
いつも見て頂きありがとうございます!「エンプレス」の編集部:fukuyamaです。パワーポイントは資料作りに使われることが多いですが、名刺の作成にも使えるんです。
名刺を作る場合、Adobe illustratorなどデザインソフトを使うイメージがあるかもしれませんが、実はパワーポイントでも名刺は作れます。
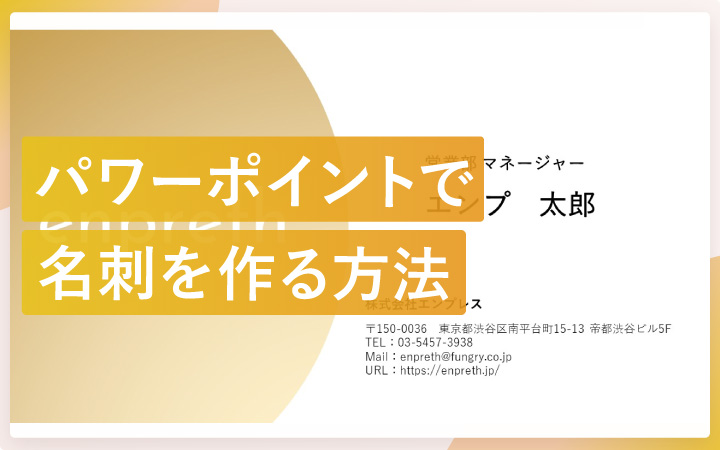
どのような流れで名刺を作るのか、下記のデザインを例にして、私と一緒に見てもらえると嬉しいです。

パワーポイントで名刺を作る手順
名刺のデザインが明確に決まっている場合は、先にデザインとなるオブジェクト(図形など)を配置してもOKです。
今回は、情報(テキスト)→デザイン(オブジェクト)の順に進めていきます。
1.テキストを配置する
まずは、テキストボックスを使って名刺に載せるテキストを配置していきましょう。
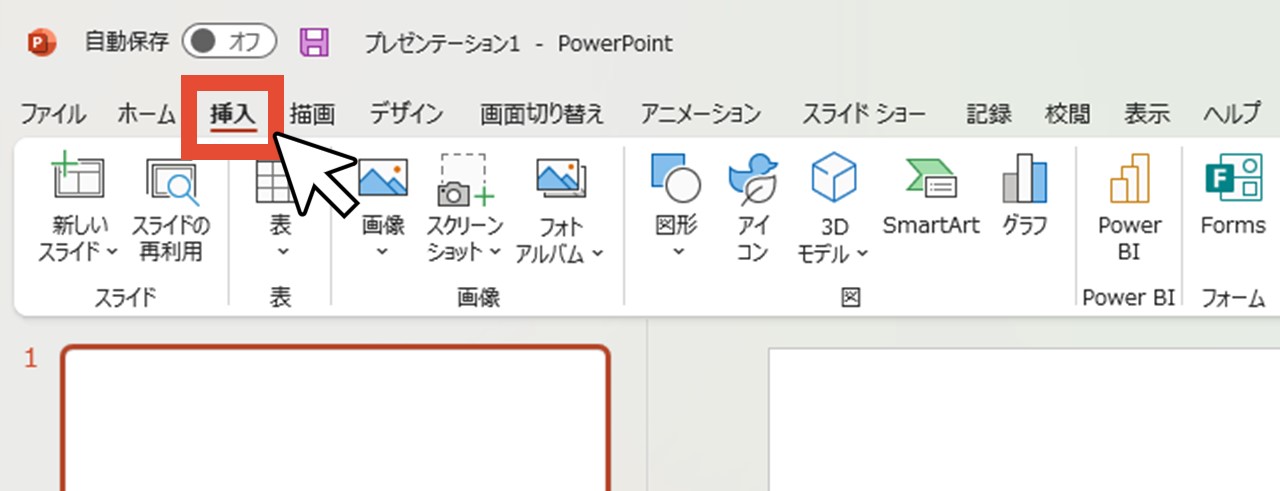
STEP.1「挿入」をクリック
「挿入」をクリックします。

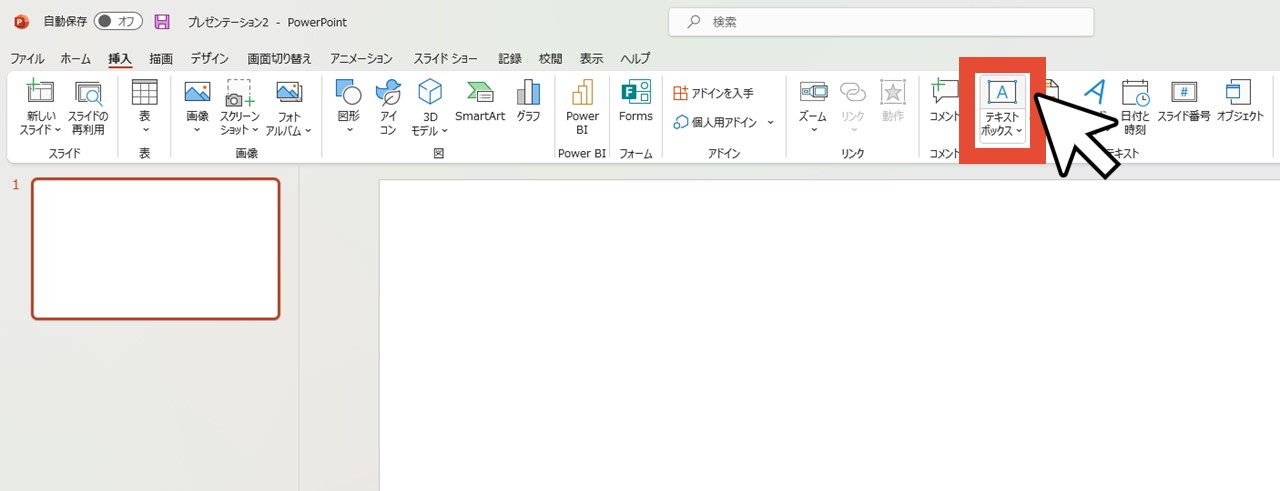
STEP.2「テキストボックス」をクリック
「テキストボックス」をクリックをクリックしましょう。

ボタンの上半分をクリックすれば横書きのテキストボックスになりますが、下半分をクリックすれば縦書きも選べます。
STEP.3スライド上をクリックまたはマウスドラッグ
テキストボックスをスライド上に配置しますが、配置方法は2種類あります。
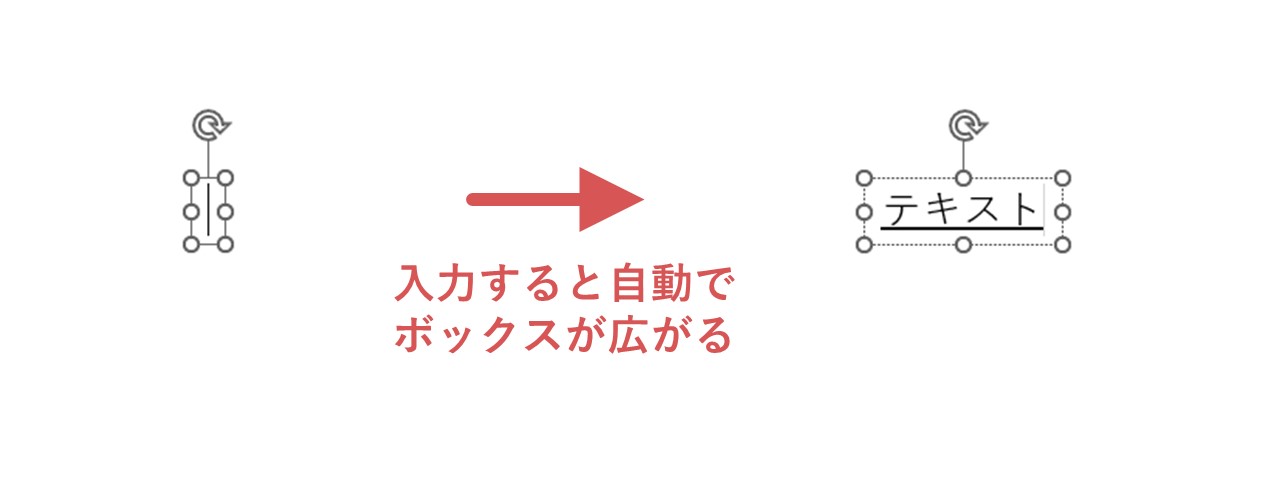
スライド上をクリックしてできるテキストボックスは、テキストを入力していくとそれに合わせてボックスの縦横幅も広がっていくタイプです。

