いつも見て頂きありがとうございます!「エンプレス」の編集部:sugiyamaです。導入事例のスライドを組み込んで、お客様から良い返事をもらっていきましょう!
パワーポイントで作るお客様向けの営業資料・提案資料・企画資料・サービス資料・ホワイトペーパーなどには事例を掲載して、実績を元に有利な状況を作りたい時があります。
しかし、あまり事例のスライドデザインを作り慣れていない時は、どのような見せ方がいいのか悩むことも。
この記事では、事例で使えるスライドデザインを100種まとめたので、参考にして頂けますと幸いです。
※ ご紹介したデザインがすぐ使えるようにテンプレートもご提供中です。
一覧型(21種)
導入事例の基本の型とも言えるのが、一覧で事例を掲載するデザイン。
1スライドにまとめて、多数の事例を掲載するため、お客様に対して実績の多さを伝えられます。
特に、上場企業・メガベンチャーなど、誰もが知っている企業の事例が多いほど効果が増すので、掲載できる企業事例が多ければ一覧型の導入事例デザインを使いましょう。
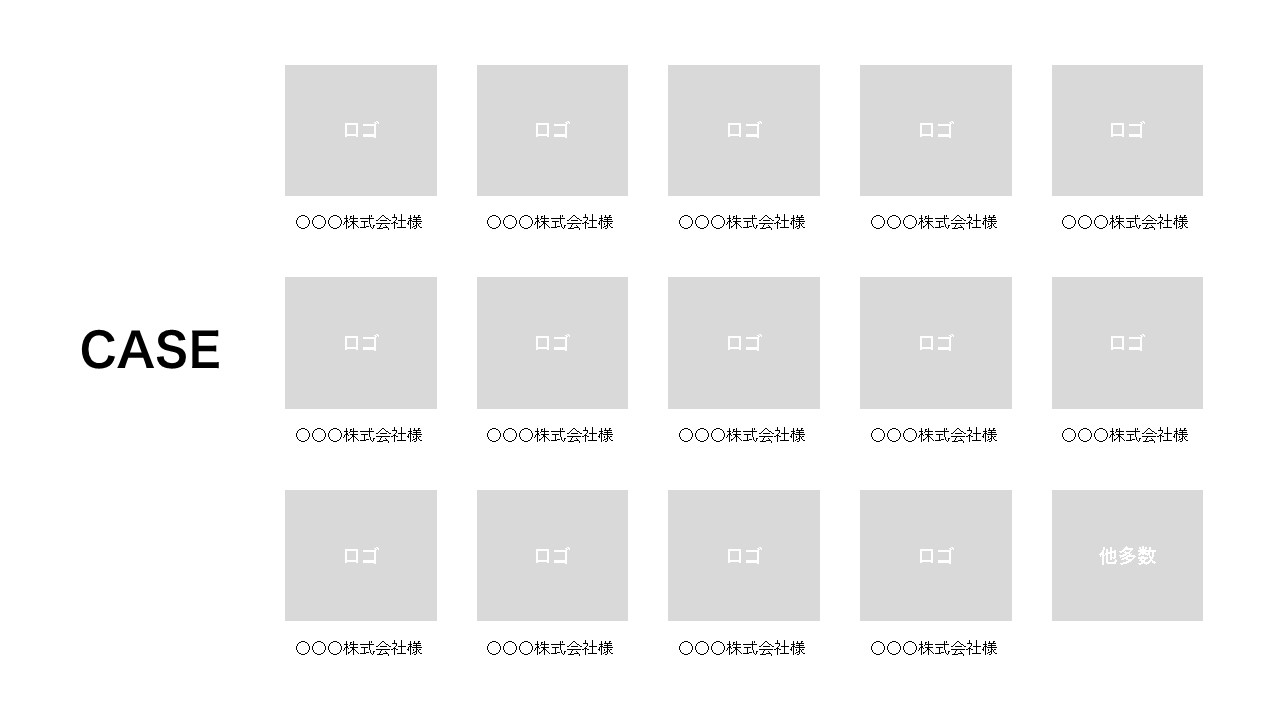
ロゴ一覧
ロゴを整列させて2~5列と行で一覧表示する導入事例のデザインです。ビジュアル的な見せ方よりも、実績の分かりやすさを優先させたデザインで、比較的誰でも簡単にキレイな導入事例が作れるため、デザインに迷ったらまずはこの型を思い出してください。







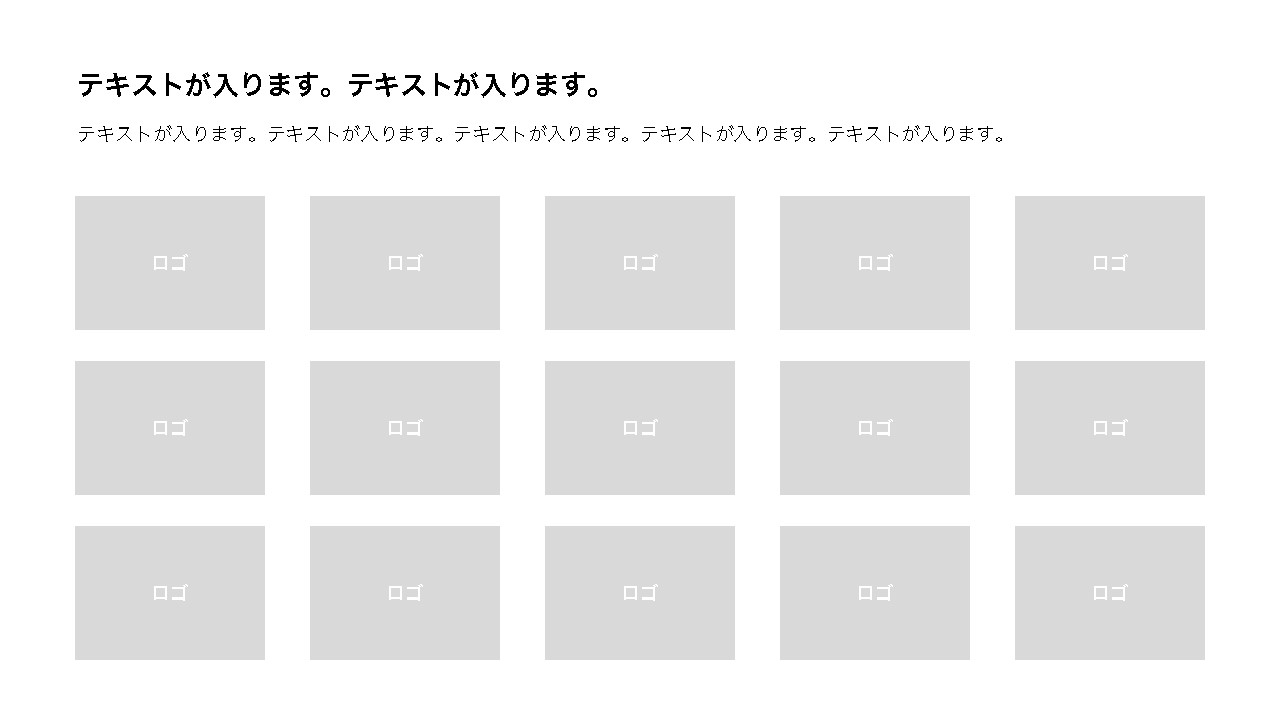
カテゴリ分け
自社の製品・サービスが、特定の対象ではなく、複数を対象にしている場合は、カテゴリーを複数に分類して可視化します。たとえば対応業界の範囲の広さを見せられると信頼性は増すので、カテゴライズするのもアリです。







