いつも見て頂きありがとうございます!「エンプレス」の編集部:sugiyamaです。資料作りがうまい人は、作る上でのコツをいくつも知っています。
資料作りがうまい人は、一体どのような方法で完成させているのか。
いつも初心者感が出てしまったり、作ったあとでも心配が消えない場合は、資料作りのポイントを覚えて頂くのがオススメです。
こんな方にオススメ!
・後輩に資料作りのコツを教えたい
・パワーポイントを使った資料作成が苦手
・デザインスキルもセンスも無いけど初心者感を脱出したい

資料は何でできているか
まずは改めて資料がどんな情報で構成されているか確認しておきましょう。
- 文章(情報)
- 図形(情報の構造化)
- 色(意図・見た目)
- 文脈(ストーリー)
基本はこの4つが合わさって資料として形作られています。
作るだけであれば簡単なのに、ここに対して資料を見てほしい相手と、資料で成し遂げたいあなたの目的が合わさることで、さらに難しくなる。
情報 × 読み手 × 作り手 = 求めたい効果を発揮できる資料
これらの要素でコントロールできる部分と言えば、自分で集められる情報のみで、読み手が何を求めているのか、そして本当に自分の目的達成ができるかは完全には分からない。
だからこそ、資料作りは難しいと言えます。
初心者感が出てしまう理由は?
初心者感が出てしまうのは、単純に資料が見づらい、何が書いてあるのかよく分からない、見た目の部分がまず整っていないことが挙げられます。
しかし、そこからもう一歩踏み込むと、読み手の要望に応えられていなかったり、作り手の目的達成の文脈が作れていなかったり、資料に対する情報品質とストーリー性の欠如が浮かび上がってくる。
資料作りは見た目で語られがちですが、実は中身の重要性が高いものです。
このページでは、見た目を整えるコツから、中身の改善に役立つ情報をまとめています。
資料作りのコツ
資料がうまい人は、良い悪いの境界線を分かっています。
逆に、今も初心者感を感じるような、中身も見た目もいまいちな資料を作っている方は、良い悪いの境界線が曖昧な状態。
ちょっとした違いですが、分かっているだけで品質が大きく変わるため、何を意識すればいいのか、資料作成のポイントを見ていきましょう。
難しいことはなく、覚えたいポイントは大きく分けて3つ。
これらのポイントが揃うと、ワンランク高い資料になります。
1. 見やすいこと(視認)
資料が見やすいとは、主に見た目の見やすさを指しています。
資料作りが難しいと言われる原因の一つに、誰もが自分基準で判断しやすい「見た目」の良し悪しから、「これは良い資料なのか、悪い資料なのか」を見極めようとしますが、見やすさにも2つの段階があります。
- 直感的な見やすさ(一瞬)
- 見続ける時の見やすさ(継続)
まずは見た目問題を解決するため、同じようで見やすさにも違いがあることを確認してみましょう。
直感的な見やすさ
直感的な見やすさとは、下記情報を合わせた一瞬のうちに目に飛び込んでくる総合的なデザインのこと。
- 色
- サイズ
- フォント
直感的とは、言い換えれば主観的なその人自身の好みや状況によって、見やすいかどうかでもあります。
それならば相手の「好み」に合わせればいい、という話ではないですが、読み手の状況に合わせて見やすさを担保する考え方は必要。
色のコツ
見やすい色を選ぶには、下記に注意していきます。
- 比べた際に見やすさが担保されていること(コントラスト)
- 色数を制限していること(多色にはしない)