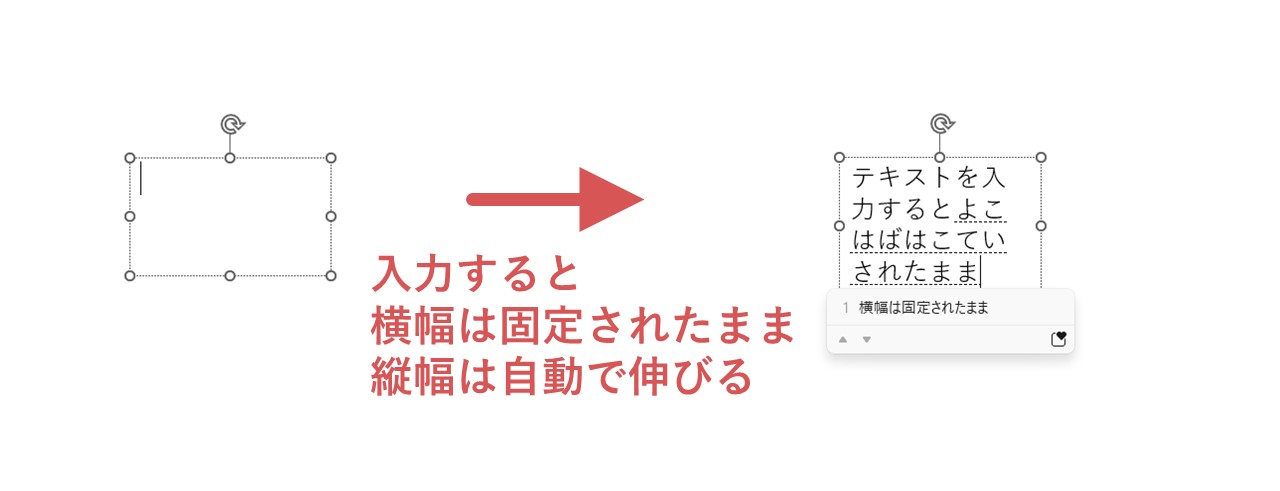
もう一つの配置方法は、マウスドラッグでテキストボックスの範囲を指定でき、横書きテキストの場合、テキストを入力していくと指定した範囲の横幅は変わらず、縦にどんどん伸びていきます。

どちらでもOKなので、テキストボックスを配置しましょう。
STEP.4テキストを入力
テキストボックスの中に、名刺の情報となるテキストを入力していきます。
- 名前
- 部署
- 役職
- 会社名
- 会社の所在地
- 電話番号
- メールアドレス
- URL(コーポレートサイト・サービスサイトなど)
これらの情報や、必要に応じて記載したい情報があれば入力していきます。
必要な分だけテキストボックスを配置する
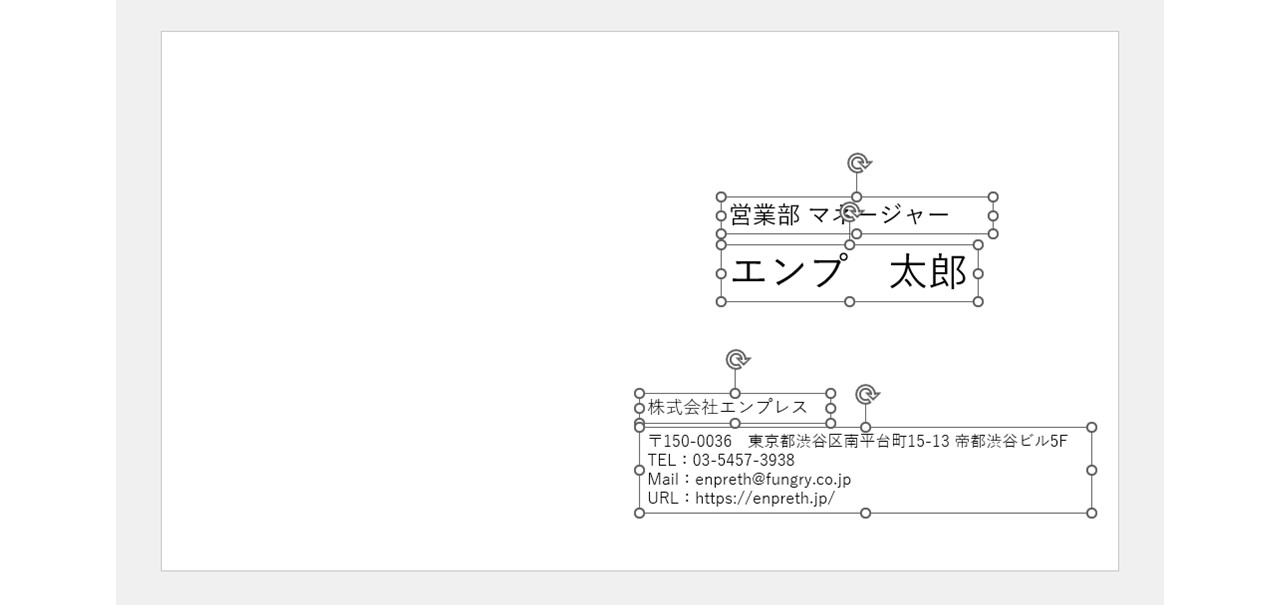
今回の名刺では、このようにテキストボックスを配置しました。

文字サイズが違うテキストや、情報が離れているテキストは、基本的に別々のボックスで作りましょう。
ただし、一番右下に配置した所在地や連絡先などの情報は、文字サイズなど全て同じスタイルのテキストなので、一つのボックスにまとめて入力し、改行しています。

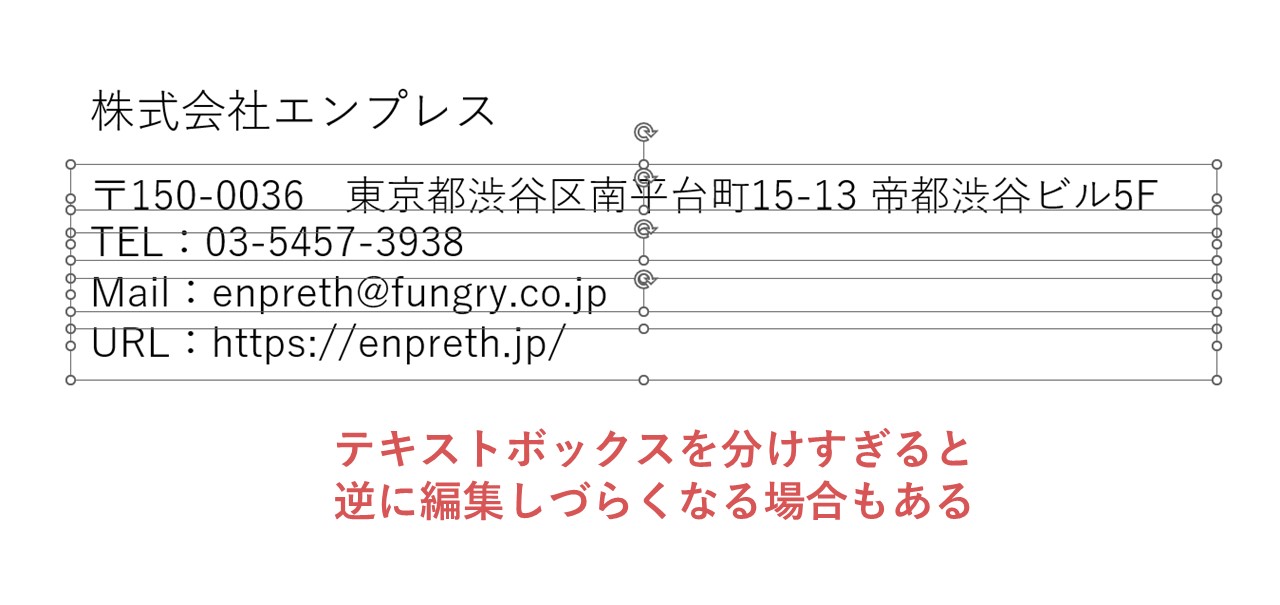
所在地・電話番号・メールアドレス・URLを、別々のテキストボックスで作ることもできますが、編集しづらくなってしまうので、このような場合は同じボックス内にまとめるのがおすすめ。
別々のテキストボックスに比べて、改行するだけで綺麗に整列できるのもメリットです。
STEP.5ざっくり位置を決める
情報を入力できたら「こんな感じのデザインにしようかな」と考えながら、ざっくりで大丈夫なのでテキストボックスの位置を決めて移動させましょう。
テキストボックスの移動は、次の手順で行います。
①テキストボックスをクリック
テキストボックスをクリックします。

