
いつも見て頂きありがとうございます!「エンプレス」の編集部:fukuyamaです。パワーポイントでスケジュール表の作り方について一例を解説しているので、スケジュール表作りのお役に立てられると嬉しいです。
資料作りの時に、お客様への提案や、モノゴトを計画的に進めていきたい場合は、時間軸が分かるスケジュール表を入れる機会が多いですよね。
しかし、どのようなデザインにすればいいのか、状況によって見せ方を変える必要があるのか、意外と分からないものです。
パワーポイントを使って、短期・長期のスケジュール表を作る方法から、デザインパターンまでまとめてご紹介しているので、参考になれば幸いです。
\パワポのスケジュールテンプレート/
スケジュール表の種類
スケジュールの種類を大きく分けると、短期と長期の2つがあり、時間軸を含んだ情報となるため、時間の流れが分かるデザインが求められます。
短期間
週間スケジュール

1~2週間ほどの短いスケジュールは、スピーディーに始められるサービスの導入・納品フローなどに使われます。一般的な表でも作れますが、ざっくりしたスケジュールであればフローチャートのようなスッキリしたデザインで作りやすいのも特徴です。
簡易(短期)スケジュール

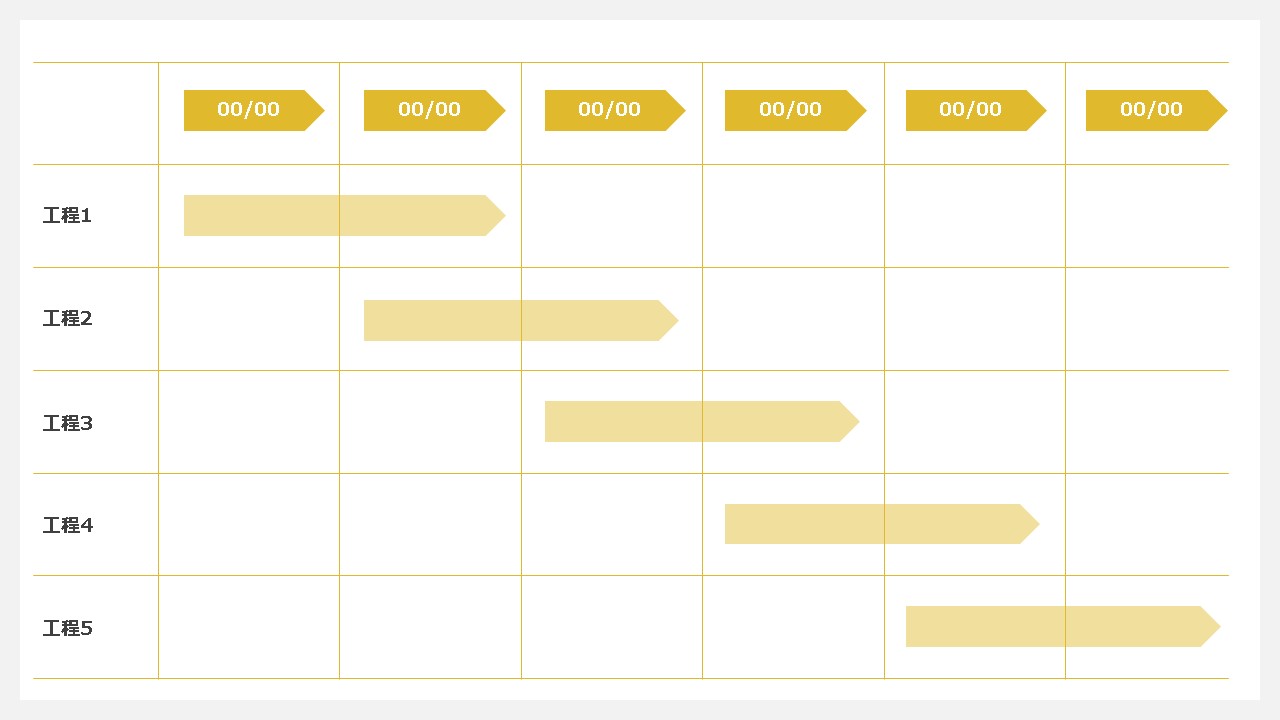
時系列を含む簡易的なスケジュール。流れを示す矢印(または三角)とタイミングごとのテキストがあれば表現できます。
長期間
月間スケジュール

1か月や2~3か月など月単位でのスケジュールは、数か月で収まる小~中規模な制作・企画に使われます。期間によりますが、1日ごとに列を分けることもあれば、1週目、2週目など週ごとの分け方、または大まかな見せ方で十分な場合は月ごとにしか列を分けない方法もあります。
年間スケジュール

1年間のスケジュールや2~3年など長期のスケジュールは、企業の経営企画やプロジェクトの計画などに使われます。数年のスケジュールを月ごとで表にすると、表のセル一つ一つがとても小さくなったり、スライド内の余白が狭く窮屈になってしまうため、1年・半年・四半期などざっくりとした単位で列を作ると見やすいです。
\週間・月間・年間スケジュール表を作りたい方へ/
簡易スケジュール表の作り方
一番簡単ですぐに作れる簡易スケジュール表の作り方を解説していきます。
- 上部の[挿入]をクリック
- [挿入]タブ内の[テキストボックス]をクリック
- [テキストボックス]の横書きテキストを入れる
- 必要な工程分を複製する
- 上部の[挿入]をクリック
- [挿入]タブ内の[図形]をクリック
- [図形]の楕円と線を挿入する
- 楕円を複製して完成
STEP1:上部の[挿入]をクリック
![パワーポイントを使った簡易スケジュール表の作り方:STEP1 上部の[挿入]をクリック](https://enpreth.jp/wp-content/uploads/2023/11/powerpoint-schedule-simple1.jpg)
パワーポイントを開いたら、上部に表示されている[挿入]タブをクリックします。
STEP2:[挿入]タブ内の[テキストボックス]をクリック
![パワーポイントを使った簡易スケジュール表の作り方:STEP2 [挿入]タブ内の[テキストボックス]をクリック](https://enpreth.jp/wp-content/uploads/2023/11/powerpoint-schedule-simple2.jpg)
[挿入]タブがクリックできたら、タブ内が開かれるので、その中から[テキストボックス]をクリック。
STEP3:[テキストボックス]の横書きテキストを入れる
![パワーポイントを使った簡易スケジュール表の作り方:STEP3 [テキストボックス]の横書きテキストを入れる](https://enpreth.jp/wp-content/uploads/2023/11/powerpoint-schedule-simple3.jpg)
[テキストボックス]には、横書きと縦書きの2種類があり、横書きを選択してテキストを入れていきます。
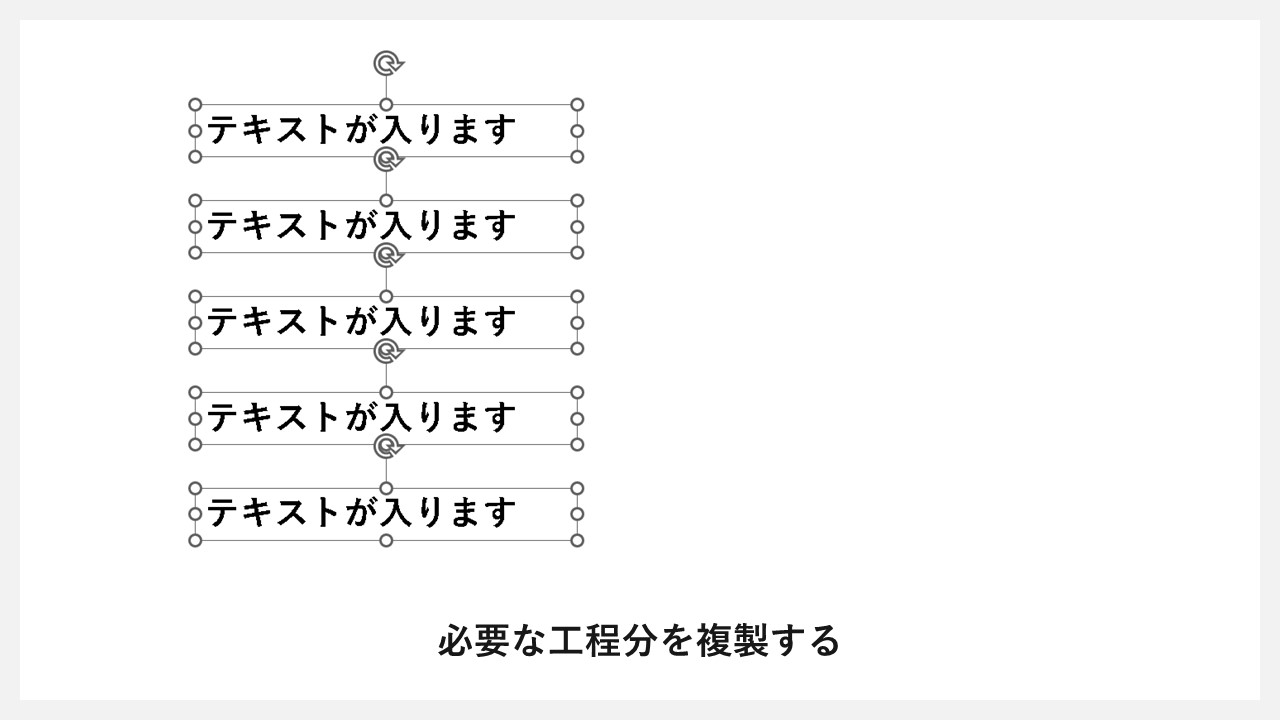
STEP4:必要な工程分を複製する

