いつも見て頂きありがとうございます!「エンプレス」の編集部:sugiyamaです。私の大好きなwordpress、速度改善に役立つノウハウをまとめました。
webサイトの表示速度の遅さは、サイト運営者にとっては致命的な問題。公式サイト、ブログ、キュレーションサイトなど
その中でも、あなたが使っているwordpress(ワードプレス)は記事を更新するには便利ですが、機能過多になりやすく表示が遅くなるというデメリットを持っています。
遅さをそのままにしていると、あなたもユーザーさんも得をしない状況にもなるため、まずは出来る部分から改善してみませんか?
webの知識が無い、またはすでに持っている場合の両方で、対応できる改善策がいくつもあります。
私が対応してみて速度の改善できた内容を含め、速度(パフォーマンス)向上に役立つ方法をまとめたので、あなたのお役に少しでも立てられれば嬉しいです。
大きく「速度改善の大切さ」と「遅くなる原因」と「速度改善の手順」でまとめているため、すぐ高速化に関するノウハウを確認されたい場合は手順からご確認くださいませ。※ wordpressの高速化(速度改善)とは、wordpress単体の話ではなく、webサイト全体に対してのパフォーマンスを改善することで解説しています。
- 目次
- wordpressを高速化する必要性とは?
- wordpressが遅くなる原因は?
- wordpressの高速化を実現する39の施策
- wordpressの速度改善は定期的に行う
- wordpressの高速化の呪縛
- 最後に。
wordpressを高速化する必要性とは?
記事が更新しやすかったり、テーマやプラグインなど、とても便利な機能追加がたくさんあるため、wordpressは世界の市場シェア63.5%(2020年8月5日時点)を誇っています。
しかし、wordpressで作られたwebサイトが遅いことは、色々なところで叫ばれているんですよね。
デザイン性が高いテーマを選んでcssやjavascriptがいっぱい、プラグインの入れすぎだけでなく、独自テーマを作ったとしても、wordpressの仕様上、何も対策をしていないと表示が遅い状態になる。
気にしていないと表示が遅くなる危険性があるのがwordpressです。
wordpressでサイトを管理しているのであれば、1日に何百何千何万人のユーザーさんが見に来てくれてますよね。
日別で言えばそうですが、それが一週間・一ヶ月・一年間など、どんどん時間が経過すると、何百万何千万というユーザーさんに見てもらえる。
そんなたくさんの人に対して「サイトが重くてなかなか表示されない…。」こんな不便な思いや気持ちを抱かせていたらどうでしょうか?全てが機会損失に繋がっている可能性もあります。
何回も見に来てくれるリピーターさんがいれば尚更、あなたが管理しているwordpressのサイトが重いと、リピーターさんが離れてしまう場合も。
wordpressの高速化は、今後のサイト運営にとって優先事項が高いレベルのものであることを、あなたにも覚えて頂けると嬉しいです。
高速化したことで何が変わるのか?何のために行う?
wordpressの高速化を行うと、こんなメリットがあります。
ユーザーさんに対して
・初対面(新規ユーザーさん)への印象を良くできる
・ユーザーさんの体験価値が向上する
・リピーターが増える
・集客力が向上する
・CV(コンバージョン)が増える
・サイトにおける損失の回避
Googleに対して
・Googleからのサイト評価が上がる
・SEO、SXOの効果が高まる
デメリットとしては、調整に失敗して表示が崩れてしまったり、複雑な施策を入れてしまいメンテナンスが大変になってしまう場合があります。
しかし、デメリットよりもユーザーさんに感じてもらえるメリットが多数あるため、やらない手はないですよね。
ユーザーさんの体験価値が高まる理由とは?
ユーザーさんの体験価値とは、
- 必要な情報を取得ができる
- 読みやすい内容で理解がしやすい
- 情報によって良い意思決定ができるようになる
などをユーザーさんが目で・耳で・手で感じた体験を指しますが、これら全てコンテンツを見てもらえたことが前提の話。※ 手で感じたことは、例えばスクロールをした時の感覚などを指しています。
コンテンツを見てもらえなかったら、体験も価値も感じてもらえません。
インターネットを使う以上、ページの閲覧には回線速度が影響しますが、どこに居たとしても回線速度が一定になることは無く、常に回線の速さはバラバラな状態。
早い状態もあれば遅い状態もある。
特に、今の世の中はスマートフォンなどモバイル機器を使って無線で情報を受け取るため、その分表示が遅くなっている状況です。
2020年度から5G(第5世代移動通信システム)によって、インターネットの高速化サービスが提供されていきますが、回線が早くなっても、サイトの作り方、wordpressの処理が遅ければ、やっぱり表示が遅くなります。
全てはコンテンツが表示され、ユーザーさんの目で見てもらえる状況がなければ、存在しないのと同じになるので、是が非でもコンテンツの表示速度が大事。
表示速度が高速になり、コンテンツを見てもらえる、または見やすい状況が作れると、表示速度の速さに対して、さらに価値を感じてもらいやすくなります。
速度が遅ければ、出会いがしらにフラれたり「嫌い!」と言われるようなものです。
高速化の対策を行い、ユーザーさんに見てもらえる、見てもらえるwordpressサイトにできるかが勝敗を分けます。
5Gが一般的になったら?
5G世界になれば、速度の遅さに対してユーザーさんはもっとフラストレーションを感じることになるため、wordpressの高速化は最優先事項に匹敵する問題になる可能性があります。
Googleからの評価が高まる理由とは?
Googleがページの表示速度に関して、さまざまな場所で言及しています。
更新日:2013年11月5日 Inside AdSense
ページの読み込み速度:ページにコンテンツが表示されるまで 5 秒以上かかると、74 % のユーザーがそのページから離脱する*ことがわかっています。サイトスピードは十分早いでしょうか?※ 2020年8月18日時点に確認した情報
更新日:2016年2月25日 Google Japan Blog
表示速度の遅さは、オンラインで必要な情報を探しているユーザーにとって不便であるだけでなく、コンテンツを提供する側にとっても大きな障壁となります。モバイルで「読む」体験はすべからく高速で快適で、そして何よりも楽しくあるべきです。※ 2020年8月18日時点に確認した情報
更新日:2018年2月 Find out how you stack up to new industry benchmarks for mobile page speed
1秒から3秒になると直帰率が32%増える※ 原文を翻訳※ 2020年8月18日時点に確認した情報
更新日:2018年3月27日 モバイル ファースト インデックスを開始します
Google ではモバイル フレンドリーなコンテンツを引き続き推奨しています※ 2020年8月18日時点に確認した情報
更新日:2020年5月28日 Google ウェブマスターセントラルブログ
近年、検索では、ページの読み込み速度やモバイルフレンドリーなど、さまざまなユーザーエクスペリエンスの基準が、結果のランク付けの要素として追加されています。※ Google翻訳を使って原文を翻訳※ 2020年8月18日時点に確認した情報
確認できたものだと、2013年から速度に関して言及しており、最近の2020年5月にも高速化がいかに大切であるかを伝えてきている状況。
Googleから言えば「ユーザーさんのため」速度向上を推奨していますが、私たちから見れば「Googleは速さを好んでいる」とも言い換えることができます。
速さの対策をしなければ、ユーザーさんにもGoogleにも見放されていくと考えると、すごく怖いですよね…。
Googleが開発者向けに発表した「RAIL」も知っておきたい
Googleが行ってくれる年次開発者向け会議(GoogleI/O)でパフォーマンスに関する「RAIL」という考え方を発表しています。
RAILモデルとは、下記の頭文字をとった略語。
- Response
- Animation
- Idle
- Load
その中でも「パフォーマンスの遅延に対するユーザーの認識」という項目で、下記のように言及しています。
更新日:2020年6月10日 RAILモデルでパフォーマンスを測定する
1000ミリ秒(1秒)を超えると、ユーザーは実行中のタスクに集中できなくなります。※ Google翻訳を使って原文を翻訳※ 2020年8月18日時点に確認した情報
速度が1秒を超えると、もうユーザーさんにとってはストレス時間になってしまうんですね…。
やはり、サイト管理者側と実際のユーザーさんの利用では、その感覚に違いがあり、ユーザーさんの方がもっとシビアに速度に対して不満を持ちやすい。
wordpressが遅いままで、ユーザーさんに嫌われてしまうのを避けるため、速度回線は必須になります。
速度の向上はSEO・SXOに効く?
Googleは表示速度に対して、常々言及してきていますが、それはなによりユーザーさんの満足を追求するため。
Googleの使命は、世界中の情報を整理し、世界中の人がアクセスできて使えるようにすることです。
このことを実現し続けるため、みんながスピーディーに情報へたどり着けるような取り組みをしてくれています。
頻繁に行っているアップデートはその影響によるもの。
しかし、Googleが情報にアクセスしやすい状況を作り、情報を検索上位に表示してくれたとしても、肝心のページが表示速度が遅くて見てもらえなかったら意味がありません。
上位表示 → Googleがする
表示速度 → あなたがする
この2つがうまく噛み合って初めて、ユーザーさんに対して価値を感じてもらえます。
Googleの思考を考えれば必然的に、ユーザーさんとGoogleにとってメリットのある、表示速度の速いサイトが常に見れるようになった方がいいので、SEOに影響されると考える事もできる。
さらに、表示速度の向上によってSEOが高まり、上位表示がされたとしても、肝心の内容がユーザーさんにとって求めている情報と異なっていれば、ユーザーさんにとってもGoogleにとっても不幸な結果になりますよね。
そこでSXO(Search Experience Optimization:検索体験最適化)という考え方が大切になります。
ユーザーさんが求めている情報を、的確に提供し、満足してもらう。
表示速度の向上が、直接SXOに影響するわけではないのですが、以下のような図式になります。
表示が速いページの方が上位表示されやすくなる(SEO)
↓
サイトを見てもらえる回数が増える
↓
ユーザーさんの体験価値を高めてファンになってもらう(SXO)
↓
サイト管理者側の目的達成に近づく(GOAL)
結局はこの一連の流れが全て繋がっているため、最初の入り口である表示速度の向上が大切だと言えます。
一体、どのくらいの速さを目指せばいいの?
速さといっても、何を基準に「早い」と言えればいいのかイメージが付かないですよね。
wordpressに限らず、webサイトのパフォーマンスを測定するにはGoogleが提供してくれているPageSpeed Insightsを使うとカンタンに速度を計測してくれます。
測定すると、
- 遅い判定:0–49
- 平均判定:50–89
- 早い判定:90–100
このような判定が出てくるのですが、wordpressで90点台を出すのは、なかなか難しい…。
さまざまな遅くなる原因が絡み合っているのですが、PageSpeed Insightsではモバイル版とパソコン版の両方を計測してくれますが、モバイル版の評価はあがりにくいです。
これだけ判定が厳しいのは、Google側も表示速度に対してシビアに判断していると言えるため、wordpressの高速化を行う場合は90点以上を目指していきましょう。
wordpressが遅くなる原因は?
