
いつも見て頂きありがとうございます!「エンプレス」の編集部:sugiyamaです。パワーポイントを使った資料作成を、先輩・上司から教えてもらっていない場合、下記にまとめた見本例が参考になります。
パワーポイントでは、基本操作だけ覚えればスイスイと資料を作れてしまいますが、できれば相手に見せても恥ずかしくない見た目にはしたいですよね。
プレゼンやセミナーであれば、資料があることで自信をもって話せます。
「これ大丈夫かな…」と不安が一つでもあれば気になって集中ができなかったり、お客様に「なんかダサいな~」と思われるのも嫌。
まずは、これだけ見れば資料作成の基本を全て押さえられる例をまとめたので、参考にして頂けると嬉しいです。
パワーポイントのデザイン例
センスもない、時間もない…と思っている場合、OK・NGの例が分かるだけで、伝わる資料デザインが作れます。
難しいことは一つもなく、資料作成の全ては基本を知っているかどうかの違いだけ。
パワーポイントの資料作成がうまい人ほど、基本や効率を重視して、ムダに時間をかけていません。
まずは見やすいパワーポイントのデザイン例を覚えていくだけでも、今からあなたの資料は恥ずかしくない資料に生まれ変わっていきます。
サンプルを交えながら説明していきますが、学生・社会人など、誰がどんなシーンで使う資料であっても、全て応用が利くコツになります。
構成の例
パワーポイントの資料作成で最初に躓くのが、どのような流れでお客様にスライドを見てもらえればいいのか。
結論から言えば、資料を見てくれる相手と、その状況によって変わってきます。
会社説明用に作った簡素な資料を、勝負をかけたいと思っている、プレゼン用で使えば失注が目に見えている。
誰に、何を、どこで、どう伝えるのか変われば、スライドを見てもらう流れが当然違ってくるため、例としてそれぞれの状況別で構成を出してみます。
スライドのテーマ例
表紙 :何について書かれた資料なのか端的に表す
目次 :どのページに何の情報が入っているか(入れるかはお好みで)
紹介 :資料説明をする自社または個人の紹介
過去 :作り手または読み手の過去の体験
現在 :作り手または読み手の現在の状況
未来 :作り手または読み手の未来の状況
とは :何者なのか?どんな存在なのか?を表す
実績 :どんなお客様と付き合ってきたのか?何を成しえてきたのか?
課題 :読み手が感じている困ったこと
解決 :課題に対してどのような解決ができるのか
証拠 :なぜそれができるのか証拠・データなど
特徴 :製品・サービスのメリットなど
約束 :読み手に対して何を約束できるか
事例 :お客様事例、口コミなど
流れ :ご利用する際の流れ
料金 :製品・サービスにかかる費用(またはシミュレーション)
サポート:導入・購入後に対するフォロー体制
CTA :電話番号、申込フォームへのボタン、行動を促す文章など
裏表紙:最後の〆のスライド
関連資料:IT製品・サービス導入へ繋がるホワイトペーパーの活かし方 >
| BtoB向けプレゼン・セミナー | |
|---|---|
| 構成 | 表紙→自己紹介→実績→課題→解決→特徴→証拠→約束→流れ→料金→サポート→CTA→裏表紙 |
| 枚数 | 10~30枚 |
| 意図 | 法人相手には、権威・実績・約束などを用いて、選んで損がない、安心なことを伝えられるとGood |
| BtoC向けプレゼン・セミナー | |
|---|---|
| 構成 | 表紙→未来→自己紹介→過去→現在→未来→証拠→約束→流れ→料金→サポート→CTA→裏表紙 |
| 枚数 | 10~20枚 |
| 意図 | 個人を対象にした場合は、意思決定者が本人になるため、ダイレクトに心を揺さぶる情報を入れて温度感を高める |
| 会社説明 | |
|---|---|
| 構成 | 表紙→概要→事業→実績→体制図→CTA→裏表紙 |
| 枚数 | 10~15枚くらい(サービス説明などを加えたら増える) |
| 意図 | 端的に会社のことが伝えられる構成 |
| 製品/サービス説明 | |
|---|---|
| 構成 | 表紙→とは→実績→課題→解決→特徴→事例→流れ→料金→サポート→CTA→裏表紙 |
| 枚数 | 15~20枚 |
| 意図 | まずは実績(権威)を見せつつ信頼感から、内容を深堀していくような構成 |
レイアウトの例

