
いつも見て頂きありがとうございます!「エンプレス」の編集部:sugiyamaです。円グラフをすこしでもおしゃれに見せるための、デザインパターンをまとめていきます。
プレゼンテーションを有利に進めたい、または資料を見てくれる相手の納得感を高めたい時は、データを使った根拠の提示が効果的です。
その中でも、割合が示せる円グラフはよく使いますよね。
表現のパターンを知っておくだけでも、スライドの見せ方が変わってくるため、今すぐ使える円グラフのデザインを一緒に見ていきましょう。
円グラフのデザインパターン
用語解説
円グラフ:全体における各構成要素の割合を円と扇形で表したグラフ
スライス:円グラフ内で分割されている個々の扇形のこと(各構成要素)
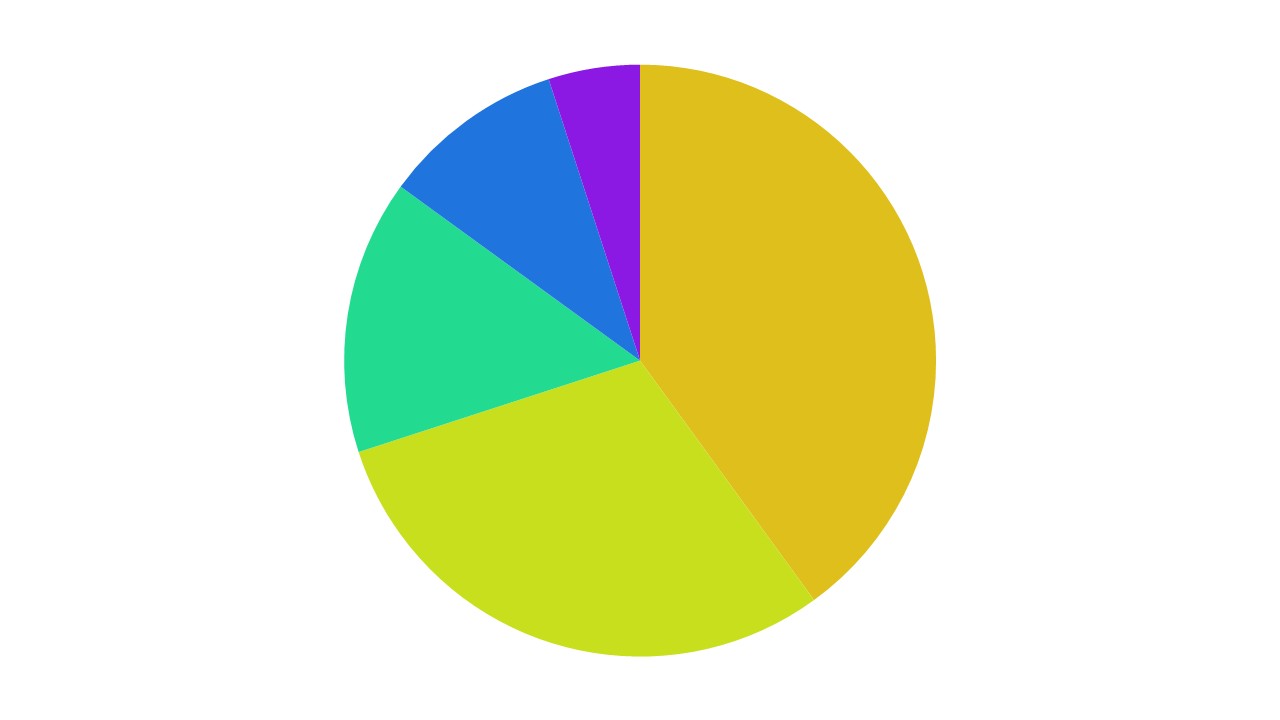
各スライスごとに色彩を変える

