
いつも見て頂きありがとうございます!「エンプレス」の編集部:fukuyamaです。イラストレーターの使い方を知るには、実際にイラストを作ってみるのが一番!私と一緒に一つのイラストを作ってみましょう。
イラストレーターは、アドビさんが提供しているグラフィックツールの一つで、略称の「イラレ」と呼ぶ人も多いです。
プロのクリエイターさんや多くのデザイナーさんが使っていたり、社内の資料作りでちょっとした表紙を作る時など、様々な人に長年愛されています。
あなたもイラレを使えるようになりたいと思っているかもしれませんが、
- まったく触ったことがない
- インストールしたけれど使い方が分からず進まない...
- かなりブランクがあって使い方を覚えていない
このように使い方で躓いてしまい、肝心のイラストが上手く作れず時間が過ぎていく...このような状態になっていませんか?
専門の知識を持っている人や、デザインのプロじゃないと使いこなせないんだな...
私にもそう思っていた時期がありましたが、今は簡単なイラストなら作れるレベルになりました。
基礎的な部分さえ覚えてしまえば、あとは応用していくことで様々なイラストを作れるので、私と一緒にイラストレーターの使い方について基礎的な部分を見てもらえると嬉しいです。※ショートカットキーなどはウィンドウズの仕様でお話しさせて頂いています。
- 目次
- イラストレーターでよく出てくる名称
- イラストレーターでよく使うショートカットキー
- 覚えておきたいイラストレーターのルール
- イラストレーターのファイル作成方法
- 【実践】イラスト作成工程
- イラストレーターのファイル保存方法
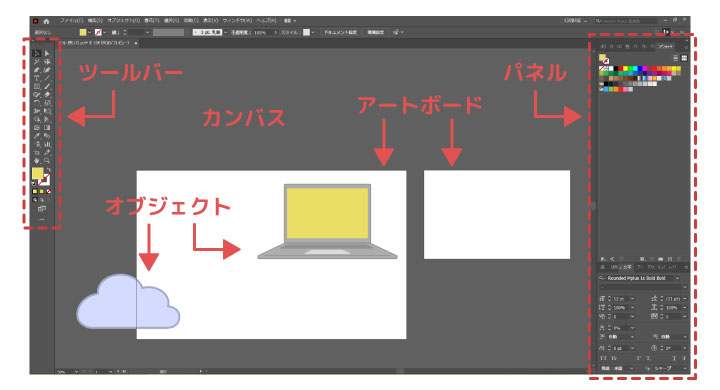
イラストレーターでよく出てくる名称

イラストレーターの使い方を一緒に見ていくうえで、登場するものの名前をまずは頭に入れておくと分かりやすいです。
ここで名前だけ見てもすぐには覚えられないと思うので、何となく頭の隅に置いておき、実践でイラストを作りながら覚えてもらえればと思います。
また、分かりやすいようにそれぞれを「料理」に例えてみました。
アートボード
料理に例えると:お皿
イラストレーターの制作画面で、白い四角形の範囲がアートボードです。
作ったイラストは、アートボードの中に見えているものすべてが保存されるので、作品にしたい部分をしっかりアートボード内に収める必要があります。
料理に例えると、調理した食材を盛りつけるお皿の役割。
カンバス
料理に例えると:調理台
イラストレーターの制作画面で、濃いグレーになっているところがカンバスです。
アートボードの外になるため、作ったイラスト画像を保存する時に必要ないものはカンバスに置いておきます。
必要ないものは消してしまってもいいのですが、あとで使うかもしれない...このような時のためにカンバスへはけておくような感覚。
料理でも、卵の殻や後日使う食材をお皿に盛りつけて食卓に出さないですよね。
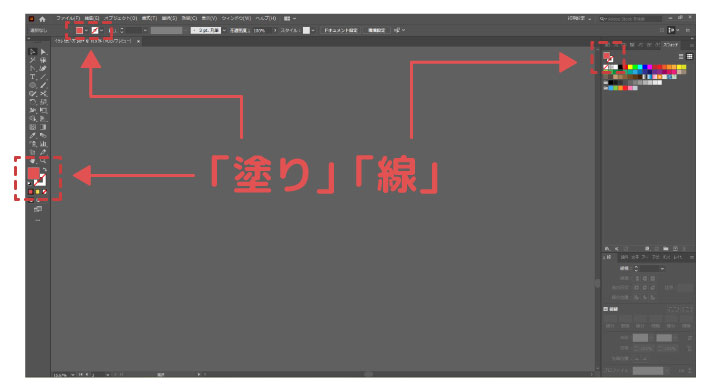
ツール・パネル
料理に例えると:調理道具
制作画面の両端に様々なアイコンが見えると思いますが、画面左側は「ツールバー」、画面右側は「パネル」と呼ばれるもの。
選択ツール・ペンツール・長方形ツールなど、○○ツールと呼ばれるものがツールバーに収納されています。
パネルにも色選びに便利なカラースウォッチや、透明度を調節する透明パネル、文字の細かい調整ができる文字パネルなど、たくさんの調理道具があるんです。
オブジェクト
料理に例えると:材料
図形・線・画像・文字など、カンバスやアートボード上に置かれるすべてのものはオブジェクトと呼ばれます。
料理で言うなら、野菜やお肉など材料がオブジェクトです。
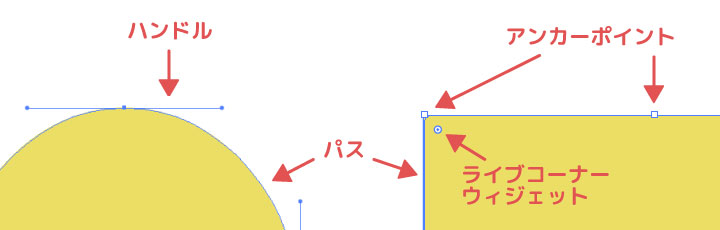
オブジェクトの部位
オブジェクトには次のように様々な編集ポイントがあります。

| パス | オブジェクトを形作る線。 |
|---|---|
| アンカーポイント | オブジェクトの角。円形や曲線にもアンカーポイントがある。 |
| ハンドル | アンカーポイントを軸にパスの角度を調節するハンドル。 |
| ライブコーナーウィジェット | オブジェクトの角の丸さを調節するハンドル。 |
これらは主にダイレクト選択ツールで掴み編集できる部位で、オブジェクトの形を、粘土のように自由に変えられます。
イラストレーターでよく使うショートカットキー
イラストレーターをスムーズに使うためには、ショートカットキーが便利です。
そもそもイラストレーターを使うのは初めてだから、ショートカットキーは後でいいや...と思う気持ちも分かりますが、私としては最初からどんどん使ってみるのがオススメ。
ショートカットキーを早めに体に覚えてもらうと感覚で操作できるようになるので、あらゆる操作が時短になるのはもちろん、何よりあなた自身の操作が楽になります。
私が簡単なイラストを作る時に、よく使うなあと思うショートカットキーを集めましたが、正直ここに並べたショートカットキーを見て、すぐに手先で使えるようにはならないと思うので、あなたが実際にイラストを作る時に、参考として見てもらえると嬉しいです。
| ツール名 | ショートカットキー | 内容 |
|---|---|---|
| 拡大縮小 | ctrl+space / ctrl+space+alt | 画面を拡大・縮小する時の操作方法。誰もがよく使う操作なので様々な方法がある。 |
| ctrl+space+alt+マウスホイール | ||
| 手のひらツール | space+ドラッグ | 縦横斜め、あらゆる方向に画面を移動させたい時に使う。spaceを押しっぱなしにしている間、マウスカーソルが手のひらのアイコンになるため、そのままspaceを押しながら、マウスのドラッグで動かす。手で画面を掴んで手繰り寄せるようなイメージ。 |
| 戻る進む | ctrl+Z / ctrl+Z+shift | 行なった操作を一つ前に戻したり、戻した操作を逆に進めたりする時に使う。拡大縮小や手のひらツールを除くと、この操作が一番よく使うかも。 |
| 1ピクセル単位の微調整 | 方向キー(↑↓→←) | 細かい位置の調節に使用。マウスでは大きな動きができるが、細かく動かしたい場合は方向キーを使った方が微調整しやすい。 |
| コピー | ctrl+C | alt+マウスドラッグは、オブジェクトをコピーしつつドラッグでそのまま動かせる便利な操作方法。 |
| alt+ドラッグ(垂直・並行に動かすなら+shift) | ||
| 画面の中央に貼り付け | ctrl+V | コピーしたオブジェクトを画面の真ん中に貼り付ける。 |
| コピー元と同じ位置に貼り付け | ctrl+F | ctrl+Vとは違い、コピーしたオブジェクトと同じ場所に貼り付けられる。ただし、まったく同じ位置に配置されるため、貼り付けられていることに気付かないままイラスト制作を進めないよう注意。 |
| グループ化 / グループ解除 | ctrl+G / ctrl+G+shift | 様々な線や図形を組み合わせて一つのオブジェクトを作り、それを移動させたりコピーしたい時、それぞれのパーツがバラバラのままだと面倒。一つのグループにしたいオブジェクト(パーツ)をすべて選び、ctrl+Gでグループ化すると、文字通り一つのグループになるため、オブジェクトの移動も楽に行なえる。 |
| 固定 / 固定解除 | ctrl+2 / ctrl+2+alt | オブジェクトを固定させる。オブジェクトのすぐ隣にある別のオブジェクトを編集したい時や、オブジェクトが重なり合っていて、手前だけ編集したいけれど奥のオブジェクトも選択されてしまう...といった時に便利。 |
| 選択ツール | V | オブジェクト全体をざっくり持ちたい・動かしたい時に使う。 |
| ダイレクト選択ツール | A | 選択ツールと似ているが、オブジェクトの細かい部分をつまんで引っ張りたい時などにダイレクト選択ツールを使う。 |
| 長方形ツール | M | ツールバーでは多角形ツールなど様々な図形を選べる。 |
| 楕円形ツール | L | 楕円だけでなく正円も作れる。 |
| スポイトツール | I | あるオブジェクトと同じ色を使いたい時、スポイトツールで欲しい色の箇所をクリックすると「塗り」や「線」に色が反映される。 |
| 直前の動作を繰り返す | ctrl+D | 例えば同じオブジェクトをいくつも並べたい時、alt+マウスドラッグで隣に一つコピーを作ったあと、並べたい数だけctrl+Dを押せば、同じ間隔でコピーを並べられる。 |
重ね順の変更
| 一つ奥 | ctrl+「 | 複数のオブジェクトが重なっている時、選択中のオブジェクトの位置を変えられます。 |
|---|---|---|
| 一番奥 | ctrl+「+shift | |
| 一つ手前 | ctrl+」 | |
| 一番手前 | ctrl+」+shift |
覚えておきたいイラストレーターのルール
イラストレーターには様々なルールのようなものがあります。
ショートカットに続き、こちらも実際にイラストレーターを触っていかないと頭に入りづらい内容なのですが、頭の隅に軽く置いておくのがオススメです。
基本的に半角英数モードで操作
一つ前で見て頂いたように、イラストレーターではショートカットキーがたくさんあり、様々なキーを覚えておいた方が作業効率も上がります。
オブジェクトを編集していく時はいろいろなツールを使いますが、ツールの切り替えもショートカットキーで行えるようになるとスムーズ。
しかし、文字入力が「半角英数字/直接入力」になっていないと、ショートカットキーで切り替えができません。
イラストレーター内でテキスト入力もできますが、それ以外の作業では基本的に半角英数字に設定しておくのがオススメです。
オブジェクトを選択した状態かどうか

