
いつも見て頂きありがとうございます!「エンプレス」の編集部:fukuyamaです。目次スライドは簡単なように見えて、どのようなデザインにすればいいか悩むポイントかもしれませんね。
お客様向けのセミナー・提案資料や、製品・サービスの資料は、何十枚とスライドが入っていますよね。
初めて資料を見る方は、資料のすべてをひと通りみないと全体感が分からないので、それが手間にも感じて資料を渡してきた相手にマイナスイメージを持つことも。
資料の最初に、目次スライドを入れて全体感が分かると、それだけで情報の把握がしやすくなります。
目次スライドはどのように作ればいいのか、情報の入れ方が分からないと難しいと思うので、作り方をまとめました。
このページが、あなたの資料作成でお役に立てられれば幸いです。
目次スライドのおじゃれなデザインを詳しく知りたい方は、別ページの「目次スライドのデザインパターン50種」をご確認ください。
こんな方にオススメ!
・お客様向けの資料を作っている方
・資料の分かりやすさを向上させたい方
・少しでも商談チャンスをものにしたい方
\目次作成に時間をかけたくない方はテンプレート利用がお勧め/
資料に目次を入れる必要性
目次とは、資料にかぎらず書籍など、情報がまとまっている媒体の見出しを、書き並べた要約のこと。
資料における目次は、情報全体の構造を予め提示することで、読み手に全体像を把握させる役割を果たします。
これにより、読み手はどこにどのような情報があるのかを一目で理解でき、必要な情報をすばやく見に行けるのと、資料内容が体系的に整理されていることが伝わり、読み手の理解力が向上しやすくなります。
あまり重要視されていませんが、読み手としてはパッと見で全体感が分からない読み物を見ると、精神的ストレスに感じてしまう可能性もあり、どれだけ良い情報が入っていたとしても拒否反応を示されてしまう。
伝えたい情報の理解度を少しでも高めるには、目次は必要だと言えます。
もう少し具体的に目次の必要性について見てみましょう。
注意点
「目次」と「ページ番号」は別ものです。目次は資料の全体感を把握するため1スライドに見出しとページ番号を一覧で表示させますが、ページ番号は各スライドの番号を示す情報です。このページでは目次について解説しています。
資料の全体像がわかる
目次は一般的に資料の最初の方にあり、各ページや各章のタイトルが並ぶため、この資料がどのような内容なのか、読み始める段階で大まかに分かるようになっています。
お仕事で時間に追われている人たちはみんな、資料を1ページ1ページ丁寧に見ている余裕はなく、概要をパッと知りたいし、自分の知りたい情報へすぐに辿り着きたいはず。
目次によって全体像が分かるだけで、資料を読む人の負担を減らしてあげられるんです。
読み進めやすくなる
目次で資料の全体像が分かると、資料を読み進める際、内容が頭に入りやすくなります。
例えば講演会などのトークイベントで、事前情報が何もないまま聞き始めるよりも、どのようなポイントや流れに沿って話が進むのかを最初に知ってから聞く方が、頭に入りやすいですよね。
いきなり情報をもらうよりも「これからこういう情報が入ってくるんだな」といった心構えができるため、自分の中で落ち着いて整理・理解しながら資料を読み進められます。
読みたいページへすぐ飛べる
○○の情報だけ知りたい!このような人にとっても、目次があると便利。
自分の読みたい情報がどのページにあるのかすぐに分かるため、情報を探す時間が丸ごとなくなります。
資料を作るあなたとしては、相手に全ページを読んで欲しいかもしれませんが、全ページしっかり読んでくれる人は少ないのが現実。
相手に負担を掛けない・読みやすい資料にするためにも、目次は大切です。
目次に対してハイパーリンクを設定することで、該当のスライドへ遷移させるアンカーが付けられれば、ユーザーはさらに使いやすくなります。
目次スライドの作り方
パワーポイントで目次を作るのは簡単で、下記4つの情報を入れ込めばすぐに完成します。
- 目次スライドのタイトル
- 各ページのタイトル
- ページ番号
- その他装飾(図形・線・アイコン・画像など)
しかし、入れる情報は少ないものの、どのような流れで作ればいいか分からないと手が進まないので、まずは実際に目次スライドを作る手順を見ていきましょう。
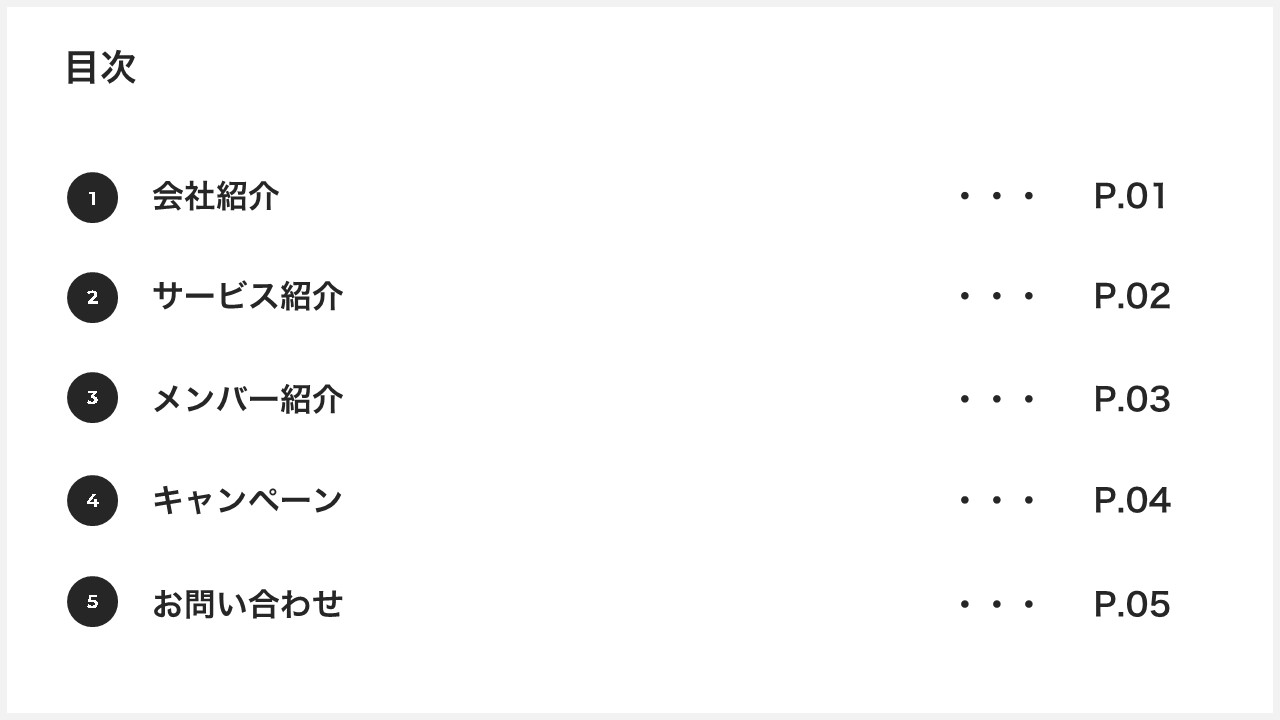
完成イメージ

