
いつも見て頂きありがとうございます!「エンプレス」の編集部:sugiyamaです。資料デザインに時間をとられたくない場合、シンプルで「いい感じ」にまとめられるテンプレートを集めました。
「なんだか見た目がしっくりこない…」
パワーポイントのデザイン、凝り始めると何がいいのか分からなくなる時ありませんか?
見た目にはこだわりたいけど、時間を考えると「いい感じ」でまとめられるデザインが知りたいところ。
見栄えを良くするのもいいですが、資料はシンプル・イズ・ベストだと思うので、デザインで余計な労力をかけたくない方のために、シンプルデザインを100種類以上、分類ごとにまとめてみました。
もし、表紙デザインのみ見たい場合は「表紙デザイン100パターン」をご確認ください。
こんな方にオススメ!
・資料デザインで時間がかかってしまう
・いつも資料のデザインで悩んでしまう
・成果が出る資料が作りたい
資料のデザイン(100種類テンプレート)
資料デザインを凝る前に覚えておきたい情報として、資料を見てもらいたい相手が何を求めているのか。
たとえば資料を受け取る方の思考が違うと、こんなにも結果に違いが生まれてくる。
デザインを気にしている → 資料の見た目を参考にしたい
資料内の情報に興味がある → 見た目よりも情報
もしあなたが、デザインばかりに時間を使ってしまい、肝心の中身(情報)がスカスカになってしまったら、見た目を気にする人には感謝されますが、本来満足してもらいたかった相手には感謝どころか不満足を言い渡される。
これがプレゼン・企画などの場合、失注確率を上げるだけですよね…。
特にBtoBの場合は、「見やすい」「読みやすい」「理解しやすい」の、見た目より情報品質・価値の高さが求められているため、「資料にデザインを求める人はあなたのお客様ではない」と言えます。
下記のテンプレートは、見た目を簡単にして、情報品質に時間をかけるためのシンプルデザインなので、活用できる場合は参考にして頂けると嬉しいです。
表紙
資料で一番最初に読むところと言えば表紙ですよね。
資料の印象、資料提供者のイメージ形成(ブランド認知)も、多くは表紙から。
だからと言って、派手派手な、ちょっとカッコよさげなデザインがいいかと言えば違うので、シンプルでまとめたい場合は、下記のポイントに注意しながら表紙テンプレートを見ていきましょう。
表紙をシンプルにまとめる方法
・簡潔に何が書かれているかを示す
・ブランドカラーを取り入れる
・装飾は最低限にする
・字は大きく
中央左寄せ・サブコピーあり

資料スライドの中でも一番シンプル。物足りないと感じる方もいますが、デザインではなく「何の情報が入っているか」が分かればいいことを考えると、表紙として適しているデザインだと言えます。
中央寄せ・サブコピーあり

中央寄せにすると、バランスが良くなります。タイトルの長すぎは禁物ですが、中央寄せにしておけば間違いありません。
全てを中央寄せ

表紙で必要な情報の全てを中央寄せにする。それぞれの長さと大きさでバランスが取れれば、シンプルなのに見栄えのいい表紙の出来上がりです。
全てを中央寄せ・隅にさりげなく装飾

中央寄せにしつつ、レイアウトの隅に、さりげなく装飾を入れます。隅にハマるよう三角形を入れていますが、他の装飾でも大丈夫です。入れ過ぎは禁物ですが、中央寄せだからこそ、四隅もしくは二隅の装飾が見た目の印象を良くしてくれます。
中央寄せ・サブコピーあり・縁取り

レイアウトの回りを縁取りすると、中の情報により意識が向けられやすくなる。さらに中央寄せにしているため、メインタイトルが目線に入り、どんな資料なのか認知される速度が早まります。
中央左寄せ・上部に装飾

スライドの印象を引き締めるため、上部に太めの線を入れるのも効果的です。何気ない線ですが、文字だけの表紙にメリハリが付けられるので、デザイン性を高められます。
中央寄せ・サブコピーあり・枠線

少し内側に枠線をつけることで、視点が中心へさらに向けられやすくなります。適度な余白を取らないと見づらくなるため、中に入れられる情報が少なくなりますが、メインタイトルが目に入ってきやすい。
中央左寄せ・背景色(中央のみ)

文章のみだと線の印象が強いのですが、背景色を取り入れることで面で見せられるため、見やすくなります。背景色と文字色が近いと、コントラスト(明暗)が弱くなるため、濃い色を背景にして、文字は白など薄い色だとハッキリ区別がしやすいです。
中央左寄せ・背景色(全面)

背景全面に色を敷くパターンです。色の印象が読み手に残りやすくなるのと、なデザインが「いい感じ」でまとまりやすいです。(何かしてる感がある)
中央左寄せ・背景色(全面・グラデーション)

単純な単色から、グラデーションにするだけで印象が変わりますよね。強い色同士のグラデーションではなく、さりげない状態を目指せれば、今までと変わったスライドデザインになります。
中央左寄せ・背景色(下部に無地残し)

全面ではなく、スライドの下部に、空白を作っておきます。様々な情報が入れられるので、この形も私的にはおすすめの一つです。
中央寄せ・背景色(下部に無地残し)

メインタイトルを中央寄せにした、下部に無地を残すパターン。
中央寄せ・背景色(上部・下部に無地残し)

少し変則的ですが、左上と右下にそれぞれ補足情報を入れるパターン。ロゴや補足情報の長さによって変わるため、一度検証をしてみて、合いそうであれば使ってもらうのもお勧めです。
中央左寄せ・線(左)

通常の左寄せではなく、さらに左へ太い線を入れる。視点が左から右へいくので、丁度太い線が目印となって、メインタイトルが読まれやすくなります。
中央左寄せ・線(左・中央のみ)

メインタイトルなどの範囲に合わせて、線の長さを調整。上下めいいっぱい伸ばすのもいいですが、範囲に合わせることで、視点がより集約されてタイトルへ目が向きやすくなります。
中央左寄せ・背景色(斜め区切り)

上下で斜めの線を入れることで、中央に視点が向きやすくなります。表紙はインパクトではなく、メインタイトルへいかに視点を向けやすい形にできるかがポイント。
本文
本文は資料の中で、もっとも単調になりやすいスライドの一つ。
文章だらけになると、見る側も疲れてしまうので、伝えることを絞るのがお勧めです。
ただ、ノウハウやレポートなど、圧倒的情報量で伝える場合は別。
本文をシンプルにまとめる方法
・基本は文字サイズ16pt以上(資料の種類に合わせて調整)
・説明内容を省く
・文章で伝えづらい内容は図解にする
本文(行ごと)