一般的な円グラフを作る時は、各スライスごとで色彩を変えて、色の変化で構成要素の違いを見せていきます。選択する色次第でグラフの見栄えだけでなく、見やすさも変わってくるため、なるべく色相環上、相性のいい近しい色を選ぶとキレイに見えます。
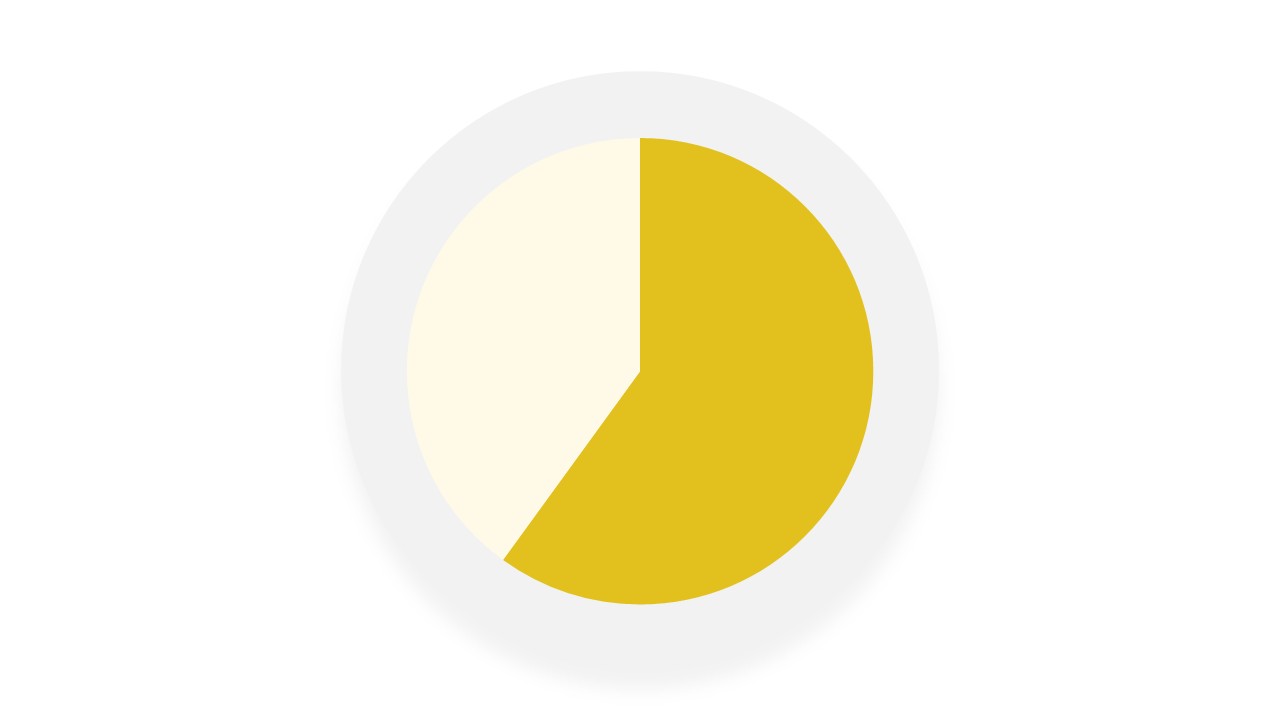
ポイントのみアクセントカラー

デザインスキルやセンスがなくても、簡単におしゃれな円グラフを作る方法としては、グレーを基調とした色の中に、注目させたいスライスのみに色を入れます。色のメリハリも付くため、円グラフのデザインに悩んだら、このパターンを思い出してください。
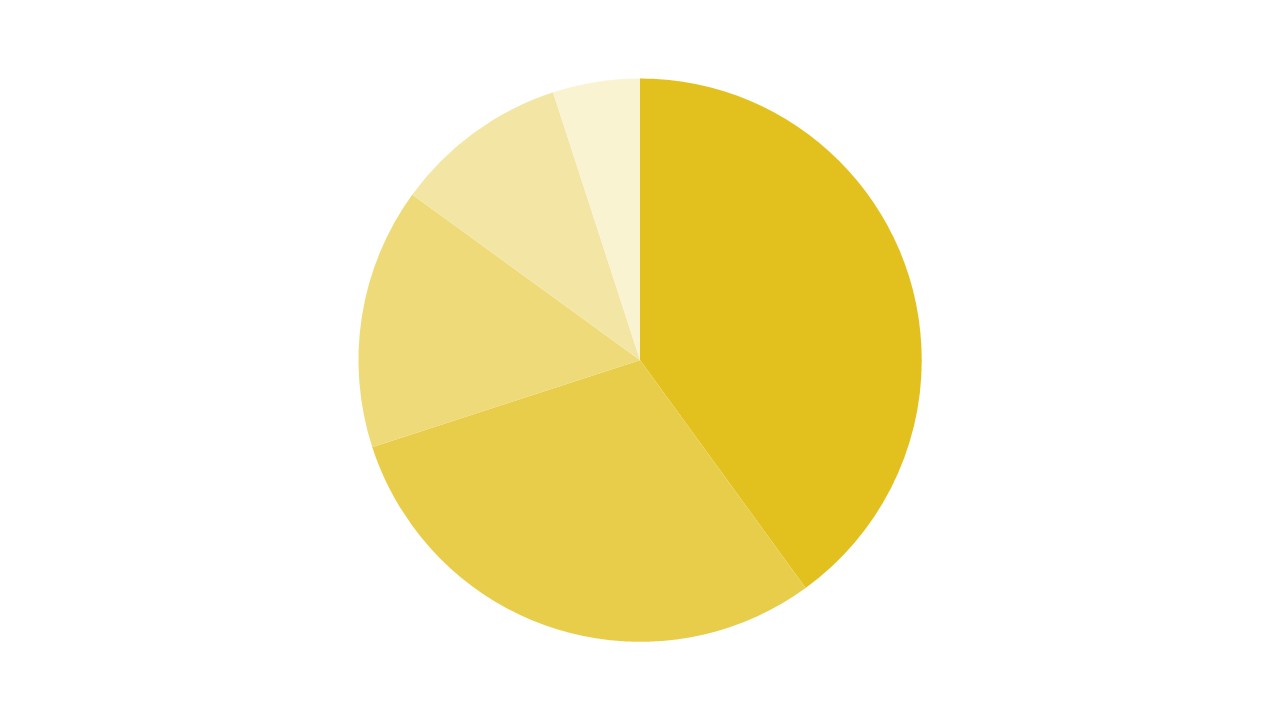
同系色でトーン揃える

