いつも見て頂きありがとうございます!「エンプレス」の編集部:sugiyamaです。Googleスライドのアニメーション機能を使えば、魅力的な資料に仕上げられます!
お客様向けのプレゼンテーション、または大人数向けのセミナー(ウェビナー)を行う場合など、相手の心を動かす魅力的な資料の用意が必要ですよね。
Googleスライドは資料となるスライドを作成できますが、アニメーション機能も備わっており、動きを付けて関心を引き付けることが可能です。
どのようにアニメーションが付けられるのか、基本と流れをまとめたので参考になれば幸いです。
Googleスライドで付けられるアニメーションの基本
Googleスライドは、スライドまたはスライド上へ配置した要素に対して、条件を付けた通りに動かせる、アニメーション機能が備わっています。
何に対してどのような動きが付けられるのか、まずは基本を確認していきましょう。
アニメーション可能な対象
Googleスライドへ配置できる要素全てにアニメーションは設定できますが、付けられる対象は大きく分けて2つあります。
- スライド
- オブジェクト(テキスト、図形、動画など)
※ オブジェクトとはスライド上に配置できる要素のこと
スライド自体もアニメーション可能であり、配置した要素(オブジェクト)と組み合わせれば、複雑な表現にも対応できます。
アニメーション可能なオブジェクト
| 対象 | 可否 | 説明 |
|---|---|---|
| 画像 | 〇 | 写真・アイコンなどにアニメーションが付けられる |
| テキスト | 〇 | テキストにアニメーションが付けられる |
