
いつも見て頂きありがとうございます!「エンプレス」の編集部:fukuyamaです。パワーポイントのあらゆる「線」について、種類や引き方をまとめています。
パワーポイントで資料を作る時、線を使うことは多いですよね。
デザインのためだけでなく、仕切りや矢印で情報を分かりやすくしたり、表にも罫線が使われています。
また、資料を綺麗に作るためのガイドとしても線があると便利。
パワーポイントで使える線はたくさんの種類があり、設定や引き方で表現の幅もグッと広がるので、線について私と一緒に詳しく見てもらえると嬉しいです。
- 目次
- パワーポイントで使える線の種類と引き方
- パワーポイントの線の長さ調整
- パワーポイントで線をまっすぐ引くコツ
- パワーポイントの線を曲げる方法
- パワーポイントの線を等間隔で引く方法
- ルーラー・グリッド・ガイド線
- パワーポイントの表で罫線を引く
- 最後に。
パワーポイントで使える線の種類と引き方
線はシンプルな図形ですが、だからこそ使う頻度も高いですよね。
パワーポイントでは様々な線の種類があるため、引き方や設定方法を知っておくだけでも、資料の質が変わってきます。
読んでもらう相手に情報が伝わる・あなたの想いが届く資料作りのために、線の種類や引き方を見ていきましょう。
線の種類
引ける線
| 名称 | 見た目 | 概要 |
|---|---|---|
| 直線 |  | まっすぐに引けるシンプルな線 |
| 矢印 |  | 矢印の種類を変えたり双方向にもできる |
| コネクタカギ線 |  | 情報を繋げる・直角に曲がる・矢印にもできる |
| コネクタ曲線 |  | 情報を繋げる・ゆるやかに曲がる・矢印にもできる |
| 曲線 |  | 綺麗なカーブの曲線が引ける |
| フリーフォーム |  | マウス操作の手描き線 |
設定で変えられる要素
| 名称 | 見た目 | 概要 |
|---|---|---|
| 色 |  | 線の色を自由に変えられる |
| グラデーション |  | グラデーションの色・段階・角度なども自由自在 |
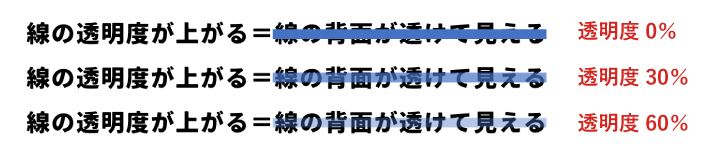
| 透明度 |  | 0~100%で透明度を変更 |
| 幅 |  | 線の太さを変えられる |
| スケッチスタイル |  | 線を手描き風にできる |
| 多重線 |  | 二重・三重線にできる |
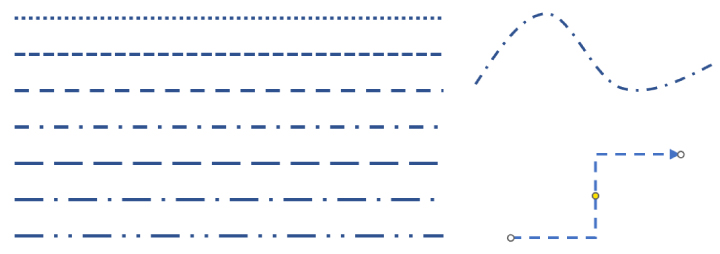
| 点線 |  | 7種類の点線から選べる |
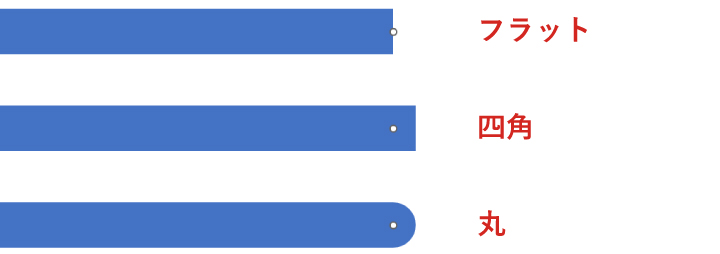
| 先端 |  | 線の先端を四角・丸・フラットから選べる |
| 結合点 |  | 線が折れる部分を丸・面取り・角から選べる |
| 矢印 |  | 引いた線をあとから矢印にできる |
| 効果 |  | 影や3Dなど様々な効果で立体的な線にできる |
線の引き方
ここまで見ていただいたように、パワーポイントでは様々な種類の線を引けますが、ここからは実際に線の引き方を見ていきましょう。
直線
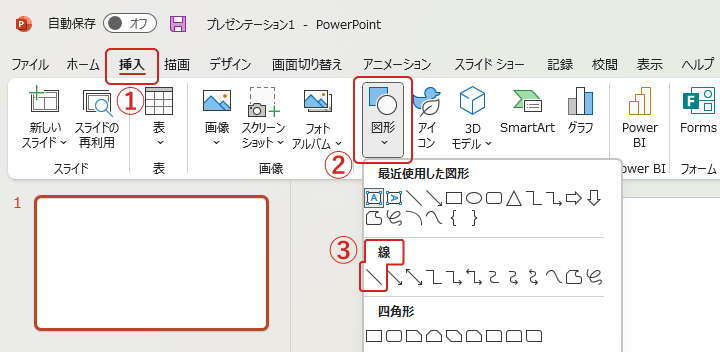
基本的な直線を引くには、まず次の操作を行います。
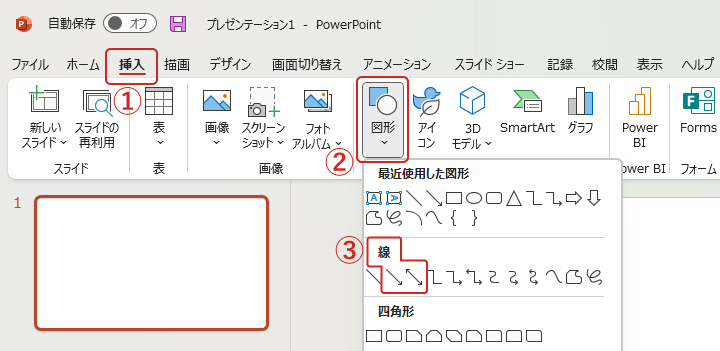
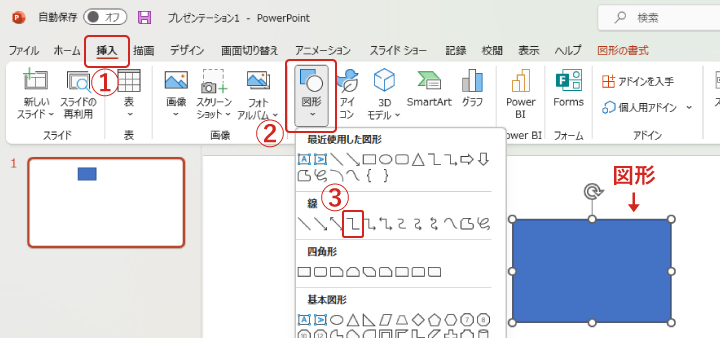
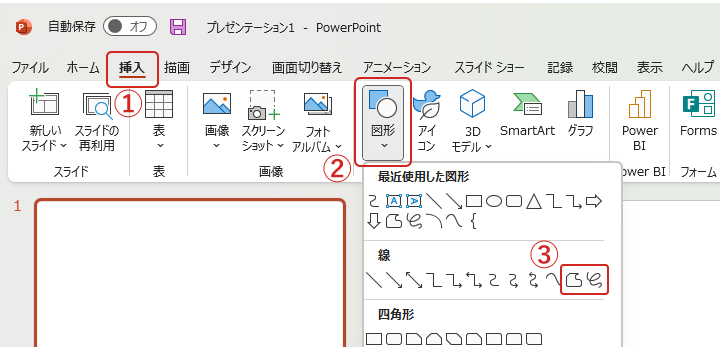
- 挿入
- 図形
- 線 – 線(一番目)

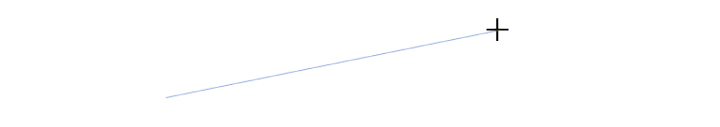
ここまで進めると線を引ける状態になるため、マウスドラッグで好きな方向へ引っ張り、好きな長さでマウスを離せばOK。
▼マウスドラッグで引っ張る