スケジュールとして必要な工程分のテキストを複製します。
STEP5:上部の[挿入]をクリック
![パワーポイントを使った簡易スケジュール表の作り方:STEP5 上部の[挿入]をクリック](https://enpreth.jp/wp-content/uploads/2023/11/powerpoint-schedule-simple5.jpg)
また改めて[挿入]タブをクリックします。(挿入タブが開かれている場合は不要な工程)
STEP6:[挿入]タブ内の[図形]をクリック
![パワーポイントを使った簡易スケジュール表の作り方:STEP6 [挿入]タブ内の[図形]をクリック](https://enpreth.jp/wp-content/uploads/2023/11/powerpoint-schedule-simple6.jpg)
[挿入]タブの中から、今度は図形をクリックします。
STEP7:[図形]の楕円と線を挿入する
![パワーポイントを使った簡易スケジュール表の作り方:STEP71 [図形]の楕円と線を挿入する](https://enpreth.jp/wp-content/uploads/2023/11/powerpoint-schedule-simple7.jpg)
![パワーポイントを使った簡易スケジュール表の作り方:STEP7 [図形]の楕円と線を挿入した状態](https://enpreth.jp/wp-content/uploads/2023/11/powerpoint-schedule-simple7-2.jpg)
[図形]の中から、楕円と線を挿入します。
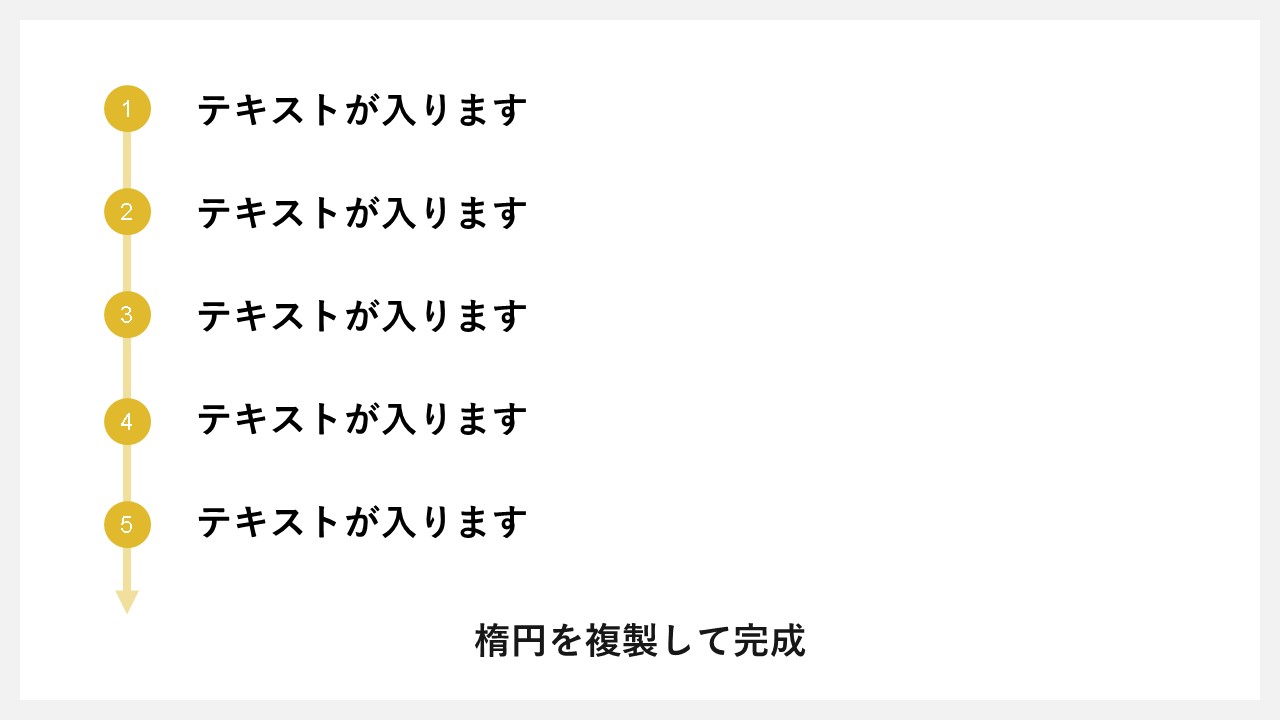
STEP8:楕円を複製して完成

挿入した楕円を、それぞれ工程の先頭に複製して、楕円を通すように線を引けば、簡易スケジュールの完成です。
\スケジュール表作りに時間を取られたくない方へ/
短期スケジュール表の作り方
1週間ほどの短期スケジュールを、パワーポイントで作る方法で解説していきます。
前提として、工程と期間を連動させたデザインなので、より詳しく予定を伝えるのにオススメなスライド。
- 上部の[挿入]をクリック
- [挿入]タブ内の[図形]をクリック
- [図形]の線と矢印五方向を挿入する
- 線を使って表を作る
- 上部の[挿入]をクリック
- 工程のテキストを入れる
- 関わる長さを示す図形を入れて完成
STEP1:上部の[挿入]をクリック
![パワーポイントを使った短期スケジュール表の作り方:STEP1 上部の[挿入]をクリック<](https://enpreth.jp/wp-content/uploads/2023/11/powerpoint-schedule-week1.jpg)
パワーポイントの[挿入]タブをクリックして、図形を入れる準備をします。
STEP2:[挿入]タブ内の[図形]をクリック
![パワーポイントを使った短期スケジュール表の作り方:STEP2 [挿入]タブ内の[図形]をクリック](https://enpreth.jp/wp-content/uploads/2023/11/powerpoint-schedule-week2.jpg)
[挿入]タブが開かれたら、[図形]をクリックします。
STEP3:[図形]の線と矢印五方向を挿入する
![パワーポイントを使った短期スケジュール表の作り方:STEP3 [図形]の線と矢印五方向を挿入する](https://enpreth.jp/wp-content/uploads/2023/11/powerpoint-schedule-week3.jpg)
![パワーポイントを使った短期スケジュール表の作り方:STEP3-2 [図形]の線と矢印五方向を挿入する](https://enpreth.jp/wp-content/uploads/2023/11/powerpoint-schedule-week3-2.jpg)
開かれた[図形]の中から、線と矢印:五方向を選択して、それぞれを挿入していきます。
作り方のサンプルとして矢印:五方向を選んでいますが、矢印図形など別のモノを選べば、デザインの印象も変えられるので、色々試してみましょう。
STEP4:線を使って表を作る

線を使って表の形へ整えていきます。
自由度の効きやすい線で表を作っていますが、幅がズレやすいので、必ず配置を使って整えていきます。また、表を挿入するやり方でも問題ありませんので、扱いやすい方を選びましょう。
STEP5:上部の[挿入]をクリック
![パワーポイントを使った短期スケジュール表の作り方:STEP5 上部の[挿入]をクリック](https://enpreth.jp/wp-content/uploads/2023/11/powerpoint-schedule-week5.jpg)
改めて上部の[挿入]タブをクリックします。
すでに[挿入]タブが開かれている場合は、この工程が不要になります。
STEP6:[挿入]タブ内の[テキストボックス]をクリック
![パワーポイントを使った短期スケジュール表の作り方:STEP6 [挿入]タブ内の[テキストボックス]をクリック](https://enpreth.jp/wp-content/uploads/2023/11/powerpoint-schedule-week6.jpg)
[挿入]タブの中から、週間スケジュール表の中に入れるテキストを準備するため[テキストボックス]から横書きのテキストを選択します。
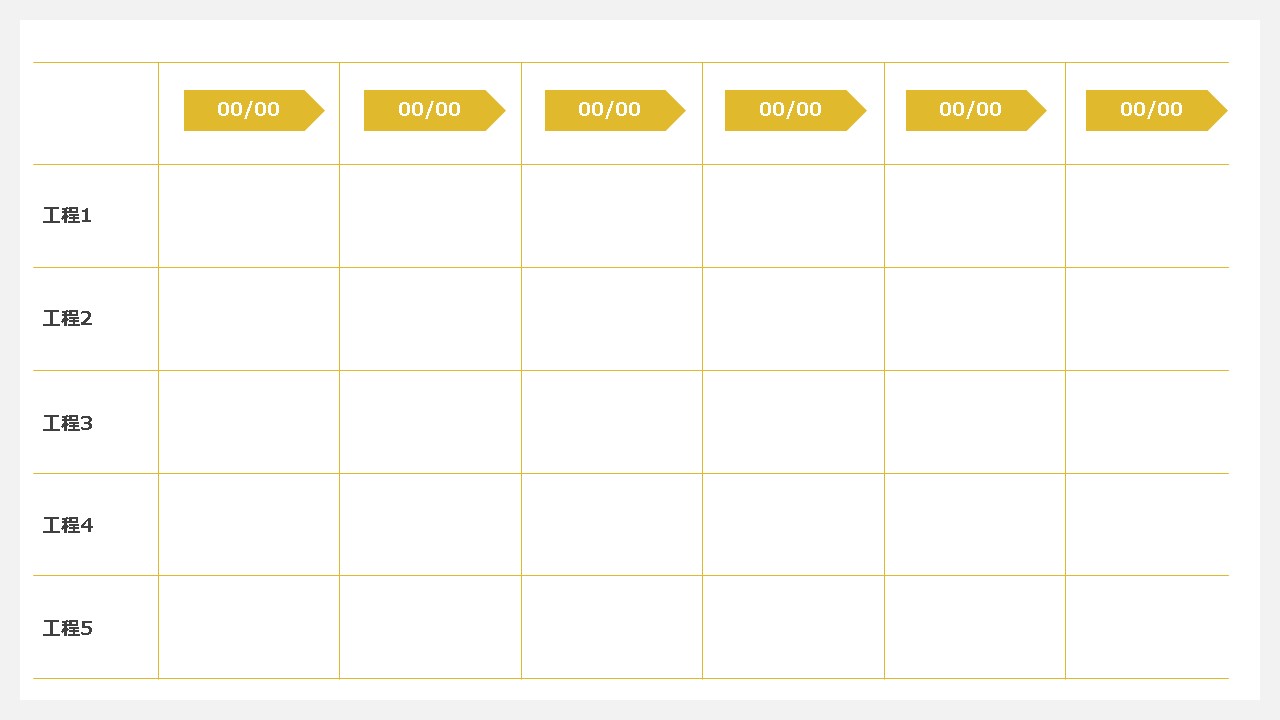
STEP7:工程のテキストを入れる

