
いつも見て頂きありがとうございます!「エンプレス」の編集部:sugiyamaです。パワーポイントを使えば、簡単に表(テーブル)を挿入できるので、操作の流れを解説しています。
プレゼンテーションなど資料を使った情報伝達では、データを項目ごとに整理して視覚的に分かりやすく伝えられる、表(テーブル)機能をよく使います。
表を挿入する方法からデザインまで、機能の使い方をまとめたのでお役に立てられれば幸いです。
こんな方にオススメ!
・表の作り方が知りたい
・表の機能一覧が知りたい
・表のデザインをおしゃれにしたい
- 目次
- パワーポイントで表(テーブル)を挿入する方法
- パワーポイントの図形で「表」を作る方法
- パワーポイントの表と図形でカスタマイズ性を高める方法
- Excelの表をコピーしてパワーポイントの表へ貼り付ける方法
- パワーポイントで作成した表(テーブル)の編集方法
- パワーポイントの表ができないこと
- パワーポイントでやってはいけない表デザイン
- パワーポイントで表をおしゃれに見せる方法
\パワポの比較表テンプレート/
パワーポイントで表(テーブル)を挿入する方法
パワーポイントで表を作るには、機能として備わっている表(テーブル)を挿入することで作れます。
手順も簡単なので、流れを確認していきましょう。
STEP1:[挿入]タブをクリック
![パワーポイントの表(テーブル)を挿入する方法STEP1:[挿入]タブをクリック](https://enpreth.jp/wp-content/uploads/2024/10/powerpoint-table-flow1.jpg)
パワーポイントを開き、上部に配置されたタブの中から[挿入]を選んでクリックします。
STEP2:[表]をクリック
![パワーポイントの表(テーブル)を挿入する方法STEP2:[表]をクリック](https://enpreth.jp/wp-content/uploads/2024/10/powerpoint-table-flow2.jpg)
挿入タブが開かれたら[表]をクリックします。
STEP3:[表の挿入マス]にマウスカーソルを載せる
![パワーポイントの表(テーブル)を挿入する方法STEP3:[表の挿入マス]にマウスカーソルを載せる①](https://enpreth.jp/wp-content/uploads/2024/10/powerpoint-table-flow3-1.jpg)
[表の挿入]のマス目をマウスカーソルでなぞると、行と列の数が自動的に反映されます。
![パワーポイントの表(テーブル)を挿入する方法STEP3:[表の挿入マス]にマウスカーソルを載せる②](https://enpreth.jp/wp-content/uploads/2024/10/powerpoint-table-flow3-4.jpg)
マス目の列・行に合わせて作られた表(テーブル)が、自動的にスライドへ挿入されたら、マウスをクリックして確定します。※ 挿入時の表の色はデフォルトのカラー設定によるものなので好みの色を設定しておくことであとで調整する手間が省けます
マス目の操作で、リアルタイムに表(テーブル)の列と行が変化するので、必要な列数・行数になるようマウスカーソルで調整します。マス目では列数・行数が足りない場合は、[表の挿入]を使って数値指定します。
その他:[表の挿入]で列数と行数を指定する
![パワーポイントの表(テーブル)を挿入する方法:その他:[表の挿入]で列数と行数を指定する](https://enpreth.jp/wp-content/uploads/2024/10/powerpoint-table-flow3-2.jpg)
[表の挿入]をクリックすると、列数と行数が数字指定した分だけ増やせます。
その他:[Excelワークシート]でExcelとして埋め込む
![パワーポイントの表(テーブル)を挿入する方法:その他:[Excelワークシート]でExcelとして埋め込む](https://enpreth.jp/wp-content/uploads/2024/10/powerpoint-table-flow3-3.jpg)
パワーポイントの表(テーブル)ではなく、理由がありExcelの表を入れたい場合は[Excelワークシート]を選択することで、スライド上にExcelワークシートが挿入されるので、表内の数値を入れます。
STEP4:情報を入れて完了

必要な情報を入れれば、表(テーブル)の完成です。
表(テーブル)の挿入から情報入力する簡単なステップで表(テーブル)が作れました。
パワーポイントの図形で「表」を作る方法
パワーポイントで表を自由にアレンジしておしゃれにしたい時は、図形を組み合わせて表の形を作っていきます。
表を形作るのに必要な図形・テキストなどパーツは多いですが、自由度の高い表を作るなら図形を活用しましょう。
STEP1:[挿入]タブをクリック
![パワーポイントの図形で「表」を作る方法STEP1:[挿入]タブをクリック](https://enpreth.jp/wp-content/uploads/2024/10/powerpoint-table-shape1.jpg)
図形を挿入するため、まずは[挿入]タブをクリックします。
STEP2:[図形]をクリック
![パワーポイントの図形で「表」を作る方法STEP2:[図形]をクリック](https://enpreth.jp/wp-content/uploads/2024/10/powerpoint-table-shape2.jpg)
[挿入]タブを開いたら[図形]をクリックします。
STEP3:[線]をクリック
![パワーポイントの図形で「表」を作る方法STEP3:[線]をクリック](https://enpreth.jp/wp-content/uploads/2024/10/powerpoint-table-shape3.jpg)
[図形]の中から[線]を選択してクリックします。
STEP4:[線]を複製して表の形を作る
![パワーポイントの図形で「表」を作る方法STEP4:[線]を複製して表の形を作る](https://enpreth.jp/wp-content/uploads/2024/10/powerpoint-table-shape4.jpg)
[線]を複製後、縦と横へ配置してマス目を表現します。
列も行も好きなように決められるので、自由度はとても高い。
マス目をキレイに整えるため、配置の[左右に整列]と[上下に整列]機能を使えば、キレイに並べられます。
STEP5:情報を入れて完成

図形の線で作成した表の中に、それぞれテキスト情報を入れれば完成です。
自由度は高いですが、必要なパーツ(オブジェクト)が多いので、全体を一気に調整したり、個別の調整は苦手な面があるため、表の挿入と図形による表作成は、状況に応じて使い分けていきましょう。
図形で作った表をアレンジ

図形で作る表を、さらに表らしくアレンジするには、マス目の背面に色を入れるのも効果的です。
工夫次第で、さまざまな表現ができるため、色々と試して頂くのがお勧め。
パワーポイントの表と図形でカスタマイズ性を高める方法
表の挿入で作ると自由度が足らず、だからといって図形で表にするとオブジェクトが増えすぎて調整が大変。
そんな時は、挿入できる表と図形を組み合わせることで、アレンジが効きやすくなり、おしゃれに拘りたい時にも便利です。
STEP1:情報を入れた表(テーブル)を用意する

パワーポイントの表(テーブル)を挿入する方法にて用意した表(テーブル)をスライドへ入れた状態にします。
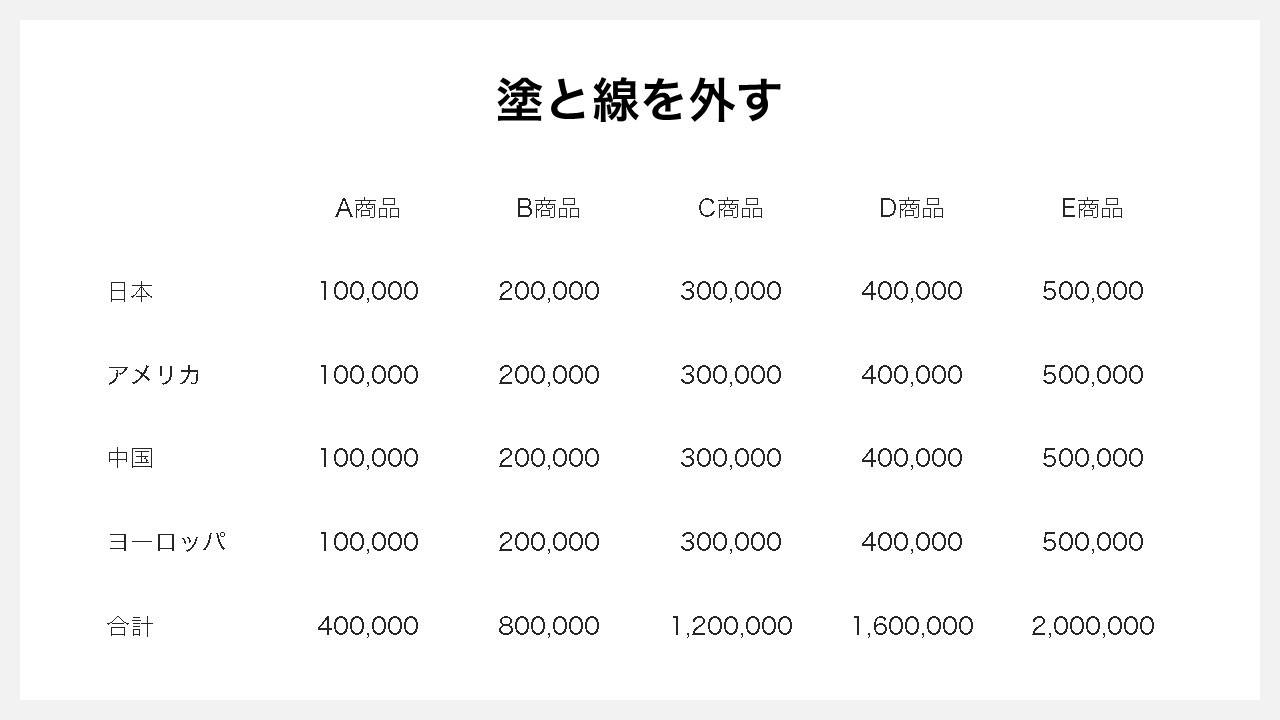
STEP2:塗と線を外す

表(テーブル)の塗と線の色をすべて「なし」に変更して、表の枠組みだけを残します。
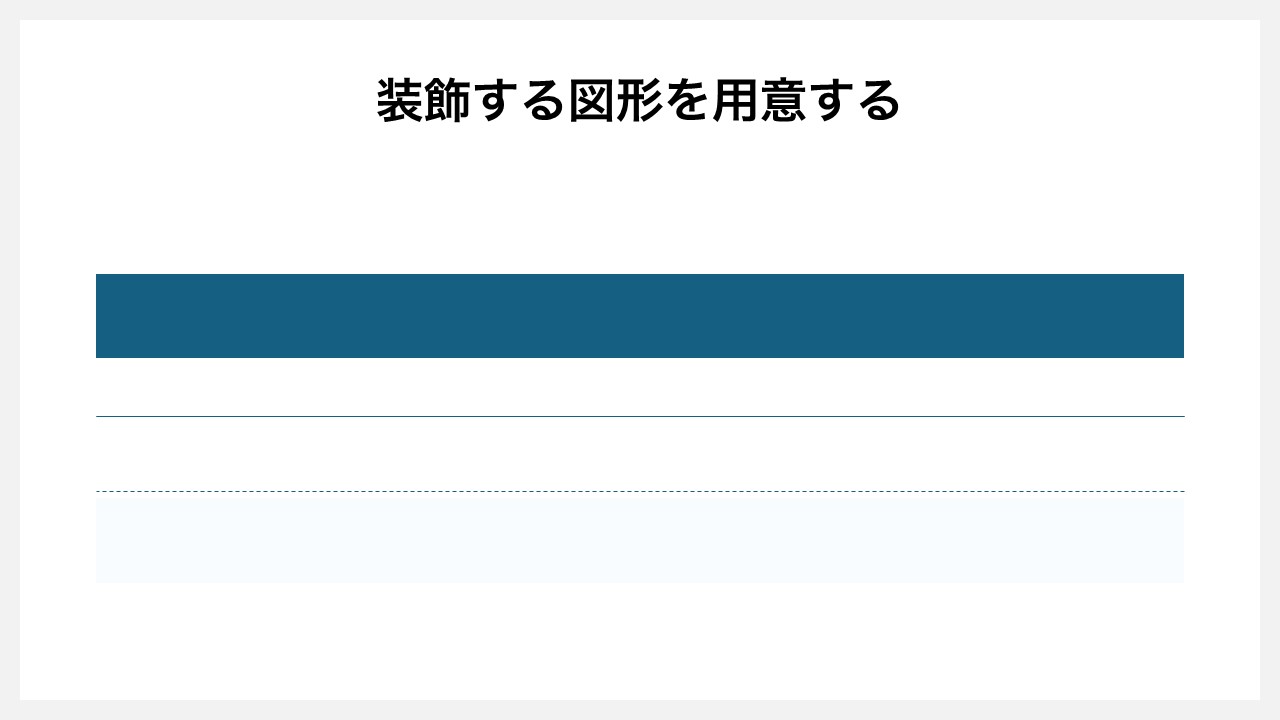
STEP3:図形で装飾する

四角形や線など、装飾用の図形を用意します。

機能としての表(テーブル)に対して、図形を組み込んで装飾できれば完成です。
表(テーブル)のデザイン機能では、細かく色などを変更できますが、操作がしづらい部分があるため、図形を使うことで簡単に色付けや形の変更ができます。
Excelの表をコピーしてパワーポイントの表へ貼り付ける方法
Excelで作成した表を、パワーポイントのスライドとして再現したい場合の方法を見ていきます。
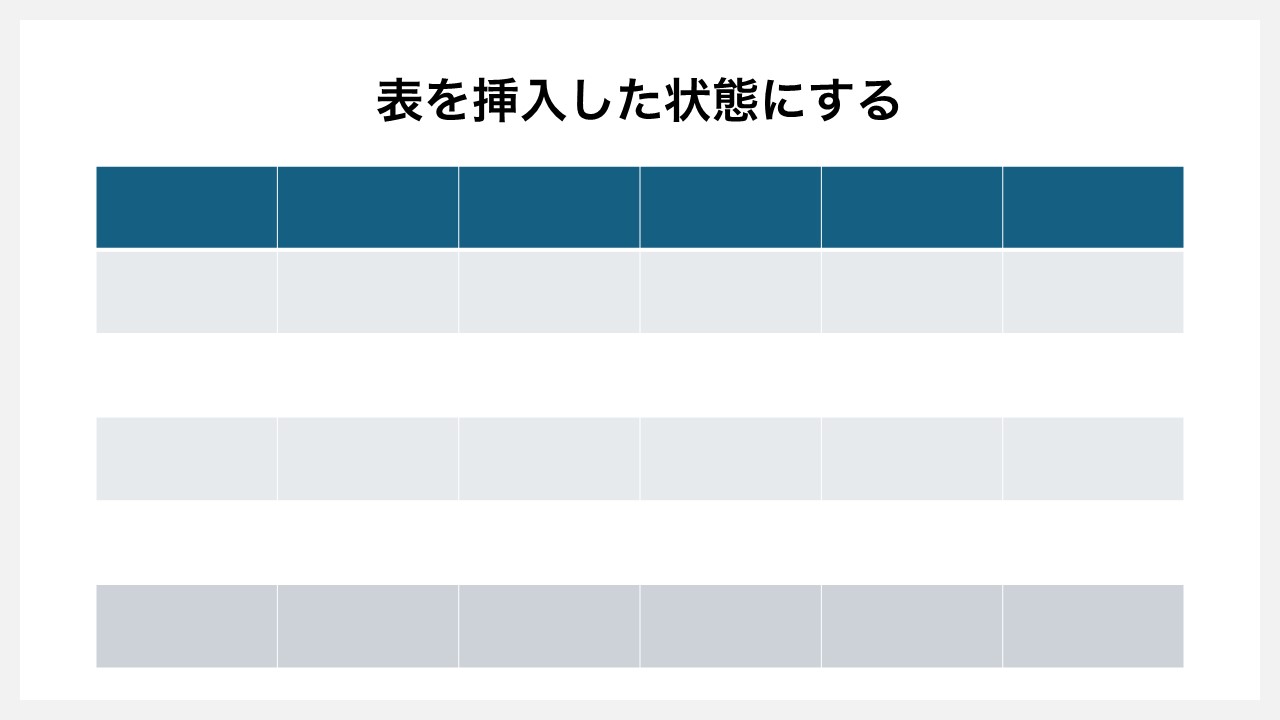
STEP1:表(テーブル)を挿入した状態にする

表(テーブル)の挿入を事前に行い、情報は空の状態にします。
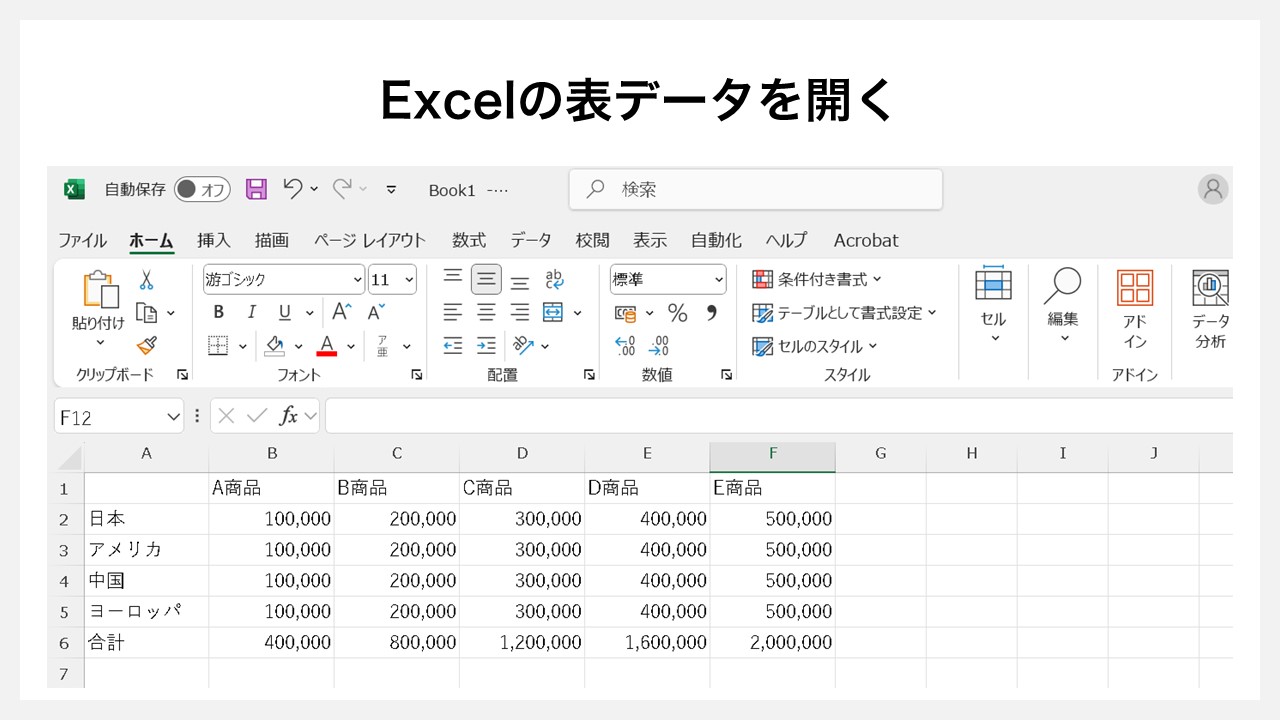
STEP2:Excelの表データを開く