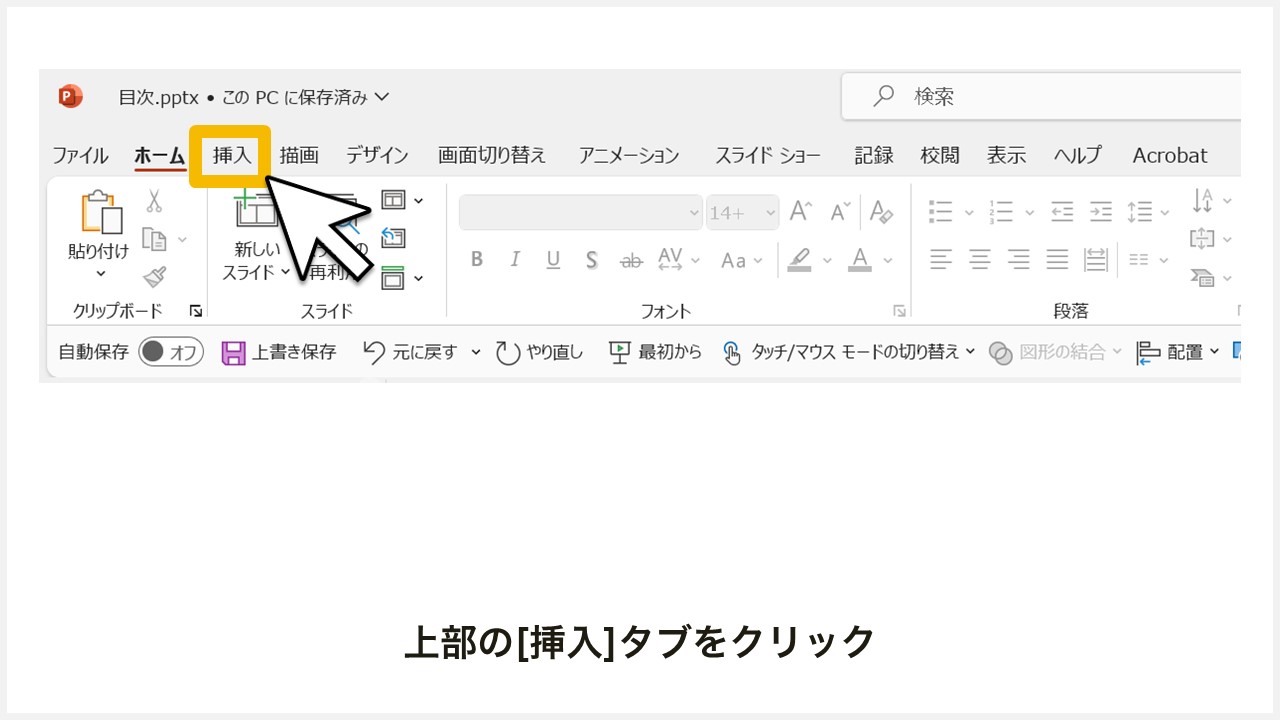
- 上部の[挿入]タブをクリック
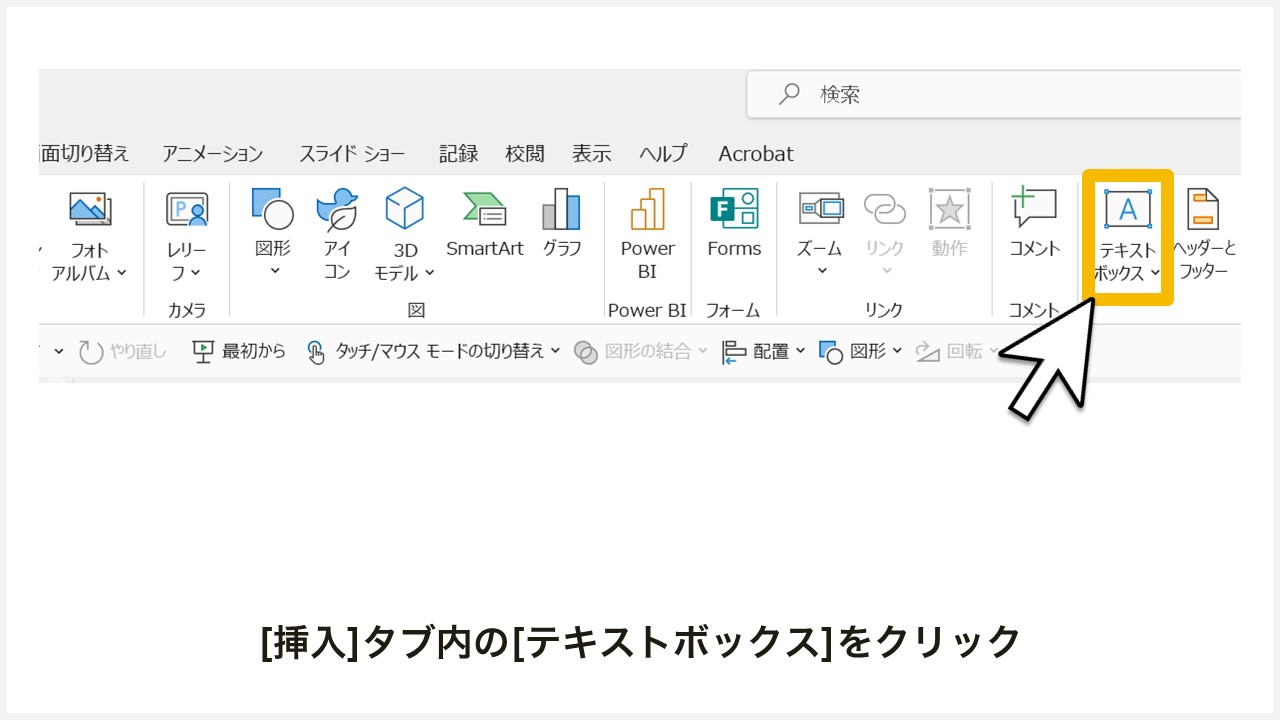
- [挿入]タブ内の[テキストボックス]をクリック
- 目次のタイトルを入れる
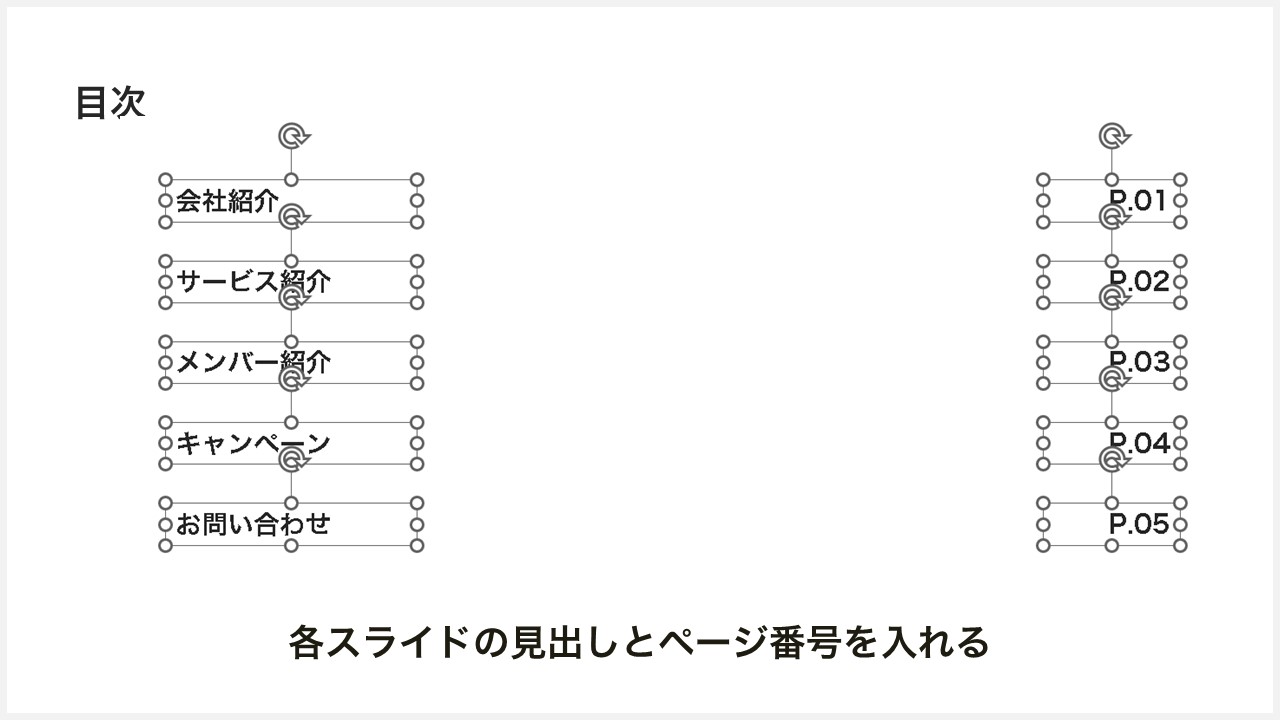
- 各スライドの見出しとページ番号を入れる
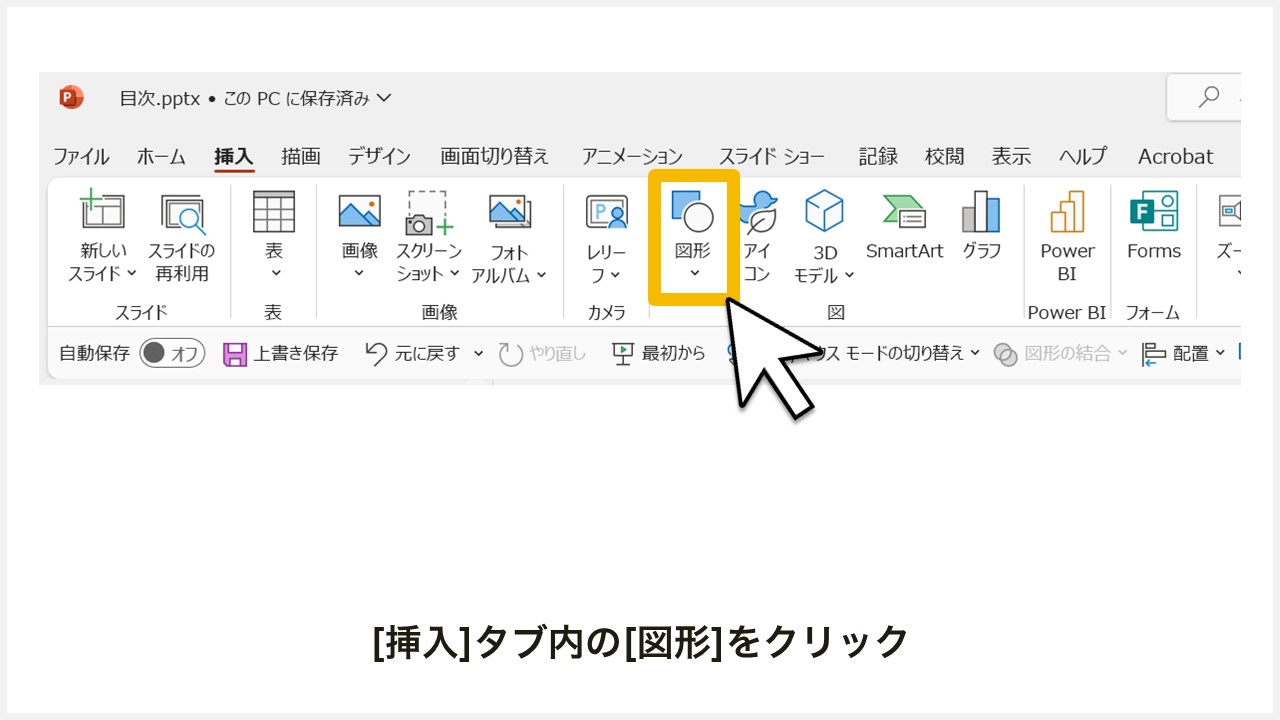
