いつも見て頂きありがとうございます!「エンプレス」の編集部:sugiyamaです。ホームページのデザイン参考がいっぱい載っているサイトをご紹介しています。
「ホームページのデザインがなかなか決まらないな…。」
公式サイトやLPなどホームページの見た目やアニメーションをどうすればいいのか、悩む場合も多いですよね。
自分のサイトであれば拘りたい、またはお客様から依頼をされたデザインなら期待を上回る成果を出してあげたいと思うと、どうにも手が止まってしまいます。
イメージを固めるためにも、想像が膨らんで「こんなの待ってた!」と言ってもらえるデザインを生み出せる参考例(ギャラリーサイトや企業サイトなど)をまとめました。
この情報が、あなたのデザイン活動のお役に立てられれば嬉しいです。
- 目次
- ホームページのデザイン参考例:ギャラリーサイト集
- Pinterest(ピンタレスト)
- Awwwards
- Japan Web Design Gallery
- Flat Trendz
- MUUUUU.ORG
- Siiimple
- 1GUU
- Responsive Web Design JP
- Web Design Clip
- URAGAWA
- webデザインの参考にしたい企業サイト
- 参考にしたいwebサイトで覚えておきたい用語
- 最後に。
ホームページのデザイン参考例:ギャラリーサイト集
ホームページを作るためデザインの参考例がたくさん掲載されているギャラリーサイトの中でも、ジャンル別で私自身がオススメしたいサイトが10選。
厳選の指標としては下記を元に選んでいます。
サイト自体のデザイン:UIやUX
掲載数 :Googleのsiteコマンドでインデックス数を計測
ドメイン取得日の調査:ラッコツールズ
ドメイン・被リンク :Ahrefsの被リンクチェッカー無料版
その他 :サイト自体の信頼性なども含む
数あるギャラリーサイトの中でも、特に参考として活用できるサイトだけ選んでみたので、見て頂けると嬉しいです。
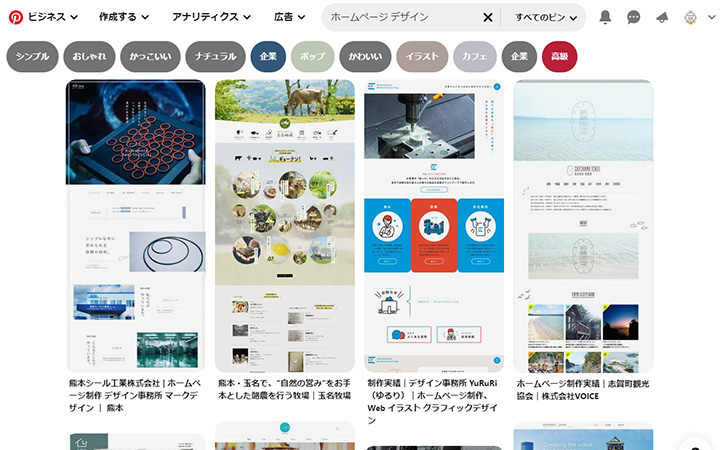
【世界最大量】日々大量の参考デザインがアップロードされるPinterest(ピンタレスト)
Pinterest(ピンタレスト)とは、Pinterest, Inc.が運営している、インターネット上で写真・動画を簡単に共有できるサービスのこと。
 | |
| サイト名 | Pinterest(ピンタレスト) |
|---|---|
| デザイン掲載数 | 数えきれないほど(日々世界からデザインの投稿があるため) |
| ジャンル | オシャレ、シンプル、ラグジュアリー、ポップ、クールなど、ほぼ全てのジャンルが網羅されておりトレンドデザインも集まっている |
| ドメイン取得日 | - |
| ドメイン評価 | - |
| 被リンク | - |
世界で4億人以上(2020年7月31日時点)使っているSNSの一種ですが、世界からホームページのデザイン画像が日々アップロードされ、細かい検索キーワードを入力してもある程度ほしいデザインも出てくるため、世界最大のデザイン集とも言えます。
Pinterest最大の特徴は、欲しいデザイン(写真や画像)に加えて、想像力が高められるよう検索キーワードに関連するデザインも表示してくれるため、インスピレーションが湧きに沸きます。
また、無料アカウントを作れば簡単に気に入ったピン(投稿された画像・動画のこと)を保存することができ、デザインに関するアイデアをストックできる。
デザイナー鉄板のギャラリーサイトでもあるので、ライバルとの差を広げたかったり、お客様の期待を大幅に上回りたい時には、Pinterestがぜひオススメです。
おじゃれな参考デザイン集:Pinterestを見る >
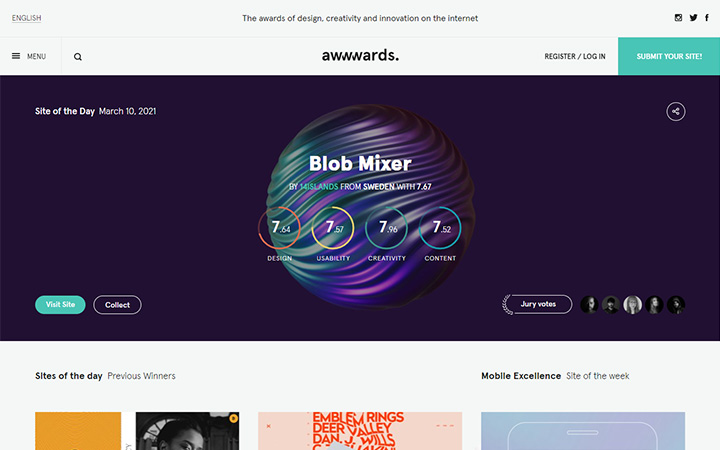
【世界レベル】プロのデザイナーから認められたデザインが掲載されているAwwwards
