
いつも見て頂きありがとうございます!「エンプレス」の編集部:fukuyamaです。複数のテキストのフォントを変えたい時、一つずつ変えるのは面倒。一括変換できる3つの方法をまとめました!
パワーポイントで資料を作る時、使うフォントによってもイメージが変わりますよね。
しかし、テキストをいくつも置いたり、スライドをたくさん作成したあとにフォントを変えたい場合、一つ一つ変えていくのは大変。
フォントを一括変換する方法についてまとめたので、あなたの資料作りに少しでも役立てると嬉しいです。
選択したスライド内のフォントのみ一括変換する
この方法は、一つのスライド内にあるフォントすべてを一括変換でき、操作も簡単。
すべてのスライドのフォントを一括変換したい場合は、次の2つを見てほしいです。
すべてのオブジェクトを選択して変換する
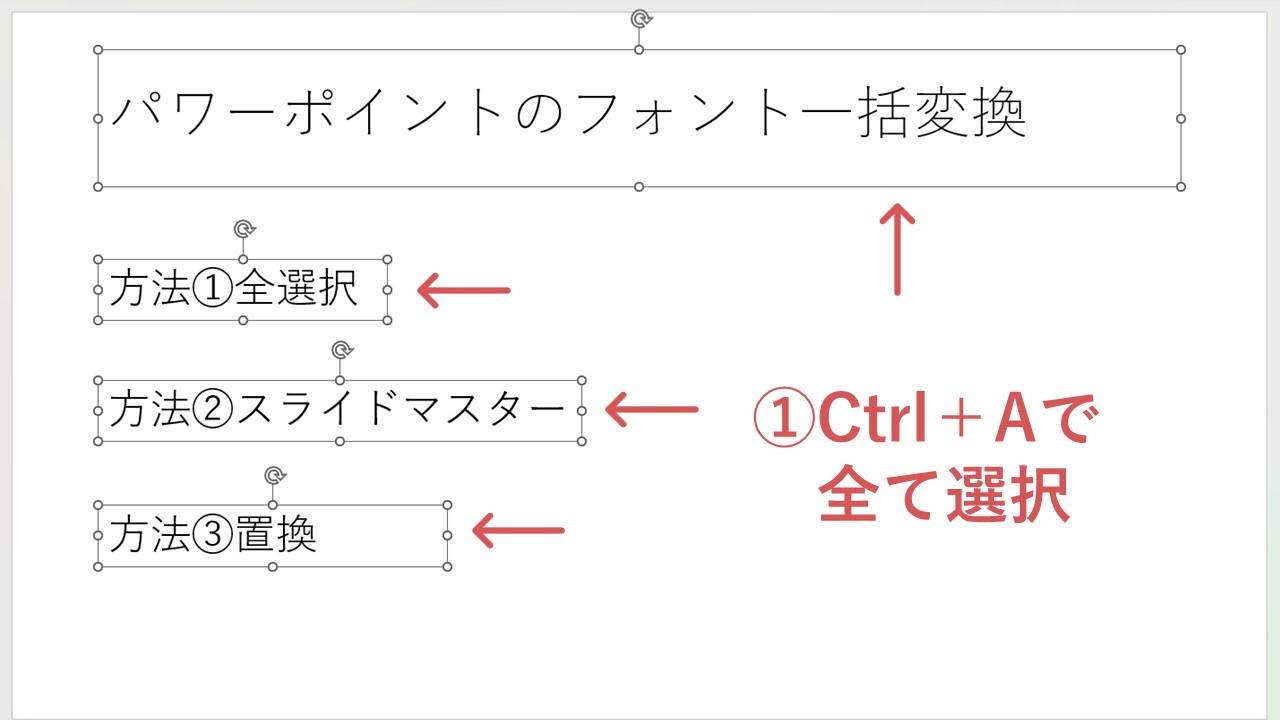
次の手順のように、すべてのオブジェクトを選択してフォントを選ぶだけなので、複雑な操作もなくパパッと一括変換できます。
- Ctrl+Aでオブジェクトを全選択
