
いつも見て頂きありがとうございます!「エンプレス」の編集部:sugiyamaです。最後の詰めの甘さによって、残念な資料になってしまう場合もある?ため、チェックしておきたい6つのポイントを見ておきましょう。
「1スライド1メッセージ…」
「色は4色までに抑える…」
「フォントはゴシックにする…」
資料の基本を守りながら作ると、伝わるキレイな資料が、短時間で作れたりします。
しかし、だからこそ見逃してしまうポイントがある。
残念な資料にさせないため、注意したいポイントを見てみましょう。
このページを読んだ後は…
・最後の詰めの甘さが無くなる
・より見た目のイイ資料が作れる
・資料作りの苦手意識が無くなり得意になる
- 目次
- 1. カギカッコが文頭にあると位置がズレる
- 2. キャッチコピーが改行で分断されている
- 3. 読点(、)によって間延びしてしまう
- 4. 句点・読点によって中心がズレている
- 5. 単位の方が大きくなっている
- 6. ロゴの使用ガイドラインを無視している
1. カギカッコが文頭にあると位置がズレる
作られる資料の多くは、テキストで情報を相手に伝えるのが基本となるため、9割が文章といっても過言ではありません。
そのため、多すぎる文章の中で変化を付け、目立たせたい・読んでもらいたい、前のめりな作り手側の気持ちによって、残念なデザインになっている場合も。
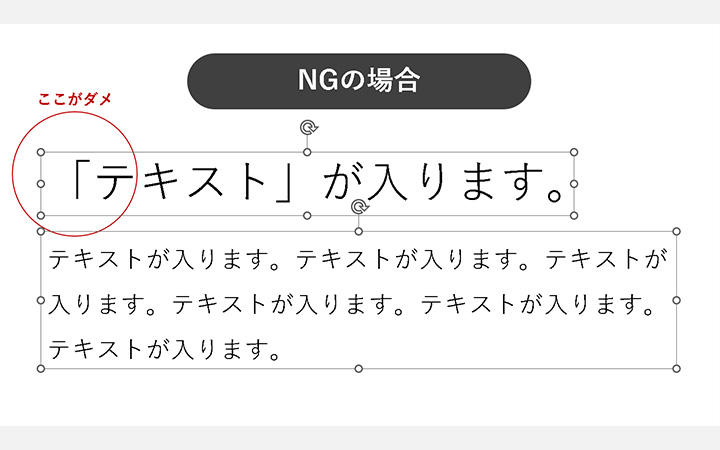
原因:カギカッコは余白が生まれる

パワーポイントの中で、カギカッコ(句点・読点なども同じく)を付けると、余分なスペースが空いてしまいます。
この結果、文頭にカギカッコを付けることで、文頭が揃わず残念な見た目にもなっている。
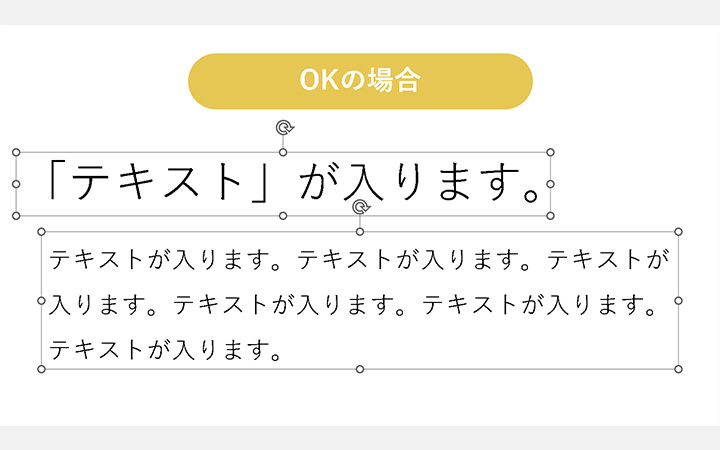
解決方法

