
いつも見て頂きありがとうございます!「エンプレス」の編集部:sugiyamaです。パワーポイントで資料を作るなら、きれいな円の作り方を知っておくと役立ちます。
資料を作るなら「内容」は大事ですが、やはり見た目が気になりますよね。
その中でもよく使うのが円系の図形。
きれいな円にできる方法をまとめていくので、見て頂けるとうれしいです。
- 目次
- パワーポイントで作れるきれいな円とは?
- パワーポイントできれいな円を作る手順
- パワーポイントで楕円からきれいな円にする方法
- パワーポイントできれいな半円を作る方法
- パワーポイントできれいな部分円を作る方法
- パワーポイントで3つのきれいな円で重ねる方法
- パワーポイントできれいな円に沿って図形を配置する方法
- パワーポイントで作れるおしゃれな円図形
パワーポイントで作れるきれいな円とは?

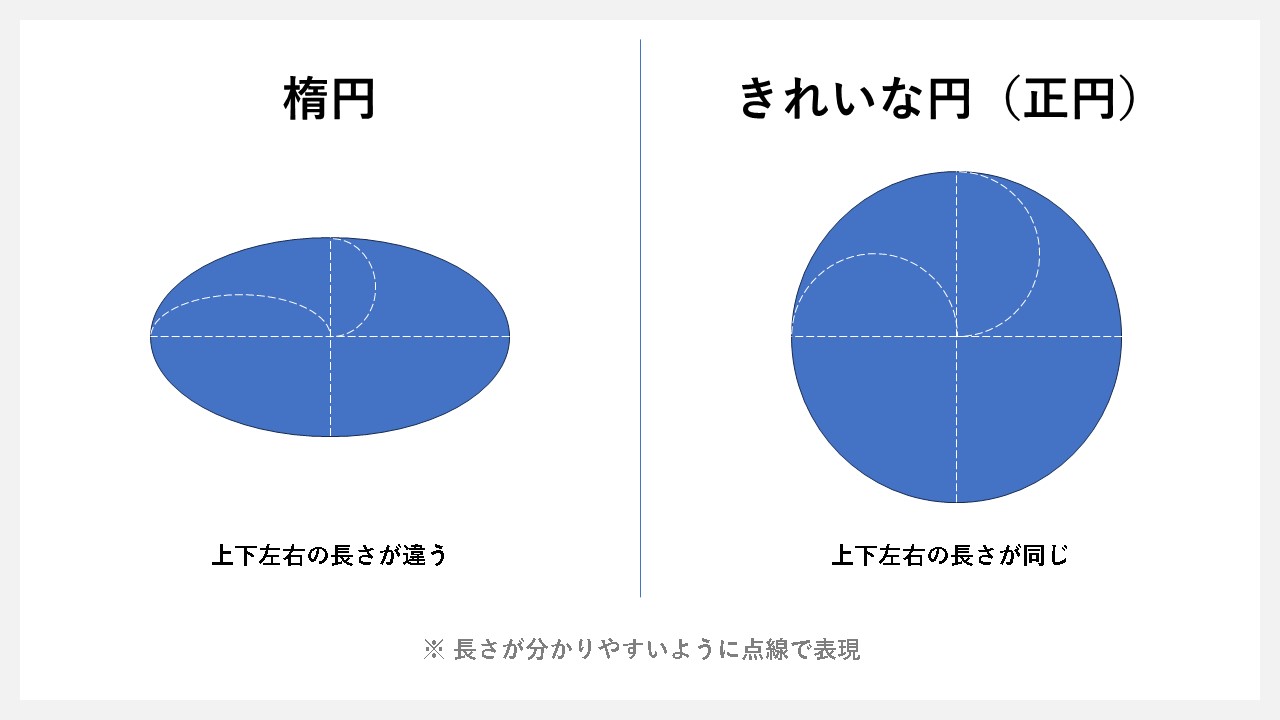
パワーポイントできれいな円を作りたい時、イメージとしては上下左右の長さが同じの正円(まんまる)図形ですよね。
上下左右の長さが違う楕円は、少し見栄えも悪くて使いづらい。
そもそも、きれいな円(正円)の図形を、パワーポイント側では用意されておらず、楕円しか作れない状態です。
そのため、下記では楕円から正円を作るための方法をまとめています。
パワーポイントできれいな円を作る手順
パワーポイント上できれいな円を作るには、挿入可能な図形の「楕円」を使っていきます。
操作を少し間違えると、正円ではなく楕円になってしまうため、手順を確認していきましょう。
- タブの[挿入]をクリック
- コマンドの[図形]をクリック
- 基本図形の[楕円]をクリック
- 楕円を作るための[十字キー]を出す
- Shiftキーを押したまま[十字キー]を動かす
- [十字キー]を動かすときれいな円が出てくる
- マウスの左クリックを離す
STEP1:タブの[挿入]をクリック
![STEP1:タブの[挿入]をクリック](https://enpreth.jp/wp-content/uploads/2024/02/powerpoint-circle-beautiful-flow1.jpg)
パワーポイントを開くと、上部にさまざまなタブが用意されています。その中から[挿入]を選んでクリック。
STEP2:コマンドの[図形]をクリック
![STEP2:コマンドの[図形]をクリック](https://enpreth.jp/wp-content/uploads/2024/02/powerpoint-circle-beautiful-flow2.jpg)
[挿入]タブをクリックした後は、コマンドと呼ばれる機能各種が現れます。その中から[図形]ボタンをクリック。
STEP3:基本図形の[楕円]をクリック
![STEP3:基本図形の[楕円]をクリック](https://enpreth.jp/wp-content/uploads/2024/02/powerpoint-circle-beautiful-flow3.jpg)
使用可能な図形一覧が表示され、その中から基本図形の[楕円]を選んでクリック。
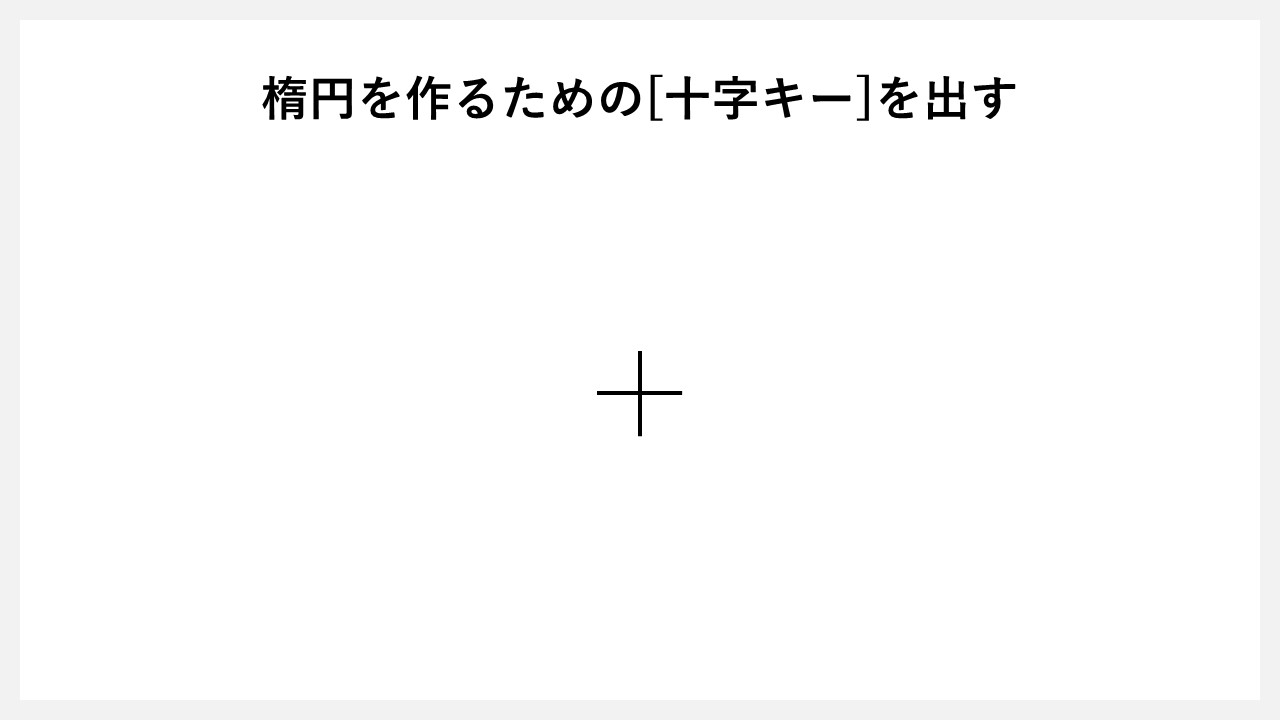
STEP4:楕円を作るための[十字キー]を出す
![STEP4:楕円を作るための[十字キー]を出す](https://enpreth.jp/wp-content/uploads/2024/02/powerpoint-circle-beautiful-flow4.jpg)
基本図形の[楕円]をクリックすると、スライド上では[十字キー]が表示され、この十字キーを操作してきれいな円を作っていきます。
STEP5:Shiftキーを押したまま[十字キー]を動かす
![STEP5:Shiftキーを押したまま[十字キー]を動かす](https://enpreth.jp/wp-content/uploads/2024/02/powerpoint-circle-beautiful-flow5.jpg)
きれいな円を作るために、Shiftキーを押した状態で十字キーを動かします。動かし先は上下左右どこに向けてもいいのですが、Shiftキーだけは離さないようにしましょう。
STEP6:[十字キー]を動かすときれいな円が出てくる
![STEP6:[十字キー]を動かすときれいな円が出てくる](https://enpreth.jp/wp-content/uploads/2024/02/powerpoint-circle-beautiful-flow6.jpg)
十字キーを動かすときれいな円が表示され、動かした距離に応じてサイズが変わってきます。この状態はまだ確定していないため、図形自体の色が薄くなっています。
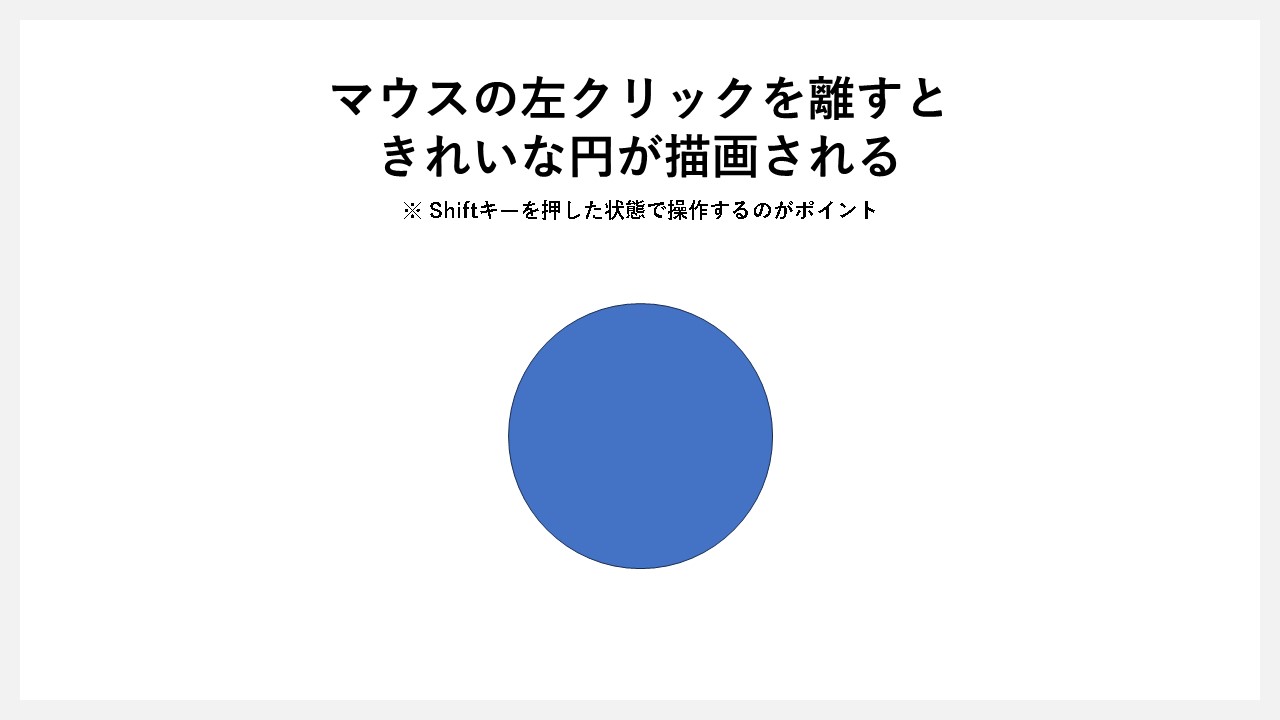
STEP7:マウスの左クリックを離す

