いつも見て頂きありがとうございます!「エンプレス」の編集部:fukuyamaです。パワーポイントの図解やデザイン作成に活用できる、100種類以上のパターンをまとめています。
文章だけだと上手く伝わらない…
パワーポイントで資料を作っていると、テキストだけではどうしても分かりづらい内容も出てきますよね。
図解を使うことで分かりやすい資料にしたいけれど、図解を一から作れる自信や時間がなかったり、どのような図解に表せばいいか分からない場合もあると思います。
あなたの想いが伝わる資料をスムーズに作れるよう、100種類の図解をまとめてみたので、少しでも力になれれば嬉しいです。
こんな方にオススメ!
・資料デザインを作ったり考えるのが苦手
・物事の流れや関係性を分かりやすく伝えたい
・シンプルすぎず派手すぎない見た目の資料にしたい
資料の図解パターン(100種類以上のテンプレート)
言葉だけで伝えるのは難しい・図やイラストなどビジュアルで見せた方が分かりやすい…資料を作っていると、このような内容はたくさんありますよね。
しかし、いざ図解で伝えようとしても図のデザインが派手すぎたり、不要なデザインを加えすぎると、かえって分かりづらくなってしまいます。
今回まとめた図解パターンはシンプルなデザインが多く、様々な資料に馴染みやすいはず。
資料を読んでくれる人に内容を分かりやすく伝えることで、心に響き、成果へ結びついていくので、本末転倒にならないシンプルな図解パターンをぜひ活用してもらえると嬉しいです。
テンプレート分類
・沿革
・ステップ・フローチャート
・サイクル・変化・関係性
・横並びリスト
・縦並びリスト
・グラフ・表
・人物紹介・会話
・本文
・表紙・ブリッジスライド
沿革
企業の沿革や年表、物事の移り変わりを伝えるのにピッタリなスライドデザインです。
何年に何を行なったのか視覚的に分かりやすく、テキストを調整すれば沿革だけでなく、サービスの流れなどを伝える時にも使えます。
二行の沿革

情報全体が左上から右下へ進む形になっており、会社紹介資料の沿革にピッタリなデザイン。日付の部分を変えて、サービスの流れを表す図にも使えます。
ステップアップ

階段に時期、各段の上には円で情報を配置して、時系列での流れを表すことができます。年代をステップ①などに変えて使うのも良さそうです。
横一本線の沿革

スライドのほぼ中央を横切るように、矢印が組み合わさって出来たラインによって、沿革を表現できるデザインです。上下のスペースを使って各年の補足テキストを入れられます。
縦向き沿革×画像

時系列が上から下へ進む情報を入れ込むのにピッタリなデザインで、簡単な沿革にも活用できます。右側には大きく画像も入れられるため、企業やブランドのイメージも一緒にアピール。
ステップ・フローチャート
会員登録やサービスの流れなど、物事を段階的に伝えたいシーンは多いですよね。
資料を読む人にとっても、ステップ形式の図解やフローチャートがあれば、テキストだけの説明よりも流れがグッと分かりやすくなります。
シンプルフロー

右向きの矢印が4つ組み合わさって出来ており、グラデーションでも進みを表現。一本の棒に収まっているため、シンプルで余計なスペースも取りません。
シンプルフロー(上向き)

下から上へ3つの段階で進む図解です。一番上の3つ目は濃い色になっているため、大事なゴールや目的に向かっていくことを表現できますね。3段階なので複雑ではなく、ざっくりとしたフローで伝えられるのもポイントです。
3項目チャート

右に向かって進む3つの項目と、その前面には各項目を跨ぐ情報が配置されており、ガントチャートのような表現ができます。物事の進行の中で各要素がどのような順番にあるのか、各項目にどう関わるのか、様々な角度の情報を表せる図解です。
年×月チャート

縦軸に年、横軸に月のシンプルなグラフですが、矢印型の棒によって予定・出来事の進みが分かります。過去の実績や、年を跨ぐ大規模事業の計画にも活用できる図解です。
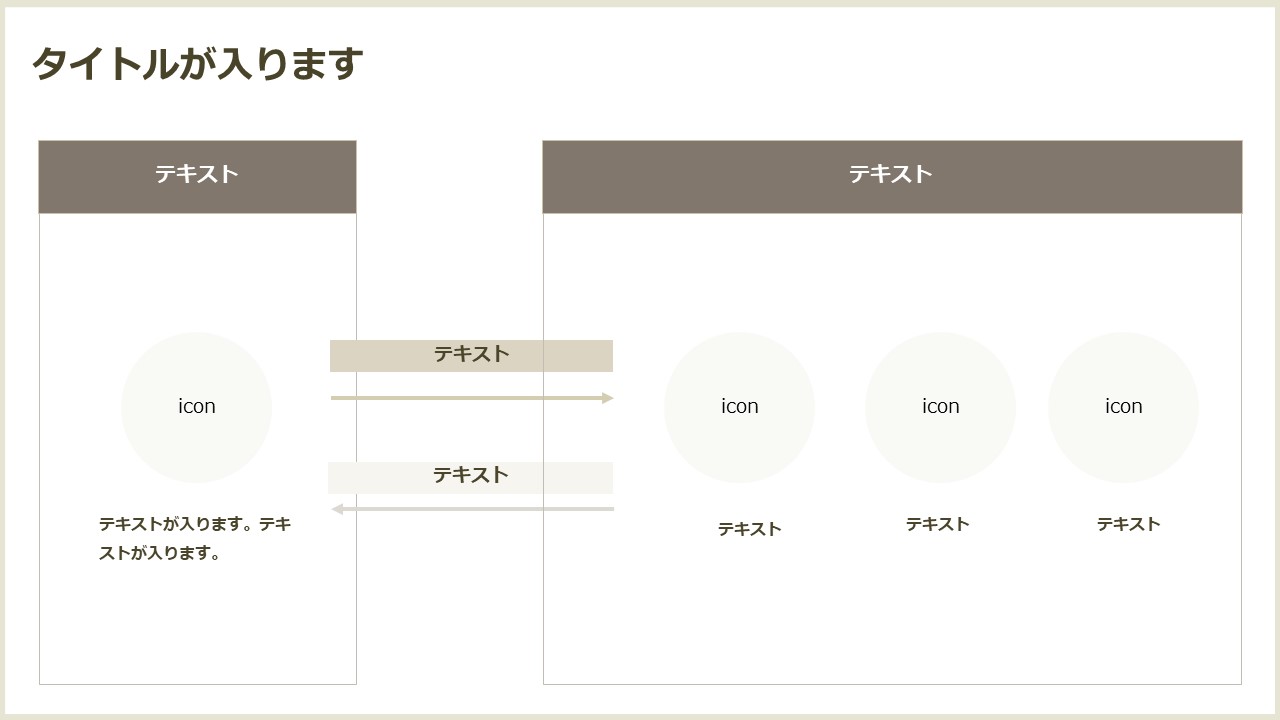
4つの円+横枠