▼マウスを離すと直線が完成

まっすぐ引きたい(垂直・平行)場合は、「パワーポイントで線をまっすぐ引くコツ」を見てもらえると嬉しいです。
ホームタブからも線を選べる
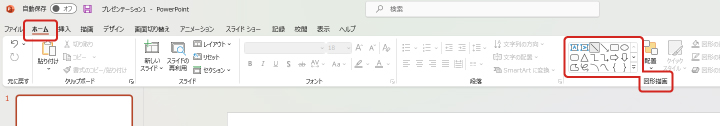
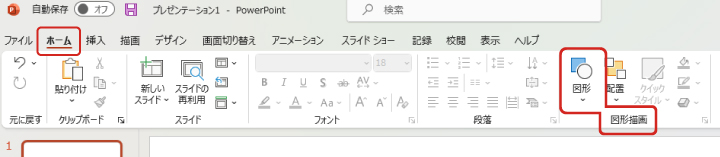
挿入タブではなくホームタブからでも線を選べますが、パワーポイントの画面サイズによって「図形」の表示方法が変わるので注意。
▼パワーポイントの画面を大きくしている場合(最大化している時など)

▼パワーポイントの画面を小さめにしている場合

このようにホームタブから線を使っても問題ありませんが、このページでは基本的に挿入タブから操作する方法でご紹介していきます。
矢印
資料では情報を図解で表すことが多いため、内容によってはシンプルな直線よりも矢印の方が頻繁に使うかもしれませんね。
- 挿入
- 図形
- 線矢印または線矢印:双方向

上記の操作で最初から矢印を引くこともできますが、図形の書式設定で変更すれば、直線の状態から矢印へ変えられるので、どちらでもOK。
図形の書式設定では矢印の細かい設定もできるので、続けて見ていきましょう。
図形の書式設定で矢印に変更
次のように操作すれば、直線を矢印に変えられます。- 直線を右クリック
- 図形の書式設定
- 塗り潰しと線
- 「始点矢印の種類」または「終点矢印の種類」で選ぶ
このように、線の始点・終点どちらにどのような形の矢印を付けるのか選べて、両方とも矢印を選べば双方向の矢印にもできます。
また「始点矢印のサイズ」「終点矢印のサイズ」では矢印のサイズも選べるため、細かい設定は図形の書式設定から行いましょう。
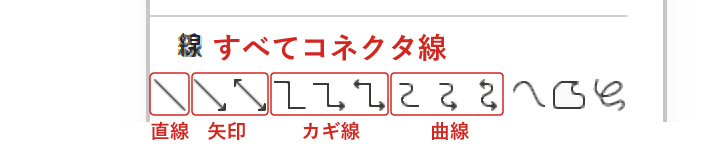
コネクタ線
コネクタ線は情報と情報を繋げる時に使われ、フローチャートと呼ばれる図解の線もコネクタ線です。
実は一番目に見ていただいた直線や矢印もコネクタ線の一つで、そのほかには線が直角に折れているものをカギ線、緩やかに曲がっているものを曲線といいます。

- 挿入
- 図形
- コネクタ線
コネクタ線が一番活躍するのは、図形を接続する時。
まずはスライド上に図形を配置しておき、下記の操作でコネクタ線を引ける状態にします(今回はカギ線)。
- 挿入
- 図形
- コネクタ:カギ線

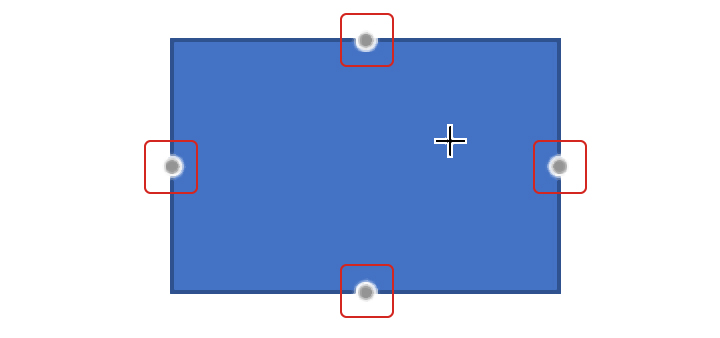
カギ線を引ける状態で図形の上にマウスカーソルを合わせると、下の画像のように上下左右4か所の接続点が丸で表示されます。

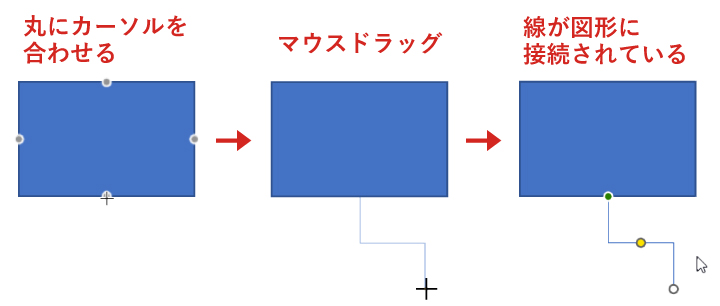
接続点にカーソルを合わせてマウスドラッグすると、図形から伸びるようにコネクタ線が引けて、接続されている状態になります。

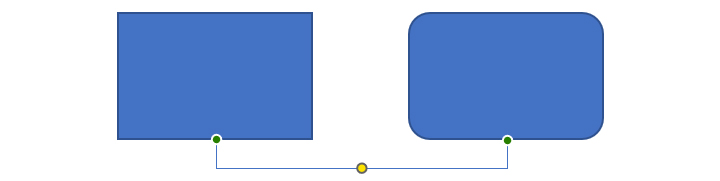
接続点が緑色になっているのは、図形とコネクタ線が接続されている印です。
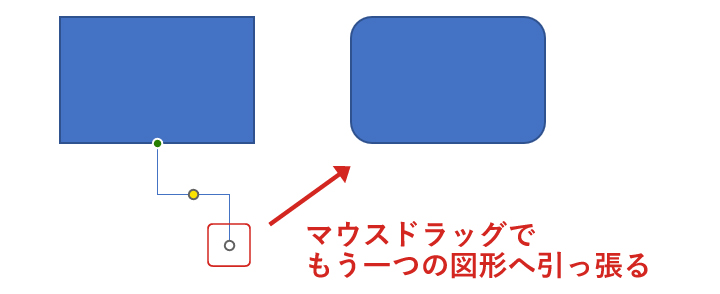
次にもう一つ図形を置いて、先ほど引いたコネクタ線の接続されていない方を、もう一つの図形に向かってマウスドラッグで引っ張ってみましょう。

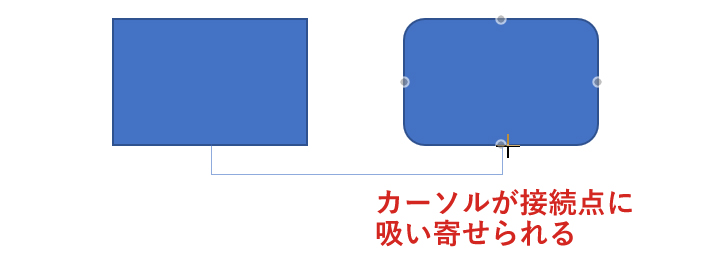
すると、一つ目の図形と同じように接続点が表示され、マウスドラッグしているカーソルが近くの接続点へ磁石のように吸い寄せられるはず。
そのまま繋げたい接続点でマウスを放せば、2つの図形がコネクト線で繋がります。


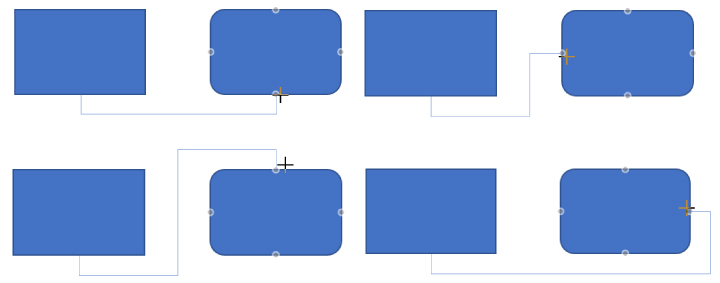
どの接続点でも、コネクト線が図形を避けるように曲がってくれるので、チャートや組織図を綺麗に作れる便利な機能ですね。