Awwwardsとは、世界中から集められたwebサイトの評価をする団体のことで、ハイレベルなホームページばかり掲載されています。
 | |
| サイト名 | Awwwards |
|---|---|
| デザイン掲載数 | 約122,000件以上 |
| ジャンル | 世界・海外・トレンド・グラフィカル・アニメーション・インパクトなどデザイン性の高さだけでなく掲載されているコンテンツの質も高い |
| ドメイン取得日 | 2010-09-28 |
| ドメイン評価 | 88点 |
| 被リンク | 2,311,145件 |
優秀者として取り上げられたデザインだけでなく、コンテストにノミネートされたデザインも掲載されているので、webデザイナーにとって参考デザインの宝庫にもなっている。
世界からwebデザインが集まっているため、掲載数も他のサイトと比較にならないほど集まっています。
常にトレンドや新しい発想のデザインが集まってくるため、例え毎日見たとしても参考例は尽きません。
世界レベルの参考デザイン集:Awwwardsを見る >
【和製】日本らしさが丁寧に落とし込まれたデザインギャラリーのJapan Web Design Gallery
Japan Web Design Galleryとは、日本人が好む形・配色・動きなどに配慮された、日本のwebデザインギャラリーです。
 | |
| サイト名 | Japan Web Design Gallery |
|---|---|
| デザイン掲載数 | 1,600件以上 |
| ジャンル | 日本人向け・丁寧・和 |
| ドメイン取得日 | 2011-07-26 |
| ドメイン評価 | 11 |
| 被リンク | 311 |
正直カッコよさやグラフィカルな部分は海外デザインを見てしまうと見劣りするかもしれませんが、丁寧で細かい作りが多いデザインが掲載されており、テイスト・業界・パーツなど細かく分類もされています。
参考デザインを見る際、どうしても見た目のクリエイティブばかり気になってしまいますが、実際にwebサイトを見て使ってくれるユーザーさんのことが考えられていないと、いくらデザイン性が高くても成果がでないwebサイトにもなってしまう。
日本のwebデザインを改めて見て頂き、使ってくれる人のことを考えたデザイン視点を持つために、Japan Web Design Galleryを活用頂くのがオススメです。
日本人に合った参考デザイン集:Japan Web Design Galleryを見る >
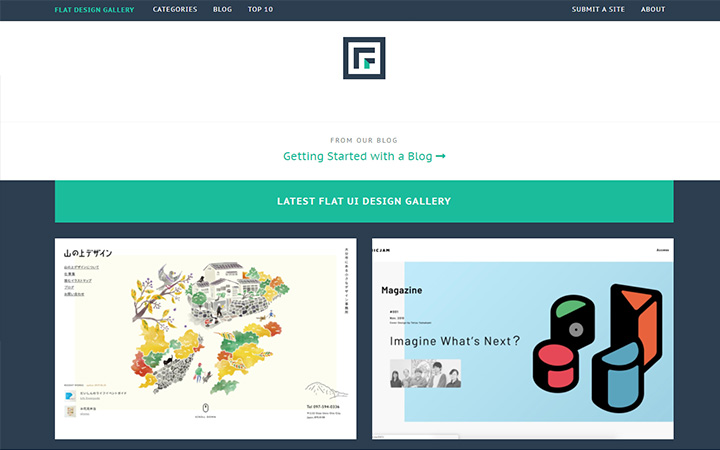
【フラットデザイン】流行りの面を活かしたデザインがたくさん学べるFlat Trendz
Flat Trendzとは、ドロップシャドウやリアルで光沢感・立体的があるデザインではなく、フラットデザインと呼ばれる見た目の凹凸は少ないが余白や重なりによって、シンプルだけど魅力的に作られたデザインを集めているサイトです。
 | |
| サイト名 | Flat Trendz |
|---|---|
| デザイン掲載数 | 730以上 |
| ジャンル | フラットデザイン・シンプル・グリッド |
| ドメイン取得日 | 2013-07-01 |
| ドメイン評価 | 31 |
| 被リンク | 10,363件 |
参考デザインの掲載数としては1,000にも満たないですが、被リンクと呼ばれる他者のwebサイトで紹介されている数が非常に多い。
現在のwebデザインのトレンドとしても、一昔前のような立体感あるリアルさを感じるデザインではなく、フラットデザインのようなシンプルな作りの中にクリエティブが詰まったデザインへの意識が、デザイナー・お客様から注がれているため、時代の流れが被リンクとなって現れていいるかもしれません。
フラットデザインは情報量を削り、もっとも価値ある情報のみでデザイン設計されるため、難しい分類のデザインです。
そのため、多くのフラットデザインを学べるFlat Trendzは、覚えておいて損はないと思います。