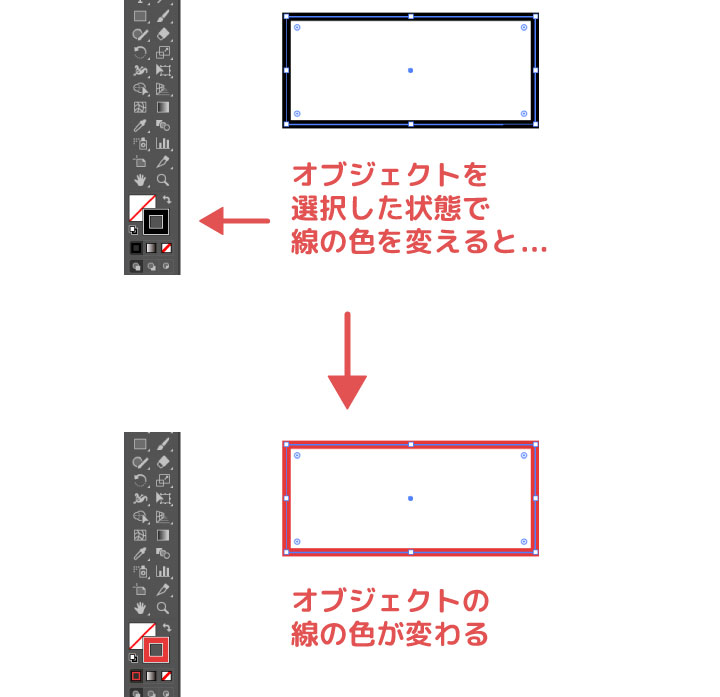
たとえば、イラストレーターは「塗り」「線」の色が設定でき、赤い線を引きたい時は線を赤に設定してから引けば、赤い線が引けます。
しかし下の画像のように、黒い線で出来た四角形があったとして、その四角形を選択したまま線を赤に設定すると、四角形の線が赤くなってしまうんです。

単純なことですし、間違えてもctrl+Zで一つ前に戻ればいいのですが、何回も積み重なると作業時間がどんどん増え、全体的に非効率。
設定を編集したい対象を選択してから設定し、逆に今あるオブジェクトには適用させずこれから作るオブジェクトに適用させたい場合は、どのオブジェクトも選択していない状態で設定しましょう。
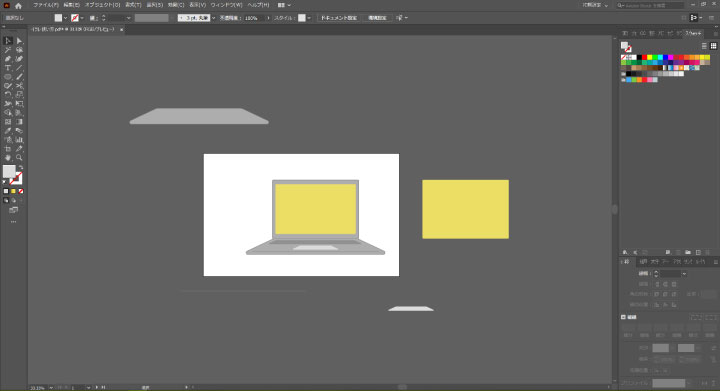
カンバスを広く使う

「名称」のところでも一緒に見て頂きましたが、イラストレーターの制作画面は、カンバス(濃いグレーの部分)の上にアートボード(白く四角い範囲)が敷いてある状態です。
初めてイラストレーターを使うと、アートボードの中だけで作業してしまいがちですが、制作作業はアートボードをはみ出して、カンバスも広々使いましょう。
もちろん、色や見栄えなど出来上がりのイメージを掴みやすいようにアートボードで作業することも大事ですが、その必要がない作業については、せっかく広いカンバスがあるので、アートボード内だけでぎゅうぎゅうに作業する必要はありません。
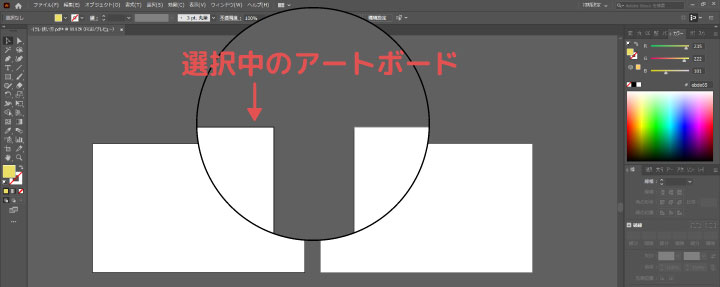
複数アートボードを使う時の注意点
最初は気が付きにくいのですが、アートボードは一つだけでなく、カンバスの上にいくつも作れます。
一つのイラストレーターデータで、何種類もイラストを作成・保存できるんですね。
複数アートボードを使う場合、とくにすぐ隣へアートボードを置く時注意してほしいのは、適用させたいアートボードを選択して作業するということ。
「オブジェクトを選択した状態かどうか」で見て頂いた考え方と同じで、編集・設定を適用させる時はもちろん、アートボード内の作品を画像として保存する時も、対象のアートボードを選択した状態でなければいけません。

慣れない内は分かりづらいですが、選択中のアートボードは縁が黒くなっています。
イラストレーターのファイル作成方法
初めてイラストレーターを使う場合、まずはイラストを作るためのファイルを作成する方法も知っておく必要がありますよね。
イラスト制作を始めるために、一緒に流れを見ていきましょう。
目的に合った設定を選ぶ
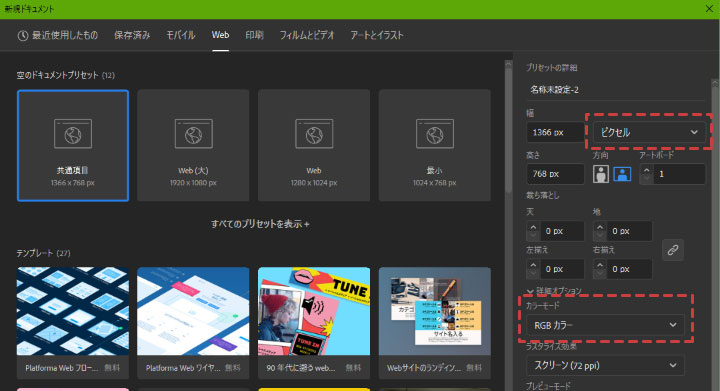
イラストレーターを開くと「新規作成」のボタンがあるので、選択します。
「新規ドキュメント」ウィンドウが開き、「Web」や「印刷」など目的ごとに作成方法が選べるようになっているので、あなたの目的に合ったものを選びましょう。
イラストの大きさなども細かく変えられ、ここで設定した幅・高さが「イラストレーターでよく出てくる名称」でも見て頂いた「アートボード」となります。
併せて下記のように、単位・カラーモードが目的に合っているかどうか注意してほしいです。
単位とカラーモード