- [挿入]タブ内の[図形]をクリック
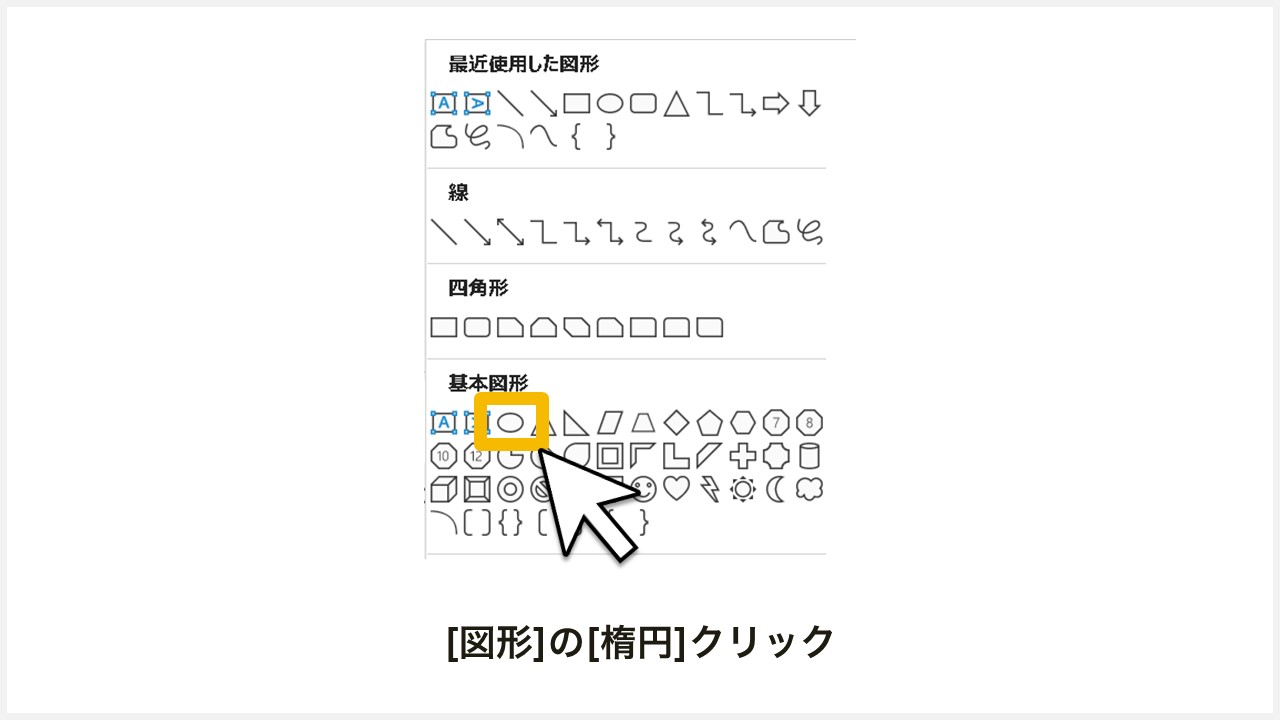
- [図形]の[楕円]クリック
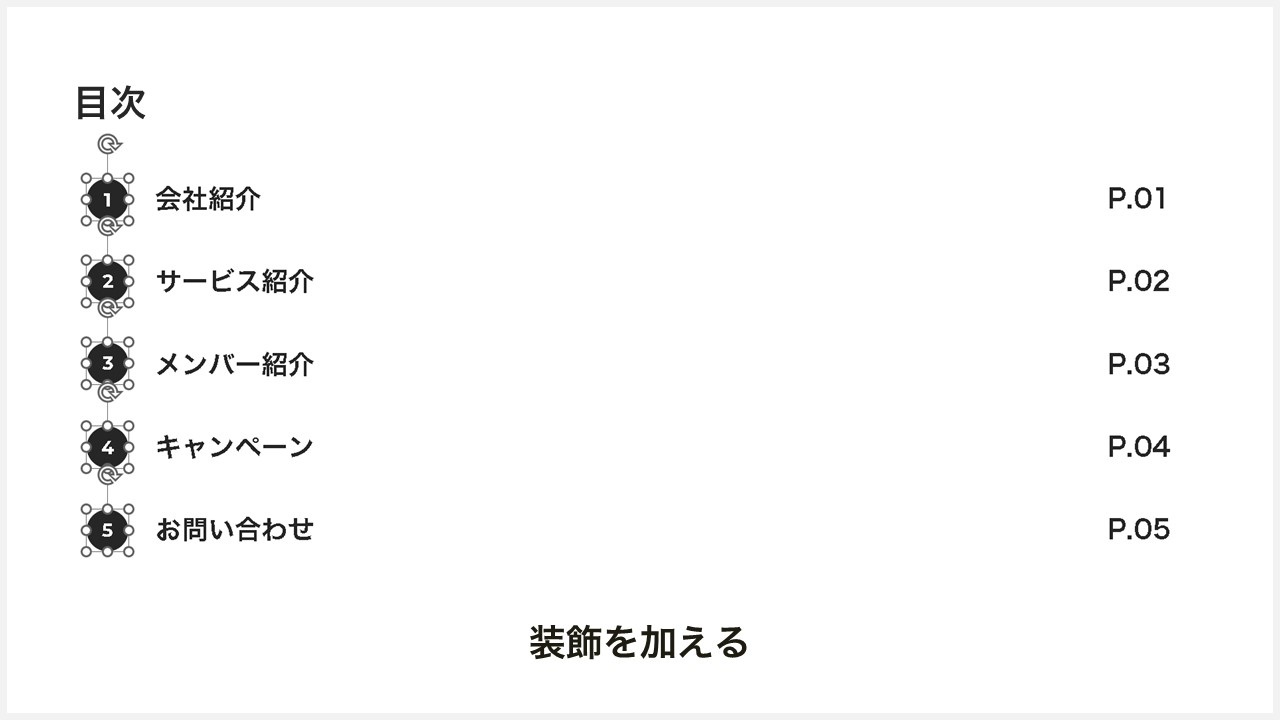
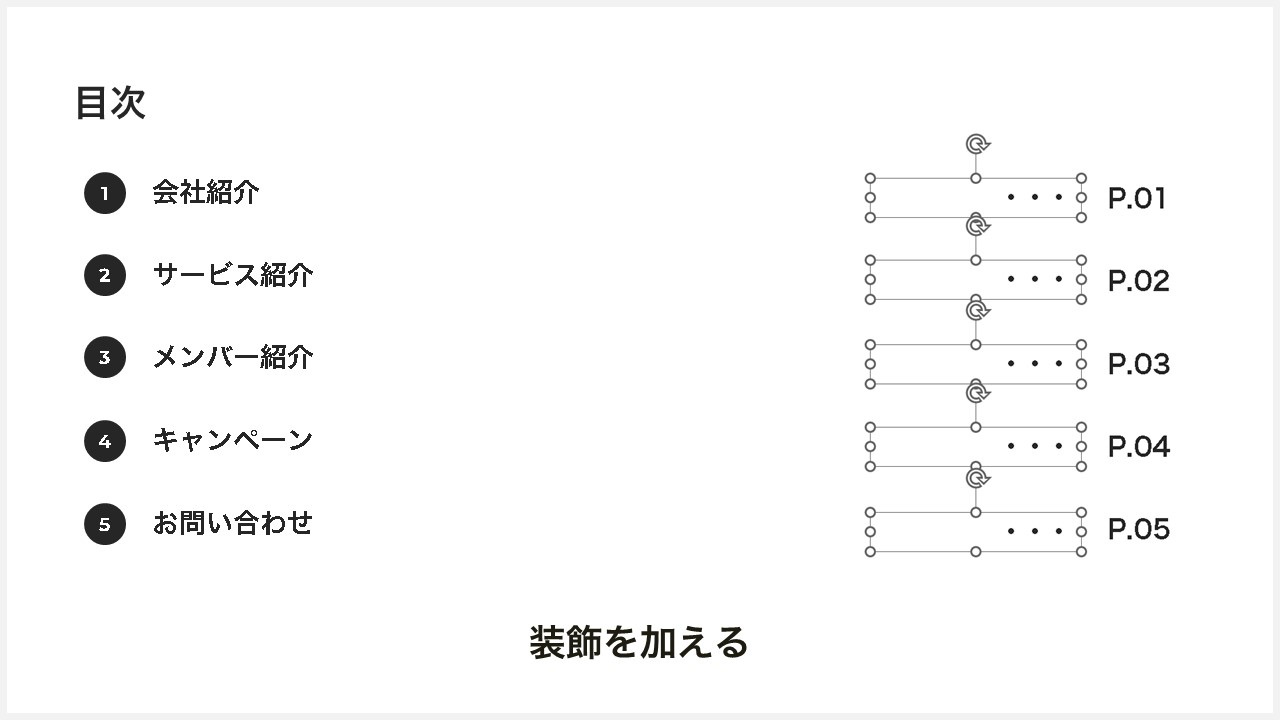
- 装飾を加える
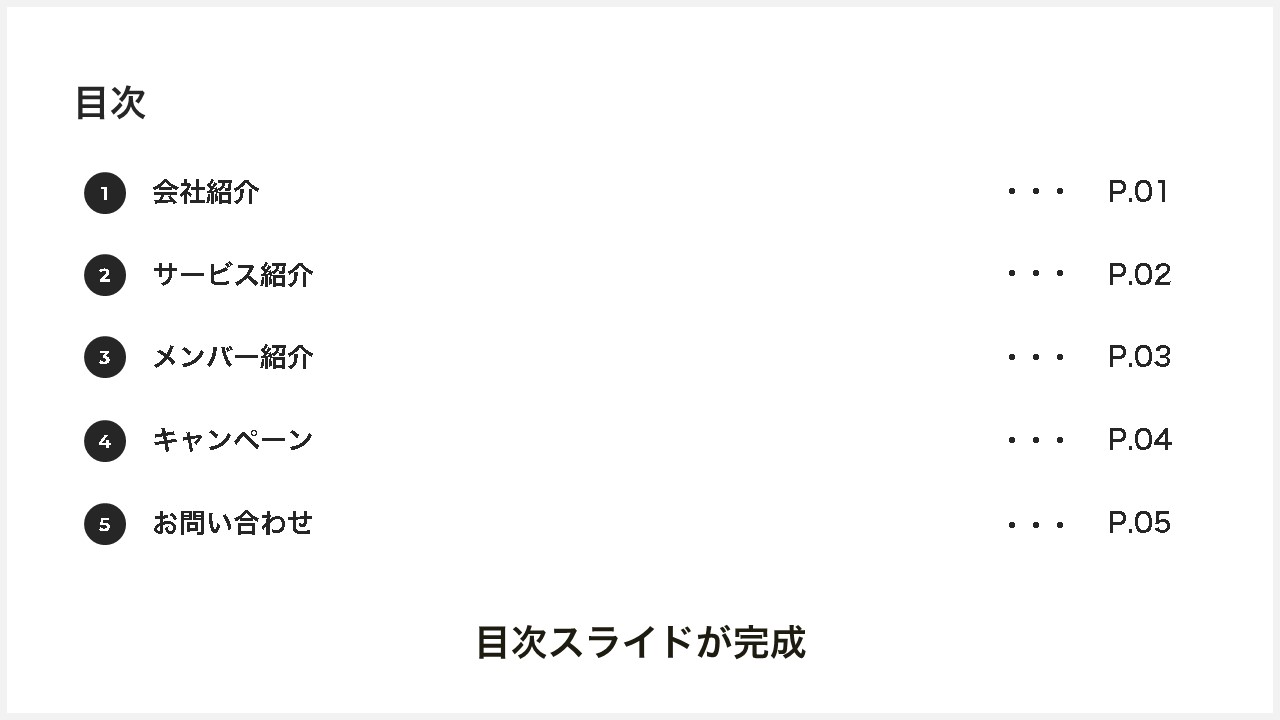
- 目次スライドが完成
STEP1:上部の[挿入]タブをクリック

