いつも見て頂きありがとうございます!「エンプレス」の編集部:fukuyamaです。メルマガのテキストリンクまたはボタンは、クリック率に直結する要素です。
メルマガによる成果を高めるには、クリック率の引き上げが重要です。
しかし、リンクやボタンを本文の中に入れたとしても、みんながクリックしてくれるわけではありません。
クリック率は、どのような要素が影響しているのか、リンク・ボタンの設置やデザインなど、具体的な方法を用いて解説していきます。
メルマガのクリック率とは
配信ベースのクリック率 = クリック数 ÷ 配信数 × 100
開封ベースのクリック率 = クリック数 ÷ 開封数 × 100
※ 目的に応じてどちらの指標か選ぶ
成果に直結するメルマガが作れていない方へ
メルマガは比較的簡単に実施できるマーケティング施策ですが、メールだからこそ開封されない・クリックされない難しさがあります。今の方法では成果が出せていない場合、エンプレスのメールマガジン配信・制作代行を試してみませんか?まずは無料相談からぜひお待ちしております。
メルマガのクリック率に影響を与える要素
メルマガ配信後は、開封後にとってもらいたいお客様アクションがあります。
そのアクションとは、webページの遷移や資料ダウンロードのこと。
お客様の行動を促すことで、有益な情報を届けつつ、自社に対する信頼感や親密度を高めていきます。
そして行動を起こしてもらうキッカケになるのが、メルマガ内のクリックアクション。※ スマートフォンの場合はタップアクション
クリックしてもらえる状況が作れるほど、お客様が率先して行動を起こしてくれるため、クリックアクションを促す工夫はメルマガにとって不可欠です。
ではいったい、クリックアクションを促すには、どのような要素が必要なのか、大事なことなので詳しく見てみましょう。
クリックすることでメリットを受けられるメルマガかどうか
メルマガを送れば、リンクをクリックしてもらえる。
この考えは間違いであり、正しくは「メルマガを送ってもクリックしてもらえない」であり、クリックが発生するにはまず、メルマガを開封してもらうのですが、この開封がそもそも難しいのです。
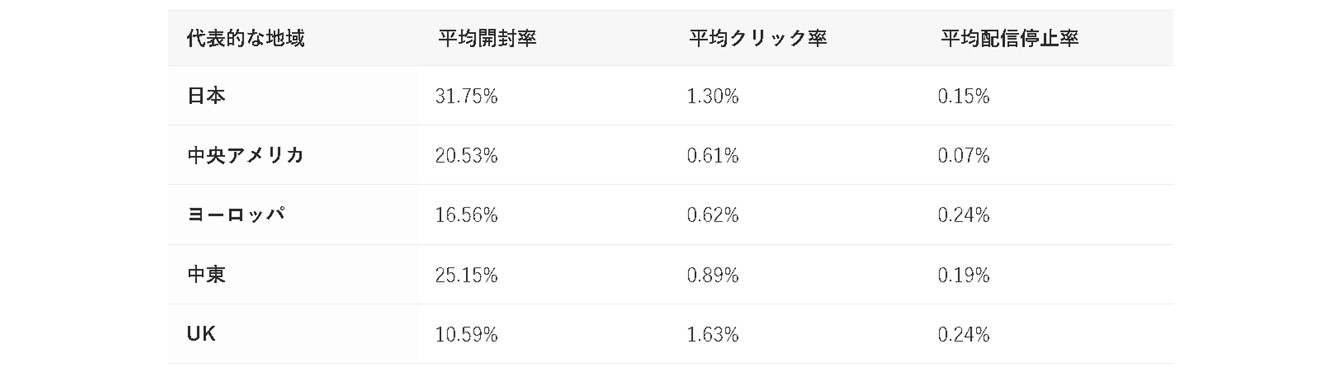
世界から見たメルマガのクリック率
 出典:平均メール開封率・クリック率レポート (2024年度版) 業種別・地域別(国別)の最新情報
出典:平均メール開封率・クリック率レポート (2024年度版) 業種別・地域別(国別)の最新情報
世界的に見ても、メルマガのクリック率は1~2%。
仮に100人へ配信しても、クリックまでしてくれる方は1~2人しかいないのです。
