いつも見て頂きありがとうございます!「エンプレス」の編集部:sugiyamaです。パワーポイントで見やすい色を使えば、プレゼンの成功率も高まります!
仕事の中で、資料を作って相手に説明する機会は、ビジネスマンなら多いですよね。
社内外問わず、プレゼンテーションを行うことも多く、資料作りのスキルは必須とも言えます。
しかし、色の選択を間違えると、見づらい資料になることも多いため、見やすい色が選べるようになる情報をまとめました。
基礎的な話も含んでいるため、すぐに資料における見やすい色を見たい場合は、おしゃれな色の組み合わせからご確認くださいませ。
ビジネス用に作成した資料の色選びをテーマに、情報をまとめています。
- 目次
- 資料における見やすい色とは
- パワーポイントで見やすい色を選ぶための基礎
- パワーポイントで見やすい色を選ぶためのルール
- パワーポイントで色を選ぶコツ
- パワーポイントで見やすい色の組み合わせ
- パワーポイントでおしゃれな色の組み合わせ
- 色の組み合わせで参考になるwebサイト3選
資料における見やすい色とは
パワーポイントで資料を作り、いざ相手に見てもらった時、なんだか”いまいち”な反応されたことはありませんか?
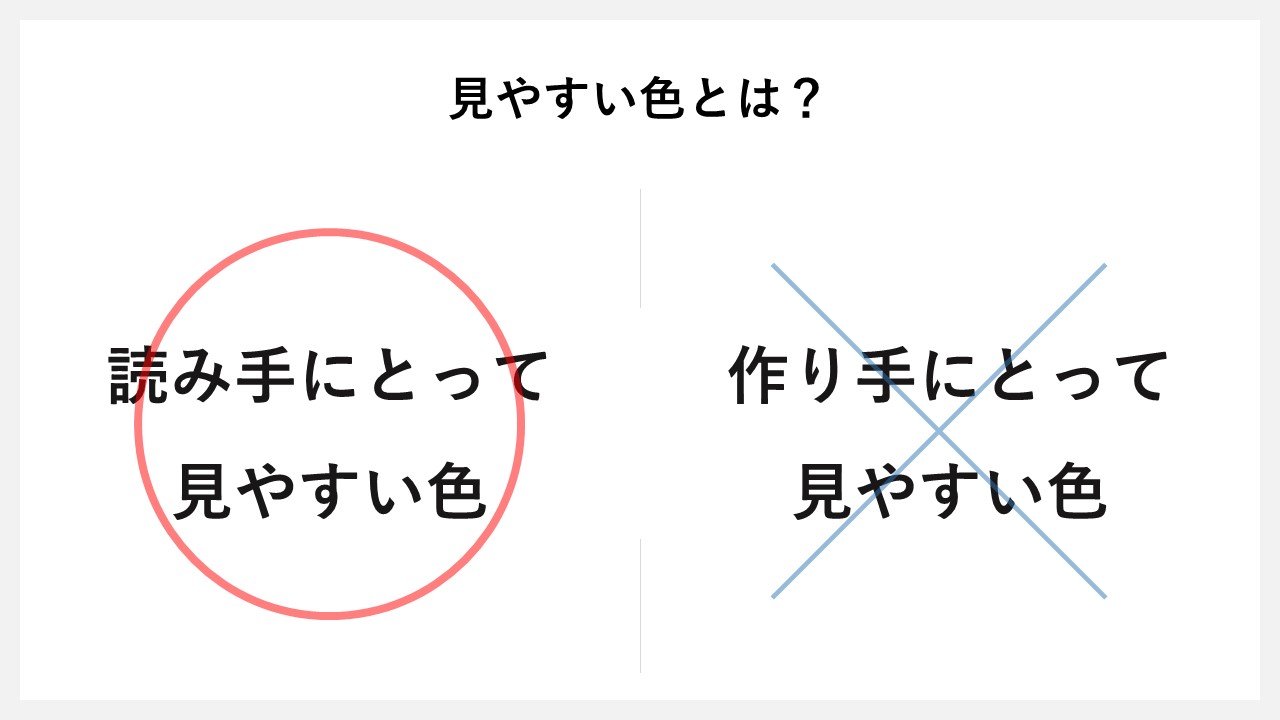
情報不足や、見た目の問題もあるかもしれませんが、色の選択を間違えて、見づらい資料になっている可能性があり、それだけ色は読み手にとって影響が大きいものと言えます。
そのため、見やすい色を選ぶ時の大前提としては、資料の作り手である”あなた自身”ではなく”資料を見てくれる側”の、見やすさを考えて色を選ぶ。

この考え方を持っておけば、資料の色選びが間違いにくくなります。
パワーポイントで見やすい色を選ぶための基礎
赤・青・黄…パワーポイントでは、思った通りの色が使えます。
その反面、色の選択時に制限がなく、自由度も高すぎるため、作り手は自信をもって色を付けたと思っているのに、読み手からしたら見づらい色になっている場合も。
状況に応じて正しい配色ができるよう、選ぶ前の基礎を確認しておきましょう。
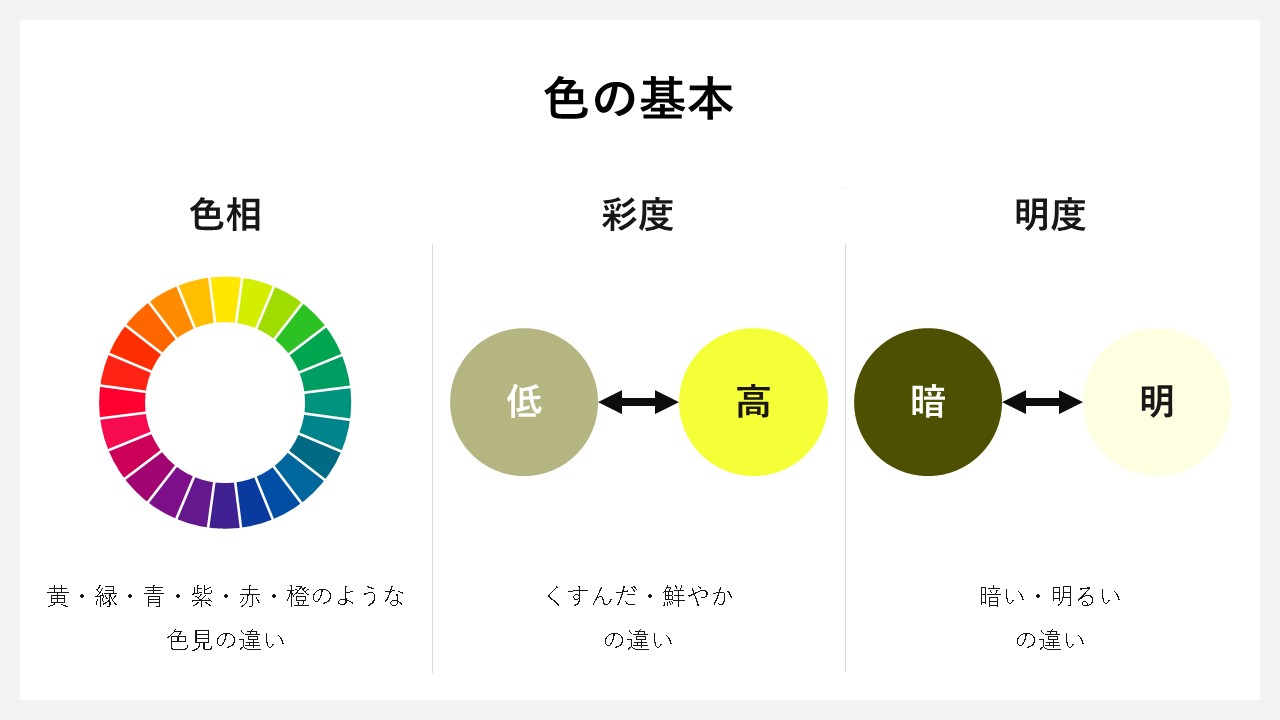
色の基本(色相・彩度・明度)

| 項目 | 説明 |
|---|---|
| 色相(Hue) | 黄・緑・青・紫・赤・橙のような色見の違い(色の種類や属性)。 |
| 彩度(Saturation) | 色のくすみ~鮮やかさの強さを表す尺度で、彩度が高いほど鮮やか、低くなるほどくすんだ色合いになる。 |
| 明度(Brightness) | 色の暗さ~明るさを表す尺度で、色が暗いほど明度は低く、明るいほど高くなる。 |
色相・彩度・明度を調整すると色が変化するため、この3つを知っておくと思った通りの色が作れて・選べるようにもなります。
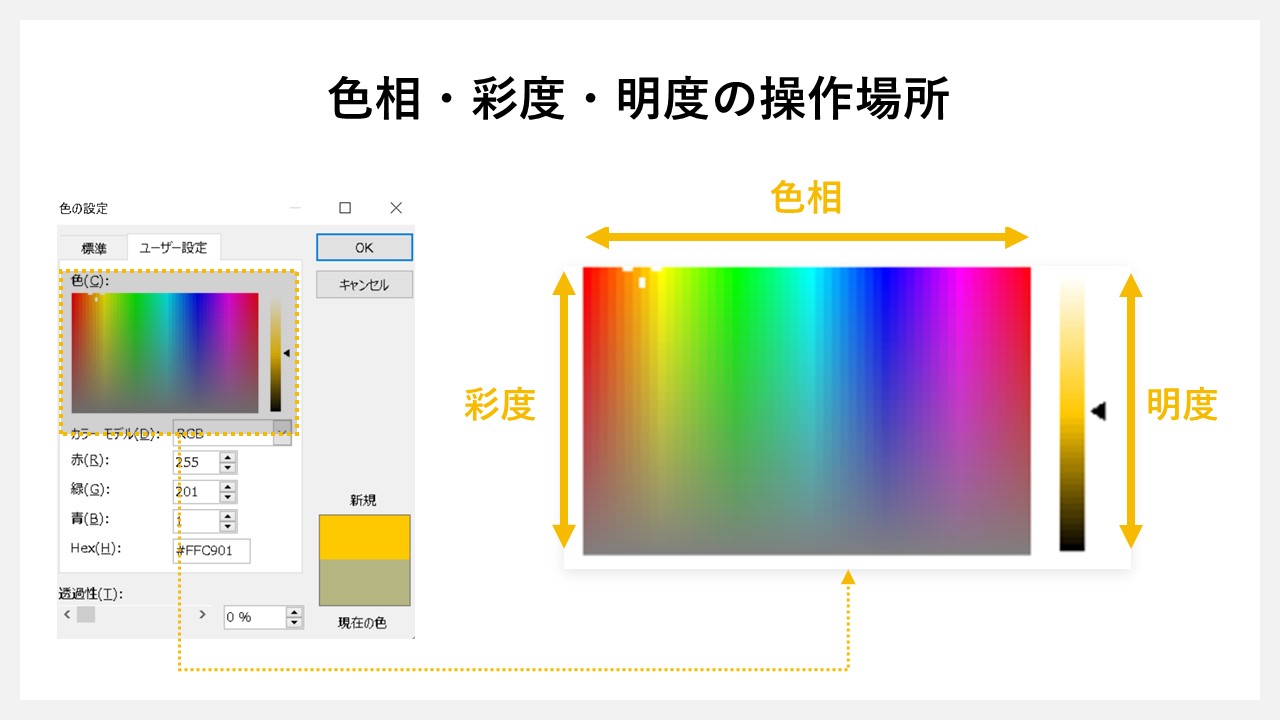
パワーポイントのどこを調整すれば色相・彩度・明度が変わる?

パワーポイント上で色相・彩度・明度を調整する場合は、色の設定機能を使います。
- オブジェクトを選択
- 右クリックをして[塗りつぶし]を選択
- [塗りつぶしの色(M)]を選択
- 色の設定ウインドウの[ユーザー設定]タブを選択
この流れで、カラーピッカーと呼ばれる、色の選択機能が使えるようになります。
色相:左右
彩度:上下
明度:上下
それぞれマウスで調整すると、色がどんどん変化していきます。
好きな色、思った通りの色を選びたい時は、あなた自身で設定するカラーピッカーを呼び出して、色を決めていきましょう。
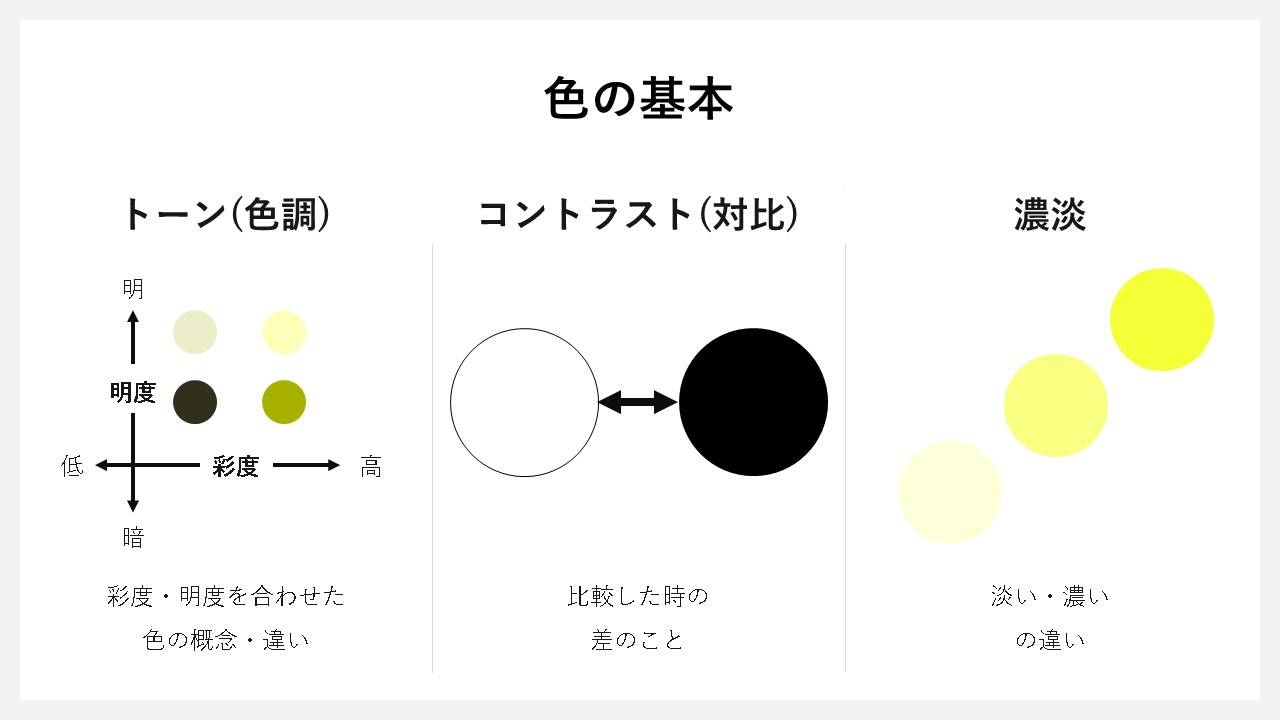
その他:トーン(色調)・コントラスト(対比)・濃淡

