いつも見て頂きありがとうございます!「エンプレス」の編集部:sugiyamaです。図形・フォント・画像を使って、誰でも「イイ感じ」の資料表紙が作れる参考デザインをまとめています。
自分以外の人に見せる資料、表紙デザインって気になりますよね。
一番最初に見てもらう表紙、色々こねくり回してみたけど、なかなかいい感じにならない…そんな時のために、パワーポイント(PowerPoint)で使える表紙デザインを100選作ってみました。
すでにあなたが見たようなデザインもあるはずですが、どれも図形・文字・画像を使った簡単なものばかり。
デザインに困ったら、デザインテンプレートをご活用頂くのもオススメです。
このページの表紙デザインが活用できる資料範囲
・プレゼン資料
・会社説明資料
・営業提案資料
・プロダクト/サービス資料
・社内共有資料
・引継ぎ資料
・マニュアル
…etc
資料の表紙デザイン(100種類のテンプレート)
すでに社内で決まっている資料フォーマットがあれば、それを使えば大丈夫。
しかし、フォーマットが無かったり、お客様によってはデザインを調整したいシーンもあるため、パワーポイントを使った資料デザインの表紙100選を作ってみました。
あなた自身で作れるなら、そのまま参考にして頂くのもいいですが、pptx形式の全部の表紙デザインが入った、パワーポイントのファイルそのものも無料ダウンロードできますので、状況に応じてご利用くださいませ。
オーソドックス
簡単に実現できる無難なデザイン。
よく使われるパターンなので、資料の表紙デザインに迷っていて、特に好みもなければ使いやすいデザインかと思います。
基本パターン
素材は同じものを使っているのに、見せ方が違うと印象も変わってきて、素材・配置ともにシンプルな分、作りやすく飽きもこないデザイン。



線パターン
素材は線を使って囲う、または太さを調整することで見た目が変わってきます。





二隅・四隅パターン
何かしら物足りない…そう感じたのであれば、四隅を使って図形を入れ込んでみましょう。基本は三角形が入れやすいですが、少し図形の形を変えるだけでも、デザインに変化を起こせます。




オーバーレイ
オーバーレイとは、重ねることを意味します。
よく行われるのは、色の透明度を上げると下地が透けて見えるので、オシャレな雰囲気が簡単に演出できる。
単色でもいいですが、グラデーションを使うと色の変化がポイントごとで変わるため、また違った印象になります。
パワーポイントのオシャレ上級者は、オーバーレイを駆使して、デザイン表現を高めています。
単色
1色のみを使って、写真・イラスト・図形の上に重ね置きします。
図形ツールの「四角形」を選んで、透過性の%を引き上げれば簡単に、単色オーバーレイの出来上がり。
色を変えることで、下地と合わさり色の組み合わせを楽しむこともできます。

