いつも見て頂きありがとうございます!「エンプレス」の編集部:sugiyamaです。広告バナーを作る際に、まずは基本となる『型』を知ってから、それぞれの参考デザインを見て頂くことで、頭の中にバナーの型が刷り込まれて、次からは簡単にデザインが作れるようになります。まずは基本の型7つを見てみましょう。
| 型 | レイアウト | 説明 |
|---|---|---|
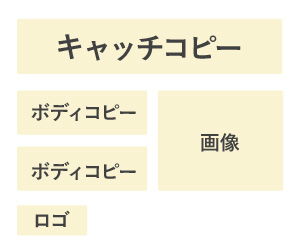
| 基本型 |  | キャッチコピー・ボディーコピー・画像の基本情報が3つ入った、広告バナーの基本レイアウト。迷ったらまずはこの形へ情報を入れ込めばデザインが整います。 |
| 直球型 |  | キャッチコピーまたは画像を前面にドーンと出して、インパクト重視の型。ムダな情報を入れない分、特定情報にフォーカスされて訴求度がアップします。 |
| 読ませ型 |  | 文章を読んでもらえることで、初めて気づかせるレイアウト。文章が多くなるため、いかに引き付ける言葉を選べるかがポイント。 |
| 比較型 |  | 2つの比較対象を盛り込みどちらがいいのか、またはBefoer・Afterなどの見せ方で、期待感を高めるデザインになっています。 |
| 区別型 |  | はっきりと左右(または上下)で情報をくっきり分けて見せる。ブランド・画像・文章を強調したい場合に有効な広告デザイン。 |
| 複数型 |  | さまざまなイメージ・情報を盛り込んで一瞬のうちに多数の情報を届けるバナーデザイン。 |
| 情緒型 |  | 背景に画像を敷いて、メインはキャッチコピーにするデザイン。雰囲気やブランド「らしさ」を強調させたい時に有効な広告バナーの型。 |
300×250サイズを基本にして、広告バナーデザインをご紹介していきますが、サイズが変わっても情報の要素(キャッチコピー・ボディーコピー・画像・ロゴ)は変わらず、十分他サイズにも適用できるのでご安心ください。
広告バナーデザイン参考:基本型
広告バナーデザインで、もっとも使いやすいレイアウトがキャッチコピー・ボディーコピー・画像・ロゴの、鉄板情報4つを入れたもの。
この型通りに情報を入れていけば、広告バナーが簡単に作れます。
キャンペーン感を打ち出して購入促進
 出典:株式会社湖池屋
出典:株式会社湖池屋
| 特徴 | 人数限定のキャンペーンとして希少性を出している |
|---|---|
| 色 | ブラック |
| 特徴 | 明確に期間を入れて時間の希少性を出している |
|---|---|
| 色 | レッド |
| 特徴 | 新発売の期間を提示した状態で人数限定+応募方法 |
|---|---|
| 色 | レッド |
商品の特徴訴求
 出典:ネスレ日本株式会社
出典:ネスレ日本株式会社
| 特徴 | 商品の特徴を前面に押し出している |
|---|---|
| 色 | ブラウン |
便益(ベネフィット)
 出典:Peach
出典:Peach
| 特徴 | 利用者に対して最大で一番分かりやすいメリットを簡潔に伝えている |