色の基本は、色相・彩度・明度ですが、その他で覚えておきたいのが3つ。
| 項目 | 説明 |
|---|---|
| トーン(色調) | 彩度・明度を合わせた色の概念・違い |
| コントラスト(対比) | 比較した時の差のことで、コントラストが小さいと区別しづらく、大きいと区別しやすい。 |
| 濃淡 | 淡い~濃いの違い |
パワーポイントを使い、仕事用の資料を作る場合は、見やすい色を選ぶためにコントラストがとても大事なポイントになるため、非デザイナーだとしてもこれだけは覚えておきましょう。
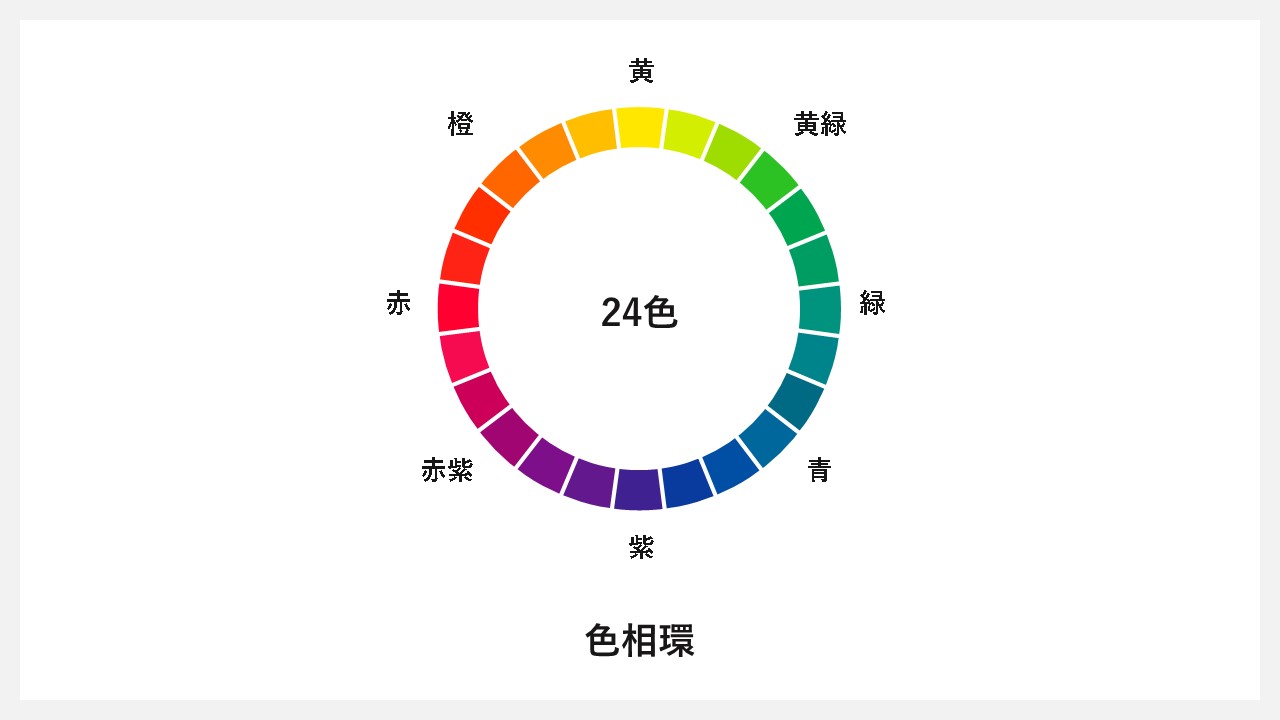
色相環(しきそうかん)

色相環とは、環状にした配置した視覚的に色の関係性を示すためのツール。
色は、細かく分けてしまえば何百・何千色になってしまうため、一旦色を体系的にも分かりやすく説明・理解するのに、色相環を用いているケースもあります。
色相環の特徴は、
- 色全体の対比が分かりやすい
- 補色に当たる色が判別しやすい
- 隣接した色が分かりやすい
パワーポイントの資料で、見やすい色を選ぶ時に、欠かせないツールでもあるため、色相環を必ず覚えておきましょう。
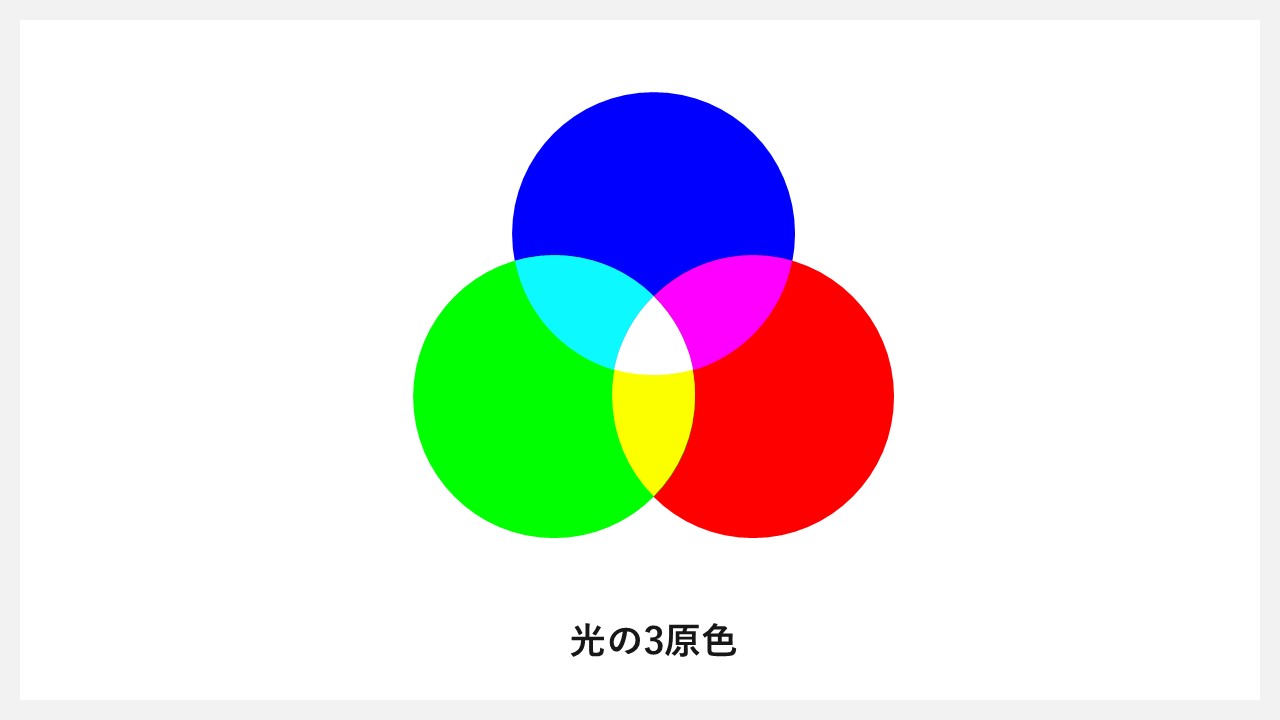
光の3原色

光の3原色とは、色を作り出すための元となる色のことで、赤・青・緑を指し、これらの色を組み合わせていくと、黄色になったり、赤紫・水色になったりします。(混ぜ合わせるほど明るくなる)
見やすい色を選ぶうえでは、3原色を理解していなくてもいいのですが、色がどのように作られるのか頭の片隅にでも置いておきましょう。
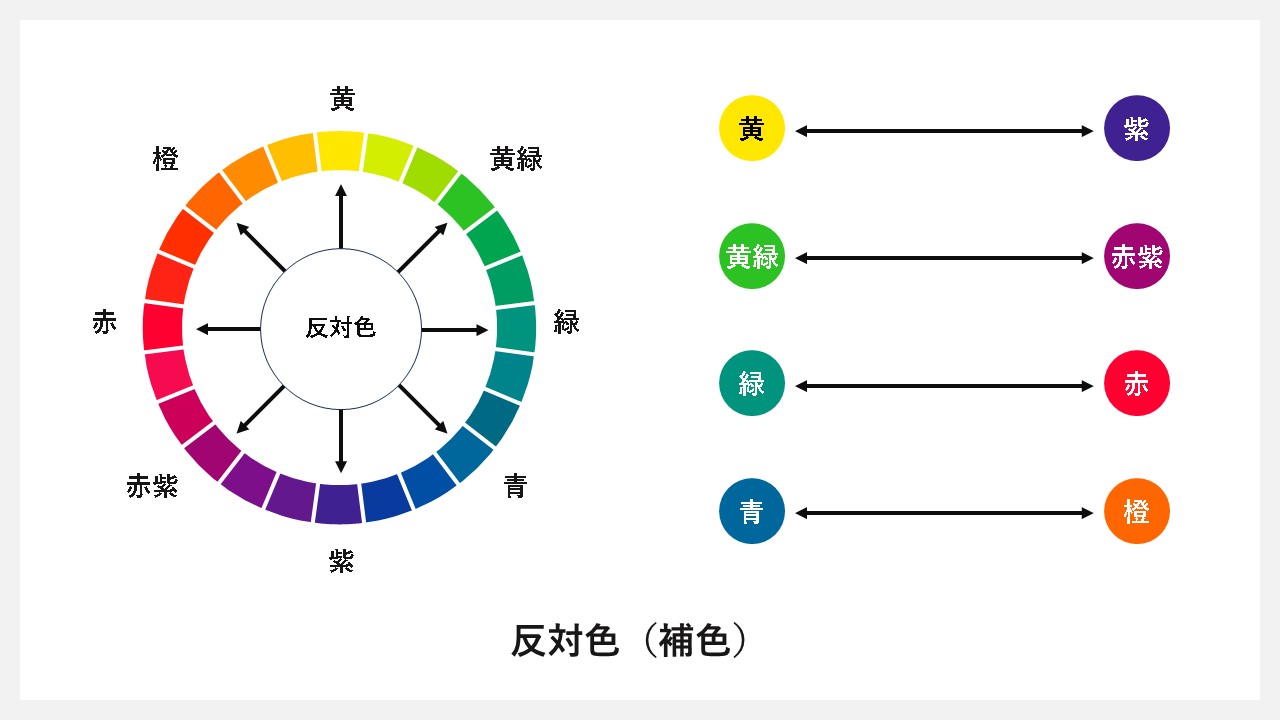
反対色(補色)

反対色とは、色相環のある位置から見た、反対側(対向)に位置する色を合わせた2色こと指し、お互いが補完関係となりコントラストが強くなるため、補色とも呼ばれます。
反対色(補色)の例
黄と紫
黄緑と赤紫
緑と赤
青と橙
配色名

| 項目 | 説明 |
|---|---|
| モノクロマティック(Monochromatic) | 色相環から選んだ1色のみのこと |
| コンプリメンタリー(Complementary) | 色相環上の補色2色のこと |
| アナロガス(Analogous) | 色相環上の隣接する色相から選んで2~3色のこと |
| トライアド(Triad) | 色相環上で等間隔に選択した3色のこと |
| スプリットコンプリメンタリー(Split Complementary) | 色相環上の主要な色相から選んだ隣接補色2色のこと |
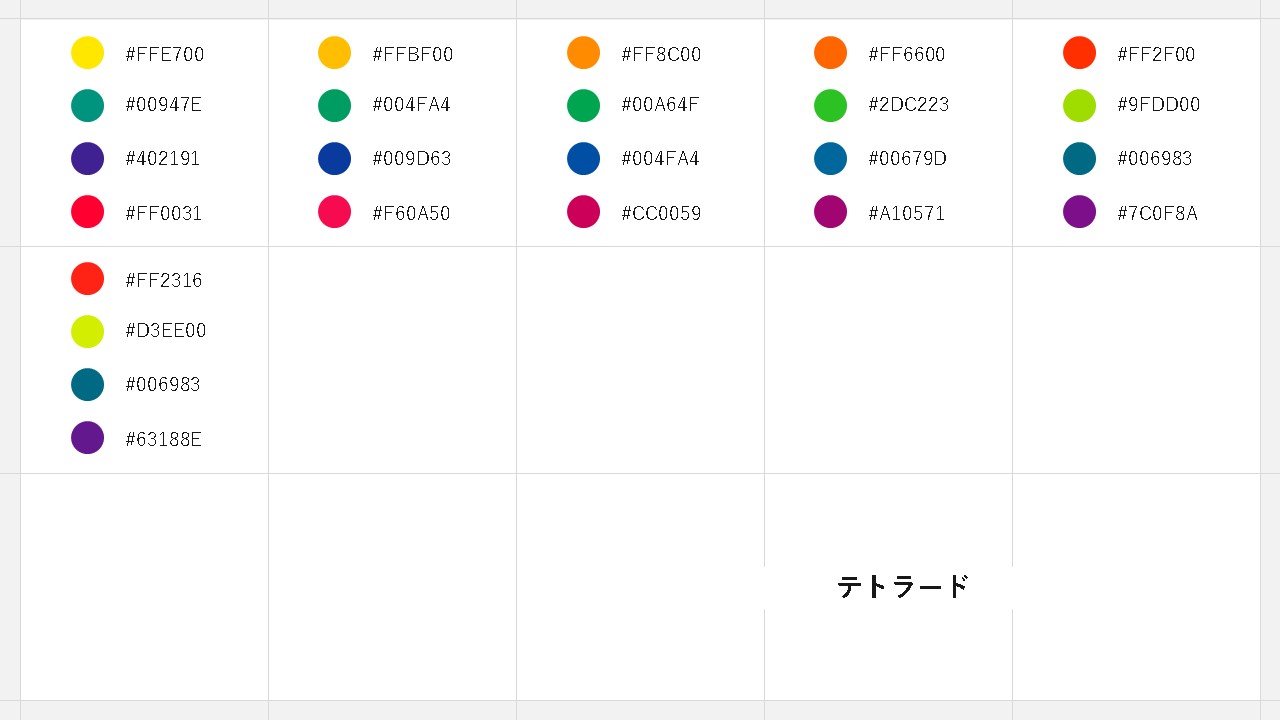
| テトラード(Tetrad) | 色相環上で選んだ補色4色のこと |
色相環の中で、ある一定のルールに沿った色選びをすると、相性がよくコントラストもはっきりした色の組み合わせとなります。
パワーポイントで作る資料では、基本的に2~4色までが、見やすい色数となるため、最高4色のテトラードまでを表にしました。
5色はペンタード(Pentad)、6色はヘクサード(Hexad)と言います。
モノクロマティックの例

