
いつも見て頂きありがとうございます!「エンプレス」の編集部:sugiyamaです。棒グラフを見やすく、オシャレにするための、デザインパターンをまとめています。
プレゼンテーション用の資料では、お客様の心を動かし、契約や申込を頂くために、納得感のあるデータ開示が効果的。
たとえば、単一のデータを見せるなら「数字」だけで表せばいいですが、時系列を伴って複数のデータを比較しながら見せたい時には、棒グラフを使います。
棒グラフは、情報を視覚的に分かりやすく伝え、理解を深めることに役立つため、見やすくそれでいてオシャレに見せられるデザインパターンを確認していきましょう。
棒グラフのデザインパターン
注目させたい部分だけ色変化(薄目)


もっともシンプルでキレイに見せられる棒グラフのデザインパターンが、全体をグレーまたは薄い色にして、注目してもらいたい部分にのみ色を入れる方法。特にプレゼンテーション時には、じっくりスライドを見てもらえるわけでもなく、テンポよく説明しなければいけないので、パッと見でも重要なポイントが分かるようなデザインが効果的です。
注目させたい部分だけ色変化(濃い目)

デザインの雰囲気にもよりますが、濃い目の色を使いながら、注目させたいポイントだけ色の変化を付けるパターンです。
背景色あり


グラフの背景に色を敷いて、全体的な色のトーンも合わせます。仮に濃い目の色を使った場合は、白抜きにするとキレイに見せられるので、色の組み合わせを試してみましょう。
注意点
色相が違う色を多く使うと、見た目の印象がばらけるため、なるべく色のトーンは合わせるのがポイントです。
積み上げ