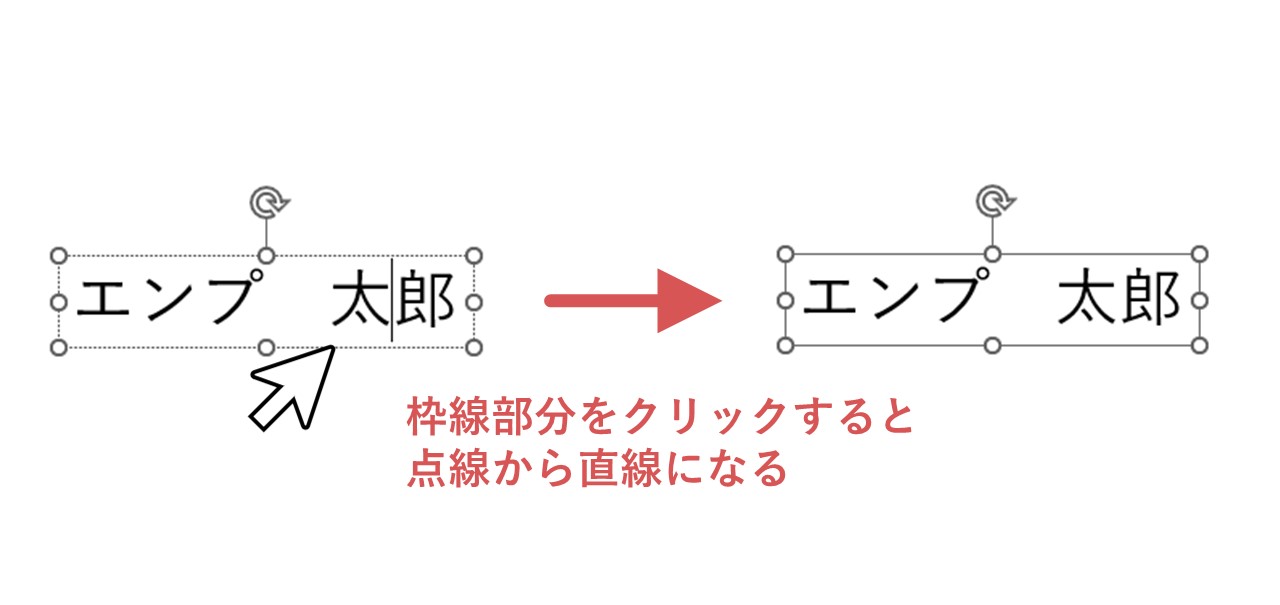
②テキストボックスの枠をクリック
①の時点でテキストボックスの枠が表示されたと思いますが、枠が点線の時はテキストを入力する状態なので、ボックスの移動ができません。
枠をクリックすると、点線から直線に変わるはずなので、直線の枠にしましょう。

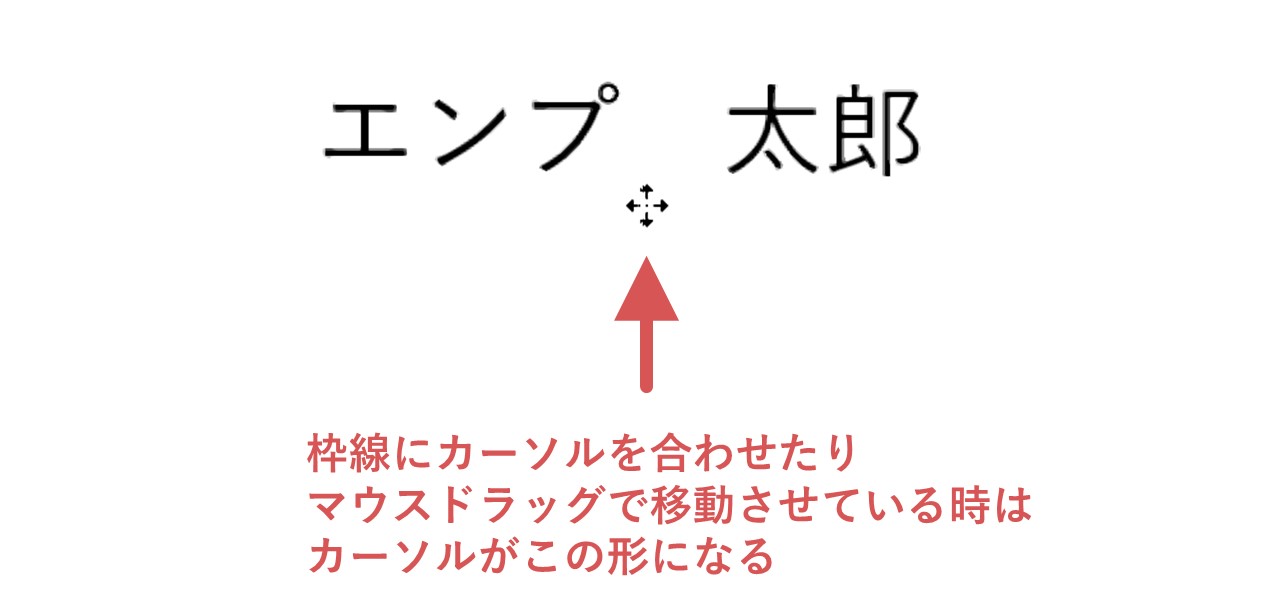
③枠を持ってマウスドラッグ
直線の枠をマウスでクリックしたまま動かすと、テキストボックスを移動させられます。

もし位置を微調整したい場合は、同じく枠が直線の状態でキーボードの方向キーを押して、上下左右にちょっとずつ移動させましょう。
STEP.6テキストをデザインする
テキストのサイズや太さなどを調整します。
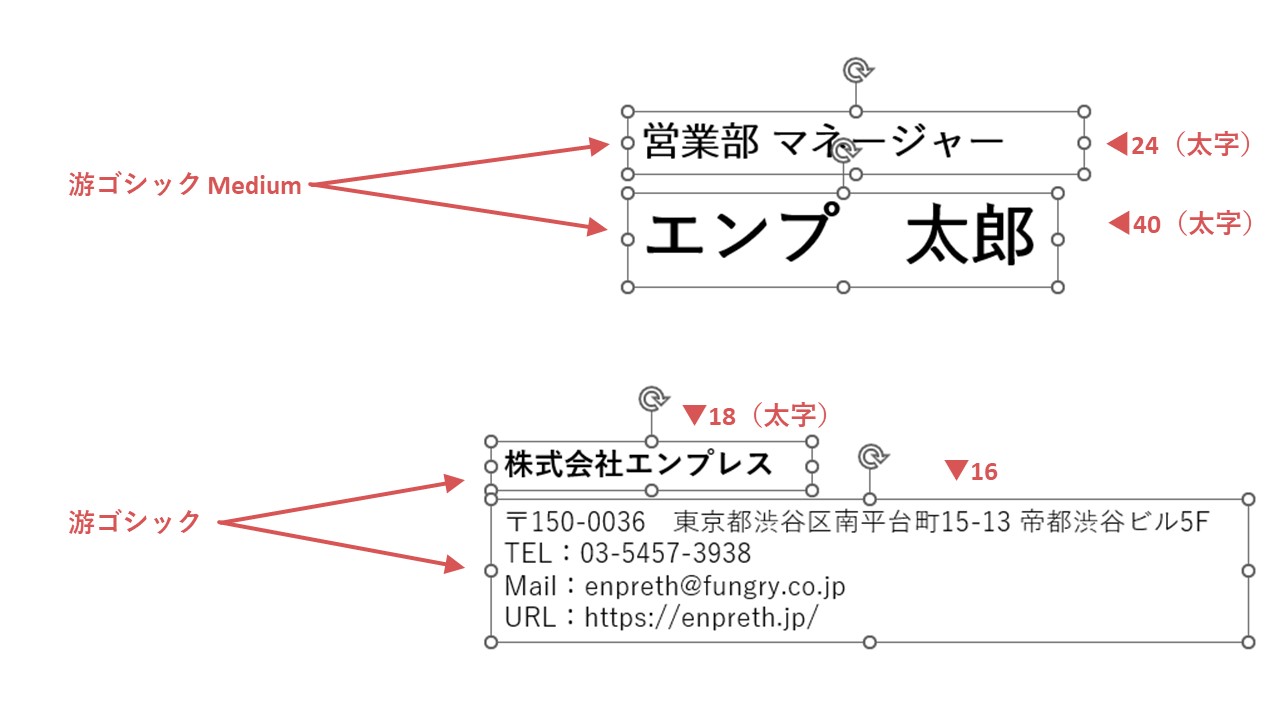
今回は下記のように調整しました。

