いつも見て頂きありがとうございます!「エンプレス」の編集部:fukuyamaです。パワーポイントのアニメーションをうまく使えるようになると、見てもらう人を引き付けたり、情報をより分かりやすく伝えられます!
パワーポイントにはアニメーション機能があり、テキスト・図形・画像など、様々なオブジェクトに動きを付けられます。
アニメーションの種類や使い方、設定方法もまとめたので、あなたの資料作りやプレゼンテーションに少しでも役立つ情報となれば嬉しいです。
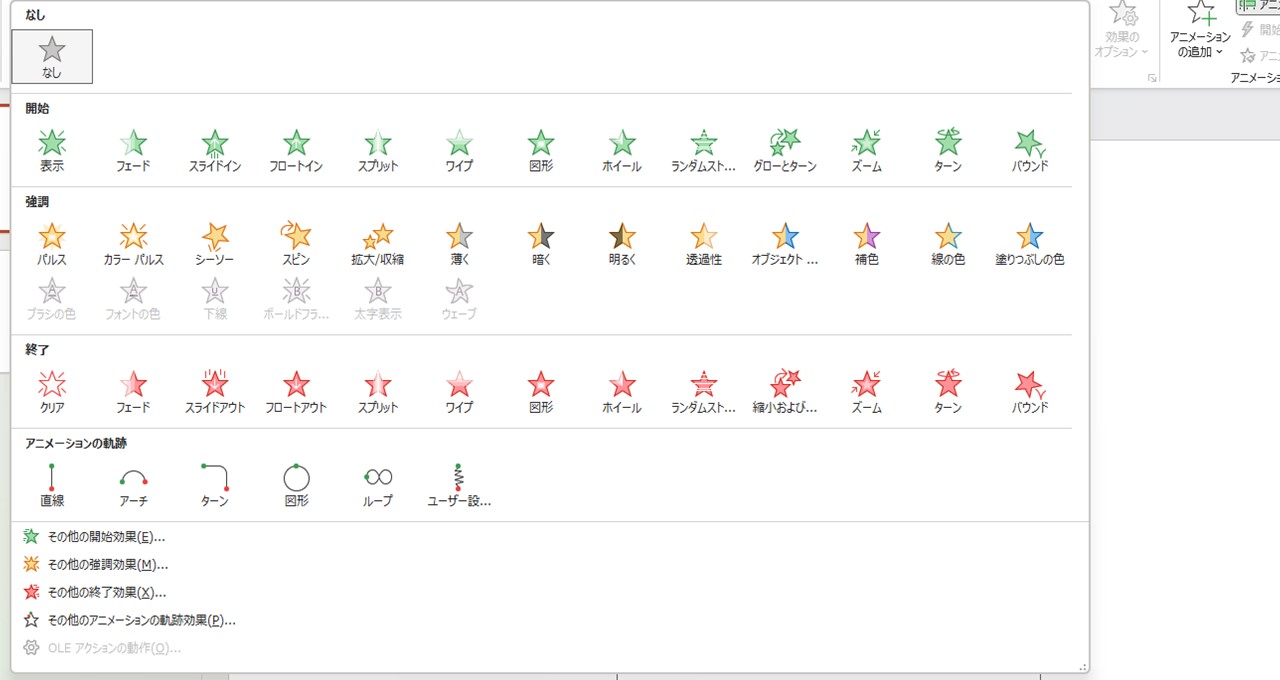
パワーポイントで使えるアニメーション一覧
パワーポイントで使えるアニメーションは、私が確認できた限りで168個にも上ります。
4カテゴリに分かれているので、それぞれ動きや特徴を見ていきましょう。
開始効果
オブジェクトがスライドに表示される時に使うアニメーションで、透明な状態から徐々に表示されたり、スライドの外から入ってくるような動きもあります。
| 名称 | 実際の動き | 概要 |
|---|---|---|
| フロートイン(フロートアップ) | 透明な状態から徐々に表示される動きと、スライドの下からゆっくり滑り込んでくる動きが組み合わさっている。 | |
| スプリット | 透明な状態から、両開き扉のように表示される。 | |
| ホイール | 透明な状態から、回転するように表示される。 | |
| ランダムストライプ | 透明な状態から、ランダムなストライプ状に表示される。 | |
| バウンド | スライドの左上からバウンドしながら入ってくる。 |
その他の開始効果
| 名称 | 概要 |
|---|---|
| くさび型 | 頂点から扇形に開くように表示される。 |
| サークル | オブジェクトの外周から中心に向かって円形に徐々に表示される。 |
| ストリップ | 大きなドットで徐々に表示されていく。 |
| スライドイン | スライド外から滑り込むように表示される。 |
| チェッカーボード | チェッカーボードのマス目状に表示されていく。 |
| ディゾルブイン | 砂やスポンジのような質感で徐々に表示される。 |
| ピークイン | スライド上に埋まった状態から滑り込んで表示される。 |
| ひし形 | オブジェクトの外周から中心に向かってひし形に徐々に表示される。 |
| ブラインド | ブラインドカーテンが開くように表示される。 |
| プラス | オブジェクトの外周から中心に向かってプラス型に徐々に表示される。 |
| ボックス | オブジェクトの外周から中心に向かって正方形に徐々に表示される。 |
| ワイプ | 指定した方向から逆方向へ徐々に表示される。 |
| 表示 | 特殊な動きはなくスライド上にパッと表示される。 |
| エクスパンド | 横を向いた状態からこちらへ振り替えるように表示される。 |
| ズーム | スライドまたはオブジェクトの中心から拡大しながら表示される。 |
| ターン | 縦軸にくるくると回転しながら徐々に表示される。 |
| フェード | 透明な状態から徐々に表示される。 |
| グローとターン | 半時計回りの回転・中心から拡大・徐々に表示、3つの動きが組み合わさっている。 |
| コンプレス | 左右に伸びた状態から中心に向かって正常な形に戻りながら表示される。 |
| ストレッチ | 回転扉のように軸が固定された状態で回りながら表示される。 |
| スピナー | 半時計回りの高速回転・中心から拡大・徐々に表示、3つの動きが組み合わさっている。 |
| フロートダウン | 透明な状態から徐々に表示される動きと、スライドの上からゆっくり滑り込んでくる動きが組み合わさっている。 |
| ベーシック ズーム | 中心から徐々に拡大されて表示される。 |
| ライズ アップ | 透明な状態から徐々に表示される動きと、スライドの下から滑り込み、最後に着地する動きが組み合わさっている。 |
| リボルブ | スライド下部に表示されている状態からスタートし、上に向かって右回りにアーチを描いてから終点に着く。 |
| カーブ(上) | 左手前に表示されている状態からスタートし、右に迂回して終点に着く。 |
| クレジット タイトル | 映画のクレジットのようにスライド外の真下から真上へゆっくり移動して、そのままスライド外の上へ消えていく。 |
| スパイラルイン | 徐々に拡大しながら、左上からスライド上を大きく時計回りに渦巻いて終点へ着く。 |
| ドロップ(テキスト) | テキストが一文字ずつ左に傾きながら上から降ってきて、着地時は右に傾いてからまっすぐ立つ。 |
| ピンウィール | 中心から徐々に拡大される動きと、反時計回りに高速でくるくる回転する動きが組み合わさっている。 |
| ブーメラン | 横を向いた状態で右から飛び出してきて着地し、最後に正面を向く。 |
| フリップ(テキスト) | テキストが一文字ずつ落ち葉のようにひらひらと舞いながら上から落ちて着地する。 |
| フロート | 90℃傾いた状態から正常な角度に戻る・右側から振り子のように移動・透明な状態から徐々に表示、3つの動きが組み合わさっている。 |
| ベーシックターン | 横を向いた状態から、回転扉のように3回まわって最後に正面を向く。 |
| ホイップ(テキスト) | テキストが一文字ずつ中心から右へ拡大されながら表示され、順番に左へ詰めるようにスライドする。 |
強調効果
オブジェクトがその場にある状態から、光ったり色が変わるなどアクションが起きるアニメーションです。
| 名称 | 実際の動き | 概要 |
|---|---|---|
| シーソー | シーソーのように左右にゆらゆら揺れる。 | |
| スピン | その場で360℃一回転する。 | |
| 拡大/収縮 | 徐々に拡大・収縮する。 | |
| 塗りつぶしの色 | 塗りが指定した色へ徐々に変わる。 | |
| 明るく | 色が徐々に明るくなる。 |
その他の強調効果
| 名称 | 概要 |
|---|---|
| フォントの色(テキスト) | テキストが指定した色へ徐々に変わる。 |
| 線の色 | 線の色が指定した色へ徐々に変わる。 |
| 透過性 | 指定した割合の透明度になる。 |
| オブジェクト カラー | 塗りが指定した色へ徐々に変わる。 |
| カラーコントラスト | 現在の色から反対色へ徐々に変わる。 |
| パルス | 少しズーム・色が薄くなる動作が脈動のように一瞬起きる。 |
| ブラシの色(テキスト) | テキストが一文字ずつ順番に指定した色へ変わる。 |
| ボールドフラッシュ(テキスト) | テキストが一瞬だけ太字に変わる。 |
| 暗く | 色が徐々に暗くなる。 |
| 下線(テキスト) | テキストの下へ一文字ずつ順番に下線が引かれる。 |
| 薄く | 色が徐々にくすんでいく。 |
| 補色 | 徐々に元の色の補色へ変わる(元の色に少し近い)。 |
| 補色2 | 徐々に元の色の補色へ変わる(元の色に少し遠い)。 |
| カラーパルス | 指定した色に変わる動作が脈動のように一瞬起きる。 |
| カラーで拡大(テキスト) | テキストが徐々に拡大・徐々に指定した色へ変化、2つの動作が同時に一文字ずつ適用される。 |
| シマー(テキスト) | テキストが左からの風になびくように、一文字ずつ少し傾いて元の位置に戻る。 |
| ウェーブ(テキスト) | テキストが下から波に突き上げられるように一文字ずつ動く。 |
| ブリンク | 消えた状態からパッと表示される。 |
| 太字表示(テキスト) | 太字で表示される。 |
終了効果
オブジェクトが消えたりスライドの外側へ出ていくような、退場するアニメーションです。
| 名称 | 実際の動き | 概要 |
|---|---|---|
| ターン | 縦軸にくるくると回転しながら、徐々に透明になり消えていく。 | |
| 縮小および回転 | 時計回りの回転・中心に向かって縮小・徐々に透明になる、3つの動きが組み合わさっている。 | |
| スパイラルアウト | 徐々に縮小しながら、スライド上を大きく時計回りに渦巻いてスライドの下へ消えていく。 | |
| ゴム | 左右に向かってゴムのように引っ張られながら消えていく。 | |
| チェッカーボード | チェッカーボードのマス目状に消えていく。 |
その他の終了効果
| 名称 | 概要 |
|---|---|
| くさび型 | 頂点から扇形に閉じるように消えていく。 |
| クリア | 特殊な動作はなく一瞬でパッと消える。 |
| サークル | 中心から円が広がるように徐々に消えていく。 |
| ストリップ | 大きなドットで徐々に消えていく。 |
| スプリット | 左右から扉が閉まるように消えていく。 |
| スライドアウト | スライド外へ滑り込むように消えていく。 |
| ディゾルブアウト | 砂やスポンジのような質感で徐々に消えていく。 |
| ピークアウト | 滑り込んでスライド上に埋まって消えていく。 |
| ひし形 | 中心からひし形が広がるように徐々に消えていく。 |
| ブラインド | ブラインドカーテンが閉まるように消えていく。 |
| プラス | 中心からプラス型が広がるように徐々に消えていく。 |
| ホイール | 時計の針が回転するように徐々に消えていく。 |
| ボックス | 中心から正方形が広がるように徐々に消えていく。 |
| ランダムストライプ | ランダムなストライプ状に消えていく。 |
| ワイプ | 指定した方向から逆方向へ徐々に消えていく。 |
| コントラクト | 正面を向いた状態から横へ振り替えるように消えていく。 |
| ズーム | スライドまたはオブジェクトの中心へ縮小しながら消えていく。 |
| フェード | その場で徐々に消えていく。 |
| コラプス | 回転扉のように軸が固定された状態で回りながら消えていく。 |
| シンク | 少し浮き上がった後、徐々に透明になりながら下へ落ちて消える。 |
| スピナー | 時計回りの高速回転・中心へ縮小・徐々に透過、3つの動きが組み合わさっている。 |
| フロートアップ | 透明な状態から徐々に消えていく動きと、スライドの上へゆっくり滑る動きが組み合わさっている。 |
| フロートダウン | 透明な状態から徐々に消えていく動きと、スライドの下へゆっくり滑る動きが組み合わさっている。 |
| ベーシック ズーム | オプション指定によって拡大または縮小しながら消えていく。 |
| リボルブ | 下に向かって右回りにアーチを描いてから真下で止まり、徐々に透明になって消えていく。 |
| カーブ(下) | 右に迂回して左手前に迫って来ながら徐々に透明になり消えていく。 |
| クレジット タイトル | 映画のクレジットのようにスライド外の真上から真下へゆっくり移動して、そのままスライド外の下へ消えていく。 |
| ドロップ(テキスト) | テキストが一文字ずつ右に傾きながら下へ落ちて、そのままスライド外へ消える。 |
| バウンド | 元の位置から右下へバウンドして真下へ落下して消える。 |
| ピンウィール | 中心へ徐々に縮小される動きと、時計回りに高速でくるくる回転する動きが組み合わさっている。 |
| ブーメラン | 正面を向いた状態から横向きになり、そのままさらに回転しながら左に傾いて右へ飛んで消えていく。 |
| フリップ(テキスト) | テキストが一文字ずつ落ち葉のようにひらひらと舞いながら下へ落ちて消えていく。 |
| フロート | 少し左に動いた後、回転しながら右上へ飛んで消えていく。 |
| ベーシックターン | 回転扉のようにまわって最後に横を向いて消える。 |
| ホイップ(テキスト) | テキストが一文字ずつ少し右へずれて、縮小されながら左へスライドして消えていく。 |
軌跡効果
図形やモチーフなど、何かの形に沿ってオブジェクトが移動するアニメーションです。
| 名称 | 実際の動き | 概要 |
|---|---|---|
| 正三角形 | 三角形の外周をなぞるように動く。 | |
| アーチ(上) | 上に迂回しながら左に向かって移動する。 | |
| ステップダウン | 階段を下るように右下へ移動する。 | |
| 直線(上) | 上へ直線状に移動する。 | |
| 8の字(縦) | 8の字に沿って動く。 |
その他の軌跡効果
| 名称 | 概要 |
|---|---|
| ハート | ハートをなぞるように動く。 |
| ひし形 | ひし形をなぞるように動く。 |
| フットボール | フットボールの形をなぞるように動く。 |
| 円 | 円形に動く。 |
| 五角形 | 五角形をなぞるように動く。 |
| 三日月 | 三日月形をなぞるように動く。 |
| 四角形 | 四角形をなぞるように動く。 |
| 星4 | 四芒星をなぞるように動く。 |
| 星5 | 五芒星をなぞるように動く。 |
| 星6 | 六芒星をなぞるように動く。 |
| 星8 | 八芒星をなぞるように動く。 |
| 台形 | 台形をなぞるように動く。 |
| 直角三角形 | 直角三角形をなぞるように動く。 |
| 八角形 | 八角形をなぞるように動く。 |
| 平行四辺形 | 平行四辺形をなぞるように動く。 |
| 涙 | 涙(雫)の形ををなぞるように動く。 |
| 六角形 | 六角形をなぞるように動く。 |
| アーチ(右) | 右に迂回しながら下に向かって移動する。 |
| アーチ(下) | 下に迂回しながら右に向かって移動する。 |
| アーチ(左) | 左に迂回しながら下に向かって移動する。 |
| カーブS型(1) | 右に向かって横向きのS字型をなぞるように上→下に波打って移動する。 |
| カーブS型(2) | 右に向かって横向きのS字型をなぞるように下→上に波打って移動する。 |
| ジグザグ | 右に向かってジグザグに移動する。 |
| じょうご | 竜巻を下るように回転しながら下へ移動する。 |
| スパイラル(右へ) | 中心へ向かって時計回りに回転する。 |
| スパイラル(左へ) | 中心へ向かって反時計回りに回転する。 |
| スプリング | バネをなぞるように回転しながら下へ移動する。 |
| ターン(右下へ) | L字に沿って右下へ移動する。 |
| ターン(右上へ) | 上下反転のL字に沿って右上へ移動する。 |
| ターン(下へ) | 上下・左右反転のL字に沿って右下へ移動する。 |
| ターン(上へ) | 左右反転のL字に沿って右上へ移動する。 |
| バウンド(右へ) | 右下へバウンドしながら移動する。 |
| バウンド(左へ) | 左下へバウンドしながら移動する。 |
| 鼓動 | 心電図の波形のように右へ移動する。 |
| 対角線(右下へ) | 右下へ直線状に移動する。 |
| 対角線(右上へ) | 右上へ直線状に移動する。 |
| 直線(右へ) | 右へ直線状に移動する。 |
| 直線(下へ) | 下へ直線状に移動する。 |
| 直線(左へ) | 左へ直線状に移動する。 |
| 直線(上へ) | 下へ直線状に移動する。 |
| 波線 | 角が立った波線に沿って右へ移動する。 |
| 波線(減衰曲線) | 蛇行しながら右へ移動し、蛇行の幅は徐々に狭まる。 |
| 波線(正弦曲線) | 均等な幅で蛇行しながら右へ移動する。 |
| 湾曲カーブ(右) | 正円よりも湾曲して2回転しながら右へ移動する。 |
| 曲線カーブ(左) | 正円よりも湾曲して2回転しながら左へ移動する。 |
| 8の字(ダブル) | 縦に2つ並んだ8の字を一筆書きでなぞるように移動する。 |
| 8の字(横) | 横向きの8の字をなぞるように移動する。 |
| スウッシュ | 葉のような形に添って移動する。 |
| ニュートロン | 花びらを描くように移動する。 |
| ピーナッツ | ピーナッツの殻の形に添って移動する。 |
| プラス | プラス型をなぞるように移動する。 |
| ループ | 8の字に一つ輪を足した形をなぞるように移動する。 |
| 曲線(X型) | X型をなぞるように移動する。 |
| 三角形(転回) | 筆記体のように輪を作りながら三角形に沿って移動する。 |
| 四角形(曲線) | 角丸四角形をなぞるように移動する。 |
| 四角形(回転) | 筆記体のように輪を作りながら四角形に沿って移動する。 |
| 星(シャープ) | 四芒星をなぞるように動く(星4よりも角張った動き)。 |
| 星(曲線) | 角丸の星型に沿って一筆書きで移動する。 |
| 豆 | 豆のような形に添って移動する。 |
パワーポイントでアニメーションを使う手順
ここからは、実際にパワーポイントでアニメーションを使う手順について、一緒に見てもらえると嬉しいです。
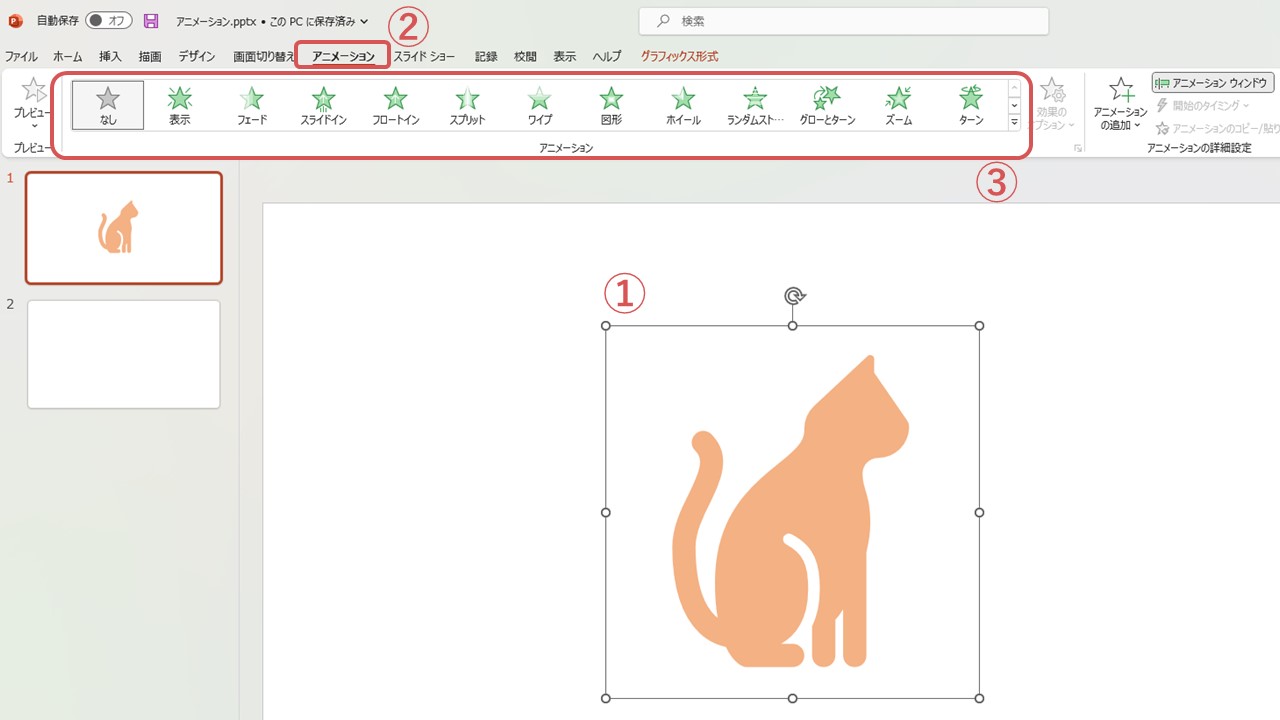
- アニメーションを設定したいオブジェクトを選択
- アニメーション
- 一覧からアニメーションの種類を選択