同じ色相を使いながら、濃淡で全体のトーンを合わせていきます。資料としても色相が増えないため、バランスが整えやすくおしゃれに見えます。
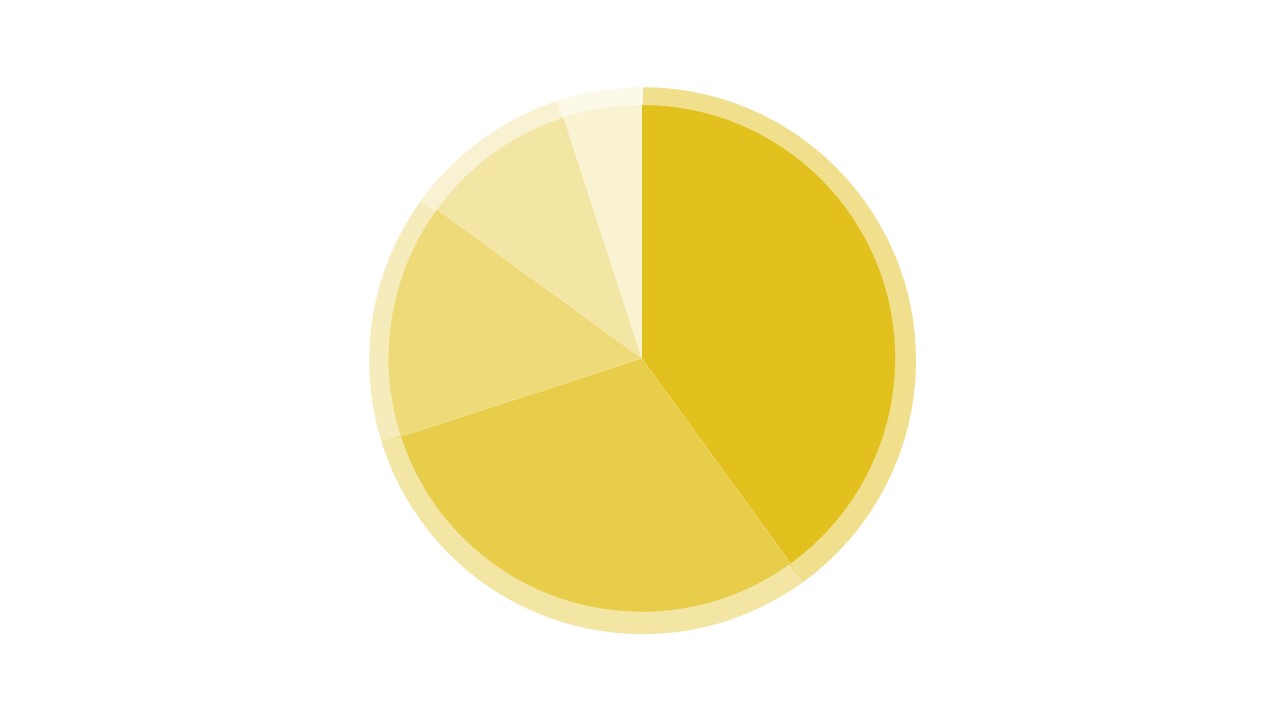
背景装飾あり

円グラフの背景に図形を差し込みます。
項目に合わせて背景装飾の色を合わせる

円グラフの背景に差し込んだ円図形または線図形を、各スライスに合わせて色を変えます。通常の円グラフとは違い、見た目が少しおしゃれになります。
背景装飾を区切り各構成に対する詳細を表す