情報が上下で大きく分かれており、中央の矢印によって、上から下へ変化・影響していることが分かる図解です。上側は4つの円で小さな情報を配置、下側はどのような変化や影響があるのか詳しく書けます。
シンプルフロー(下向き)+テキスト

左側に下向きのシンプルなフローチャート、右側にテキストで解説を記入できます。枠線も矢印も細めなので主張しすぎず、様々な資料デザインに馴染みやすいです。
横枠フローチャート

右に向かう3つのステップを経て、最後に下の大きな枠へ向かうチャート図です。下の枠には3つの要素が含まれており、各情報はアイコンでもっと分かりやすくできます。
縦並び要素+右向きフロー

上部に広めの枠、下部に5つの小さな情報を縦に並べたタワー型のまとまりが、3本並んだ図解。右向きの矢印で流れを表現でき、各タワーには短いテキストで多くの情報を入れられます。
長方形フローチャート

6つの段階が長方形によって綺麗に収まっているフローチャートです。余白が生まれないため隙間にフィットしてくれて、基本的に線が細く色使いも濃すぎないため、整然でありながら柔らかな印象もあります。
矢印枠フローチャート

矢印型の枠が5つ横に並んでいる、シンプルなフローチャート。サービスの流れを簡単に説明したい時にも使いやすいデザインです。
4つのひし形×上昇矢印

ひし形背景のテキスト・補足テキストが4つ右肩上がりで並んでおり、背景には薄色で矢印もあるため、それぞれの段階を踏んでいくことで上昇していく様子が分かります。
3本枝分かれフローチャート

一つの大きな要素から3本に枝分かれしている、右方向のフローチャート。シンプルで様々なシーンに使いやすい図解です。
テキスト+3ステップ

左側に解説テキスト、右側には縦並びで3ステップのフローチャートを配置。何かの流れを説明するのにピッタリで、ごちゃごちゃしないスッキリしたデザインです。
テキストチャート×白塗り枠×塗り背景

塗り潰された背景の前面に白塗りの枠があり、枠内にチャートが綺麗に収まっている図です。チャートはテキストが入った角丸四角形を整列した状態で並べており、ドロップシャドウが付いているためカードのような見た目。2つのスタート地点から同じ1つのゴールにたどり着くチャートになっています。
3ステップ×曲線背景

3つの要素で作られたシンプルなフローチャートとテキストが入れられるデザイン。物事の流れを図で表し、解説テキストは細かく入力できます。
大フォント+3ステップ

左上の見出しとは別で大きなサイズのテキストが入り、詳しいテキストと3ステップのアイコンが、太めのラインに挟まれています。3ステップの詳しい解説に入る前のスライドとして活用でき、ラインは濃い色でメリハリの利いたデザインです。
サイクル・変化・関係性
複数の要素が循環している様子、AからBへ変化したりAがBへ影響するなど、物事の様々な関係性は図解が大活躍します。
とくに、関係性が複雑な場合、テキストだけで伝えるのは限界があるため、図解を活用して理解しやすい資料にしてあげましょう。
角丸四角形枠×変化

アイコンやテキストが入る角丸四角形の枠をさらに枠で囲んだ要素が2つ並び、間に矢印が入ることで変化を表せます。情報全体が中央に寄っているため、内容に注目しやすくなる作りです。
テキスト多め情報×変化

四角形の枠に、見出し・アイコン・テキストが入った情報を2つ並べて、間に矢印を置くことで変化を表せます。枠は大きめ・アイコンは小さめなのでテキストが多く収まるデザインです。
変化を表す矢印背景

メインテキストの背景が右向きの矢印になっており、左の情報から右の情報へ変化する様子が分かるデザインです。上部の見出しが大きく見せられるため、それぞれの情報にしっかり注目してもらえます。
2要素のサイクル

2つの情報の間には大きな円があり、矢印によって2つがサイクルしていることを表現できる図解。お互いに影響し合う・循環することを伝えられます。
5つの円サイクル

5つの要素が円形に配置されており、循環している様子を表せます。各要素にアイコンを置くことで、さらに視覚的な分かりやすさも出せるデザインです。
一部特殊サイクル

4つの要素によるサイクルの中に、1つ要素が加わったような図解。サイクルの中でとくに目立たせたい点がある時にも使いやすいです。中心に上下左右へ伸びる矢印があるため、対角での関係性も同時に表現できます。
サイクル×スクエア枠