アニメーションを選択すると同時に、オブジェクトも実際に動いてくれるので、イメージに合うアニメーションを選びましょう。
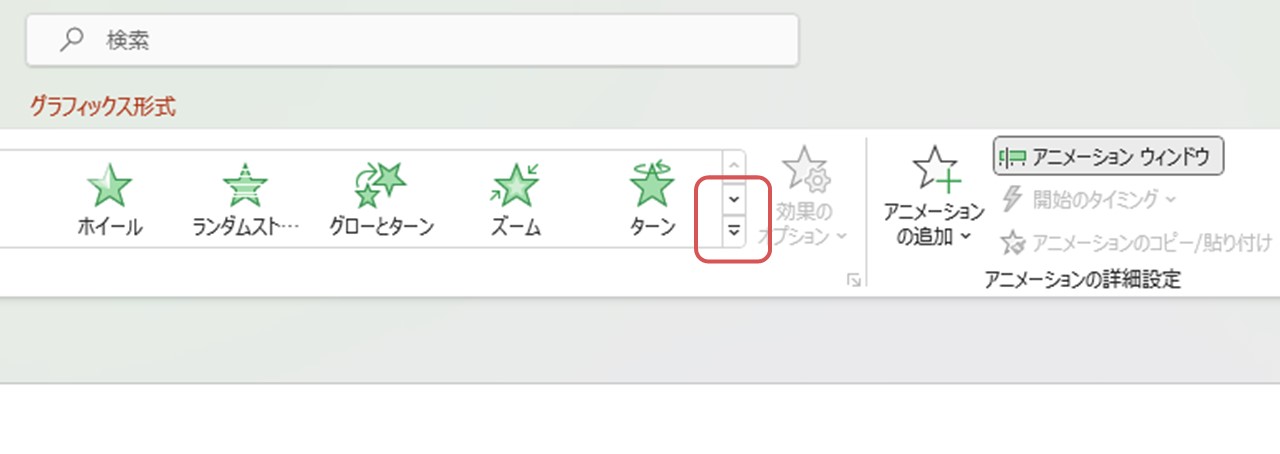
また、アニメーション一覧は下向きの矢印をクリックするとメニューが大きく展開され、さらに多くのアニメーションから選べます。