ファイル作成は、作ったイラストをWeb上で使うのか、紙に印刷して使うのかで大きく分けられ、それぞれで単位やカラーモードが違います。
| Web | 印刷 | |
|---|---|---|
| 単位 | ピクセル(px) | ミリメートル(mm) |
| カラーモード | RGBカラー | CMYKカラー |
| 用途例 | Webサイトのヘッダー・広告バナー・アイコン | ポスター・POP・チラシ |
| ※目的・場合によってはそれぞれ違う設定になることもあります。 | ||
液晶画面と紙での表示方法の関係で、このような設定にする必要があるんです。
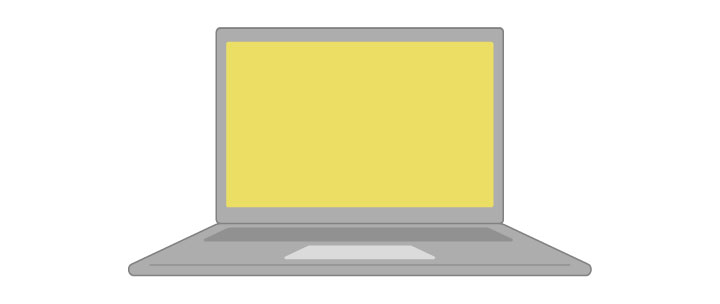
【実践】ノートPCのイラスト作成工程

ここからはノートPCのイラストを実際に作ってみたいと思いますが、一つ一つのパーツを見て頂くと、ほとんど四角形で出来ていますよね。
つまり、四角形を組み合わせるだけでパソコンのイラストが作れちゃうんです。
イラスト制作というと、ペンツール・曲線ツールなどで線を引いて形を作っていくイメージが初めはあるかもしれませんが、綺麗なイラストを作るコツは、丸や四角などの図形を思い通りの形に整えていくこと。
イラストレーター初心者さんでも分かりやすいように、下記の流れで一つ一つの操作を解説しながら進めていくので、少しでも参考になれば嬉しいです。
STEP1.作りたいものを調べる
STEP2.上部を作る
STEP3.下部を作る
STEP4.パーツの位置を調節する
また、ここで見て頂く作り方ではなくてもまったく同じイラストは作れるので、あくまで一つの例として見て頂ければと思います。
STEP1.作りたいものを調べる
イラスト作りに入る前に、あなたが作りたいイラストの実物や写真(画像)を用意しましょう。
初めてイラストを作る方がやってしまいがちなのですが、頭の中にあるイメージだけで作ると、説得力のないイラストになってしまいます。
今回作るのはノートPCなので、あなたがイラスト制作する時近くにノートPCがあったり、ノートPCでイラストレーターを使っていれば、それを見ながら作ってもいいですし、ノートPCの画像を検索してもOK。
「土台に対してキーボードはこのくらいの面積だったんだな...」このように、いつも見ているけれど付いているパーツ・サイズ・位置などは細かく着目しない、または覚えていないことが多いです。
デザインが少し変わったアーティスティックなパソコンのイラストを作りたい!
現実にはない想像上の物のイラストを作りたい!
このような場合でも、目指すものに近い・似ているものを検索して、まずはそれを見ながらイラストを作っていくのがいいかもしれませんね。
STEP2.上部を作る
2-1:長方形を作成

まずはPC画面の外枠部分を作ります。
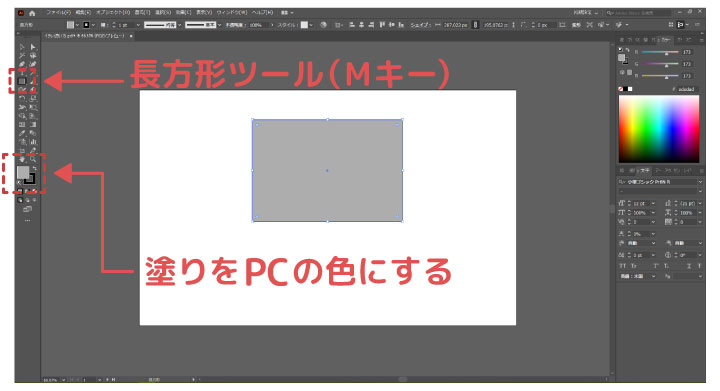
今回はグレーのPCを作るので、ツールバーにある「塗り」の色をグレーに変更(後から色を変えてもOK)。
次に長方形ツール[M]を選び、アートボード上(またはカンバス上)でマウスをドラッグさせて、長方形を作ります。
ちなみに、長方形ツールを選んだ状態で画面をクリックすると、幅や高さを数値で設定して長方形が作れますが、最初は直感的に作れるマウスドラッグが簡単です。
2-2:柔らかい印象にする
長方形を作った直後は、その長方形が選択された状態(周りが青く、中央や中心に点がある)で、イラストが確認しにくいため、何もないところをクリックして選択を解除します。
この時、長方形ツールのままクリックしても、新たに長方形を作る動作になってしまうため、選択ツール[V]に切り替えてからアートボード・カンバス上をクリックしましょう。

これがPC画面の外枠となりますが...ちょっと堅すぎるイメージがあるので、下記2つを行います。
- 線の色を薄くする
- 角を丸くする
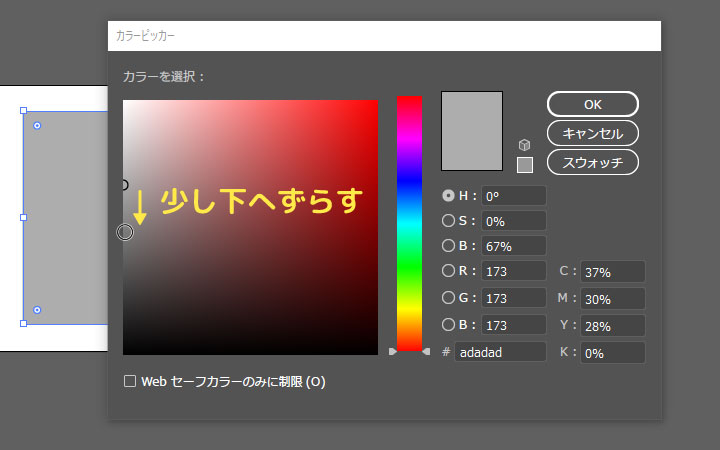
2-2-1:線の色を薄くする
ここで選ぶ色ですが、長方形の中(塗り)の色を基準にすると統一感が出て綺麗なので、線の色を一旦塗りと同じにしていきます。
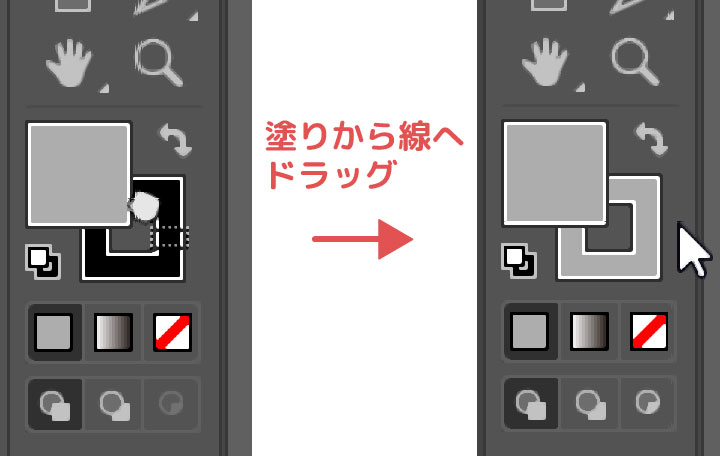
長方形を選択ツールでクリックして選択すると、ツールバーの「塗り」「線」にそれぞれの色が反映されるので、そのまま「塗り」をクリックしながら「線」へドラッグすれば「線」も黒からグレーになり、長方形のオブジェクトにも反映されます。


次に「線」をダブルクリックすると、色を細かく選べるカラーピッカーが表れ、設定したグレーと同じグレーにピッカーの標準が合った状態で出てくるため、そのまま真下にずらしていき、少し濃いめ(暗め)のグレーにしましょう。

OKを押すと、長方形のオブジェクトに色が反映されていると思います。

もし反映されていなければ、オブジェクトを選択していない状態で色を変更した可能性があるので、選択ツールでオブジェクトを選択してから色を変えてみてください。
また、画面右側のパネル内にある「スウォッチ」でも色を変えられますが、細かく色を調整したい場合や、今回のように一つの色を基準にして色を変えたい場合はカラーピッカーが便利です。
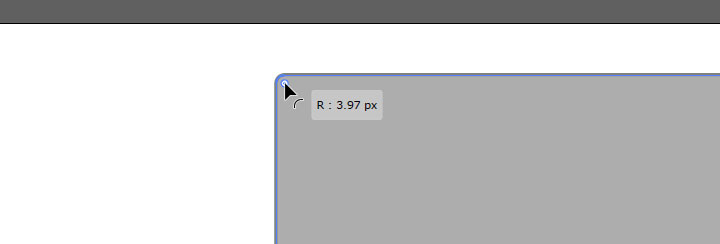
2-2-2:角を丸くする
もしあなたもノートPCを使っていれば見てみてほしいのですが、角が少し丸くなっていませんか?
中には直角なデザインもありますが、柔らかな印象を与えるだけでなく、よりノートPCらしさを出すためにも、このように本物のノートPCをよく観察してみるのがオススメです。
長方形のオブジェクトを作る時と同じく、角を丸くする方法にも、
- マウスドラッグによる直感的な操作
- 数値を指定
大きくこの二通りに分かれますが、ここでもマウスドラッグで進めてみましょう。
まず、長方形のオブジェクトを選択ツールで選択すると、四隅に小さな丸が表示されます(長方形の頂点にある白い四角ではなく長方形の内側にある丸です)。