フラットデザインの参考集:Flat Trendzを見る >
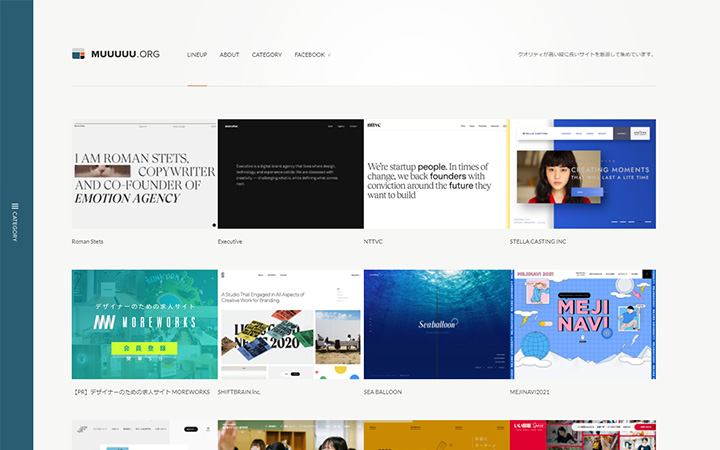
【縦長デザイン】誰もがマネしやすいwebデザインが集まっているMUUUUU.ORG
MUUUUU.ORG(ムーオルグ)とは、webデザインの現場で「あったら嬉しい」を叶えてくれる、縦長で参考にしやすいデザインのみ厳選して掲載しているwebデザインギャラリーです。
 | |
| サイト名 | MUUUUU.ORG |
|---|---|
| デザイン掲載数 | 約4,030以上 |
| ジャンル | 縦長・情報設計・オーソドックス・参考にしやすい |
| ドメイン取得日 | 2011-05-07 |
| ドメイン評価 | 61 |
| 被リンク | 15,271 |
掲載希望等は受け付けておらず、全てが運営者さんのセンスで選ばれ掲載されているwebデザイン集ですが、いつもハイクオリティなものばかりアップしてくれるので、私もデザイナー時代は常にお世話になっていました。
4列(PCの場合)で並べて、常にデザインへ集中してみれるUI・UXになっています。
すぐれたデザインと、webサイト自体のデザイン性も高く、非常に活用できる参考のギャラリーサイトなので、ぜひオススメです。
縦長の参考デザイン集:MUUUUU.ORGを見る >
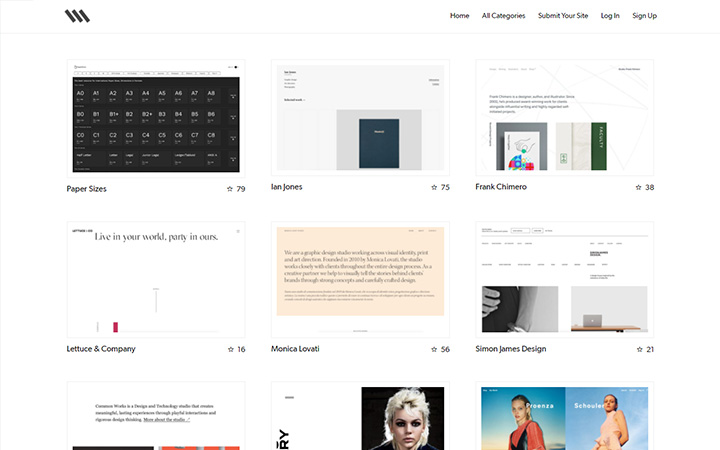
【シンプル】引き算思考で設計された美しいwebサイトのみが掲載されているSiiimple
Siiimpleとは、ミニマリズム(ミニマルデザイン)と呼ばれる不要な要素を極力排除して作られたwebデザインの参考例が多数掲載されているギャラリーサイトのこと。
 | |
| サイト名 | Siiimple |
|---|---|
| デザイン掲載数 | 700以上 |
| ジャンル | ミニマリズム・シンプル・引き算・簡素 |
| ドメイン取得日 | 2009-03-27 |
| ドメイン評価 | 52 |
| 被リンク | 9541 |
無駄な要素を削り、本当に必要な情報だけを残してデザインする際、「シンプル」といった言葉で表されることが多いのですが、シンプルなwebデザインほど難易度は高い。
いかにしてコアな情報だけを残し、尚且つ魅力を作れるかは、設計段階から綿密に考える必要もあります。
この難しいwebデザインのみを厳選して掲載しているギャラリーサイトなので、デザインの選定側の見極める目が非常に優れていると言えます。
シンプルな参考デザイン集:Siiimpleを見る >
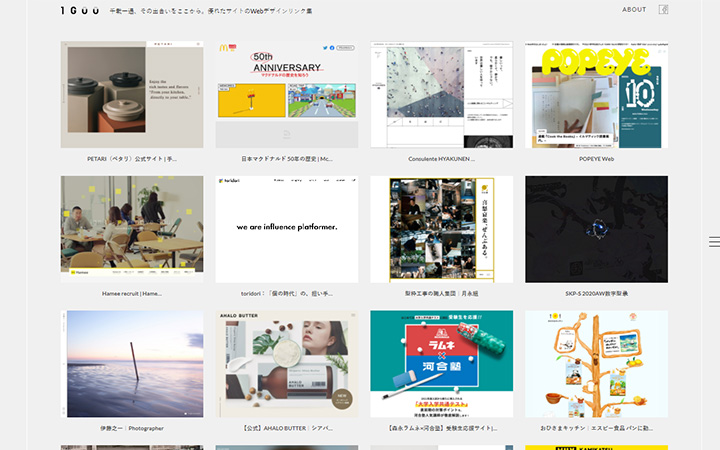
【インスピレーション型】デザイン脳を刺激してくれる参考デザインのまとめサイト1GUU
1GUUとは、国内外の素敵なwebサイトをまとめてくれて、サムネイルにアニメーションを設置した次世代型のギャラリーサイト。
 | |
| サイト名 | 1GUU(イチグウ) |
|---|---|
| デザイン掲載数 | 4,070件以上 |
| ジャンル | インタラクティブ・アニメーション・シンプル |
| ドメイン取得日 | 2017-04-04 |
| ドメイン評価 | 21 |
| 被リンク | 306 |
掲載されているwebデザインは、他と同じく国内外の素敵なデザインに絞られていますが、デザインを見る一番のポイントであるサムネイルに、webサイトのアニメーションをそのまま表現して表示しています。
テクノロジーの発展で、静止画だけでは本来のデザインとは言えないようなサイトが増えてきた関係で、サムネイルのアニメーション化をされたようです。
比較的新しいギャラリーサイトですが、すでに4,000件以上(インデックス数から算出)掲載されており、とても勢いがあって今後もデザイナーの想像力を高めてくれる間違いないまとめサイトです。
サムネイルに特徴ある参考デザイン集:1GUU(イチグウ)を見る >
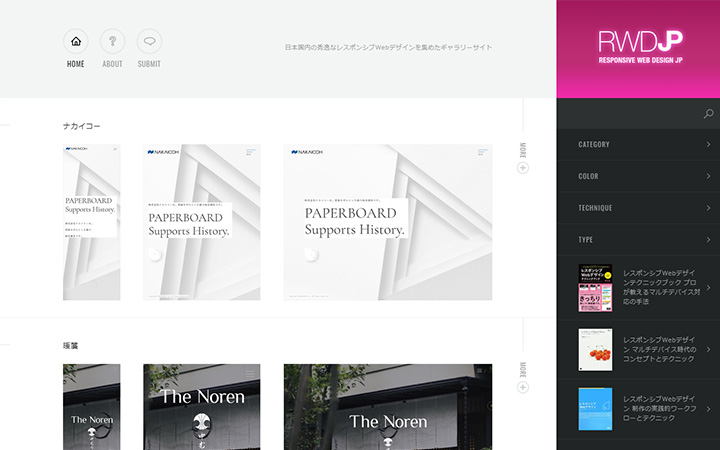
