いつも見て頂きありがとうございます!「エンプレス」の編集部:sugiyamaです。資料をもっと良くしていきたい!と思われている場合、下記にまとめたアイデアがお役に立てるかもしれません。
デザイン

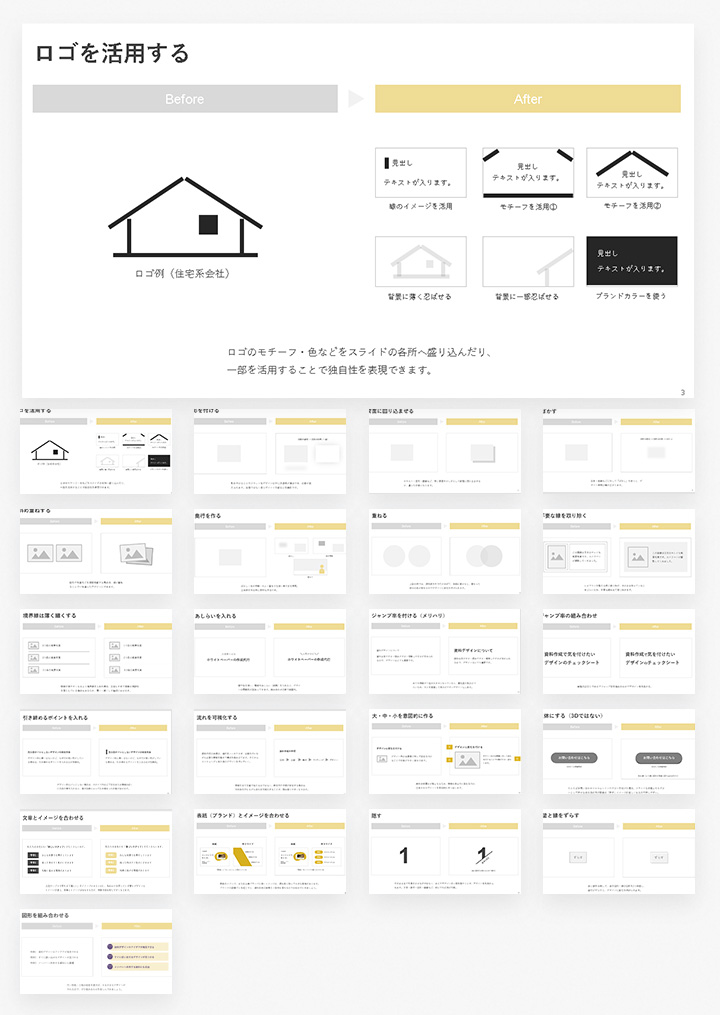
1. ロゴを活用する
ロゴのモチーフ・色などをスライドの各所へ盛り込んだり、一部を活用することで独自性を表現できます。
2. 影を付ける
影を付けることでフラットなデザインの中に浮遊感が演出でき、印象が変えられます。全部ではなく使うポイントを絞ると効果的です。
3. 背面に回り込ませる
テキスト・図形・画像など、同じ要素を少しずらして背面に回り込ませると、違った印象になります。
4. ぼかす
図形・画像などに対して「ぼかし」を使うと、デザイン表現の幅が広がります。
5. 斜め重ねする
図形や写真などを複数掲載する場合は、傾け重ねることで一味違ったデザインにできます。
6. 奥行を作る
ぼかし・色の明暗・大小・重なりを使い奥行きを再現。立体感を作る時に便利な手法です。
7. 重ねる
上記の例では、透明度を片方だけあげて、前面に載せると、重なった部分の色が変わるのでデザインに変化を付けられます。
8. 不要な線を取り除く
レイアウトを整える時に使う枠が、そのまま残っていると見づらいため、不要な線は全て取り除きます。
9. 境界線は薄く細くする
情報が見やすくなるよう境界線を入れた場合、主張しすぎて情報の視認性を落としている場合もあるため、薄く・細くして脇役にさせます。
10. あしらいを入れる
線や色を使い、簡単なあしらい(装飾)を入れると、デザインの雰囲気が変わってきます。組み合わせ次第で無限大。
11. ジャンプ率を付ける(メリハリ)
全ての情報が一定の大きさになっていると、優先度が見分けづらいため、大小を意識して見分けやすいデザインにします。
12. ジャンプ率の組み合わせ
単語の区切りであえてジャンプ率を組み合わせてデザイン性を高める。
13. 引き締めるポイントを入れる
デザイン的にパッとしない場合は、スライド内の上下左右または情報の近くに太目の帯を入れると、面の効果によって引き締まった印象が出せます。
14. 流れを可視化する
情報を全て文章で伝えるのではなく、時系列や手順が存在する場合は、方向性を示しながら流れを可視化することで、読み取りやすくなります。
15. 大・中・小を意図的に作る
