
いつも見て頂きありがとうございます!「エンプレス」の編集部:fukuyamaです。パワポのスライドマスター、便利さを知らないともったいないかも!あなたの資料作りを効率化してくれる、うれしい機能なんです。
パワポには様々な機能がありますが、中でも「スライドマスター」は、知っておくと資料作りがグッと効率的になります。
どのような機能なのか、使い方も合わせて見ていければと思うので、少しでもあなたに役立つ情報となれば嬉しいです。
スライドマスターとは
パワポの機能の一つであるスライドマスターは、一つ設定したスライドデザインを、複数のスライドへ簡単に適用できる機能です。
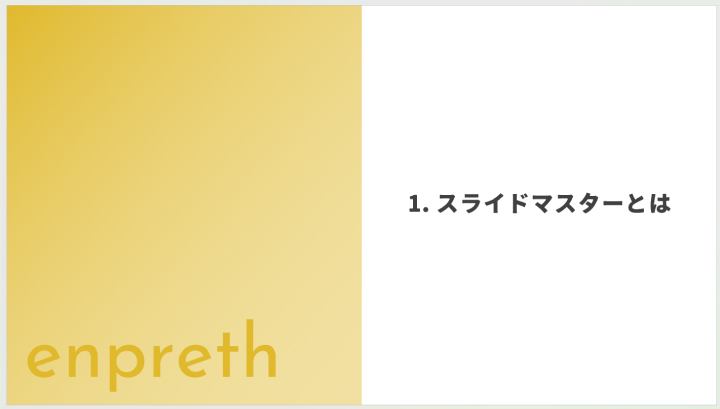
例えば、ボリュームのある資料は複数の章で構成されるため、下の画像のように章ごとの表紙(ブリッジ)が必要になります。

5章あれば5枚のブリッジスライドを作りますが、スライドマスターを使えば、いちいちデザインをコピーして流用する作業がなくなるんです。
スライドマスターは「型」
星形のクッキーを作る時、包丁を使って生地を星形に切る方法では、一つ一つにとても時間が掛かりますよね。
しかし星形の「型」を使えば、同じ形のクッキーを大量かつ簡単に作れます。
スライドマスターはクッキー型と同じように、型となるデザインを一つ作っておくだけで、複数のスライドへ簡単にデザインを反映できるんです。
スライドマスターの特徴
スライドマスターはとても便利ですが、ほかの機能と違って少し特殊なので、性質や特徴を知っておくと理解しやすくなります。
私と一緒に、スライドマスターの特徴を詳しく見ていきましょう。
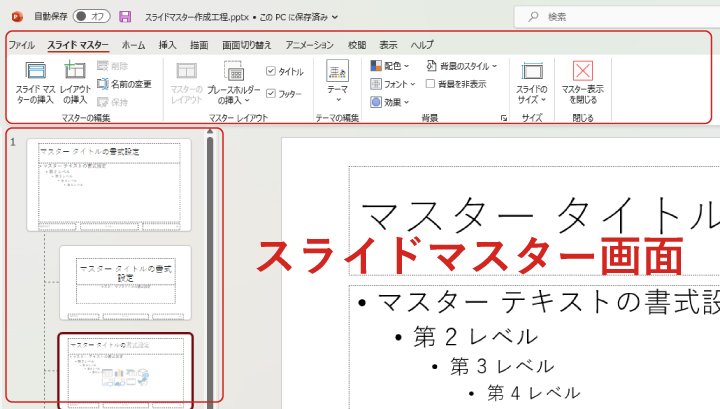
スライドマスター専用画面がある
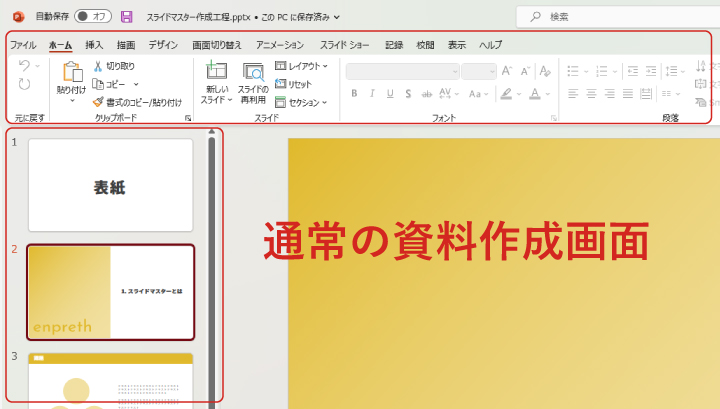
パワポは通常であれば、当然資料を作る画面になっていますが、スライドマスターを開くと、パワポ全体がスライドマスター専用の画面に切り替わります。
- タブの構成が変わる
- 画面左にあった資料スライド一覧がスライドマスターの一覧になる