解決も簡単で、文頭でカギカッコを使う場合は、左側に空いてしまった余白を詰めてあげます。
こうすることで、上下ともにテキストの文頭が揃うため、見た目が崩れません。
2. キャッチコピーが改行で分断されている
資料内で特に「伝えたい」ことは、言葉数を絞り込んで、大きく目立たせ、キャッチコピーとして掲載すると思います。
しかし、せっかくの伝えたいことが、読みづらさによって、伝えきれない場合も。
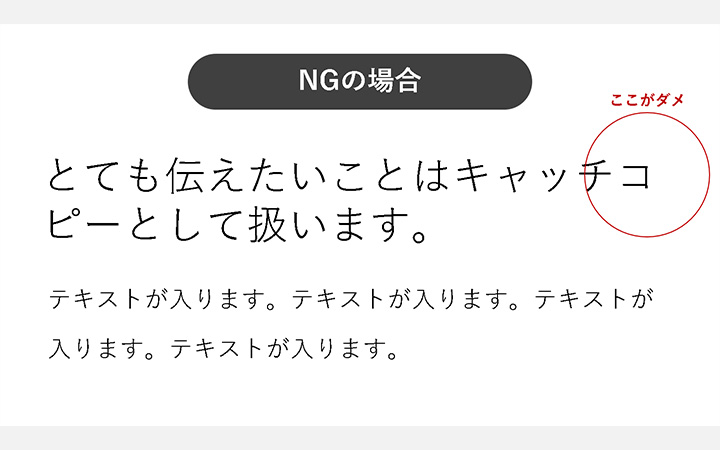
原因:文章として掲載してしまっている

上記画像の例
とても伝えたいことはキャッチコ
ピーとして扱います。
これの何が悪いかと言えば、言葉単体として成立する情報を、改行によって分断した見せ方にすることで、言葉の意味を理解するのに時間が掛かってしまうこと。
資料は熟読されるほど、じっくり見てもらえないからこそ、瞬間的な情報伝達を前提にデザインしなければいけません。
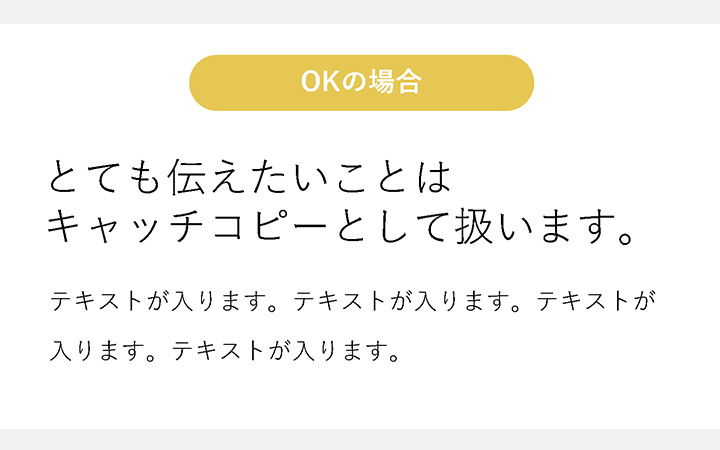
解決方法

大事な言葉(単語)があれば、改行による分断を避ける。
しっかりと一文で見せることで、大事な言葉の伝わりやすさが大きく変わってきます。
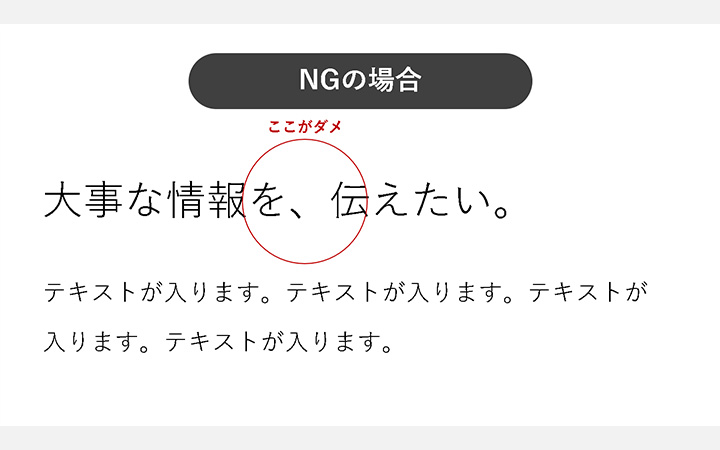
3. 読点(、)によって間延びしてしまう
資料における言葉の重要性は、作る側に立つとすごく感じませんか?
「誰」に「何」を「どう」伝えるのか。
このすべてに言葉が関係するため、伝える情報にとても配慮しますが、せっかく伝えたいことがあるのに、小さな違和感を読み手に感じさせる、残念な資料になっている場合も。
原因:キャッチコピーが「、」で余計な空白が生まれてしまっている