スライド内に文章のみを入れるパターン。文章の中でも、タイトルや見出しの色・大きさを変えて、単調にならないようリズムを作っておきます。
本文(背景・中央のみ)

背景に色を敷いて、中央に文章を寄せるパターン。見やすいよう余白が必要なので、入れられる情報は少なくなりますが、情報を伝えたいことだけに絞れば、印象に残したい文章を見せたい時に効果的。
表
各種の数値データなど、多数の情報が一定のグループで集まっている場合に使います。
条件としては、似ている情報で統一すること。
数値の場合は入れすぎてしまうこともあり、たくさん載せればいいと思う思考の罠にハマらないようにしましょう。
表をシンプルにまとめる方法
・見せるデータを絞る
・線を多くすると情報が見づらくなるため減らす
ラベル分割

それぞれの項目に対して、情報を一覧で見せるパターン。ラベル同士に少し隙間があるのは、相互関係がなくても使いやすくするため。一定種類のみを一覧にする場合は使いづらいですが、ある程度分類が分けられている情報に関しては使いやすい表です。
背景色互い違い

縦に同じ系統の情報が並べられますが、背景色を互い違いにすることで、横列の区分けがはっきりして見やすくなります。
注目部分のみ背景色

表の中で、とくに注目して見てほしい列だけに色を敷くと、スライド内で大事なポイントだと理解してもらいやすくなります。
リスト
情報をシンプルにまとめたい場合、箇条書きやリスト形式で、一定の方向性や形を示してまとめるのが効果的です。
また、一瞬で情報を理解してもらえるよう、画像やアイコン、または数字(順番を示す番号)を入れたり、工夫次第でシンプルなのによくまとめられた資料スライドが作れます。
リストをシンプルにまとめる方法
・文章だけに頼らない
・視覚的にイメージ化した情報を入れる
・端的に表す
複数色で背景分け

それぞれの分類ごとで色分けをして分かりやすくするパターン。縦幅を調整するのが手間なので、なるべくなら一行で収めるために文章量を減らしましょう。
単色で背景分け

単色の色分けパターン。目次などにも使いやすいデザインです。
円・タイトル・説明分

番号(流れ・個数など)が強調されたパターン。枠内に収めるため、文章に関しては無駄なことを入れないよう絞って書いていきます。
アイコン・タイトル・説明文

アイコン画像付きのリストパターン。文章だけでは分かりづらいので、文章を補足するイメージが付いていると、理解が早まります。
タイトル(円)・説明文

円と説明文のシンプルな横並びリスト。かなり使い勝手がいいので、文章だけの説明になりそうだったら、とりあえずこの形に変換してみるのがいいかもしれません。
アイコン・説明文

大きめのアイコンと説明文章のパターン。文章で理解してもらうより、アイコン化したイメージで一瞬に理解してもらいたい場合のリストです。
画像・説明文・背景で二分割

背景色をうまく使ってスライドを半分に分割するパターン。情報としては近しいものだけど、見せ方としては区別させたい時に活躍するデザインです。
アイコン・タイトル・整列背景

文章の説明は省き、アイコンと端的なタイトルだけで見てもらうパターン。情報量が多い時に、イメージ化で文章を減らして、見せることが可能です。
番号・説明文・縦並び

文章の先頭にアイコンを配置することで、視点を左から右へ動かしやすい基本のデザインパターン。分かりやすい流れがあるので、情報としても見やすいです。
アイコン・タイトル・説明文・2列

単純な縦並びの文章にはしたくない場合、1列を2列にすることで、印象を変えられます。2列にした分、掲載できる情報量が変わるため、溢れないように添削をして収められるよう調整しましょう。
番号・テキスト・円・3列

余計な文章は不要で、端的に数個のみを強調させたいパターン。
番号・テキスト・四角・3列

「番号・テキスト・円・3列」の四角パターン。
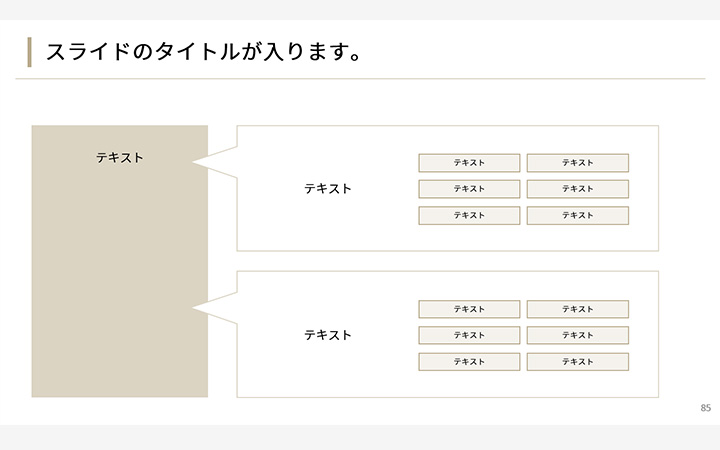
キャッチコピー・アイコン・タイトル・説明文

メインで伝えたい情報があり、さらに補足する形で、分割した情報を見せるパターン。文章の長さがバラバラだと、見栄えが悪くなるため、各文章の調整が必要になります。
アイコンまたは画像を整列させる

文章は入れずに、イメージ化した情報を同じ大きさ・形で整列させます。均等に並べることで、スライド自体がキレイに見えます。
画像半面・アイコン・タイトル・説明文

片面に画像を大きく配置し、補足情報を分割して表示させるパターン。画像のインパクトを大きくしたいので、文章はあくまでも補足程度にしておきましょう。
楕円ラベル・タイトル・箇条書き

箇条書きのリストを、枠内に収めて整列させたパターン。端的に伝えられる情報が集まっている場合は、このような見せ方も見やすくなります。
人物画像(1人分)・タイトル・説明文

人物一人に対する関連情報を、たくさん載せるパターン。深堀りした情報を見せられるので、読み手への安心感を作れるスライドになります。
人物画像(複数)・タイトル・説明文