クッキー作りで例えるなら、いつもの資料作成画面はクッキー生地を作る場所で、スライドマスター画面はクッキーの型を作る場所。
そのため、スライドマスターを開いている最中は元々作っていた資料スライドを編集できず、スライドマスターを閉じて元の画面に戻ることになります。
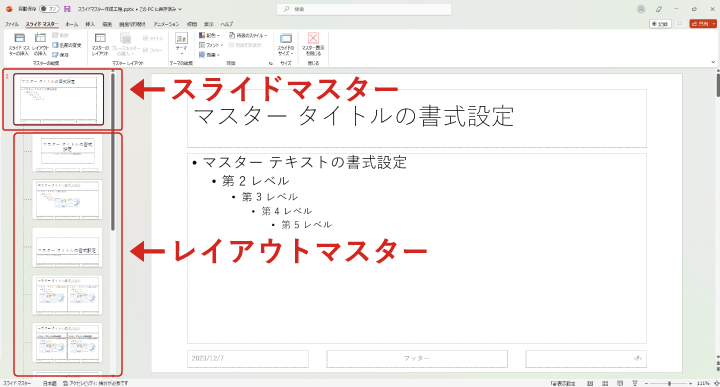
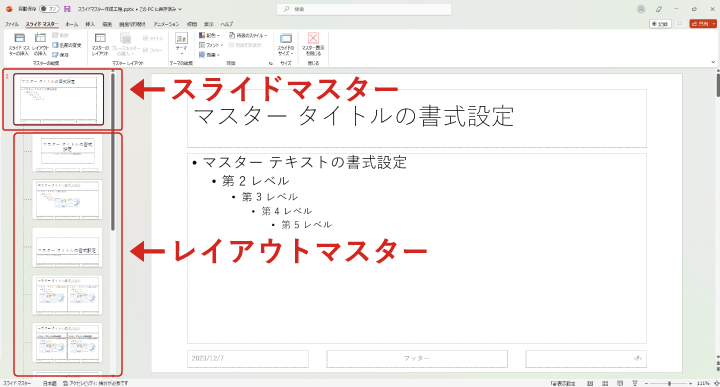
スライドマスターとレイアウトマスター
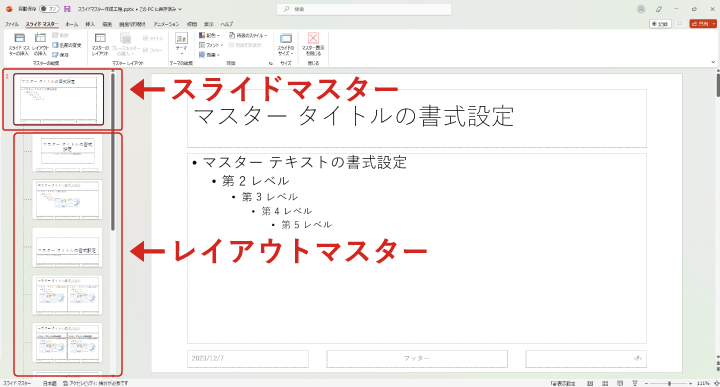
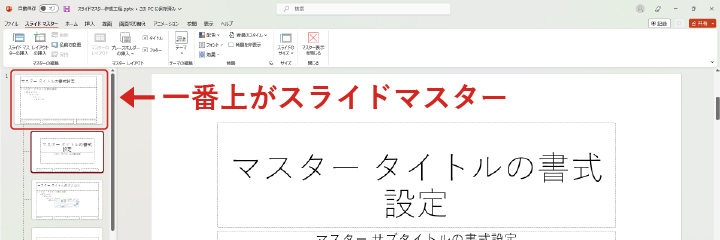
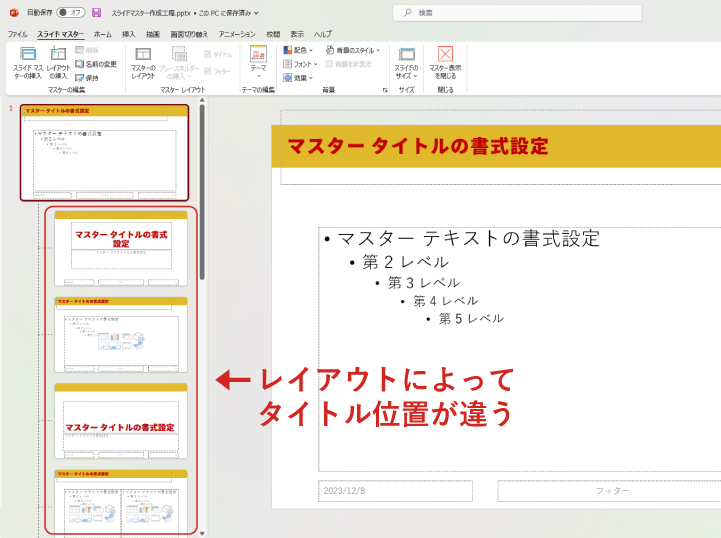
スライドマスター画面の左側には、一枚のスライドと、その下にたくさんのスライドが連なり、親子関係のように点線で繋がっています。
一番上の親スライドが「スライドマスター」、その下に連なる子スライドが「レイアウトマスター」です。

| スライドマスター | スライドマスターにデザインした内容は、すべてのスライドに反映される。 |
|---|---|
| レイアウトマスター | タイトルスライドや図表スライドなど、様々なデザインの型を作れる。 |
スライドマスターのデザインは通常スライドで編集できない
スライドマスターで設定したデザインは、資料スライドを作る画面では編集できないため、スライドマスターを開いて編集する必要があります。
クッキー生地を作る場所ではクッキー型の形を変えられず、一度クッキー型を作る場所に移動するということですね。
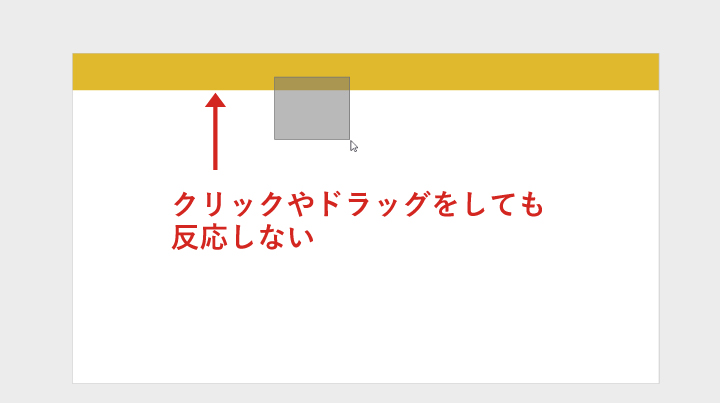
下の画像は資料スライド作成画面です。

上部の黄色い帯はスライドマスターで設定したデザインですが、資料スライド作成画面では、クリックやマウスドラッグをしても帯が動きません。
このようにデザインが固定されるため、多くのスライドが必要な資料作りで特に便利なのがスライドマスターなんです。
スライドマスターの開き方
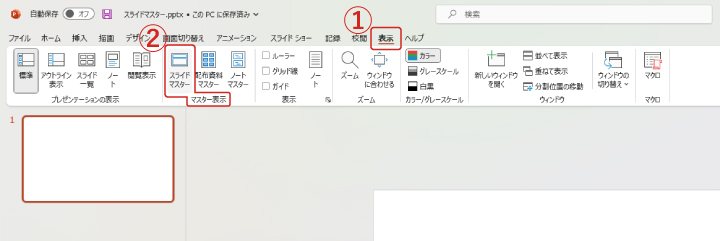
パワポ画面上部に「ファイル」「ホーム」などのタブが並んでいると思いますが、スライドマスターもこの中の一つに入ります。
次の操作で開いてみましょう。
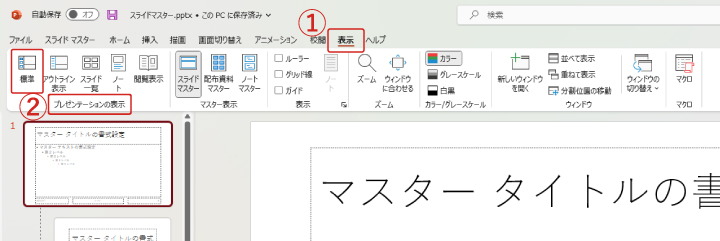
- 表示
- マスター表示 – スライドマスター

スライドマスターの閉じ方
スライドマスターを開くと専用画面になるため、元の資料作成に戻りたい場合は、専用画面を閉じる必要があります。
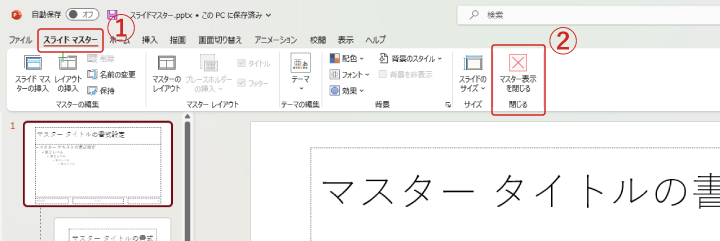
元の画面へ戻るには、次の操作を行ないましょう。
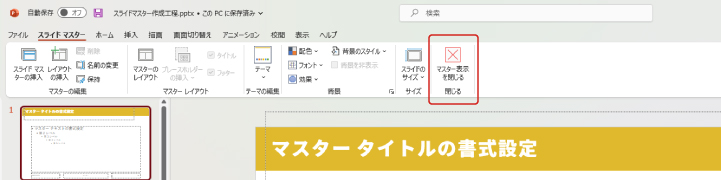
- スライドマスター
- マスター表示を閉じる