パワーポイントのテキストには、1文字ごとに必要なスペースが組み込まれています。
そのため、読点を使うと通常の「ひらがな」「カタカナ」「漢字」とは異なり、文字がそもそも小さいので、余計なスペースが生まれてしまう(そう見えてしまう)。
大事な情報を伝えるタイミングで、読点による間延び感が出てしまうと、ほんの小さな違和感ですが、デザイン性を損なわせてしまいます。
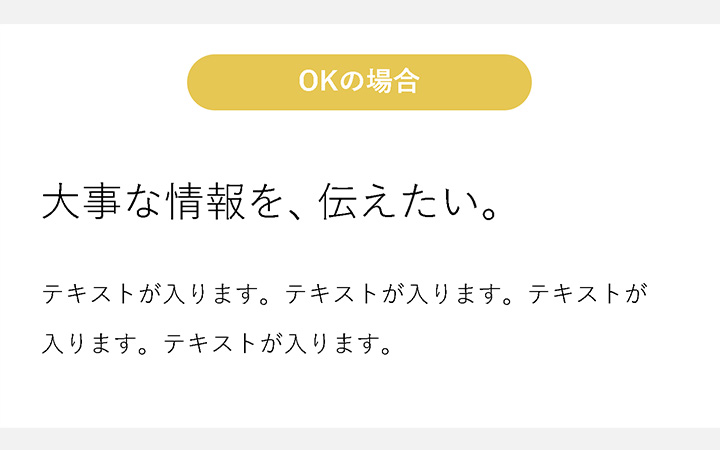
解決方法

解決方法は2パターンあります。
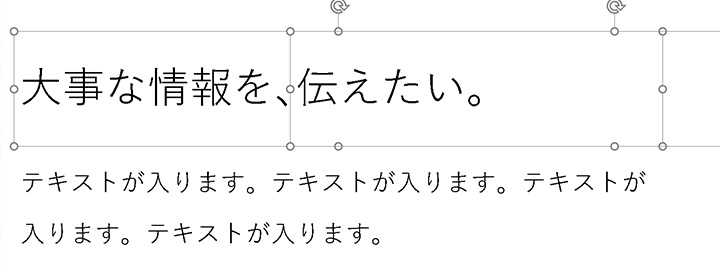
1つ目:[文字の間隔]→その他の間隔を選ぶ→[文字間隔をつめる]→[幅]のptをあげていく![[文字の間隔]→その他の間隔を選ぶ→[文字間隔をつめる]→[幅]のptをあげていく](https://enpreth.jp/wp-content/uploads/2023/05/document-regret-feature3-ok1.jpg)
2つ目:テキストを分割して2つで組み合わせる
どちらも簡単ですが、扱いやすい方を選ぶのがおすすめ。
4. 句点・読点によって中心がズレている
テキストを中央寄せ(センター)にするケースは多くあります。
表紙・中スライドともに、何か情報を強調したい時に使えるデザイン。
しかし、句点(。)や読点(、)によって、中央寄せが若干ズレているのを見過ごすと、せっかくのデザイン性が崩れてしまいます。
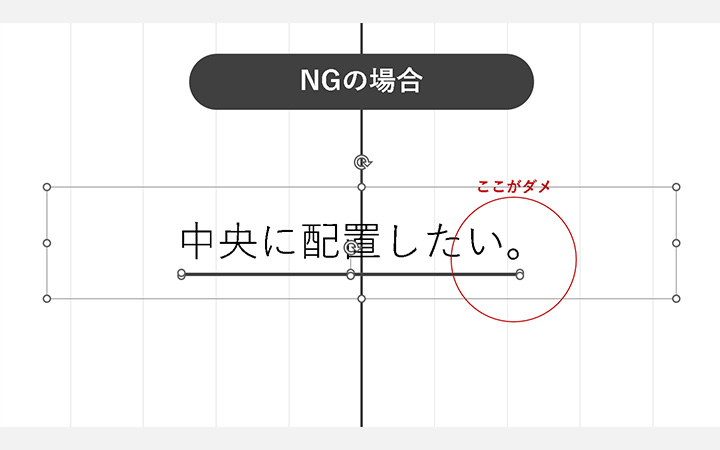
原因:句点・読点によって中心がズレている

