
いつも見て頂きありがとうございます!「エンプレス」の編集部:sugiyamaです。ランディングページ(LP)はよく耳にするけど、どんなものなの?基本的なところから具体的な特徴・活用方法まで、分かりやすく解説していきます。
会社を維持・成長させるのも、お給料をもらうのも、売上と利益が必要ですよね。
たとえば自社製品・サービスを販売・提供されているのであれば、それが売れれば売れるだけお客様も自社も潤い、そして自分自身にも返ってくる。
しかし、競合他社やお客様ニーズの変化が目まぐるしく、そう簡単に売れることはありません。
もしランディングページ(LP)があればどんどん売れるのに、用意していない・活用していない場合は、ぜひこのページで売れる知識を身に着けてもらえると嬉しいです。
- 目次
- ランディングページ(LP)とは?
- ホームページとランディングページの違い
- ランディングページ(LP)が作られる目的
- ランディングページ(LP)の特徴
- ランディングページ(LP)を作るメリット
- ランディングページ(LP)を作るデメリット
- ランディングページ(LP)の作り方
- ランディングページ(LP)の制作は内製?外注?ツール?どれがいいのか
- ランディングページ(LP)の失敗あるある
- ランディングページ(LP)で成果を出す運用のコツ
- ランディングページ(LP)の事例
- 最後に
ランディングページ(LP)とは?
ランディングページ(Landing Page)とは、ユーザーが最初に到達するページのことを指し、企業が特定の目的またはゴールを達成するために用意します。※ 略してLP(エルピー)と呼ばれることが多い
広義の意味と狭義の意味が存在しているため、シーンに合わせてそれぞれ使い分けています。
広義のLP:ウェブサイト内で一番最初にユーザーが到達するページ
狭義のLP:特定の目的に合わせて作成したページ
同じランディングページなのに意味が違ってくるのは、面白いですよね。
それぞれをもう少し具体的に解説していきます。
広義のランディングページ(LP)とは

広義(こうぎ)とは、意味の範囲が広いことを指します。
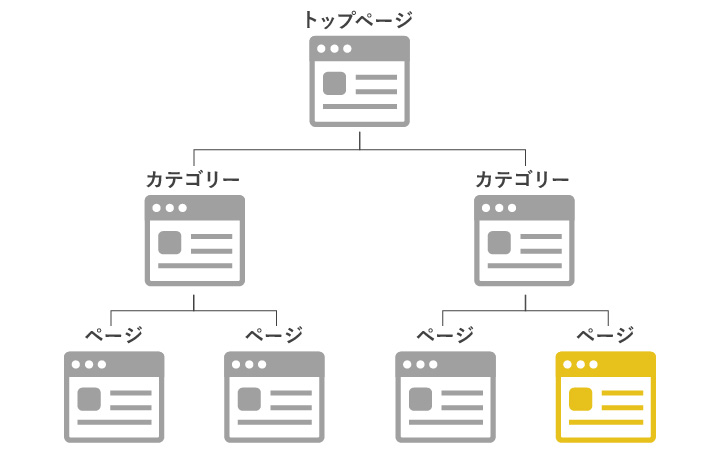
広義のランディングページは、ウェブサイト全体から見て、ユーザーが一番最初に到達するページであり、もっと分かりやすく表現するなら、SEOが強く検索結果が上位になっているページが該当します。
例
STEP1 検索エンジンで情報検索する
STEP2 検索上位のページをクリックする
STEP3 最初に到達したウェブサイト内のページがランディングページとなる
※ 基本は検索エンジンからの流入
狭義のランディングページ(LP)とは

狭義(きょうぎ)とは、意味の範囲が狭いことを指します。
狭義のランディングページは、特定アクションをユーザーへ促すために用意された、目的特化型のページのこと。
例
STEP1 検索エンジンで情報検索する
STEP2 検索結果の上位に表示された「広告枠」のページをクリック
STEP3 目的特化型のページへ到達
※ 基本は広告経由の流入
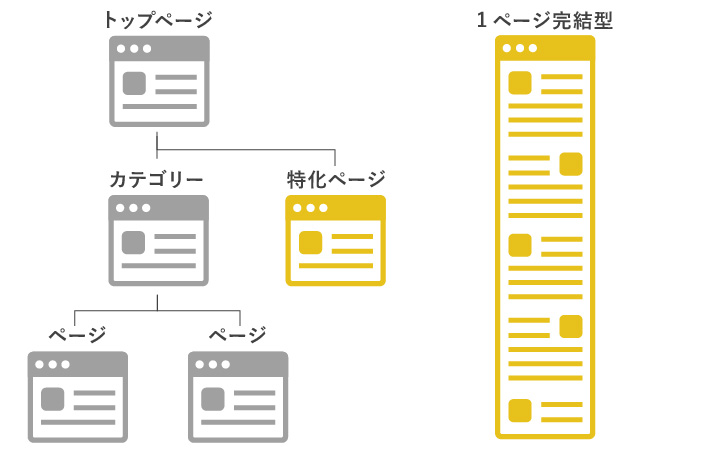
基本は広告を経由して、特定のランディングページへユーザーを誘う形で使われますが、ウェブサイトの回遊を促し既存ページを経由して訪れるページもランディングページとなります。
狭義のランディングページは、一番最初に到達するページという条件が外れて、営業・マーケティング活動の中で、ユーザーに特定の目的に合わせた情報が掲載されているページを指します。
ページ自体は、特定ユーザーのみに焦点を当てているため、縦長の1ページ完結型。
ホームページとランディングページの違い
ホームページとランディングページは、インターネット上にアップロードされた情報ページの扱いなので、基本は同じです。
しかし、それぞれ活用される目的が違うので、ランディングページを深く知る前に、ホームページとの違いを比較しておきましょう。