Shiftキーを押した状態で、十字キーを動かすためにクリックしていたマウスのボタンを離します。ボタンから指を離すと円のサイズと幅が確定されて、図形として正式にスライド上へ描画されます。
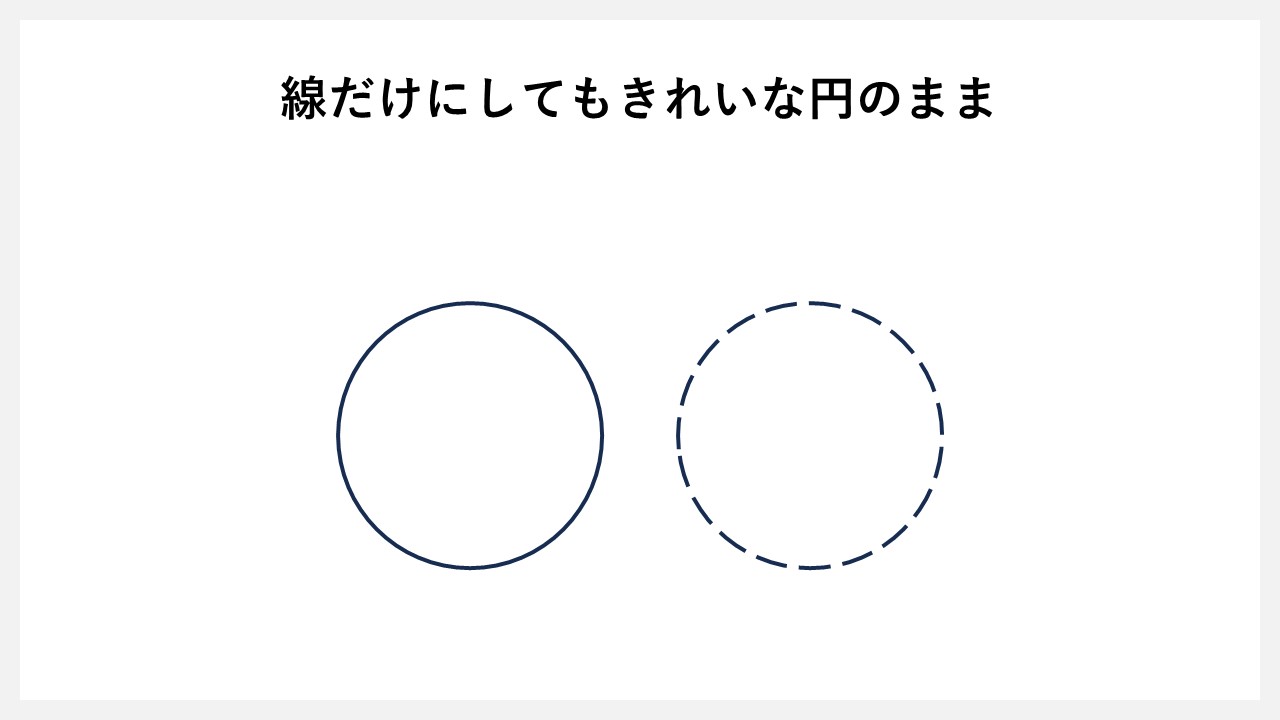
線だけにしてもきれいな円のまま

きれいな円を作った後、線だけにしても、形は残りますので、この形を維持できればきれいな円として活用できます。
簡単にきれいな円を作る方法
上記の解説では、基本図形の[楕円]を選んだあとに、十字キーを動かす方法できれいな円を作りましたが、もっと簡単な方法があります。
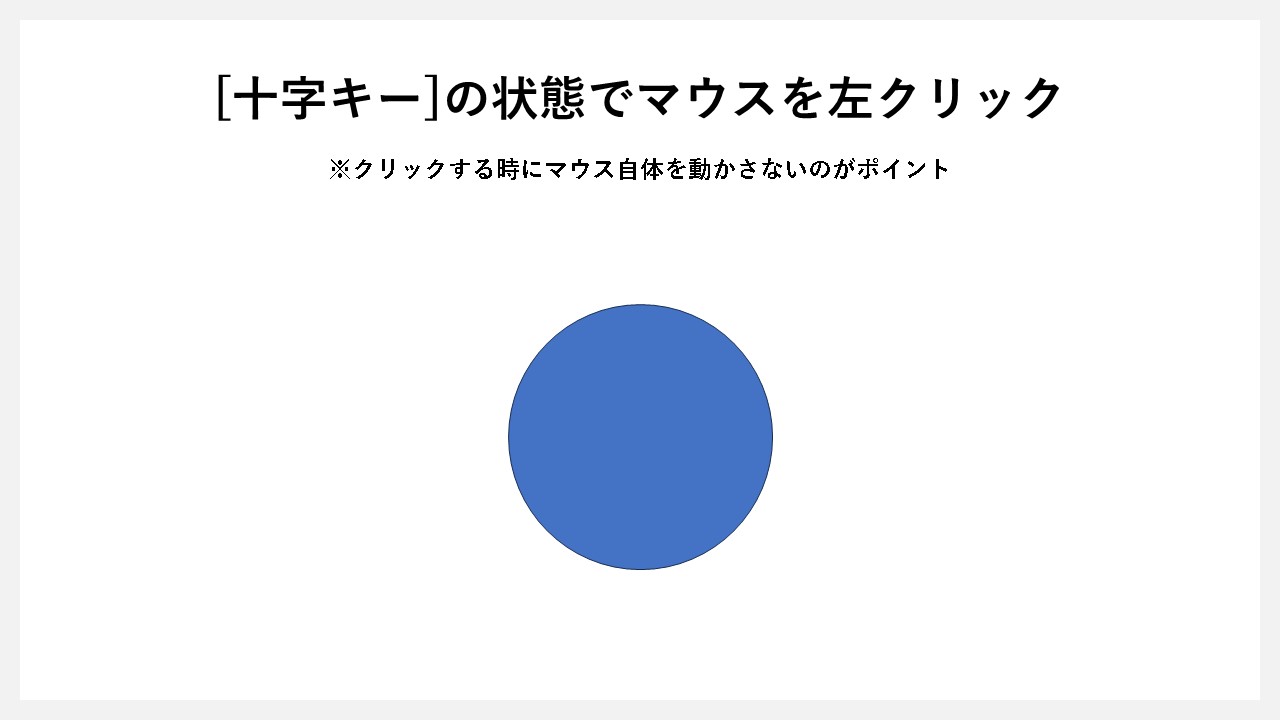
それは、楕円を作るための十字キーを出した後に、マウスの左クリックを押すだけ。