パワーポイントからExcelに移って、表のデータが見える状態にします。

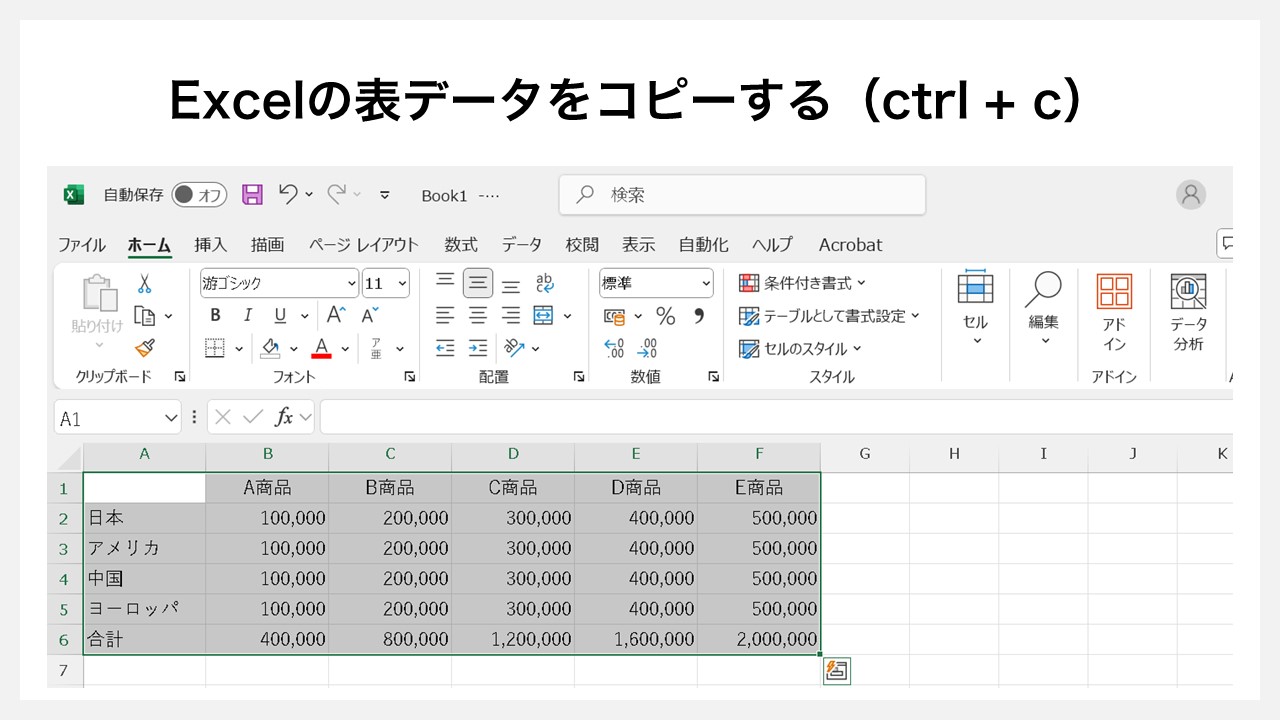
Excelの表データをコピー(ctrl + c)します。
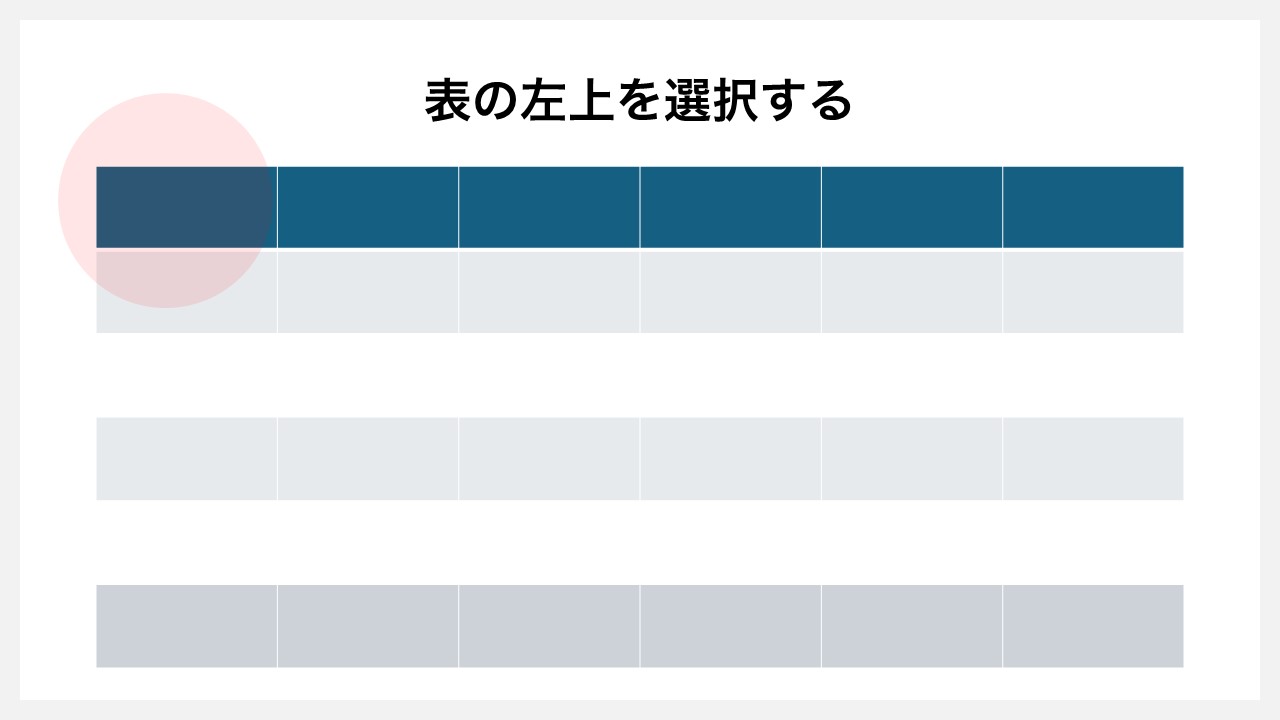
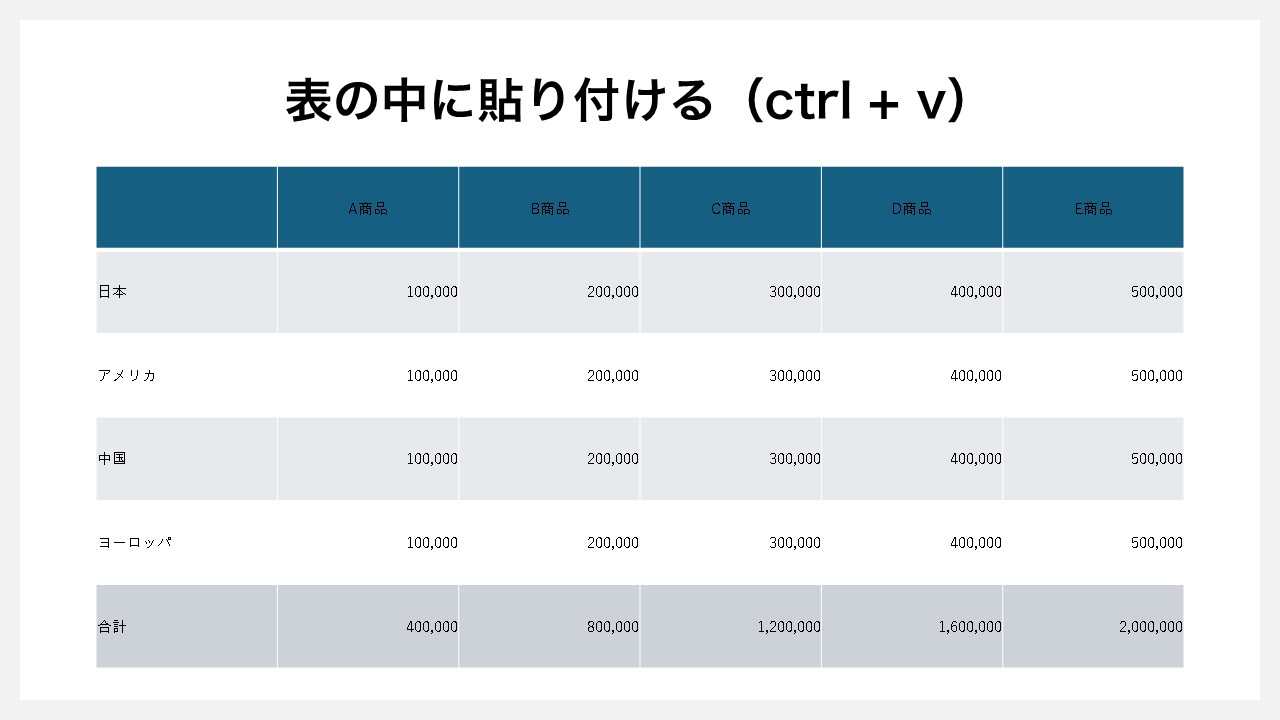
STEP3:表の中に貼り付ける

パワーポイントの表に戻ったら、表の左上をクリックして選択状態にします。

表(テーブル)の中に、そのままExcelでコピーした表データを貼り付ける(ctrl + v)と、Excel側の表の値がそのままパワーポイントの表(テーブル)に入りました。
その他:スライドにそのまま貼り付ける(ctrl + v)

表(テーブル)の挿入は行わず、Excel側でコピーした表のデータを、そのままパワーポイントのスライドへ貼り付けると、表として挿入ができます。
その他:貼り付けのオプションの[図]で貼り付ける
![Excelの表をコピーしてパワーポイントの表へ貼り付ける方法その他:貼り付けのオプションの[図]で貼り付ける](https://enpreth.jp/wp-content/uploads/2024/10/powerpoint-table-excel3-4.jpg)
Excelでコピーした表のデータは、貼り付けオプションで[図]を選ぶと、画像として表を張り付けることが可能です。
パワーポイントで作成した表(テーブル)の編集方法
パワーポイントの表(テーブル)を挿入した後は、さまざまな編集が加えられます。
どのような編集機能があるのか知っておけば、思った通りのデザインに仕上げられるので、確認していきましょう。
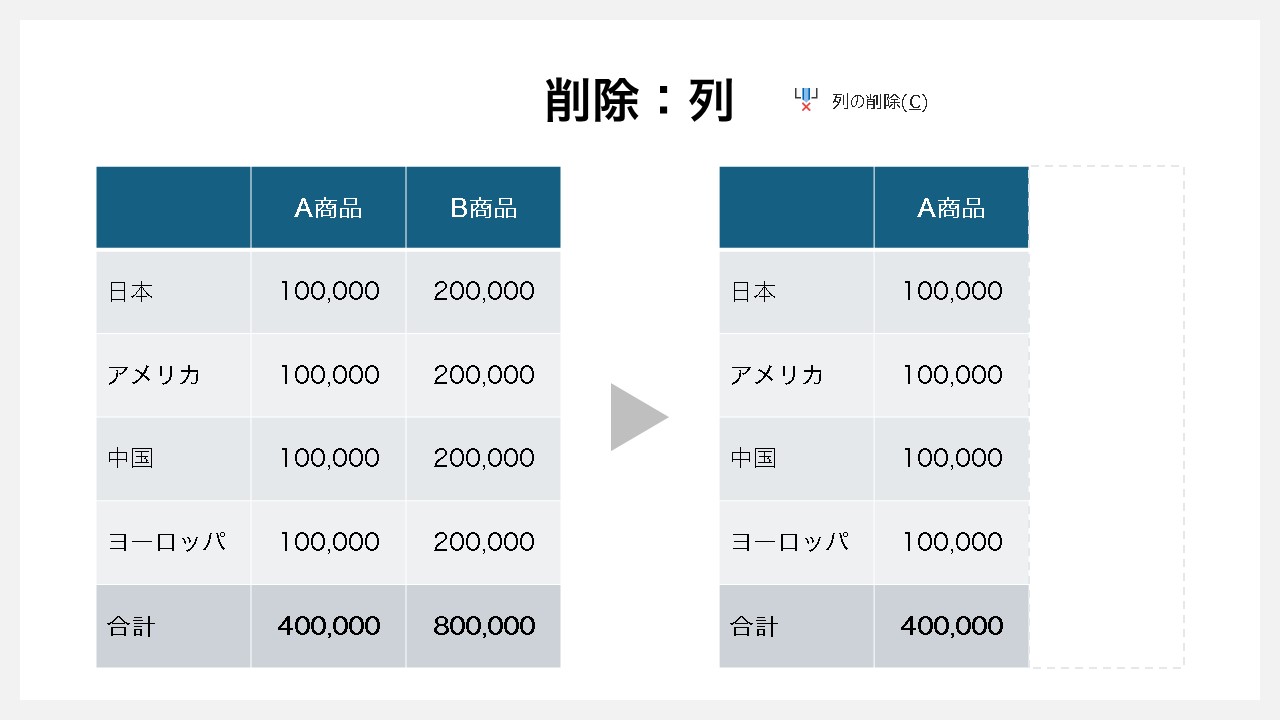
削除:列

[テーブルレイアウト] → [削除] → [列の削除]
選択した列(縦のマス目一列)を全て削除できる機能です。
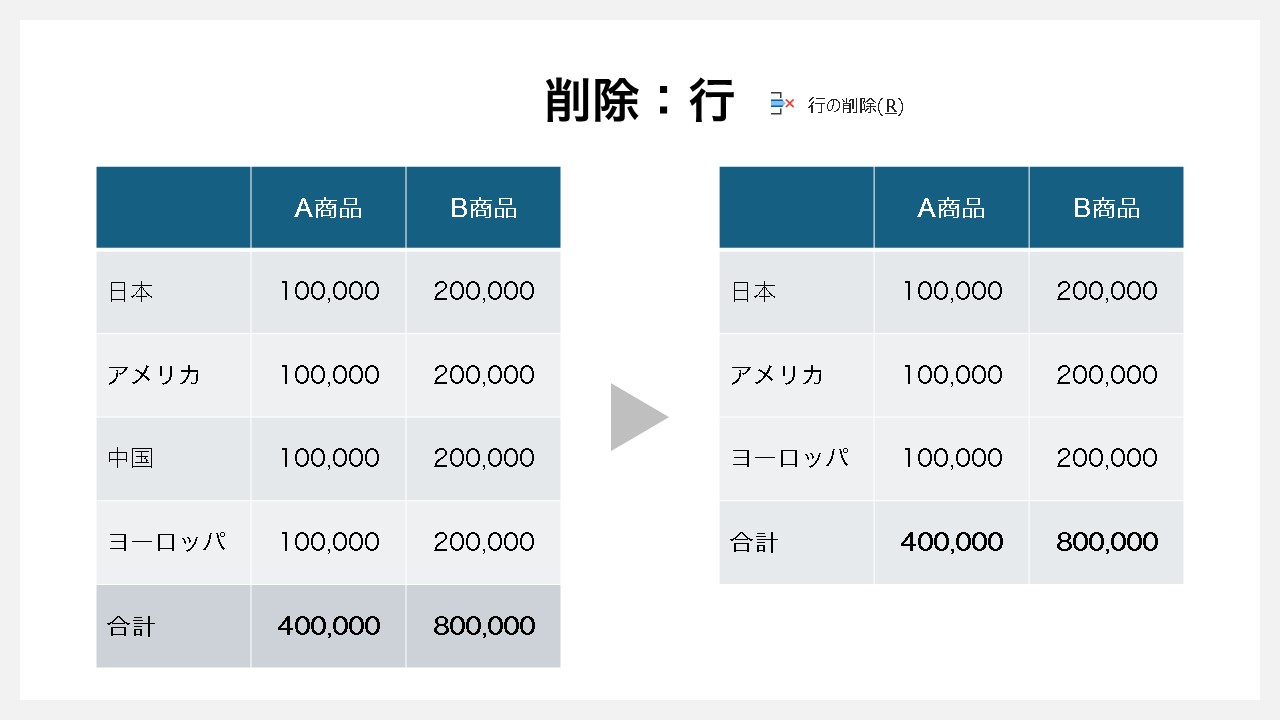
削除:行

[テーブルレイアウト] → [削除] → [行の削除]
選択した行(横のマス目一列)を全て削除できる機能です。
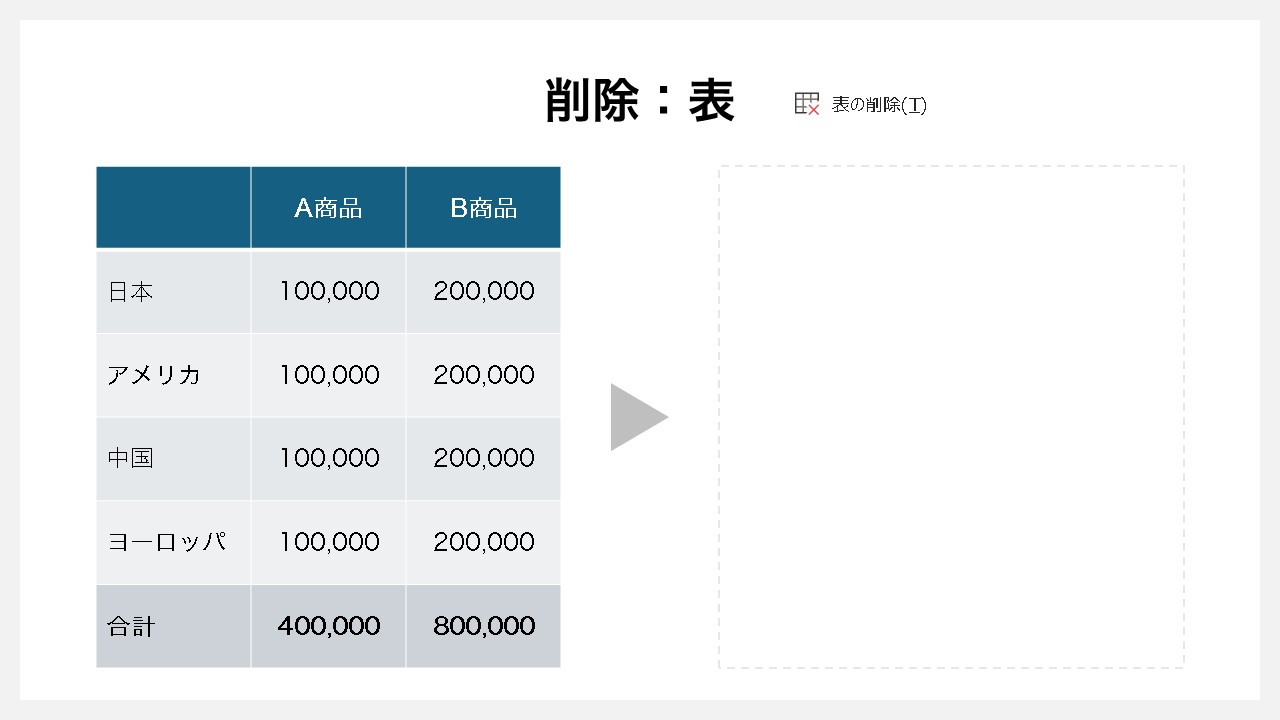
削除:表