 | ||
|---|---|---|
| 比較項目 | ホームページ | ランディングページ |
| 特性 | ウェブサイト | ウェブサイト |
| 役割 | ウェブサイトの全体案内と誘導 | 特定アクションへの誘導 |
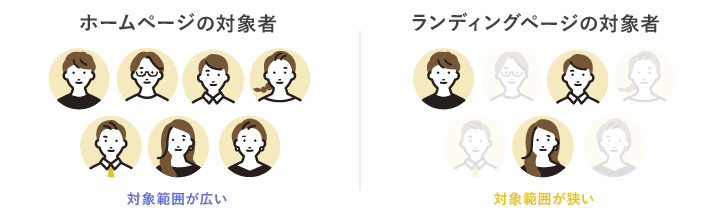
| ターゲット | 自社ブランドに関わる幅広い方 | 売上に繋がる見込み顧客 |
| 更新 | 定期的に情報更新 | 効果測定後の改善時に更新 |
ホームページが万人受けさせるのに対して、ランディングページは特定の人の心・体を動かすために用意します。
もっと簡単に言えば売上に繋がる確率が違う
ホームページ < ランディングページ
そのため、ランディングページを用意するのとしないのでは、大きく売上も変わってきます。
ランディングページ(LP)が作られる目的
なぜランディングページに注力すべきなのか。
ランディングページには、大きく分けて3つの目的があります。
①【接触】見込み顧客獲得までの過程を短縮するため
②【訴求】顧客の行動を後押しするため
③【改善】効果測定と改善で顧客ニーズに合わせるため
これらの目的が分かると、ランディングページの必要性にも気づけるので、もう少し詳しくそれぞれ解説していきます。
①【接触】見込み顧客獲得までの過程を短縮するため
ランディングページを用意すると、見込み顧客を獲得するまで最短距離で進めます。
最初から製品・サービスの購入・導入目的で見に来てくれる方は少なく、通常はホームページにお客様が知りたい情報を掲載し、検索エンジンを経て見に来てもらうのですが、その場合は「ただ情報が知りたい」だけなので、製品・サービスには興味がない。
その状態でいくらアピールしても買ってもらえません。
しかし、ランディングページはユーザーが抱える課題に対して、自社が提供できる解決策(製品・サービス)を伝えているため、お客様の琴線に触れて行動へ起こしてもらいやすい。
すぐご購入・契約頂けるかはまた違う話ですが、ホームページをただ見てもらうより効率的に見込み顧客が獲得できるため、ランディングページは見込み顧客との接触機会を増やすために求められています。
ポイント!
見込み顧客の獲得効率を上げるために、広告掲載して特定ユーザーとの接触回数を増やし集客をすることで、ランディングページの効果はさらに高まります。
②【訴求】顧客の行動を後押しするため
ランディングページには、企業側がある目的を達成するために用意します。
- 購入、申込、登録、資料請求などの促進のため
- 特定ターゲットと出会うため
- 情報提供のため
など、全ては自社製品・サービスを求めてくれる方と出会い、売上に繋がる行動を起こしてもらいたいから。
しかし、情報がただ掲載されているだけでは、お客様は動いてくれないので、さまざまな訴求をちりばめていきます。
訴求ポイントは色々ありますが、ランディングページは、比較的自由に見た目も訴求内容も変えられるため、お客様の心と体の後押しがしやすい。
ターゲットごとに訴求内容を変えて見せることもできるため、お客様へ製品・サービスの良さを知ってもらうためにも、ランディングページが活用されています。
③【改善】効果測定と改善で顧客ニーズに合わせるため
ランディングページのいい所は、お客様のニーズに合っているかどうか、すぐ判断できること。
たとえば「このメリットを伝えれば反響が高いのではないか」と考えランディングページを作ったとしても、結果はボロボロ。
そうなれば、訴求内容にズレがあったり、お客様の理解が出来ていなかったと言えます。
ランディングページの効果測定を通して、お客様理解を深めていき、どんどん改善していく。
その結果、製品・サービスの改善ができたり、新しいニーズに気づければ、新規事業を立ち上げるキッカケにもなります。
効果測定によってお客様と企業の間のズレを直して、正しく向き合える状態にできるのがランディングページです。
ポイント!