4つのうちどれでも大丈夫なので、そのまま選択ツールで小さな丸をオブジェクトの中心に向かってドラッグすると、四隅の角が丸くなり、ドラッグで丸さを調整できるはずです。

ノートPCはあくまで四角い物なので、丸くしすぎずほんの少し丸くする程度でOK、これでノートPC上部の外枠ができました。
2-3:ディスプレイを作成
ノートPC上部のベースとなる部分が出来たので、その上にディスプレイを作ります。
ここまで見て頂いた方法と同じように、長方形ツールを使ってイチから作成するのも間違いではないのですが、効率化のため、頑張って作った長方形のオブジェクトを活用してみましょう。
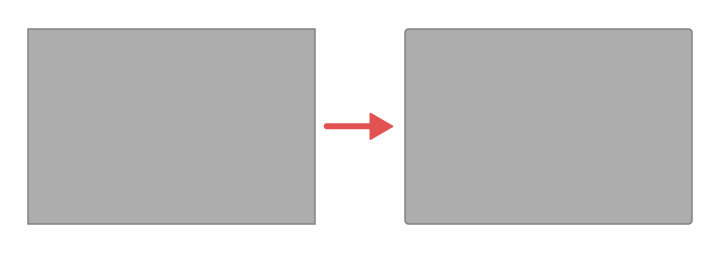
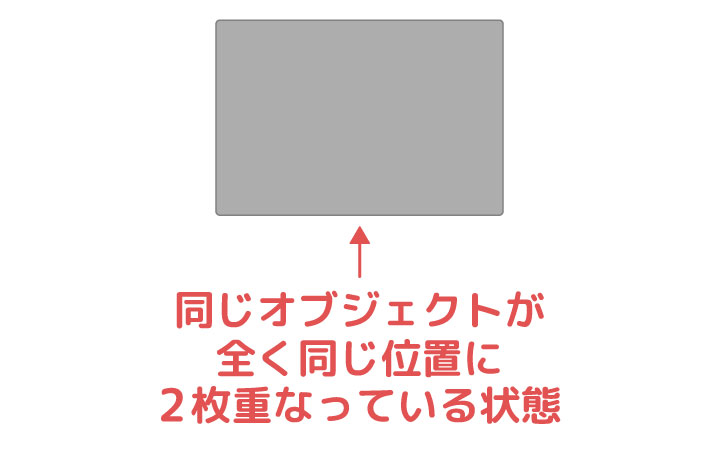
2-3-1:今あるオブジェクトを全く同じ位置にコピー

まずは、今あるグレーの長方形オブジェクトをctrl+Cでコピーし、ctrl+Fで貼ります。
コピー元とまったく同じ位置に貼り付けたいので、ここではctrl+Vでなくctrl+Fで貼りましょう。
ctrl+F後は見た目に何も変化がないため、一度オブジェクトをずらしてみて2枚になっているかどうか確認し、ctrl+Zで戻るという作業を挟んでもいいですね。
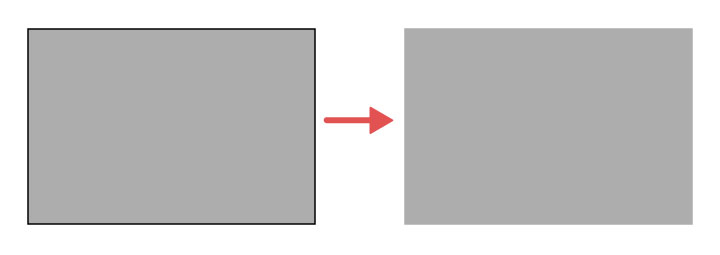
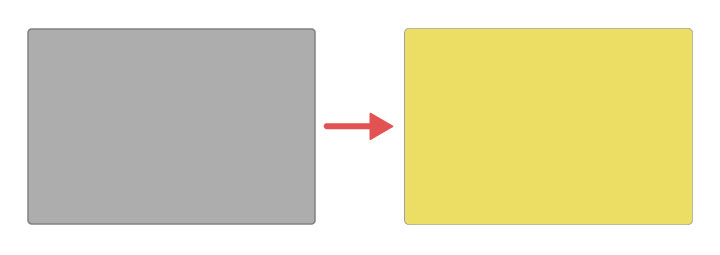
2-3-2:ディスプレイの色を変更
次に、ctrl+Fで貼ったオブジェクトの色を、ツールバーの「塗り」で変更します。
ここで選んだ色はディスプレイの色となり、今回は私たちが運営している資料ダウンロードプラットフォーム「エンプレス」のブランドカラーとなる黄色にしました。

最後に色を変えてもいいのですが、真後ろに全く同じ色のオブジェクトがあって、見分けが付きにくいまま作成を進めることになるため、最初に色を変えておくのがオススメです。
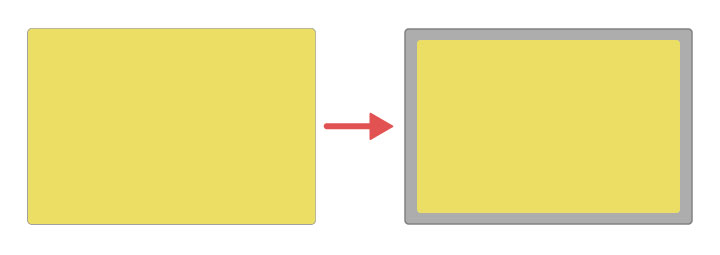
2-3-3:ディスプレイのサイズに調整
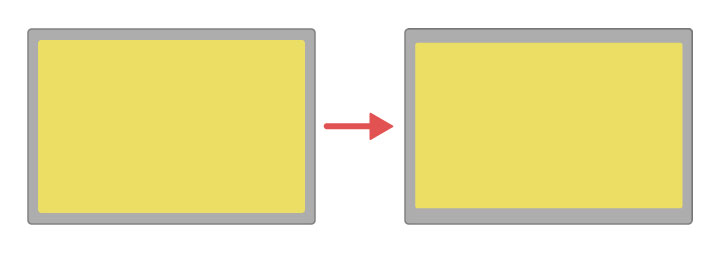
色を変えたら、今度はディスプレイのサイズになるよう、次のショートカットキーでオブジェクトを少し小さくしてみましょう。
alt+オブジェクトの四隅どれかをマウスカーソルで掴んで中心に向かってドラッグ

中心の軸はずれないまま、ドラッグの加減でサイズが小さくなると思います。
ノートPCディスプレイの外枠は、左右の幅が狭く、上下の幅は少し広め(下の方が少し広め)のものが多いのでここも調整。
ディスプレイのオブジェクトを選択すると、四隅だけでなく4つの辺の真ん中にもアンカーポイント(白い四角)が表示されますよね。
altを押しながら、左右の辺どちらかのアンカーポイントを左右に引っ張って調整してみましょう。
ここでaltを押さずに行うと引っ張っている方だけしか動きませんが、altを押しながら動かせば、両側を均等に調整できるんです。
同じように上下も調整しますが、下の幅は一番広いため、この場合はaltを使わずに調整するのがいいですね。

サイズ調整のshiftとaltの性質
オブジェクトの四隅をマウスカーソルで掴みドラッグする時、shiftやalt、またはshiftとaltを同時に押しながら、いろいろな方向に引っ張ってみてください。
マウスドラッグでのサイズ調整では、それぞれのキーに次のような性質があります。
| shift | 等間隔 |
|---|---|
| alt | 中心を固定 |
| shift+alt | 中心を固定しつつ等間隔でサイズ調整 |
shiftについては、サイズ調整だけでなくオブジェクトの移動など、様々な場面で「整列」させてくれるキーなので、整ったイラスト作りには欠かせません。
STEP3.下部を作る
次はノートPCの下部を作りますが、その前に上部のイラストが動かないよう固定しておくと、真下で下部を作っている時に間違えて上部を選択せずに済みます。
アートボード上を選択ツールでクリックしながらドラッグすると、点線の枠が出てくるので、この機能を使って上部すべてを選択しましょう。
選択できたら、ctrl+2でロック。
オブジェクトを選択ツールで選択したり動かそうとしたりしても、動かなくなっていればOKです。
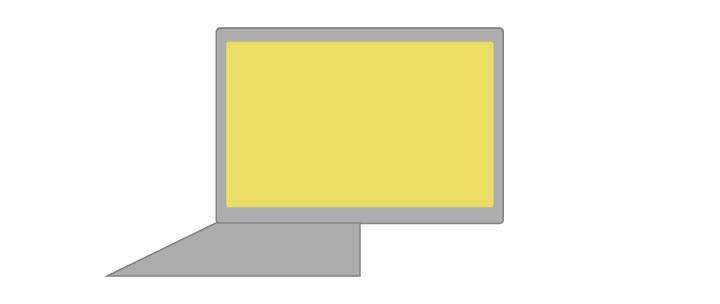
3-1:土台作り