クリックしてくれることは当たり前ではなく、いかにしてクリックすることでメリットを受けられるメルマガかどうか、雰囲気や印象を作り出せるかが重要です。
クリック率の判断軸
1%以下 :クリック率が低いため抜本的な変更が必要
1~2% :クリックはされているがまだ向上できる余地がある
2%以上 :クリックされているため成功事例として社内ナレッジへ溜めておく
リンクの配置
クリック=リンクがあると言えますが、リンクの配置次第でクリック率へ大きく影響するため、リンクまでの誘導方法3パターンを確認しておきましょう。
パターン① メルマガの最下部にリンク設置
パターン② メルマガの最初と最後にリンク設置
パターン③ メルマガの最初から最後まで何度もリンク設置
たとえばパターン①であれば、スクロールしなければリンクの存在が分からないため、本文の途中で離脱してしまえばクリックされる可能性はゼロになる。
しかし、メルマガのファーストビュー内にリンクを入れておけば、メーラーで画面を開いた状態でもリンクの存在を認知できるので、クリック先があるメルマガだと認識できる。
さまざまなパターンはありますが、いかにしてリンクの存在を認知させるかが重要です。
スクロール量
メルマガをこだわって作る、または提供情報を多くしたい場合は、必然的に本文が長くなります。
長くなるならば、それに比例してメルマガが縦長になるため、お客様は内容を見るためにスクロールをしなくてはいけません。
ただ[リンクの配置]でも見て頂いた通り、リンクの存在を認知してもらう必要があるため、スクロール量が多すぎるメルマガは工夫しなければ、リンクの存在に気づかれない可能性も出てきます。
そのため、お客様や送るテーマによって、スクロール量を調整する必要があります。
リンクの表現(デザイン)
リンクの存在をどのように認知してもらうか、表現方法もお客様や状況に応じて最適化が必要です。
| 表現 | 説明 |
|---|---|
| テキストリンク(文字列) | 遷移先のURLを含んだ文字列のリンク |
| テキストリンク(URL) | 遷移先のURLと同じURLのリンク |
| ボタン | HTMLメールでCSSを使ったボタンを形作ったリンク |
| 画像 | 遷移先のURLを含んだ画像 |
リンクの数
リンクが多ければ、その分クリックされる確率は高まります。
しかし、リンクを多くしすぎて企業がクリックを誘発させようとしている「営業感」が強まると、お客様は敏感に感じ取ってクリックを回避するので、企業の願いとは逆の行動をとる。
ただ多くすればいい話ではないので、気を付けましょう。
メルマガのクリック率を高めるリンク配置例
メルマガにリンクを設置する時、どのような工夫をすれば、クリック率が高まるのか。