テキストで各工程を表の中に入れていきますが、表の上部の期間を示す日付も図形内のテキストで入れていきます。
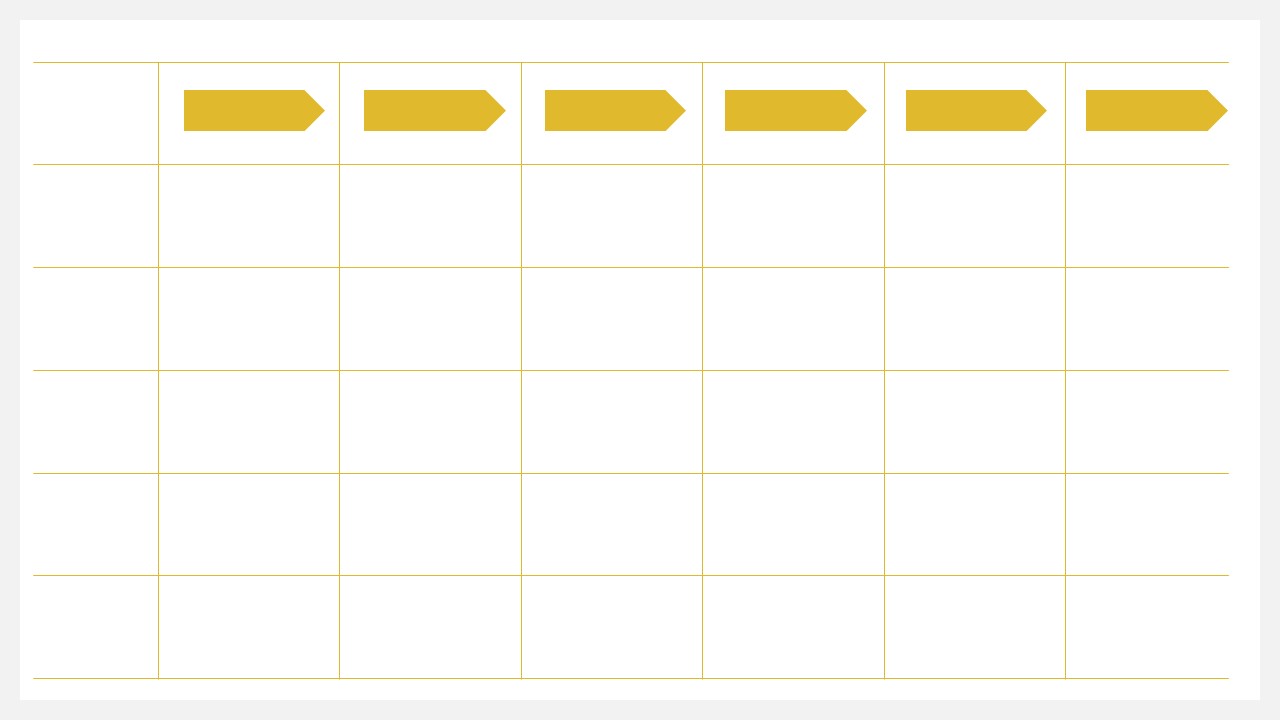
STEP8:関わる長さを示す図形を入れて完成

最終的に、期間と工程の長さを示す図形を挿入して、週間スケジュール表の完成です。
長期スケジュール表の作り方

ここまでは、簡易的なタイプのスケジュール表を作ってきましたが、今度は表タイプの作り方を一緒に見ていきましょう。
もちろん表タイプのスケジュールも、内容や期間などによって様々な作り方があります。
表の作り方を覚えておけば応用が利くので、一例として見てもらえると嬉しいです。
- スケジュール表用のスライドを追加する
- 表を配置
- テキストを配置
- フォントを変更
- 表のデザインを変える
- 特定の列・行の色を変える
- 全体の色を合わせていく
- 棒グラフを配置
- 全体のデザイン調整をして完成
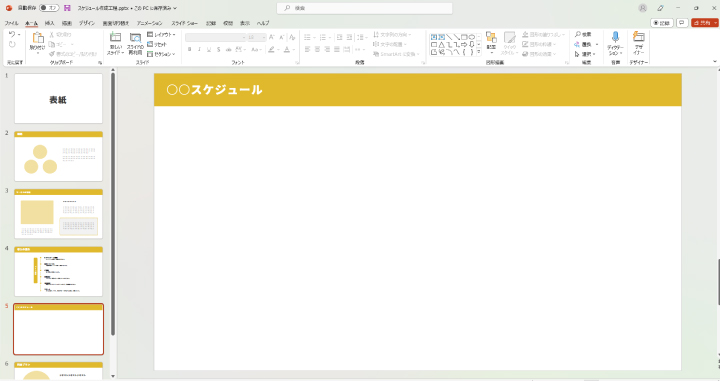
STEP1:スケジュール表用のスライドを追加する

簡易的なスケジュール表の作り方と同じで、タイトル部分は先に作っておくと、表のスペースがどのくらい使えるのかわかって作りやすくなります。
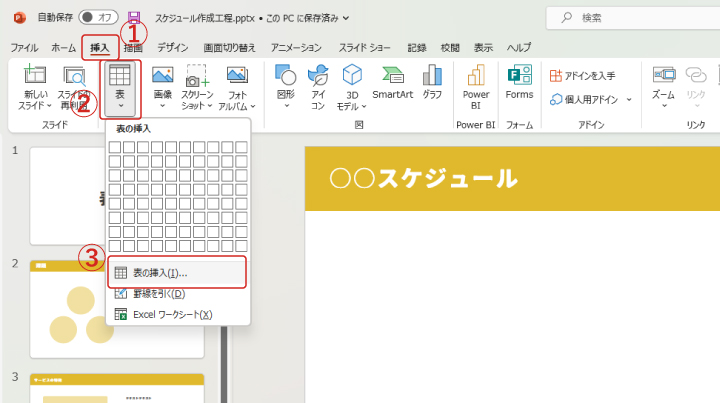
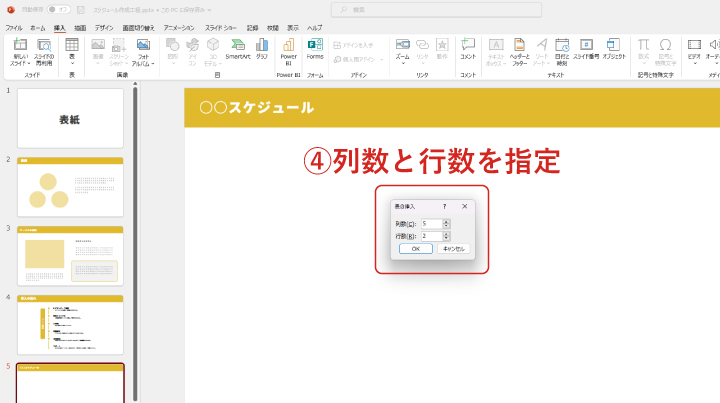
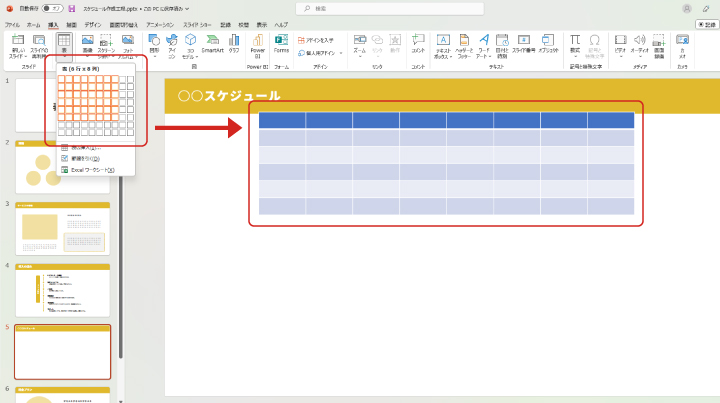
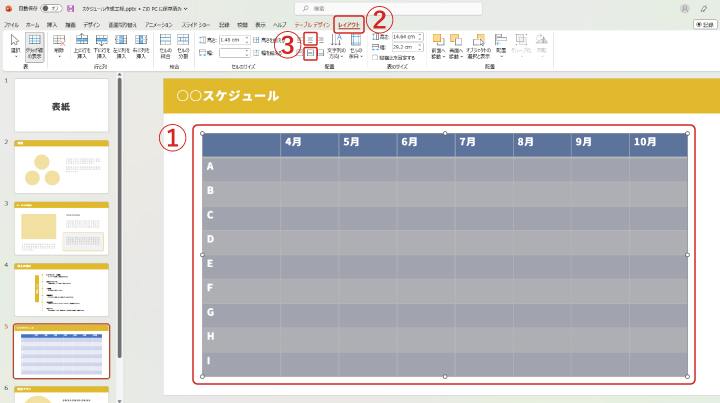
STEP2:表を配置