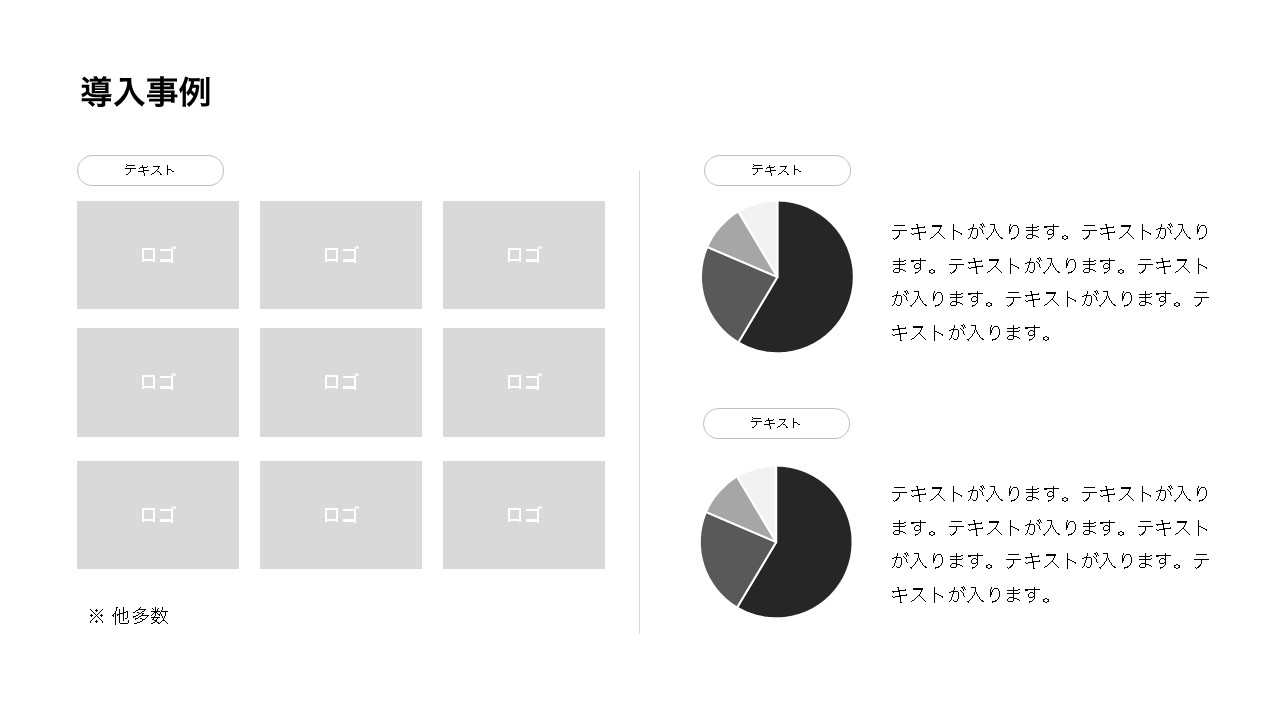
事例と補足
事例として出せる企業を、ロゴなのみシンプルに出すのではなく、簡易的な説明を付けて具体性を高めた導入事例のデザインです。ただし、スライドに入れられる情報量には限界があるため、端的に説明しましょう。


事例とポジション
事例と一緒に、自社が業界においてどのような立ち位置であるかを示したい場合は、ポジショニングマップも一緒にスライドへ入れます。ポジショニングマップではなく、別のグラフでもいいので、事例と連動して信頼感が増す情報を入れ込んでいきましょう。

社名一覧
一般的に事例は、企業のロゴマークまたはロゴタイプなどを掲載しています。
しかし、ロゴの掲載には各社レギュレーション(使用時のルール)が定められていることもあり、スペースの関係で全て守り切ることができない場合は、あえて社名をテキストで表現する形がいいかもしれません。
テキストにすれば、レギュレーションに縛られず、ある程度自由に事例として公開ができます。また、ロゴではなくテキストで表現する場合は、一般的に知名度のある有名企業を載せると見る側としては分かりやすくなります。




説明型(11種)
事例を具体的に可視化して、見てくれた方へ根拠が伝えられると、事例による信頼感が得やすくなります。
スライド内のスペースも限られていることから、1社の事例を深掘りするパターンが一般的です。
簡易説明
事例をロゴだけではなく、少し説明も含めたい場合は、説明が入るスペースを残したデザインにします。ただし、1スライド内では見てもらいたい情報全てを入れられないので、事例詳細のwebページへ別途遷移できる設定をしておくのがお勧めです。

詳細説明
事例に対して具体的な説明を入れることで、見る側に自分事化を促進してもらう効果があります。製品・サービス導入前の不安を、他社の成功事例の確認で消し去ることができれば、意思決定を促し決め手となる場合も。






複数視点から説明
事例に対して複数の視点から説明を入れることで、具体性が増していきます。たとえば営業・提案資料なのであれば、お客様に合わせて事例の詳細が伝えられれば、自分事化も進んで意思決定に大きな影響を与えられます。

カテゴリ分け
複数の事例と説明をセットにしたい時は、全て説明が書き入れられないので、2~3事例に絞りましょう。仮に3つ以上の事例を入れたい場合は、説明ではなく簡単にラベルを入れたり、文章を短くする工夫が必要です。


