いつも見て頂きありがとうございます!「エンプレス」の編集部:sugiyamaです。メルマガで成果を出すには、デザインの工夫も必要です。
自社の見込顧客や既存顧客に対して、何もフォローが出来ていないなら、メルマガが効果的です。
メールを送るだけですが、HTMLメールを使えば、レイアウトが比較的自由に調整できるため、見た目の印象もグッとよくなる。
どのようなデザインで送ればいいのか、基本的なことから見ていき、デザインの型(パターン)や、変更したことで高まった成果の実例などをまとめました。
- 目次
- メルマガのデザインで大事な要素
- メルマガのデザインに必要なツール
- メルマガのデザインタイプ
- メルマガのデザイン基礎
- メルマガのデザインの型
- メルマガのデザインパターン
- メルマガデザインのポイント
- メルマガのデザイン変更による成功事例
成果に繋がるメルマガが作れていない方へ
メルマガは営業・マーケティング活動に欠かせませんが、開封やクリックを見込顧客から無理せず自然にしてもらえる工夫がたくさん必要になります。コンテンツのプロに任せて、メルマガ活動で成果を高めていきたいなら、ぜひ無料相談をご利用ください。
メルマガのデザインで大事な要素
メルマガのデザインを考える時、デザイン=見た目の認識は合っていますが、それだけでは足りません。
その他の要素を全て加味して、最終的な表現が見た目として表れているだけなので、メルマガのデザイン作りに必要な要素を確認しておきましょう。
| 要素 | 説明 |
|---|---|
| 前提理解 | 配信リストに含まれた方々の連絡先は、どのような経緯で獲得できたのか。その経緯次第で適したテーマや見せ方も変わってくる。 |
| テーマ | 相手が望むテーマにできているか。求められていないテーマをいくら送っても反応は薄くなる。 |
| パーソナライズ | 万人受けではなく特定の誰かに向けた反応率を高めるパーソナライズ化が出来ているか。 |
| 情報 | 文章・画像・ボタン・リンクなど情報で伝える全てのこと。 |
メルマガのデザインとは、複数情報の集合体が具現化された状態のことであり、それぞれ分解すると上記のような要素となります。
見た目はあくまでデザインの一部だけなので、見た目に固執せず的確に情報を可視化していく必要があります。
メルマガのデザインに必要なツール
メルマガをデザインするには、見た目を作るスキルと、メールとして配信可能な状態にする知識が必要になるのですが、高度なレベルが求められ、どの企業も必要なスキルを持つ人材を簡単にアサインすることは難しいと言えます。
必要なスキルを持つ人材を雇い入れるにも時間とコストがかかってしまう。
そのため、新しいメンバーを待たずとも現状いるメンバーで、メルマガをデザインしていける状態を作るために、必要なツールや環境を構築するための情報を予め確認しておきましょう。
メール配信システム(ノーコードタイプ)
メール配信システムとは、配信リスト・配信設定・配信メールなどの機能が予め組み込まれたシステムであり、メルマガを送るために必須のツール。
送信数・開封数・クリック数など、配信したメールのデータ分析もセットで可能になっていることが多いため、どんどん試して良い施策を見つけていけば、成果も高まっていきやすい。
中でも、ノーコードと呼ばれる、コードを書かずに配置や画像・テキスト・リンク・ボタンの挿入など簡単にできるタイプを使えば、メルマガが一層楽になります。
メーラーのアカウント
メルマガは「メール」で情報を送る手段なので、メールが送り手の意図した状態で読み手に届くことが必要です。
しかし、メールを受け取るツールは、Yahoo!メール・outlook・Gmail・thunderbirdなどさまざまり、それぞれメーラーの仕様も違う。
仕様が違ければ、Aさんは適切なデザインで届いたのに、Bさんは崩れたデザインで届いてしまうこともあります。
メール配信システムを使えば、システム提供側が予め検証を行った上で機能として取り入れてくれているため、メーラーの仕様に合わせる手間はありません。
ただし、各メーラーで画面仕様が違っていたり、本当に正しく届くかは事前に確認しておきたいので、各メーラーのアカウントを用意したり、メーラーをダウンロードしておきましょう。
デザイン作成ツール
メルマガ内に入れる画像を作るには、デザイン作成ツールが必要です。
illustrator・Photoshopなどの鉄板ツールはもとより、Figmaなど無料で使えるツールでもデザインができます。
しかし、デザインツールは使用するスキルが必要なので、デザイナー以外が扱うには難しい部分がある。
そのため、高度なデザインが必要ないのであれば、デザイナーではなくとも、メルマガ内に入れるデザインの一部(画像など)が簡単に作れる、Microsoft社のパワーポイントを使うのがお勧めです。
メルマガのデザインタイプ
メルマガをデザインするうえで、必ず覚えておきたいメールの種類が2つあります。
① テキストメール
② HTMLメール
テキストメールは、普段送っているメールと変わりないため、配信するのに何も問題はありませんが、制限が多くて見てもらう工夫があまり取り入れられません。
しかし、HTMLメールはCSSでレイアウトを調整できるため、よりリッチな見た目を演出でき、読み手を飽きさせない工夫が取り入れられる反面、各メーラーの仕様に合わせてHTMLとCSSを調整する手間があります。
どちらをデザインしてお客様に送ればいいか、それぞれの違いを早見表で確認してみましょう。
| 要素 | テキストメール | HTMLメール |
|---|---|---|
| 難易度 | 低 | 高 |
| デザイン再現性 | 各メーラーに届いても崩れない | 各メーラーの仕様へHTML・CSSを合わせる必要あり |
| 自由度 | メーラーの仕様に従いテキスト中心で自由度は低い | HTMLとCSSで作成できるため自由度が高い |
| レイアウト | テキストの改行のみで表現 | HTML・CSSでリッチな表現 |
| リンク | テキストにのみ付けられる | 画像・テキストに付けられる |
どちらを選んでもいいですが、まずは運用前提に考えると、今すぐ誰でも扱えるテキストメールがお勧めです。
HTMLメールを簡単に送るには?