アニメーションが使えるオブジェクト
テキスト・図形・画像・表など、スライド上に配置できるものはオブジェクトと呼ばれますが、私が確認した限りでは、下記のオブジェクトにアニメーションを使えました。
- テキスト(ヘッダーとフッター・日付などテキスト関連すべて)
- 図形
- アイコン
- 画像
- グラフ
- 表
- カメオ(プレゼン中に自分の顔をカメラで写せるワイプのような機能)
つまり、ほぼ全てのオブジェクトにアニメーションを設定できるので、プレゼンテーションの幅も広がりそうですね。
アニメーションウィンドウ
パワーポイントのアニメーションは、複数のオブジェクトに設定でき、さらに一つのオブジェクトに対して複数のアニメーションも設定可能。
アニメーションを複数設定する場合、どのオブジェクトが、いつ、どのアニメーションで動くのか分かると便利ですよね。
そこで活躍するのがアニメーションウィンドウ。
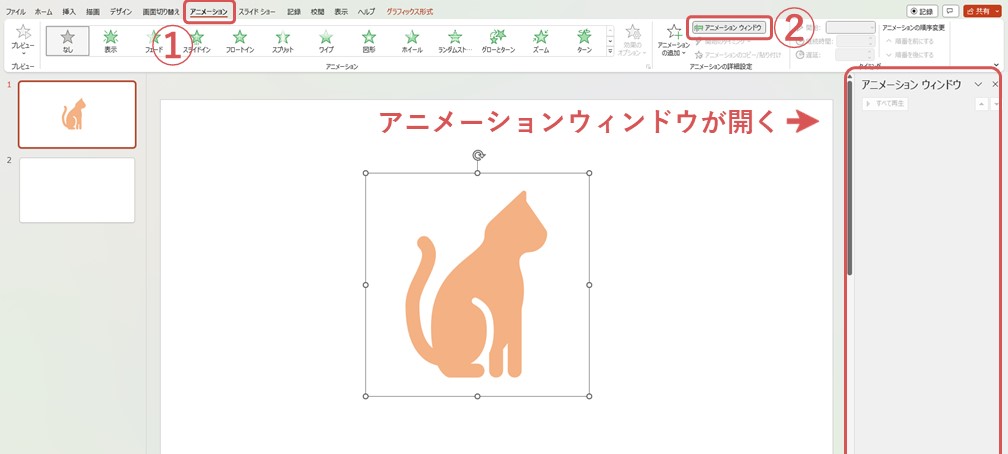
下記の手順で操作すると、パワーポイントの画面右側に専用のウィンドウが開きます。
- アニメーション
- アニメーションウィンドウ

アニメーションウィンドウは、設定したアニメーション全体の流れや詳細がスライドごとに分かり、設定の編集もできる便利な画面です。
次に見ていただくアニメーションの設定に深く関わってくるので、続けて見ていきましょう。
パワーポイントのアニメーションを設定しよう
オブジェクトに対してアニメーションを設定したら、それでおしまいではありません。
各アニメーションが始まるタイミングや順番、継続時間なども設定できるので、アニメーションの詳しい設定について、私と一緒に見てもらえると嬉しいです。
効果のオプション
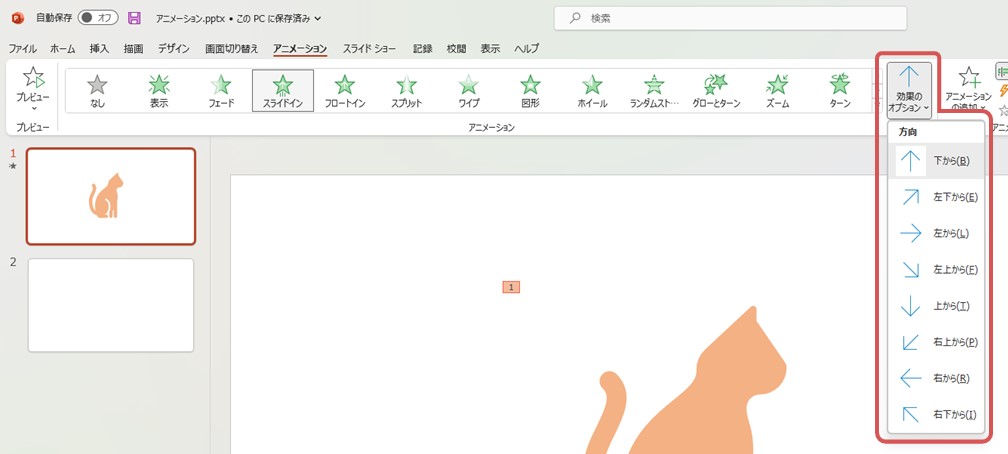
アニメーションによっては、効果のオプションで動きを少し変えられます。
例えば、画面外からオブジェクトが滑り込んでくるようなアニメーションの場合、入ってくる方向を設定できるのも効果のオプションです。

ほとんどのオプションは、アニメーションの効果に対する方向・形・色を変えられるものと思ってもらってOK。
スライドの構成やイメージに合わせて自由に変えてみてくださいね。
アニメーションの追加
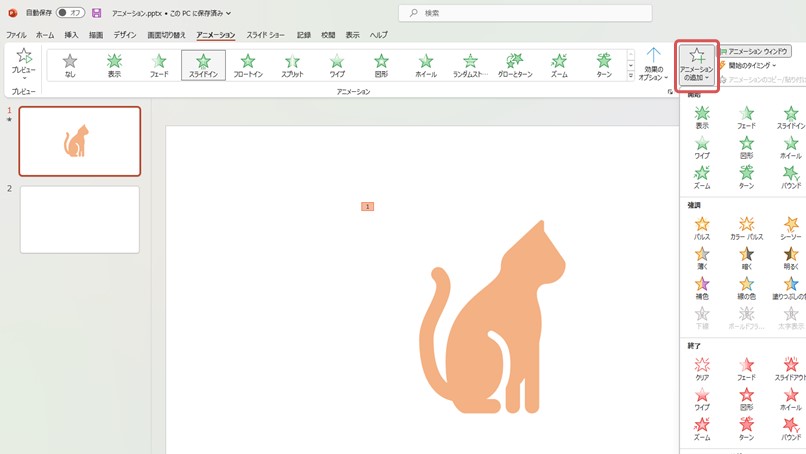
一つのオブジェクトに対して、アニメーションを複数設定したい時は、「アニメーションの追加」から選択します。

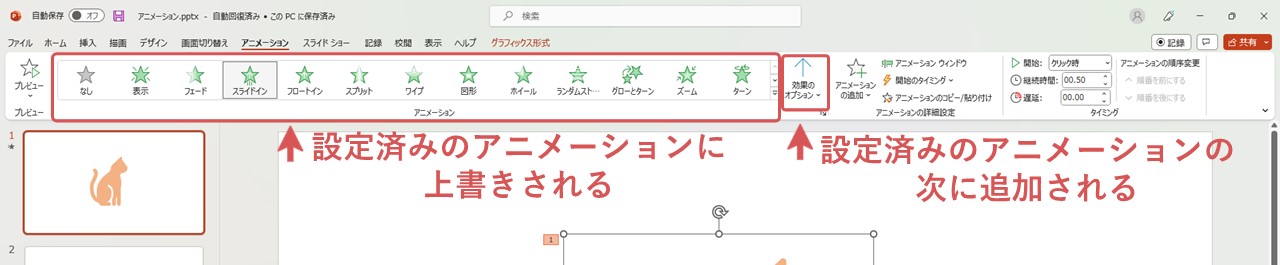
「アニメーション」の項目から選ぶと、追加ではなく上書きされるため、次のように使い分けましょう。
| 対象オブジェクトの状態 | 「アニメーション」 | 「アニメーションの追加」 |
|---|---|---|
| アニメーション未設定 | 選択したアニメーションが適用される | 設定済みのアニメーションが消えて選択したアニメーションが適用される |
| アニメーション設定済み | 設定済みのアニメーションの次に再生されるアニメーションとして適用される |

開始のタイミング
各アニメーションが始まるタイミングを設定する項目は、下記の2か所あります。
- 「アニメーションの詳細設定」
- 「タイミング」

少し分かりづらくなっているので、一緒に整理しながら見ていきましょう。
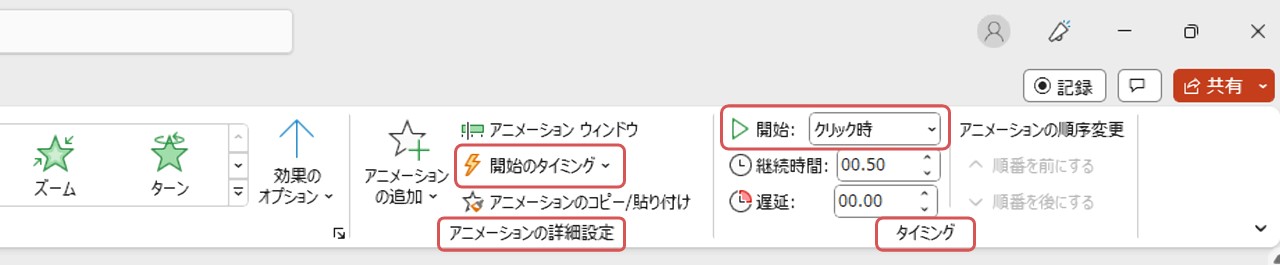
「アニメーションの詳細設定」で設定できる開始のタイミング