4つの要素でサイクルを表現したい時に使える図解。角丸四角形の枠や、矢印も少し四角形に近い角度でカーブしているため、丸みを出しすぎずきちんと感が出ます。左側には解説テキストが入り、情報を縦に割っているためスッキリしたデザインです。
4つの六角形サイクル

4つの要素の循環を表現でき、各要素は六角形の背景・円形で囲われた番号・テキストで構成。サイクルの矢印は曲線になっているため、六角形の角張ったデザインとバランスが取れます。
6つの要素サイクル

6つのアイコンを矢印で繋ぎ、サイクルを表した図です。サイクルの中央にもテキストが入れられ、スライドの左側には解説テキストも入ります。
2つの円が影響し合う

2つの要素が影響し合っている図解。左の円はシンプルですが、右の円は4つの要素によって構成されています。
一つの円が大きな円に影響

小さな円で囲われている大きな円に向かって、右の円から矢印が伸びる図。一つの小さな情報が、複数の要素によって構成された大きな要素に対して影響を与えていることが伝わります。
円×逆放射型

一つの大きな円に向かって、周りの5つの円から点線の矢印が伸びている図解。様々な要素が、一つの大きな要素に影響していると分かるデザインです。
4つの円と作用矢印

上下左右に円形で情報を配置し、どのように作用し合っているのか矢印で表現。隣り合った情報を繋ぐ矢印は薄い色、対角の情報を繋ぐ矢印は濃い色になっており、内容に合わせて矢印の配置や使い方を調整できます。
小さい枠と大きい枠が影響し合う

左の枠には情報が1種類だけ、右の枠には3つの情報が並んでおり、それぞれの枠の間にある矢印によって作用し合う様子が分かります。
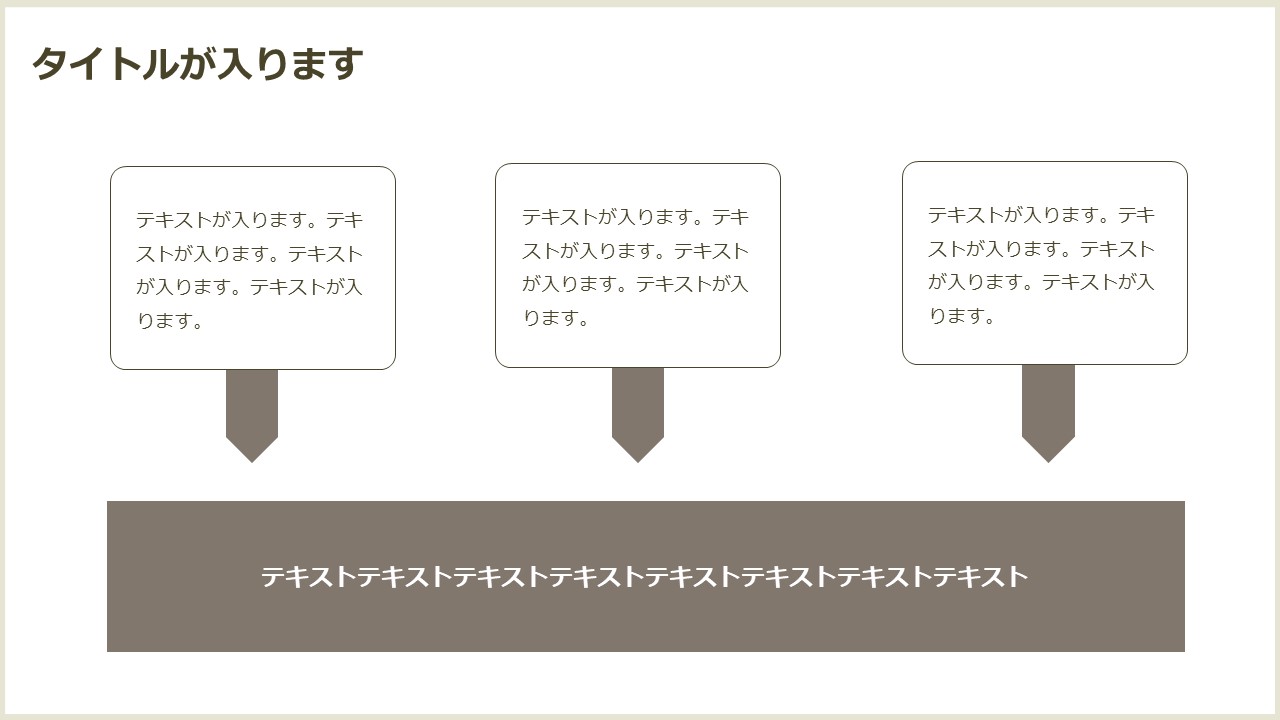
3つの要素から1つの要素へ