円グラフの外周で、各構成要素の詳細をさらに分割していきます。パワーポイントで作れる円グラフは1つの要素しか表現できないため、詳細な要素も表示したい時に使えるデザインです。
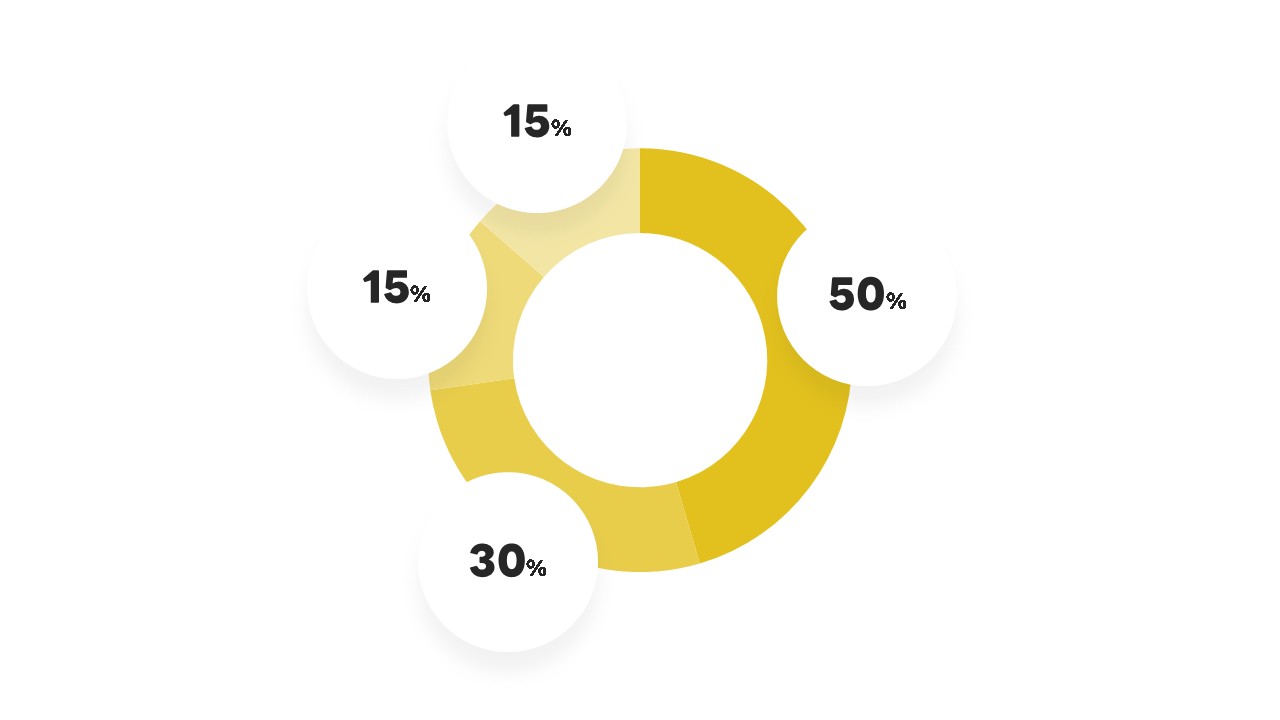
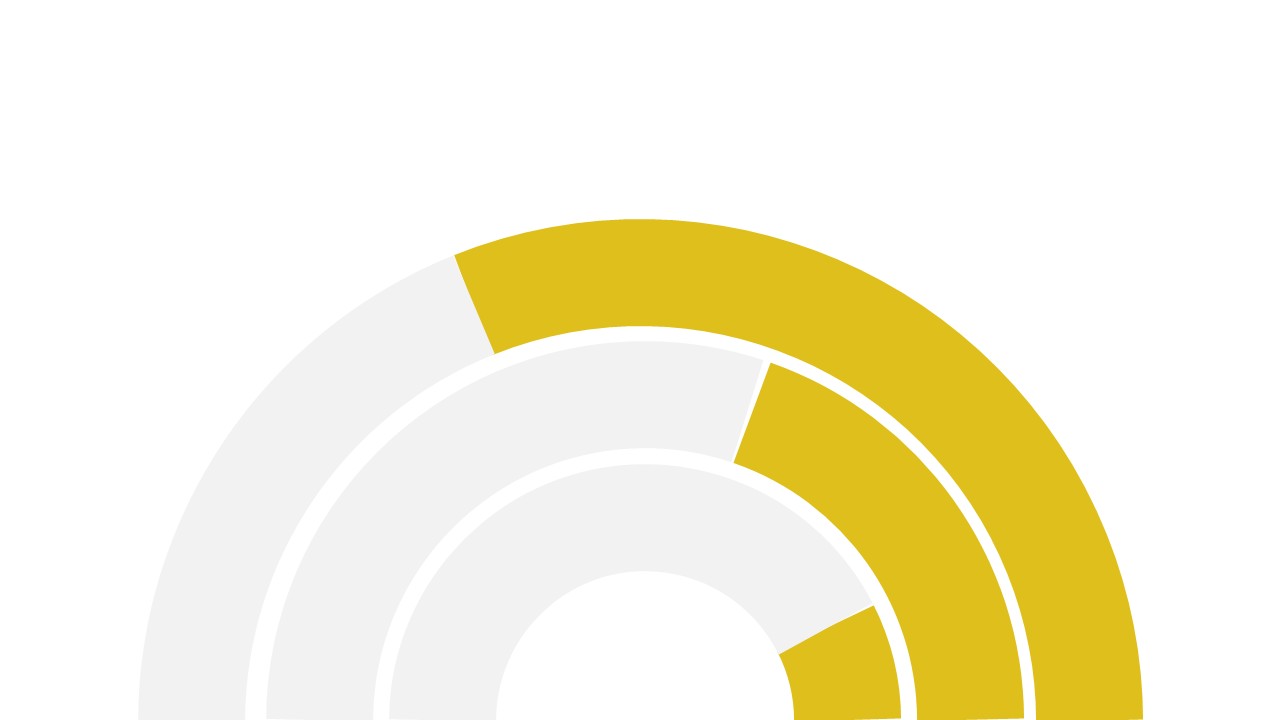
円グラフに対して構成要素の詳細を2~3段階で分ける

円グラフの背景に2~3つほど、さらに円グラフ(図形でもいい)を差し込んで、各構成の詳細を表現していきます。
一部を全体から切り離す(別名:爆発)

円グラフ内のスライスは移動できるため、部分的に移動させて注目ポイントを作ります。
スライスのサイズ感を変えて対比を作る

円グラフの各スライスには、サイズ変更の機能がなく、半径が同じ大きさになります。しかし、割合の違いをサイズ感も使って表現したい時は、図形を切り出して、サイズの違う円グラフを作ります。
スライスと線を合わせてグラフ化

割合の大きいスライス(または注目させたいスライス)だけを残して、円弧を使い円を表現します。残っているスライスに目がいくため、視点の誘導もしやすいデザインです。
スライスの一部サイズを拡大させて注目させる