1つのグラフの中に、複数の要素が入る場合は、積み上げグラフを使います。ポイントは、色のトーンを合わせること。
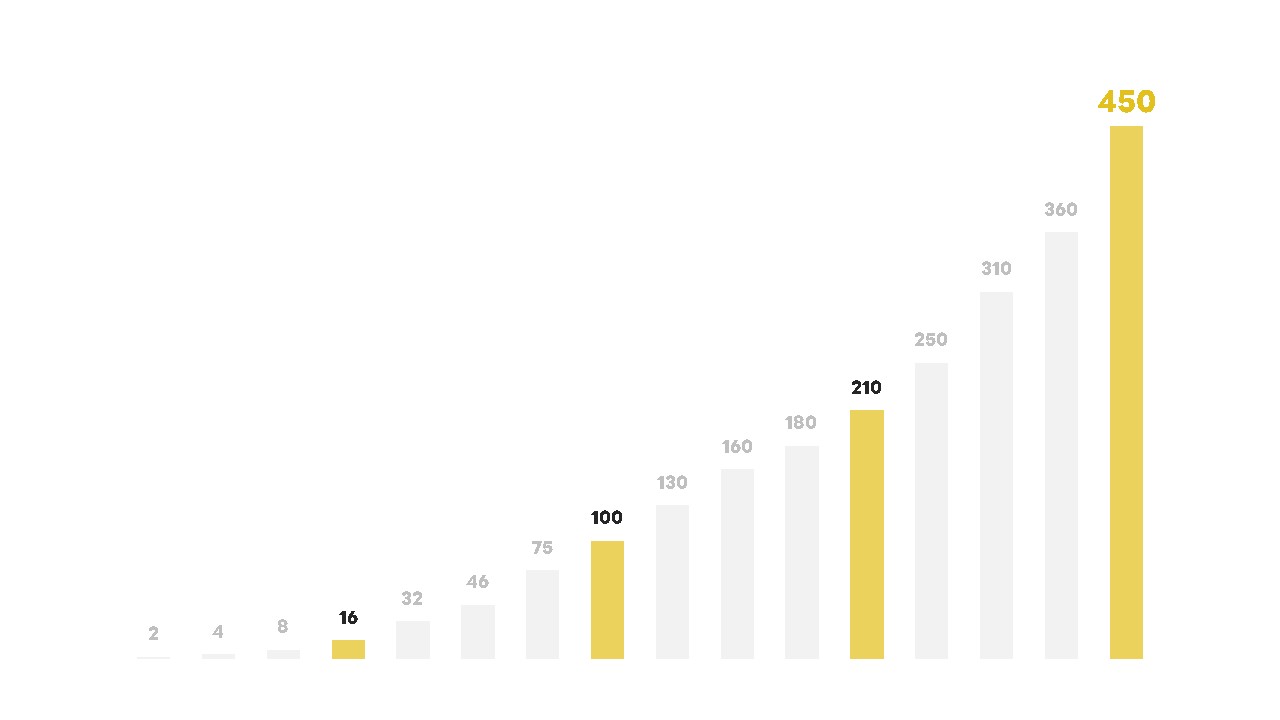
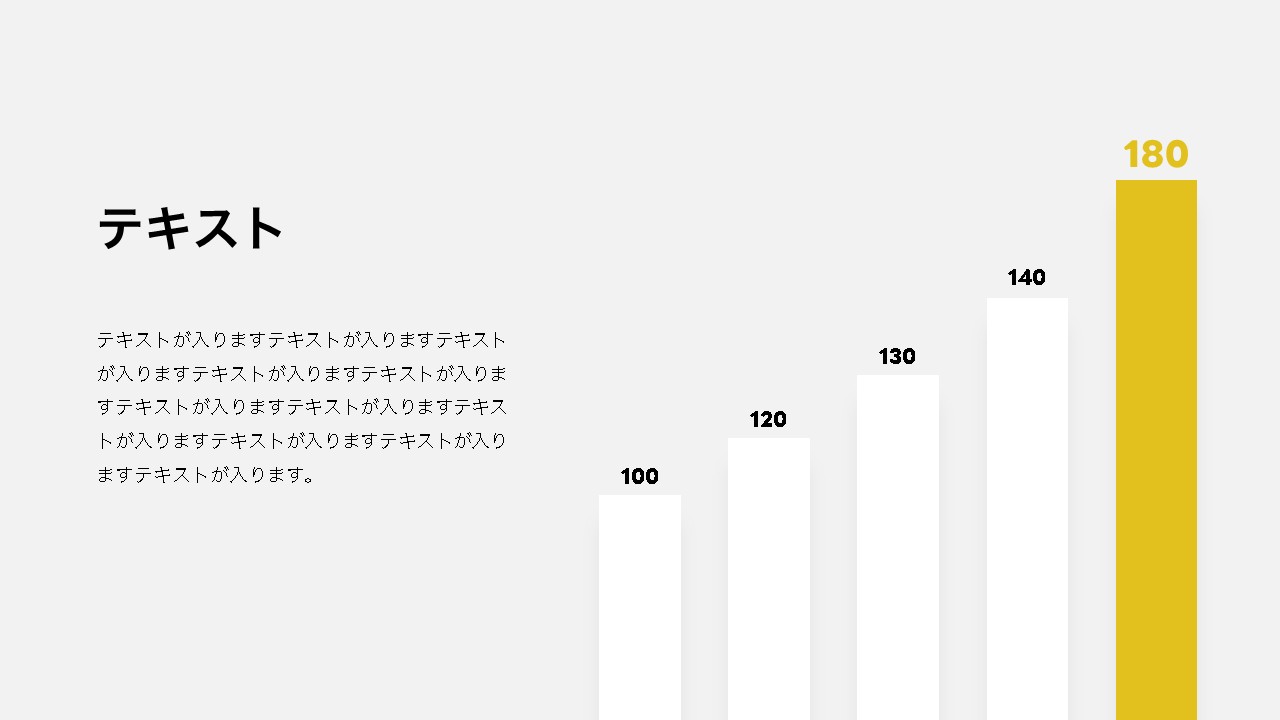
数字強調

データは棒グラフ化しますが、一番強調したいポイントが数字である場合、メモリや線など余計な情報は入れずに、数字がもっとも見やすいデザインにします。注目してほしい部分は、なるべく太めのフォントを使い、色やサイズなど変化を付けてみましょう。
区切りごとにポイント強調