[テーブルレイアウト] → [削除] → [表の削除]
選択した表そのものを削除する機能です。
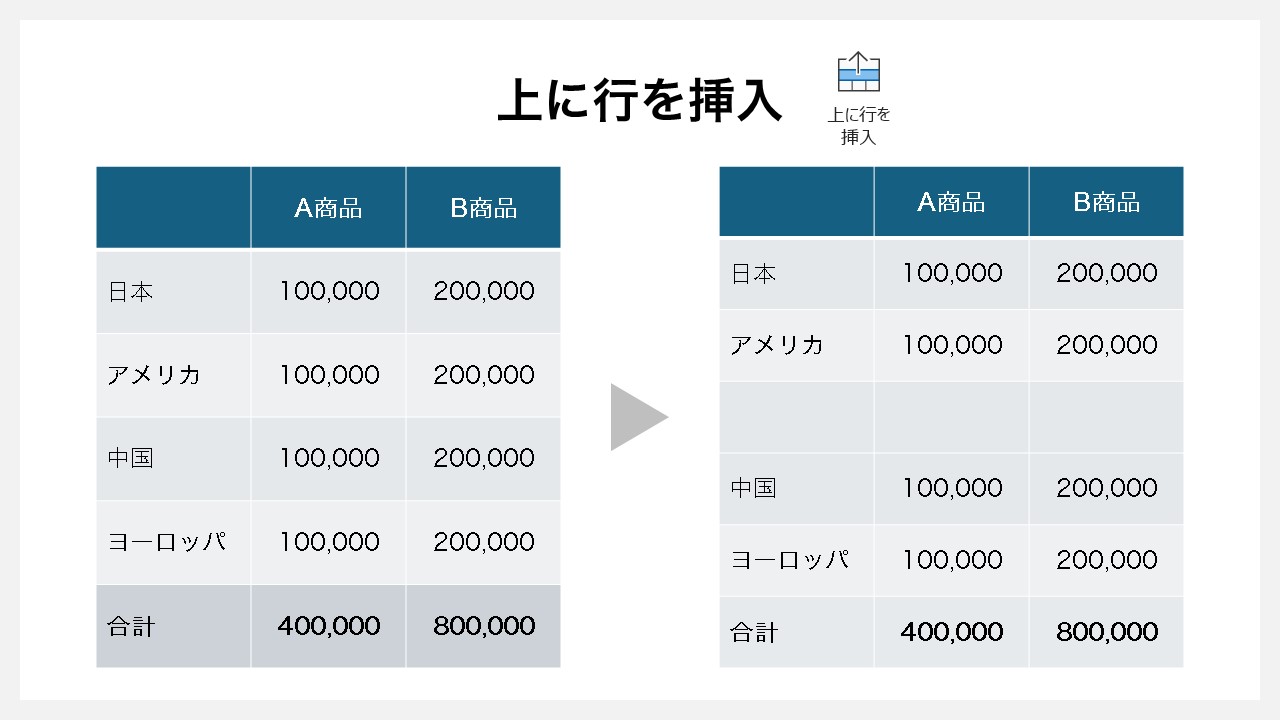
上に行を挿入

[テーブルレイアウト] → [行と列] → [上に行を挿入]
選択した行の上に、新たな行を追加する機能です。
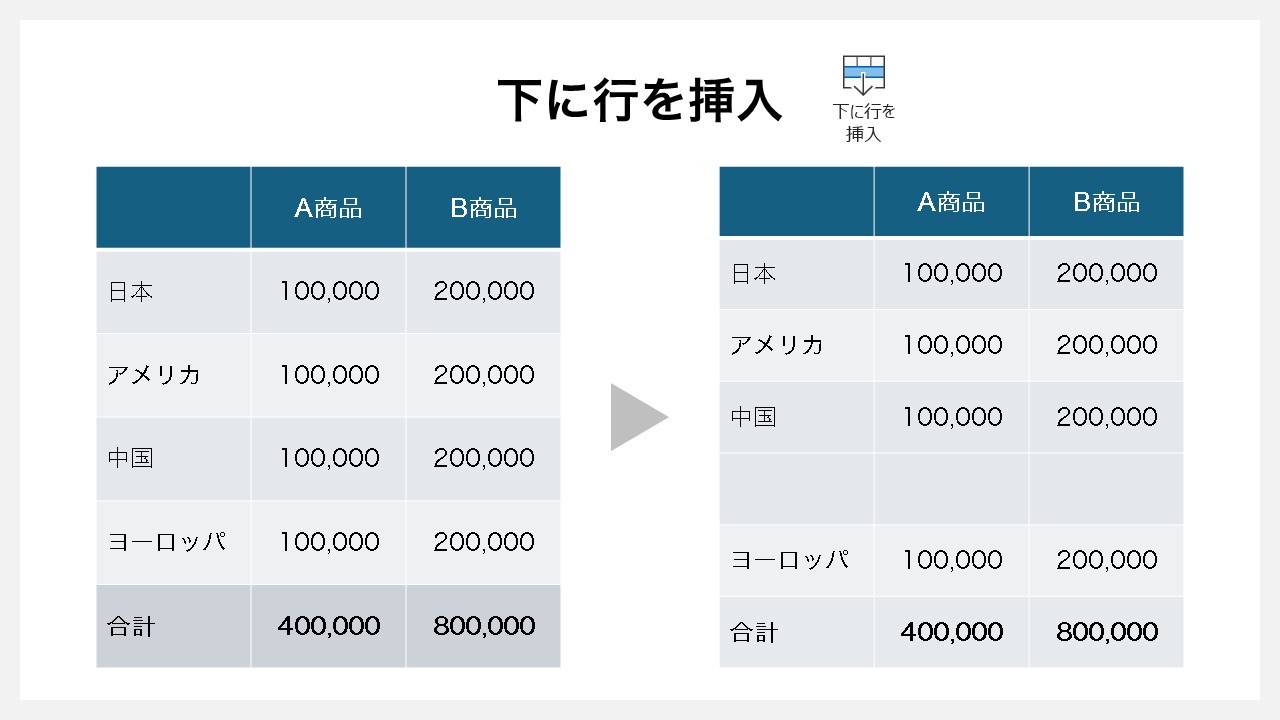
下に行を挿入

[テーブルレイアウト] → [行と列] → [下に行を挿入]
選択した行の下に、新たな行を追加する機能です。
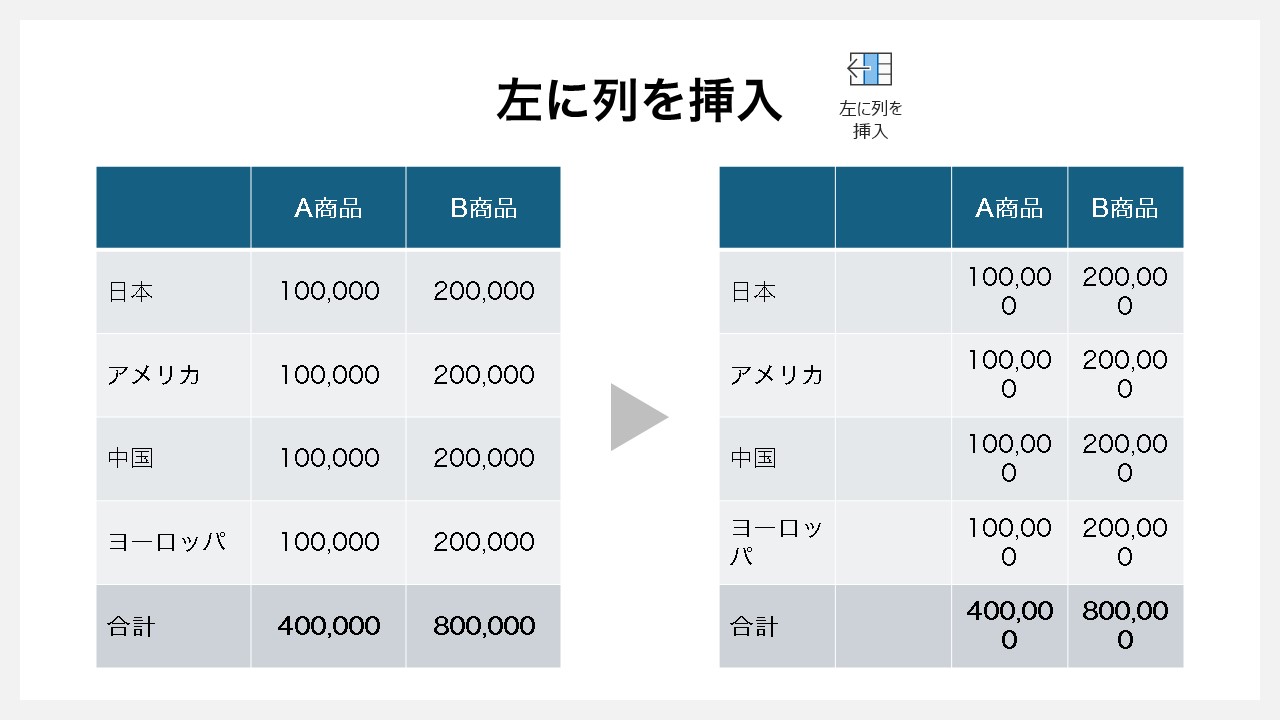
左に列を挿入

[テーブルレイアウト] → [行と列] → [左に列を挿入]
選択した列の左に、新たな列を追加する機能です。
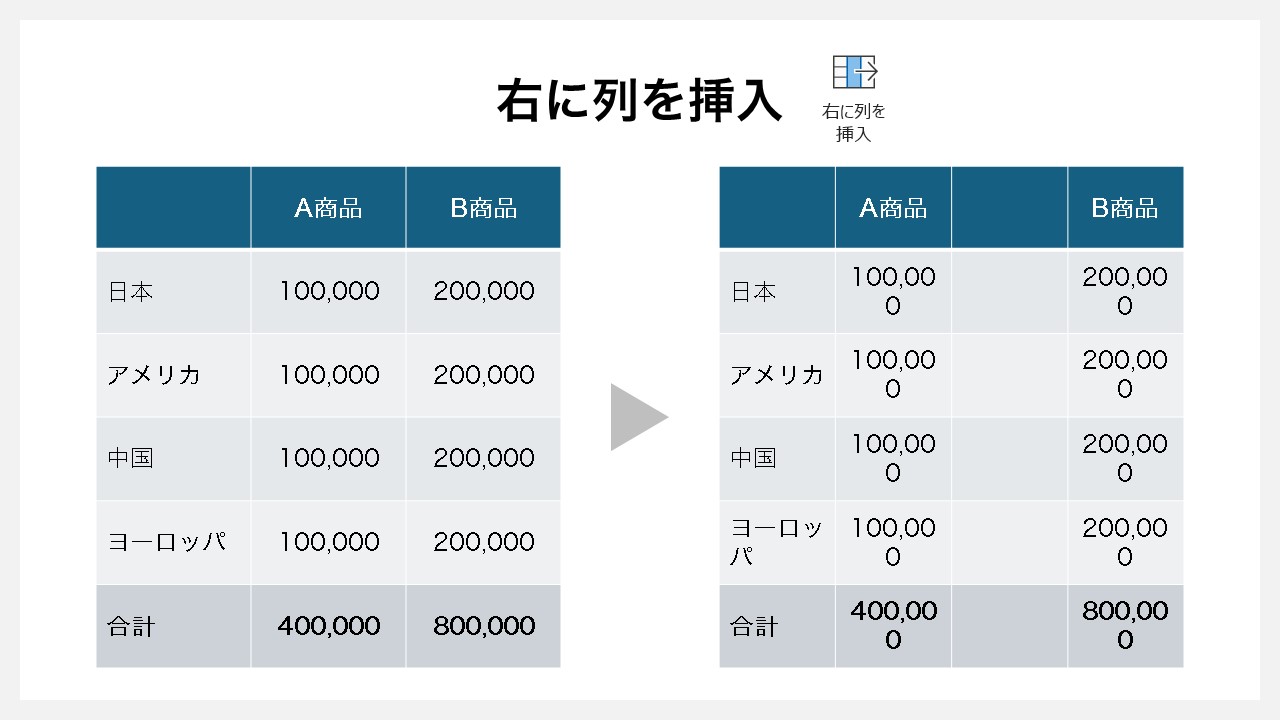
右に列を挿入

[テーブルレイアウト] → [行と列] → [右に列を挿入]
選択した列の右に、新たな列を追加する機能です。
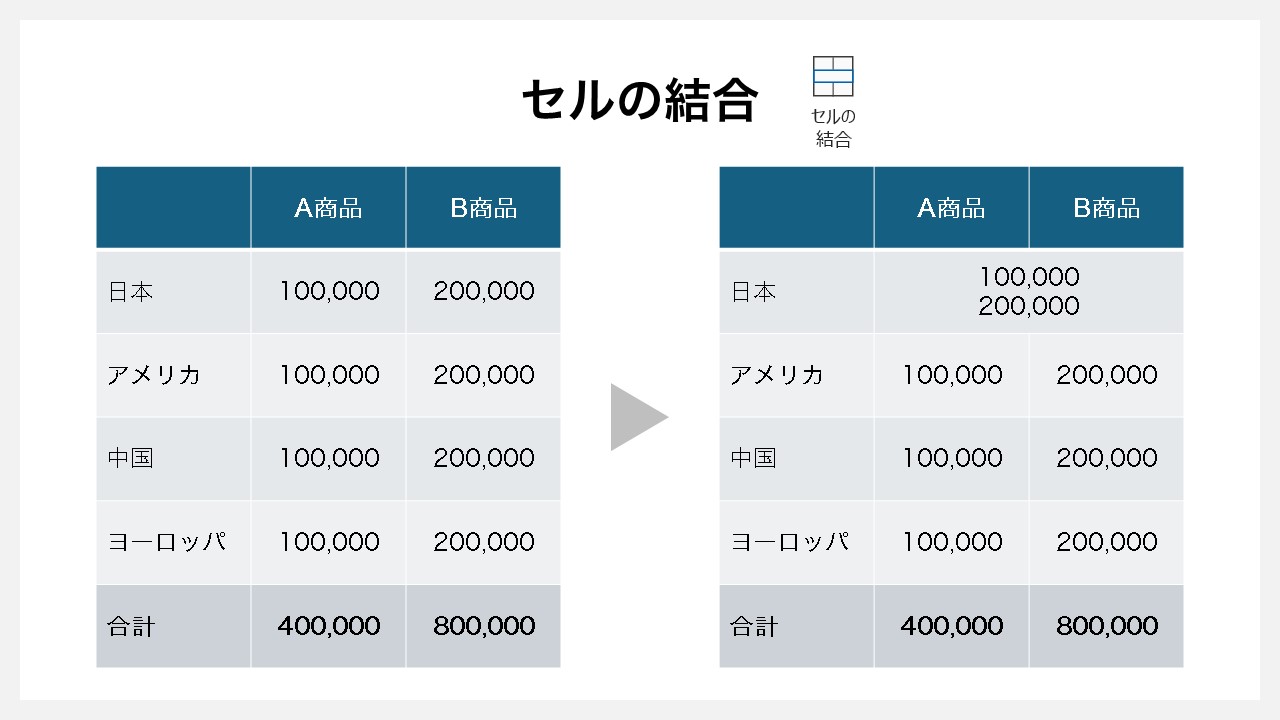
セルの結合

[テーブルレイアウト] → [結合] → [セルの結合]
隣同士(上下左右)のセルを選択した状態で、セルを1つにまとめる機能です。
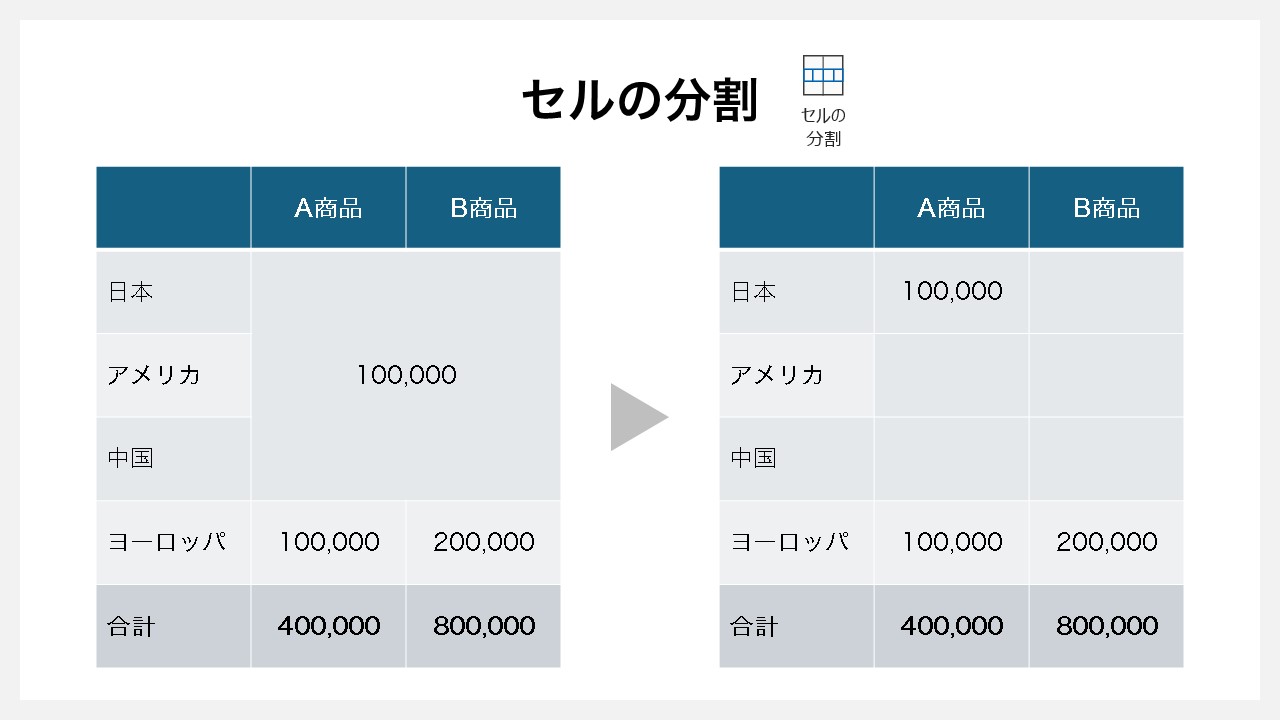
セルの分割