または
- 表示
- プレゼンテーションの表示 – 標準(ほかの表示を選んでもOK)

スライドマスターの使い方
スライドマスターの便利さを知ってあなたの資料作りに活かすためにも、スライドマスターが実際に資料作成へどのように影響するのか、実際に見ていきましょう。
「スライドマスターの特徴」でも見ていただきましたが、スライドマスターには親となるスライドマスター・子となるレイアウトマスターの2種類があります。

親のような役割を持つ「スライドマスター」は、デザイン内容がすべてのスライドに反映されるため、ほぼすべてのスライドに固定したいデザインがある時に便利です。
スライドマスター活用例
例えば、見出し部分を次のようなデザインに統一したい場合を見てみましょう。
- 背景に濃い黄色の帯を敷く
- 文字は白く太め

スライドマスターを開く
まずはスライドマスターの開き方と同じように、スライドマスターを開きます。

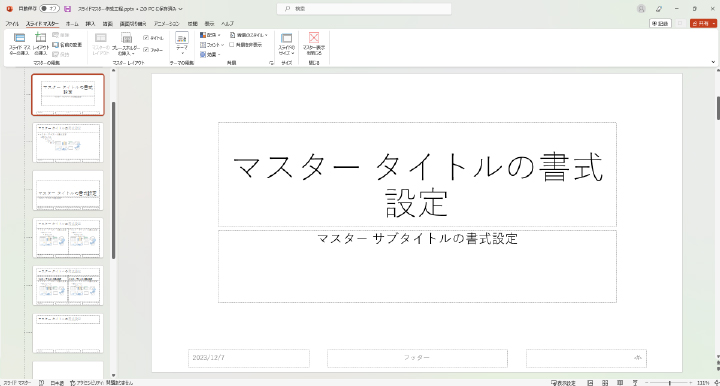
スライドマスターを選択
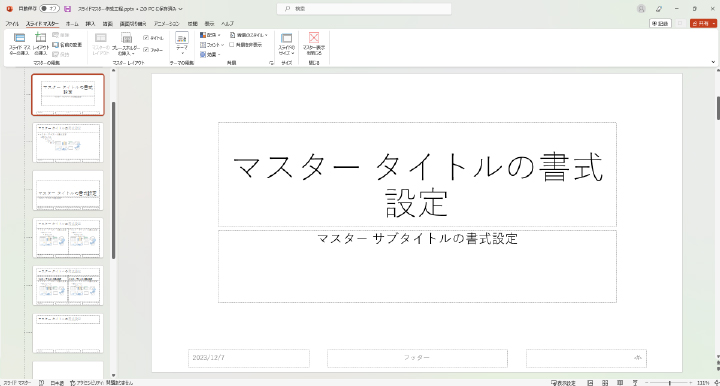
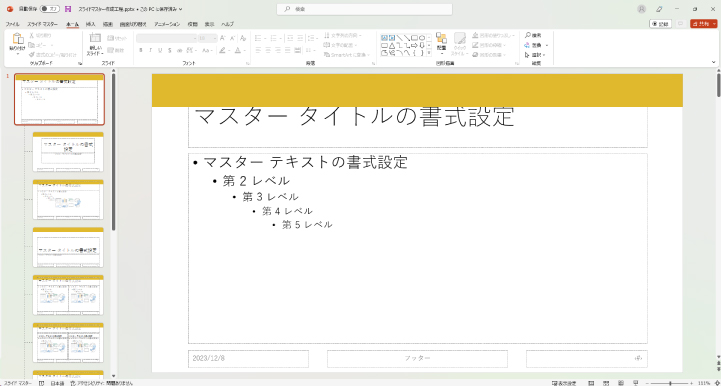
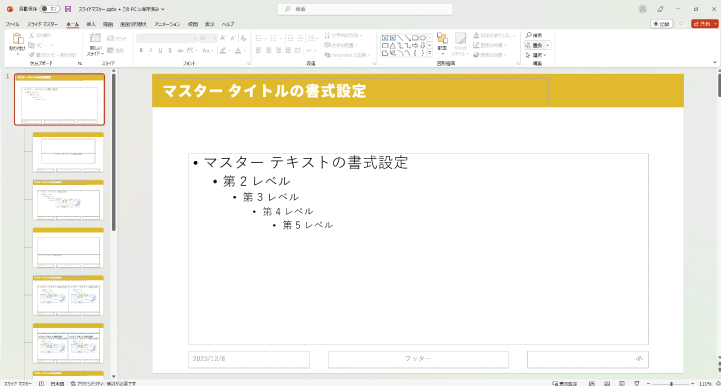
スライドマスター画面になった時、最初は一番上の「スライドマスター」ではなく、上から2番目の「レイアウトマスター」が選択されている状態になっています。
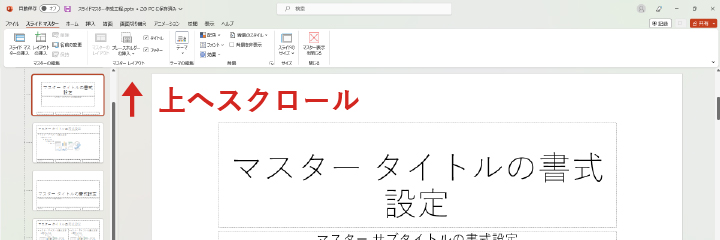
「スライドマスター」は隠れているので、上へスクロールして「スライドマスター」を選択しましょう。


デザインしていく
ここからは、黄色い帯を配置し、テキストデザインを変えていきます。
図形を配置
黄色い帯は横長の長方形を作ればいいので、次の操作を行います。
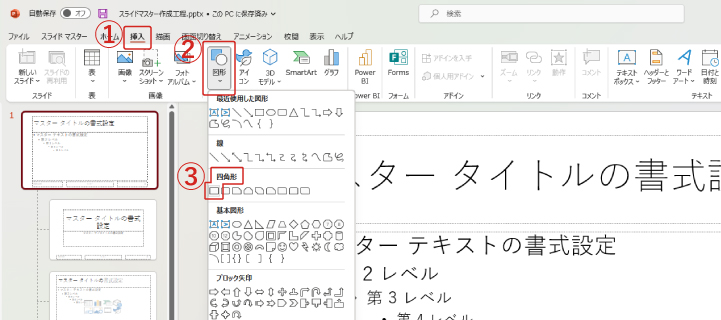
- 挿入
- 図形
- 四角形 – 正方形/長方形(一番左)
- マウスドラッグで配置