注意点としては、クリックする時にShiftキーは押さず、さらにマウス自体を動かしてしまうと、その操作に反応して少し楕円になってしまうこと。
操作手順を守れば、簡単にきれいな円が作れて、その幅を維持すればきれいな円の状態で拡大縮小ができます。
パワーポイントで楕円からきれいな円にする方法
すでに円を作ってしまった状態から、きれいな円にする方法も簡単です。
ここでは、少しでも縦と横のサイズが違う円を楕円と定義して解説していきます。
- 楕円を作る
- 楕円を選択した状態で[図形の書式]をクリック
- サイズを直接指定する
- サイズ指定できれいな円に変更できる
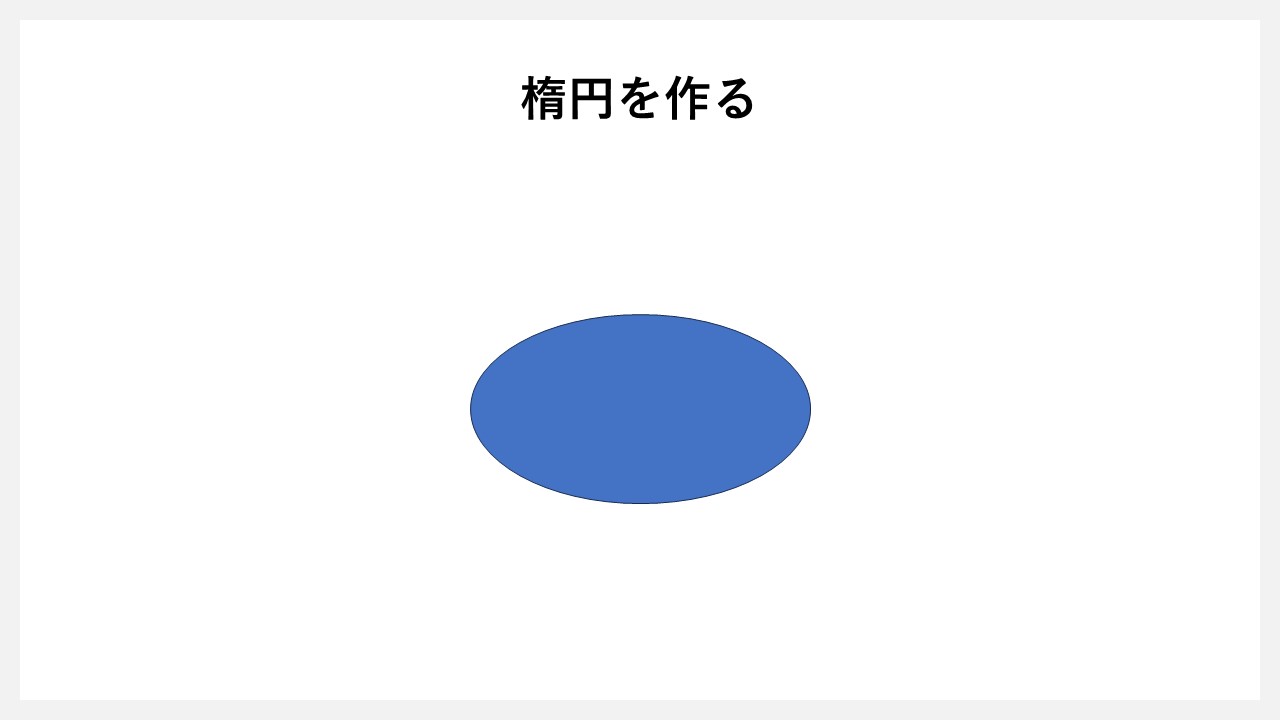
STEP1:楕円を作る(またはすでに用意した楕円を使う)

まずは楕円を作るか、すでに用意されている楕円を編集する対象にします。
STEP2:楕円を選択した状態で[図形の書式]をクリック
![STEP2:楕円を選択した状態で[図形の書式]をクリック](https://enpreth.jp/wp-content/uploads/2024/02/powerpoint-circle-beautiful-sizechange2.jpg)
楕円の図形を選択した状態にして、パワーポイント上部に配置された[図形の書式]タブをクリックします。
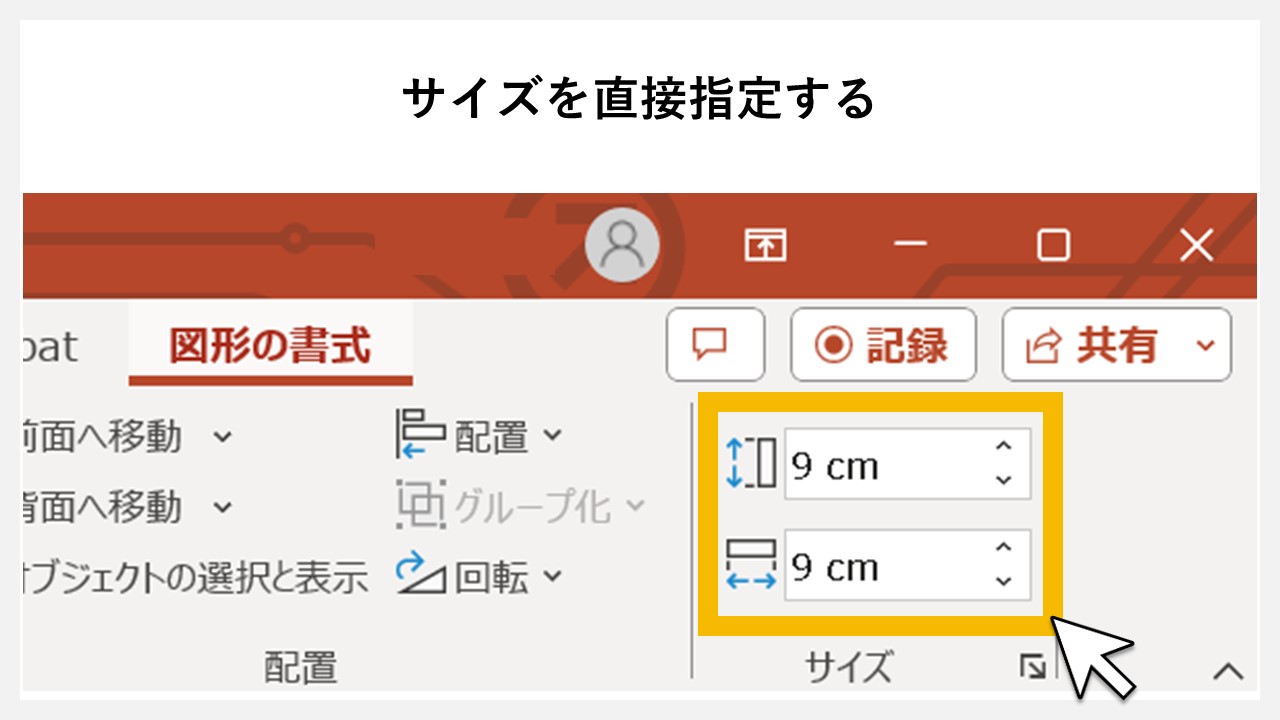
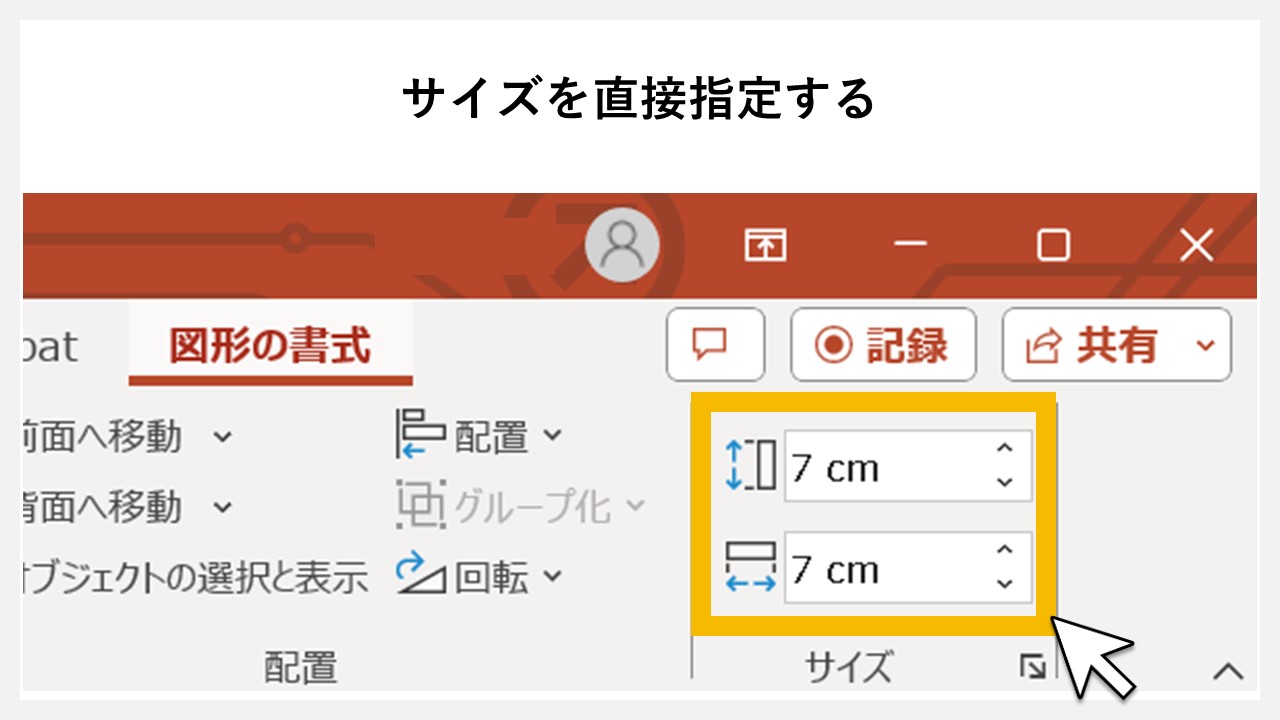
STEP3:サイズを直接指定する