| NG例 | OK例 |
|---|---|
| 統一感がなくバラバラ | 一定の方向性が感じられ整っている |
インパクトを出したい、カッコよくしたい。
これらはあまり必要ではなく、まずは情報が見やすい状態を作らないといけません。
そもそも資料をダウンロードまたは手に取ってもらうことが大変なので、見づらいレイアウトにしていると一発アウト。
何よりも読み手にとっての見やすさ・読みやすさを最重要で考えましょう。
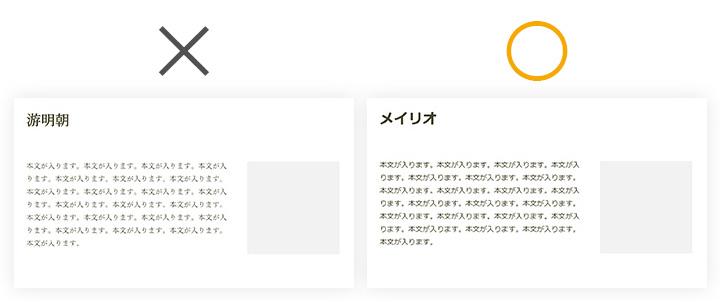
フォントの例

| NG例 | OK例 |
|---|---|
| 明朝体:文字の幅が細くて見づらい | ゴシック体:文字の幅が太くて見やすい |
状況にもよりますが、見やすさの観点から言えば、細い明朝体よりも太いゴシック体を選んでおくと安心です。
小説などの読み物は細い明朝体を使っているケースも多いですし、印象を高めたいプレゼン資料なども明朝体だとグッとよくなります。
しかしながら、パッと見・流し読みされるのが前提の資料においては、少しでも読みづらさを出してはいけない。
一定の文字の太さで、注視しなくても見れるゴシック体がお勧めです。
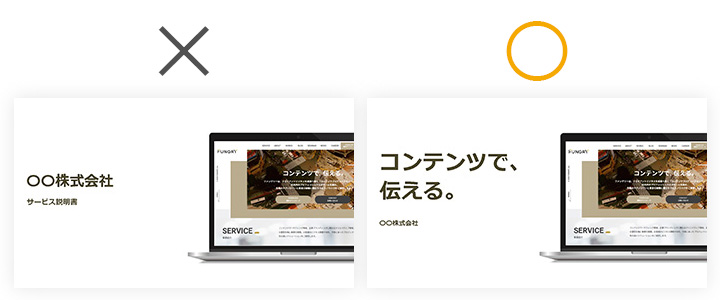
表紙の例

| NG例 | OK例 |
|---|---|
| 単なる紹介で終わっている | ワクワク感、期待感を持たせるキャッチコピーあり |
表紙には、資料に「何」が書いてあるのか一発で分かる情報が必要です。
「見たい」か「見たくない」か、お客様の気持ちを動かす大事な接点でもある。
このタイミングで、少しでも「見たい」と思ってもらえる情報を入れて、ページをめくってほしいので、キャッチコピーなどお客様にとって便益・メリットのある情報を簡潔に載せます。
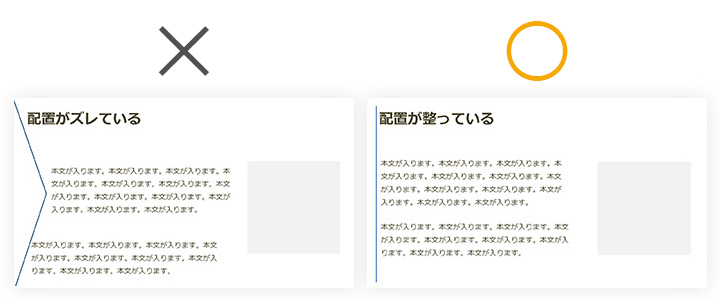
配置の例