【レスポンシブ】どのデバイスでも対応できるフレキシブルな国内デザインをまとめたResponsive Web Design JP
Responsive Web Design JPとは、レスポンシブwebデザインと呼ばれる、ユーザーが閲覧するデバイスのサイズによってデザインが可変する国内のwebサイトをまとめたギャラリーサイトです。
 | |
| サイト名 | Responsive Web Design JP |
|---|---|
| デザイン掲載数 | 2,670以上 |
| ジャンル | 日本国内・レスポンシブwebデザイン |
| ドメイン取得日 | 2012-04-30 |
| ドメイン評価 | 47 |
| 被リンク | 20953 |
運営者さんが「Media Queries」のような海外のレスポンシブwebデザインまとめしかないことに気付いてくださり、国内のレスポンシブwebデザインに特化したまとめサイトとして作ってくれたのがキッカケ。
業界・デザイン・色以外にもスクリプトでカテゴリ分けがされており、様々な角度からwebデザインを探すことができます。
そして、サイト自体もレスポンシブwebデザインとなっており、学びが多い参考サイトだと思います。
レスポンシブwebデザインの参考例:Responsive Web Design JPを見る >
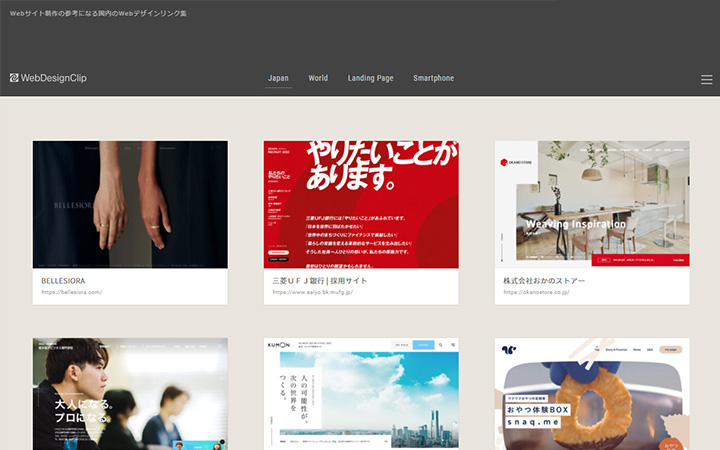
【老舗】長年デザイナーの拠り所となってくれているデザインまとめサイトWeb Design Clip
Web Design Clipとは、国内外からwebサイトのデザイン・開発に携わる人へ、アイデアやインスピレーションを届けるために運営されている参考デザインのまとめサイトになります。
 | |
| サイト名 | Web Design Clip |
|---|---|
| デザイン掲載数 | 2,935以上 |
| ジャンル | 国内・海外・スマートフォン・レスポンシブwebデザイン |
| ドメイン取得日 | 2007-11-19 |
| ドメイン評価 | 53 |
| 被リンク | 48746 |
大きく4つの分類に分けられており、日本国内・海外・スマートフォンサイト・レスポンシブそれぞれのwebデザイン・ランディングページが日々更新されている。
ドメイン情報を確認すると、2007年11月から取得されており、もう13年以上運営されていることになります。
おしゃれからシンプルなものまで様々なジャンルで揃えられていますが、サイト自体のUIも見る側を意識されており、心地よく参考サイトを見ることができる、オススメのまとめサイトです。
国内外の参考デザイン:Web Design Clipを見る >
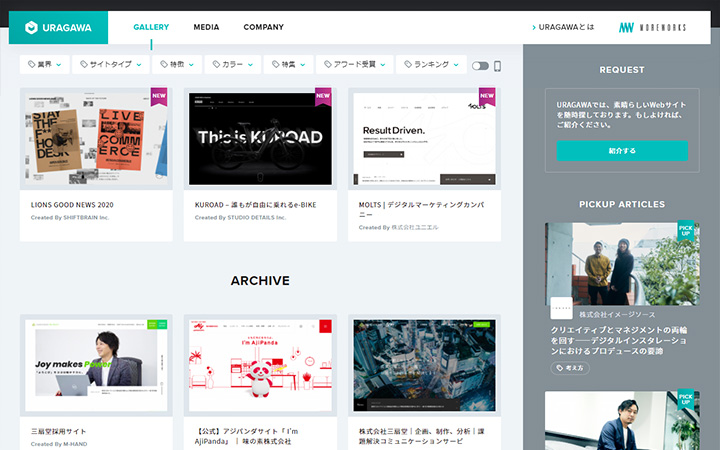
【作り手が分かる】デザインと一緒に制作者が分かる新しい形のギャラリーサイトURAGAWA
URAGAWAとは、参考デザインのギャラリー・ブログ・制作会社紹介の3つの情報がまとまっているポータルサイトです。
 | |
| サイト名 | URAGAWA |
|---|---|
| デザイン掲載数 | 1,420以上 |
| ジャンル | webデザイン・webデザイン制作会社 |
| ドメイン取得日 | 2018-11-02 |
| ドメイン評価 | 14 |
| 被リンク | 6094 |
運営会社は東京都港区新橋に拠点を構える株式会社ハイブさんで、今までのような参考サイトだけを掲載するのではなく、自社の顧客と共に発展する道を選んでこの形になっている面白いギャラリーサイト。
また、参考webデザインと一緒に、制作会社の紹介もつけているため、webデザインを見ながら制作会社を見つけることも可能です。
webデザインを探しているのはデザイナーや開発者だけでなく、webデザインの制作を依頼したい企業の担当者さまもいらっしゃると思うので、新たなギャラリーサイトとして今後も期待が持てますよね!