シンプルな枠のテキスト3つから下へ矢印が伸び、横長の大きな枠へ繋がるデザイン。3つの情報が1つの要素へ影響することが伝わります。
3つの要素掛け算

3つの情報を×で繋ぎ、それぞれを掛け合わせる意味合いを持たせられます。各要素は四角い枠に収め、左上に斜めカットの背景で番号を振り、濃い色でメリハリを出して情報が見やすいのもポイント。
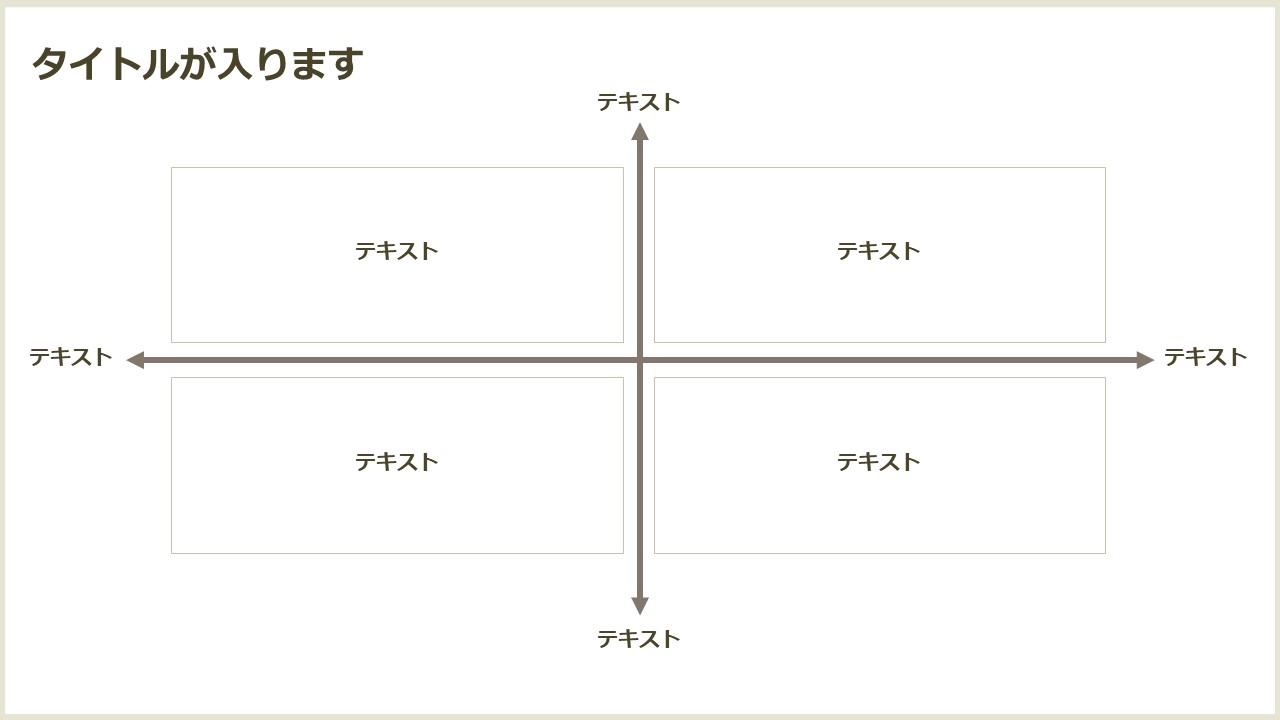
4象限マトリクス

縦横に交差した矢印によって、4つの区分が表現できる図解です。上・右方向の要素が強いと右上の枠の項目に当てはまる、という使い方ができます。
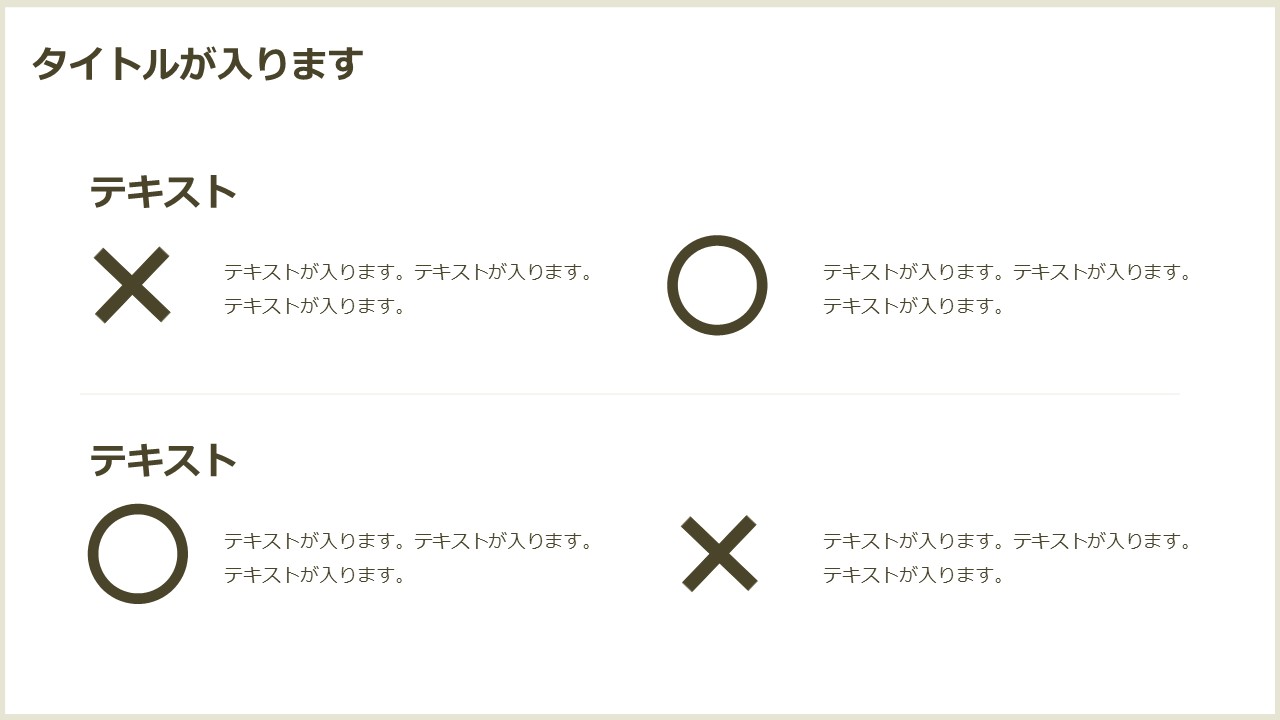
2つの○×比較

