いつも見て頂きありがとうございます!「エンプレス」の編集部:sugiyamaです。
「wordpressのテスト環境って、なんでこんなに作るの面倒なの?」
何度こう思ったことか…。
今まではXampp(またはMANP)を使っていましたが、Flywheelさんが提供してくれているLocal(ローカル)を利用すると、初めて使ったとしても10分かからず簡単にwordpress用のテスト環境が作れてしまいます。
- 無料で使える(PRO版は有料)
- サーバー知識ゼロでもテスト環境が構築できる
- WordPressの開発が簡単にできる機能満載
一度使えば手放せないくらい、wordpressユーザーには必需品と言えるため、インストールから各画面の説明をまとめました。
この情報が、あなたのお役に少しでも立てられれば嬉しいです。
Local(ローカル)でwordpressのテスト環境を作る方法
Local(ローカル)の設定方法として下記の条件で説明しています。
- OS :Windows
- ブラウザ:Google Chrome
MACでも、FireFox・safari・Microsoft Edgeでも基本は変わらないので、同じような流れとして使えるのでご安心ください。
インストールの流れ
何か特殊な設定や、サーバー構築の経験がそもそもなくても、知識ゼロでwordpressのテスト環境が手に入ります。
基本はサイト名を入れたり、ポチポチとクリックするだけで基本構築が完了するため、私の説明がなくても本来であれば大丈夫なくらい簡単です。
1 サイトにアクセスして[OR DOWNLOAD FOR FREE] もしくは [DOWNLOAD] のボタンをクリック
![1 サイトにアクセスして[OR DOWNLOAD FOR FREE] もしくは [DOWNLOAD] のボタンをクリック](https://enpreth.jp/wp-content/uploads/2021/04/local-flywheel-installation1.jpg)
まずはサイト元であるLocalへアクセスしましょう。
URLにも「wp」が入っているので、wordpressのためのサービスだと示されており、運営者さんの心遣いを感じられます。
[OR DOWNLOAD FOR FREE] もしくは [DOWNLOAD] をクリックすると、何のOS用のLocalを無料ダウンロードするか選択肢が出てきます。
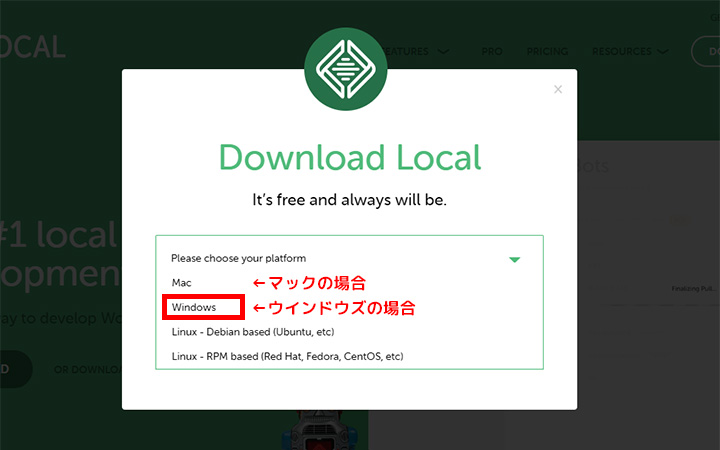
2 無料でダウンロードするためOSの種類を選ぶ

[Please choose your platform]のセレクトボックスをクリックすると、下記の選択肢が出てきます。
- Mac(マック)
- Windows(ウインドウズ)
- Linux - Debian based (Ubuntu, etc)
- Linux - RPM based (Red Hat, Fedora, CentOS, etc)
あなたのパソコン環境に応じて選択しましょう。
3 メールアドレスを入力して[GET IT NOW!]をクリック
![3 メールアドレスを入力して[GET IT NOW!]をクリック](https://enpreth.jp/wp-content/uploads/2021/04/local-flywheel-installation3.jpg)
[Work Email]にメールアドレスを入力し、[GET IT NOW!]をクリックすれば、wordpressをパソコンで構築するためのLoacalプログラムの無料ダウンロードが始まります。