結果がすぐ判断できるのも、広告などを通して、既存ニーズに当てはまるお客様を集客するからこそ、訴求の当たりはずれを確認しやすい。
ランディングページ(LP)の特徴
言葉だけでランディングページを知っても、あまり具体的なイメージは湧いてこないので、まずは全体像から見ていき細かい特徴までを確認していきましょう。
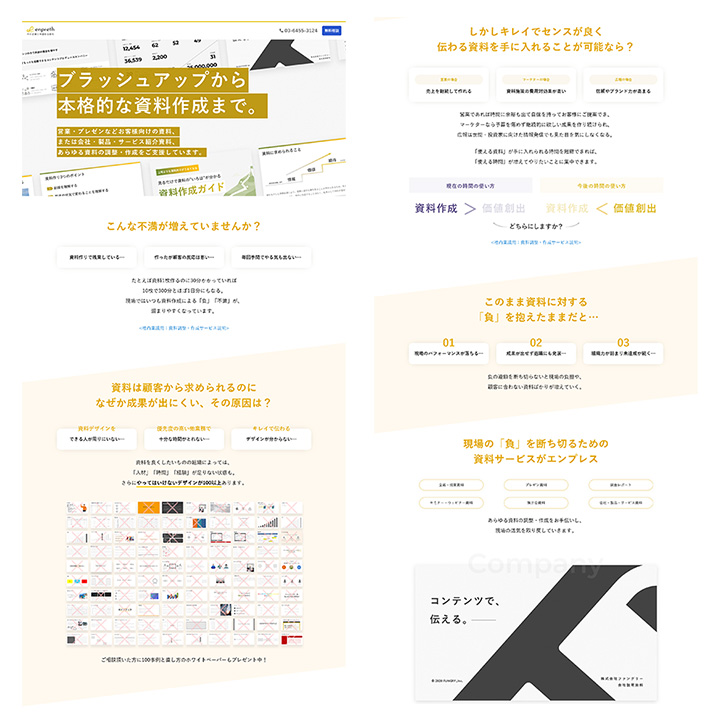
全体像
ランディングページは大きく分けると2つの種類があります。
① 縦長の情報訴求型
② ファーストビューのみの目的型
上記の参考ランディングページはたくさんの情報を掲載しているため縦長になっていますが、これはさまざまな視点からお客様の行動を促す情報を載せているからです。
しかし、最初から資料請求や相談目的で来たユーザーに対しては、このような大量の情報提供は不要なので、サイズはモニター画面内で収まる程度(ファーストビュー)にして、目的である送信フォームだけを添えておく場合も。
・お客様の行動を促す(情報が多い)
・最初から目的があるお客様(情報が少ない)
お客様の状況によって、求められるランディングページの情報量が変わってきます。
ページ数
ランディングページは、基本的に1ページのみに情報を詰め込んで作ります。
もう少し厳密に言えば、1テーマごとに1ページを作る。
なぜならば、大枠の課題は同じですが、お客様によって状況や求めるものが違うからです。
例:A社は営業代行サービスの紹介ランディングページを作成しました
見込顧客Bさん 営業リソースが足らなくて困っている
見込顧客Cさん 営業の体制構築ができず困っている
この場合、Bさんであればサービス紹介用のランディングページに反応してくれますが、Cさんは同じく営業に困っているものの、少し方向性が違うのであまり響かない。
A社としてはCさんの悩みも解決できるのに、既存のランディングページだけではお客様を逃すことになります。
そのため、お客様の悩みごとに少し訴求内容を変えて、別ランディングページを作っておく。
お客様が自分事に感じるランディングページを多く用意できれば、それだけ成果が出しやすくなるのです。
効果(即効性)
ランディングページは、特定のお客様に対して用意し、さらに広告掲載など活用すれば、即効性が期待できます。
対象者を絞り込めば絞り込むほど、訴求度が高まっていき、反応が得やすい。
逆に言えば、ランディングページの成果が出ていない場合、改善の余地があると言えます。
SEO対策
狭義の意味で扱われる、営業・マーケティング用のランディングページは、基本的に広告との連動で考えるため、SEO対策を施し検索上位にしなくてもよいものです。
しかし、広告単価が年々あがり、競合との広告枠獲得合戦になると、費用対効果も落ちてくる。
広告だけでは十分なお客様を獲得できない状態にもなっているため、ランディングページ自体のSEO効果を高めて、ページ単体で検索上位を目指す対策が求められています。
デザイン(色、見た目、文字、制限など)
ランディングページは、比較的自由にデザインができるため、自由度が高いページです。
ただ、色も見た目も情報量も、全てはターゲットに合わせて作る必要がある。
そもそもランディングページは、特定のお客様を引き込み、行動を促すために作られるため、対象のお客様に合わないデザインでは成果が出せません。
どれだけ深くお客様を理解できているか、ここがランディングページのデザインをするうえで大切な指標となります。
ランディングページのデザイン参考サイト
すでに何度もランディングページを作られているならまだしも、あまり経験がないときは、どんなデザインにすればいいか頭を抱えてしまうことも。
そんな時に役立つのが、デザインの参考サイト。
さまざまなジャンル、または色・動き・テイスト・目的などに応じて検索できるため、求めるイメージに近いランディングページのデザインが探せます。
おすすめ1 LPアーカイブ
国内ランディングページのデザイン3.7万件以上掲載されているLPアーカイブ。日本ぽいランディングページを探されている場合は、種類も数万単位で掲載されているため、イメージに近いデザインが見つかりやすいです。
おすすめ2 Landingfolio
海外ランディングページのデザインが探せるLandingfolio。日本と海外では、webデザインの性質に違いがあり、シンプルなデザインを探されている場合は、海外のランディングページを見るのがおすすめ。
おすすめ3 ピンタレスト
ピンタレスト(pinterest)とは画像検索サービスで、さまざまな検索ワードでデザインを探せます。画像検索がメインになっており、投稿数も大量にあるので、ランディングページはもちろん、webデザインからバナーデザインまで、デザインを眺めるように大量に見て、アイデアを膨らませる場合に使えます。
おすすめ4 BANNER LIBRARY
BANNER LIBRARYは、ランディングページと一緒に作られるバナーデザインが集約された参考サイト。広告掲載で使われるケースの多いバナーが豊富に揃っており、デザイン参考になるのは間違いなし。
構成
ランディングページでは、何の情報が、どのような順番で掲載されているか気になりますよね。
まずは基本的な構成を確認しておきましょう。
例:自社サービスの紹介LP(上から順番に情報配置を確認)
① ファーストビュー(キャッチコピー・ボタン)
② お客様の課題・悩み(現状維持の危険性など)
③ 解決方法(特徴・メリットなど)
④ 解決できる証拠(仕組みやデータなど)
⑤ 他のお客様事例(実績など)
⑥ 費用やお申込み方法
⑦ クロージング(キャンペーン・今すぐやるべき理由など)
⑧ 入力フォーム
ランディングページとは、ホームページの1記事とは違い、完全に特定のお客様に焦点を当てた作りにします。