| NG例 | OK例 |
|---|---|
| 文字の先頭が揃っておらず読みづらさを感じる | 文字の先頭が揃っており読みやすい |
横型・縦型どちらだとしても、多くの資料は左から右へ目線を動かすZ型。
情報の配置が整っていないと、文章を読むリズムを壊してしまい、読み手にストレスを与えてしまいます。
読み始めを揃えることで、読んでもらえる確率が高まる資料が作れます。
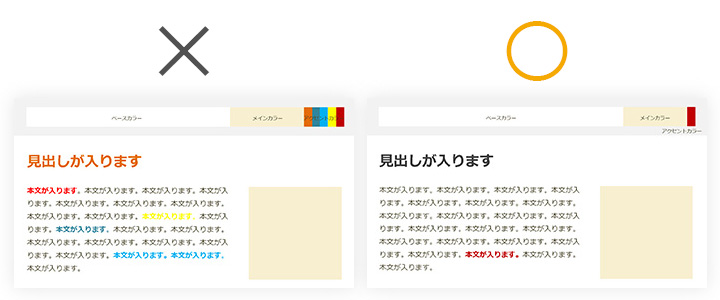
色の例

| NG例 | OK例 |
|---|---|
| 4種類以上使っている | 3種類で収めている |
色の効果はとても高く、注目させたり記憶を助ける効果もある。
しかし、大事な色を頻繁に使ったり、色数がそもそも多いと、何が大事な情報なのか判別しづらくなります。
ベースカラー :スライド内でもっとも多くを占める色
メインカラー :スライド内で印象付けたい色(ブランドカラーなど)
アクセントカラー:特に注目させたい部分に付ける色
※ メインとは別でサブカラーを用意する場合も
最高3~4色(スライドの下地の色含めて)に抑えることで、色の効果を最大限高められます。
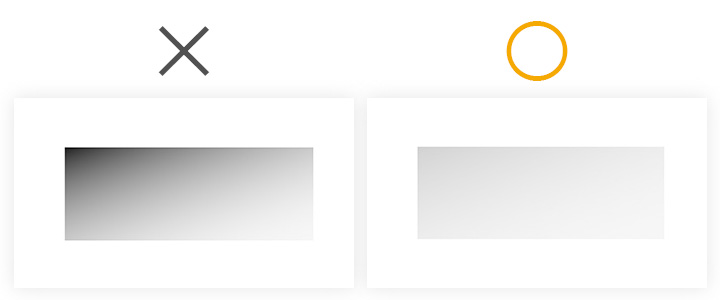
グラデーションの例

| NG例 | OK例 |
|---|---|
| 色の濃淡・明暗が急激に変わる | 色が滑らかに変わる |
グラデーションを使えば、資料のデザイン性はUPします。
しかし、色の変化が大きすぎると逆に目立ってしまい、スライド内の重要なポイントが見逃されてしまう場合も。
滑らかな変化にすることで、オシャレさもUPします。
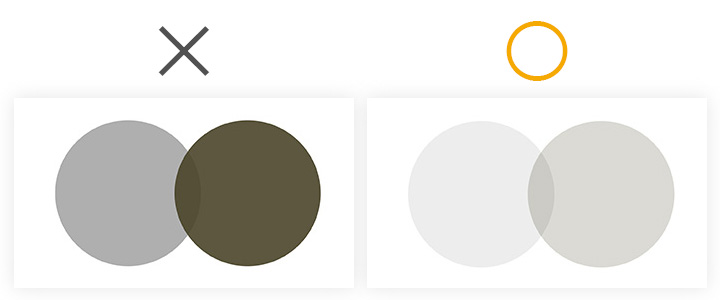
重なりの例