テキストメールとHTMLメールの2種類の送り方があるため、それぞれで違いを確認しておきましょう。
テキストメール
テキストメールとは、テキストで構成されるメルマガのこと。
画像を挿入できますが、自由にレイアウトができないため、基本的に文章が多くを占めるメールとなります。
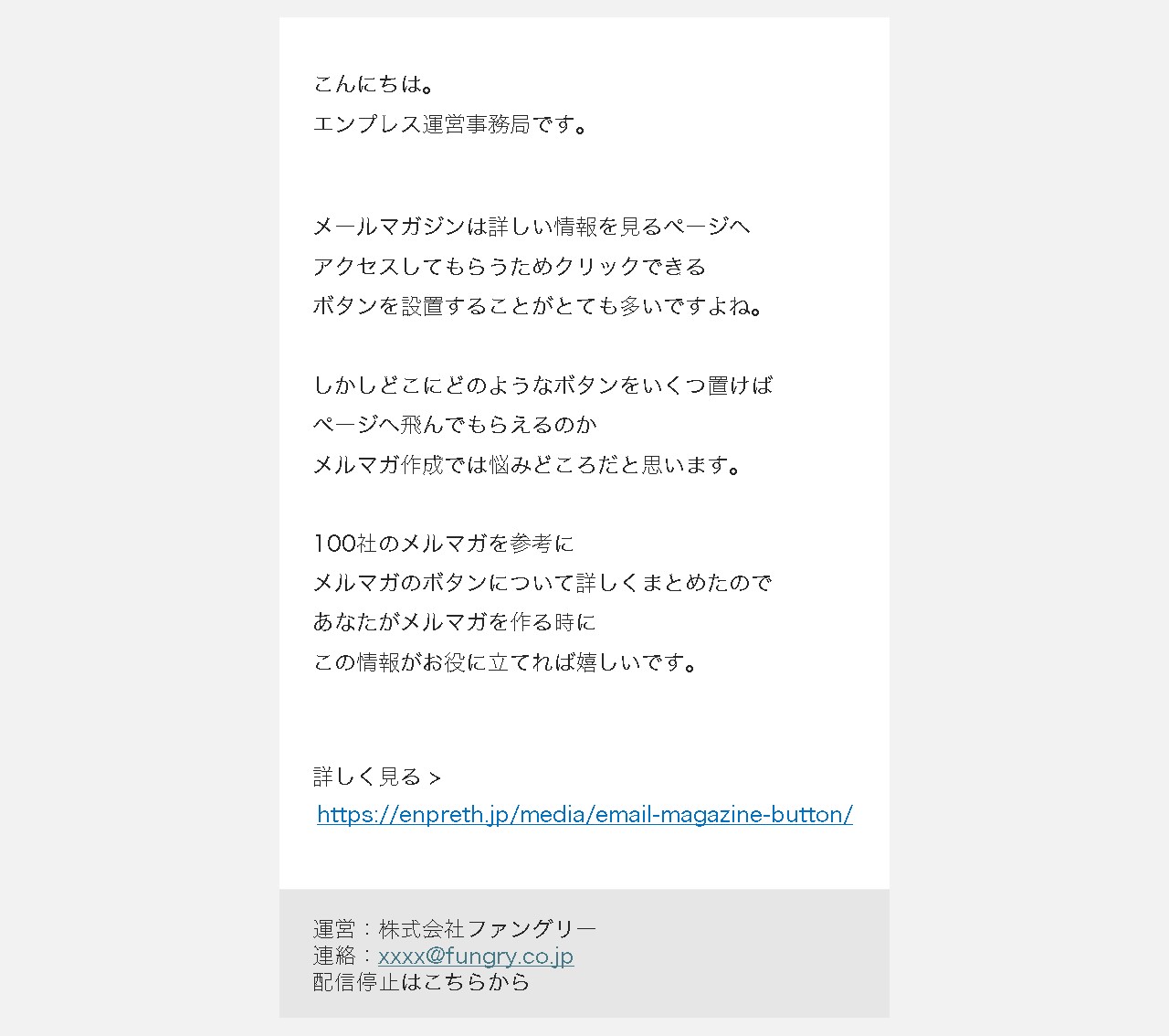
基本的なリンク配置

基本的なテキストメールで、本文の最後にリンクを設置しています。
しかしこの場合、多くの文章を読まなければ、その先に求める情報があるのか分からないため、クリックがされずらい傾向です。
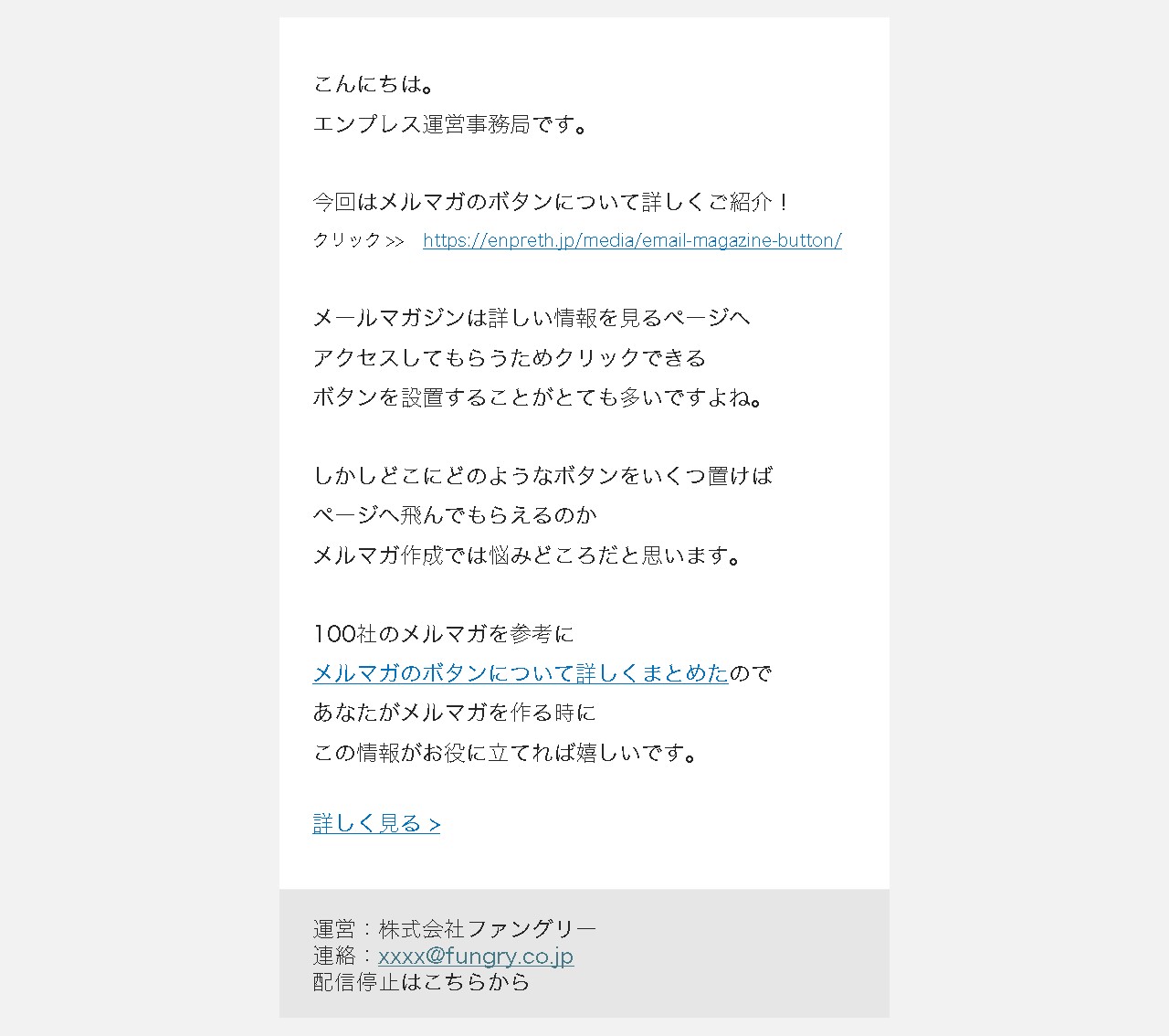
工夫したリンク配置

本文が長いからこそ、途中途中でリンクを設置していきます。
ただ注意したいのが、同じ見せ方ばかりだと、無理やりクリックさせようとする配信側の営業感が出てしまうため、リンクの表現方法をそれぞれ変えて設置していきます。
表現の違う複数のリンクが入ることで、テキストメールの弱点でもあるスクロール量の増大にも対応できクリックされる確率を高められます。
HTMLメール
HTMLメールとは、HTMLとCSSを使い、レイアウトや表現を比較的自由に調整したうえで送るメルマガのこと。
テキストメールより表現力はあがりますが、各メーラーの仕様に合わせて、HTMLとCSSを調整するのは手間がかかりスキルも必要なので、メール配信システムなどを活用するのがお勧めです。
基本的なリンク配置

HTMLメールの基本である、画像とボタンを加えたメルマガです。
表現としてはシンプルですが、画像に加えて本文もあることで、クリックできるボタンへたどり着くまでにはスクロールが必要となり、クリック率が下がってしまう。
工夫したリンク配置

画像からすでに、何についてのメルマガか端的に伝えているため、余計な文章を減らしてスクロールせずとも、ボタンまですぐたどり着ける状態になっています。
また、メーラーの仕様や想定外の状況でボタンがクリックできない状況も考え、テキストリンクでも遷移できるよう補足を入れています。
メルマガのボタンデザインの工夫
HTMLメールでは、CSSを使うことでボタンを表現できます。
しかし、どのようなボタンにすればいいのか、経験があまりなければデザインに迷うかもしれませんね。
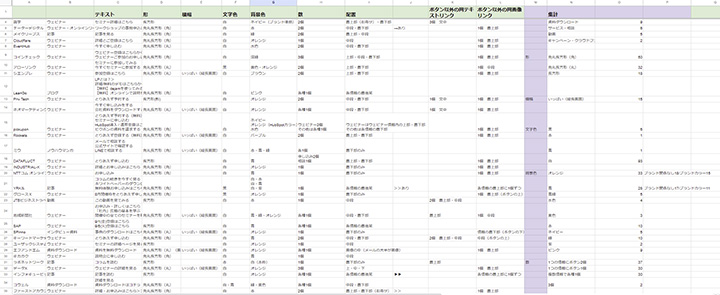
私が受け取っているメルマガから100社ほど調査して、ボタンのデザインについてまとめたので、参考になれば幸いです。
 調査期間:2023年8月22日~2023年8月30日 メルマガを受け取った100社から調査