資料は単調さが敵となるため、情報の見せ方に変化を付け、注目させるポイントを意図的に作り出します。
16. 立体にする(3Dではない)
たとえばお問い合わせフォームへリンクボタンを付けた場合、フラットな状態よりもボタンとして押せる見た目の方が読者の「押す」イメージに近しくなるので押しやすい。
17. 文章とイメージを合わせる
上記サンプルで言えば「優しい」をイメージさせたいのに、Beforeでは言っている事とデザインのイメージが違う。言葉とイメージは合わせる方が、情報を読み取りやすくなります。
18. 表紙(ブランド)とイメージを合わせる
表紙のイメージ、または企業ブランドに抱くイメージは、読み手に取って大きな意味があります。ブランドの認識ズレを起こすと、資料自体の説得力・信用も落ちるので合わせていきましょう。
19. 隠す
そのまま全てを表示させるのではなく、あえてデザインの一部を隠すことで、デザイン性を高められます。文字・数字・図形・画像など、何にでも応用が可能。
20. 塗と線をずらす
塗と線を分割して、塗の図形・線の図形を2つ用意し、塗だけずらすと、デザインに変化を付けられます。
21. 図形を組み合わせる
円・四角・三角の図形を使えば、さまざまなデザインが作れるので、ぜひ組み合わせを楽しんでみましょう。
画像

22. ヒーローイメージを使う
画像1枚でも耐えうる、クオリティの高い画像、または加工したイメージを用いて、印象を引き上げていきます。
23. 複雑さと単調さを混ぜる
複雑な画像を使うと、それが逆に目立ってしまう場合もあります。あくまで補助的な形で複雑な画像を使うのであれば、単調な部分を加えることで扱いやすくなります。
24. 背景画像を入れる
背景に画像を入れたり、または上記サンプルのように薄く入れたりすることで、印象見栄が変わってきます。あくまでデザイン補助として主張しすぎない画像を選びましょう。
25. グラフィックデザインを入れる
自社のブランドから外れなければ、グラフィック的な要素を入れるのも効果的。スライドの印象がまた一味変わってきます。新しく作る、または画像サイトで購入でもOK。
26. 幾何学模様を取り入れる
幾何学模様とは、円・楕円・三角・四角など図形を、組み合わせて模様に見立てたことで、デザインに取り入れるとオシャレ感が増します。
27. テクスチャを入れる
テクスチャを入れると、紙の質感を表現したり、高級感を演出できるため、取り入れることでデザイン品質を高められます。
28. 繰り返しを使う