お客様が自分事で感じ、感情を動かされる順番で情報配置していけば、自ずと最終的な入力フォームを送信してくれる。
構成は色々ありますが、基本上記の形を覚えておくと便利です。
リンク
通常の記事ページとは違い、ランディングページでは、外部サイトやサイト内リンクを極限まで減らします。
人は思った以上に目移りしやすく、せっかくランディングページを見てもらっているのに、違うページへのリンクを付けてしまうと、そちらが気になって遷移してしまう。
そうなれば、ランディングページのコンバージョン率(入力フォームの送信率のこと)が減ってしまうため、思ったように成果が出せません。
そのためリンクを付ける場合は、
ヘッダー:資料請求ページへ移動するリンク(資料が別であれば)
ページ内:入力フォームの場所へ移動するアンカーリンク
フッター:個人情報保護、利用規約などのリンク
など、他のページへ極力移動させない形をとることが多いです。
ランディングページ(LP)を作るメリット
ランディングページを作れば、どんな良い出来事が待ち受けているのか。
メリットを知っておくことで、本当に必要になった時、社内説得の際にも使えますので、ぜひ覚えておきましょう。
メリット1. 見込み顧客の獲得効率の高さ
ランディングページは、特定ユーザーの課題・悩みに合わせて、解決策や輝かしい未来を想像できる内容を入れ、行動を促す設計を元に作られます。
その結果、相談・申込などユーザーの行動を促せる。
SEOを主体とした通常の記事ページは、情報を知りたい→知れた、でユーザーの行動が終わってしまうため、その先に進みづらいのですが、ランディングページは最初から行動を促す目的で作られるので、見込み顧客の獲得効率が高くなります。※ 通常の記事ページからより高いコンバージョン率を獲得できる
メリット2. プロモーションに合わせて作れる
お客様と出会うために、さまざまなマーケティング施策を行っていると思いますが、その全てに対してランディングページを作り連動できます。
広告キャンペーン → 広告専用LPを作成
SNSキャンペーン → SNS専用LPを作成
メルマガ配信 → メルマガ専用LPを作成
他にもありますが、特定のユーザーと、その流入経路ごとに作れるため、興味関心を引き付けやすい。
メリット3. web経由のため全て計測できる
ランディングページに対するアクセス数、流入元、お問い合わせ数など、全てweb上で行われるため計測できます。
定期的な効果測定はもちろん、分析して改善に役立てることも可能。
数値として失敗・成功が見える化すれば、優先度や何を改善すればいいかも判断しやすく、次の一手が打ちやすくなります。
ランディングページ(LP)を作るデメリット
ランディングページは、緻密な設計を元に、お客様の行動を促せるよう作る。
そのため、ホームページの1ページ分を作るのとは違い、専門性・顧客理解・作成スキルなどが求められます。
簡単には作れないため、予めデメリットも把握しておきましょう。
デメリット1. リソース足らない問題
ランディングページを作るためには、最低限下記のような知識・スキルが求められます。
- LPを活用した戦略設計のスキル
- 全体統括するディレクションスキル
- 見た目を作るウェブデザインのスキル
- 文章を構成するライティングのスキル
- 構築するコーディングのスキル
何かが少し足りなければ時間を使い学ぶことによって解決できるものの、そもそも足らなすぎる場合は、自社だけでランディングページを作るのは難しい。
そうなれば、社外人材のスキルを使わせてもらったり、制作代行などを見つけて依頼する必要もあります。
今は簡単に1ページ分作れるツールもありますが、作ることはできても、設計されずに無計画に作ってしまうと、出したい成果は出せません。
デメリット2. ブランドとの整合性がとれなくなる
ランディングページを分かっている制作者であれば、ブランドからかけ離れすぎず、制限がある中で魅力的に作ってくれます。
しかし、比較的自由に作れてしまうランディングページは、特定のキャンペーンやプロモーションによって、独自路線へ進んでしまいやすく、ブランドとの一貫性が保てなくなる。
その時だけで考えればいいのですが、長い目を見るとブランドに合わないランディングページは、会社にとってマイナスブランディングになる可能性もあり、ブランドの印象・イメージがブレてしまい、バランスを崩してしまうことも。
一度失ったブランドの一貫性を、改めて戻すのはたいへん根気・時間がかかるので、気を付けたいところです。
デメリット3. 管理が継続できない
ランディングページを設計し制作しても、それで終わりではありません。
ターゲットユーザーのアクセス数を担保し、コンバージョン件数・率を向上させ、それを継続して上げ続ける。
メンテナンス・効果検証などは当然必要であり、さらにお客様ニーズの変化に応じて最適な形にしていかなくてはいけません。
例えば、モバイルユーザーがメインだったのに、タブレットユーザーが多くなれば、異なるサイズでも同じように表示できるようにする。
一度作って終わりではなく、通常のホームページの1記事と同じく、定期的なメンテナンスが必要とされるため、管理リソースを常に確保する必要があります。
ランディングページ(LP)の作り方
ランディングページを作るための正確な手順は確立されていませんが、いきなりデザインを作るのではなく、大本となる情報や指針をまとめてから作るのがオススメです。
そのため、下記のような流れでまずは考えてみましょう。
- 目的を定める
- 顧客理解からターゲットを絞る
- 提供可能な価値を設定
- ターゲットが求める情報を集める
- 設計・構成を作る
- 情報を可視化するためのワイヤーフレームを作る