コンプリメンタリーの例

アナロガスの例

トライアドの例

スプリットコンプリメンタリーの例

テトラードの例

相性のいい色
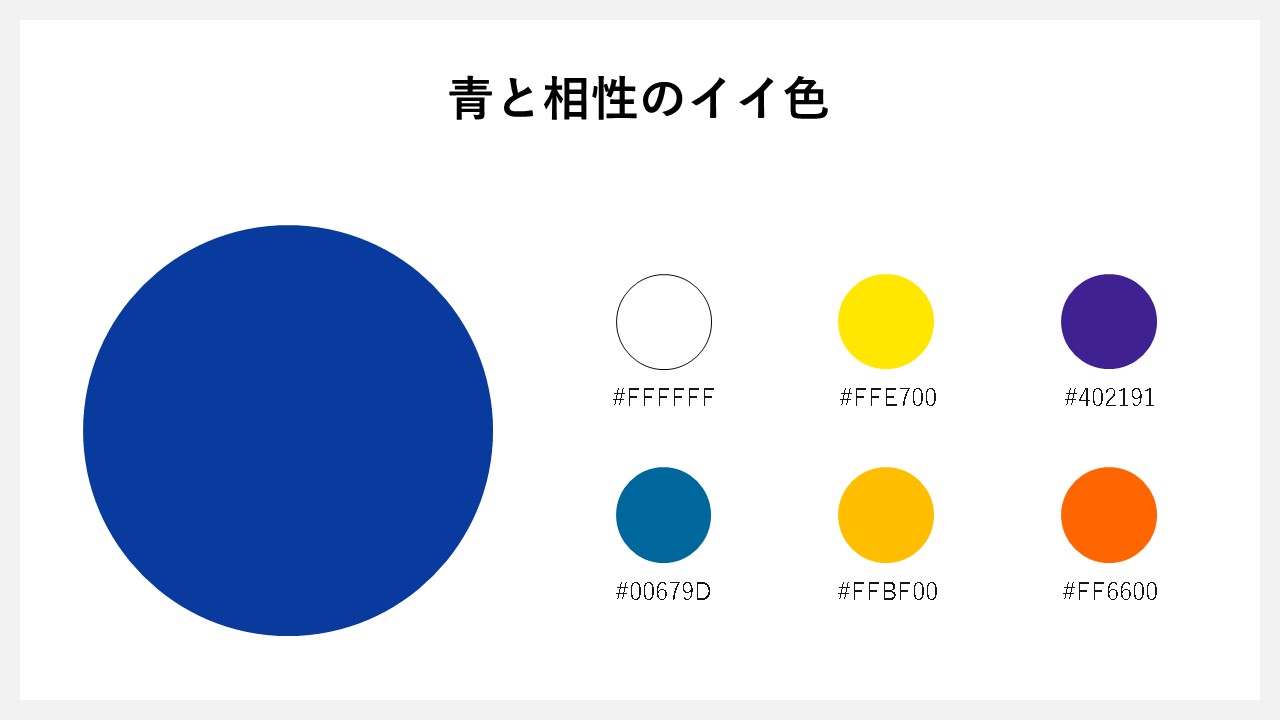
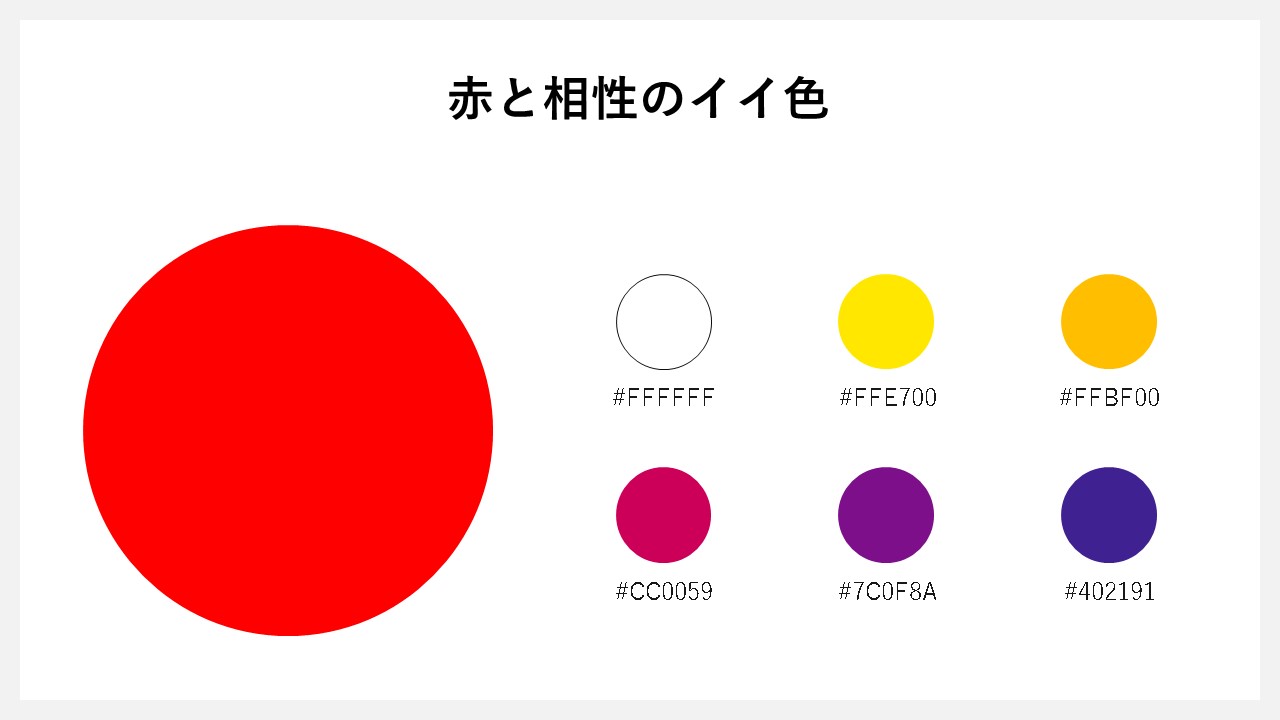
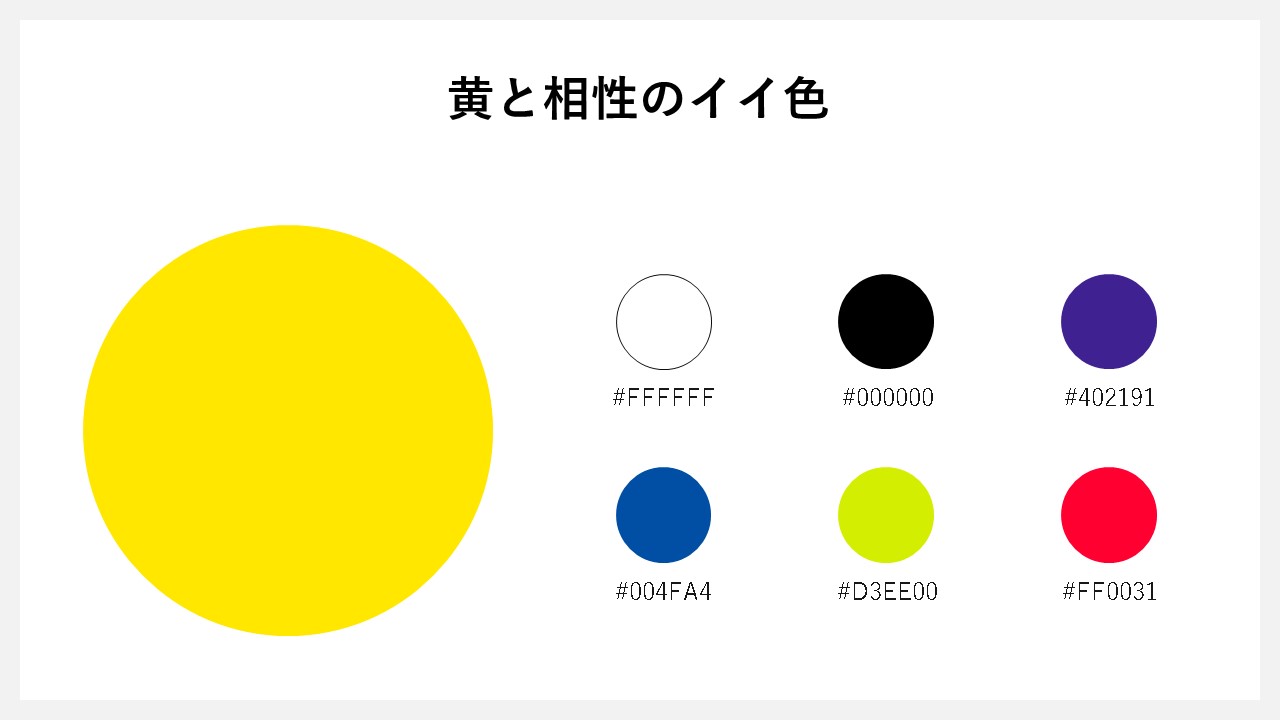
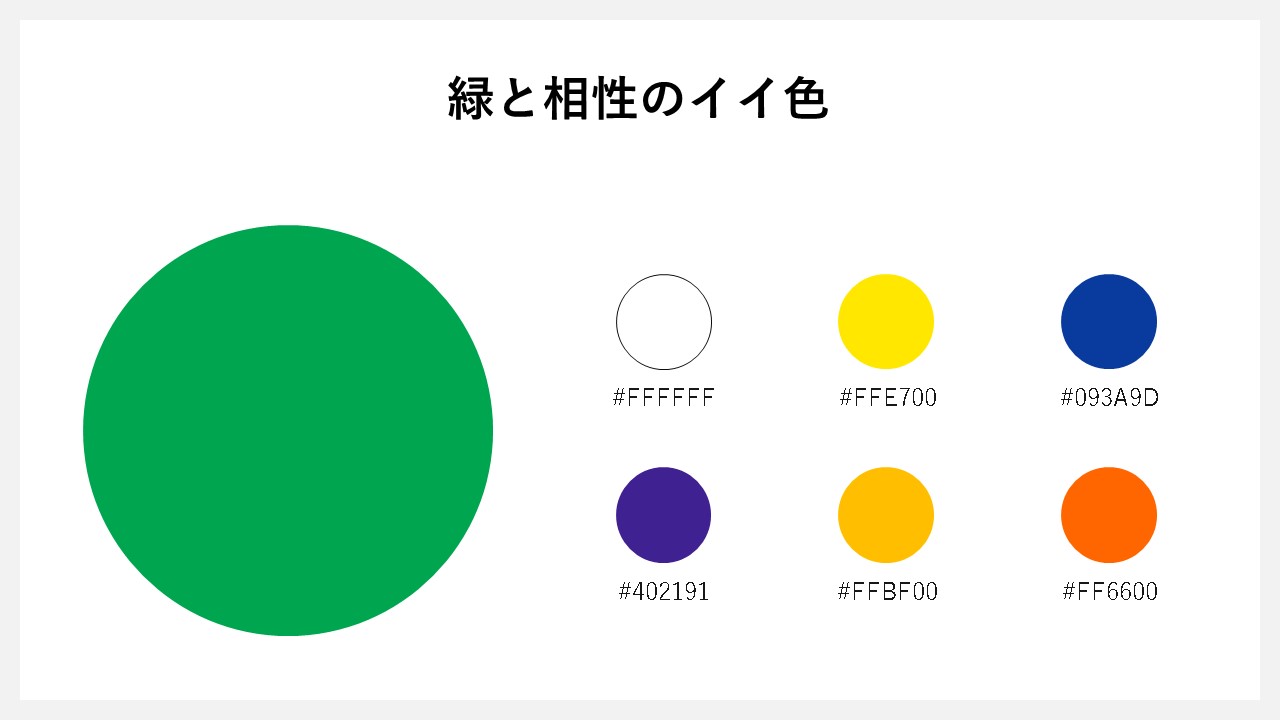
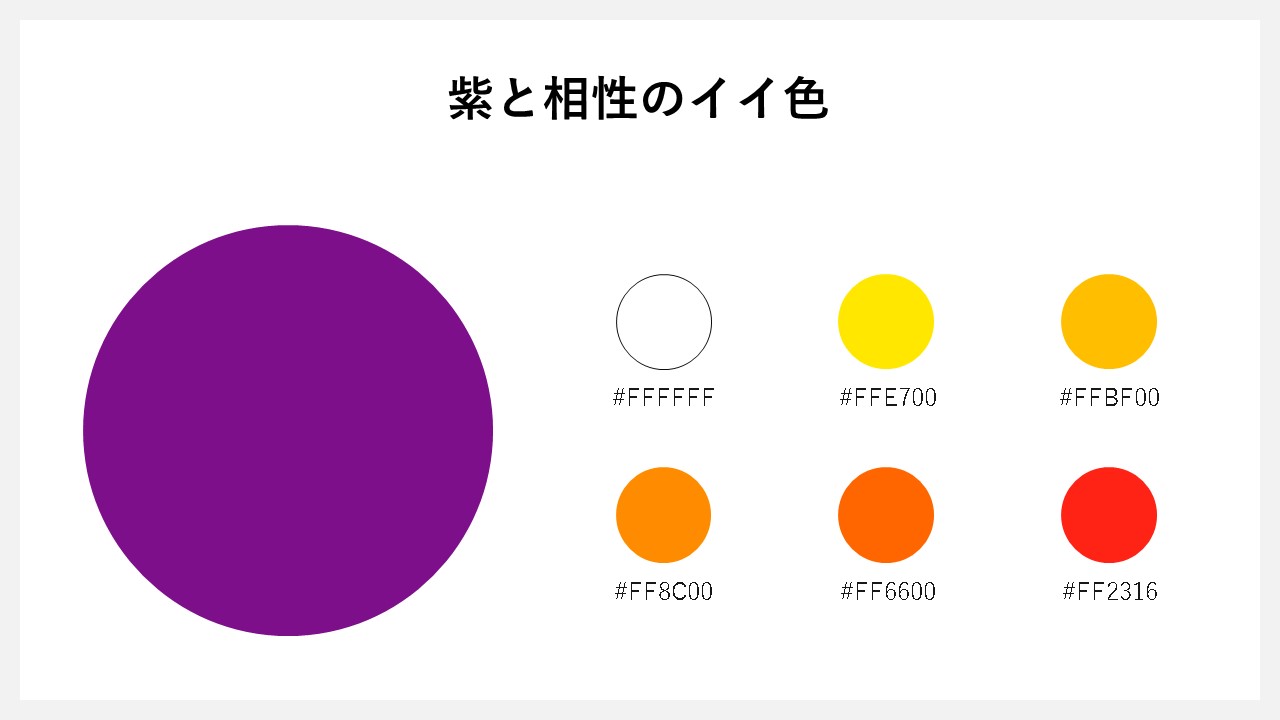
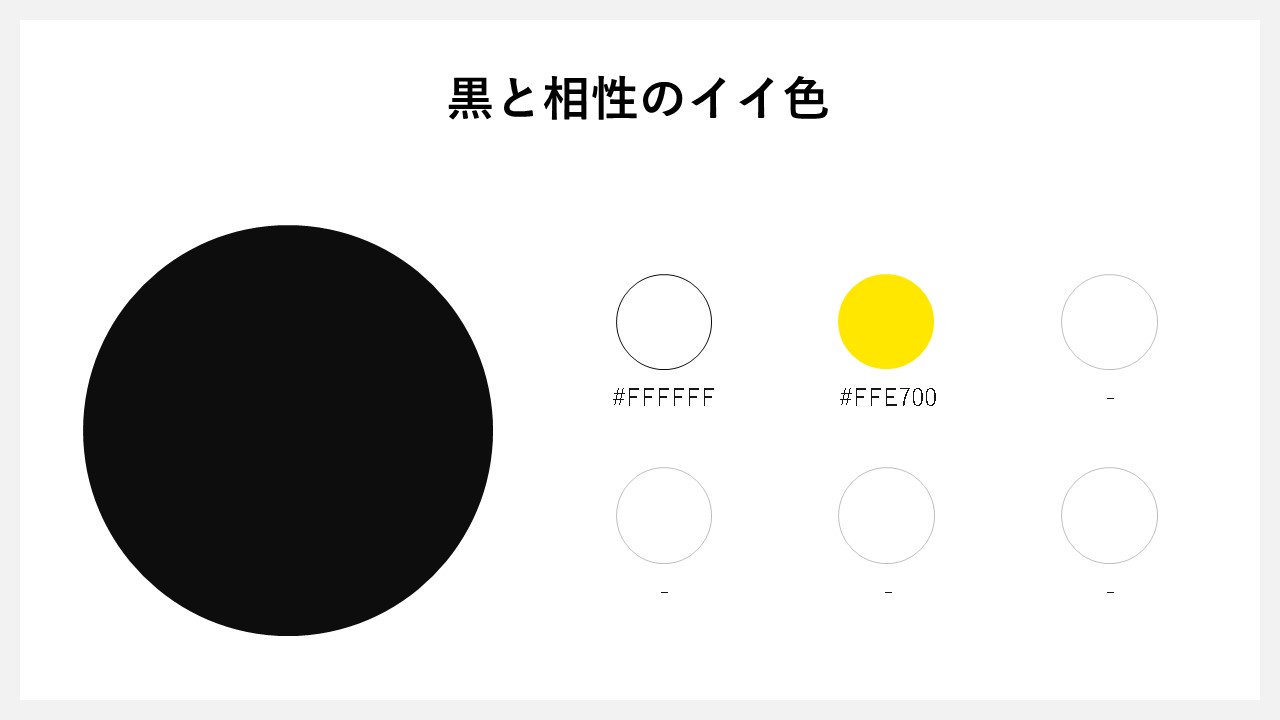
参考として、主要な色に対して、どのような色だと相性がいいのかまとめてみました。
色相環を活用して選んでいますが、どれも白・黄は相性がいいですね。
青と相性のいい色