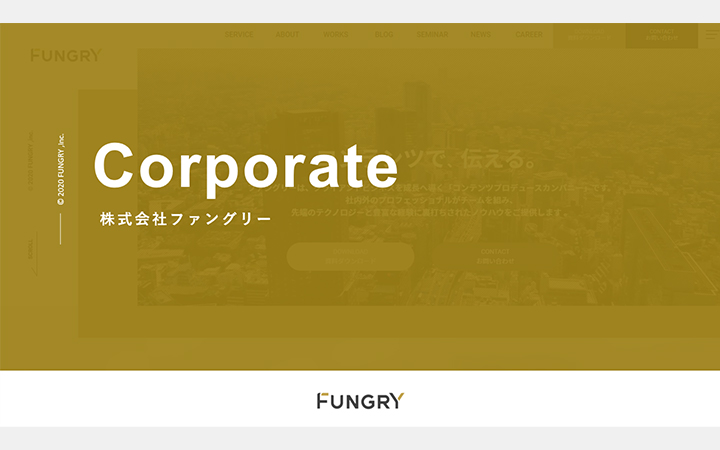
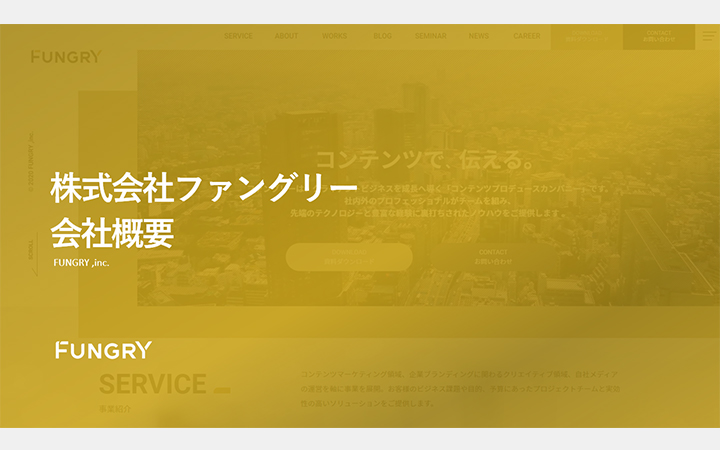
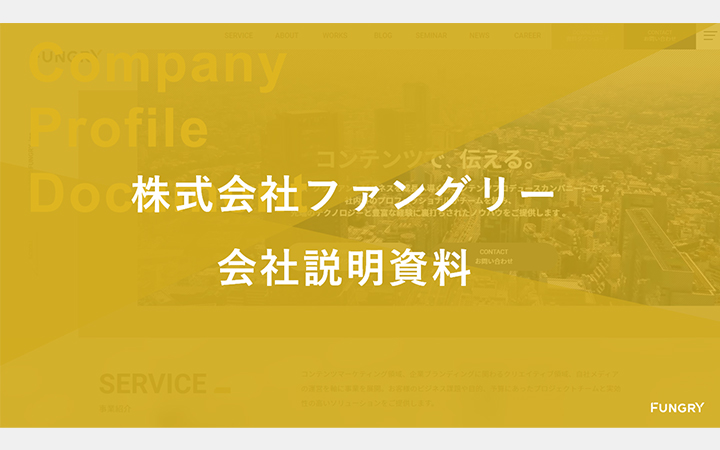
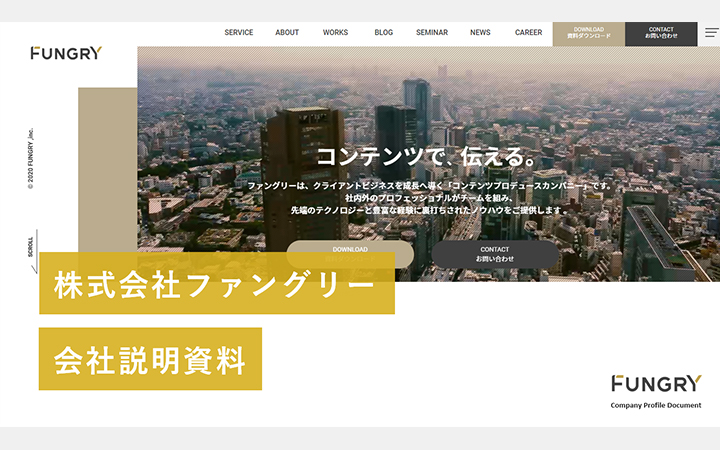
グラデーション
パワーポイントのグラデーション機能を使って、2色以上で段階的な色変化を作ります。
サンプルはブランドカラーの黄色でまとめていますが、色相の違う色を混ぜると、さらにオシャレ度が高まる。
ちょっと表紙のデザインに悩んだら、2色グラデーションのオーバーレイを実践するだけでも変わりますよ。


重ね掛け
図形ツールで作った複数の図形に対して、それぞれ透過性を高めたうえで重ね掛けすれば、表現のバリエーションが高まります。
色はもちろん、図形の種類を変えても、また違った顔を見せてくれるので、色々試すのもオススメです。


部分的オーバーレイ
少しの工夫でデザイン性をUPさせるコツとして、見出し部分、またはポイントでオーバーレーを使うこと。
前面に使うオーバーレイとは、また違った表現が可能なので、表紙デザイン技の一つとして覚えて頂くのもオススメ。



図形
図形ツールを使い、スライド内に収まる形へ整えて、表現の変化を与えます。
円・四角・三角・楕円・二等辺三角形・台形など、形の特徴を活かしながら、文字や画像と合わせてデザインを作っていく。
特にデザインスキルも不要なので、好きな形を使いながら、組み合わせも楽しめる表紙になります。
三角形
ちょっとオシャレ資料にしたい時、三角形をとりあえず入れておけば間違いない。
スライドの四隅が三角形と非常に相性がいいので、困ったら三角形を入れると覚えて頂くのがオススメです。




角丸三角形
図形を使っていて、少し変わった表現がしたい時にオススメの使い方。
三角形は角が鋭角になりすぎるので、角丸にすると優しい印象も作り出せます。

四角形
資料の表紙デザインで、四角形を見ないことは無い、と言えるくらいみなさんも取り入れている。
特に、資料そのものの形が四角形(または長方形)なので合いやすいとも言えます。

















長方形
長方形単体だと単調になりやすいですが、扱いやすい形でもあり、とりあえず入れてみれば、なんとなくデザインをしている感じにも見える。
困ったときの長方形の差し込み。




四角形+三角形
四角と三角、異なる図形の組み合わせによって、表現の幅は広がります。



四角形複数
四角形は表紙デザインでは万能選手。
組み合わせ次第で、無限の可能性を秘めています。



細長長方形
ポイントは、文章の左側についている細長の長方形。
これがあることによって、最初の視点がそこに集まり、資料名や会社名へ自然と目が向くようになります。






五角形
五角形は少し扱いづらいのですが、場合によっては面白い表現になることも。
表紙のデザインは自由なので、自由に作りたい時に五角形へぜひ挑戦してみてください。

図形複数
複数の形をした図形が組み合わさることで、時には思いもよらないデザインが出来上がることも。

斜め長方形
斜めの長方形は、単体でも組み合わせでも使いやすい図形の一つです。




楕円
部分的に楕円を取り入れることで、シンプルなのに、少し印象に残る表紙になります。

ポップ
多数の図形を使ったり、多色にすると、少しウキウキするようなポップな表現を演出できます。
配置・サイズ・配色などが関係するため、少し難易度は高めですが、下記を真似てみたり、あなたの会社のブランドカラーに少し調整できると良くなると思います。
複数図形+単色
円・三角・四角など、複数図形を合わせ、楽しさを表現できます。
これから資料を見てくれる方の温度感を高める効果も。