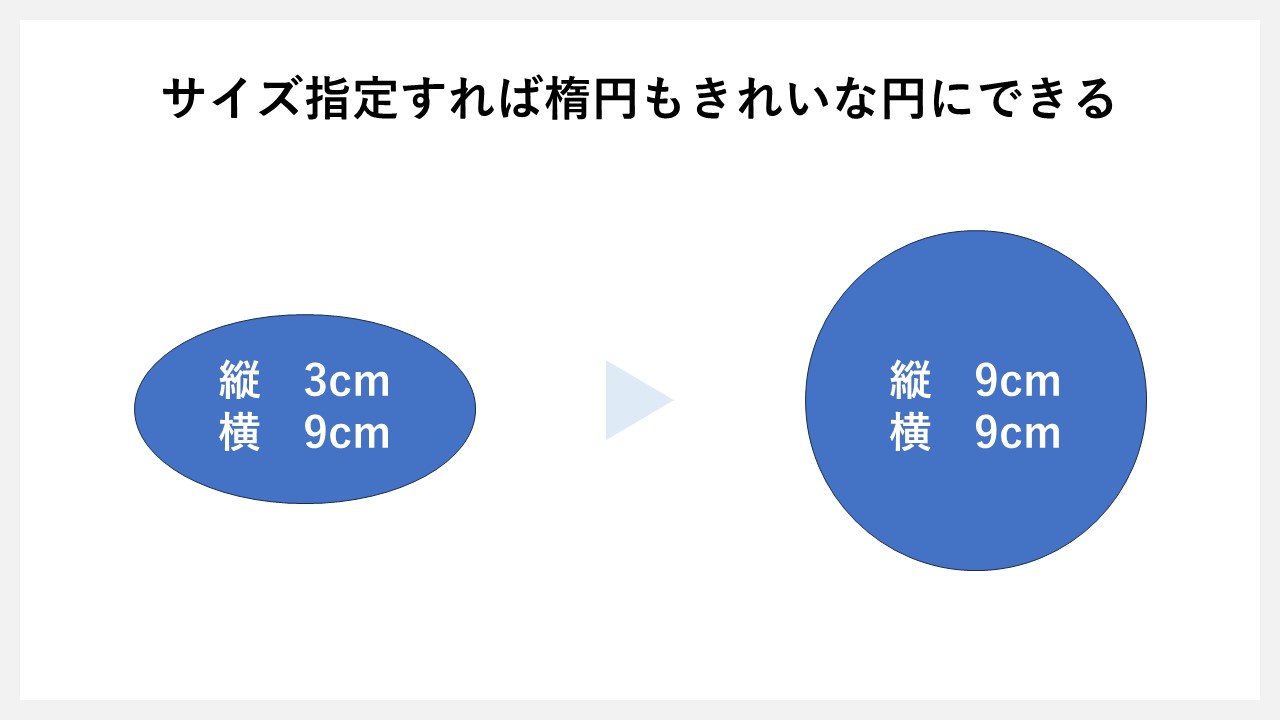
[図形の書式]タブを開くと、サイズを調整できる入力枠が表示されます。横、縦をそれぞれ指定できるので、きれいな円にするため同じcmを入力。
STEP4:サイズ指定できれいな円に変更できる

サイズを直接指定することで、楕円はきれいな円に見事生まれ変わりました。なんだか円が歪んでいると感じたら、サイズを確認して同じcmになっているか確認しましょう。もしズレていれば、同じcmにすれと正円にできます。
パワーポイントできれいな半円を作る方法
まん丸なきれいな円もいいですが、半円を使いたいケースもあります。
挿入可能な図形の中には「半円」が用意されていないため、パワーポイントの結合機能を使って作ります。
- 円を作る
- 円の半分が覆える図形を作る
- 両方の図形を選択した状態で[図形の書式]タブをクリック
- 結合の[重なり抽出]をクリック
- 覆われた部分のみが抽出されてきれいな半円になる
STEP1:円を作る

半円にするためにはまず、きれいな円(横・縦の長さが同じ)を用意します。そもそも正円でなければ、きれいな半円も作れないため、楕円にならないよう注意しましょう。
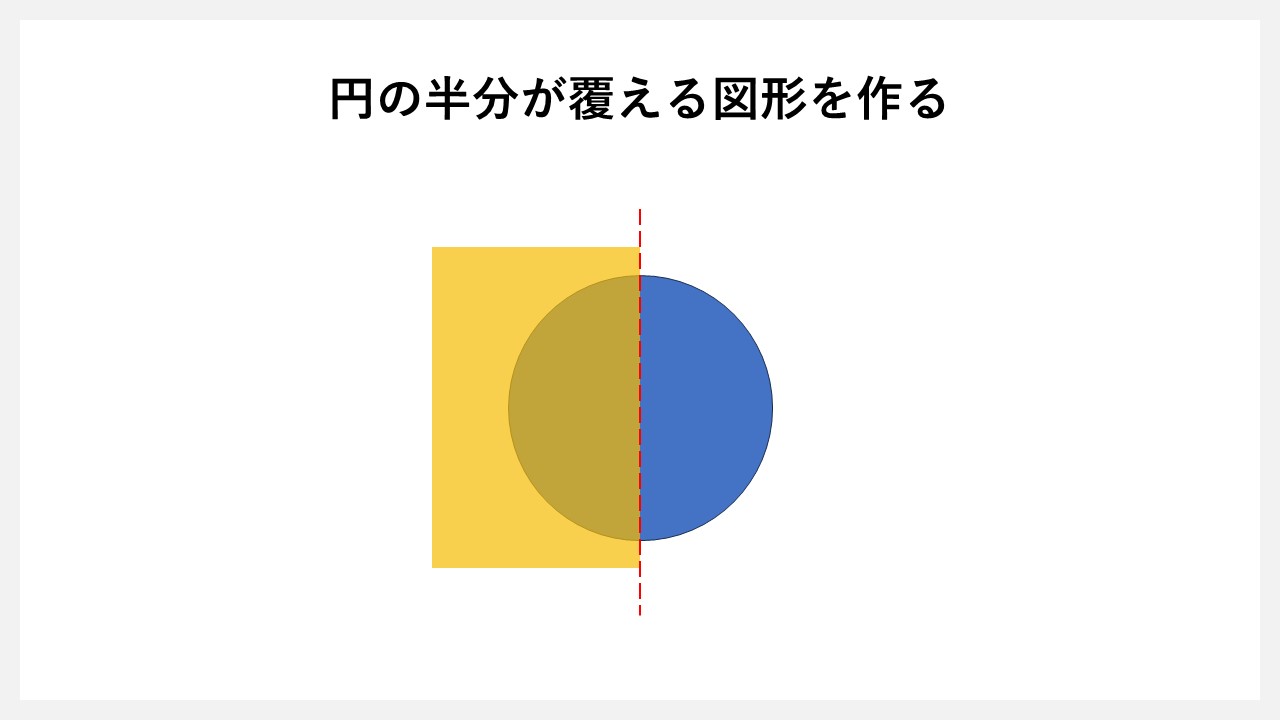
STEP2:円の半分が覆える図形を作る