あなたがwordpressを使ったwebサイトの高速化を考えているのであれば、こんな体験をされているかもしれませんね。
内部的な要因
・なかなかアクセスが上がらない
・好調だったのに下がってきた
・コンテンツの品質は高いのにアクセスが伸びない
・アップデートで順位が落ちた
・成果をさらに出したい
・新しく担当者となったので出来ることから始めたい
・スマートフォンで見た時の表示の遅さが気になった
外部的な要因
・Googleのガイドラインで速度に関係する内容が書いてあるのを見た
・他社が好調な記事を見て不安になった
・セミナーに行ったり外部コンサルに速度を指摘された
・競合サイトを調べたらPageSpeed Insightsの評価が自社よりも高かった
どれも、表示速度の遅さに気付くキッカケですが、一番はwordpressを使ったサイトに対して不安を感じている点だと思います。
「何がいけないんだろ?」
「悪い部分があるのかな?」
ちゃんとやってきたつもりでも、成長が遅かったり、競合他社など周りの好調ぶりを見てしまうと、漠然とした不安ばかりが増えてしまう…。
表示速度の遅さが低調の原因の一つかもしれませんが、その他にも原因はあるはずです。
しかし、速度改善は手軽に始めやすい改善施策なのと、速度改善によってその他の問題も芋づる式に解決できる場合もあるので、まずは遅くなってしまっている原因の確認からがオススメです。
原因がちゃんと分かれば、漠然と抱えていた不安も取り除けると思うので、カンタンで分かりやすい速度低下の調べ方を見てみましょう。
速度低下の原因の調べ方
速度低下の原因の調べ方にはいくつか方法があります。
簡単に調べる場合
Test My Site
特徴:高速(0~2.5秒)・平均(2.5~4秒)・低速(4秒以上)で速度を確認できる。
モバイル フレンドリー
特徴:モバイルデバイスの使いやすさを確認できる。直接速度とは関係ないが、モバイルでの閲覧速度を高める必要があるため、モバイルに適しているサイトか確認しておく。
詳細に調べたい場合
PageSpeed Insights
特徴:0–49・50–89・90–100の評価でパフォーマンス状況を確認できる。
Lighthouse
特徴:Googleの拡張機能、またはコマンドラインツール(キーボードだけで操作する画面)で使えるウェブページの品質を測定するためのオープンソースのツール。 簡単にいうと、パフォーマンスのレポート生成ツールです。※ Google chromeのデベロッパーツール内でも使用できます
web.dev
特徴:悪い影響を与えている部分を「高」「中」「低」で詳細に教えてくれる(全部英文なので翻訳機能を使うのがオススメ)。※ webサイトのパフォーマンスを分析してくれるツール(Lighthouseのwebアプリ版)
Google chromeのデベロッパーツールでエラーを見つける特徴:ネットワークの読み込み速度、未使用のコード、コードのエラーなどが確認できる。※ F12を押す、Ctrl + Shift + I を同時押し、右上の三点リーダーの「その他のツール」から「デベロッパーツール」を選択
速度単体で調べるものはなく、速度も含めてwebサイトのパフォーマンス(wordpress限定ではない)を教えてくれるのが、これらの無料ツールです。
Googleが提供してくれている無料測定ツールは、Chrome ユーザー エクスペリエンス レポート(CrUX)で収集された実際のデータに基づいて結果を出してくれています。
単純にこれらのツールを使ってみると、測定数値がグラフなど見た目で分かりやすく表現されているため、簡単に現在のパフォーマンスが確認可能。
Test My Siteやモバイル フレンドリーは、対象のURLを入力するだけで簡単に結果が見れるので、詳細に調べたい場合に使うPageSpeed Insights・web.dev(Lighthouse)・デベロッパーツールについて、もう少し詳しく見ていきたいと思います。※ 英語のサイトなので、chromeの拡張機能であるGoogle翻訳を使って調べる想定で書いていきます。
PageSpeed Insightsを使った原因の調べ方
PageSpeed Insightsで調べるポイントは以下の3つのポイント。
- パフォーマンスの点数
- ラボデータ
- 機会・診断
パフォーマンスの点数
まずパッと見ですぐに分かるのが、URLを入力して計測後にすぐ出てくるパフォーマンスを示す点数。
遅い判定:0–49
平均判定:50–89
早い判定:90–100
赤色の49点以下になっていたら、wordpress含めwebサイトの作りが影響して、表示速度がとても遅くなっている可能性が高いです。
目指すパフォーマンスの数値は、緑の90点以上。
緑以外であれば、改善すべき部分があると覚えておきましょう。
ラボデータ
ラボデータの項目では、
- First Contentful Paint
- 速度インデックス
- 最大コンテンツの描画
- インタラクティブになるまでの時間
- 合計ブロック時間
- 累積レイアウト変更
- ページのコンテンツが見える順番のキャプチャ画像
これらが確認できますが、この中でも一番分かりやすい、ページのコンテンツが見える順番のキャプチャ画像で、どんな表示のされかたをしているか確認しておきましょう。

このように10個の枠の中に、コンテンツの表示のされ方が、時系列で左から表示されていきます。
目安としては、左から5個めまでに、コンテンツが表示し始めているか。
フォントや各種ファイルが読み込まれるたびにフレームが変わっていくため、表示される間隔が開けば開くほど、コンテンツの表示速度が遅いことを示しています。
そのため、キャプチャを確認しながら、ユーザーさんがコンテンツに見えるまで、どのようなスピード感で見れているのか目安として、この画像を確認するのがオススメです。
機会・診断
PageSpeed Insightsで一番気にしてほしいのが「診断」の項目。
何も対策をしていないと、ここでバシバシと「問題発見しました!」と、しめしめみたいな顔をしてるPageSpeed Insightsさん(架空の人物)が思い浮かぶくらい、たくさん問題点が出てくるはずです。
全部を対応するのは難しいのですが、指摘されているのであれば、Googleが考える低速の原因があることを示しています。
できるだけ対応して改善することで、パフォーマンスの評価を安全圏の90点以上へ持っていけるよう目指しましょう。
下記は直したほうがいい、または直しやすい診断項目のみ。※ 原因に対する改善は、各項目にアンカーリンクを設定しているため、該当の改善策をご確認ください。
| 機会・診断項目 | 何が原因なのか? |
|---|---|
| レンダリングを妨げるリソースの除外 | 画面を表示するためのcssやjavascriptが多すぎる、または各ファイルが重い |
| 適切なサイズの画像 | 画像のサイズ・ファイル容量が大きすぎる |
| オフスクリーン画像の遅延読み込み | 画面外に表示されている画像が多すぎる、またはファイルが重すぎる(display:none;などで消してる画像も該当する) |
| CSSの最小化 | cssのファイルサイズが大きすぎる |
| JavaScriptの最小化 | JavaScriptのファイルサイズが大きすぎる |
| 使用していないCSSを削除してください | 画面表示で使用していないスタイル、またはcssの読み込みが発生している |
| 使用していないJavaScriptの削除 | 画面表示でしようしていないjavascriptの読み込みが発生している(使ってないプラグインがあると使用していないjavascriptを読み込んでしまっている場合がある) |
| 効率的な画像フォーマット | 画像サイズが大きすぎる、または画質が高すぎる |
| 次世代フォーマットでの画像の配信 | 画像の使用数が多い、またはファイズサイズが大きすぎる |
| テキスト圧縮の有効化 | html、css、javascriptなどテキストベースのファイルが圧縮されておらずサイズが大きいまま |
| 複数のページ リダイレクトの回避 | リダイレクトが複数設定されている |
| キーリクエストのプリロード | ファイルの読み込み順番が悪い |
| アニメーションコンテンツでの動画フォーマットの使用 | アニメーションGIFのサイズが大きすぎる |
| 過大なネットワークペイロードの回避 | ページを表示するための情報が多すぎる(ウェブフォントを使っていると指摘される場合もある) |
| JavaScriptの実行にかかる時間 | javascriptのファイルサイズが大きすぎる |
| ウェブフォント読み込み中のテキストの表示 | ウェブフォントが表示される間に、通常のシステムフォンが表示されておらずユーザーがテキストを読めていない |
| 第三者の使用の最小化 | 広告やソーシャルメディアのボタンなどのスクリプトが多すぎる |
| document.write()は使用されていません | document.write()があると読み込みが遅くなる |
| 過大なDOMサイズの回避 | DOMサイズ(コードや階層)が大きいとメモリの消費が増えて表示に時間がかかる |
| 静的なアセットと効率的なキャッシュポリシーの配信 | キャッシュが効いておらず毎回読み込みに時間がかかっている |
| クリティカルリクエストチェーンを回避してください | ページの表示に関わる各種ファイルが多すぎる |
| リクエスト数を少なく、転送サイズを小さく維持してください | 読み込むファイル数が多く、それぞれサイズも大きい |
主にコードや画像に関する内容ですが、とにかく読み込みを早くしてください!このような改善要求がでてくるので、一つ一つ確認しながら、軽くできるものは軽くして改善を図っていきます。
PageSpeed Insightsは見るだけでも、速度が遅くなっている原因がかなり見つかるので、高速化には必須のツールですね。
web.dev(Lighthouse)を使った原因の調べ方
web.devとLighthouseで調べられる内容は、ほぼ一緒なので、web.devでの原因の調べ方を見てみたいと思います。
早速URLを入れて調べてみると、PageSpeed Insightsよりも多い評価スコアが出てきました。
- ① Performance(パフォーマンス)
- ② Accessibility(アクセシビリティ)
- ③ Best Practices(ベストプラクティス)
- ④ SEO(Search Engine Optimization:検索エンジン最適化)
4つの評価スコアを出してくれるのですが、パフォーマンスの部分はPageSpeed Insightsで見た内容と同じなんですね。
そのため、②・③・④の3つの確認をしてみましょう。その中でも速度に関係しそうな画像やソースコードなどの項目を中心に見ていきたいと思います。※ 原因に対する改善は、各項目にアンカーリンクを設定しているため、該当の改善策をご確認ください。
Accessibility(アクセシビリティ)
| アクセシビリティ | 何が原因なのか? |
|---|---|
| Image elements do not have `[alt]` attributes | 画像のaltが入っていない |
| Background and foreground colors do not have a sufficient contrast ratio. | 背景に対して十分なコントラストが維持されていない箇所がある |
| Links do not have a discernible name | aタグで囲んでいるテキストがない、もしくは意味があるテキストになっていない(ここ、もっと見るなど) |
Best Practices(ベストプラクティス)
| ベストプラクティス | 何が原因なのか? |
|---|---|
| Displays images with incorrect aspect ratio | 実際の画像サイズ(仮:321×51)と、表示されている画像サイズ(仮:320×50)のアスペクト比がズレているため歪んで見えている |
| Links to cross-origin destinations are unsafe | 外部リンク(target="_blank")のサイトが悪意あるサイトの場合、パフォーマンスとセキュリティの問題が発生する可能性がある |
| Includes front-end JavaScript libraries with known security vulnerabilities | 脆弱性があるjavascriptを使用している |
| Serves images with low resolution | デスクトップサイズの画像をそのままモバイルサイトに適用してしまい読み込みが遅くなっている |
-SEO(Search Engine Optimization:検索エンジン最適化)