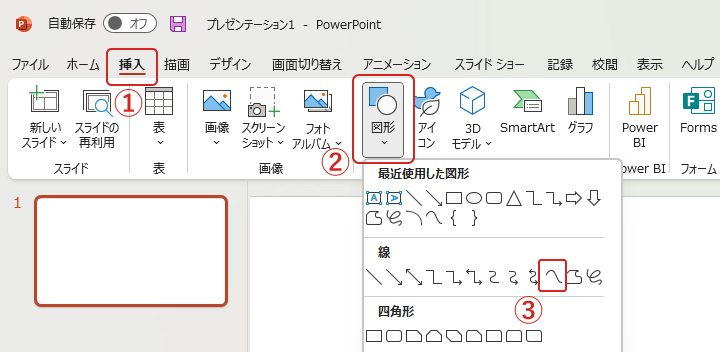
曲線
曲線は少し独特な操作なので、最初は操作が難しいかもしれませんが、慣れれば綺麗なカーブが簡単に描けるようになります。
- 挿入
- 図形
- 曲線

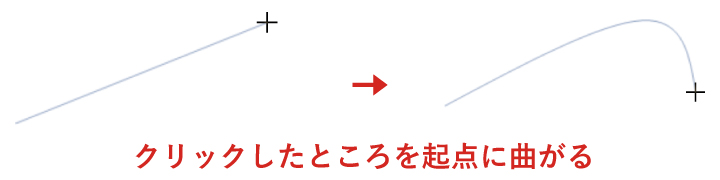
上記の操作で曲線を引ける状態になるので、クリックするとそこからマウスを動かした方向へ線が伸び、またクリックするとそこを起点に線が曲がります。

このように、線を伸ばして曲げたいところでクリック、を繰り返すことで、滑らかな曲線が自由に引けるんです。
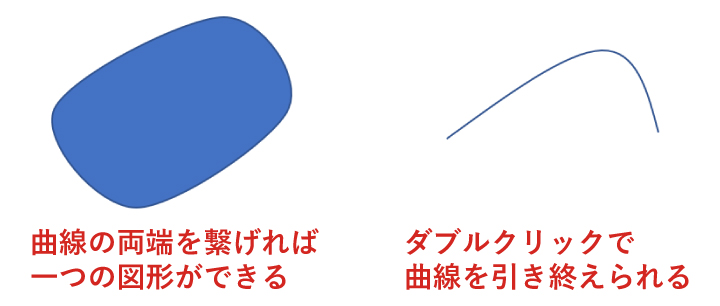
曲線の端と端を結べば一つの図形になりますが、始点と終点を繋ぐ必要がない場合は、線を終わらせたいところでダブルクリックすれば曲線が描き終わります。

曲線で直線が引ける
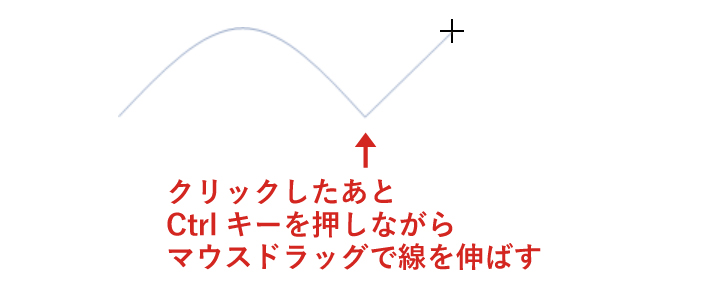
パワーポイントの曲線は、綺麗なカーブが引けるだけでなく、直線も引けるのも便利なところ。

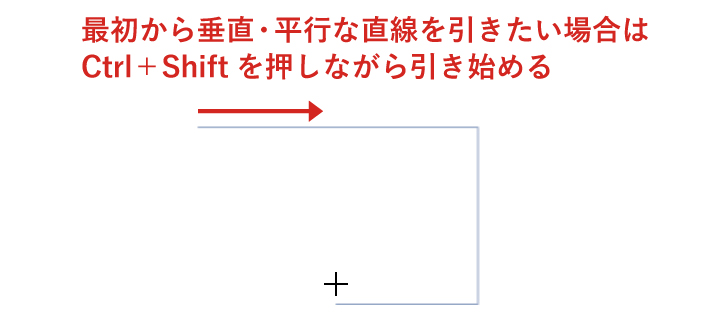
Ctrlキーを押しながら線を引くと曲がらずまっすぐに線を引けて、さらにShiftキーも加えれば垂直・平行に線を引けます。

そのため、曲線を引く機能ではありますが折れ線のような使い方もできますね。
フリーフォーム
フリーフォームは、マウスの動きがそのまま線になる、手描きのような機能です。
あなたのマウス操作がストレートに反映されますが、不規則な線になるためラフな印象のイラストに向いています。
- 挿入
- 図形
- フリーフォーム:図形またはフリーフォーム:フリーハンド

また、フリーフォームは「図形」「フリーハンド」の2種類があり、手描きのように線を引ける点は同じですが微妙に違います。
一つ前に見ていただいた「曲線」とも似ているので、3つの違いを比べてみましょう。
| 線 | 線の始点と終点を繋いで図形にする | 線の引き方 | 直線・垂直・平行な線 |
|---|---|---|---|
| 曲線 | できる | マウスドラッグ・クリック | 描ける |
| フリーフォーム:図形 | できる | マウスドラッグ・クリック | 描ける |
| フリーフォーム:フリーハンド | できる | マウスドラッグのみ | 描けない |
用途にもよりますが、2種類のフリーフォームで個人的に便利だと思うのはフリーフォーム:図形です。

マウスクリックでは直線が引けるため折れ線になり、曲線と同じくShiftキーを押しながら引けば垂直・平行にもなります。
マウスドラッグで引けばマウスの動きがそのまま反映される手描き風の線になるため、クリックと組み合わせて直線と手描きを一本の線で自由に切り替えられるんです。
線の色
文字や図形の塗りと同じく、線も色を変更できます。
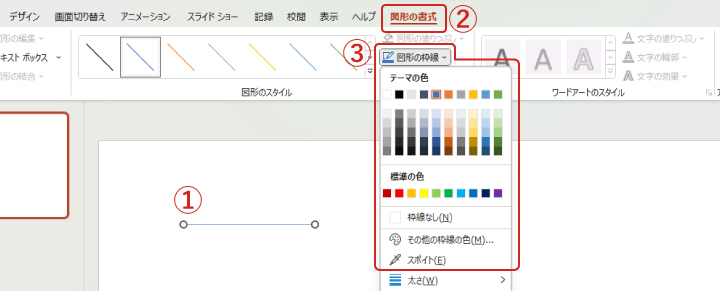
- 線を選択
- 図形の書式
- 図形の枠線から色変更

または
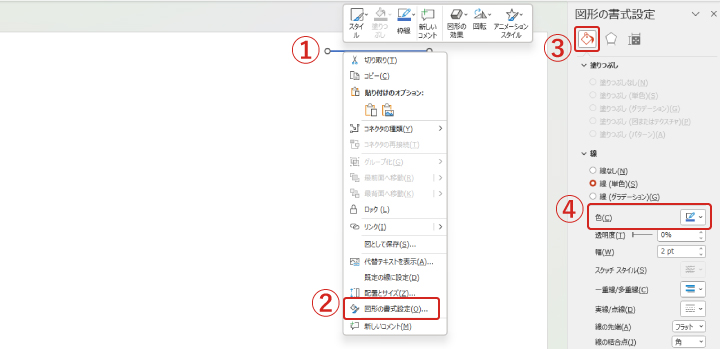
- 線を右クリック
- 図形の書式設定
- 塗りつぶしと線
- 色

色を変えるといっても、黒から赤や青へ変えるだけでなく、色を薄くする(黒からグレー)だけでも、線や図形の印象はガラリと変わるので、単純な変化でもかなり大事な要素です。
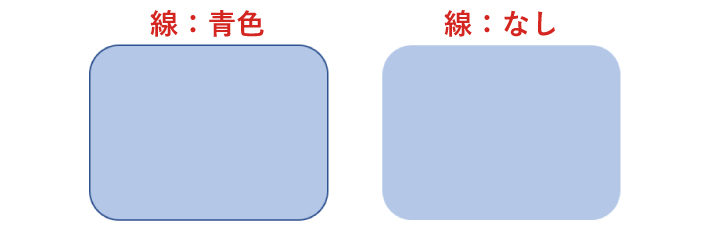
また、図形の線を設定する時によく使うのが「線なし」。
あえて線を非表示にすることで図形から枠が無くなり、カチッとした印象からやさしい・マイルドな見た目に変えられます。