四半期など期が変わるタイミングごとで、データの変化を見せたい時は、特定のタイミングごとにデザインの変化を取り入れて、違いを作ってみます。上記のサンプルでは、四半期を想定して、下期の後半のみに棒グラフの色などに特徴を出しています。
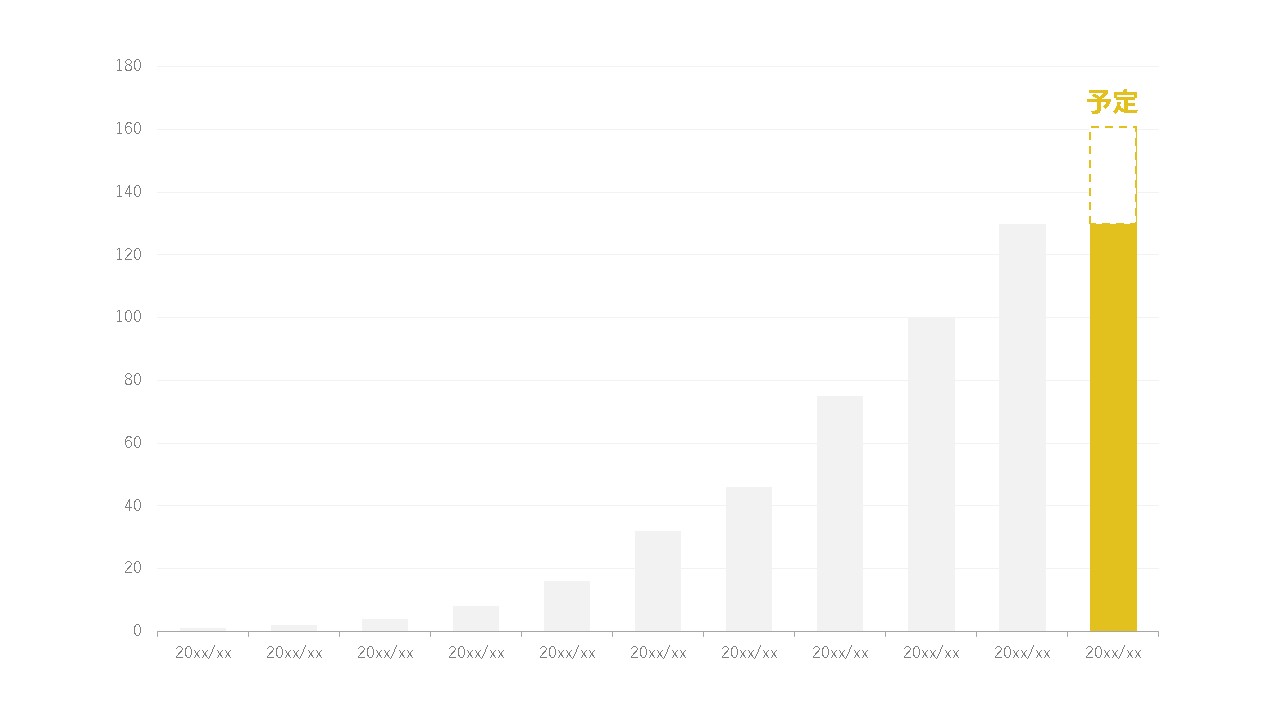
今期シミュレーション

まだデータとして出せない場合でも、予想するとどのくらいになるのか、シミュレーションが分かるデザインにします。方法は色々ありますが、点線で囲ってあげると、その部分が未定だというニュアンスが伝えられるので、ぜひ覚えておきましょう。
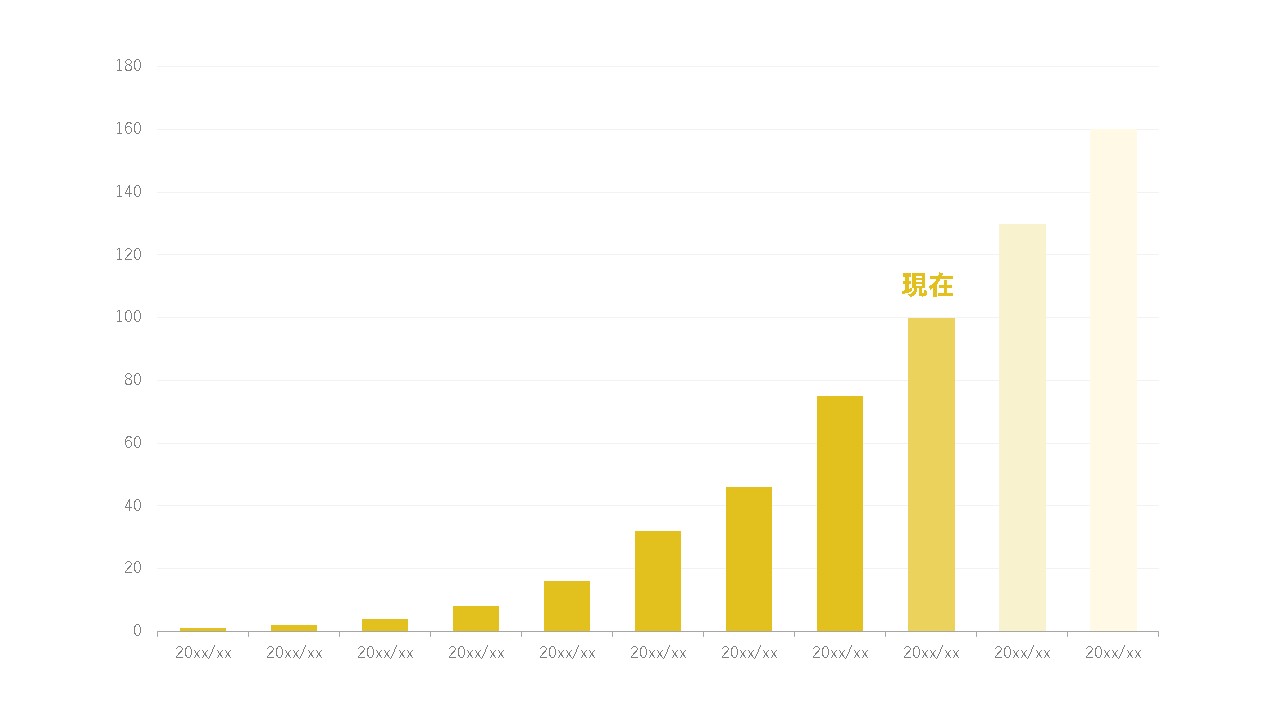
来期シミュレーション