たとえばテキストの最後に句点を入れた場合、テキストの枠自体はキレイに中央揃えになっていますが、よく見ると句点の右側に少し余計なスペースが生まれてしまっています。
このおかげで、本来の中央寄せにしたいテキストが、左寄りにズレてしまう。
凄く些細なことなので、気にしなければそれでもいいですが、小さな違和感がデザインを台無しにしてしまう場合も。
解決方法

句点・読点で余分に生まれているスペースへ配慮して、若干右寄せにする。
希望通りにテキストが中央に、しっかりと配置されるため、資料作りがうまい人ほど、小さな違和感を取り除く作業をしています。
一番いいのは、テキストを中央寄せにする場合、句読点を入れない事。
5. 単位の方が大きくなっている
資料の中でデータなど数値を見せる機会は多いですよね。
金額:¥・円
距離:km
重量:kg
件数:件
個数:個
人数:人
しかし、意外と見逃すのが、数字とその他の文字の組み合わせ時のバランス。
そのまま入れただけでは、バランスを崩しているので、大事な数字が伝わりづらい状況にも。
原因:単位の方が大きく見えてしまう

資料における数字は、特に読み手が知りたいこと、そして作り手側も伝えたい情報となります。
それなのに、数字と単位を並べてみると、日本語特有な作りによって、単位の方が大きく見えてしまう場合もある。
大事な情報を瞬時に伝えるためには、このバランスはNGだと言えます。
文章中の数字・単位の話ではなく、数字単体で見せる場合のお話。
解決方法

数字はそのままで、単位だけを小さくしてあげる。
これだけで、数字が目立ち、目にも入ってきやすい。
読み取ってほしい情報がすぐ理解できるため、読み手のストレスも軽減されます。
さらに良くするためには、数字のフォントを日本語フォントから「Arial」などの英語フォントに変えると、見栄えが良くなります。
6. ロゴの使用ガイドラインを無視している
資料の中で、自社以外のロゴを掲載するシーンがあります。
- 取引先企業さま
- 東京証券取引所が指定した市場区分
- 使用ツール
など、読み手に分かりやすく情報を伝えたい場合に、ロゴの存在は欠かせない。
しかし…残念だけでは済まない「使い方違反」をしている可能性もあるため、注意しなければいけません。
原因:ロゴの提供企業が策定しているガイドラインを無視

各社・ツールのロゴを使わせてもらう場合、必ず何かしらのルールが定められています。
ブランドロゴのレギュレーション例:Twitter
・16ピクセルより小さくしない
・ロゴの幅は150%以上
・色は青か白
・回転させたり加工させない
・ロゴをアニメーションさせない
・ロゴを他の鳥や生き物で囲わない
引用:ブランドツールキット
この他にもありますが、各社ロゴの使用ガイドラインを定めており、定められている使い方以外で使うことは許されません。
もし、デザインに合わせてガイドラインを違反するような使い方をしていると、トラブルのもとになりますし、読み手側からすれば信頼のおけない資料、そして企業の信頼性を落とすことに繋がります。
解決方法

解決は簡単で、各社が定めているロゴの使用ガイドラインを事前に確認し、そのガイドラインに沿った形で利用すること。
たとえばTwitterなどは、誰でも簡単にロゴ素材をダウンロードできますが、フリー素材のような認識で使うのではなく、規約が存在する前提で使う意識を持つ。
これだけで、違反することは無くなり、信頼性ある資料も作れます。