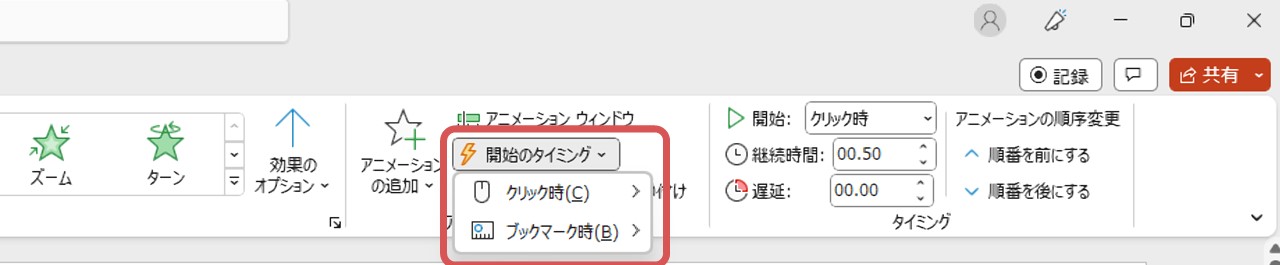
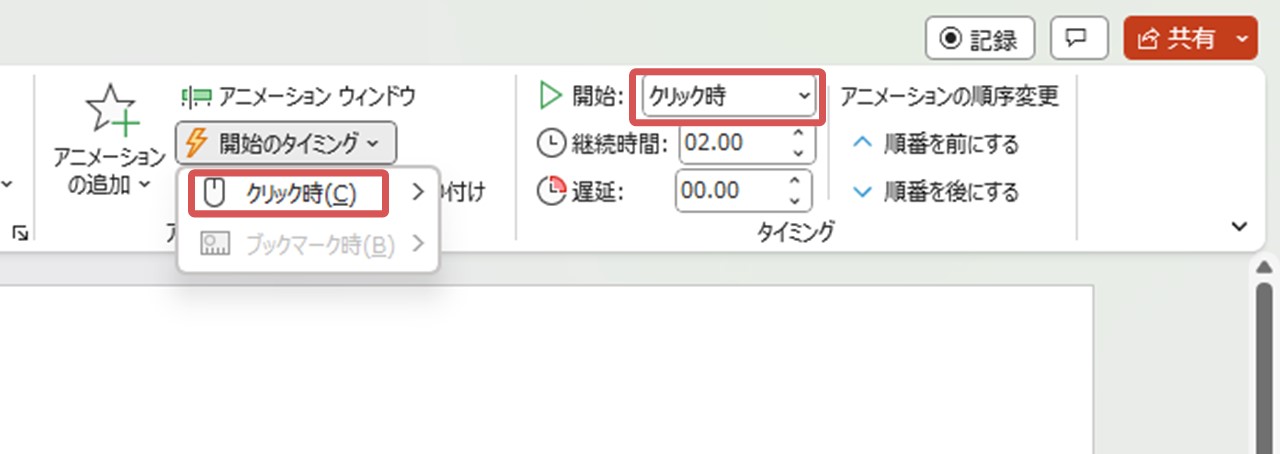
「アニメーションの詳細設定」の項目にある「開始のタイミング」は、クリック時・ブックマーク時の2つに分かれています。
| クリック時 | どのオブジェクトをクリックすれば再生されるようにするか選ぶ。 |
|---|---|
| ブックマーク時 | メディアのどのブックマークに合わせて再生されるようにするか選ぶ。 |
つまり、アニメーションが始まる起因を設定できる項目です。
また、パワーポイントで言うメディアとは、動画や音声データのことを指しますが、ブックマークについてもう少し詳しく見てみましょう。
ブックマークとは
動画や音声データなどのメディアは、再生時間のうち好きなタイミングでブックマークと呼ばれる印を付けられます。
メディアを再生して、再生時間がブックマークの地点に到達したタイミングで、アニメーションを開始できるようにするのが「ブックマーク時」の設定なんです。
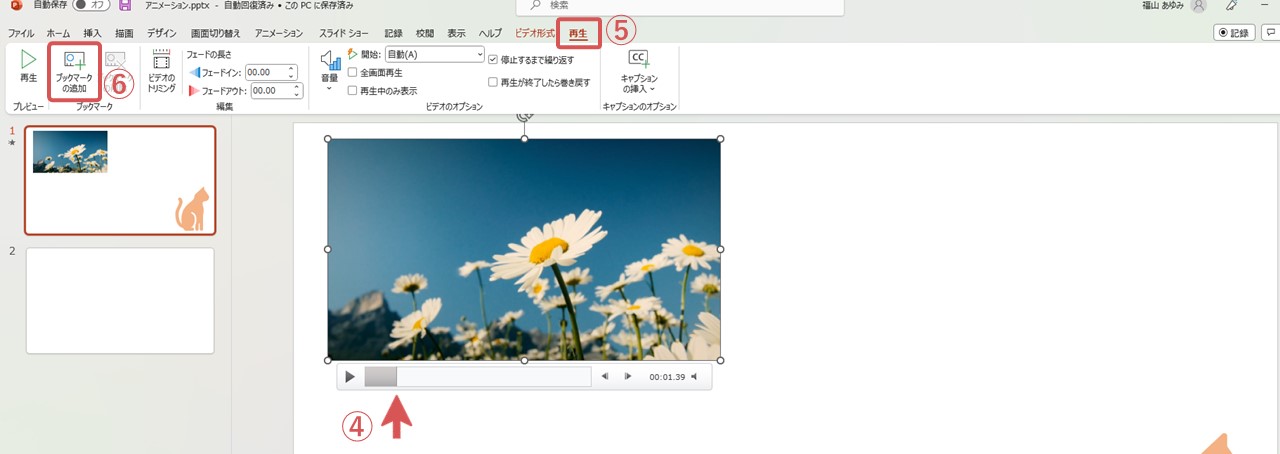
動画を例にして、ブックマークの付け方も見てみましょう。
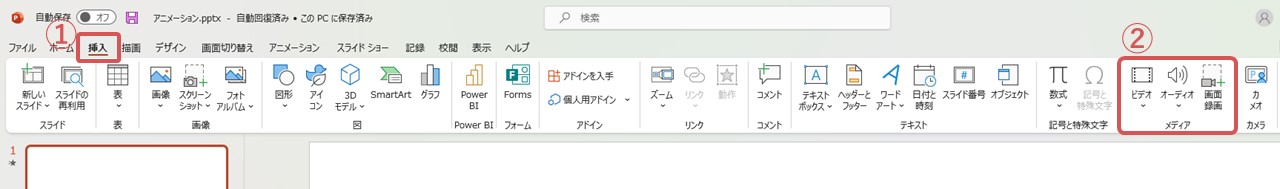
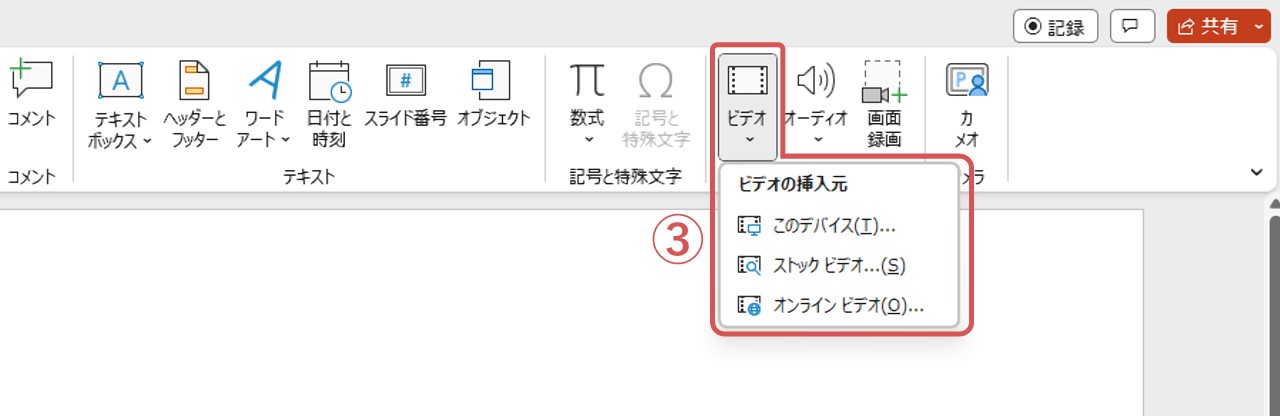
- 挿入
- メディアから選択(今回は動画なので「ビデオ」)
- 動画の挿入元から動画を選択
- 動画をクリックしてブックマークしたい時間でシークバーを止める
- 再生
- ブックマークの追加



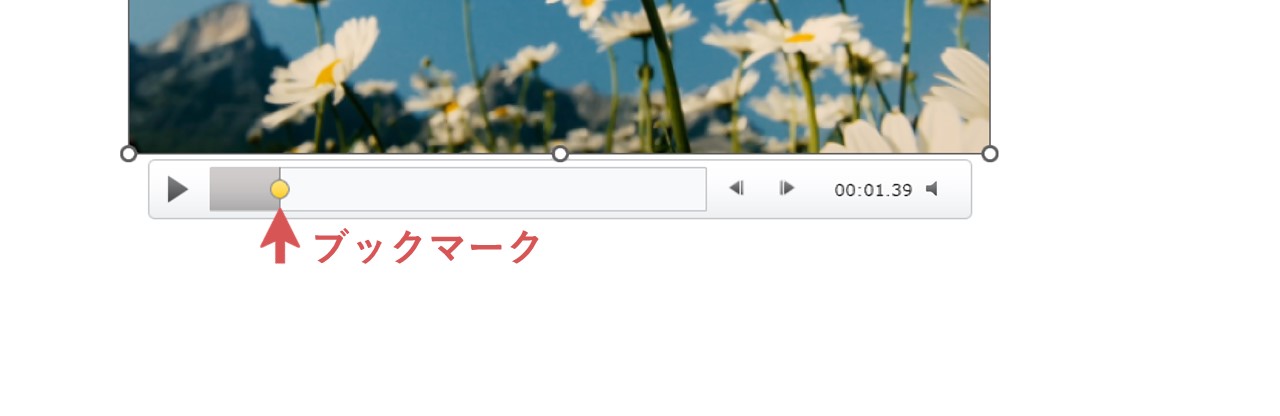
シークバーに黄色い丸が追加されると思うので、これがブックマークです。

ブックマークは複数設定でき、アニメーションの開始のタイミングを設定する時にブックマークを選べば、再生した動画がブックマークに到達したと同時にアニメーションが開始されます。
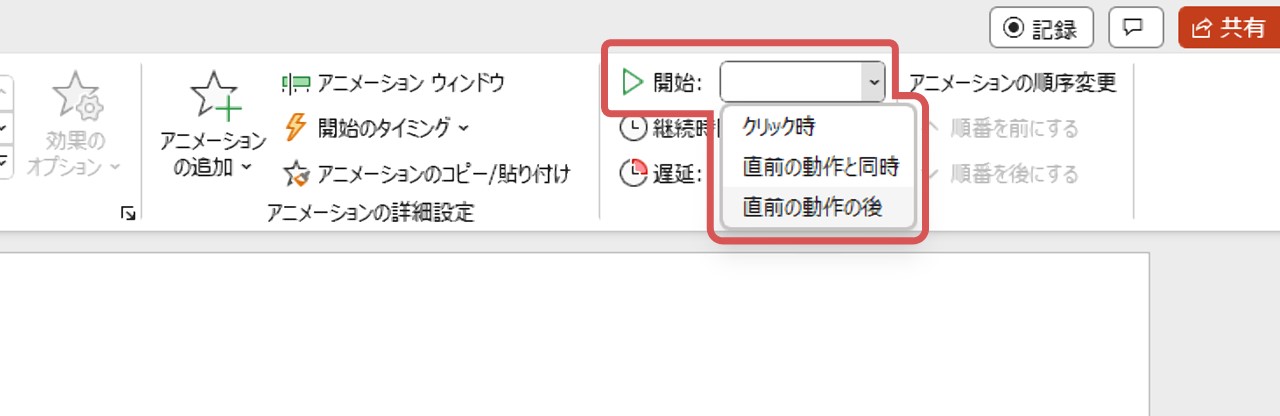
「タイミング」で設定できる開始のタイミング
「タイミング」の項目では、アニメーションの開始タイミングを次の3つから選べます。
| クリック時 | クリックするごとに順番にアニメーションを再生 |
|---|---|
| 直前の動作と同時 | 複数のアニメーションを同時に再生 |
| 直前の動作の後 | 直前のアニメーションが終わったと同時に再生 |