一つの項目に対して×の内容・〇の内容が並び、二行あるため2つの項目を比較するような表現ができます。それぞれのメリット・デメリットを分かりやすく伝えるのに便利です。
円×グラデーション

円の中心に向かってグラデーションが濃くなっており、アイコンやロゴなどを置いてポジショニングマップのように使えます。
3つの円+大きな円

3つの要素が一つにまとまっている様子を伝えられる図解です。中心に大きな濃い円があることで、3つの要素が一つの大きなものを作り支えていることを表せます。
横並びリスト
いくつかの内容を箇条書きにすると、それだけで情報が分かりやすくなりますが、図を使うことでもっと見やすい資料に。
たとえば3つの特徴をアピールしたい時、ただテキストで箇条書きにするよりも、イラストやアイコン・見出し・テキストを1セットにして枠に入れて、カードのように横並びすれば見栄えがグッと良くなります。
2つの要素+斜めカット背景

タイトルと縦に並んだ2つの情報が左側に配置されており、右側は斜めの薄色背景。左の情報に注目してもらいやすくなるほか、斜めカットでシャープな印象になります。
2つの情報横並び×四角形枠

四角形で出来たシンプルな枠に、見出し・アイコン・テイストが入った情報が、2つ並んでいる図。情報に差や優劣を付けず、同列に見せられます。
3つのボックス

3つの箱に、見出し・アイコン・テキストが入れられるデザインです。様々なシーンで使いやすく、外周を薄い色で囲んでいるため、より中央の情報に目線を引きつけられます。
波背景+3つの枠斜め並び

背景の波が右上から左下へ向かうのに対して、前面の3つの枠は左上から右下へ斜めに配置されており、さり気なくクロスデザインになっています。枠内に入る情報は少な目ですが、スライド上部にもテキストが入れられる作りです。
3つのラフ枠

ゆるっとした角丸四角形の枠が3つと、中には簡単なテキスト・アイコンが入れられるデザイン。やさしい色使いでさらに柔らかな印象になっています。
3つの円枠×円番号×円アイコン

番号・枠・アイコン、すべてが円で出来ており、横に3つ並べられます。全体的に柔らかでやさしい見た目ですが、色によってはポップな雰囲気も出せそうです。
グラデーション円形アイコン

円形のアイコンを、グラデーションが掛かった円でさらに囲った図が横に3つ並び、それぞれ下部に見出しやテキストも入れられます。円のグラデーションは右上に掛けて徐々に背景色の白へ変わるため、発光しているような透き通った印象。
3つのアイコン・テキスト×白塗り枠×塗り背景

アイコン・見出し・テキストの1セットが横に3つ並ぶデザイン。背景は薄色の塗り潰し、メインの情報部分は白塗りの角丸四角形でくり抜かれているため、目線をグッと引き寄せます。
3つの写真・テキスト×塗り背景

写真・見出し・テキストが縦に並んだ情報を3つ配置。背景はすべて薄色で塗りつぶされており白色が無いため、落ち着いた印象を与えられるデザインです。
写真3枚+テキスト

写真を横並びに3枚並べ、その下にテキストが入れられます。もちろん写真だけでなくイラストなど目的に合わせて画像を入れましょう。スライドを横に突っ切るように写真が入るため、自然に横のラインが出来て整頓されたビジュアルになります。
3つの枠×曲線背景

左に曲線の背景が入り、メインテキストは3つの枠に入れられるデザイン。枠内にはアイコンや画像を入れない作りになっていますが、左に大きく曲線の塗りつぶしがあることで、文字ばかりのスライドになるのを防ぎます。
6つの枠+テキスト

見出しが付いた角丸四角形のシンプルな枠が6つ綺麗に並んでおり、中にテキストが入ります。情報同士に上下関係や作用し合う要素がなく、すべて並列に並べることができるデザインです。
数値×六角形背景

様々な数値をアピールしたい時に便利なこちらのデザインは、角丸の六角形を背景にして、数字を大きく見せられます。六角形それぞれの辺が向き合うように、上段・下段で交互に配置されているため、スペースを有効活用しつつもごちゃごちゃしない構成です。
5つのボックス×吹き出し

5つの情報を白抜きの枠に入れて横並びにし、上部には横長の吹き出しを配置。5つの情報は薄色で一つの枠に囲まれているため、全体に対する情報を吹き出しテキストで表現できるほか、吹き出しは矢印として見立てることもできますね。
縦4列と番号

4つの情報が縦に分かれて配置されており、各情報の左側に円で囲われた番号と仕切り線があるため、シンプルながらオシャレで見やすいデザインです。
8つの情報+大きな背景文字

細かな情報の背景に、かなり大きいサイズの文字が薄く配置されている、ちょっとオシャレなデザイン。背景は会社やサービスのロゴ、アイコンなどを入れるのがお勧めですが、あくまで前面のテキストがメインになるため、薄すぎる?ほぼ白色?くらい薄くすると丁度良くなります。
3つの瓶型枠

