
いつも見て頂きありがとうございます!「エンプレス」の編集部:sugiyamaです。パワーポイントを使えば、簡単に組織図が作れます!
会社説明やチーム体制を、資料内で表現したい時、組織図を使うケースが多いと思いますが、パッと頭の中に思い浮かんだ組織図は、作るのがめんどくさそうだと思いませんか?
しかし、パワーポイントを使えば、あっという間に階層構造の組織図・体制図が作れてしまうので、その方法を解説していきます。
- 目次
- パワーポイントのSmartArtで組織図を挿入する方法
- パワーポイントのSmartArtで組織図を挿入した後の使い方
- パワーポイントの図形を使った組織図の作り方
- パワーポイントで作れる組織図のデザインパターン
- やってはいけない組織図のデザイン
- 参考にしたい有名企業の組織図デザイン
- パワーポイントで組織図を作るコツ
パワーポイントのSmartArtで組織図を挿入する方法
パワーポイントで組織図を作るなら、一番簡単な方法は[SmartArt]機能を使うこと。
SmartArtとは、よく使う図形が組み合わさり、最初から特定の用途で図解として扱える図形機能で、この中には組織図に関するデザインが入っています。
そのため、今すぐ入れ子で階層構造になっている図解を作るなら、SmartArtを使って、一発で組織図を作ってしまいましょう。
- ページ上部の[挿入]タブをクリック
- [SmartArt]ボタンをクリック
- [階層構造]の中から組織図を選択してOKをクリック
- 指定した組織図が挿入される
- 組織図内の情報を変更して色も整える
STEP1:ページ上部の[挿入]タブをクリック
![STEP1:ページ上部の[挿入]タブをクリック](https://enpreth.jp/wp-content/uploads/2023/12/powerpoint-organization-smartart-step1.jpg)
まずSmartArtのボタンを呼び出すため[挿入]タブをクリック。
パワーポイントを開いて、上部を見ていただくとすぐわかります。
STEP2:[SmartArt]ボタンをクリック
![STEP2:[SmartArt]ボタンをクリック](https://enpreth.jp/wp-content/uploads/2023/12/powerpoint-organization-smartart-step2.jpg)
[挿入]タブの中には、各種オブジェクト(表・画像・図形・アイコン・グラフ等)が入っており、その中に[SmartArt]のボタンも組み込まれています。
[SmartArt]ボタンをクリックして、挿入したい組織図のデザインを探しにいきます。
STEP3:[階層構造]の中から組織図を選択してOKをクリック
![STEP3:[階層構造]の中から組織図を選択してOKをクリック](https://enpreth.jp/wp-content/uploads/2023/12/powerpoint-organization-smartart-step3.jpg)
[SmartArt]ボタンをクリックすると、SmartArtグラフィックの選択と書かれた、小さいウインドウ(ダイアログボックス)が表示されます。
左側に各種のデザインがグループ化されているため、[階層構造]の中から挿入したい組織図のデザインを選んで、[OK]ボタンをクリック。
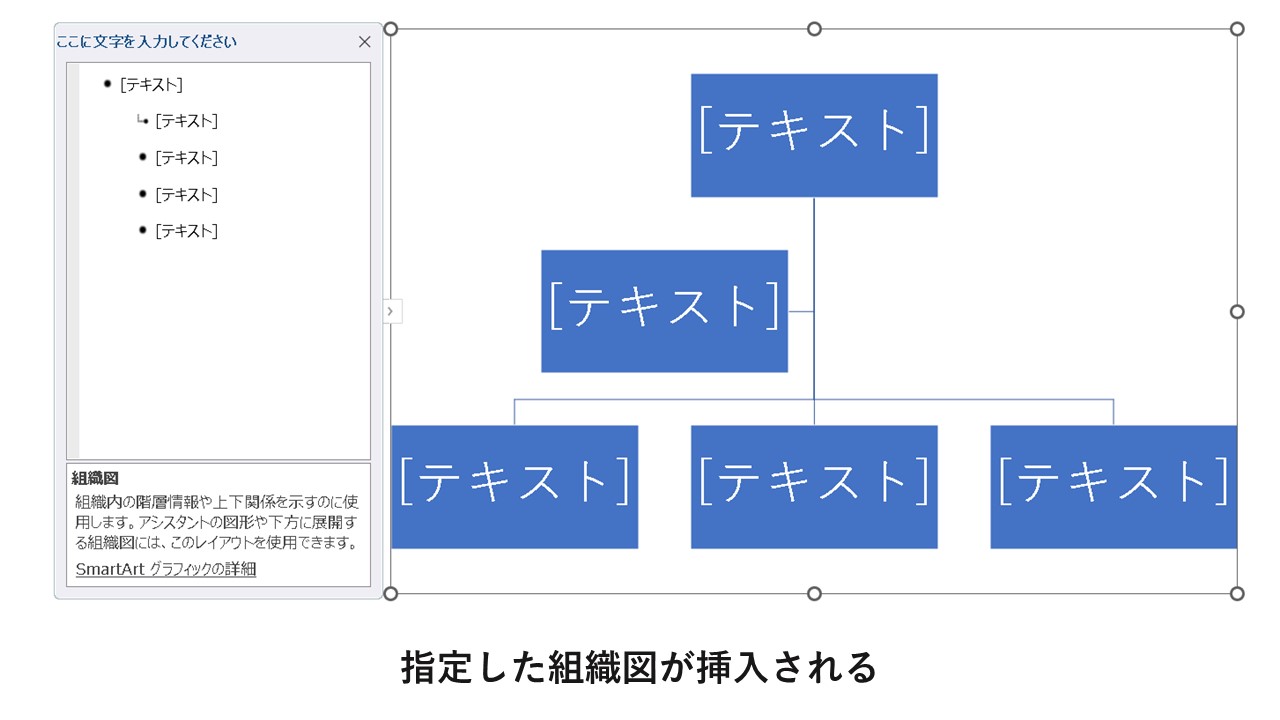
STEP4:指定した組織図が挿入される

スライド内に、指定した組織図のSmartArtが、挿入されていることを確認します。
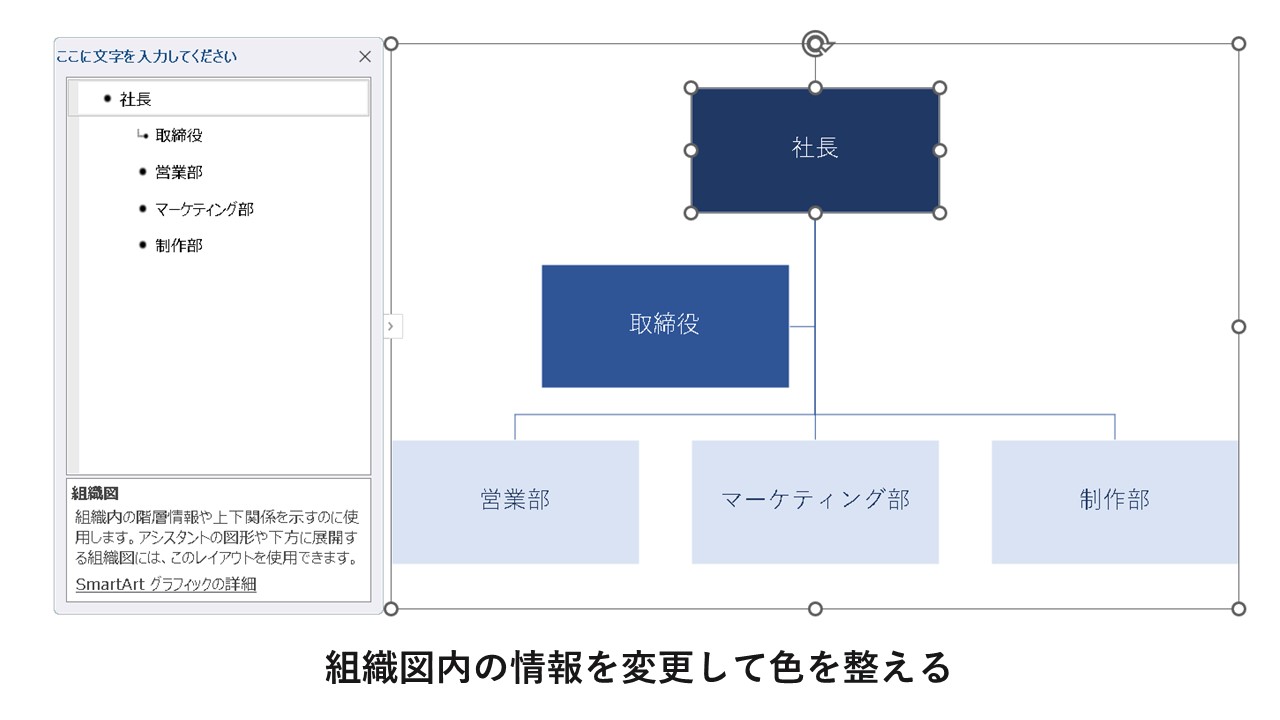
STEP5:組織図内の情報を変更して色も整える

たとえば単体の図形で組織図を作った場合、一つ一つの図形に対して情報を入れなければいけませんが、SmartArtを挿入すると、すぐに情報が調整できるような機能が組み込まれています。
そのため、SmartArtとして挿入した組織図を選択して、左側に出てきた組織階層のテキストを変えれば、そのまま組織図内に反映される。
ひとまとまりになっていますが、図形の形や色は個別で変えられるので、情報とデザインを整えて、求めていた組織図に変更していきましょう。
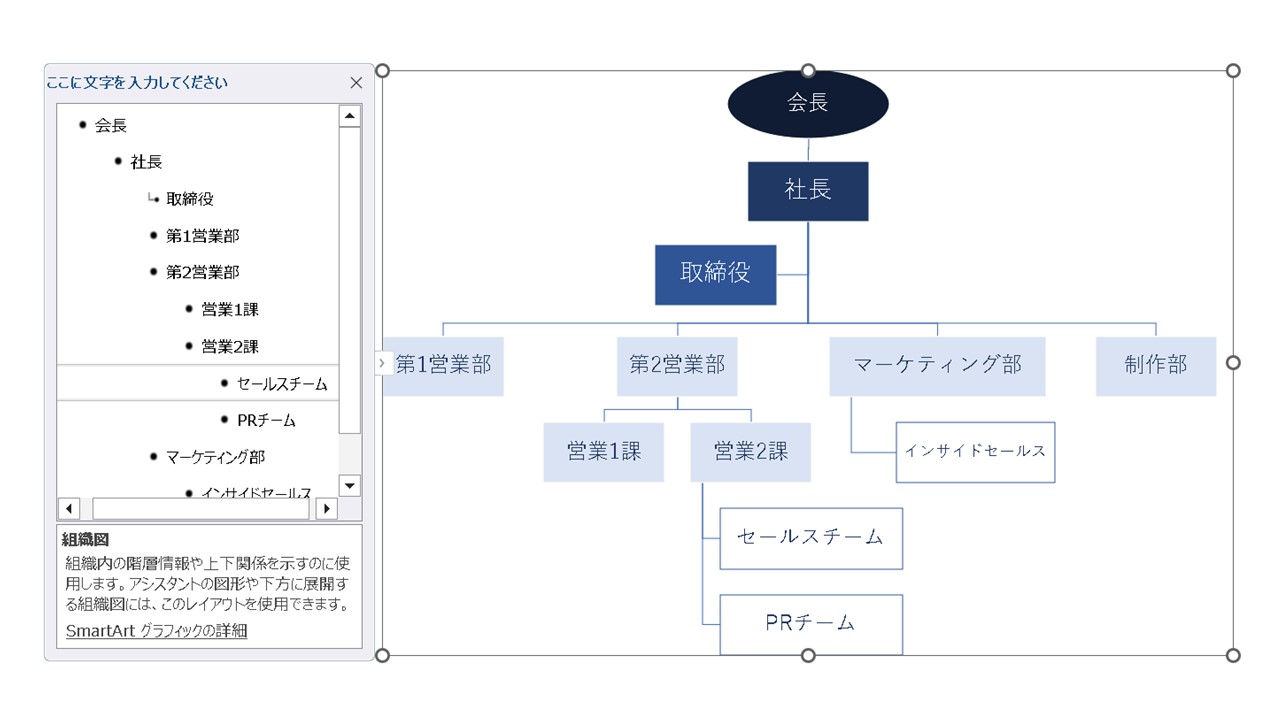
SmartArtの組織図を整えたデザイン事例

一般的な多階層の構造で、組織図をデザインしてみました。
ある程度、複雑な組織図であっても、SmartArtの組織図で対応できるため、このやり方は覚えて頂くのがお勧めです。
パワーポイントのSmartArtで組織図を挿入した後の使い方
パワーポイントで挿入できるSmartArtの組織図は、組織変更へ柔軟に対応できるよう、調整機能が組み込まれています。
主に、6つの機能があるので、それぞれを解説していきますね。
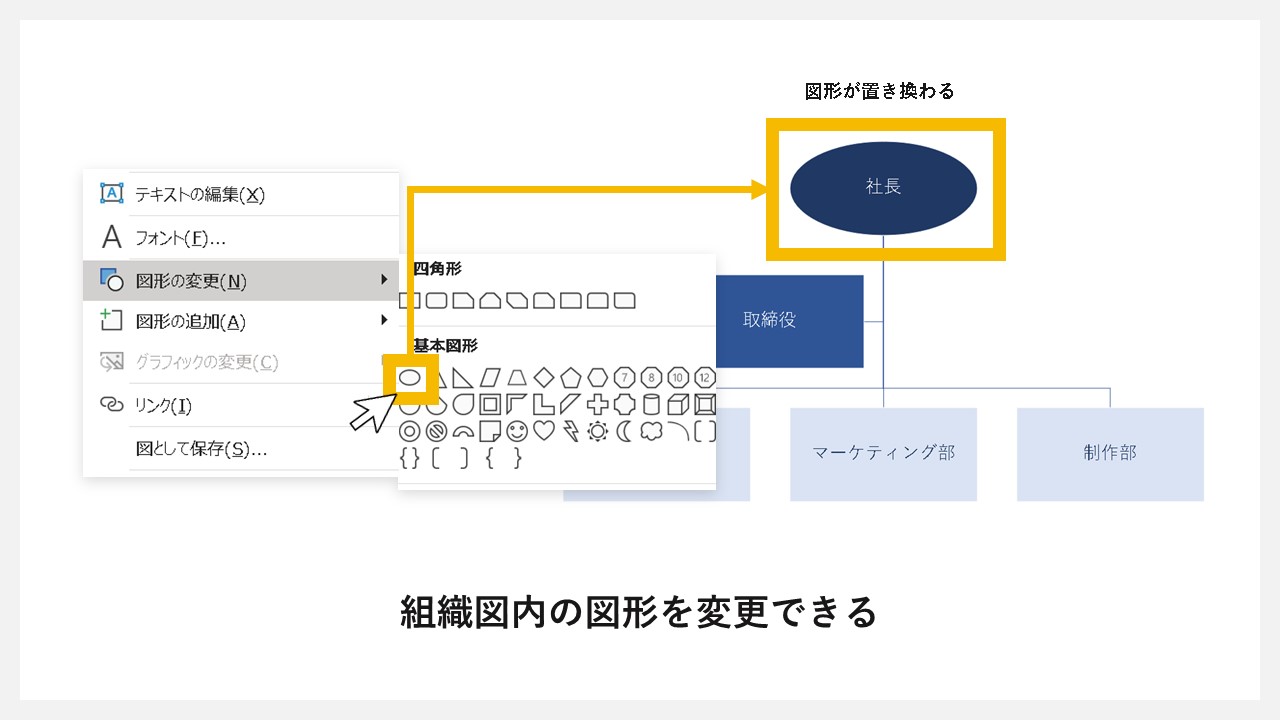
組織図内の図形を変更