ある一定の規則に沿って作られたパターンを差し込むと、背景画像やデザイン性を高めるのに活用できます。
29. 高解像度の画像を使う
画像の粗さは、そのままデザインの悪影響に繋がってしまいます。高解像度を使いたいですが、ファイル自体の容量を重くしすぎる場合もあるため、容量を落としながら最適な見栄えまで調整していきましょう。
30. 文字と連動したイメージを入れる
人間誰もが文字(言語)から情報を取り入れ、頭の中でイメージ化します。もしスライド内に文字をそのまま表現したイラスト・画像が入っていれば、文字とイメージによって情報の理解するスピードが高まります。
31. テイストは統一する
意味合いは同じだとしても、デザインテイスト(雰囲気)が違うと、整っていない印象を与えてしまう。マイナスでしかないため、画像(イラスト・アイコン・写真)を使う場合は、テイストを揃えましょう。
32. 図形で画像を切り抜く
クオリティの高い画像を入れて、さまざまな形で切り抜いてみると、思わぬデザインと出会える場合もあります。
33. 模様をちりばめる
さまざまな細かい模様を用意してちりばめてみます。模様を変えれば雰囲気も変えられます。
34. デバイス画像を使う
たとえばwebサイトやソフトウェア系の製品・サービス資料であれば、パソコン・スマートフォンのモニターイラストを使うことで読者は利用イメージがしやすくなる。
35. 面が強い場合は線にする
色の面積が多いと、面積の広い部分に注目が集まりやすいので、線画にして色の面積を減らすのがポイント。
36. 1か所だけサイズを変える
全て均等な画像サイズにするのではなく、1つだけ注目させたい画像を大きくすると、情報の優先度が変わり大事なポイントが分かりやすくなります。
37. 塗と線のどちらかにする
塗と線の両方が入っていると、スライド内の情報量が増えてしまうため、どちらか片方にして情報量を減らしましょう。
38. 図形を変形させる
パワーポイントでは、図形のアンカーポイント(頂点)を動かしたり、曲がりを強く調整できるため、図形をカスタマイズして、求めたデザインを用意できます。
39. 図形の角を丸くする
角を丸くできる四角形を使うと、自由に丸さを調節できます。丸めすぎるのは逆にデザイン性を落とすため、ほんの少し上記サンプル程度の丸さがおすすめです。
40. 四隅・二隅を使う
スライドの隅は見逃されがちな、デザイン可能なポイントです。
41. はみ出す
通常はスライドや図形の中に情報を収めようとしますが、枠の意識を外すと、もっと自由な発想でデザインが可能となります。