複数の人物を紹介するパターン。一人ひとりに対する情報は少なくなりますが、多くを紹介できるので、状況に合わせて使い分けましょう。
背景色ラベル・注目部分の色替え

注目させたい部分のみ色を変えて、大事な情報を認識させやすくなります。
楕円ラベル・下線・タイトル

表組みにせず、下線だけでリストを表現したパターン。そこまで情報が入らないので、文章を短く調整する必要があります。
時系列(縦)・タイトル・説明文

リストの形をとっていますが、先頭のラベルで方向性を示しており、時系列も加えられたパターン。手順や流れなどを示したい時に、活用できるテンプレートです。
時系列(横)・タイトル・チェック(箇条書き)

横に向かって情報が進んでいくパターン。列の多さによって文章量を調整しないといけませんが、チェック形式だったり、箇条書きであれば列を多くできます。
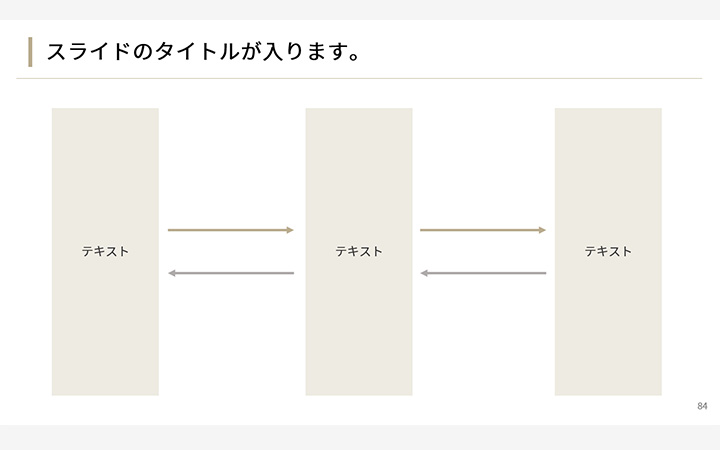
時系列(横)・タイトル・説明文

時系列と整列を組み合わせたリストのパターン。流れが多いのと、それぞれを文章で説明したいのであれば、情報量が多くなるため、整列させてキレイに見栄えを整えましょう。
グラフ
グラフは情報が多くなりすぎるため、大事なポイントだけ見せるため、絞り込むことが大切です。
また、グラフの角度や見せ方など、ちょっとした工夫により、グラフの効果を何倍にも引き上げられる。
便利なグラフはぜひ使っていきたいですね。
グラフをシンプルにまとめる方法
・情報量を絞る
・多色にせず同じ系統でまとめる
・強調したいポイントだけ色替えをする
棒グラフ(右肩上がり強調)

右肩成長しているのであれば、スライドいっぱいに棒グラフを広げるとインパクトが出ます。成長具合を見せられるため、スライドとして用意しておきたいパターンの一つ。
棒グラフ(分割)

一つのスライドの中に、同じ系統の複数グラフを表示したい場合は、横並びで入れます。棒の数が多くなればなるほど、狭い範囲で収めないといけないので、見づらくなってしまう…。数を絞ったり、月ごとではなく四半期など棒の数を減らす工夫も必要です。
棒グラフ(表示データ絞る)・説明文

左側にメインの棒グラフを配置し、右側に補足の説明を入れる。コツは棒の数を減らして単純化しつつ、もっとも大事なポイントのみを表現すること。
棒グラフ(推移の可視化)・説明文

角度が付けられる棒グラフならいいですが、それが難しい場合は「角度を示す線」を引くことで、成長度が分かりやすくなります。角度の線が見やすいよう、棒グラフ同士の間隔は少し広めにとってもらうのがお勧めです。
棒グラフ(積み上げ)・説明文

一つのグラフに対して、複数の指標が入っている場合は、積み上げ式のグラフにする。
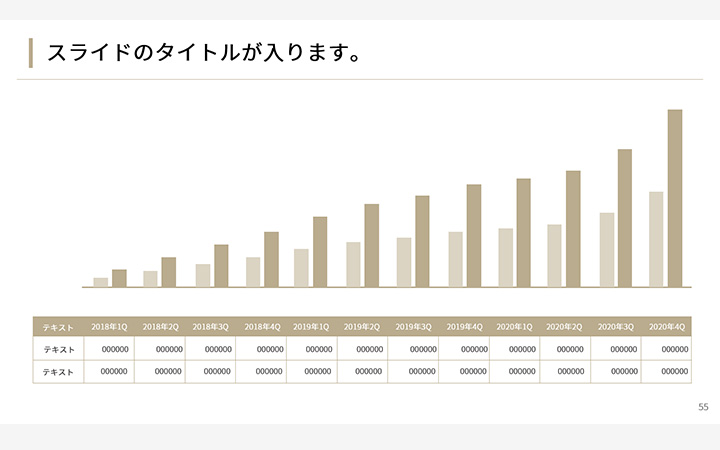
棒グラフ(複数)・データあり

グラフは情報が多くなりやすいのですが、グラフと数値データを分けて見せることでスッキリできる。情報が多い時ほど、まとめて見せるのではなく、別々の見せ方も効果的。
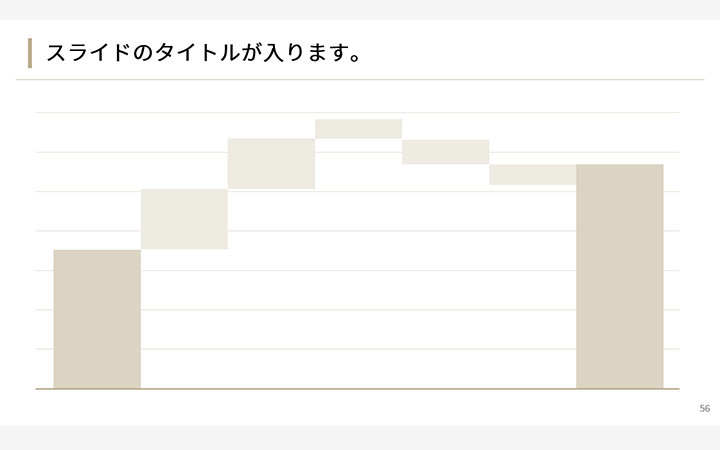
棒グラフ(ウォーターフォール)