名刺で一番目立たせたいのは、もちろん名前ですよね。
そのため、名刺の中で一番大きい文字サイズにして、太文字にもしています。
部署や役職は、名前の次に目立つ大きさにしていますが、名前に対してかなり小さい文字サイズです。
また、社名・所在地・連絡先は右下にまとめていますが、この中で一番目立たせたいのは社名なので、所在地などよりも少し文字サイズを大きくし、太文字にしています。
ただし、名前や役職の方が目立たせたいので、社名はそれよりも小さくなるようにしていますが、役職より社名を大きく目立たせる見せ方でもOKです。
2.デザインのオブジェクトを配置する
もちろんシンプルなデザインの名刺でもいいですが、図形などオブジェクトを配置してデザイン性を出し、ブランドイメージを印象付けるのもおすすめです。
今回は、左側にシンプルなグラデーションデザインと、サービスロゴを配置します。
例として、このデザインの作成方法を一緒に見ていきましょう。
準備:テキストをロック
ここまでの流れ通り先に情報(テキスト)を配置した場合は、動かないようにロックを掛けておくと、オブジェクトを作成・配置する際に、間違ってテキストもいじってしまうトラブルを防げます。
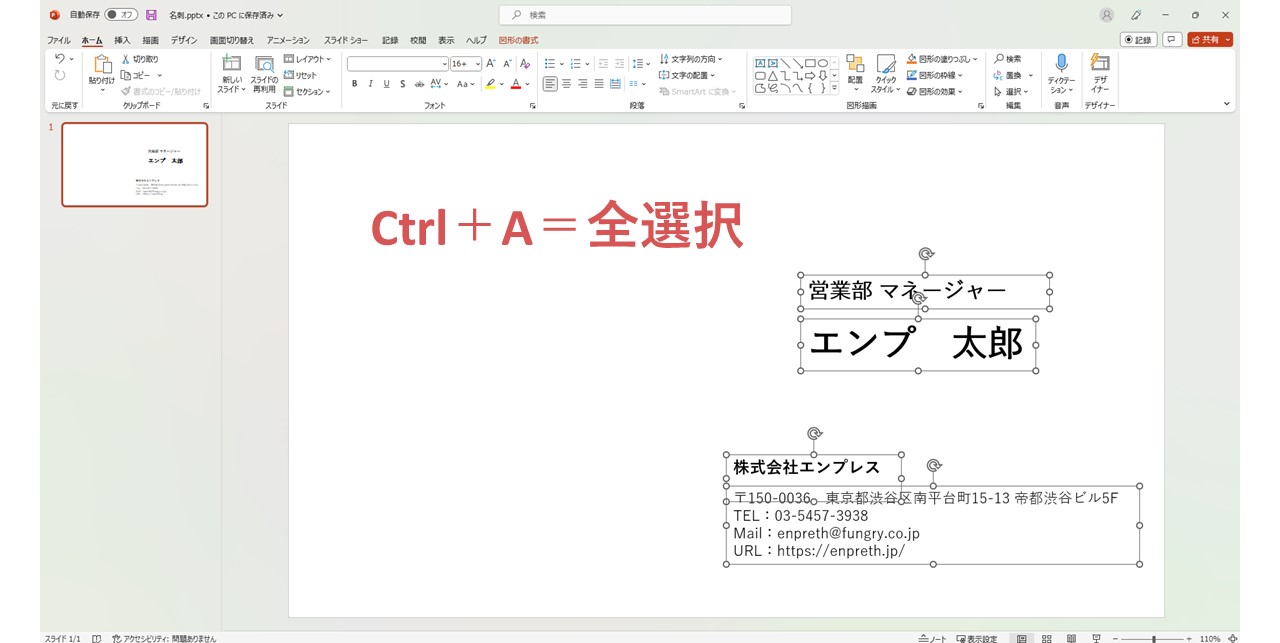
STEP.1「Ctrl+A」で全選択
「Ctrl+A」を押すと、すべてのオブジェクトを選択できるので、ここまでで配置したすべてのテキストを選択しましょう。

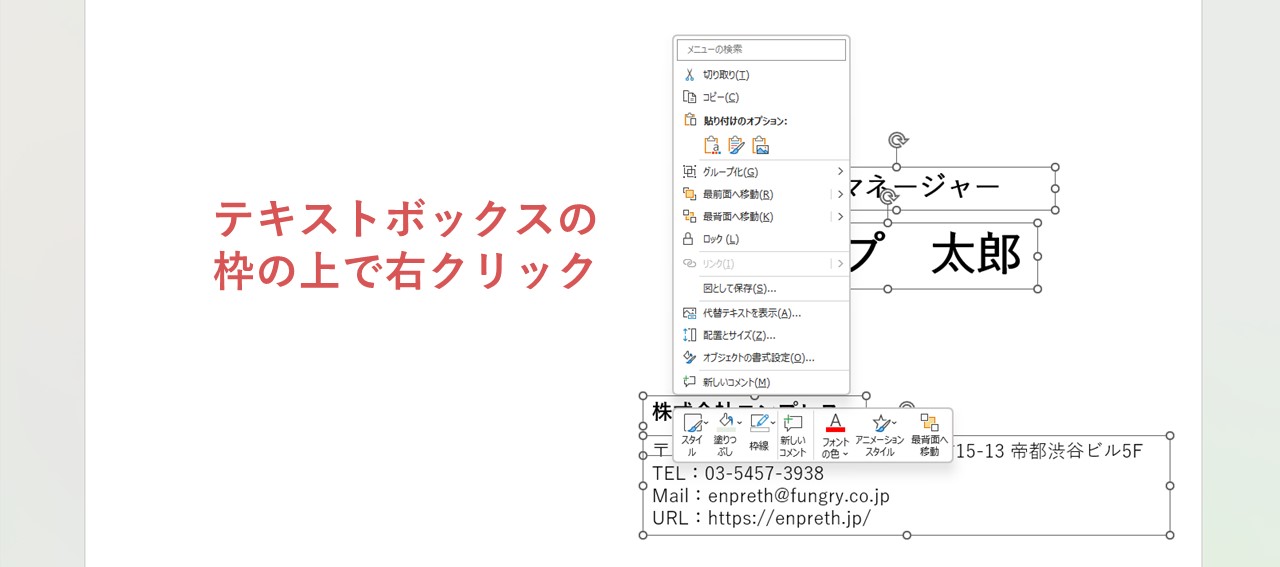
STEP.2テキストボックスの枠線を右クリック
選択された、どのテキストボックスでも大丈夫なので、テキストボックスの枠線を右クリックします。

枠線ではなくテキスト部分を右クリックすると、選択が解除されてしまうので注意してください。
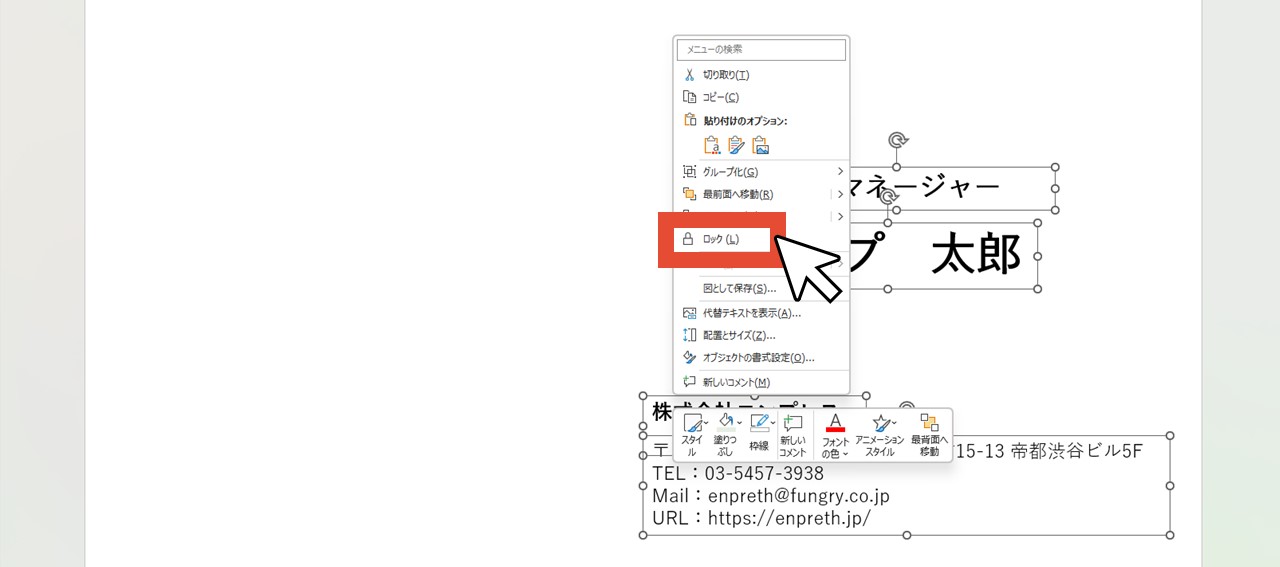
STEP.3「ロック」をクリック
ロックをクリックすれば、選択しているオブジェクト(テキスト)がロックされ、移動ができなくなります(テキストの編集などはできます)。