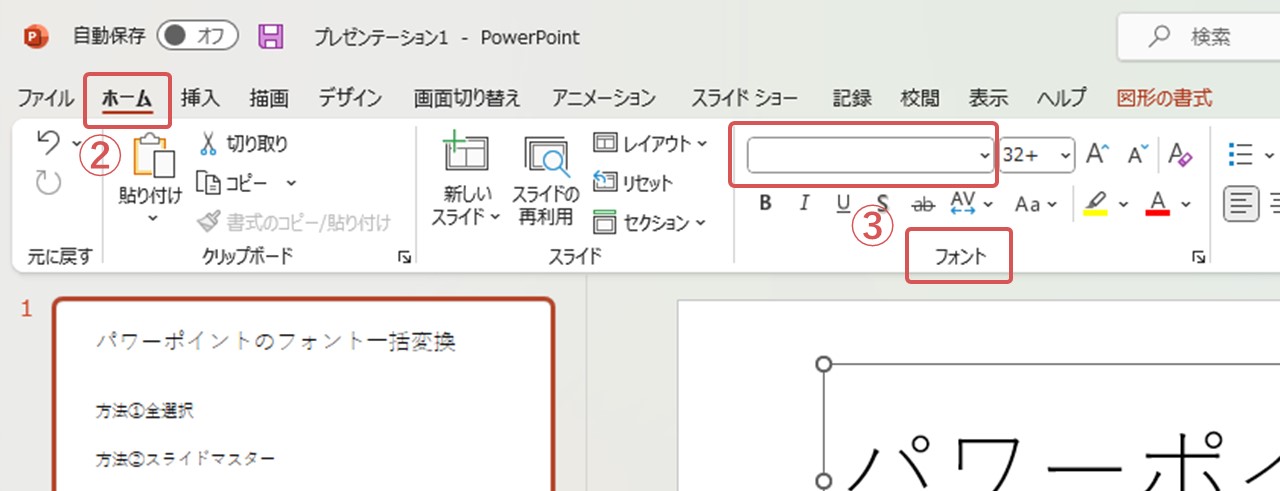
- ホーム
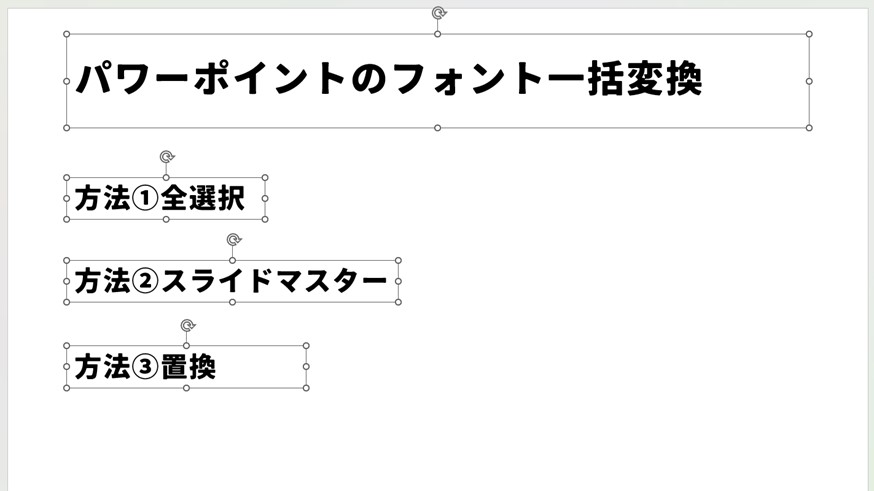
- フォントから選んで選択



フォントを変えたくないテキストが部分的にある場合
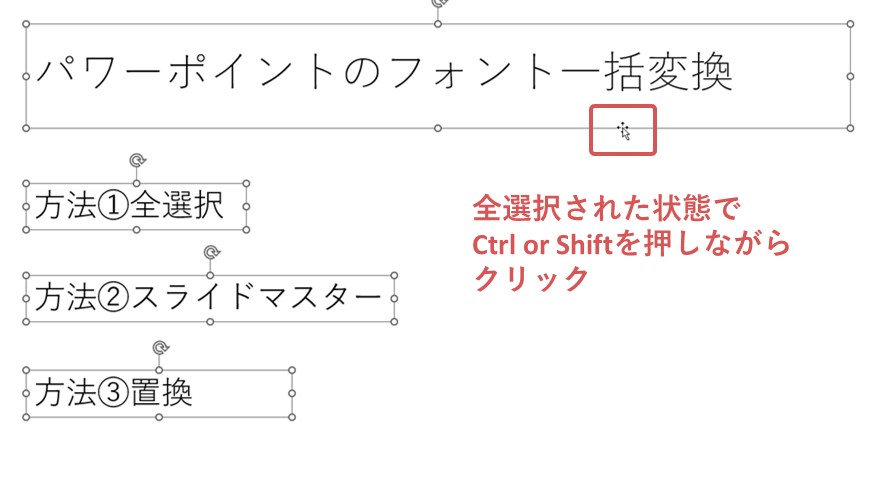
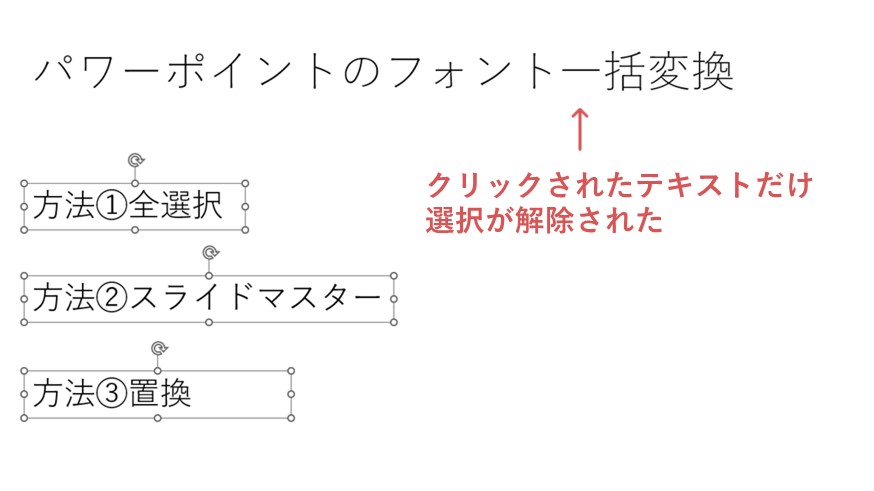
上記の方法でフォントを一括変換する際、フォントを変えたくないテキストが部分的にある場合は、全選択した状態で、フォントを変えたくないテキストだけCtrlまたはShiftキーを押しながらクリックしましょう。
基本的な全選択はキープされたまま部分的に選択を外すことができ、そのままCtrlまたはShiftキーを押しながら再度クリックすれば、また選択された状態に戻ります。


デザインする前からフォントを指定しておく
今回は、すべてのスライドのフォントを一括変換できる方法を一つ紹介していますが、そのうち一つはスライドマスター機能を使う方法です。