一部スライスと同じ形状を図形のアーチで作成して、グラフの上からかぶせます。影などを付けると、さらにおしゃれに。
ドーナツ型グラフ


中心が空洞になる、ドーナツ型のグラフ。中心のスペースをうまく活用して、注目させたい割合を配置するのも、分かりやすくていいと思います。少し変化を持たせたいなら、中心を単なるスペースではなく、影付きの円図形にすると、おしゃれ感が増します。
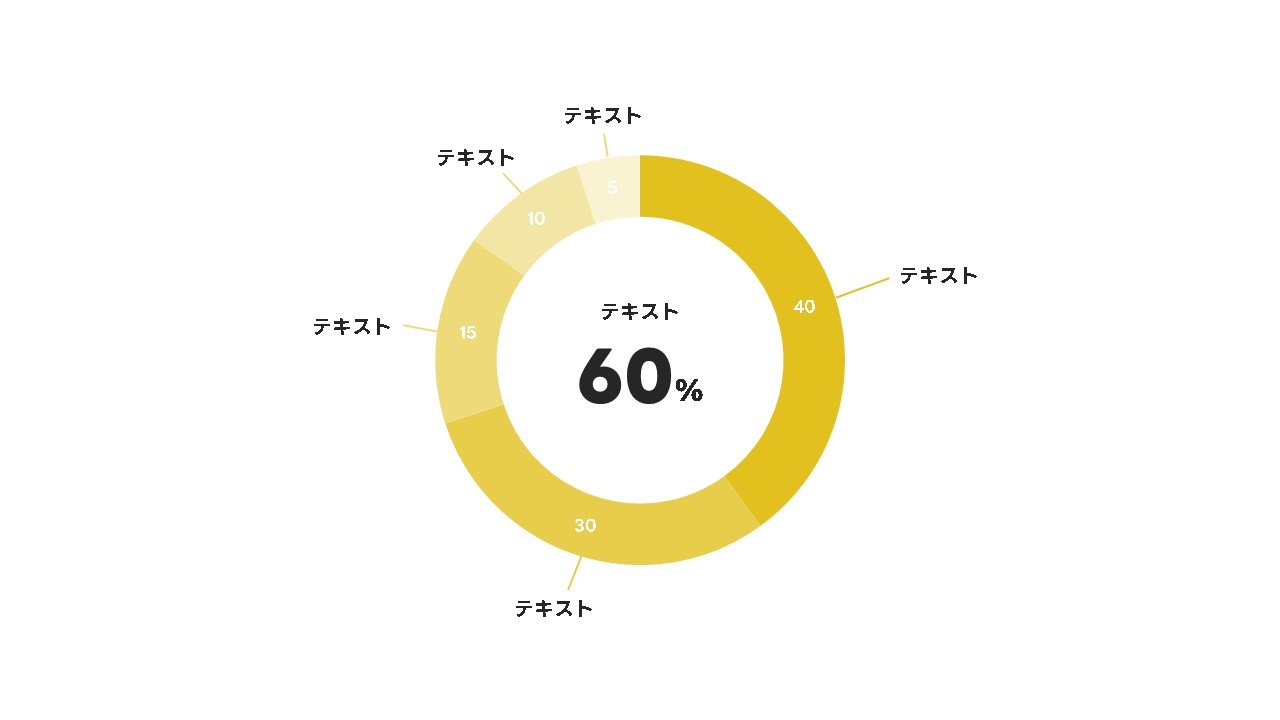
各構成要素の説明付き

各構成要素のラベルを付けています。円グラフにはラベルを表示させる機能もありますが、調整が難しいので、テキストと線を別で用意して配置するのがオススメです。
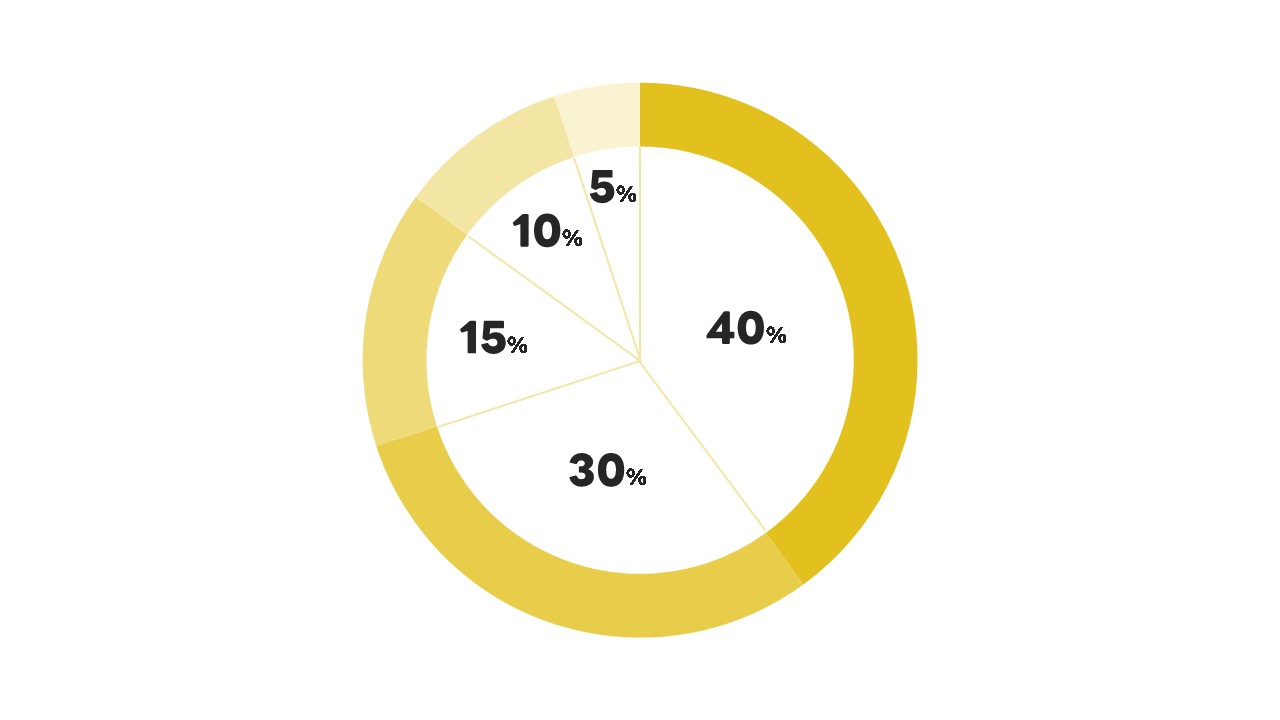
グラフの内側に割合表示