キーボードやタッチパッド部分の前に、まずは土台を作ります。
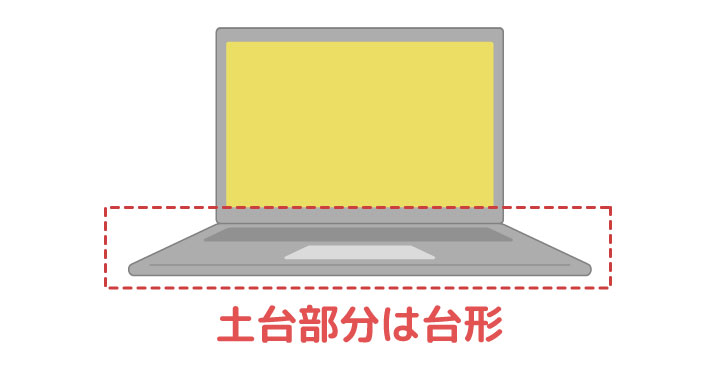
土台も角が丸いですが、上部と同じく四角形で出来ていますよね。
ただし、奥行きを出すために左右の辺が並行になっていないため、ただの四角形ではなく台形。
一つの四角形から作る方法もありますが、今回は2つの四角形を組み合わせて作ってみましょう。
3-1-1:左半分を作る

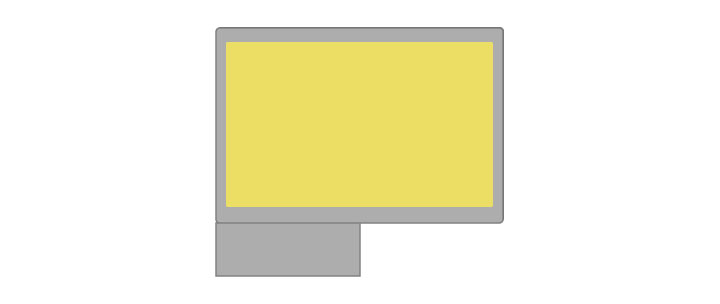
まず上記のように、上部外枠と同じ色の線・塗りで、上部の真下に四角形のオブジェクトを作ります。
幅は上部の半分にしますが、ドラッグでサイズ調整すれば、上部の中心と同じ位置にピンク色のガイドラインが表示され、ピタッと止まってくれるはずです。
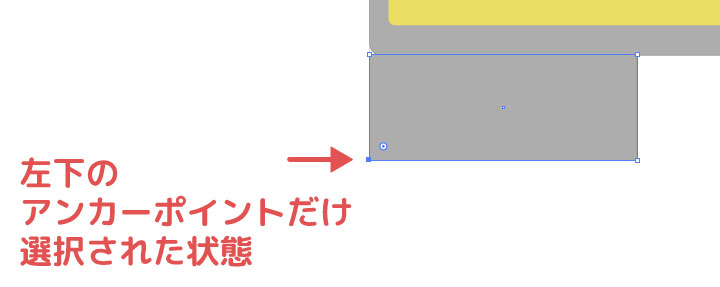
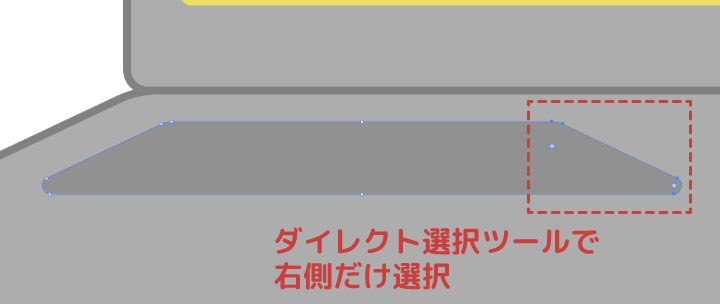
次に、ダイレクト選択ツール[A]で左下のアンカーポイントだけを選択しますが、ほかのアンカーポイントは白い四角になっているのに対して、選択されたアンカーポイントは青い四角になります。

ここでダイレクト選択ツールを初めて使いますが、今回のようにオブジェクトをアンカー単位で細かく編集できるため、選択ツールとの使い分けが大切です。
選択したら、そのままダイレクト選択ツールで左下のアンカーポイントをもっと左側へ引っ張ります。

左下のアンカーを左へ引っ張る時、そのままではアンカーの高さもズレていびつになってしまうため、shiftを押しながら左へ動かして、元の高さをキープしたまま引っ張りましょう。
3-1-2:作った左半分をコピー+反転して右半分も作成
左半分を作ってしまえば、それをコピー+反転することであっという間に右半分も作れちゃいます。

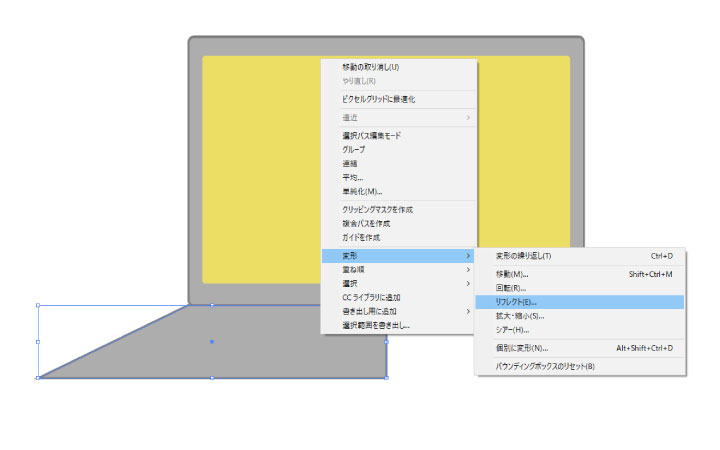
選択ツールで選択し、次の操作でリフレクトウィンドウを開きましょう。
右クリック→変形→リフレクト

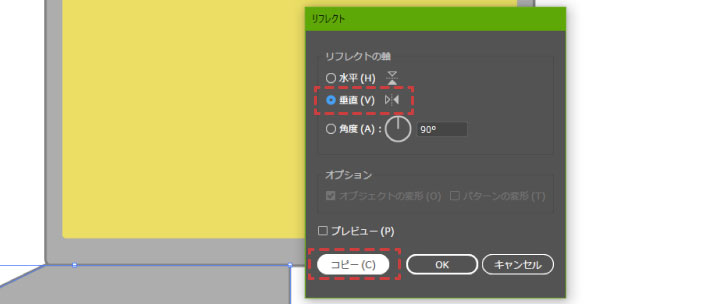
リフレクトの軸を「垂直」にして「OK」ではなく「コピー」をクリックすると、コピー+反転されたオブジェクトが現れます。
あとは、shiftを押しながら選択ツールで右側へずらし、ガイドラインで中心に合わせて配置すればOKです。
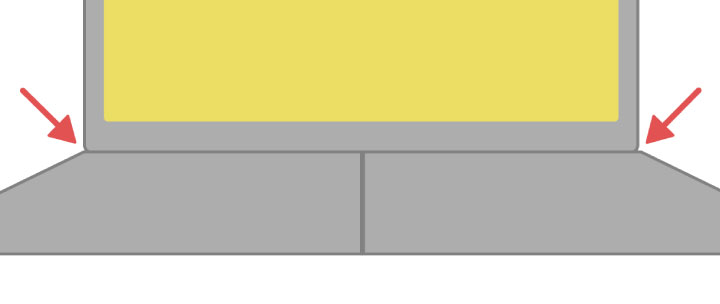
微調整は方向キー

今回のように左右対称なイラストを作る時は、常に左右でズレがないか注目しながら進めてほしいのですが、ここまで終えた時、もしかすると上記画像のように、土台の左部分と右部分で位置が少しだけ違ってしまうかもしれません。
このように小さなズレがある時は、これまでのようにマウスで動かさず、キーボードの方向キーで細かく調整してあげてください。
ここでは土台の右部分を少し左に寄せたいので、右部分を選択し、方向キーの左を1回だけ押すと、左右対称になりました。

3-1-3:2つのオブジェクトを合体
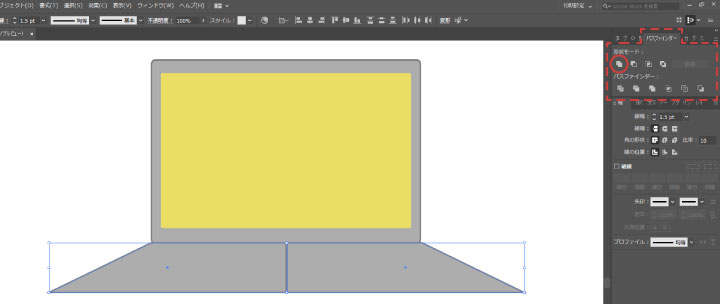
左右の土台を一つのオブジェクトにしていきますが、そのためには「パスファインダー」という機能を使います。
まずは、左右二つの土台を選択ツールで両方選択。
マウスドラッグの範囲選択で選択してもいいですし、shiftを押しながら一つずつ選択してもOKです。