注意事項
・メールアドレスのみ入力必須
・メールアドレスを入力するとLocalから機能の概要がメールで送られてきます。※ もし、普段使っているアドレスを入力するのが怖い場合、新しくLocal用のフリーアドレスを取得頂くのもオススメです。(例:Gmail、MSNなど)
名前や電話番号を入れる枠もありますが、ここは入力しなくて大丈夫です。
4 自動の無料ダウンロードが始まらない場合は[click here.]をクリックして手動ダウンロードする
![4 自動の無料ダウンロードが始まらない場合は[click here.]をクリックして手動ダウンロードする](https://enpreth.jp/wp-content/uploads/2021/04/local-flywheel-installation4.jpg)
[GET IT NOW!]をクリックすれば、本来は自動で無料ダウンロードが始まるのですが、いつまで経っても進まない場合は[click here.]をクリックして、手動で無料ダウンロードを行います。
手動でも無料ダウンロードできるため、万が一自動ダウンロードが始まらなくても安心してくださいね。
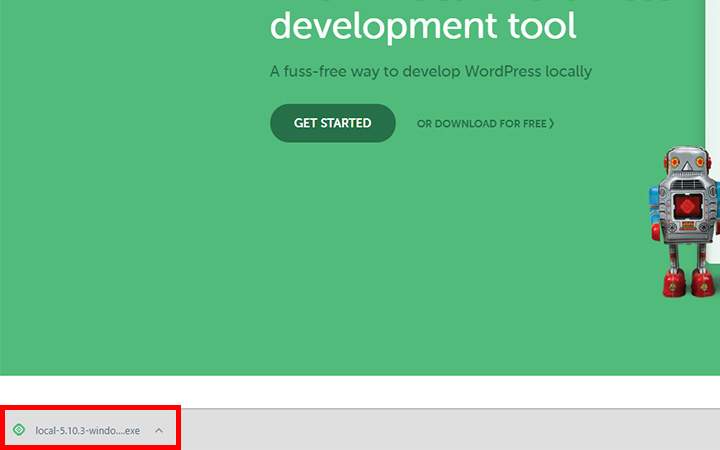
5 exeファイルが無料ダウンロードされる

無料ダウンロードが完了した場合、開いているブラウザの下の方に、ダウンロードファイルが表示されていると思います。
ファイル名:local-5.10.3-windows.exe(2021/4/6時点)※ exeファイルとは、Windowsプログラムのこと
開発元であるFlywheelさんが常に最新バージョンへ上げてくれているため、無料ダウンロードできるファイル名はタイミングによって違うものになります。
6 exeファイルをダブルクリックして[現在のユーザーのみにインストールする]を選択し[次へ(N)>]をクリック
![6 exeファイルをダブルクリックして[現在のユーザーのみにインストールする]を選択し[次へ(N)>]をクリック](https://enpreth.jp/wp-content/uploads/2021/04/local-flywheel-installation6.jpg)
落とせたLocalのファイルをダブルクリックすると、設定画面が出てきますので[現在のユーザーのみにインストールする]を選択し[次へ(N)>]をクリックして進めていきます。
例え[キャンセル]をクリックしても、改めてexeファイルをダブルクリックすれば始められるので、安心してください。
7 インストール先を選択し[インストール]をクリック
![7 インストール先を選択し[インストール]をクリック](https://enpreth.jp/wp-content/uploads/2021/04/local-flywheel-installation7.jpg)
すでにインストール先は選択されている状態ですが、基本はそのまま変更しないで大丈夫です。
パソコンの状況によってインストール先が多少違ってきます。
例:C:\Users\〇〇〇〇〇\AppData\Local\Programs\Local
もし、デフォルト以外の場所へインストールしたい場合は[参照]を押して、あなたがLocalのデータを入れたい場所を選んで[インストール]をクリックします。
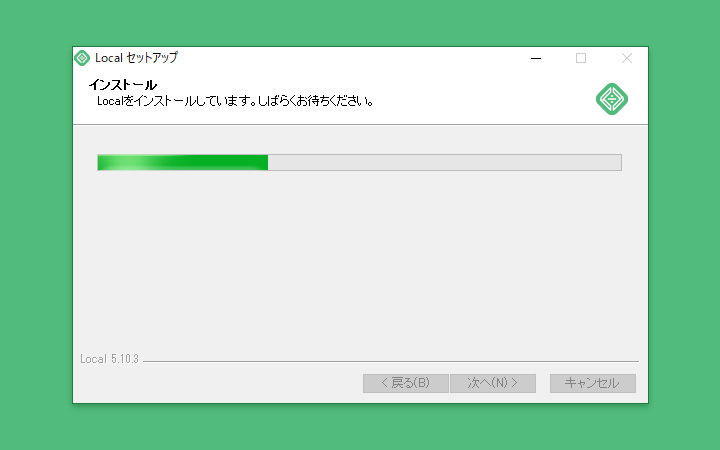
8 インストール中

インストール中の画面で、時間も数分待てば終わるので、少しだけ待ってみましょう。
9 インストール完了画面が表示されたら[完了(F)]をクリック