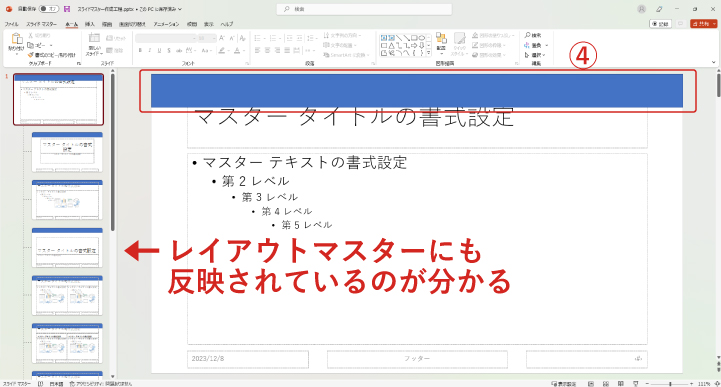
図形を配置した時点で、すべてのレイアウトマスターにもリアルタイムで反映されているのが分かりますね。
長方形のデザインを変更
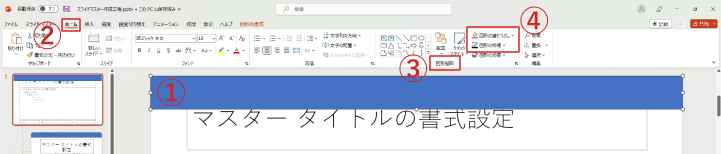
次の操作で、配置した長方形の枠線・塗りを変更します。
- 長方形を選択
- ホーム
- 図形描画
- 「図形の塗りつぶし」「図形の枠線」で色変更


テキストデザインを変更
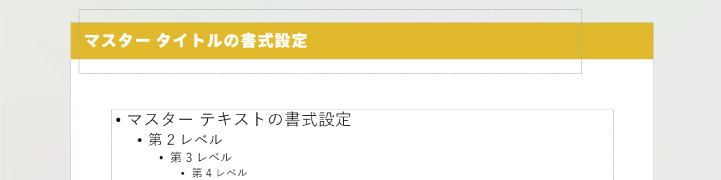
スライドマスターやレイアウトマスターに最初から配置されている点線のボックスは、プレースホルダーといいます。
上部にある「マスタータイトルの書式設定」と書かれたプレースホルダーは、各スライドの見出しのテキストをデザインする時に便利。
「マスタータイトルの書式設定」という言葉を変える必要はなく、見出しとなるテキストにどのようなデザインを反映させたいのか、ここで決められるんです。
あまりピンと来ないかもしれないので、続けて見ていきましょう。
テキストの位置
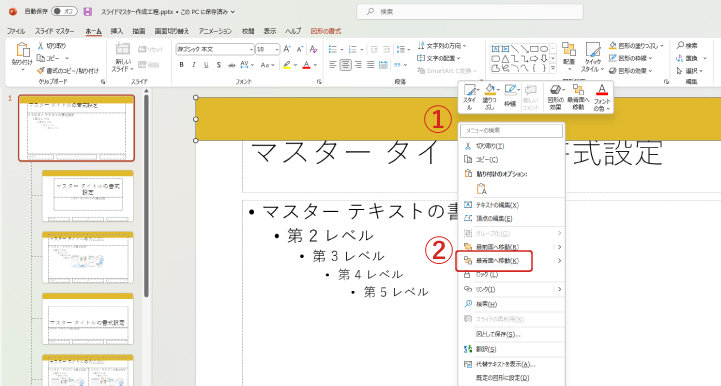
今の状態では、長方形の裏にテキストが隠れているので、次の操作で重なり順を変えます。
- 長方形を右クリック
- 最背面へ移動

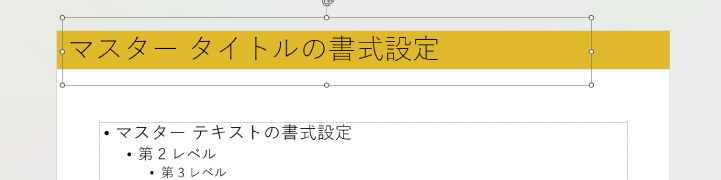
長方形よりも前面にテキストが配置されたので、プレースホルダーの枠線をクリックして、マウスドラッグで位置を調整しましょう。

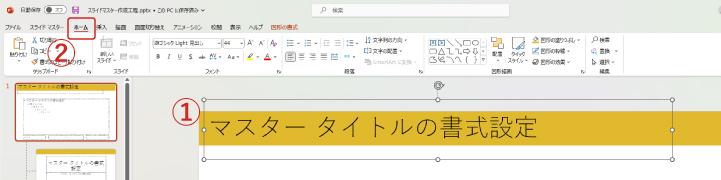
テキストのデザイン
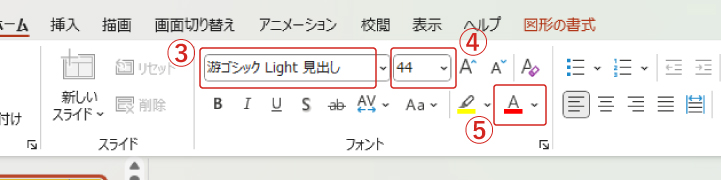
次の操作で、フォントの種類・テキストの大きさ・色を変更します。
- テキストのプレースホルダーを選択
- ホーム
- フォントを選択
- 大きさを選択or入力
- 色を選択



バランスを見ながら、帯の太さ・テキストの大きさや位置を調整すれば完成です。
プレースホルダーの大きさを調整したい場合は、角を持ってマウスドラッグで変更できます。
資料スライド作成画面で確認してみよう
ここまでスライドマスターでデザインできたら、実際に資料スライドで反映されるのを確認してみましょう。
スライドマスターを閉じる
「スライドマスターの閉じ方」で見ていただいた操作で、スライドマスター画面を閉じて、元の資料作成画面に戻ります。

すでに資料スライドを作成してある場合は、作り方によってはスライドマスターのデザインが反映されていると思います。
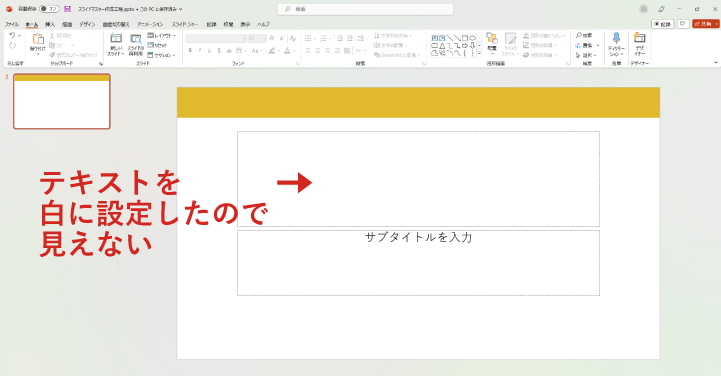
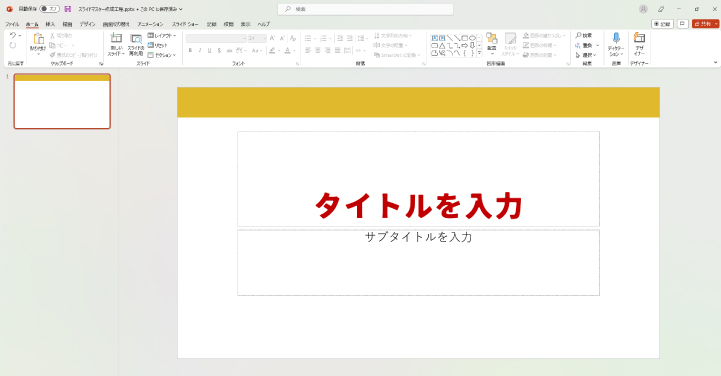
逆にまだ何も作っていない場合は、下の画像のように、新規作成で最初からあるスライドに反映されているはず。