メインの表は、次の操作で配置します。
手順
① 挿入
② 表
③ 表の挿入
④ 列数・行数を指定してOK
10列・8行に収まる場合は、下記のように直感的な操作で表が作れます。

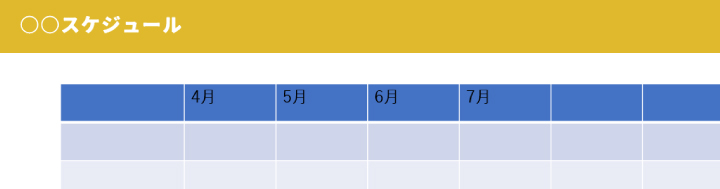
STEP3:テキストを配置

テキスト入力したいセルを選択すれば、そのまま文字を入力できるので、どんどん入力していきましょう。
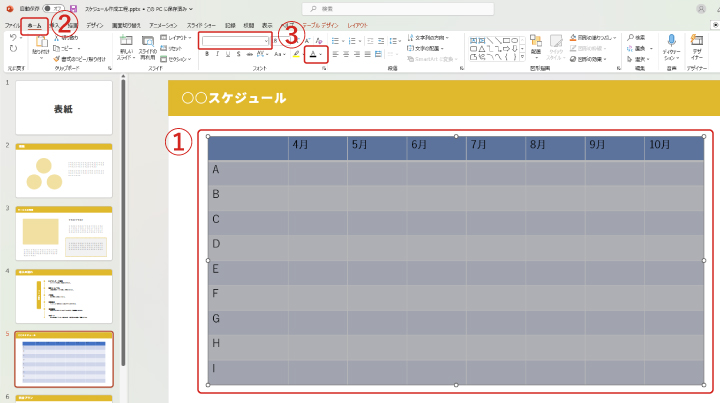
STEP4:フォントを変更

フォントの種類や色は、次の操作で変えられます。
手順
① 変更したいフォントを選択(今回は表全体をマウスドラッグで選択)
② ホーム
③ フォントを選択・フォントの色を変更
各行・各列の見出しに当たる部分は太文字にすると見やすくなり、今回は背景を濃い色にするため文字色を白くしました。

STEP5:テキストの位置を変更


各セルに対するテキストの位置を変えるには「レイアウト」の設定項目を使います。
今回は一列目・一行目のテキストを各セルの中心に置きたいので、次の操作で位置を変更しましょう。
手順
① テキスト位置を変えたいセルを選択(今回は表全体をマウスドラッグで選択)
② レイアウト
③ 配置 – 中央揃え・上下中央揃え
「レイアウト」だけではなく「ホーム」の「段落」でも同じようにテキストの位置が変えられるので、やりやすい方で設定してくださいね。
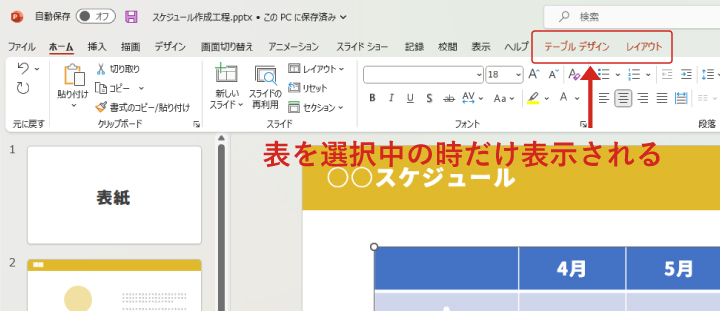
STEP6:表のデザインを変える

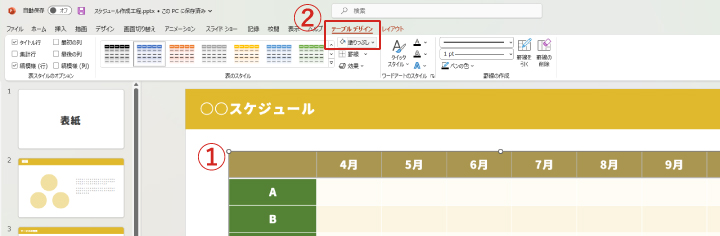
一つ前の「テキストの位置を変更」でも出てきましたが、表を選択するとパワポ編集画面上部に赤文字で「テーブルデザイン」「レイアウト」の設定項目が表示されます。
これら2つの設定項目で、配色や列・行の間隔、数の増減など、表のデザインを自由に変えられるんです。
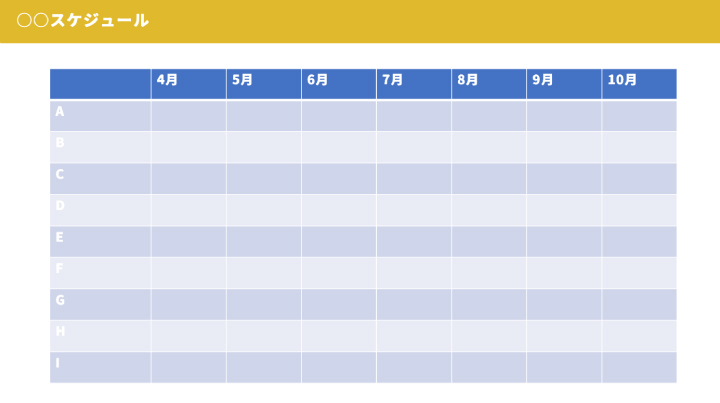
今回は例として下の画像のデザインを作りますが、もちろん枠線を付けたり配色の仕方を変えたり、あなたの作りたいデザインで作ってみてくださいね。
STEP7:特定の列・行の色を変える


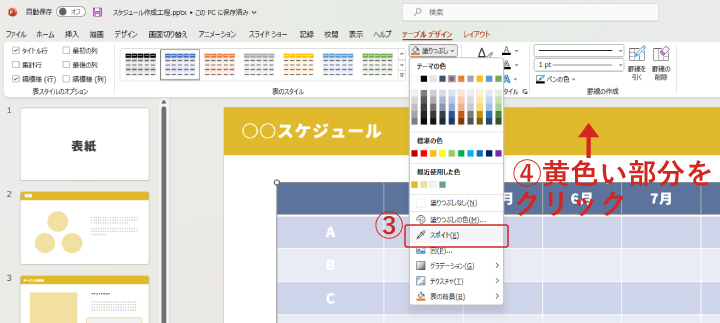
表の一行目を、タイトル部分に使っている黄色と同じ色に変えるには、次の操作を行います。
手順
① マウスドラッグで一行目を選択
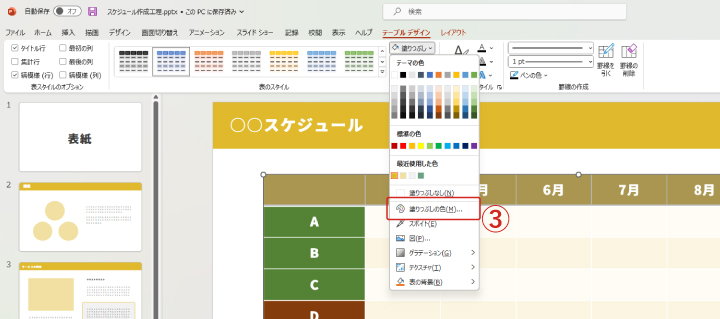
② テーブルデザイン – 塗りつぶし
③ スポイト
④ 色を抽出したい部分をクリック
列の見出し部分(表の一列目)は様々な色を使っていますが、色の変更を適用したいセルごとに選択して、塗りつぶしの色を選択しましょう。
STEP8:全体の色を合わせていく