![9 インストール完了画面が表示されたら[完了(F)]をクリック](https://enpreth.jp/wp-content/uploads/2021/04/local-flywheel-installation9.jpg)
「Localセットアップウィザードは完了しました。」の文章が出ればインストールが完了です。どうでしょう、とても簡単でしたよね?
完了後にそのままLocalを立ち上げるなら[Localを実行(R)]にチェックを入れたまま[完了(F)]をクリックしましょう。
10 規約同意についてチェックを入れて[I AGREE]をクリック
![10 規約同意についてチェックを入れて[I AGREE]をクリック](https://enpreth.jp/wp-content/uploads/2021/04/local-flywheel-installation10.jpg)
使いだす前に、FlywheelさんがLocalを使うための規約同意に関する確認画面を出してきます。
「I have read and agree to Local's Teams of service.」と書かれたチェックボックスは、簡単に言えば「あなたはLocalの規約に同意しますか?」と聞かれています。
チェックを入れるとボタンが緑に変わりクリックが可能に。
11 [×]ボタンを押してLocalの設定画面を見る
![11 [×]ボタンを押してLocalの設定画面を見る](https://enpreth.jp/wp-content/uploads/2021/04/local-flywheel-installation11.jpg)
この画面は特に必要情報はないので、読み飛ばしてOKです。
[×]を押してLocalを使っていきましょう。
12 [+ CREATE A NEW SITE]をクリックして設定へ進む
![12 [+ CREATE A NEW SITE]をクリックして設定へ進む](https://enpreth.jp/wp-content/uploads/2021/04/local-flywheel-installation12.jpg)
Local上にwordpressサイトを構築するためには、少しだけ情報入力が必要となります。
それでは早速、新しいwordpressサイトを追加するために[+ CREATE A NEW SITE]をクリックして設定していきます。
13 サイト名を入力して[CONTINUE]をクリック
![13 サイト名を入力して[CONTINUE]をクリック](https://enpreth.jp/wp-content/uploads/2021/04/local-flywheel-installation13.jpg)
まずはwordpressのサイト名を入力します。※ アルファベットのみが入力可能で、日本語は入れられません。
※ すでに追加済のサイト名と同じ名前では作れません
[ADVANCED OPTIONS]で詳細設定もできますが、初めて作る場合は特に設定の必要はありません。
| Local site domain | ドメイン名をサイト名とは違う名前にしたい場合に使用 |
|---|---|
| Local site path | サイトのパスを変更する |
| Create site from Blueprint | ブループリント機能(保存した設定・プラグインなど保存した構成でwordpressを構築する機能) |
サイト名を入れれば[CONTINUE]ボタンが緑になってクリックできるようになります。
頻繁に作るようになったら?