今回は見出しテキストを白にしたので文字が見えませんが、赤にした場合は下の画像のように反映されています。

レイアウトによってタイトルの位置や大きさが変わるため、最初からあるタイトルスライドの場合は上のように反映されますが「タイトルとコンテンツ」などのレイアウトではスライドマスターでデザインした通りの見た目になります。

新しいスライドを追加
試しに「タイトルとコンテンツ」スライドを追加して確認してみましょう。
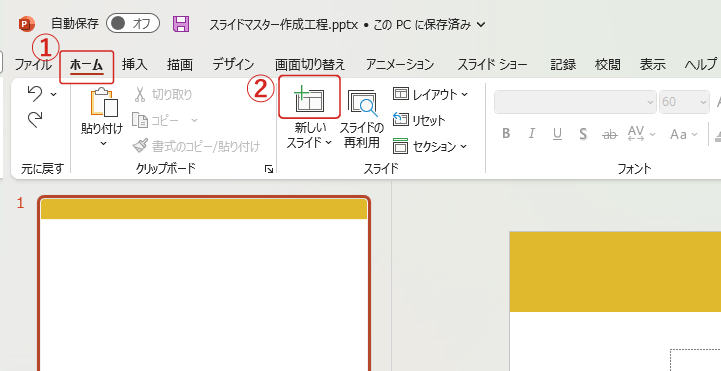
「新しいスライド」ボタンの下矢印をクリックすれば、様々なレイアウトから選べますが、ボタンの上半分をクリックするとワンクリックスライドが追加されます。
ここで追加されるスライドのレイアウトはデフォルトで「タイトルとコンテンツ」スライドになるため、次の操作で実際に追加してみましょう。
- ホーム
- スライド – 新しいスライド


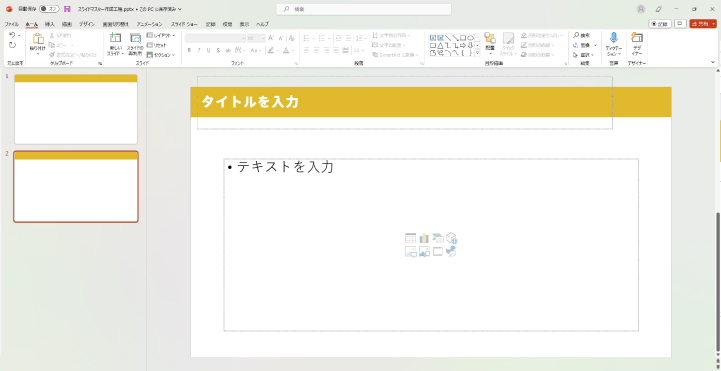
このように、先ほどスライドマスターで設定したデザインが、最初からスライドに適用されていますね。
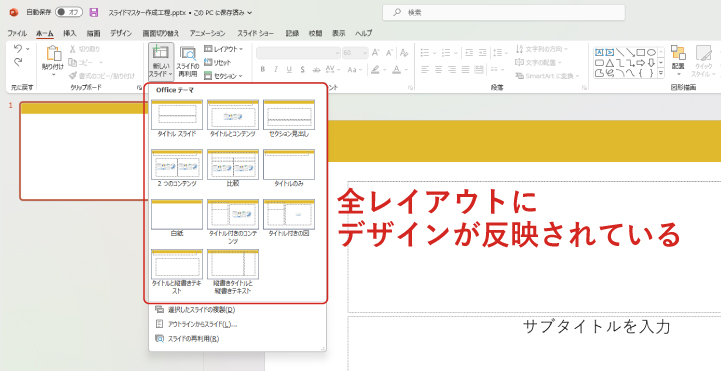
スライドマスターのデザインは全レイアウトに適用される
一つ前でもお話ししましたが、新しいスライドを追加する際、下矢印の方をクリックしてみると、様々なレイアウトのスライドが選べます。

見てみると、どのレイアウトを選んでも、スライドマスターで設定したデザインでスライドが作れるようになっており、これがスライドマスターの便利なところなんです。
一部のスライドだけ、スライドマスターのデザインを外す方法は、「一部のスライドだけスライドマスターのデザインを適用させたくない場合」でお話しさせて頂いています。
ただし、次に見ていただく「レイアウトマスター」を使うため、レイアウトマスターが分からない場合はこのまま次の章も続けて見ていただくのがオススメです。
レイアウトマスターの使い方
スライドマスターが親なのに対して、子に当たるのがレイアウトマスター。

レイアウトは、次のように種類がたくさんあります。
- タイトルスライド
- タイトルとコンテンツ
- セクション見出し
- 2つのコンテンツ
- 比較
- タイトルのみ
- 白紙
- タイトル付きのコンテンツ
- タイトル付きの図
- タイトルと縦書き
- 縦書きタイトルと縦書きテキスト
今回は、セクション見出しを例にしてレイアウトマスターの使い方を見てみましょう。
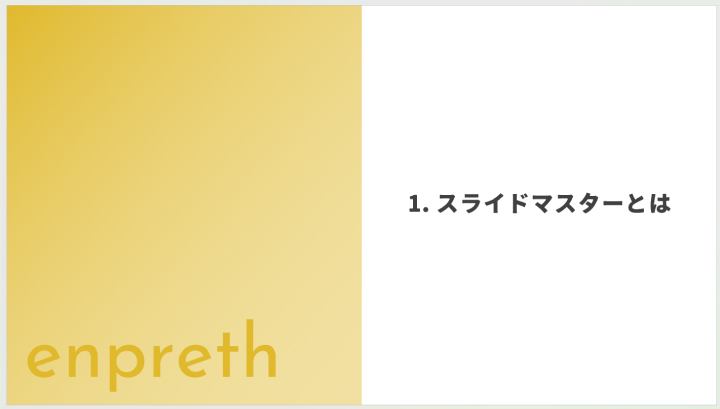
レイアウトマスター活用例(セクション見出し)
このページの一番最初「スライドマスターとは」でも少しお話ししましたが、パワポのセクション見出しとは資料の章ごとに挟む見出しスライドを指し、ブリッジスライドとも呼ばれます。