調査期間:2023年8月22日~2023年8月30日 メルマガを受け取った100社から調査
メルマガのボタンの役割
メールマガジンは、役立つ情報やお知らせを読者に届けるものですが、多くの場合は届けた情報をきっかけにして、製品購入やサービス利用につなげたいところだと思います。
そのためには、詳細資料や登録ページなどにアクセスしてもらう必要がありますよね。
テキストリンクではパッと見て分かりづらいですが、ボタンの形でリンクを設置すれば、位置も分かりやすくアクセスしてもらいやすいんです。
また、ボタンは色や形などもデザインできるため、メールの見た目が華やかになるのはもちろん、ブランドイメージをしっかり持たせられます。
- 情報の見やすさ
- 詳細リンクの分かりやすさ
- ブランドイメージ
- メールの華やかさ
メルマガのボタンはこのように様々な役割を持つんですね。
メールチェックはみんな手早く済ませたい
様々なツールやサービスの普及でも分かるように、仕事の効率化がどんどん進んでいますが、それらはコア業務に集中できる環境づくりのためでもあります。
たとえば、仕事に追われるビジネスパーソンのあなたは、メールのチェックにもあまり時間を掛けたくないですよね。
しかし有益な情報があれば見逃さないようメルマガにも目を通しますが、一件一件時間を掛けて読んでいる暇はありません。
メール内にボタンがあると、急いで読む方々もパッと見て、どこをクリックすれば詳細ページに飛べるのかが分かるため、読者を疲れさせないためにもボタンは役立ってくれるんです。
メルマガのボタンで人気のデザイン
メルマガに使われているボタンは、デザインも位置も数も様々なので、私に届いたメルマガ100社について、次の項目を調査してみました。
- テキスト
- 形
- 横幅
- 色(文字・背景)
- 数
- ボタン以外の画像リンク
- 位置
- 矢印
それぞれどのようなデザインが多く使われているのか、一緒に見てみましょう。
また今回の調査前提は、IT関連企業100社であることに加えて次のようになっています。
| メルマガのメインの情報(ボタンのリンク先) | 利用社数 |
|---|---|
| ウェビナー・セミナー・ワークショップ | 57 |
| 記事・ノウハウ・ブログ | 21 |
| 資料ダウンロード | 9 |
| サービス・相談 | 6 |
| 動画 | 5 |
| キャンペーン・クラウドファンディング | 2 |
ボタンのテキスト
ボタンに書かれているテキストの中でも、とくに多い文言を見てみましょう。
申し込み関連
| 申し込み関連のテキストの種類 | 利用社数 | |
|---|---|---|
 | 「お申込み(お申し込み)はこちら」が含まれる | 20 |