42. 揃える
スライド内の情報全てに言えますが、左揃え、上揃えを基本として、整理整頓するだけで、デザイン性が高まります。
43. 枠の中に枠を入れない
レイアウトを考えるために枠を作るのはいいですが、そのまま残すとデザイン性を極端に落とすため、枠の中に枠は入れないようにしましょう。
44. レイアウトを分割する
伝えたい情報がまざってしまうと、見やすさが損なわれてしまうため、上下左右でハッキリと分割したレイアウトにするのがおすすめです。
45. 色でレイアウトを分割する
背面に色を付けることで、ハッキリとレイアウトを分割できます。
46. 情報を分割する
1スライドへ無理に収めようとするのではなく情報は絞り込む。それでも情報が多いなら、スライドをさらに分けて分割していきます。
47. グリッドにする
余白・大きさなど、一定のルールに沿って配置することで、情報の見え方がキレイになります。
48. 次のスライドとデザイン連結させる
スライドが次へ移っても、前のスライドとデザインを合わせる事で意味が成されていると、デザイン的な驚きが作れます。
49. 境界線を作る
「線」を直接引くのではなく、レイアウトを活用した疑似「境界線」を作り出しデザインに活用します。
50. 余白を大胆に使う
隙間が空いてしまうと「何か入れなきゃ…」と思いやすいですが、あえて余白をたっぷり使ったデザインにすると情報の見せ方がシンプルにできます。
51. ブリッジスライドを入れる
話の流れや大きくテーマが変わるタイミングで、一度区切りを付けるために箸休めのスライドを入れます。次に「何」を語るのか伝えることで、読み手も文脈を読み取りやすくなる。
図解

52. 関係性(一方通行)を表現
話の流れが一方通行の場合は、矢印を片側だけに向けるだけで、関係性が表せます。
53. 関係性(相互)を表現
相互関係を示すなら、矢印をお互いに向ければ、簡単に関係性が表せます。
54. 対立を表現
矢印の向け先をお互いにすると対立構造が表現できます。また「VS」などを入れると、言葉で対立を表せます。
55. 内包を表現
1つにカテゴリーに複数の要素が内包される場合は、包み込むようなイメージを使います。
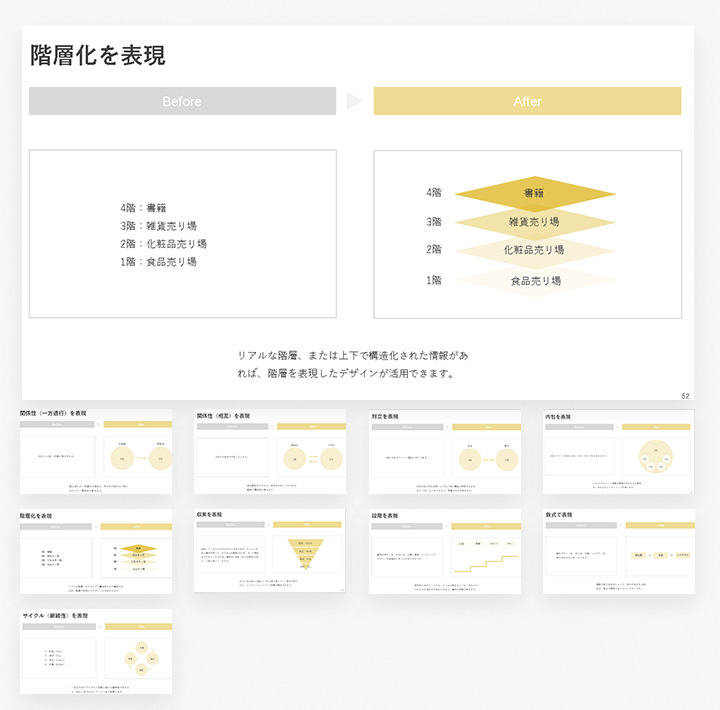
56. 階層化を表現
リアルな階層、または上下で構造化された情報があれば、階層を表現したデザインが活用できます。
57. 収束を表現