- 一度設定すれば後から入力するテキストにもフォントが反映される
- プレースホルダーにのみ設定できてテキストボックスには設定できない
上記の特徴がありますが、まずはスライドマスターとは何なのかを一緒に見ていきましょう。
スライドマスターとは?

スライドマスターとは、簡単に言うとデザインの型を設定できる機能です。
たとえば、タイトル+コンテンツで構成されているレイアウトに、スライドマスターで次のような設定をします。
- タイトルのフォントをメイリオ、サイズは60pt、色は濃いグレー、太字
- コンテンツのフォントもメイリオ、サイズは24pt、色は濃いグレー
すると、タイトル+コンテンツのレイアウトを選んでテキスト入力した時、上記のデザインが反映されるんです。
スライドマスターで基本的なフォントを設定する
ここからは、スライドマスターを使ってどのようにフォントを一括変換するのか、操作方法を見ていきましょう。
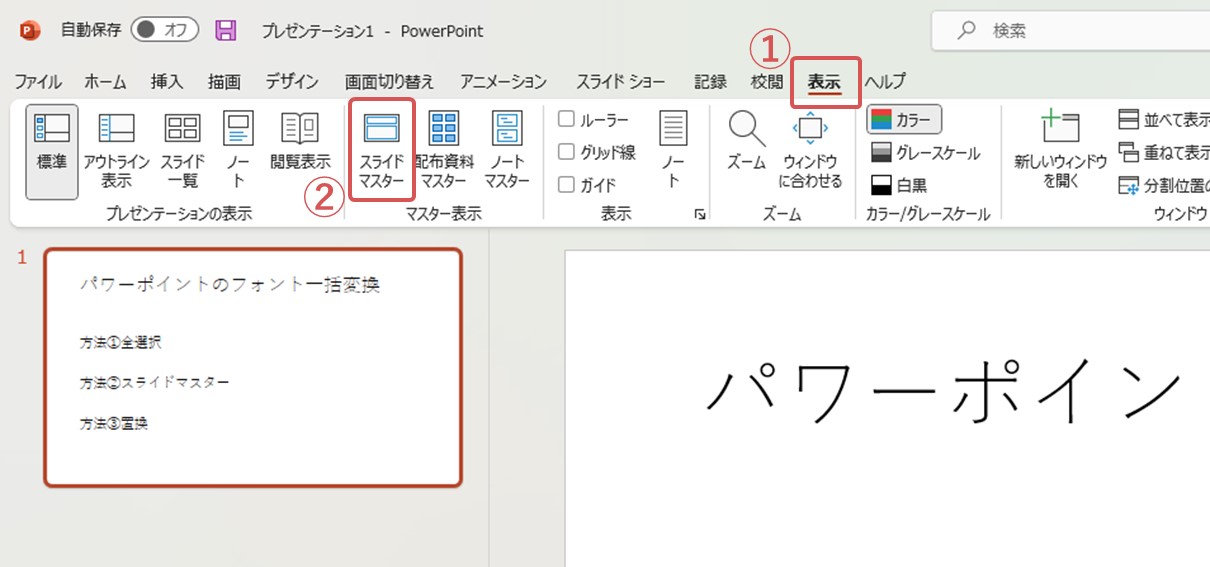
- 表示
- スライドマスター