- [挿入]タブをクリック
- [SmartArt]ボタンをクリック
- 組織図を選んで挿入する
- SmartArtの組織図内で変更したい図形をクリック
- [書式]タブをクリック
- [図形の変更]の中から変更したい図形を選択
- 組織図内の図形変更される
SmartArtの組織図の各パーツは、図形として扱えるので、たとえば階層または部署ごと、分かりやすいよう形も変えられます。
わざわざ上記で解説したナビゲーション上部の[書式]タブをクリックせずとも、図形を選択した状態で右クリックを押せば、[図形の変更]ボタンが出てきます。
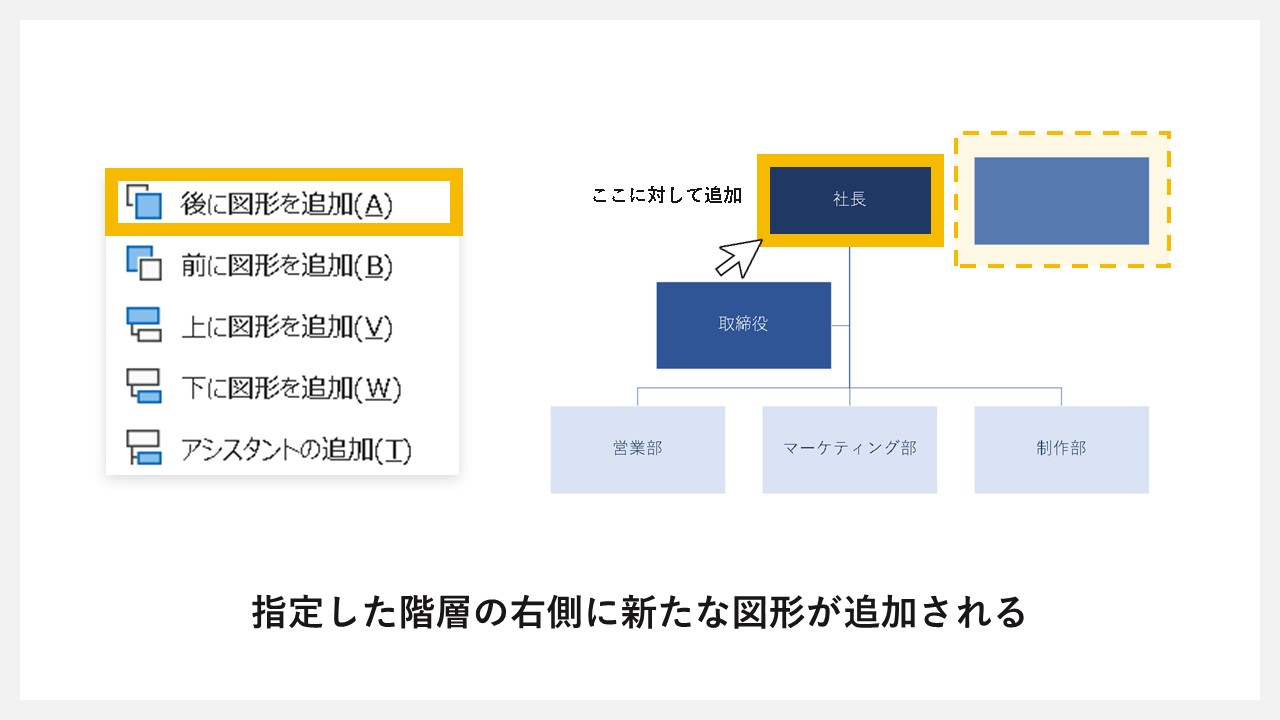
指定した階層の右側に新たな図形が追加

- [挿入]タブをクリック
- [SmartArt]ボタンをクリック
- 組織図を選んで挿入する
- SmartArtの組織図内で変更したい図形をクリック
- [SmartArtのデザイン]タブをクリック
- [図形の追加]の中から追加したい図形を選択
- 指定した階層の右側に新たな図形が追加される
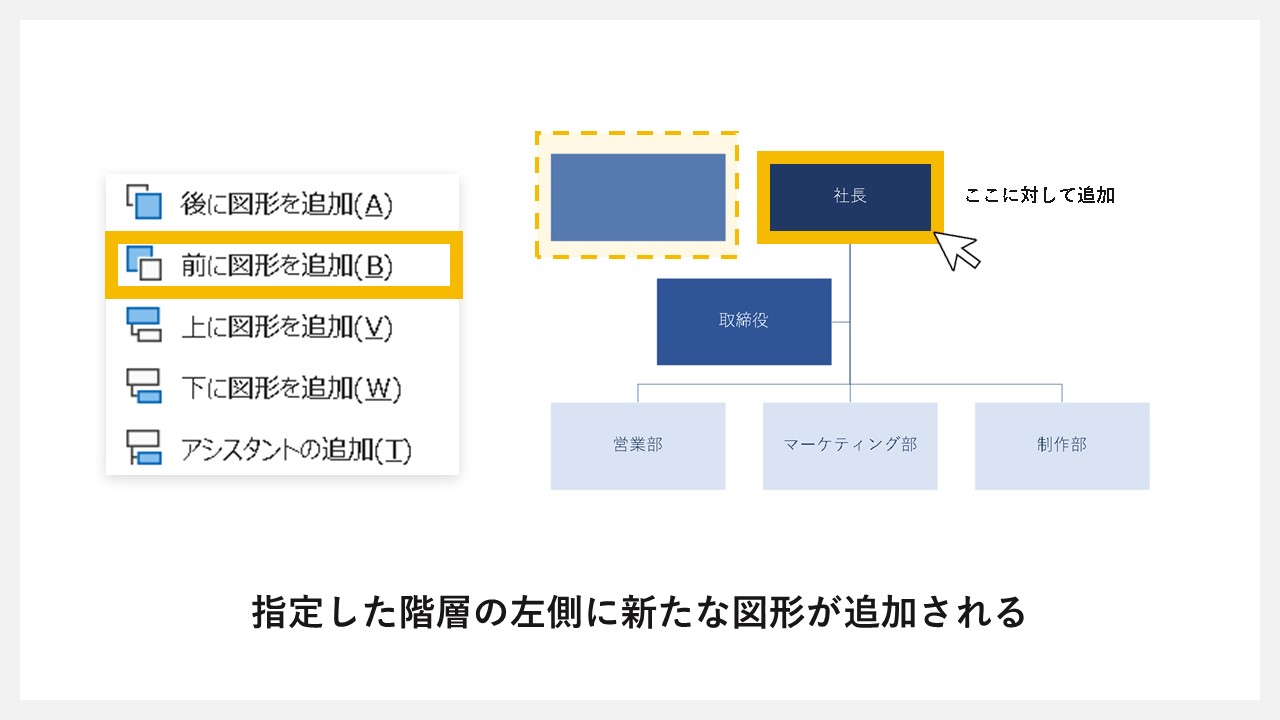
指定した階層の左側に新たな図形が追加

- [挿入]タブをクリック
- [SmartArt]ボタンをクリック
- 組織図を選んで挿入する
- SmartArtの組織図内で変更したい図形をクリック
- [SmartArtのデザイン]タブをクリック
- [図形の追加]の中から追加したい図形を選択
- 指定した階層の左側に新たな図形が追加される
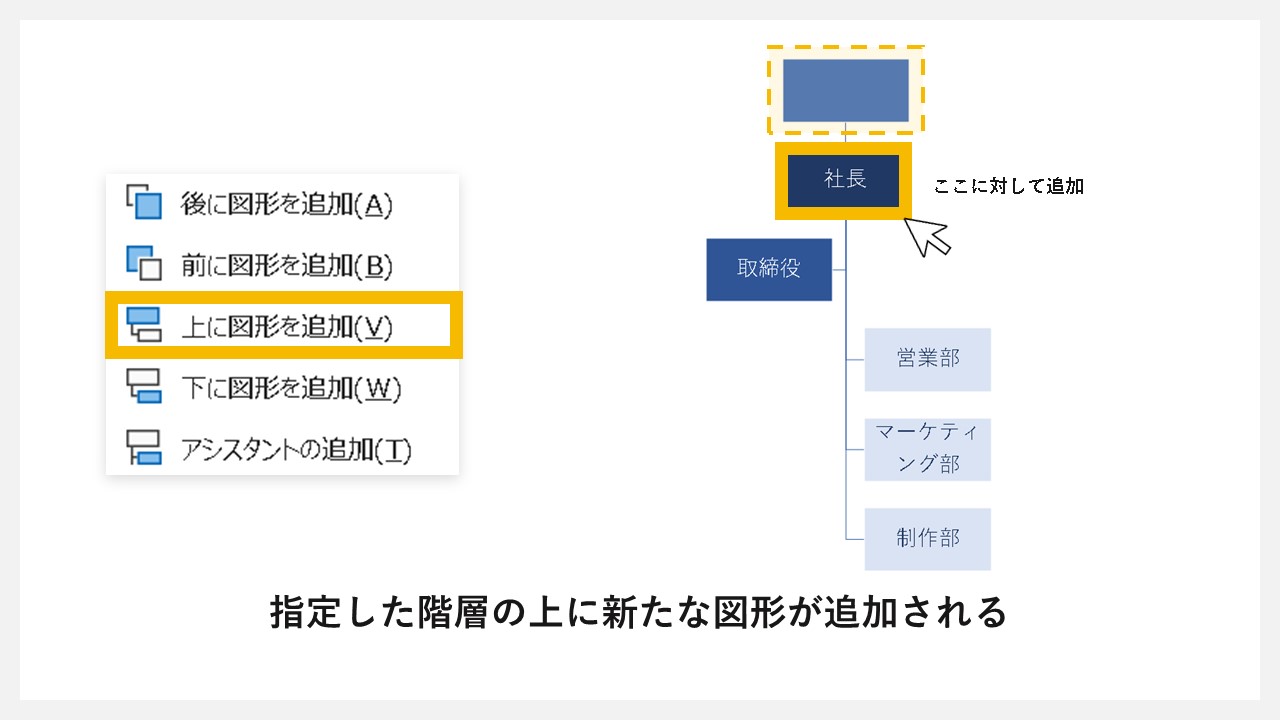
指定した階層の上に新たな図形が追加

- [挿入]タブをクリック
- [SmartArt]ボタンをクリック
- 組織図を選んで挿入する
- SmartArtの組織図内で変更したい図形をクリック
- [SmartArtのデザイン]タブをクリック
- [図形の追加]の中から追加したい図形を選択
- 指定した階層の上に新たな図形が追加される
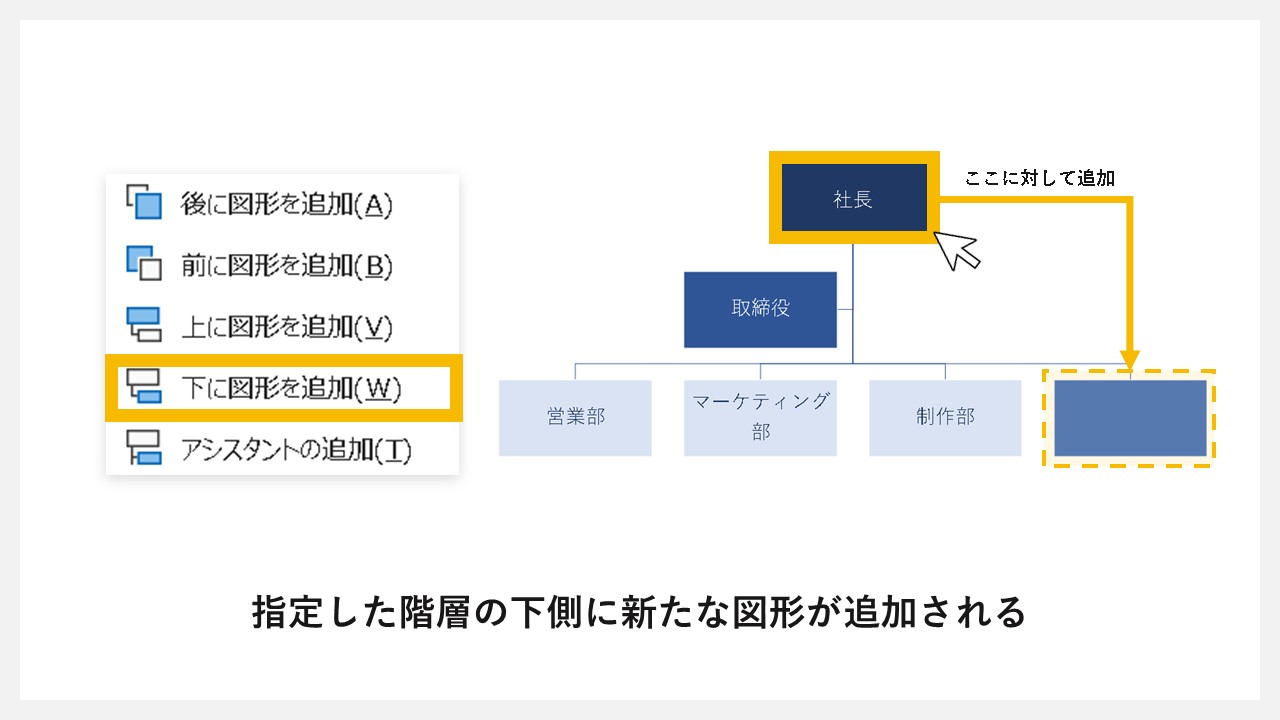
指定した階層の下側に新たな図形が追加

- [挿入]タブをクリック
- [SmartArt]ボタンをクリック
- 組織図を選んで挿入する
- SmartArtの組織図内で変更したい図形をクリック
- [SmartArtのデザイン]タブをクリック
- [図形の追加]の中から追加したい図形を選択
- 指定した階層の下側に新たな図形が追加される
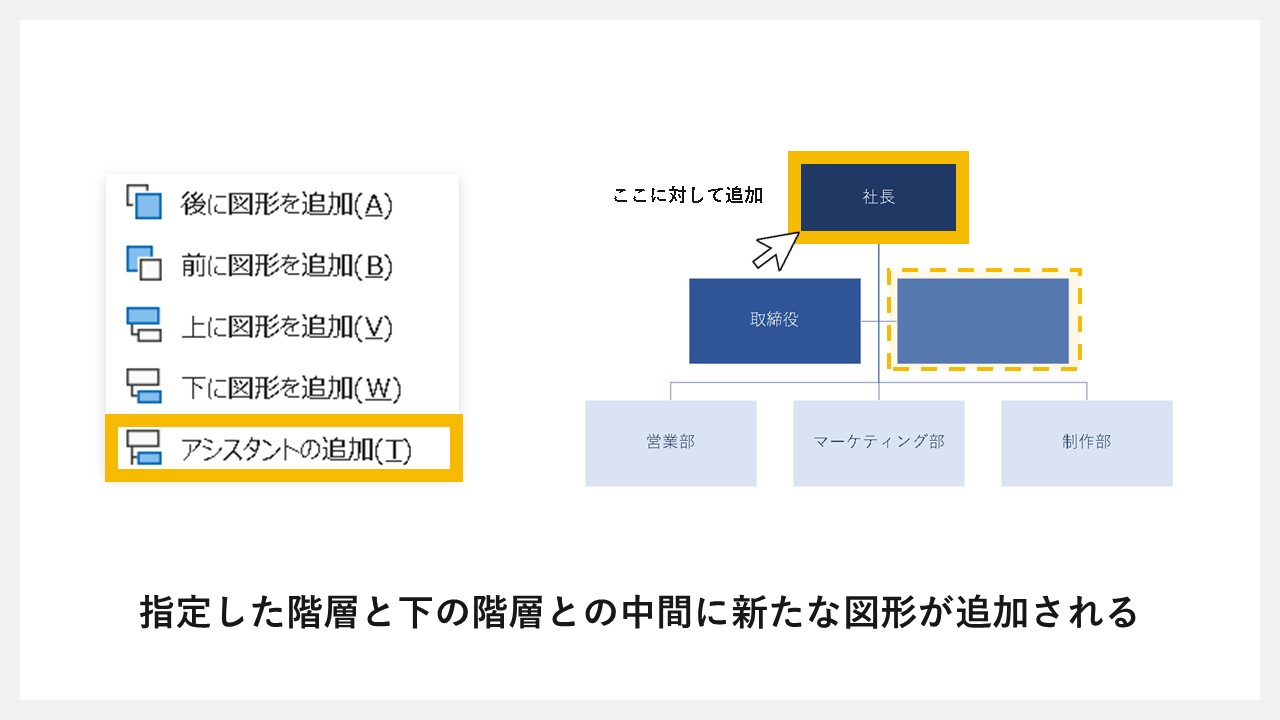
指定した階層と下の階層との中間に新たな図形が追加