赤と相性のいい色

黄と相性のいい色

緑と相性のいい色

紫と相性のいい色

黒と相性のいい色

色の表現用語
色を色名以外で表現したい時に、よく使われる用語があります。
あなたが資料を作り、色を選んでいる時に、誰かに「〇〇な感じで」と言われるケースがあるかもしれないので、色名を別の表現にした用語を確認しておきましょう。
装飾やデザインの要素に基づく用語
| 用語 | 説明 |
|---|---|
| エレガント | 上品で優雅なスタイル。洗練されたデザインや高級感。 |
| オーソドックス | 伝統的で標準的なデザイン。一般的で受け入れられやすいスタイル。 |
| グランジ | 乱れた感じや荒々しさが特徴のスタイル。加工や傷を取り入れることが一般的。 |
| シズル感 | みずみずしさや、静かで安らぎを与える。 |
| スタイリッシュ | おしゃれで洗練された印象。モダンで美しいデザインが特徴。 |
| クール | 冷静で洗練された印象。モダンでありつつも感情を抑えたデザイン。 |
| モダン | 現代的で新しいデザインのアプローチ。シンプルで機能的な要素。 |
| ノスタルジック | 過去の時代や出来事への郷愁や思い出に基づいたデザイン。古き良き時代の雰囲気。 |
素材や風合いに基づく用語
| 用語 | 説明 |
|---|---|
| テクスチャー | 表面の手触りや質感。デザインにおいて、触感や見た目の質感。 |
| ファブリック調 | 布地や織物のような質感を模倣したデザイン。 |
| ナチュラル | 自然な素材や色彩を用いたデザイン。シンプルでありながらも温かみ。 |
| アーストーン | 大地や土の色調を反映したデザイン。自然の要素を強調。 |
| メタリック | 金属の質感や光沢を模倣したデザイン。金属光沢のカラーパレットや質感が特徴。 |
| ヴィンテージ | 古くて独特な雰囲気を持つデザイン。時代を感じさせるアイテムや要素。 |
| エコロジカル | 環境に配慮したデザイン。再利用可能な素材やエコフレンドリーなプロセスを取り入れることが特徴。 |
| スパイシー | 香辛料のような刺激的で活気のあるデザイン。鮮やかでエネルギッシュな印象。 |
| マーブル | 大理石のような模様や質感を持つデザイン。高級感や洗練された印象。 |
| クリーミー | なめらかで柔らかな質感や色調を持つデザイン。穏やかで心地よい印象。 |
| マット | 光沢がなくつやのない質感を持つデザイン。柔らかく控えめな印象。 |
| エアリー | 軽やかで風通しがよく、空気感のあるデザイン。軽快で明るい印象。 |
| グラマラス | 華やかで優雅な雰囲気を持つデザイン。高級感や魅力。 |
| アンティーク | 古い時代のデザインやアートを模倣したもの。歴史的な価値や風格。 |
| スウィート | 甘くて愛らしい印象を持つデザイン。柔らかな色調や可愛らしい要素。 |
| シャープ | 鮮明で鋭い印象を持つデザイン。角ばった形状やくっきりとしたディテール。 |
| ミニマル | 無駄を省いたシンプルで簡潔なデザイン。シンプルながらも洗練された印象。 |
| エキゾチック | 異国情緒や外国の文化を反映したデザイン。独特で非日常的な印象。 |
| ディープ | 深い意味や複雑な要素を含むデザイン。 |
| ミステリアス | 不可解で神秘的な雰囲気を持つデザイン。謎めいた印象。 |
| リラックス | 落ち着いた雰囲気や心地よい印象を持つデザイン。くつろいだ感覚。 |
| オーガニック | 自然な形状や素材を模倣したデザイン。自然の要素を取り入れた印象。 |
色に基づく用語
| 用語 | 説明 |
|---|---|
| ポップ | 明るく鮮やかな色調。活気や元気さ。 |
| レトロ | 過去の時代の雰囲気を反映したデザイン。古き良き時代の要素。 |
| 和風・古風 | 伝統的な日本のデザインや風情を表現。 |
| モノトーン | 黒と白、またはグレーを主体としたデザイン。単色系統の調和が特徴。 |
| パッション | 情熱的で力強い雰囲気を持つデザイン。 |
| リッチ | 豊かで深い色合いやデザイン。高級感や贅沢な印象。 |
| ハイテク | 先進的で技術的な印象を持つデザイン。現代の技術やデジタル要素。 |
| ダーク | 暗い色調や深いトーンを持つデザイン。シックで神秘的な雰囲気。 |
| ノイズ | デザインに故意にノイズや乱れを取り入れたもの。 |
スタイルや印象に基づく用語
| 用語 | 説明 |
|---|---|
| カジュアル | カジュアルな雰囲気やリラックス感があるデザイン。 |
| 上品 | 良い品位や気品が感じられるデザイン。控えめでありながら高級感。 |
| シンプル | 無駄を省いたシンプルなデザイン。洗練された印象。 |
| 高級感・ゴージャス・ラグジュアリ | 豪華で贅沢な印象。上質な素材やディテールが特徴。 |
特定の要素や特徴に基づく用語
| 用語 | 説明 |
|---|---|
| ネオン | 鮮やかで発光するような蛍光色が特徴のデザイン。 |
| アクセント | 全体の中で際立つ・強調されたデザイン要素。 |
| シック | 落ち着いた雰囲気でありながらも洗練されたスタイル。控えめで上品な印象。 |
| ハーモニー | 調和のとれたバランスや統一感が感じられるデザイン。 |
| フレッシュ | 新鮮で清潔感があり、活気が感じられるデザイン。 |
| パステル | 淡い色調や柔らかい色合いが特徴のデザイン。 |
| ビビッド | 鮮やかで鮮烈な色彩が特徴のデザイン。 |
| ジェンダーレス | 男女の性別に関連する伝統的な役割やスタイルにとらわれないデザイン。中性的な印象。 |
| ウッディ | 木材の風合いや質感を取り入れたデザイン。温かみがあり自然な印象。 |
| エレクトリック | 電気的な印象を持つデザイン。蛍光色や鮮やかな光沢。 |
| トロピカル | 熱帯地方の雰囲気や植物を取り入れたデザイン。明るく活気に満ちた印象。 |
色で違う心理的印象

| 赤 | 情熱・怒り・強い | 青 | 清潔・静か・安全 |
|---|---|---|---|
| 緑 | 自然・調和・健康 | 黄 | 幸せ・希望・軽快 |
| 橙 | 親しみ・暖かい | 紫 | 上品・神秘・知性 |
| 茶 | 安定・堅実・質素 | 灰 | 不安・憂鬱・中立 |
| 黒 | 怖い・高級・沈黙 | 白 | 神聖・無垢・清楚 |
| 銀 | 洗練・冷静・金属 | 金 | 豪華・成功・お金 |
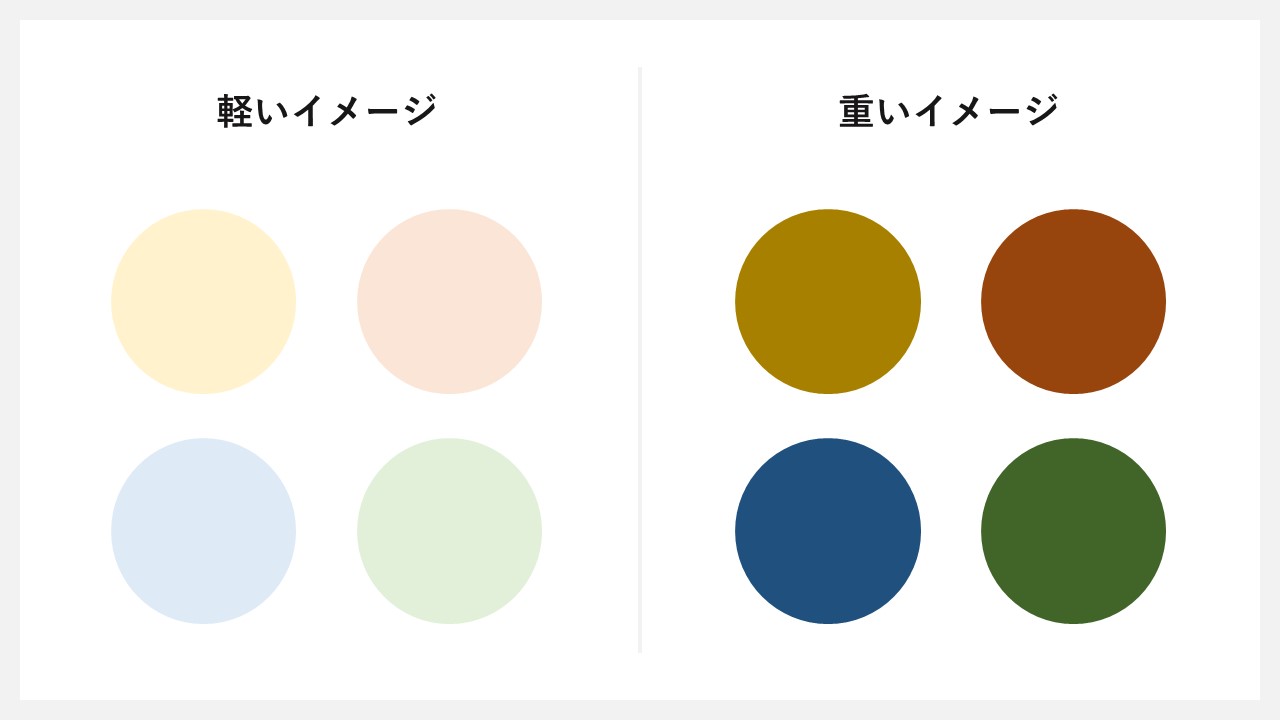
色によるイメージ・印象の違い