|---|---|
| 色 | グリーン |
広告バナーデザイン参考:直球型
情報を絞りつつ、キャッチコピーと画像を大胆に使う広告バナーデザイン。
情報が少ないからこそ、目立ってスーッと入ってくるため、数あるバナーの中においても意識されやすい特徴があります。
お得感&驚きMAX
 出典:株式会社ファミリーマート
出典:株式会社ファミリーマート
| 特徴 | 「%」と「増量」の2大お得感を出しながら全体のイメージで驚きも表現 |
|---|---|
| 色 | レッド |
プレゼント
 出典:株式会社ルミネ
出典:株式会社ルミネ
| 特徴 | プレゼント金額を一番大きくしてバナー内の情報にメリハリを付けている |
|---|---|
| 色 | ブルー |
手軽さの提案
 出典:カゴメ株式会社
出典:カゴメ株式会社
| 特徴 | 面倒なことはせず「これだけ」にすればいい提案をしている |
|---|---|
| 色 | グリーン |
広告バナーデザイン参考:読ませ型
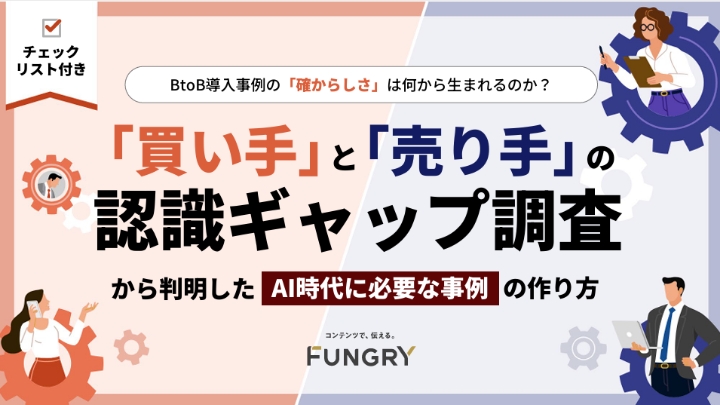
アンケート
| 特徴 | アンケートで得られた回答(口コミ)をそのまま活用して商品の爽快感と紐づけている |
|---|---|
| 色 | ブルー |
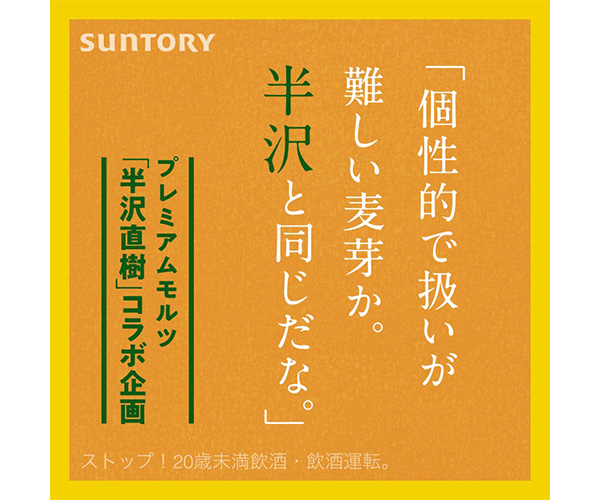
コラボ企画
| 特徴 | 画像ではなく読んで初めて理解できるコラボ企画バナー |
|---|---|
| 色 | オレンジ |
感情湧き起こし
 出典:株式会社ロフト
出典:株式会社ロフト
| 特徴 | 特定ターゲットに向けたものですが読まないと分からず、しかし読んで理解すると一気に温度感(感情の高ぶり)によって行動へ移ってもらえるバナーデザイン |
|---|---|
| 色 | ブルー |
読めた後の楽しさ
 出典:日本コカ·コーラ株式会社
出典:日本コカ·コーラ株式会社
| 特徴 | 読み物になっていますが、単語をイラスト化したり、大事なポイントのみ文字サイズを大きくしてメリハリを付けて、読む前後の楽しさを作りだしている。 |
|---|---|
| 色 | ブルー |
広告バナーデザイン参考:比較型
AとBを比較することで「自分ならこっちかな」と自分事になってもらいやすい広告バナー。
極端に一方を貶めるようなものは、反応率が高い一方で嫌悪感を感じやすいため、程度を気にしながら比較が必要。
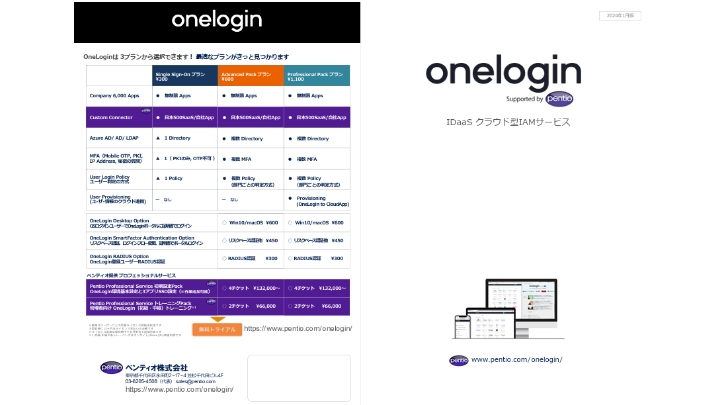
相互レビュー
| 特徴 | 2社間の商品をお互いにレビューして良さを伝えている |
|---|---|
| 色 | レッド・イエロー |
否定をしない比較
 出典:株式会社I-ne
出典:株式会社I-ne
| 特徴 | 自社商品による比較だが、比べる対象をどちらか落として片方を上げるやり方ではなく、自分事に考えてどちらが合うのか選んでもらうデザイン |
|---|---|
| 色 | ベージュ |