この状態で、続けてデザインに使う図形を配置しましょう。
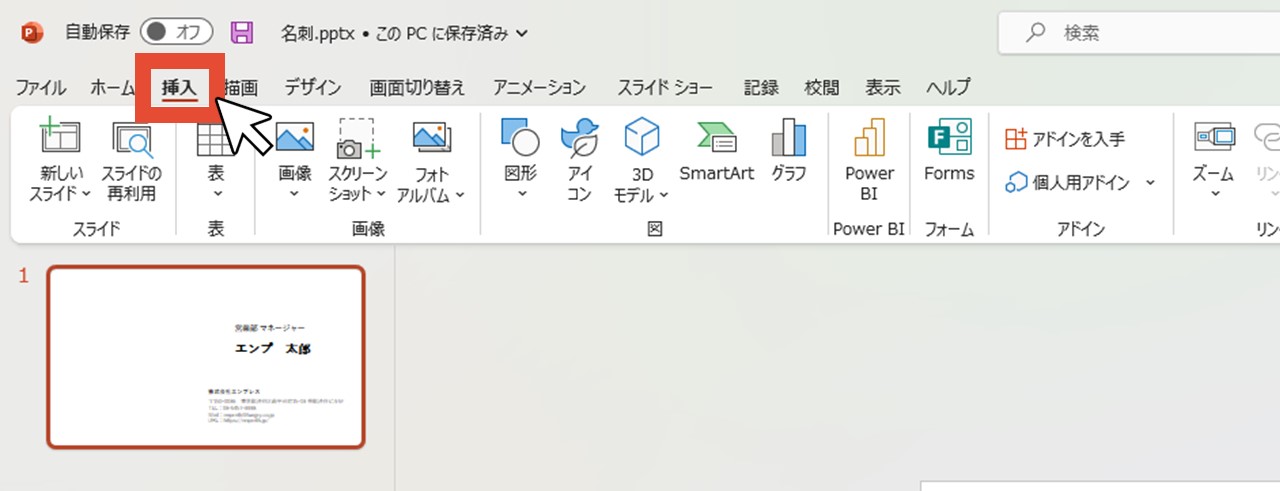
STEP.1「挿入」をクリック
まずは図形の円を配置したいので「挿入」をクリックします。

「ホーム」タブでも図形は配置できるので、どちらでもOKです。
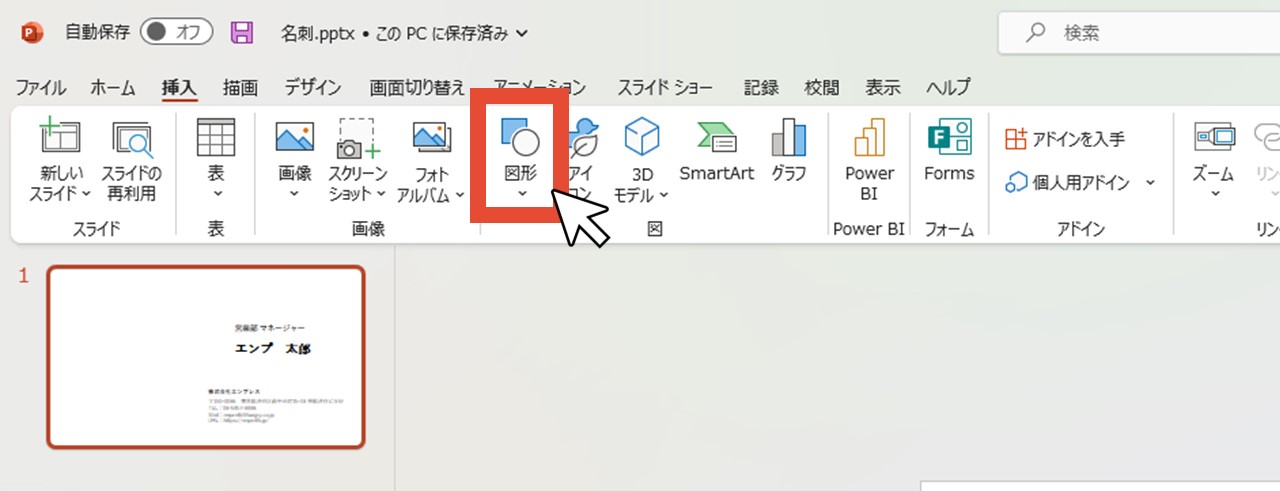
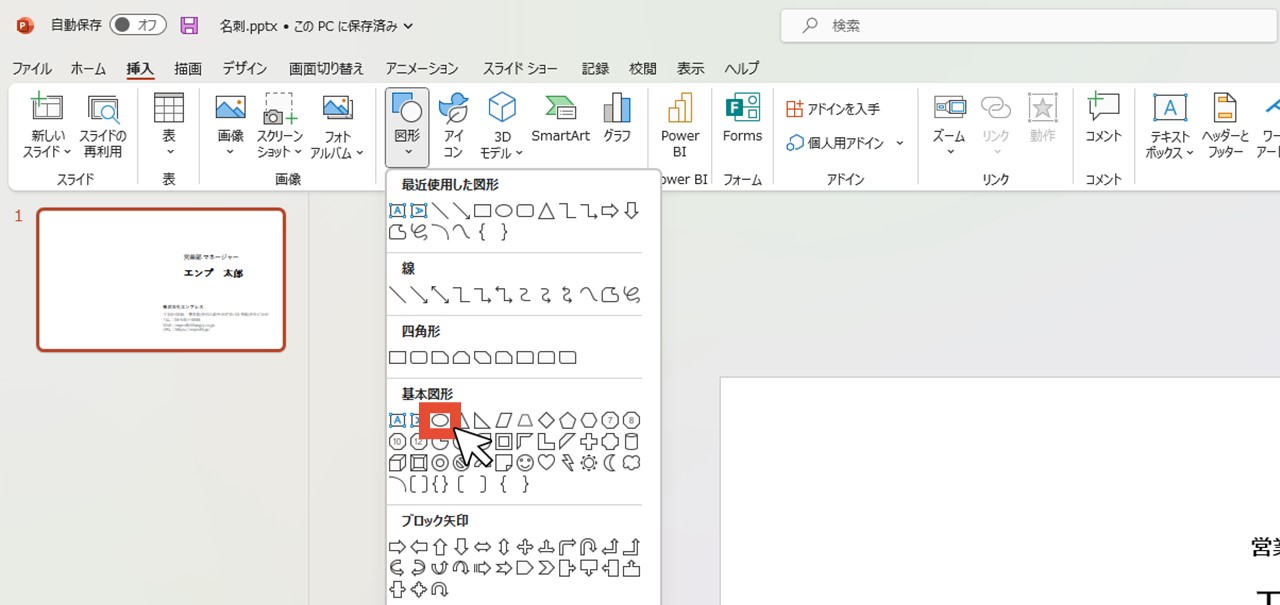
STEP.2「図形」をクリック
「図形」をクリックします。

STEP.3「楕円」をクリック
基本図形の「楕円」をクリックします。

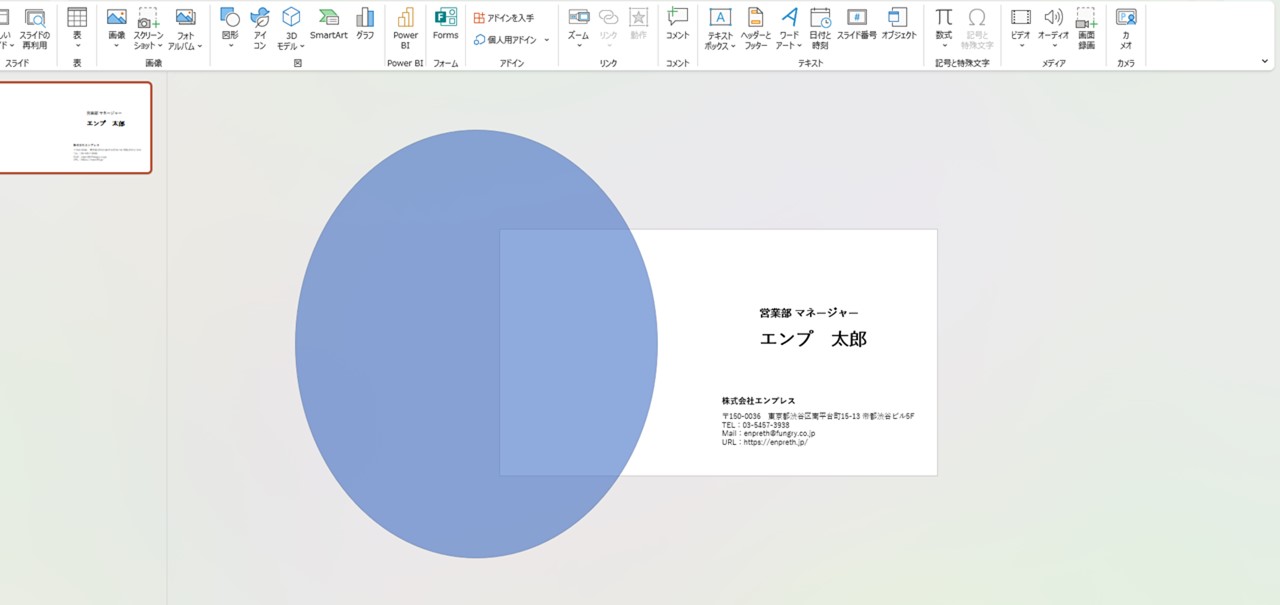
STEP.4マウスドラッグで円を作る
スライド上でマウスドラッグし、スライドをはみ出すくらいの大きな円を作りましょう。