グラデーション
線のグラデーションは図形の書式設定で行い、細かい設定もできます。
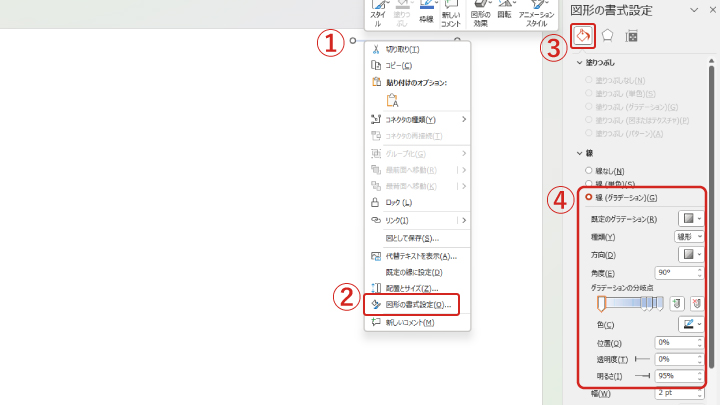
- 線を右クリック
- 図形の書式設定
- 塗りつぶしと線
- 線(グラデーション)

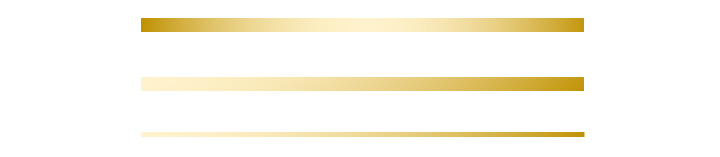
線が太いほどグラデーションが引き立ち、細いほど主張はさり気なくなります。

線形や放射状、グラデーションの方向や角度、分岐点など様々な設定ができますが、シンプルにしたい場合はグラデーションの色を増やしすぎず2色にするのがオススメです。
線の幅
線の幅は、いわゆる線の太さを設定できる項目で、図形の書式設定で調整できます。
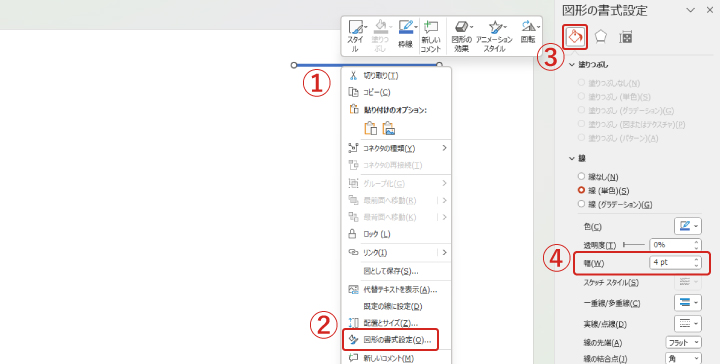
- 線を右クリック
- 図形の書式設定
- 塗りつぶしと線
- 幅

設定画面では上下の矢印やキーボードの上下キーで0.25ptずつ幅を調整できますが、数値を入力すれば0.01pt単位での調整もOKです。
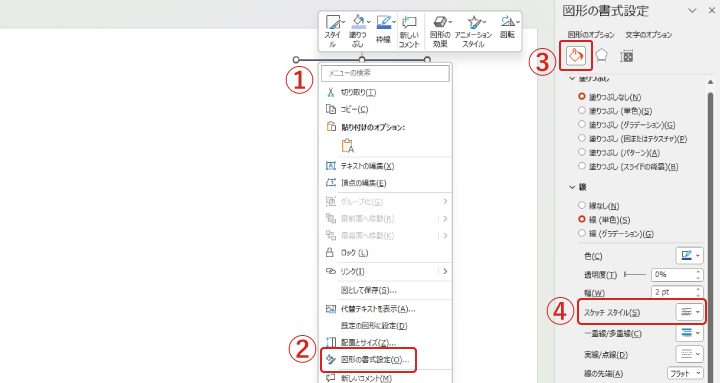
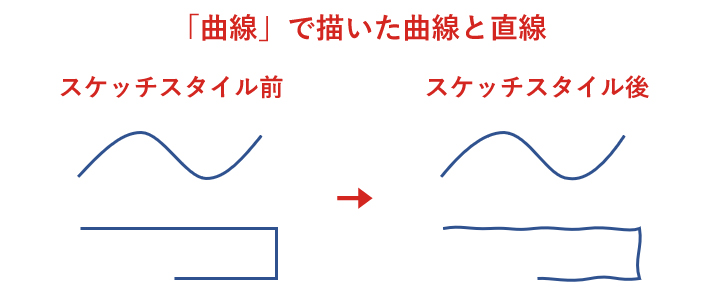
スケッチスタイル
スケッチスタイルは引いた線を手描き風に設定できる機能で、不規則にぶれている仕上がりになるため、ラフな印象の線にしたい時は便利。

ただし直線からスケッチスタイルにはできず、下記の線ならスケッチスタイルを設定できます。
- 曲線
- フリーフォーム:図形
- フリーフォーム:フリーハンド
曲線やフリーフォームの曲がった線にスケッチスタイルを設定しても効果が反映されづらいため、曲線やフリーフォーム:図形で直線を引き、それにスケッチスタイルを設定するのがオススメです。

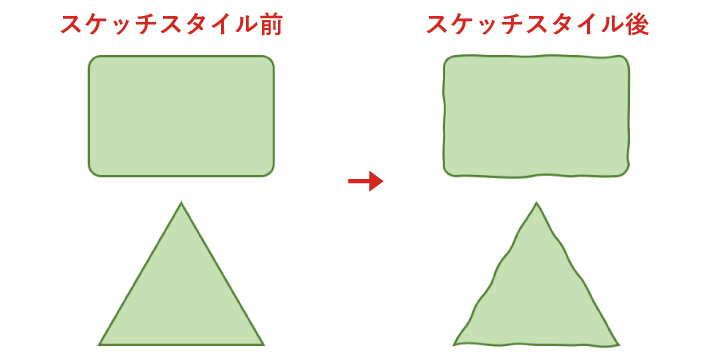
また、直線はスケッチスタイルにできませんが、四角形など図形の線ならスケッチスタイルを設定できます。

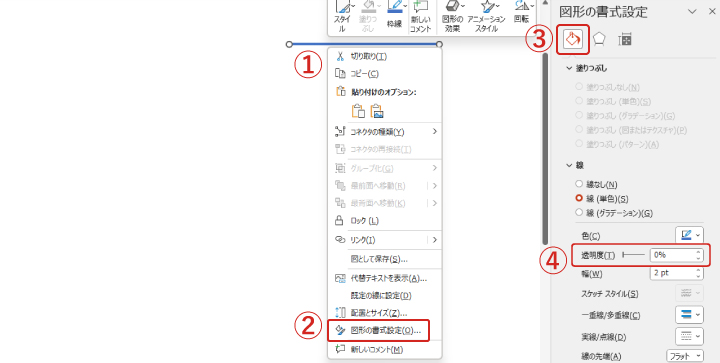
透明度
線の透明度は0~100%まで調整でき、透明度100%=完全に透明になります。
- 線を右クリック
- 図形の書式設定
- 塗りつぶしと線
- 透明度