| 検索エンジン最適化 | 何が原因なのか? |
|---|---|
| Tap targets are not sized appropriately | タップできるデバイスで十分なサイズになっていない |
デベロッパーツールを使った原因の調べ方
Chrome・Internet Explorer・Firefox・Safariなど主要なブラウザでは、webサイトのソースコードやパフォーマンスを確認できる、デベロッパーツールが搭載されています。
wordpressで作ったwebサイトを管理するためには、必須ツールの一つ。
私の場合はchromeを使っているため、chromeのデベロッパーツールを使った、速度低下の原因の調べ方をお伝えできればと思います。
見て頂きたい項目は以下の2つ。
- 「Networkパネル」で各種データの読み込み時間やサイズの確認
- 「Coverageパネル」で使用されていないコードの確認
特に、NetworkとCoverageは、ソースコードを確認でき、これが速度低下の原因を調べるために、とっても有効なんです。
このようなツールは、普段から使い慣れていないと分かりづらいのですが、パッと見でも分かるように設計してくれているため、ぜひ使ってほしいです。
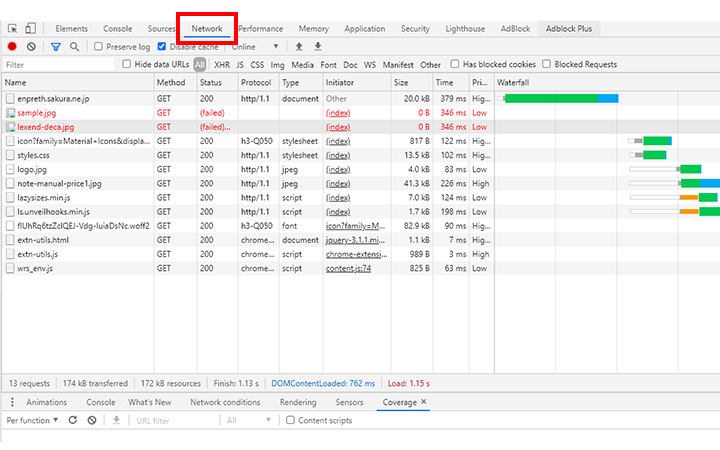
「Networkパネル」で各種データの読み込み時間やサイズの確認

Networkで見ておきたいポイントは以下の5つ。
- [All] 全体の読み込み数
- [Size] サイズ(データ量)
- Waiting(TTFB)の速度
- [Time] ダウンロード時間
- 赤色になった項目
「Disable cache」にチェックが入っていると、キャッシュを無効にしてくれて、初回訪問の状態をシミュレーションしてくれるので、計測する場合はこの形で行いましょう。
[All] 全体の読み込み数
Networkで表示された項目すべてが、あなたのページを表示することに関係しています。
つまり、
検出データが多い → 表示速度が遅い
検出データが少ない → 表示速度が速い
このような図式にもなる。
不要なものは削除し読み込ませない、本当に必要なものだけを読み込ませることで、表示速度は大きく改善するはずです。
読み込みが多くても、各種のデータが軽ければ問題ないかもしれませんが、すでに表示速度が重くなっている今の状況であれば、この読み込み数の多さも原因だと考えられるはず。
ユーザーさんにストレス無くあなたのコンテンツを見てもらえるよう、少しの原因でも取り除けるような対策がオススメです。
[Size] サイズ(データ量)
[Size]はページを表示するための各種データ量。
コンテンツを投稿する時は、コンテンツを作ることばかりを意識してしまうので、各種データのサイズを圧縮したり、小さくすることを忘れがちです。
そのため、改めてSizeを確認する機会があると、たとえば画像など無駄に大きいサイズにしていることにも気付くことができる。
あなたのサイトを確認しただけでは確認しにくい場合、他社で表示速度が速いサイトと比べてみると、あなたのページ表示に必要なデータがどのくらい重いか分かります。
サイズは表示速度に大きな影響を与えるため、要チェックです。
[Time] ダウンロード時間
[Time]の項目では、データをダウンロードするのにかかった合計時間が示されています。
状況がそれぞれ違うので、目安とすべき時間を明確に伝えるのは難しいのですが、何にどのくらいの時間がかかっているのか俯瞰して見ておくことが大事。
ページごとでコンテンツの内容が変わるため、速度改善をするためには複数のページを確認することになるのですが、それぞれのダウンロード時間を確認しておくことで、何が悪いのか気付きやすくなります。
また、ソースコードや画像の圧縮など実際の速度改善をした時、ここの数値が変わっているかも確認するため、Timeは覚えておきたい項目です。
Waiting(TTFB)の速度
Waiting(TTFB)のTTFBは、Time To First Byteの略で、最初の1バイト(情報量)が取得できるまでの時間を示しています。
Googleが公表してくれている「1秒から3秒になると直帰率が32%増える」このデータからすると、他のファイルも含めて読み込みに時間をかけていては、表示速度がどんどん遅くなりデメリットしか生まないため、一つずつのファイルのTTFBの時間を短くする必要がある。
単純計算すると100msのデータが30個あれば、100 × 30 = 3000ms(3秒)になってしまうので、読み込みファイルのデータ量を減らすか、読み込むファイルを減らさないと時間がかかったまま…。
1秒(s) = 1000ミリ秒(ms)
ファイルを圧縮したり、何かしらの改善はしたけど、ここの値が早くならない場合はサイズではなく、サーバーのスペックが低くて十分な速度が出ていない可能性があります。※ wordpressの場合は特に、TTFBが遅くなる傾向があります。
サイトごとで原因はさまざまあるため、何が原因になっているか気付くキッカケを作るためにも、ぜひTTFBの値は気にしてほしいです。
赤色になった項目
何かしら問題があるデータは、赤色で示してくれます。
例えば、cssに存在しない画像パスを設定して、無駄に読み込みをしていたり。
施策の取り除き忘れなども、これで発見できたりします。
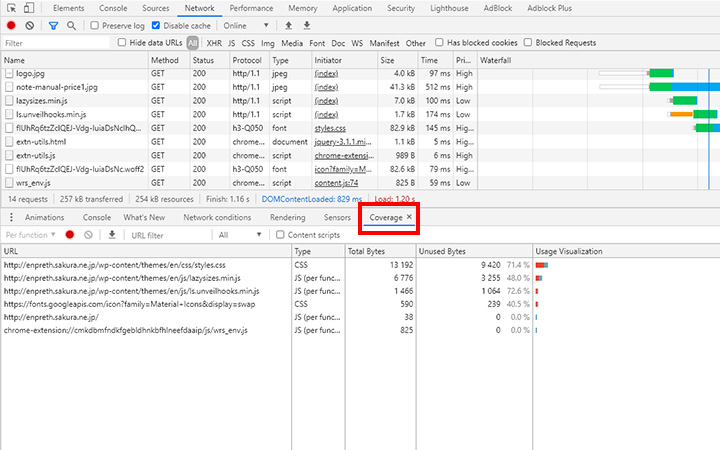
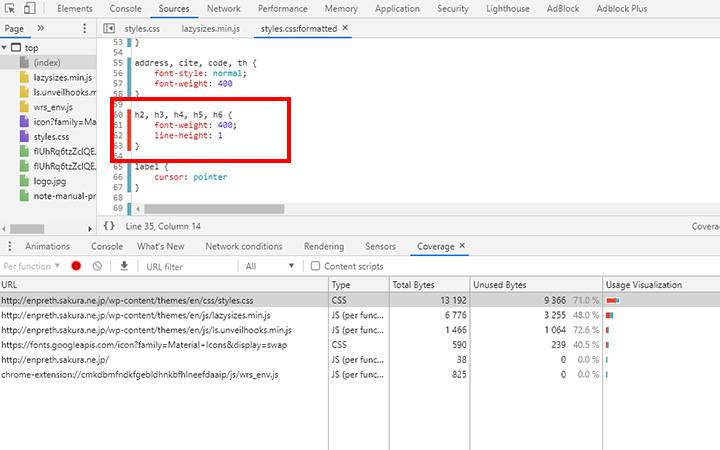
「Coverageパネル」で使用されていないコードの確認

Coverageでは、ページを表示するのに使っていない、未使用のコードが発見できます。
未使用があると、無駄にダウンロード量やファイルサイズを増やしており、表示速度を遅くする原因になっていることが多いんです。
使い方はデベロッパーツールの[Coverage]パネルをクリック。※ 詳細が表示されていない場合はF5などで更新
※ 開き方で表示される場所が違う。画面右側に出ているなら二段目にあります(2020年8月19日時点)
※ 見つからなかったら、F12でデベロッパーツールを開き、三点リーダー → More tools → Coverage をクリック。
Usage Visualization の列を見てもらうと、バーに色がついていますよね。
- 赤色は実行されなかったコード
- 青緑色は実行されたコード
※ 色に関しては今後、アップデートで変わる可能性があり。
さらにそれぞれの項目をクリックしてみると上部のフレームに、該当するCSS・javascriptが表示されて、実際に使用の有無(バーの色分け)を示してくれています。

私自身Coverageパネルを見て一番ビックリしたのが、jQueryのほとんどのコードを使ってないこと…。
巷で言われている「jQueryは使わない方がいいよ」という噂は、こういった使わないコードが多いことが原因かもしれません。
注意としては、Coverageパネルを使ってバシバシと不要なコードを削っていると、他のページで使っていたコードも消してしまって、表示速度は上がったけどレイアウトが崩れることも多いです。
特に、レスポンシブでパソコン版とスマートフォン版をcssやjavascriptで調整している場合は、気づかず消してしまうこともあるので気を付けましょう。
wordpressの高速化を実現する39の施策
 ※ 2021/5/15に測定しなおした数値
※ 2021/5/15に測定しなおした数値
あなたがwordpressで作ったwebサイトの速度改善をするのであれば、手順としては2つ。
手順1. 簡易的:web知識がなくてもできる改善
→ブロガー、ライター、エディター、編集者、サイト運営者、など
手順2. 本格的:基本的なweb構築の知識が必要になる改善
→ディレクター、デザイナー、コーダー、エンジニアなど
運営管理している方、またはチームの状況によっても、対応可能な範囲が変わってくるので、まずは自分達ですぐに手が付けられることから始めるのがオススメです。
改善の考え方としては、ユーザーさんが表示速度を気にしやすい、各種のコンテンツ(記事)ページのファーストビュー(初期表示)と、その他のコンテンツ部分(全体表示)の2段階で考えていく。
そして、速度改善の基本はなんといっても、不要なものは取り除く。これに限ります。※ 不要に該当するのは、不要なコード、不要な画像、不要な画像サイズなど
現在の見た目や動きなどを維持したい場合もあれば、完全に高速化へ舵をきるのもいいですが、状況によって合う合わないがあるので、優先順位をつけておくのがいいかもしれません。
私の場合は、ユーザーさんの体感速度を高めるために、完全に速度に振り切った改善を行いました。
その方法と、合わせて知っておきたい速度改善の施策を下記にまとめています。※ wordpressに大きな調整を加える場合は、かならずバックアップを取ってから行ってください。
1. 簡易的:web知識がなくてもできる改善
対象:web構築の知識がないライターさん、編集者さん、サイト運営者さん、マーケターさんなど
まずは、we構築の知識がなくても、すぐに改善できるポイントから見ていきたいと思います。
簡易的な改善ではありますが、少しでも対応すれば、ユーザーさんの満足にも繋がっていくため、一つ一つの小さな改善を積み重ねていきましょう。
塵も積もれば山となる!これが速度改善の合言葉ですね。
ソースコード
・記事内のテキストの圧縮、不要なコードの削除
画像
・画像の圧縮
・不要な画像の削除
・EXIF情報など不要な情報を削る
プラグイン
・プラグインの停止
・速度改善の機能をもつプラグインの導入
テーマ・CMS
・テーマの変更
・ウェジットの調整
・wordpress側のキャッシュの削除
・別のCMSを検討
ソースコード
記事内のテキストの圧縮、不要なコードの削除
コンテンツを作り記事として投稿しようと思った時、文章を入れてタグで囲みます。
wordpressの場合は「ビジュアル(タグは自動で挿入)」と「テキスト(タグを独自で入れる)」の2つの入力の仕方があるのですが、どちらだったとしても、自分が見やすいように改行やインデント、またはコメントを入れたりしますよね。
私もよく、上下の文章を分けるために、改行を入れて空間を作ったりしています。
しかし、文章を見やすいように入れているアレやコレ、実は不要なコードを生んでしまっており、表示速度に影響を与えているかもしれません。
一つ一つは微々たるデータ量ですが、テキストだけでなく他の速度低下の原因と合わさると、表示が遅くなってしまう場合も。
なるべく、不要なものは入れずに文章を書く意識を持つだけで、速度の改善は進んでいきます。
文章入力時に毎回気にしながら入力するのも大変なので、wordpress側のテンプレートを調整できるのであれば、記事ページのテキストをまとめて圧縮する方法を取り入れてもらうと、かなり楽になりますよ。
画像
記事の画像の圧縮
画像の圧縮で重さをかなり軽減できます。
速度改善のために行う特別な対応、ではなく、基本的なルールとして定めておくのがオススメです。
画像とは、
- サイズ
- 色(ビット数)
これらの値によってデータ量が変わってくるため、画像の圧縮ではサイズを縮めたり、画質を落としてデータ量を小さくします。
画像の圧縮ではPhotoshopなどの画像編集ソフトや、画像圧縮ツールを使うことが一般的ですが、そもそもソフトを持っていなかったり、ちょっと使うだけなのにお金が取られてしまうのは嫌ですよね。
そのため、下記の無料で画像圧縮できるツールをご紹介させて頂きます。
| 画像圧縮ツール | オススメ度 | 詳細 |
|---|---|---|
| squoosh | ★★★★★ 5 | 左側にオリジナル、右側に圧縮後の画像を表示してくれます。さまざまな形式に変換してくれますが、PNGならOptiPNG、JPGならMozJPEGを使って圧縮すると、キレイを保ちつつ圧縮してくれます。インターネットに接続していなくても、webアプリとしてインストールすれば使用ができます。 Googleが開発した画像圧縮Webアプリ |
| I LOVE IMG | ★★★★☆ 4 | 圧縮だけでなく、サイズ変更・切り抜き・JPGに変換などのオプションもあるので、便利な圧縮ツールです。 |
| TinyPNG | ★★★☆☆ 3 | 海外ツールですが、ドラッグ&ドロップで手軽に圧縮ができるので、使っている方も多そうです。 |
一番はGoogleが開発してくれたオフライン(ネットに未接続)でも使用可能なsquooshです。
こんな便利なものを作ってくれるなんて、Googleに対して凄いという言葉しか出てきません…。
不要な画像の削除
ユーザーさんに見てもらいたい、または内容を説明したいという気持ちがあると、どうしても画像をたくさん使った方が分かりやすいと思ってしまいますよね。
しかし、画像が多すぎることで逆に、表示速度を遅くしてしまって、ユーザーさんの使い心地に悪影響を与えている場合も。