円に対して、面積の半分が覆えるくらいの図形を用意します。覆えればいいので、どんな形でもいいのですが、円の中央と覆う図形の端だけはしっかり揃えましょう。
STEP3:両方の図形を選択した状態で[図形の書式]タブをクリック
![STEP3:両方の図形を選択した状態で[図形の書式]タブをクリック](https://enpreth.jp/wp-content/uploads/2024/02/powerpoint-circle-beautiful-half3.jpg)
円と、円を覆った図形の両方を選択した状態にして、パワーポイント上部の[図形の書式]タブをクリックします。※ 両方の図形が選択されていないとこの先の手順が進められなくなります
STEP4:結合の[重なり抽出]をクリック
![STEP4:結合の[重なり抽出]をクリック](https://enpreth.jp/wp-content/uploads/2024/02/powerpoint-circle-beautiful-half4.jpg)
[図形の書式]タブを開くと、左側に結合ボタンが表示されます。結合ボタンを選択すると、細かい機能が表示され、その中から半円にするための[重なり抽出]をクリック。
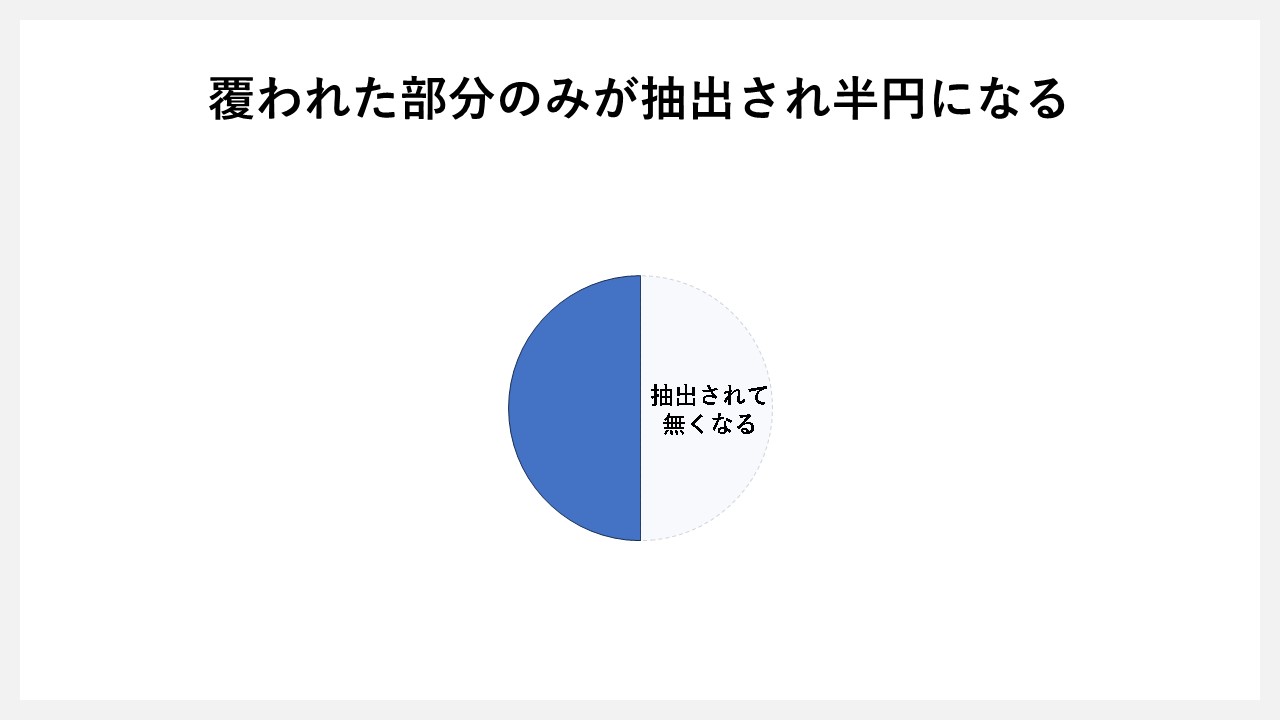
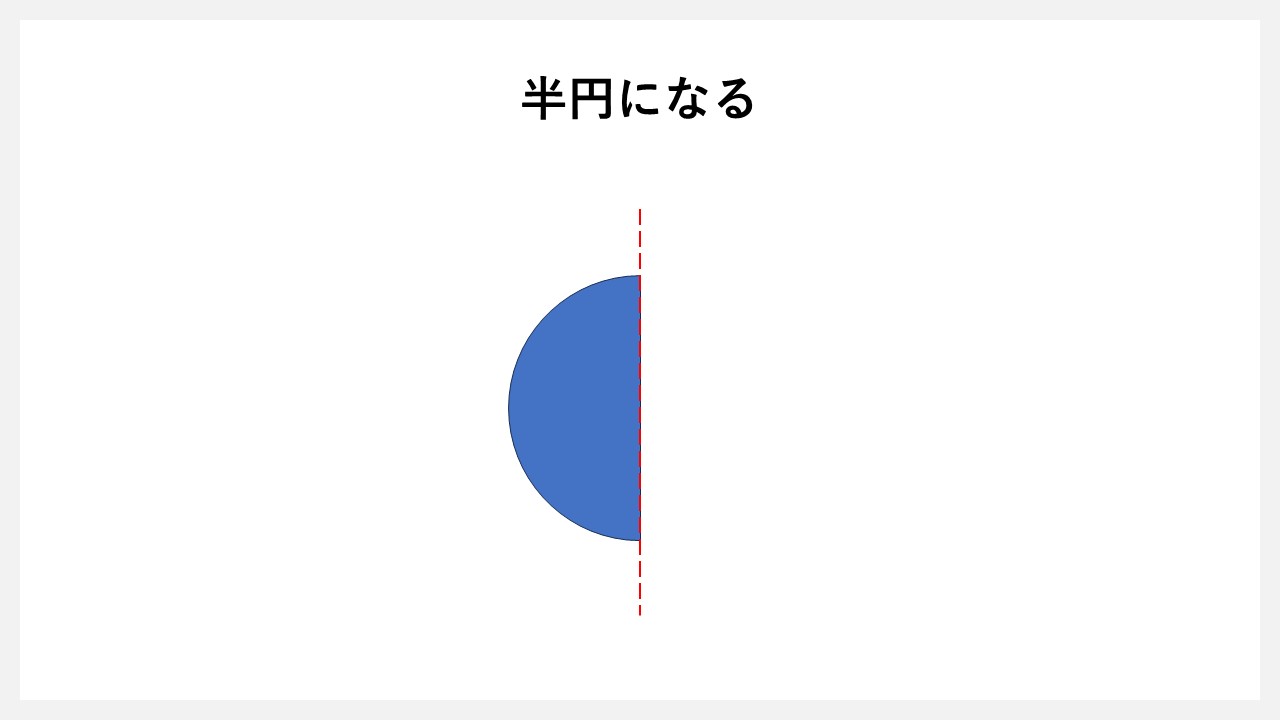
STEP5:覆われた部分のみが抽出されてきれいな半円になる

重なり抽出は、重なった部分だけを切り抜く機能であり、使うことで半円が作れます。消えた部分は、跡形もなく無くなっているため、元の図形が必要であれば、コピーして保存しておきましょう。
パワーポイントできれいな部分円を作る方法
半円のさらに半分の部分円を作るには、半円を作るための操作を繰り返すことで可能です。
- 円を作る
- 円の半分が覆える図形を作る
- [図形の書式]タブを開き[結合]の[重なり抽出]をクリック
- 半円になったのを確認
- 半円のさらに半分を覆える図形を作る
- 2度目の[重なり抽出]を行う
- 部分円を確認
STEP1:円を作る

部分円の元になる円図形を用意します。きれいな円(正円)でなければ、部分円も崩れるため注意しましょう。
STEP2:円の半分が覆える図形を作る

円に対して半分の面積を覆える図形を用意して重ねます。
STEP3:[図形の書式]タブを開き[結合]の[重なり抽出]をクリック
![STEP3:[図形の書式]タブを開き[結合]の[重なり抽出]をクリック](https://enpreth.jp/wp-content/uploads/2024/02/powerpoint-circle-beautiful-portion3.jpg)
まずは円から半円にするため、1度目の[重なり抽出]を行います。
STEP4:半円になったのを確認

重なり抽出によって半円が出来たことを確認します。
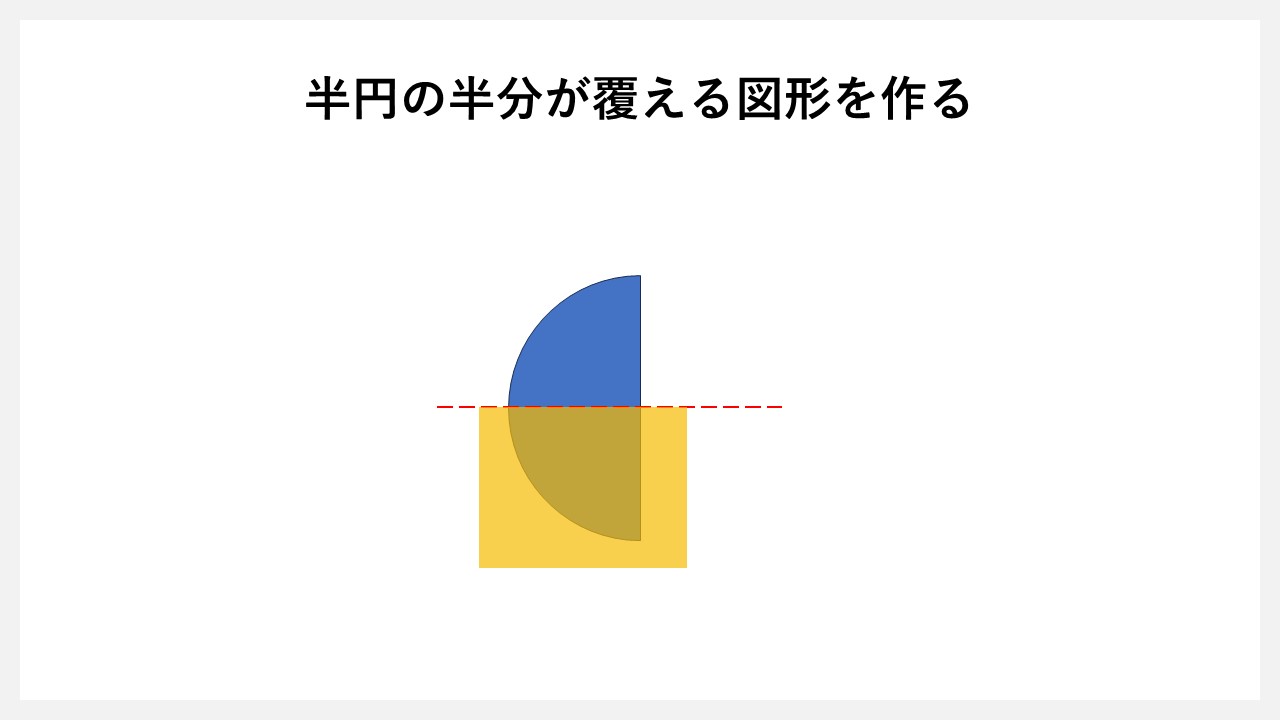
STEP5:半円のさらに半分を覆える図形を作る