来年または再来年など、複数年先を見越したデータを表現したい時は、色を薄くしたり未来のデータであることを表現します。
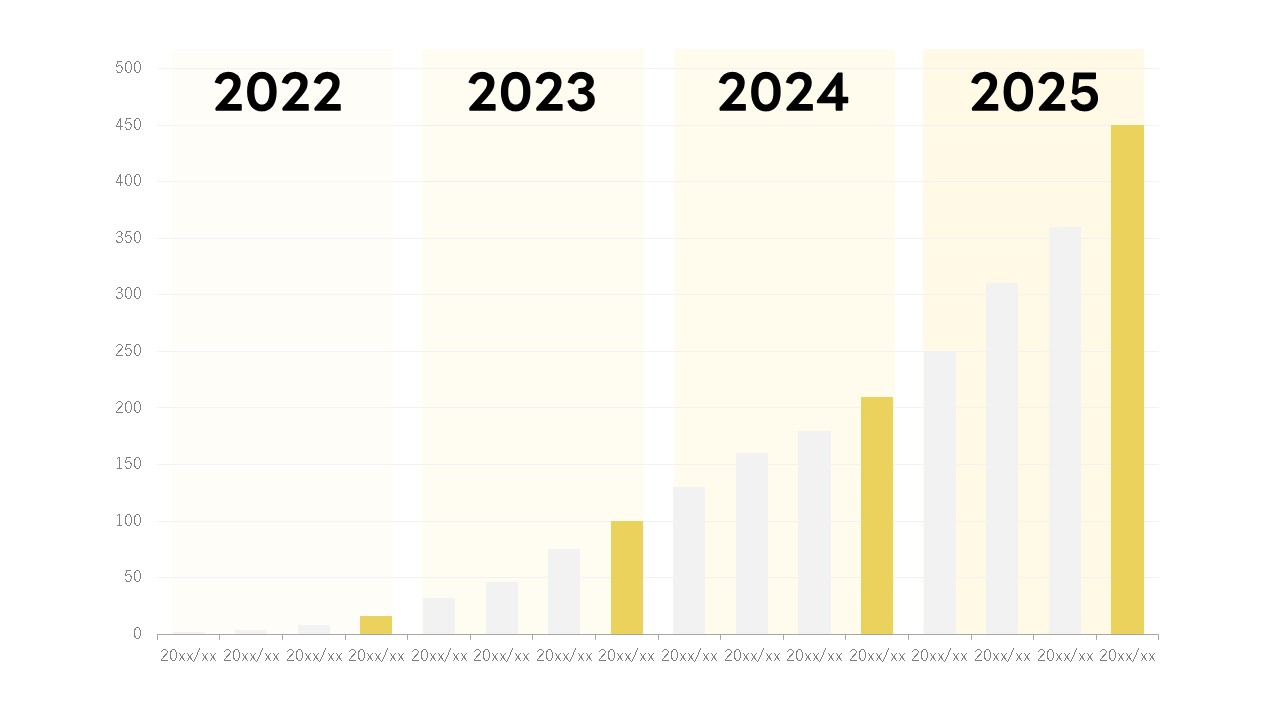
期ごとの区切りを明確化