- [挿入]タブをクリック
- [SmartArt]ボタンをクリック
- 組織図を選んで挿入する
- SmartArtの組織図内で変更したい図形をクリック
- [SmartArtのデザイン]タブをクリック
- [図形の追加]の中から追加したい図形を選択
- 指定した階層と下の階層との中間に新たな図形が追加される
階層構造の注意点
見た目的には、上下の階層構造になっていますが、機能的な話で言えば左右の順番も階層として含まれています。
①営業部 ②マーケティング部 ③制作部
このように横並びとなっている状態で、②のマーケティング部を選択した場合、図形の追加を行うと、[上]の場合は左側に、[下]の場合は右側に新たな図形が作られる。
左上から階層的に優先度が高い仕組みだと覚えておくと、図形追加が間違えづらくなります。
パワーポイントの図形を使った組織図の作り方
少しでもデザインを良くしたい、または融通が利く自由な操作で作りたい場合、SmartArtの組織図ではなく、図形の組み合わせで組織図を作っていきます。
- [挿入]タブをクリック
- [図形]ボタンをクリック
- 組織図作りのために線・カギ線・四角形の図形を用意する
- 図形を連結させて階層化を表現する
STEP1:[挿入]タブをクリック
![STEP1:[挿入]タブをクリック](https://enpreth.jp/wp-content/uploads/2023/12/powerpoint-organization-shape-step1.jpg)
組織図の元になる図形を用意するため、[挿入]タブをクリックして、図形の挿入準備をしていきます。
STEP2:[図形]ボタンをクリック
![STEP2:[図形]ボタンをクリック](https://enpreth.jp/wp-content/uploads/2023/12/powerpoint-organization-shape-step2.jpg)
[図形]ボタンを押すと、パワーポイント内で使える各種の図形が表示されます。
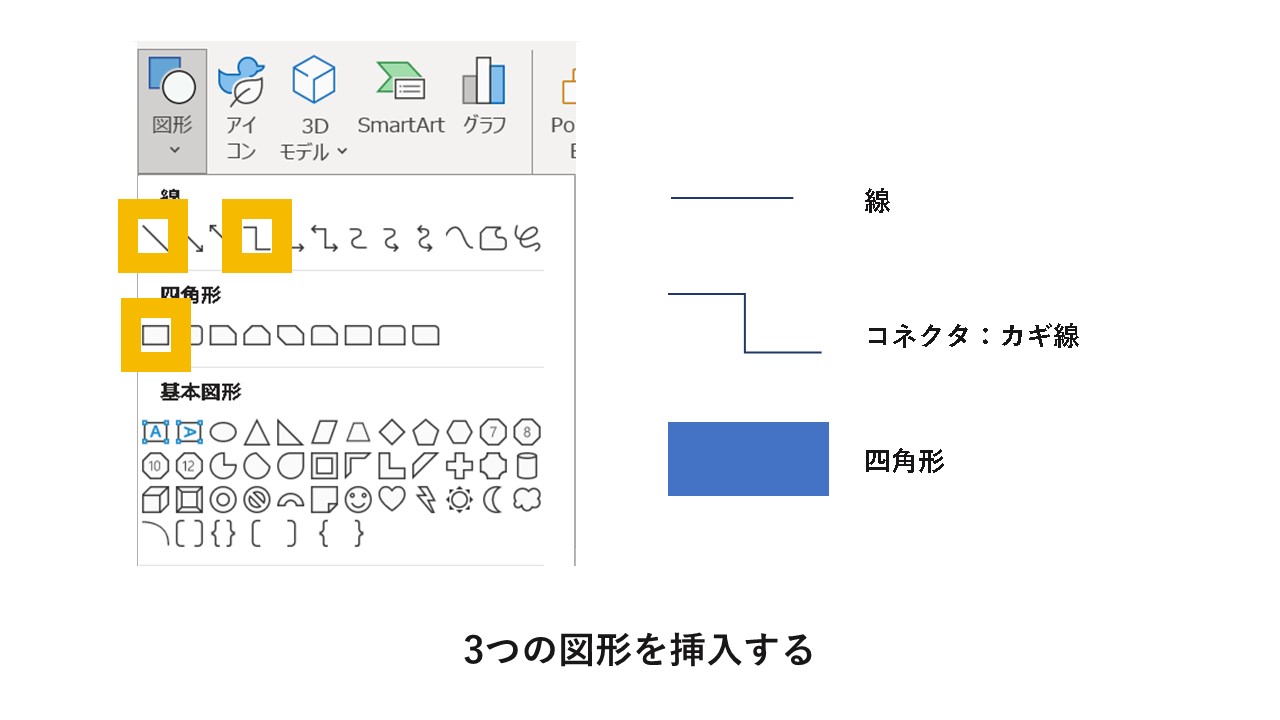
STEP3:組織図作りのために線・カギ線・四角形の図形を用意する

組織図で使いたい基本図形が3つあり、これらを選んで挿入しておきます。
- 線
- カギ線
- 四角形
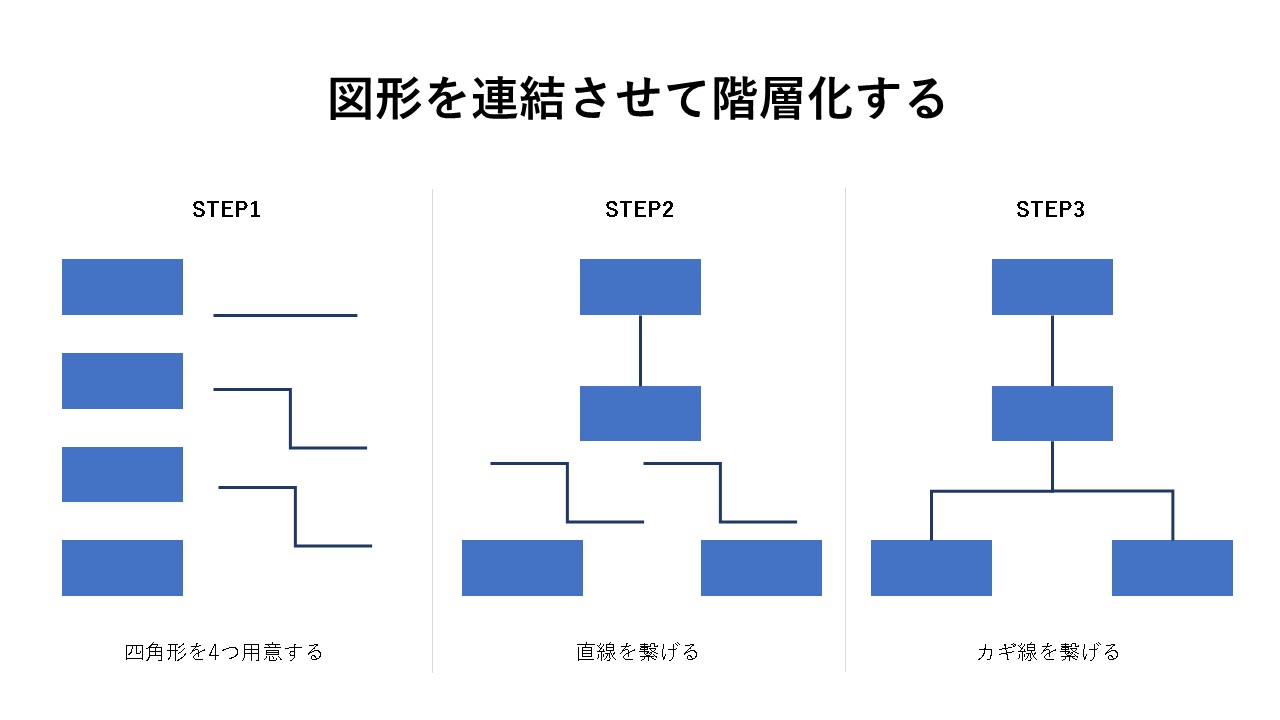
STEP4:図形を連結させて階層化を表現する

階層を表現するには、1列目に1つ、2列目に1~2つ、3列目に2個以上の図形を配置して、ピラミッド型(三角形)の形を意識しながら配置します。そして、線とカギ線を接続ポイントにくっつければ、簡単に図形を使って組織図が作れます。
パワーポイントで作れる組織図のデザインパターン
組織図のデザインは、そこまで大きく変わることはなく、基本は四角形と線で繋いでいくパターンです。
ただ、組織状況や図を見せたい状況によって、形が変わってくると思うので、どのようなパターンがあるのかまとめてみました。
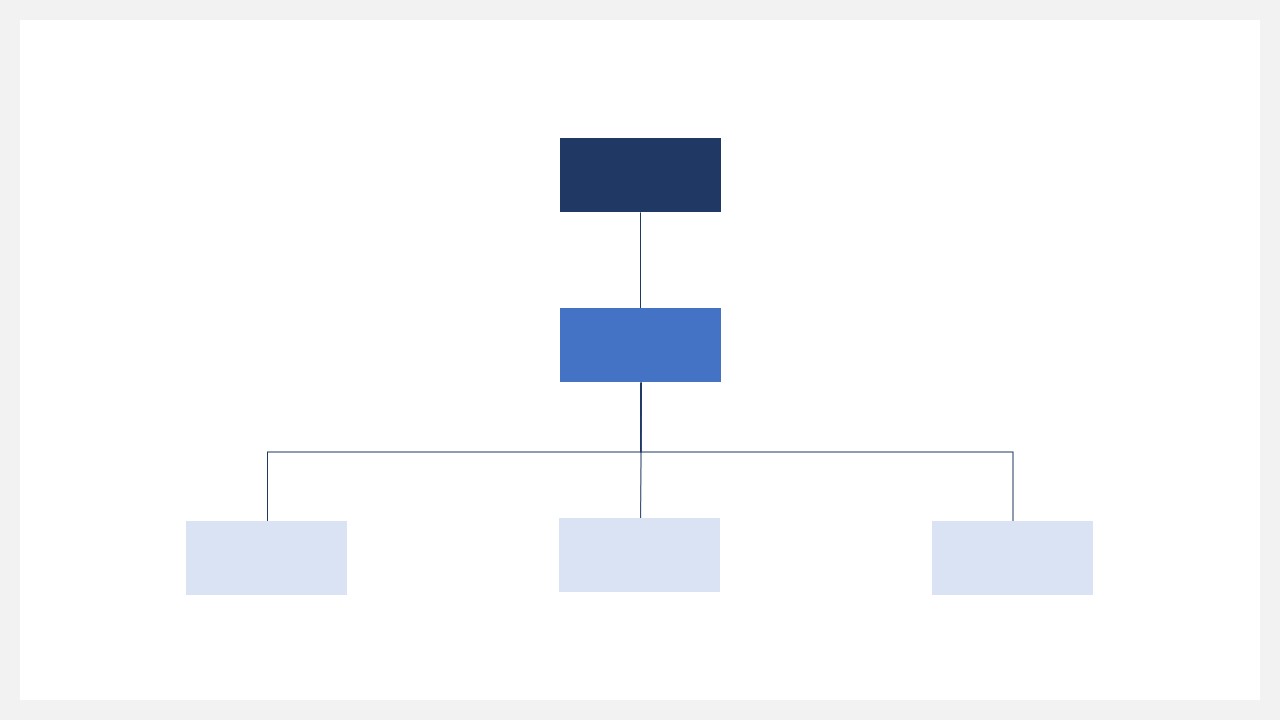
簡易階層

簡単に、組織の階層構造を表現したデザインパターン。組織階層が深くなければ、大抵の場合この形で問題ありません。
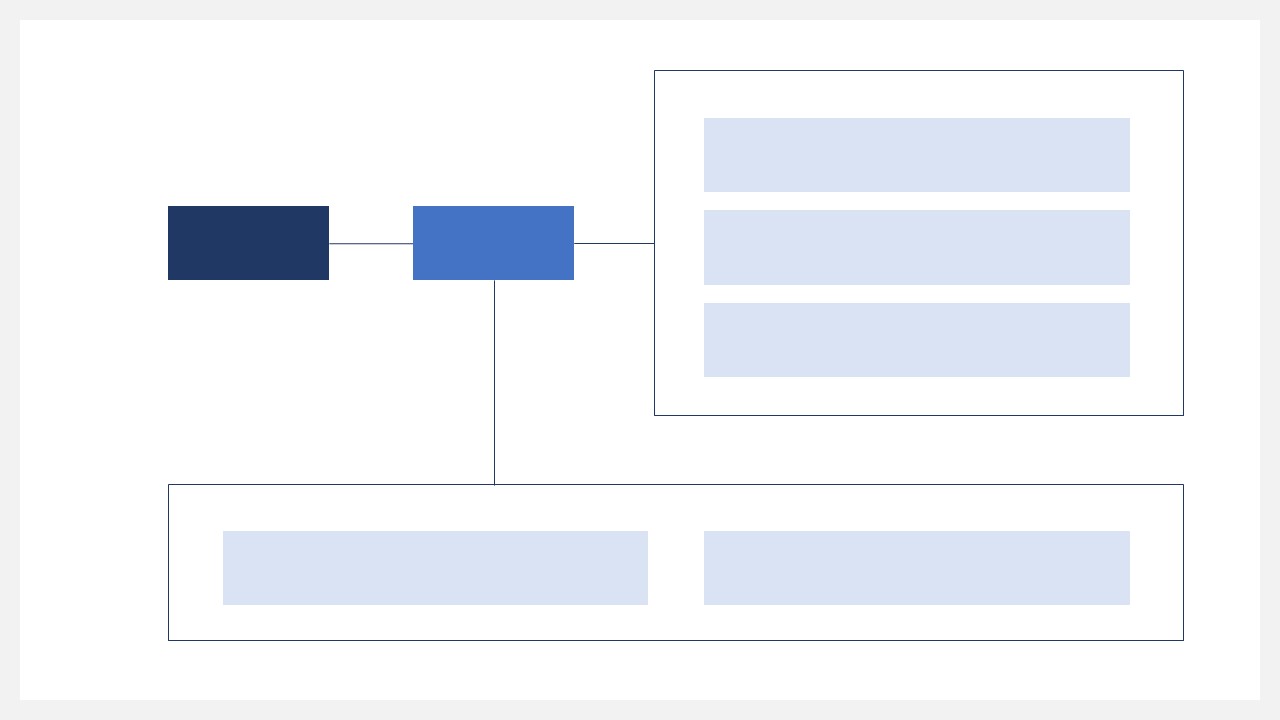
簡易階層:グループ化