| 図形 | 〇 | 図形(基本図形・矢印・吹き出し・計算式)にアニメーションが付けられる |
| 表 | 〇 | 表にアニメーションが付けられる |
| グラフ | 〇 | グラフにアニメーションが付けられる |
| 線 | 〇 | 線にアニメーションが付けられる |
| ワードアウト | 〇 | 視覚的なインパクトがある装飾文字に対してアニメーションが付けられる |
| 動画 | △ | 再生方法は「クリック時」または「自動再生」のみ |
| 音声 | △ |
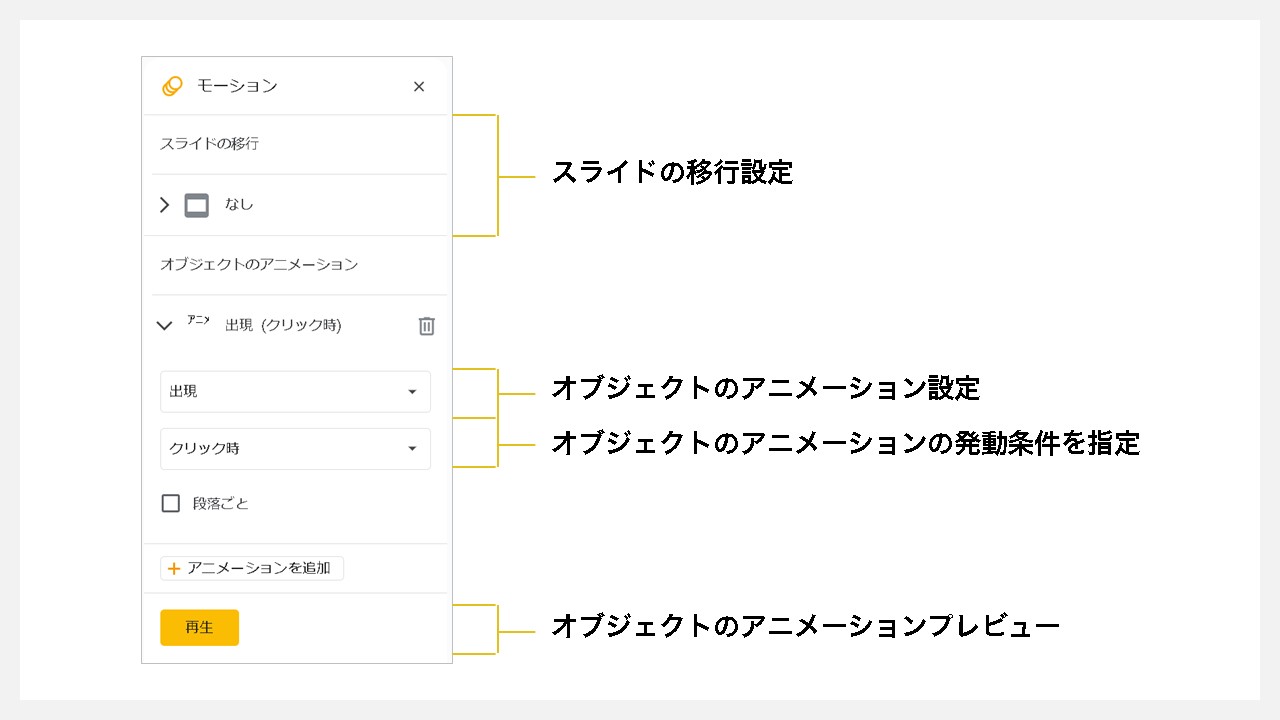
アニメーションの基本

スライドの移行設定
| 移行効果 | 説明 |
|---|---|
| なし | 次のスライドへ切り替わる |
| ディゾルブ | 前のスライドが徐々に透明になり次のスライドが現れる |
| フェード | ディゾルブよりもなめらかに次のスライドが現れる |
| 右からスライド | 右側から新しいスライドが入ってきて古いスライドが消える |
| 左からスライド | 左側から新しいスライドが入ってきて古いスライドが消える |
| 反転 | スライドが反転しながら切り替わる |
| 立方体 | スライドが立方体のように回転しながら切り替わる |
| ギャラリー | 複数の画像が並んだギャラリーのように切り替わっていく |
オブジェクトのアニメーション設定
| アニメーション効果 | 説明 |
|---|---|
| 出現 | オブジェクトが突然現れる |
| 消失 | オブジェクトが突然消える |
| フェードイン | オブジェクトが徐々に表れる |
| フェードアウト | オブジェクトが徐々に消える |