何章にもなる資料の場合、セクション見出しも章の数だけ必要になるため、レイアウトマスターでセクション見出し用のデザインを一つ作ってしまうのが便利です。
スライドマスターを開く
スライドマスターの開き方と同じように、スライドマスターを開きます。

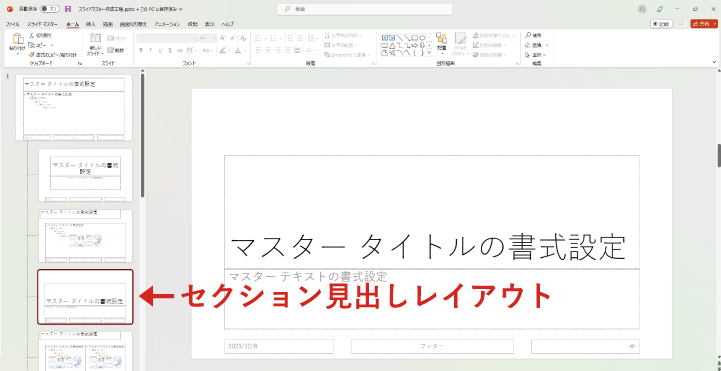
セクション見出しレイアウトを選択
レイアウトマスターの上から3番目(スライドマスターも含めると上から4番目)にある、セクション見出しレイアウトを選択します。

デザインしていく
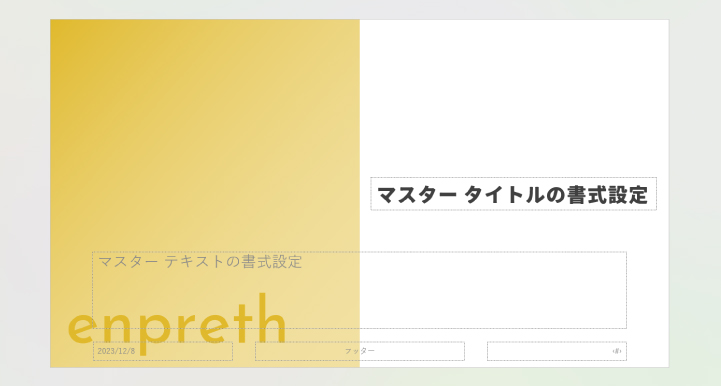
今回は左半分をグラデーション背景とロゴ、右半分に見出しテキストのデザインで、セクション見出しレイアウトを作ります。
グラデーションカラーの四角形を配置する
次の操作で、スライドの左半分に四角形を置きましょう。
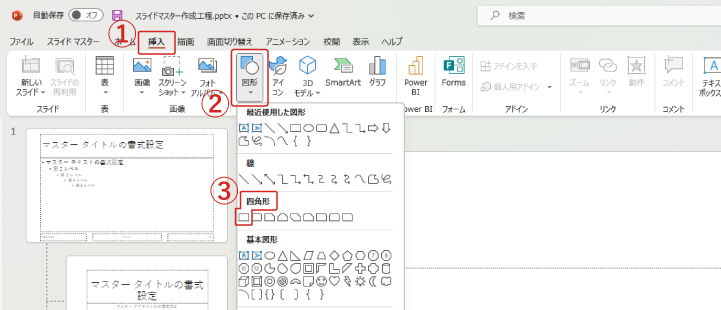
- 挿入
- 図形
- 四角形 – 正方形/長方形(一番左)
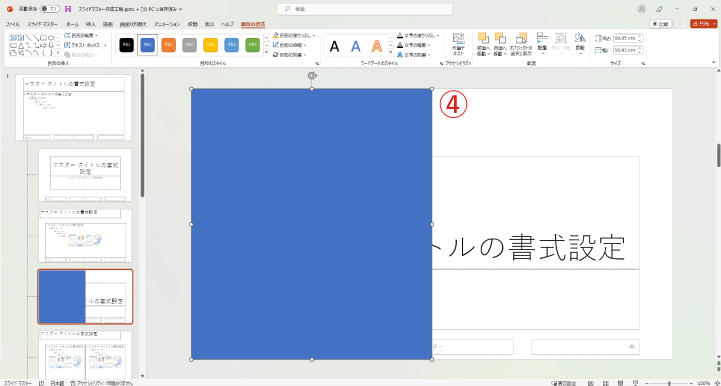
- マウスドラッグで配置


四角形の枠線をなしにする
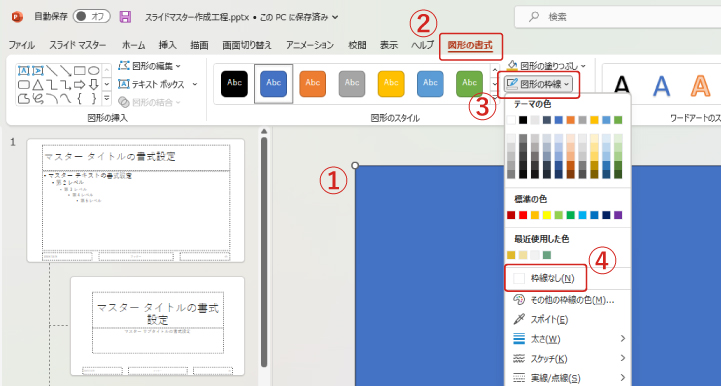
続けて、次の操作で四角形の枠線の色を「なし」に変えます。
- 四角形を選択
- 図形の書式
- 図形の枠線
- 枠線なし

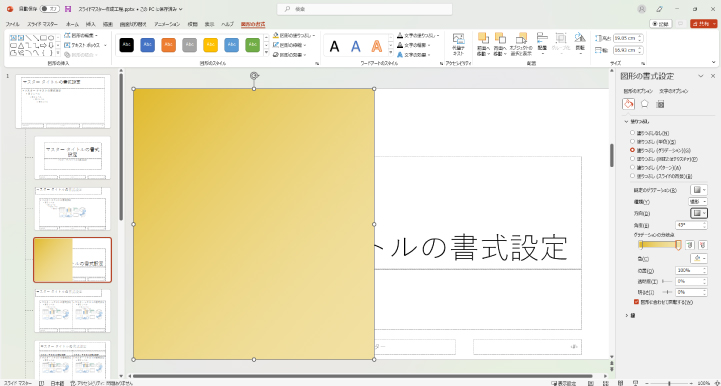
四角形の塗りをグラデーションにする
塗りをグラデーションにするためには、次の操作で図形の書式設定を開きます。
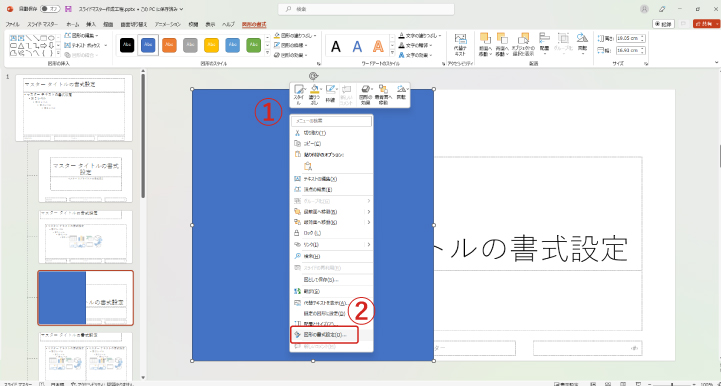
- 四角形を右クリック
- 図形の書式設定