単純に線を目立たせたくない時は、透明度を調整してすれば手軽に主張を抑えられて便利です。

多重線
線を一本から、二重線や三重線に設定できます。
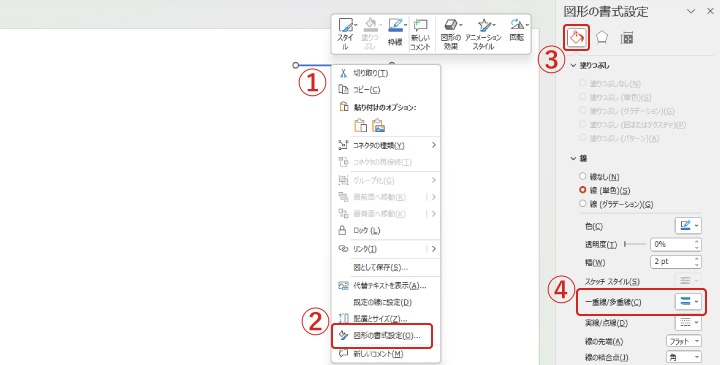
- 線を右クリック
- 図形の書式設定
- 塗りつぶしと線
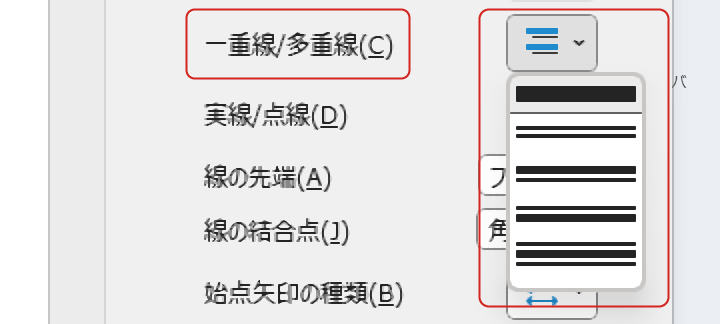
- 一重線/多重線

シンプルな二重線のほか「太線・細線」「細線・太線」「三重線」も選べるため、情報の枠に少しデザイン性を加えたい時にもオススメです。

点線
点線は、丸い点のタイプや様々な線の長さが組み合わさったタイプなど、7種類から選べます。
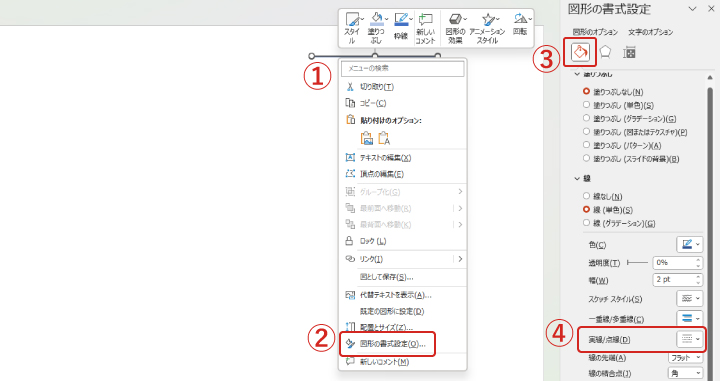
- 線を右クリック
- 図形の書式設定
- 塗りつぶしと線
- 実線/点線

もちろん、曲線やコネクタ線と組み合わせても使えるので、情報がより的確に伝わりやすくなりますね。

先端
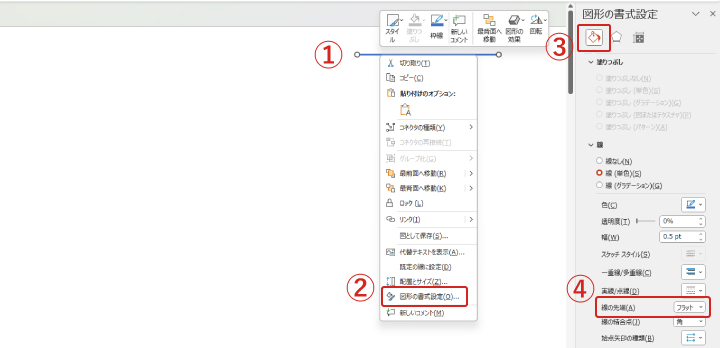
線の先端は次の操作で変えられ、四角・丸・フラットの3種類から選べます。
- 線を右クリック
- 図形の書式設定
- 塗りつぶしと線
- 線の先端


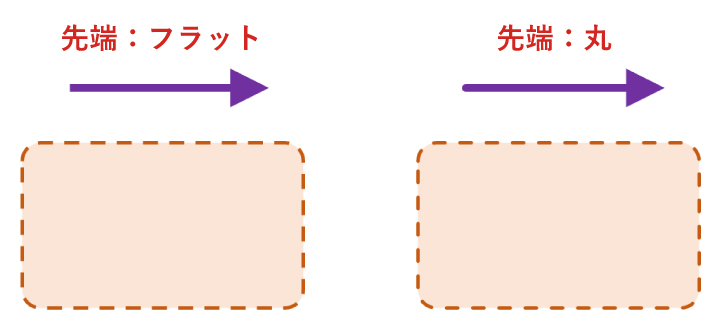
初期設定ではフラットになっており、ハンドル位置と線の端が同じ位置にありますが、四角や丸はハンドルよりも少しはみ出していますね。
ほかの図形に比べて線は細くあまり目立たないかもしれませんが、先端を丸に変えるだけでやわらかな印象になるため、このひと手間で資料のイメージをガラリと変えられます。

結合点
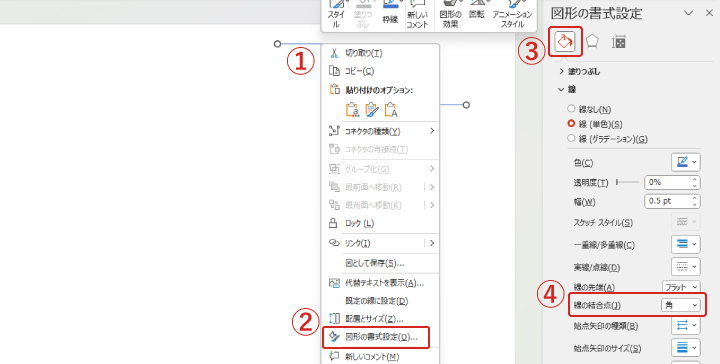
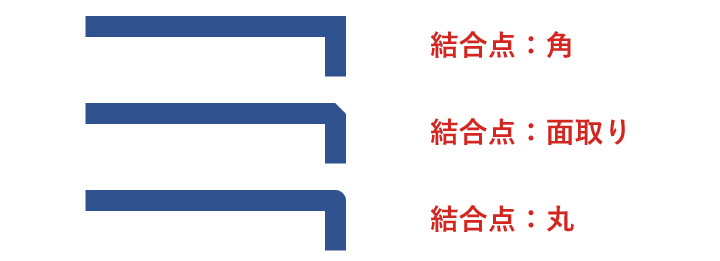
線の結合点は、丸・面取り・角の3種類あります。
- 線を右クリック
- 図形の書式設定
- 塗りつぶしと線
- 線の結合点


面取りは、線が折れ曲がっている角の鋭い部分をスパッと切り取った形になりますが、もっとやさしい印象にしたいなら丸に設定するのがオススメです。
パワーポイントの線と「結合」
パワーポイントには図形同士を結合する機能があり、別々の図形をくっつけて一つの図形にできますが、線は結合できません(図形とコネクタ線を繋ぐのは接続点)。
しかし、線の設定項目には「線の結合点」があります。
線は結合できないはずなので、この結合点は何なの…と疑問に思うかもしれませんね。
直線以外にも様々な線が引ける中、カギ線は直角に折れており、曲線やフリーフォーム:図形も角度を付けて線を折れるようになっています。
これらの線にある角(かど)が、線の結合点です。
つまり線の結合点とは、別々の線をくっつけた部分を指すのではなく、一本の線を引く過程で出来た角のことになるんですね。
効果
影や反射などよりデザイン性の高い設定は、「図形の書式設定」の「効果」から出来て、バリエーションも豊富です。
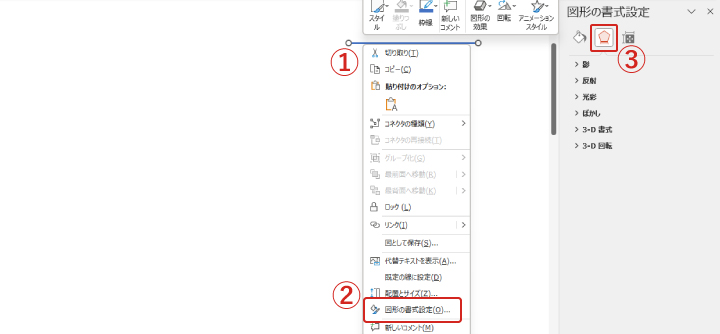
- 線を右クリック
- 図形の書式設定
- 効果

