あとで見直しが多くなる場合も。
プロジェクトマネージャーや現場を熟知した方、または関係各所と連携できるコミュニケーション力を持っている方だとフローは作りやすいです。
作成後は複数人でチェック
一度作ったフローチャートは、繰り返し何人もの方に見られていきます。
そのため、複数人でチェックするのはもちろん、後から参加してくれた方にも分かるよう、専門用語は入れず、誰でも分かる表現にする必要もあります。
始まりと終わりを分かりやすくする
フローの始まり近くに、さまざまな処理を入れたり、フローの終わりがどこかひと目で分からない状態は、フローチャートの効果を半減させます。
始まりと終わりは特に、分かりやすくさせましょう。
全部の記号は入れない
フローチャート上では、様々な図形が使えるため、一つ一つのフローに対して記号を入れようとしてしまう場合も。
全部の記号を使わなければいけないルールなどはなく、見る相手に分かってもらえればいいので、よく使われる記号のみで書出して頂くのがお勧めです。
フローチャートのメリット・デメリット
仕事だけでなくプライベートでもなんでも、フロー(モノゴトの流れ)が存在しているなら、フローチャートの出番です。
しかし、全ての状況で大活躍するわけではなく、苦手なこともあるため、メリット・デメリットを理解した上で、活用頂くのがお勧めです。
メリット
・誰かの頭の中ではなく記録として残せる
・共同作業をするのに認識が取りやすい
・コミュニケーションロスが無くなり早く進む
・個人の解釈による間違いを減らせる
・複数チームにまたがるプロセスも可視化できる
・後から参加したメンバーにもすぐ説明できる
・自分以外の範囲も分かって視野が広がる
普段何気なくやっていることの全てに流れは存在していますよね。
しかし、同じことをやっていると思っていたとしても、実は微妙に個々でやり方がズレて、それが毎回ミスを発生させている原因になっている場合も。
フローチャートは、業務・プログラムなど、開始から始まり終了するまで、何が発生して誰が何をしているのか、曖昧だった全ての関わりを明確(可視化)にさせることで、期待する未来へ最短で進むための道標でもあります。
デメリット
・万人に伝わる表現で作る必要がある
・慣れてない人が見るとやっぱり分かりづらい
・プロセスが変わったら都度変更してアップデートの必要がある
・どこまで書き出せばいいのか範囲が分かりづらい
・慣れない人が作るとダメなチャートになる
・エクセルなどで作るとメンテナンス性が悪くなる
フローチャートは、図形と矢印だけなので簡単そうに見えますが、説明したいフローの前後左右まで理解し、伝えたい人に伝わる表現にする高等テクニックが求められる。
単に流れをそのまま表現しても、間違って伝わる場合もあるため注意が必要。
作り慣れていないと特に、現場を振り回すことにもなるため、気をつけたいです。
最後に。
フローチャートは簡単そうに見えて、実は難しいです。
全体を把握する俯瞰力、細かい部分まで想定できる想像力なども必要で、作ってからの調整がとても長い。
通常のデザインツールだと作業に時間がかかるため、フローチャート作成に特化したツールを使って頂くのがお勧めです。
流れを可視化して把握できると、みんなが同じ方向で動けてズレもなくなるので、フローチャートの作成は学びたい事の一つですよね。