| 左からスライドイン | オブジェクトが左からスライドして現れる |
| 右からスライドイン | オブジェクトが右からスライドして現れる |
| 下からスライドイン | オブジェクトが下側からスライドして現れる |
| 上からスライドイン | オブジェクトが上側からスライドして現れる |
| 左へスライドアウト | オブジェクトが左へスライドして消える |
| 右へスライドアウト | オブジェクトが右へスライドして消える |
| 下へスライドアウト | オブジェクトが下へスライドして消える |
| 上へスライドアウト | オブジェクトが上へスライドして消える |
| 拡大 | オブジェクトが大きくなる |
| 縮小 | オブジェクトが小さくなる |
| スピン | オブジェクトが回転する |
オブジェクトのアニメーションの発動条件を指定
| 発動条件 | 説明 |
|---|---|
| クリック時 | スライド内のどこかをクリックするとアニメーションが再生される |
| 前のアニメーションの後 | 前のアニメーションが完了した後は自動的に次のアニメーションが再生される |
| 前のアニメーションと同時 | 前のアニメーションと同じタイミングでアニメーションが再生される |
Googleスライドのオブジェクトにアニメーションを付ける方法
Googleスライドのスライド上へ配置したオブジェクトに対して、アニメーションを付ける方法を解説していきます。
サンプルとして、テキストに対するアニメーションを付けてみます。※ テキストではなく画像・表・動画など別のオブジェクトでも同様にアニメーションが付けられます