[テーブルレイアウト] → [結合] → [セルの分割]
選択したセルに対して、分割数を指定できる機能です。
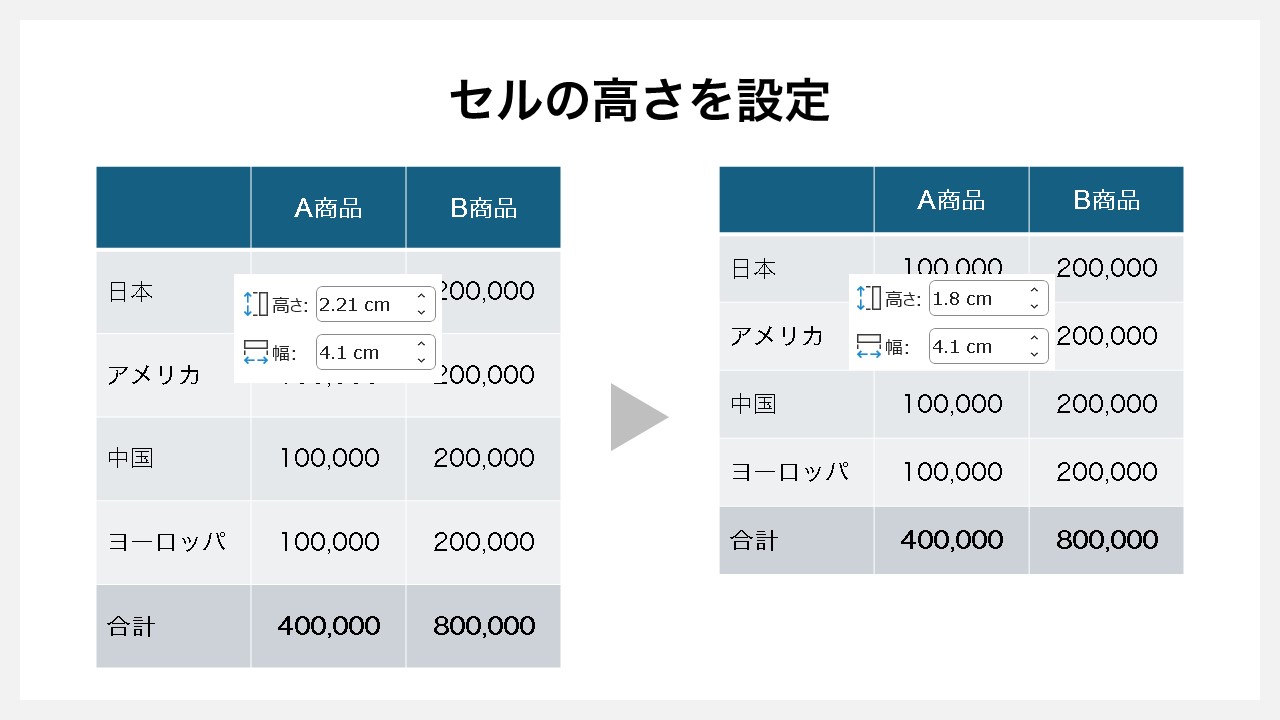
行の高さを設定

[テーブルレイアウト] → [セルのサイズ] → [行の高さを設定]
選択したセルの行の高さを、数値入力で手動設定できる機能です。
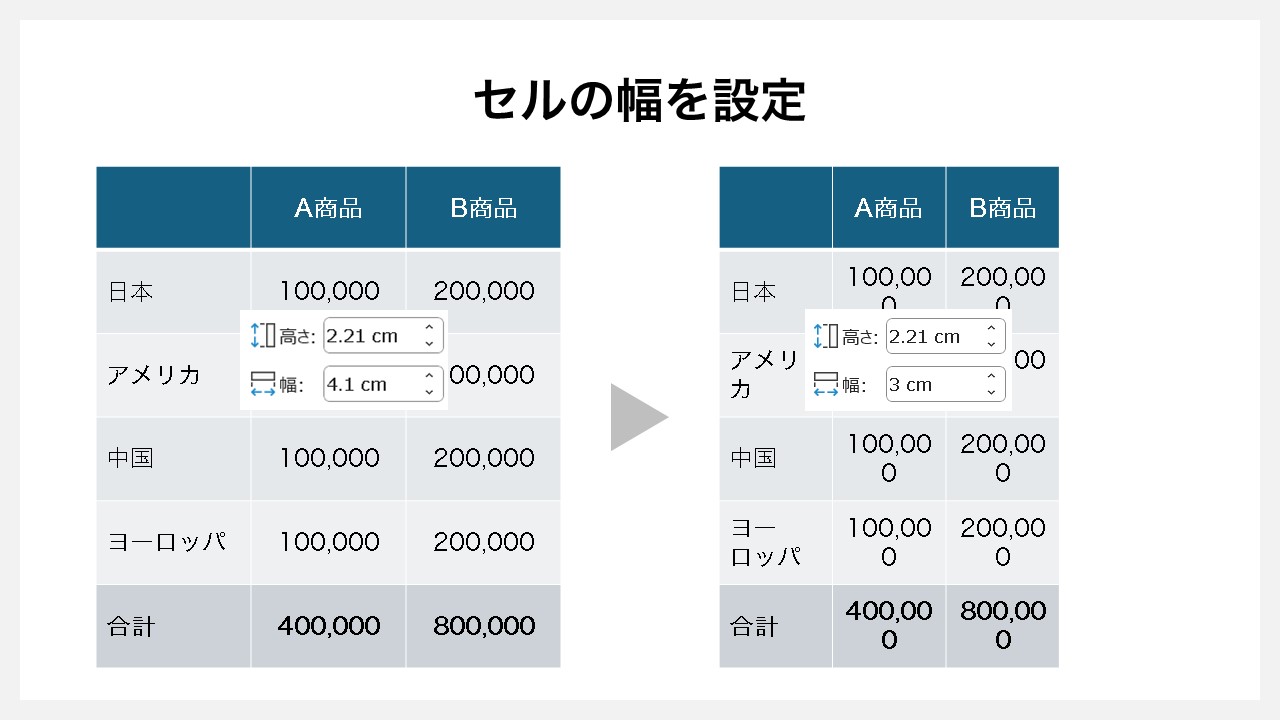
セルの幅を設定

[テーブルレイアウト] → [セルのサイズ] → [列の幅を設定]
選択したセルの列の高さを、数値入力で手動設定できる機能です。
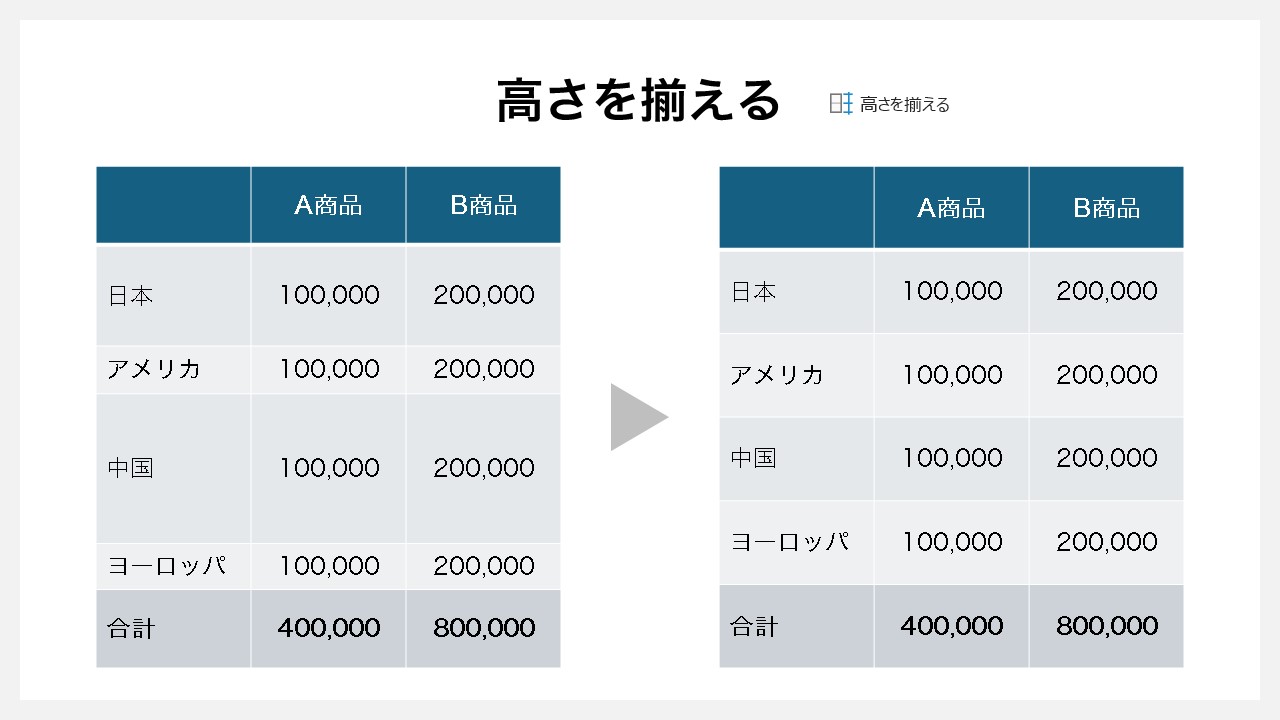
高さを揃える

[テーブルレイアウト] → [セルのサイズ] → [高さを揃える]
選択した複数の行の高さを揃えて同じにする機能です。
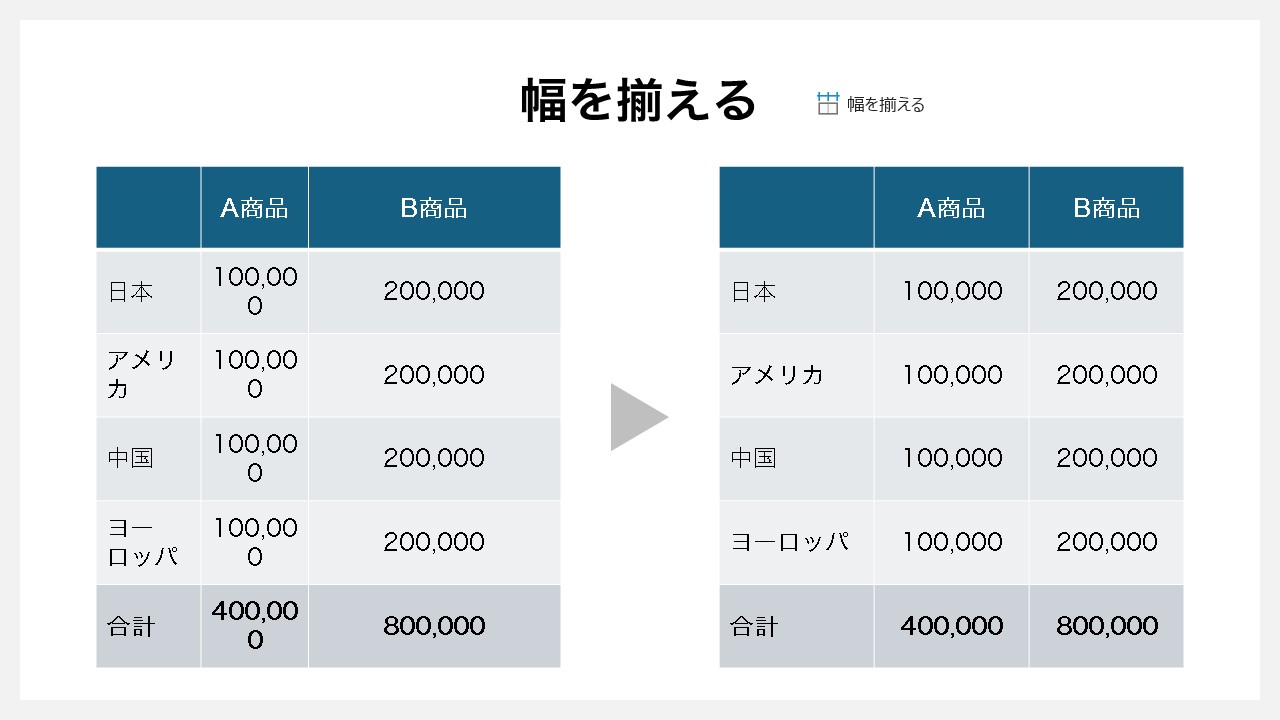
幅を揃える

[テーブルレイアウト] → [セルのサイズ] → [幅を揃える]
選択した複数の列の幅を揃えて同じにする機能です。
左揃え

[テーブルレイアウト] → [配置] → [左揃え]
セル内の文字配置を左揃えにする機能です。
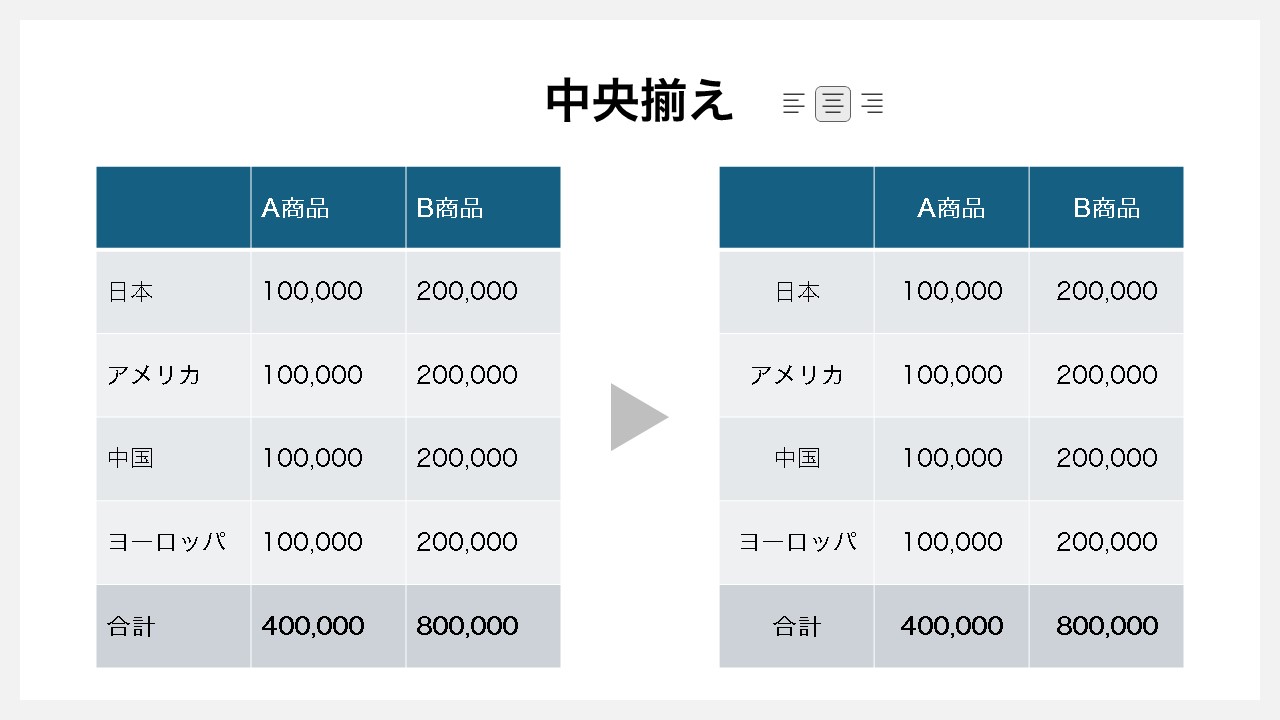
中央揃え

[テーブルレイアウト] → [配置] → [中央揃え]
セル内の文字配置を中央揃えにする機能です。
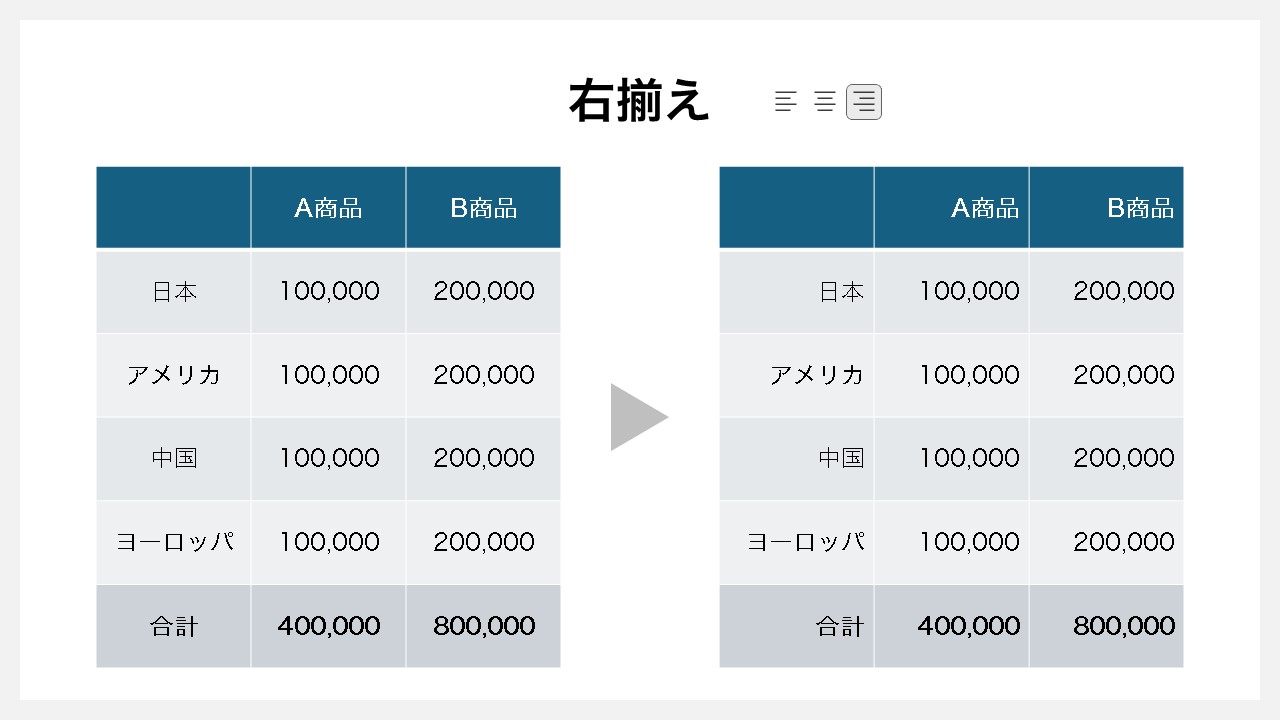
右揃え