デフォルトでは「クリック時」に設定されていますが、3つのタイミングをアニメーションウィンドウで確認してみましょう。
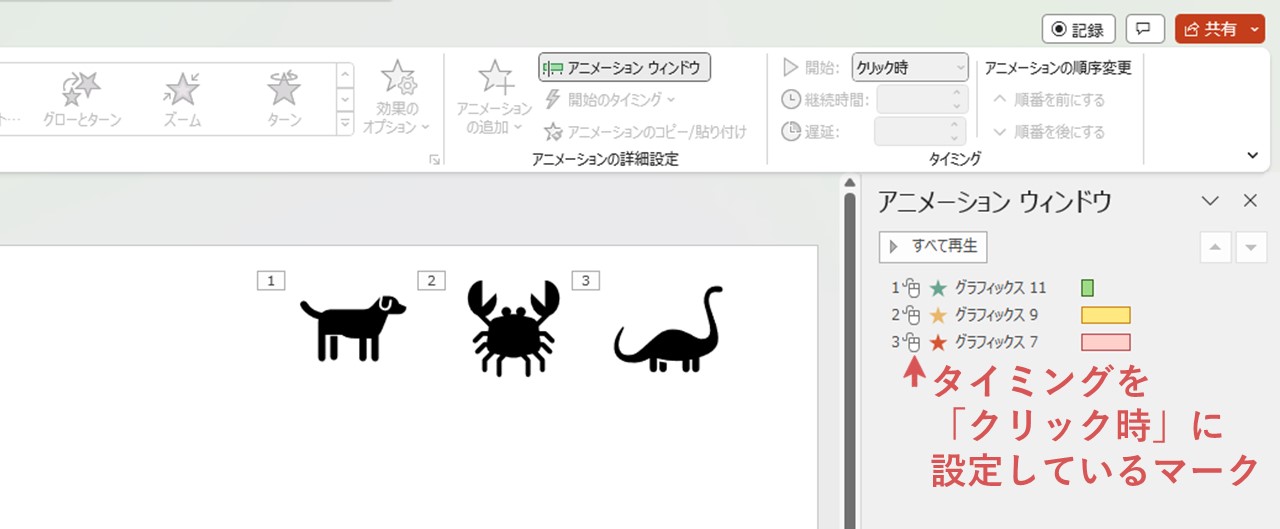
タイミング:クリック時
下の画像では、3つのオブジェクトにそれぞれアニメーションが設定されており、すべて開始のタイミングはクリック時です。

よく見るとマウスのマークが付いていますが、これはタイミングがクリック時に設定されている印です。
また、1・2・3と振られている番号順に沿って、クリックするごとにアニメーションが開始されます。
一回クリックすると1のアニメーションが始まり、もう一度クリックすると2のアニメーションが始まる…このような感じですね。
タイミング:直前の動作と同時
「直前の動作と同時」は、ほかのアニメーションと同じタイミングで開始させたい時に使う設定です。
言葉だけだと分かりづらいですが「直前」とはアニメーションの順番としての表現。
たとえば今選択中のアニメーションが2番目で、そこに「直前の動作と同時」を設定すると、1番目のアニメーションと同じタイミングで開始されます。
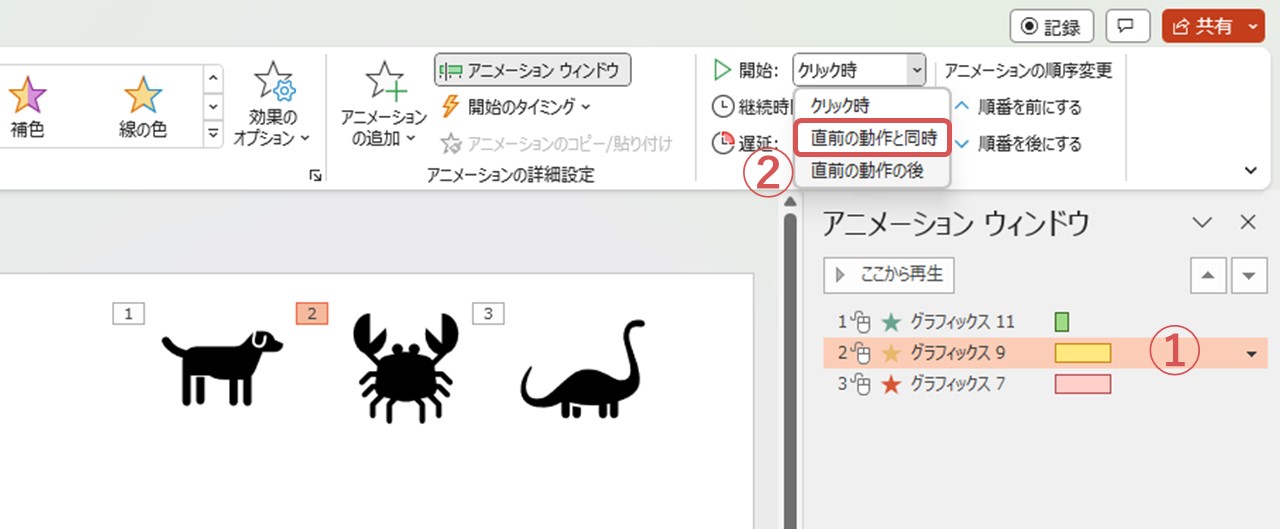
そのため、3つのアニメーションすべて開始タイミングが「クリック時」になっている状態から、1番目・2番目のアニメーションを同時に開始させたい場合は、次のように操作します。
- 2番目のアニメーションを選択
- タイミング – 開始 – 直前の動作と同時

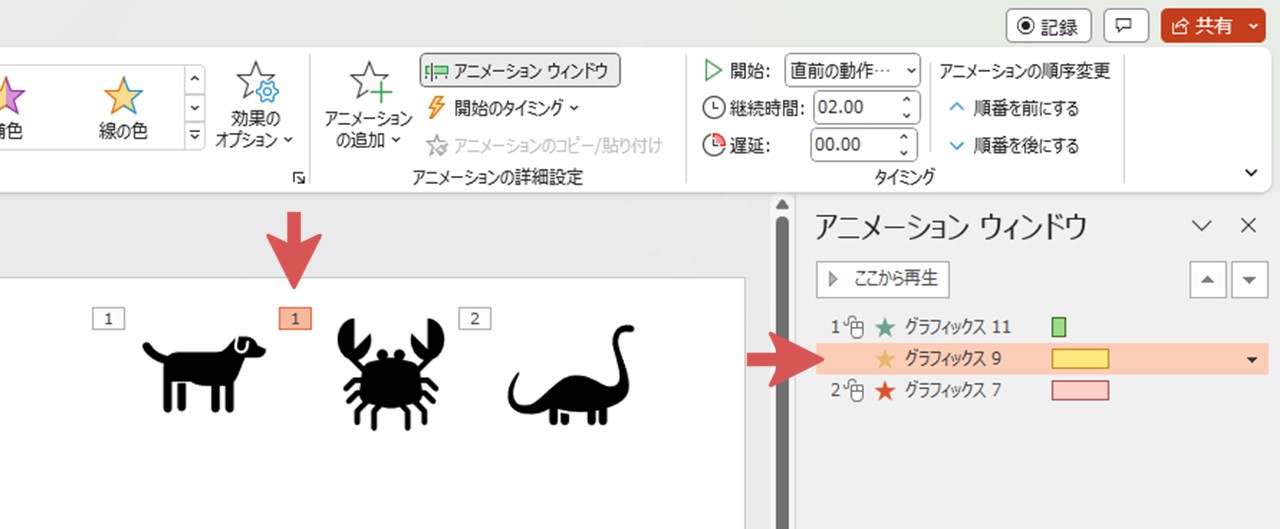
すると、下の画像の矢印で指している2か所に変化があります。

アニメーションウィンドウでは、2の番号・マウスのマークが無くなっており、オブジェクトの左上に表示されている番号は2から1に変わっていますね。
これで、2番目だった開始タイミングが1番目になり、一番上のアニメーションと同じタイミングで開始されるようになりました。
タイミング:直前の動作の後
アニメーションは順番通りに再生されるから、直前のアニメーションの後に始まるのは当たり前なのでは…?
もしかするとこのような疑問が浮かぶかもしれませんが、「直前の動作の後」は、クリックをしなくても自動でアニメーションが開始されます。
デフォルト設定の開始タイミング「クリック時」は、クリックするごとにアニメーションが順番に開始されますが、「直前の動作の後」ならクリックする必要がありません。
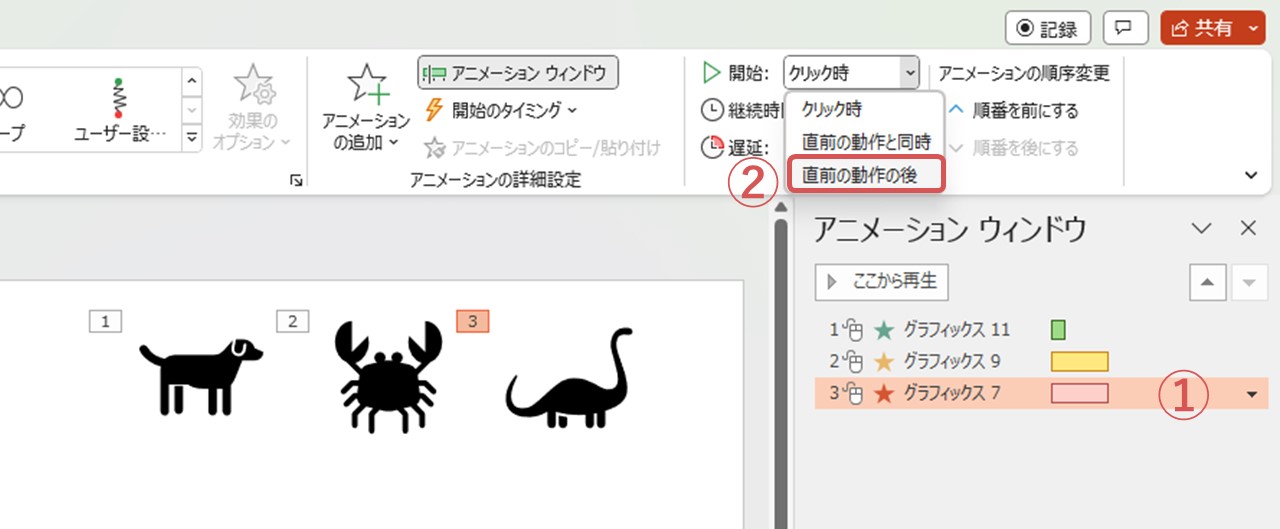
開始タイミングを「クリック時」にしている3つのアニメーションのうち、3番目のアニメーションを「直前の動作の後」にしてみましょう。
- 2番目のアニメーションを選択
- タイミング – 開始 – 直前の動作と同時