半円に対して、さらにその半分の面積を覆える図形を用意して重ねます。
STEP6:2度目の[重なり抽出]を行う
![STEP6:2度目の[重なり抽出]を行う](https://enpreth.jp/wp-content/uploads/2024/02/powerpoint-circle-beautiful-portion6.jpg)
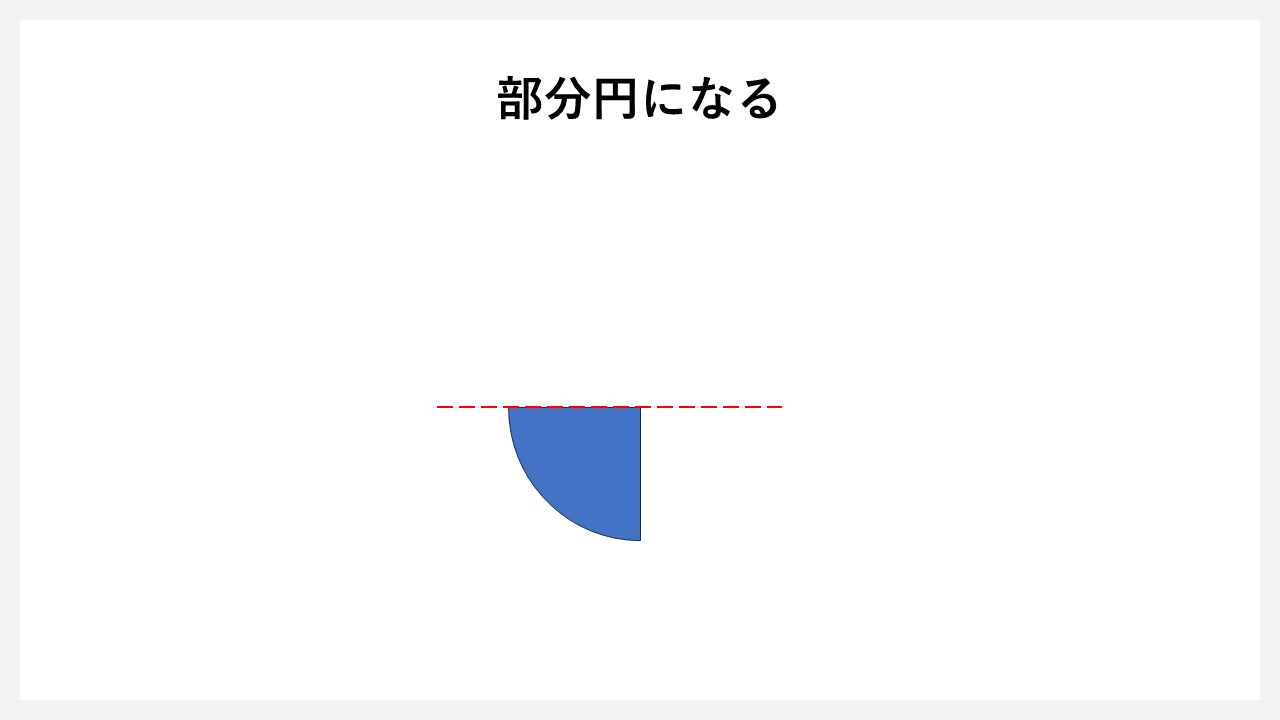
半分のさらに半分へするため、改めて重なり抽出を行い、部分円にしていきます。
STEP7:部分円を確認

円の半分の半分、1/4の円図形が、重なり抽出を繰り返すことで作れました。きれいな円の状態から行うことで、1/4の円もきれいな曲線を維持しています。
パワーポイントで3つのきれいな円で重ねる方法
作られた資料でよく見かける、放射状で長さが揃った円の重なりを作る手順をまとめています。
サンプルとして、3つのきれいな円を使って解説。
- 円を作る
- 円を選択した状態で[図形の書式]をクリック
- サイズを直接指定する
- 3つのきれいな円を確認
- 3つのきれいな円を重ねる
STEP1:円を作る

挿入機能を使って、基本図形の楕円からきれいな円を作ります。
STEP2:円を選択した状態で[図形の書式]をクリック
![STEP2:円を選択した状態で[図形の書式]をクリック](https://enpreth.jp/wp-content/uploads/2024/02/powerpoint-circle-beautiful-repeat2.jpg)
きれいな円の重なりを作るためには、サイズ指定が重要なので[図形の書式]タブをクリック。
STEP3:サイズを直接指定する

3つのきれいな円を作りたいので、
1つ目:横縦が3cm
2つ目:横縦が6cm
3つ目:横縦が9cm
を設定して円を用意していきます。
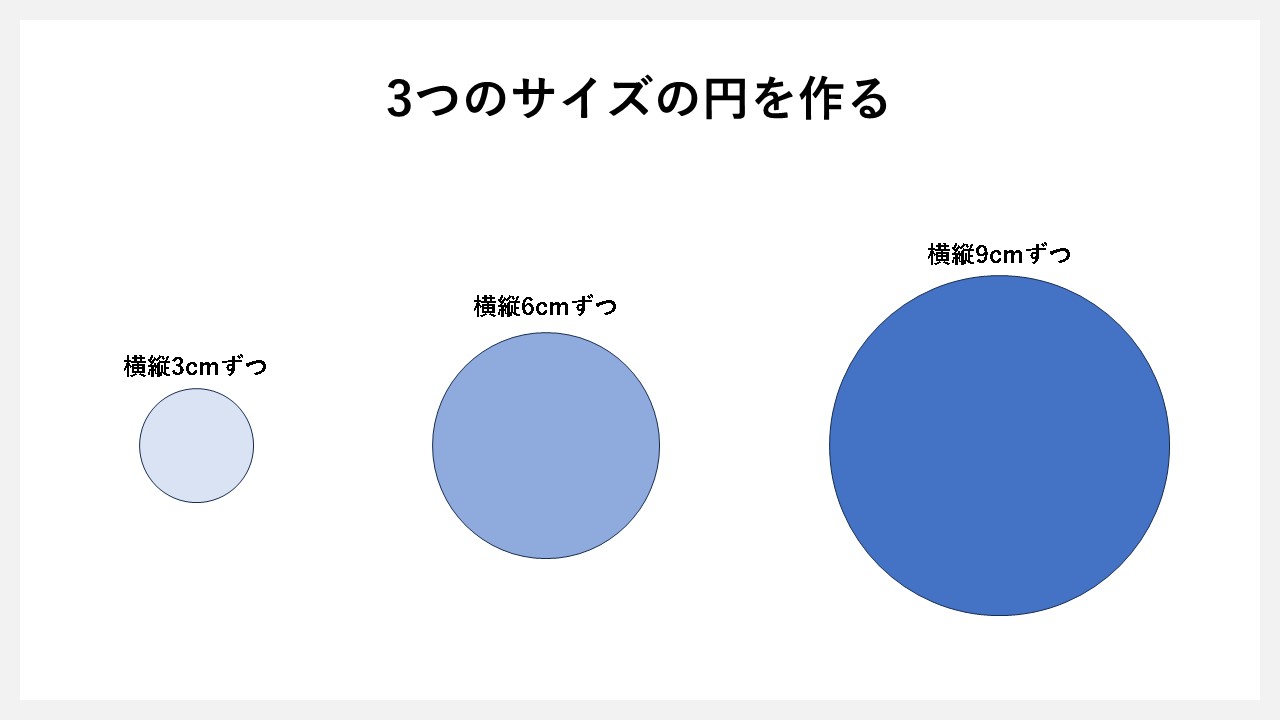
STEP4:3つのきれいな円を確認