HTMLメールはメール配信システムに組み込まれているケースが多いため、毎月の使用料を支いシステムを使った方がコストパフォーマンスは高いと言えます。
メルマガのデザイン基礎
メルマガのデザインをする前に、覚えておきたい基本を抑えておきましょう。
分かりやすいようワイヤーフレーム(デザイン前の要素配置)を元に、デザインレイアウトが必要なHTMLメールの形式で見ていきます。
ターゲット・タイミングなどが違えば、適切なデザインも変わってくるため注意が必要です。
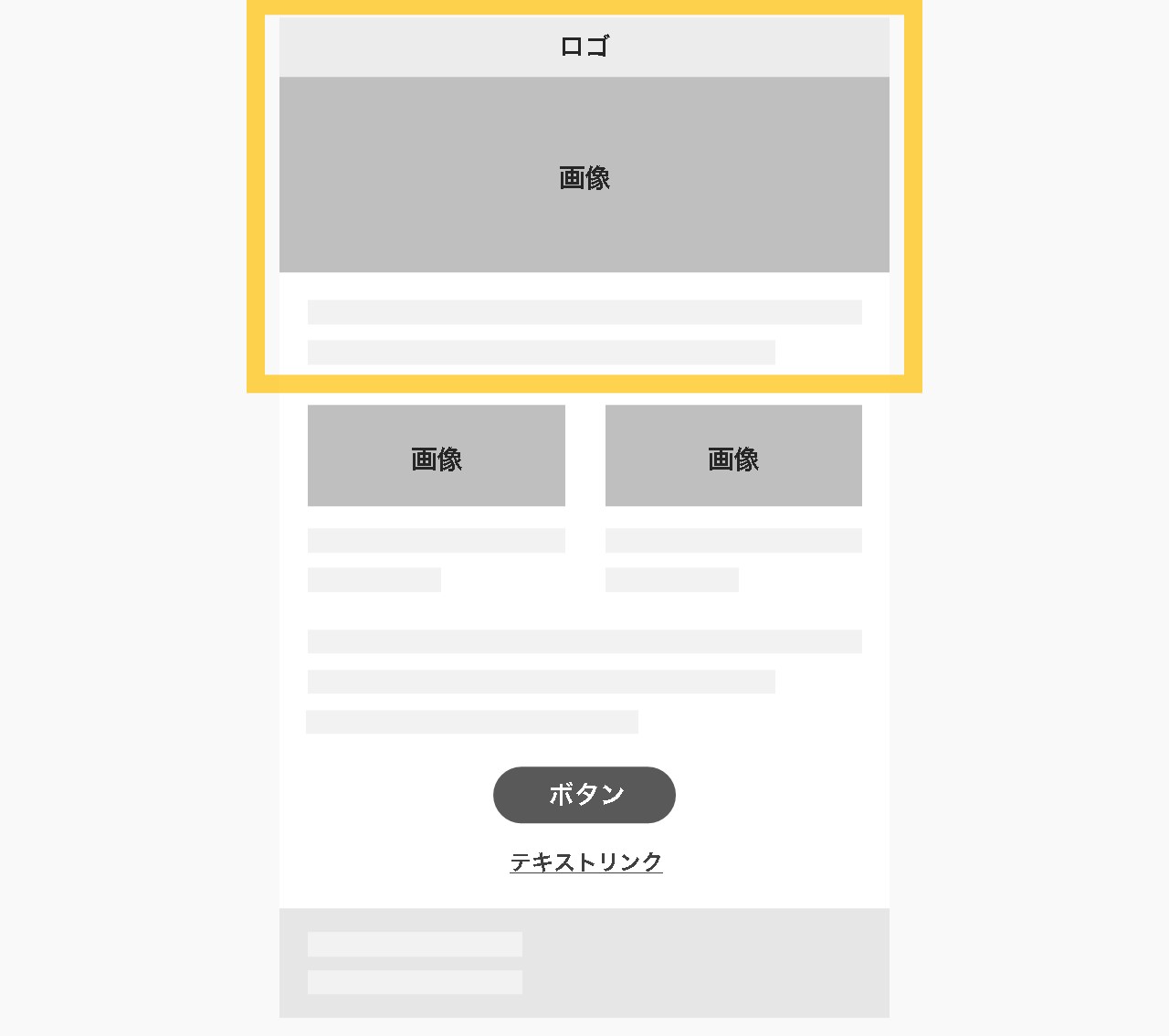
ファーストビュー
 | |
|---|---|
| 項目 | 説明 |
| 対象 | ファーストビュー |
| 説明 | メールを開いた時に画面上で表示されるデザインの範囲 |
メルマガを受け取った相手が自分事で捉えられるかファーストビュー内の情報が大事。
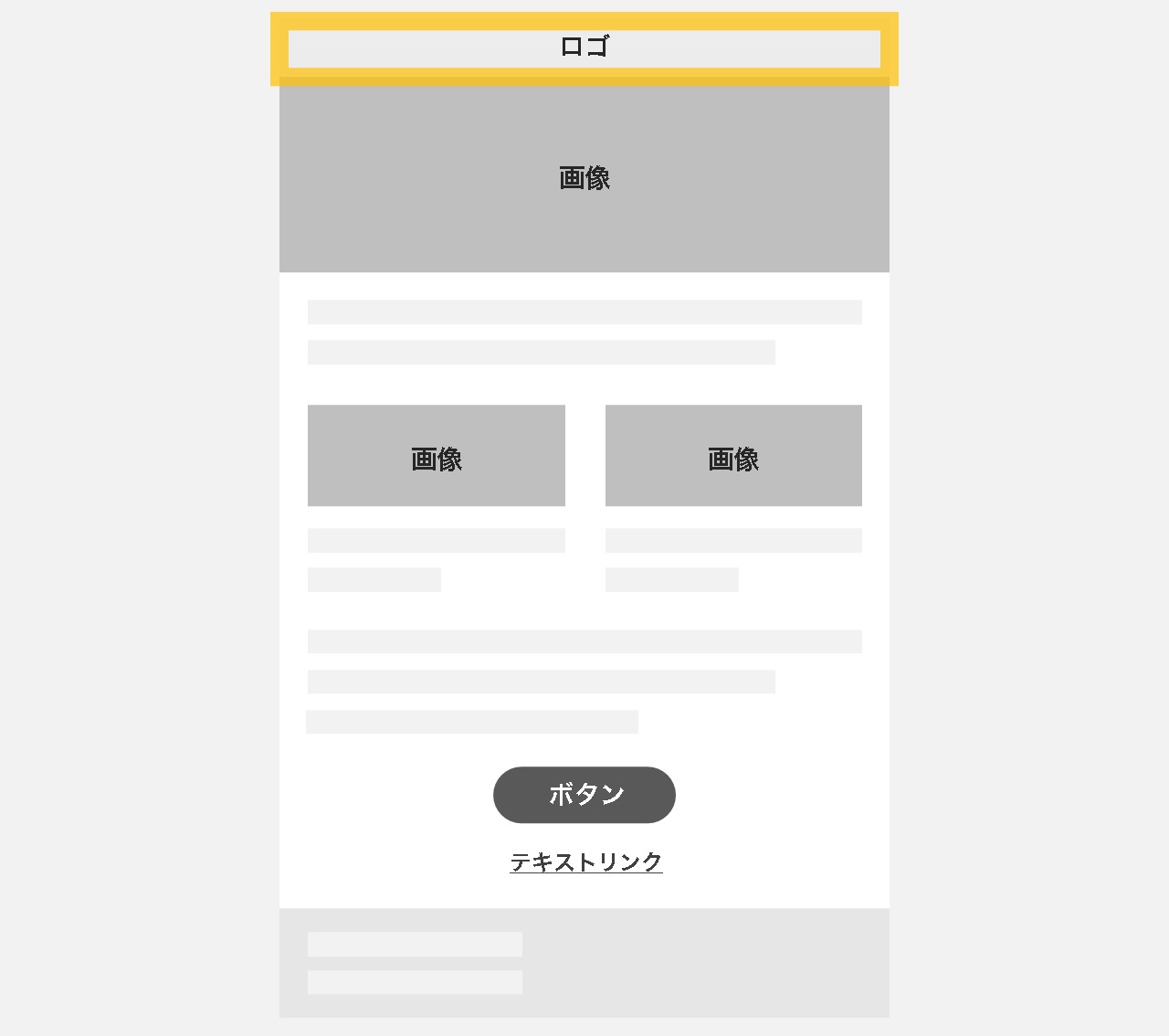
ヘッダー
 | |
|---|---|
| 項目 | 説明 |
| 対象 | ヘッダー |
| 説明 | ロゴやSNSなど配信者が何者か端的に伝える情報 |
ヘッダーはメルマガを見た時に、誰からの情報か瞬時に判断できる情報なので、定期的に有益な情報発信ができれば、毎回ロゴを見る機会が増えるためブランディングにも効果があります。
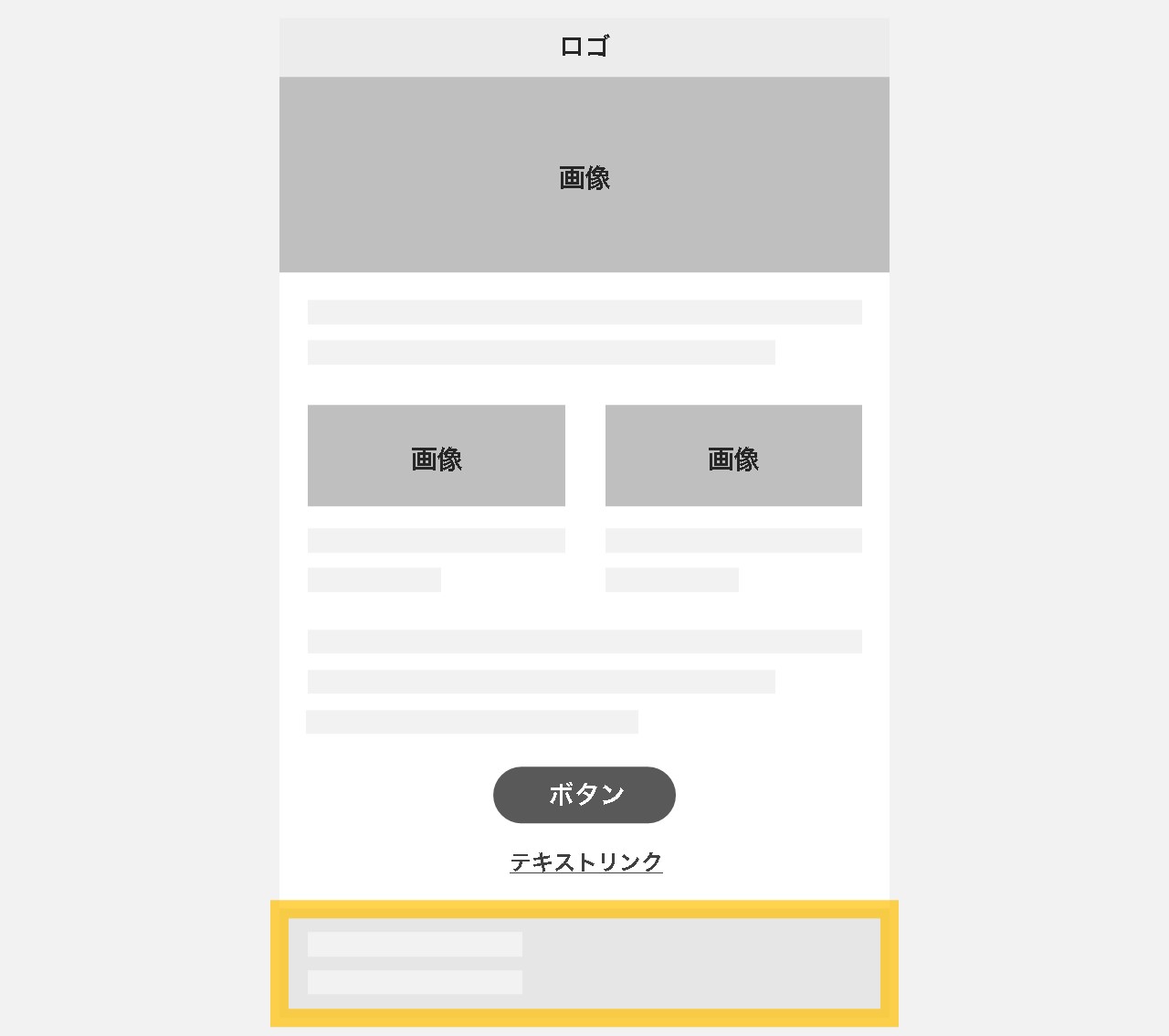
フッター
 | |
|---|---|
| 項目 | 説明 |
| 対象 | フッター |
| 説明 | 配信者の社名・住所・電話番号・メールアドレス・配信停止案内など特定電子メール法に配慮した情報 |
フッターには配信者が誰であるかを明確に示す情報が必要であり連絡先も必須。そして配信停止の方法を案内しなければ、特定電子メール法に引っかかるため注意が必要です。
スクロール
 | |
|---|---|
| 項目 | 説明 |
| 対象 | スクロール |
| 説明 | メルマガをどのくらいのスクロール量で見れるか |
何スクロールで最後まで読み切れるか。スクロール量が多くなるほど、下の方に入れた情報が読まれづらくなるため、1~3スクロールくらいに抑えた情報量を心がけます。
テキスト
 | |
|---|---|
| 項目 | 説明 |
| 対象 | テキスト |
| 説明 | 情報をテキストで伝える |
訴求したいポイントをテキスト(文章)化して、言語で伝える情報。ターゲットに合わせて文字のサイズを調整したり、細かい配慮も必要です。