確かに画像は、一つあれば言葉で説明するよりも多くの情報を伝えることができますが、読み込み画像が多くなればなるだけ、読み込むデータも増えていきます。
データが多くなれば、読み込む量が当然多くなり表示速度が遅くなるため、不要不急の画像投入は抑えて頂くのがオススメ。
すでに画像だらけの場合は、ユーザーさんにとって本当に必要な画像だけを選別して、あとは消してあげましょう。
EXIF情報など不要な情報を削る(あれば)
EXIFとは、カメラで撮影した際に画像に対して一緒に保存される「撮影日時」「位置情報」「撮影に関する情報(シャッタースピードなど)」の情報を指します。※ スマートフォンで撮影した場合もEXIF(Exchangeable image file format)が設定によって入る場合もあります。
これらの情報も、画像のデータ量としてカウントされてしまっているので、画像自体の圧縮と一緒に、EXIF情報も削除して頂くと、軽くなります。
消し方は、画像を右クリック → プロパティ → 詳細 → プロパティや個人情報を削除の流れで簡単削除。
EXIFを削除したとしても、ちょっとしか軽くなりませんが、そのちょっとの差でユーザーさんが感じる体感速度は変わるため、出来る事は全部しておくのがオススメです。※ EXIF情報が入っていない場合に、EXIFを削除しても軽くはなりません。
プラグイン
プラグインの停止
wordpressはプラグインを使って、色々な機能を増やせますが、便利な反面、ページの表示速度を遅くする原因にもなっています。
機能を増やすとは、その分読み込まれるコード(css・javascriptなど)、実行される処理が多くなるため、表示速度が重くなるわけです。
簡単にプラグインを追加できる仕様なので、
10も20も入れてしまっている
→プラグイン同士が不具合を起こしている、プラグインの数だけコードが増えている
プラグインを使ってコンテンツを表示している
→プラグインを使っている分、cssやjavascriptが増えている
使ってないプラグインを有効化したままにしている
→使っていないのにプラグインのcssやjavascriptが読み込まれてしまっている
また、プラグインの機能を使っていないページでも、プラグインに関するコードが表示されて、重くなっている可能性も。
コンテンツの表示でプラグインを使っているのであれば、web構築の知識がないと調整できない場合もあるため、あなたが対応できる範囲の、以前は使っていたけど今は使っていないプラグインなどを確認して、停止にしていきましょう。
また、その他あなたが分かる範囲で、停止しても大丈夫なプラグインがあれば、停止をしておくのがオススメです。
もしかしたら「プラグイン」といった言葉に不安を感じているかもしれませんが、間違えて停止をしてしまっても、すぐ有効化できますので大丈夫ですよ。
怖いことはないので、速度改善のために、ここは思い切って停止を選んでいきましょう。
ページビュー数を取得するプラグインを使用している場合
ユーザーさんの閲覧数を保存したり、コンテンツのランキング表示ができるプラグインも存在しています。
しかし、そのようなプラグインは、ページが閲覧されるたびに反応しているため、表示速度に悪影響を与えてしまっている場合も。
リアルタイムでランキングを表示しなくても大丈夫なのであれば、Googleアナリティクスなどのアクセス解析ツールの数値を使って、wordpressのコードを調整できるスタッフさんに、プラグインを使わない形で、直接ランキングを表示するコードを書き入れてもらう方がオススメです。
速度改善の機能をもつプラグインの導入
プラグインの中には、速度改善に役立つ機能をもつプラグインも存在しています。
EWWW Image Optimizer(作:Exactly WWWさん)
→画像をアップロードした時に圧縮してくれるプラグイン
Head Cleaner(作:wokamotoさん)
→ヘッダーに書かれたcssやjavascriptなど整理、キャッシュを使った速度改善が簡単にできるプラグイン
Native Lazyload(作:Googleさん)
→画像の遅延読み込みを実装して表示速度を速めてくれるプラグイン
WordPress5.5からは、画像の遅延読み込み機能(Lazyload)がデフォルトで組み込まれるため、わざわざプラグインやjQueryを使って遅延読み込みを実装する必要はなくなりましたが、プラグインのおかげで簡単に速度改善を行うことができます。※ 参考:WORDPRESS.ORG WordPress 5.5「エクスタイン」
現在はそこまで多くないかもしれませんが、プラグイン同士の相性が悪くコンフリクトと呼ばれる現象が発生して、プラグインが不具合を起こす場合もあるため、あなたが入れているプラグインによっては、速度改善を行うためのプラグインが入れられない場合もあるので注意が必要です。
テーマ・CMS
テーマの変更
wordpressでは、何かしらのテーマを選ぶ必要がありますよね。
テーマとは、下記のようにwebサイトの表示に関わる全てをまとめたもの。
テーマ(サイト全体)
→ single.php(ページ単体)
→ page.php
→ taxonomy.php
→ header.php
→ footer.php
→ function.php
・
・
・
当然、テーマごとに仕様やコードの書かれ方は違うので、それによって表示が「早い」「遅い」も変わってくる。
無料で手に入れられるテーマもあれば、オリジナルで作られ有料として売られているテーマもありますが、wordpressが扱える人であれば、自分自身でテーマを作っていると思います。
そのため、テーマを変えれば速度の改善ができる場合もあるんですね。
有料のテーマはなかなか手が出しにくいので、無料のwordpressテーマに変更して速度の違いを確かめるのもあり。
ただし、テーマを変えれば、レイアウトやデザインなど、そのテーマに沿った形に変更されてしまうため、あなたのwordpressサイトがオリジナルでテーマを作っていた場合は、大きく見た目が変わってしまう場合もあるため注意してください。
無料のwordpressテーマなら、
これらを試して頂くのがオススメです。
速度が速い無料テーマは使わず、オリジナルテーマを使い続けるのであれば、テンプレートを調整しなければ速度改善ができないため、web構築の知識を持っている人に頼むか、もしくは少しずつ知識を身に付けあなたで調整していけると、もっとwordpressが楽しくなるかもしれませんね。
ウェジットの調整
ヘッダー・フッター・サイドバーなどに、ウェジットと呼ばれるブログ用のパーツが埋め込まれている場合は、それが悪さをして表示速度を遅くさせている場合も。
ウェジットには、静的なリンクだけでなく、表示系や集計系のプラグインを入れていれば、ウェジットとしてパーツ化し、さまざまな箇所に表示ができます。
当然コードが増えれば、そのコードが実行されて表示する情報量が増え、表示速度は遅くなるので、ウェジットを使って何か表示を加えているのであれば、付けている場合と外した場合で速度を測ってみてほしいです。
外して速度が変わるようであれば、ウェジットの削除を検討するのがオススメです。
wordpress側のキャッシュの削除
ブラウザにも一時保存としてキャッシュが溜まりますが、wordpress内でもキャッシュが溜まってしまいます。
wordpress内でもキャッシュを保存しているようなのでWP Fastest Cacheを使って消すのもオススメです。
別のCMSを検討
wordpressは世界的にも利用者が多いのですが、CMSの機能を持ったシステムはwordpressだけではありません。※ CMSとは、コンテンツマネジメントシステムと呼ばれる、記事が更新しやすいシステムのこと。
その他日本で使われているCMSでいうと、
・Movable type(運営:シックス・アパート株式会社)
・ShareWith(運営:野村インベスター・リレーションズ株式会社)
・Adobe Experience Manager(運営:アドビ株式会社)
・Blue Monkey(運営:Mtame 株式会社)
・note pro(運営:note株式会社)
※参考:DataSignReport 2019.6 上場企業 CMS調査
他にもありますが、このようなCMSが使われて、日々コンテンツが生まれている状況。
wordpressは愛用者も多く、さまざまな情報がインターネットに掲載されているため、分からないことがあっても解決しやすいのですが、その分カスタマイズには知識が要求されます。
本格的な速度改善は、カスタマイズができるレベルの知識が必要にもなるので、周りに人がweb構築のスキルを持っていなかったり、新たに習得するのが難しいのであれば、他のCMSに乗り換えるのも一つの手です。
変更するのに色々と、お金も時間もかかりますが、そのあとは表示速度を気にせずコンテンツ作りに集中できる環境が手にいれられる場合も。※ 各社のCMSによっても、速度対策が違うので、見極めや相性の確認は必須です。
今後もwordpressを使っていくのか、または別のCMSを使う方がいいのか、周りのメンバーと検討して頂くのもオススメです。
2. 本格的:コーダーやエンジニアが必要になる改善
対象:web構築の知識がありテンプレートを調整できる方
ソースコード
・!importantの不使用
・@importの不使用
・CSSの非同期化
・html、css、javascriptなどのソースコードの圧縮
・html、css、javascriptなどの不要なソースコードの削除
・ソーシャルボタンの遅延読み込み
・DOMサイズを減らす
・CSSの記載方法を調整して読み込み速度を上げる
・ウェブフォントの廃止または調整
・外部リンクにはrel="noopener noreferrer"をつける
・存在しないファイルを読み込んでいる
・スマートフォンではパソコン用のソースコードを非表示にする
・ヘッダー、フッター、サイドバーの調整
・リビジョンの削除
サーバー
・phpのバージョンアップ
・サーバー変更
・サーバーの物理的距離を近づける
外部ファイル
・読み込むファイルを複数に分けるのではなくまとめる
・jqueryの二重読み込みを防ぐ
・jqueryの削除(要検討)
・CDNの活用(コンテンツ・デリバリー・ネットワーク:Content Delivery Network)
・各ファイルの読み込みをgzipへ変更
・ページごとで外部ファイルの読み込み調整
画像
・サムネイルに小さい画像を適用させる(フルサイズの画像を使っている場合有)
・アイコンなど小分けにするのではなくCSS spriteでまとめる
・背景画像の最適化
・画像のwidthとheightのサイズを設定しておく(レスポンシブの場合は要確認)
プラグイン
・プラグインを極限まで減らす
※ 速度向上の検証をするために、実行した施策ごとでスピードを測って確認しておきましょう。
※ オリジナルではないテーマを利用されている場合、テーマのテンプレートを直接編集しても、テーマのアップデートによって変更した内容が消えてしまう場合もあるため注意が必要です。
ソースコード
!importantの不使用
!importとは、CSSで絶対的な権限をしめすコードです。
これが付いていると、その他に指定したスタイルは無視され、!importを指定した内容が反映されます。
しかし、!importを使っているとCSSの処理が複雑になったり、不要なコードが増えたりと、いい影響を与えません。
すでに使ってしまっている場合は、一つ一つ解除をしていきましょう。
@importの不使用
@importとは、CSSで外部のCSSファイルを読み込むためのコードです。
しかし、速度を改善するためには、読み込むファイル数を減らす必要があるため、@importの使用は速度改善と逆の行いになる。
また、外部CSSファイルを読み込む行為を前提としてCSS設計をしていると、外部ファイルが多くなったり、用途ごとにCSSを分けるような構築の仕方にもなります。
@importを使わないことを前提にするだけで、外部ファイルの読み込みを減らすこともできるため、@importを使わない形でCSS設計をしてもらうのがオススメです。
CSSの非同期化
CSSを読み込む場合は通常linkタグで囲んだ形で記載をしますが、CSSの読み込みが完了しなければ、ページの表示が完了しません。
つまり、CSSの読み込みによって表示が遅くなると言えます。※ 表示順の参考:ダウンロード(読み込み) → パース(分析) → レンダリング(描画)
そのため、CSSの読み込みを最優先に行わせるか、非同期で読み込ませるかの方法を取ることで表示速度が改善します。※ 同期とは、処理のタイミングが同じこと。 非同期とは、処理のタイミングが別なこと。
方法としては2つあり、
① rel=preloadを使う方法(ブラウザ側のサポートが少ない)
<link rel="preload" href="styles.css" as="style" onload="this.onload=null;this.rel='stylesheet'">