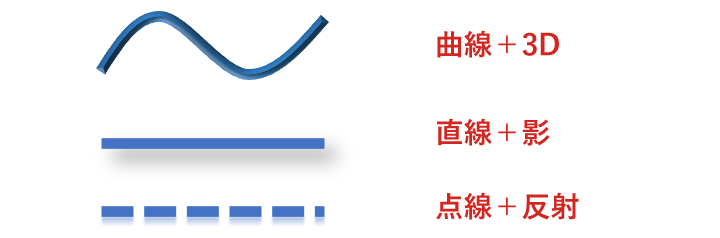
線に影を付けるだけで、スライドから浮き出ているような見た目にできたり、3Dの項目ではもっと立体的に見せられます。

ただし、効果の設定はかなり目立つようになるため、資料のイメージをよく考えて、デザインのバランスを崩さないように注意しましょう。
パワーポイントの線の長さ調整
パワーポイントの線の長さは、マウスドラッグで調整する方法と数値で調整する方法の2種類に分けられます。
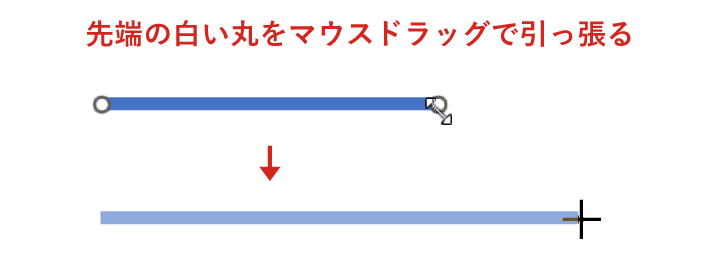
マウスドラッグで長さ調整
線の先端のどちらかをマウスドラッグで引っ張れば、簡単に長さを変えられます。

視覚的・直感的に長さの調節ができるため、元の長さよりも大幅に長くしたい・短くしたい場合も便利です。
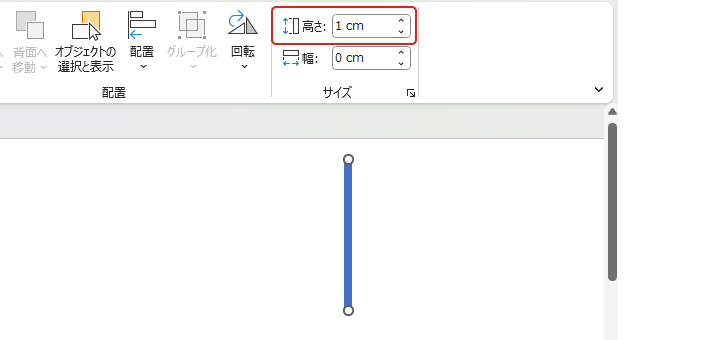
数値で長さ調整
線の幅は、マウスドラッグだけでなく数値でも変えられます。
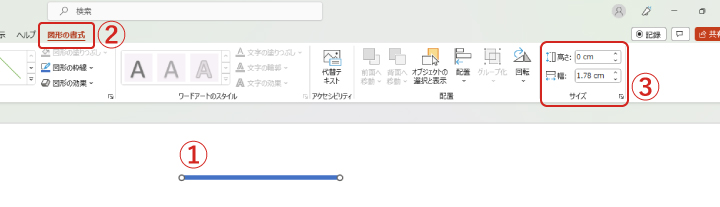
- 線を選択
- 図形の書式
- サイズ

または
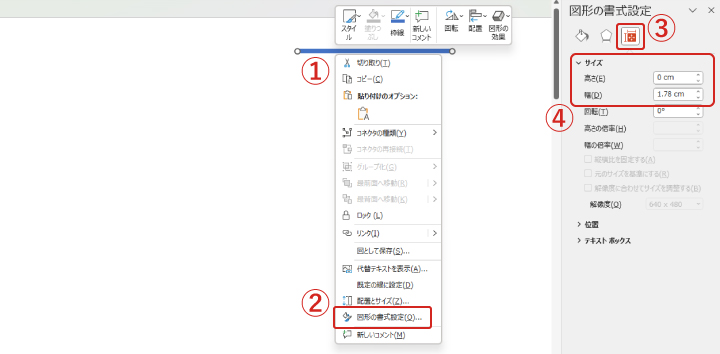
- 線を右クリック
- 図形の書式設定
- サイズとプロパティ
- サイズ

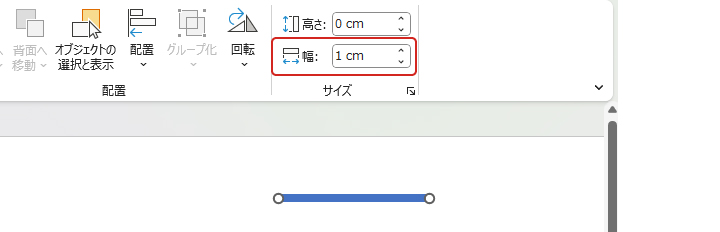
上下の矢印やキーボードの上下キーで値を調整できるほか、数値を直接入力してもOK。
マウスドラッグはダイレクトに長さを調整できるのに対して、数値での調整はより細かく調整したい時にオススメです。
ただし、線の角度によって高さと幅が変わるため、横線の時に長さを変える場合は「幅」、縦線の時は「高さ」で数値を調整しましょう。


パワーポイントで線をまっすぐ引くコツ
垂直・平行に線を引けると、それだけでスライドが整った印象になりますよね。
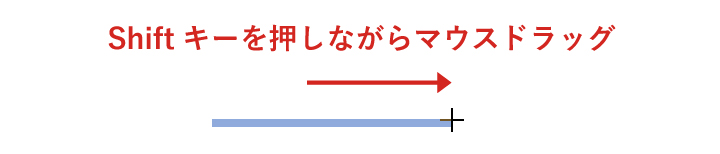
垂直・平行な線を引くには、マウスドラッグで線を引く際、Shiftキーを押しながら引けばいいだけ。

横へ引っ張れば平行に、上下へ引っ張れば垂直な線が簡単に引けます。
また、実際に操作してみると分かりますが、上下左右だけでなく45℃の角度でもマウスが自動で止まって引けるので、綺麗な角度の線を引くためにはShiftキーと覚えておきましょう。
パワーポイントの線を曲げる方法
既に引いた線を曲げる方法は少なく、たとえば直線で引いた場合は、編集で曲げられません。
パワーポイントでは直線だけでなく曲線も引けるので、曲がった線を引きたい場合は、基本的に始めから曲線を引きましょう。
曲線・フリーフォームで引いた線なら、後から曲がる角度を変えられます。
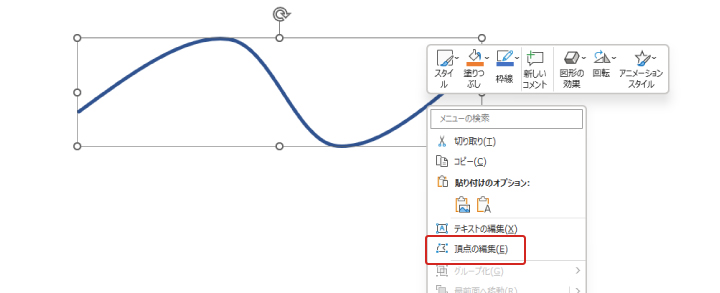
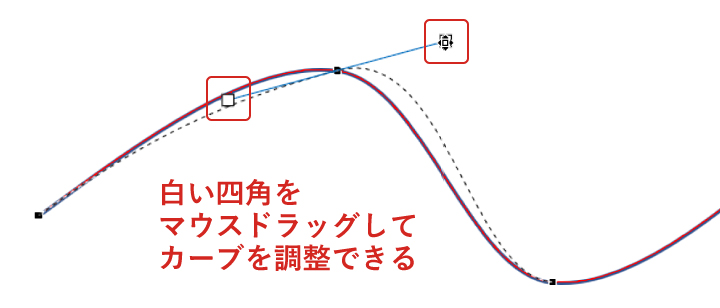
頂点の編集
曲線・フリーフォームで引いた線を右クリックすると、「頂点の編集」が選択できます。