関連性を可視化
ロゴや画像をそのまま出すのではなく、製品・サービスと関連したイメージで可視化できれば、結びつきを強くできます。

ビフォーアフター型(4種)
導入前と導入後では、どのような違いが生まれたのか。
ビフォーアフターによる変化量が伝えられると、事例としての効果を高められます。
前後比較
導入前と導入後を左右または上下で分割して、変化の方向性を矢印で表現。前後でどのような違いを生み出せたのか、一目でパッと理解できるデザインにできれば、見る側もメリットをすぐ理解してくれます。



差を可視化
導入前と後の変化を、言葉ではなく図として表現できれば、より明確に差を見せられます。図解化することで、導入のメリットが伝えやすくなるので、ぜひ覚えておきたいデザインです。※ コスト削減など「減った」ことに対するメリットを伝える場合に使えます

グラフ型(8種)
グラフを使えば、変化の推移や変わっていく様子、または割合を可視化できます。
年々数字が増えて右肩上がりを表現できるデータがあれば、棒グラフ化すると成果を見せやすくなります。
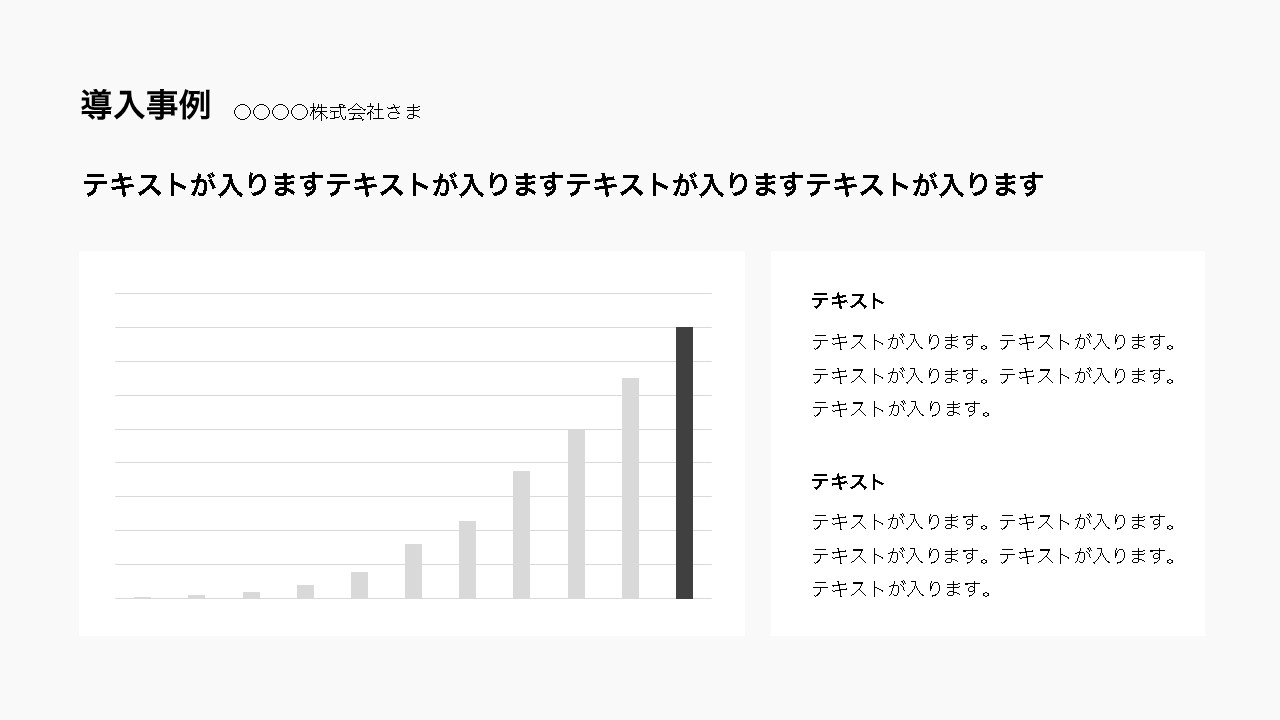
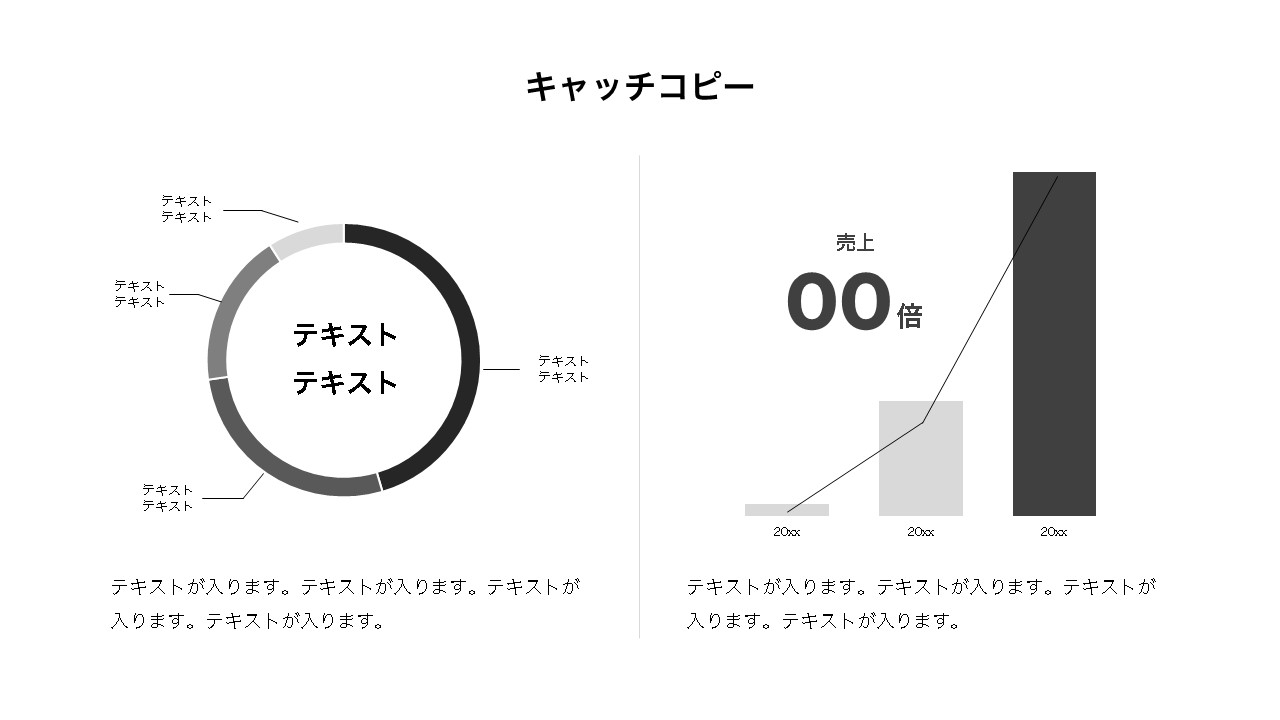
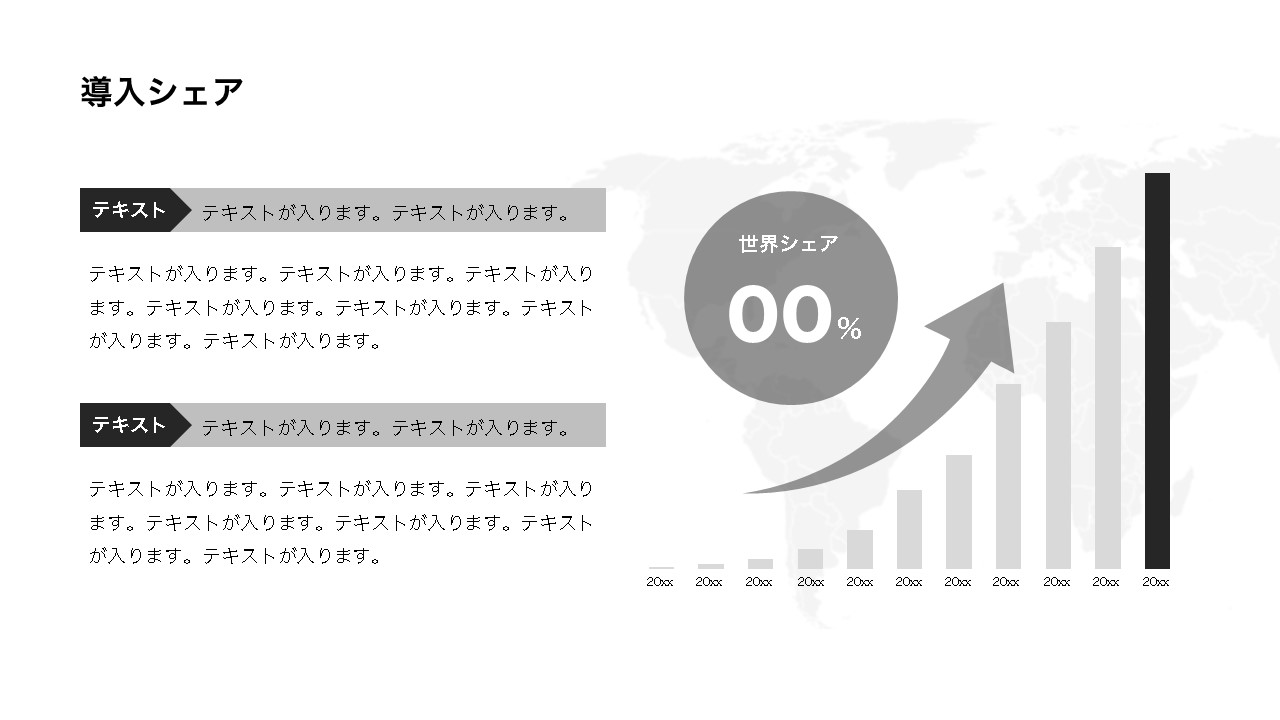
グラフと補足
累計の数値が年々増えていることを示す棒グラフと、そのデータに対する補足を入れていくデザインの型です。たとえば製品・サービスのご利用実績や売上による、成長を示したい時に使えます。