瓶やタブのような枠の中に様々な情報を入れられます。ただの角丸四角形などシンプルな形よりも、少しデザイン性のある見た目になり、中の枠もすべて角丸なので親しみやすい印象です。
縦並びリスト
横書きのテキストで資料を作るのが一般的ですが、横書きは情報を縦に並べる箇条書きと相性ピッタリ。
多くの情報をリスト化でき、スペースを綺麗に埋めやすいので整頓された見た目になります。
タブデザイン

紙のインデックスファイルにある仕切りやブラウザタブのようなデザインになっており、3つのタブのうち一つを詳しく解説できる仕様。タブの位置を変えれば、3ページに跨ってそれぞれのタブの情報を段階的に見せられます。
小テキスト+3つの大テキスト

左に見出しと解説テキストが小さなサイズで配置されており、右側は色付きの背景と大きなサイズの文字と矢印が縦に3つ並んでいます。右をメインに、その解説を左で補うデザイン。矢印は中央だけ色を変えていますが、3つの中で一番注目してほしい時に使うといいかもしれません。
3つのテキスト+ラフアイコン

大きなテキストで3つの項目が縦に並び、各番号にはラフな矢印アイコンが付いています。やさしい雰囲気や温かみ、気張りすぎない印象にできるデザインです。
6つの要素×ラフアイコン

6つの要素がラフな円と直線でデザインされています。上部には見出しと解説テキストが入れられるため、6つの情報は長文ではなくシンプルなテキストを入れるサイズです。
角丸四角形シンプルリスト

角を限界まで丸くした角丸四角形の枠に見出しを入れた、箇条書きのデザインです。かなりシンプルなので、様々なテイストの資料に合わせやすくなっています。
シンプル横長枠(6×3)

一番上は線のみの枠、その下には塗りのみの枠が5つ縦に並んだものが3列配置されています。すべて同じ大きさの枠で出来ているため、枠の種類や列だけで情報に差を付けたい・載せる項目が多い時にも便利です。
横長枠テキスト(ドロップシャドウ)

横いっぱいに伸びる枠の中に見出しやテキストが入り、縦に5本並ぶため、情報をリストのように書きたい場合に使いやすいデザインです。枠は薄くドロップシャドウが掛かっていて立体的に見えるため、シンプルになりすぎません。
円形アイコン+3つの横長枠

左側に円形のアイコン、右側には横長の枠が縦3本並び、枠内にはアイコンとテキストが入れられます。円形のアイコンに入れた情報をメインに、横長の枠内で3つに分けて情報を補足するような使い方ができますね。
右寄りリスト

目次にも使いやすいこちらのデザインは、左にタイトル、右にリストのような形で情報を並べられます。円を挟んだ縦ラインが中央に入り、円の位置に合わせてテキストが続くため、デザイン性・情報の見やすさどちらも兼ね備えた作りです。
目次×四隅スクエアデザイン

目次として使えるスライドデザインです。2つの四角形が重なったデザインを四隅に置き、目次は大きすぎないサイズで中心にあるため、情報にパッと注目してもらえます。
リスト×ドロップシャドウ

番号タイプのシンプルなリスト。番号部分の背景は薄色の角丸四角形に淡いドロップシャドウが付いており、主張が激しくないデザインなのでさり気なくオシャレな見た目にしてくれます。
斜め箇条書き

4つの項目が箇条書きになっており、薄色の斜めカットになっている背景と合わせて情報が並んでいるため、スッキリとした見た目や、シャープでかっこいい雰囲気を作れます。
2つの横長枠×曲線背景

アイコンとテキストが入る横長の枠が縦に2つ並び、左端に曲線の背景が入っているデザイン。枠線は角丸四角形、アイコンは円でくり抜くため、全体的に曲線で柔らかな印象になります。
アイコン×縦枠×2つの横枠

左側にアイコン、中央に縦長・濃い塗りの枠、右側に詳細なテキスト枠が横長で2つ縦に並ぶ図。大きく4つの要素に分かれていますが、薄色の大きな四角形にすべて収まっているため情報にまとまりが出ます。
縦並び要素の間にアイコン×バイカラー背景

タイトルの下に5つの情報が並ぶ2つのタワーと、その間にはアイコンが配置でき、背景はアイコンの中心を境に上下で色が変わっています。色の掛かる部分を調整することで、情報の意味の違いも表現できるデザインです。
グラフ・表
グラフは派手な色使いにすると、数値の変化や違いなどの肝心な内容よりも、デザインに目が行ってしまうため、落ち着いた色味にすると見やすくなります。
また、棒グラフなどに使われる目盛は細かい線がたくさん並ぶため、少し堅苦しい・難しい印象になりがち。
内容にもよりますが、目盛は不要であれば取り去ってしまい、棒や数値だけにする方がスッキリしてやさしい見た目になります。
縦棒グラフ+上昇矢印

ただの縦棒グラフではなく、斜め上向きの矢印によってさらに上昇を強調。好調・人気・成長などをアピールしたい時に使いやすいです。
ポップな縦棒グラフ×上昇矢印

左側にテキスト、右側に縦棒グラフが入るスライド。グラフは濃い太字や角丸の棒グラフ、背景に落ち着いた黄色の矢印など、全体的にかわいいポップな印象です。
シンプル縦棒グラフ(8×10マス)

余計な装飾のない縦棒グラフ。しっかり目盛がありますが、線が細く薄色なのでスッキリ見えます。縦横どちらも項目数が多めに作られていますが、もちろん調整して少ない項目数のデータを当てはめてもいいですし、データが多い情報をすぐにグラフにしたい時にも便利です。
ポップ縦棒グラフ(繋ぎ線あり)