 | 「申し込む」が含まれる | 13 |
 | 「申込みをする・をしてみる・はこちら」が含まれる | 9 |
今回の集計ではウェビナー・セミナー系のメルマガが多かったため、ボタンも申し込み関連が多くありました。
また、同じ「申し込み」でもメルマガ提供側と読者本人側で視点が大きく分けられました。
| 文言 | 視点 | 利用社数 |
|---|---|---|
| 「お申し込み」 | メルマガ提供側(申し込まれる側)の視点 | 20 |
| 「申し込み」「申し込む」 | 読者本人(申し込む側)の視点 | 22(13+9) |
| ※ 申し込み13 ※ 申し込む9 | ||
この分け方で見るとほぼ半々の結果になっていますが、「お申し込み」の方が丁寧さを大事にしていて、「申し込み」は読者視点で自分事に捉えてもらうことを大事にしており、それぞれの良さがありますね。
その他
| テキスト | 利用社数 |
|---|---|
| 「とりあえず」が含まれる | 11 |
| 「今すぐ」が含まれる | 8 |
| 「~してみる」が含まれる | 6 |
| 「こちらから」が含まれる | 6 |
集計していてとくに目立ったのは「とりあえず」の言葉です。
無料セミナーの登録や詳細ページを見ること、記事を読むことなどに対して「とりあえず登録」「とりあえず見てみる」「とりあえず読む」このように本格的ではなくお試し感を出し、気持ちのハードルを低くしていますね。
また「今すぐ」で急かすようなボタンも多くありました。
例えば定員があるイベントや、申し込み期限の近いウェビナーなどは「急がないと終わっちゃいます!」と分かりやすくお知らせする意味で「今すぐ」を使っている場合が多いです。
メルマガの種類ごとに目立った言葉
| 種類ごとに目立った言葉 | 利用社数 |
|---|---|
| 資料DL系のうち「ダウンロード」が含まれる | 7/9 |
| ウェビナー系のうち「登録」が含まれる | 7/57 |
| 記事系のうち「読む」が含まれる | 9/21 |
資料ダウンロード系のメルマガでは、ほとんどのボタンに「ダウンロード」の言葉が使われていました。
「資料を読む」よりも「資料をダウンロードする」の方が、パッと見た時にカタカナの「ダウンロード」が見やすいですよね。
また、ダウンロード=資料と直感的に認識しやすいため、ささっと目を通すだけの読み方でも「このメールは資料がダウンロードできるんだな」と瞬時に分かります。
ウェビナー・セミナー系では申し込み・お申し込みの言葉が圧倒的に多いですが、そのほかには「登録する」「参加する」「予約する」もありました。