ある一定の流れが進むにつれて数が減っていく様子を表すなら、ファネル(じょうご)の図解で解説できます。
58. 段階を表現
時系列に加えて、スキル・レベルが高まるような、次のステージに上がる流れを可視化するなら、階段の表現が使えます。
59. 数式で表現
複数の掛け合わせによって、何かが成される場合は、数式で表現すると分かりやすいです。
60. サイクル(継続性)を表現
一定の方向でグルグルと回転し続ける継続性があるなら、終わりを作らないサイクル図で表現します。
テキスト

61. 手書き画像を入れる
デザイン作成ツールを使い、手書きフォントを画像化して入れる。雰囲気を変えたい場合、または主張を強めたい場合におすすめです。
62. オーバーレイを使う
表紙・中ページなど、テキストを入れるスライドであれば、どこでも使いやすい情報が強調できるデザインです。
63. 線で部分的に囲う
文章の中で特に重要なテキストに対しては、そこだけ独立した形で違いが見せられると、情報の優先度が読み手に伝わりやすくなります。
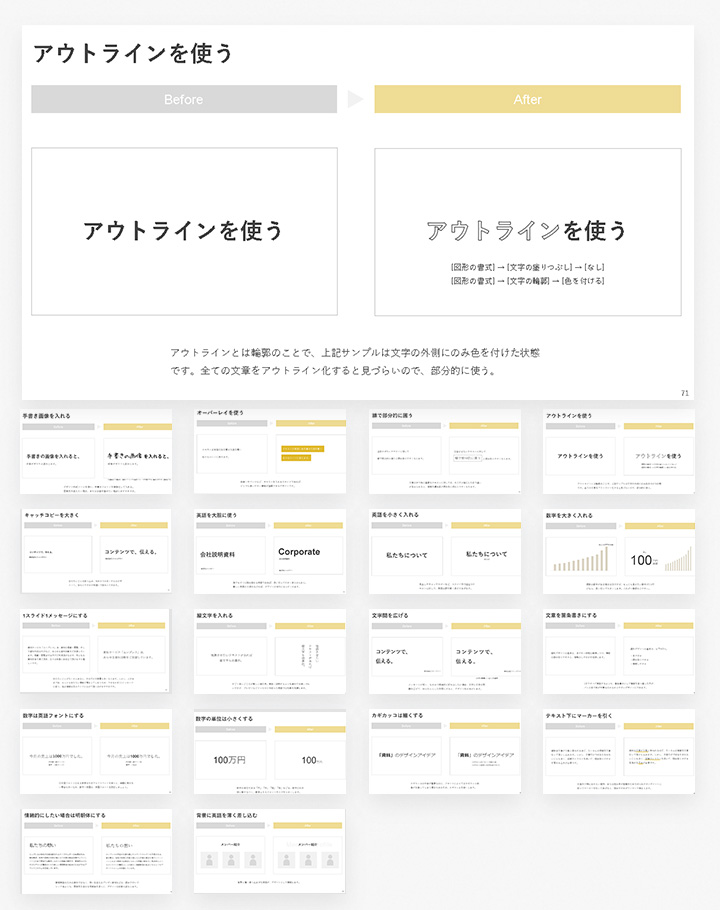
64. アウトラインを使う
アウトラインとは輪郭のことで、上記サンプルは文字の外側にのみ色を付けた状態です。全ての文章をアウトライン化すると見づらいので、部分的に使う。
65. キャッチコピーを大きく
伝えたいことは絞り込み、なおかつ大きくするのがポイント。伝わりやすさが段違いで変わってきます。
66. 英語を大胆に使う
誰でもすぐに読み取れる英語であれば、思い切って大きく使うのもあり。難しい英語さえ使わなければ、デザインの味方になってくれます。
67. 英語を小さく入れる
見出しやキャッチコピーなど、スライド内で目立つテキストに対して、英語の訳を軽く添えてあげます。
68. 数字を大きく入れる
複数の数字がある場合は別ですが、もっとも見せたい数字が1つだけなら、思い切って大きくします。これが一番伝わりやすい。
69. 1スライド1メッセージにする
伝えたいことがたくさんあると、それだけ文章量も多くなります。しかし、このままでは、もっとも伝えたい情報が薄まってしまうため、できるかぎり1メッセージに絞り、他の情報は別スライドに分けて頂くのがおすすめです。
70. 縦文字を入れる
すごく使いどころが難しい縦文字。解説・説明するような資料では使いづらいですが、プレゼンなどメッセージを絞った場面では効果を発揮します。
71. 文字間を広げる