| NG例 | OK例 |
|---|---|
| 重なっている部分とそれ以外も全体的に色が濃い・強い | 周りの色が薄いため重なっている部分が強調されやすい |
図形と透明度を使って重なりを作り出すと、さまざまな見せ方ができます。
上記の例は、図形が重なった部分を強調する形ですが、色が濃すぎると全体的に濃いイメージに。
重なった部分は色が濃くなるので、他は薄くして整えるとキレイに見えます。
線の例

| NG例 | OK例 |
|---|---|
| 線幅がバラバラ | 線幅は統一 |
線を使って、囲った中に情報を入れる機会がパワーポイントでは多いです。
とても便利ですが、線幅をそれぞれ違う太さにすると、まとまっていない感じがとても強くなる。
線を使う場合は、なるべく全体的に同じ線幅にして整えましょう。
塗りの例

| NG例 | OK例 |
|---|---|
| 線も塗もある | 線または塗だけ |
図形には「線」と「塗」の2種類の色が付けられます。
たとえばパワーポイントで図形を最初に作ると、線も塗も付けられている状態なので、そのまま使ってしまう方が多いですが、この使い方はあまりよくない。
パターン1 線のみ
パターン2 塗のみ
どちらか一方にしないと、余計な情報が増えてしまうため、1スライドの中に情報が多い場合は、どちらか片方にしましょう。
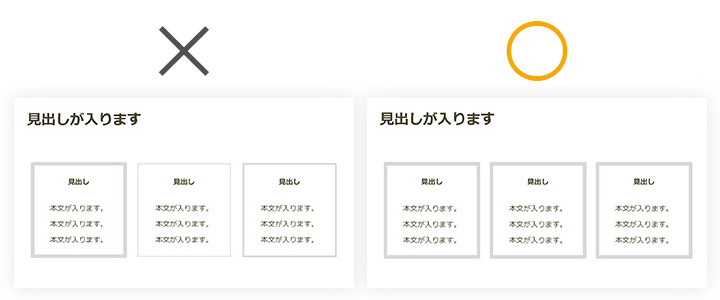
見出し・本文の例

| NG例 | OK例 |
|---|---|
| 見出しと本文のメリハリがない | 見出しと本文のメリハリがある |
見出しと本文には、明確な差を付けることで区別がしやすく、情報の読み取りスピードを高められます。
しかし、たとえば情報をスライド内にたくさん入れすぎると、全部を小さくしなくては入らないため、差が付けづらい。
見出しと本文を適切なバランスで整えるなら、1スライドの情報を減らすことで、スペースが生まれてサイズ・距離の変化などによって、情報をしっかりと分けられます。
情報にメリハリを付けるために、情報の絞り込みを行いましょう。
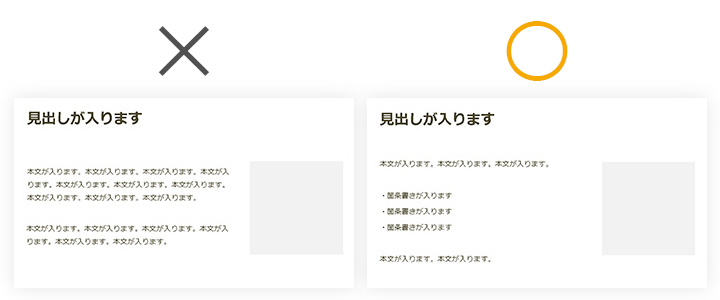
箇条書きの例