記事やコラムなどの続きへ遷移するボタンの場合は、「詳しくはこちら」「記事を見る」などもありましたが、一番多く使われていた言葉は「読む」です。
読者が取る行動にできる限り合っている言葉を選ぶと、その通りの行動へ自然に移ってもらいやすくなります。
ボタンの形
メルマガの中に設置されているボタンの形は、横長の長方形が基本ですが、長方形といっても様々な長方形があります。
今回は、3種類に分けてボタンの形を集計しました。
| 形 | 詳細 | 利用社数 | |
|---|---|---|---|
 | 長方形 | 角がとがったシンプルな長方形 | 18 |
 | 角丸長方形(角) | 角が比較的鋭い角丸長方形 | 50 |
 | 角丸長方形(丸) | 角が限界まで丸い角丸長方形 | 32 |
角が残っているタイプの角丸長方形が一番多く、次いで多かったのは、両端が完全に丸くなっているタイプの角丸長方形。
四角形や角のあるデザインは、シャープできちんとした印象を与えますが、丸みのあるデザインは柔らかくやさしいイメージになり、Googleさんのアイコンなども丸っこいものが増えていますよね。
今回ボタンで一番多かった角丸長方形は、丸すぎず尖りすぎないため、きちんと感・柔らかさの両方が出せるため、使いやすいデザインです。
ボタンの横幅

スマートフォンの普及によって、縦に細い作りのメルマガが増えており、ボタンの横幅もそれに合わせている会社さんも、少数ですがありました。
| ボタンの横幅 | 利用社数 |
|---|---|
| 横いっぱいに使っているメルマガ | 15/100 |
横幅いっぱいのボタンにすると、単純に面積が増えるため押しやすく、どこを押せば詳細ページに飛べるのかがパッと見て分かりますよね。
ただし、横長すぎるとボタンに見えなかったり、メルマガ全体のデザインやバランスによっては合わない・逆に見づらい場合もあるため、使い分けるのがオススメです。
ボタンの色(文字・背景)
メールは基本的に白背景・黒文字だと思うので、色やデザインを自由に変えられるボタンは、メルマガの中でもとくに目を引きますよね。
そのため、メルマガのイメージ=会社やサービスのイメージを強く出せる部分でもあります。
文字色と背景色を集計してみたところ、とくに多かったのがそれぞれ次の色です。
| 文字色 | 利用社数 | |
|---|---|---|
 | 白 | 93 |
| 背景色 | 利用社数 | |
|---|---|---|
 | オレンジ | 33 |
 | 青 | 28 |
 | 赤 | 10 |
 | 緑 | 10 |
メールの背景が白いため、メリハリが付くようにボタンの色は自然と濃くなり、それに合わせて文字色を白抜きにしているメルマガが圧倒的に多くありました。
ブランドカラーを使っている?