毎回同じ設定を作るのも手間なので、ブループリント機能を活用すると、セットしておいた構成をそのまま反映できるだめ、wordpressを量産する場合は非常に役立つ機能となります。
14 環境を選択する画面で[Preferred]を選択して[CONTINUE]をクリック
![14 環境を選択する画面で[Preferred]を選択して[CONTINUE]をクリック](https://enpreth.jp/wp-content/uploads/2021/04/local-flywheel-installation14.jpg)
環境構築を選択するための画面ですが基本的に[Preferred]を選べば、その時で最適な環境を選択してくれるため、特に独自の設定は必要ないと思います。
| Preferred | PHP7.5.5 Web Server nginx MySQL version 8.0.16 2021/4/6時点 |
|---|
| Custom | PHP Version | 5.6.39/7.3.5/7.4.1/8.0.0 |
|---|---|---|
| Web Server | nginx 1.16.0/Apache 2.4.43 | |
| Database | MariaDB 10.4.10/MySQL 5.7.28/MySQL 8.0.16 |
必要に応じて環境を選択しますが、問題なければ[CONTINUE]をクリックしてそのまま先に進めます。
15 ID・パスワードを入力して[ADD SITE]をクリック
![15 ID・パスワードを入力して[ADD SITE]をクリック](https://enpreth.jp/wp-content/uploads/2021/04/local-flywheel-installation15.jpg)
WordPressの管理画面にアクセスするための情報を設定します。
| WordPress Username | wordpressにログインするためのユーザー名を入力。 |
|---|---|
| WordPress Password | wordpressにログインするためのパスワードを入力。ローカル環境だとしても大事な情報なのでパスワード生成(パスワード作成)を使うのがオススメです。 |
| WordPress Email | メールアドレスは初期値として「dev-email@flywheel.local」が入っていますが、そのまま変えないで大丈夫です。(別のアドレスに変更しても大丈夫) |
ここで入れた情報をあとで使うため、入力したユーザー名・パスワードは控えておきましょう。
「Is this a WordPress multisite?」と選択項目があり、これはマルチサイト化の設定についての項目です。
Yes - Subdirectory(サブディレクト)
Yes - Subdomain(サブドメイン)
それぞれ必要な場合は選択しておきますが、一般的なWordPressを構築するなら不要なので、選択しなくても大丈夫です。
万が一、ログイン情報を忘れてしまった場合は?
忘れてしまったとしてもOne-click Adminの機能を使って、ログイン情報なしで管理画面にアクセスできる方法もあるので安心してくださいね。
16 サイト作成後に[ADMIN]で管理ページ・[OPEN SITE]でページを開く
![16 サイト作成後に[ADMIN]で管理ページ・[OPEN SITE]でページを開く](https://enpreth.jp/wp-content/uploads/2021/04/local-flywheel-installation16.jpg)
[ADD SITE]をクリックするとサイト構築が行われて、しばらく待てば上記の画面のように詳細情報が表示されます。
早速WordPressの管理画面と、実際のプレビューを見たい場合は、それぞれ下記のボタンをクリックしましょう。
| ADMIN | 管理画面を立ち上げるためのリンクボタン |
|---|---|
| OPEN SITE | WordPressのプレビューページを表示させるためのリンクボタン(トップページが開きます) |
管理画面が英語になっている、どうしたらいい?