色は見やすさを大きく左右させる要素の一つで、間違った色選びは見やすさを大きく落としてしまう。
比べた際に見やすさが担保されていること(コントラスト)

たとえば、背景・文字・図形で同じような色を使っていると、色が似通ってしまい、判別できなくなります。ハッキリと色を分け、コントラストを保つことで見やすさが保たれます。
色数を制限していること(多色にはしない)

たとえば虹は7色できれいですが、それを資料内で再現すると、色数が多すぎて雑な印象を受けてしまいます。スライドごとに色を変えたり、同じ図形なのに違う色が使われていると、その違いによって無駄に読み手を考えさせてしまい、ストレスも与えてしまうため、色は2~4色で抑えるのがオススメです。
色選びのポイント
フォントカラー :文字色(基本的に黒)
メインカラー :全体の印象を左右させる色(もっとも多く使う色)
サブカラー :メインよりも割合を減らして使う色
アクセントカラー:ここぞ!という時に使う色
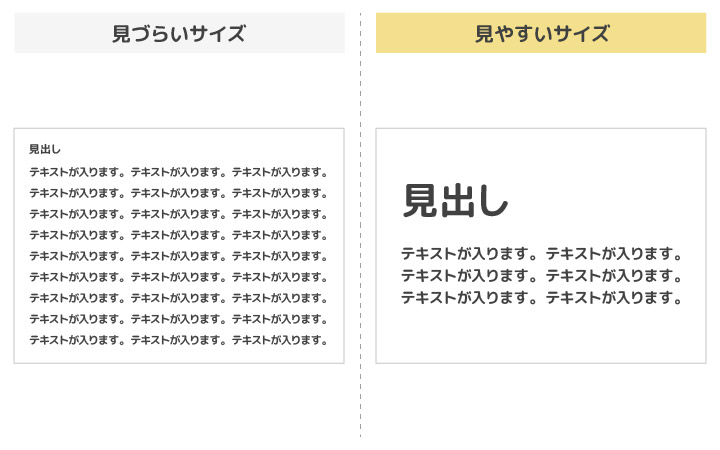
サイズのコツ
資料内に入る要素それぞれのサイズは、見やすさに大きく影響を与えます。
たとえば情報をたくさん入れたい場合、文字を小さくしてギュウギュウに詰め込んでしまいがちですが、実際にそのギュウギュウに詰め込まれた情報を見せられた側は、どんな気持ちを抱くでしょうか。
作っている側は、内容を理解しているからこそ、文字が小さくでも分かりますが、何も分かっていない人がその情報を見せられた時に、まず思うのは「見づらい」この感情しかありません。

作り手の前提と、読み手の前提がそもそも違う違うので、読み手の前提のもとにサイズを決めていく。
参考
文字:14~18pt(通常の文章サイズ)
図形:大きく使う
資料の種類によってサイズは変わってきます。プレゼンで使う資料は、限られた時間が無い状態で進められるので、全ての情報を見せている時間はありません。その場合は要点だけを伝えてサイズは大きくしながら見せていく。しかし、調査レポートなど大量の情報によって、前後の文脈が分かった方が理解できる資料の場合は、文字サイズを小さくしてなるべく情報を見せていく。状況によっては見やすさを多少犠牲にする場合もあります。
メリハリ
サイズを活用するには、対比を付けてメリハリを演出します。
× 見出しのサイズ14pt、文章のサイズ14pt
◯ 見出しのサイズ28pt、文章のサイズ14pt
人間は多少の違いは見分けが付きづらく、ある程度ハッキリ違いを見せないと、区別が付きません。
そのため、大小のサイズを活用してメリハリによる緩急・強弱で、情報の優先度を付けて見やすさを作り出します。
大きいサイズほど重要な情報。読み手としても強調されているため見やすい。
フォントのコツ
見やすいフォントとは、みんなが見慣れているフォントのこと。
資料の印象や見た目を変えるために、特種なフォントを使いたいシーンもありますが、見慣れない=見ずらいと感じてしまい、人間はあまり新しいことは覚えたくなく、記憶からすぐに取り出せる情報を好む傾向があります。

変わったフォントは、たしかに可愛い・カッコいい・印象を変えられるため使いたい気持ちは分かりますが、見てほしい相手に「見づらい」と感じさせるフォントは、マイナスでしかありません。
参考
見慣れているフォント:MSPゴシック、メイリオ、游ゴシック、游明朝、Arial
見慣れないフォント :上記以外のフォント、フリーフォントなど