メルマガのボタンに、会社やサービスのブランドカラーを使っているところも目立ちます。
ボタンの背景色でとくに多かった、オレンジと青を使っているメルマガについて、元々ブランドカラーだから使っているのか、そうでないのかも集計してみました。
| 背景色 | ブランドカラーとの関係 | 利用社数 |
|---|---|---|
| オレンジ | ブランドカラーがオレンジ | 15 |
| ブランド関係なし | 18 | |
| 青 | ブランドカラーが青 | 11 |
| ブランド関係なし | 17 |
どちらも大きな開きはありませんでしたが、ブランドカラーでなくともボタンの背景色にオレンジや青を採用している企業さんが多いようです。
オレンジと青は、ほぼ対照的な色とも言えるため、
- オレンジで明るく元気なイメージを持たせたい
- 真摯で誠実なイメージを持たせたい
このように与えたい印象が企業さんによって違うとも考えられますね。
ボタンの数

メルマガに設置するボタンの数は、悩ましいポイントの一つですよね。
今回調査したメルマガは、一つのメルマガに対する情報の種類の数も違うため、それぞれ分けて集計しています。
| 情報の種類の数 | ボタンの数 | 利用社数 |
|---|---|---|
| 1つのメールに1メッセージ | ボタン2個 | 38 |
| ボタン1個 | 30 | |
| ボタン3個 | 2 | |
| 1つのメールに複数メッセージ | 各種情報に1個ずつ | 30 |
ウェビナーのお知らせなど、一種類だけの情報を送るメルマガの場合は、ボタンを2つ置いているところが多くありました。
ただし、ページへ誘導するのはボタンだけではなく、画像リンクなどもありますよね。
そのためボタンが1個だけの場合も、画像にリンクを付けているパターンは多く見られました(画像リンクについての集計は次の章で見ていきます)。
また、月刊のニュースレターなど情報の種類が複数になるメルマガでは、一つの情報につきボタンは1個ずつにしているところがほどんど。
これについても画像リンクを使って、画像・ボタンの2か所から詳細ページへアクセスできるパターンが多いです。
ボタン以外の画像リンク

ボタンの数について一緒に見ていただきましたが、そもそもボタンは詳細ページへアクセスしてもらうためのものですよね。
多くのメルマガは、情報が要約された画像を最上部に設置していると思いますが、ボタンよりも画像の方が面積が広い・情報がすぐに分かるため、タップやクリックもしやすいです。
今回集計したメルマガでは、100件すべてのメルマガに画像が設置されていたため、そのうち画像にリンクを付けている数も調べてみました。
| 画像リンク | 利用社数 |
|---|---|
| メール最上部の画像にリンクを付けている | 52 |
| 複数情報があるメルマガ:各情報の最上部にリンク画像 | 9 |
| メール中段の画像にリンクを付けている | 5 |
| 画像にリンクを付けていない(ボタンのみにリンク) | 34 |
半数以上が最上部の画像にリンクをつけていることが分かりますね。
ページの入り口はボタンだけでなく、画像やテキストなども組み合わせると、ボタンを何個も設置しなくても入り口を増やせるんです。
ボタンの位置

メールからページへアクセスしてもらうために、ボタンの場所もよく考える必要があります。
ボタンの位置についても集計したので、私と一緒に見ていきましょう。
| 情報の種類の数 | ボタンの位置 | 利用社数 |
|---|---|---|
| 一つのメールに情報が一種類のタイプ | 最下部のみ | 28 |
| 中段・最下部 | 19 | |
| 最上部・最下部 | 17 | |
| 中段 | 11 | |
| 最上部・中段・最下部 | 3 | |
| 最上部のみ | 1 | |