見出し以外も、見出しと色を統一させるために薄い黄色に変えています。
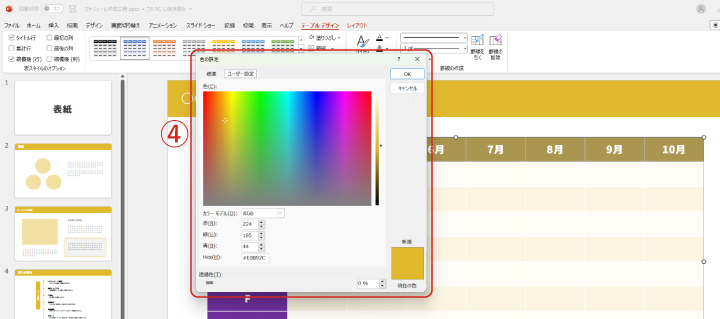
また、色を選択する際「テーマの色」「標準の色」の中に希望の色がなければ、下記の操作で色の設定画面を開き、細かく色を選べます。
手順
① マウスドラッグで色を変更したいセルを選択
② テーブルデザイン – 塗りつぶし
③ 塗りつぶしの色
④ 色の設定画面から色を選択・調節してOK
これらの配色設定を応用すれば、表の色を自由にデザインできます。
STEP9:棒グラフを配置
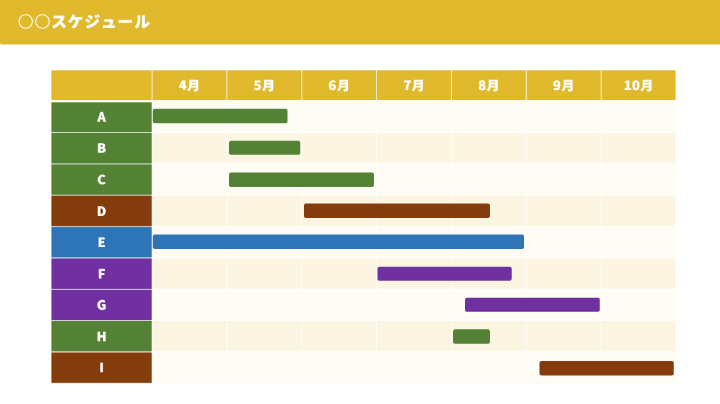
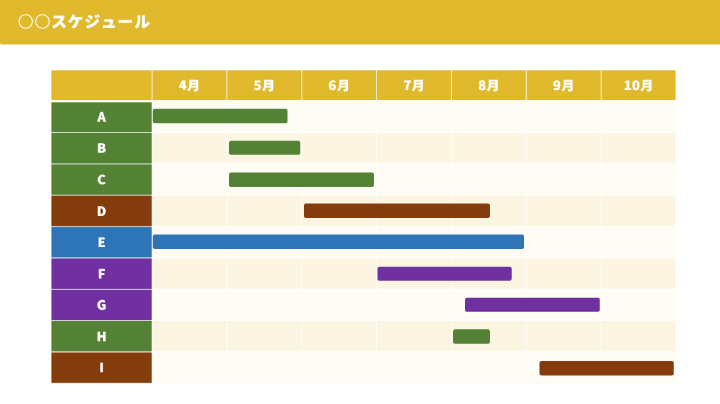
今回のスケジュール表では「ガントチャート」と呼ばれる表のように、棒グラフで各項目の期間を表しています。
表の上に角丸四角形を配置すればOKですが、表を固定してから四角形を作ると進めやすいのでオススメです。
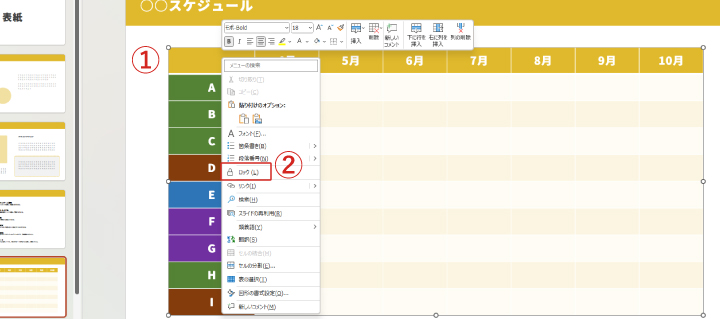
表を固定

次の操作で表が動かないように固定しておくと、棒グラフの作成や配置が楽になります。
手順
① 表を右クリック
② ロック
ロックした後同じように右クリックすると「ロック」の項目が「ロックを解除」になっているので、簡単に固定状態を解除できます。
角丸四角形を配置


棒グラフとなる角丸四角形を配置します。
次の操作で図形を作って各行にどんどん置いていきましょう。
手順
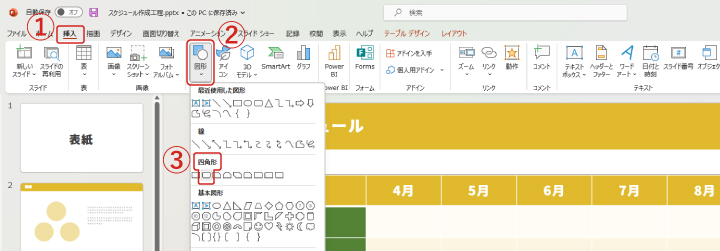
① 挿入
② 図形
③ 四角形:角を丸くする(左から2番目)
④ マウスドラッグで作成
一つ作ってしまえば、コピーしてほかの棒グラフも簡単に作れて、マウスドラッグで横の長さも調節できます。
STEP10:全体のデザイン調整をして完成


色・枠線・影を付けたり変更できるので、あなたの作る資料にピッタリなデザインにしてみてくださいね。
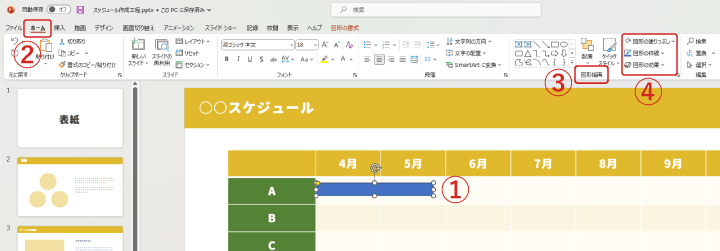
手順
① 四角形を選択
② ホーム
③ 図形描画
④ 図形の塗りつぶし・図形の枠線・図形の効果
スケジュール表のデザインパターン
パワーポイントのスケジュール表は、意外と作る手間もあって、そこまで時間をかけたくありませんよね。
他にも作るスライドがたくさんある…。
そんな時は、スケジュール表のデザインパターンを真似るといいかもしれません。
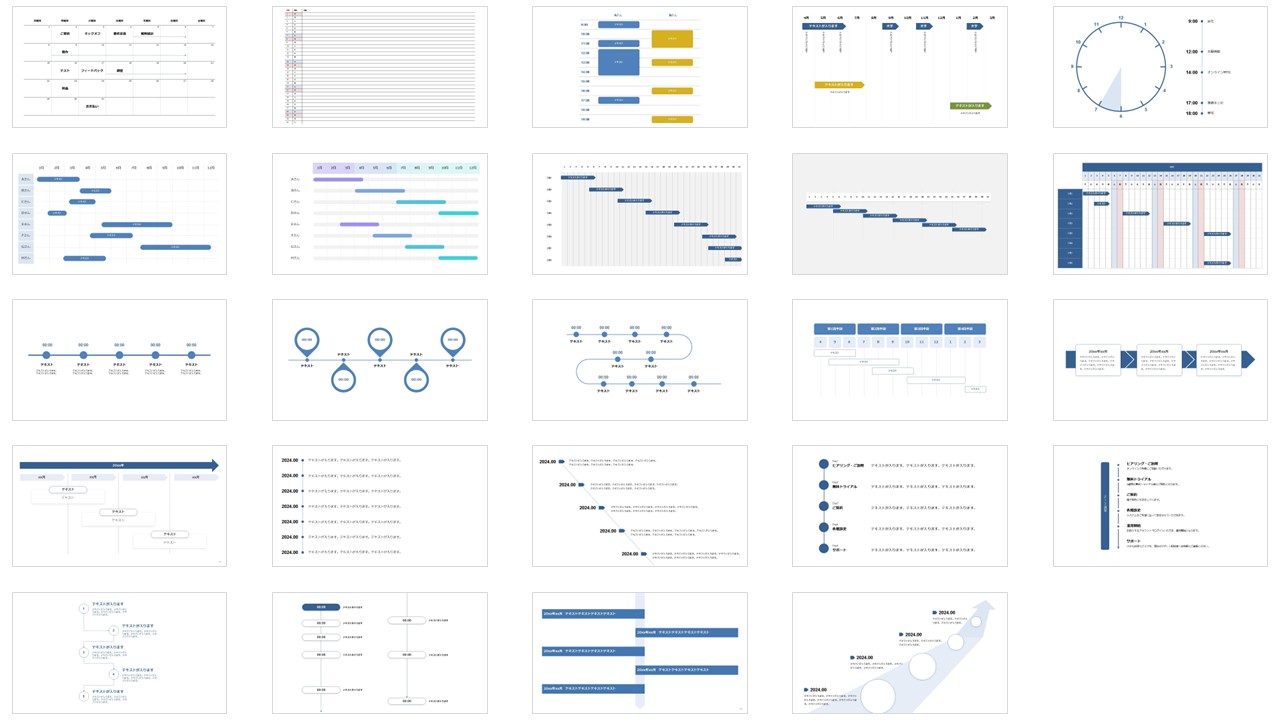
1日のスケジュールデザインパターン
1日の短期間スケジュールを表現するデザインパターン。
時計をモチーフにしたり、線をうまく活用して見せ方を変えることで、色々と試せます。
基本型