<noscript><link rel="stylesheet" href="styles.css"></noscript>
①の方法は、最優先に読み込むcssを設定するため、読み込みを早めることができますが、ブラウザのサポート状況がよくないため、全てに適用させることは難しいです。
② media=print onload=this.media='all'を使う方法
<link rel="stylesheet" href="styles.css" media="print" onload="this.media='all'">
<noscript><link rel="stylesheet" href="styles.css"></noscript>
②の場合は、一度印刷用のprintで読み込ませ、読み込みが完了したらメディアタイプをonloadでallに変換させます。
なぜ最初にprintを指定するの?と疑問に思うかもしれませんが、ページの内容を表示(レンダリング)させるCSSの読み込み・解析を、表示に関係なく先に読み込ませるためにメディアタイプをprintにして、読み込みが完了したら改めてページの表示をさせるために適用しなおす。※ javascriptが使えないとonloadが作動しないので、noscriptも付けておきます。
これで、CSS読み込み・解析の影響で止まっていた、ページの表示が止まらなくなるため、表示を早くすることができます。
preloadとメディアタイプの両方を使った方法もできるので、こちらの方がいいかもしれません。
<link rel="preload" href="style.css" as="style">
<link rel="stylesheet" href="style.css" media="print" onload="this.media='all'">
html、css、javascriptなどのソースコードの圧縮
html側の圧縮と、css・javascript側の圧縮は別々の方法で行います。
html(圧縮したいテンプレートに直接入れる)
<?php
ob_start();
?>
------------
圧縮したい内容を上下のコードで挟む
------------
<?php
$compress = ob_get_clean();
$compress = str_replace("\t", '', $compress);
$compress = str_replace("\r", '', $compress);
$compress = str_replace("\n", '', $compress);
$compress = preg_replace('//', '', $compress);
echo $compress;
?>
この方法、プラグインを入れたくない私にとっては、まさに喉から手が出るほどほしかった情報。
各テンプレートに直接入れるのが手間と感じるかもしれませんが、それでも十分な働きをしてくれます。
圧縮したい部分に、cssやjavascriptが書かれていたり、preでコードが入っている場合は、正しく表示されなくなってしまうようなので、single.phpに書いてある記事出力の部分のみに適用するのがオススメ。
参考:WordPress の HTML をプラグイン無しで圧縮する方法
css・javascript(各ファイルを直接圧縮)
cssとjavascriptは、見た目でも分かりやすくコードが読めるよう、ある程度改行やコメントアウトなど記載していると思いますが、ユーザーさんにしたらそれらは不要な情報になりますよね。
ただ運営側が管理しやすいように入れているだけなので…。
圧縮したとしても微々たる速度改善かもしれませんが、それでもユーザーさんが感じる体感速度には影響するので、各ファイルの不要コードは消していきたいと思います。
ただ、管理の件もあるため、通常通りに書いてあるファイルと、圧縮用のファイルで分けて、圧縮したファイルのみサーバーにアップするのもいいかもしれません。
- 圧縮をしたい:Online JavaScript/CSS/HTML Compressor
- 圧縮前に戻す:CSSのコード整形ツール
私の場合はとくにこの2つの無料ツールを使わせて頂いています。
圧縮するのはもちろん、元データを無くしてしまった時は、圧縮前に近い状態へ戻せるツールの存在も知っておくと、万が一の時でも大変助かります。(本当に助かりました…。)
html、css、javascriptなどの不要なソースコードの削除
サイトを運用していると、知らず知らずのうちに、自分達が管理しやすいように、無駄なソースコードを書いていることがあります。
- 改行
- コメント
- コメントアウト
- 今は使ってないコード
- 消し忘れているコード
それだけでなく、
- wordpressで自動的に追加されている不要なコード
このようなコードもある。
これらはサイト管理という点では必要なのですが、ユーザーさんに見えるものではなく、むしろ表示速度を遅くする原因にもなっているので無用な存在。
可能ならば不要なソースコードや読み込みはファイルは削除して、少しでも表示速度が高まるようにしていきましょう。
使っていないソースコード(css・javascript)がある場合は、Google chromeに入っているデベロッパーツールの「Coverageパネル」で使用されていないコードの確認を使って削除するのが簡単。
あとは、wordpress自体がアップデートされたり、使っていないプラグインをそのまま有効化にしていると、無駄な外部ファイルが読み込まれている場合もあります。
たとえばwordpressの場合、Gutenbergと呼ばれるエディターが付けられましたが、このエディターに使う[wp blocks library css」が勝手に読み込まれている場合があります。
機能としては便利なのですが、使わないスタイルがたくさん入っているのと、すでに既存の書き方に慣れている場合は、あらためて別のエディターで書く必要もありません。
完全に不要なのであれば、
function dequeue_plugins_style() {
wp_dequeue_style('wp-block-library');
}
add_action( 'wp_enqueue_scripts', 'dequeue_plugins_style', 9999);
こちらのコードをfunction.phpに入れることで、wordpressから書き出される不要なコードを消すことができます。
javascriptの事前読み込み
javascriptはページ表示の中でも、表示速度に影響を与える存在です。
色々な動きや仕様を取り入れると、どうしても必要なコードが増えてしまいますよね。
また、ページの表示をするためには、htmlの上に書いてある順番で読み込んでいくため、javascriptがたくさんあったり、各ファイルが重ければ、それだけページの表示が遅くなります。
そのため、読み込んでいく順番を待つ(同期)のではなく、単体で読み込める(非同期)でjavascriptを読み込めるよう、html5から新たに追加された「async」と「defer」を使っていくのがオススメ。
async(読み込む順番はランダム)
<script type='text/javascript' src='/js/jquery.min.js' async></script>
<script type='text/javascript' src='/js/main.js' async></script>
<script type='text/javascript' src='/js/sab.js' async></script>
他の読み込みに邪魔されず読み込んでいきますが、asyncは読み込む順番はランダムになります。
defer(読み込む順番が上から順番になる)
<script type='text/javascript' src='/js/jquery.min.js' defer></script>
<script type='text/javascript' src='/js/main.js' defer></script>
<script type='text/javascript' src='/js/sab.js' defer></script>
asyncと同じように非同期で読み込みますが、deferが付いているscriptタグを上から順番に読み込んでいきます。
例えば、jqueryなどが先に読み込まれていないと、他のjavascriptが動かない場合は、deferを使って順番を指定してあげる必要があります。
ソーシャルボタンの遅延読み込み
各種SNSのソーシャルボタンを今から埋め込もうとすれば、それぞれのツールから出されたコードを使うと、下記のように「async」と「defer」が付いている状態です。
<a href="https://twitter.com/enpreth?ref_src=twsrc%5Etfw"
class="twitter-follow-button" data-show-count="false">Follow @pl_enpreth</a>
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
<div id="fb-root"></div>
<script async defer crossorigin="anonymous"
src="https://connect.facebook.net/ja_JP/sdk.js#xfbml=1&version=v8.0"
nonce="aHty3mKP"></script>
もし、前のコードを使ってそのまま表示をさせているのであれば、「async」と「defer」が付いていない場合があるため、付いていなければ新しくコードを出し直して頂くのがオススメです。
DOMサイズを減らす
PageSpeed Insightsで調べると「過大なDOMサイズの回避」という指摘を受けることがあるのですが、DOMとはオブジェクト(タグ)を階層で意識したツリー状のまとまりのこと。(DOMツリーと呼ぶ)※ DOMツリーの一つ一つのオブジェクトのことを「ノード」と呼びますがタグを指しているので、htmlタグとノードは一緒と覚えると分かりやすいかもしれません。
DOMのサイズが軽い
<div>
<p></p>
</div>
DOMのサイズが重い
<div>
<p>
<span>
<span></span>
</span>
</p>
</div>
このように構造的に入れ子が多い場合はDOMのサイズが大きくなっていきます。
よくあるのがdivタグを使い過ぎている場合など、DOMサイズが大きくなる。
DOMサイズが大きくなると、
- CSSを適用する部分が増える
- CSSを適用するための計算に時間がかかる
- CSSの再適用時に時間がかかる
すべて表示速度が落ちる原因にもなるため、なるべくDOMサイズは小さくしなくてはいけません。
今現在、タグを使って階層を深くした状態にしていたら、htmlタグの使い方から見直すのもオススメです。
CSSの記載方法を調整して読み込み速度を上げる
CSSの記載の仕方でも表示速度に影響します。
① スタイルの計算が遅い
div p span{
display:none;
}② スタイルの計算が早い
.hide{
display:none;
}① divがあり、pがあって、spanがある、ここにスタイルを効かせればいいのね。
② .hideにスタイルを効かせればいいのね。
この2つの違いは、該当のタグにたどり着く速さが違うということ。
ページを表示するために、CSSに書いてあるコードを計算しているのですが、この計算量を減らせば必然的に表示が早くなります。
その他の意識したい書き方
p など、単体の詳細なタグでスタイルを付けない
理由:全部を検出してスタイルを付与しようつするので処理時間が増える
#titleなどidは使わない
理由:汎用性が低く使いづらい
.red.blue など、クラスをチェーンしない
理由:コードが増えてしまう
もう一つ見てもらいたいものがあります。
③ スタイルの計算が遅い
div{
padding-top:5px;
padding-right:10px;
padding-bottom:15px;
padding-keft:20px;
}④ スタイルの計算が早い
div{
padding:5px 10px 15px 20px;
}③ 上下左右に対して一つずつスタイルを指定
④ スタイルをまとめて記載(ショートハンド)
スタイルをまとめて記載する、ショートハンドだとコードを減らすことができます。
コードを1文字増やせば1バイトごと重くなっていくため、コードを少なくする書き方が効果的なんです。
コードは増えるけど計算を短くする書き方
CSSを書いていけば、必ず何かしらの理由で、作ったルールが壊れていきます。
担当者が変わった、複数人のチームで書いていくなど。