[テーブルレイアウト] → [配置] → [右揃え]
セル内の文字配置を右揃えにする機能です。
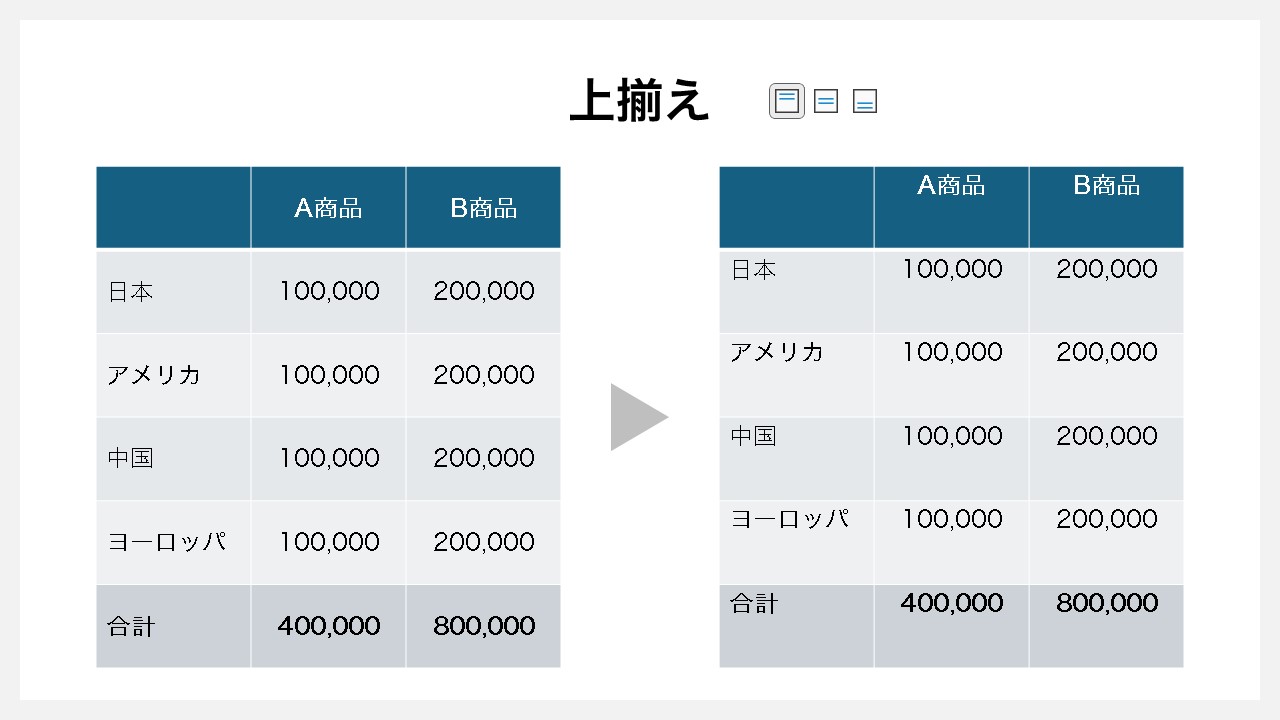
上揃え

[テーブルレイアウト] → [配置] → [上揃え]
セル内の文字列を上揃えにする機能です。
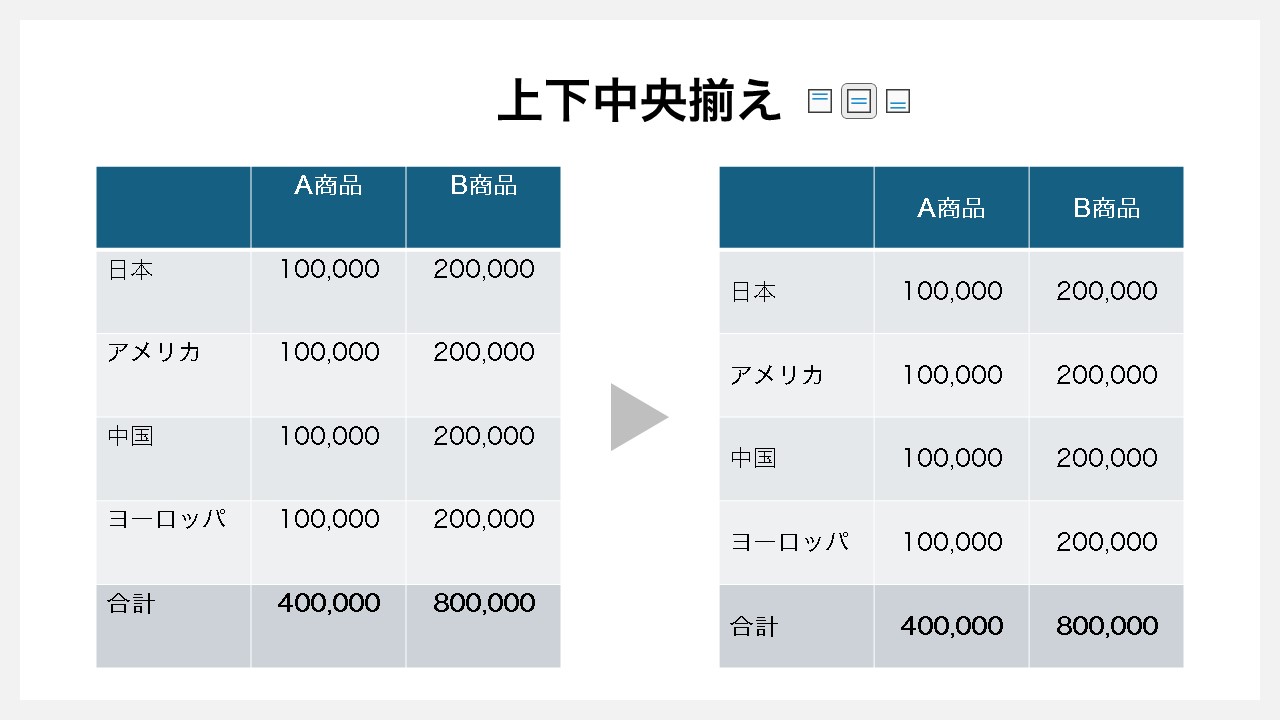
上下中央揃え

[テーブルレイアウト] → [配置] → [上下中央揃え]
セル内の文字列を中央揃えにする機能です。
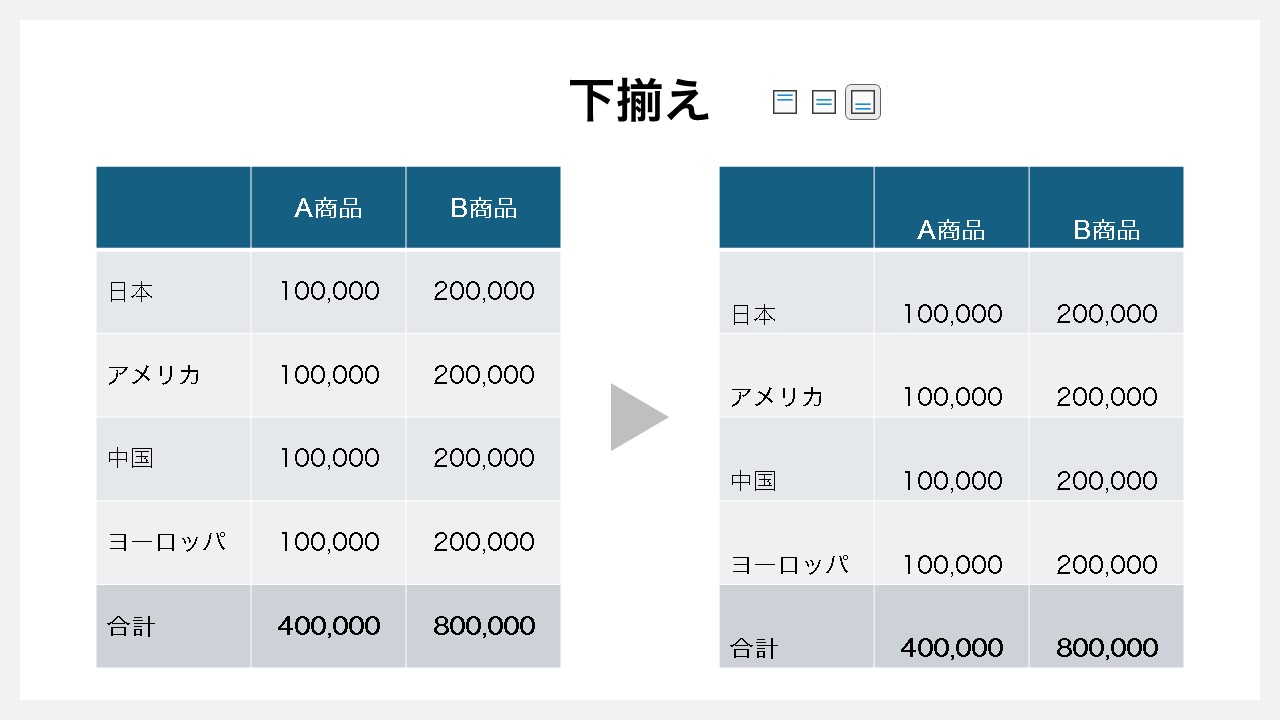
下揃え

[テーブルレイアウト] → [配置] → [下揃え]
セル内の文字列を下揃えにする機能です。
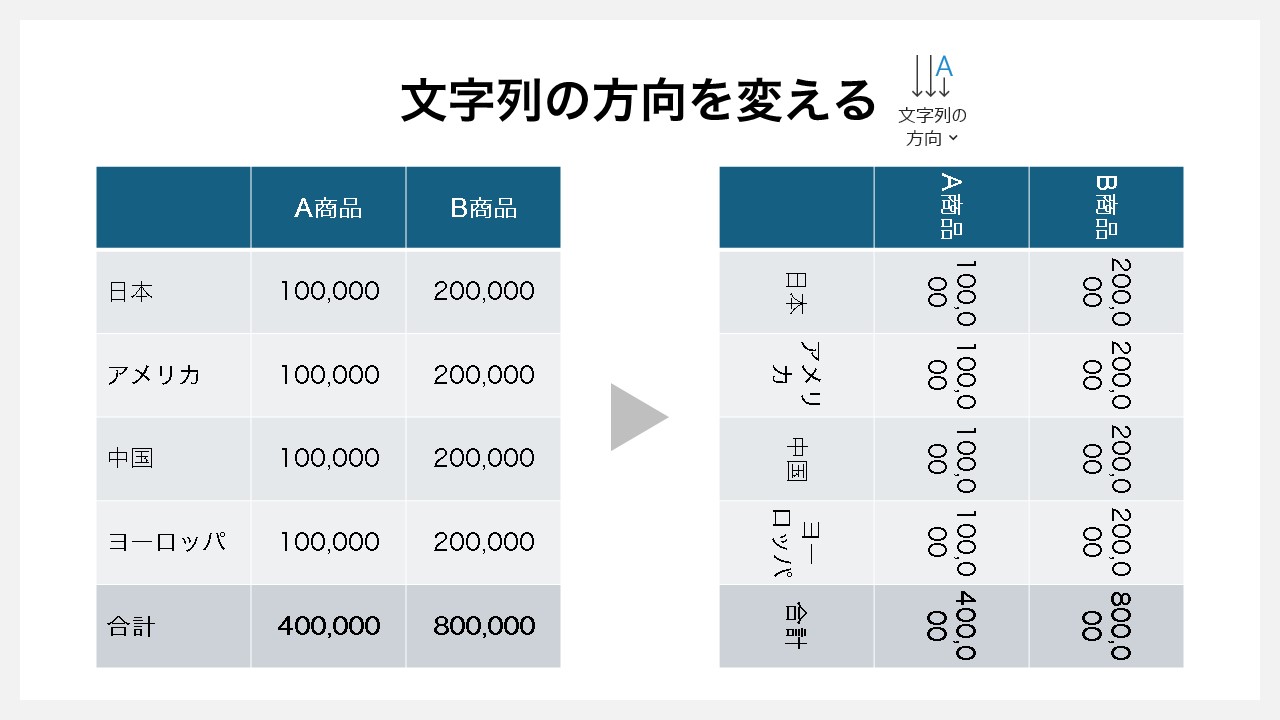
文字列の方向を変える

[テーブルレイアウト] → [配置] → [文字列の方向]
セル内の文字列を下記へ変更できる機能です。
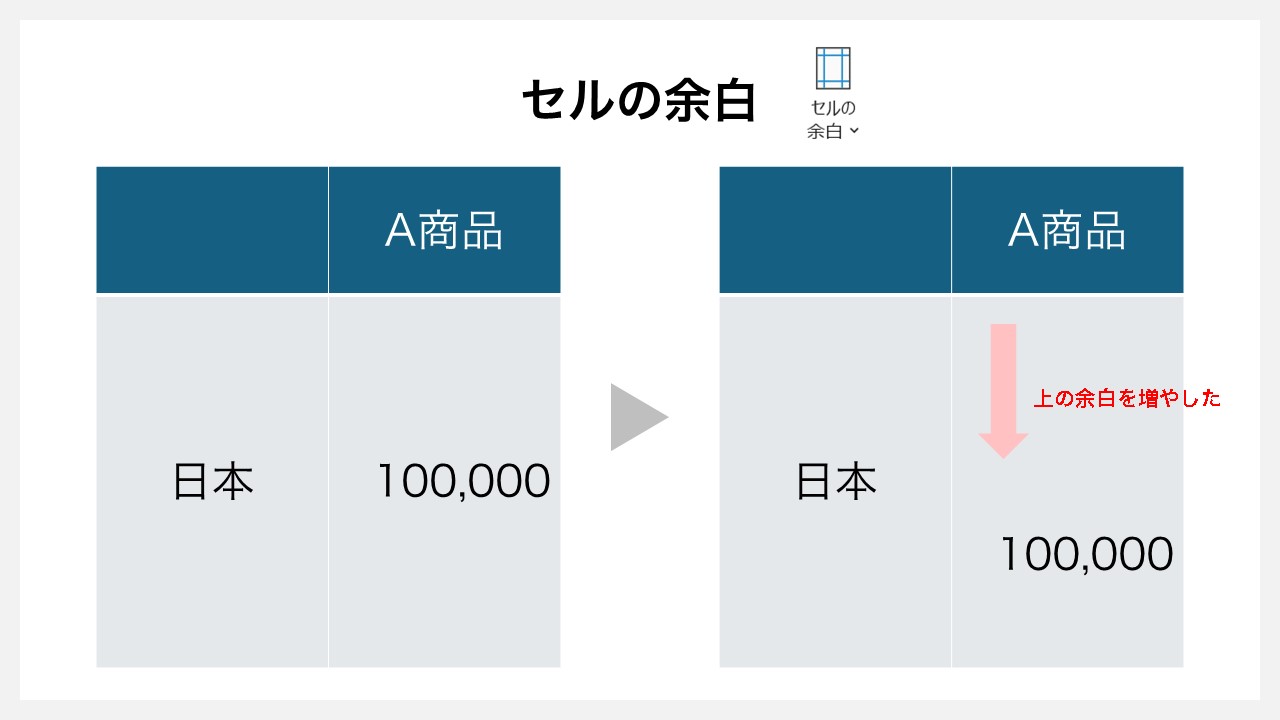
・横書き・縦書き・右へ90度回転・左へ90度回転・縦書きセルの余白

[テーブルレイアウト] → [配置] → [セルの余白]
セル内の上下左右の余白を変更できる機能です。
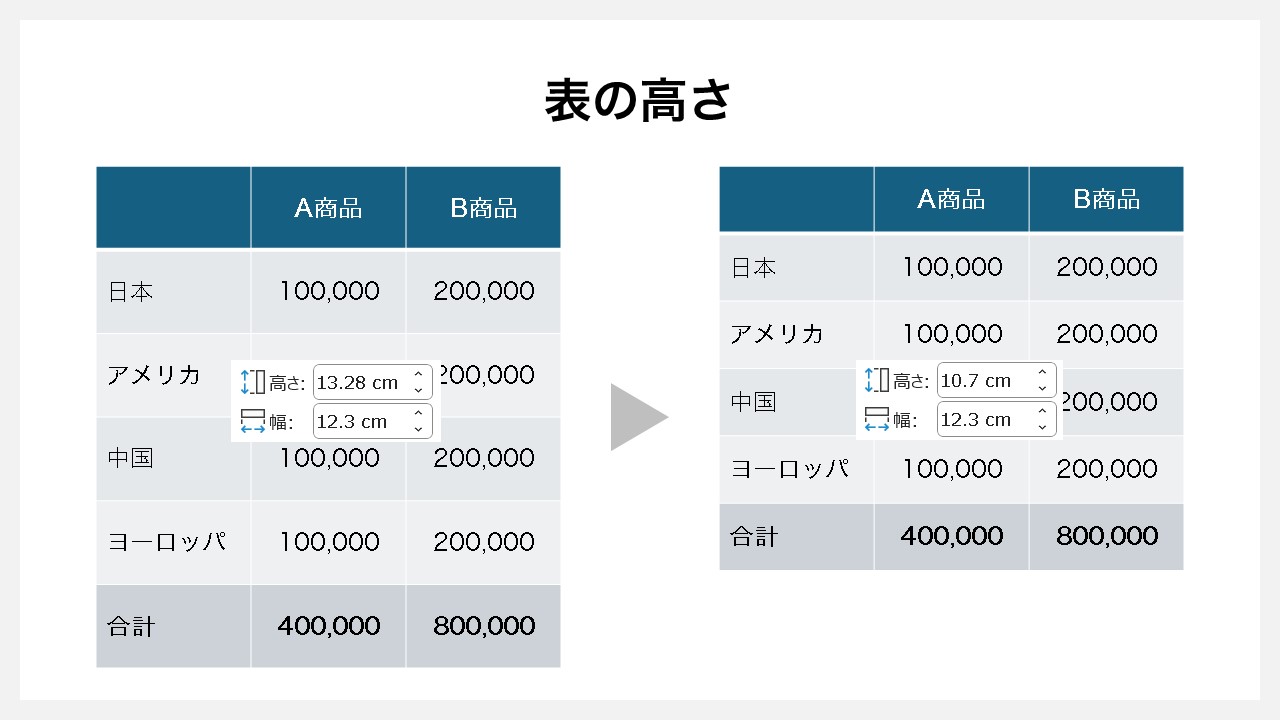
表の高さ