各期のデータを明確に区別するために、背景色を変えたり年度を入れることで、数値の比較が視覚的簡単になります。
各項目が全体に占める割合を示す



各棒の高さが常に100%となり、そのうちの何割を示すのかを表す棒グラフ。全体の高さを示す部分は、基本的にグレーがキレイで、グラデーションなどを使うと、オシャレさがUPします。そもそも、棒グラフの形状を図形を使って変化させてもGOOD。
棒グラフの先端を角丸

パワーポイントの棒グラフは、図形ではないため変形できないため、棒グラフの先端に角丸図形をかぶせたり、または棒グラフ自体を図形にすることで、形を変えられます。
グラデーション





棒グラフの色を単色ではなく、グラデーションにすると、見栄えが良くなります。また、上記2枚目のように、全部をグラーデションにするのではなく、メモリの中間を越した棒グラフのみ色の変化を付けたりと、工夫次第で見え方を変えられます。3枚目のデザインの場合、グラーデションを下地の白を入れているため、フェードインのような表現もできるため、色々試して頂くのもおすすめ。
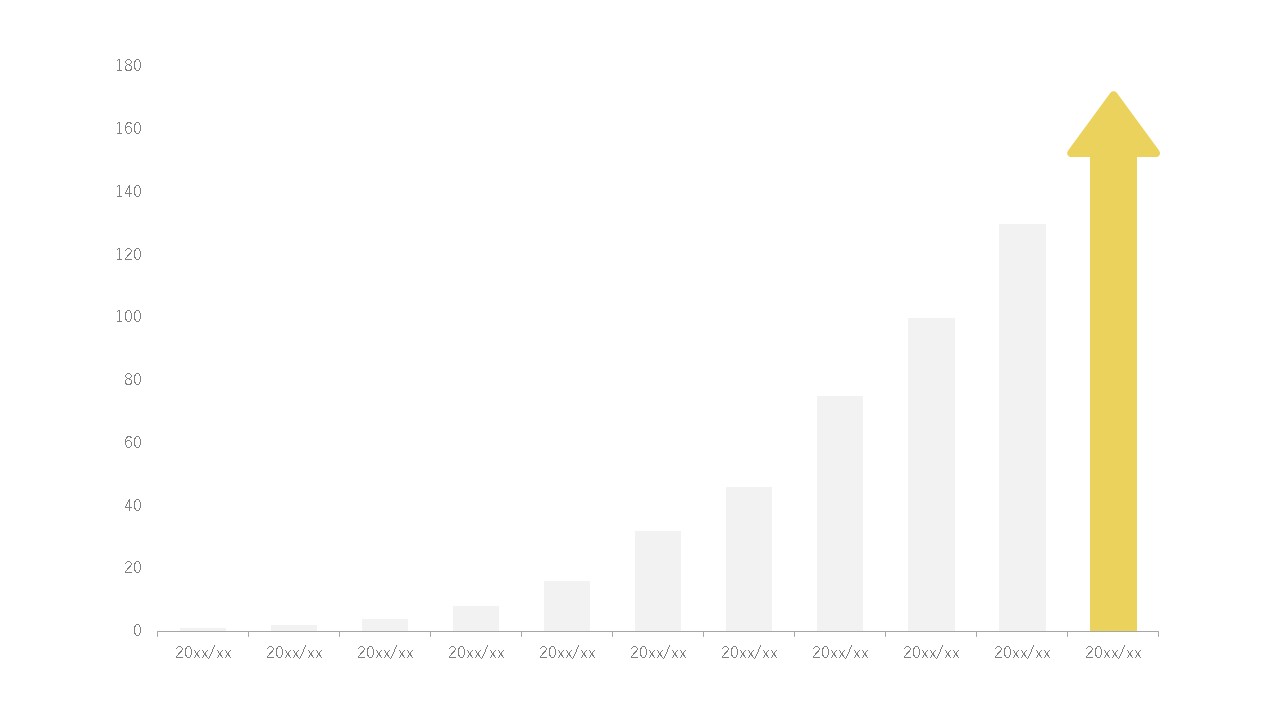
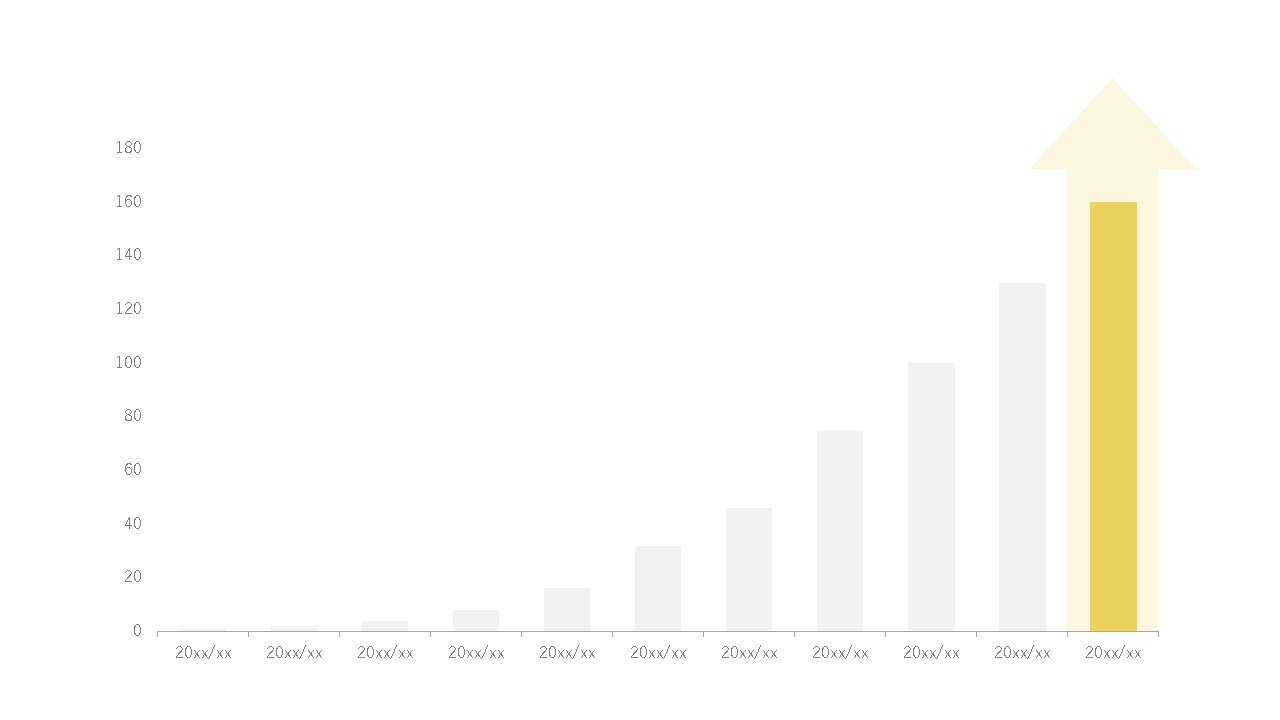
矢印