制作会社が分かるの参考webデザイン:URAGAWAを見る >
webデザインの参考にしたい企業サイト
もう少し細かいジャンル別で参考にしたいデザインを見ていきたいと思います。
トレンドとしては、アニメーションやインパクトある、視覚効果を高めたデザインが年々増えています。
それも一度作ったデザインをずっとそのまま使うことは少なく、
- デザインは変えやすいし飽きやすい
- 自社の方向性とwebサイトの印象が合わなくなってきた
- 時代の流れ(ライバルはもっといいデザインにしているなど)
- キャンペーン用なら旬が過ぎればクローズさせる
などなど、デザインの消費サイクルが早くなっているのと、デザインの提供側の提案や、デザイン提案を受ける企業側の見た目に対しての期待値が上がり続けている影響で、さらにデザイン業界は熾烈を極めている。
見た目は個人の主観・好みが反映されやすく、誰でもモノ申しやすいので、デザインの意思決定をコントロールできないと、現場は大変ですよね。
下記の参考サイトには私の主観で出された説明があるため、あくまでの一つの考え方として見て頂ければ幸いです。
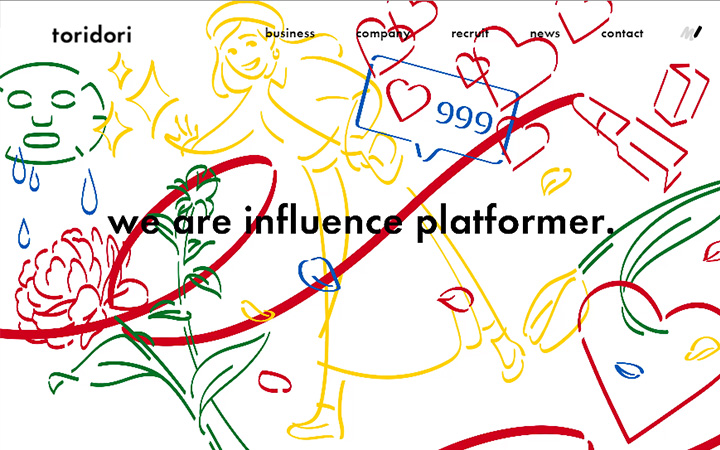
toridori
インフルエンサーの思考を読み取り、技術とイラストレーションを掛け合わせて、大胆に表現されたwebデザインです。
 | |
| サイト名 | toridori |
|---|---|
| ジャンル | インパクト・イラストアニメーション・タイポグラフィ |
| カラー | 赤・青・黄・緑 |
| レイアウト | 1カラム |
| 使用スクリプト(whatruns調べ) | jQuery 1.8.2、bxSlider、Amazon Cloudfront |
| 想定ターゲット | インフルエンサーとインフルエンサーの活用に積極的な企業 |
| このテイストに向いているサイト | キャンペーンサイト、SNSに関連した企業など |
イラストが徐々に描かれて形になっていく表現になっていますが、キャッチコピーの「we are influence platformer」と一緒に打ち出すことで、新しさをワクワクしながら作り出す企業を打ち出しています。
色をカラフルにし、イラストと融合させることで、親しみも期待感を演出。
ターゲットを明確にしているからこそ、エッジの効いたwebデザインができているため、戦略・構成段階で綿密な裏付けをもって作っている参考にしたいサイトです。
イラストレーションの参考webデザイン:toridoriを見る >
KDDI
老若男女幅広い世代でも使いやすいユーザー体験を向上させたwebデザインとなっているだけでなく、言葉の使い方にも配慮されたサイト。
 | |
| サイト名 | KDDI |
|---|---|
| ジャンル | ユーザビリティ |
| カラー | 青・白 |
| レイアウト | 1カラム |
| 使用スクリプト(whatruns調べ) | Prototype、jQuery 1.7 |
| 想定ターゲット | 老若男女、年代も幅広い |
| このテイストに向いているサイト | 企業の公式サイト、グローバルを意識したサイト |
トライベック・ブランド戦略研究所が行っているWebユーザビリティランキングで1位も獲得しており、企業サイトとしてお手本にしたいwebデザインです。※ 参考:2021年1月27日公開 調査時期:2020年9月下旬から12月上旬
幅広いターゲットでデザインを作ると、どこに注力すればいいか方向性を見失いやすいのでwebデザインをグラフィックの意味で捉えてしまい破綻しやすいですが、しっかりと情報設計・統制ができているためか、一貫してデザインルールが守られています。
見た目のデザインもそうですが、実際に使った時に欲しい情報へすぐにたどり着けるか・見つけやすいか、ユーザーさんの一連の行動に対して意識が向けられている素晴らしいwebサイトだと思います。
オーソドックスなwebデザインの参考:KDDIを見る >
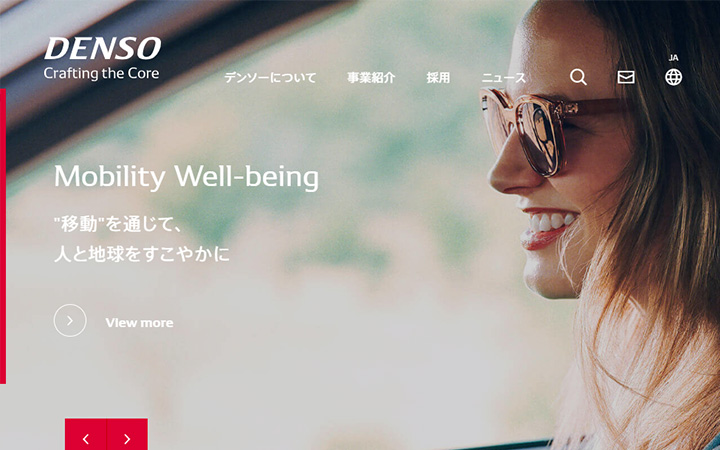
デンソー
ヒーローヘッダーと写真、そして余白を大胆に使うことで、シンプルな構成でも企業としての信頼感を感じさせる素敵なwebデザイン。
 | |
| サイト名 | デンソー |
|---|---|
| ジャンル | ヒーローヘッダー・余白・多言語対応 |
| カラー | 赤 |
| レイアウト | 1カラム |
| 使用スクリプト(whatruns調べ) | jQuery 3.2.1、Underscore JS、Jquery Easing、Async |
| 想定ターゲット | 車との共生を考えライフスタイルの向上を図りたい人 |
| このテイストに向いているサイト | グローバル展開のサイト、採用サイト |
多言語展開しているため、それぞれの国の言語にも合うよう、言葉はもっとも必要なものだけに絞って短く。
言葉としての情報を少なくするかわりに、画像(写真)で多くを語るwebデザインとなっています。
全ての視覚効果にゆったりとした動きを演出するイージングが付けられており、ライフスタイルの中に車を取り入れてもらうターゲットに配慮したデザインです。
ヒーローヘッダーの参考webデザイン:デンソーを見る >
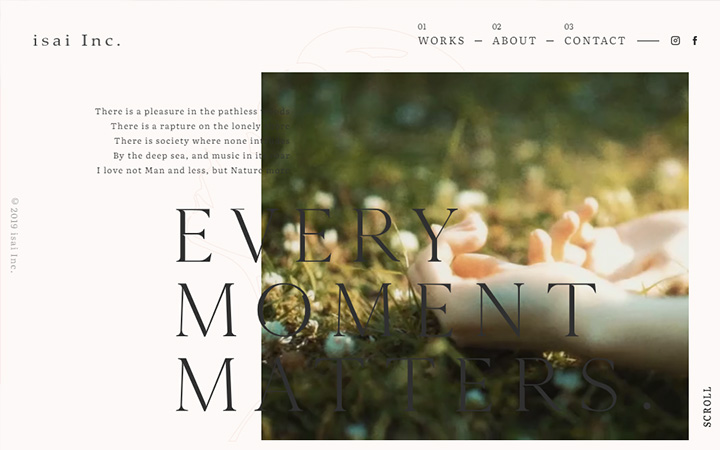
isai Inc.