通常であれば、各構成要素の割合は図形内(色が入る中)に表示されますが、あえて中心を分割した形にして、割合はそれぞれの中にいれます。
図形内に割合表示

割合は、別途配置した図形(円・四角・三角など)の中に入れることで、表現の幅を広げられます。手動で入れている情報であり、グラフ内の数値を変更した場合は連動して変わらないので、変更するのを忘れないようにしましょう。
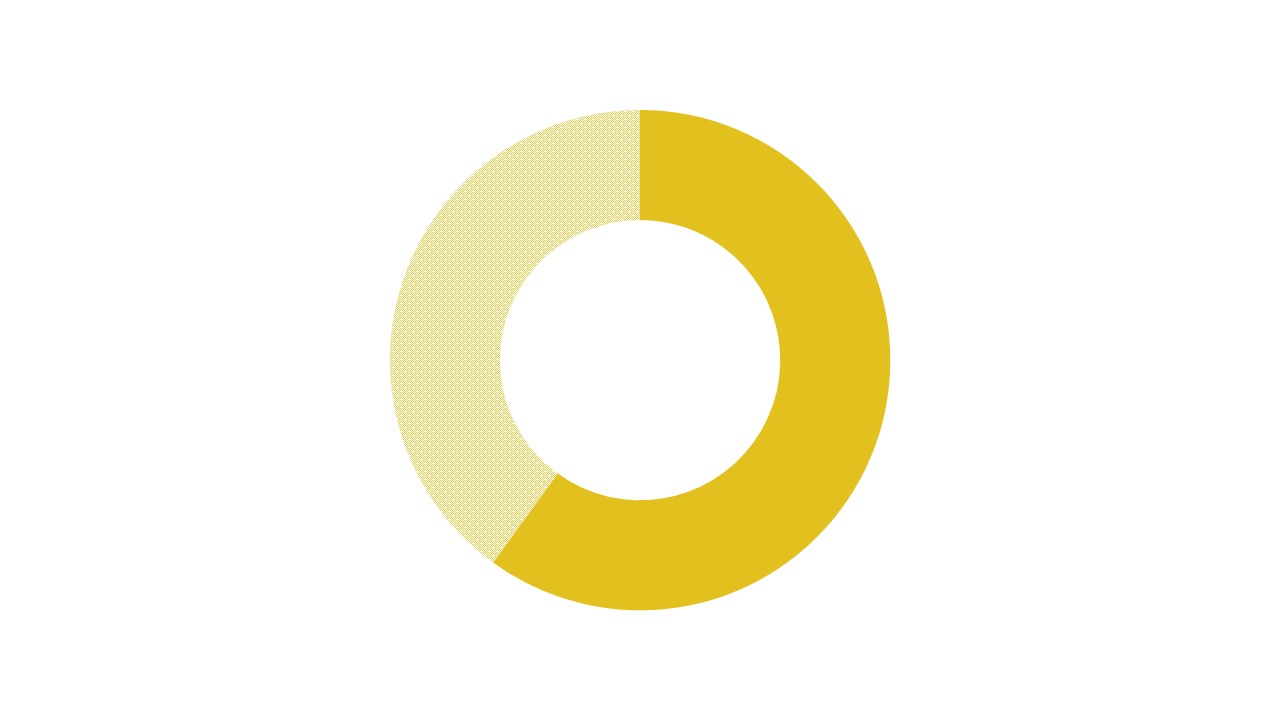
模様(パターン)・テクスチャ・画像などを入れる

グラフは単色・グラデーション・線の他に、模様(パターン)や質感を与えられるテクスチャ、画像でも塗りつぶせます。サンプルは模様(パターン)を入れていますが、色だけの塗りつぶしより、おしゃれに見えますよね。
外周に円弧を配置

円グラフの外周に円弧を配置して、色はそれぞれスライスの色に合わせていきます。円グラフの周りに装飾を入れるだけでも、雰囲気が変わりました。
注目スライスのみ色を付けて他は線のみ

部分的に色で塗りつぶして、あとは背景色と同じ色にしながら線のみ色が付いている状態にします。
ドーナツ型グラフを分割


ドーナツ型グラフの形状を図形で作り、それぞれ切り出しを行い、分割された状態にします。その後は色や影で工夫をすれば、おしゃれなグラフの出来上がり。
ドーナツ型グラフの中心が狭い

ドーナツ型グラフは、基本的に中心のスペースを広くとりますが、このデザインではあえて狭くして視覚的な変化を付けます。
サイズの違うスライスを合わせる

サイズの違うスライスを各種用意して、中心の円に沿って配置していきます。重なりを強調するため影を付けたり、半円で表現してもおしゃれですね。
各スライスの色を薄くして外周を濃くする