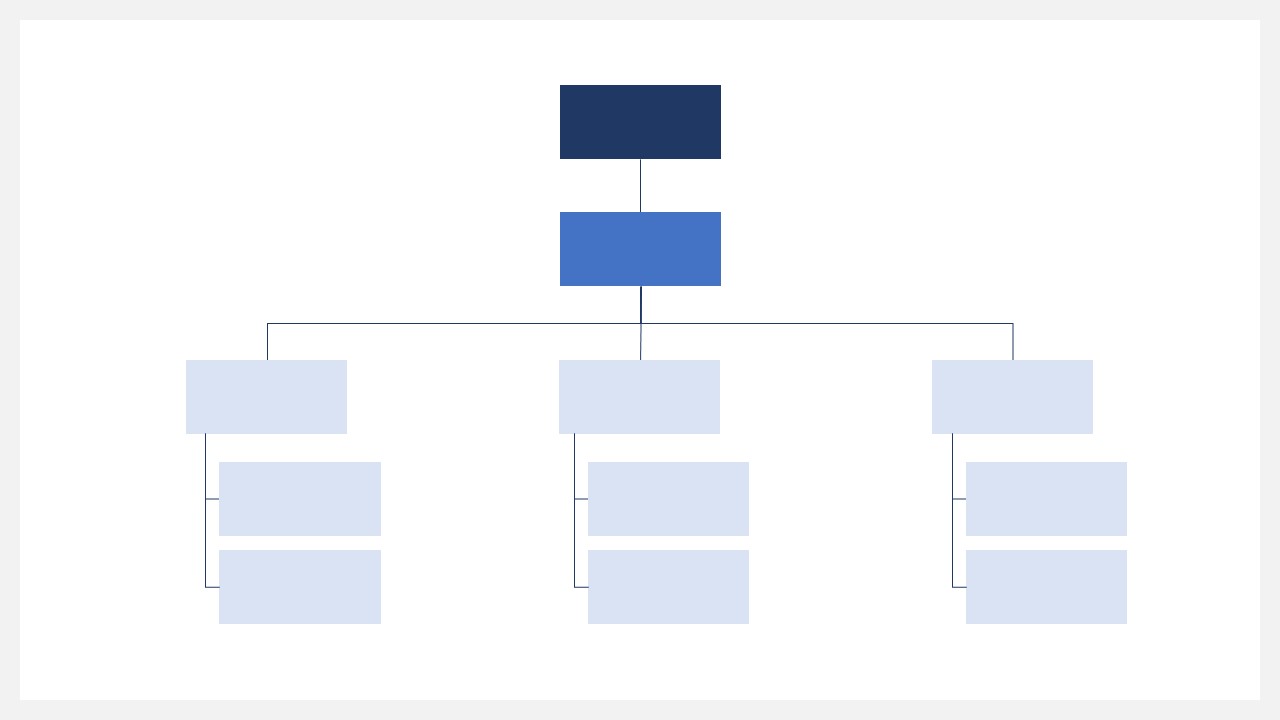
上下・左右を線で繋げて階層化するのではなく、一つの枠内に入れ込んでグループ化した組織図の見せ方。あまりにも階層が多かったり、特定のグループごとで見せたい場合に役立つデザインです。
簡易階層:アイコン付

一般的な組織図は、図形の中にテキスト(部署名・役職など)を入れるだけですが、階層が薄ければスペースがその分使えるので、アイコンまたは写真などを入れて、魅力的なデザインに仕上げられます。
簡易階層:人物メイン

組織としての階層よりも、人物に焦点を当てた組織図のデザイン。アイコンや写真を大きめに扱うため、スペースの問題で複雑な階層化はできませんが、人物で組織を見せたい時に使えるデザインです。
簡易階層:グループ会社

組織図は、社内だけではなく、もう少し視野を広げてグループ会社の表現としても使えます。
多階層

より複雑な階層、または深い階層で作りたい場合は、深掘りしていく多階層のデザインを使います。このサンプルデザインは、文字を横に入れるため、下にいくにつれて横広がりになるタイプ。
多階層:部署名長い

最近の会社では、セールスプロモーションなど部署名を英訳で付けるケースも多くて、入れる文字が多くなっています。すべて横書きにすると、横に広がりすぎるため、長い部署名に対応できるよう縦書きも活用していきます。
多階層:連結

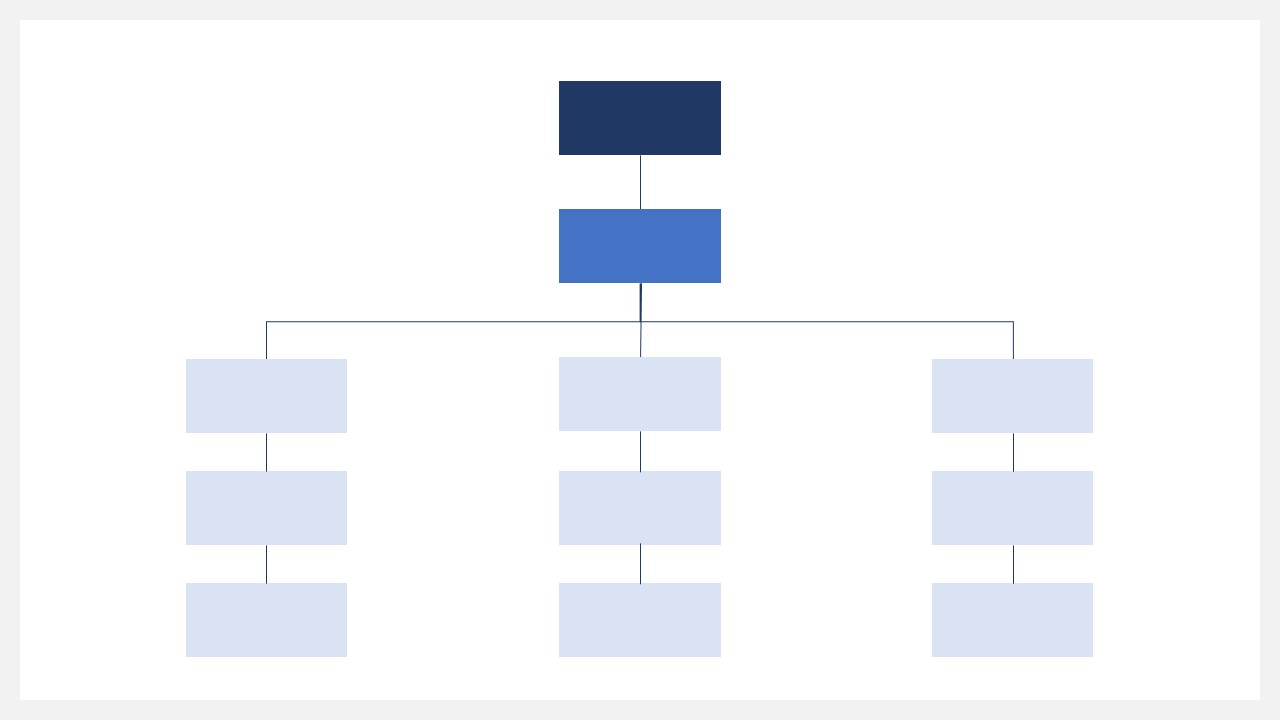
複雑さはないものの、たとえば部署名・課名・チーム名など、深いところまで組織図内に落とし込みたい場合は、下へ連なったデザインで対応ができます。
多階層:横置き

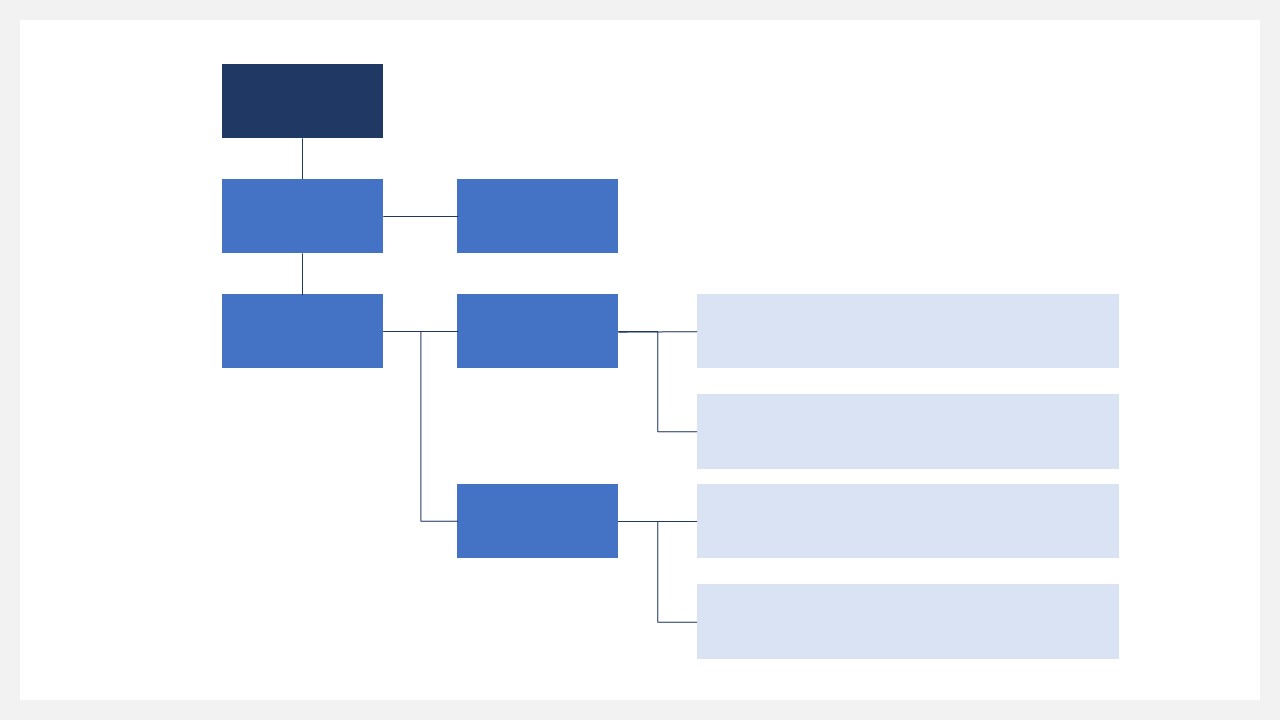
特定の組織に対して関連性を示したい場合は、組織間のつながりを示す線を横置きにしていきます。
多階層:横並び

入れるテキストが長かったり、縦長で見せたい場合は、横並びを基本にして、下に階層を作っていくデザインを使います。
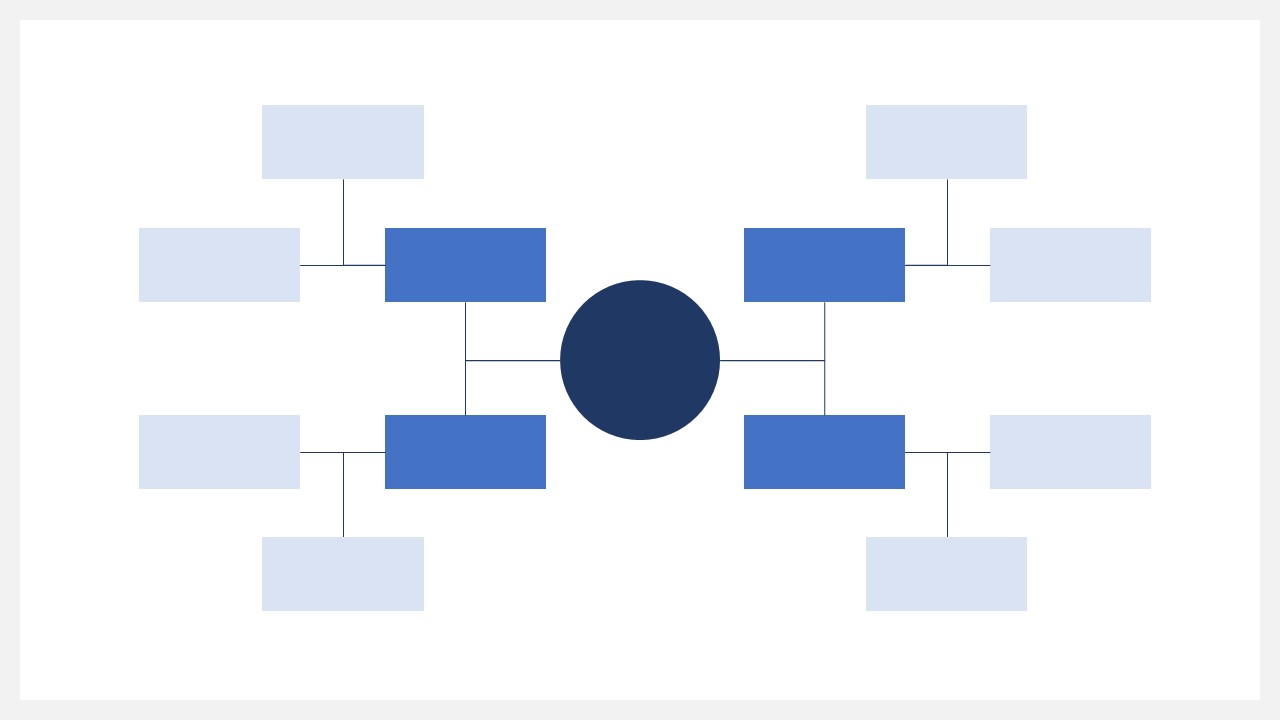
多階層:全面