ヘッダー背景に動画を敷いて、その上から文字(フォント)でタイポグラフィを被せてオシャレさを演出しています。
 | |
| サイト名 | isai Inc. |
|---|---|
| ジャンル | タイポグラフィ・動画・画面の切り替わり無しで別ページへ移動 |
| カラー | 白・黒 |
| レイアウト | 1カラム |
| 使用スクリプト(whatruns調べ) | jQuery 3.3.1 |
| 想定ターゲット | 映像に対してのクリエイティブを求めている人 |
| このテイストに向いているサイト | 動画系企業のサイト、キャンペーンサイト、ランディングページ |
情報の要素としてはシンプルで言葉も少ないですが、その代わりに映像やスクロールするごとに変化を起こす背景ギミックなど、技術とクリエイティブが詰まっています。
想定しているターゲットにドハマりするようなwebデザインとなっており、非常にレベルが高いデザイナーさんが作られているんだと思います。
サイトの全体を通して会社のスタンスやブランドを体現できている、クリエイティブ特化なwebデザイン。
クリエイティブ特化の参考webデザイン:isai Inc.を見る >
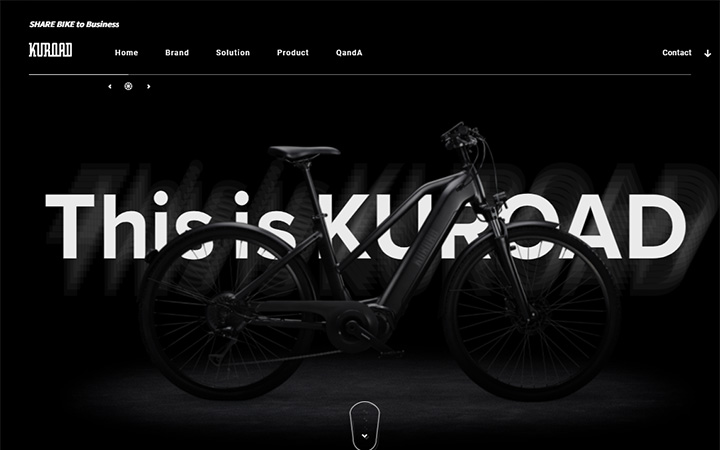
KUROAD(クロード)
期待値の上げ幅がすごく、見込み顧客の気持ちを動かし目的達成を最短で到達させるための、戦略的なwebデザイン。
 | |
| サイト名 | KUROAD(クロード) |
|---|---|
| ジャンル | グラフィック・タイポグラフィ・カッコいい |
| カラー | 黒・白 |
| レイアウト | 1カラム |
| 使用スクリプト(whatruns調べ) | - |
| 想定ターゲット | 自己実現を目指す人 |
| このテイストに向いているサイト | キャンペーンサイト、新製品・サービスのお披露目サイト |
言葉ではなく、その存在で語る。
新商品だからこそ、ビジュアル的にもインパクトを重視したデザインになっており、サイト全体を通したグラフィカルな部分がさらにブランドとして印象にも残りやすくなっています。
大きな文字も、そのまま表示するだけではなく視覚的な効果が付けられており、細部までもたのしませてくれるカッコいいwebデザイン。
インパクトあるデザインの参考例:KUROADを見る >
有限会社 東根東北電化
安心感の中に親しみもある、企業の姿勢やブランドを、デザインとして体現している素敵なwebサイト。
 | |
| サイト名 | 有限会社 東根東北電化 |
|---|---|
| ジャンル | シンプル・ヒーローヘッダー・ブランディング |
| カラー | 緑 |
| レイアウト | 1カラム |
| 使用スクリプト(whatruns調べ) | - |
| 想定ターゲット | 地元の人 |
| このテイストに向いているサイト | 企業サイト、ブランディングサイト |
多くは語らず一つ一つの言葉を厳選しており、自分達が何者であり、見てくれる人に対して何ができるのかを端的に伝えられている。
写真もwebサイト用にディレクションされて撮っていると思われ、一つ一つのデザインに企業の想いが込められている企業サイトです。
ロゴから受ける印象も、ヘッダーのスライダー画像のローダーなどに盛り込まれており、全体を通してブランドが考えられたwebデザインとなっています。
ブランドを体現してるwebデザインの参考例:有限会社 東根東北電化を見る >
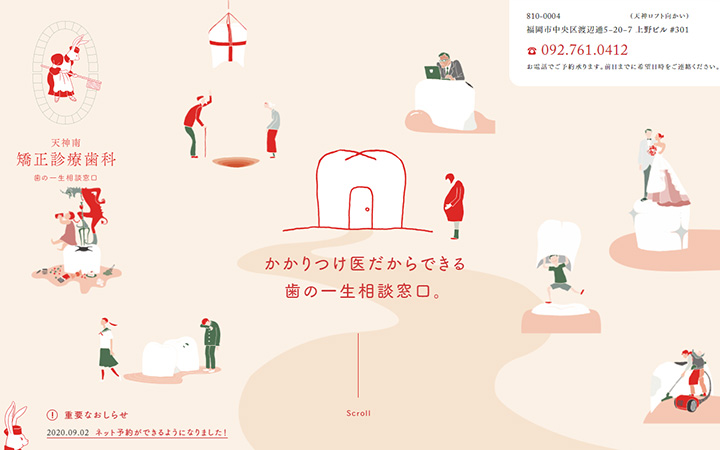
天神南矯正診療歯科
年々レベルが高まっている歯科医院のwebサイト、治療に対して怖いイメージを持たせず、それぞれの歯の悩みで自分事に感じられるイラストを使い、上手に訴求されているデザインです。
 | |
| サイト名 | 天神南矯正診療歯科 |
|---|---|
| ジャンル | イラストレーション・ブランディング・可愛い |
| カラー | 赤 |
| レイアウト | マルチカラム(ヘッダー + 2カラム) |