- デザインする
- コーディングする
- フォームを最適化する
- 稼働するかテストする
- フォローアップ
- テスト・改善する
少し長いですが、実際はランディングページの見た目を作るよりも、事前準備に時間がかかり、ここがおざなりになると成果に大きく影響。
しっかりお客様のことを理解してから作りましょう。
1. 目的を定める
まず最初は、ランディングページで得たい成果、目的をはっきりと定義させます。
売上UPや見込み顧客の獲得など、商材によって変わってくる。
なぜ定義が必要かと言えば、その後のコミュニケーションロスを無くしたり、ランディングページと顧客のズレ無くすためです。
このまま進めていけば、たくさんの方が関与するため、何のために作るのかがブレていると、何度も往復したやりとりを行ったり、作ってみたものの目的に合わないデザインとなり改修が必要にもなる。
進むべき道が定まっていれば、自ずと何をすればいいか分かるため、非常に大事な工程です。
2. 顧客理解からターゲットを絞る
誰にどんな情報を提供し、どのような行動を起こしてもらいたいのか。
目的達成に繋がるお客様を具体化して、ランディングページを見てもらう相手を絞り込みます。
ここでお客様理解が不十分だと、途中途中で確認が入ったり、ムダなMTGも増えてしまう。
時間をかけず一気に作っていくためにも、関わるみんなが共通したお客様像を思い浮かべられるように、深い理解に努めましょう。
3. 提供可能な価値を設定
ターゲットを絞り込んだら、どのようなことを求められ、そして自社としてどんな価値を提供できるのか。
・お客様が求めること
・自社が提供できる価値
ここが合わさる部分を可視化させます。
一方的な企業都合の価値提供では、そもそもお客様としては価値として認識してくれず、目的達成に繋がりません。
だからこそ、お客様が求める部分と自社が提供できる価値の合わさるポイントを見定めて、提供可能な価値を定めておきます。
4. ターゲットが求める情報を集める
提供できる価値をお客様に分かってもらうため、さまざまな情報を用意していきます。
たとえば顔写真付きのお客様事例であったり、定めたターゲットに対する情報を、集められるだけ集めておく。
ない所から新たに探すより、あるところから引っ張り出す方が簡単なので、その後の作業を手早くするためにも、事前の情報収集はしっかり行っておきます。
お客様事例は効果絶大
集めておきたい情報で大事たと言えるのがお客様事例。インタビューして直接聞かせて頂くものから、サンプリングを使ってSNSに投稿してもらい、その投稿を埋め込んだりと、他のお客様の成功体験が掲載できると、信頼性の向上から行動にまで促せます。
5. 設計・構成を作る
情報を見せる順番や、CTA(コールトゥーアクション)が効果的に機能するポイントを設計し、ランディングページの流れを作っていきます。
CTAとは
CTAとは、ユーザーの行動を促す仕掛けのこと。電話番号や問い合わせボタンの設置、ボタンをクリックしてもらいやすい状態にするフォロー文章など、CTAの位置やテキストが少し変わるだけでも、コンバージョン率に大きな影響を与えるため、CTAの設計はランディングページにおいてとても重要です。
箇条書きで抜き出し、組み替えながら設計すると分かりやすいかもしれません。
また、単純にずっと説明ばかりをするのではなく、感情が上がったり下がったりと起伏が作れるポイントを用意して、お客様の心を引き込める設計・構成を作っていきます。
6. 情報を可視化するためのワイヤーフレームを作る
ある程度情報がまとまれば、ページの見た目を作るため、デザインの元となるワイヤーフレームを作成します。
 ワイヤーフレームの参考
ワイヤーフレームの参考
ワイヤーフレームとは、デザインの骨組みとなる、レイアウトと各コンテンツを配置した設計図のことで、いきなりデザインを作り出して失敗するより、まずは仮の全体感を作り、情報の配置と流れを確認。
設計段階から詰めておくことで、デザインの方向性なども決めやすく、デザイナー・ライター・コーダーなどあと工程の方々の作業も楽になります。
ポイント!
ワイヤーフレームを通して、ランディングページの見た目・色・テイストなど、各所と連携してすり合わせをしておくと、実際にデザインへ入った際のやり直しが少なくなる。特に、デザインは好み・主観で意見を言う方が多くなるため、この段階である程度固めておきましょう。
7. デザインする
ワイヤーフレームの段階で、情報設計と各所との認識合わせが十分出来ていれば、デザイナーはデザインすることに集中できます。(これが時短にも繋がる)
商材に合わせて色・フォント・雰囲気などを決めて、見た目の印象を作り込んでいく。
ここで一番時間がかかるのは、指示されているデザインを、どうデザイナーが想像して可視化するか。
指示そのものが曖昧だと、デザイナーは迷いに迷って、どんどん時間がなくなっていきます。
ランディングページの目的は?お客様は誰?など、最初に定義している内容が具体的であるほど、どうデザインすればいいか分かるので、デザインでトラブルにならないよう気を付けるには、最初の工程がとても大事です。
8. コーディングする
デザイナーが仕上げたデザインを、各所でチェックして問題なければ、次はページとして見れるようにコーディングを行っていきます。
コーディングとは、HTML・CSS・javascriptなどプログラミング言語を用いてページ化する作業のこと。
静的な場合もあれば、左右上下に動いたり、一定量スクロールすると動き出すギミックなども付けられます。
また、パソコンモニターだけでなく、モバイル・タブレットなど、別のデバイスでもレイアウトが崩れないように整える必要があるため、複数デバイスにも対応したコーディングを行います。
ポイント!