円グラフ内の色は淡く、外周の色は濃くしています。構成要素が少ない場合、キレイに見えるデザインパターン。
円の外周で割合を示す

通常の円グラフは、円内を分割して扇形で表現しますが、このデザインパターンは、外周の長さで割合を示しています。
円弧で割合を示す


円弧を組み合わせ、色の入っている部分で割合を示しています。複数ではなく、1つの割合を示す時に使いやすいデザインです。
線幅の違う円弧を組み合わせてグラフに見立てる

幅の広い線が、示したい割合を表現しています。
複数の同心円を組み合わせ



複数の同心円を組み合わせて、各構成要素の範囲を表現しています。円を一周させる、半周のみなど、工夫次第で色々なデザインが試せます。
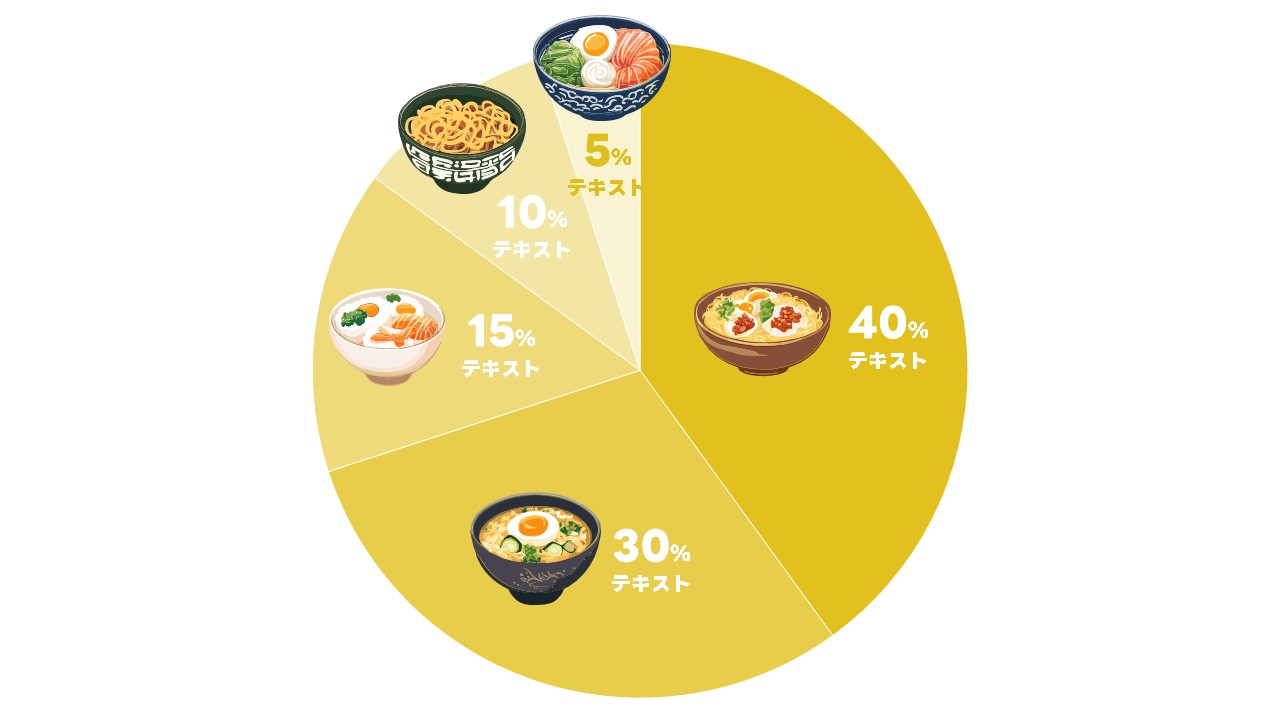
イメージを追加して各構成要素を具体化