色味や角丸四角形の棒、太めのフォントなど、少しポップなデザインの棒グラフです。棒グラフの頂点に点を打ち、線でつないでいるため、推移が分かりやすくなっています。
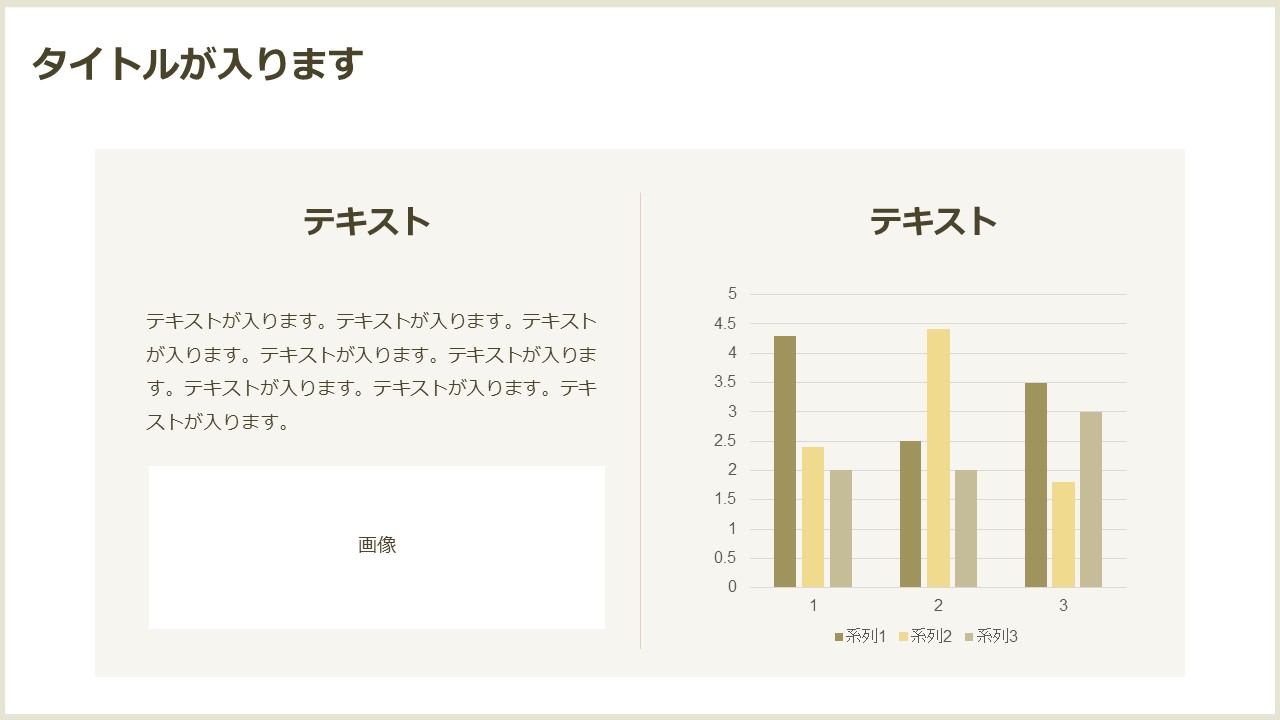
テキスト画像×縦棒グラフ

左側にテキストと画像を縦に並べ、右側に縦棒グラフを配置。情報が大きく左右2つに分かれていますが、薄い背景が2つの情報を一つにまとめており、細い区切り線があっても深い関連性も表現できます。
3D立方体グラフ

縦横高さの3軸で数値や情報を表現でき、3つの立方体はそれぞれ高さを変えて変化を表すこともできます。一つの図解で多くの情報を詰められますが、デザインはスッキリしているためごちゃつきづらいです。
2本の横棒グラフ(つなぎ線)

シンプルな2本の横棒グラフですが、同じ項目の値を点線で繋ぎ、差や変化を分かりやすくしています。年や月ごとの数値の移り変わりを表すのにピッタリ。
2つの円グラフ(変化)

2つの円グラフの間に矢印があるため、左のグラフから右のグラフへ変化している様子を伝えられます。円グラフの中央には大きく数値が入れられるので、どのくらい変化しているのかパッと見て分かりやすいデザイン。
3つの円グラフ

中央に大きく数値を入れられる円グラフが3つ並ぶデザイン。3つの項目が色で分かれており、同じ3項目について3つのグラフで違いを伝えられます。
円グラフ+テキスト

背景全体は薄色ですが、見出し以外の情報は角丸長方形の白い枠に収められています。枠線は細いですが濃い色なので、メインの情報がパキッと目立つデザイン。円グラフは中心にも数値が入れられる仕様です。
波背景+枠と表

波型の背景に、前面の枠内はテキストと表が入ります。表以外のテキストは太めで、色使いや曲線など、全体的にポップなイメージです。
人物紹介・会話
会社紹介資料・サービス資料で代表や従業員を紹介する場合、スライドのデザインによってその人に持つイメージも変わるので、親しみやすさを出すなら円や曲線、かっこよさやきちんと感重視なら直線的なデザインがオススメ。
また、メールよりもチャットやメッセージアプリでの会話が、ビジネスでも私生活でも増えているため、チャット形式のデザインは馴染み深く親近感を得やすい見せ方。
波背景+人物紹介

波型の背景に、人物の情報を乗せられるデザインです。人物の画像やイラストを配置する部分も円形になっており、全体的に曲線が多く使われているため柔らかな印象のスライドになります。
見出し付きチャットデザイン