デザインの段階で、他デバイスでの閲覧を想定して作っておく必要もあるため、デザイン単体・コーディング単体で考えるのではなく、コーディングを念頭においてデザインしておく必要があります。
9. フォームを最適化する
ランディングページを活用した目的達成に影響するフォーム送信を促すためには、気を付けたいポイントがいくつもあります。
- 入力項目を減らすこと
- 必須項目が分かりやすいこと
- 入力しやすいUIであること
- ボタンだと分かりやすいこと
- 操作中にすぐフィードバックがでること
これらは全て、ユーザーがフォームを送信しやすい状態にすること。
たとえば、入力しづらい環境になっていたり、送信すると何が起こるのか分からないフォームは、コンバージョン率を落とします。
氏名・社名・連絡先などを入力するため心理的ハードルが高く、いかに送信まで導けるかがランディングページで求められます。
10. 稼働するかテストする
ランディングページ作成後、実際にユーザーが体験する流れを疑似体験しながらフォームの送信、スマートフォン版を用意しているなら電話番号のタップで電話がかけられるか確かめます。
他にもフォーム送信であれば、自社に入ってくる通知メールはもちろん、ユーザー側に送付されるサンクスメールなど、一つ一つを確認します。
たとえば、想定していた流れになっていなかったり、使い勝手の悪さがこのタイミングで発覚することもあり、テストは大切な工程です。
11. フォローアップ
ユーザーがフォームを送信した、電話をかけた、その後に問題なくフォローできる体制かを確認しておきます。
フォームが送信されたら、インサイドセールスとして誰が何分以内にご連絡を差し上げる、またはMAツールを使ってメール配信を行ったり、電話であれば誰がどのように受け答えするのか、ルールを予め決めておく。
せっかくお客様と繋がれたのに、その後のフォローアップ体制がなければ、結果として目的達成が遠のいていきます。
ランディングページを活用した、目的達成までの一連の流れを設計し、実際に稼働できるか確認しておきます。
12. テスト・改善する
実際にランディングページを本公開して活用しだすと、お客様の反応が色々出てくるので、改修すべきポイントが見えてきます。
一度作って終わりにするのではなく、定期的にテスト・改善を繰り返して、徐々に成果を積み上げていきましょう。
ランディングページ(LP)の制作は内製?外注?ツール?どれがいいのか
ランディングページを作るには、3つの方法があります。
| 方法 | 補足 | 費用相場 |
|---|---|---|
| 内製で作る | 社内人材のスキルを結集する | ※外注費としては0円 |
| 外注する | 制作代行先に依頼する | 10~60万円(要望によってピンキリ) |
| 制作ツールを使う | ツールを使い簡易的に作る | 無料または月額1~10万円 |
自社人材の保持スキルや、費用なども考えて、どれを選べばいいのか変わるため、それぞれの特徴をまとめました。
内製でランディングページを作る
内製とは、企業内部の人材・スキルを活用すること。
内製で制作する場合、主にランディングページを扱うマーケティング活動をしている部署が主導して、プロジェクトの立ち上げから、各メンバーの招集してチームを結成。
全て社内の人材なので、細かなやり取りもしやすく、意思疎通の難易度も低い。
メリット
- 製品/サービスに詳しいため訴求ポイントが見つかりやすい
- 連絡が取りやすいためコミュニケーションロスが少ない
- 外部に出さずとも運用管理まで可能なのでコスト削減できる
デメリット
- 各専門スキルがなければ成果の出るLPは作れない
- 兼業が多いため自身の仕事が忙しくなるとパフォーマンスが下がる
- メンバーの離脱によってプロジェクトが崩壊しやすい
外注でランディングページを作る
外注とは、社外の人材・企業へ委託して、代わりに対応してもらうこと。
外注で制作する場合、目的に合った外部パートナー探しから始まり、それぞれに話を聞いて最終的な1社を決めて、正式に依頼します。
自社で用意できなかった専門スキルを持っているため、求めたランディングページが手に入りやすい。
メリット
- 専門性をすぐに借りられて効率的に成果の出るLPが作れる
- 外注先から専門ノウハウを収集して社内へ展開できる
- 自社の人材を使わないためコア業務に集中できる
デメリット
- 要望を細かく増やしていくと外注費が高騰しやすい
- 社外のメンバーに対応してもらうため意思疎通がしにくい
- 自社理解が低くてブランドの一貫性が保てない場合もある
ツールでランディングページを作る
ツールとは、ホームページ作成機能を持ったソフトウェアのこと。
スキルも無ければ時間も無い、そんな時は専門性不要でもホームページを好きなように作れるツールの活用がオススメです。
豊富なテンプレートも用意されているケースが多いため、成果の出せるランディングページが短時間で作れる。
メリット
- デザインスキルがなくても見栄えが整えられる
- 社内の誰でも扱えるため属人的にならない
- 社内・社外に対するコミュニケーションが不要なので時短になる
デメリット
- 毎月のソフトウェア利用費がかかる
- 万人向けに開発されているため自社に合わせてカスタマイズできない
- 他社(者)も同じテンプレートを利用してデザインが被る
ランディングページ(LP)の失敗あるある
ランディングページを作ったとしても、結果が振るわない場合があります。
お金をかけたのに?デザインはいいのに?と思っても、実はお客様側から見たら、あまり魅力的ではない場合も。
作る前から、失敗事例を確認しておけば回避できるので、やってはいけないことを覚えておくのもオススメです。
失敗1. 自慢に聞こえてしまう
一番やってはいけないのが、企業都合の自慢話。
製品・サービスをよく見せたいがために、上から目線の自慢に聞こえてしまうような情報が多いと、お客様はすぐにしらけて離脱してしまいます。
解決の一手!
ランディングページの作成時に大切な、目的の定義と顧客の理解を深めていれば、誰にどう伝えればいいか事前に推測はできるため、企業目線ではなく顧客目線でいられます。
失敗2. 単なる説明になっている
ランディングページは、お客様の欲求を叶えられる情報を入れ、行動を促すために用意しますが、単なる説明だけになっていると、何も心が動かされません。
電話もかけてくれない、フォームも送信してくれない。
お客様からのアクションを何も頂けません。
解決の一手!
説明は基本として、そこからどう伝えれば「伝わる」のか、改めてお客様が反応する言葉へ翻訳する時間を十分にとっておきましょう。
失敗3. 選択肢が多すぎる
たとえば買ってほしい商品が10も20もあり全て掲載した場合、結局買われないことが多いのは、選択肢がありすぎて、お客様が側で悩む=冷静になってモノゴトを見極めようとするから。
だんだんと高ぶった感情が落ち着いていき、選ぶのが手間にもなり、結果として何も買わずに去ってしまいます。
解決の一手!