横幅
 | |
|---|---|
| 項目 | 説明 |
| 対象 | 横幅 |
| 説明 | 横幅の上限 |
横幅が長すぎると、テキスト情報などが読みづらくなります。そのため600~700pxほどにして、文字の1行が40字以内に収まるデザインを心がけましょう。
画像
 | |
|---|---|
| 項目 | 説明 |
| 対象 | 画像 |
| 説明 | 写真・デザイン画像・アイコンなど |
印象に残る画像を用意することで、読み手の興味関心を引き上げていきます。メーラーの設定で画像表示を不可にしている方も中にはいらっしゃるので、そのリスクも考えて必ず画像のaltには説明を入れておきましょう。
改行
 | |
|---|---|
| 項目 | 説明 |
| 対象 | 改行 |
| 説明 | テキストを一段下の行へ落とすこと |
メルマガを読んでもらう時、文章をすべて読んでくれる方は少なく、多くはパッと見で終えてしまいます。そのため、瞬時に情報として取り込んでもらえるよう、改行をこまめにいれてリズムよく読み進められるよう調整していくのがポイントです。
ボタン
 | |
|---|---|
| 項目 | 説明 |
| 対象 | ボタン |
| 説明 | ボタンの形を表現してクリックできることを示す |
ページへの誘導や資料ダウンロードを促すには、メルマガを見てもらえた後の行動に繋がるアクションを促さなければいけません。そこで役立つのがクリックできる対象を用意すること。ボタンの形をしていれば、クリックできるとすぐ認識できるため、読者の行動を促しやすくなります。
テキストリンク
 | |
|---|---|
| 項目 | 説明 |
| 対象 | テキストリンク |
| 説明 | クリックできることを表現したテキスト情報 |
テキストにリンクを埋め込むことで、クリックを誘導できます。計測するため長いパラメーターを付けてもいいですが、パラメーターだらけのリンクだと、営業感が強くてクリックの心理的ハードルが上がるため注意が必要です。
その他:各メーラーへの対応
各メーラーで微妙に仕様が違うため、HTMLメールの場合はそれぞれの違いに対応したコーディングが必要です。調整する手間とスキルが必要なので、時間がなければメール配信システムを活用して、HTMLメールを送った方がコストパフォーマンスは高くなります。
メルマガのデザインの型
メルマガのデザインを漠然と進めるより、基本的な型を知ってから、アレンジを加えていくと進めやすいと思います。
覚えておきたい型をまとめました。