データの移り変わりを示すための、ウォーターフォールグラフ。
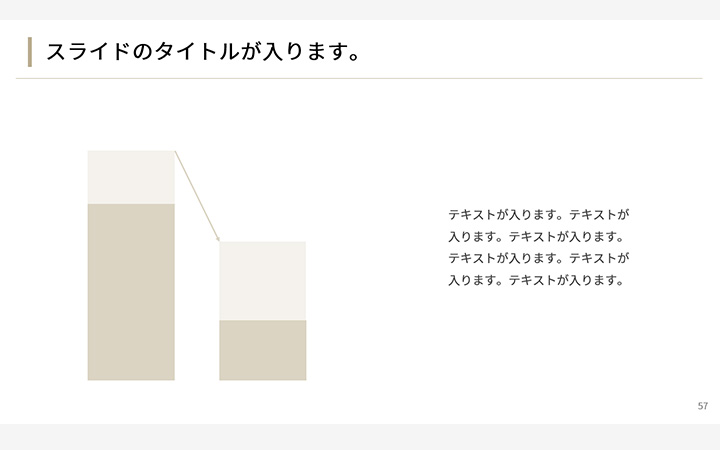
棒グラフ(比較)・説明文

コスト削減など、前後の比較をする場合に理解しやすいグラフです。とくにBtoB向けの資料だと、費用対効果を求められることが多いため、このようなシンプルに前後比較ができるグラフは、使いやすいと思います。
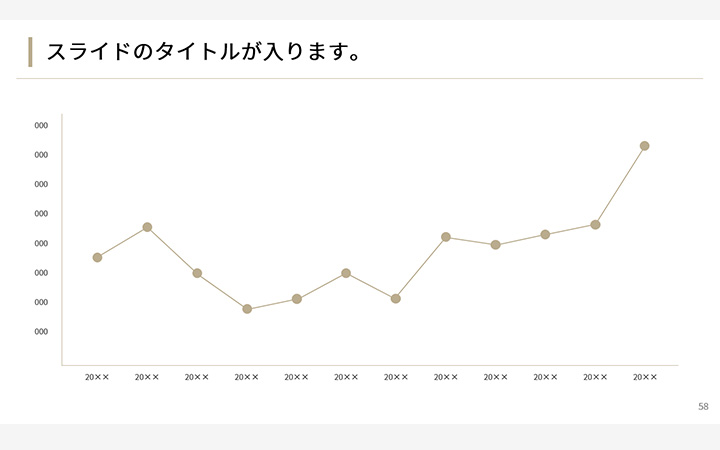
折れ線グラフ(変化が大きい数値で使う)

角度が出せるデータがあれば、折れ線グラフを用いると、スライドが映えます。逆に、角度が出せないグラフの場合は、折れ線グラフに向いていません。(平坦なので)
棒グラフ(横)

棒グラフの長さを出したい場合に、縦よりも横のほうが長くできます。
レーダーチャート・説明文

複数の評価指標があり、それぞれどのぐらいなのかを示すグラフ。たとえばパワーポイントで資料を作る場合、書式タブの[図形の編集]から[頂点の編集]を選ぶと、自由に形を変形できます。
範囲・説明文

四角形を使って、範囲(割合)を示しながら文章で補足するグラフです。
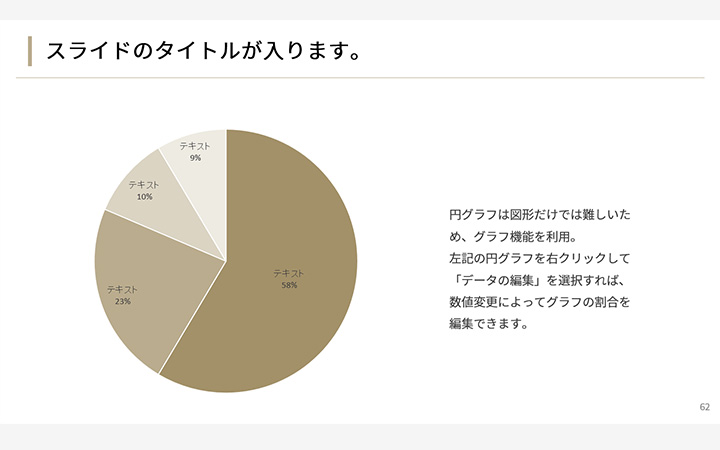
円グラフ・説明文

キレイな円グラフを作るには、図形の組み合わせでは難しいので、パワーポイントを使って資料作りをするならグラフ機能で描画します。よく見かける円グラフには、タイトルやそれぞれの指標を表す補足の情報が、円グラフの回りに付いているのですが、なるべくグラフ内に情報を入れ込むことでスッキリさせると見やすくなります。
ドーナッツグラフ

円グラフの上に、白い円を載せることでドーナッツグラフが簡単に作れます。
図解
文章だけで説明すると長くなることも、文章をイメージ化した図解を用いれば、説明を省けて読む側にとっても理解しやすくなります。
しかし、図解が悪いと間違った認識で受け止められてしまう場合もあり、複雑で分かりづらい図解は避けましょう。
資料は誰の手に渡るか分からないため、直接説明ができない相手に対しても、誤解されず共通認識がとりやすい図解が必要です。
図解をシンプルにまとめる方法
・情報量を多くしない
・複雑な形にしない
・説明が必要なら補足を入れる
・図解だけに頼らない
ターゲットマップ

ターゲットにしている範囲が、分かりやすく示せる図解です。
円の4分割

円を4分割することで、さまざまなことに流用できます。PDCAや、時計回りで流れを示したりと、使いやすい形。
代表的な図解:PDCA。
中心軸に対して全てが繋がっている

中心軸があり、回りの関係とも全て繋がっていることを示す図解です。
中心軸と直接関わらないが関係性がある

中心軸との直接的な関わりは無くとも、中心を囲うかのように関係性を示す図解。たとえば、地球と他の星(土星や水星など)のような関係性を示せます。
中心軸に対してそれぞれ関わりがある