[テーブルレイアウト] → [表のサイズ] → [高さ]
表そのものの高さを手動調整できる機能です。
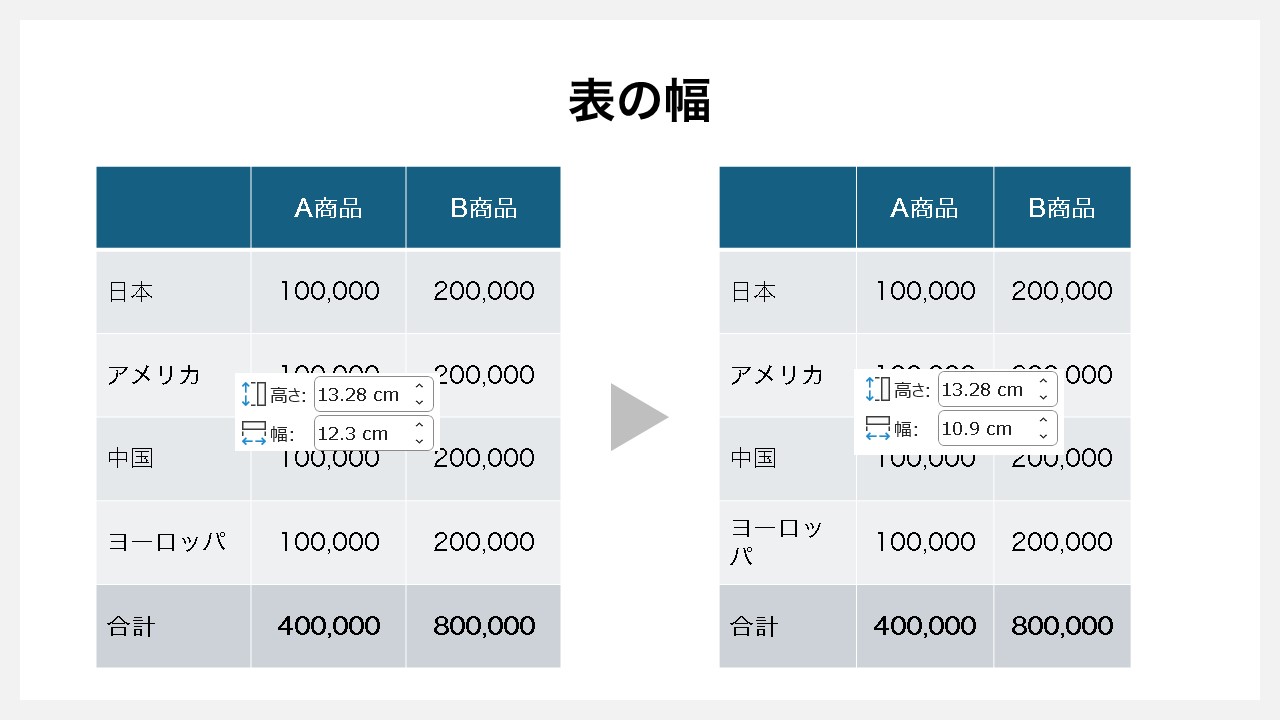
表の幅

[テーブルレイアウト] → [表のサイズ] → [幅]
表そのものの幅を手動調整できる機能です。
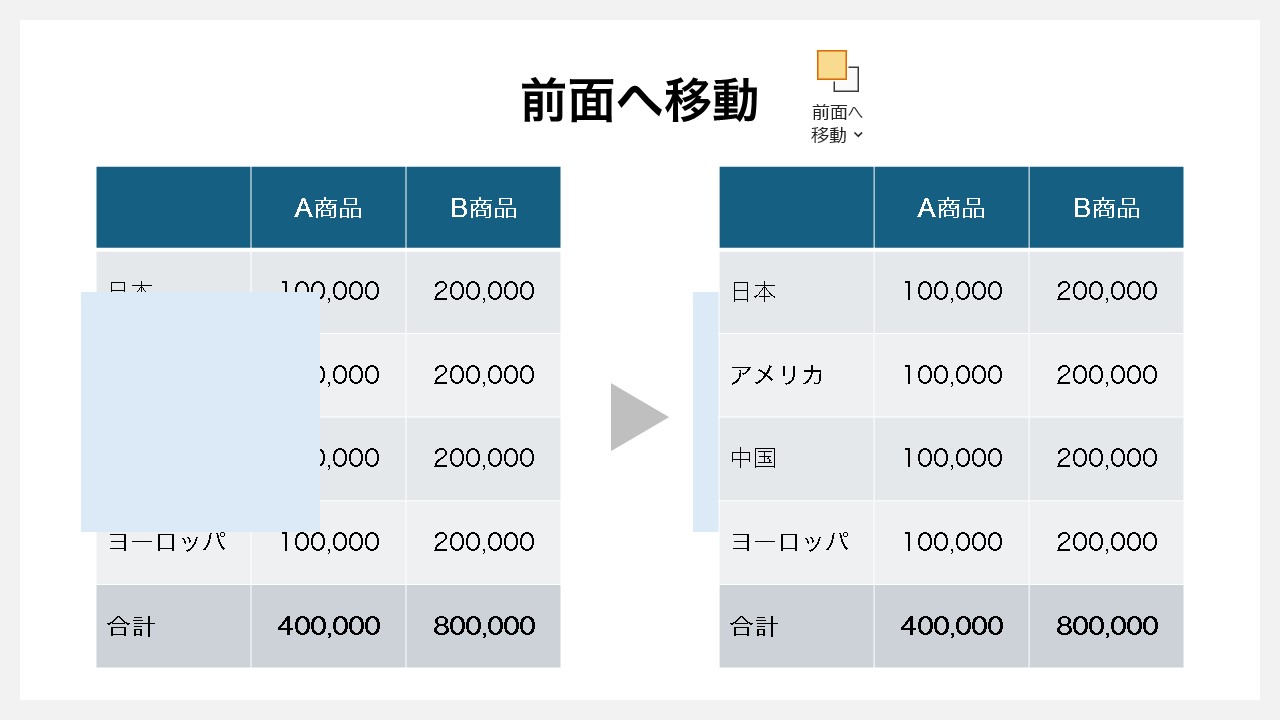
前面へ移動

[テーブルレイアウト] → [配置] → [全面へ移動]
表の配置を全面へ移動させる機能です。
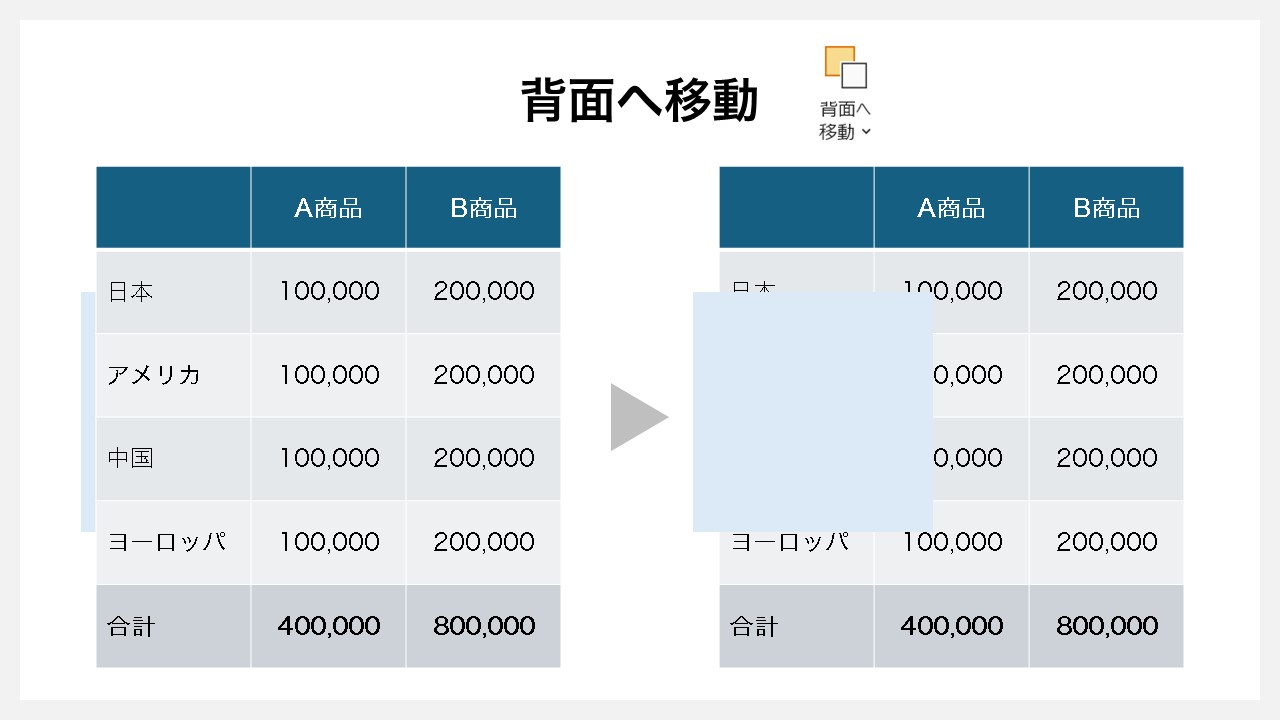
背面へ移動

[テーブルレイアウト] → [配置] → [背面へ移動]
表の配置を背面へ移動させる機能です。
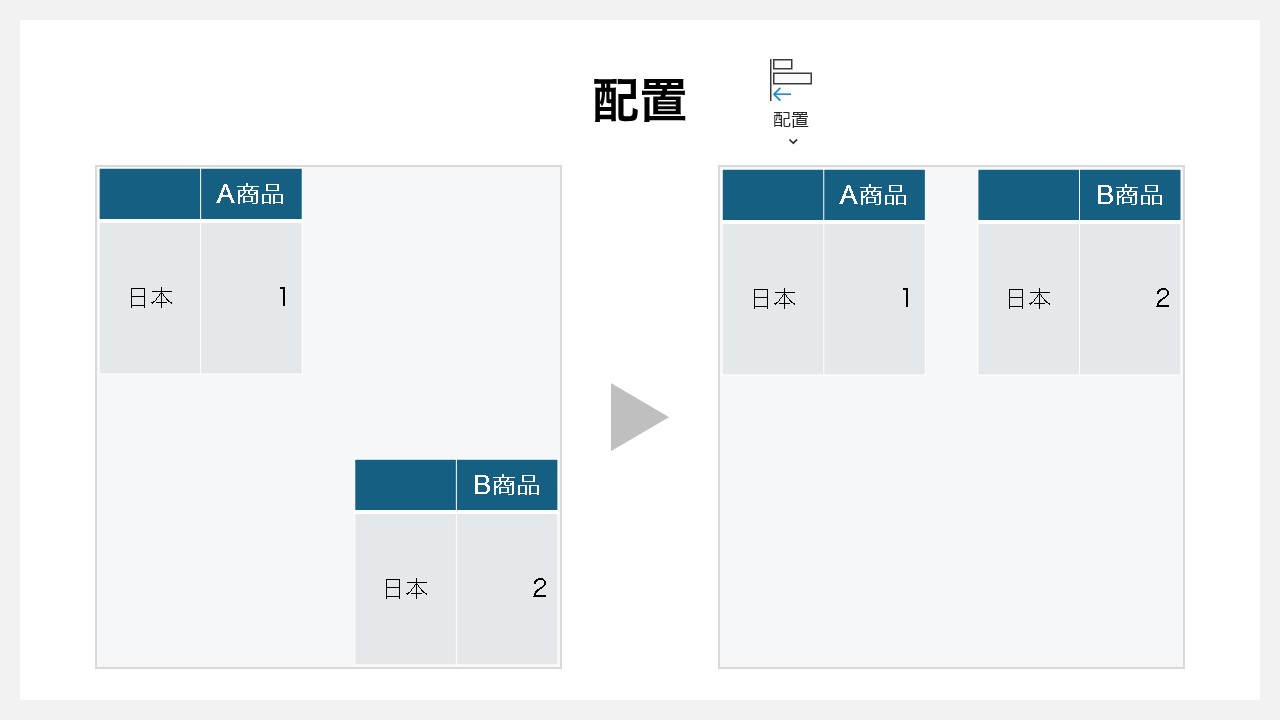
配置

[テーブルレイアウト] → [配置] → [配置]
表の配置を移動させる機能です。
- 左揃え
- 左右中央揃え
- 右揃え
- 上揃え
- 上下中央揃え
- 下揃え
- 左右に配列
- 上下に配列
- スライドに合わせて配置
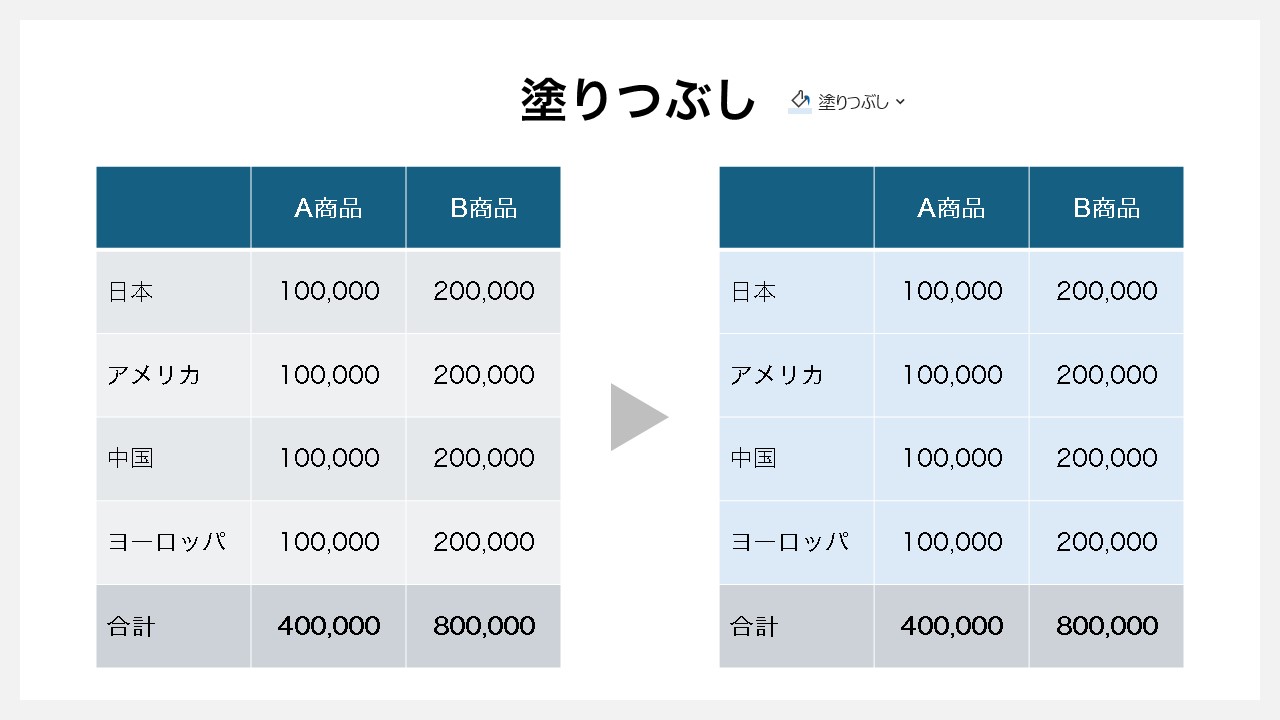
塗りつぶし

[テーブルデザイン] → [塗りつぶし]
セル内の色を変更できる機能です。
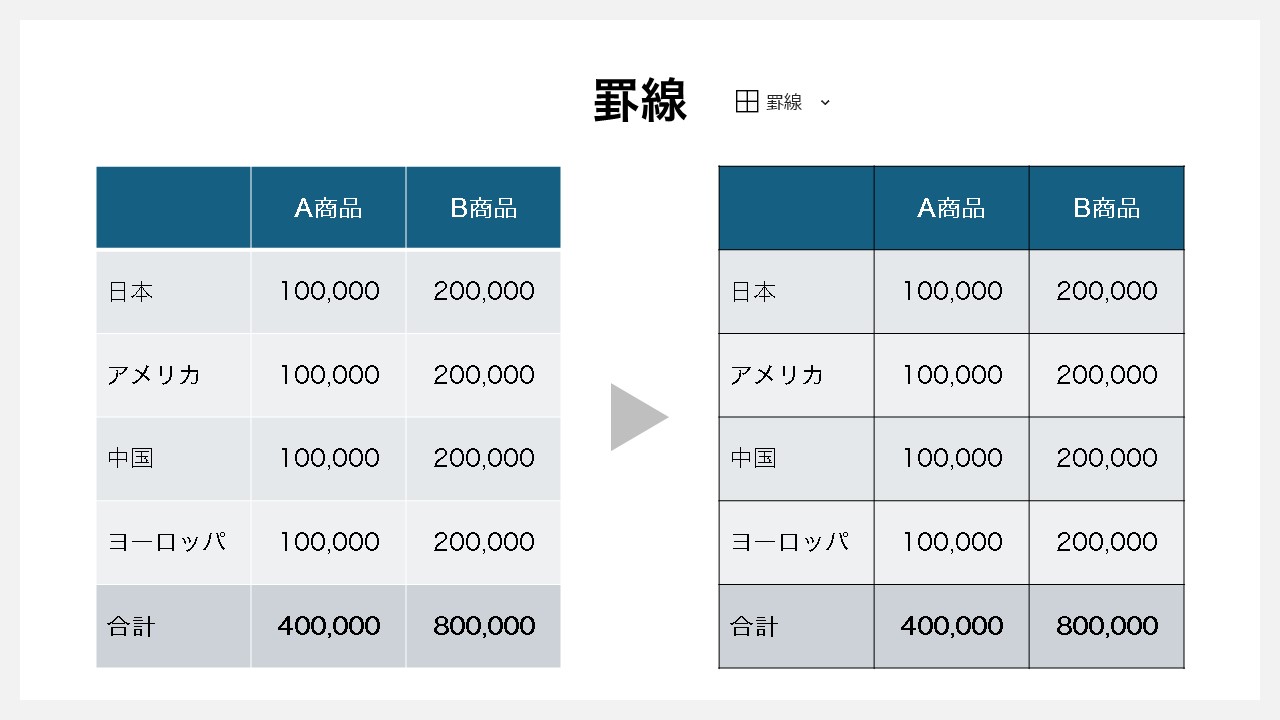
罫線