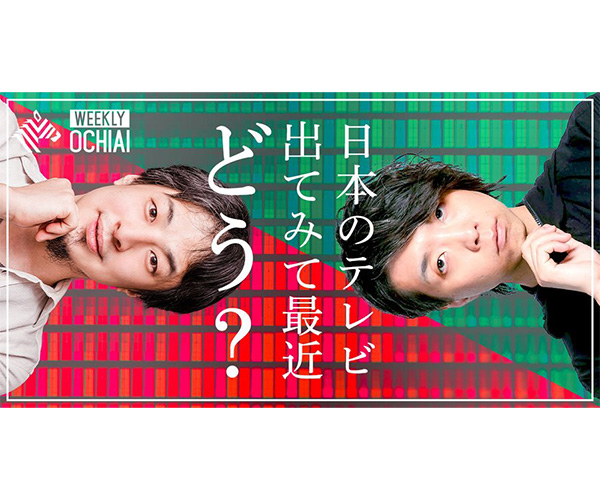
昔と今を比較
 出典:株式会社ニューズピックス
出典:株式会社ニューズピックス
| 特徴 | 問題定義を投げかけながら他社を下げる比較ではなく特定企業が悪者にならないよう大きなカテゴリーを使った比較(例:テレビの昔と今) |
|---|---|
| 色 | グリーン・レッド |
広告バナーデザイン参考:区別型
広告バナー内のレイアウトを左右・上下に2分割させて区切りをつける。
たとえば商品利用のワンシーンを切り取ったり、大事な情報の上に重ねることなく見せられるため、写真・イラストなどのイメージを訴求したい時に使える型。
キャンペーン
 出典:サッポロビール株式会社
出典:サッポロビール株式会社
| 特徴 | 情報のエリアをはっきり2分割にしてイメージと読ませる情報を分けている |
|---|---|
| 色 | ブルー |
希少性
 出典:株式会社ロッテ
出典:株式会社ロッテ
| 特徴 | 最小限の情報でメリットを伝えるため商品の一番おいしいシーンを切り取っている |
|---|---|
| 色 | レッド |
新発売
| 特徴 | 上下をイメージとベタ塗で分けて情報に違いを出している |
|---|---|
| 色 | ブルー |
広告バナーデザイン参考:複数型
テキスト情報は少な目にする代わり、イメージ画像をたくさん取り入れるデザインです。
たとえばシーン・商品などを複数見せることで、閲覧者の記憶に引っかかる確率を高めて、見てもらうよう仕向ける型。
複数のシーン
 出典:株式会社ロフト
出典:株式会社ロフト
| 特徴 | 背景に商品の利用シーンまたはテーマを連想させる画像を複数配置して連想しやすいデザインにしている |
|---|---|
| 色 | グリーン |
| 特徴 | 視聴者の記憶を思い出させるさまざまな人気だったシーンを見せて自分事にさせるクリエイティブ |
|---|---|
| 色 | ブルー・ゴールド |
多数の商品
| 特徴 | 一番に商品イメージが伝わるよう文字情報を極限まで晴らして商品背景には商品イメージを高めるシルエットを配置 |
|---|---|
| 色 | イエロー・パープル・ブルー |
広告バナーデザイン参考:情緒型
感情や閲覧者の琴線に触れる表現を使うことで、感情を動かしクリック率を高める広告バナーの型。
誰か特定のターゲットに向けることで強い表現が生まれます。
季節感にフィット
| 特徴 | 季語を使いながらその時期に合う言葉選びをしている |
|---|---|
| 色 | ゴールド |
プレゼント
 出典:イミュ株式会社
出典:イミュ株式会社
| 特徴 | 商品の特徴がもっとも表せられる部分に視線が集まるデザインになっている |
|---|---|
| 色 | ブルー |
迫力・期待感
| 特徴 | 緊張感を持たせる陰影や背景画像のメリハリ、そしてイメージに合う装飾(お札や水滴)を混ぜながら期待感を感じさせる |
|---|---|
| 色 | ゴールド |