アイコンの横に横長の角丸四角形を配置し、アイコンの位置を左右入れ替えることでチャットの会話のように見せられます。見出しや補足テキストがあるため、一往復の会話で簡単に見せたい場合にオススメ。
チャットデザイン

チャットの会話形式で情報を見せられるデザイン。右側の話者は色が濃くなっているため、左側の話者に対して課題解決のヒントや決め手となる一言を入れると良さそうです。
本文
本文スライドはテキストがメインになりますが、読みやすくするためには余白がとても大切。
あまりにもスライドの端までテキストが詰まっていれば、それだけで窮屈な印象になり、段落や見出しとの距離も詰まりすぎていると読みづらくなってしまいます。
しかし、関係性があるのに情報が離れすぎているのも、内容が分かりづらくなる要因になるため、適度なスペースを取りましょう。
ラフ矢印枠

ラフなテイストの大きな枠が矢印型になっており、中にテキストが入るデザイン。右上にも緩い枠で囲んだ番号が配置されているため、番号を変えていくつかのスライドが作れます。
濃いグラデーション+写真

全体に広がるグラデーション背景と、右端に写真が入るレイアウトです。背景が濃い色なのでテキストを白くし、写真は縦長になるためシャープな雰囲気が出ます。
出典スライド

背景にダブルクォーテーションと出典元を薄色で大きく配置することで、前面のメインテキストが出典情報であると分かります。何かの文章を抜粋して使いたい時に、オシャレかつ分かりやすく伝えられるデザインです。
テキスト+左下見切れアイコン

左上に小さめの見出し、中央右寄りにメインテキストが入ります。左下にはアイコンがあり、スライドショーや資料にした時にあえて見切れるようになっている作りです。
テキスト+右上見切れアイコン

シンプルな見出しとテキストが左寄りにあり、右上に見切れるデザインのアイコンが配置されています。ロゴやイラストをさり気なく入れたい時などにオススメです。
テキスト+グラデーション背景画像

左側にテキストがたくさん入力でき、右側には大きく画像を入れられます。画像部分の背景はグラデーションの円が見切れたようなデザインになっており、大胆ですが左右同じくらいの比率なので、バランスよく情報を見せられる作りです。
見出しメイン×斜め背景

見出しをメインにしたり、一つのフレーズを大きく見せたい時に使えるデザインです。もちろんブリッジスライドとしても使えて、斜めに入った背景の薄色がさり気なくオシャレに見せてくれます。
見出しメイン

見出しメインのシンプルなスライドデザインです。余計な装飾がなく、見出し部分は濃い色でテキストが白抜きになっているため、目立たせたいフレーズを入れて大きくアピールできます。
テキスト×曲線背景

大きめの見出しと細かいテキストが入れられるシンプルなスライドですが、左端に曲線のデザインが少し入ることで、シンプルになりすぎずオシャレな見た目になります。
薄色グラデーション背景

見出しとテキストはシンプルですが、背景はかなり薄い色のグラデーションになっており、少しだけデザイン性のあるスライドにしたい場合に丁度いいです。
表紙・ブリッジスライド
表紙は資料全体のイメージにも関わってくる大切なスライドなので、内容によっては画像やイラストを大胆に使ったり、インパクトのあるデザインにするのも一つの手です。
しかし、
- シンプルなデザインで十分だけど何もなさすぎるのはちょっと…
- オリジナリティは欲しいけど一からデザインを考えるのは苦手
このような場合は、シンプルなデザインのテンプレートを使うのがオススメ。
また、ブリッジスライドは資料の章ごとに挟むタイトルスライドのことで、章が切り替わる度に目にすることになるため、意外と資料全体のイメージに関わります。
波背景

波のような曲線で背景色を変えているデザイン。タイトルやブリッジスライド、会社のミッションを伝えるスライドにも使えそうです。
タイトル×曲線背景

左上に大きくテキストが入るため、表紙として使ったり、章ごとのタイトルとして挟むブリッジスライドにも使えます。背景は2色の大きな曲線になっており、柔らかさな誠実なイメージになるデザインです。
タイトル×波模様背景

背景に大きくシンプルな波模様が入り、前面には大きすぎないタイトルテキスト。タイトルはこじんまりしていますが、太字・濃い色で中央にあることや、背景の波線の境目にタイトルが来るため、パッと視線が行きやすくなっています。
タイトル×濃色の波模様背景

濃い色の背景に、白抜きのタイトルテキストが大きく配置されているデザイン。背景はシンプルな波模様になっており、使われている2色の色が近いため、悪目立ちしすぎずしっかりタイトルを見せられます。
ラフハート+ラフ五角形

ラフなテイストのハートと五角形が背景にあり、スライドの際には細い枠線が引いてあるため、緩いイラストながらきちんと感も出ます。
シンプルラインのブリッジスライド

派手にしたくないけれど、何もなさすぎるのは避けたい…このような場合に使える、ブリッジスライド(章ごとに挟まれるタイトルスライド)。同じ長さのラインでテキストを挟むことで、整ったデザインになります。
円背景番号のブリッジスライド

番号の背景に色付きの円を置いたブリッジスライド(章ごとのタイトルスライド)です。番号とタイトルの間に細く縦線を引くことで、より整った見た目になります。
最後に。
ここまで私と一緒に見ていただきありがとうございます。
パワーポイントでは図形を使って様々な図解が作れるので、資料を読んでもらう相手に内容を分かりやすく伝えるためには、どんどん使ってあげましょう。
資料を見てパッと理解できる見た目する・読むハードルを下げることで、あなたが資料に込めた想いも届けやすくなるため、成果に繋げるための大事なテクニックとして図解やデザインを活用してくださいね。