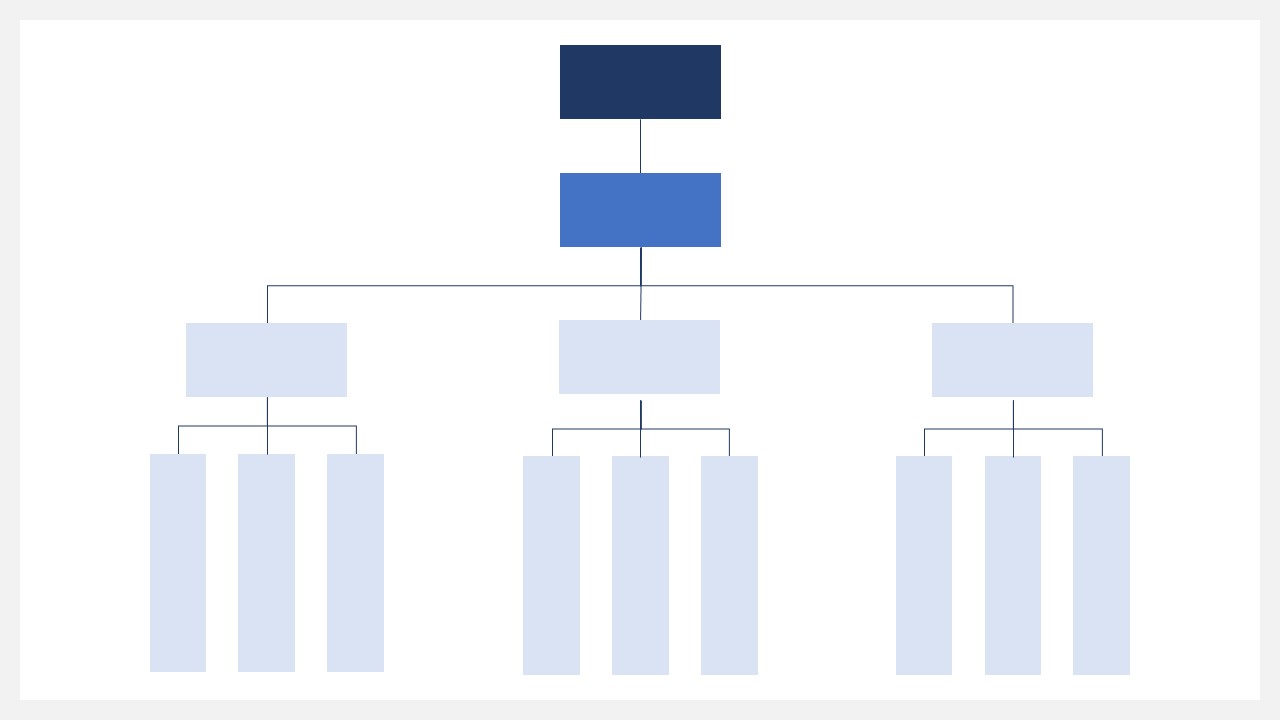
組織の階層化を見せたい場合は、上から下に向かって階層構造を作っていきますが、組織としてフラットな状態であれば、中心から全面に広がっていくデザインを使います。
やってはいけない組織図のデザイン
組織図のデザインは、図形と線の単純な組み合わせて作るものの、少し間違えるとカッコ悪いデザインになる場合も。
何がNGなのか、やってはいけない組織図のデザインを解説していきます。
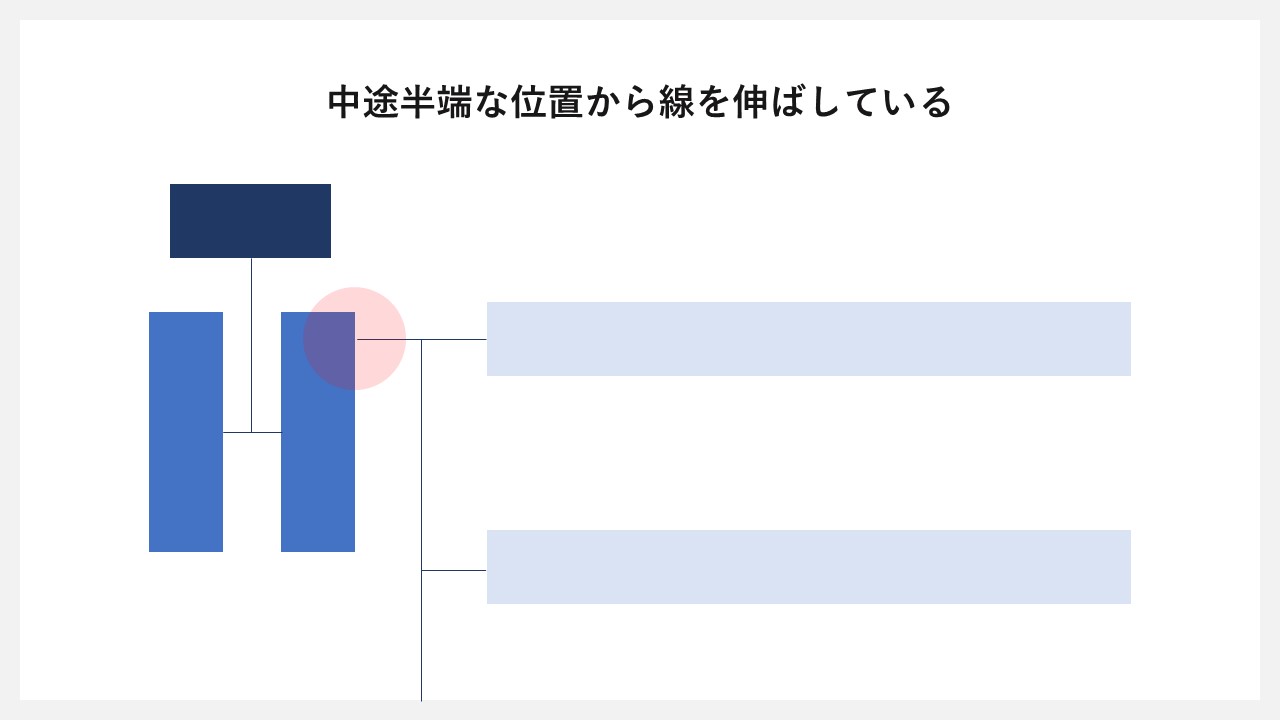
中途半端な位置から線を伸ばしている

組織図のデザインをキレイに整えたい場合は、出来るだけ図形の中心から線を伸ばした方が見栄えがよくなります。
上記のサンプルだと、中途半端な部分から階層を示す線が出ているため、少しカッコ悪く見えてしまいます。
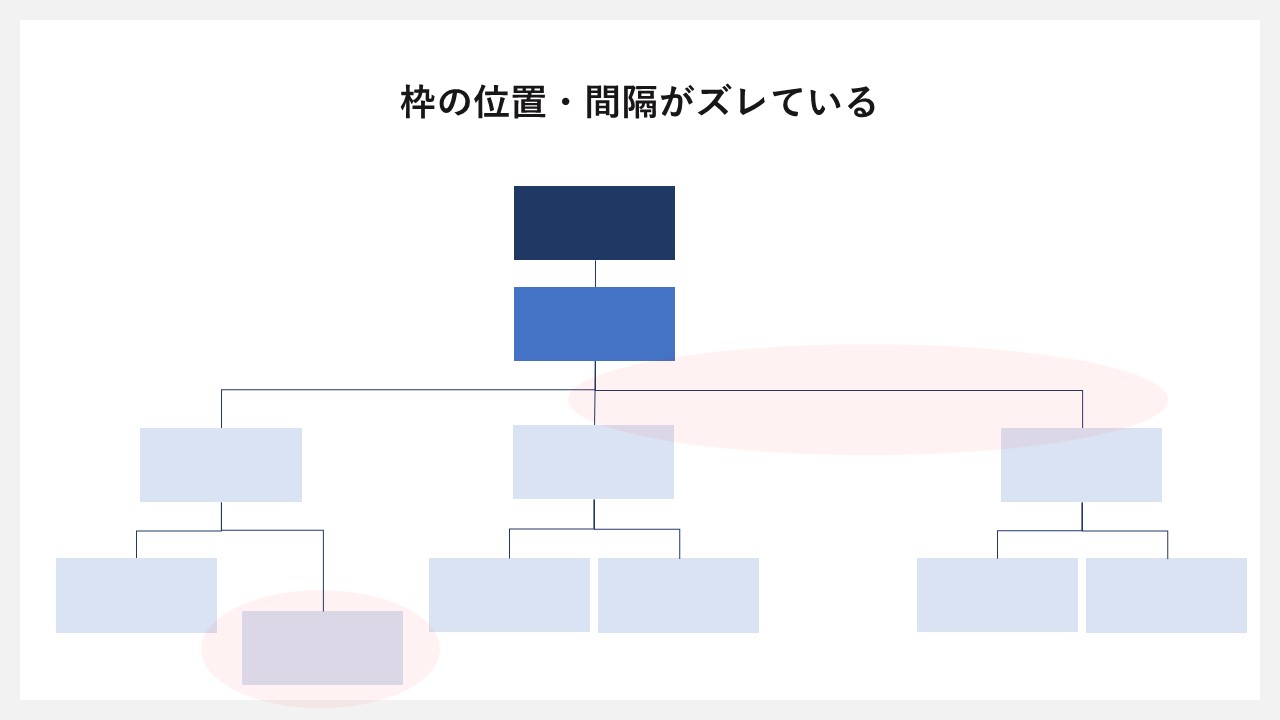
枠の位置・間隔がズレている

整った配置の組織図はキレイに見えますが、階層ごとの位置がズレていたり、何も意図がないのに線の長さが違っているのはよくありません。
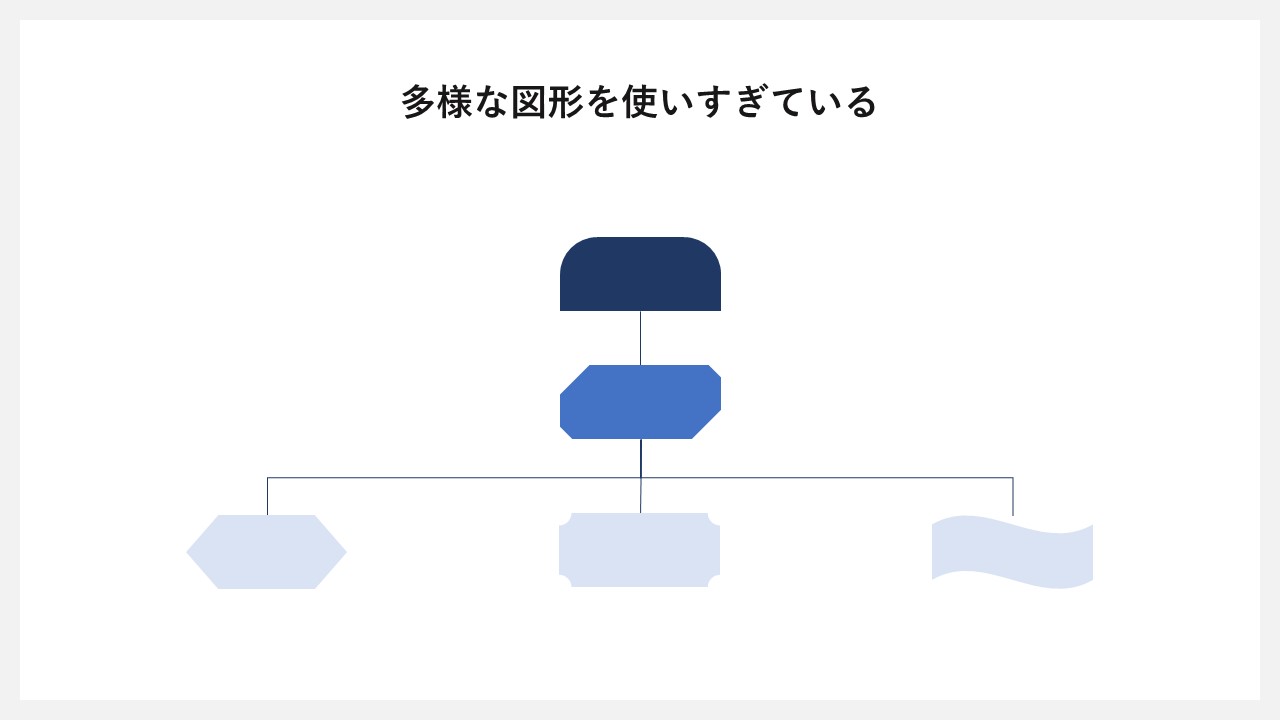
多様な図形を使いすぎている

SmartArtの組織図や、図形で作った場合も同じですが、図形として扱えるため形は作り手次第で変更が可能。
しかし、何もルールがない状態で、たくさんの形を使いすぎると、印象がバラバラになって組織図としても機能しなくなります。
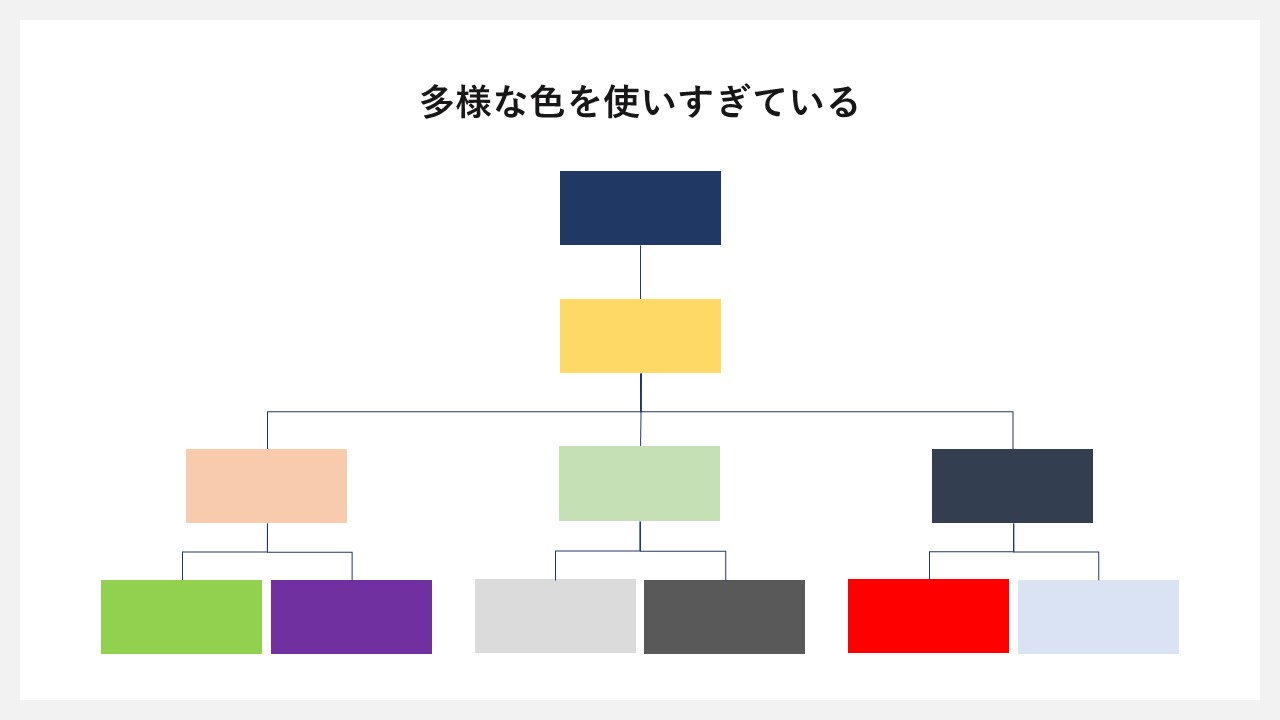
色を使いすぎている