| NG例 | OK例 |
|---|---|
| 文章で全部伝える | 1文内に同テーマが複数入っているなら箇条書き |
たとえば1つを説明するために、1文の中に2つも3つも関連情報を出す場合は、少し冗長的に感じてしまいます。
スライド内の情報は、端的に伝えなければ、大事な情報はなおさら伝わりません。
そのため、箇条書きを活用してコンパクトにまとめられると、見る側としても見やすく・読みやすく・理解しやすい。
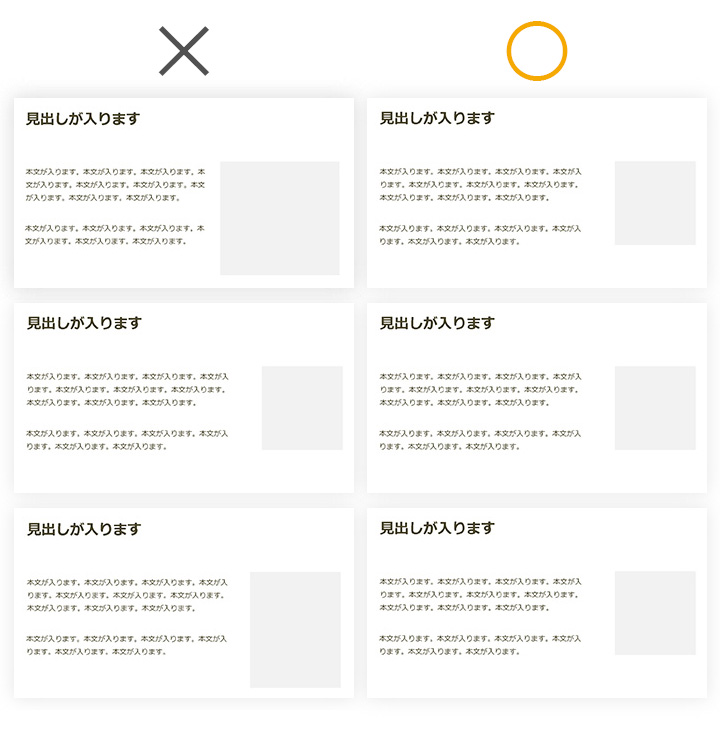
写真の例

| NG例 | OK例 |
|---|---|
| スライドごとで写真・画像サイズが異なる | スライドが変わっても写真・画像サイズは一緒 |
パワーポイントで資料を作り慣れていない方に、よくあるやってはいけないことが、スライドごとで写真サイズを変えること。
これが発生するのは、きちんと写真をトリミングして一定の大きさにせず、それぞれの素材サイトで引っ張ってきたまま入れ込んでしまうのが原因。
1スライドごとでは気になりませんが、全体を通して見ていった際に、サイズ感が統一されている=質が低い資料だと受け取られてしまって、資料だけではなく作成者であるあなたへのマイナスイメージになる場合も。
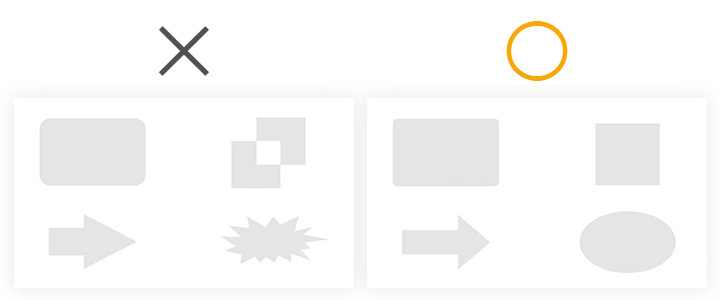
図形の例

| NG例 | OK例 |
|---|---|
| ダサく見えてしまっている | オシャレな感じになる |
パワーポイントの図形を挿入する時、気を付けたいのが「そのまま挿入するとダサくなる」問題。
| 図形 | そのまま | 調整 |
|---|---|---|
| 角丸図形 | 強い角丸になっている | 角丸を弱める |
| 矢印 | 挿入するときに比率がぶれていびつになる | [shift]を押しながら挿入することで縦横比の比率が整った状態 |
| 図形の結合 | 調整する時に時間がかかる | そもそも[接合][型抜き][切り出し][重なり抽出][単純型抜き]は行わない |
| 吹き出し | パワーポイントの既存図形は野暮ったい | シンプルな楕円などにする |
便利な図形はたくさんありますが、そのまま使うのではなく、必ず調整して使いましょう。
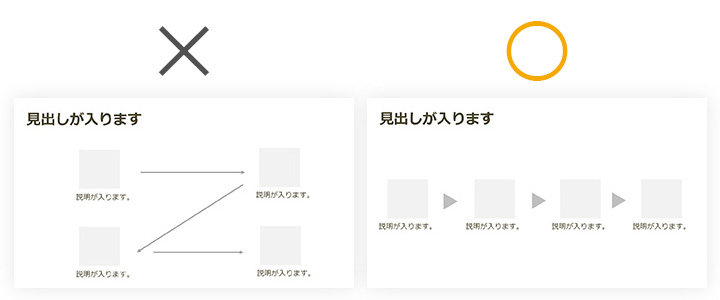
図解の例