複数図形+多色
図形・色も多数、バランスをとるのが難しいですが、華やかな印象が作り出せます。


線多め
線の組み合わせで、方眼用紙のような印象を付けることができます。

ライン
少しだけデザイン表現を変化させたい場合、線を周りに入れながら、部分的に空白地帯を作るのもいいかもしれません。
パワーポイントだと、デザインツールを使っているような感覚で図形を扱えるので、色々な表現が可能です。





面
図形を使って、面を表現します。
複数合わせてもいいですし、一部を変化させてみるのも、オシャレになるコツ。
パワーポイント上級者は、操作が手馴れているので、要素を追加することに慣れているからこそ、下記のような表現が簡単にできます。
図形(画像)組み合わせ
下記の表現は単なる図形の組み合わせですが、図形の上に同じサイズの画像を複数枚載せることで、唯一無二の表紙デザインになります。
画像を載せる場合は、色合いを統一させないと、バラバラな印象になるので気を付けましょう。



図形の一部変化
面を意識すると四角形にしかならないため、一部角丸にしたり変化を加えることで、単調さから抜け出せます。

部分的な重ね
面の中に、部分的な重なりを作ることで、視点を集めることができます。

キャッチコピー・ブランドメッセージ
あなたの所属する会社では、ミッション・ビジョン・ブランドメッセージのような、抽象的だけど「らしさ」を表す言葉が用意されていると思われます。
会社説明資料であれば、中のスライドを見たときに大事な言葉を取っておきたいですが、最初に見せてしまうのも熱量を高められる。
メッセージの長さによっても、難しさはありますが、短文なら下記のような表紙デザインもオススメです。
キャッチコピー+背景+画像
こっそりと背景を忍ばせるだけで、オシャレに見えるのが不思議。


キャッチコピー+変形図形+画像
キャッチコピーだけで物足りない場合は、変形図形や画像も一緒に差し込んでみると、表現のUPに繋がります。
あまり図形や画像が大きすぎると、キャッチコピーの印象が薄れてしまうので、サイズ感のバランスは整えましょう。

キャッチコピーのみ
言葉を伝えたい時には、キャッチコピーのみのシンプルなデザインでもいい。
情報があるほど、その他に目と意識が向けられてしまうため、大事な言葉が伝わらない。
会社として大事な情報なら、単体で見せるのが効果的です。

変形
パワーポイントは、図形の「頂点の編集」機能を使い、さまざまな形へと変えられます。
頂点とは図形の角のことで、伸ばしたり縮めたり増やしたり減らしたり曲がらせたりと自由自在。
好きな形に変えて、あなたなりのデザインを目指すこともできます。
円形+切り抜き
円形に対して、図形の結合機能の中から、目的の形になるよう調整します。
図形単体で使うと形は一定のものしかできませんが、結合機能によって好きな形に変化させることができ、表現を一段とアップさせてくれます。



波
曲線を上げ下げすることで波打っているような表現にします。
波だけだとあじけないですが、柔和な印象を作れたり、画像やイラストを加えることで、他の人とは違う表紙デザインを作り出せます。





英語
正直言えば、日本語の会社説明資料やサービス資料で、英語をドドーンと使うのは合わない…。
しかし、表現の一つとして「アリかも」と思ってもらえるように、用意してみました。
そのまま使えなくても、部分的な表現で使えるのでお試しとして。
英語を使うと、一瞬で何の資料なのか分からないこともあるので、それでお客様に見てもらえるチャンスを落とす場合もあります。英語を使うなら、なるべく難しくない単語を選びましょう。
抑えめ英語
何の資料なのか説明する文章を英語化するだけで、日本語資料とはちょっと違って見えますよね。
そのままでもいいですが、文字を斜めにするだけでもカッコよくなります。


英語フォントの背景化
さりげなく英語を混ぜるテクニックがこれ!
文字そのものに色が付くと、結構印象が強く出てしまうため、ふちだけに色を付ける高度な使い方ができると、パワポ職人へ一歩近づきます。



インパクト
ドーンと英語を全面に押し出した形の表紙デザイン。
さすがに、日本語の資料でこのようなデザインを使われているのは見たことありませんが、作っていたらなんとなく収まりがよく作れてしまったため、掲載しています。




最後に。
パワーポイントで作る資料スライドの表紙で、使えそうなデザイン100パターンを作ってみました。
真似てみるのも面白いと思いますが、時間がない場合は、そのままパワーポイントのファイルごと無料ダウンロードできるようにしたので、お使い頂ければと思っています。
資料作るのは手段であり、本当はここに時間をかけたくありません。
だからこそ、使えそうなテンプレートがあるなら使って、資料作成以外の大事なことに時間を回していきたいですよね。
また表紙のデザインは思いつき次第、更新していこうと思っています。