いわゆる、資料作りで使われるPowerPoint(Windows)、keynote(Mac)、Google Slides(Google)などの資料作成ツールで最初に設定されているフォントを使っていれば、まず間違いないと言えます。フォントは見る人のパソコン内に入ってないフォントがあると、別のものに変換されてしまうため、デフォルトフォントを使うのが安心。
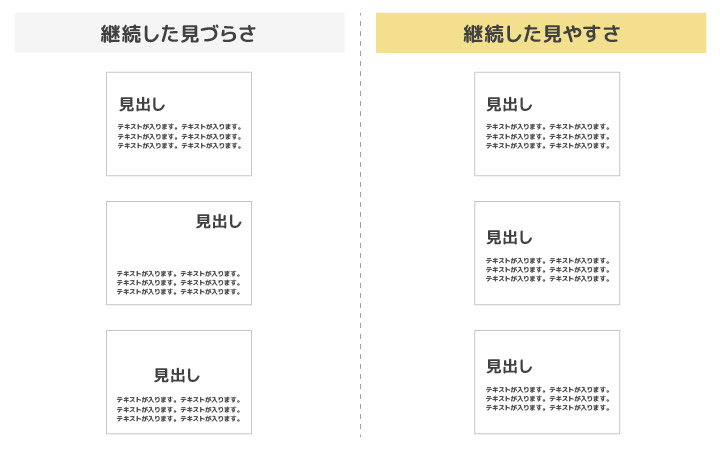
見続ける時の見やすさ
直感的な見やすさとは違い、継続的な見やすさも重要です。
継続的な見やすさとは、資料スライド全体を通しての見やすさ。

全体を通して見た時に、
- 見出しの位置が固定されている
- 文章の読み始めが同じ
- 情報構成が同じ
スライドごとに大きくデザインを変えたり、単調だからといってレイアウトを都度いじったりすると、全体を通しての見やすさが失われます。
1枚2枚のスライドであればいいですが、長ければ数十枚のスライドになるため、それぞれデザインが変われば見づらさは倍増。
ここで言う見づらさは、情報が見つけにくいこと。(目線が都度動かされてしまう)
見続ける側の気持ちも考え、ある程度はデザインを統一させて見やすさを担保させるコツを、もう少し詳しく見てみます。
規則性の維持
資料は基本的に、スライド一枚一枚を見ていく流れですが、たとえば同じような役割を持つ情報が、スライドごとに変わったらどうでしょうか?
× 見出しの位置がスライドごとに、上・下・右・左に置かれる
◯ 見出しの位置は左上に固定
情報にはそれぞれ役割が存在しており、位置・サイズ・色なども関係しますが、特定の規則性を与えられています。
規則性があるからこそ、読み手は「これは見出しだな」「これが伝えたい情報だな」と、スライドを見る中で学習しやすいのですが、位置・サイズ・色などの役割が破綻してバラバラになっていると、スライドを見る度に読み手は学び直さないといけません。
見やすさは、一定の規則性の中に生まれるため、それぞれの情報に対する役割を固定させましょう。
方向性
たとえば仕事の流れを文章だけで全部説明するのは難しいですよね。
例:文章だけで説明
ライティングはまず、事前に情報収集をしてから、情報理解が必要です。そこから構成を作り出し、各章に対して情報を付け加えていく。最終的にはチェックを何度も行います。
例:流れを可視化して説明
ライティングの流れ
①情報収集
②情報理解
③構成案
④執筆
⑤チェック
文章だけだと、前後左右の文脈を途切れさせずに伝える必要があるため、それなりの情報量が必要となります。
しかし、流れを意図的に感じさせる見せ方をすれば、一気に伝える情報量を減らせる。
1000文字必要な説明を、100文字にできれば、かなり見やすさも向上します。
情報に対して流れ・方向性が存在しているのであれば、文章で全部伝えるのではなく可視化しましょう。
2. 読みやすいこと(認識)
読みやすいとは、その情報が何なのか判断しやすいこと。
スライドの中に情報が入っていることは見やすさで分かりますが、見やすさで止まった資料は、ただ見やすいだけで先に進まず、作り手が目指したいゴールへ辿り着けなくなる。
いつも資料作りに初心者感を感じている場合は、読み取りやすさを意識するだけで大きく変わります。
資料で読みやすさを出すには、前提として見やすさが担保されていることが条件です。
「見やすさ」がなければ、そもそも「読みやすい」まで辿り着けない。
どんな状態だと読みやすいのか?