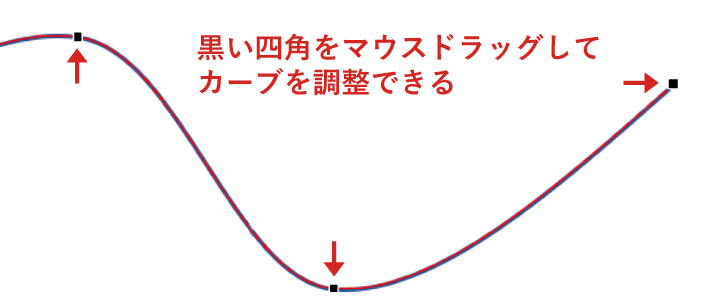
名前の通り、線上にある頂点を引っ張って位置を変えられるので、線を曲げる角度も自由自在。

黒い四角が頂点で、頂点をクリックすると表示される白い四角は角度を変えられるハンドルになっており、それぞれマウスドラッグで動かせます。

パワーポイントの線を等間隔で引く方法
綺麗に整った資料にするためにも、線を等間隔で引きたい場面は多いですよね。
ここでは2種類の方法を一緒に見てもらえると嬉しいです。
F4キーで引く
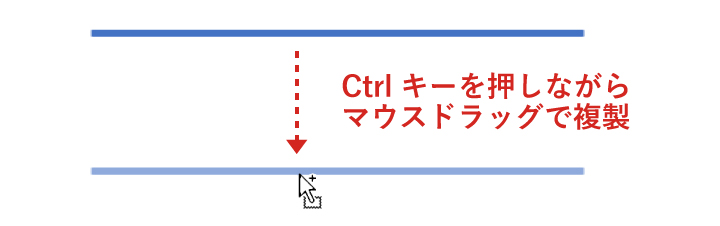
一本目の線を引いたら、まずはその線を一つ複製しましょう。
Ctrlキーを押しながらマウスドラッグすれば、線をコピーしながら移動できます。

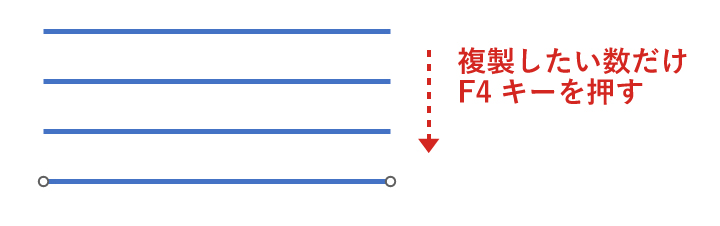
ここまで終えたら、あとは複製したい数だけF4キーを押すだけ。

パワーポイントでのF4キーは、直前の操作を繰り返す役割があるため、このように活用次第で等間隔の線を簡単に引けるんです。
「配置」で整列させる
配置機能を使えば、既に引かれている線を等間隔に並べることもできます。
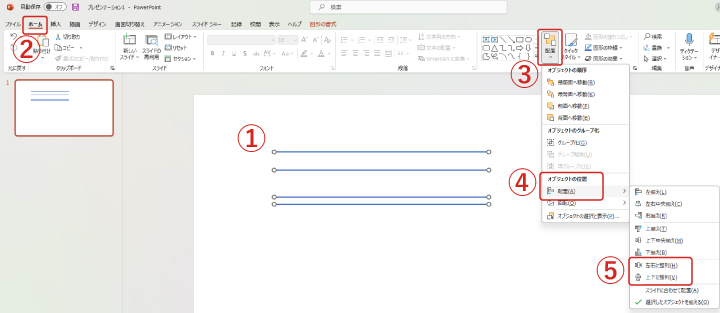
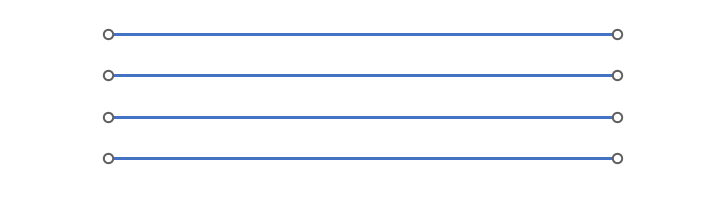
- 等間隔にしたい線をすべて選択
- ホーム
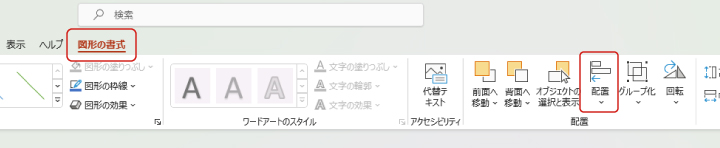
- 配置
- オブジェクトの位置 – 配置
- 横に並んでいる線なら「左右に整列」縦に並んでいる線なら「上下に整列」

配置機能はホームタブだけでなく図形の書式タブからも使えます。

画像の例では線が縦に並んでいるため「上下に整列」を選択すると、下のように等間隔に整列されました。

整列の基準
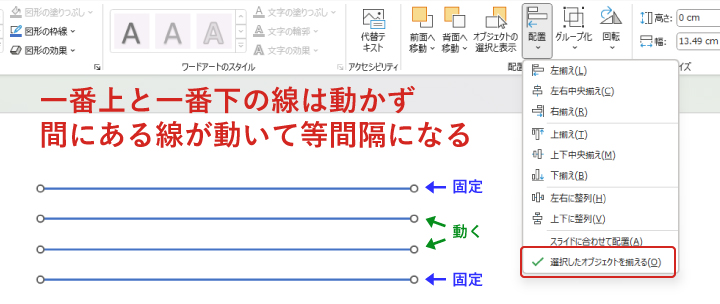
配置機能を使って線を等間隔に整列させる時、揃える基準を2種類から選べます。
「選択したオブジェクトを揃える」は、整列させたい線のうち両端の線が基準となり、その間にある線が動くことで等間隔に並ぶ仕組みです。

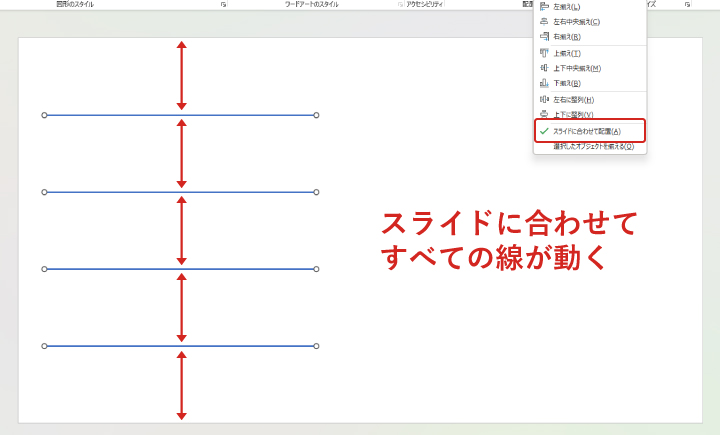
一方「スライドに合わせて配置」は、名前の通りスライドを基準にして線を等間隔に配置するため、下の画像のようになります。

ルーラー・グリッド・ガイド線
ここまで、資料の情報やデザインとして引く様々な線を見ていただきましたが、パワーポイントでは補助線を表示させることもできます。
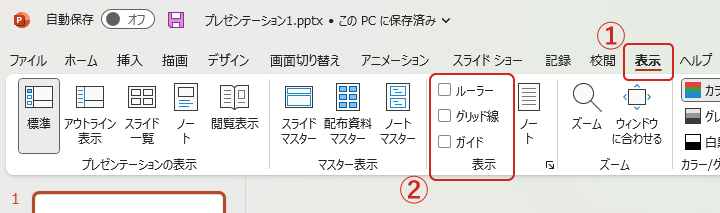
- 表示タブ
- 表示 – ルーラー・グリッド線・ガイド(各チェックボックスをクリック)