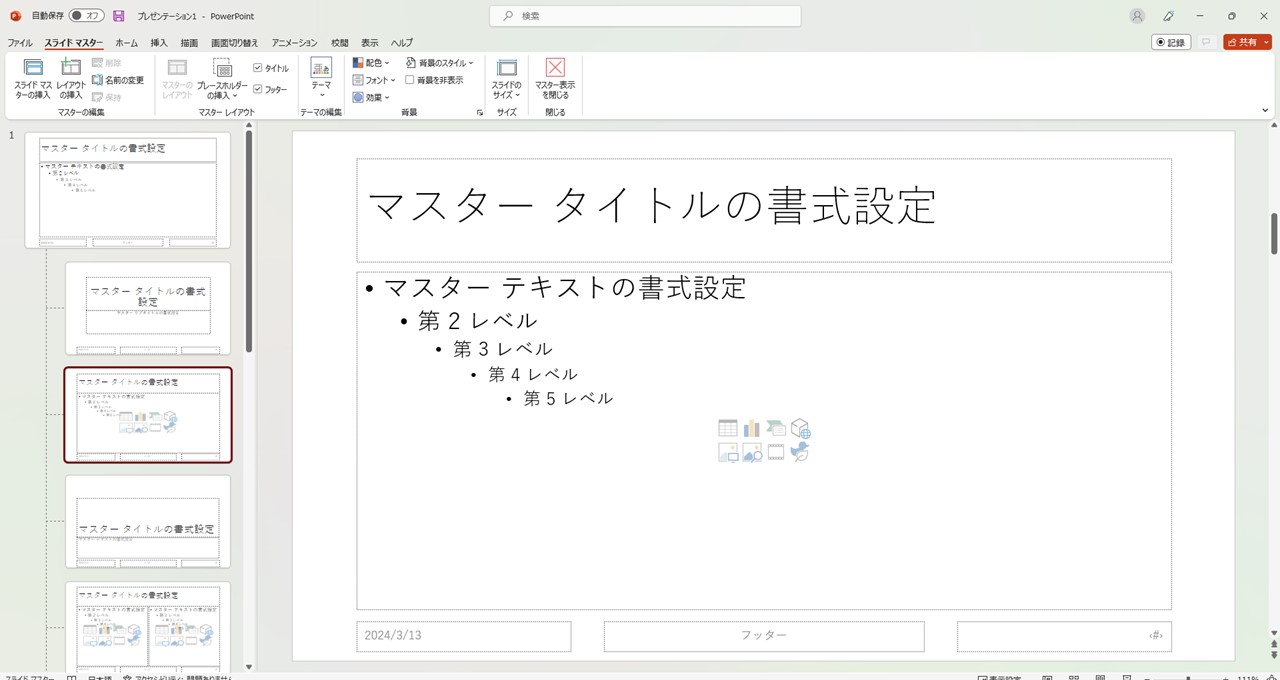
上記の操作でスライドマスター専用の画面になり、様々なレイアウトについてデザインの型を設定できます。

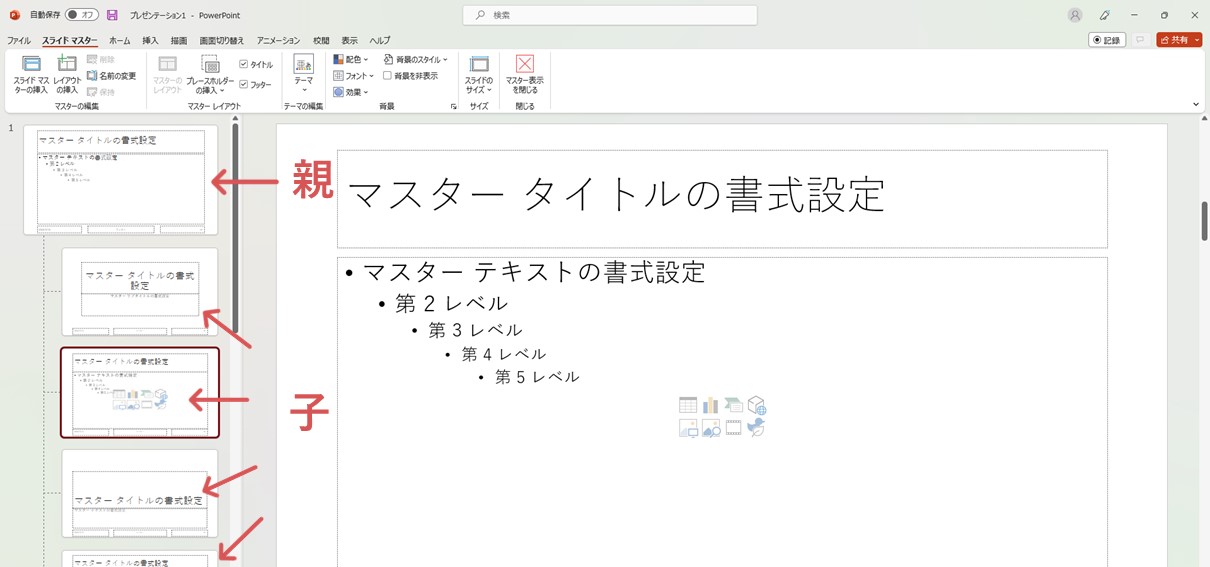
画面左に様々なレイアウトが並んでいますが、一番上は親、その下に連なっているのが子のような関係。
たとえば親のタイトルテキストのフォントを変えると、すべての子のタイトルテキストも同じフォントに変わります。
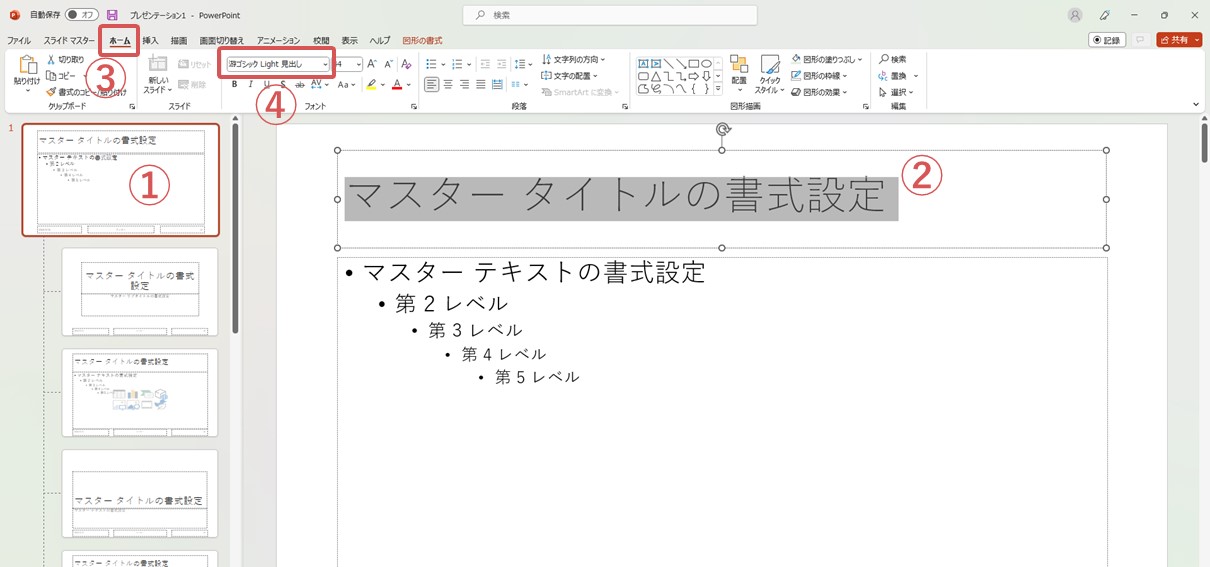
- 親スライドを選択
- 「マスタータイトルの書式設定」のテキストを選択
- ホーム
- フォントからフォントの種類を選択


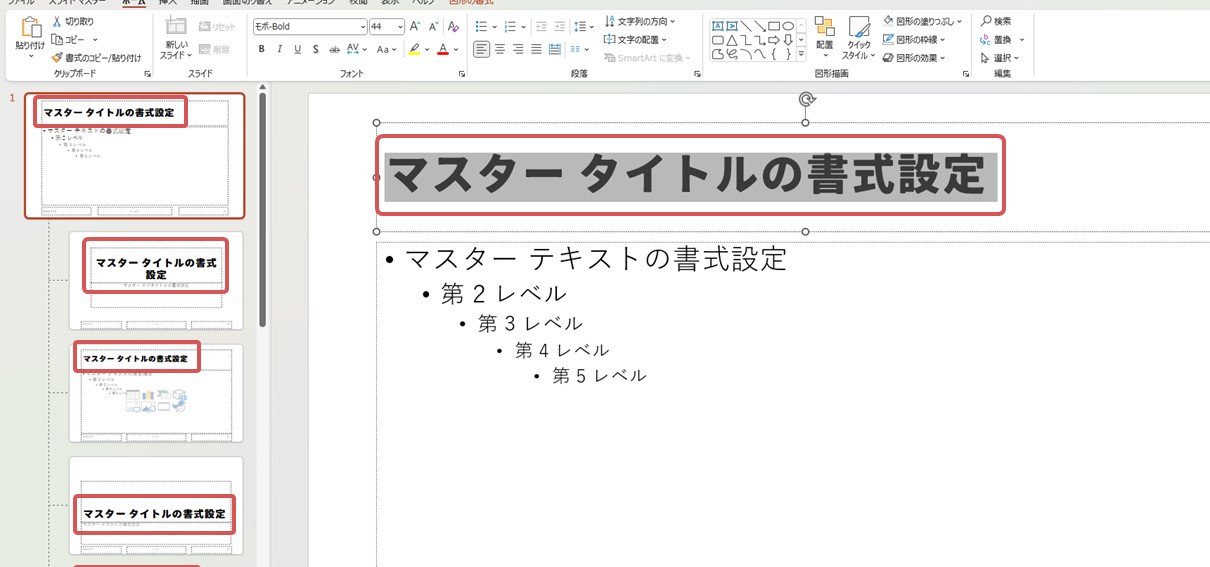
全体的に統一させたいなら、上記のように親だけフォントを設定すれば大丈夫ですが、違うフォントにしたいレイアウトがあれば、そのレイアウト(子)だけに違うフォントを設定すればOKです。