読みやすさのコツで重要なポイントは2つ。
- 文法
- 余白
資料内の情報9割は文章で構成されているため、文章が読めなければ意味がないのと、読むためには余白が必要です。
文法
文章は、単語と単語を組み合わせて文脈を作りながら、内容が分かる形に整えられた情報の集合体。
しかし、単純に言葉を組み合わせただけでは、意味が分かりません。
× たけし・りんご・土産・購入
◯ たけしがりんごをお土産に買ってきてくれた
単語だけでは意味がかろうじて分かるものの、理解するにはそれなりの時間がかかるのに対して、意味が分かる形に成立させられた文法で作られた文章だと、情報として読みやすい状態になります。
読みやすさとは、情報として読み取れる速度の違いとも言えます。
一度声に出して読んでみる
大体は、心の中で文章を何度も読み返してチェックすると思いますが、声に出してチェックすると、読みづらさに気づくこともあります。
濁点(、)の位置や、文章の切れ目が悪いと、本当伝えたかった意味ではなく、違う意味で捉えられてしまう場合も。
例:濁点の位置の違いで誤解釈を発生させてしまう
× たけしは嬉しい曜日が、火曜だと申しています。
◯ たけしは嬉しい、曜日が火曜だと申しています。
本当であれば「嬉しい曜日」までが一つのまとまりですが、×の例は濁点によって分断させてしまっているため、情報としての読みづらさを感じさせています。
文章の書き手側は気づきづらいのですが、実際に声で発してみると、違和感や読みづらさを感じて、見直すキッカケにもなる。
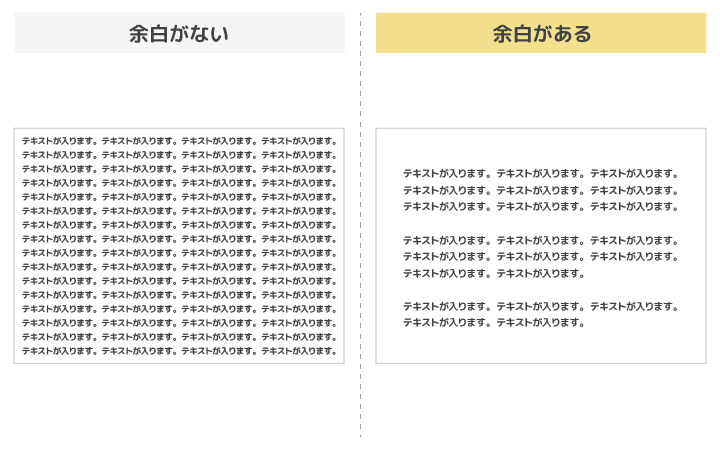
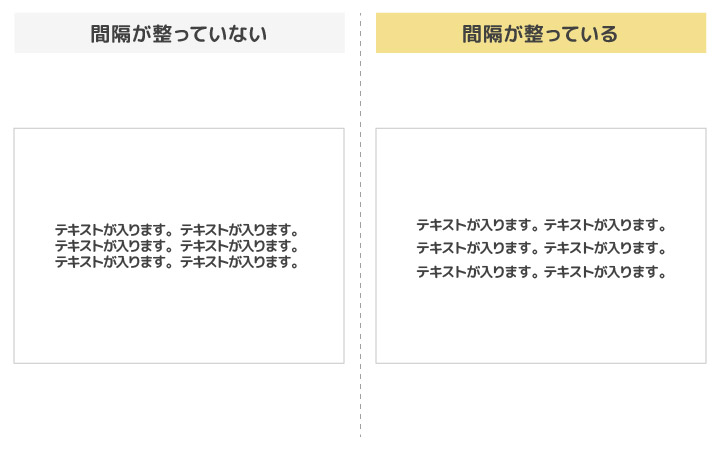
余白
余白は見やすさを作り出す大事な要素ですが、読みやすさを高めるためにも必要です。
余白とは、たとえば白い紙の中で、何も描かれていない部分を指します。
スライドで言えば、下記参考例のように余白の有り無しで、情報の読み取りやすさが大きく変わってくる。

× 情報と情報の間に余白がない
◯ 情報と情報の間に余白がある
資料をじっくり見てくれる方は多くなく、流し読みが前提であり、1度見てもらえたとしても覚えてもらえる情報は、その中でもほんの少しだけ、これが現実です。
そのため、一つ一つの情報の読みやすさを担保する必要があり、見せたい情報の周りには余計な情報を近づけないのが鉄則。
文字間隔
余白と同じように、文字同士の間隔を整えることも、読みやすさを担保できるため、少し間隔の違いで読みやすさを比較してみます。

- 文字ごとの間隔が狭すぎ・広すぎ
- 行間が狭すぎ・広すぎ
どちらも読みやすさを落とします。
資料の9割が文章で構成されている事実を改めて認識すると、一つ一つの文章の読みやすさが非常に大事だと気付かされます。
細かいことですが、文字間隔の調整も行っておきましょう。
3. 理解しやすいこと(納得)
理解のしやすさとは、情報に込められた意味が、読み手に分かる状態であること。