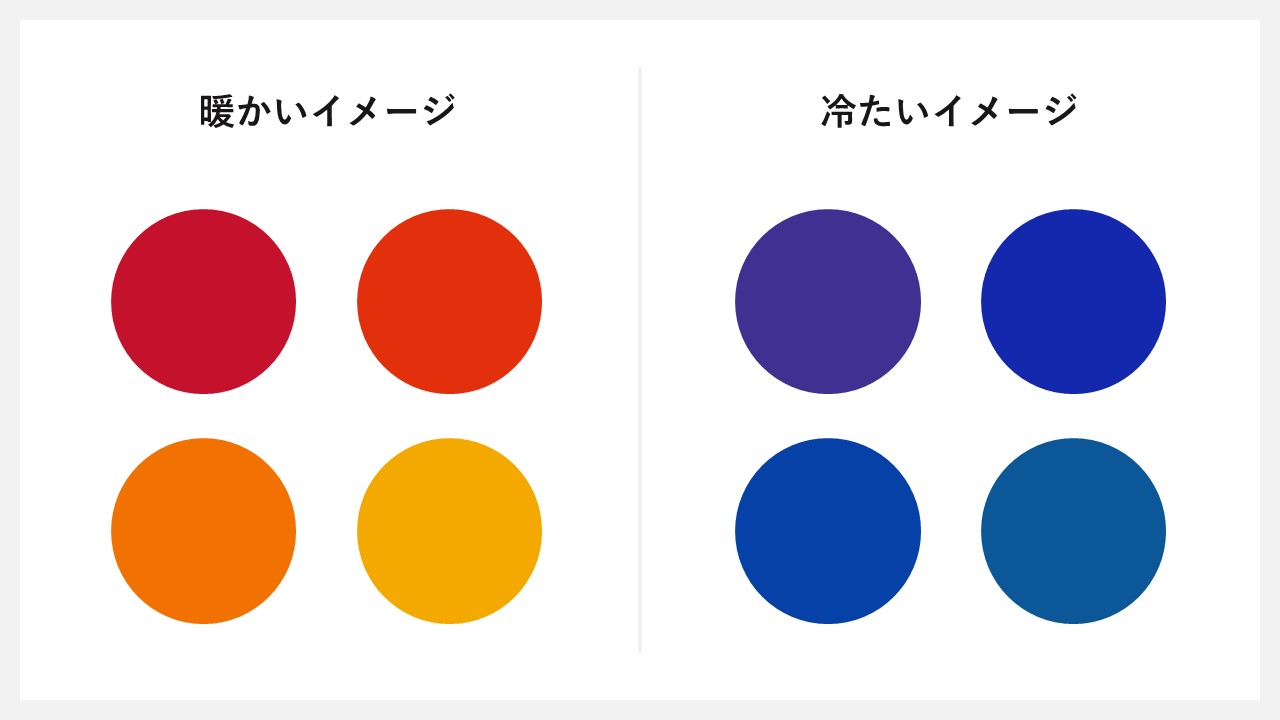
色には温度を感じることが多く、「温度?」と不思議に思われるかもしれませんが、イメージ・印象が色によって変わってきます。
温度の例:青であれば冷たさ、赤であれば暖かさ
重量の例:薄ければ軽い、濃ければ重い
どんな印象を、読み手に与えたいかによって、選びたい色も変わってくるのです。
パワーポイントで見やすい色を選ぶためのルール
パワーポイントは、無限の配色が可能なので、選択肢に迷うかもしれませんね。
しかし、資料における色選びは、前提として作り手ではなく読み手に配慮した考え方が必要であり、それがビジネスシーンで使うのであれば、一定のルールも存在しています。
見やすい色選びをするためのルールをまとめたので、確認しておきましょう。
ルール1:色数は3~4色に抑える
資料に使う色数は、最大でも3~4色に抑えるのがポイントです。
色数の例
背景 :白
文字 :黒
アクセント:赤
ブランド :黄
たとえばプレゼンテーションの時、色を5色も6色もたくさん使っていると、その派手さばかりに意識がいき、伝えたい内容に注目してもらえない場合があります。
色も情報であるため、情報量が多い資料ほどプレゼンテーションでは不利にもなる。
仕事で使う資料であれば、色数を抑えることを意識しておきたい。
色数を増やして多色にしたい場合

3~4色を基本とは言いましたが、状況によってはそれ以上の色が必要になるケースもあります。
たとえば自社製品・サービスが複数あり、それぞれにブランドカラーがある場合、どうしても色数は増えますよね。
そんな時は、スライド1枚へすべての色を詰め込むのでなく、スライドのテーマごとに色を分けて使う。
または、スライド全体で色に明確なルールを持たせて統一させながら使えば、色が多くても問題ありません。
多色は難しく、デザイン力が求められるため、なるべくなら色数は抑えた方がお勧めです。
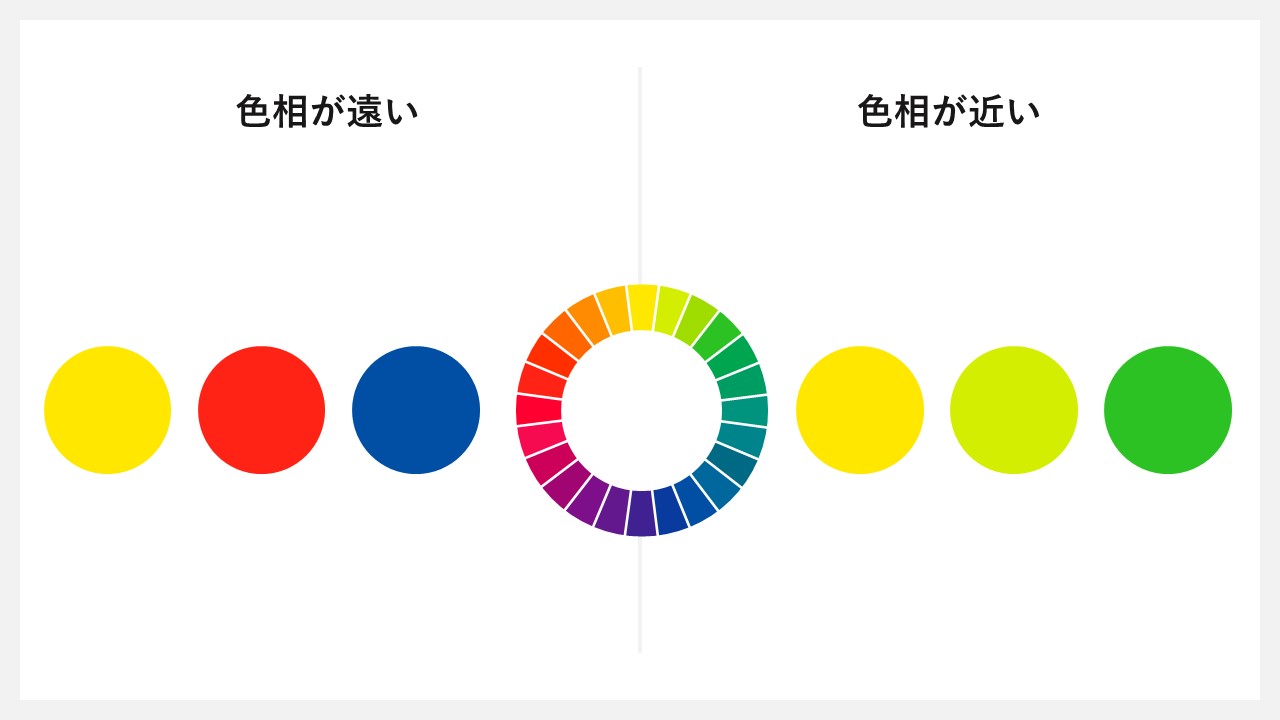
ルール2:色相が近い色を選ぶ

色選びを苦手に思うのは、使える色がたくさんあり、どの組み合わせがイイか判断つけられないのが原因かもしれません。
そんな状態で当てずっぽうに色を選んでも、余計に資料の印象がバラバラになっていく。
無難ではありますが、資料全体を通してキレイに見栄えを良くさせるには、色相が近しい色を選ぶのがポイント。
補色を選んでもいいですが、色の組み合わせを確かめる時間が無い中で資料作りをしているなら、挑戦せずに色相が近い色を選び、バランスのいい資料に仕上げていきましょう。
ルール3:コントラストを強める

コントラストは対比した時の度合いを指しますが、色の見やすさに大きく影響します。
上記図を参考にすると、背景色と文字色を比べて、ハッキリ両方を認識できる状態はコントラストが強い。
これは、情報の読み取りやすさを表しており、色を選ぶ時は情報がハッキリと視認できる状態が見やすい色と言えます。
コントラストを意識するだけでも、色の選択肢に基準が作れて、選びやすくなります。
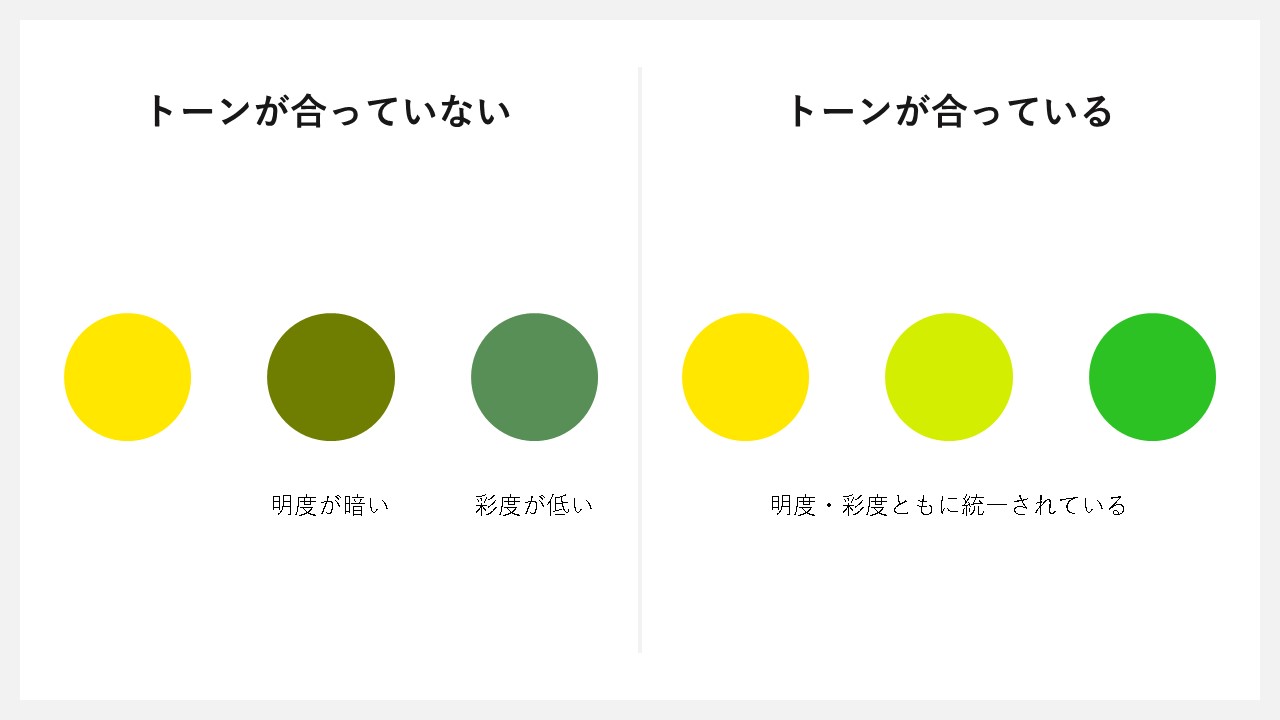
ルール4:トーンを合わせる

トーンを合わせることで、印象を統一できます。
もしこれが、会社説明資料やプレゼンテーションの資料であれば、印象がバラバラで、まとまりのない会社だと思われてしまうかもしれません。
それだけ色の印象は、人に与える影響が大きいため、色を使うのであれば最低限トーンを合わせて、資料全体を通してイメージを統一させましょう。
ルール5:状況に合わせる
パソコンのモニター越しに見てもらう、印刷してもらう、スクリーンに投影など、資料を読み手に見てもらうシーンは状況ごと違いますよね。
状況が違えば、資料を視認できる距離が変わるので、もちろん見やすい色も変わってきます。
たとえば、モニターであればかろうじて見れた黄色は、印刷やスクリーンではハッキリと見えないかもしれません。
状況というコントラストも加味して、色を選んでいきましょう。
パワーポイントで色を選ぶコツ
パワーポイントで作る資料は、見やすい色(読み手にとって見やすい色)を選ぶことがもちろん大前提ですが、それだけではありません。
色を選ぶためのコツをまとめてみました。
コツ1:ブランドカラーを取り入れる

何か色を取り入れたいなら、自社(または個人)に関わる色を取り入れていきましょう。
一番簡単なのは、自社のロゴから色を抽出すること。
これをアクセントカラーとして取り入れ、その他使う色もブランドカラーを基準にして選べば、迷わなくなるのでお勧めです。
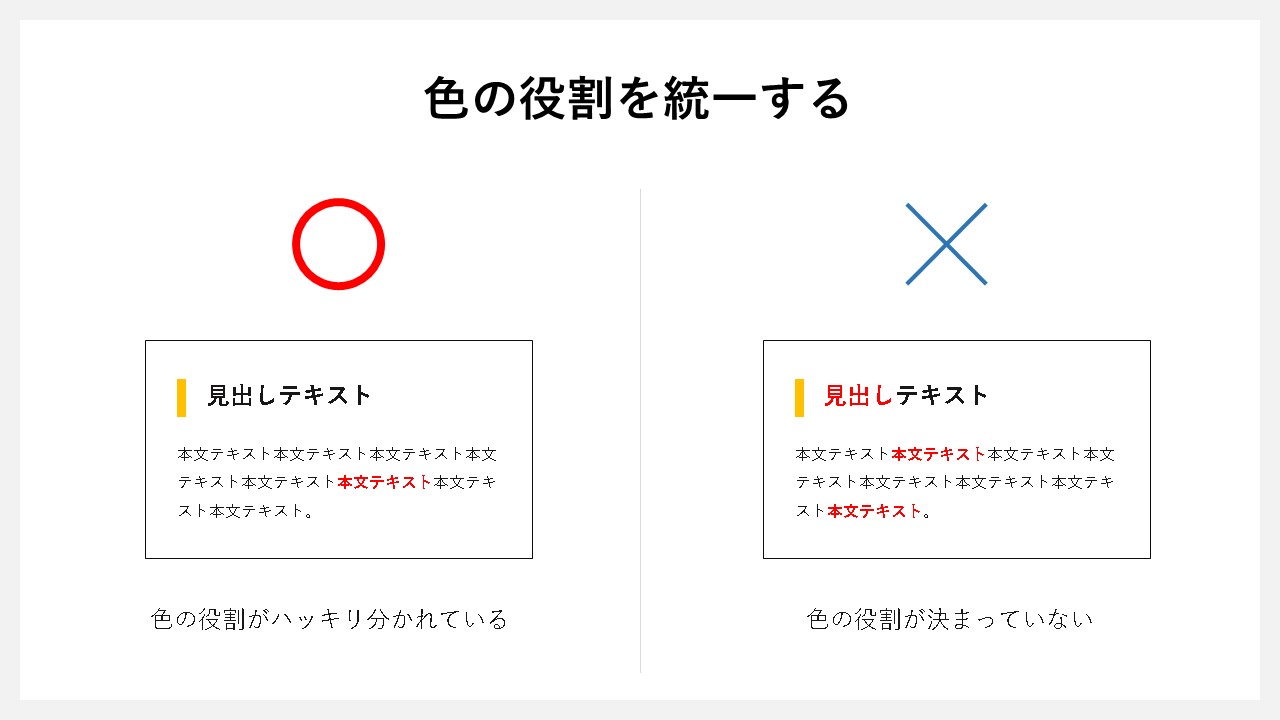
コツ2:色の役割を統一する