| 使用スクリプト(whatruns調べ) | Moment JS、jQuery 2.2.4、embed JS、FullCalendar |
| 想定ターゲット | 地元の人、老若男女 |
| このテイストに向いているサイト | 製品紹介サイト・キャンペーンサイト |
自分達がどのようなメリットを提供できるのか、webデザインを通して分かりやすく訴求されており、ロゴから受けるブランドを崩さない特徴的なイラストと、キャッチコピーとの親和性も高い。
イラストは可愛さはあるけどポップすぎない絶妙なタッチで、非常にこだわって作られたwebデザイン。
他医院との差別化として、歯以外のことも相談できるメリットをうまく活用されており、自社の見せ方が秀逸なデザインとなっています。
イラストレーションの参考webデザイン:天神南矯正診療歯科を見る >
株式会社ナカイコー
パララックスと呼ばれるスクロールするごとに視覚効果変えるデザインを取り入れながら、印象に残るグラフィックと合わせて、自社のブランドイメージを高めているWebサイトです。
 | |
| サイト名 | 株式会社ナカイコー |
|---|---|
| ジャンル | 企業サイト、製品紹介 |
| カラー | 白 |
| レイアウト | パララックス |
| 使用スクリプト(whatruns調べ) | - |
| 想定ターゲット | ステークホルダー |
| このテイストに向いているサイト | 企業サイト、キャンペーンサイト、ランディングページ |
自社の事業領域である「紙」を活用していますが、一歩間違えば何も変哲もない見せ方になるところ、そもそもの「紙」のイメージを一新。
工夫して印象や期待を感じさせるグラフィカルなデザインに仕上げています。
この思い切った判断と、デザインを作られたデザイナーの方の発想力や大胆さが素晴らしいですよね。
パララックスの参考webデザイン:株式会社ナカイコーを見る >
BUMP OF CHICKEN official website
大胆に画面を二つに分割し、異なる2つの情報で印象的なアーティストらしいwebデザイン。
 | |
| サイト名 | BUMP OF CHICKEN official website |
|---|---|
| ジャンル | アーティスト・シンプル・画面2分割 |
| カラー | 白 |
| レイアウト | スプリットスクリーン |
| 使用スクリプト(whatruns調べ) | - |
| 想定ターゲット | ファン |
| このテイストに向いているサイト | 企業サイト、キャンペーンサイト、ランディングページ、アーティストサイト |
webサイトとしてはシンプルにまとめられていますが、分割した左右の画面で異なる内容が表示されているため、クリエイティブの表現者としてもふさわしいデザインになっています。
縦で二分割していますが、それぞれをブロックだと考えると、画面によってデザインを変えるレスポンシブwebデザインにしやすい。
デザイン性も開発性も両方考えられているwebサイトです。
画面分割の参考webデザイン:BUMP OF CHICKEN official websiteを見る >
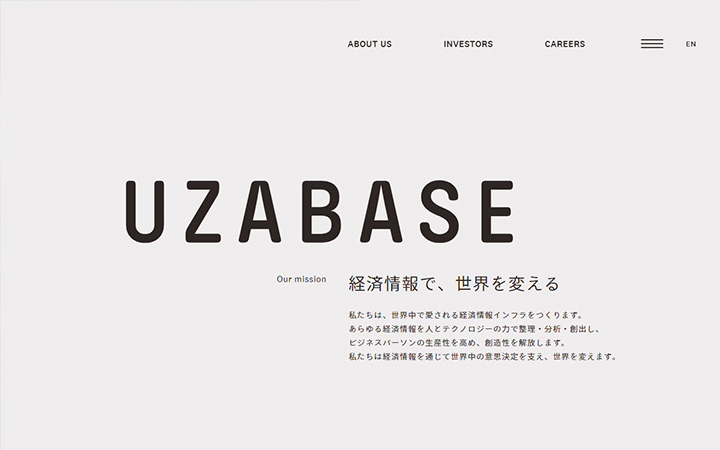
ユーザベース
情報を絞り込んでシンプルにまとめていますが、その代わりに会社の「らしさ」をそのままデザインへ反映させた、非常にレベルの高いwebサイト。
 | |
| サイト名 | ユーザベース |
|---|---|
| ジャンル | シンプル・ブランド |
| カラー | グレー |
| レイアウト | 1カラム |
| 使用スクリプト(whatruns調べ) | CloudFlare、jQuery 1.11.1、embed JS |
| 想定ターゲット | 関わるステークホルダー全て |
| このテイストに向いているサイト | 企業サイト、キャンペーンサイト、ランディングページ |
一貫したデザインルールのもと、全てのデザインで会社のブランドが可視化されています。
ユーザーベースさんのwebサイトを見て、例えば決算資料を見ても、会社に対しての印象はズレない、むしろ相乗効果が生まれて、さらにファンを作るデザインに。