見やすさと読みやすさがあって初めて、理解のしやすさまで到達できるため、前提の見やすさ・読みやすさが担保されている必要がありますが、ここで注意点があります。
それは、作り手にとっての理解のしやすさではなく、読み手にとっての理解のしやすさであること。
最終的に、どんなに見た目が良くても、読みやすい状態になっても、読み手にとって理解できない資料は何も意味がない。
- 前提
- 翻訳
- 文脈
それぞれにおいて、理解しやすい状態を作ることが求められます。
前提
初心者感から脱却できない理由の一つに、作り手都合の情報化があります。
まず改めて考えたいのは、伝えたい情報が事前に分かっている人と分かっていない人では、伝え方が大きく違ってくること。
例:リンゴについての説明
× リンゴについて事前の情報がない人に対して:リンゴっておいしいよね。
※ 伝わらない
◯ リンゴについて事前に知っている人に対して:リンゴっておいしいよね。
※ たったこれだけで伝わる
前提の知識がない人に対しては、リンゴがそもそも食べ物であること、リンゴの木にできる実であり、甘酸っぱくて生で食べても、絞ってジュースにしても美味しいことを伝えないと分からないですよね。
何が言いたいかといえば、事前知識により、情報理解の深さも速さも変わってくること。
自分たちがいかに、自分の前提で情報発信していたか認識できていないと、相手の前提に立って伝えることはできません。
基本的に資料は、読み手が分かってない前提で、全て考える必要があります。
相手の理解なくては資料が作れない
資料を見てほしい相手が誰か分かっていないと、そもそも資料作りをする上で大事な「相手の前提」が何であるか分かりません。
伝えたい情報をすでに知っている方へ作る資料
→ある程度省略しても理解してもらえる
まったく事前情報がない方へ作る資料
→一から十まで教えるような丁寧さが必要
資料作りで初心者感が生まれてしまう原因に、相手のことが分かっておらず、自分の前提をもとにした資料化があります。
いきなり資料の見た目から作る方は、相手が分からず自分の情報をまとめているだけになるので、結果として伝わらない資料にもなって、初心者感も出てしまう。
資料作りがうまい人は、みんな誰に見せたいかを理解しているから、うまいんです。
翻訳
前提に繋がる話ですが、資料の情報はすべて、読み手に伝わる言葉で説明する必要があります。
たとえば、集めた情報でそのまま資料化しても、前提がそれぞれ違うので、見る人によっては理解できないこともある。
例:言葉の理解の違い
コンセンサス → 合意を意味するが事前知識が分からないと理解できない
合意する → 小学生でもまだ分かるような言葉と意味
言葉の選択一つとっても、理解できるかできないかが変わってきます。
資料作りがうまい人は、相手に分かる言葉へ翻訳して全て伝えている。
情報を入れるだけでは資料ではなく、翻訳してやっと資料として見れる状態になります。