資料で使われる色は、読み手に配慮をした、読み手が見やすい色選びが基本です。
ただし、色が選べたとしても、その扱いによっては資料が台無しになる場合も。
間違いないのは、色を使うポイントを、資料全体で統一して、そこだけに色を取り入れる方法で、色の役割をハッキリ分けると、余計な色も選びにくくなり見やすくなります。
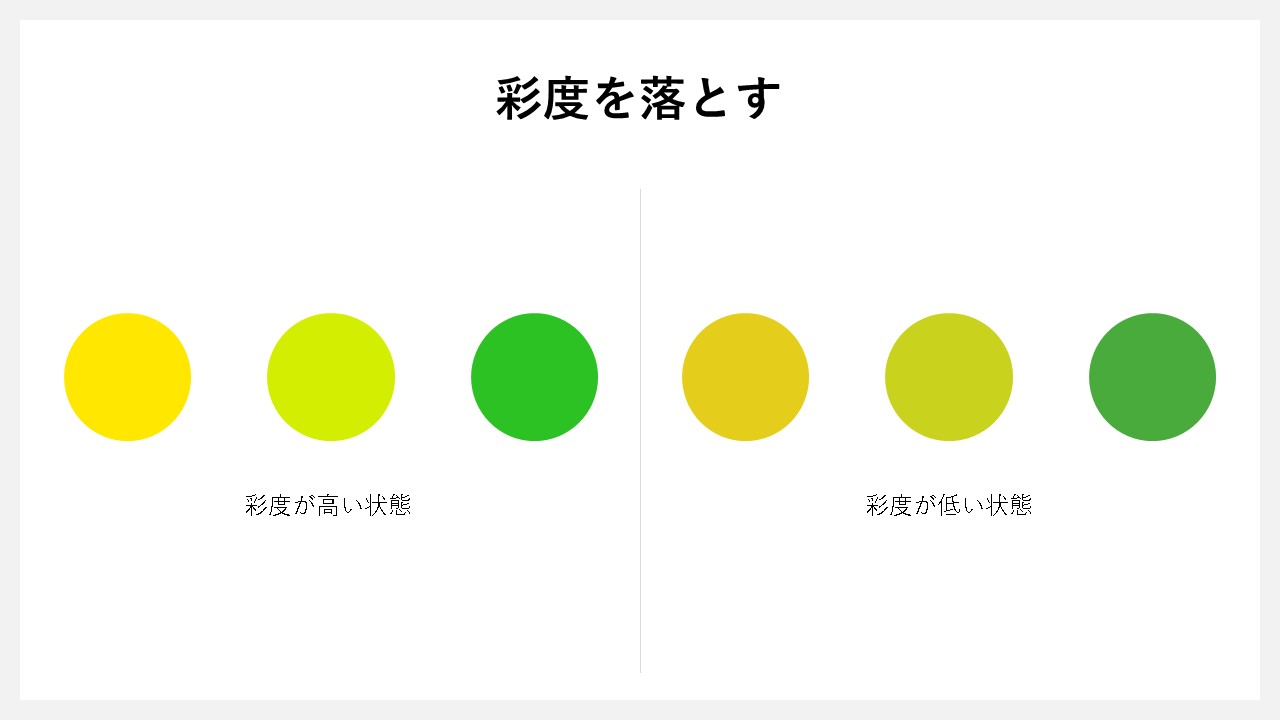
コツ3:彩度を落とす

落ち着いた見やすい色にしたい場合は、全体的に彩度を落としてみましょう。
彩度が高い色は、発色がよくてキレイに見えますが、そのキレイさが逆に見づらくさせている場合も。
たとえば、彩度が高い黄色は目立ちますが、全体的にその黄色が使われていた場合、目がちかちかして、資料を読み進めるほどに疲れてしまう。
読み手に配慮するなら、少し彩度を落として落ち着いた色にするのがお勧めです。
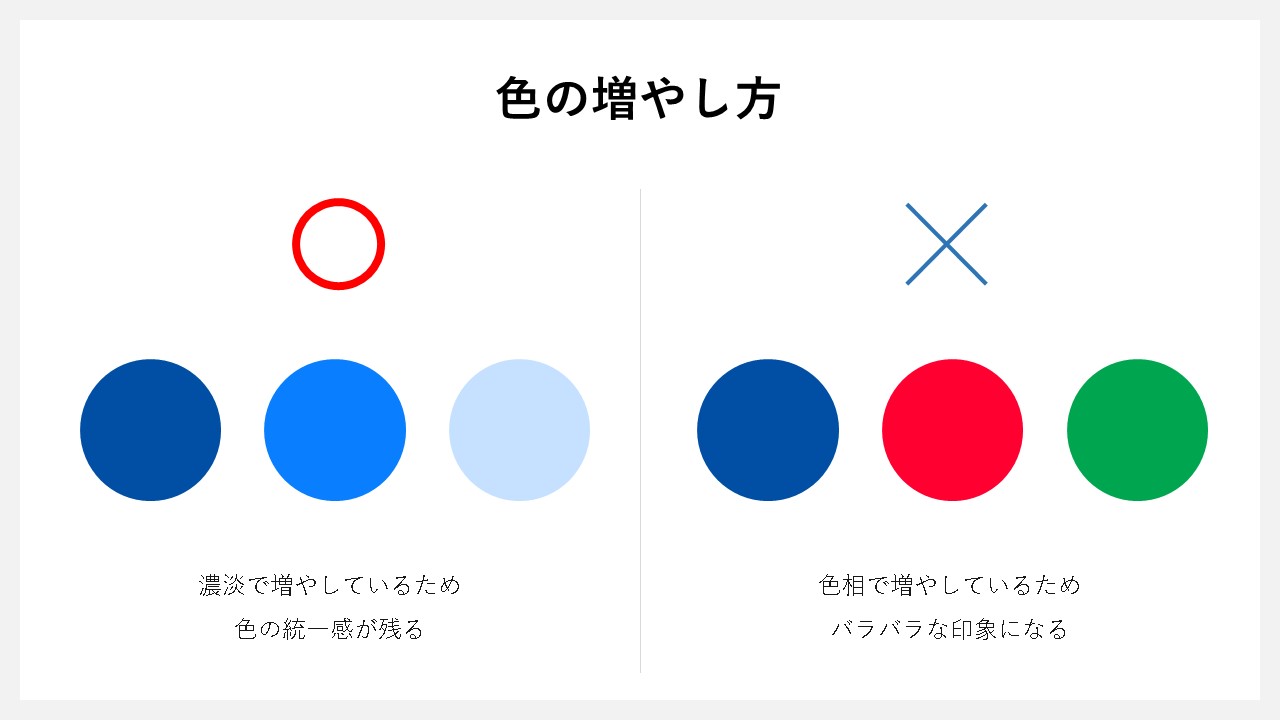
コツ4:色相ではなく濃淡で色数を増やす

パワーポイントは、自由に色が選べるため、注意しないとドンドン色数が増えてしまいます。
見やすい状態を保つためにも、色数は最高3~4色ほどに抑えたいので、あまり好き勝手に色も選べない。
そんな時は、色相を増やすのではなく、近しい色相または同じ色相で濃淡(彩度・明度)を少し変えて増やしましょう。
色が増えたとしても、色相が統一されているため、全体的にまとまった印象を維持できます。
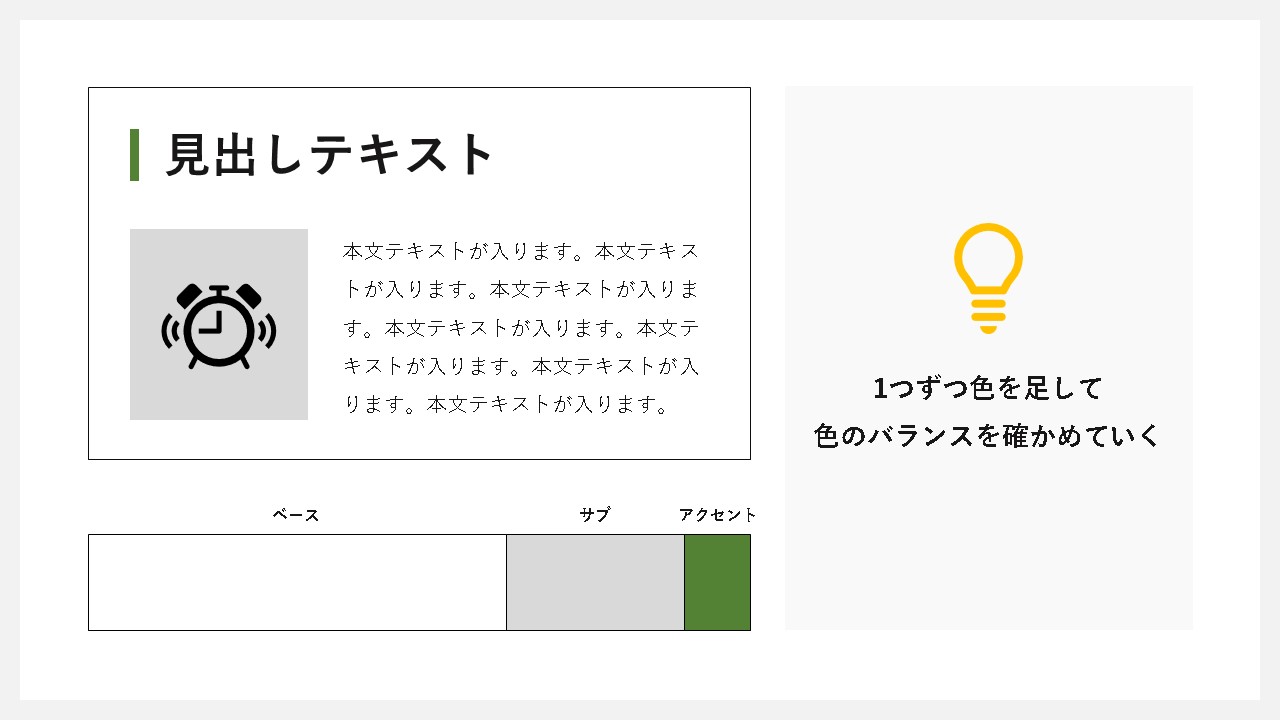
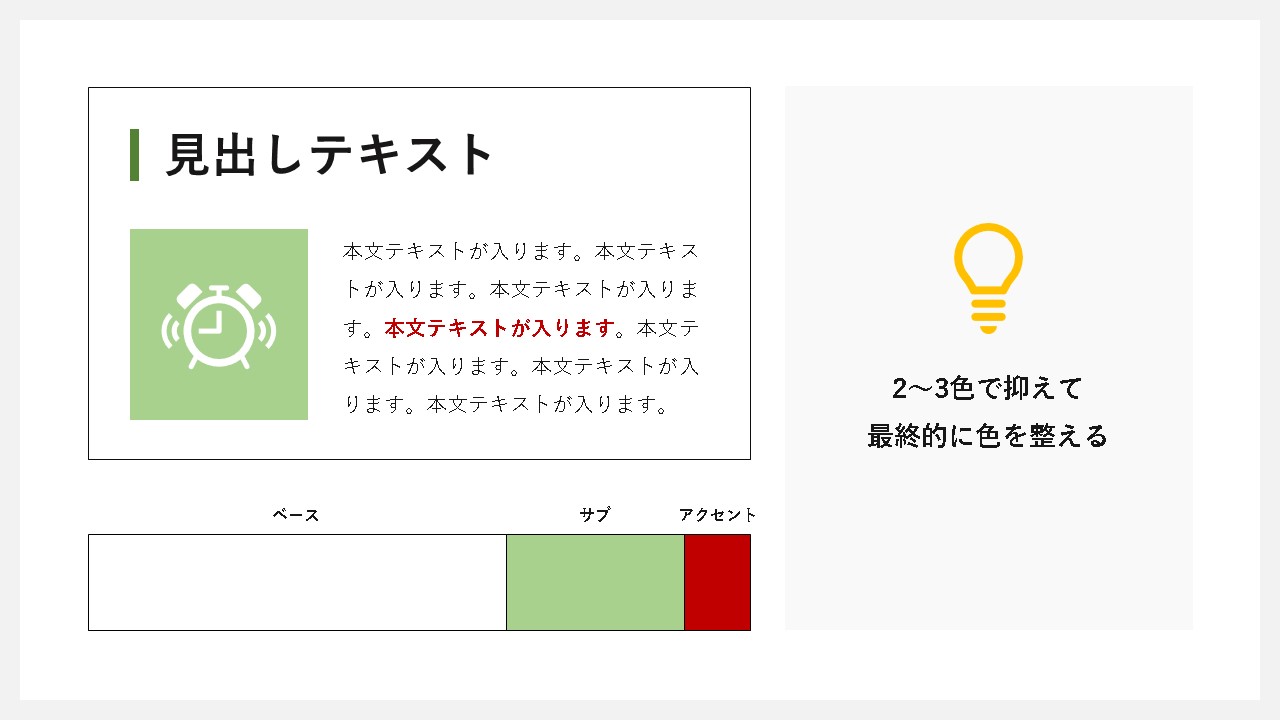
コツ5:色を足すなら1つずつ