パワーポイントを開いて、上部に表示されている[挿入]タブをクリックします。
STEP2:[挿入]タブ内の[テキストボックス]をクリック

[挿入]タブが開かれたら[テキストボックス]をクリックします。
STEP3:目次のタイトルを入れる

[テキストボックス]をスライドへ挿入したら、目次スライドのタイトルを入れていきます。
STEP4:各スライドの見出しとページ番号を入れる

テキストボックスを複製(コピー)して、各スライドのスライドタイトルとスライド番号を横並びセットで入れていきます。
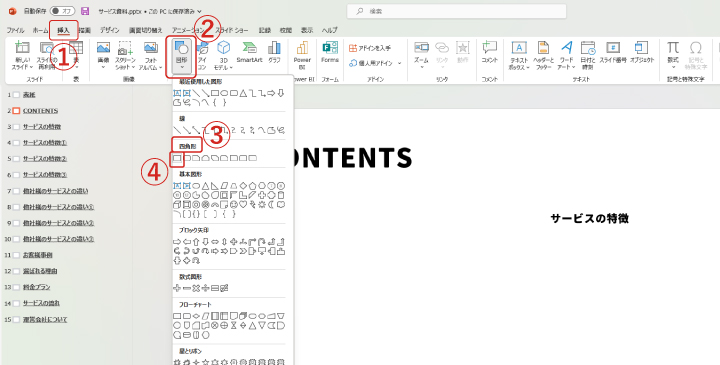
STEP5:[挿入]タブ内の[図形]をクリック

このままでは味気ないので、装飾を入れるため[挿入]タブの中から[図形]をクリックします。
STEP6:[図形]の[楕円]クリック

[図形]の中から挿入したい図形を選択してクリックします。※ サンプルでは楕円を選択
STEP7:装飾を加える


[楕円]を各スライドタイトルの先頭に付けて番号を振ります。さらに、余白が多いためスライド番号の左側に三点リーダーを設置。
STEP8:目次スライドが完成

必要な情報を入れて、形を整えたら目次スライドの完成です。
【裏技】パワーポイントのアウトライン機能から目次を作る方法
目次スライドは基本的に、テキストを直接入れることで作れるため、自由度はとても高いと言えます。
しかし、あまり時間がない時は手間をかけずパッと作りたいこともありますよね。
そんな時は、裏技としてパワーポイントのアウトライン機能を使うことで、すぐに目次が作れます。
前提条件:目次以外すべてのスライドが完成していること
1.目次を入れるスライドを追加
2.「アウトライン」機能を使って各ページのタイトルを抽出
3.目次スライドに貼り付け
手順が少し複雑なので、実際の流れを確認していきましょう。
アウトライン機能で目次を入れる
- 目次スライドを追加する
- アウトラインを表示
- アウトラインにタイトルだけを表示させる
- アウトラインのタイトルをコピーしてスライドへ貼り付ける
- テキストに番号を振る
- ページ番号を振る
- 点線を引く
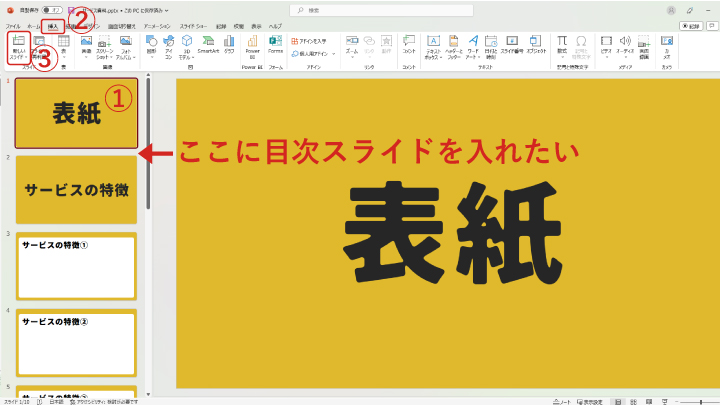
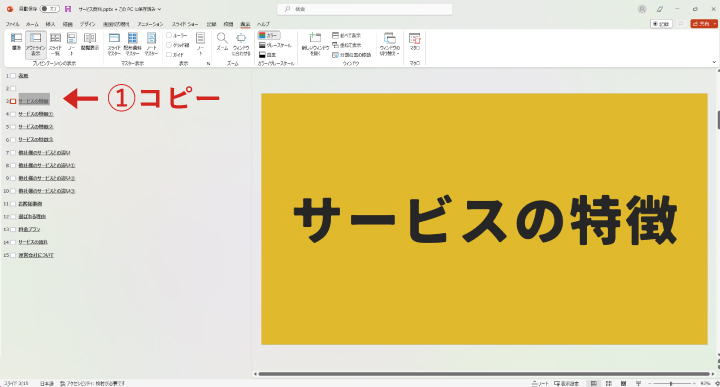
STEP1:目次スライドを追加する

目次を作るために、目次用のスライドを追加します。
手順
① 表紙スライドを選択
② 挿入
③ 新しいスライド(ショートカットキー:Ctrl+M)
「新しいスライド」をクリックする際、アイコンの下半分をクリックすると、追加するスライドのデザインが選べるため、イメージに一番近いものを選びましょう。
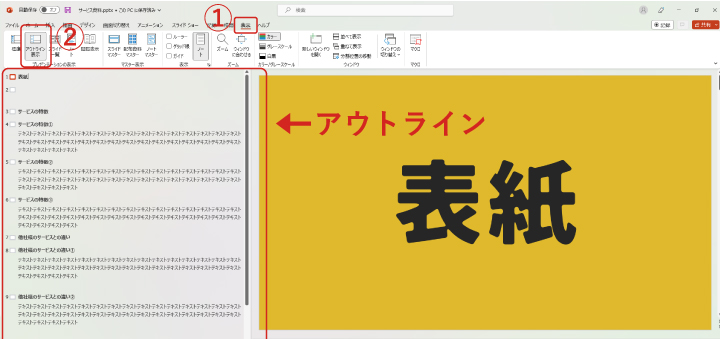
STEP2:アウトラインを表示

目次用のスライドが追加できたら、アウトラインを開きます。※ アウトラインとは資料全体をテキストだけにした状態で閲覧・編集できる機能のこと
手順
① 表示
② アウトライン表示入
上記の手順で操作すると、スライドの左側に全スライドのアウトラインが表示されます。
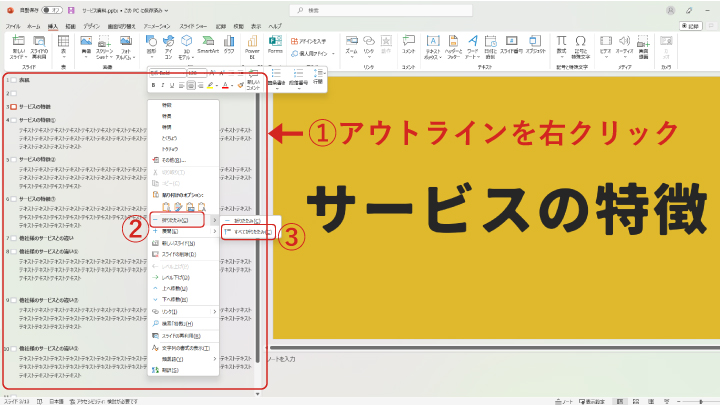
STEP3:アウトラインにタイトルだけを表示させる

STEP2の段階では、各スライドのタイトルだけでなく本文のテキストもすべて表示されていますが、次の操作でタイトルだけの状態にします。
手順
① アウトラインのどこかを右クリック
② 折りたたみ>
③ すべて折りたたみ
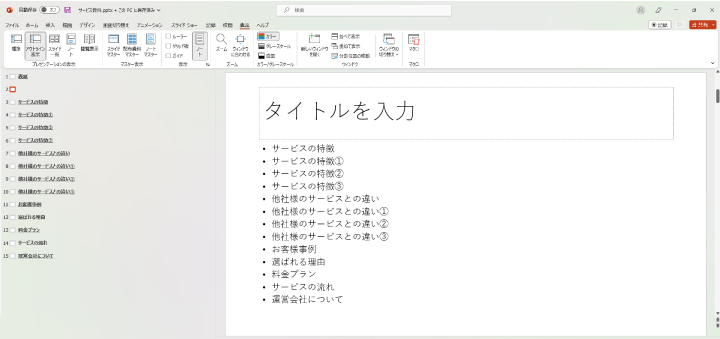
③まで行うと、タイトル以外のテキストが折りたたまれて見えなくなります。
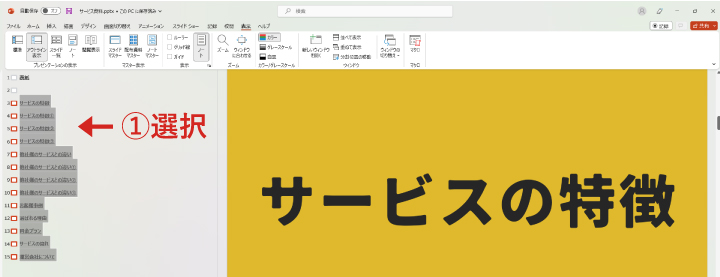
STEP4:アウトラインのタイトルをコピーしてスライドへ貼り付ける