9:00から19:00までの時間帯における「Aさん」と「Bさん」の予定を視覚的に示したものです。それぞれの活動がどの時間帯に行われているかが一目でわかり、空白の時間帯や予定のない時間が視認できるデザインになっています。
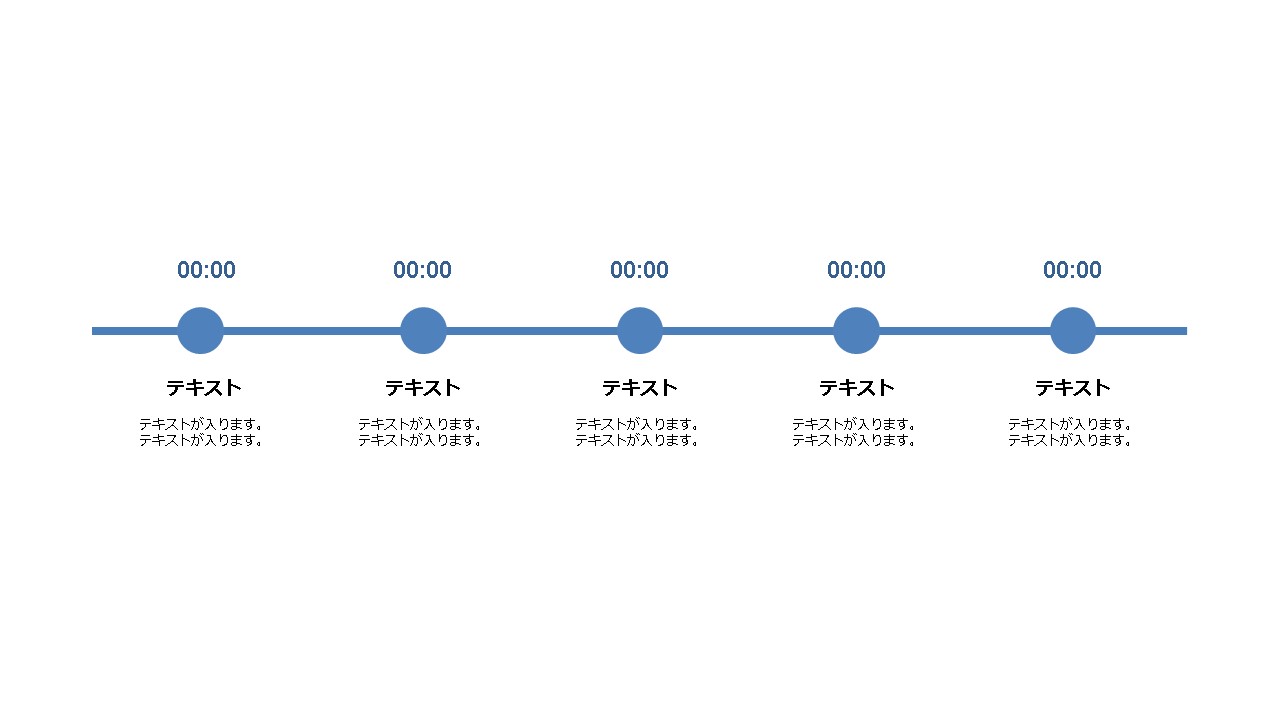
簡易型

横一列に並んだ時間の流れを示すタイムライン形式です。各時間のポイントが丸で示され、その下に説明文を入れながら、全体的にシンプルなデザインで、時間の経過やイベントの流れを視覚的に理解しやすくしています。
互い違い型

ピン型のアイコンを使って時間を示すユニークなタイムラインデザインです。時間がアイコンの中に表示され、その下に予定の説明が配置され、ピンが上下交互に配置されており、視覚的に流れを強調しながら情報を整理しています。
カーブ型

左上から右下に向かって、ゆったりとしたカーブを描きながら時間が経過していくスケジュールを表現したデザインです。
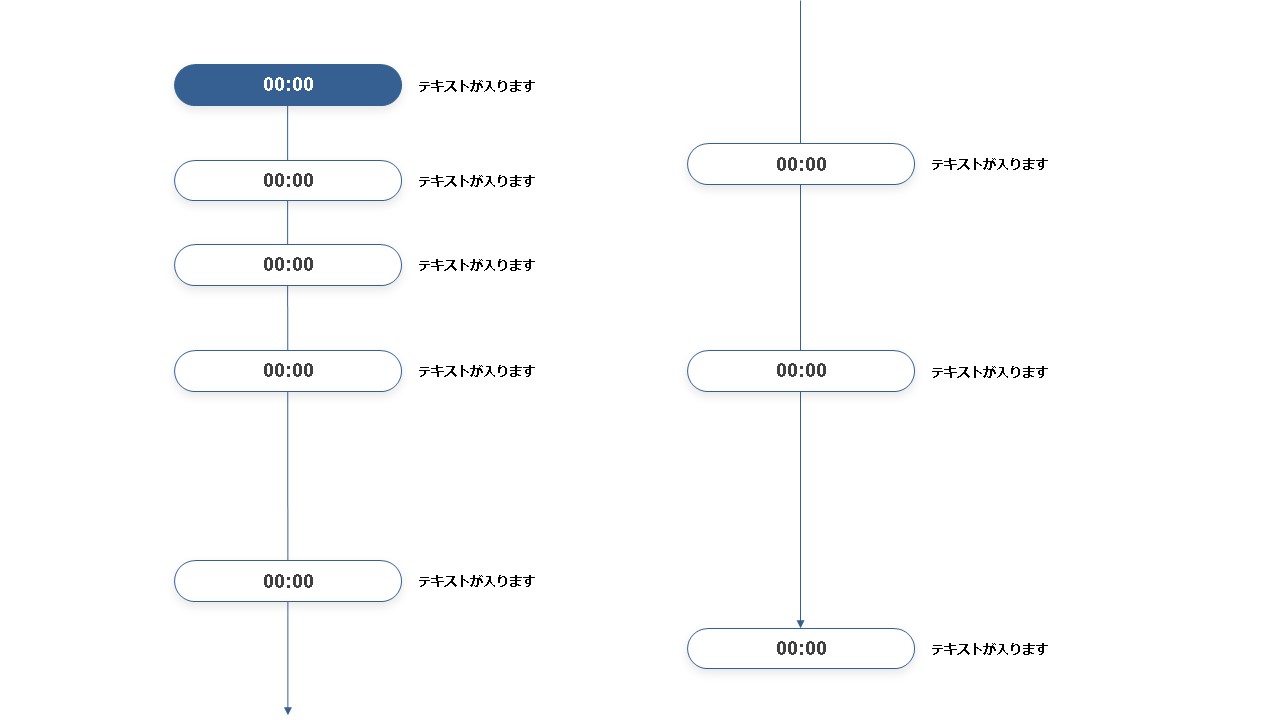
垂直フロー型

上から下に向かって、シンプルに時間が経過していくスケジュール表のデザインです。
斜め型

スライド全体をうまく使うため、左上から右下に向かって、斜めに情報を配置したスケジュール表のデザインです。
通し型

縦1列では収まり切らないスケジュールの場合、2列で表現することで長い時間でも表現できます。
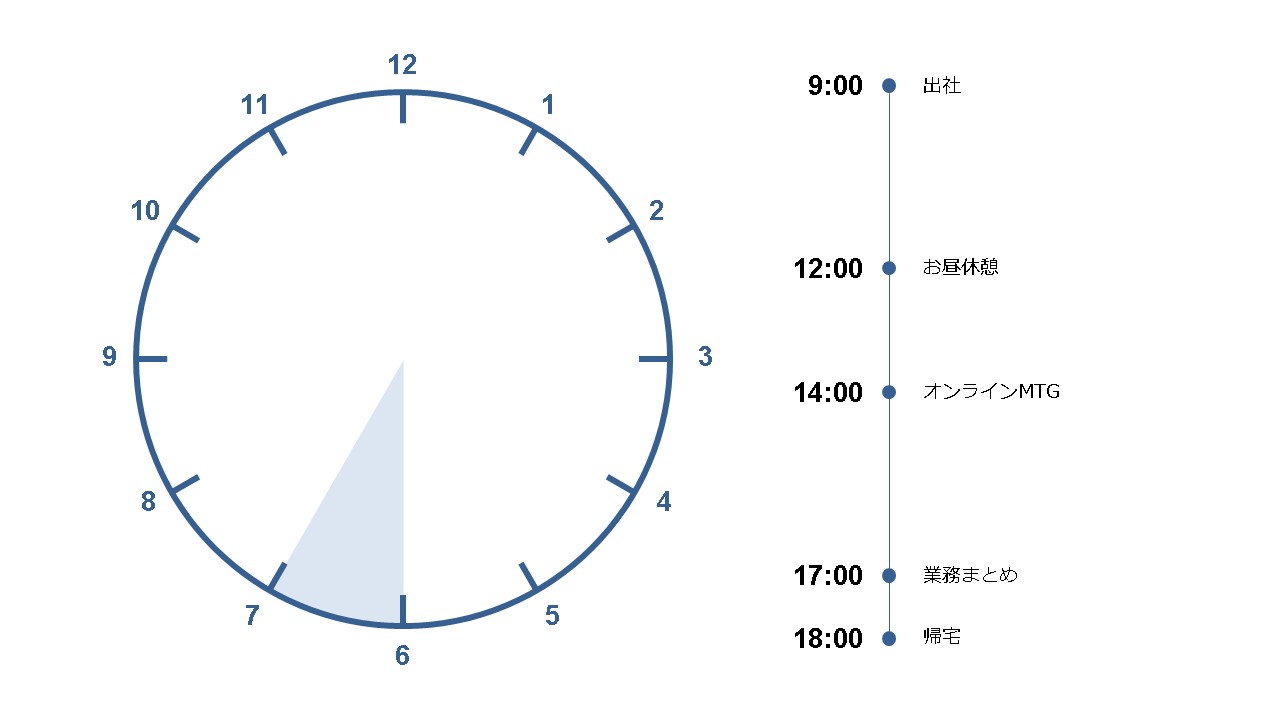
時計型

見た目から「スケジュール」だと瞬時に分かるよう、時計のモチーフを使った、スケジュール表のデザインです。
週間(簡易)スケジュールデザインパターン
一週間または数日分のスケジュールを表現したデザインパターン。
ある程度、期間をともなった見せ方をしたい時に便利です。
説明型