実際にメーラーで見た時を再現して型を解説しています。
視線誘導の型
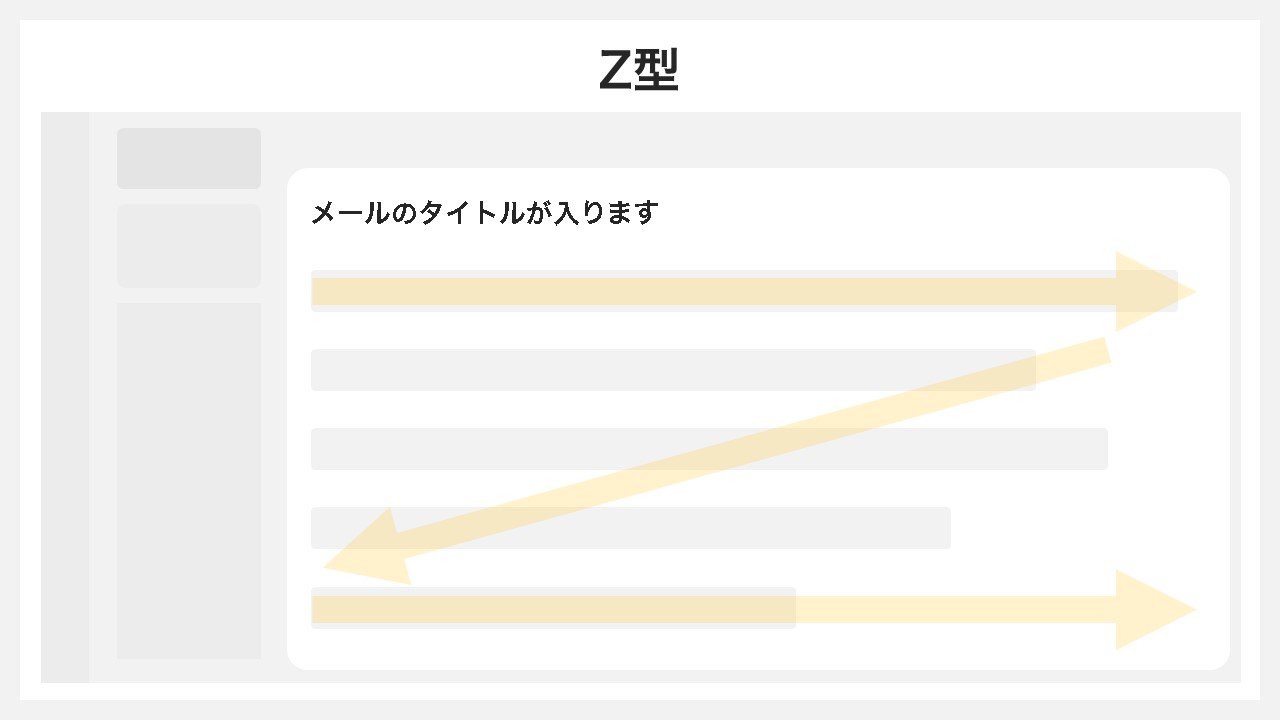
Z型

Z型とは、視線が画面の左上→右→左下→右→左下→右とジグザグに進む、基本的な視線誘導になります。
パソコンのモニターや書籍など、一般的な読み物の多くはZ型になっているため、メルマガでも活用すれば読みやすさを担保できます。
F型

F型とは、視線が画面の左上→右→左下→下へ進んで、左側を中心に進んでいく視線誘導になります。
情報力が多くてすべて見れない場合、まずは情報の先頭である左側を中心に見ていき、読みたい部分だけ右へ視線を移動させていくパターンです。
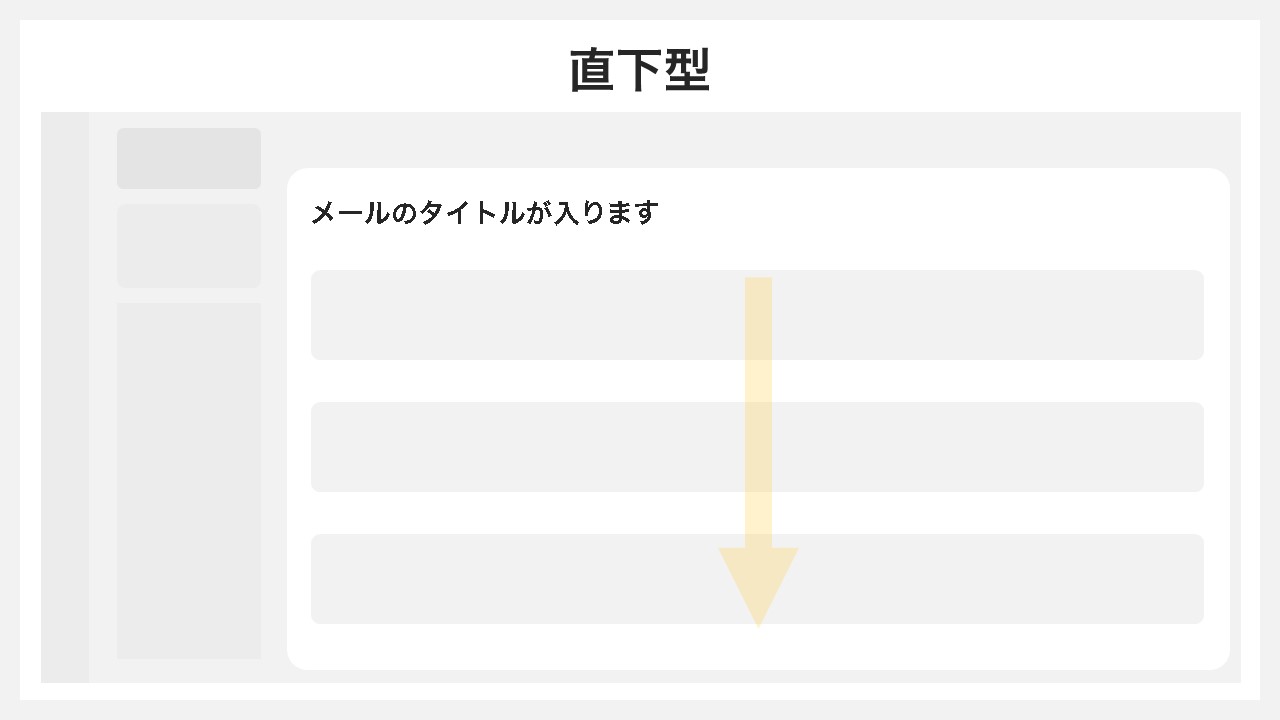
直下型

直下型とは、画面の上部から下に向かって視線が移動します。
情報量があまり多くない状態で、パッと見ていく流し読みのような状態になります。
また、モバイルなど縦型の画面が増えてきたことで、直下型の流れが見やすい場合もあるため、読み手の状況に合わせて使っていきましょう。
コンテンツ配置の型
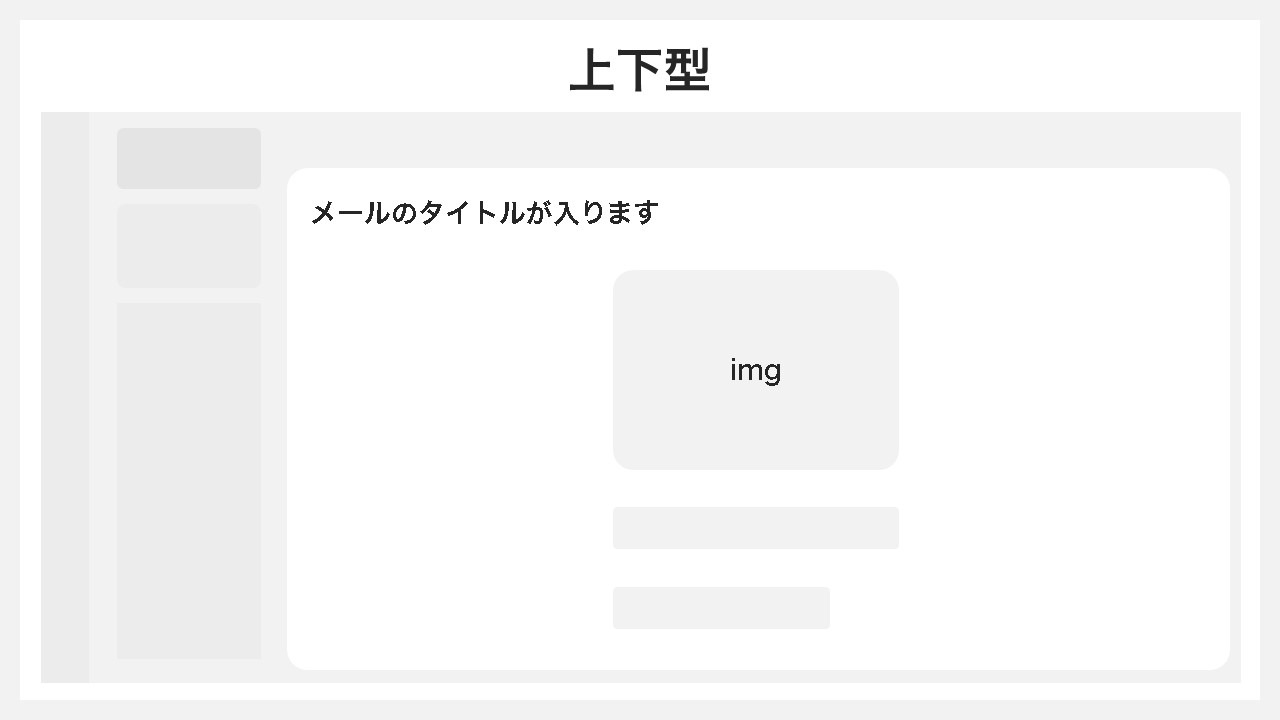
上下型

画像は上、テキストを下にしたコンテンツ配置の型です。
上下段に分けると、情報をコンパクトに収められるので、HTMLメールを使うなら頻繁に使うレイアウトになります。
左右型

画像を左か右へ、テキストは画像と反対にしたコンテンツ配置の型です。
メルマガ内の横幅いっぱいに使い情報をアピールしたい場合に適したレイアウト。
他にも、画像を大きく出しながら、補足を入れたい場合にも使い勝手がいいと思います。
レイアウトの型
レイアウト全体を考える場合は、縦軸・横軸に線が入っている表を思い出して頂くと分かりやすいと思います。
特に、メルマガではカラム(列)で区切った中へ、情報を入れ込みことで綺麗なレイアウトになるため、情報量としても適切な1~3カラムを解説していきます。
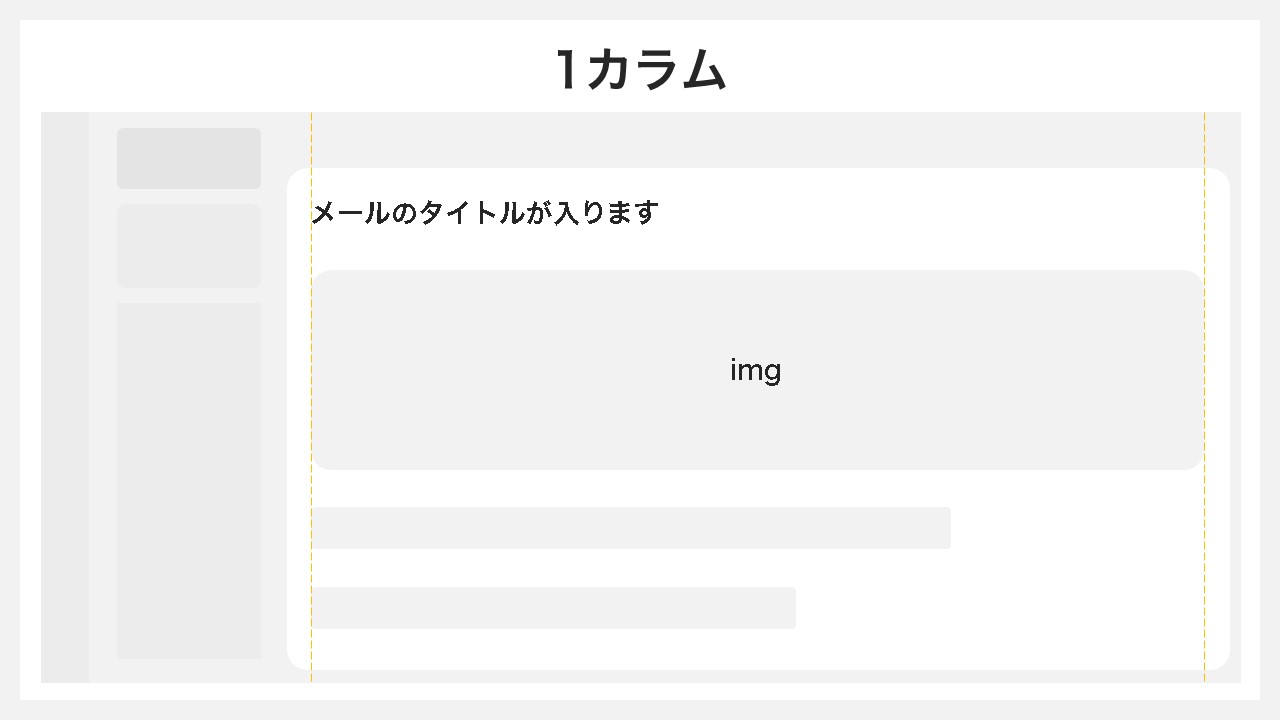
1カラム

1カラムとは、1列で構成されたデザインを、上から下にスクロールして情報を見ていくレイアウトのこと。
スペースを広く使えるため、要素1つ1つのサイズを大きくして、情報を強調したい時に使えます。
たとえば、メインビジュアルとなる画像の横幅・縦幅を出来る限り広くとれば、読み手へインパクトを与えて、興味関心でメルマガ内を読み込んでもらえる可能性も高くなる。
情報に集中してもらいたい時は、1カラムを採用しましょう。