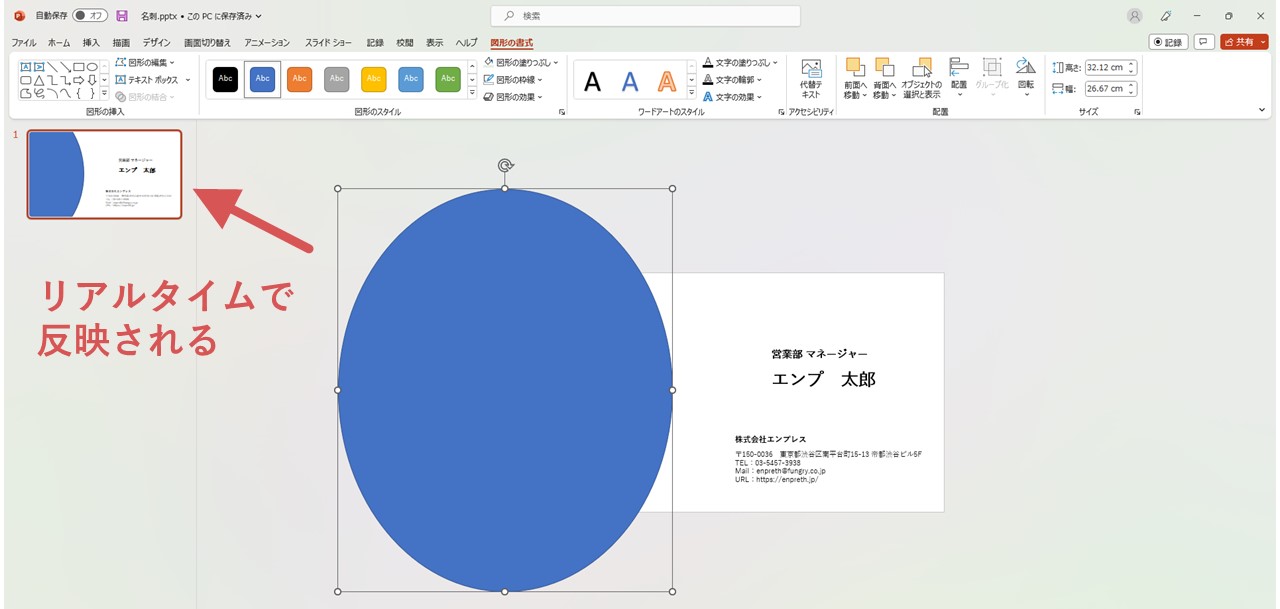
一度円を作ったら、四隅をマウスドラッグで引っ張り、サイズや縦横比を調整します。
この時、画面左のスライド一覧画面ではスライドの状態がリアルタイムで繁栄され、スライド外のオブジェクトは映らないため、今回のようにスライドからはみ出す形でオブジェクトを配置する場合は、プレビュー画面として活用するのもおすすめです。

STEP.5円をグラデーションにする
円の枠線をなくし、塗りをグラデーションカラーにします。
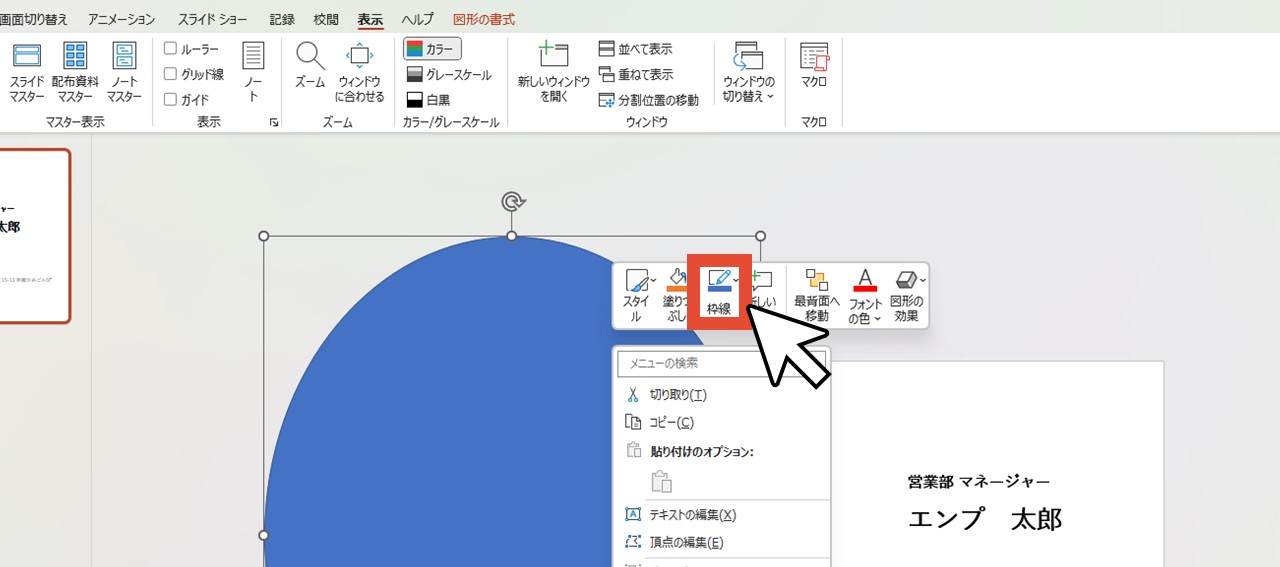
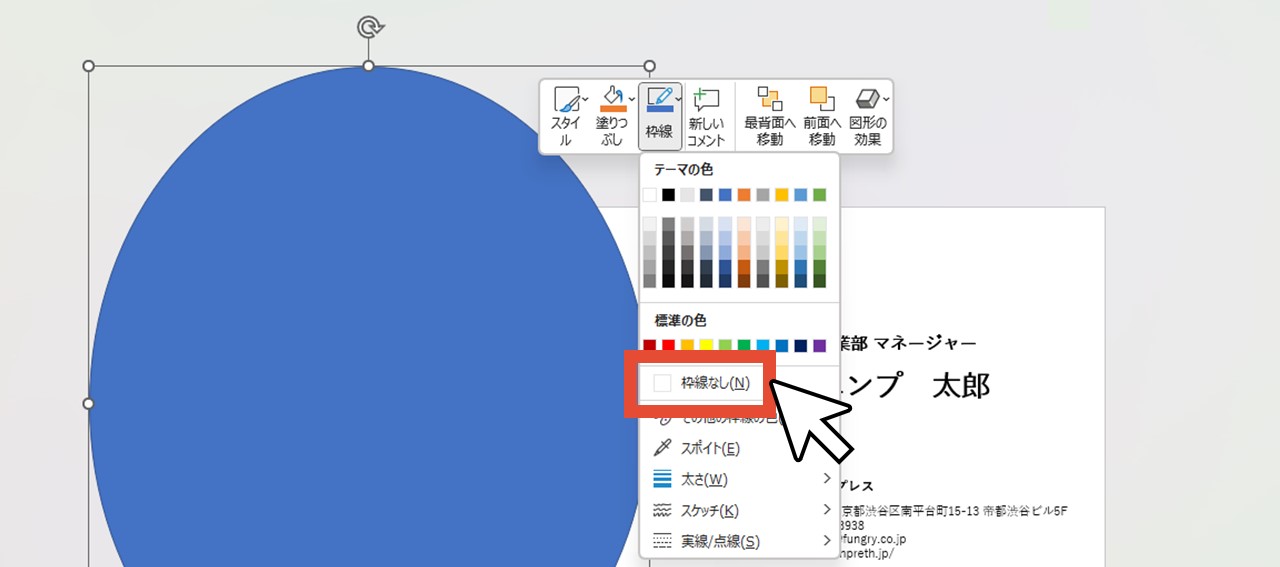
①右クリックで「枠線」をクリック
円を右クリックしてメニューを出し「枠線」をクリックします。