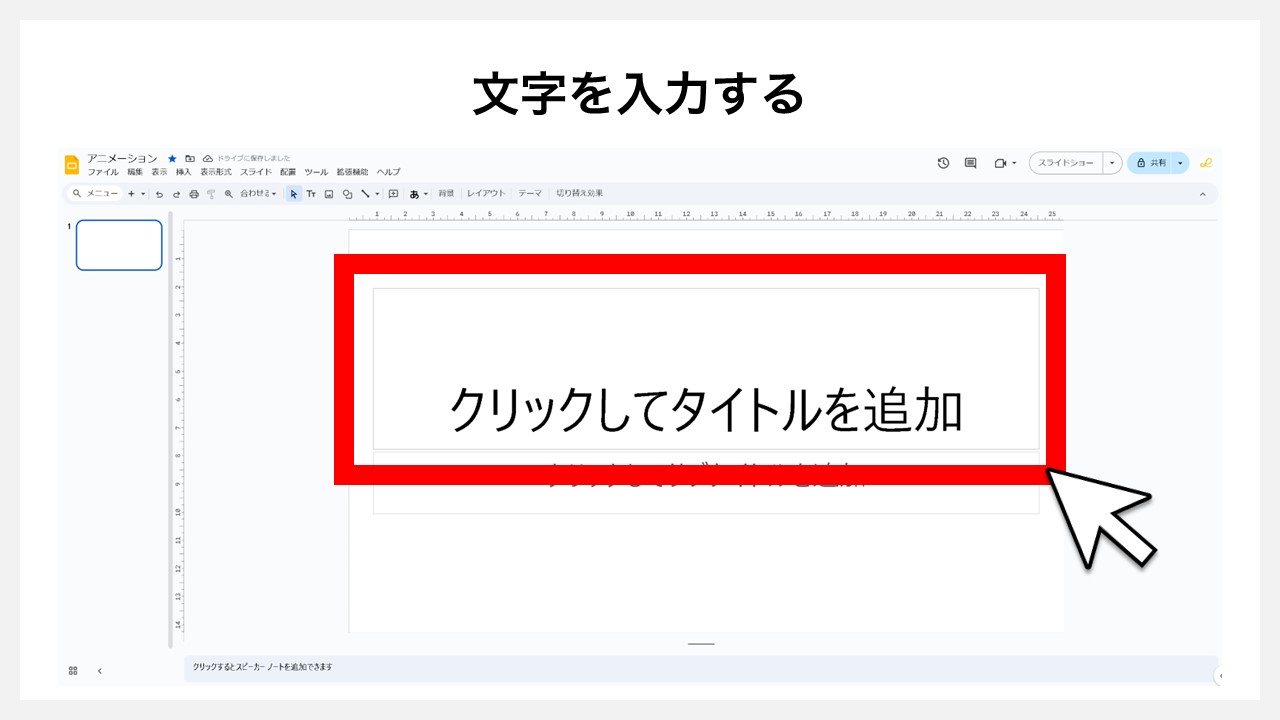
STEP1:文字を入力する

Googleスライドを開いたら、アニメーションを付けたいオブジェクトは配置するため、テキストを入力していきます。
STEP2:オブジェクトを選択した状態で[挿入]をクリック
![Googleスライドのオブジェクトにアニメーションを付ける方法:STEP2 オブジェクトを選択した状態で[挿入]をクリック](https://enpreth.jp/wp-content/uploads/2025/01/googleslide-animation-object2-1.jpg)
作成したオブジェクトを選択した状態で、ナビゲーション上部の[挿入]ボタンをクリック。
![Googleスライドのオブジェクトにアニメーションを付ける方法:STEP2-1 [アニメーション]をクリック](https://enpreth.jp/wp-content/uploads/2025/01/googleslide-animation-object2-2.jpg)
[挿入]クリック後に出てきた枠の中から、[アニメーション]を選択してクリックします。
注意事項
オブジェクトを選択しない状態だと[アニメーション]がグレーのままでクリックできません。必ずオブジェクトを選択してから操作を行いましょう。
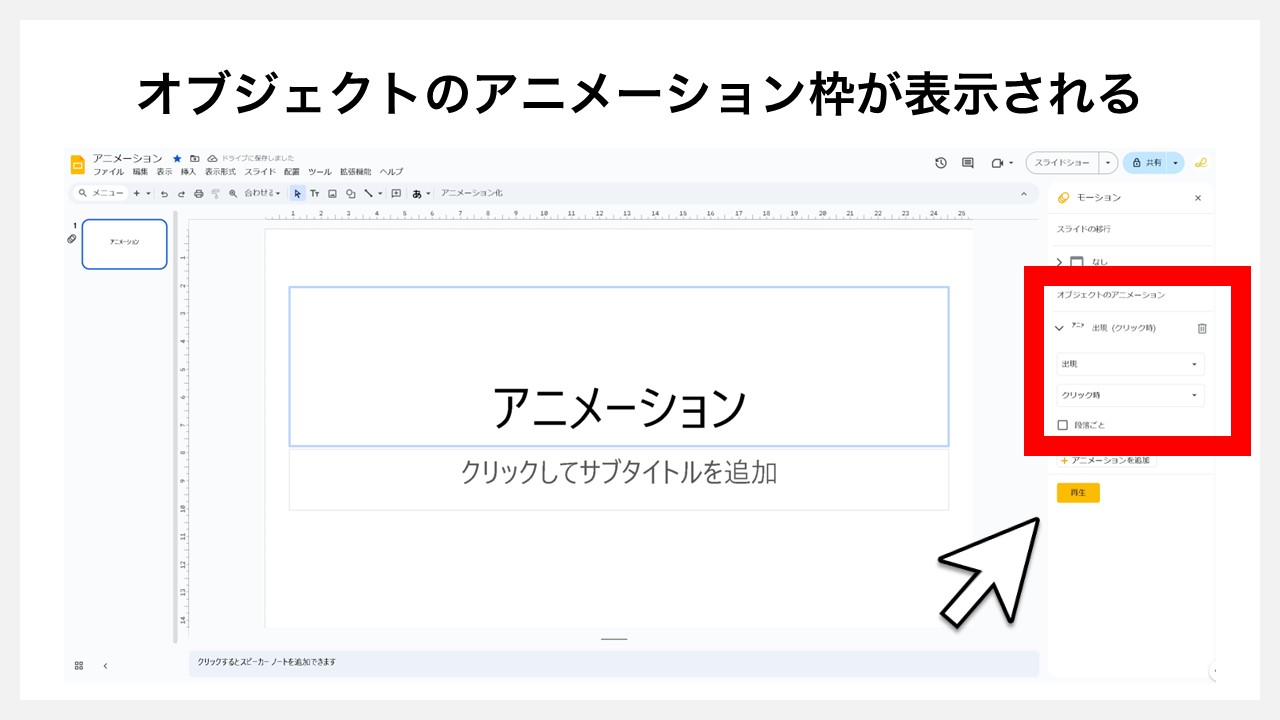
STEP3:オブジェクトのアニメーション枠が表示

スライドの右側にモーション枠が表示され、オブジェクトにアニメーションを付けるための[オブジェクトのアニメーション]が開きます。