サイズを直接指定して作った円を確認します。
STEP5:3つのきれいな円を重ねる

3つのサイズで作ったきれいな円は、中心を揃えた状態で重ねていきます。3cm→6cm→9cmと、3cmずつ大きくしているので、幅が均等になってきれいな重なりを表現できました。サイズを揃えるだけで、放射状のきれいな円が作れるので、やり方を覚えておくのもお勧めです。
パワーポイントできれいな円に沿って図形を配置する方法
パワーポイントで図解を作る時、円形に沿って図形を配置したいケースがあります。
手動でやろうとすればズレることもあるので、確実にきれいな円に沿って作れる方法を解説していきます。
- 上部タブの[挿入]をクリック
- [SmartArt]をクリック
- 循環の[基本の循環]を選択してOKをクリック
- 基本の循環をスライドへ挿入
- Enterキーを押して[円]を増やす
- SmartArtを選択して[変換]をクリック
- 変換の[図形に変換]をクリック
- きれいな円系で図形が並べられる
STEP1:上部タブの[挿入]をクリック
![STEP1:上部タブの[挿入]をクリック](https://enpreth.jp/wp-content/uploads/2024/02/powerpoint-circle-beautiful-position1.jpg)
手動ではなく全てパワーポイントの機能を使って配置していくため、元になるオブジェクトを用意します。そのためにまずは[挿入]タブをクリック。
STEP2:[SmartArt]をクリック
![STEP2:[SmartArt]をクリック](https://enpreth.jp/wp-content/uploads/2024/02/powerpoint-circle-beautiful-position2.jpg)
挿入タブを開いたら[SmartArt]コマンドが表示されるので、こちらをクリック。
STEP3:循環の[基本の循環]を選択してOKをクリック
![STEP3:循環の[基本の循環]を選択してOKをクリック](https://enpreth.jp/wp-content/uploads/2024/02/powerpoint-circle-beautiful-position3.jpg)
SmartArtをクリックした後は「SmartArtグラフィック選択」と書かれた新しいウインドウが開かれるので、その中の[循環]から[基本の循環]を選択して、ウインドウ下に表示された[OK]ボタンをクリック。
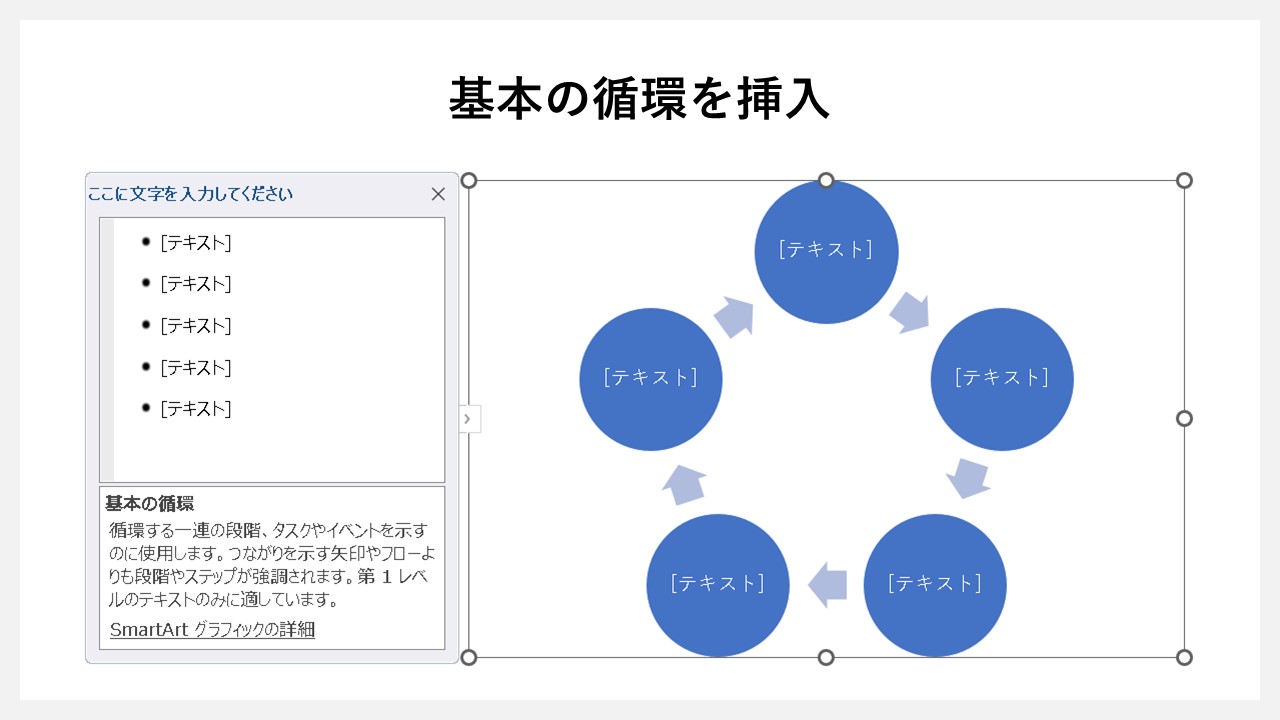
STEP4:基本の循環をスライドへ挿入

スライドの中にSmartArtである「基本の循環」が入っていることを確認します。
STEP5:Enterキーを押して[円]を増やす
![STEP5:Enterキーを押して[円]を増やす](https://enpreth.jp/wp-content/uploads/2024/02/powerpoint-circle-beautiful-position5.jpg)
文字を入力する箇所に、追加でEnterキーを押すと、円が増えていきます。好みの数になるまで円を増やしましょう。※ この時点できれいな円に沿った図形配置ができたのを確認できます
ここまできれいに円を並べるには、手動ではうまくいかないので、SmartArtを使った円の配置を活用していきましょう。
STEP6:SmartArtを選択して[変換]をクリック
![STEP6:SmartArtを選択して[変換]コマンドをクリック](https://enpreth.jp/wp-content/uploads/2024/02/powerpoint-circle-beautiful-position6.jpg)
SmartArtを選択した状態にすると[SmartArtのデザイン]タブが開くので、その中の[変換]コマンドをクリックします。
STEP7:変換の[図形に変換]をクリック
![STEP7:変換の[図形に変換]をクリック](https://enpreth.jp/wp-content/uploads/2024/02/powerpoint-circle-beautiful-position7.jpg)
SmartArtの状態では、細かい調整が難しいため、図形として扱えるように、変換の[図形に変換]をクリックして図形化します。
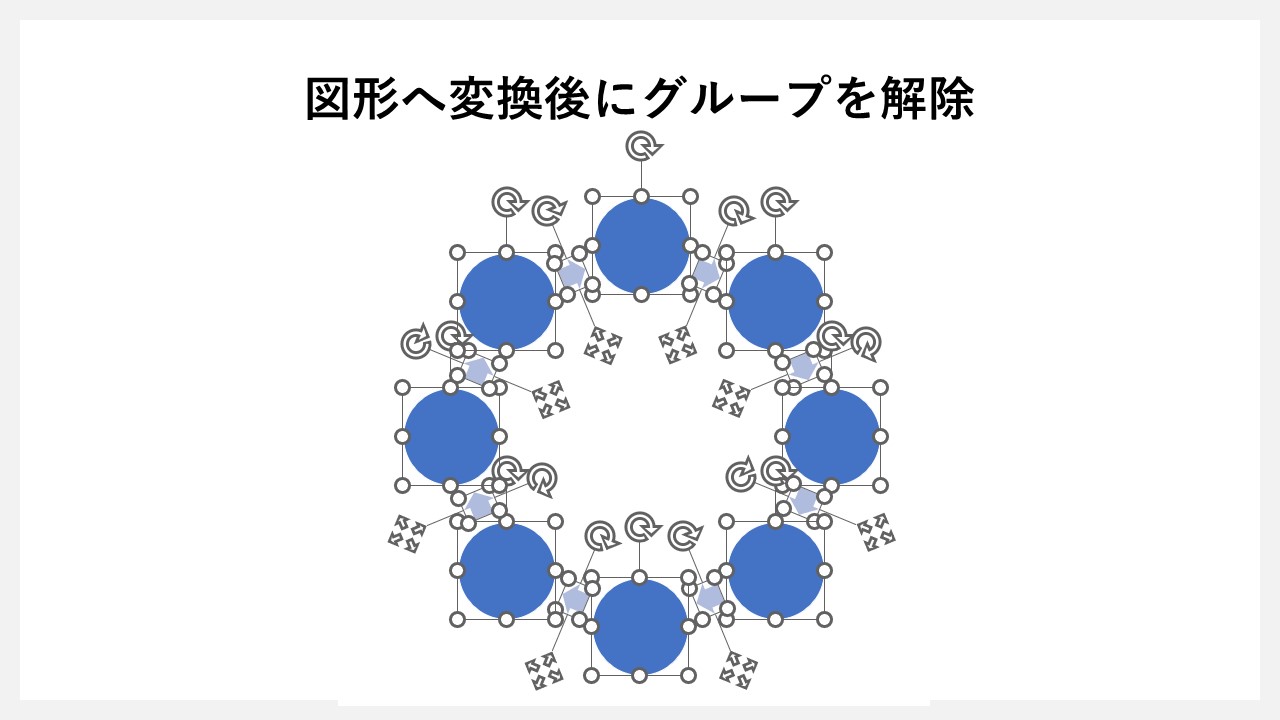
STEP8:きれいな円系で図形が並べられる

図形に変換した後は、不要なオブジェクトを取り除いて、きれいな円系で円が並んでいる状態だけを残せました。円で囲むようなデザインを作るにも、SmartArtが役立ちます。
図形の変換
図形に変換したSmartArtは、全ての図形がグループ化してある状態なので、繋がりを解除していきます。