②「枠線なし」をクリック
「枠線なし」をクリックすれば、選択中の円の枠線がなくなります。

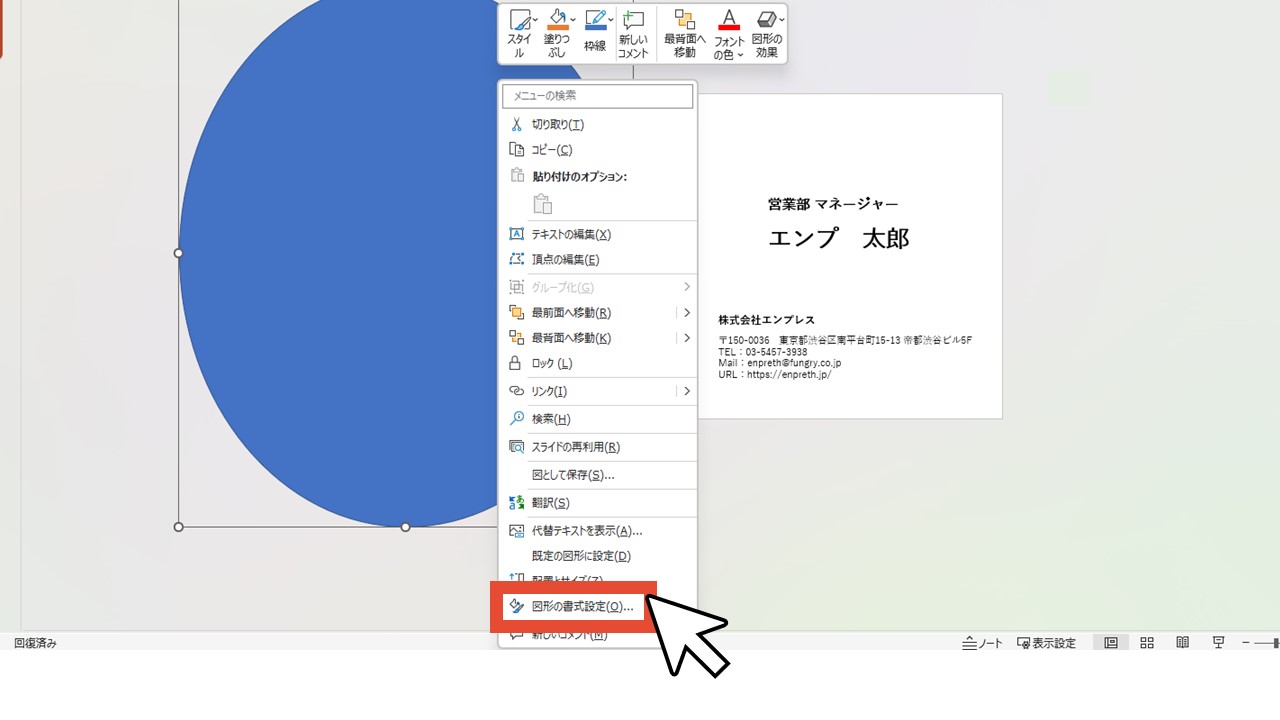
③右クリックで「図形の書式設定」をクリック
円を再度右クリックして、今度は下の方にある「図形の書式設定」をクリックします。

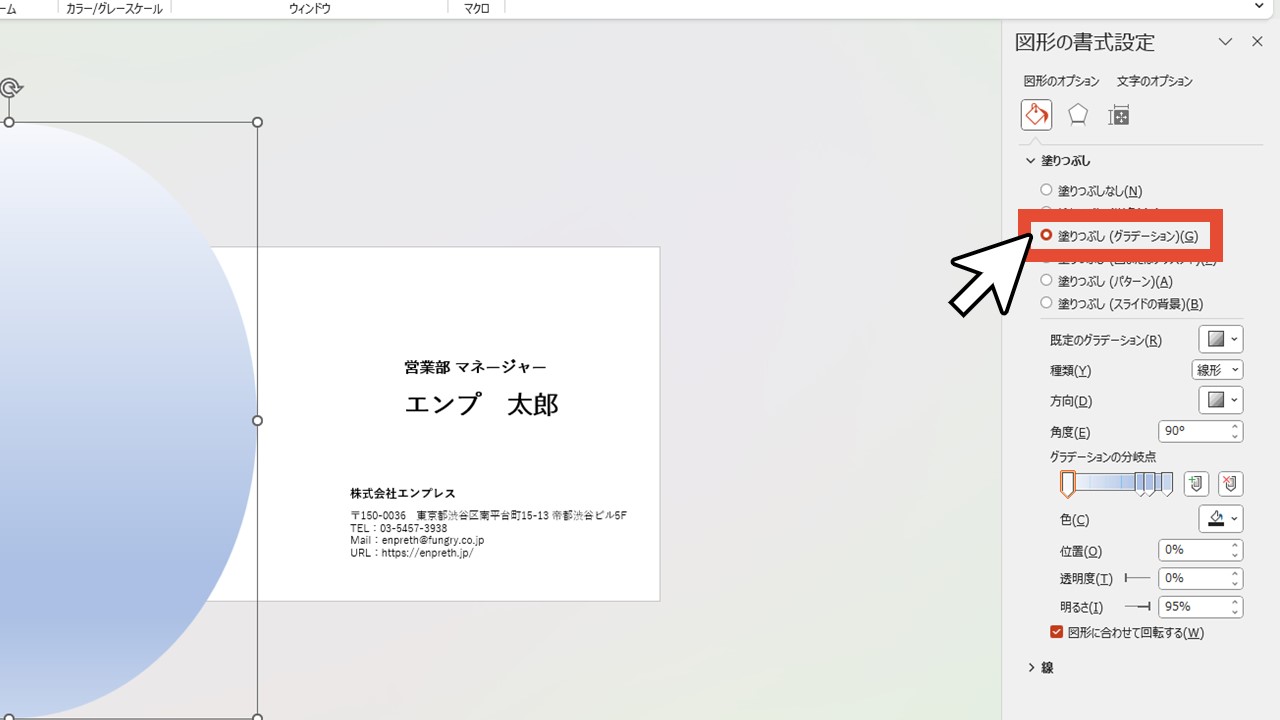
④「塗りつぶし(グラデーション)」を選んでデザイン調整
「塗りつぶし」から「塗りつぶし(グラデーション)」を選択します。

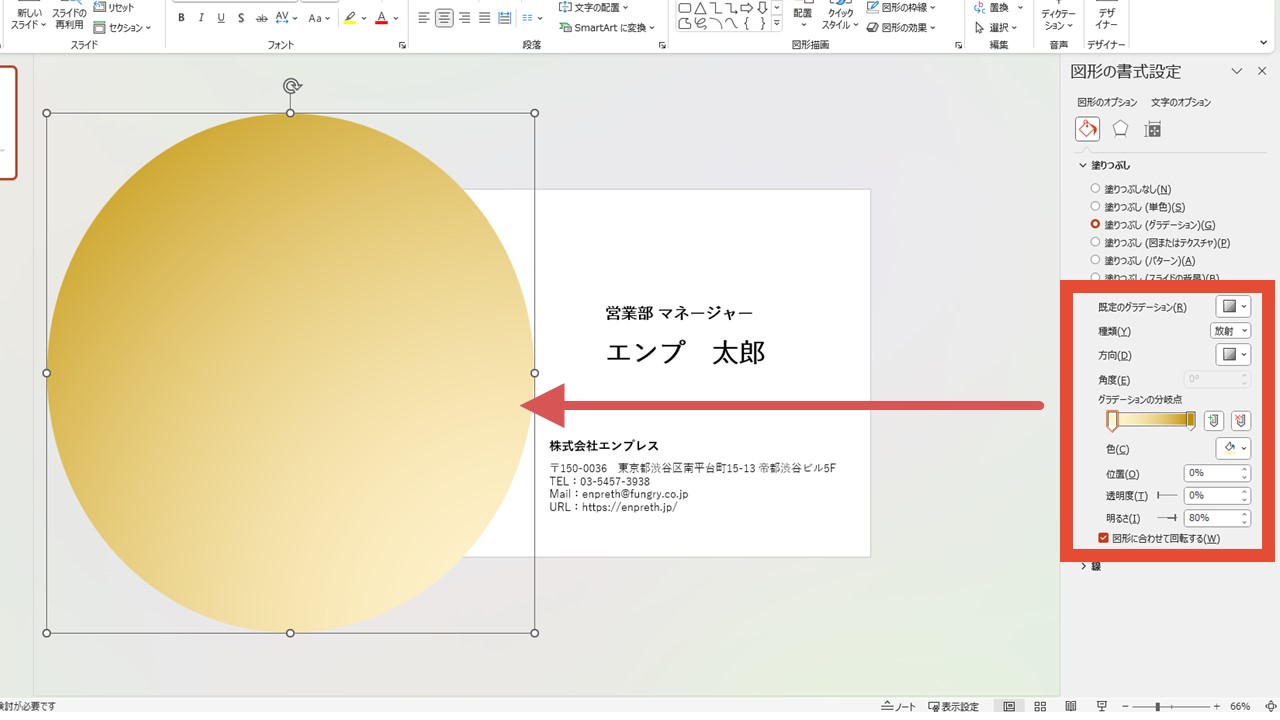
グラデーションの確度や種類、色などを変える設定画面が表示されるので、ここで好みのデザインにしましょう。

STEP.6ロゴを配置する
会社のロゴや担当しているサービスのロゴなど、名刺に載せたいロゴのオブジェクトを用意して、マウスドラッグでサイズや位置を整えます。

また、今回は円の色(グラデーション)を濃い目の色にしてあるので、ロゴを白色に変更しました。
全体像を確認して位置やサイズを微調整すれば完成です。
テンプレートを活用して名刺を作る手順
パワーポイントには様々なテンプレートが用意されていますが、その中には名刺のテンプレートもあります。
内容をあなたの名前や会社情報に変えるだけで名刺ができ、一からデザインを作る必要がないので、デザインにあまりこだわりがない場合はテンプレートの活用もおすすめです。
テンプレートを使うには、次の手順で進めましょう。
STEP.1パワーポイントを開く
パワーポイントを開きましょう。