設定① アニメーションの効果を選ぶ(デフォルト:出現)
設定② アニメーションの条件を選ぶ(デフォルト:クリック時)
この時点ですでに、特定の効果と条件が設定してあるため、今回はこのまま利用します。
効果と条件にはさまざま種類があるため、ぜひあなた好みの設定を見つけていくのも面白いと思います。
[段落ごと]にチェックを入れた場合
テキストオブジェクトの場合、[段落ごと]にチェックを入れると、段落ごとにアニメーションされます。
文章が2段3段とあり、それぞれの段落ごとアニメーションを付けたい場合は[段落ごと]にチェックを入れましょう。
注意点
[段落ごと]はテキストオブジェクトのみに使える仕様であるため、画像や図形などに付けても発動しません。
STEP4:[再生]をクリック
![Googleスライドのオブジェクトにアニメーションを付ける方法:STEP4 [再生]をクリック](https://enpreth.jp/wp-content/uploads/2025/01/googleslide-animation-object4.jpg)
実際にどのようなアニメーションになるのか確認するため、オレンジ色の[再生]ボタンをクリックします。
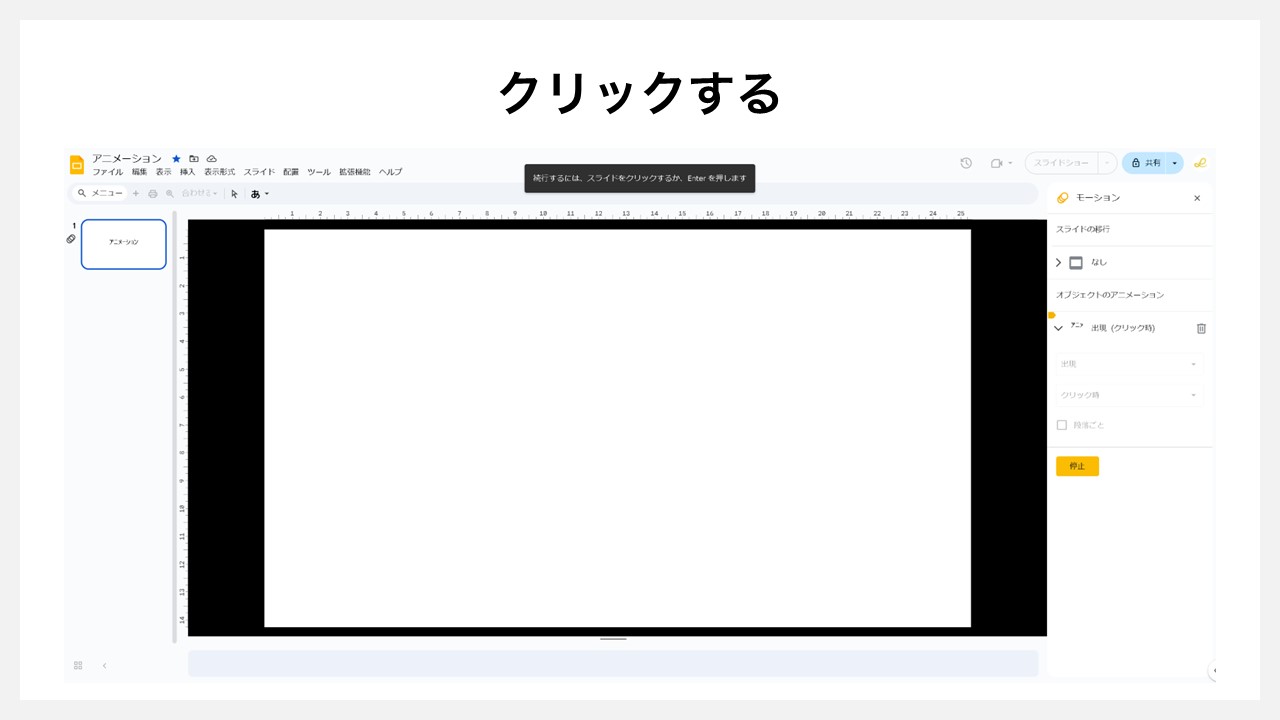
STEP5:クリックする


スライドの周りが黒色になり、再生画面へ切り替わったのを確認したら、この状態で以下いずれかの操作を行います。
条件:クリック時を選んでいる場合
方法① スライド上をマウスでクリックする
方法② キーボードのEnterを押す
条件:前のアニメーションの後
方法① 前のアニメーションを再現したのち指定した効果が発動