2カラム

2カラムとは、横幅の上限をもたせた中に中心軸を引いて、左右で情報を分けるレイアウトのこと。
左右で2分割されるため、情報のグルーピングをしたい時に活躍します。
また、左右の比率を変えれば、メインとサブに分けたり、より強調できるレイアウトになるため、見せ方次第でコンテンツに集中させることが可能となります。
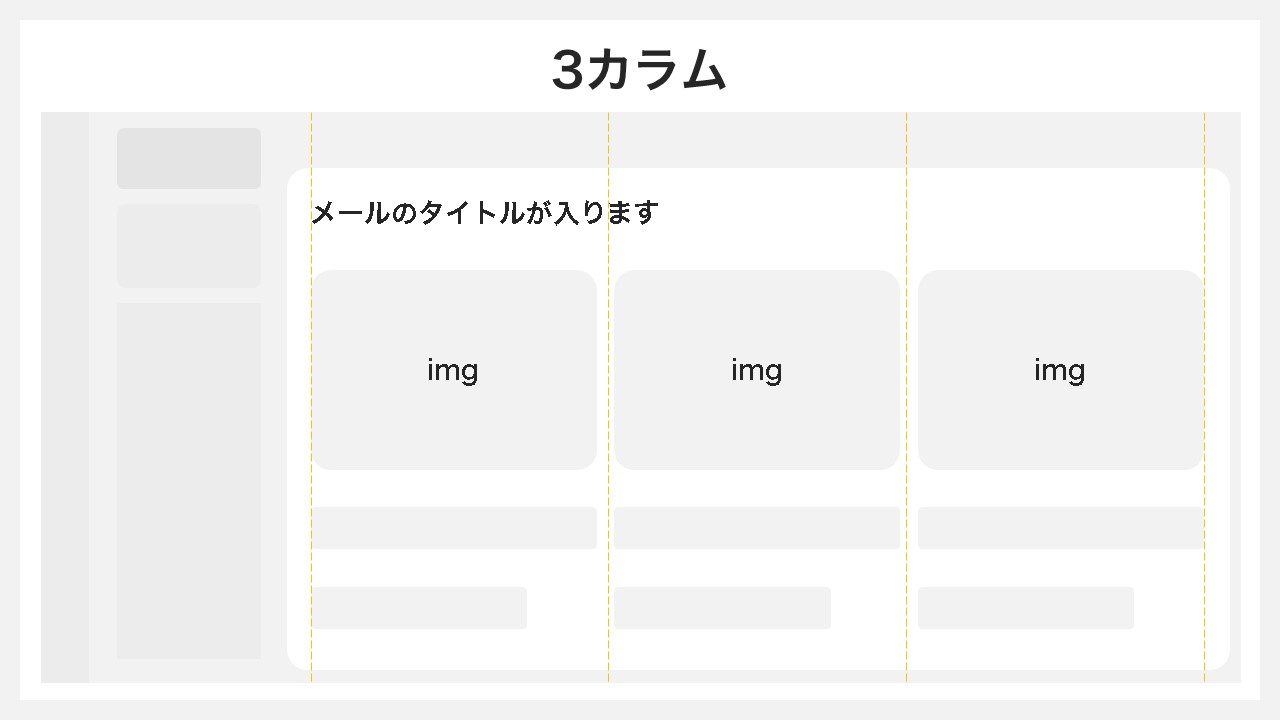
3カラム

3カラムとは、横幅の上限をもたせた中に2つの均等幅の軸を入れて、3分割したレイアウトのこと。
基本は横並びで見せていき、情報も細かく分割したい時に役立つデザインです。
たとえば情報を効率的に見せたい時、一覧として使ったり、情報量は多いもののスッキリしたデザインで見せたい時に活用できます。
カラム数は増やしていい?
カラム数が増えると情報量は多くできる反面、各情報が小さくなり視覚的に見づらくなるというトレードオフがあります。特に、忙しいビジネスマンなどは使える時間が限られており、情報が多すぎると読むのを避けられる可能性が高まるので、1~3カラムで抑えシンプルで見やすいデザインにするのがお勧めです。
メルマガのデザインパターン
メルマガで配信したい情報を揃えて、デザインを整えていく時に、見た目の参考があると分かりやすいですよね。
さまざまな視点からデザインパターンをまとめたので、参考になれば幸いです。
テキストメール
テキストのみ
 | |
|---|---|
| パターン | テキストのみ |
| メリット | テキストで文章を入れるだけなのでスキル不要で誰でも作れる |
| デメリット | 文章で全てを伝えるため情報量が多くなりすぎてしまう |
テキストのみデザインのコツ
1行を40文字以内に収めるのを基本として、なるべくテンポよく読み進められるよう、こまめに改行を入れて情報を左側に寄せていく。
HTMLメール
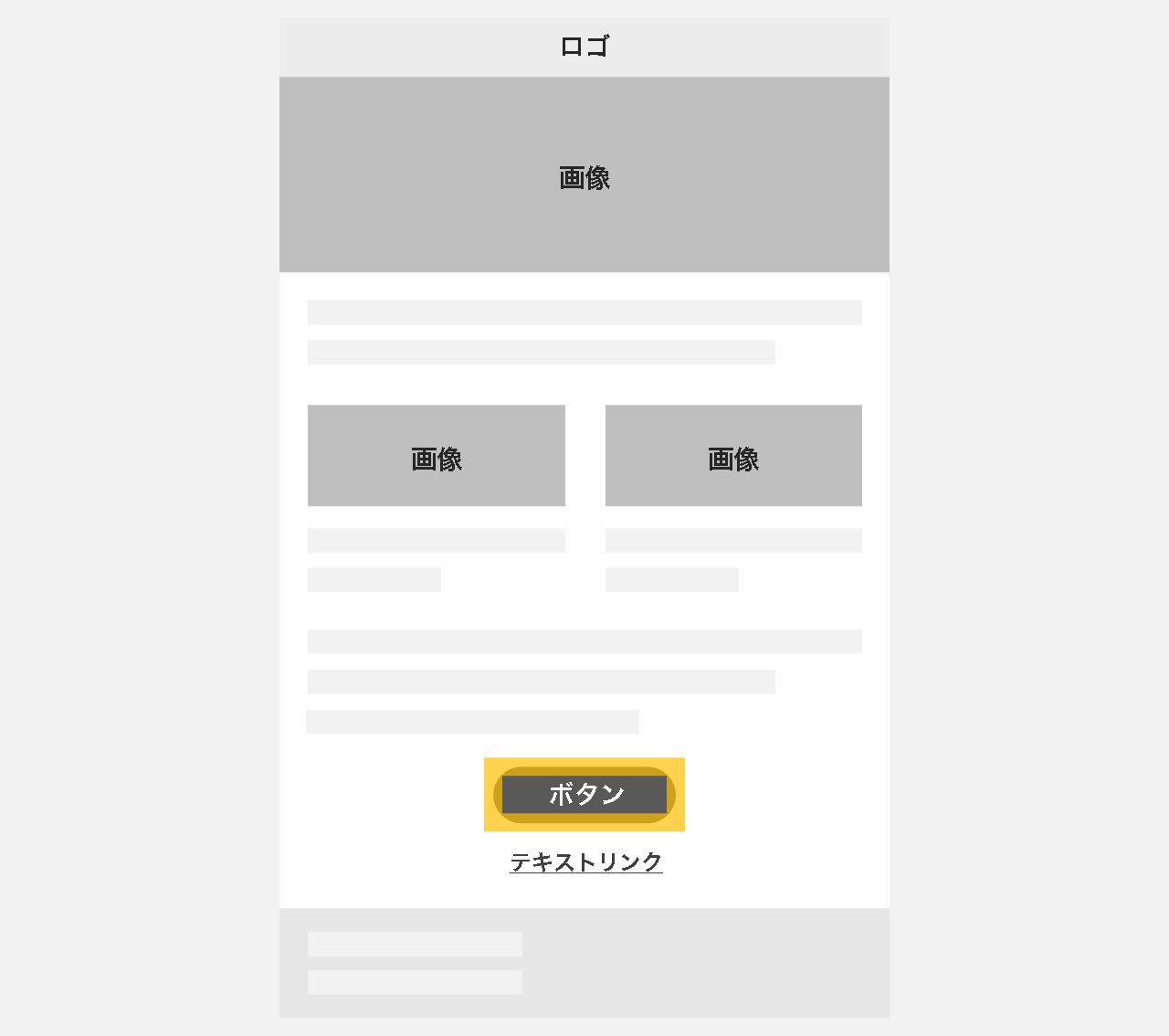
シンプル
 | |
|---|---|
| パターン | シンプル |
| メリット | 配置する要素も画像・補足の説明・ボタンのみなので作りやすい |
| デメリット | リッチさに欠けるため興味関心が引きづらい |
シンプルなデザインのコツ
1テーマに絞り込み情報量を少なくして、反応率を高めるためにパーソナライズ化を行い、特定の対象に向けた内容にします。ターゲットが狭いからこそ情報を減らしても伝わり、手間があまりかからないため、運用に適したデザインパターン。