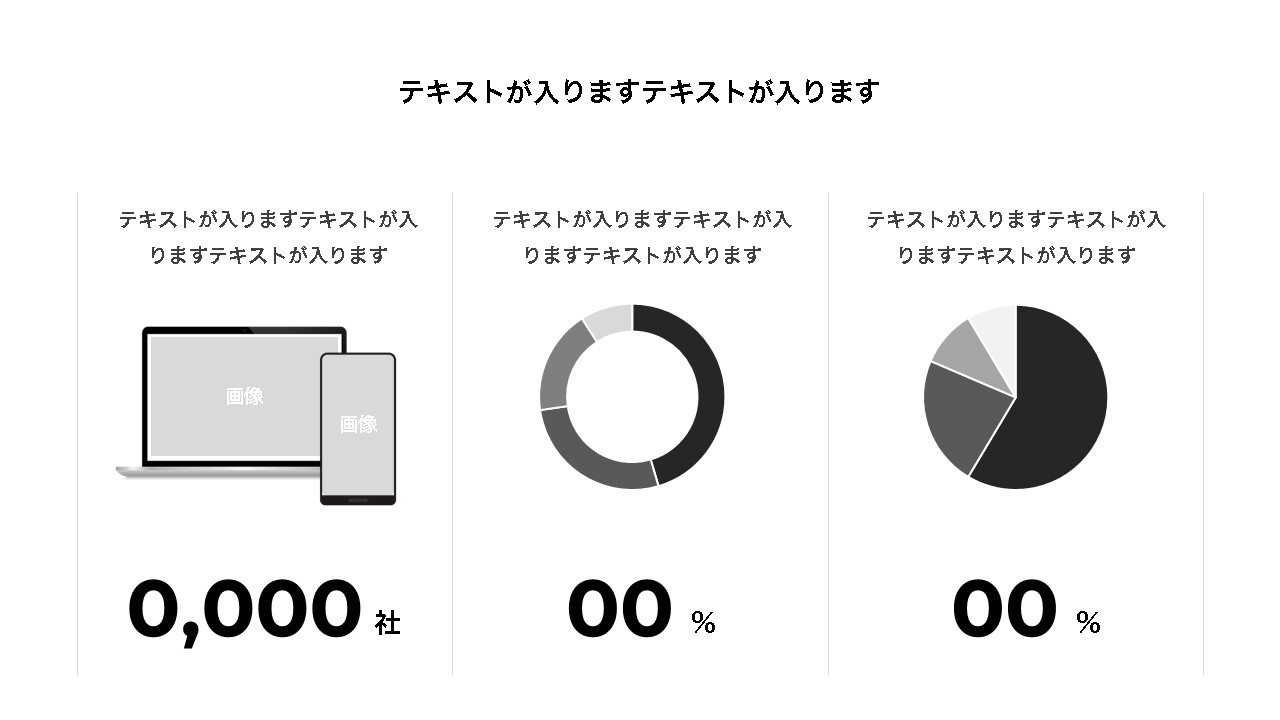
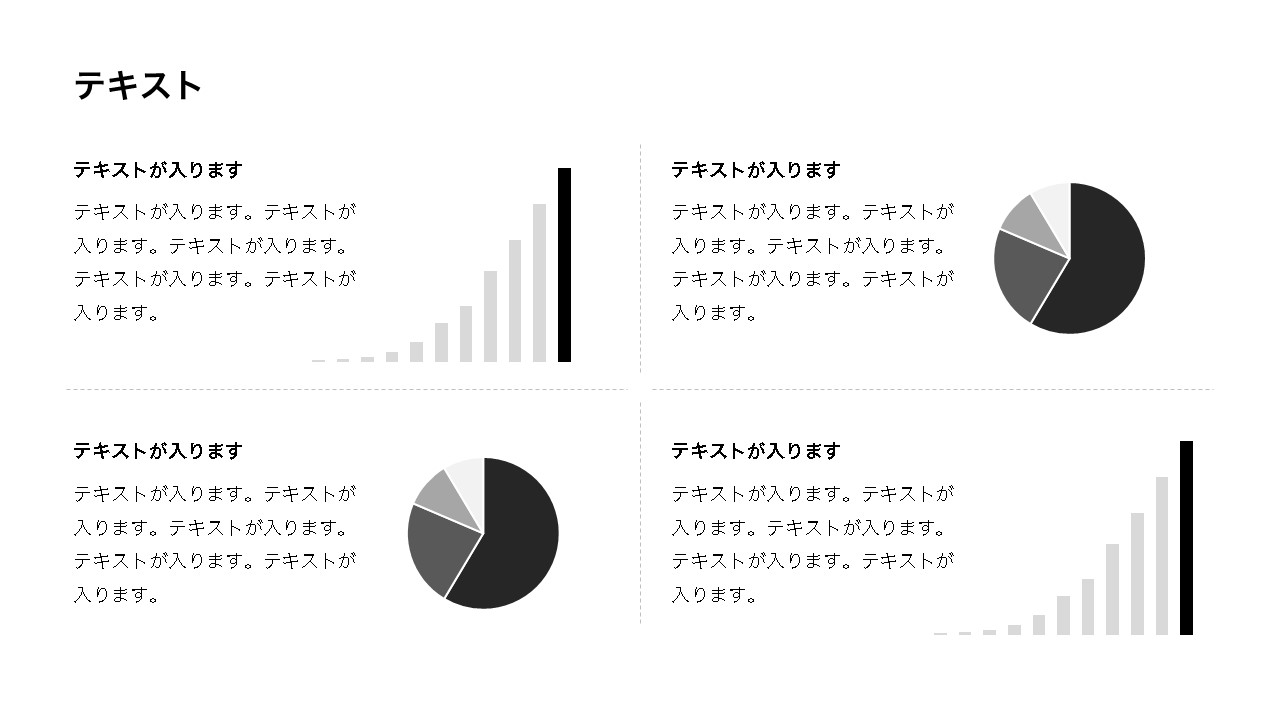
複数のグラフで説明
実績として複数のデータがあれば、グラフを2~3つに分けて可視化していきます。グラフと数字を用いれば、端的に成果を表現することが可能。