条件:前のアニメーションと同時
方法① 前のアニメーションを再現しながら同時で効果が発動
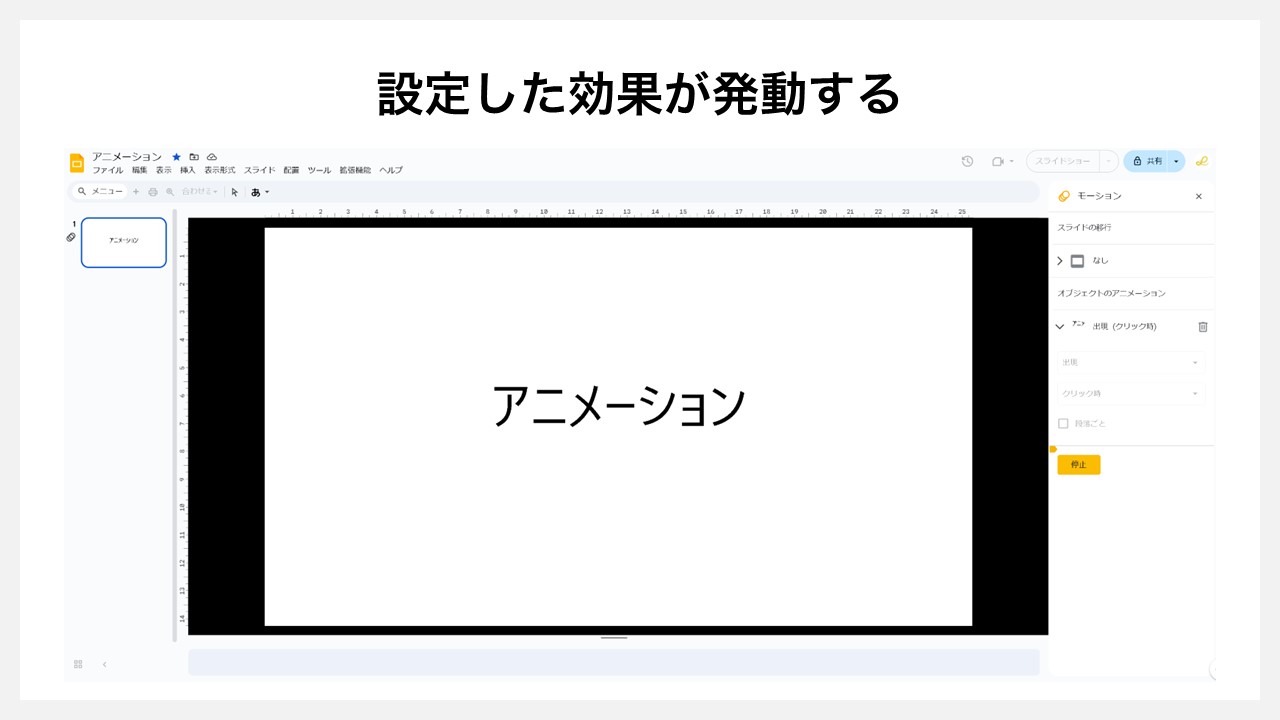
指定条件により、それぞれ操作は変わってきますが、再生機能で効果を再現できます。
Googleスライドのスライドにアニメーションを付ける方法
Googleスライドのスライド自体にアニメーションを付ける方法を解説していきます。
スライドのアニメーション確認のため、サンプルとして2つのスライドを使っていきます。
STEP1:[挿入]をクリック
![Googleスライドのスライドにアニメーションを付ける方法 STEP1:[挿入]をクリック](https://enpreth.jp/wp-content/uploads/2025/01/googleslide-animation-slide1-1.jpg)
Googleスライドを開いたら、アニメーションを付けたいスライドを選択した状態で、ナビゲーション上部に配置された[挿入]ボタンをクリックします。
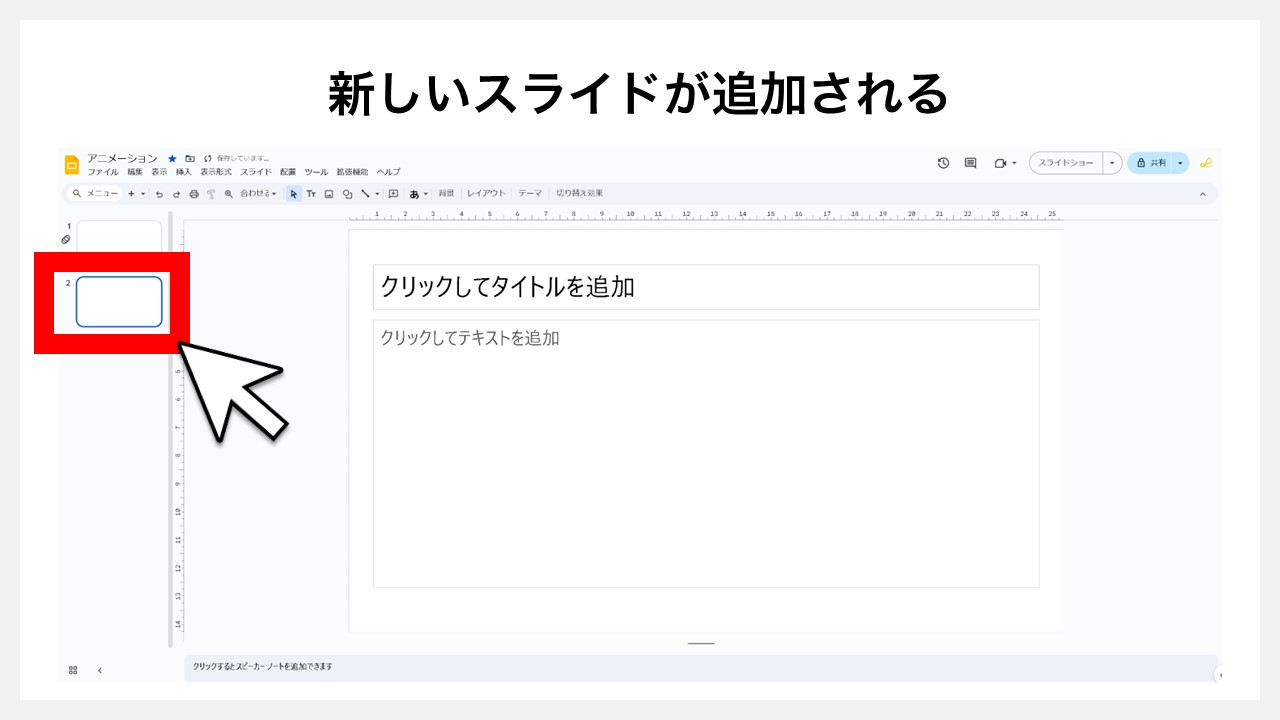
![Googleスライドのスライドにアニメーションを付ける方法 [+新しいスライド]をクリック](https://enpreth.jp/wp-content/uploads/2025/01/googleslide-animation-slide1-2.jpg)
[挿入]枠内の[+新しいスライド]をクリックします。

新しいスライドが追加されました。
STEP2:[スライド]をクリック