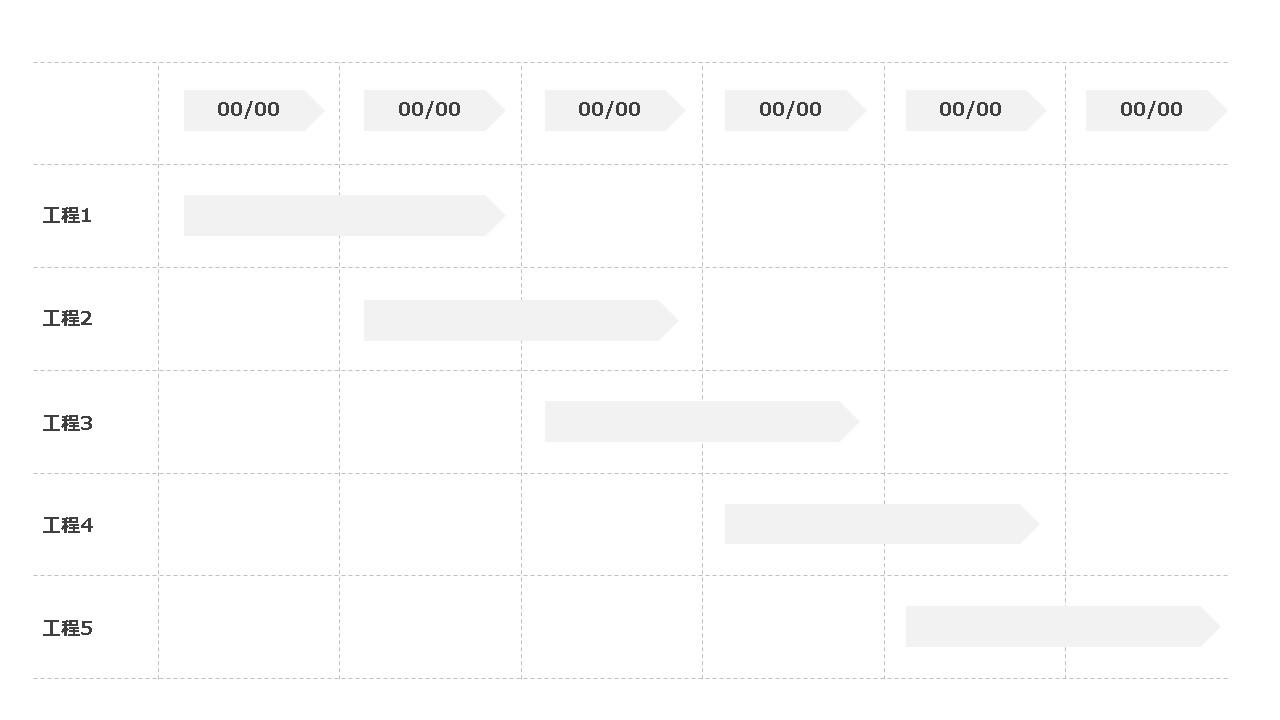
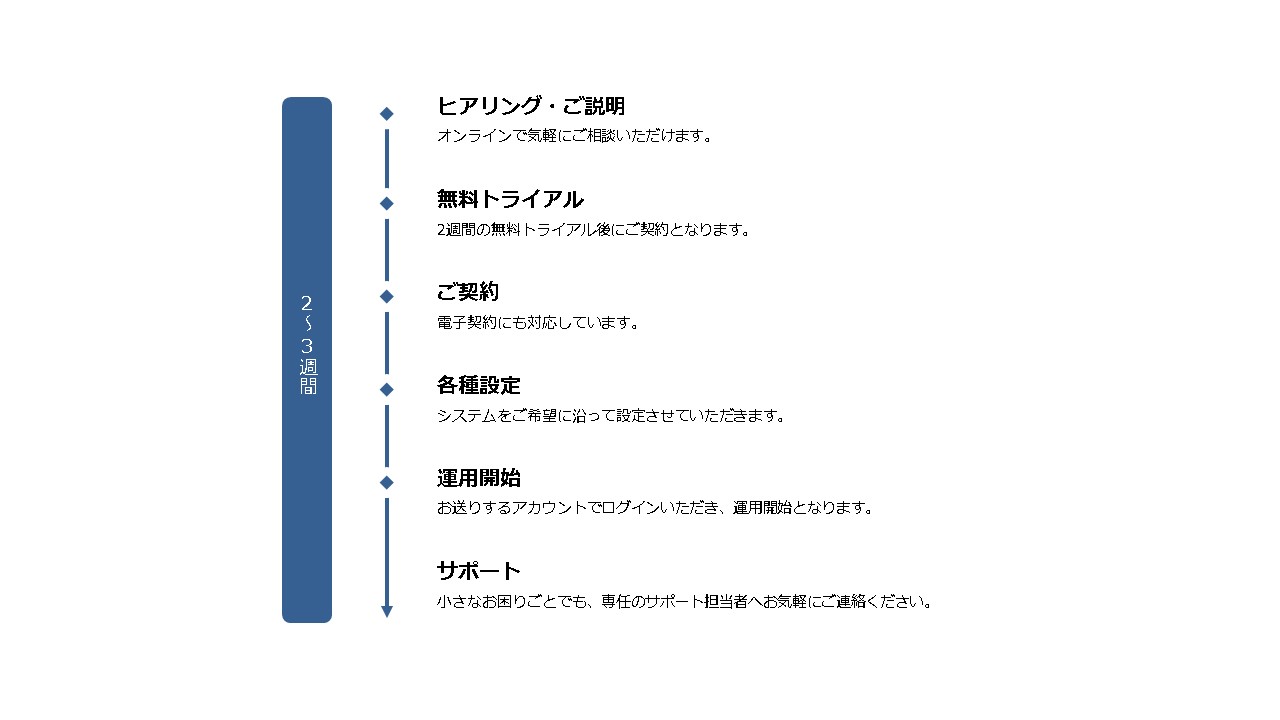
左から右に向かって、スケジュールが動いていく際に、それぞれのタイミングで補足を入れることで、内容が分かりやすくなっています。
詳細型

何が発生するのか、タイミングごと説明を入れることで、時間の移り変わりと全体的なスケジュールが分かります。
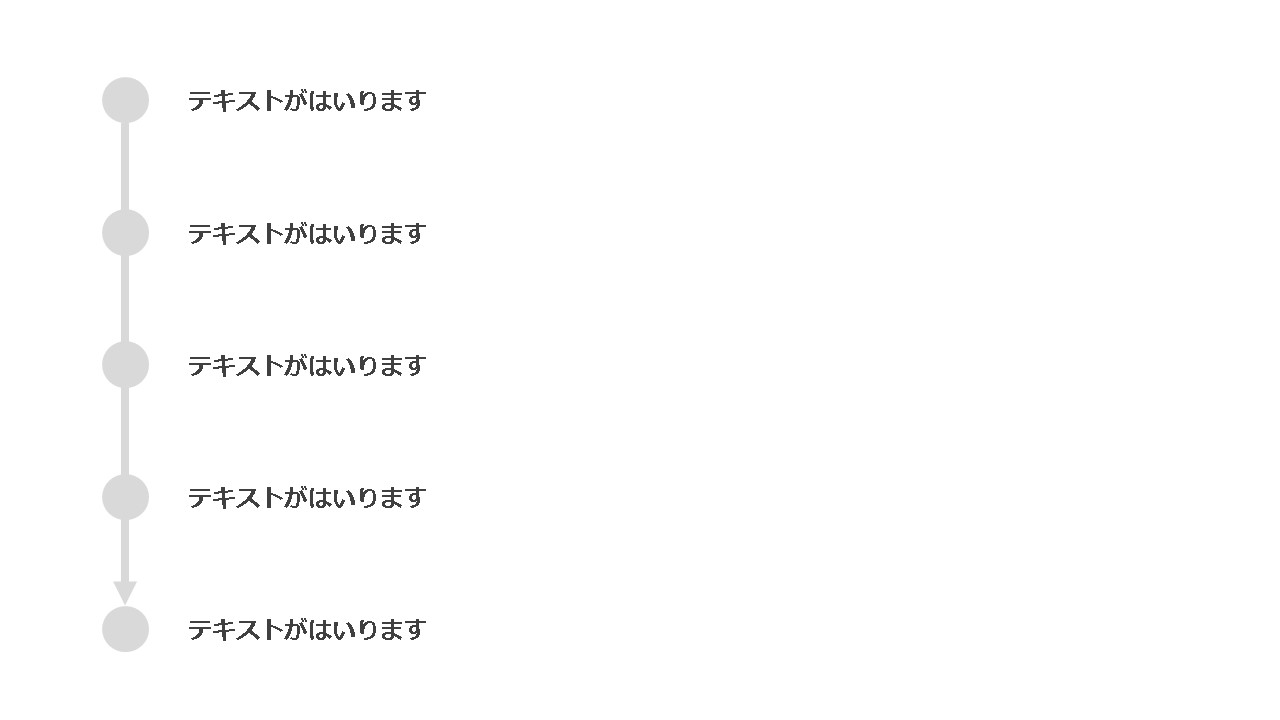
フロー型(縦)