回り同士は繋がっていないが、全て中心軸と個別で関係性があることを示す図解。
中心軸に対して関連性の方向性がある

関係性に方向性がある図解です。
中心軸に対して相互関係がある

前後左右、または回り同士も繫がりがある図解。
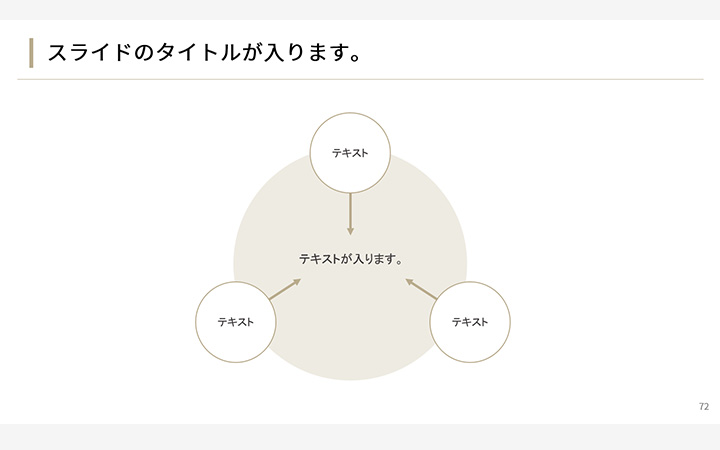
中心軸に向かって関係性がある

中心軸に対して、それぞれ一方的な関係性を示す図解。
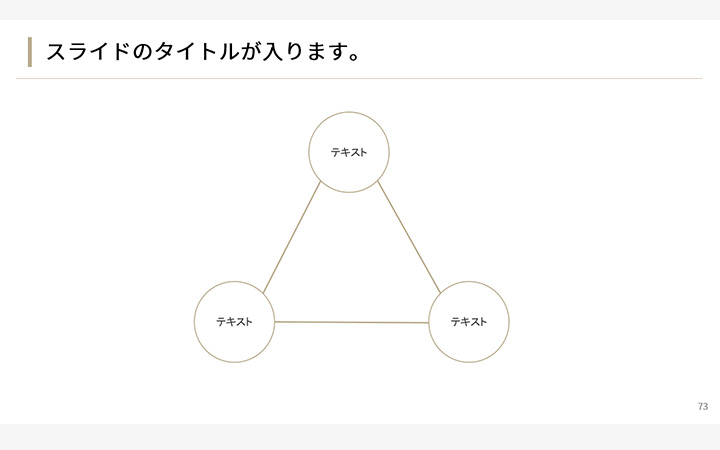
三者が均一の関係性を持つ(円)

三者間で同じ関係性を維持している図解。
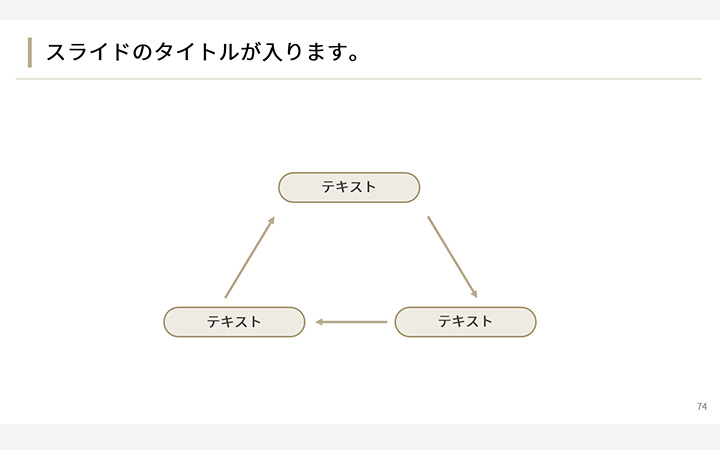
三者が均一の関係性を持つ(楕円)

三者間の関係性はあるが、その関係性に流れ・方向性があることを示す図解。
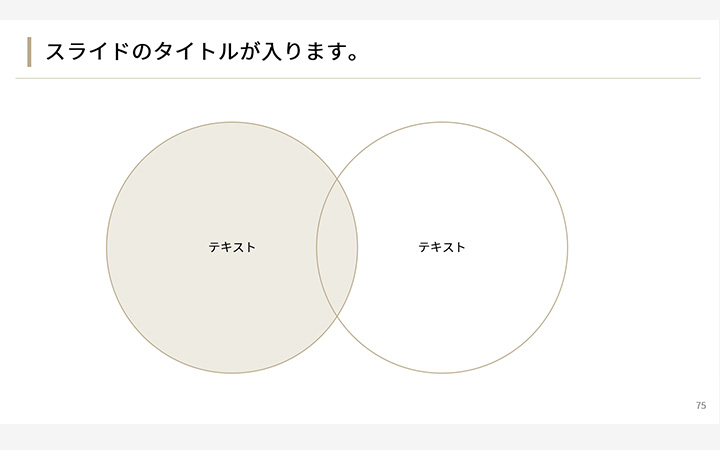
合算することで価値が生まれる(2つの円)

合わさることで、価値が生まれる図解。円の重なった部分が価値を表現しています。
合算することで価値が生まれる(3つの円)・関係性の方向性もある

3つの要素がそれぞれ重なり合い、その中心に新しい価値が生まれることを示す図解。矢印を付けると、方向性が示せるようになる。
代表的な図解:3C分析。
方向性のある関係性・タイトル・説明文

メインの説明に対して、補足で関係性を示す図解。
一つのまとまり(中心とサブ情報)・タイトル・説明文

中心軸とサブ情報が合わさることで、一つのまとまりを示す図解。
相互関係

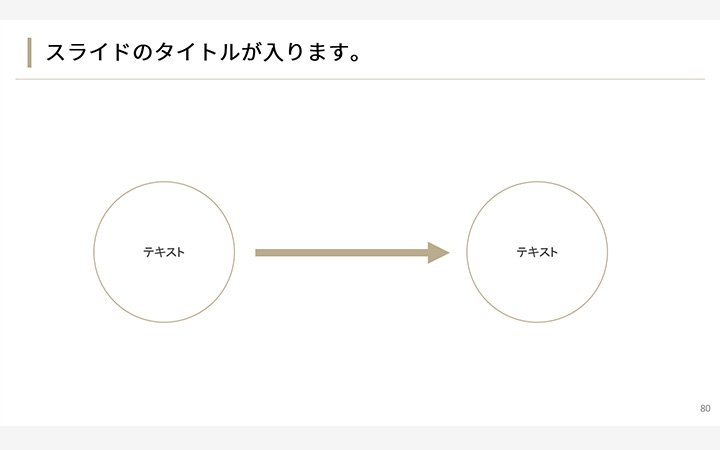
二者間の相互関係を示す図解。シンプルですが、色々なシーンで使いやすいです。
一方的な関係性