データ上伸びているイメージを付けたい時は、棒グラフの先端に三角形の図形をかぶせて、矢印のように見せます。グラフ自体ではなく、背景に矢印の形状を取り込んでも面白いですよね。
グラフィカル

パワーポイントで挿入できるグラフ機能は使わず、図形を使い棒グラフのように見せています。図形を使うと、自由に形状を変化させられたり、影などの効果も付けられるので、デザインにこだわりたい方は、図形を使った棒グラフをぜひ試してください。
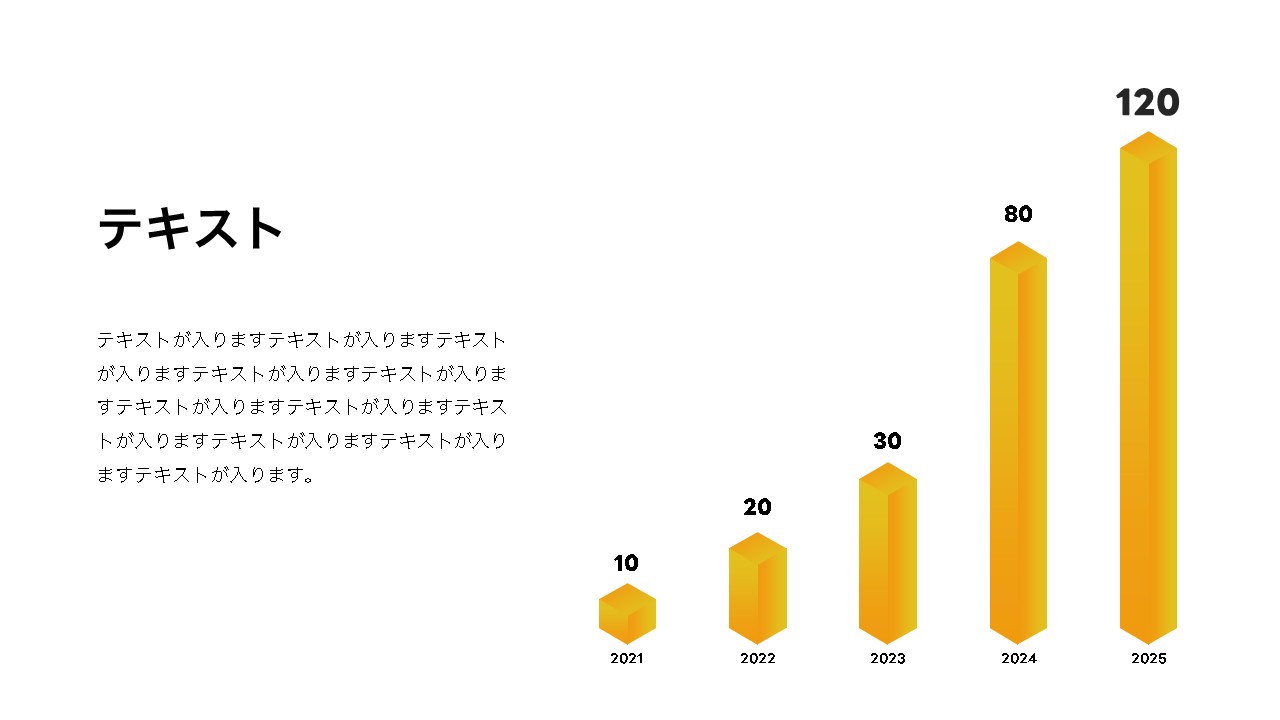
立体

棒グラフを、単なる棒ではなく、立体図形に置き換えることで、デザイン性がUPします。
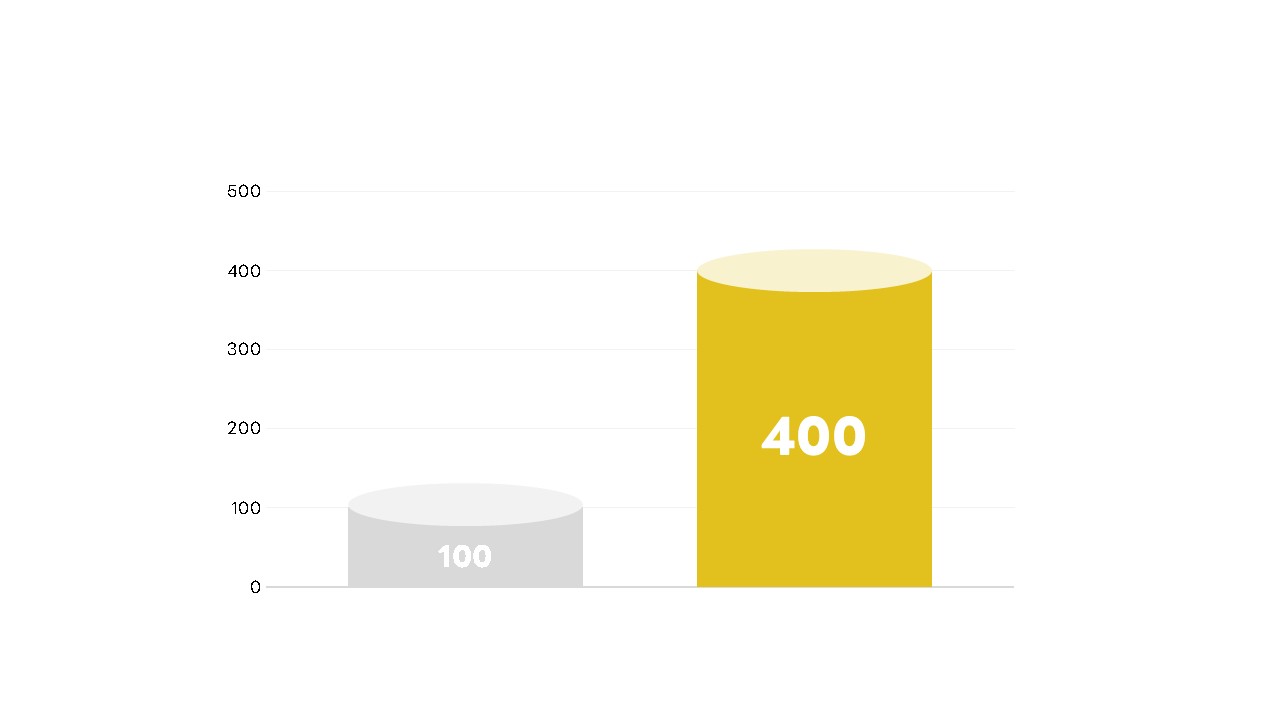
円柱