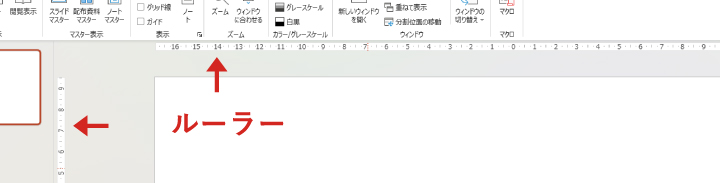
| ルーラー | 画面上部・左端に表示される目盛 |
|---|---|
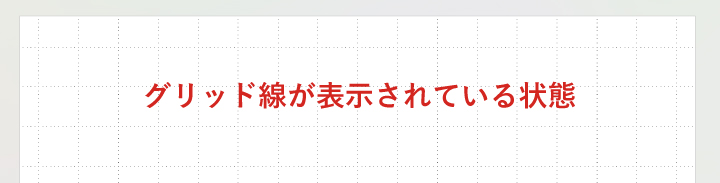
| グリッド | 点で出来た方眼線 |
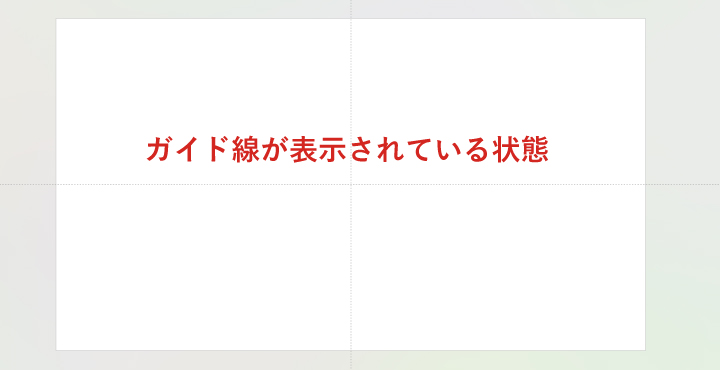
| ガイド線 | スライドの中心に合わせて引かれた十字の点線 |



どれも、スライド上のテキストや図などを綺麗に配置する時に活躍する補助機能で、スライドショーや印刷などには反映されません。
白紙のスライドでは整った資料が作りづらい場合は、このような補助線を表示した状態で進めるのがオススメです。
パワーポイントの表で罫線を引く
四角形や三角形などの図形以外に、たくさんの線で出来ているのが表です。
表は罫線と呼ばれる線で区切られていますが、罫線もデザインを変えたり、あなたの手で自由に罫線を引けます。
表の罫線について詳しく見ていきましょう。
罫線のデザイン
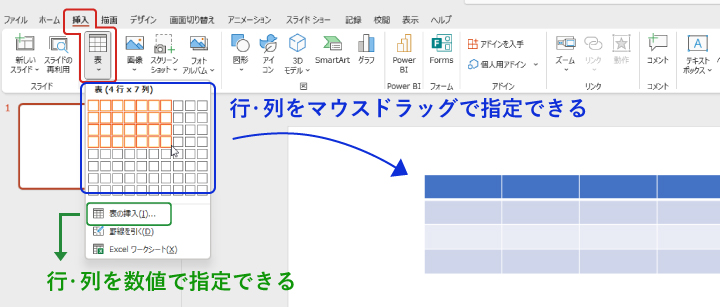
まずは表の挿入で、表そのものをスライドに配置しましょう。
直感的な操作で表を作れるほか、列・行の数を値で指定する方法でも作れるので、好きな方で表を配置。

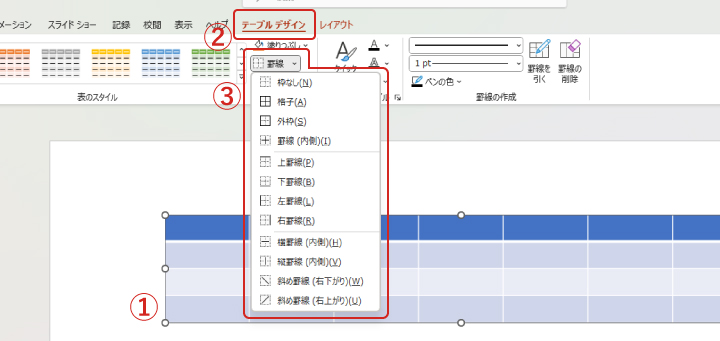
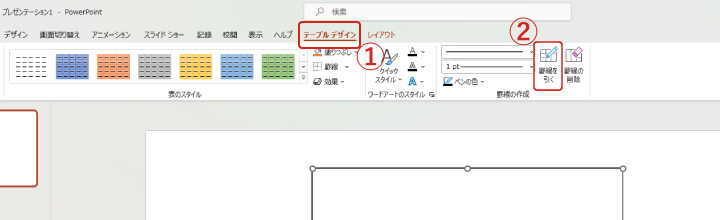
表が出来ましたが、初期設定で罫線は無し(枠なし)になっているので、線を引きたい場合はどのように引くのか「罫線」から選び、「罫線の作成」で線の太さや色も変えられます。
- 表を選択
- テーブルデザイン
- 罫線

罫線の作成
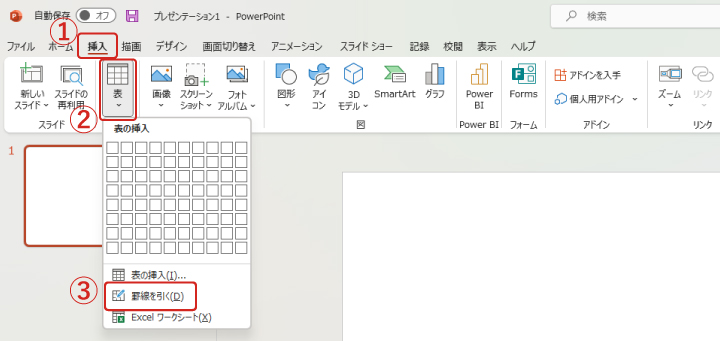
表の挿入ではなく、罫線から表を作ることもできます。
- 挿入
- 表
- 罫線を引く

ここまで進めると罫線を引ける状態になるので、最初は下の画像のようにマウスドラッグで外枠から作ります。

マウスを離すと自動的に「テーブルデザイン」タブへ切り替わり、同時に「罫線を引く」が解除されるので、もう一度「罫線を引く」をクリック。
- テーブルデザイン
- 罫線を引く

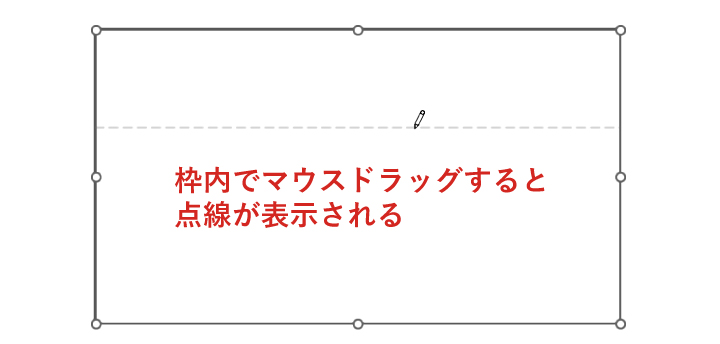
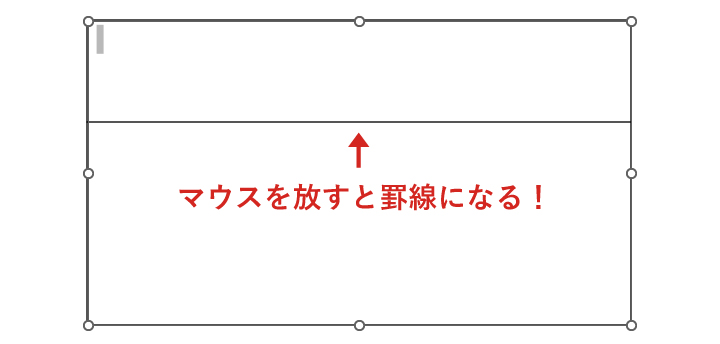
マウスカーソルが鉛筆マークに変わったら、最初に作った枠の中で縦または横に線を引くようにマウスドラッグすると点線が表示され、線を引きたい方向で放せば線が加えられます。


この時、枠の近くからマウスドラッグすると「枠の中に罫線を足す」と判定されず、新しい枠を作る操作になってしまうため、枠の中でマウスドラッグすることを意識するのがコツです。
最後に。
ここまで私と一緒に見ていただきありがとうございます。
パワーポイントでは様々な線を引けるので、引き方や設定方法を知っておけば、情報をもっと的確に伝えられますよね。
表現の幅を広げて、魅力的な資料を作ってください!