関係の方向性が一方的なもの。対象と矢印だけで関係性を示せるので簡単です。
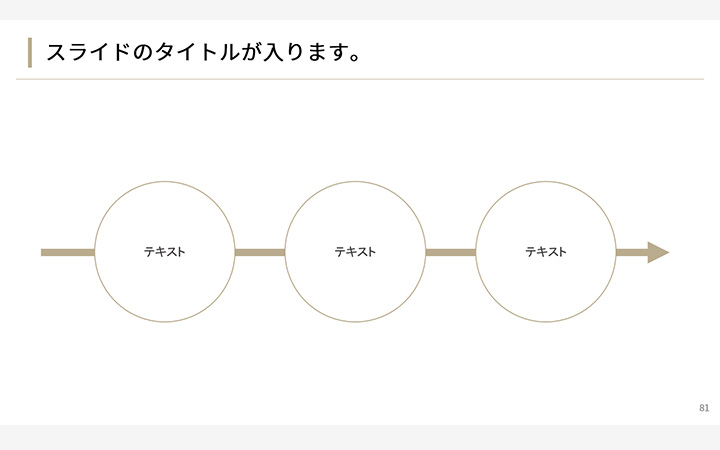
順序

関係の方向性の中に、複数対象がある場合を示す図解。
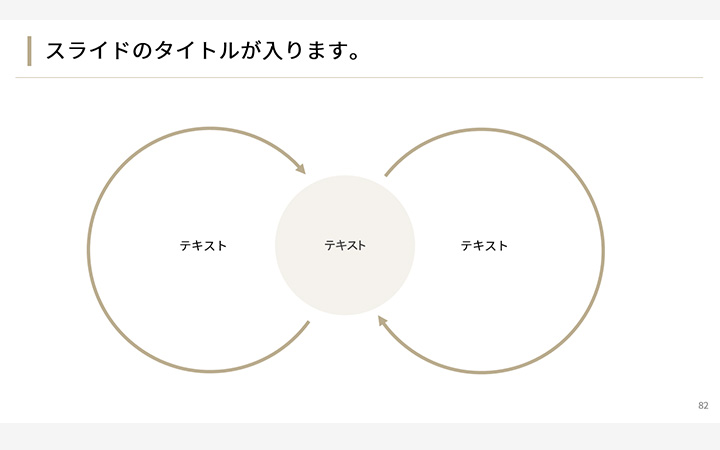
中心軸が2つに影響されている(ダフルホイール)

2つのサイクルがあることで中心軸が生まれている図解。たとえば、歯車をイメージすると分かりやすいかもしれません。中心の歯車が回ることで両サイドの歯車が回る。また、両サイドの歯車が回ることで中心の歯車が回る。
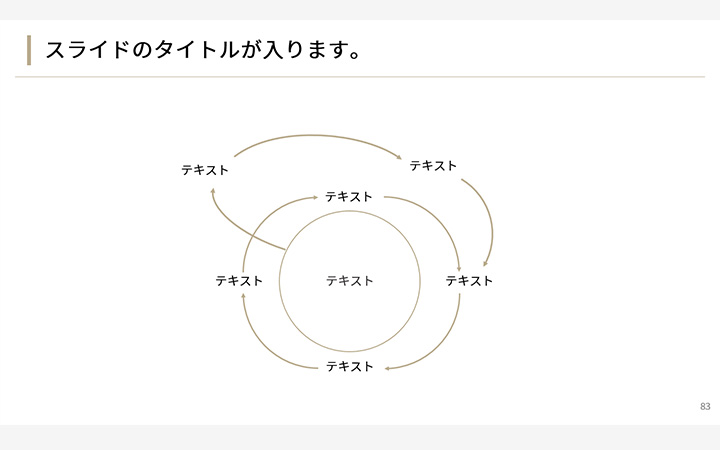
ビジネスサイクル

Amazonの共同創設者であるジェフ・ベゾス氏が、Amazonのビジネスモデルを紙ナプキンに書いたと言われる図解(中心が成長を表す)。全てが無駄にならず、絶えずサイクルが回せるビジネスを表現する時に活用できると思います。
複数の相互関係

複数の関係軸があり、それぞれがお互いに相互関係を築いている図解。マッチングサービスなどでよく使われています。
一つを表すのに複数事項が必要

一つを表すために、複数の説明情報がある場合に使える図解。
指標に対するポジションの違いを説明

複数の指標に対して、それぞれ当てはまる情報が分かりやすい図解。
代表的な図解:SWOT分析。
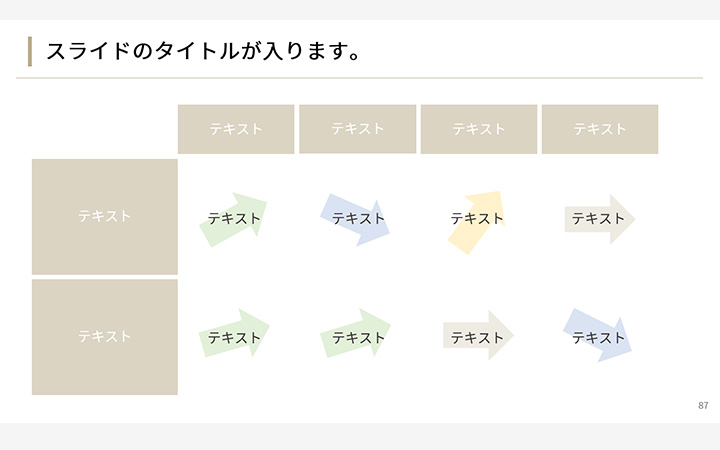
各情報に対しての成長度を表現

各情報に対して、成果として上がっているのか、下がっているのかを、文章とイメージの両方で分かりやすく伝えられます。
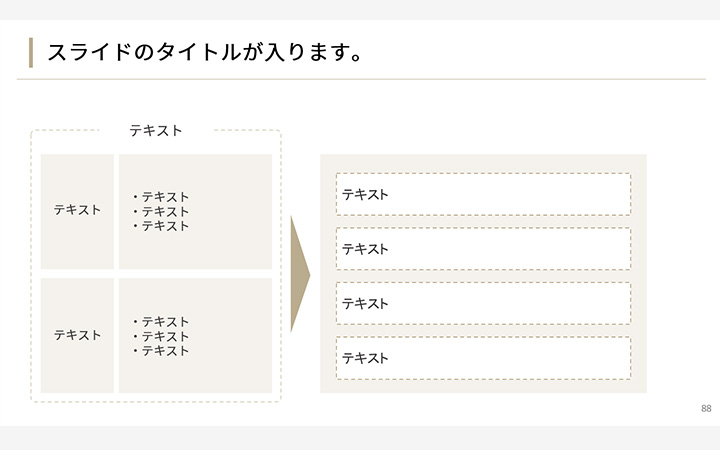
複数事項が集まり説明が成り立つ