本当に売りたい製品・サービスに絞ること。ランディングページは特定のお客様向けに作るため、その方々の満足を満たすことだけに集中しましょう。
失敗4. 画像の容量が重すぎて表示速度が遅い
ランディングページでは、デザイン面の自由度が高いので、訴求もかねて画像をたくさん使う傾向にあります。
しかし、画像は画面の表示速度を遅くさせてしまう原因に。
お客様はハッキリしているため、表示が遅ければ「見なくていいや」と思い、すぐにブラウザバックまたは×ボタンでページを消してしまいます。
解決の一手!
画像は圧縮したり、CSSで表現できることは画像を使わない。他にも、javascriptなどのプログラミングコードの多さが影響していることもあるため、構築スキルがある方に相談しながら、最適化を図っていきましょう。
失敗5. 競合に内容が劣る
何か買おうと思った時、そこにはすでに競合の存在があります。
お客様としても、他ブランドの商品は見聞きしているため、ランディングページが他社よりも魅力的ではなく、訴求が弱ければ、比較されて候補からも外されてしまう。
競合に劣るランディングページの末路は悲惨な状態に。
解決の一手!
事前の競合調査がモノを言います。ランディングページ作成前の情報収集時に、しっかりと競合を含めた調査を行い把握しておく。これだけで内容が劣ることを防げます。
ランディングページで成果を出す運用のコツ
ランディングページで成果を出すための工夫として、まず思い浮かぶのがデザイン面のこと。
たしかに視覚情報はお客様に大きな影響を与えるため、見た目の良さはとても大事です。
しかし、デザインに全てを託すのはギャンブルにもなってしまうため、ランディングページを多角的な視点から見て、魅力的に仕上げ、そして成果を出し続ける運用を続けることが大切。
成果を出す運用のコツがいくつかあるのでご紹介いたします。
コツ1. アクセス数を増やす
もっとも単純で難しいのが、ランディングページ自体へのアクセスを増やすこと。
ターゲットユーザーを、どれだけ引き込めるかが、成果に大きく関わってきます。
主な方法としては2つあり、
直接的&短時間:広告(費用がかかる)
間接的&長時間:サイト内誘導、SEO向上
すぐに結果を出したいなら、幅広い範囲に見てもらえる広告ですが、ずっとコストをかけ続けるのは現実的ではありません。
そのため並行して、サイト内誘導やSEOを向上させてユーザーの流入を増やすだけで、ランディングページを用意した目的達成が近づきます。
コツ2. ターゲットに合わせたデザイン
すごく単純なことでもあり、大きく成果に影響するのが、ターゲットに合わせたビジュアルデザインの作成。
例
× 可愛くなりたい女性向け:黒、カッコいい
〇 可愛くなりたい女性向け:淡い色、優しい
まず、ページを見てくださったお客様が、自分事に感じなければ、そのまま読み進めてくれることはありません。
誰のためのページなのかすぐ理解するには、デザインの力が大きく影響するため、力を入れるポイントです。
コツ3. 緊急感・今やるべき理由作り
たとえ気になってランディングページを見に来てもらえたとしても、それは気になるだけで、今行動するつもりの無い方が大半です。
しかし、それでは情報を見るだけで提供側の目的達成に繋がらないので、今行動すべき理由を伝えてあげます。
- 限定(品数、時間など)
- 特典(キャンペーンなど)
- 危険(現状維持の危機感を伝えるなど)
他にも、今この時だからこそ、やっておくべき理由があると、重い腰を上げて行動を起こしてもらいやすくなります。
コツ4. 少額の広告で検証
ランディングページを設計しデザインしたとしても、必ずヒットするわけではありません。
準備に時間をかけても成功しない場合があるため、お客様のニーズに合っているかズレているかをすぐ確認できるよう、少額の広告掲載で反応を確かめてみる。
いきなり何百何千万と広告費をかけるより、少額で広告をかけてみて、反応がよかったランディングページをさらに改善して本格的に利用する。
小さな検証が、のちに大きな成果となって返ってくるので、検証ができるなら確かめておくのがオススメです。
コツ5. 言葉と見た目の整合性
デザイン面の話になりますが、ランディングページの中には、多くの言葉が掲載されます。
- キャッチコピー
- 説明文章
など、情報を伝えるための文章が入ってくる。