| 最上部・中段 | 1 | |
| 一つのメールに情報が複数のタイプ | 各情報の最下部 | 16 |
| 各情報の最上部 | 4 |
情報が一種類だけのメルマガも、複数情報があるメルマガも、情報の一番下にだけボタンを置くことが多いと分かりますね。
また、最上部の画像にリンクを付けている場合が多いため、メルマガのタイトルや画像を一目見ただけで気になる人は、最上部の画像からページにアクセス。
メルマガの情報を読んでみて気になった人は、情報の最後に置かれているボタンからアクセス、このような形が一番多いと考えられます。
ボタンの矢印
ここからページにアクセスできるよ!のサインとして、「?」や「>>」といった矢印の記号をボタンの中に使っているメルマガもありました。
 | 矢印を使ったボタンの利用社数 | 10 |
|---|---|---|
| 使われていた矢印 | ▶・▶▶・→・⇒・>・>> |
ボタンだと分かるデザインであれば、矢印を無理に使う必要もないため、9割のメルマガでは矢印を使わずテキストのみになっています。
メルマガのクリック率はA/Bテストで向上させていく
メルマガに鉄板の作り方はありますが、良さそうな事例を真似ても、うまく成果に繋がらない場合もあります。
それは、他社のブランドやお客様に合う内容を自社にそのまま合わせようとして、合っていないから。
他社事例を参考にするのも、さまざまな施策を取り入れるのもすべて、自社の状況に合わせていく工程が必要です。
特にクリック率は、今後の営業・マーケティング活動において重要な要素であるため、テストを繰り返して自社に合わせていきましょう。
A/Bテストとは
A/Bテストとは、AとBで2通りの違うバージョンを用意後、一部の対象に対してテストをすることで有効度を計ること。
結果が良い方を採用しながら繰り返すことで、何が悪くて良いのか検証しながら判断していきます。
最終的には、結果が良い内容のみが残り、成果を高めていけるテスト手法。
メルマガにおけるクリック率向上のA/Bテスト方法
メルマガのクリック率を向上させるA/Bテストは、2通りの視点で見ていきます。
① リンクに直接かかわること
② リンクに関わらないこと
テストする視点は多いのですべてを実行する必要はありませんが、リンクに直接かかわることだけは色々検証しておきましょう。
リンクに直接かかわること
| テスト | 説明 |
|---|---|
| リンクの種類を変える | テキストリンクまたはHTMLメールにしてボタン化を試してみる |
| リンク内のテキストを変える | 「詳しくはこちら」「ダウンロードする」などリンク内の表現を変えてみる |
| リンクの位置を変える | ファーストビュー内に設置、スクロール量を減らすなど変えてみる |
| リンクの数を変える | リンクの数を1~5つほど変えて試してみる |
| ボタンの色を変える | 赤、緑、青、オレンジ、黒など変えてみる |
| ボタンの形を変える | 角が直角、角丸、画像をボタンにするなど変えてみる |
リンクに関わらないこと
| テスト | 説明 |
|---|---|
| 配信対象を変える | セグメント化して違う対象にも送って検証してみる |
| 配信タイミング | 時間、曜日などを変えてみる |
| 配信者を変える | 会社名、サービス名、担当者名などを変えてみる |
さまざまなテストを通して、もっともクリック率の高い結果を採用しながら、成果を伸ばしていきます。
最後に。
メルマガのクリック率を高めるには、さまざまな工夫が必要です。
そのため、リンクまたはボタンを押しやすい・分かりやすい位置・サイズで設置するのはもちろん、しつこく感じない数へ抑える配慮も必要。
このページの情報が、あなたの会社やサービスに合った、魅力的なメルマガ作りに役立てられれば幸いです。