[テーブルデザイン] → [罫線]
セルの上下左右の枠に罫線を付ける機能です。
- 枠無し
- 格子
- 外枠
- 罫線(内側)
- 上罫線
- 下罫線
- 左罫線
- 右罫線
- 横罫線(内側)
- 縦罫線(内側)
- 斜め罫線(右下がり)
- 斜め罫線(右上がり)
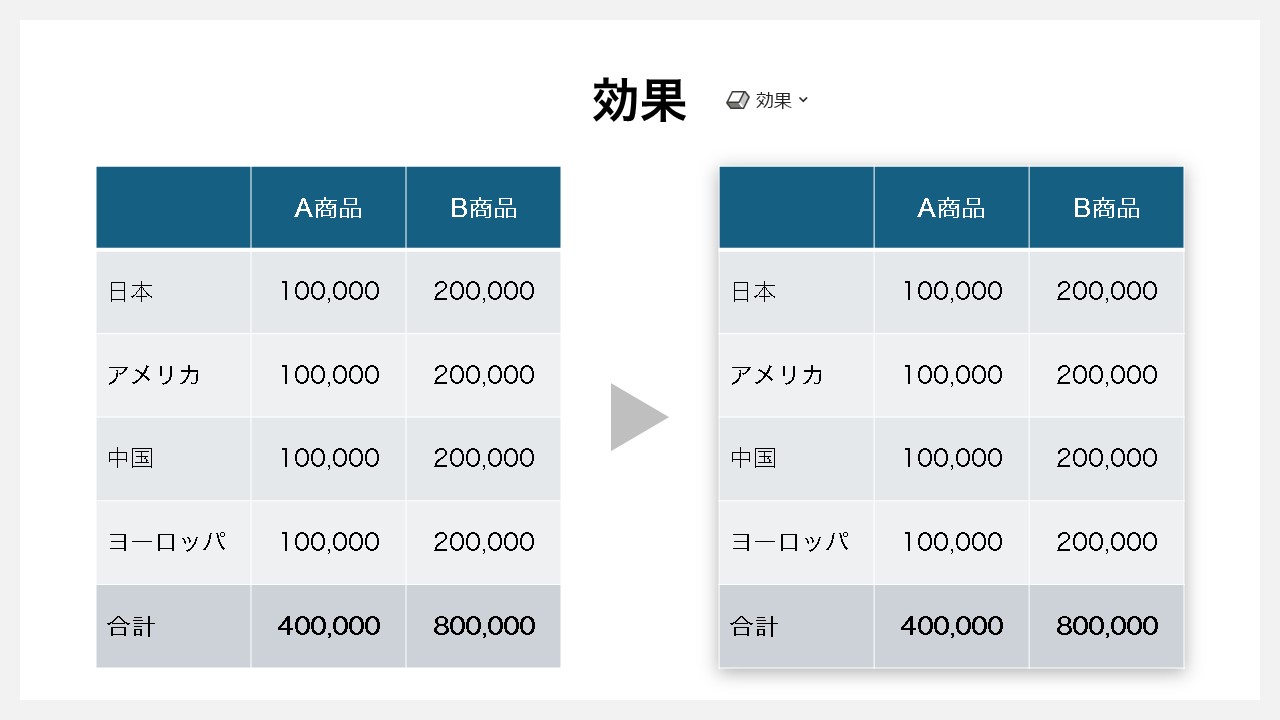
効果

[テーブルデザイン] → [効果]
表に対して効果が付けられる機能です。
- セルの面取り
- 影
- 反射
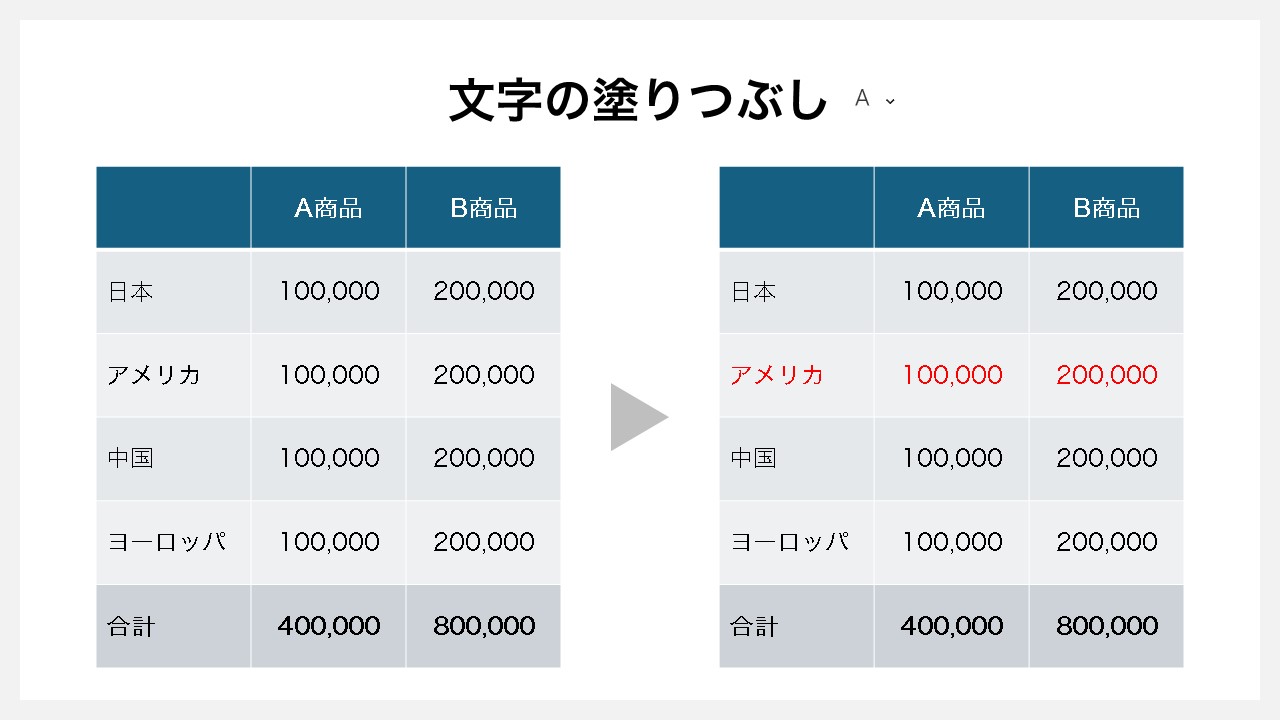
文字の塗りつぶし

[テーブルデザイン] → [ワードアートのスタイル] → [文字の塗りつぶし]
文字色を変更する機能です。※グラデーションも可
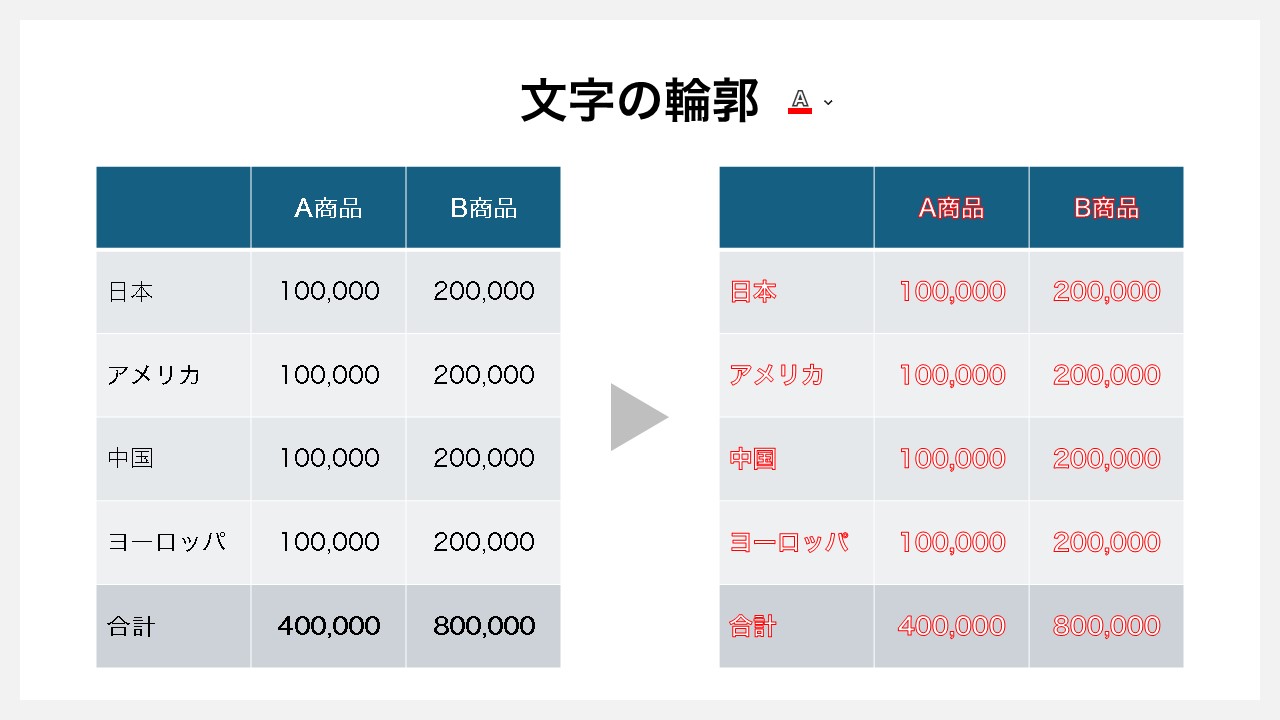
文字の輪郭

[テーブルデザイン] → [ワードアートのスタイル] → [文字の輪郭]
文字の外側の輪郭に対して線色が付けられる機能です。
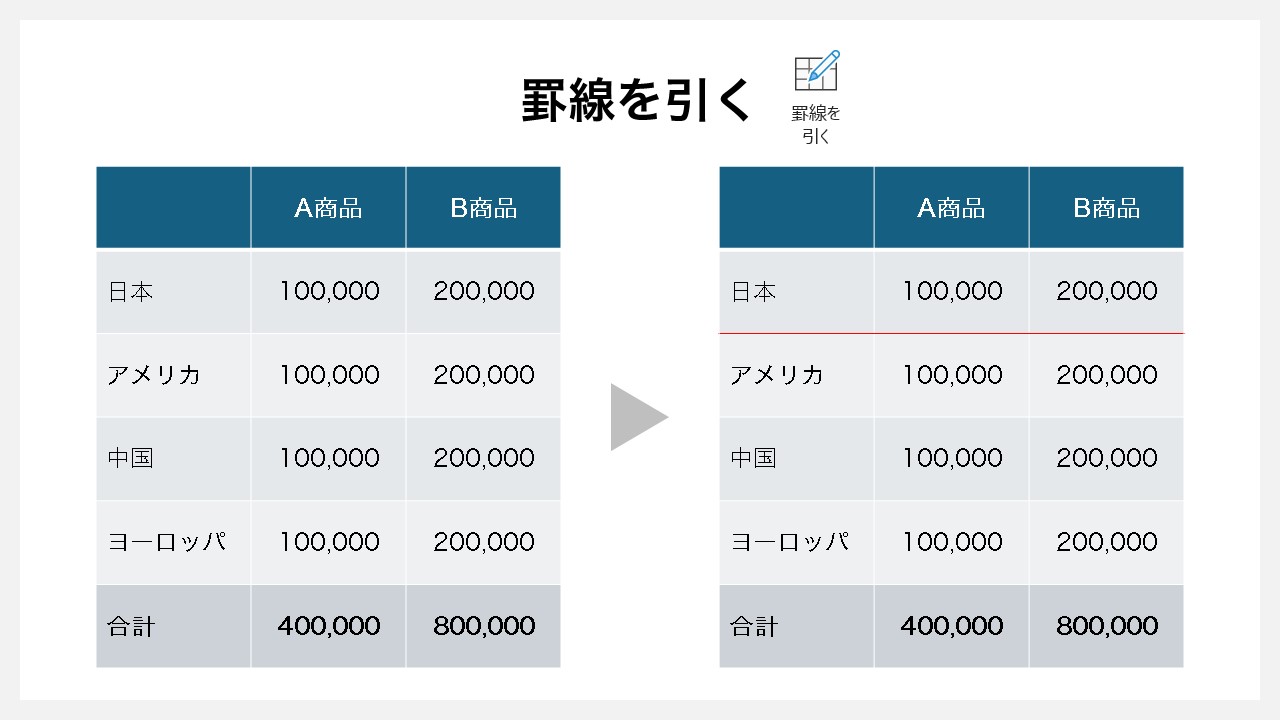
罫線を引く

[テーブルデザイン] → [罫線の作成] → [罫線を引く]
指定した部分の罫線だけを変えられる機能です。
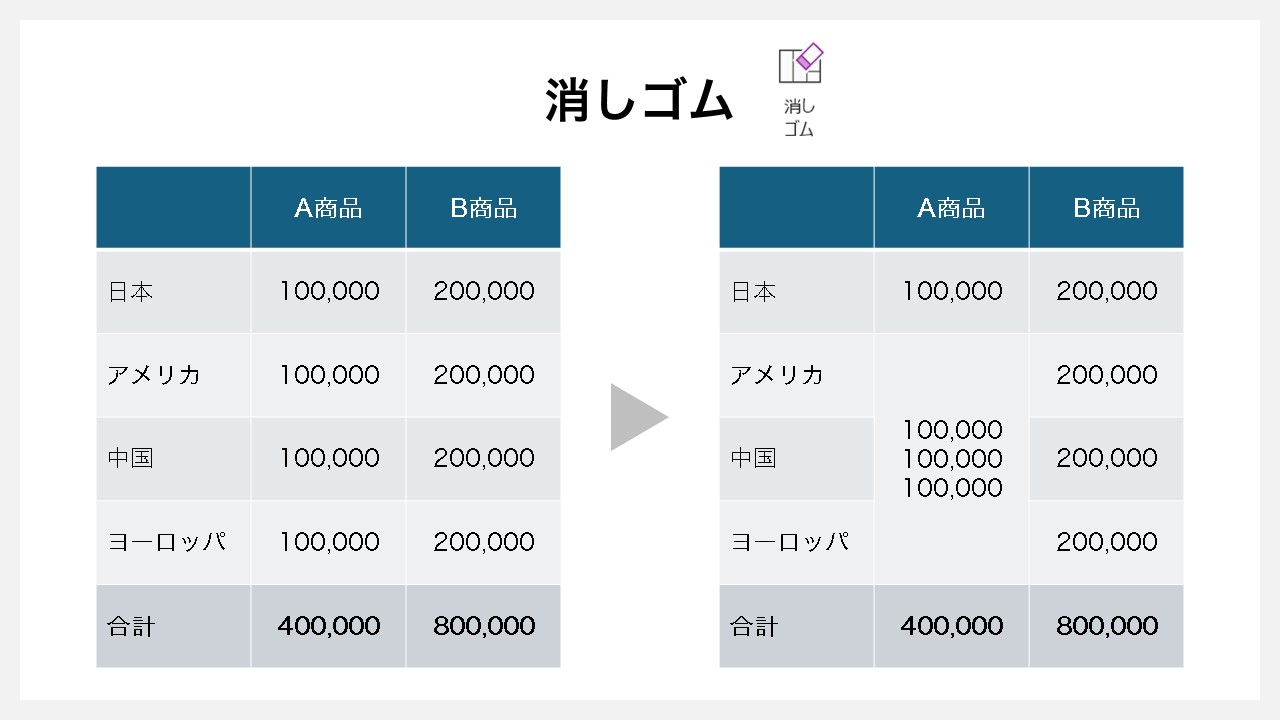
消しゴム

[テーブルデザイン] → [罫線の作成] → [消しゴム]
表の特定の罫線を消して、セル間の区切りを無くす機能です。
パワーポイントの表ができないこと
パワーポイントで挿入できる表(テーブル)は、 数値データや見せたい情報が表形式の時に便利な機能です。
しかし、表として機能させるために、できないことが5つあります。
1. 他のオブジェクトとグループ化ができない
2. 回転できない(傾きを変えたいなら表を画像化させる)
3. セルの形状は変えられない
4. 表(テーブル)に入っている情報を連動させたグラフ作成
5. セル内の文字配置を手動で動かせない
表は複数のオブジェクトの集合体であり、セルごとにデータやレイアウトが管理され複雑な情報となるため、他のオブジェクト(図形や画像など)と違い連動できないことが多いからこそ、できないことがあります。
パワーポイントでやってはいけない表デザイン
パワーポイントで表は簡単に作れますが、気を付けないと見た目も悪く、情報が見づらく読み手からマイナス評価を受けてしまう場合があります。
やってはいけないデザインを「NG」「OK」でまとめたので、確認しておくとダサく見えない表が作りやすくなります。
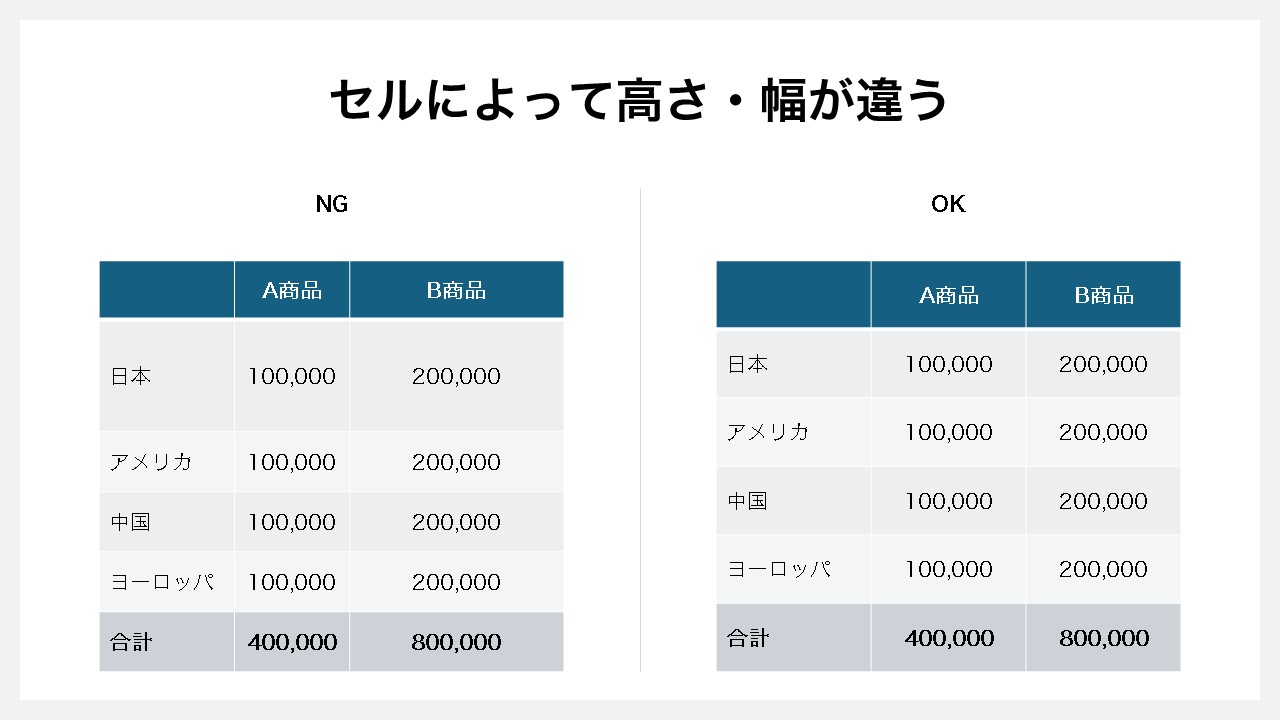
セルによって高さ・幅が違う