複数情報が合わさった結果、説明が成り立つ図解。
ラベル付きの4分割

一つの指標に対して、4分割にする図解。
代表的な図解:4C分析。
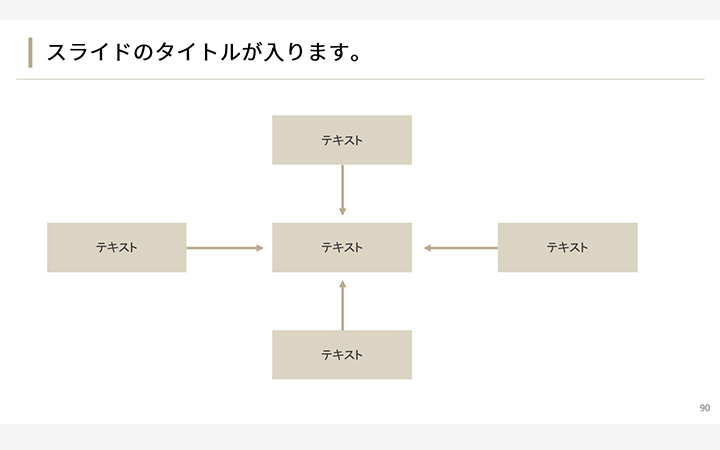
中心に対して4方向から関係性を示す

中心に対して、4つの方向から力が加わる関係図。
代表的な図解:ファイブフォース分析。
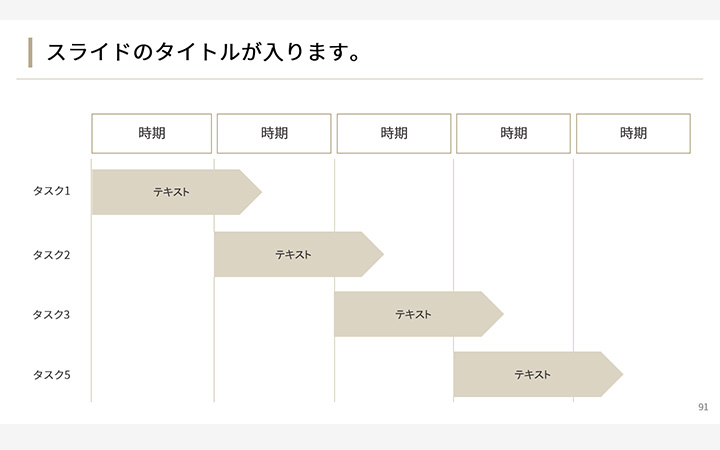
スケジュール(ガントチャート)

タスク内容(または対応者)と時間軸を一緒に表示して、何(誰)がいつ始まり、終わるのかスケジューリングする図解。スケジュールを可視化する上で、非常に便利なスライドになります。
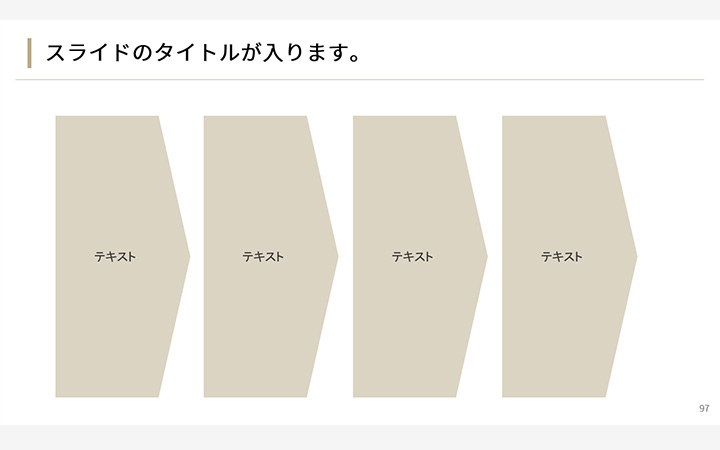
ステップ(単純)

左から右へ順序を示す図解。
ステップ(指標が少ない)

数字と矢印によって、進む方向をさらに分かりやすくした図解。
ステップ(各指標に対する情報が多い)

各タイミングに対して、補足する情報が多い場合の図解。
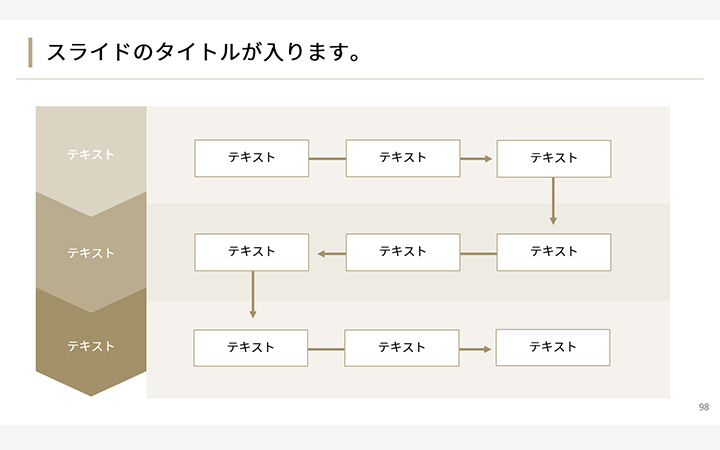
ステップ(縦軸・横軸)

時間軸と各時間軸の2つの流れを示す図解。単純な一つの方向だけではなく、流れの中で細かい流れを示す、複雑な情報なら、このような図解が合いそうです。
ステップ(階段)

一定方向に進みながら、それぞれのステージが一段ずつ上がっていくような図解です。たとえば、進むたびに温度感が高まり、最終的に行動を引き起こすような、ステップによく使われています。
代表的な図解:階段。
ファネル(施策の結果まで)

最初はたくさんだったのに、後からどんどん減っていくことを示した図解。マーケティングでよく使われており、リード獲得から実際に契約頂けるお客様が少なくなるような流れで活用できます。
ファネル(施策後の対応含む)

通常のファネルなら、最終的には減っている状態を示すのですが、その後の対応によって増える様子を表しています。たとえば、マーケティングで獲得したお客さまは少ないですが、そこから継続的にお付き合いをしてくださる方が増えていくと、先細りではない状態を作れる。
ポジショニングマップ

2つの軸から考えて、一番合うところに配置していくと、自然と何がどの位置にいるのか全体像が分かる図解です。頻繁に使うスライドなので、テンプレートとして用意頂くのがお勧めです。
代表的な図解:2軸マトリクス。
組織図