また、スライドマスターのテキストは例文のようなものなので「マスタータイトルの書式設定」など、テキストはいじらずそのままにしておき、フォントだけ変えましょう。
スライドマスターを閉じて確認
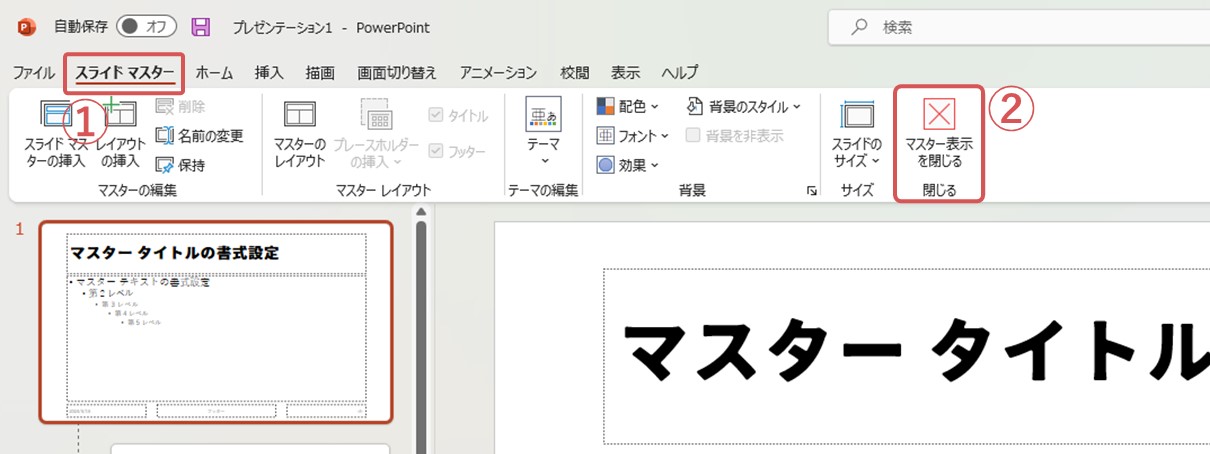
スライドマスターでフォントを設定したら、次の操作でスライドマスター画面を閉じ、元のスライド作成画面に戻りましょう。
- スライドマスター
- マスター表示を閉じる

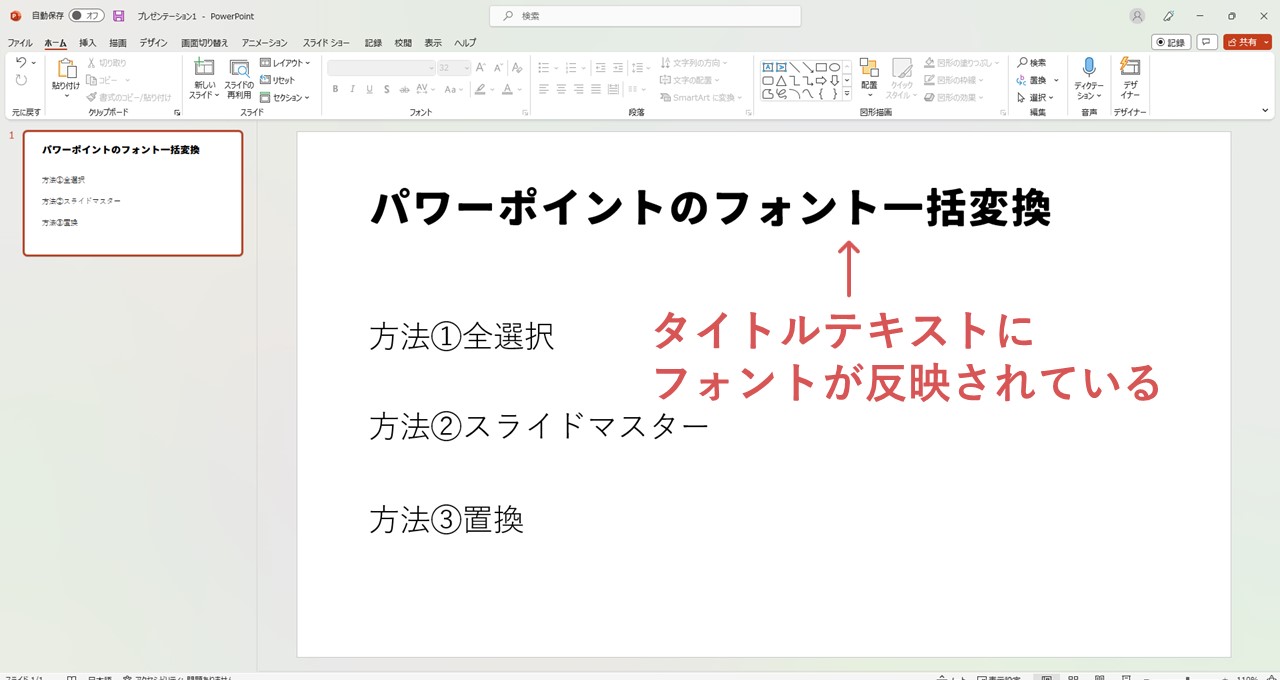
すでにタイトルテキストがあるスライドを作っている場合は、フォントが反映されているはず。
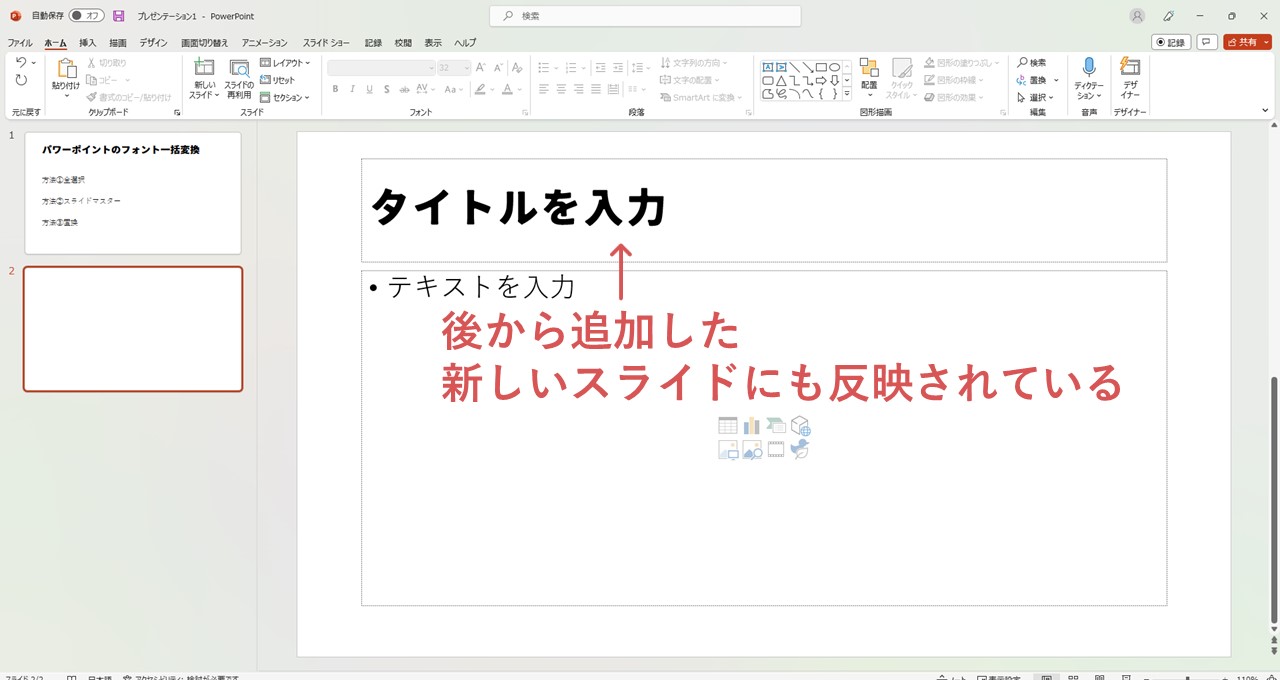
また、新しくスライドを追加してもタイトルのフォントが変わっていると思います。


スライドマスターを使い慣れていないと少し抵抗があるかもしれませんが、とても便利な機能なので一度は使ってみて欲しいです。
プレースホルダーにのみ設定できる
ここまで見ていただいたように、スライドマスターはフォントを一括変換できますが、適用されるのはプレースホルダーのみで、テキストボックスは一括変換の範囲に含まれません。