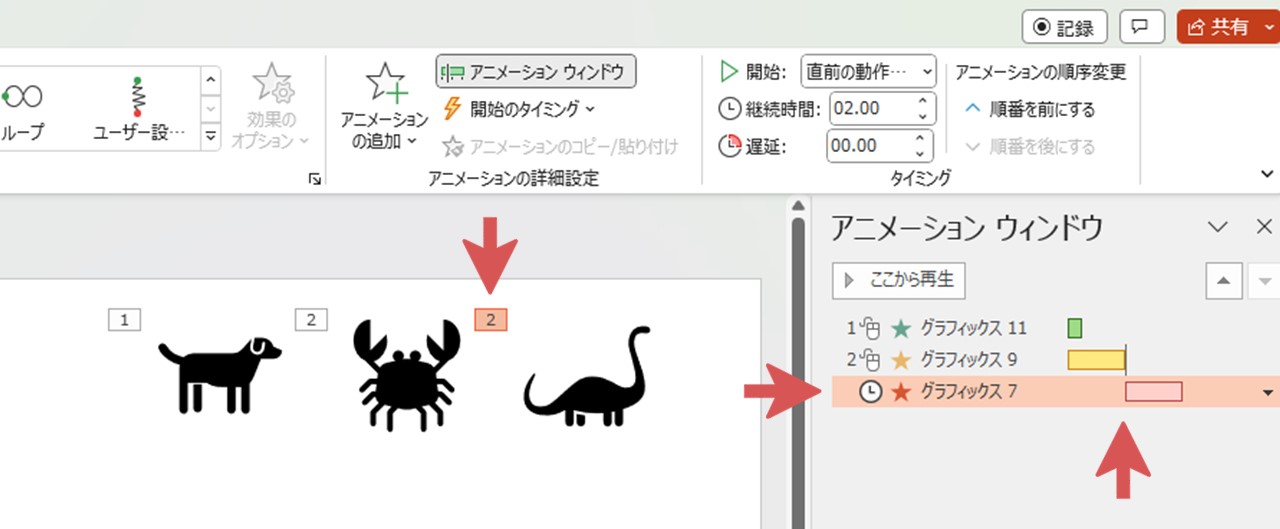
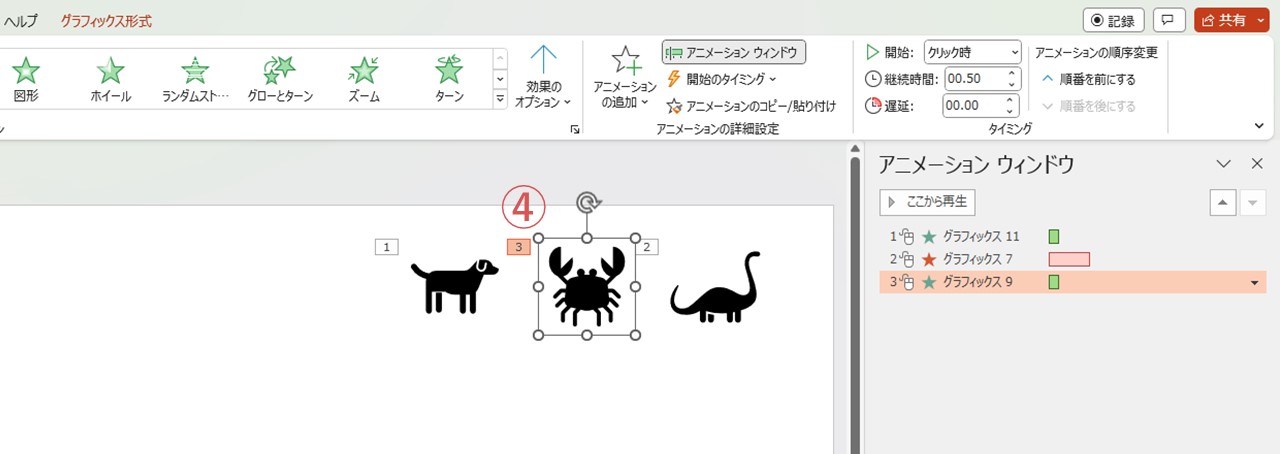
下の画像で指した矢印のうち、一番左の矢印部分では番号が3から2に変わりました。

真ん中の矢印部分を見てみると、アニメーションウィンドウでは3番目のアニメーションから番号が消えて2番目になっており、マウスのマークから時計のマークに変わっていますね。
さらに一番左の矢印部分は、バーの位置が最初よりも右にズレました。
アニメーションごとにあるバーは、アニメーションの開始から終了までの時間を表しており、複数のアニメーションが縦に並んでいることによって、バーの位置で開始タイミングも分かりやすくなっています。
今回3番目のアニメーションを「直前の動作と同時」にしたことで、2番目のアニメーションのバーが終わる位置と、3番目のアニメーションが始まる位置が同じになったのが分かりますね。
開始のタイミングの違い

「アニメーションの詳細設定」「タイミング」両方の項目に、アニメーションの開始のタイミングに関する設定があり、とくに「クリック時」は違いが分かりづらいかもしれませんね。
次のように、設定のベースに違いがあります。
| 開始のタイミング | クリックする場所 | 詳細 |
|---|---|---|
| 「アニメーションの詳細設定」の「クリック時」 | スライド上 | 既にアニメーションが設定されているオブジェクトに対して、どのオブジェクトをクリックすれば再生されるようにするか設定できる |
| 「タイミング」の「クリック時」 | 特定のオブジェクト | 既にアニメーションが設定されているオブジェクトに対して、クリックすればアニメーションが開始されるように設定できる |
パワーポイントのアニメーションは、スライド上(どこでもOK)をクリックすると再生できるのが基本設定になっています。
「アニメーションの詳細設定」の「クリック時」は、スライド上をクリックしても再生されず特定のオブジェクトをクリックした時だけ再生され「このオブジェクトをクリックすればこのアニメーションが再生できる」と設定できる仕組みです。
アニメーションのコピー/貼り付け
アニメーションのコピー/貼り付けは、オブジェクトAのアニメーション設定をコピーして、オブジェクトBに適用させられる機能です。
アニメーションの種類だけでなく、開始タイミングや継続時間などの設定もコピー/貼り付けできるので「このオブジェクトと全く同じアニメーション設定を別のオブジェクトに設定したい」このような時に便利ですね。
実際にコピー/貼り付けの操作を見てみましょう。
- アニメーションをコピーしたいオブジェクトを選択
- アニメーション
- アニメーションの詳細設定 – アニメーションのコピー/貼り付け
- 貼り付けたいオブジェクトを選択


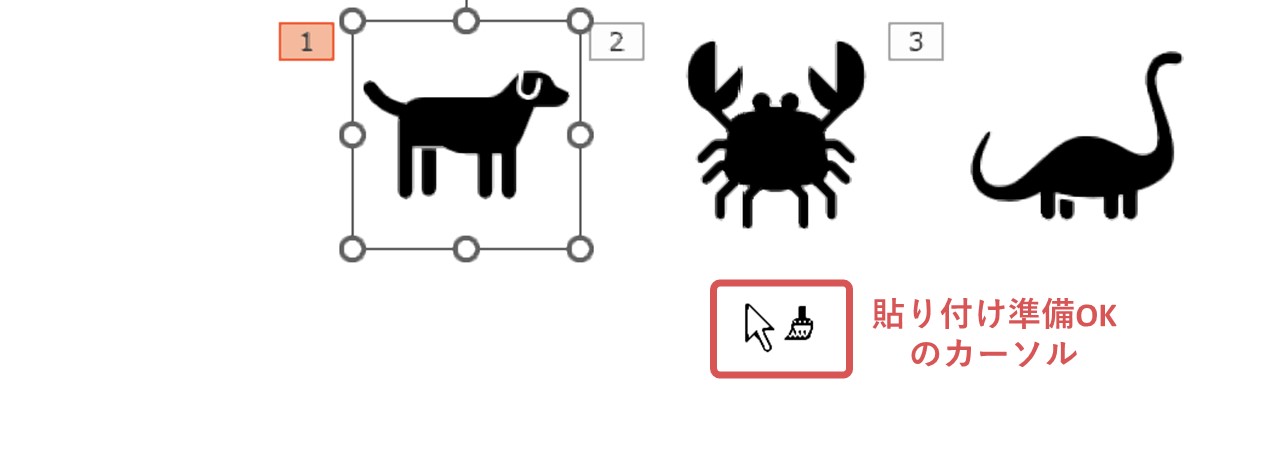
③まで進めるとマウスカーソルがペンキの刷毛に変わりますが「この状態でほかのオブジェクトをクリックすれば貼り付けられますよ」という印です。

アニメーションのコピーで注意すること
コピーはアニメーション単位ではなくオブジェクト単位なので、複数アニメーションが設定されているオブジェクトのアニメーションをコピーすると、そのまま複数のアニメーションすべてがコピーされ、貼り付け時にも適用されます。
既に貼り付けられる側のオブジェクトにアニメーションが設定されている場合は、上書きされることも注意。
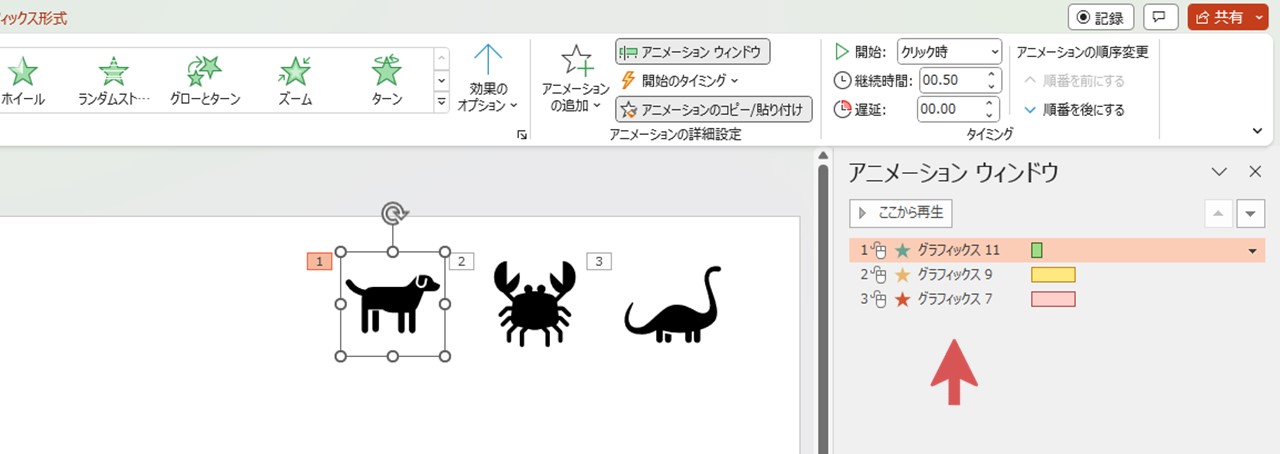
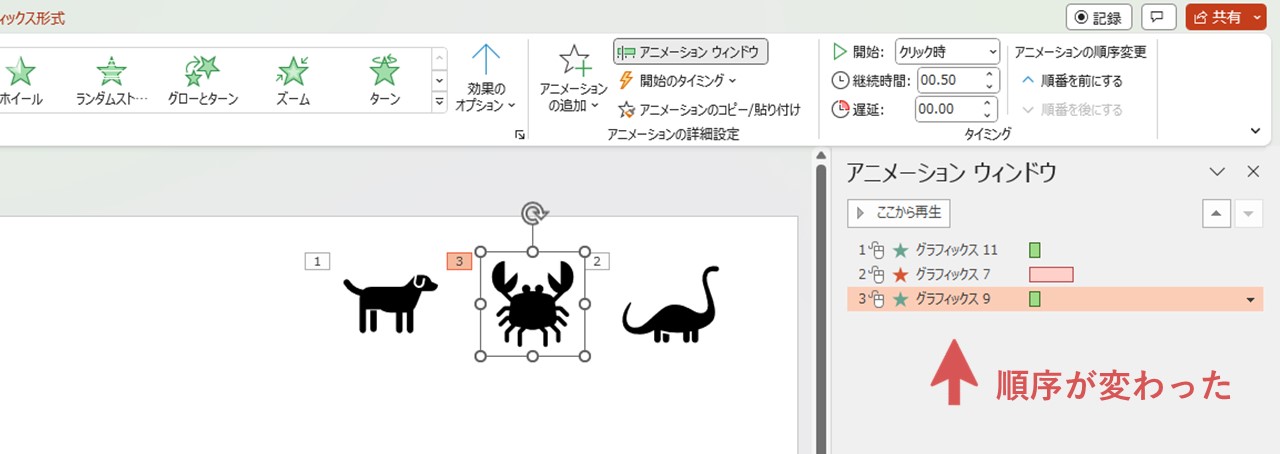
また、コピーしたアニメーションを貼り付けられたオブジェクトは、順番が一番最後に変わるため、調整が必要な場合は順序変更しましょう。
▼グラフィック11(犬)からコピー・グラフィック9(カニ)へ貼り付ける場合