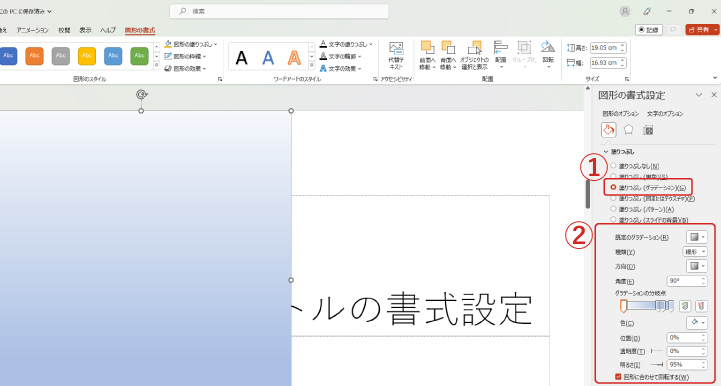
画面右側に図形の書式設定が表示されるので、グラデーションを細かく設定できます。
- 塗りつぶし(グラデーション)にチェック
- グラデーションを自由に設定


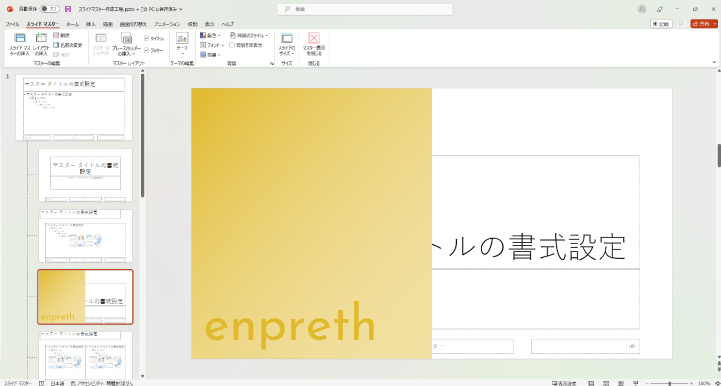
今回はロゴを配置したデザインにしましたが、このスライドで一番大事な情報はあくまで見出しのテキストなので、ロゴは目立ちすぎないよう同系色にしました。

重ね順を変更・背面に固定
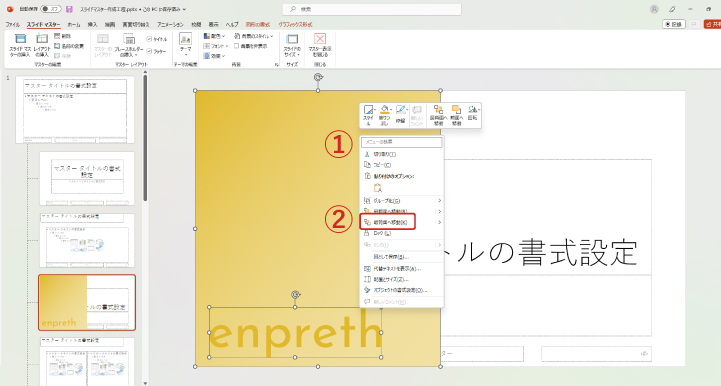
左側のデザインにテキストが隠れてしまっているため、次の操作で四角形・ロゴの重ね順を一番奥にします。
- 四角形・ロゴを選択(Shiftを押しながらクリック)
- 右クリック

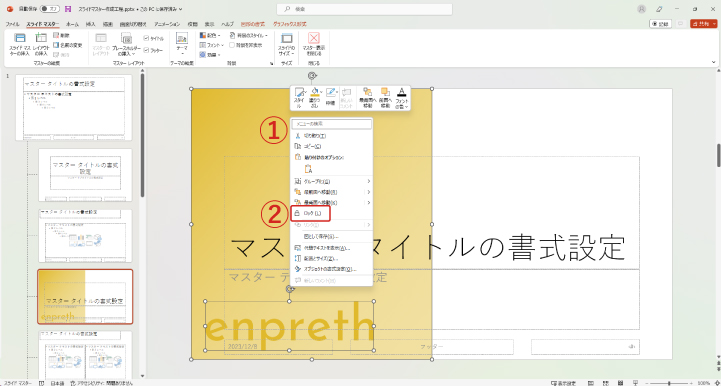
重ね順を変えられたら、そのまま四角形・ロゴが動かないように固定してしまいましょう。
- 四角形・ロゴが選択された状態のまま右クリック
- ロック

テキストデザインを変更
続けて、右側に配置する見出しのテキストをデザインしていきます。
テキストデザインを変更
スライドマスターの「テキストデザインを変更」と同じ手順で「マスタータイトルの書式設定」の文字をデザイン変更しましょう。
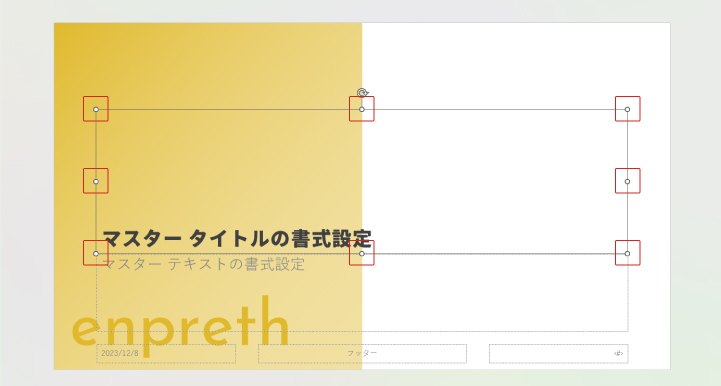
今回はプレースホルダーがかなり大きいので、プレースホルダーの枠線上に8か所ある白い丸を、マウスドラッグで引っ張りながら調節します。


また「マスタータイトルの書式設定」の下にある「マスターテキストの書式設定」など、不要なプレースホルダーは削除してしまってOKです。
資料スライド作成画面で確認してみよう
セクション見出しレイアウトのデザインができたら、「スライドマスターの使い方【スライドマスター】」と同じ手順で確認してみましょう。
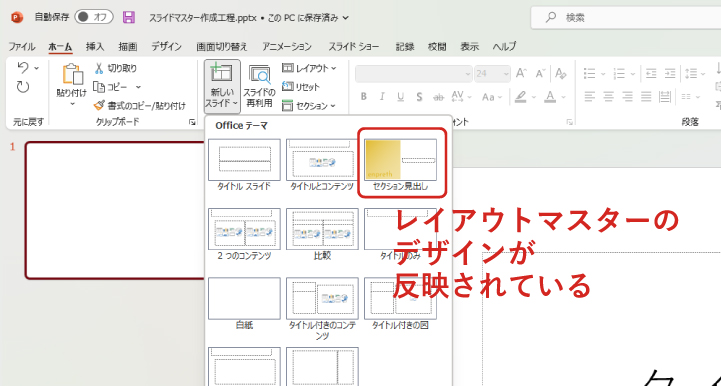
レイアウトの一覧を見ると、セクション見出しレイアウトにデザインがしっかり反映されているのが分かりますね。