2つの違いについて詳しく見ていきましょう。
プレースホルダーとテキストボックス
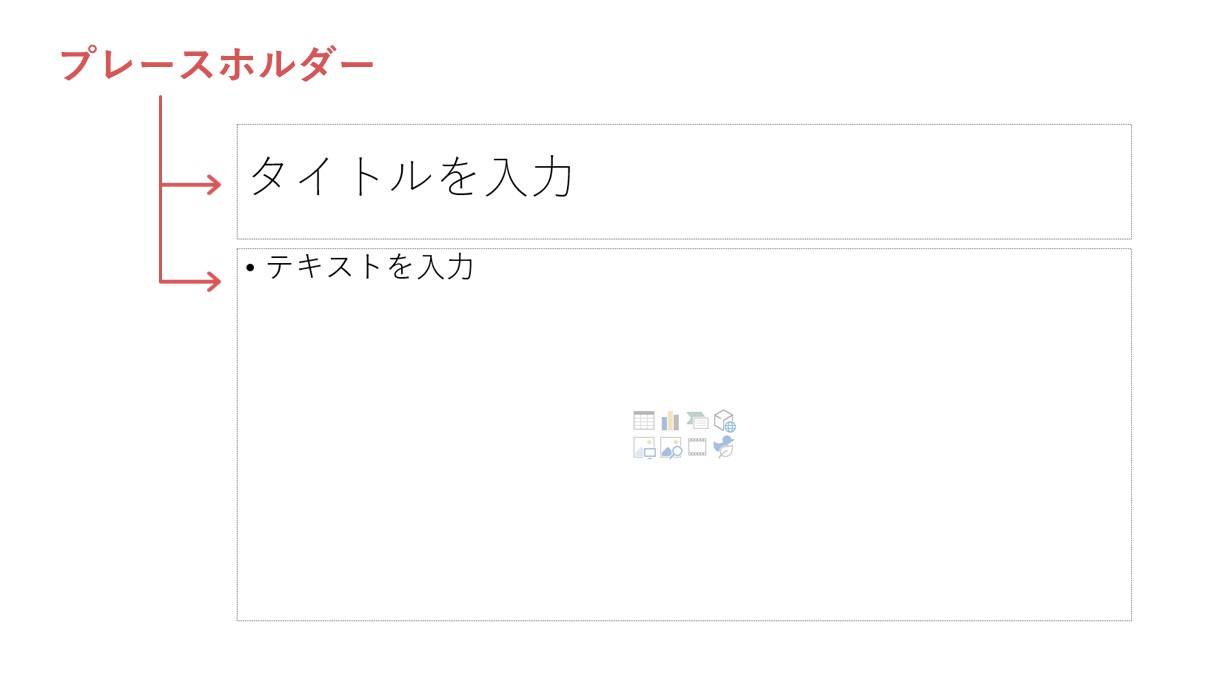
プレースホルダーとは、パワーポイントでファイルを新規作成したり、新しくスライドを追加した時に、最初から表示されている点線の枠です。

ホームタブから新しいスライドを追加する時や、スライドのレイアウトを見てみると、各レイアウトに最初から枠線が入っており、これらはすべてプレースホルダー。
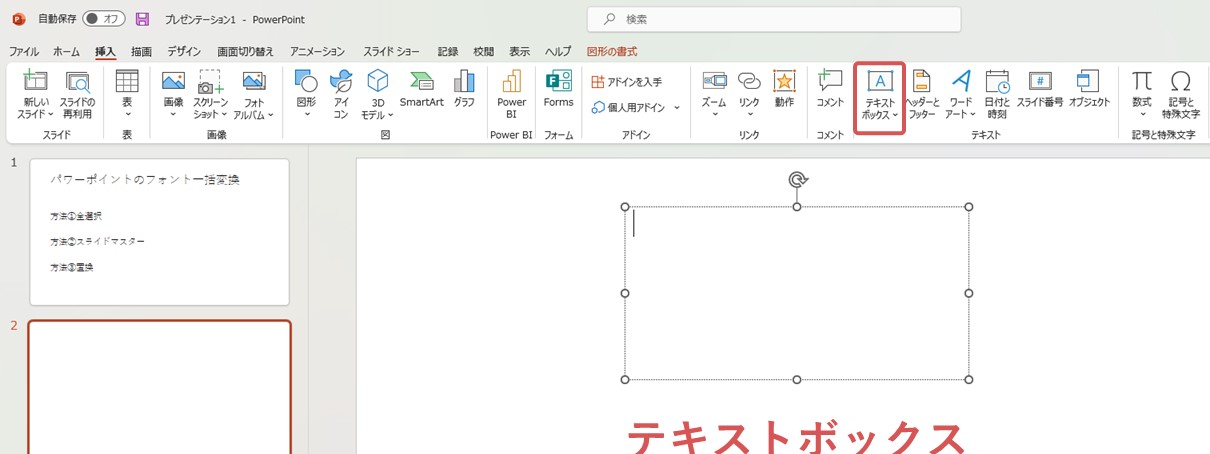
一方テキストボックスは、挿入タブの「テキスト」から選択して配置できます。

プレースホルダーもテキストボックスも、テキストが入れられる点線の枠ですが「レイアウト」の観点から見ると、テキストボックスは元々のレイアウトにないデザインを後から挿入するものです。
このような理由でスライドマスターではテキストボックスのデザインを設定できないため、スライドマスターを使ってフォントを一括変換したい場合は、プレースホルダーにテキストを入力するようにしましょう。