そのため、すでに有名な命名ルール・設計があるので、それを使わせてもらうのがいいかもしれません。
- BEM(Block Element Modifier)
- OOCSS(Object Oriented CSS)
- SMACSS(Scalable and Modular Architecture for CSS)
- FLOCSS(Foundation Layout Object CSS)
このページでは、それぞれの詳細は書きませんが、常に「減らす」意識を持って、コード書いていくのがオススメです。
ウェブフォントの廃止または調整
ウェブフォントが使われているサイトを見ると、設定されたウェブフォントの表示が遅いと感じたことはないですか?
PageSpeed Insightsを使うと「ウェブフォント読み込み中のテキストの表示」の指摘を受けることがあります。
問題なく表示されていたとしても、きっと中の人が頑張って、早く表示できるように試行錯誤されているのかもしれませんね。
使うことを止めるのは簡単ですが、フォントから受ける印象は大きいため、ブランディングなどを意識するのであれば、是が非でもウェブフォントは使いたい…。
そんな場合、ウェブフォントでもしっかり対策をすれば表示速度の改善もできるため、やり方を覚えて頂くのがオススメです。
- @fon-faceのfont-displayに対してswapを追加
- 指定したフォントがユーザーさんのパソコンに入っていたらそちらから表示
- サブセット化(不要な文字や太さを削除する)
それぞれを、もう少し詳しく見てみましょう。
@fon-faceのfont-displayに対してswapを追加
新たに追加されたfont-display:swap;は、指定しているウェブフォントが表示されるまで代替フォントを表示してくれる仕組みで、ウェブフォントの読み込みが完了したら非表示になり、代わりにウェブフォントが表示されます。
適用前
@font-face {
font-family:'Noto Sans JP';
}
適用後
@font-face {
font-family:'Noto Sans JP';
font-display: swap;
}swapを追加することで、エラーの回避と表示速度の貢献が出来る可能性があります。※ GoogleFontのサイトで使いたいフォントのリンクを取得すると、自動的にswapが付いている事は確認できているので(2020年8月20日時点)、あなたのwordpressに書かれているソースコードを確認してみましょう。
指定したフォントがユーザーさんのパソコンに入っていたらそちらから表示
@font-faceでsrcにlocalを指定すると、設定したフォントがユーザーさんのパソコンに入っている場合、そちらを優先して表示してくれるようになります。
適用前
@font-face {
font-family:'Noto Sans JP';
src: url(/location/of/font/myfont.ttf);
}適用後
@font-face {
font-family:'Noto Sans JP';
font-display: swap;
src: local('Noto Sans JP'),
url('/fonts/NotoSansJP-Regular.otf') format('woff2'),
url('/fonts/NotoSansJP-Regular.otf') format('woff'),
url('/fonts/NotoSansJP-Regular.otf') format('truetype'),
url('/fonts/NotoSansJP-Regular.otf') format('embedded-opentype');
}この設定で、ユーザーさんのパソコンにフォントがあれば、それを優先して表示してくれるようになります。
サブセット化(不要な文字や太さを削除する)
サブセット化とは、使いたいウェブフォントから、不要な文字などを取っ払い、使いたい文字だけを残してフォントデータの容量を軽くする方法です。
普段使っている漢字は言葉は残しておきたいですが、あなたがコンテンツ作りで使わないような文字、またはユーザーさんが使わない文字があれば、取り除いて軽くするのがオススメ。
これらの無料ツールを使って対応しますが、今のウェブフォントであれば、それなりの軽さにもなっているため、サブセット化が不要かもしれません。
外部リンクにはrel="noopener noreferrer"をつける
別のサイトを紹介する場合、外部リンクを付けますよね。
しかし、外部リンク先のサイトがもし、悪意を持ってサイトを作っていた場合は操作されてしまう危険性があるのと、外部リンク自体の処理が発生するため、パフォーマンスにも影響する場合もあります。
そのため最新のwordpressではrel="noopener noreferrer"が外部リンクに対して、自動的に付けられるようになっている状況。
noopener → 参照元からの不正な操作をさせない
noreferrer → 参照元のリンク情報を渡さない
wordpressを常に最新の状態にしているのであれば大丈夫ですが、古いまま使っており、外部リンクに対してrel="noopener noreferrer"が付いていなければ、付けておくことがオススメです。
存在しないファイルを読み込んでいる
サイトの作り方によっては、無駄なソースを読み込んで、表示を遅くさせている可能性もあります。
- 以前は読み込んでいたファイルだけど今は使ってないのに読み込み続けている
- CSSで設定した画像パスがそもそも存在してない
ソースとして記述してあるからには、ブラウザーもサーバーに対して、そのデータを要求するのですが、結果的に存在していないため、無駄なやりとりに…。
サイトを長年運営していたり、改善・変更速度が速い場合は、消し忘れが多くなるので、改めて気を付けてみてください。
このような小さい一つ一つの改善が、wordpressサイトの速度向上に影響してきます。
スマートフォンではパソコン用のソースコードを非表示にする(レスポンシブなどの場合)
レスポンシブと呼ばれる、スマートフォンやパソコンなど、表示モニターのサイズに応じて可視化されるコンテンツに違いを出すサイトの作り方があります。
モニターサイズに合わせて変わるということは、スマートフォンなど小さい画面では、見える内容がより少なくなるので、パソコンのようなワイドモニターで見えていたコンテンツがスマートフォンでは見れません。
例えばdisplay:none;で見えなくする方法があるのですが、display:none;の場合は表示上見えなくなっているだけで、ページを表示するための処理の範囲に含まれているため、無駄な読み込みをしていることに。
それに付随して、パソコン版で表示していた情報をスマートフォンで隠すだけでは、結局ソースコードの量は変わっていないので、ファイル自体は重い状態に。
コメントアウトしているソースコードなども一緒で、それぞれ不要な場合は削除して、少しでも容量を減らせるようにしましょう。
wordpressであれば、スマートフォンとパソコンを判別して条件分岐ができるwp_is_mobile()などのタグを使用すると便利です。
ただ、wp_is_mobile()は、条件が曖昧なので、詳細な条件を指定したい場合はis_mobile()など新たな関数を作って対応するのがオススメ。
function is_mobile(){
$useragents = array(
'iPhone', // iPhone
'iPod', // iPod touch
'Android.*Mobile', // 1.5+ Android *** Only mobile
'Windows.*Phone', // *** Windows Phone
'dream', // Pre 1.5 Android
'CUPCAKE', // 1.5+ Android
'webOS', // Palm Pre Experimental
'incognito', // Other iPhone browser
'webmate' // Other iPhone browser
);
$pattern = '/'.implode('|', $useragents).'/i';
return preg_match($pattern, $_SERVER['HTTP_USER_AGENT']);
}こちらのコードをfunction.phpに記載して頂き、オリジナル関数を用意すると、指定したスマートフォンを判別して条件分岐を発動させることができます。
ヘッダー、フッター、サイドバーの調整
ページのレイアウトを大まかに分割すると、ヘッダー・フッター・サイドバー・コンテンツエリアの4つ。
コンテンツの部分に対しては、画像や画質を減らしたり、不要なソースコードが入らないように意識しやすいのですが、ヘッダー・フッター・サイドバーは、結構見過ごされてしまう場合も。
ヘッダー・フッター・サイドバーの改善で見逃しがちな内容。
- 記事のサムネイル画像
- 各種ボタンの画像
徹底的に速度改善を行うのであれば、少しでも不要なソースコードや画像等を見つけて、消して頂くのがオススメです。
リビジョンの削除
wordpressにおけるリビジョンとは、過去に作成した記事の内容を保存してくれる機能になります。
例えば、インターネットに繋がっていたのに、突然切れてしまって記事として書いた内容が消えてしまった……こんな時に、改めて書き直すのは大変ですよね。
リビジョンが機能していると、このような場合では、wordpress側で自動保存してくれていた過去の内容を呼び出すことができるんです。
しかし、放っておくとリビジョンとして過去記事を大量に保存してしまうことにもなり、これが数十記事であればいいですが、何百何千という記事数になった場合、大量のデータが無駄に保存されていることにも…。
記事のデータは全部、データベースに入りますが、データベースの保存量も無限ではないため、いずれはデータ量で圧迫されてしまい、パフォーマンスが落ちる可能性も。
wordpressの速度改善の基本は「不要なものは削除する」なので、
- リビジョンに制限をかける
- リビジョン機能をOFFにする
- リビジョンを消す
の3つのどれかを行いましょう。
リビジョンに制限をかける
リビジョン制限をかけるなら、define( 'WP_DEBUG', false );の下に、下記の内容を追加します。
define( 'WP_DEBUG', false );
define('WP_POST_REVISIONS', 3); //数字の回数のみリビジョン保存
/* 編集が必要なのはここまでです ! WordPress でのパブリッシングをお楽しみください。 */
/** Absolute path to the WordPress directory. */
if ( ! defined( 'ABSPATH' ) ) {
define( 'ABSPATH', __DIR__ . '/' );
}
/** Sets up WordPress vars and included files. */
require_once ABSPATH . 'wp-settings.php';
リビジョン機能をOFFにする
リビジョンをそもそも保存しないようにするには、define( 'WP_DEBUG', false );の下に、下記の内容を追加します。
define( 'WP_DEBUG', false );
define('WP_POST_REVISIONS', false); //リビジョン停止
/* 編集が必要なのはここまでです ! WordPress でのパブリッシングをお楽しみください。 */
/** Absolute path to the WordPress directory. */
if ( ! defined( 'ABSPATH' ) ) {
define( 'ABSPATH', __DIR__ . '/' );
}
/** Sets up WordPress vars and included files. */
require_once ABSPATH . 'wp-settings.php';
リビジョンを消す
すでに溜まってしまったリビジョンを消すには、プラグインを使って消した方が安心です。
Optimize Database after Deleting Revisionsただし、他のプラグインとバッティングして、意図しない挙動を見せたりする場合もあるため、リビジョンを消すためにプラグインを利用する場合は、必ずバックアップを取得してから行いましょう。
サーバー
phpのバージョンアップ
PHPのバージョンアップを行うことで、表示速度にも影響してきます。
wordpressはPHPで大部分が作られているため、PHPの処理速度が上がれば、自然と表示速度も高められると言えます。