部署や役職など、違いを見せるために色の変化を活用することも多いです。
ただ、色が多すぎると、読み手は色に何の意味が込められているのか分かりづらく、きちんと解説を付けないのであれば、同系色でまとめたり2~3色以内で収めるようにしましょう。
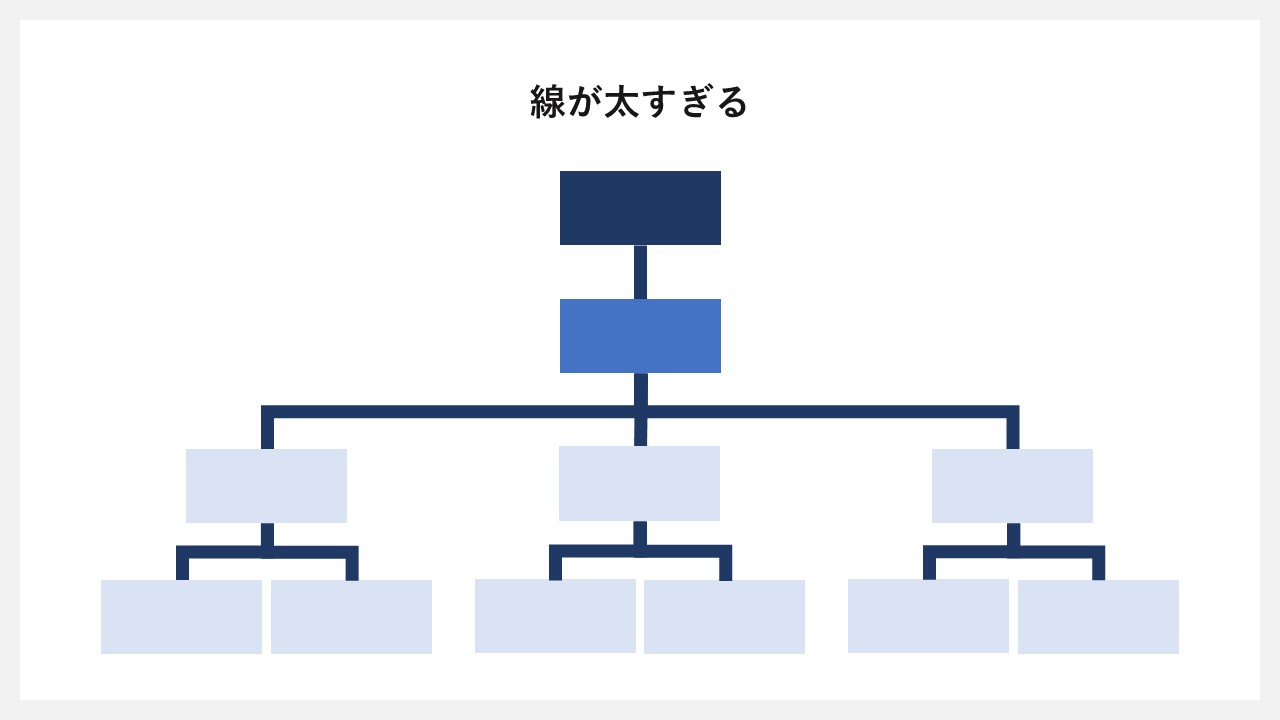
線が太すぎる

組織図はただでさえ図形と線が多くなるため、情報としてはいっぱい。
そんな中、線を太くしすぎると、組織としての情報よりも、線に意識が持っていかれてしまい、情報の読み取りづらさが出てしまいます。
参考にしたい有名企業の組織図デザイン
組織図のデザインに、そこまで大きな差はありませんが、やはり他の人がどんなデザインにしているかは気になりますよね。
参考にしたい有名企業の組織図デザインをまとめてみたので、参考にして頂ければ幸いです。
クロネコヤマト

| 項目 | 説明 |
|---|---|
| 出典 | クロネコヤマト |
| 業界 | 物流 |
| デザイン | 逆ピラミッド型 |
| 色 | 黄色 |
組織を表現する場合、通常はもっとも位の高い社長・株主などから、だんだん下の階層で部署・支店を紹介する形ですが、クロネコヤマトさんは逆。
一番大切にしているお客様・株主・取引先・地域社会をトップに持ってくる、粋な組織図デザインにしています。
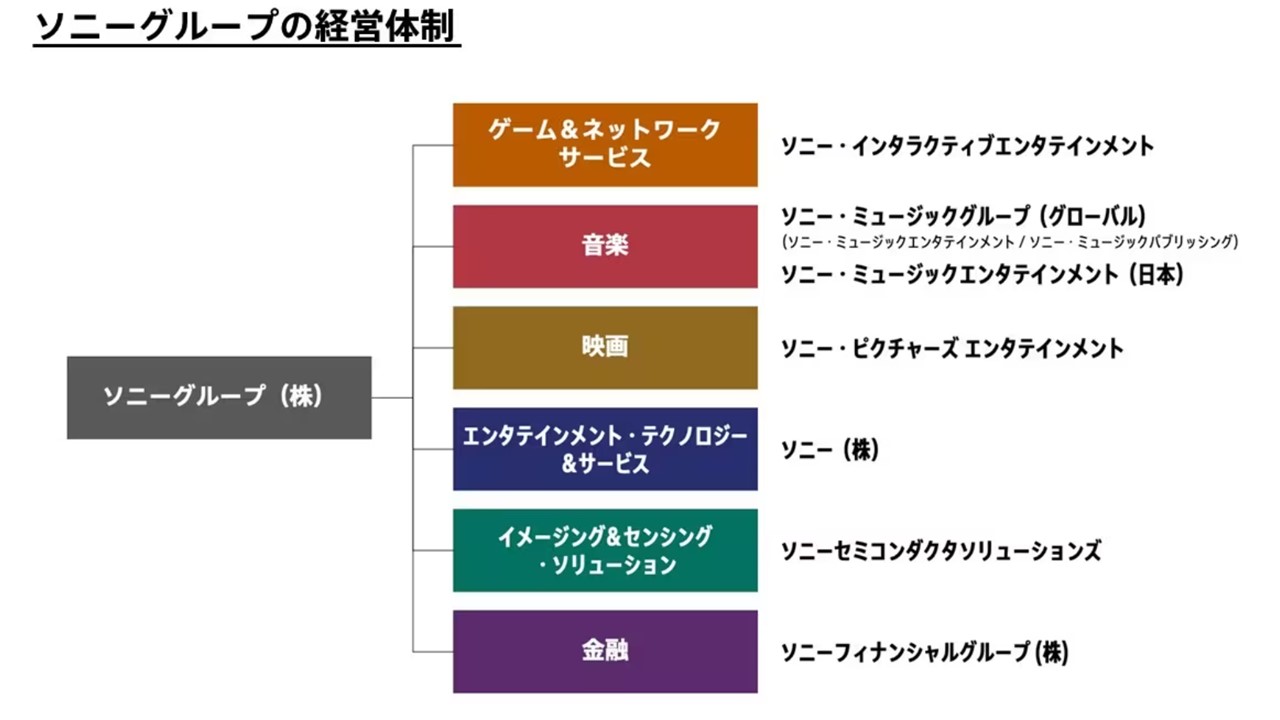
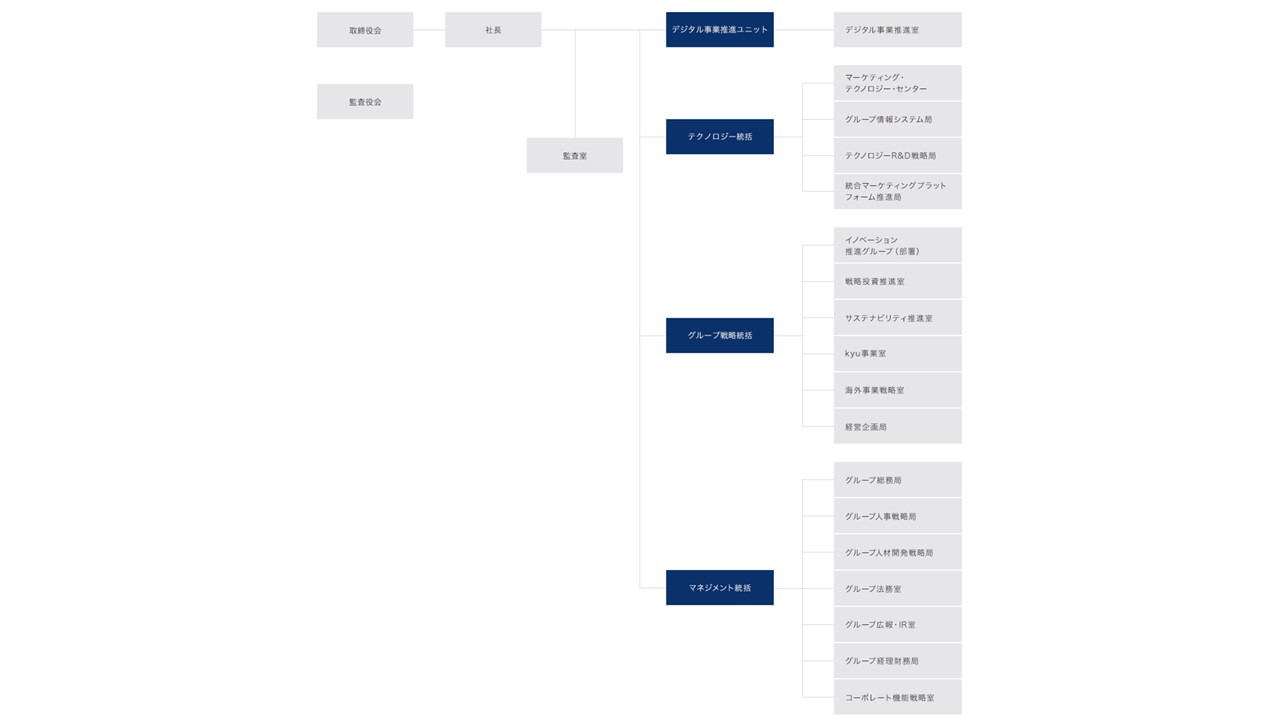
ソニーグループ

| 項目 | 説明 |
|---|---|
| 出典 | ソニーグループ |
| 業界 | エレクトロニクス |
| デザイン | 簡易階層 |
| 色 | 多色(グループごとに色があるからこその多色) |
経営体制を見せるため、グループごとで簡易的に分けた組織図です。詳細はそれぞれの会社で見せればいいため、グループとしてはこのような形の見せ方がベストなのかと思います。
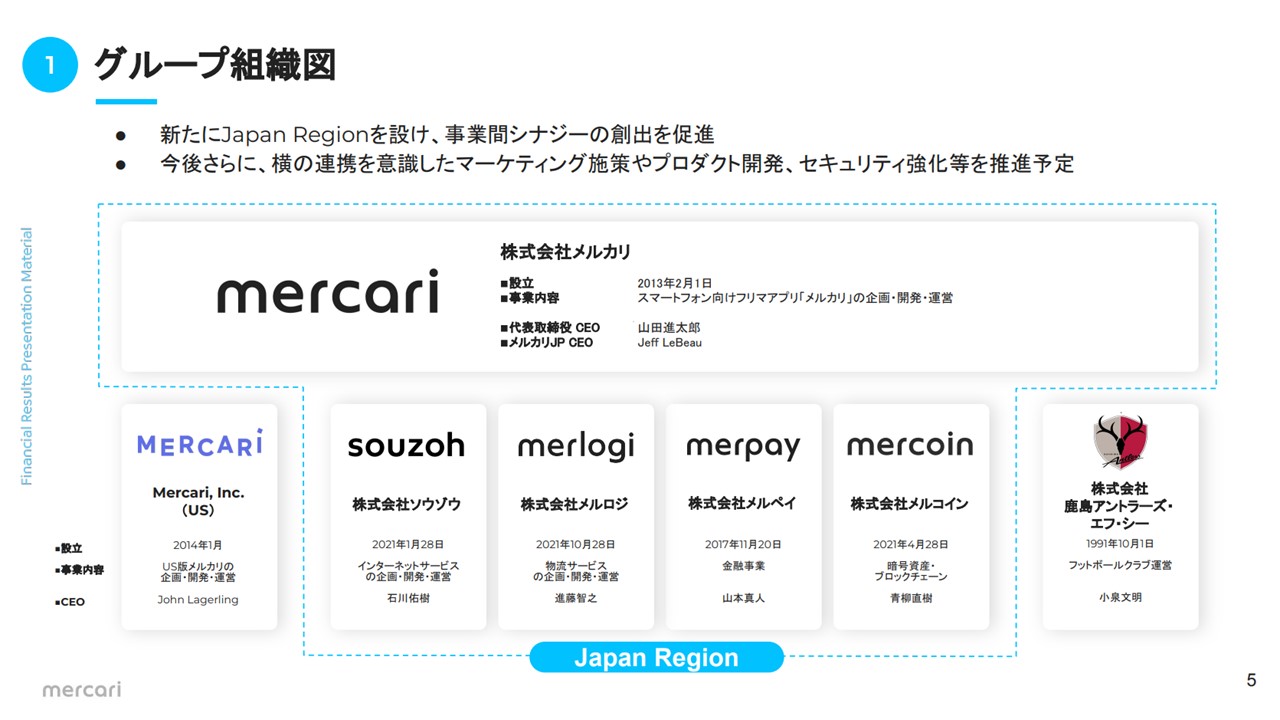
メルカリ

| 項目 | 説明 |
|---|---|
| 出典 | メルカリ |
| 業界 | 物流 |
| デザイン | 簡易階層 |
| 色 | 白・黒 |
資料の1スライドに組み込まれた組織図ですが、資料デザインに合わせてまとめられています。あえて階層を強調させないデザインにして、グループを軸に見せています。
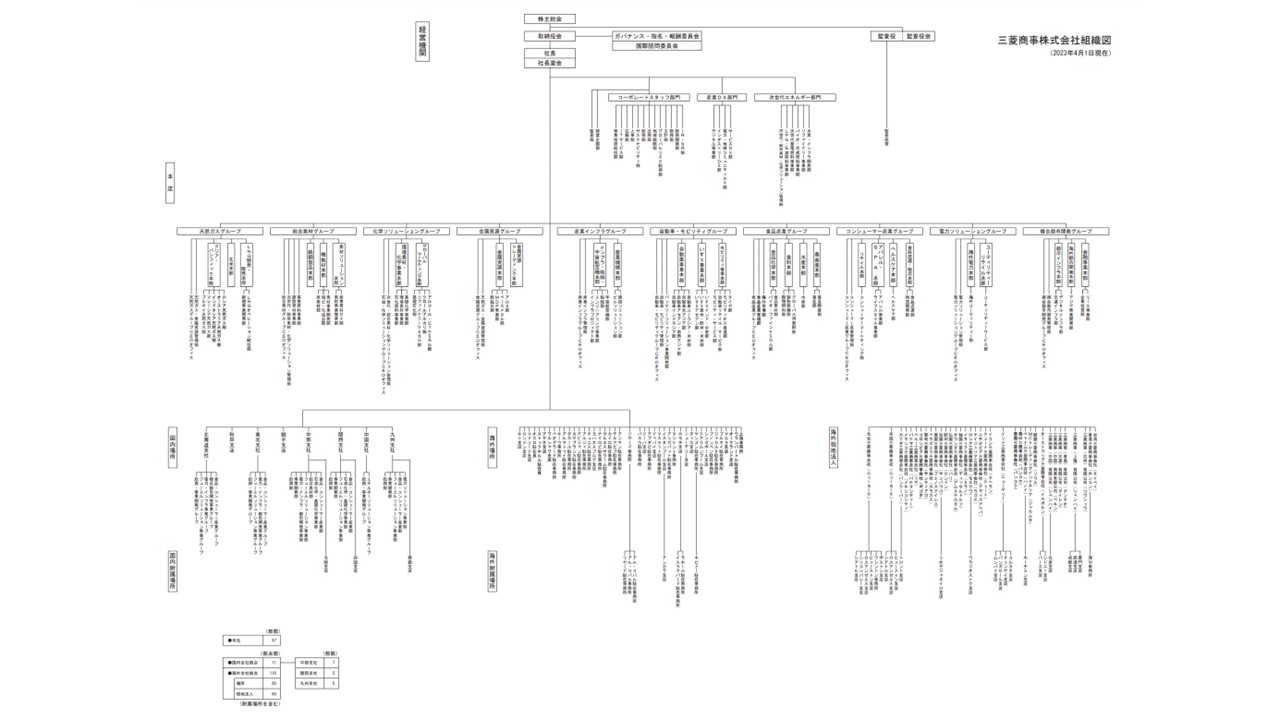
三菱商事

| 項目 | 説明 |
|---|---|
| 出典 | 三菱商事 |
| 業界 | 商社 |
| デザイン | 多階層(縦書き) |
| 色 | 白・黒 |
大企業は、グループ会社・部署・組織がとても多いため、縦書きを使ってデザイン。組織内の構造が把握できればいいため、シンプルに作られています。
レイヤーx