全スライドのフォントを一括置換する
3番目の方法は、パワーポイントの機能「置換」を使うもので、次のような特徴があります。
- 全スライドにあるフォントAのテキストをフォントBにできる
- フォントごとに指定でき、場所ごとに指定はできない
フォントの置換機能について、使い方を見ていきましょう。
フォントの置換
たとえば「これ」という文字列を「それ」に置き換えられるのが置換機能です。
しかしパワーポイントではフォントも置換でき、フォントAのテキストをフォントBに一括変換できます。
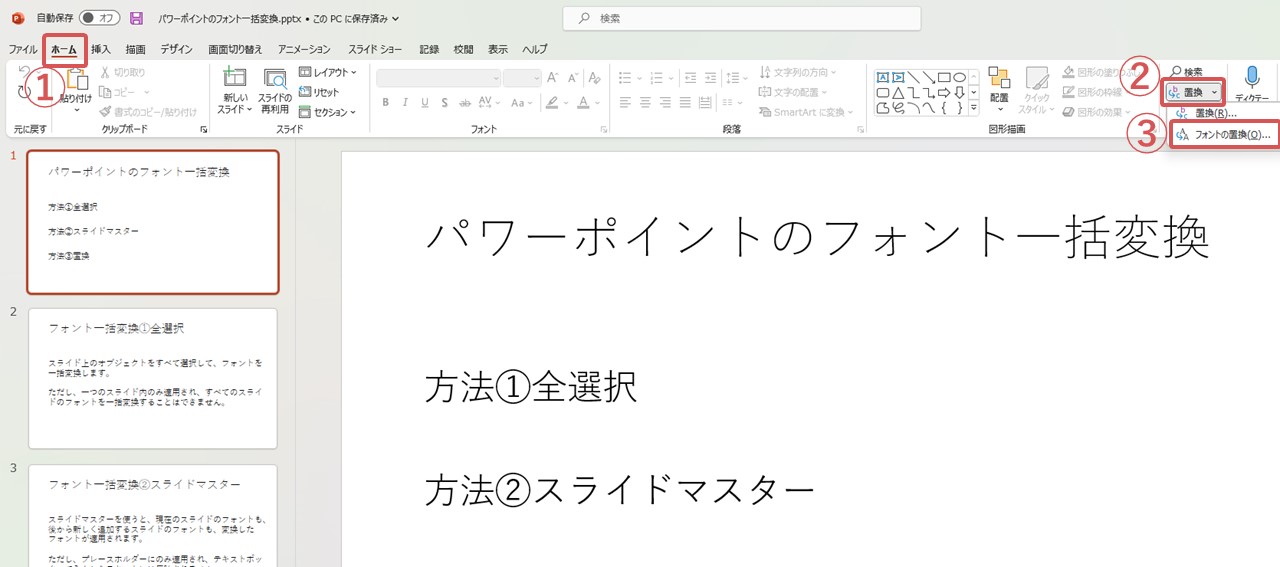
- ホーム
- 編集 – 置換
- フォントの置換
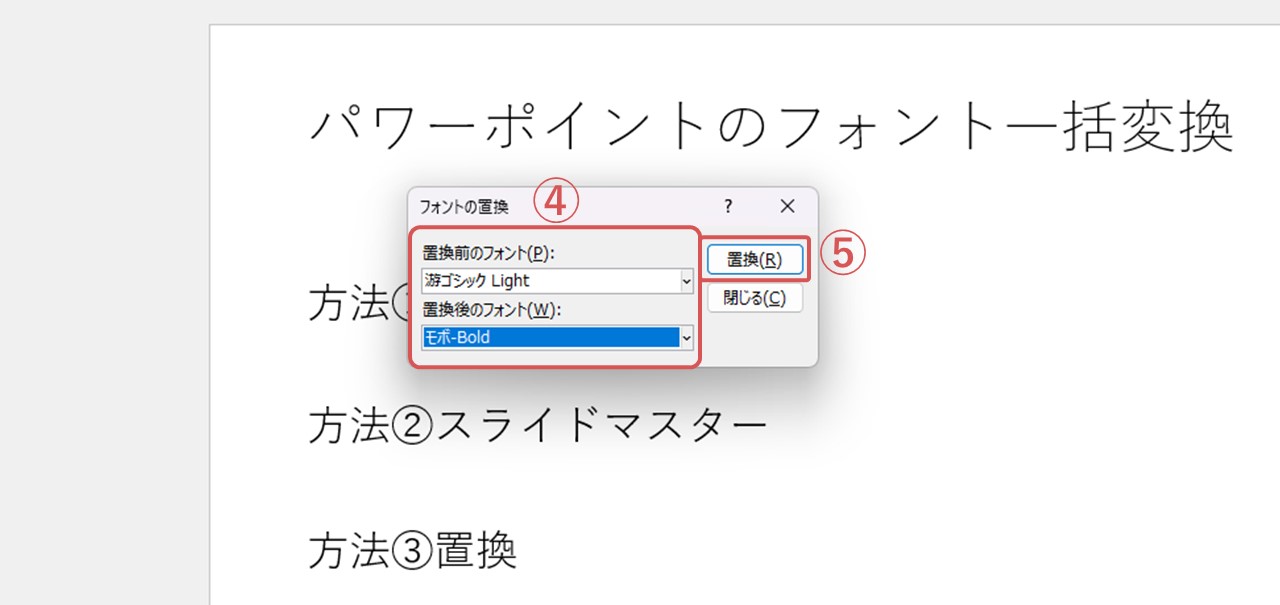
- 置換前・置換後のフォントを指定
- 「置換」をクリック


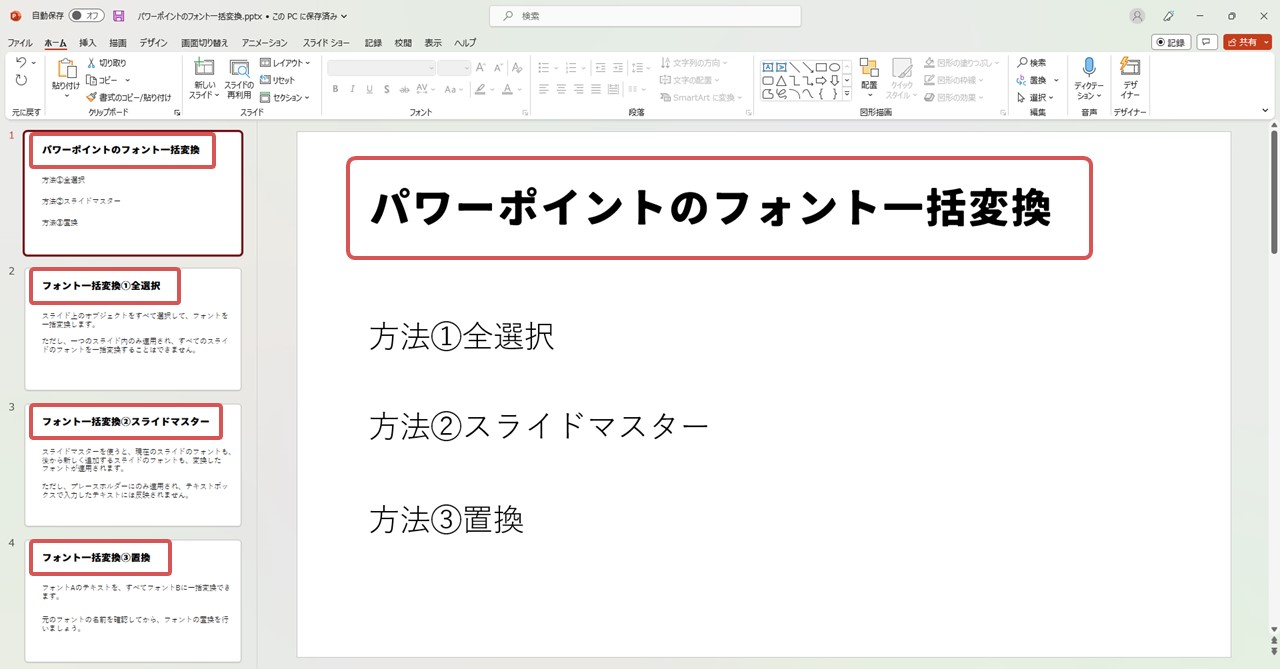