数字型(16種)
実績データが多い場合は、数字のみで表現していくと、デザイン的にもスッキリします。
また、数字が大きければ大きいほど、実績も表しやすい。
数字一覧
数字のみで実績を見せるデザインですが、何に対する数字か示せれば、あえてグラフや説明を不要にできます。それだけ、数字はイメージを具体化させる効果を持っているため、出せる数字が多い場合は一覧にしてみましょう。




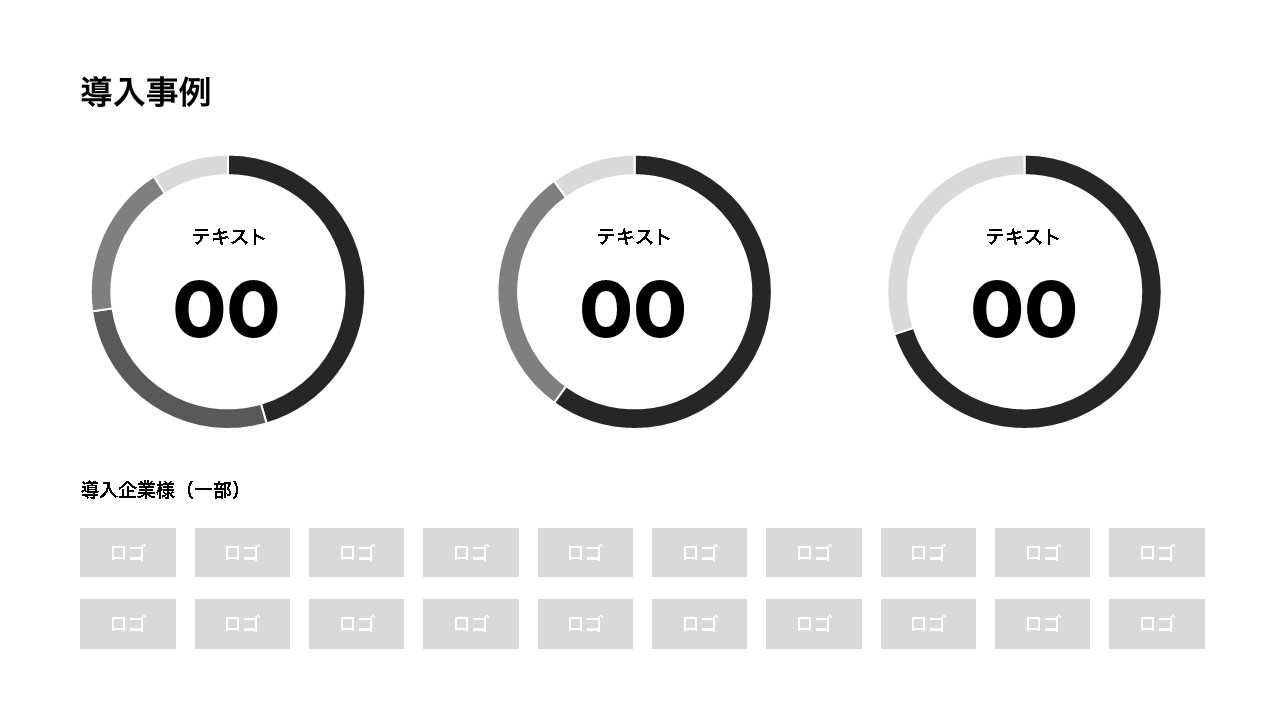
数字と事例一覧
数字とご利用企業様の一覧が出せれば、具体性は増します。事例としての根拠を高めたい時に使えるデザインの型。