アウトラインには各スライドのタイトルだけが表示されるので、目次として活用したいテキスト(各スライドのタイトル)を選択してコピー後に目次スライドへ貼り付けます。
手順
① アウトラインのうち目次にしたいテキストをドラッグで選択→Ctrl+C(コピー)
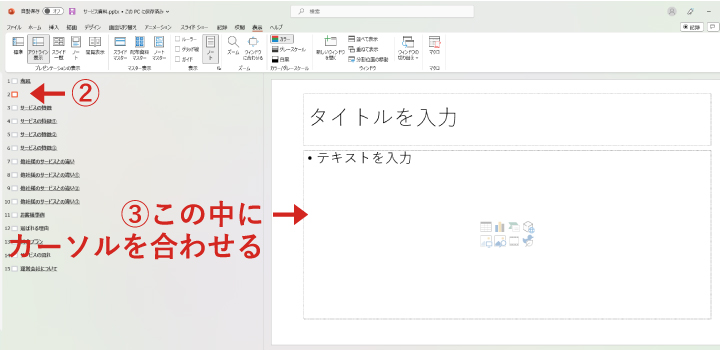
② 目次スライドを選択
③ 「テキストを入力」のボックス内をクリックしてカーソルを合わせる
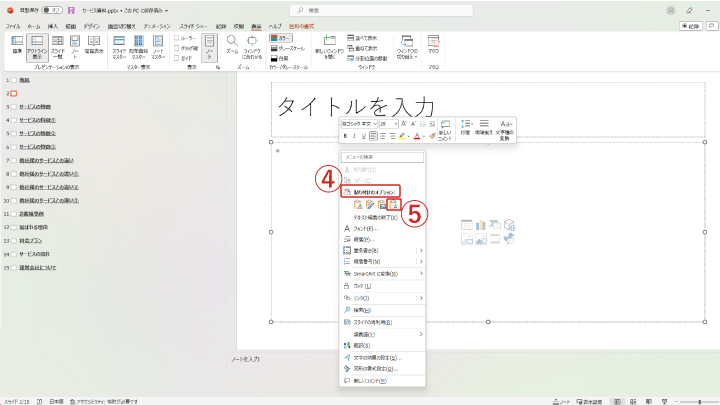
④ 右クリック→貼り付けのオプション
⑤ テキストのみ保持(一番右)
「テキストを入力」はデフォルトで「・」が入力されており、そのまま貼り付けると箇条書き形式になりますが、あとから変更できるためそのままで大丈夫です。
また、目次テキストをすべて選択して貼り付けてから、不要なテキストだけ削除する順序でもいいと思います。
STEP5:テキストに番号を振る

各スライドのタイトルテキストを目次スライドへ貼り付けられたので、それぞれ番号を振っていきましょう。
ここで振る番号はページ番号ではなく、1章2章となど構成上の区切りを示す段落番号となり、ページ番号については別の工程で入れていきます。
番号を振る操作は、下記の通りです。
手順
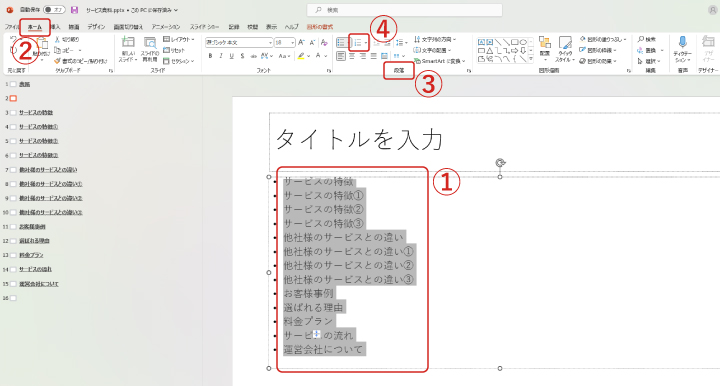
① Ctrl+A(全選択)
② ホーム
③ 段落
④ 段落番号
テキストに番号を振る(応用)
目次に構成上の区切りを示す段落番号を振りましたが、段落番号機能は選択範囲に沿って適用されるため、次のような応用もできます。
複数の箇所で番号を振りなおす

部分的に選択して段落番号を振れば、複数個所で番号を1からスタートできます。
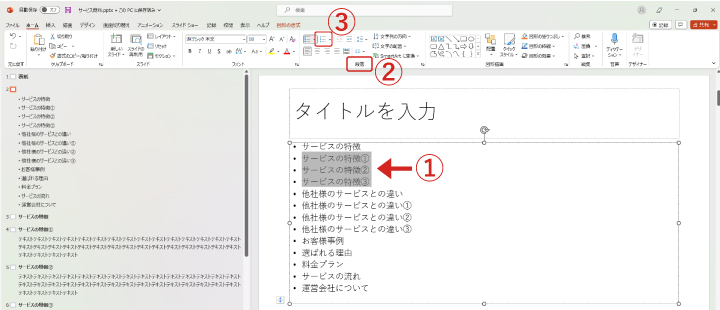
手順
① 一か所目を選択
② 段落
③ 段落番号

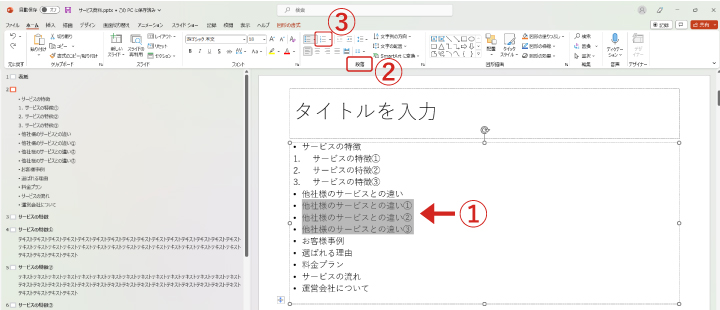
手順
① 二か所目を選択
② 段落
③ 段落番号
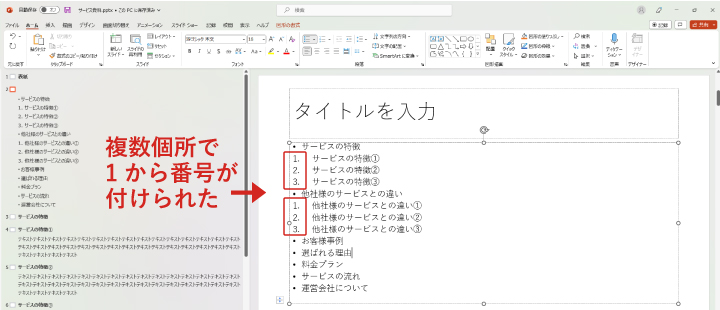
このように、複数の箇所で1から連番で番号を付けられます。
指定した段落ごとに1から連番が付けられた状態

部分的に番号を付ける・付けない状態にできる

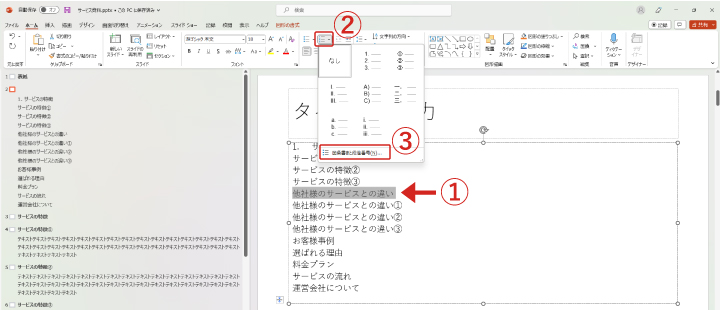
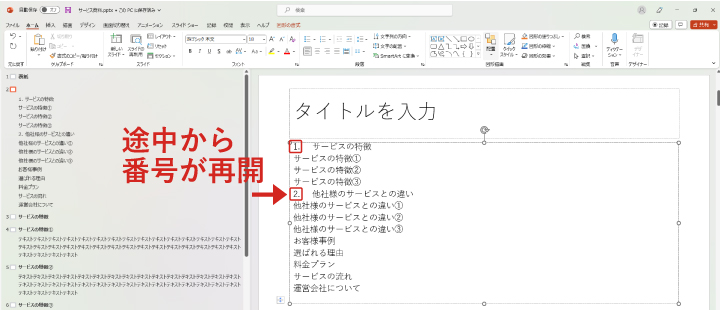
手順
① 番号を再開させたい箇所から選択
② 段落番号の右にある下矢印をクリック
③ 箇条書きと段落番号
上記サンプルのように、番号を振りたい部分だけ選択すれば、部分的に番号を付ける・付けない状態にもできます。


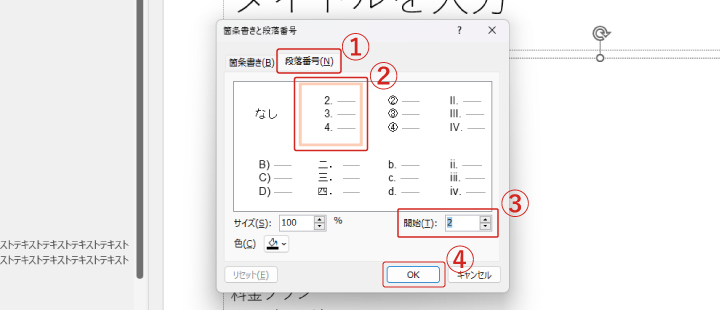
使いたいタイプの番号を選び、右下にある「開始」を、再開させたい番号にしてOKをクリックすれば完成です。
手順
① 「段落番号」タブ
② 使いたいタイプの番号を選択
③ 再開させたい番号に変更
④ OK
STEP6:ページ番号を振る