メッセージが短く、なおかつ情緒的に打ち出したい場合、文字と文字の間隔を広げて、ゆったりとした字間にすると、デザイン性があがります。
72. 文章を箇条書きにする
1文ですべて解説するよりも、箇条書きにして情報を並べ直した方が、パッと見で何が大事なのか分かりやすいデザインにできます。
73. 数字は英語フォントにする
日本語フォントのまま数字またはアルファベットを使うと、綺麗に見えない場合も多いため、数字・英語は、英語フォントを設定しましょう。
74. 数字の単位は小さくする
数字の単位である「円」「件」「個」「倍」などは、数字のわき役に徹するべく、数字よりもフォントサイズを小さくします。
75. カギカッコは細くする
カギカッコの中身が重要なのに、フォントによってはカギカッコ自体が主張してしまう場合もあるため、カギカッコを細くします。
76. テキスト下にマーカーを引く
文章内で特に伝えたい箇所、または読み手が意識を引き付けられやすいポイントに絞ってマーカーを引いてあげると、読みやすさがワンランク高まります。
77. 情緒的にしたい場合は明朝体にする
情報解説のための資料ではなく、想いを伝えるプレゼン資料などは、読みやすいゴシック体よりも、雰囲気を出せる明朝体を使うと、デザインの印象も変わります。
78. 背景に英語を薄く差し込む
背景に薄く潜り込ませた英語が、デザインとして機能します。
色

79. 色数を3~4色までにする
資料内の色はメインカラー・ベースカラー・アクセントカラーそれぞれに1種類ほどを選び、合計3~4種類に抑えると、デザインが整います。
80. 単色にする
複数の色を使うのではなく背景に白、文字色に黒、そして色は1つ(ブランドカラー)のみにすると、資料全体を通して統一されたデザインイメージが作れます。
81. 背景をベタ塗にする
白地に黒文字は見やすいですが、あえて色付きの背景にして白文字にすると、見栄えも変わります。
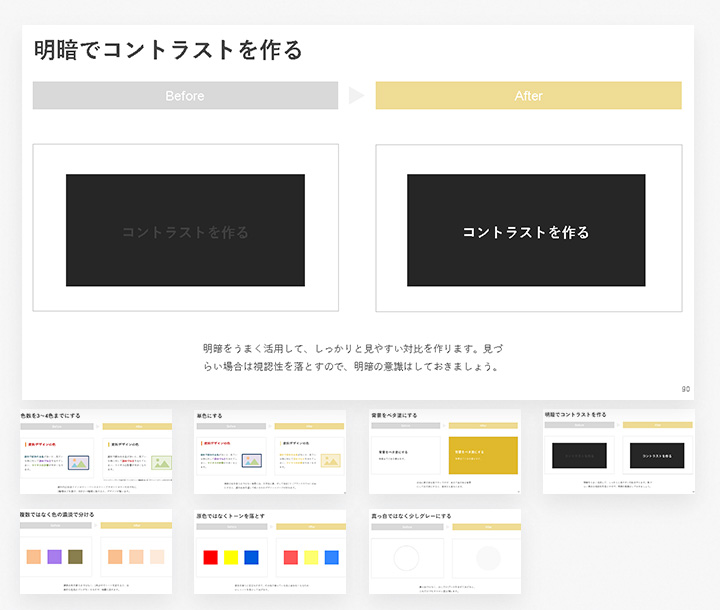
82. 明暗でコントラストを作る
明暗をうまく活用して、しっかりと見やすい対比を作ります。見づらい場合は視認性を落とすので、明暗の意識はしておきましょう。
83. 複数ではなく色の濃淡で分ける
複数の色を使うのではなく、1色の中でトーンを変えると、全体的な色見にズレがなくなるので、綺麗に見えます。
84. 原色ではなくトーンを落とす
原色を使うと目立ちすぎて、その他で使っている色と合わなくなるため、少しトーンを落としてあげます。