初めてLocalでWordPressを追加して管理画面を立ち上げると、言語が英語になっているのでビックリするかもしれませんね。
英語は簡単に日本語化できるので安心してください。
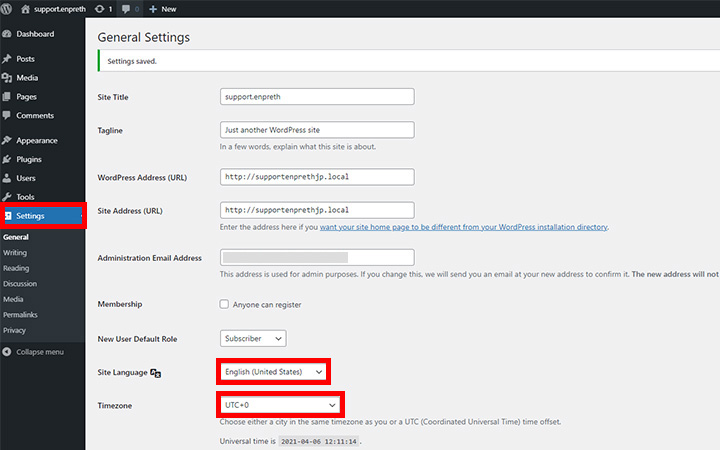
WordPressを日本語化する流れ
① WordPressの左ナビの[Settings]の[general]をクリック
② Site Languageのセレクトボックスで[日本語]を選ぶ
② タイムゾーンで[東京]を選ぶ※東京はアフリカの二つ上にあります(見つけずらいです!)
日本語化だけでなく、時間帯も変わっているので、ここも忘れず変更しておきましょう。
画面の使い方
一度設定したからといって変更できないわけではなく、柔軟に変更することができます。
例えばセレクトボックスで簡単に変更できてしまうので、サーバー知識がなくともスムーズな調整が可能です。
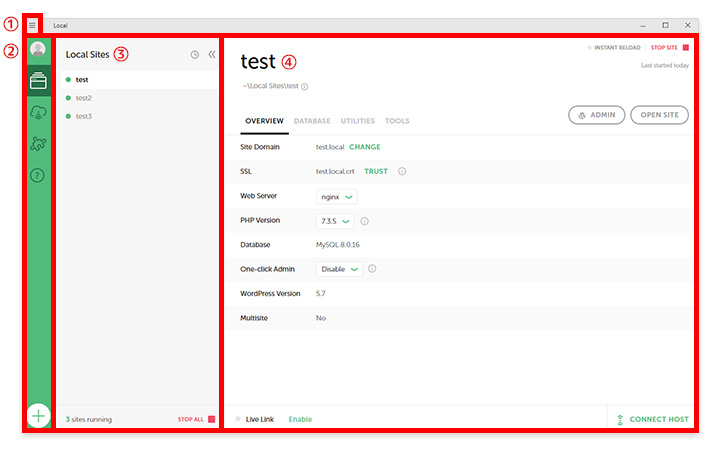
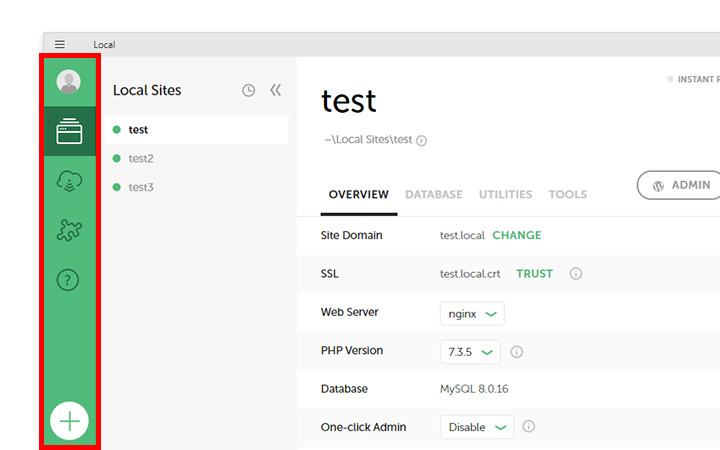
1 画面の説明

| ① メニュー | 各種設定 |
|---|---|
| ② サイドナビ | サイト構築に関わるメインの設定項目 |
| ③ サイトリスト | 追加したサイトのリスト |
| ④ サイトの詳細 | 選択したサイトの構成状況 |
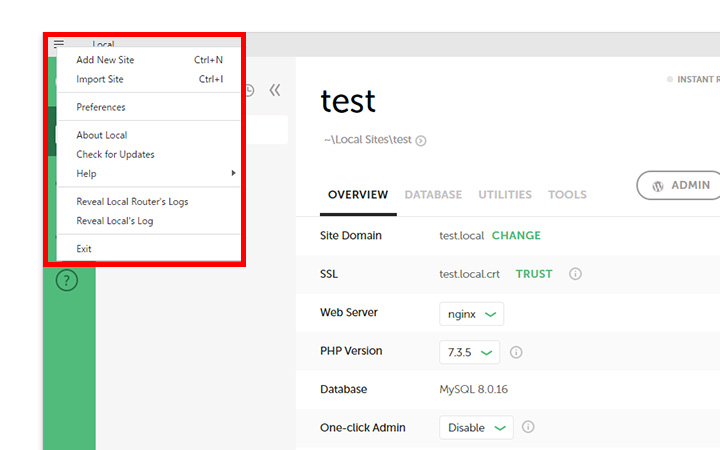
2 メニュー

| Add New Site(Ctrl + N) | 新しいサイトを追加する |
|---|---|
| Import Site(Ctrl + I) | データをインポートする(zipなど) |
| Preferences | 環境設定 ・テーマの色(ライトモード、ダークモード) ・ページを開く際のブラウザ(デフォルトはEdge) ・設定メールアドレス ・ドメインのスラッグ ・除外ファイル など |
| About Local | Localのバージョン |
| Check for Updates | 最新バージョンのアップデート |
| Help | ヘルプコミュニティへのリンク |
| Reveal Local Router's Logs | Localのルーターのログ |
| Reveal Local's Log | Localのログ |
| Exit | Localを終了する |
3 サイドナビ