ニュースレター
 | |
|---|---|
| パターン | ニュースレター |
| メリット | 伝えたい情報に加えて他の関連情報への誘導が多くできる |
| デメリット | 関連情報への誘導が多いため必要なデザインが増える |
ニュースレターデザインのコツ
情報量の多さをアピールして、関連情報へ誘導していきたいですが、バナー画像内の情報を増やすと縦に広がる、または文字が小さくなるため、伝えたい言葉を絞り込んで、なるべく瞬時に読み取れる文字の大きさにします。
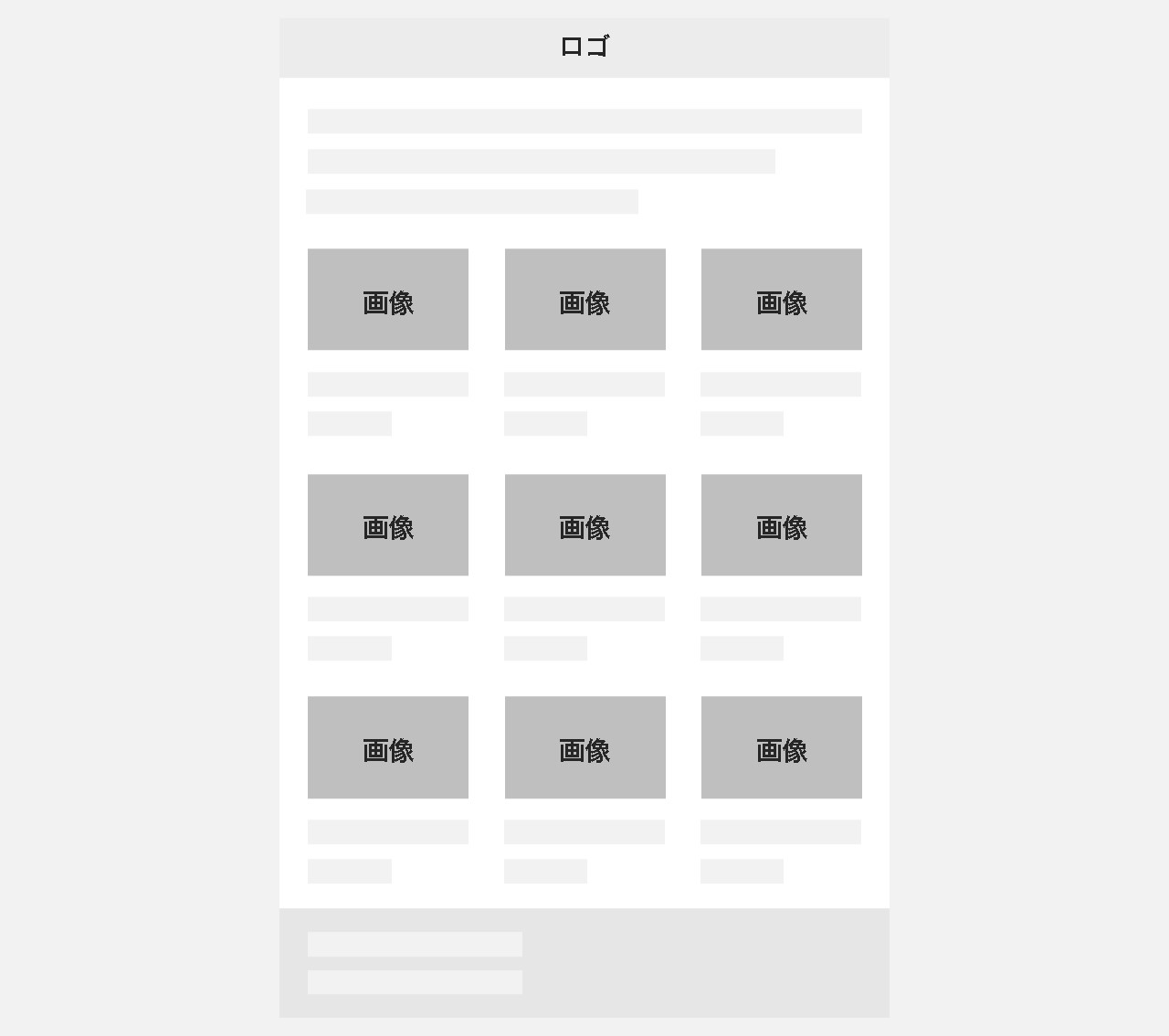
グリッド
 | |
|---|---|
| パターン | グリッド |
| メリット | 格子状の枠の中に情報を入れるため整列されキレイに見える |
| デメリット | 情報量が多くなる半面一つ一つの打ち出しが弱くなる |
グリッドデザインのコツ
情報が多い分、一つごとが薄くなりがちに。必要最低限の言葉数で読者が反応する表現で表すため、少し難度は高めです。事前に「誰」へ「何」を伝えたいメルマガなのか、要件定義を必ず済ませておくと、判断基準が明確になり情報は絞り込みやすくなります。
ヒーローイメージ
 | |
|---|---|
| パターン | ヒーローイメージ |
| メリット | メインビジュアルにクリエイティブ要素を詰め込むことで読者を引き込める |
| デメリット | クオリティを高めるスキルがデザイナーに求められる |
ヒーローイメージデザインのコツ
ビジュアルで読者の心理・行動のスイッチを切り替えるデザインとなるため、写真であれば高画質で構図が整っているものを使い、デザインとして作るならインパクトのある表現が必要です。
アニメーション(GIF)
 | |
|---|---|
| パターン | アニメーション(Gif) |
| メリット | アニメーションして画像に動きが出せるので目を引きやすい |
| デメリット | 画像が表示されない場合はアニメーションを見てもらえない |
アニーメーションGIFデザインのコツ
アニメーションできるGIF画像といっても、そこまで大きな動きは無くていいので、メインビジュアルに多少の動きが付く程度で収めるのがいいと思います。また、HTMLメールではHTMLとCSSのみが扱えるため、動的なJavascriptは使えません。アニメーションをするならGIFか、サーバー側で時間などタイミング経過によって画像内容を切り替える仕様を取るしかないため、動きを出すならGIFが便利です。
クリック率増加
 | |