webサイトを起点に、関わる全ての印象をコントロールし向上させる仕掛けの元を作り出している、学びが多いデザインです。
デザイン思考の参考webデザイン:ユーザベースを見る >
参考にしたいwebサイトで覚えておきたい用語
レイアウト用語
1カラム

1カラムとは大きく情報を横一列で区切ったレイアウトのこと。
デザイン時の制約が少なくなるため、横幅いっぱいに広げたデザインなど、大胆なwebサイトにしやすいが、要素が大きくなりやすく単調さを与えてしまうこともあるため、アニメーションなどを付けることも多いです。
2カラム

2カラムとは縦2列に区切ってレイアウトのこと。
webサイトの基本の形でもあり、横にカテゴリー一覧などのリンクを置いたり、バナーを付けて情報量や他のページへの遷移リンクを多く配置できるデザインになります。
3カラム

3カラムとは縦3列に区切ってレイアウトのこと。
上部にヘッダーが付いていることもありますが、それぞれ区切られた中で情報を入れることで、分類分けしたデザインが作りやすいです。
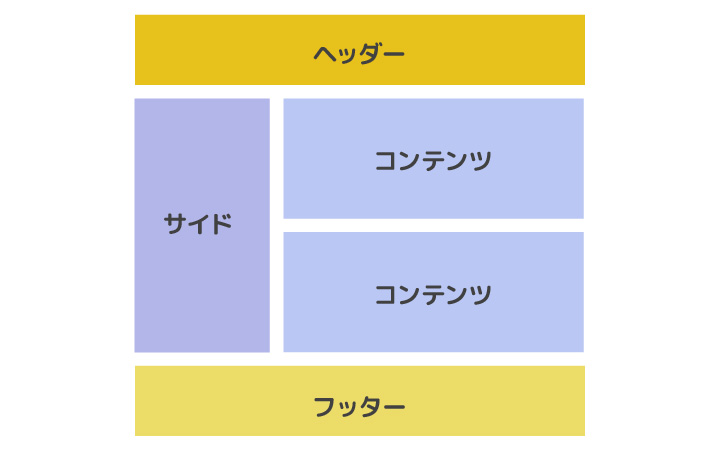
マルチレイアウト

マルチレイアウトとは、複数の縦横の列を組み合わせて、複雑なデザインにすること。
基本の2カラムを発展させた形で、デザインもしやすくユーザーさんも見慣れているため、使い心地や満足度も高まりやすいwebサイトにできます。
グリッドレイアウト

グリッドレイアウトとは、情報を入れるスペースをブロックで細かく区切ったレイアウトのこと。
情報を一覧で入れる商品紹介や、見せたいコンテンツが多い時に活躍してくれるwebデザインを作ることができます。
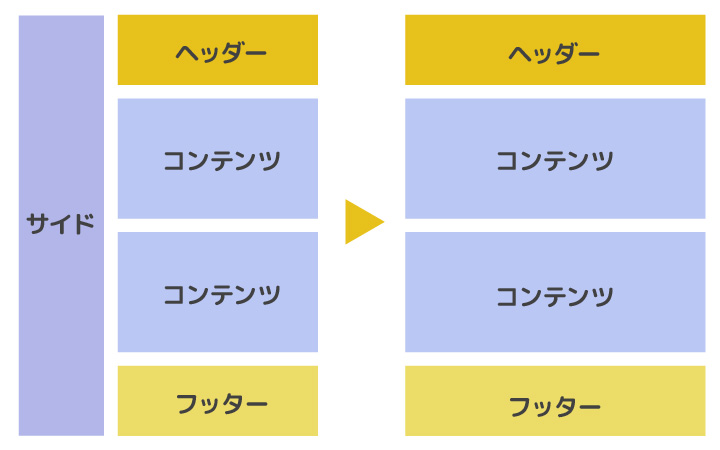
レスポンシブwebデザイン

レスポンシブwebデザインとは、ユーザーさんがwebサイトを見てくれる際に使っているデバイス(パソコン・スマートフォン・タブレット・テレビ・ゲーム機など)に応じて可変し、適切に情報が見れるデザインです。
画面サイズごとにデザインを用意する必要がなくなるので、デザイン時間を減らせますが、その分コーディングが難しくなったり、可変前提でデザインをする必要もあるので難易度は高くなります。
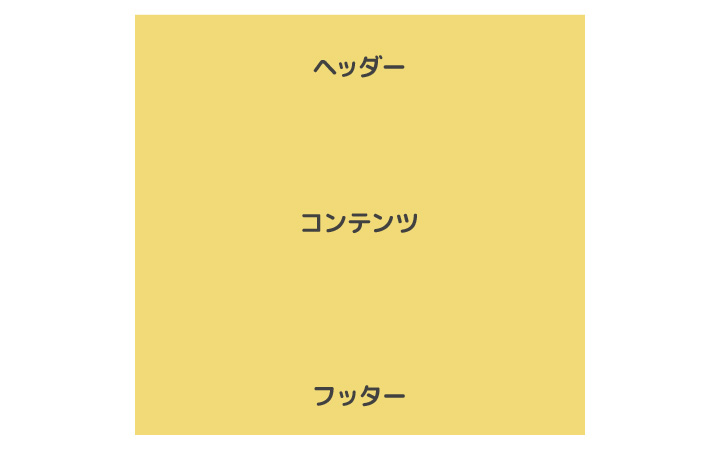
フルスクリーン

フルスクリーンとは、カラムが発生せず、画面いっぱいに広がったレイアウトのこと。
下へのスクロールが発生しない、または徐々にスクロールができなくて次のデザインがまとまって表示されるような、大きな塊で情報を確認するためのデザインになります。
スプリットスクリーン

スプリットスクリーンとは、フルスクリーンを2分割にして左右で異なるデザインにすることです。
通常のwebサイトでは、ブロックごとに細かくデザインをしまうが、スプリットスクリーンでは広い範囲でデザインを見せるため、大胆な印象を作ることができます。
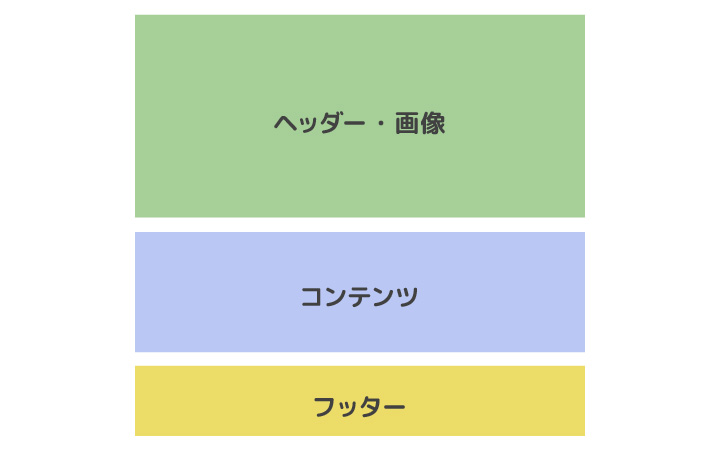
ヒーローヘッダー

ヒーローヘッダーとは、ヘッダー部分で印象的な画像や動画、または大きな文字を配置してインパクトを出すデザインのこと。
キャッチコピーも大事ですが、それよりも写真や動画を使って情緒を刺激させ、ユーザーさんに対して強くデザインを印象付ける方法です。
パララックス

パララックスとは、視覚的なデザイン効果を高める方法で、スクロールするごとにコンテンツが移動したり、奥行きを出して空間演出すること。
止まっている静的なデザインではなく、CSSやjavascriptなどでアニメーションを取り入れてユーザーさんの興味関心を引き出すwebデザインにすることができます。
最後に。
ホームページのデザインで参考にしたいサイトが集まっているポータルサイトや、秀逸な企業サイトなどを見て頂きありがとうございます。
デザインの参考例はいくつあっても嬉しいですよね。
あなたのお気に入りの参考例が見つけられるお手伝いが少しでもできたなら、がんばってまとめたかいがあります。
デザインは見るだけでワクワクするから、つい時間を忘れて見てしまいますよね。