| NG例 | OK例 |
|---|---|
| 複雑化させてしまっている | シンプルに見せている |
全体像やモノゴトの流れをイメージで書き起こしたい時、どうしても手元にある情報を、そのままスライドに入れ込んでしまいます。
この状態は、作り手側の頭の中で整理できていないのと、見せ方のコツが分かっていないために起こること。
図解は、複雑に絡み合う情報を、読み取りやすく簡単にするために用いられる方法なので、難しさを残してはいけないと言えます。
そのため、どうしたらシンプルになるのか、余計な要素を省いても理解できるか考え、できるだけ単純化しましょう。
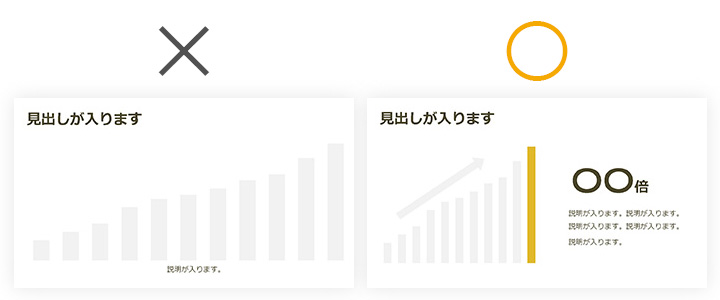
グラフの例

| NG例 | OK例 |
|---|---|
| 間延びしている | 分かりやすい |
グラフを使う時に注意したいのが、スペースを埋めるために大きくしたり、伸ばしてしまうこと。
ポイントは4つあり、
- グラフを狭めることで角度を作る
- 重要なデータにのみ色を付ける
- 成長している方向に矢印を入れる
- データ内の主役を可視化させる
これらを行うと、上記参考例のように、見やすい形になります。
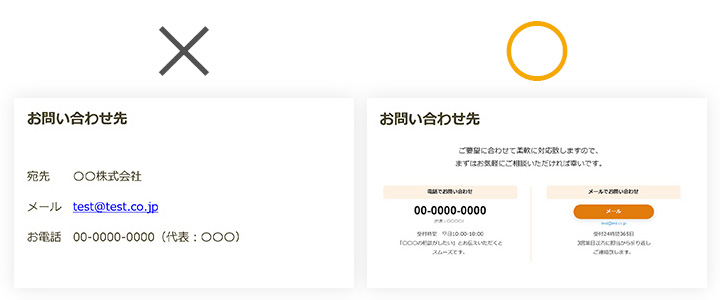
CTAの例

| NG例 | OK例 |
|---|---|
| 並べただけ | それぞれ役割ごとに見せ方を変える |
CTAとは、コールトゥ―アクションと呼ばれる、ユーザーの気持ちが少しでも高まったタイミングで、心・行動を後押しする情報のこと。
- 電話番号
- メールアドレス
- 受付者の名前
- フォームへのボタン
- 不安を解決する情報
などを駆使して、動いてもらえる流れを作ります。
たとえば「これだけ説明したのだから分かるよね?」と、察してくれるのを期待してはいけません。
伝えたことしか伝わらないため、伝えていないことはやってくれない。
お申込みください、購入してください、連絡をください、見積もりしてください、さまざまな最終の意思決定を求める言葉も入れます。
資料の最後を淡泊に終わらせてしまっている方は多いですが、最後こそ気持ちを盛り上げるチャンス。
終わりよければすべてよし、と言われますが、最後にきちんと求める行動を起こしてもらえるよう、パワーポイントで資料作成を行っていきましょう。