次に制作画面の右側にあるパネルから「パスファインダー」を選ぶと、様々なアイコンがありますが、「形状モード」の一番左にある「合体」を選びましょう。

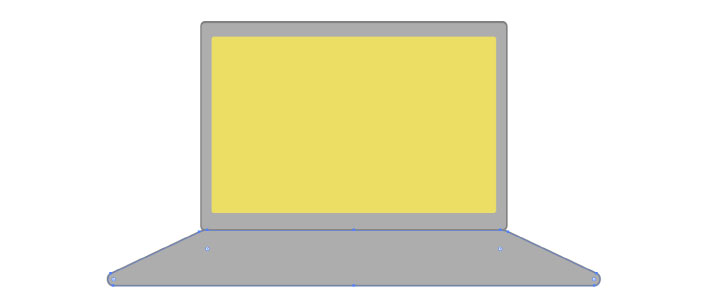
真ん中にあった線が消えて、二つの土台がくっついたのが分かりますね。
3-1-4:角を丸くする

上部の時と同じ方法で角を丸くしていきますが、土台は上部よりも厚みがあるので、厚さを表現するために上部よりも気持ち丸みを大きくします。
台形の角度の関係で、上2つの頂点よりも下2つの頂点の方が角の丸さが強くなりますが、今回はこれで大丈夫です。
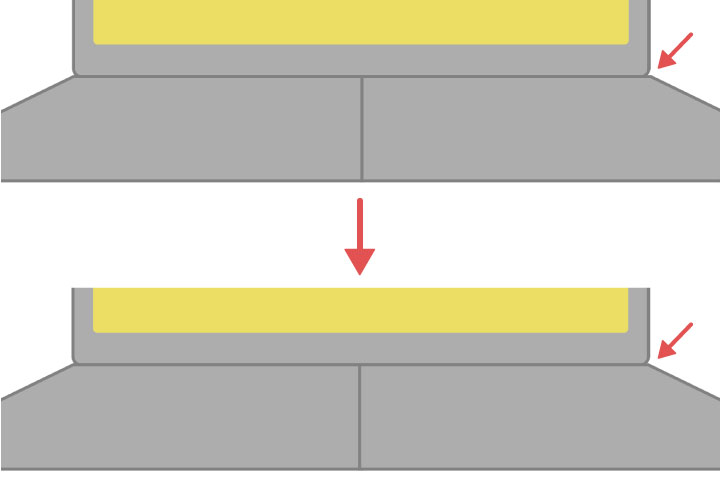
3-1-5:線を引いて立体感を出す
ここまでの状態だと、台形の分厚い台の上にディスプレイがあるように見えてしまいますが、線を一本加えるだけで下図のようにノートPCらしさが出てきます。

ツールバーの直線ツールを選び、土台の下辺より少し上に引きますが、土台の角の丸みが始まる部分(斜めの直線と丸みの境目)にアンカーがあるので、そこにカーソルを合わせてshiftを押しながら、反対側のアンカーまで直線を引きましょう。
3-1-6:スッキリ感を出す
今のままでもいいのですが、すこしカッチリしすぎているので、土台から線を少しだけ離して短くし、スッキリした感じにしてみましょう。
選択ツールでshift+altを同時に押しながら、線の左右どちらかの先端にあるアンカーを持ち、線の中央に向かってドラッグします。

ここでの線は、土台に立体感を出すための影のような役割を持ちますが、線を短くしすぎると影に見えず、何の意味を持つ線...?と、見る人を混乱させてしまうので、土台から離す距離は少しだけで大丈夫です。
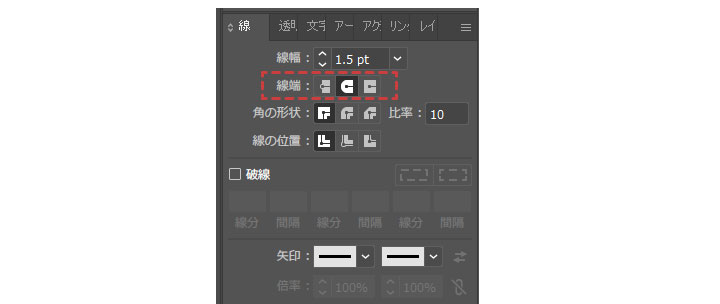
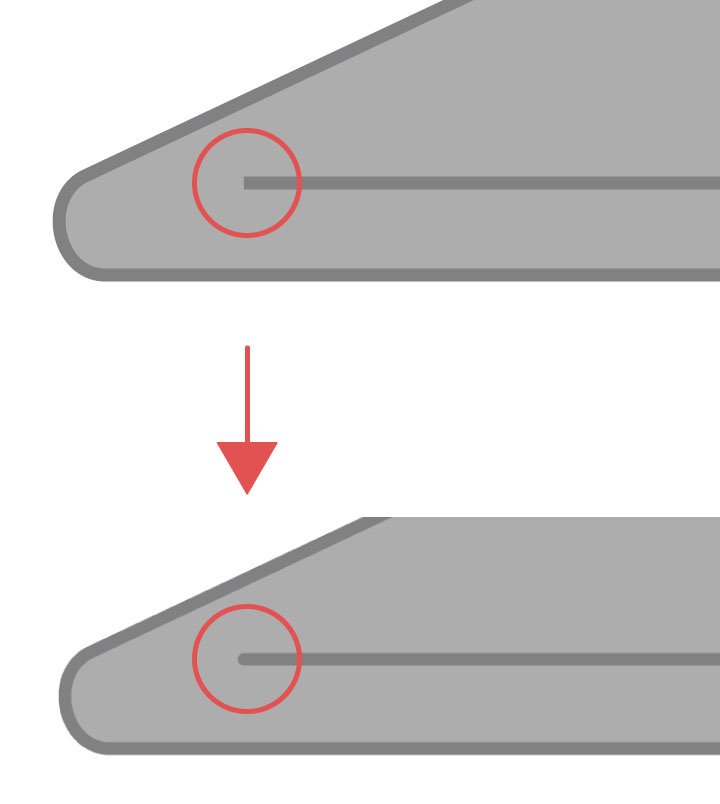
先端を調整
よく見てみると、ノートPCの角はすべて丸みがあるのに線は角張っているので、統一感を出すために線にも丸みをつけます。
選択ツールで線のオブジェクトを選択したら、画面右側のパネルにある「線」を開きましょう。

「先端」の項目を、真ん中の「丸型先端」に変えると、文字通り先端が丸くなり、統一感が出ました。

太さを調整
これはイラストのイメージや好みにもなってくると思いますが、イラストは外枠の線が一番太く、イラストの中にある線は、外枠よりも少しだけ細い方が綺麗に見える場合があります(あえてすべての線の太さを同じにする方法もあります)。
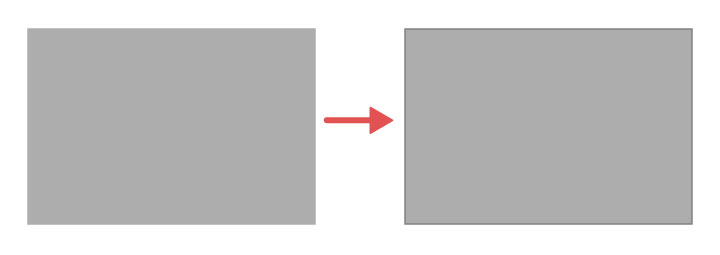
先端を調整した時と同じ「線」パネルに、線幅を調節する項目があるので、値を1.5pt→1ptに下げてみるとこのようになりました(画像だと分かりづらいかもしれません...)。

また、先に作ったディスプレイや、これから作るキーボード・タッチパッドは「線なし」にして、塗りだけのオブジェクトにしていますが、これもどのようなテイストにしたいのかで変えてもいいと思います。
3-2:キーボード作り
次にキーボード部分を作りますが、キーを一つ一つ作るのはとても大変。
リアリティのあるイラストを求めている場合は頑張って作る必要もあるかもしれませんが、今回は簡単なイラストなので「何となくキーボードと分かる」くらいに表現できればいいと思います。
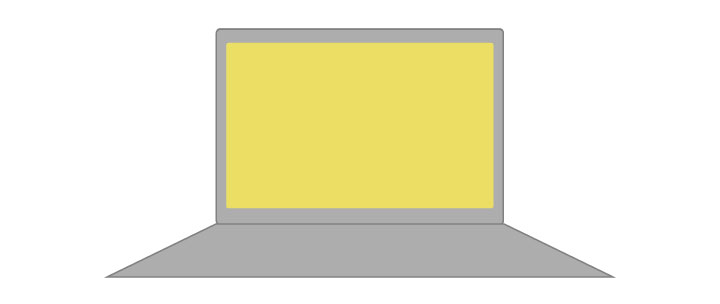
現時点でこのイラストにキーボードとタッチパッドはありませんが、これだけでも何となくノートPCっぽさが出ていますよね。

見る人に「このイラストはノートPCだ」と理解してもらうための情報が、今の状態で50%以上はあると思うので、キーボードやタッチパッドは情報を簡単に補足する程度でOKです。
3-2-1:土台の台形を応用する
今回のキーボードはキーを一つ一つ作らずに、キーボード全体を一つの四角として作っていきましょう。
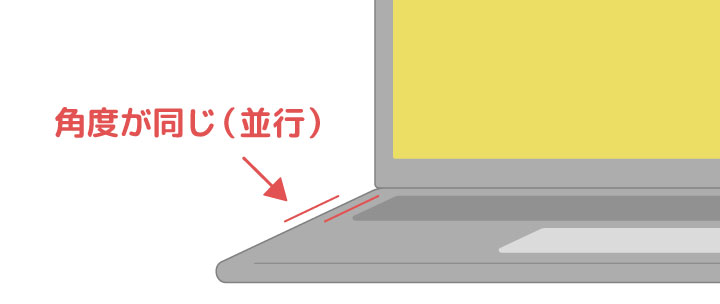
実際にノートPCを見てもらうと分かりますが、ノートPCのキーはすべて、綺麗な四角の中に収まっていますよね。
今回作っているイラストは、ノートPCを正面から見ていて、さらに少しだけ上から見ているため、土台部分の左右の辺を斜めにして奥行きを持たせています。
キーボードが収まっている四角は土台と同じ角度なので、左右の辺の角度を揃える必要があるんです。