|---|---|
| パターン | クリック率増加 |
| メリット | クリックされる確率が高まるためクリック率の向上を期待できる |
| デメリット | 営業感の強い連続したリンク表示は逆にクリックされない場合もある |
クリック率増加デザインのコツ
クリックしてもらえる確率を高めるには、1つのリンク先をメイン画像・中間画像・テキストリンク(テキスト or URL)・ボタンなど、種類を分けてリンク設置することが重要です。仮に同じリンクを何度も表示させると、営業感が強くなるためNG。パラメータ付リンクもなるべくなら、テキスト上は付けず内包できるリンクのみパラメーターを付ける形にしましょう。
CTA直球
 | |
|---|---|
| パターン | CTA直球 |
| メリット | 1カラムで要素を配置してクリックボタン(またはテキストリンク)へ最短距離で進める流れにすればクリック率が高まる |
| デメリット | 興味のないテーマを配信した場合はクリックされない |
デザインのコツ
1カラムで視線の誘導は直下型(上から下)にして、ボタン(またはテキストリンク)へすぐたどり着ける状態にデザインしましょう。文字も左寄せではなく中央寄せにするのがポイントです。
画像訴求(画像を多く大きく)
  | |
|---|---|
| パターン | 画像訴求 |
| メリット | ビジュアル画像を最大限活かすことで訴求力を高める |
| デメリット | 画像が重く表示に若干の遅れがあればメルマガが読まれないこともある |
画像訴求デザインのコツ
画像を使ったビジュアル推しで、印象の強さで勝負するデザイン。一つ一つの画像クオリティを高めるのがコツです。
ジグザグ(コンテンツを左右へ)
 | |
|---|---|
| パターン | ジグザグ |
| メリット | 視点を左右に振るためリズムが生まれて単調さが消える |
| デメリット | 興味のないコンテンツをセットすれば見てもらえない |
ジグザグデザインのコツ
画像の配置位置で視線を左右へ振ることで、メルマガの下部へと自然なスクロールを発生させていきます。
階層(メインとサブに分ける)
 | |
|---|---|
| パターン | 階層 |
| メリット | メインとサブに情報を分けて階層化することでストーリー性が出せる |
| デメリット | 階層を深くしすぎると情報が多くなりすぎて最後まで見てもらえない |
階層デザインのコツ