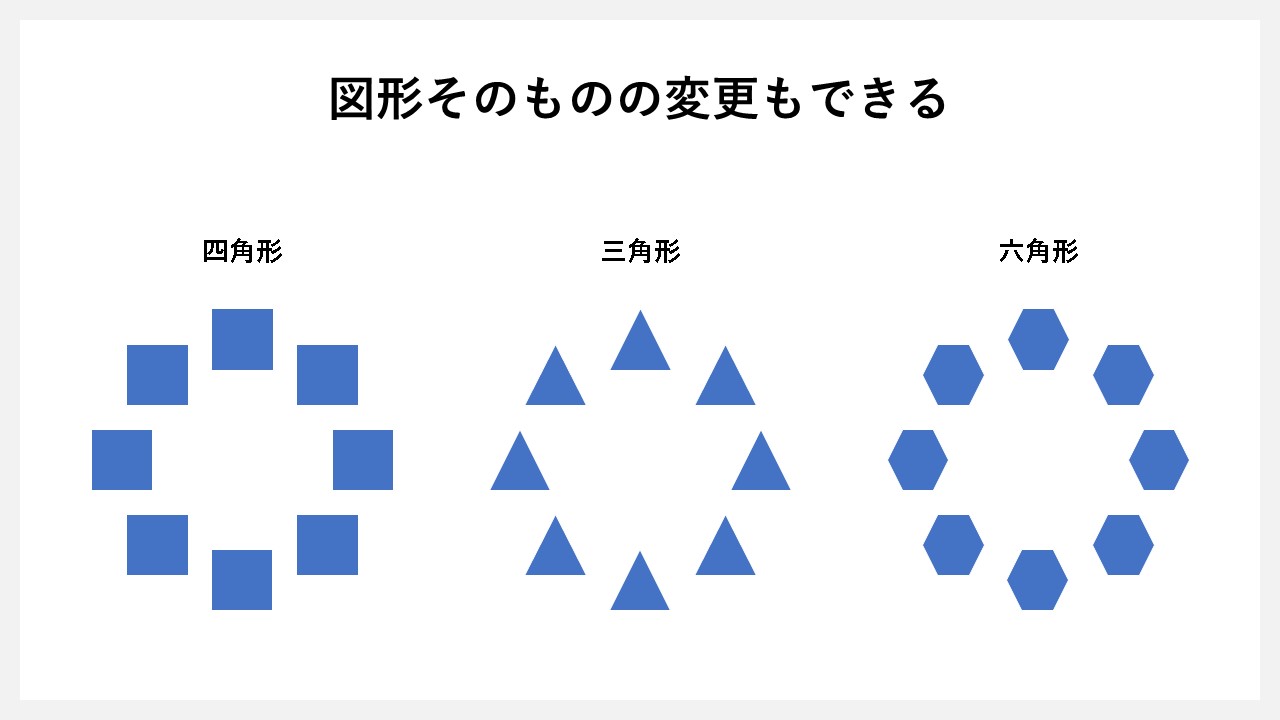
個別で扱える状態になった後、円ではない別の図形に変換するため、図形の変更機能を使って図形を変えていきます。

パワーポイントで扱える図形であれば、どれにでも変換可能なので、円・四角・三角などスライドのデザインに応じて変えていきましょう。
パワーポイントで作れるおしゃれな円図形
パワーポイントできれいな円を作れたら、もう一工夫しておしゃれな円にしてみませんか?
どんな円にできるのか、サンプル事例を作ってみたので、参考になればうれしいです。
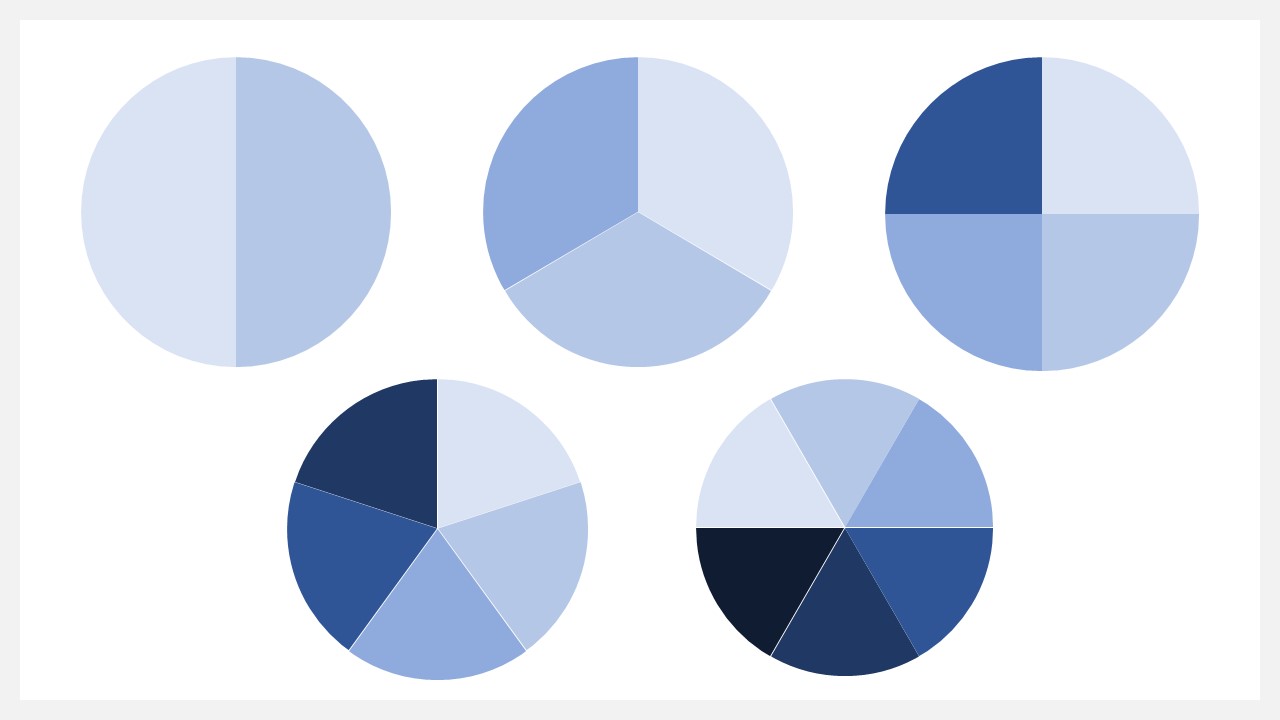
中心から円を分割

円の中心を起点にして、分割した図形です。起点をずらしたり、色のバリエーションを付けることで、おしゃれ度がUP。
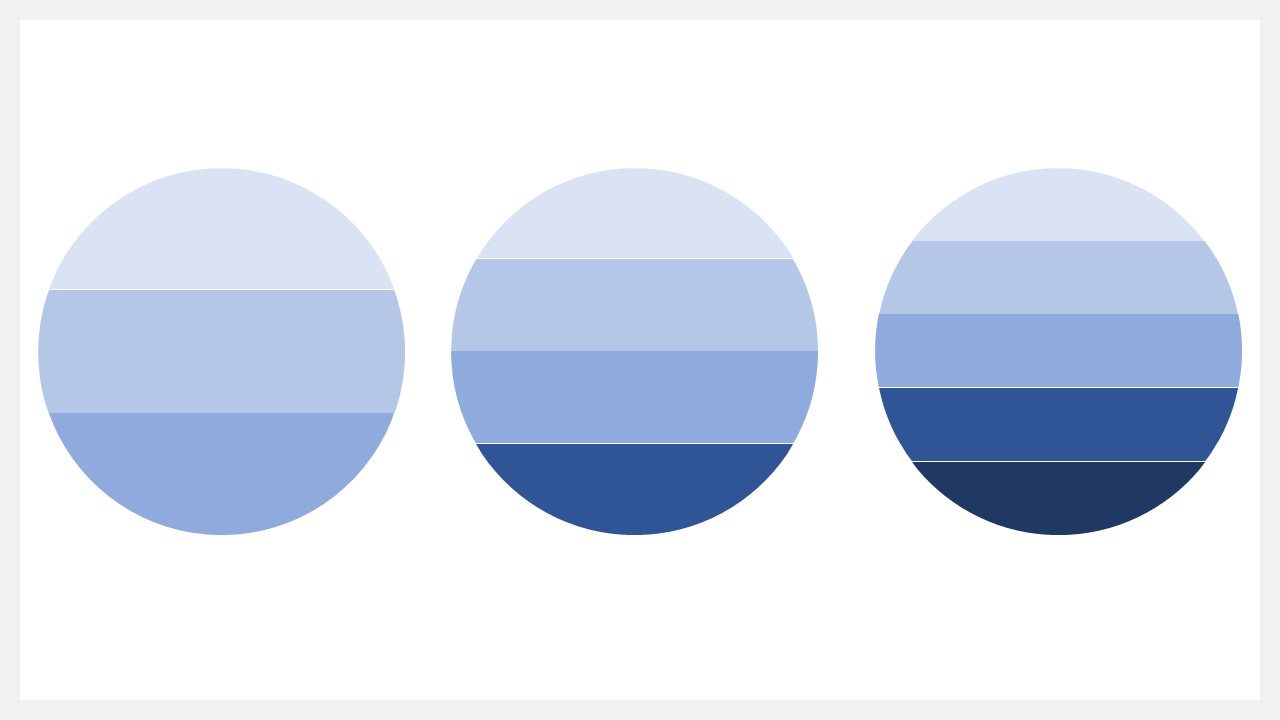
円を横で分割

円を横で分割した図形です。それぞれ面積が違ってくるので、面白い使い方ができそうですね。
先端が丸い円の連結

先端を丸くして円を連結させた図形です。ずっと続く流れを表現する時に使えるデザイン。
先端が鋭角な円の連結

先端を鋭角にして円を連結させた図形。角度が付いた先端で、流れの速さなどを表現できます。
無限ループ

円を使えば、無限ループを表現する図解も作れます。
相互ループ

2者間でループする図解として使えます。
放射状の円を活かした図解

下から上に向かって放射状になっている円の使い方。範囲・距離・大きさなど、広さの違いを表現するのに使えます。
円の細かい分割

円の面積を細分化して、細かく区切ったデザイン。説明する要素や内包する情報が多いのであれば、このような図解だと説明がしやすくなります。
円の連結

ニュ~ンと円が繋がっているデザインです。単色でもいいですが、グラデーションにすればおしゃれ度がUPします。
円の周りに矢印

円の周りに矢印を付けて、説明と流れを同時にできる図解です。楕円になっているとカッコ悪いので、やはり図解にはきれいな円を使うのがいい。
はみ出し円

スライドをはみ出したような演出をして、インパクトが出せるデザインです。少し隠れていることが、おしゃれに見えるポイントです。