▼貼り付け後、2番目だったグラフィック9が3番目に変わった

タイミング
タイミングの設定項目をそれぞれ見ていければと思いますが、「開始」については「タイミング」で設定できる開始のタイミングを見ていただけると嬉しいです。
継続時間
設定したアニメーションが、どのくらいの時間続くようにするか設定できます。
アニメーションの種類によってデフォルトの継続時間は違いますが、基本的には0.5秒か2秒で設定されており、そこから自由に時間を変えられるんです。
継続時間の調整方法は、次の3種類。
- 数値入力
- 上下矢印クリック
- アニメーションウィンドウでマウスドラッグ
数値入力・上下矢印クリックは、下記の項目で操作できます。
- 継続時間を調整したいアニメーションを選択
- アニメーション
- 継続時間

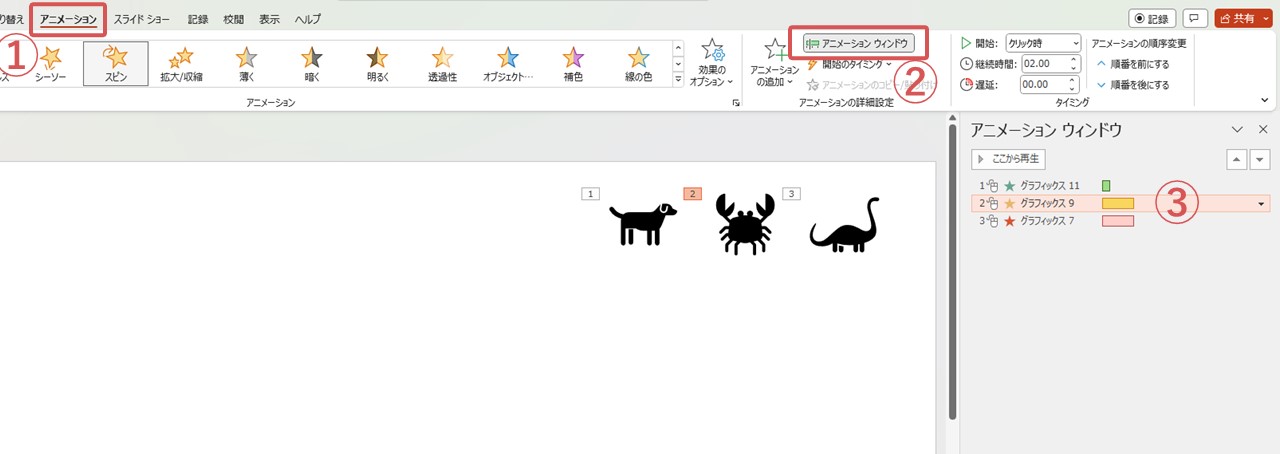
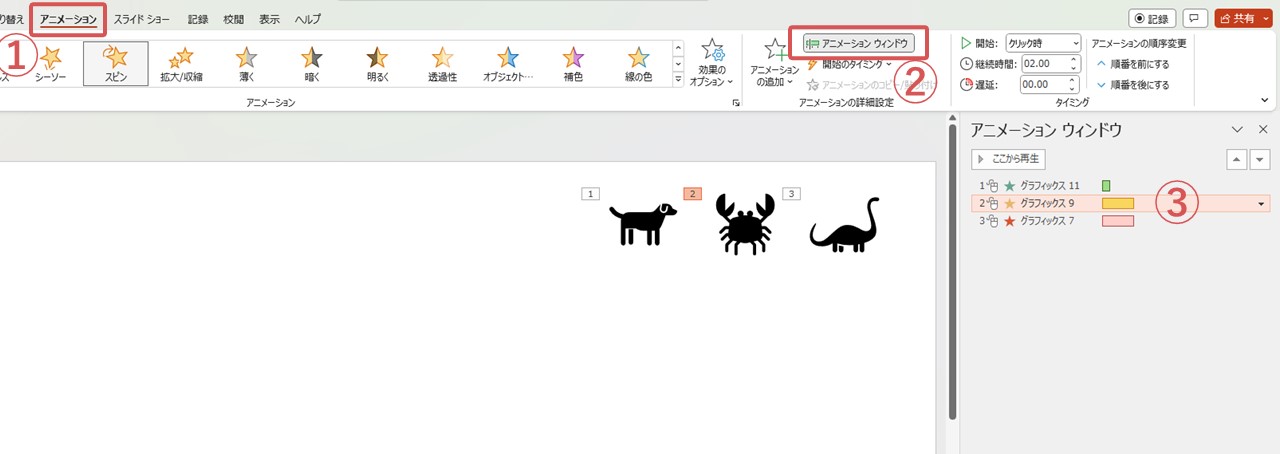
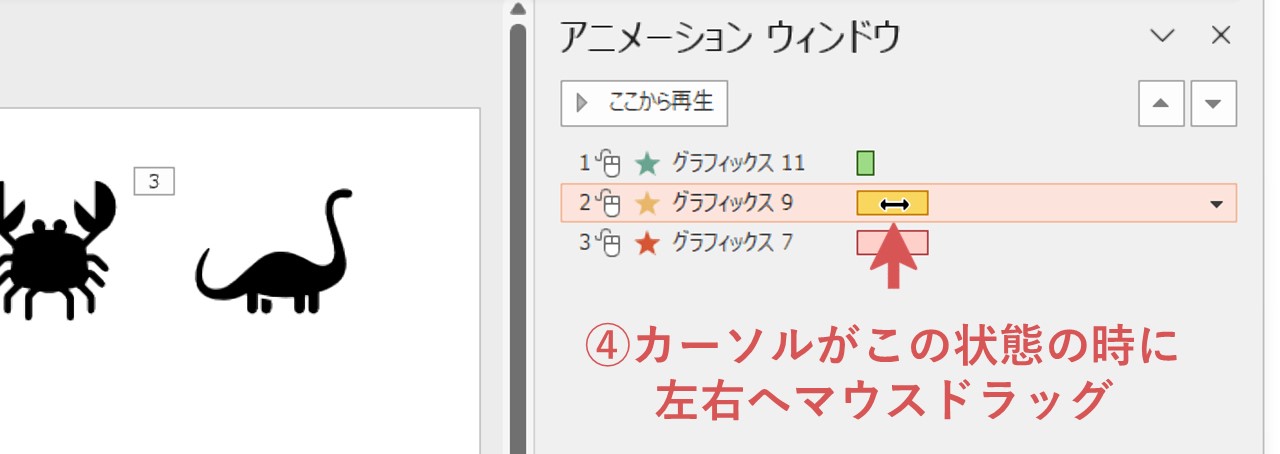
アニメーションウィンドウで調整する場合は、スライド上のオブジェクトにアニメーションを設定した状態から、次の手順で進めます。
- アニメーション
- アニメーションウィンドウ
- 継続時間を調整したいアニメーションを選択
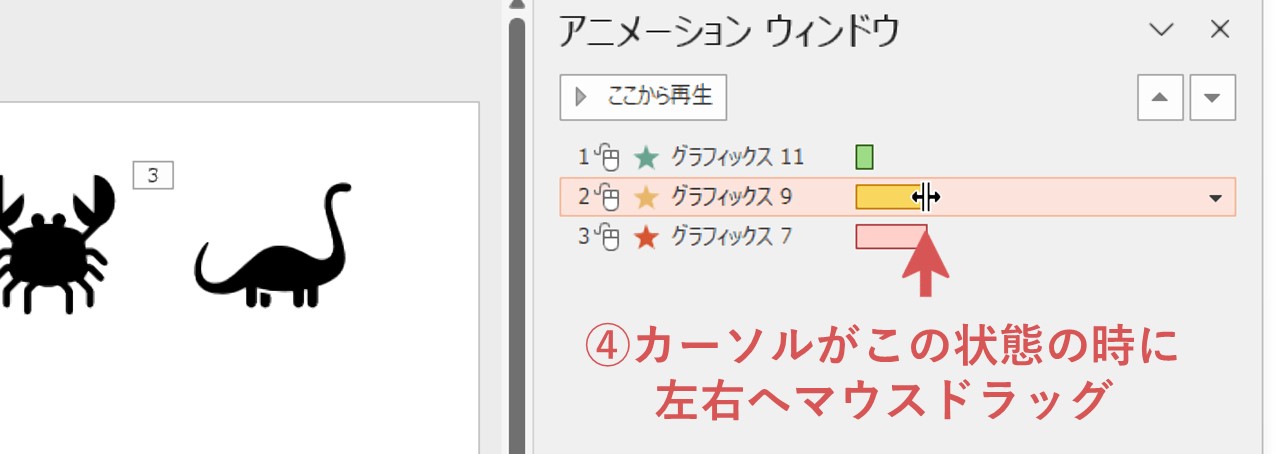
- バーの右端にマウスカーソルを合わせて「二重縦線の双方向矢印」になっている状態で左右にマウスドラッグ


バーにマウスカーソルを合わせる時、上の画像のように、真ん中に二重の縦線が入っている双方向矢印になっているか要注意。
矢印の状態によっては、継続時間ではなく開始のタイミングが変わってしまうので、バーの中央ではなく右端にカーソルを合わせるのがコツです。
遅延
設定されている開始のタイミングよりも、少し遅れてアニメーションが再生されるように設定できる機能です。
たとえば、開始のタイミングを「クリック時」にして、遅延は2秒に設定した場合、クリックしてから2秒後にアニメーションが再生されます。
遅延の設定ができる方法は、下記のように継続時間と同じです。
- 数値入力
- 上下矢印クリック
- アニメーションウィンドウでマウスドラッグ
アニメーションウィンドウで調整する際は、途中までは継続時間の調整方法と同じですが、マウスカーソルが違うので注意。
- アニメーション
- アニメーションウィンドウ
- 継続時間を調整したいアニメーションを選択
- バーの中央にマウスカーソルを合わせて「双方向矢印」になっている状態で左右にマウスドラッグ