開くとホーム画面になっていると思います。
STEP.2「新規」をクリック
左の「新規」をクリックします。

STEP.3名刺のテンプレートを検索
検索ボックスに「名刺」と入力してEnterキーを押します。

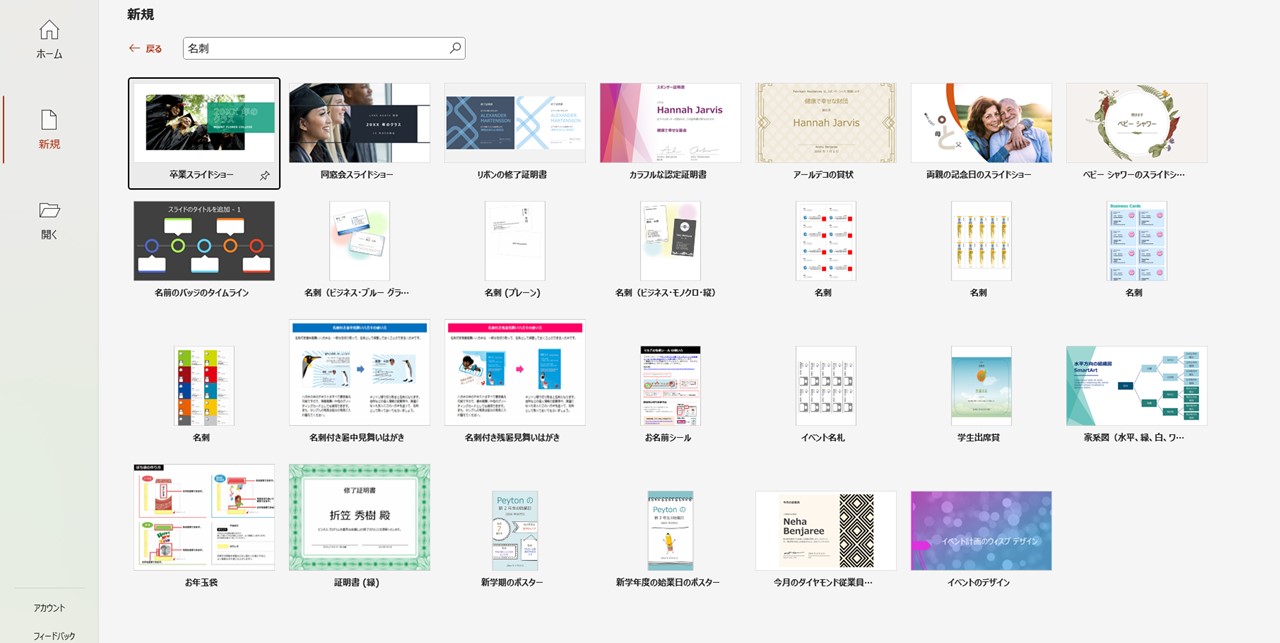
STEP.4名刺テンプレートを選択
検索結果から、好みの名刺のテンプレートを選んでクリックしましょう。

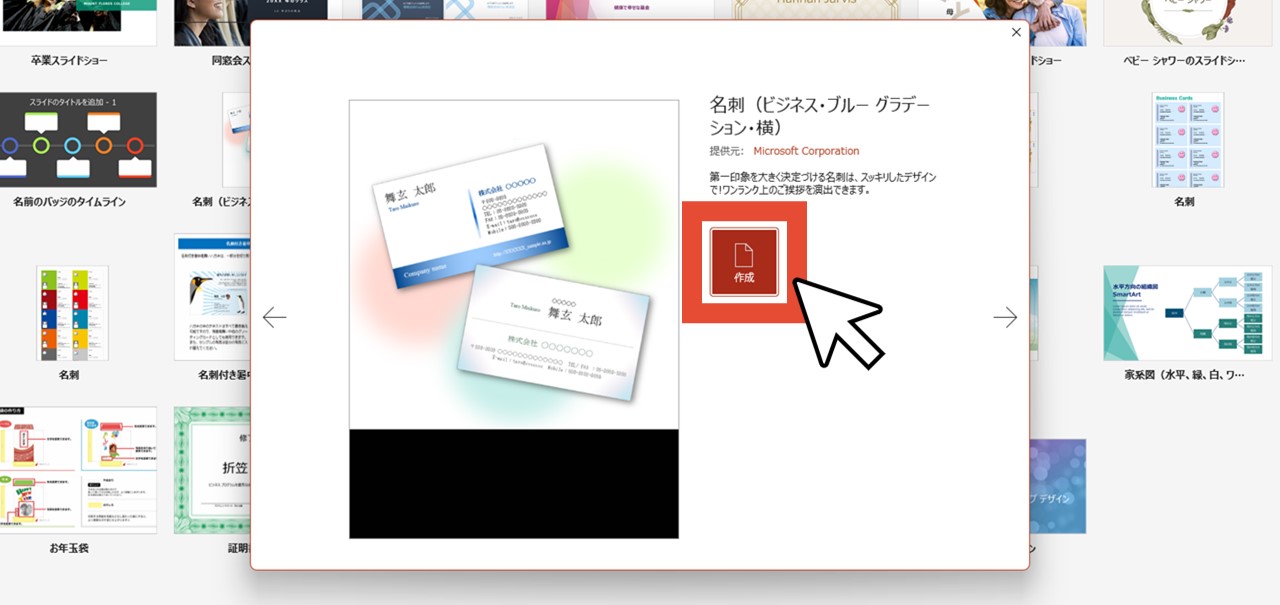
クリックすると、どのようなテンプレートなのか拡大して詳しく見られます。
STEP.5「作成」をクリック
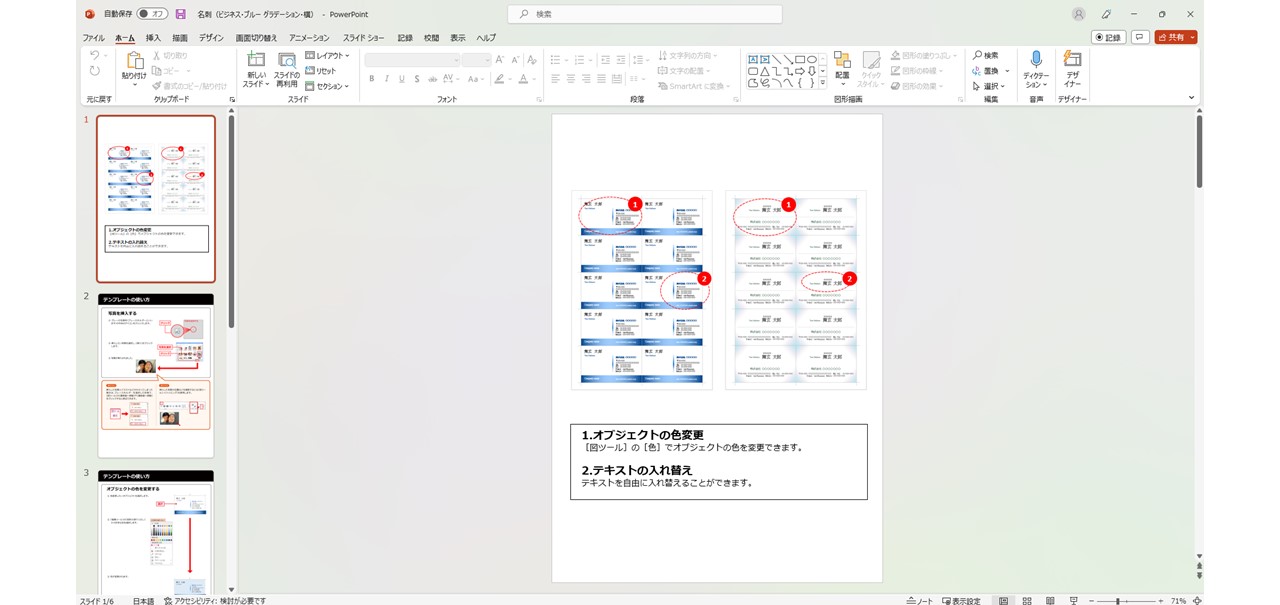
作成ボタンをクリックすれば、テンプレートの編集画面が開くので、名前や会社情報などを変更して名刺を作りましょう。


デザイン性のあるテンプレートの場合、もちろんそのままのデザインでもいいと思いますが、部分的にデザインを変えてあなた好みにカスタマイズしてもいいですね。
最後に。
ここまで私と一緒に見ていただきありがとうございます。
本格的なデザインソフトがなくても、パワーポイントを使えば簡単に名刺が作れるので、まずは一枚デザインを作ってみましょう。