![Googleスライドのスライドにアニメーションを付ける方法 STEP2:[スライド]をクリック](https://enpreth.jp/wp-content/uploads/2025/01/googleslide-animation-slide2-1.jpg)
上部ナビゲーションの[スライド]をクリックします。
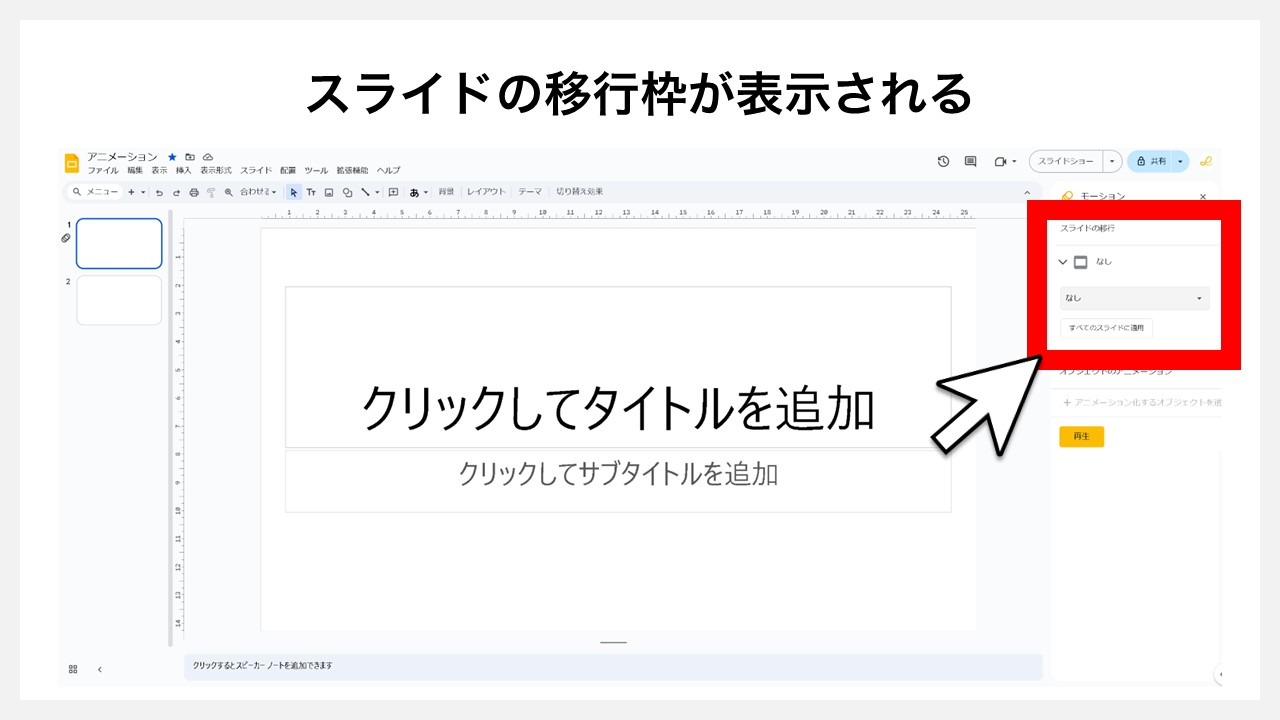
![Googleスライドのスライドにアニメーションを付ける方法 [切り替え効果]をクリックク](https://enpreth.jp/wp-content/uploads/2025/01/googleslide-animation-slide2-2.jpg)
[スライド]枠内の[切り替え効果]をクリックします。

画面右側にスライドの移行枠が表示されました。
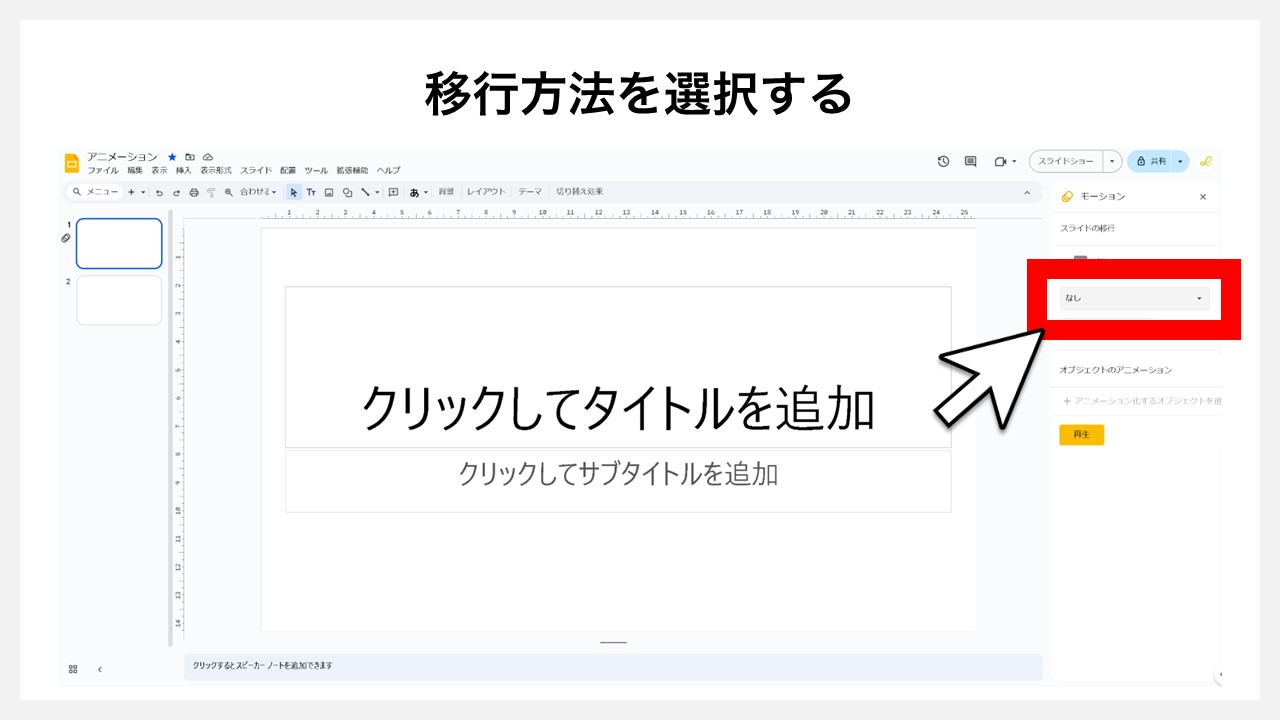
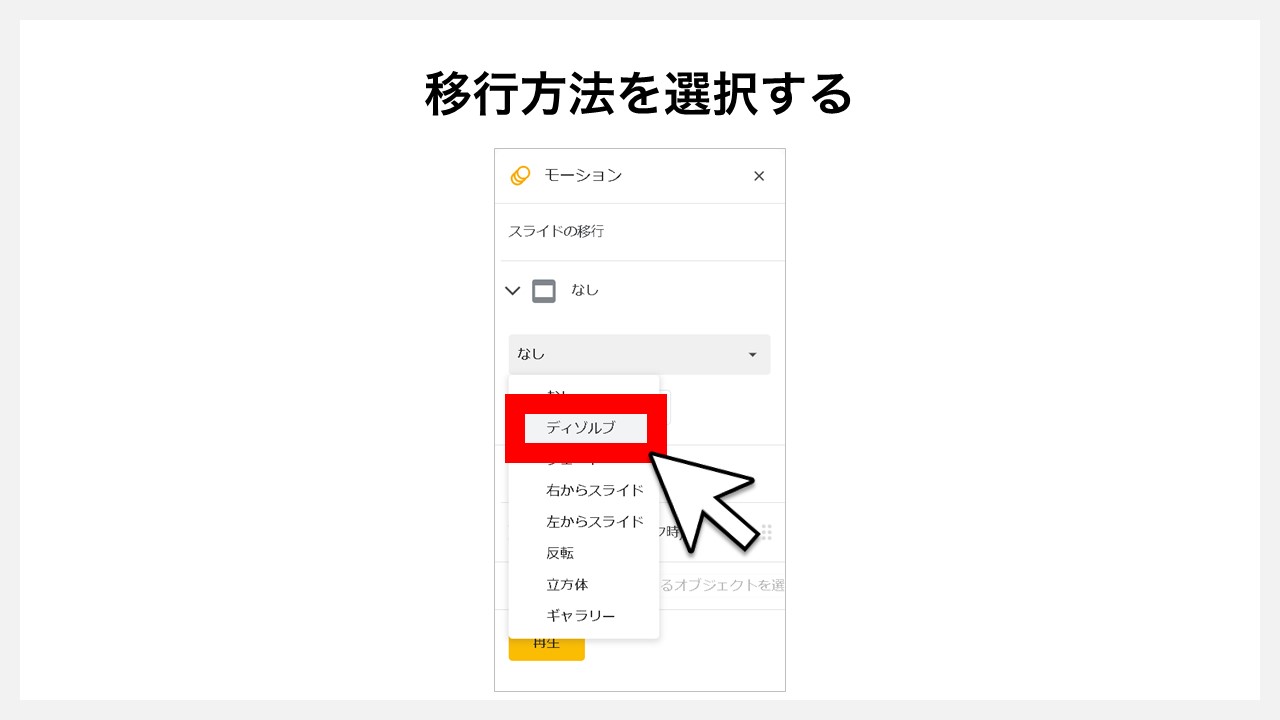
STEP3:移行方法を選択する

スライドをどのように移行するのか、移行方法を選択していきます。(デフォルト:なし)

移行方法には複数種類があり、サンプルとしてディゾルブを選択します。
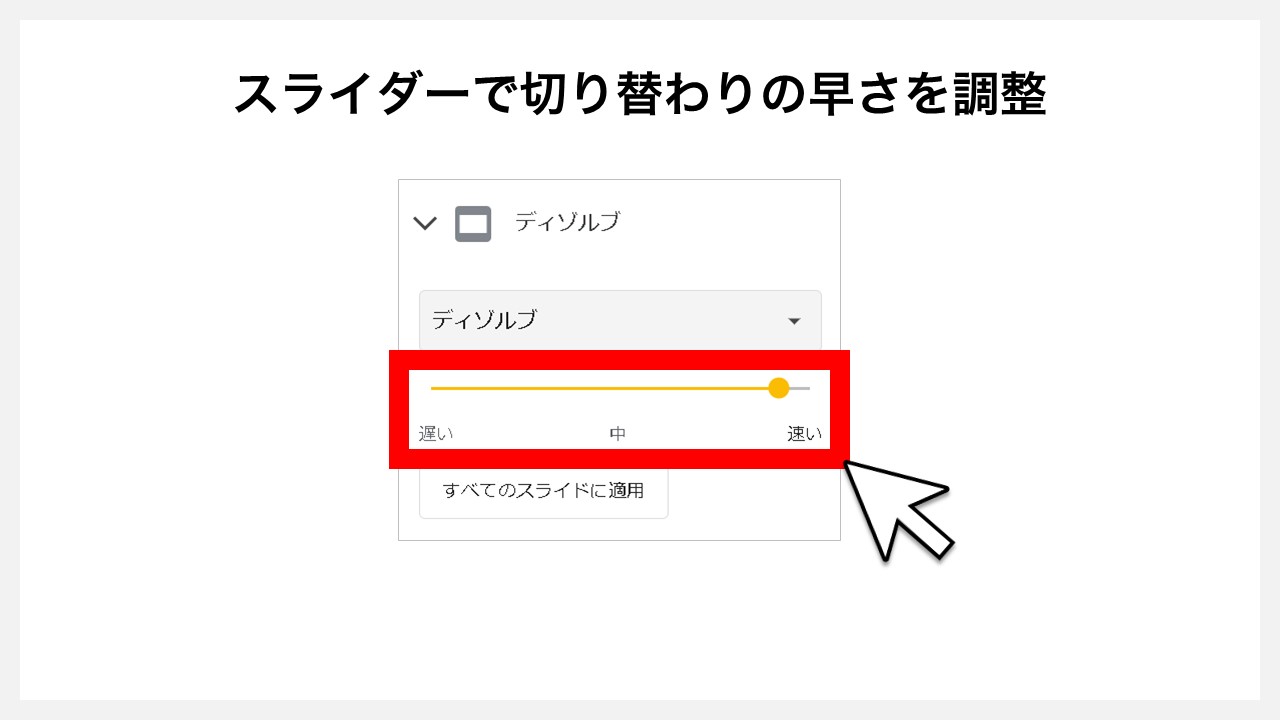
スライダーで切り替わりの早さを調整

移行速度を調整したい時は、スライダーで切り替わりの早さを変えていきます。
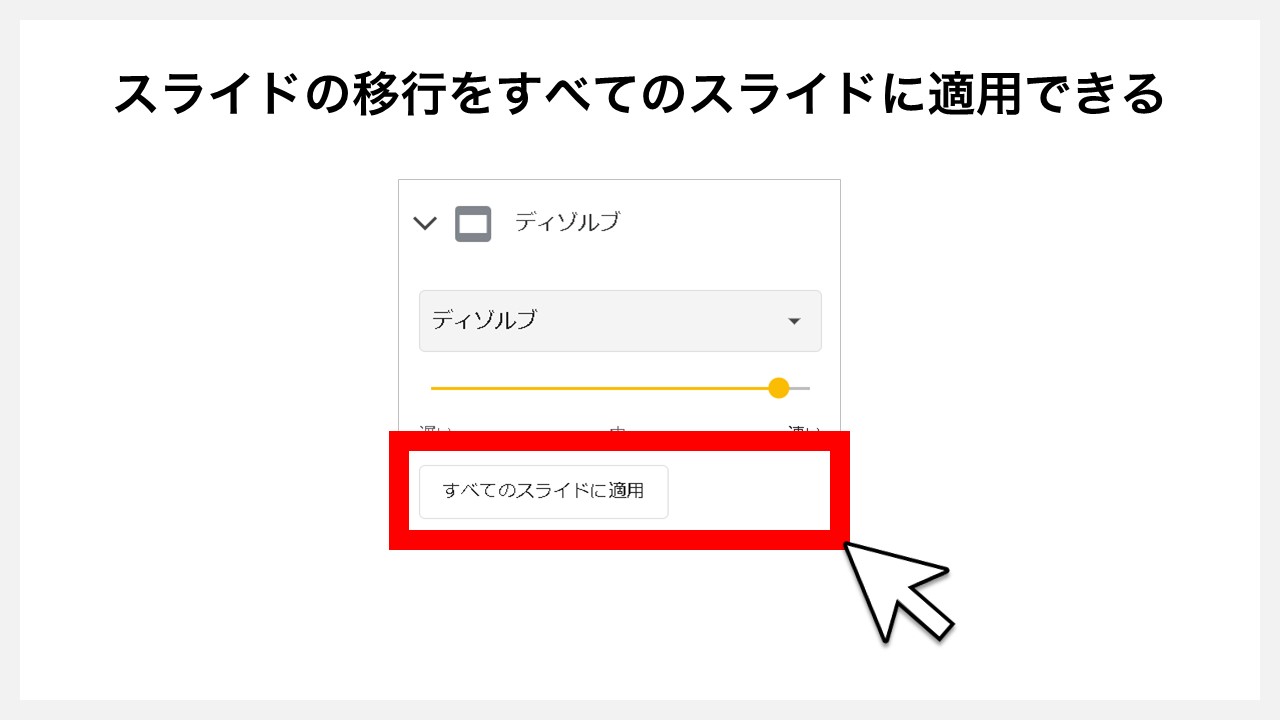
スライドの移行をすべてのスライドに適用できる

現在設定しているスライドだけではなく、全てのスライドに設定したい時は[すべてのスライドに適用]をクリックすることで可能です。