しかし、例えばPHPのメジャーアップデートであるPHP4 → PHP7、PHP5 → PHP7などへ変更する場合は気を付けなければいけません。
例えばPHP4系やPHP5系で非推奨になっていた関数などはPHP7で使えなくなっている場合が多く、PHPのバージョンアップ前に、テストサーバーなどで確認しておいた方がいいと思います。
そんな心配がなかったり、万が一使えない関数があったとしてもPHPバージョンアップ後に変更するので問題なければ、バージョンアップを行い、wordpressの処理速度を高めていきましょう。
サーバー変更
処理速度の早いパワーがあるサーバーに変更することが、もっともwordpressの速度改善に役立つかもしれません。
ブラウザ側からサーバーに対して必要な情報を請求(リクエスト)し、サーバーが指定された情報を返す(レスポンス)。この繰り返しですが、サーバーのスペックを強化すると、サーバーから返される速度がグンと上がります。
例えばECサイトで商品を買ったあと、自転車を使って一週間かかる配達と、車を使って翌日に届く配達だったら、翌日の方が完全にいいと思うのですが、サーバーもこれと同様のことが起きている状況。
早く届けてもらえれば、それだけブラウザの表示が早くなるので、ユーザーさんの体感速度も高くなります。
最初は単純にwordpressを使えればいいという発想だったものが、どんどんユーザーさんからのアクセスが増えていったり、周りの競合が強くなってくると、サーバーのスペックに物足りなさを感じてくる可能性も。
サーバー変更は、データのお引越しもあるため、慎重に行いましょう。
サーバーの物理的距離を近づける
契約したサーバーが「国内」にあるのか「国外」にあるのかでは、物理的距離によっても速度が変わってきます。※ サーバーの置き場所を、データセンターと呼びます。
格安プランを提供している会社さんなどは、海外にサーバーを置いている場合もあり、距離が遠くなっているため、wordpressの速度が十分に出ていない場合も。
上位プランに変更して解決できるのであればいいですが、そもそも遠い海外のサーバーしか利用できない場合は、サーバー会社から根本的に変更することを検討いただくのもオススメです。
読み込むファイルを複数に分けるのではなくまとめる
CSSやjavascriptを管理しやすいように、用途ごとで細かく分けて用意している場合もありますよね。
しかし、ファイルを分けることで、速度の遅延が起きている場合もあるんです。
特にjavascriptの場合は、仕様ごとで分けていることもあり、それがボトルネックとなって速度が遅くなっている可能性があるため、複数にファイルが分かれている場合は、数個にまとめて読み込ませるようにしましょう。
ソースコードの圧縮と同じくらい大切な考え方です。
jqueryの二重読み込みを防ぐ
wordpressの場合は、自動的にjQueryを読み込んでくれるのですが、自分で使いたいバージョンのjQueryを読み込みたいこともあります。
また、自動的に読み込まれるjQueryに気づかず、二重で読み込んでしまっている場合は、無駄に表示速度を遅くしている場合も。
不要であれば読み込ませる必要はないので、2つの削除方法を覚えておくと便利です。
header.phpへの記載方法
<?php
wp_deregister_script('jquery');
wp_head();
?>
funciton.phpへの記載方法
function delete_jquery() {
wp_deregister_script('jquery');
}
add_action( 'wp_enqueue_scripts', 'delete_jquery' );もし、自分で読み込みたいjQueryがあれば、
function.phpへの記載方法
function delete_jquery() {
wp_deregister_script('jquery');
wp_register_script('jquery','//ajax.googleapis.com/ajax/libs/jquery/3.0.0/jquery.min.js' );
wp_enqueue_script( 'jquery');
}
add_action( 'wp_enqueue_scripts', 'delete_jquery' );このように、読み込みたいjQUeryを指定してあげれば大丈夫です。
特定のCSSの読み込みを回避したい場合
javascriptではなくCSSの読み込みを止めたい場合は、下記のようなソースコードをfunction.phpに入れます。
funciton.phpへの記載方法
function delete_css() {
wp_dequeue_style('wp-pagenavi');
}
add_action( 'wp_enqueue_scripts', 'delete_css' );これでCSSの無駄な読み込みも避けることができます。
jqueryの削除(要検討)
jquery自体の削除も、速度改善のために検討したい方法の一つ。
実はjQuery、使用していないコードがたくさん含まれているのですが、全てをまとめて読み込んでいるため、表示速度に影響を与えてしまっているんです。
しかし、javascriptを直接入力するより、jQueryを利用した方が、簡単で早く仕様を実装できるので、完全な削除が難しい場合も。
私の場合、記事コンテンツは完全にユーザーさんのための存在だと振り切っているので、少しでも表示速度を遅くさせる原因があれば取り外す方針。
そのため、記事コンテンツに関してはjQueryを外す処置をしています。
jQueryを外すだけで、PageSpeed Insightsからのエラー報告を回避でき、表示速度も上がるので、試してみる価値はあると思っています。
CDNの活用
CDNとは、コンテンツ・デリバリー・ネットワーク(Content Delivery Network)と呼ばれる、同じコンテンツをたくさんの人に使ってもらうための仕組みです。
例として、iQueryとBootstrapのCDNが以下。
通常であれば、自分のサーバーにファイルを設置して、そのファイルを読み込むことで使用できるのですが、CDNを使うとCDN提供会社が用意してくれたサーバーに設置されたファイルのurlを読み込むだけで使えるようになるので、負担をCDN提供会社側に肩代わりしてもらえます。
自分のサーバーを使わないためメリットもありますが、CDN提供が無くなってしまったり、CDNが置いてあるサーバーに何かしらトラブルが出てしまったら、あなたのサイトで設置していたCDNが使えず、何かしら機能が使えなくなったり、表示が崩れたりする場合も。
また、海外サーバーにCDNのデータが置いてある場合、物理的距離からも読み込みが遅くなる可能性もあるため、CDNを使うのか、自社でレンタルしたサーバーへ直接ファイルを入れて読み込ませるのか検討してみるのもオススメです。
各ファイルの読み込みをgzipへ変更
CSSやjavascriptなどのソースコード自体を圧縮するだけでなく、サーバーからデータを出力するときに圧縮して渡すことができるのがgzip圧縮も、速度改善には有効です。
Googleも、高速化に関して「圧縮を有効にする」ことは効果があると言っている状況。参考:PageSpeed Tools > Insights > 圧縮を有効にする
しかし、使用しているwebサーバーによってgzip圧縮を使うための方法が違ってきます。※ webサーバーとは、画面を表示したり動かしたりするプログラム(サーバー)のこと。
Apache
→mod_deflateを使用
Nginx
→ngx_http_gzip_moduleを使用
IIS
→HTTP 圧縮を設定
この中でも、レンタルサーバーの多くで使われている、Apacheの場合に、どんな設定をしたらいいのかまとめました。
mod_deflateを.htaccessで記述する形が比較的カンタンなので、この方法で見ていきたいと思います。注意事項:.htaccessの記述ミスがあると表示ができない場合もあるため、バックアップは必ず取った上で作業を行ってください。
mod_deflate(gzip圧縮を使って配信するようにする)
→ コンテンツを圧縮して返すことでレンダリング(画面表示)を早くできる
<IfModule mod_deflate.c>
# mod_deflateを有効化
SetOutputFilter DEFLATE
# 圧縮済のコンテンツは再圧縮をしない
SetEnvIfNoCase Request_URI \.(?:gif|jpe?g|png|ico)$ no-gzip dont-vary
SetEnvIfNoCase Request_URI _\.utxt$ no-gzip
# 通常ファイルを圧縮する
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/atom_xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/x-httpd-php
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
</IfModule>
参考:mod_deflate
参考:[ページ表示速度改善].htaccessのmod_deflateでリソースを圧縮して転送サイズを減らす
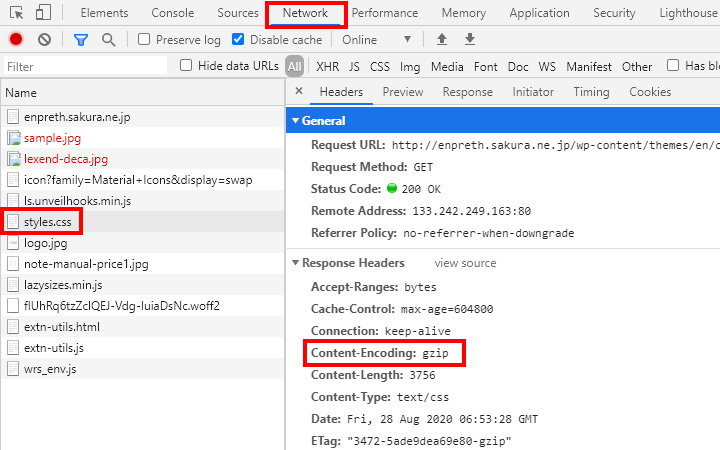
gzip圧縮が有効になっているか確認する方法するには、chromeのデベロッパーツールを使うのが早くて簡単に確認できます。

[Network] → ファイルをクリック → [Headers] → Content-Encoding gzip
Content-Encodingがgzipになっていたら、gzip圧縮が適用されていることを示しているため、これで完了です。
.htaccessにブラウザのキャッシュも設定しておく
サーバーから送られてくるデータそのものを圧縮するgzipも魅力的ですが、ブラウザ側のキャッシュを設定した方法もまた、速度改善には役立ちます。
mod_deflateを.htaccessへ記述したように、キャッシュの有効期限を設定するため、mod_expiresも.htaccessへ記述します。
mod_expires(ブラウザのキャッシュを設定する)
→ キャッシュの有効期限を設定するために使用(画像・CSSなど頻繁に更新しない静的ファイルに対して)
<ifModule mod_expires.c>
# 有効にするための記述
ExpiresActive On
# 有効期限を設定する記述
ExpiresByType text/css "access plus 1 week"
ExpiresByType image/gif "access plus 1 week"
ExpiresByType image/jpeg "access plus 1 week"
ExpiresByType image/png "access plus 1 week"
</ifModule>
設定期間も時間~年までさまざまできますが、1年以上の設定は長すぎるのと、動的コンテンツに対してブラウザ側のキャッシュの有効期限を付けてしまうと、意図しない表示になる場合もあるので注意が必要です。
- 時 1 hour(s)
- 日 1 day(s)
- 週 1 week(s)
- 月 1 month(s)
- 年 1 year(s)
キャッシュの有効期限を設定することで、サーバーから送られてくる大量の情報を、毎回取得する必要がなくなり、このおかげでページを表示するためのデータ送信がカットされるため、表示速度が速くなります。
ただ、状況によってはキャッシュの設定によって不具合が起きる場合もあるため、注意しましょう。
参考:mod_expires
ページごとで外部ファイルの読み込み調整
トップページだけで使用しているCSS、single.phpだけで使用しているjavascriptなど、ページごとで使用している外部ファイルが違う場合もありますよね。
あまり気にしていないと、全てのページで同じような外部ファイルを読み込んでしまっており、必要ないのに読み込みが発生していると、無駄に表示速度を遅くしています。
他にもポストタイプごとで見せたいコンテンツが変わると、読み込みたい外部ファイルが変わってくると思うので、無駄な読み込みをさせないようページごと、必要なページに必要な外部ファイルのみを読み込みができるようにするのがオススメ。
画像
サムネイルに小さい画像を適用させる(フルサイズの画像を使っている場合有)
記事を主体にしたwordpressサイトでは、記事用の画像を入れていますよね。
特にヘッダー部分には、コンテンツに関連した画像を入れることが一般的だと思います。
ヘッダーのサイズにもよりますが、600〜1200pxくらいのサイズ。
これだけのサイズなら、それなりの容量になっていると思うのですが、関連記事や一覧記事のページで、サムネイル画像をフルサイズのまま%などで縮小して使っていませんか?