図形を組み合わせて円柱の形状を作りグラフ化。
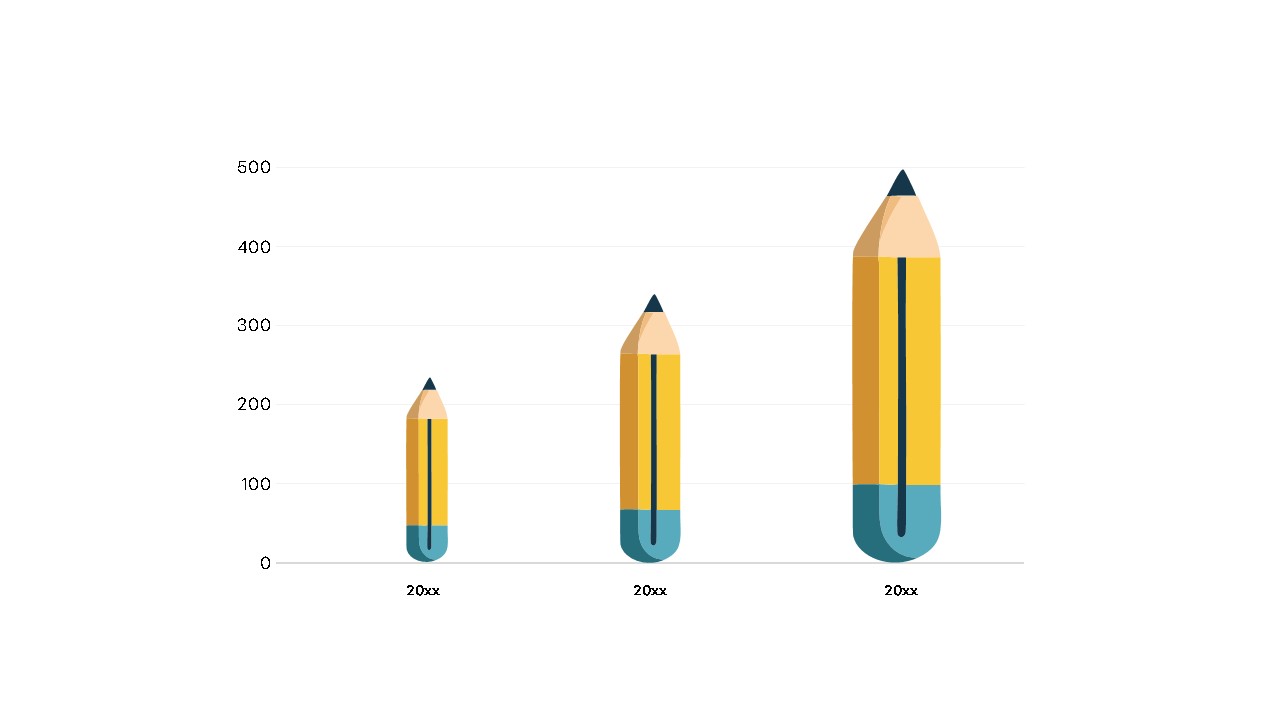
インフォグラフィック

棒グラフの部分を、イラスト・アイコンへ置き換えて、インフォグラフィック化します。たとえばサンプルは鉛筆イラストを取り入れていますが、長さと大きさを変えれば、鉛筆の売上変化をイメージできますし、車であれば上に積み重ねていくのもいいですよね。そのデータが示す対象、またはシンボルを使うことで、オシャレな棒グラフが作れます。