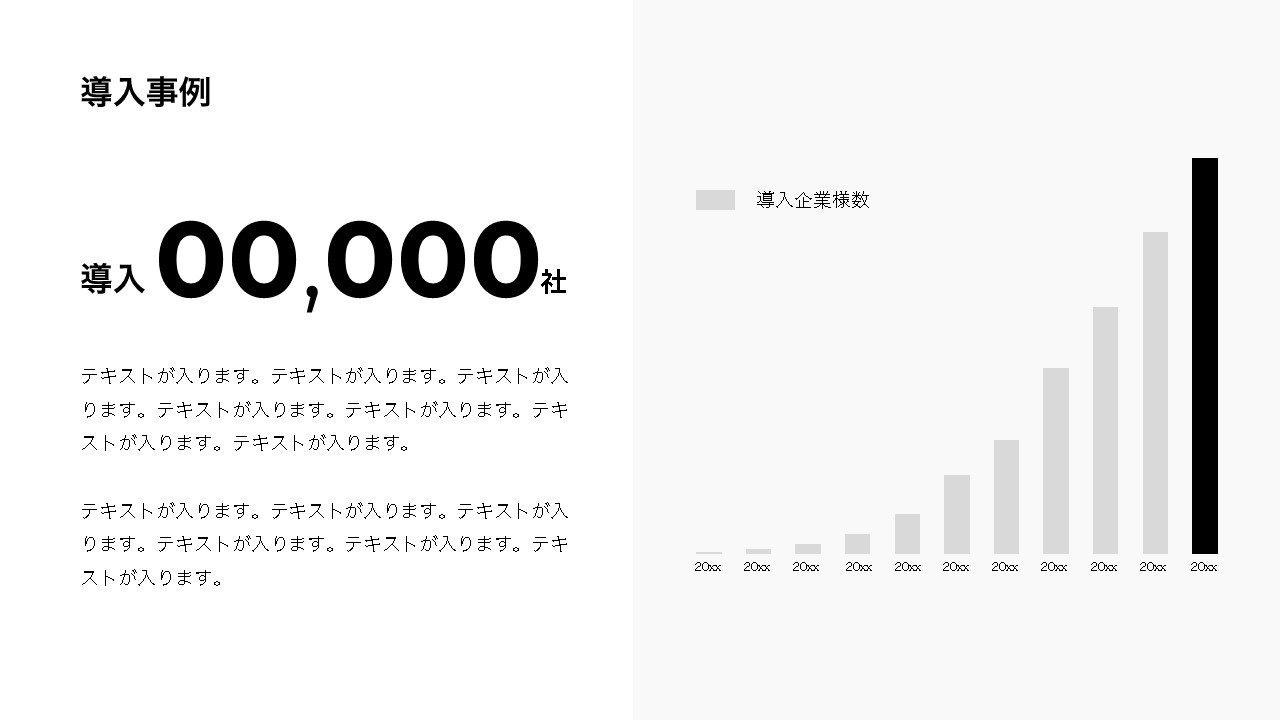
数字と補足
何に対する数字かラベルを入れただけでは説明が足りない場合は、軽く補足を入れてあげます。




数字拡大
自信を持って出せる大きな数字があれば、シンプルにその数字のみを打ち出します。パッと見のインパクトも大きく、見る側の印象にも残りやすい。

数字とイメージ画像
数字を補足するため、イメージ画像を入れてもいいかもしれません。関係ない画像ではなく、必ず可視化した数字に関連した画像を入れましょう。

地図と数字
国内または世界にまたがった事例であるなら、日本地図や世界地図のイメージ画像を使い範囲を可視化していきます。
パワーポイントの日本地図をスライドへ挿入する方法 >


ビジュアル型(28種)
事例の印象を強くのこしたい時、またはクリエイティブ系の事例であれば、ビジュアルを優先します。
説明よりも、画像等がスライド内の範囲を多く占めるデザイン。
イメージ画像分割
事例をイメージ画像化して、スライドの2/3に入れ込んでいきます。イメージ画像を入れる範囲を広げるほど、ビジュアルの効果が高まっていきます。




ビジュアルと補足
なるべくイメージ画像を大きく入れながら、補足の説明文章も入れていきます。ビジュアルの効果も得ながら、理解度を高めるためのデザイン。


ビジュアル優先
イメージ画像を優先して、ビジュアル特化したデザインです。画像も多く入れますが、基本的な縦入れではなく、少し傾けることでオシャレ感もますので、ぜひ試してみてください。たとえば、スマートフォン上の製品・サービスなら、スマートフォンのイラスト内に画像をはめ込んだデザインだと、見栄えも良くなります。









イメージ画像複数
イメージ画像一つを”ドーン”と出すのではなく、小分けにして複数可視化したデザイン。関連画像が多いほど、イメージの具体化が進んで、見る側も自分事化ができます。画像だけでもいいですし、少し説明を加えたりと、レイアウトも工夫次第でさまざま表現できます。












イメージ画像左右分割
スライドに対して、左右に分割で事例を表現したデザイン。対比として使う、または絞り込んで2種類の事例画像を出すなど、ビジュアルを強めたい時に使えます。

人物型(5種)
実際に事例企業の特定人物へインタビューして、そのコメントと一緒に人物画像も載せた事例。
実際の人物が載るため、リアルな事例として説得力を高めてくれます。
事例企業の証明と補足
インタビューした企業担当者が載ることで、事例の証明ができ、信頼性が増します。仮に、業界内でも有名な方に出てもらえれば、その方の信頼を間借りすることができ、さらに効果的な事例となります。