| 項目 | 説明 |
|---|---|
| 出典 | レイヤーx(石黒 卓弥さん) |
| 業界 | SaaS |
| デザイン | 横並び |
| 色 | 青 |
文字も見えるよう資料のスライドに収めるなら、横書き・横並びの組織図デザインでなければ入りません。情報量を少なくしながら、色それぞれで意味が違うことを解説できているため、読み手も迷わず理解できるデザインになっています。
博報堂

| 項目 | 説明 |
|---|---|
| 出典 | 博報堂 |
| 業界 | 広告 |
| デザイン | 多階層:横並び |
| 色 | グレー |
縦には長くなりますが、組織全体を俯瞰して見れるデザインになっています。色も2色で抑えられているため、とても見やすいですよね。
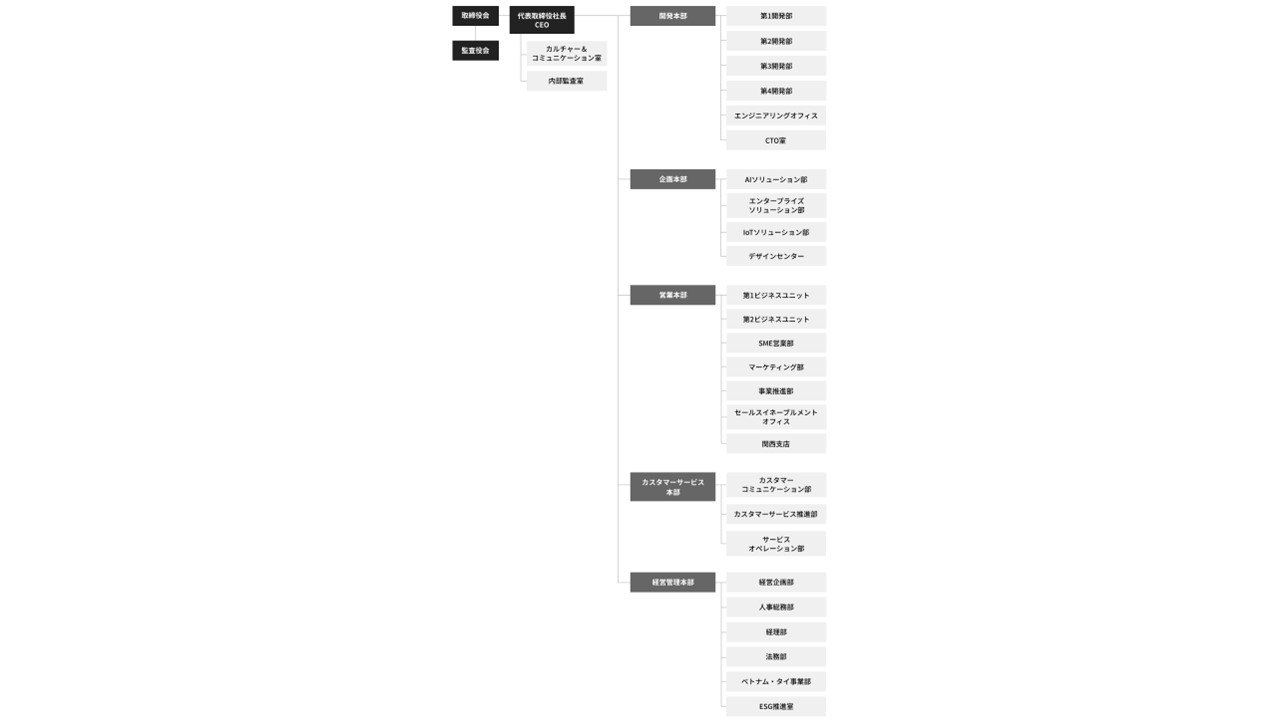
セーフィー

| 項目 | 説明 |
|---|---|
| 出典 | セーフィー |
| 業界 | 防犯 |
| デザイン | 多階層:横並び |
| 色 | グレー |
縦に長い横並びの組織図デザインで、組織状況を簡易的にまとめています。
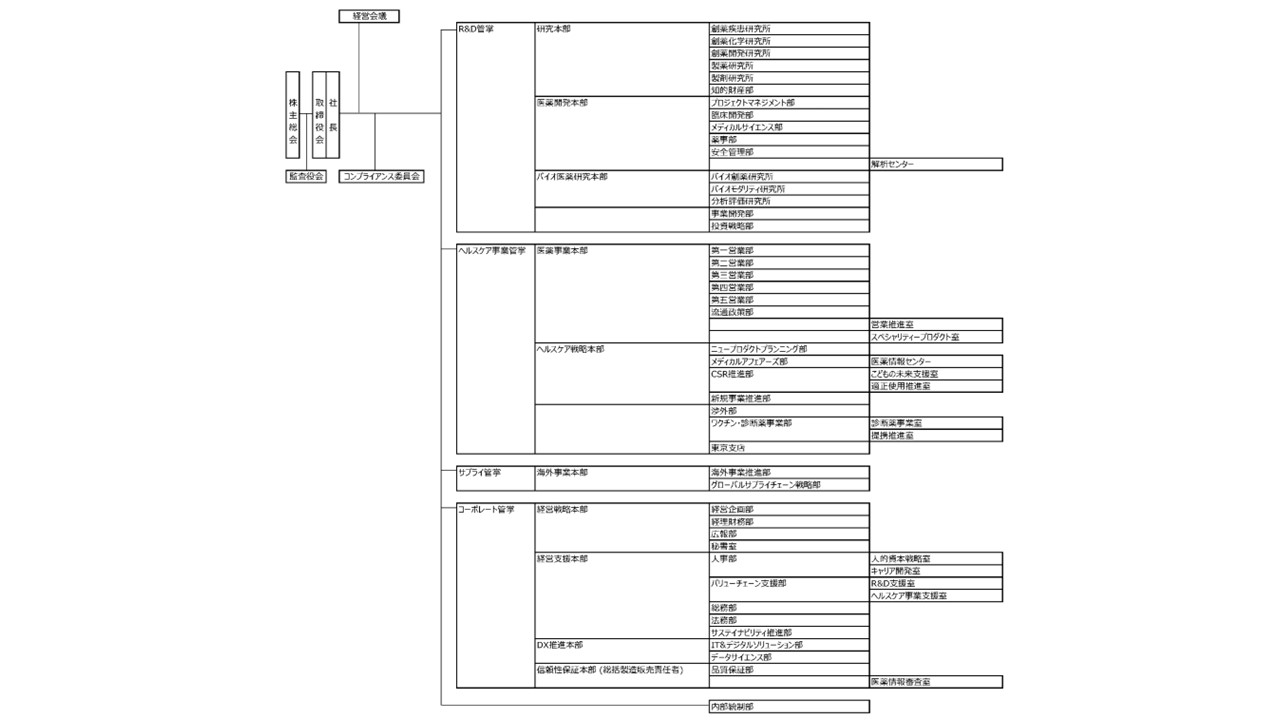
塩野義製薬

| 項目 | 説明 |
|---|---|
| 出典 | 塩野義製薬 |
| 業界 | 製薬 |
| デザイン | 多階層:横並び(table型) |
| 色 | 白・黒 |
通常の組織図デザインだと四角形を使い、その上下左右にはスペース(余白)を入れるため、全体的に大きくなりやすいのですが、この組織図は表を用いてデザインされているので、余計なスペースが除外されコンパクトな組織図のデザインになっています。
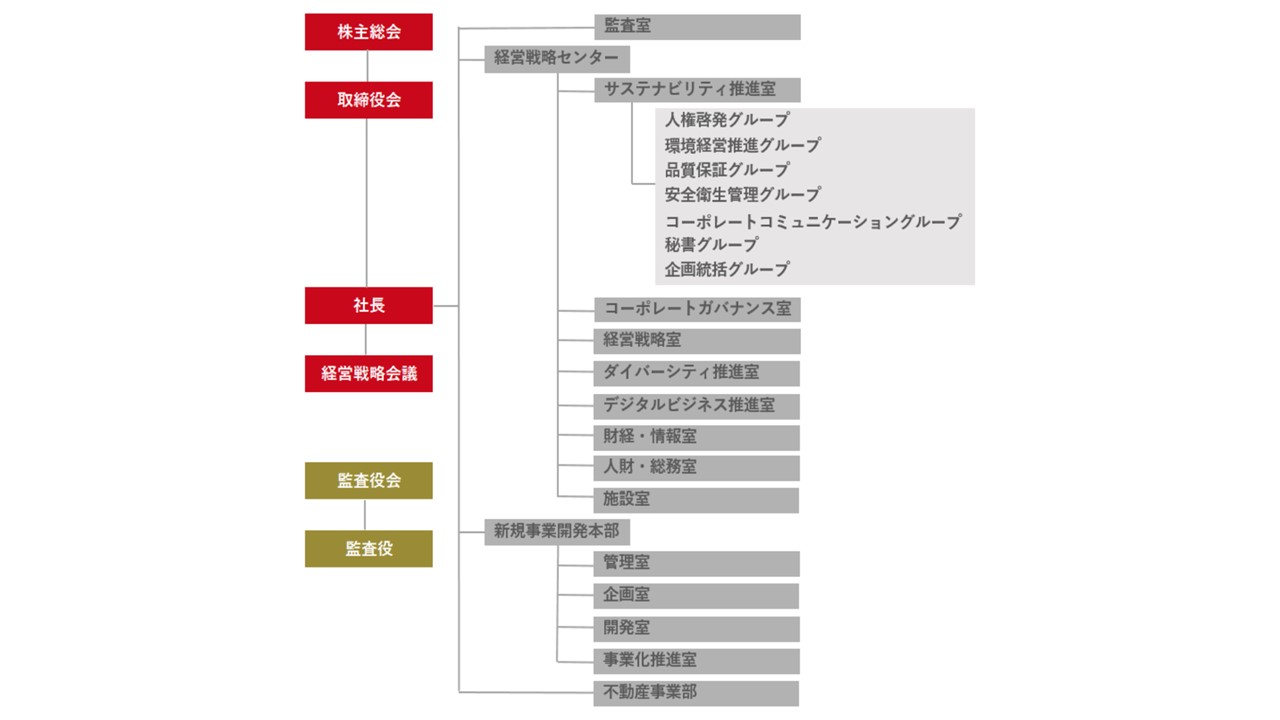
日清紡ホールディングス

| 項目 | 説明 |
|---|---|
| 出典 | 日清紡ホールディングス |
| 業界 | 環境・エネルギー |
| デザイン | 多階層:横並び |
| 色 | 赤・金・グレー |
重要なポイントには、強い色を使って差を付けています。また、ある程度まとまった情報であれば、同じ枠内にグループ化してまとめています。
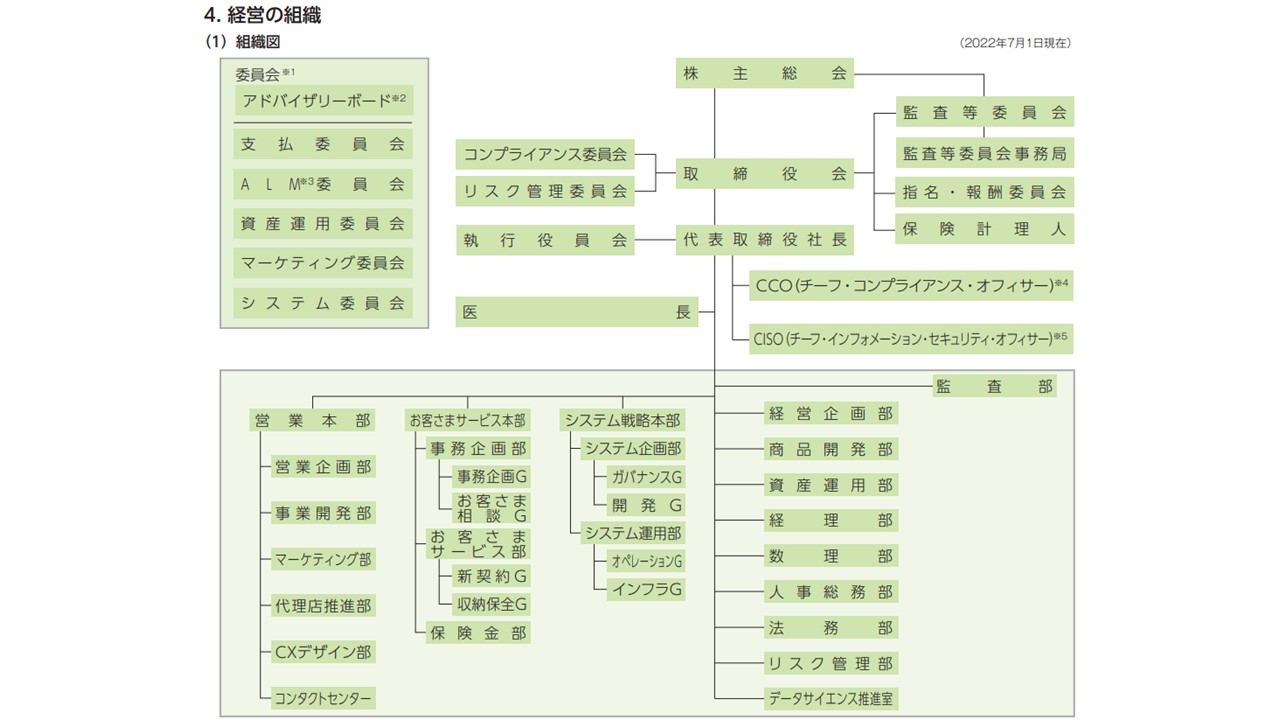
ライフネット生命

| 項目 | 説明 |
|---|---|
| 出典 | ライフネット生命 |
| 業界 | 保険 |
| デザイン | 多階層:グループ化 |
| 色 | 緑 |
一般的な組織図よりも、複雑なデザインになっています。ただ、文字の入れ方やグルーピング、そして統一した色合いにして、見やすさを担保している。
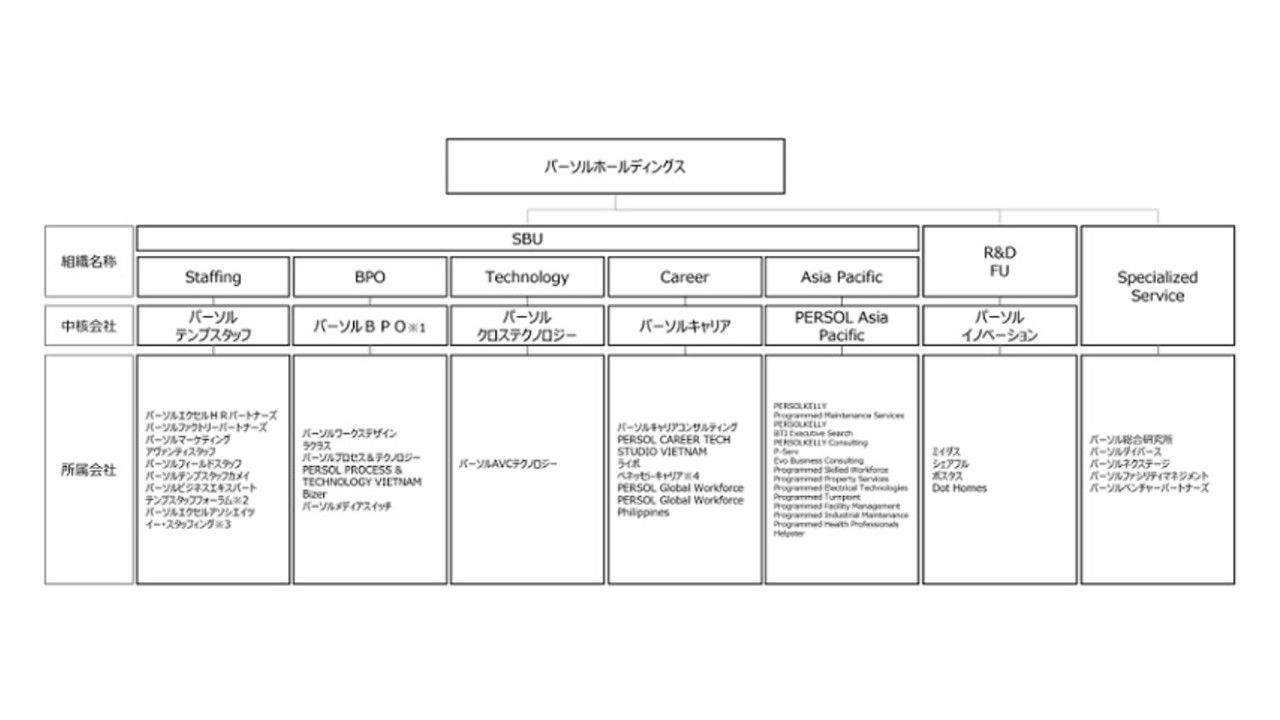
パーソルホールディングス