そんな中、たとえば「清潔」と書かれているのにデザインがごちゃごちゃしていたり、キレイに見えない場合は、言っている事とやっている事にズレがあり、この違和感が不快となって信頼性を落とす場合も。
全ての一体感がお客様を引き付けるポイントにもなるので、言行不一致にならないよう気を付けましょう。
コツ6. クリック時のキーワードとLPが合っていない
ランディングページの流入の仕方として、掲載された広告またはホームページ内のテキストリンク・バナーを、クリックしたことで入ってくるケースがほとんどです。
しかし「クリック」するとは、クリック元に書いてある情報が気になって、実際の行動が起きているため、クリック前後の情報にズレがあると、離脱されやすい。
必ず、お客様が気になったことが、一貫して提供できる形に整えましょう。
コツ7. ヒートマップを使い視覚的に判断する
ヒートマップとは、クリックされた箇所、ページのスクロール量などを、可視化してくれるツールのこと。
サーモグラフィーを想像すると分かりやすいのですが、クリックが多い箇所ほど赤く見えて、少ない箇所ほど青く見えるようなイメージです。
たとえば、Googleアナリティクスを使えば、アクセス数など数値データとしては見れますが、お客様が実際にどう行動しているのかは、数値だけで判断できません。
しかしヒートマップを使えば、お客様の行動履歴が視覚的に見えるため、ランディングページの改善に役立ちます。
このように、ランディングページを細かく改善して、お客様に最適化することをLPO(Landing Page Optimization=ランディングページ最適化)と呼び、獲得効率化が上がりやすくなるので成果も高まっていきます。
もし、滞在時間が弱いと判断できるなら、動画コンテンツを入れたり、情報を見るだけでなく実際に使うような診断コンテンツなども入れる意思決定ができる。
ランディングページを使うのであれば、ヒートマップツールは必須で入れておきましょう。
無料ヒートマップツール:Clarity(クラリティ)
ランディングページ(LP)の事例
ランディングページについて、色々な知識を見て頂いたので、もうお腹いっぱいかもしれませんが、事例をいくつか見ていただき、さらにイメージを具体化させておきましょう。
「あそこで言ってたこと、こういうことなんだ」と理解が深まるため、うちの会社の事例をいくつか解説します。
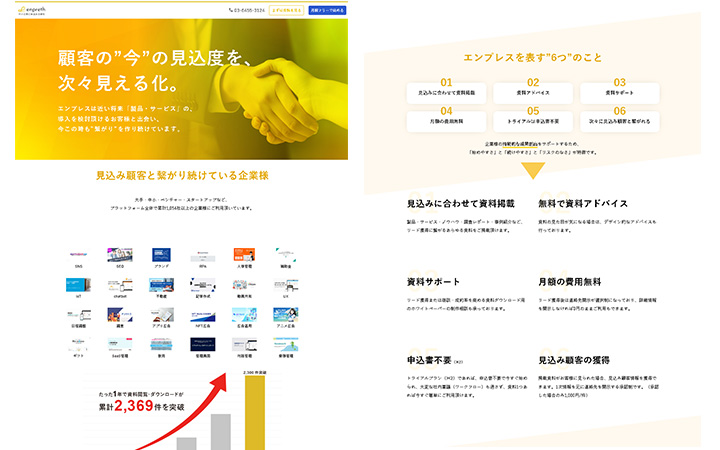
事例1 基本的な縦長のランディングページ
BtoB向けにサービス申込を促す、オーソドックスな縦長のランディングページで、広告経由ではなく、ホームページ内の既存ページとの連携でアクセスを集めています。フォーム送信すると、サービス内容が詳しく書かれた資料が手に入る形になっています。そのままお申込み希望の方もいらっしゃるのですが、まずはすぐに決定するのではなく情報収集としての資料ゲットを目的にしている方も多いため、連絡先を得てからアプローチをする流れになっています。
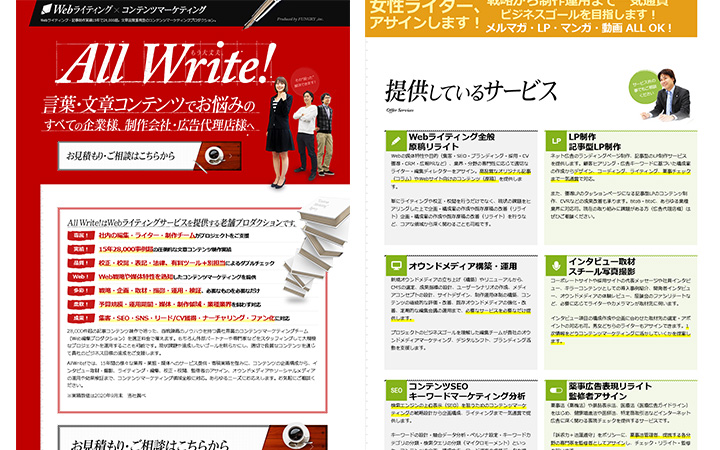
事例2 動きを出し視覚的にも目を引くランディングページ
実はこのランディングページ、デザイン自体は5年以上前に作られたものですが、未だに現役で活躍してくれています。多少内容の更新はしていますが、お客様へ提供するサービスの大枠は変わっていないため、そのまま使い続けられる。javascriptを使ってさまざまな動きを出しているのと、少し古めなデザインが老舗感も出せている。
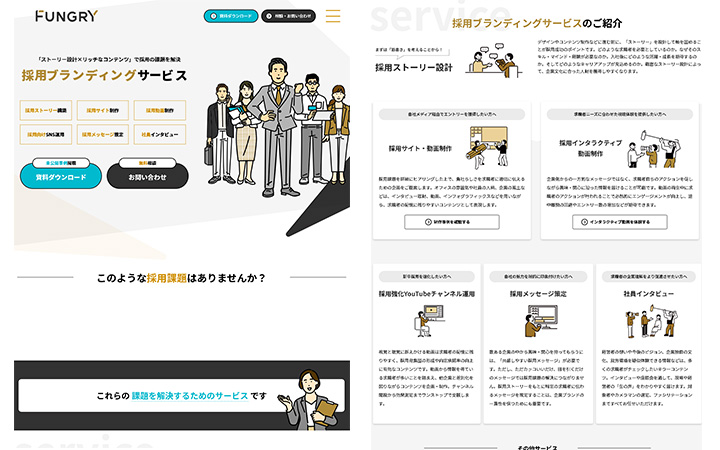
事例3 イラストを活用したランディングページ
 ※ 採用支援LP
※ 採用支援LP
イラストを多用して、自分事になってもらいやすいランディングページのデザインです。たとえばスタッフ写真などを使うと、退職時に変更を余儀なくされたり、時代感も出してしまうため使い続けにくい面があります。しかし、イラストを使うことで変更の必要もなく、メンテナンス性にも優れたランディングページにもなります。
最後に
ランディングページをうまく活用できれば、会社の売上・利益に大きく貢献してくれます。
しかし、競合も同じように考えているため、日々ランディングページの難易度が高まっている状態にも。
内製できればいいですが、外部パートナーと協力した方が、早く成果の出せるランディングページが作れる場合も多いので、このページが目的に合わせて最適な作り方を選ぶ時の参考になれればうれしいです。