メルマガ内に線や画像で大きな一区切りを作り、段階的にコンテンツを読んでもらえるデザインにします。全ての話が繋がっている必要があるため、1テーマに絞って作りましょう。もし伝えたいことが複数テーマある場合は、グリッドなど別のデザインパターンを使います。
メルマガデザインのポイント
メルマガのデザインを作成する時に、コツを知っていると迷わず進められるので、かかる時間も短縮できます。
また、デザイン上はよくても、実際にメーラー内で見た時に合わないケースもあるため、メルマガのデザインが良くなるポイントを見ておきましょう。
メーラーの画面を含んだ状態で考える
メルマガのデザインは、デザイン作成ツールであるPhotoshop・illustrator・Figmaなどの画面で作っていくことが多いと思います。
デザイン作成ツール上は見栄えが良くても、実際にメールが届くメーラーの画面を通して見ると、デザインとして機能していないことも出てくる。
メルマガのデザインは、デザイン単体で考えるのではなく、メーラーの画面に入った状態を意識して作る必要があります。
なるべくHTMLソースをいじらない
HTMLメールの場合、HTMLとCSSを使い自由なレイアウトが作れます。
しかし、各メーラーの仕様へ合わせるのは大変な作業で、時間も多く取られてしまう。
そのため、可能であれば画像にしてHTMLとCSSを調整する手間を無くしましょう。
見込顧客の気持ちの高まりに合わせて変えていく
ずっと同じメールの型でもいいですが、仮にお客様側でどんどん見込みが高まり、求めたい情報も変わってきたのに、今まで通りで送っていてはチャンスを逃すことにも。
見込顧客の気持ちの高まりに合わせて、情報量を追加したりレイアウトを変更して、さらなる心理・行動の促進へ繋げていきます。
メルマガのデザイン変更による成功事例
メルマガのデザインを工夫した場合、たとえそれが1%の変化でも配信数が増えるほど、年間を通して得られる成果の積み上がり方は大きく違ってきます。
 | ||
|---|---|---|
| 項目 | Before | After |
| テーマ | やってはいけない資料デザイン100事例 | |
| 開封済みクリック率 | 20.0% | 26.3% |
| ※ 弊社が配信していた同テーマのメルマガを分かりやすい開封後のクリック率で評価 | ||
デザインを変えた後、開封後のクリック率が約6%も上がりました。
例:年間12,000通(月間1,000通)配信した場合
Before(20.0%):2,400名
After(26.3%): 3,156名
結果756名も多くなる
少しの工夫で成果が高まるなら、メルマガのデザインは色々試しておきたいですよね。