| アカウント | UPGRADE TO PRO:アップグレードページへ移動 Local Hub :LocalProサブスクリプションへのアクセス |
|---|---|
| Local Sites | ローカルで作っているサイトリスト |
| Connect | ネット上のサイトにアクセスしてローカル環境で更新できる |
| Add-ons | アドオンの追加 |
| Suppport | ヘルプコミュニティへのリンク |
| Add Local Sites | 新しいサイトを追加 |
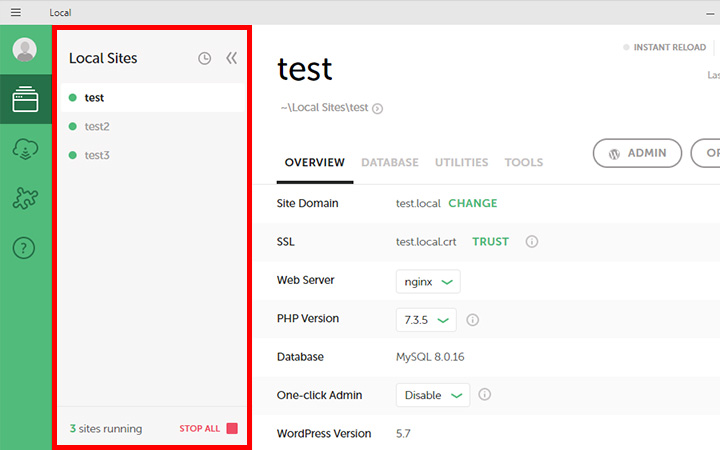
4 サイトリスト

| 時計マーク | 追加したサイトの時間表示ボタン |
|---|---|
| <<マーク | サイトリストの閉会ボタン |
| サイトラベル | 作成したサイト名。★マークをクリックすると上部に固定されます。緑の〇が稼働中、グレーの〇が停止中。 |
| sites running | 稼働しているサイトの数 |
| STOP ALL | リスト上の全てのサイトを停止するボタン |
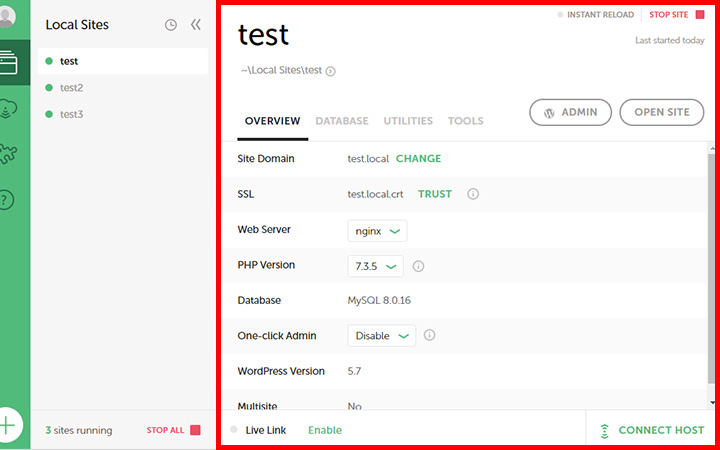
5 サイト詳細

ヘッダー
| サイト名 | サイト名。クリックするとページがブラウザで立ち上がる |
|---|---|
| ~\Local Sites\〇〇〇 | ローカルに保存されているパス。クリックするとデータが格納されているフォルダ先が立ち上がる |
| INSTANT RELOAD | リロードボタン(通常は何もおせない状態) |
| STOP SITE■ | サイトの公開を止めるボタン(停止している時はSTART SITE▶)※停止していると細かい詳細は変更できない |
サイト
| ADMIN | wordpressの管理ページのアクセスボタン |
|---|---|
| OPEN SITE | worpressのページのアクセスボタン |
タブ
OVERVIEW
| Site Domain | サイトのドメイン名 |
|---|---|
| SSL | SSLが有効か無効か |
| Web Server | 使用しているWebサーバーの種類 |
| PHP Version | PHPのバージョン |
| Database | 使用しているデータベースの種類 |