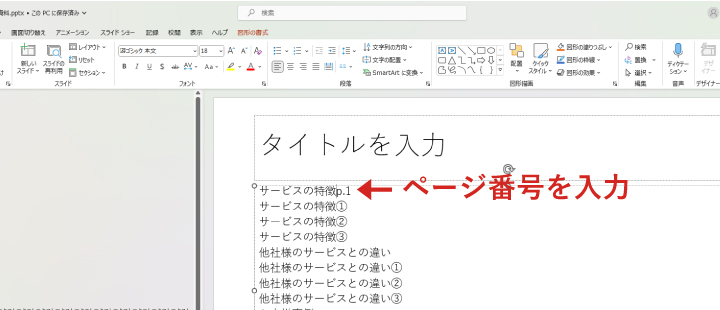
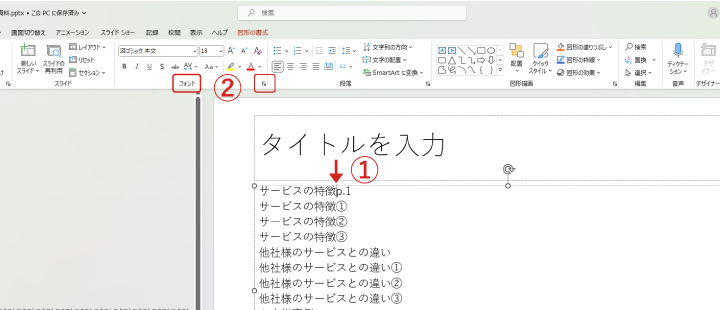
手順
① 一行目の目次の横にページ番号を入力
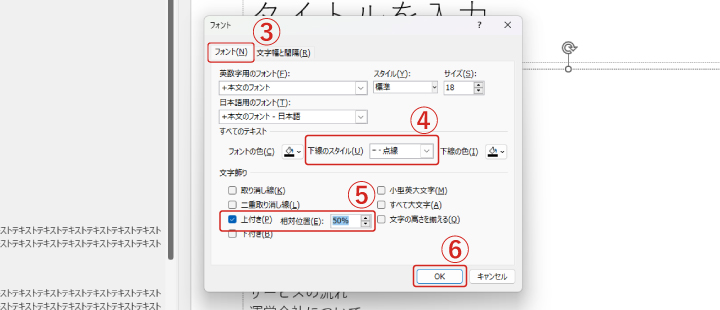
② 「フォント」右下の矢印をクリックしてダイアログボックスを開く
③ 「フォント」タブ
④ 下線のスタイル→点線(好みの線でOK)
⑤ 文字飾り→「上付き」にチェック 相対位置→50%
⑥ OKをクリック
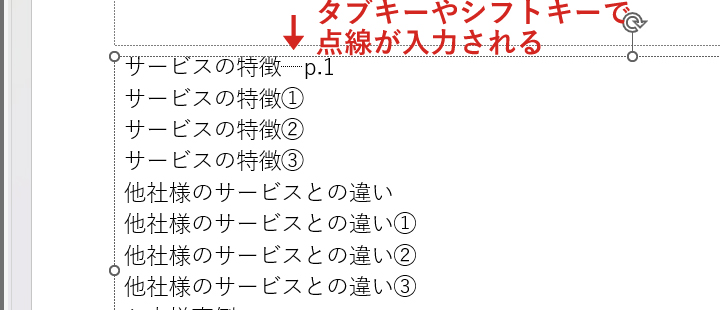
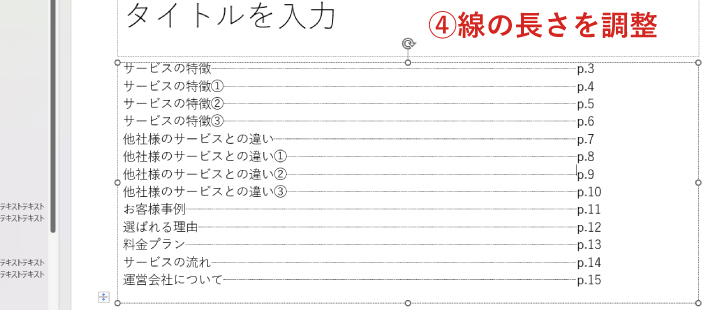
STEP7:点線を引く

[ページ番号を振る]操作を行ったあと、そのままタブキーやスペースキーを押してみると、最初にカーソルを合わせて置いた位置に点線が現れるので、タブキーやスペースキーで、好きな位置まで点線を引きましょう。
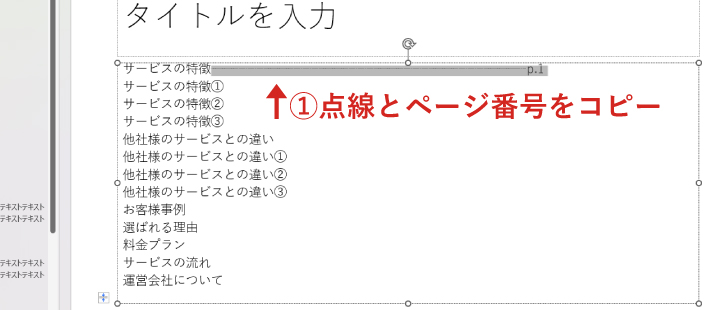
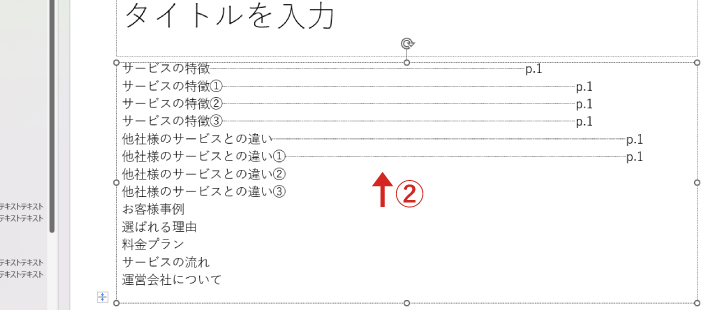
他の目次にも点線を引くには、次の操作を行います。



手順
① 引いた点線とページ番号を選択・コピー(Ctrl+C)
② 他の各目次テキストの右隣に貼り付け(Ctrl+V)
③ 正しいページ番号へ変更
④ タブキーやスペースキーで長さを調整して揃える
装飾をいれてデザインの幅を広げる方法
目次スライドを作るには、基本的なやり方で進めれば問題ありませんが、図形や色などワンポイント加えるだけで、見やすくデザイン性をアップできます。
図形の置き方や色・フォントを変える方法さえ分かれば、色々とデザインも楽しめます。
上記の目次サンプルに沿って、作り方を見ていきましょう。
- 目次となる情報を配置する
- タイトルを一行ずつ分けて配置
- ページ数を配置
- フォントを変える
- 図形を配置する
- 長方形とテキストの高さを揃える
- タイトル・ページ数と一緒に複製
- 背景の図形を作成
- 微調整して完成
STEP1:目次となる情報を配置する
デザインをする前に、まずは目次となる情報を置きます。
「アウトライン機能で目次を入れる」で見ていただいたようにアウトライン機能を使い、各スライドタイトルを貼り付けていきますが、デザイン性を高めるために、テキストボックスで一行ずつ分けて作ります。
STEP2:タイトルを一行ずつ分けて配置



一つのテキストボックス内ですべてのタイトルやページ数を編集するのもいいですが、位置の調整がタブキー・スペースキー・改行などに限られるため、分けた方がデザインの自由度は広がります。
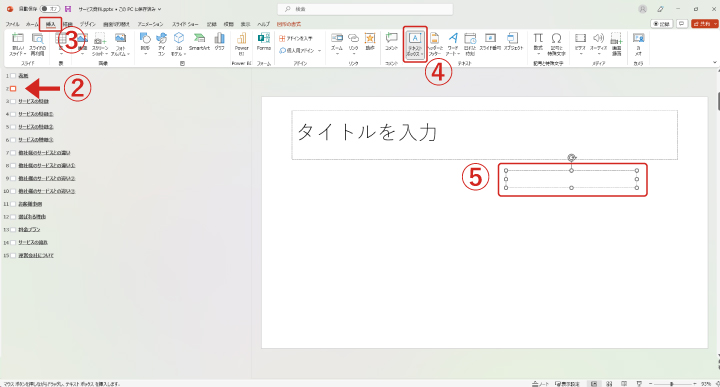
手順
① 目次に載せる最初のタイトルテキストをアウトラインからコピー
② 目次スライドを選択
③ 挿入
④ テキストボックス
⑤ スライド上でドラッグしてテキストボックスを作成
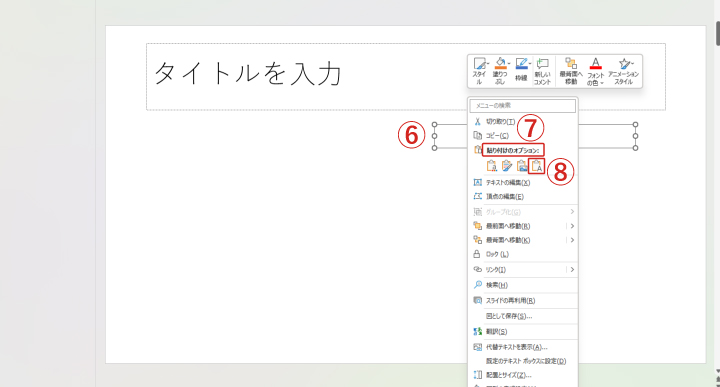
⑥ テキストボックスの中で右クリック
⑦ 貼り付けのオプション
⑧ テキストのみ保持(一番右)
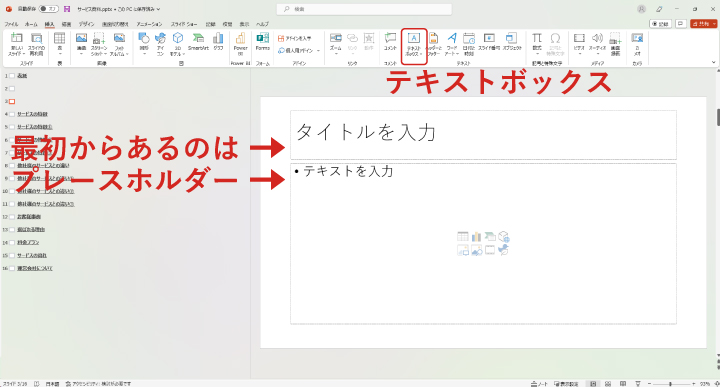
補足:プレースホルダーとテキストボックス

スライドの初期状態や新しいスライドを追加した際に、最初から入っているテキスト入力スペースは「プレースホルダー」といい、実はテキストボックスではありません。
プレースホルダーに入力した情報はアウトラインに表示され、アウトラインからテキストを直接編集できる便利な特徴があります。
しかし、テキストボックスで作った文章はアウトラインに表示されない、といった違いがあるため、あなたの作りやすい方法で進めてみてほしいです。
STEP3:ページ数を配置