| 項目 | 説明 |
|---|---|
| 出典 | パーソルホールディングス |
| 業界 | 人材 |
| デザイン | 簡易階層 |
| 色 | 白・黒 |
できるだけ階層として見せずに、まとまった印象の組織図デザインにしています。それぞれグループをまとめる枠を、一定の大きさにすることで、統一した印象になっている。
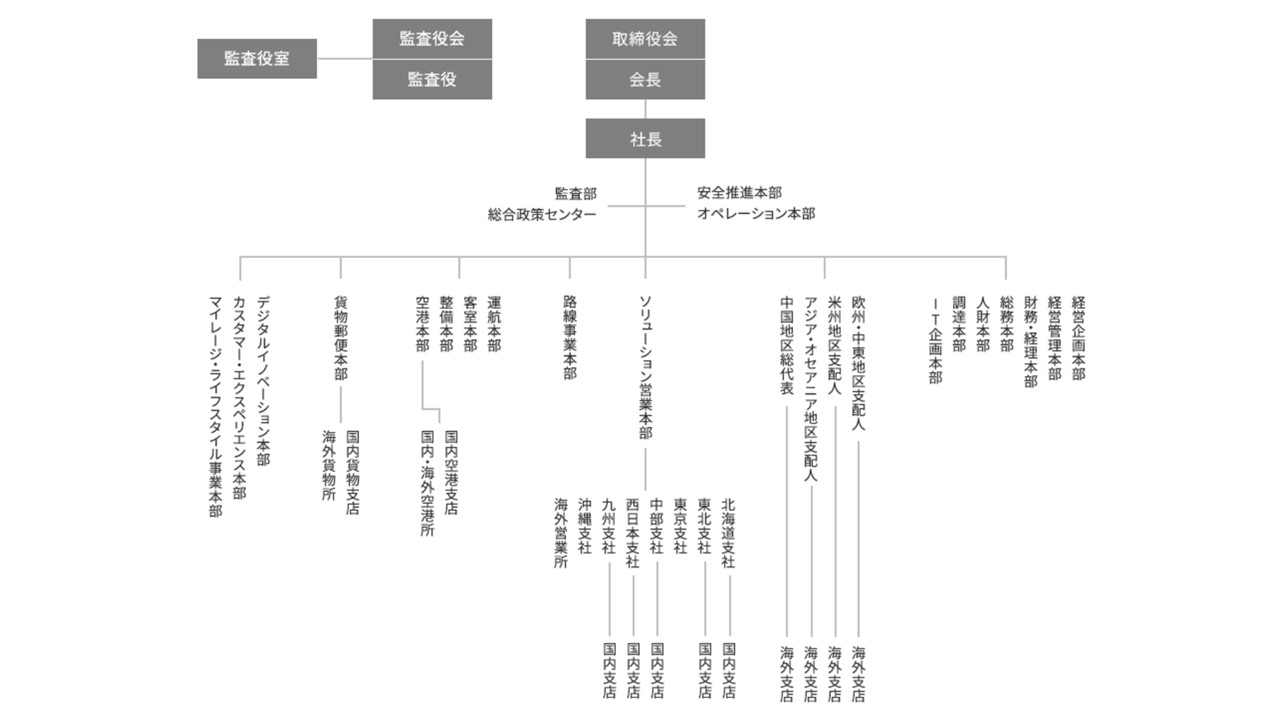
JAL

| 項目 | 説明 |
|---|---|
| 出典 | JAL |
| 業界 | 旅客 |
| デザイン | 多階層:縦書き |
| 色 | グレー |
全ての組織を四角形で囲っていないため、線や塗が少なく組織全体と文字が見やすい状態が作られ、スペース(余白)に注意したデザインになっています。
かどや製油

| 項目 | 説明 |
|---|---|
| 出典 | かどや製油 |
| 業界 | 食品 |
| デザイン | 多階層:横並び |
| 色 | 白・黒 |
階層構造をはっきりと付けていますが、白・黒・線でシンプルなデザインになっているため、全体感も分かりやすい組織図になっています。
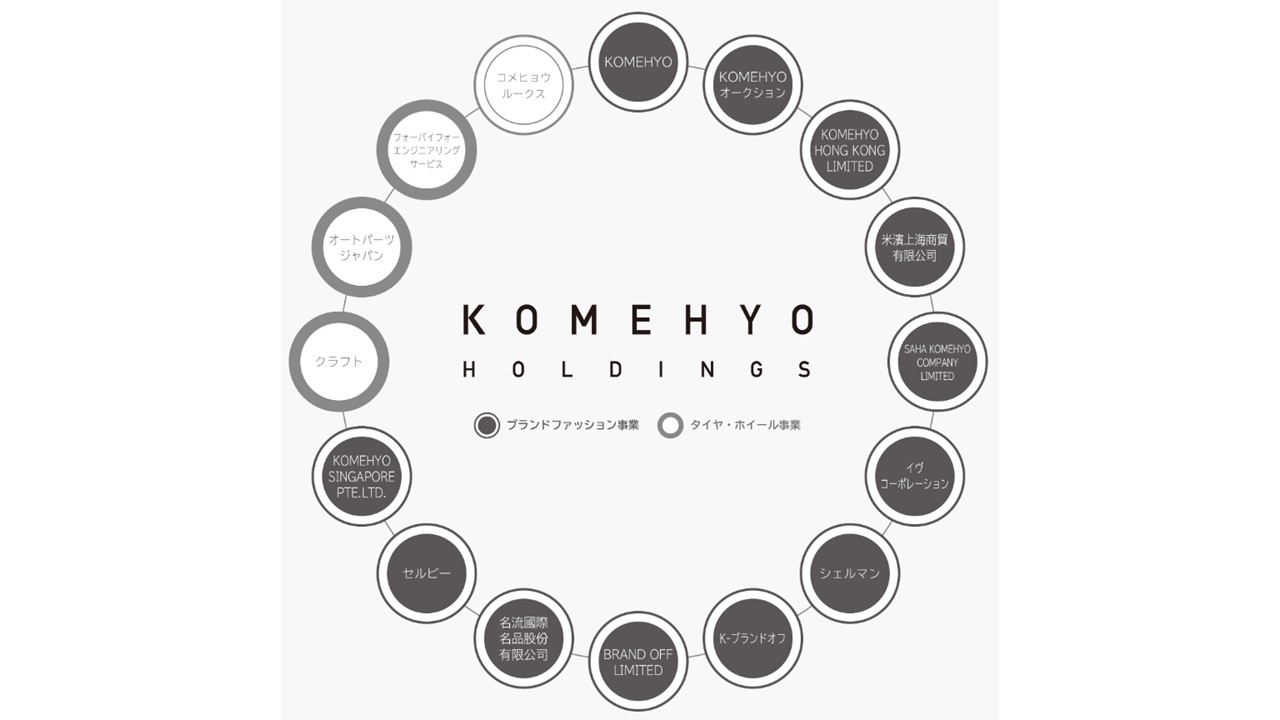
コメ兵ホールディングスグループ

| 項目 | 説明 |
|---|---|
| 出典 | コメ兵ホールディングスグループ |
| 業界 | リユース |
| デザイン | 円 |
| 色 | グレー |
一般的な組織図とは違い、円で全ての組織を繋いで、デザイン性を出しています。階層構造にしたくない場合は、真似たい組織図のデザインですね。
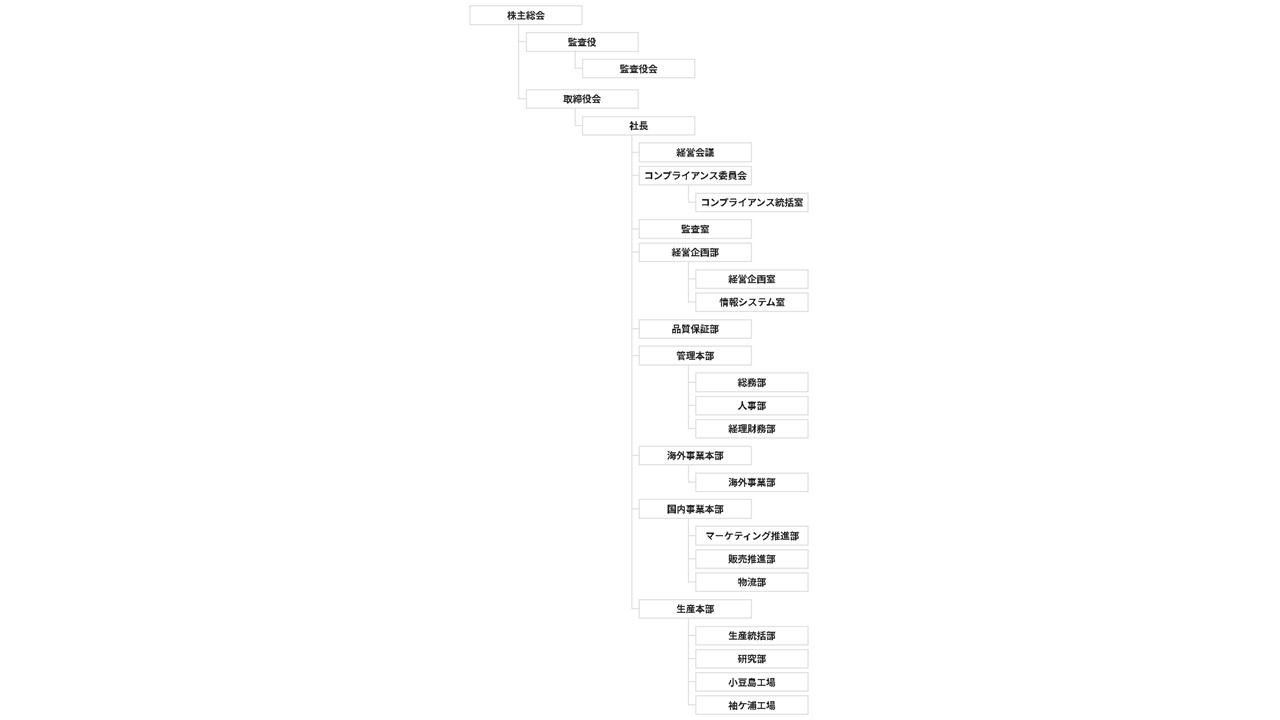
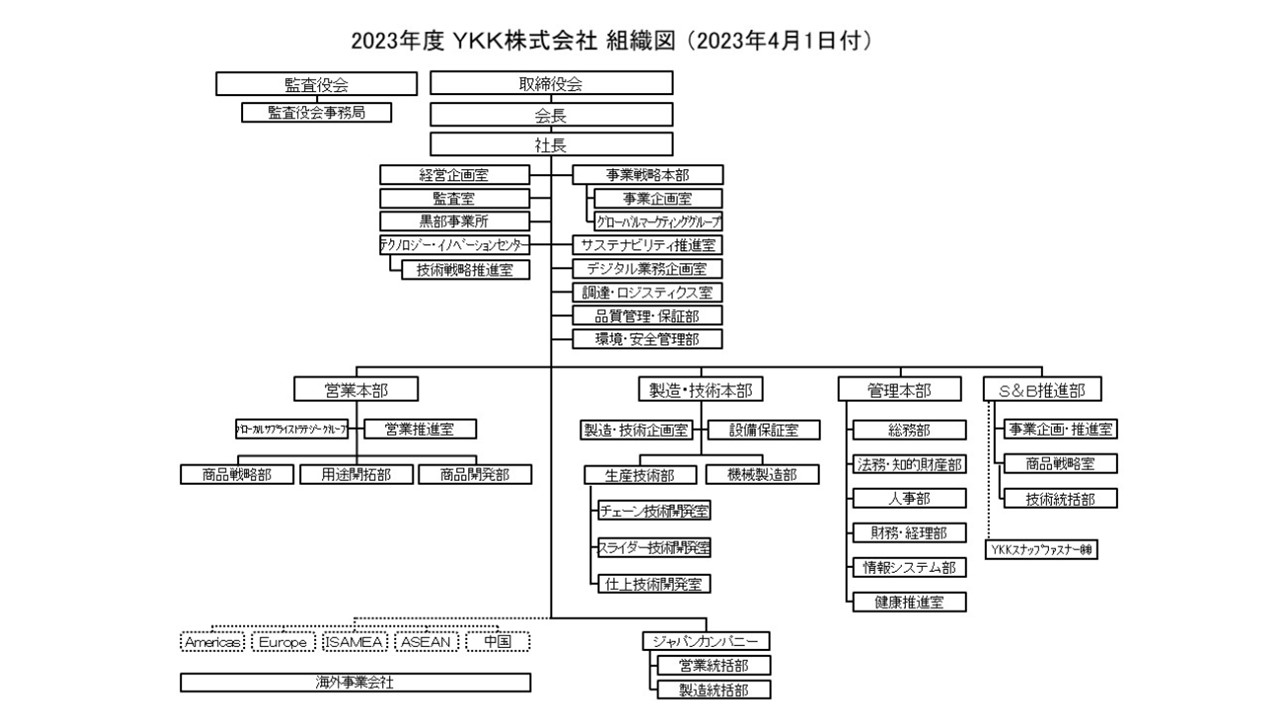
YKK

| 項目 | 説明 |
|---|---|
| 出典 | YKK |
| 業界 | 建材 |
| デザイン | 多階層 |
| 色 | 白・黒 |
複雑な階層で組織図を表現しているデザインです。コンパクトにまとめられているため、資料にもwebサイトにも使いやすいデザインになっています。
パワーポイントで組織図を作るコツ
パワーポイントのSmartArtまたは図形を使った組織図のどちらも、基本は四角図形と線(コネクタ:カギ線含む)でデザインしていきます。
各パーツは操作はしやすいですが、頻繁に組織が変わるような状況だと、その度に組み替えなければいけません。
そのため、
- カワイイ
- カッコいい
など見た目重視の考え方より、メンテナンス性がいい組織図の方が、たとえば作り手が別の人へ移った場合でも、扱いやすくなります。
組織図はシンプルな形で整え、組み換えしやすい状態にしておくのがお勧めです。