| One-click Admin | ワードプレスの管理画面を開く際に、通常ならIDとパスワードを入力しないと進めませんが[Disable]ではなく[ADMINISTRATORS]を選択すると、ID・パスワードの入力必要なく、そのまま管理画面に入れます。 |
| WordPress Version | ワードプレスのバージョン |
| Multisite | マルチサイト化の情報。 ・No ・Subdirectories ・Subdomains |
DATABASE
| Connect | [OPEN ADMINER]へのログインリンク データベース内を確認できるアドミナーへすぐ繋がります。 |
|---|---|
| Host | データベースのホスト |
| Port | データベースのポート |
| Database Name | データベースの名前 |
| Username | データベースのユーザー名 |
| Password | データベースのパスワード |
UTILITIES
| MailHog | [OPEN MAILHOG]をクリックするとメールのテスト画面へ移動する |
|---|
TOOLS
| Live Links [Pro] | Live LinksのPro版を使うためのページボタン |
|---|---|
| Instant Reload [Pro] | Instant ReloadのPro版を使うためのページボタン |
| Link Checker [Pro] | Link CheckerのPro版を使うためのページボタン |
| Image Optimizer | 画像圧縮のアドオン |
フッター
| Live Link | ローカル以外でもサイトが確認できる機能 |
|---|---|
| Enable | LiveLinkを有効にするボタン。クリックすると外部でも見れるURLが発行されます。共有を停止する場合は[Disable Link]を押して無効化します。 |
| CONNECT HOST | FLYWHEELやWPengineへのログインするためのリンクボタンです。 |
最後に。
WordPressを使うあなたなら、自分のパソコン上で環境を用意する手間、今まで感じていたと思います。
私も一度入れたXAMPPをそのまま使い続けていましたが、Localに出会って今までの不満が解消されました。
これから増えていくWordPressユーザーにとっても、必須と言えるツールだと思います。
WordPressを作ることが、Localのおかげでもっと楽しくなりますね。