85. 真っ白ではなく少しグレーにする
真っ白ではなく、少しだけグレーをまぜてあげると、これだけでもオシャレ度は増します。
表

86. 表の縦線は除外する
表の線は、情報を区切るのに適していますが、見やすいかは別のお話。線を少なく細くするだけで、伝わるスライドにできます。
87. 比較表は〇・×・△で表現する
表はただでさえ情報量が多く分かりづらくなります。そのため瞬間的に良い悪いが読み取れるように、記号で単純化してあげましょう。
88. 互い違い色を付ける
線のみの表組ではあじけない場合、互い違いに色を付けて変化を付けてあげます。
89. 表に温度差を付ける
特別アピールしたい部分があるなら、色を変えたり帯を付けて、注目されるポイントを意図的に作り出します。
グラフ

90. 将来を表すなら点線にする
まだ未確定な未来をグラフの中で表現したい場合は、点線にすると将来的な事としてイメージ化しやすいです。
91. 重要な部分のみカラーにする
グラフ内でもっとも重要なデータがあれば、そこだけ色の変化を付けて、大事なことを伝えます。
92. 変化率を付ける
グラフのメモリ的には同じですが、棒グラフを細くして幅も狭めると角度が付いて、変化の大きさを強調しやすくなります。
93. グラフはまとめる
複数のグラフがある場合は、まとめた方がスッキリ見せられます。
94. 大きい順番にする
数値が大きい順番に並べた方が、圧倒的に見やすくなります。
95. グラフの色は同じ色の濃淡で分ける
色数が多いと情報量が多すぎるため、同じ色の濃淡で違いを分けていくと見やすくなります。
96. 細かいデータは「その他」でまとめる
細かい数値を見せたいわけではないため、細かい数値は「その他」などでまとめてしまい、シンプルな形にしていきます。
97. 円の外に出す
グラフ内でも特別に強調したい数値があれば、円から出して見た目の変化を付ける。
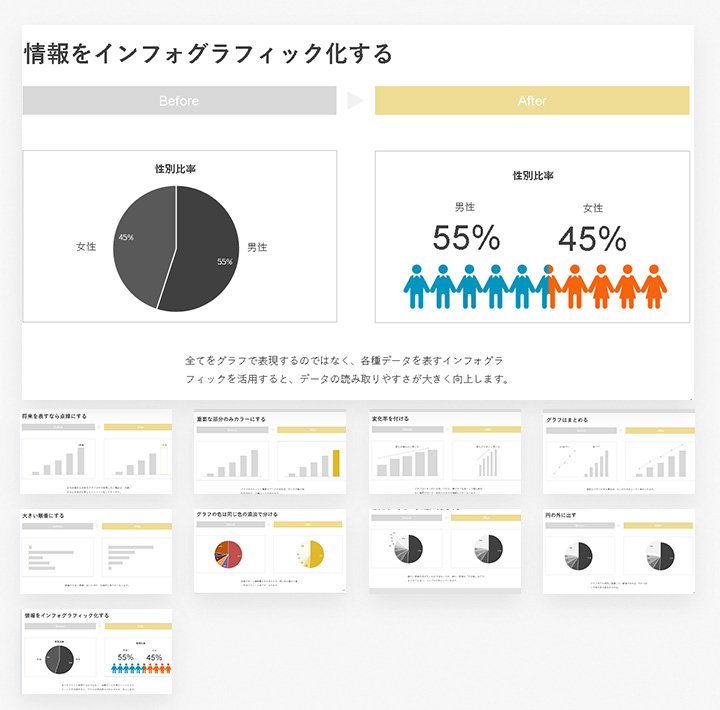
98. 情報をインフォグラフィック化する
全てをグラフで表現するのではなく、各種データを表すインフォグラフィックを活用すると、データの読み取りやすさが大きく向上します。
その他

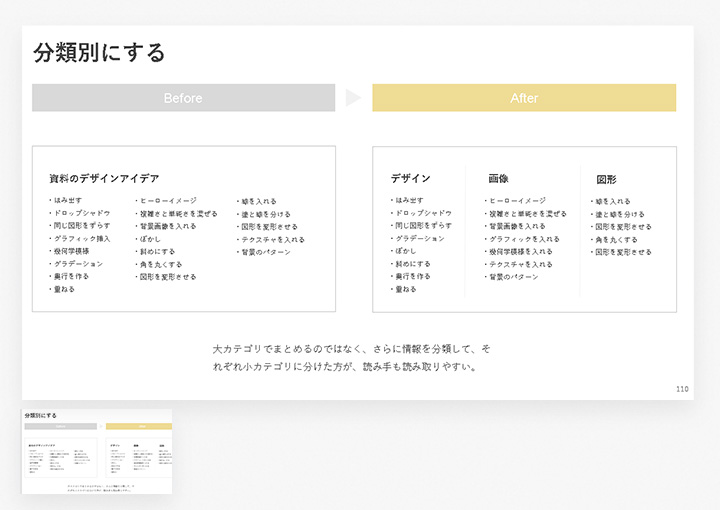
99. 分類別にする
大カテゴリでまとめるのではなく、さらに情報を分類して、それぞれ小カテゴリに分けた方が、読み手も読み取りやすい。