組織図または体制図を表現した図解です。部署名・氏名・顔写真などがあると、分かりやすい図が作れます。
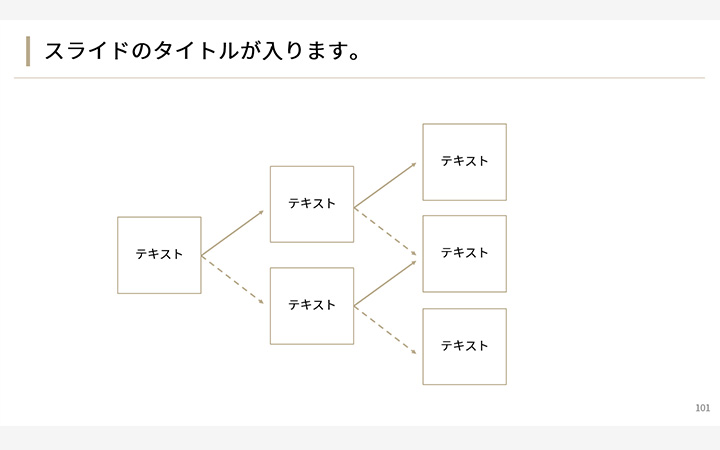
条件分岐(Yes/No)

Yes/Noの選択肢によって、進む方向が分岐していく図解です。選択次第で進む方向が増えていくため、ある程度絞って書き出さないと、分岐が多すぎてスライド内に書ききれなくなります。
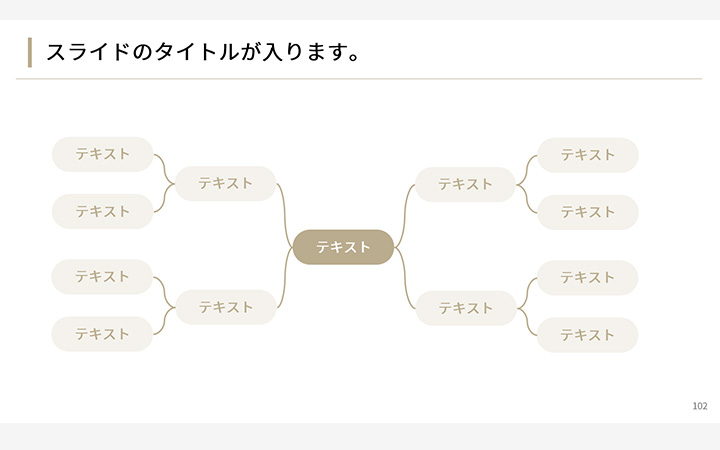
マインドマップ(思考の可視化)

マインドマップとは、個人の思考を可視化したマッピング。中心にテーマが配置されて、そこから放射状にどんどん広がっていきます。
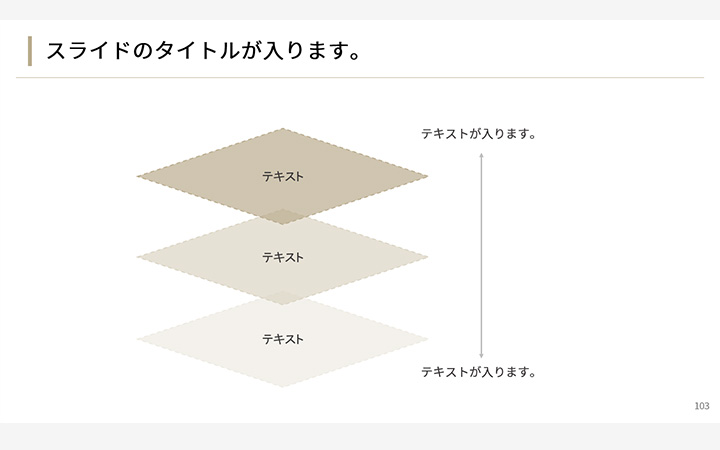
階層

お客様のステージや、思考の階層などを示すのに使える図解。
方程式

「×」「+」「-」「=」などを使って方程式を示します。「×」だけを使って掛け合わせでポジティブな情報を伝えるのがお勧めです。
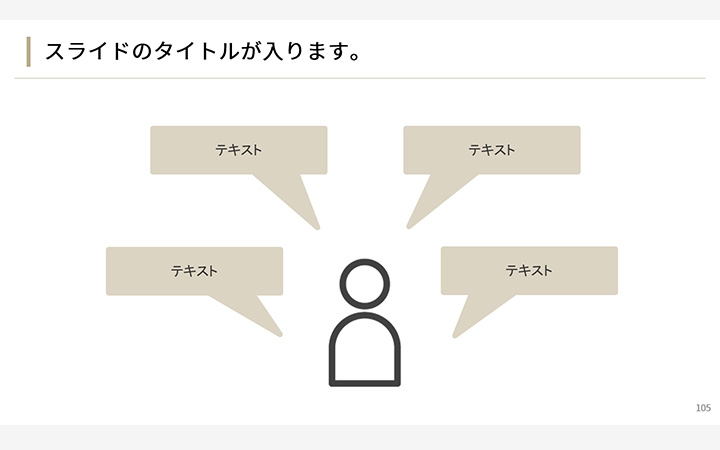
個人の意見

個人の悩み、心の声などを表現するスライドです。どんなシーンの資料でも取り入れられるため、テンプレートとして作っておくのもお勧めです。
会話

一人ではなく、複数人が集まって様々な意見を発信している。また、テーマに対しての会話を擬似的に再現することで、現場の声などを表現できます。
ソーシャルマップ

人と人との繫がり、関係性、広がりなどを示す図解。
右肩成長(将来的な展望など)

細かい数値が出せない場合でも、将来的な成長イメージを表現するのに使えるデザインパターン。
地域マップ

地図を使って、ターゲット・支店・属性などを示す情報。
最後に。
基本的ですが、シンプルな色々なシーンで使える資料のデザインテンプレートを100種類以上出してみましたが、使えそうなものはありましたか?
すでにテンプレートを持っていたり、会社で用意されているフォーマットもあるかと思いますが、お客様や用途に応じて変えていけるといいですよね。
資料デザインは、ついつい見た目を意識してしまうのですが、実際に求められているのは「デザイン」ではなく「情報品質」の方。
クリエイティブの提案以外で「デザインで御社に決めた!」とは聞いたことがないので、見た目を整える時間を削減して、本当に必要な情報出しに力を注いでいくのがお勧めです。