今回はタイトルテキストに使われていたフォントを「置換前のフォント」に設定し、「置換後のフォント」は太めのフォントに設定して、下の画像のように全スライドのタイトルテキストが一括変換できました。

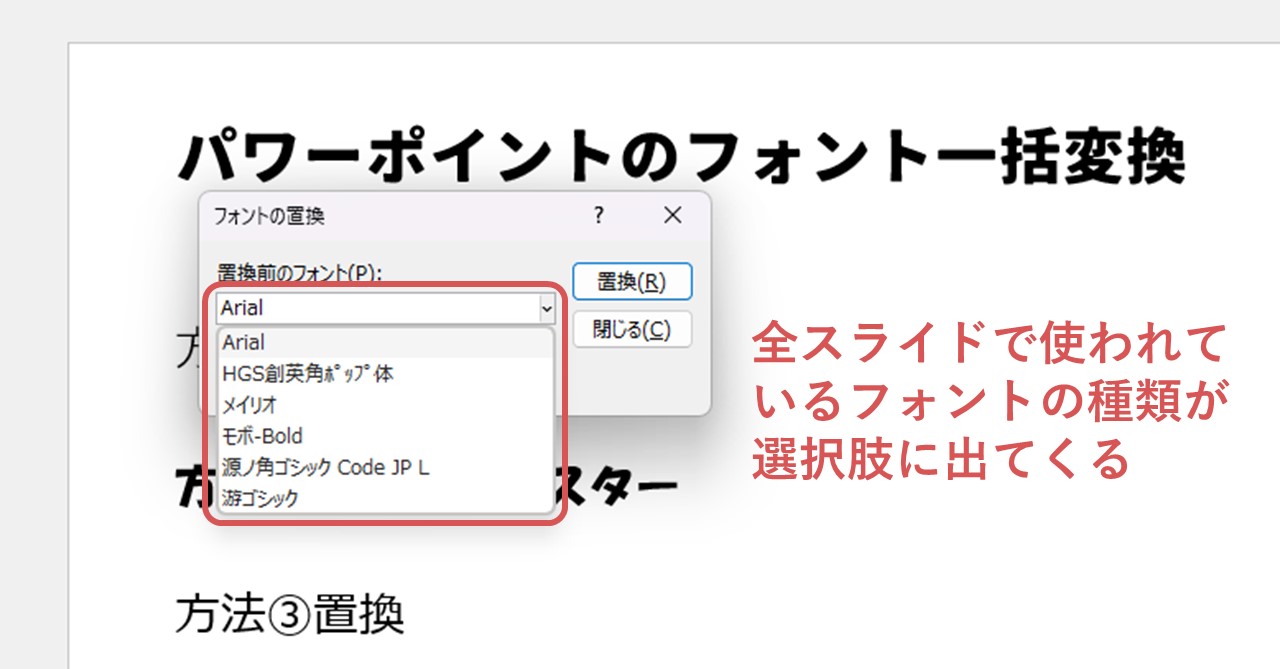
現在のデータで一種類だけしかフォントを使っていなければ、変換前のフォントも一種類しか選択肢がありませんが、様々なフォントを使っている場合は、下の画像のように表示される選択肢も増えます。

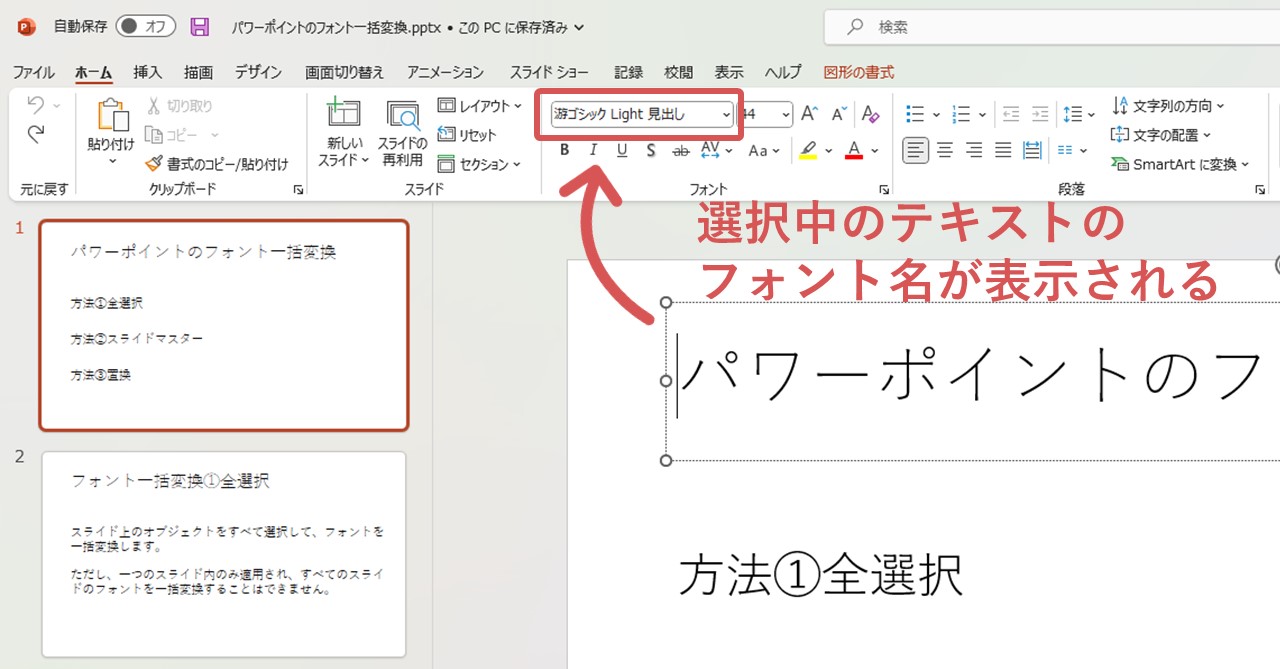
テキストを選択すれば、ホームタブのフォントに名前が表示されるので、置換したいフォントの名前を確認しておくと、置換する時の選択肢に迷わなくて便利ですね。

最後に。
ここまで私と一緒に見ていただきありがとうございます。
フォントはテキストの読みやすさや、資料そのものだけでなくサービス・会社のイメージにも影響する大事なポイントです。
一括変換の方法を覚えておくと資料作成のスピードも上がるので、あなたの資料作りにぜひ活かしてくださいね。