資料作りにおける色選びは、スライドごと色を考えるのは非効率ですし、印象もバラバラになってしまうため、まず基本的に白・黒・灰の3色から始めていきます。
そこから徐々に、1色を増やし、1色を置き換えたりして変えていく。
いきなり大きな変化をさせるより、1色ごと微調整を行いながら色数を足すと、色が破綻しなくなります。
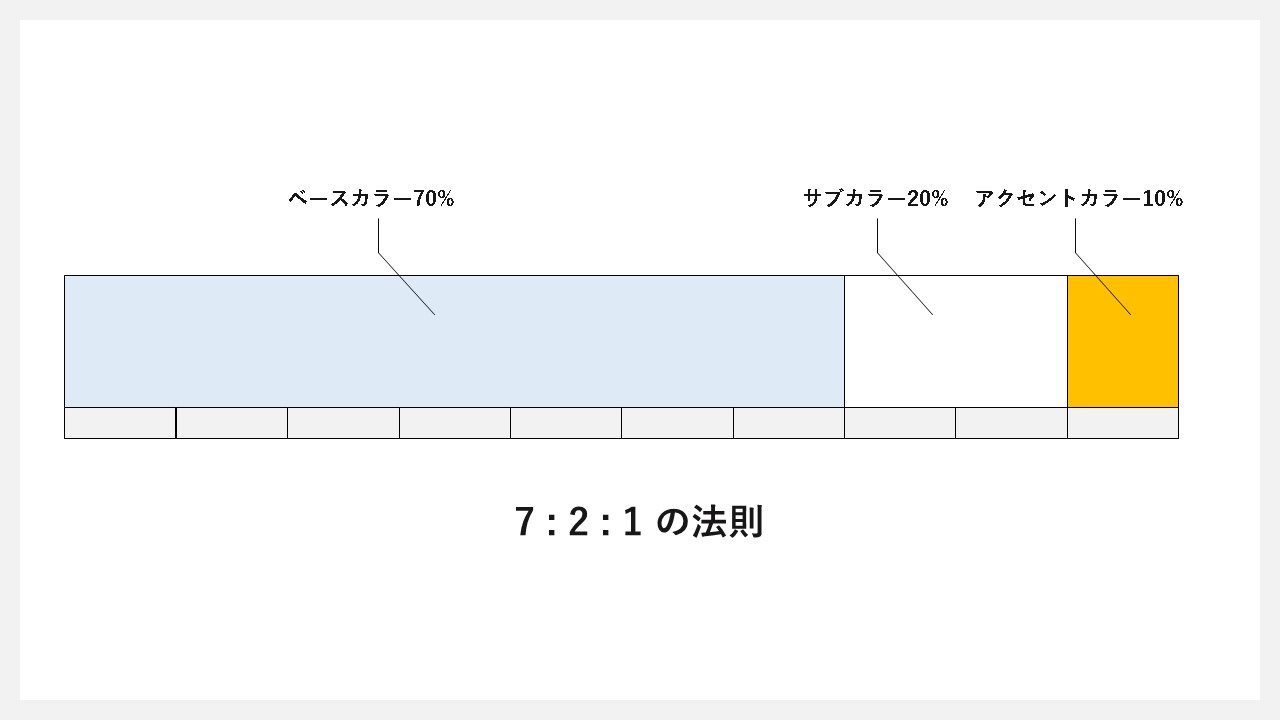
色の配分は7:2:1

色を足していく時、どのぐらい使っていいのか迷う場合もあります。
そんな時に思い出してほしいのが、7対2対1の法則。
| 名称 | 割合 | 説明 |
|---|---|---|
| ベースカラー | 70% | 一番面積を取っている色のこと |
| サブカラー | 20% | 2番目に面積を取っている色のこと |
| アクセントカラー | 10% | 使うポイントが絞られた色のこと |
割合については、あくまで主観的なもので、何か明確に定まっているものではありませんが、色をバランスよく配分していくと、70%・20%・10%に近い割合になっていきます。
70%・25%・5%くらいでもOK。
こまかい割合は気にしなくていいのですが、だいたい7対2対1で色の配分を考えると、バランスよく色が取り入れられます。
パワーポイントで見やすい色の組み合わせ
パワーポイントで悩む機会の多い色選びですが、鉄板の組み合わせと、色足しのルールが分かっているだけで、キレイに整った印象の資料が作れます。

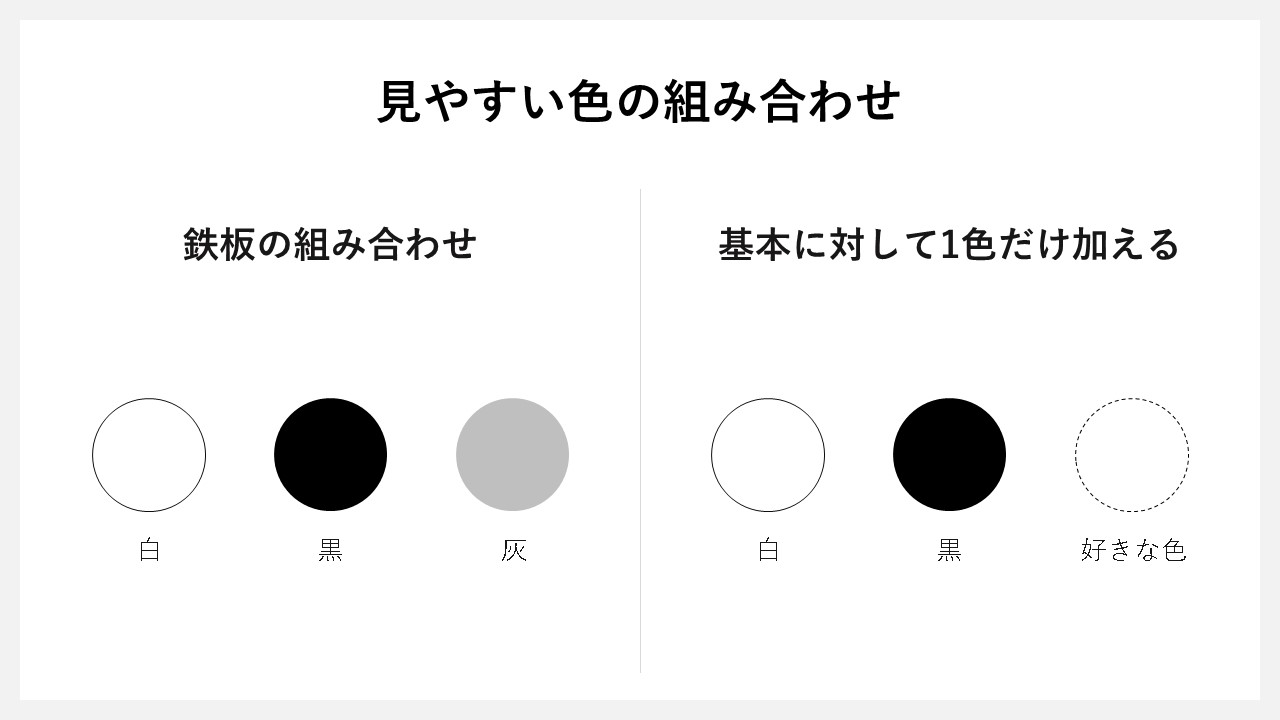
鉄板の組み合わせ
背景:白色
文字:黒色
他 :灰色
基本に対して1色だけ加える
背景:白色
文字:黒色
他 :1色足す
見やすい色の組み合わせで、白と黒は欠かせません。
特にブランドカラーなどなければ、白・黒・灰の組み合わせを行い、状況に応じて1色だけ好きな色を混ぜていきましょう。
たくさん存在する色から選ぼうとするから迷うわけで、最初から基本の組み合わせが分かっていれば、選びやすくなります。
オブジェクトの色
文字・グラフ・表・図形など、パワーポイントで扱えるオブジェクトには、どれも色が付けられます。
そのため、それぞれ何色にすればいいの?と悩むかもしれませんが、これも基本の見やすい色の組み合わせから抽出して付ければ大丈夫。
例:文字の色が黒
グラフ、表、図形も黒をベースに濃淡を変えて色を付ける
例:アクセントカラーが青
グラフ、表、図形も青をベースに濃淡を変えて色を付ける
基本的に、新しい色を足すのではなく、スライド内で使っている見やすい色の中から、色相は変えず濃淡(彩度・明度)を変えて、色を付けていきます。
色相が統一しているため、グラフ・表・図形に色を入れたとしても、印象は崩れません。
パワーポイントでおしゃれな色の組み合わせ
「どうせ資料を作るなら…」
「大事なプレゼンがあるから…」
「どうしてもおしゃれにしたい…」
見た目を重視した色の配色パターンを知って、活かしていきたいこともありますよね。
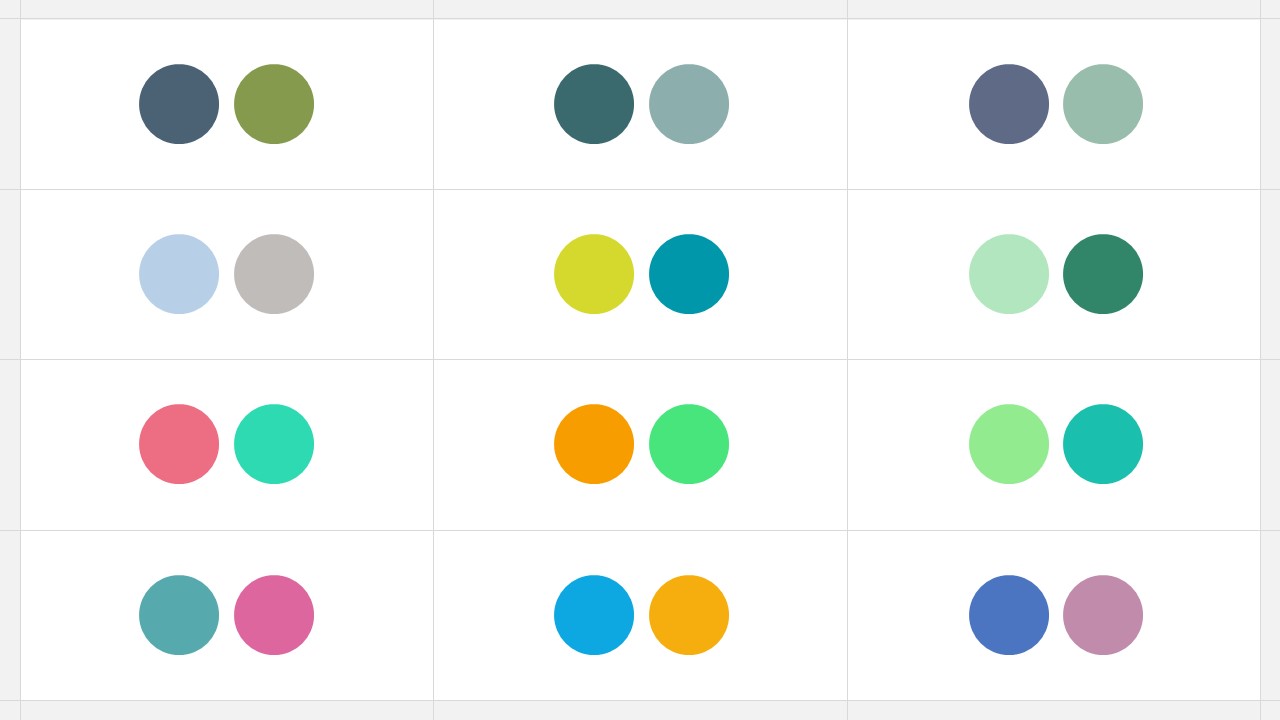
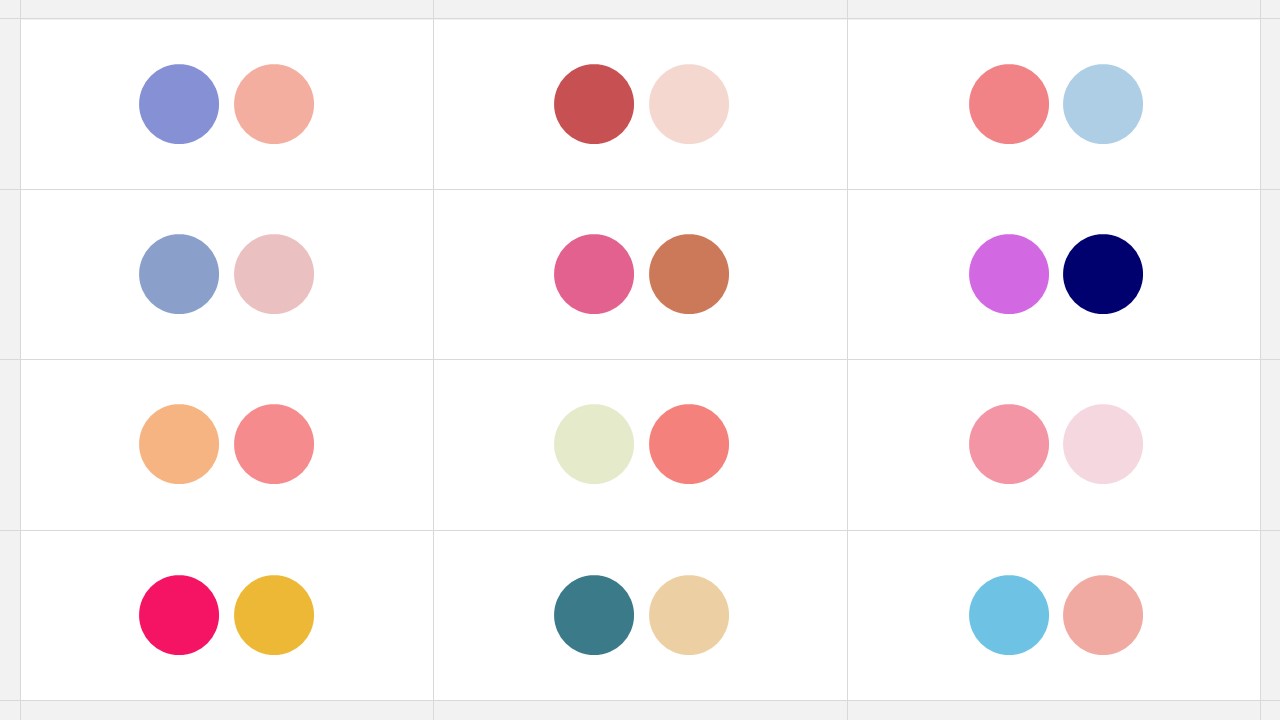
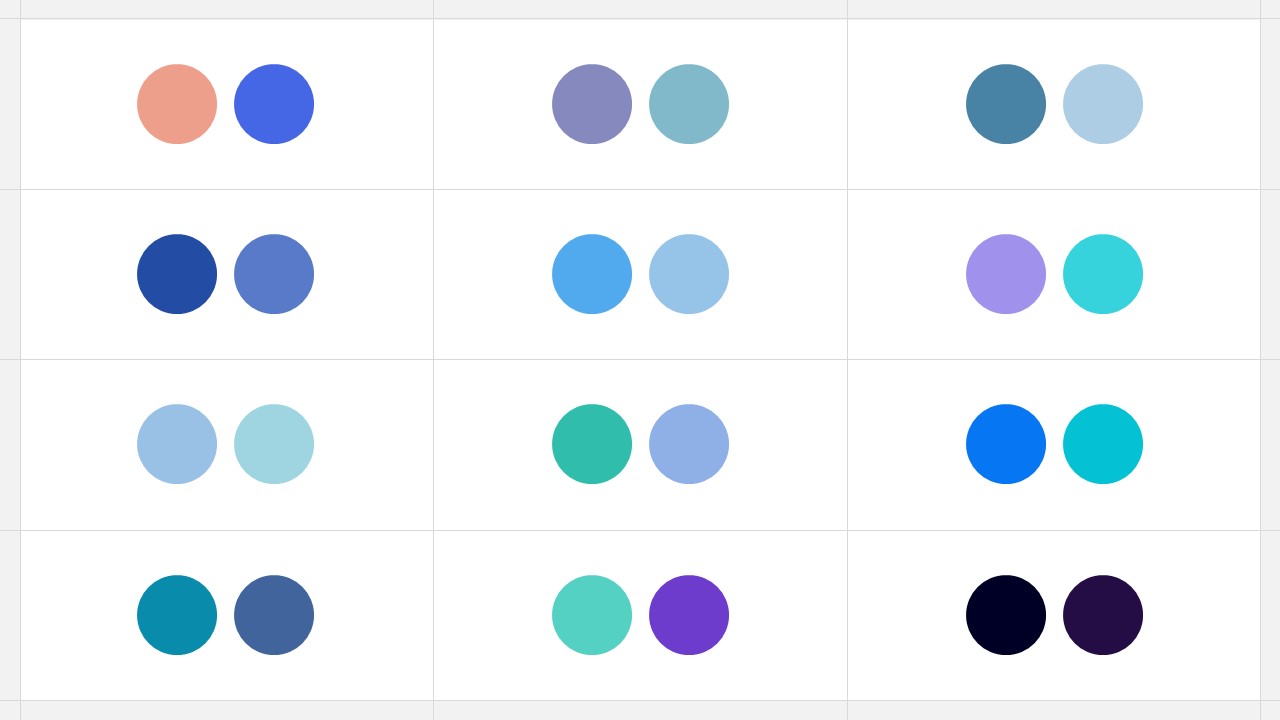
最高3~4色に色数を抑えたいので、基本的な色を白・黒で考えて、2色の配色パターンを用意しました。
そのまま取り入れてもいいですし、下記でご紹介している配色は、グラデーションでもキレイに見えるので、色々試してみましょう。