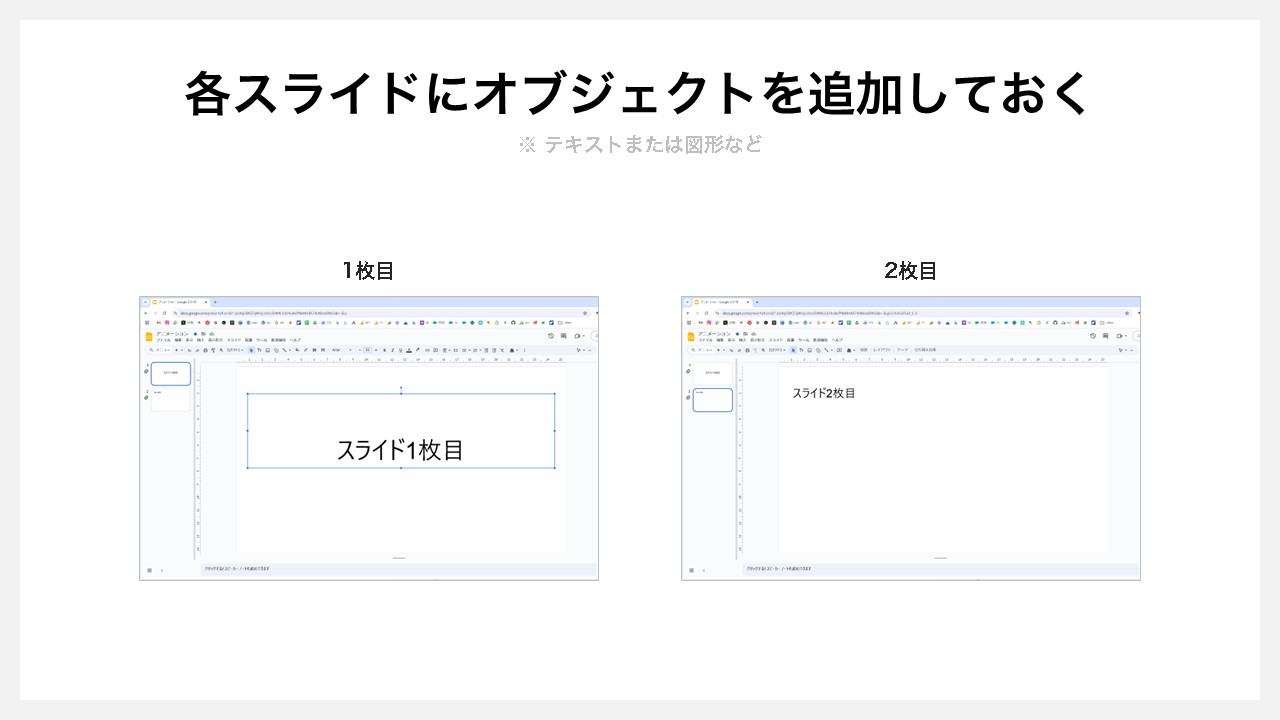
STEP4:各スライドにオブジェクトを追加しておく

移行が判別しやすいように、各スライドにオブジェクト(テキストや図形など)を追加しておきます。
STEP5:[表示]をクリック
![Googleスライドのスライドにアニメーションを付ける方法 STEP5:[表示]をクリック](https://enpreth.jp/wp-content/uploads/2025/01/googleslide-animation-slide5-1.jpg)
実際に、どのようなスライド移行がされるのか確認するため、ナビゲーション上部の[表示]をクリックします。
![Googleスライドのスライドにアニメーションを付ける方法 [スライドショー]をクリック](https://enpreth.jp/wp-content/uploads/2025/01/googleslide-animation-slide5-2.jpg)
[表示]枠内の[スライドショー]をクリックします。
全体を通して確認するため[スライドショー]を使いますが、スライド単体のアニメーションを確認する場合は、オレンジ色の[再生]ボタンをクリックすることで確認はできます。
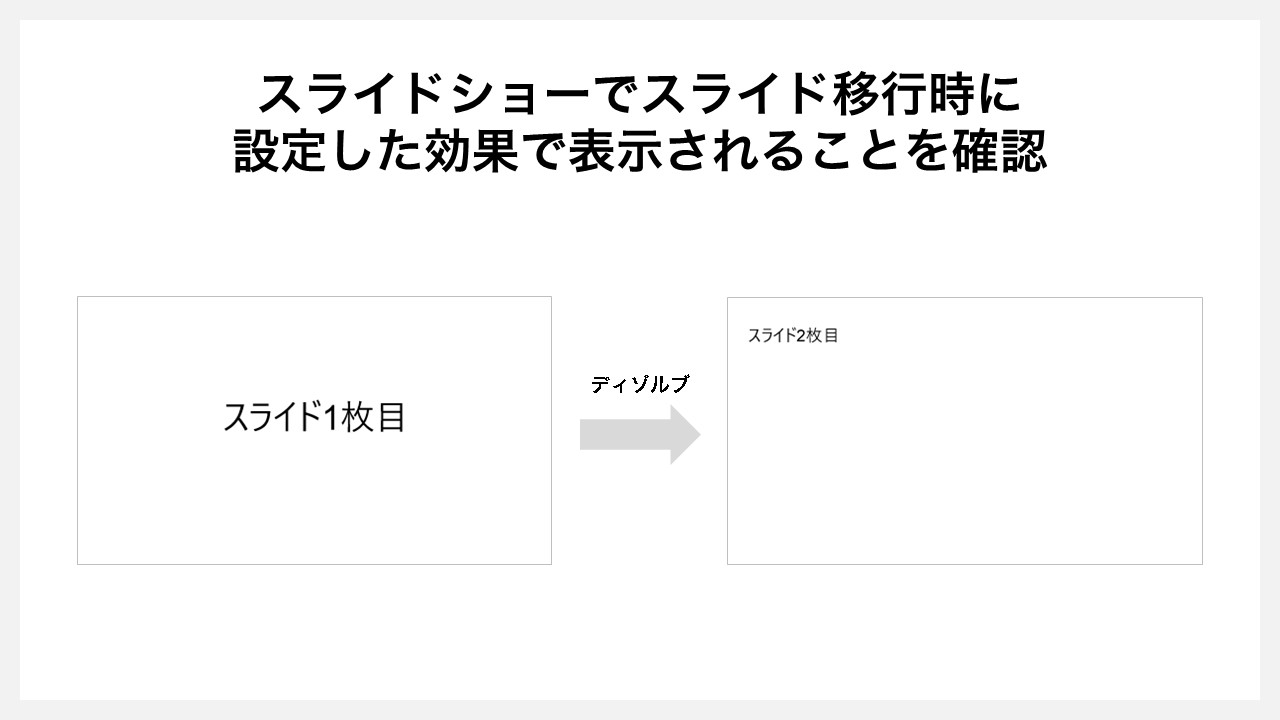
STEP6:スライドショーでスライド移行時に設定した効果で表示されることを確認

自動的にスライドショーで、設定した移行方法が再現できていることを確認します。
これでスライドに対するアニメーション設定が完了しました。