ページ数も配置しますが、今作ったタイトルのテキストを活用すると簡単に作れます。
手順
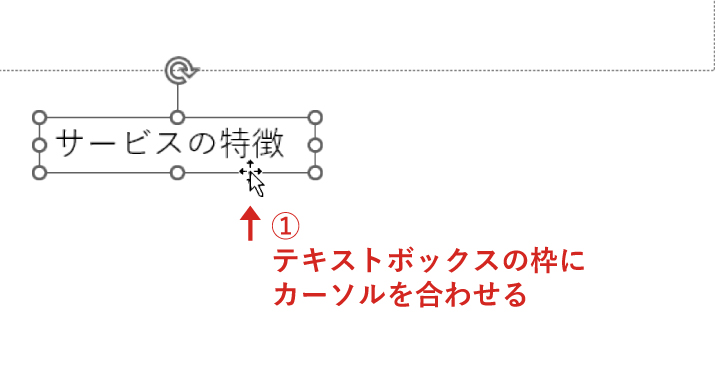
① タイトルのテキストボックスの枠にカーソルを合わせる
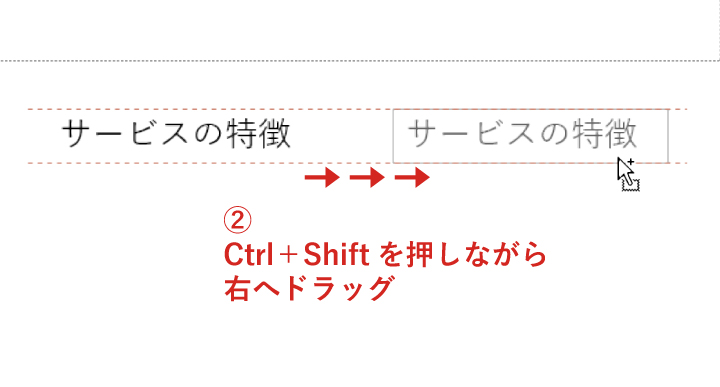
② Ctrl+Shiftを押しながら右にドラッグ
この操作で、同じ高さにタイトルテキストの複製が出来るので、次は複製したテキストをページ数に変更し、右揃えにすればページ数のテキストも完成です。
補足:ページ番号の位置を揃える

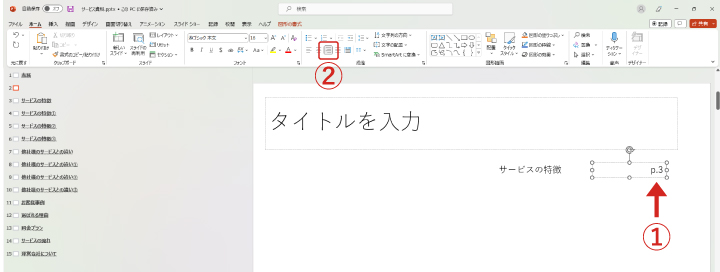
手順
① 複製したテキストをページ数に変更
② 右揃え
ページ数はすべて右揃えにすると、キレイで整った印象になります。
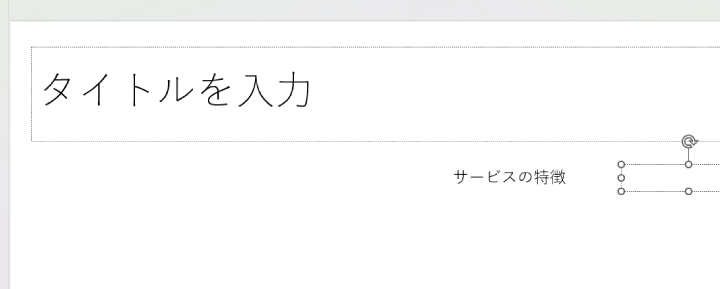
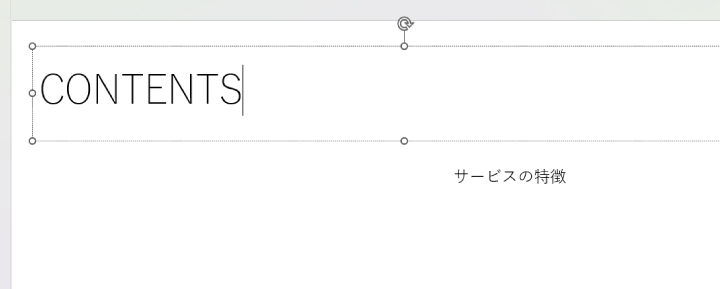
補足:目次スライド自体のタイトルを入れておく


左側に配置する「CONTENTS」の文字は「タイトルを入力」と書いてあるプレースホルダーで作っておきましょう。
「プレースホルダーとテキストボックス」で見ていただいたように、テキストボックスで作成するとアウトラインに表示されなくなります。
最低限、スライドのタイトルになるテキストだけはアウトラインに表示されるようにしておくと、全体を確認しやすいため、とくに理由がない限りはプレースホルダーで作っておくのがオススメです。
ほかの目次は最後の方に作ればOK
サンプルデザインでは、各タイトルのテキストの左に細い長方形を配置するため、長方形・タイトル・ページ数の3つを下へ一気に複製していき、最後に各テキストを正しい情報に直すことで、綺麗に揃った状態で簡単に目次が作れます。
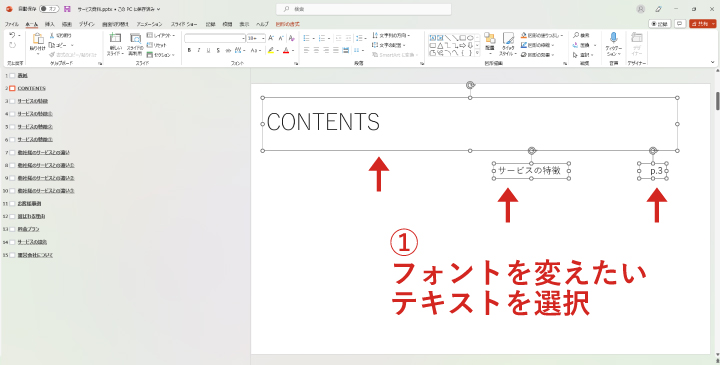
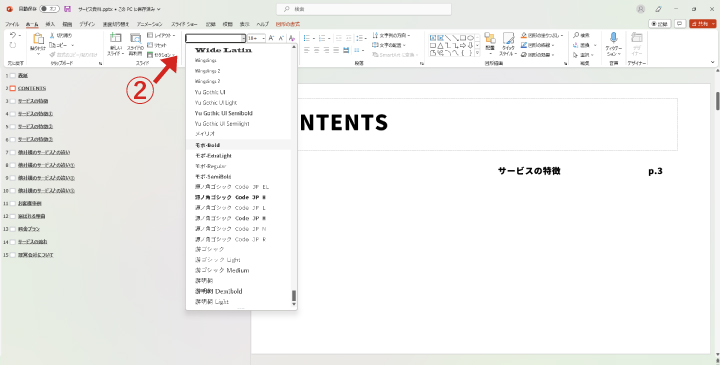
STEP4:フォントを変える


①フォントを変えたいテキストのプレースホルダー・テキストボックスを選択(Shiftを押しながら選択すれば複数選択できる)
②フォントから選択
資料はフォントを変えるだけで印象が大きく変わり、全体のフォントを揃えることで、統一感はもちろんブランドイメージをより感じやすくなります。
会社やブランドで定めているフォントがあれば、本文だけでなく目次にも使って資料にまとまりを出すのがオススメです。
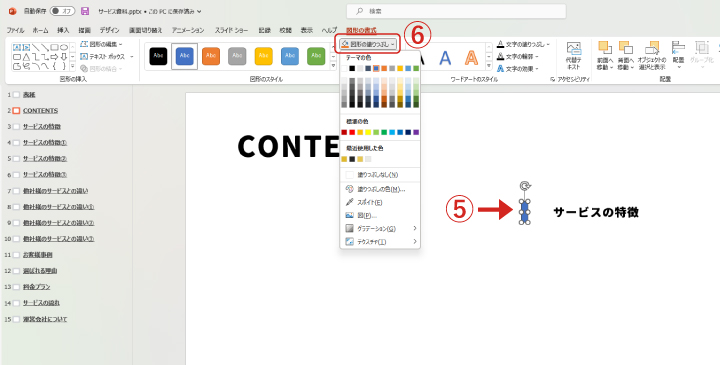
STEP5:図形を配置する
フォントを変えるだけでかなりデザイン性が出てきたかもしれませんが、図形を使ってさらに見た目を変えていきましょう。
小さな長方形を配置



まずは下記の操作で、各目次テキストの左に配置する細い長方形を作ります。
手順
① 挿入
② 図形
③ 四角形
④ 正方形/長方形(一番左)
⑤ マウスドラッグで好みのサイズに長方形を作る
⑥ 「図形の塗りつぶし」で長方形の色を変更
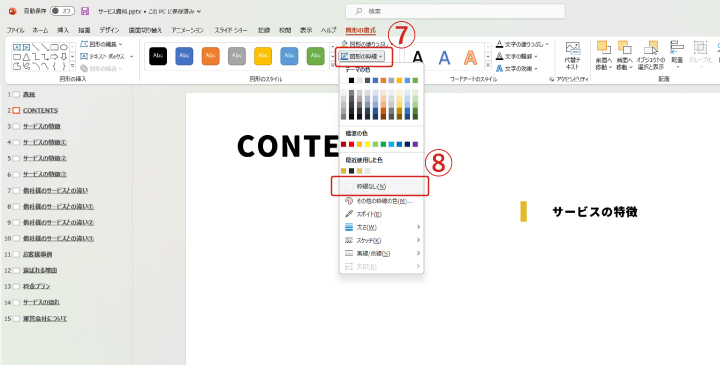
⑦ 「図形の枠線」
⑧ 長方形の枠線をなしに変更
STEP6:長方形とテキストの高さを揃える