重なりで奥行表現
人物画像の背景に色または図形を入れることで、重なりと奥行を表現。影を付ければ、さらに奥行感が出るため、工夫次第でオシャレなデザインになります。


フロー型(7種)
課題→解決→結果または導入に関わる工程を、一歩ずつ解説していく事例のデザイン。
流れを見せるため、矢印やカレンダーなどを用いると分かりやすくなります。
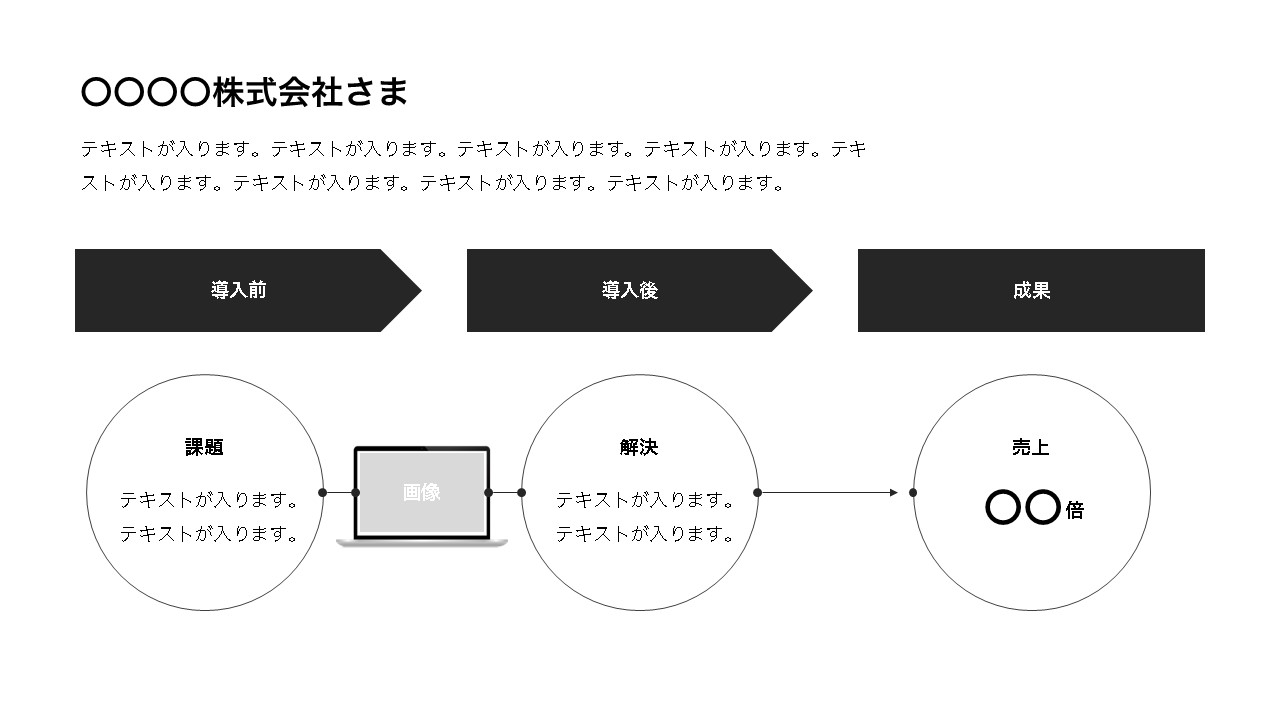
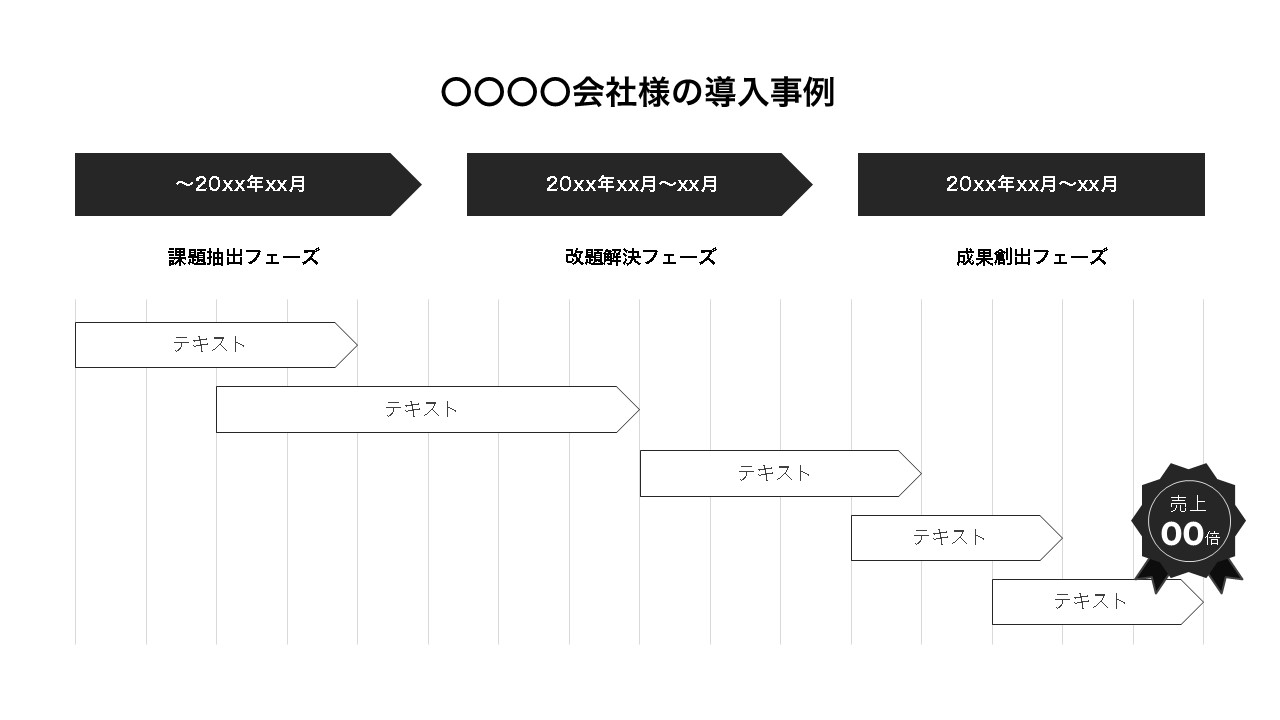
解決フローの提示
導入前に感じていた課題・不安・悩みなどが、どのように解決され、そして得られた成果はどんなものなのか。流れと図解によって、可視化したスライドデザインです。簡易的に導入から導入後までを見せたい時に使えます。