各構成要素のイメージをイラストやアイコンを使い表現することで、データの具体性が高まります。
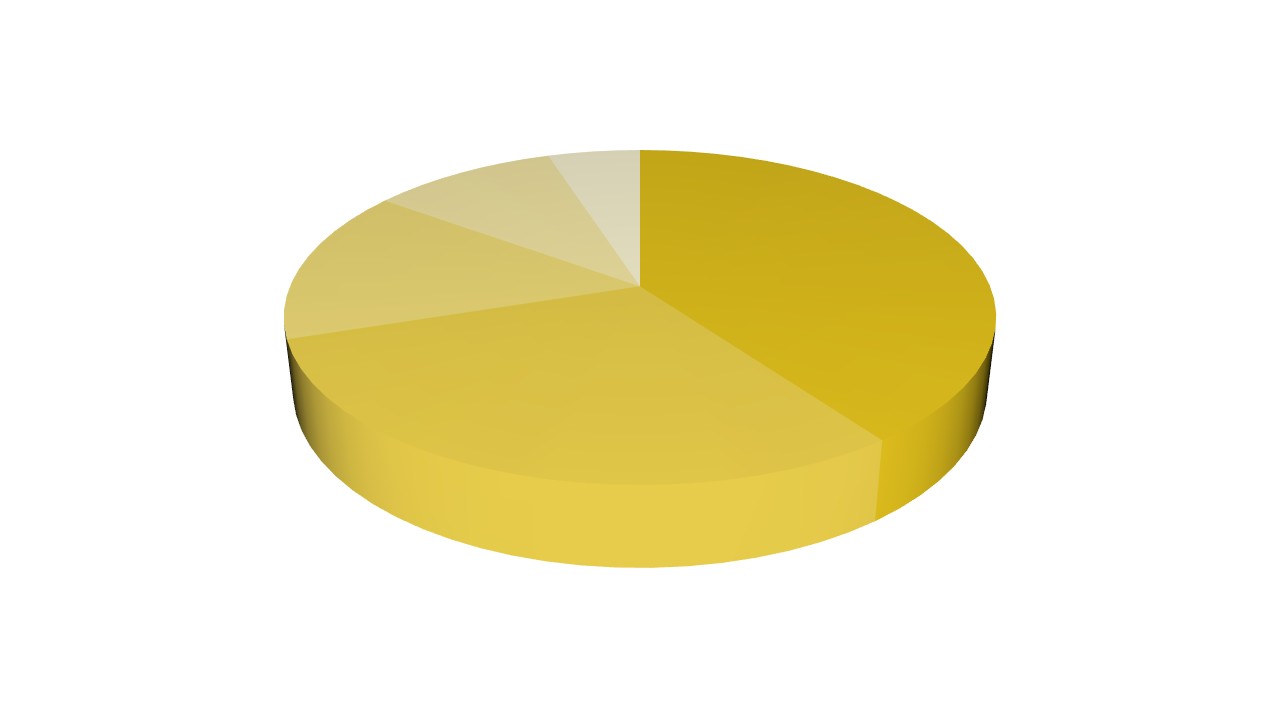
立体

平面ではなく、3-D機能を使い、立体にします。ただパワーポイントの3-D機能は微調整がしづらいため、もし立体の円グラフを使いたい場合は、illustratorなど別の描画ツールでキレイな立体グラフを作った後に、取り込んで頂く方がキレイにできます。
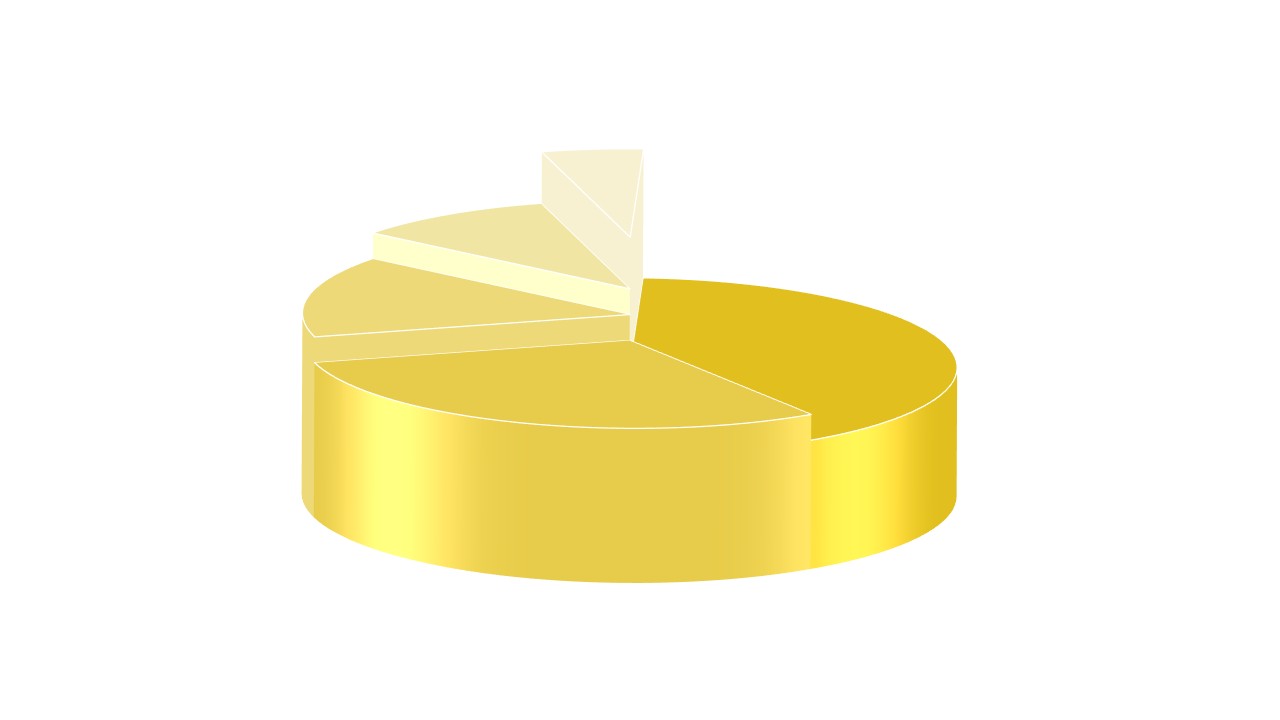
立体にしつつ高さを変える

円グラフを立体にした後、高さをそれぞれ変えることで、段差が付いたような表現になります。
割合のメモリ化







割合を一定にして、各構成要素のメモリを分かりやすく表現したデザインです。
例)メモリの作り方
パターン① 図形を円状に均等に載せる
パターン② 円グラフの割合を1・5・10などで統一する