資料を作る時、読み手に対して考えさせない、考えずともそのまま理解できるレベルにします。しかし、さらに具体的な情報を知りたいと思った時に分からないと機会損失にもなるため、資料だけで完結させるのではなく、ブログなど別媒体も用意しておき、追加で情報提供できる状態にしておくと親切です。
理解のスピードをいかに早められるか
読み手に対して分かる言葉へ翻訳することも大事ですが、翻訳は文章に限った話ではありません。
文章の翻訳
理解が遅い:「コンセンサス」
理解が早い:「合意する」
図解で翻訳
理解が遅い:文章で全部説明する(情報量が多くなる)
理解が早い:図解にして見せる(情報量が少なくなる)
資料化の目的によって変わりますが、資料はその一瞬ごとに理解を促していく必要があり、読み解くのに時間がかかる大量の情報は載せられないので、一つ一つ情報理解のスピードをいかに早められるかが大事。
そのため、図解を用いた解説を入れていくのが、資料作りのコツでもあります。
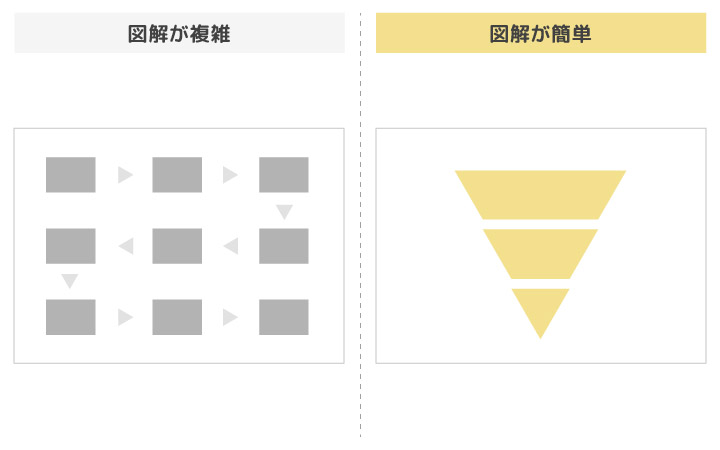
見やすい図形
情報理解を早めるために図形を使いますが、扱い方によっては見づらくなります。

複雑な図解:見づらい
簡略な図解:見やすい
どんな図形でもいいわけではなく、読み手に余計な情報は与えず、最短で求められた情報だけを理解してもらえる状態作りがポイントです。
図形を使うと、情報をグループごとに分けられるので、構造化によって理解を促せる。
関連記事:今すぐ真似られる!パワーポイントのデザイン集(100種類)
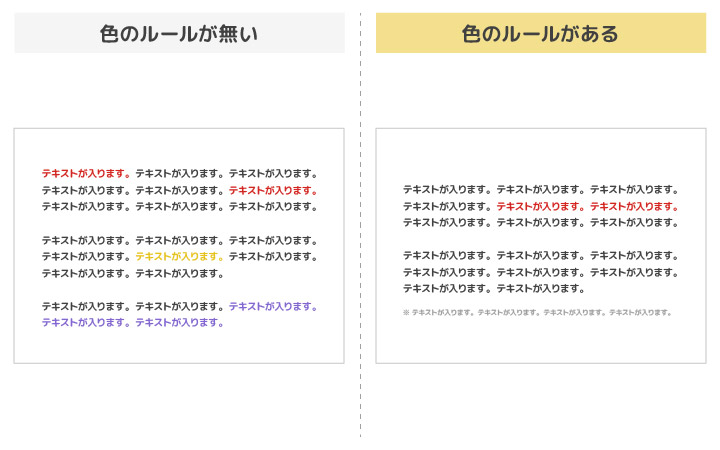
色の意図を理解し、意図を持たせる(関係ない色を使わない)
理解を早めるコツに、色を活用していきます。

例:色に意図を持たせる
大事な情報には赤色
補足はグレー
情報ごとに色を使い分けることで、その色が何を意味するのか理解しやすくなり、スライドを読み進めるごとに理解が進んでいきます。
文脈
何の情報が書いてあるのか理解し、読み手自身が納得できる形まで進められると、資料そのものが記憶に残りやすくなります。
記憶まで残るようになると、資料の作り手側の目的達成が近づき、求めたい効果を発揮してくる。
そのためには、文脈を整えることが大切です。
文脈
パターン①:スライドごとの理解
パターン②:資料全部を通しての理解
パターン③:資料では足りずに別情報も必要
スライド単体で文脈を整えることは基本ですが、全体を通して一つのテーマに沿ってまとめられているか。
全体の文脈が整っておらず、途中途中で切れてしまうと、結果として何を伝えたかったのか、何が理解できたのか分からなくなってしまうため、全体を通しての文脈も大事。
さらには、資料だけで全部を説明しようとせず、ブログや公式サイトの関連記事など、さらに詳しい情報を知りたいと思った時に誘導できる情報を用意しておくのもポイント。
関連情報:みんな気付いてない?分かりやすい資料には文脈がある
基本は1スライド1テーマ