そのため、一から作るよりも土台のオブジェクトをコピーしてキーボード部分を作るのが効率的...と考えられますね。
土台のコピーを作る
土台部分を選択してctrl+Cでコピーし、ctrl+Fで真上に貼り付けたら、塗りを今より濃いめのグレーにします。
線に使っている濃いめのグレーと同じグレーにした方がまとまるため、貼り付けたオブジェクトを選択した状態で、ツールバーの「線」の色を「塗り」へドラッグ。
また、今回キーボードはそこまで主張させなくていいと思ったので線は「線なし」にしました。
次に、下記の操作でオブジェクトを小さくしましょう。
shift+alt+四隅のアンカーポイントどれかを持ち中央に向かってドラッグ
小さくなったオブジェクトを、shiftを押しながらドラッグで少し上に動かし、さらにshiftを押しながら左側へ持って行きましょう。

横幅を伸ばす
今のままだとキーボードにしては横幅が狭すぎるので、右側へ伸ばしていきますが、その前に土台部分も動かないよう、ctrl+2で固定しておきます。
次に、土台の左上に置いたオブジェクトを、どの部分でも大丈夫なので一度ダイレクト選択ツールで選択すると、青いアンカーポイントがたくさん表示されますよね。
このうち、右上・右下にある4つのアンカーポイントだけを、ダイレクト選択ツールで選択してください。

4つだけを同時に選択している状態にする方法は、大体次の2通りだと思います。
①shiftを押しながら4つそれぞれのアンカーポイントを一つずつクリック
②マウスドラッグで4つのアンカーポイントだけを囲う
選ぶアンカーポイントの数が少なければ①でも大丈夫ですが、今回は②の方が、選びたい部分だけを一瞬で選べるため効率的。
また、ctrl+2でノートPC上部や土台を固定しておかなければ、キーボードのオブジェクト以外も選択されてしまうため、ここで固定が活きてくるんですね。
4つのアンカーポイントを選択した状態で、shiftを押しながらマウスドラッグで右側へ引っ張りましょう。

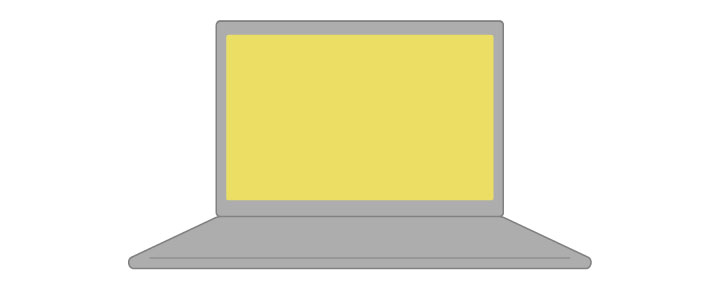
3-3:タッチパッド作り

キーボードのオブジェクトを作っている途中で気付いたかもしれませんが、タッチパッドはキーボードの応用で作れるため、復習・応用として作ってみてほしいです。
簡単にお話しすると、土台部分のコピーを小さくして色を変更し、必要に応じて幅を調節して完了。
これでほぼ完成に近いですが、最後に各パーツを綺麗に整頓していきましょう。
STEP4.パーツの位置を調節する
今回は数値を指定したやり方ではなく、マウスドラッグでオブジェクトを動かしたりサイズを変えましたが、この方法は人の手によるものなので、直感的な操作ができる反面どうしても正確さは失われやすいです。
人や植物など不規則な形のオブジェクトは別ですが、今回のようなPCなどの無機物は、左右対称・均等・直角など整っていなければいびつに見えてしまうため、常に注目してあげる必要があります。
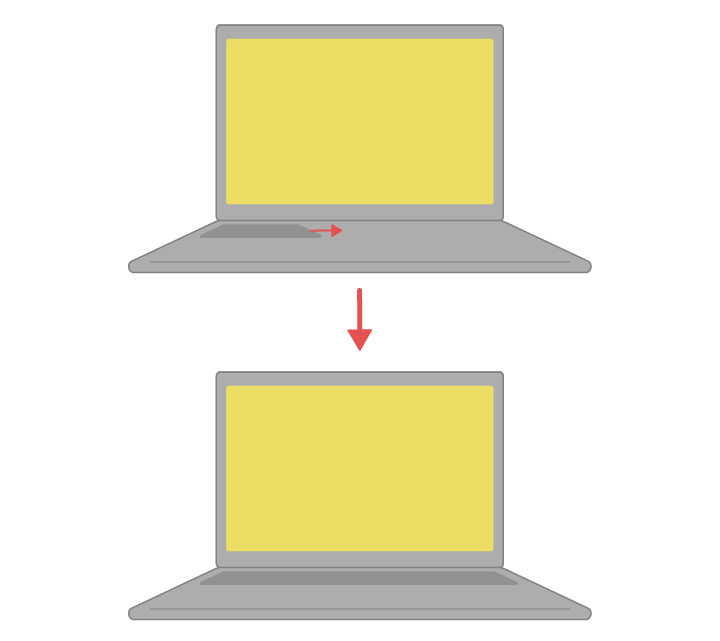
キーボード作りでオブジェクトの横幅を伸ばした時もマウスドラッグで行なったため、キーボードが土台の真ん中より少しずれてしまっているかもしれませんね。
横幅を伸ばした時のようにアンカーポイントを選択して伸ばしたり縮めたり...この方法でも間違いではないですが、効率的な方法は次の2つがオススメです。
①キーボードのオブジェクトを選択ツールで選択→方向キーで少しずつ調節
②パネルの「整列」を使う
①は方向キーを使って微調整する方法なので、あなた自身で位置をよく見て真ん中に配置できているかどうか判断する必要があり、最初は少し不安かもしれません。
②はオブジェクトを整列させる機能で中央に配置できるため、正確さを求める場合は②の方法を続けて見てもらえると嬉しいです。
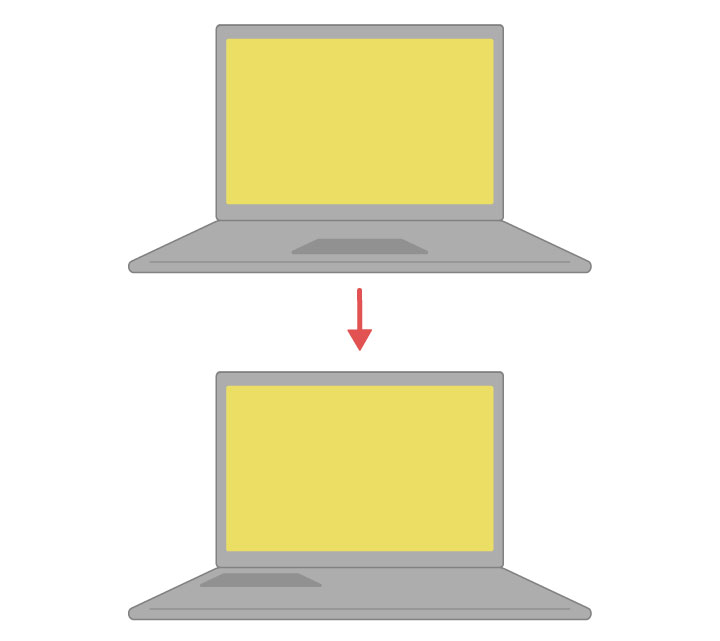
4-1:「整列」で中央に揃える

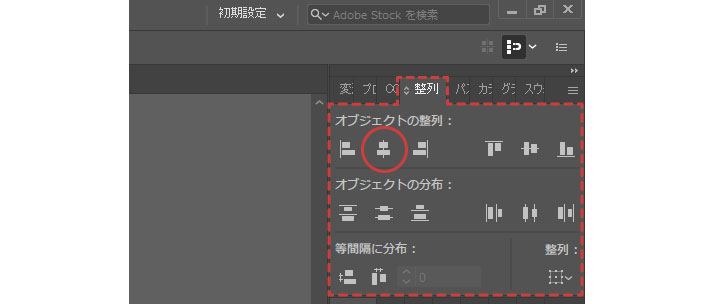
パネルに入っている機能の中には、オブジェクトを整列させられる「整列」があり、開いて頂くと様々な揃え方がありますよね。
今回はキーボードのオブジェクトを、ノートPCイラストの土台部分の中央に置きますが、中央といっても上下の位置は今のまま動かす必要はありません。
縦方向には動かさず横方向で中央揃えするには、「オブジェクトの整列:」の左3つのうち、真ん中にある「水平方向中央に整列」を使います。
4-1-1:整列するための準備
整列する前に、少し準備が必要です。
①ctrl+2+altでオブジェクトの固定を解除する
②土台部分のオブジェクトとキーボードのオブジェクトを同時に選択する
土台部分とキーボード、2つのオブジェクトを選択ツールで選択します。
しかし、ここまで私と一緒に同じ操作でイラストを作って頂いた場合、ノートPCの上部と土台部分は固定されているはずなので、上記のショートカットキーで固定解除してあげましょう。
4-1-2:キーオブジェクトを設定