継続時間を調整する時のマウスカーソルは、真ん中に二重の縦線がある双方向矢印ですが、遅延の調整はシンプルな双方向矢印(横向き)。
遅延の設定は、バーの端ではなく中央にマウスカーソルを合わせると操作しやすいです。
アニメーションの順序変更
パワーポイントのアニメーションは複数設定できますが、それに伴って各アニメーションが再生される順番も調整できます。
アニメーションの順序は、アニメーションウィンドウを開いて調整した方が分かりやすいのでオススメ。
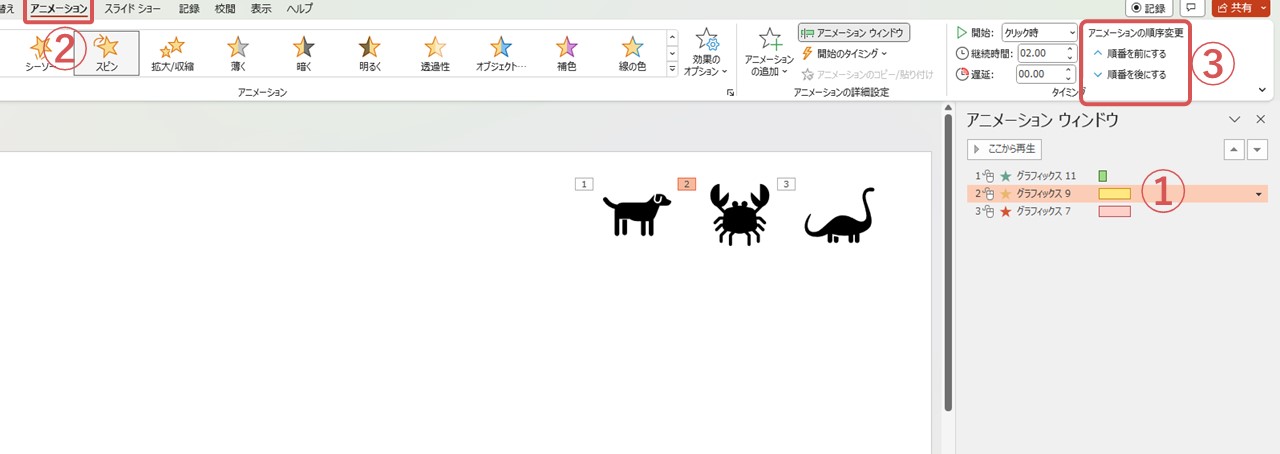
下記の手順で順番を調整しましょう。
- 順番を調整したいアニメーションを選択
- アニメーション
- アニメーションの順序変更(順番を前にする・順番を後にする)

「順番を前にする」をクリックするほど、選択中のアニメーションの順番が前になり、「順序を後にする」も同じ仕組みです。
アニメーションウィンドウなら上から順にアニメーションが並んでいるため、順番の変化が分かりやすいですね。
パワーポイントのアニメーションをプレゼンテーションで使う時
パワーポイントのアニメーションは、主にプレゼンテーションで使うと思います。
そのため、いろいろ設定してもプレゼンテーションでうまく操作できないと、プレゼンするあなたも、プレゼンされる人たちも困ってしまいますよね。
設定したアニメーションをどのように使うのか、一緒に見ていきましょう。
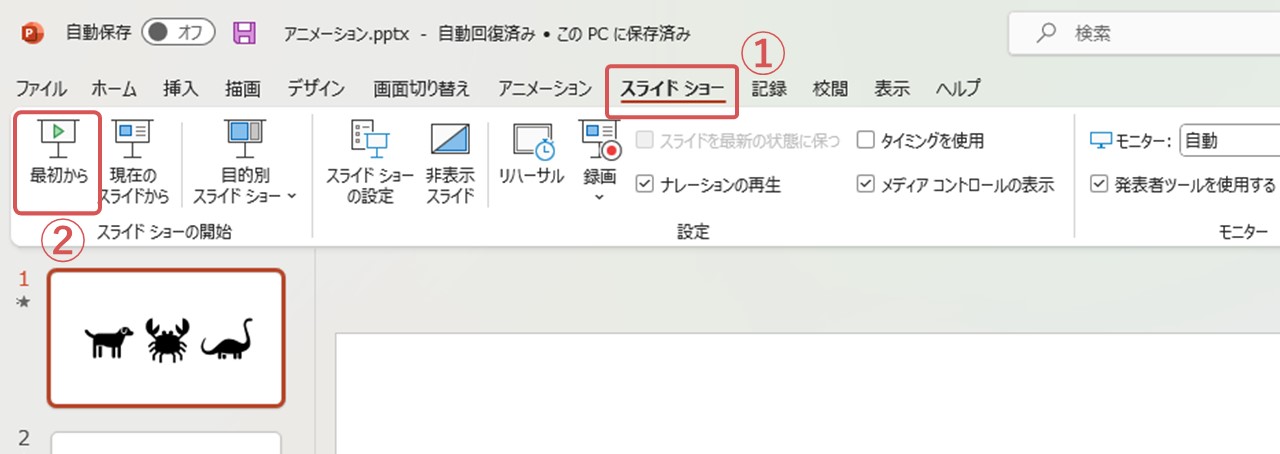
スライドショーを開く
スライド上でアニメーションを再生させるには、スライドショーで見せる必要があるため、まずは次の手順でスライドショーを開始します。
- スライドショー
- 最初から


画面いっぱいにスライドが映し出されて、スライドショー専用の状態になったと思います。
発表者ツール
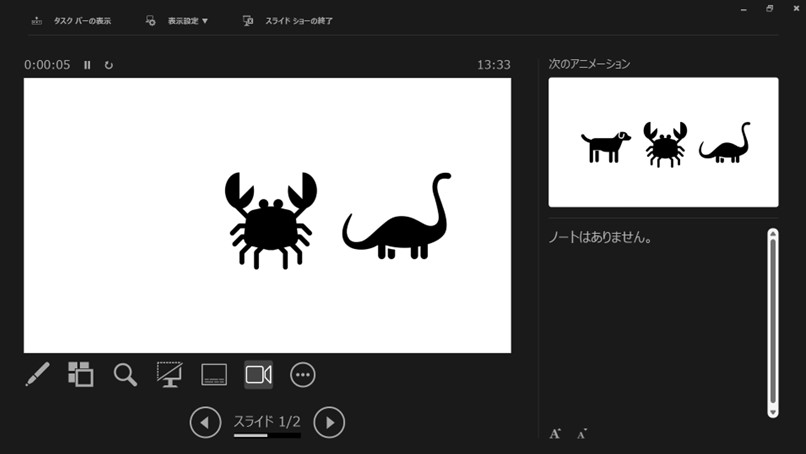
2画面などマルチモニターで操作している場合は、片方の画面が下の画像のようになるかもしれません。

この黒い画面は「発表者ツール」といい、スライド上にペンで書いたり、拡大やスライド一覧が見られるなど、発表に役立つ機能が使える画面です。
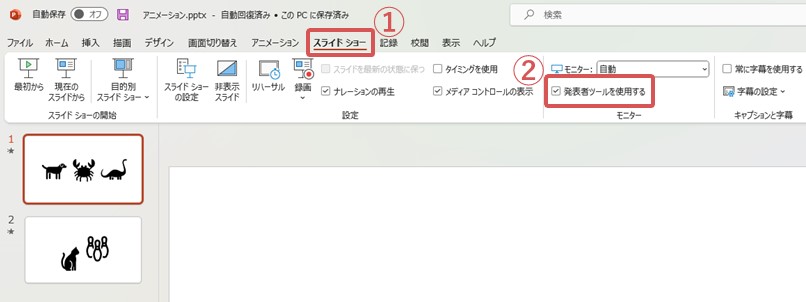
もしマルチモニターでスライドショーを開いてもこの画面にならない場合は、次の操作で設定できます。
- スライドショー
- 「発表者ツールを使用する」にチェック

スライドショーの画面から発表者ツールに切り替え
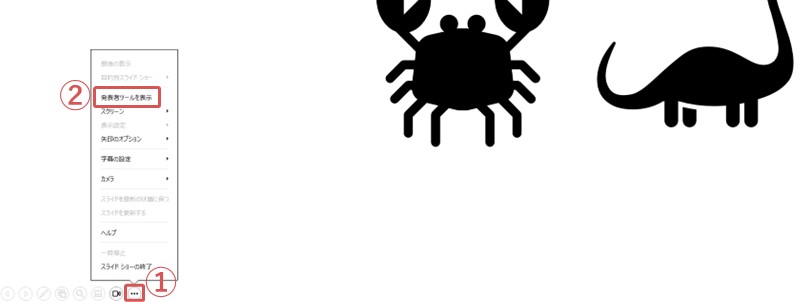
下記の操作で、スライドショーの画面からも発表者ツールに切り替えられます。ただし「発表者ツールを使用する」にチェックをしていないと、スライドショーを閉じて開く度にこの操作が必要になるので注意してほしいです。
- 「・・・」をクリック(表示されていない場合はマウスを動かす)
- 発表者ツールを表示する

基本的にクリックで進む
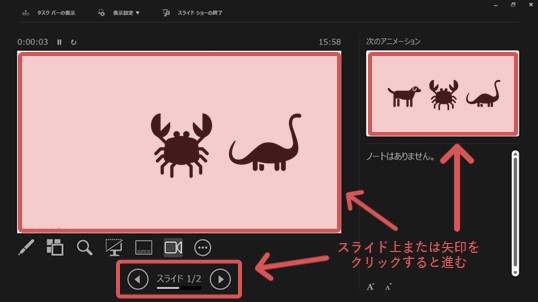
スライドショーの状態では、画面上をクリックするほどアニメーションやスライドが順番に進む仕組み。
発表者ツール画面でもスライド画面をクリックしていけばアニメーションやスライドが進みますが、画面以外にも下部の矢印で進められ、右矢印なら進み、左矢印なら一つ前に戻れます。

開始のタイミングをオブジェクトのクリックにしている場合
「開始のタイミングの違い」でも見ていただいたように、アニメーションが開始されるタイミングを「アニメーションの詳細設定」の「クリック時」で設定できます。
その場合、スライドショー画面であっても、設定したオブジェクトをクリックすればアニメーションが再生され、一回だけしか出来ないわけではなく何度も再生OK。
画面上をクリックすると、設定順にアニメーションやスライドが進んでいきますが、「アニメーションの詳細設定」の「クリック時」で設定したオブジェクトのアニメーションは、ほかのアニメーションが進んでも、クリックするたびに同じ動きができます。
最後に。
ここまで私と一緒に見ていただきありがとうございます。
パワーポイントのアニメーションは種類が豊富にあり、情報をどのように見せたいか、会社・サービス・提案にどのようなイメージを持ってほしいか、またプレゼン中に相手を引き付けるためにも、様々な使い方ができますよね。
発表に少し動きが加わるだけで、情報の分かりやすさもアップするため、ぜひアニメーション機能を活用してみてください。