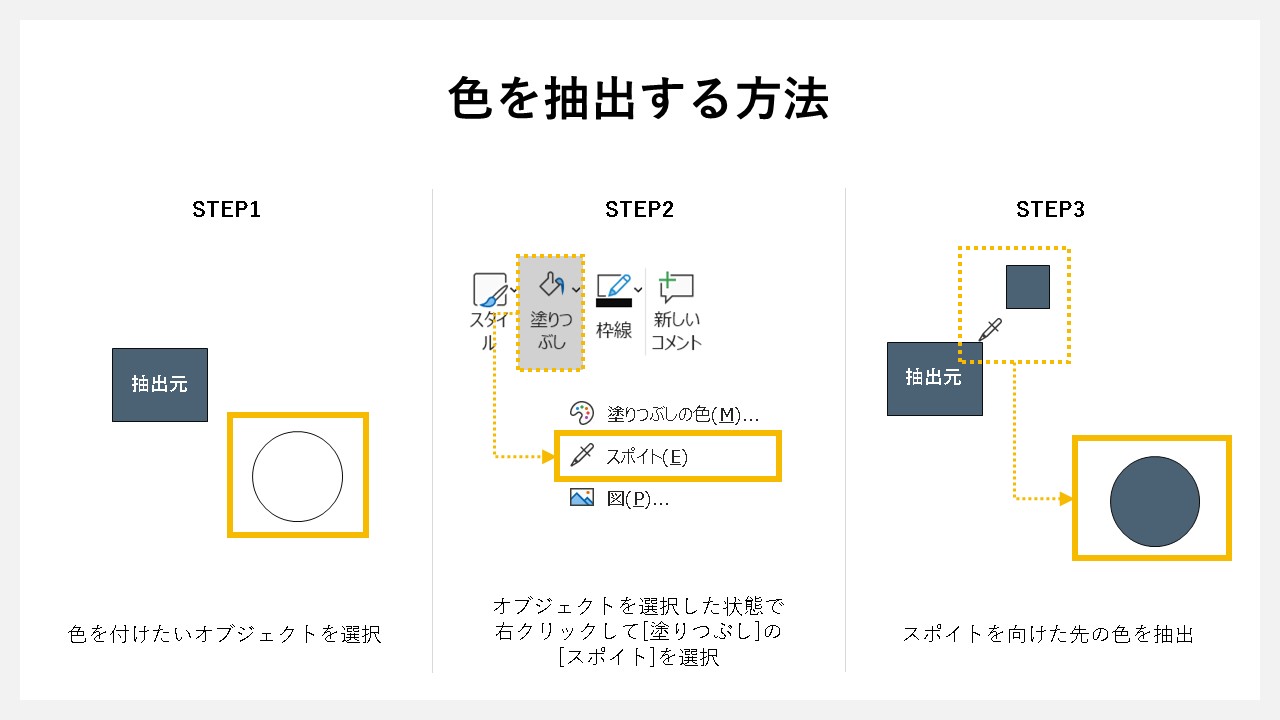
パワーポイントで色を抽出する方法

- 色を付けたいオブジェクトを選択
- [塗りつぶし]の中から[スポイト]を選択
- スポイトを色の抽出先へ向ける
スポイトは、パワーポイント上に配置されたオブジェクト(文字・図形・表・グラフ・画像など)だけではなく、スポイトが表示された状態で左クリックを押し続けていれば、パワーポイント外のパソコンのブラウザなどからも、色が抽出できます。
この機能を使えば、気になったwebサイトの配色から色を抽出もできるので、色々な色を試してみましょう。
色の組み合わせで参考になるwebサイト3選
色々な色の組み合わせを試してみたい場合、一から配色を考えるのは手間になります。
そのため、すでにキレイな色の組み合わせになっている画像から色を抽出すれば、デザイン知識がなくてもカッコいい・かわいい、さまざまな色が使えるようになる。
参考になるwebサイトを3つご紹介していきます。
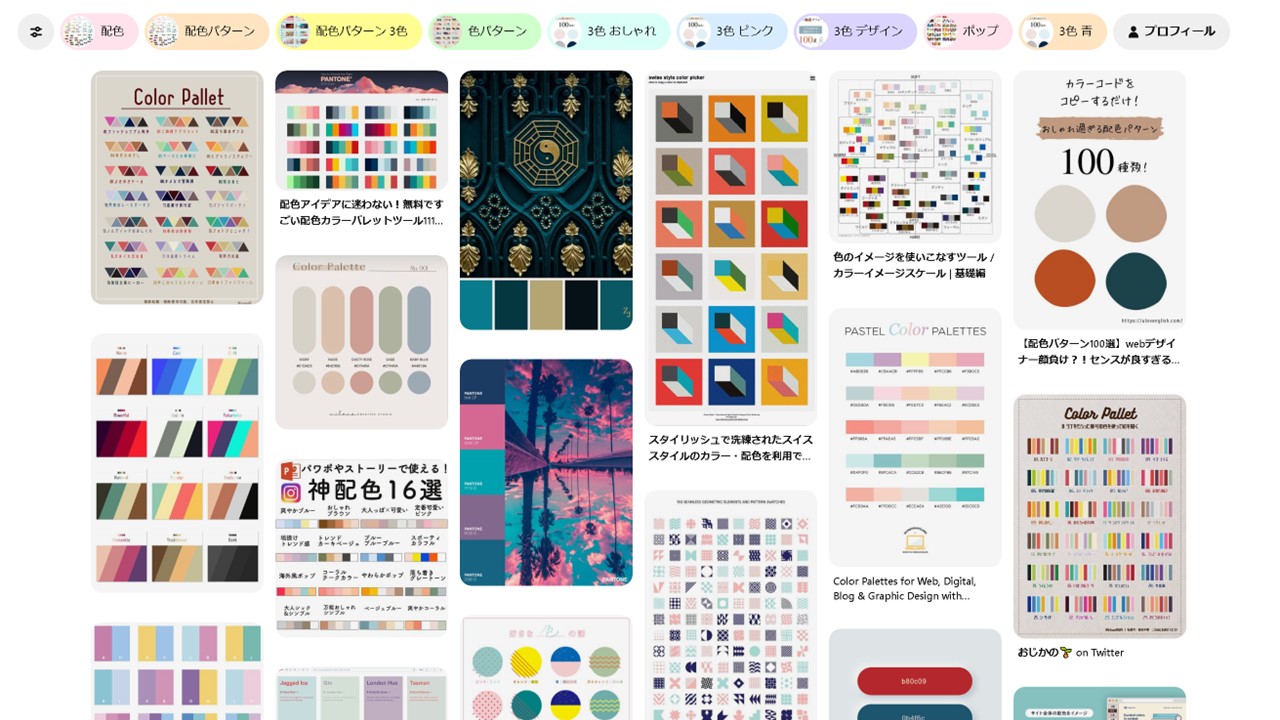
Pinterest(ピンタレスト)

Pinterestは画像検索サービスで、世界中の方からたくさんのデザインが投稿されています。
配色パターンはもちろん、洗練されたデザインや、キレイな写真が豊富に揃っているため、気に入った配色を見つけるのにも役立ちます。
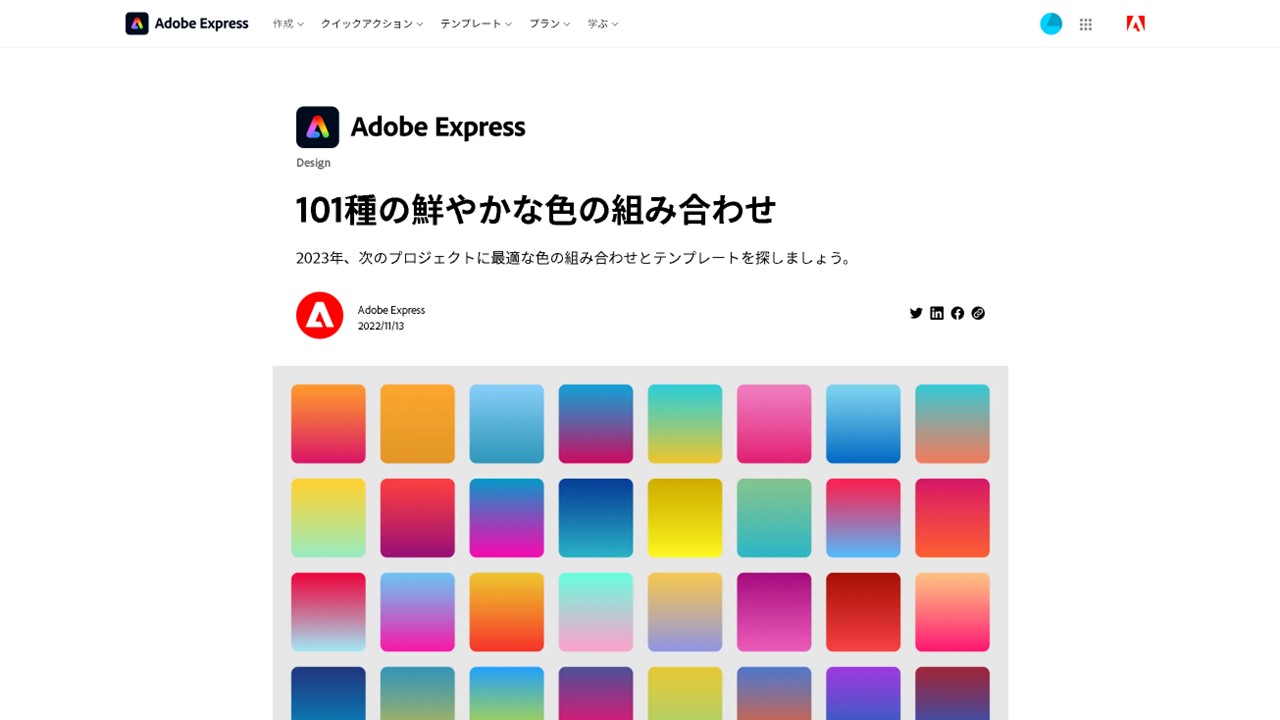
Adobe(アドビ)

Adobeは、デザイン系のソフトウェアツールを開発・運用している大手企業で、鮮やかな色の組み合わせ101パターンを紹介してくれています。
Adobe製品を契約されている方でなくとも、記事で配色が出ているので、パワーポイントの抽出機能を使えば、好みの色が取り出せます。
Canva(キャンバ)

Canvaは、無料で使い出せるデザインツールを開発・運用しており、センスがUPする配色パターンを、色々紹介してくれています。
合計100パターンあるため、配色を真似るだけでも、一瞬でデザイナーのようなキレイな色使いが可能です。