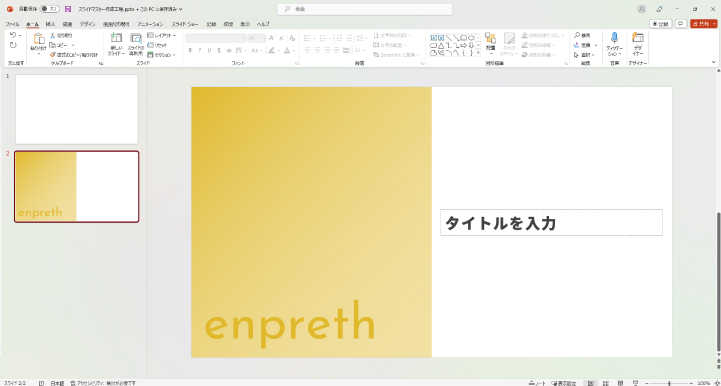
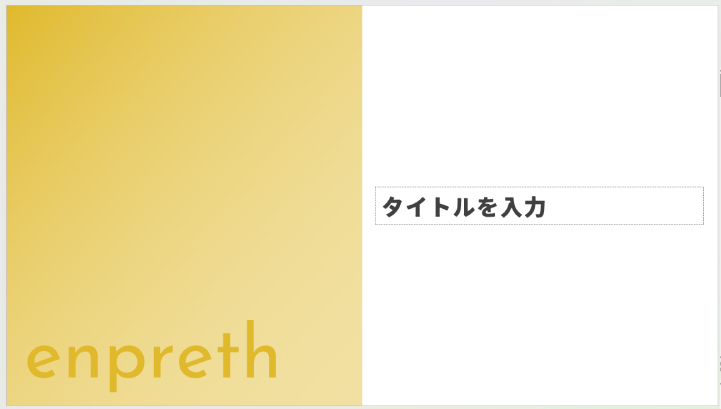
そのままセクション見出しレイアウトを選択してスライドを追加すると、下の画像のようになります。

一部のスライドだけスライドマスターのデザインを適用させたくない場合
スライドマスターで設定したデザインは全スライドへ反映されますが、このスライドだけはデザインを外したい・別のデザインにしたい…そんな時もあると思います。
解決法は、スライドマスターのデザインを外したレイアウトマスターを作ること。
レイアウトマスターは、設定によってスライドマスターのデザインを非表示にできるんです。
実際に見ていきましょう。
スライドマスターのデザインを特定のレイアウトだけ非表示にする方法

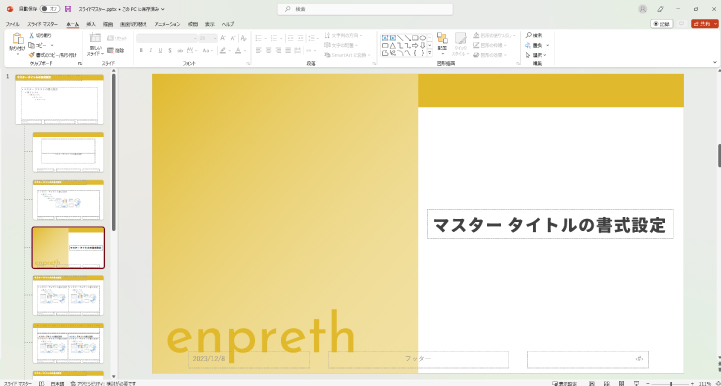
スライドマスターで上記のようなデザインを設定しましたが、セクション見出しのスライドは下のデザインにしたいとします。

スライドマスター・セクション見出しのレイアウトマスター、それぞれ作っていくと、セクション見出しレイアウトのデザインが下のようになってしまいます。

目指すデザインにするには、上部の帯が邪魔になってしまうので削除したいですが…スライドマスターで設定したデザインなので、クリックしても反応せず何もできません。
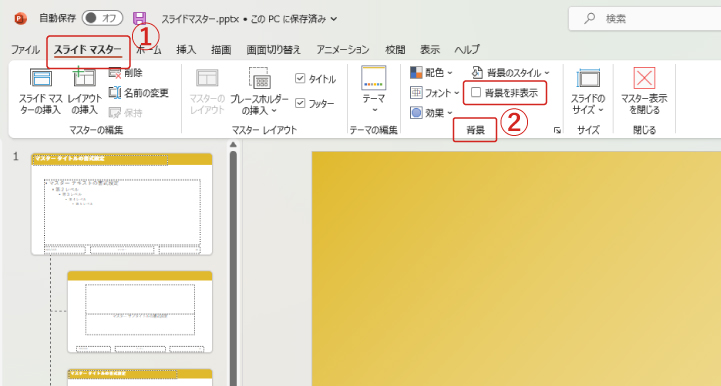
しかし、次の操作で簡単にスライドマスターのデザインを非表示にできます。
- スライドマスター
- 背景 – 「背景を非表示」にチェックを入れる


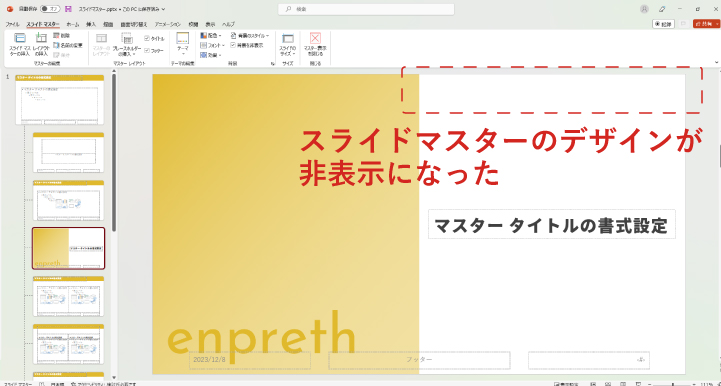
チェックボックスにチェックを入れるだけなので、とても簡単ですよね。
もちろん、ほかにスライドマスターのデザインを反映させたくないレイアウトマスターがあれば、同じように設定すればOKです。
また、スライドマスターではマスタータイトルのフォントを白にしているのに、セクション見出しレイアウトでは白になっていません。
これは、スライドマスターが全レイアウトマスターに反映されるといえど、プレースホルダーのデザインはレイアウトマスターが最優先されるからです。
最後に。
ここまで私と一緒に見ていただきありがとうございます。
パワポのスライドマスターは、知らない・慣れない内はよくわからない機能だと思いますが、その便利さが分かると資料作りを効率的に進められるようになるので、あなたも実際にパワポを開いてスライドマスターを試してみてくださいね。