NG:同系統の情報なのに高さまたは幅が違う
OK:同系統の情報の高さ(幅)は統一する
セル内の高さ・幅が、意図せず統一されていない場合は、情報が読みづらく、何か別の意図があるのか混乱させてしまうため、高さも幅も同じく整えましょう。
色の使いすぎ

NG:色数が多い
OK:色数が少ない(またはトーンが整っている)
目立たせようとセル(列または行)ごとに多数の色を使うと、逆に見づらくなるため色数を落として配色しましょう。
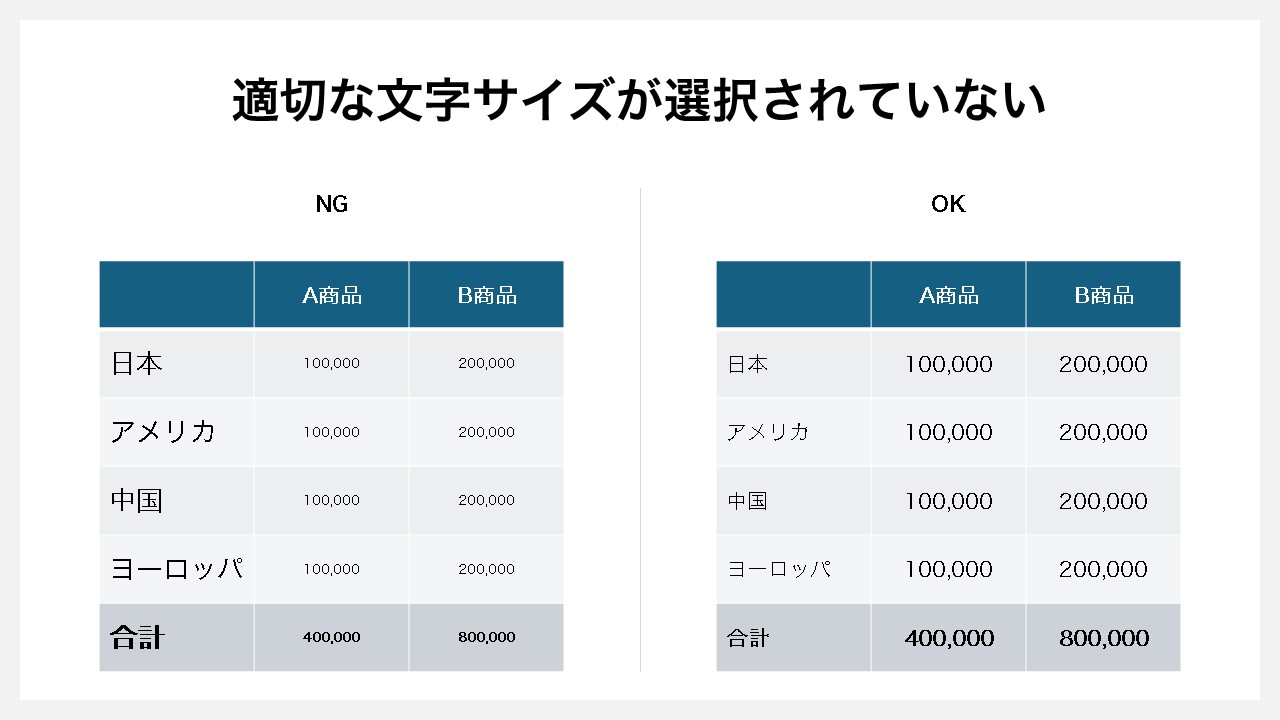
適切な文字サイズが選択されていない

NG:文字サイズが適切ではない
OK:文字サイズがセルに最適化されている
セル内では上下の余白を保った、最適な文字サイズがあります。
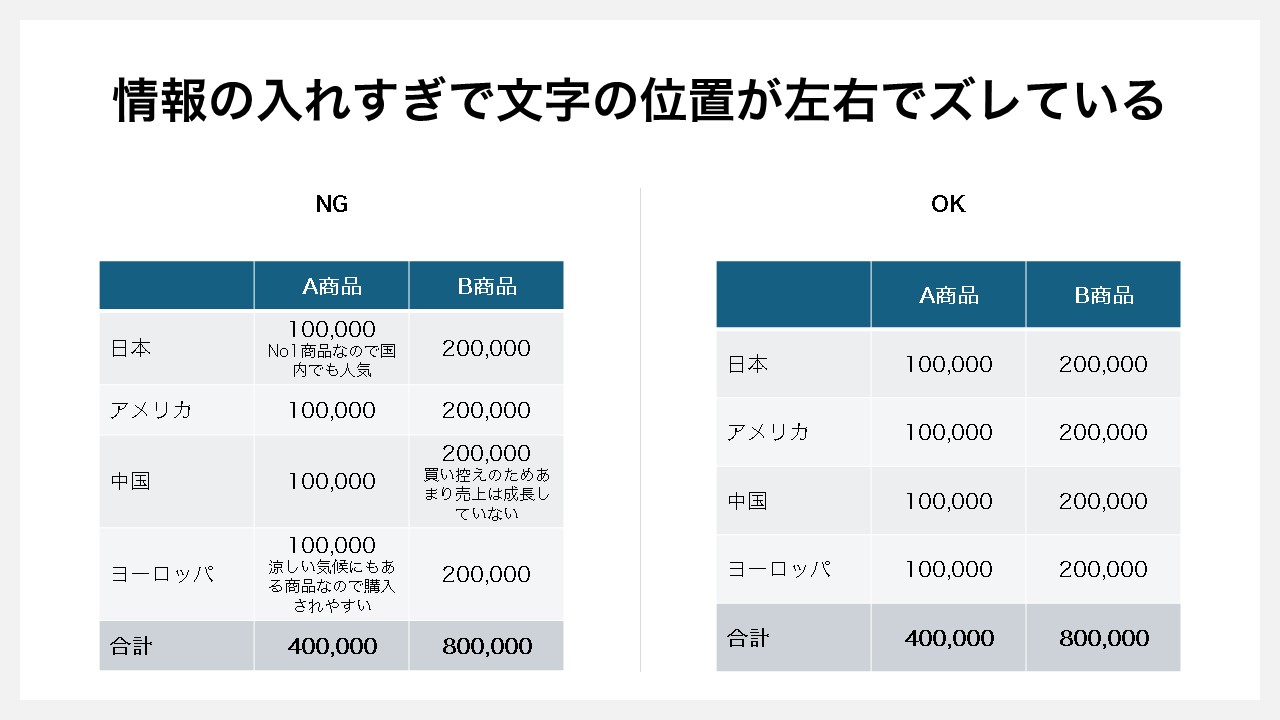
情報の入れすぎで文字の位置が左右でズレている

NG:情報の入れすぎ
OK:情報が絞り込んである
セル内に余計な情報を入れると、本当に見せたいポイントが見えづらくなるため、同じ情報量で入れるようにしましょう。
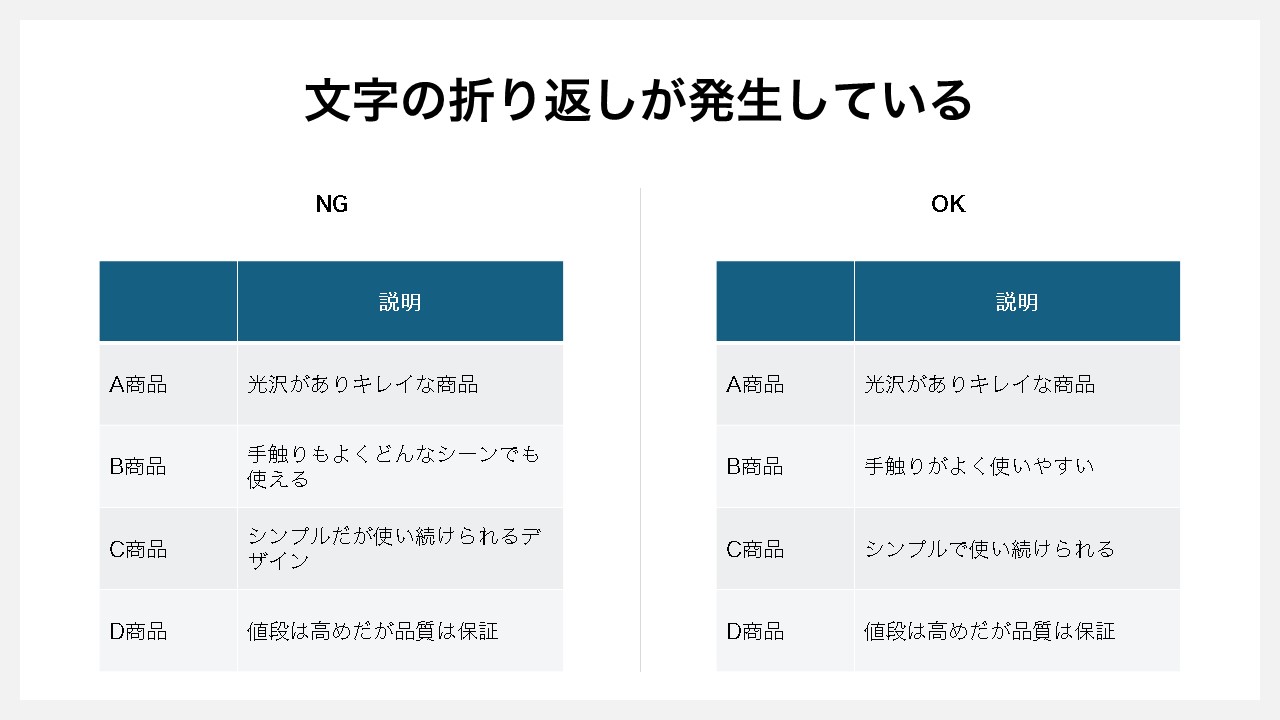
文字の折り返しが発生している

NG:セル内に合わない文字数が入り織化している
OK:1行で収まっている
表をスッキリ見せるため、1行で収まりがよい情報量へまとめるのがお勧めです。
セル内の余白が無さすぎる

NG:セル内の余白が十分保てておらず上下左右のいづれかにくっついている
OK:セル内の余白が保てている
表(テーブル)を入れて何も調整しなければ問題ありませんが、何かの調整にともない上下左右の余白が0に近しい状態となり、枠内ギリギリ、またはピッタリとくっつている場合は、余白を十分確保した方がキレイに見えます。
コントラストが弱い

NG:文字色が背景色と同化している
OK:コントラストが保たれており情報が見やすい
表(テーブル)内の情報をハッキリ見やすい状態にするため、文字色と背景色の差を明確にしましょう。
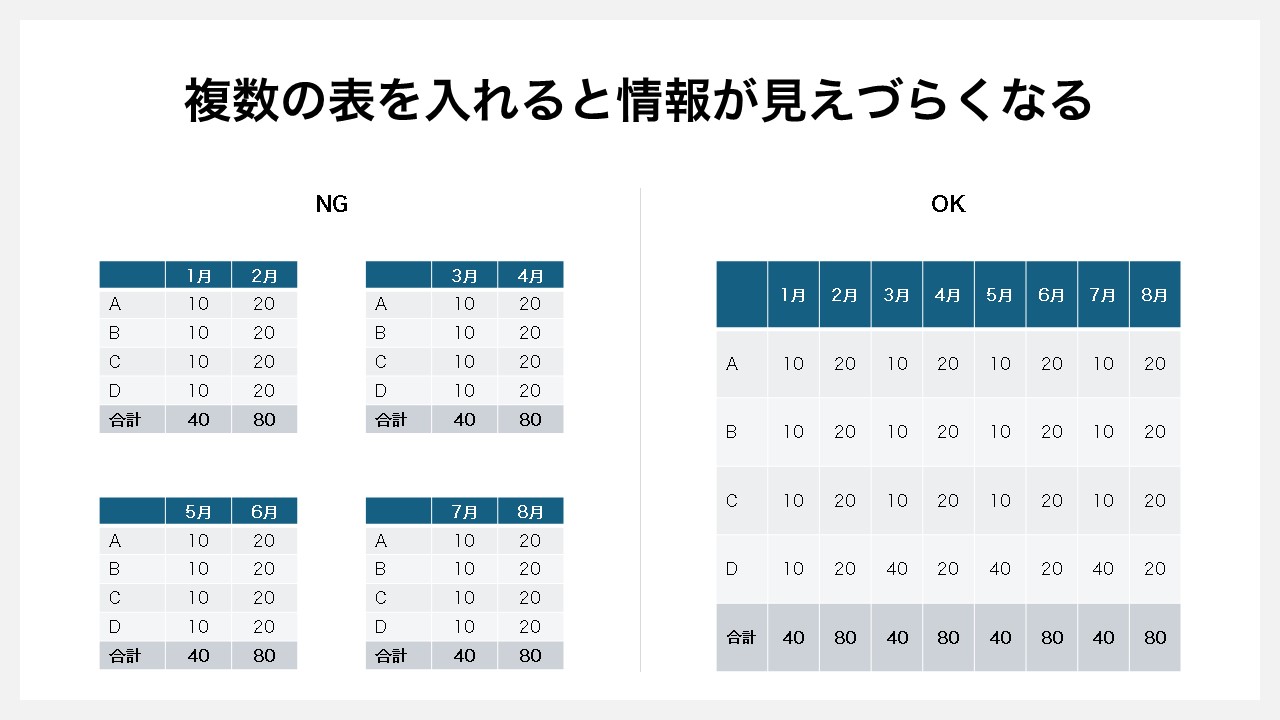
複数の表を入れると情報が見えづらくなる

NG:表が多すぎて見づらい
OK:表がまとまっており見やすい
1スライドの中に、複数の表を入れる時は、情報量が多くなりすぎないよう気を付けましょう。仮に複数必要なのであれば、情報を絞り込んだうえでデザインする必要があります。
パワーポイントで表をおしゃれに見せる方法
パワーポイントの表(テーブル)は、ちょっとしたことでおしゃれな見え方になります。
デザインセンスもスキルも不要で作れる方法を確認しておきましょう。
罫線を細くする

NG:罫線が太い
OK:罫線が細い
セルの上下左右に入る罫線を細くすると、中の情報が見やすくなります。
線を限定的に使う

NG:上下左右のすべてに罫線が入っている
OK:セルの下部にだけ罫線が入っている
セルを線で囲むのではなく、上部または下部にだけ罫線を入れて、左右の抜け感を作ると雰囲気がだいぶ変わります。
点線を活用する

NG:線がないまたは通常の直線
OK:線に変化を加える
通常の直線ではなく、点線を使うことでおしゃれさが簡単にUPします。
互い違いに色を付ける

NG:線だけにしている
OK:線の代わりに背景色で区切りを作っている
表内の線が多いほど、情報を見づらくさせるため、線を全て無しにした変わりに、背景色を互い違いに入れて区切りを作るとおしゃれです。
ワンポイントの吹き出しを添える

NG:注目させたいポイントが分からない
OK:吹き出しによって注目すべきポイントが分かる
表に複数の情報が入っていると、何がもっとも重要なのか分かりづらいため、注目すべきポイントを作ってあげるのも一つの手です。
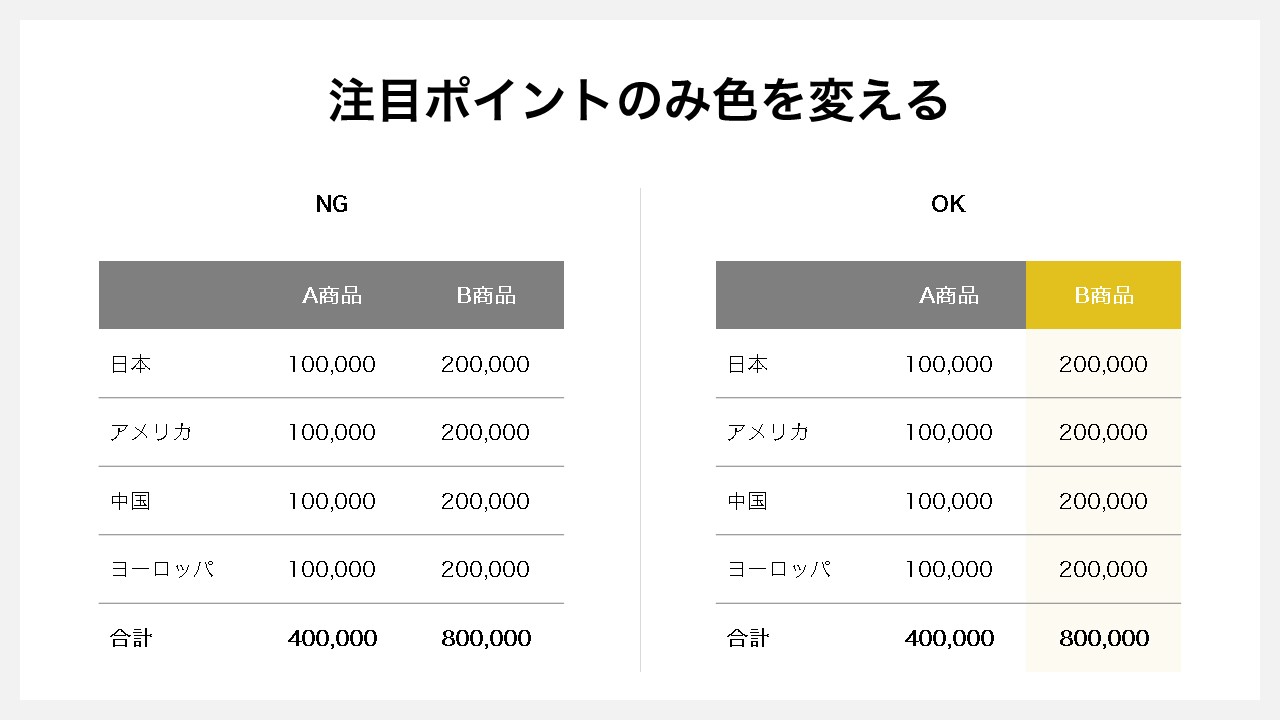
注目ポイントのみ色を変える

NG:全体が同じトーン
OK:部分的に色を変える
注目ポイントがハッキリ分かるように、全体のトーンから外れたアクセントカラーを取り入れることで、視線が集中して見てもらいやすくなります。