実はですね、私はやっていました…。
例えば一覧記事のページで20記事が表示されていた場合、20個分のフルサイズの画像が読み込まれていることになります。
これだとかなり重くなってしまうんです。
記事終わりの関連記事やサイドバーの関連記事も一緒で、フルサイズの画像を縮小して使っている場合は、それだけ表示が重くなっているため、サムネイルにはサムネイル用の画像を用意して、サイズを小さくしてあげるのがオススメ。
表示したい場所に合わせた画像サイズを用意して、それぞれ表示する形を取るだけで、かなり表示速度は改善します。
アイコンなど小分けにするのではなくCSS spriteでまとめる
アイコンを画像化している場合、一つ一つのアイコンを切り出して使用していることもありますよね。
実はこれ、アイコンごとでリクエストをする形になるので、たとえサイズが小さいアイコンだったとしても、量があればそれだけ表示速度が遅くなる原因にもなります。
そのため、CSS spriteという方法で、一つの画像の中に全てアイコンを入れて、使うときはCSSで画像のポジションを指定してその部分だけ出す方法で改善できる場合も。
例えば、
20個のアイコン → 20回分のサーバーとのやりとり発生
1個でまとめる → 1回分のサーバーとのやりとりで終わる
試して少しでも高速化に繋がるのであれば、ぜひ試したい方法です。
背景画像の最適化
背景に画像を使用して、デザイン的にもリッチに見せているサイトも多いですよね。
高速化の基本は減らすことなのですが、背景画像として使っている画像は1000pxを超えたり、かなり大きな画像を使用することが多いです。
さらに、それが写真などを使っているのであれば、画質も高くサイズも大きいことで画像自体の容量もかなり高い場合も。
無駄な背景画像は消しておきたいですが、例えばパソコン版からスマートフォン版に切り替えた場合、そのままサイズが大きい背景画像のCSS指定が入ってしまっている場合は、表示速度を落としている原因になっているかもしれません。
不要なものは読み込まないようにすることで、改善が図れます。
画像のwidthとheightのサイズを設定しておく(レスポンシブの場合は要確認)
画像を表示する場合、ブラウザからサーバーに対して「ここに画像を出したいから情報をくださいな」というやり取りが発生するのですが、情報を受け取る前にwidthとheightを入れておくことで、ブラウザ側で画像を表示するスペースを作っておけます。
表示エリアを作っておけば、受け取った情報をすぐに表示できるわけです。
少しでも表示速度を高めるには、画像のwidthとheightは入れておきましょう。
ただし、レスポンシブデザインになっている場合は、指定したサイズでそのままスマートフォンでも表示されてしまうため、スマートフォンの場合は専用の画像を読み込ませるか、縮小できるようなCSSをつけておかないと、レイアウトが崩れてしまうので注意が必要です。
表示
ファーストビューの読み込み改善
ユーザーさんがどこで表示速度が「早い」「遅い」を判断しているのか。
それはファーストビューと呼ばれる最初に開かれた画面(モニター)に映し出される文字・画像・動画などの表示の速さです。※ ファーストビューはスクロールしないで見れる範囲。
ページの一番下、たとえばフッターリンクの表示が遅いから「このサイト遅いな~」とは感じません。
つまり、最初の画面に表示される内容が早ければ早いほど、ユーザーさんが感じる体感速度も速くなる。
ファーストビューの表示を早くするためweb.devに書かれているのは、
- 必要なスタイルを早く読み込む
- 不要なスタイルは非同期で読み込む
この2つになり、必要なスタイルを読み込む方法は下記に記載をしましたが、不要なスタイルの非同期はCSSの非同期化で書かせてもらっているので、こちらを見て頂ければと思います。
必要なスタイルを早く読み込む
ファーストビューは、ロゴ・グローバルナビゲーション・見出し・記事の画像もしくは文章などが該当すると思います。
画像の圧縮、不要なソースコードの削除はもちろんなのですが、レイアウトや色などを付けるCSSが大きな負担となっている状況。
そのため、ファーストビューを表示するCSSのみを取り出して、header内で直接入れてしまいます。
<link rel="preload" href="styles.css" as="style" onload="this.onload=null;this.rel='stylesheet'">
<noscript><link rel="stylesheet" href="styles.css"></noscript>
<style type="text/css">
.box-color-red{color:red;}.box-color-blue{color:blue;}.box-color-yellow{color:yellow;}
</style>
<link href="'.get_template_directory_uri().'/css/styles.css" rel="stylesheet">
このように直接styleを入れることで、読み込みを早くすることができ、その効果として速度が向上します。
「Coverageパネル」で使用されていないコードの確認で「使用しているコード」と「使用していないコード」を確認したり、Critical Path CSS Generatorなどを利用して、クリティカルCSSを見つけ出し、ヘッダー内へ入れていきましょう。※ クリティカルCSSとは、ファーストビューに大きく関係するCSSのこと。
そして、残りのスタイルに関しては、外部ファイルとしてあとから読み込んでいきます。
プラグイン
プラグインを極限まで減らす
各種のプラグインを入れると、便利な機能を増やせますが、有効化しているプラグインが多くなればそれだけ、不要なソースコードの読み込みが多くなる場合もあります。
「プラグインは何個まで!」という明確な答えはないのですが、減らす意識が大切だと思います。
すでにプラグインを使ってコンテンツ表示(例えばPopular Postsなど)をしている場合は、プラグインを外してしまうと、今までと同じことができなくはなりますので、あなたのwordpressサイトでは、何の優先度が高いのかを改めて考えておくことが大切。
- ランキング表示が大切?
- デザイン的な表現が大切?
- スピードの体感速度が大切?
優先順位をつけて頂くと、本当に必要なプラグインとそうではないプラグインが見えてきます。
サイトの作りにもよると思いますが、私の場合は以下のプラグインのみ使用しています。
- Advanced Custom Fields(カスタムフィールドの作成)
- Classic Editor(固定ページを以前のエディターへ)
- Custom Post Type UI(カスタム投稿タイプの追加)
- Google XML Sitemaps(サイトマップ更新)
- Simple 301 Redirects(リダイレクト)
- WP Multibyte Patch(日本語マルチバイト文字のサポート)
WordPress5.5からはデフォルトでXMLサイトマップが含まれるようになったので、Google XML Sitemapsはいらないかもしれません。
リダイレクトも.htaccessに直接書けば、Simple 301 Redirectsも取り外せます。
そうなると実質、4つのプラグインのみでいけるのですが、カスタム投稿タイプとカスタムフィールドの両方の追加機能があるWordPressプラグイン Shibuya CMSを利用すれば、3つまでにすることも可能。(これ便利でよく案件で使わせて頂いています。)
できるだけプラグインに頼らないサイト構成にして、不要な読み込みをどんどん減らしていけると、高速化に近づけると思います。
wordpressの速度改善は定期的に行う
wordpressで作ったサイト、一度だけ表示速度の改善をしたからといって、そのあと何もしなくてもいいわけではありません。
- Googleのアルゴリズムが常にアップデートされていく
- サイトの更新によって情報量が増えていく
- 競合他社も日々サイト改善を行っている
どんどん周りが変わっていくのに、あなたのwordpressだけ変わらないのは、それだけでリスクと言えます。
チェックは毎週または不定期でいいですが、例えば3ヶ月ごとなど、定期的な速度改善を行っていくのがオススメです。
wordpressの高速化の呪縛
PageSpeed Insightsを使うと、速度の評価スコアが出てくるのと、90点以上が安全ラインだと示す表示もでてきます。
その場合、評価スコアが低いとダメなの?他社の方が早い、もっとやらなきゃ!と、スコアを上げるため不安を覚える場合も。
サイトの状況やデザインなどもあり、完全に100点を目指すのは難しいのと、そもそもwordpressを使っているため遅くなるのは必然と言えます。
また、無理をしてスピードだけを求めた結果、サイトの雰囲気が壊れてユーザーさんが離れてしまうこともあるため、目標としては安全ラインの90点台ですが、スピードに振り切った改善をしないのであれば、80~90のスコアを目指しましょう。
最後に。
wordpressで作ったサイトは油断していると、どんどん鈍足化が起こり、ユーザーさんの不満足に繋がっていきます。
「なんか遅い!」と思って直観だけで進めるのも危険で、必ず実測や現状の数値を元に改善を行った方が間違いを少なくできる。
一つ一つは小さな改善かもしれませんが、それが全て合わせれば、大きな高速化に繋がってきます。
何回も、何人にも、オウンドメディアを見に来てもらいたいのであれば、継続的な速度改善が大事であることを、あなたに覚えて頂けると嬉しいです。