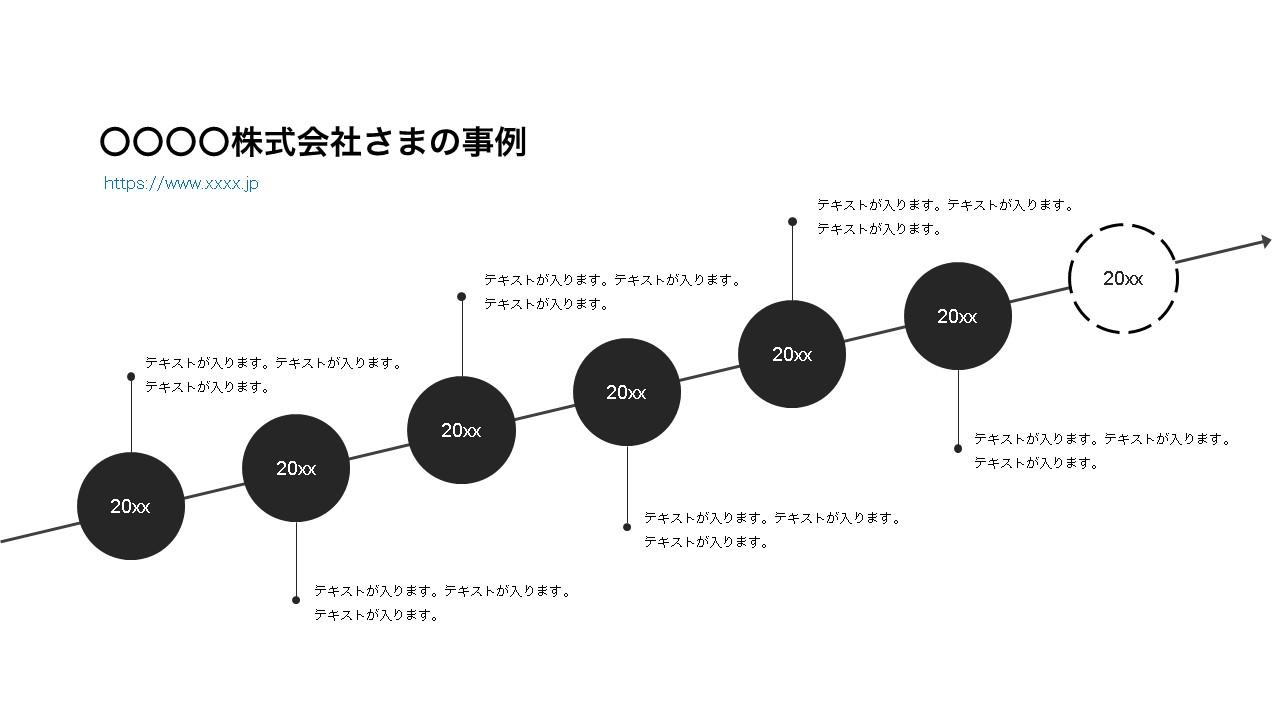
時系列
カレンダーや年表を用いて、成果創出までにどのような変遷があったのか可視化したデザインです。成果創出までの期間を示したい時に使えます。


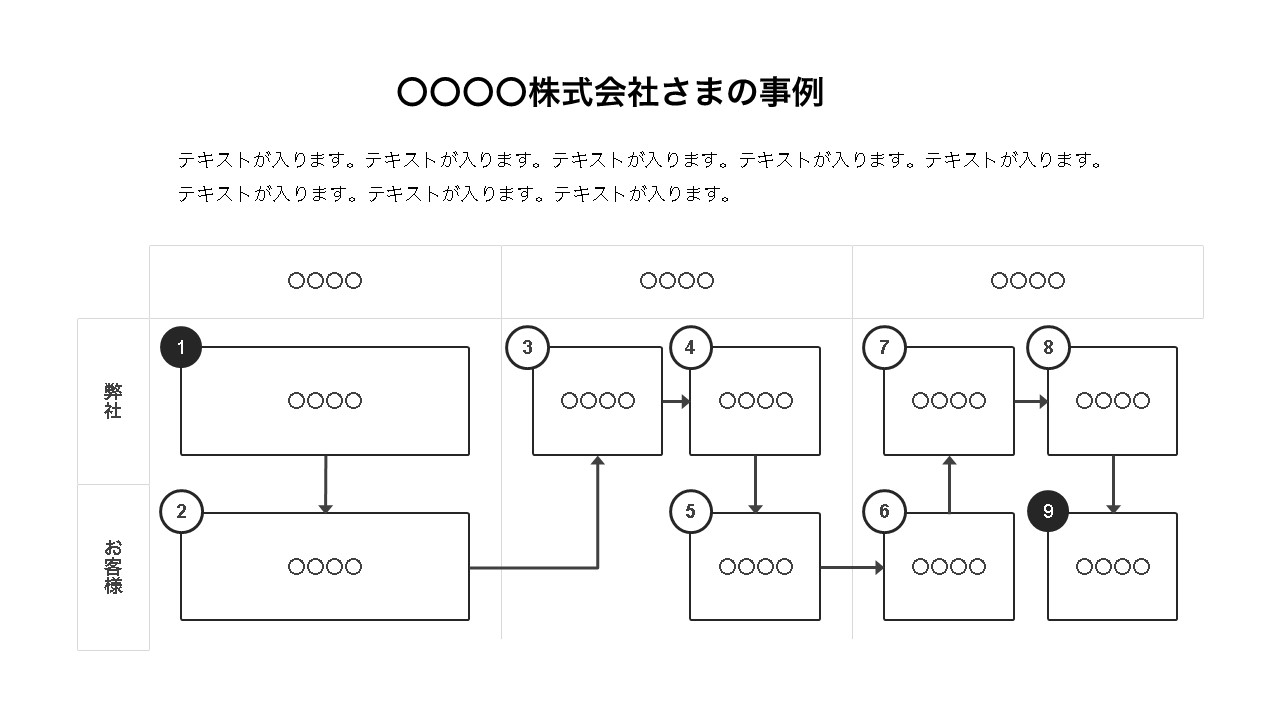
詳細な工程
製品・サービスの提供側と導入側に、どのような関わりがあり、成果創出まで進んでいくのか、具体的な詳細を伝えるための事例デザイン。両社の関係性を示しながら、進んでいく様子を見せたい時に使えます。