長方形が作れたら、テキストと高さを揃えて見栄えを整えます。
あなたの目で高さを確認しながら手動で調整していってもOKですが、難しい場合は次の操作で上下の高さを揃えましょう。
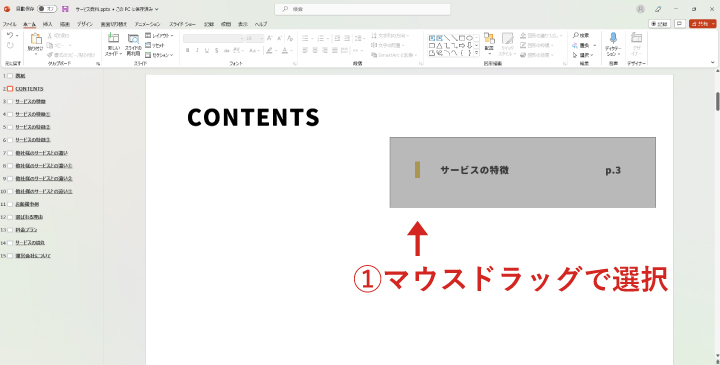
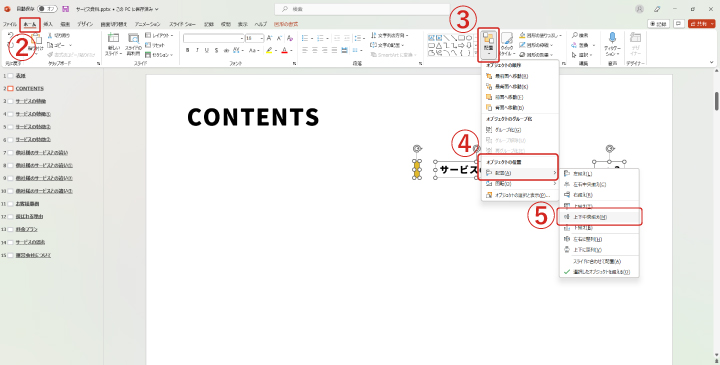
手順
① 長方形・目次テキスト・ページ番号テキストをマウスドラッグで選択(Shiftを押しながら選択でもOK)
② ホーム
③ 配置
④ オブジェクトの位置 – 配置
⑤ 上下中央揃え
STEP7:タイトル・ページ数と一緒に複製


一行目だけ目次テキストが出来た状態なので、「ほかの目次は最後の方に作ればOK」でお話ししたように、一行目を元にして残りの長方形やテキストを一気に作りましょう。
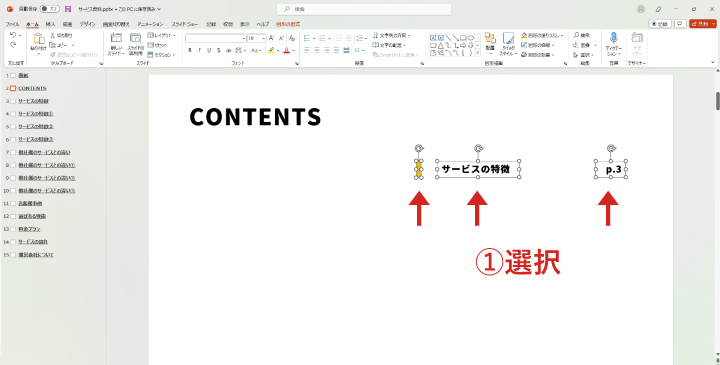
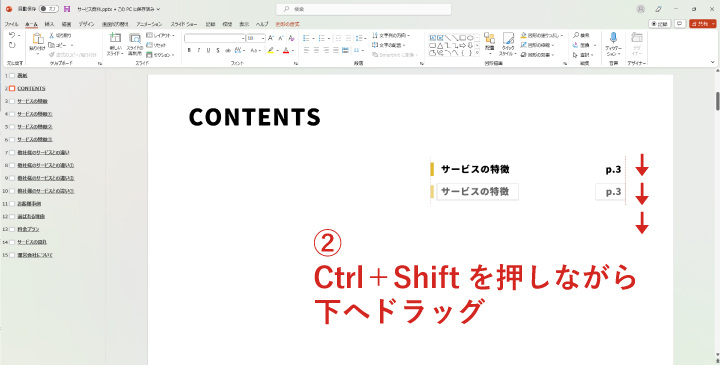
手順
① 長方形・目次テキスト・ページ番号テキストをマウスドラッグで選択(Shiftを押しながら選択でもOK)
② Ctrl+Shiftを押しながら下にドラッグ
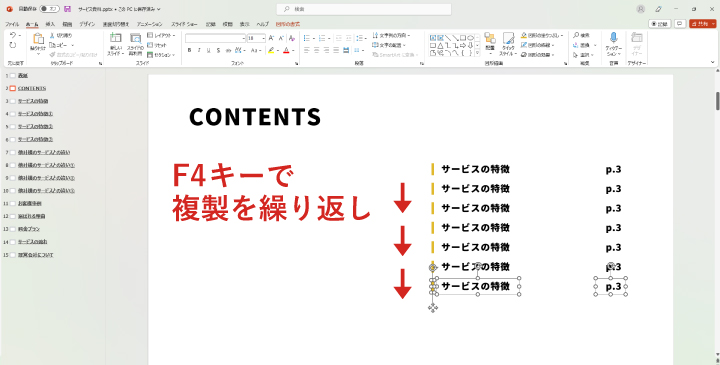
二行目が出来たら、残りの足りない数だけ「F4キー」を押していくと、同じように下へどんどんテキストが複製されていきます。

あとは、それぞれのテキストを正しい情報に編集していけばOKです。
STEP8:背景の図形を作成

サンプルデザインは、背景の左半分を黄色で塗りつぶしていますが、これは塗っているというよりも、大きな黄色い四角形を配置している状態です。
そのため「小さな長方形を配置」で行なった操作と同じ方法で、今度は大きな四角形を作りましょう。
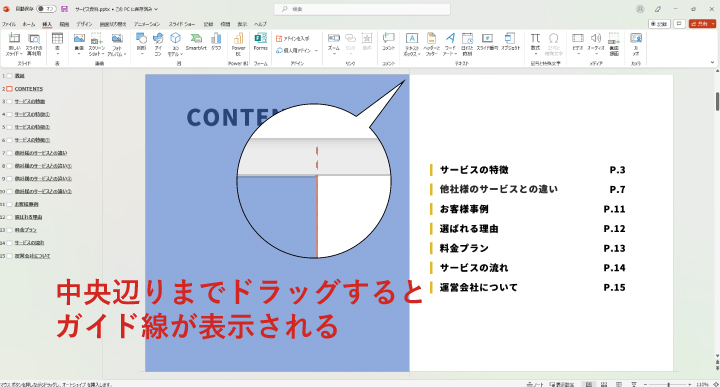
補足:中央のガイド線が目印

もちろん左右非対称なデザインでも素敵ですが、今回のようにスライドの丁度半分の大きさで四角形を作る場合、ガイド線を目印にすると便利です。
四角形を作る際のマウスドラッグで、スライドの外側から内側へドラッグしていくと、真ん中辺りで点線が表示されるため、そこがスライドの丁度半分の位置となります。
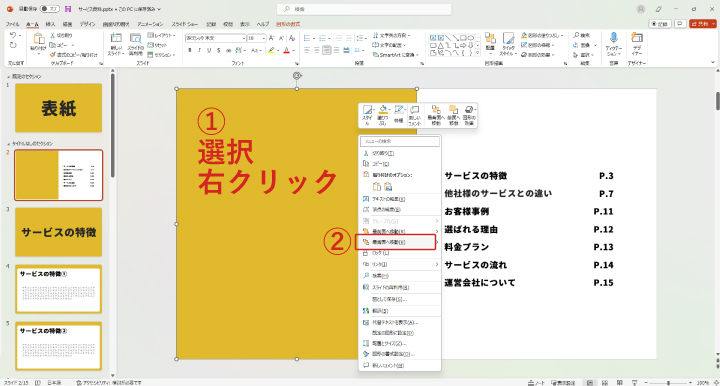
補足:文字が隠れてしまった場合


左半分に四角形を作った時、「CONTENTS」の文字が四角形の下に隠れてしまった場合は、次の操作で重なる順番を変えてあげましょう。
手順
① 四角形を選択・右クリック
② 最背面へ移動
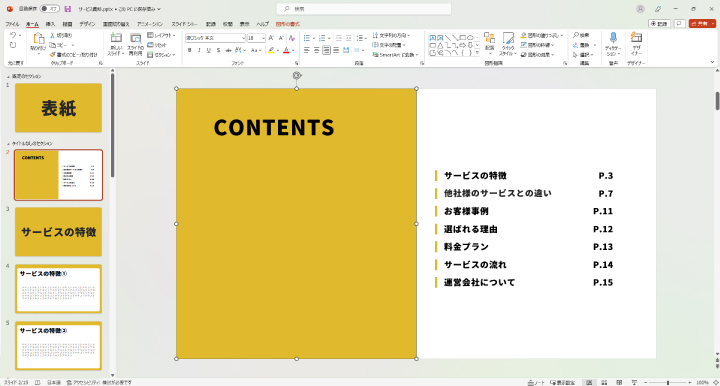
STEP9:微調整して完成

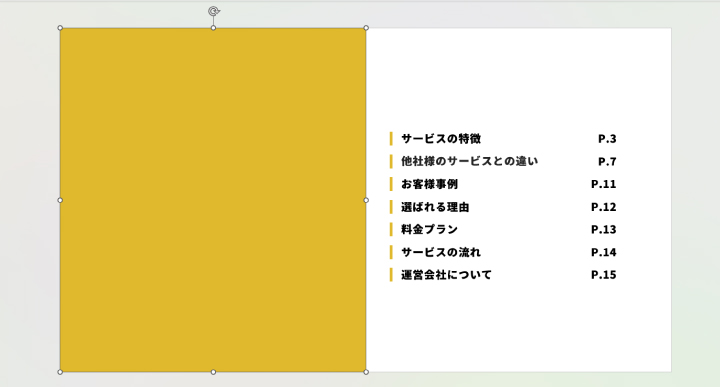
最後に、それぞれの情報の位置を綺麗に整えたり、色を調整すれば完成です。
例えば情報の空き具合を均等にしたり、「CONTENTS」の文字は黒よりも白の方がスッキリはあえて下記のように、中央ではなくずらしてもオシャレかもしれません。
最後に。
資料に目次が付いていると、資料全体を読みやすくしてくれます。
知りたい情報をすぐに見られる効果もあるため、ページ数がかなり少ない資料でなければ、出来る限り目次を付けてあげると親切です。
また、全体のデザインに合わせて目次もデザインし、まとまりのある資料にしましょう。