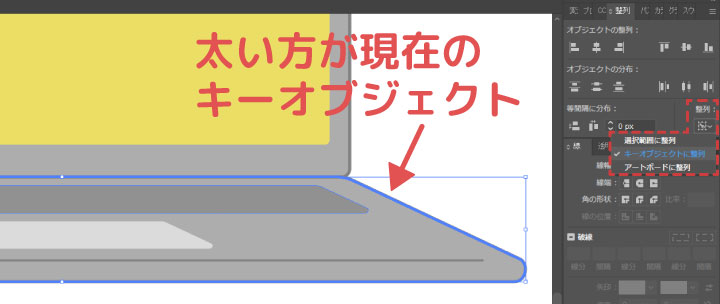
土台部分とキーボード両方を選択した状態で、整列パネル右下の「整列:」にあるアイコンをクリックすると、3つ選択肢が出てきます。
真ん中の「キーオブジェクトに整列」を選ぶと、土台部分・キーボード、どちらかのオブジェクトの青い縁が太くなると思いますが、これはキーオブジェクトの印です。
「オブジェクトに整列」は、一つのオブジェクトを基準にしてほかのオブジェクトを整列させる機能があり、基準となるオブジェクトが「キーオブジェクト」。
今回基準にしたいのは土台部分なので、土台部分をクリックして青い縁が太くなればOKです。
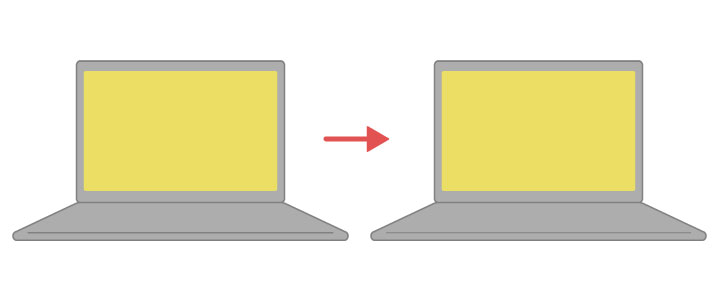
4-1-3:水平方向中央に整列
キーオブジェクトを設定したら「オブジェクトの整列:」の「水平方向中央に整列」を選択。
これで、土台部分の真ん中にキーボードのオブジェクトが配置されたはずです。
あまり違いが分からない場合は少ししかズレていなかったのかもしれませんが、やり方が正しいか不安な場合は、一度オブジェクトをかなり大きくずらしてから同じ操作を試してみましょう。
4-2:ほかのオブジェクトも確認
キーボードのオブジェクトだけを整列させましたが、もし土台に引いた線や、上部のディスプレイも何だか左右対称ではない気がする...と感じたら、方向キーで微調整したり、整列パネルで調整してみてください。
イラストレーターのファイル保存方法
頑張って作ったイラストを保存する方法も確認していければと思いますが、何を保存するかによって大きく3つに分けられます。
| 保存するもの | 保存形式 | 概要 |
|---|---|---|
| イラストレーターの制作データ | .ai | 制作している時のデータがそのまま保存され、イラストを編集したり同じデータ内(カンバス)に追加でイラストを作る時などに開く。 |
| 作品としてのデータ | .jpg .png .gifなど | 作ったイラストを画像として保存する。指定したアートボードの範囲内だけが画像保存され、パスやアンカーポイントを持って編集などは出来ない。 |
| PDFデータ | イラストを画像として使えるだけでなく、イラストレーターで開けば編集もできる。 |
今回は、制作データ・Web用の作品画像・PDFデータ、3つの保存方法を見ていきましょう。
制作データを保存する方法(.ai)

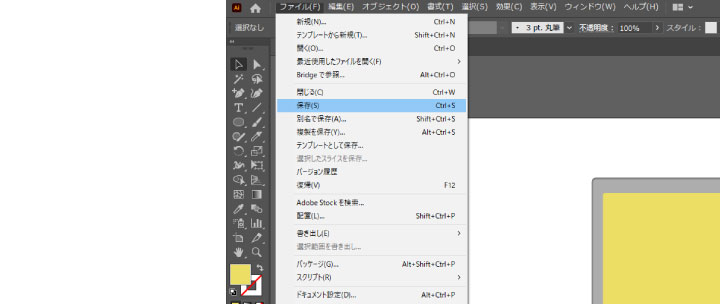
イラストレーターの制作データを保存する時は、次の操作またはショートカットキーを使います。
メニューバー「ファイル」→「保存」
または
ctrl+S
ショートカットキーを使えば一瞬で保存できるため、ここで覚えてしまうのがオススメです。
また、一度も保存していないデータを初めて保存する時は、ファイル名や保存先を決める必要があるため、上記の操作を行うと「別名で保存」ウィンドウが開き、ファイル名・保存先を設定できます。
ファイル名は半角英数字
ファイル名は、漢字・ひらがな・カタカナなどいつも使う日本語を付けたくなりますが、文字化けしてしまう恐れがあります。
そのため、名前は半角英数字にするクセを付けておくと安心です。
Web用に作品画像として保存する方法

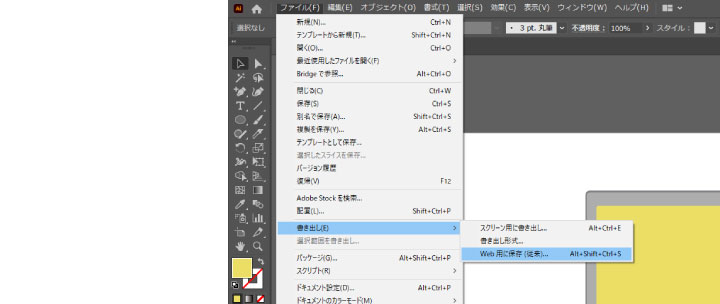
作ったイラストをWeb上で使う画像として保存したい場合は、次のような操作になります。
メニューバー「ファイル」→「書き出し」→「Web用に保存(従来)...」
または
ctrl+alt+shift+S
ショートカットキーの場合はキーを4つも同時に押しますが、慣れると感覚で出来るようになるので、どんどん使って体に覚えてもらいましょう。
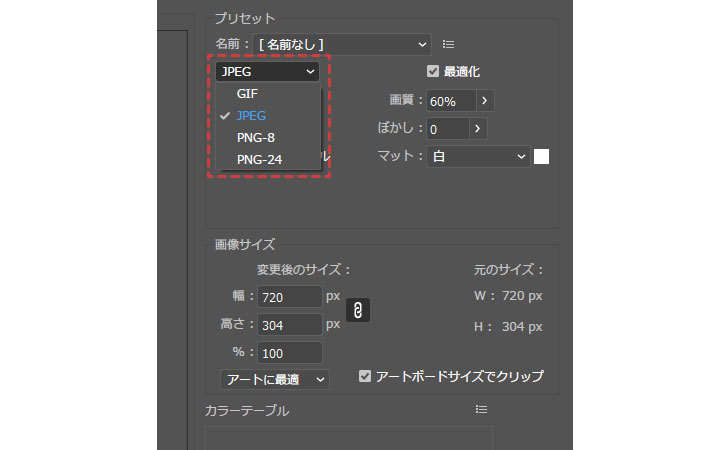
上記の操作を行うと「Web用に保存」のウィンドウが開くので、上から2段目にある最適化ファイル形式から目的に合った形式を選びます。

「保存」をクリックすると「最適化ファイルを別名で保存」のウィンドウが開き、ここでファイル名・保存先を設定して「保存」を押せば完了です。
PDFデータとして保存する方法
印刷する場合はデータをPDFで入稿するシーンもあると思うので、PDFデータとして保存する時の方法も見ていきましょう。
メニューバー「ファイル」→「別名で保存」
または
ctrl+shift+S
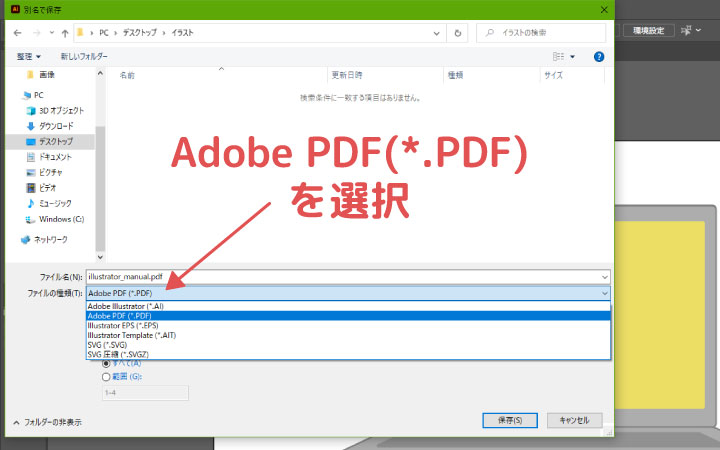
この操作を行うと、ファイル名・保存先を指定できる「別名で保存」ウインドウが開きますが、「ファイルの種類」を「Adobe PDF(*.PDF)」にします。

ファイル名の語尾が「.pdf」に変わっていれば、PDFデータとして保存されるので、最後に「保存」をクリックして完了です。