資料は一つ一つのスライドが複数枚集まって作られますが、1スライドに対して2つも3つも伝えたいテーマを盛り込むと、結果として何が言いたいのか分からないくなる。
たとえば「大事な情報が10個あります!」と言われた場合、何が本当に大切なのか分かりませんよね。
この現象と同じで、大事な情報だからこそ絞り込む必要がある。
1スライド1テーマを徹底することが、理解しやすい資料作りのコツです。
見やすさと、読みやすさと、理解しやすさが必要。
資料の作り手は、作ることばかりに意識が向けられますが、大事なのは読み手がどう感じるのかが全て。
どれだけ頑張って作ったとしても、読み手の印象に残らない、理解できない資料になれば、すべて意味がなくなります。
資料を最大限活用するには、
STEP1 視認:情報が見やすいこと
STEP2 認識:情報が読み取りやすいこと
STEP3 納得:情報が理解できること
このステップで進む必要があり、STEP1で躓くと結果として先に進めないので、作り手側が求めていた目的達成も叶わなくなる。
初心者感が抜けない方は、STEP1の意識だけで止まっている可能性があります。
初心者感を抜け出す秘訣
資料作成のコツをそれぞれまとめてきましたが、一つ一つをあなた自身の使える知識として身に付けてもらえると、求められる資料がだんだんと作れていくと思います。
その過程で、大事にしたい視点が1つある。
作り手の目的達成は一旦考えず、まずは読み手の要望に応えることが始まり。
資料作成の根本的思考には、上記が大事なので、これさえ忘れなければ、今よりもグッと良くなった資料が作れます。
全ては単なる閲覧から意識の向け先を獲得すること
見やすい、読みやすい、理解しやすいは、全て目で見れることが前提となります。
しかし、私たちは普段からたくさんの「見る」を実行している状態ですが、そのほとんどを詳細に記憶していませんよね?
たとえば、普段見ているはずの携帯電話のデザインを詳細に描き起こせる人は、どれくらいいるでしょうか。
普段行っている「見る」は、本当にただ見ているだけに過ぎない。
資料は基本的に「見れる」状態にしますが、あなたの目的達成を目指すには「見れる」だけでは足らないため、単なる見る状態から意識を向ける先を資料にさせて、深く観察してもらえる状態を作る必要があります。
本当の意味で、活用できる資料作りは、単なる見るからの脱却(初心者感の脱出)とも言えます。
最後に。
資料作成のコツは、一つを真似ただけでは根本的な解決にはならず、複合的に組み合わせることで効果を発揮します。
しかし、どんなコツがあったとしても、資料を届けたい方や状況が違ければ、求められる資料も変わってくる。
もし本当に大事なコツを1つ上げるとしたら、毎回同じように考えるのではなく、資料を通じて向き合いたい方に対して、どんな資料が最善なのかを考え続けるのが、資料作成のコツかもしれません。
自分の目的は一旦端に置いておき、まずは読み手が求める資料(情報)は何なのか。いきなり作り出す前に、相手のことを考えることから始めるのが、資料作成のコツです。