あえて表にはせず、縦型のシンプルなデザインにしたスケジュールです。
フロー型(縦)※補足あり

縦型のシンプルなスケジュールですが、経過時間の補足を入れることで、時間感覚が分かるようになっています。
ジグザグ型

使いどころが難しく、難易度の高いデザインですが、角をうまく使いスケジュールを表現しています。
通し型

中心軸から、それぞれ左右にスケジュールの内容を配置した、通し型のデザインです。
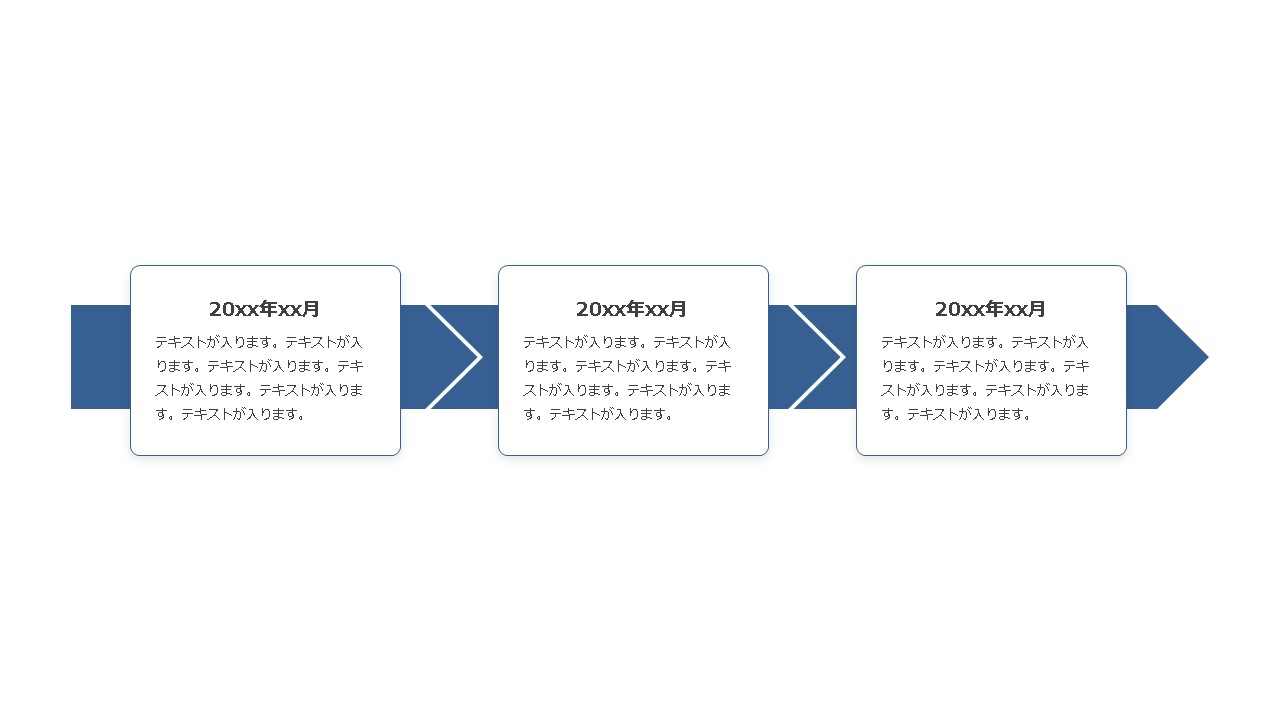
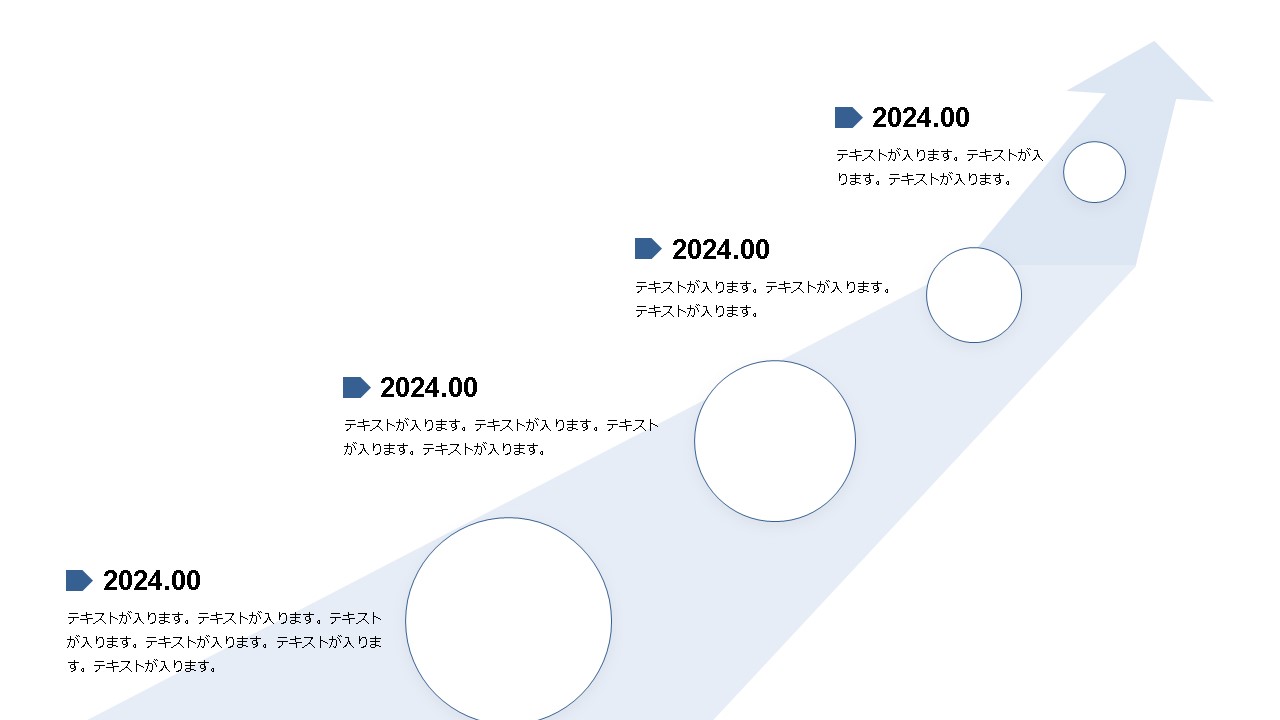
未来型

過去・現在・未来に向かっていくような表現のスケジュールデザインです。
月間スケジュールデザインパターン
月間(30~31日分)のスケジュールを表現したデザインパターン。
日数が多く情報量も増えてしまうため、うまい具合にスライド1枚で収めるデザインになっています。
表型

月間を表であらわして、細かなスケジューリングが見せられるデザインです。
縦型

月間で1日ごと詳細な説明が必要な場合は、縦型の表にすることで、内容が十分入るようになります。
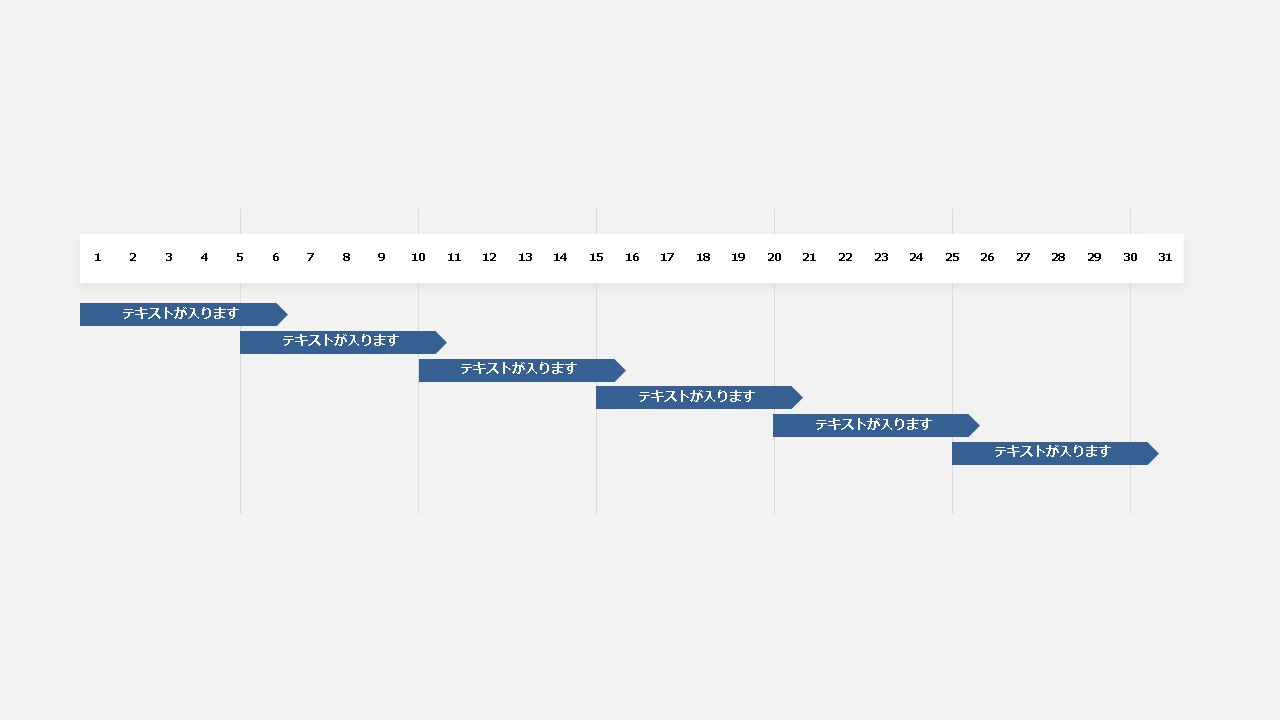
フロー型(※簡易版)

タスクやプロジェクト管理の際に、日にちをまたがったような表現をしたい時に使えるデザインです。
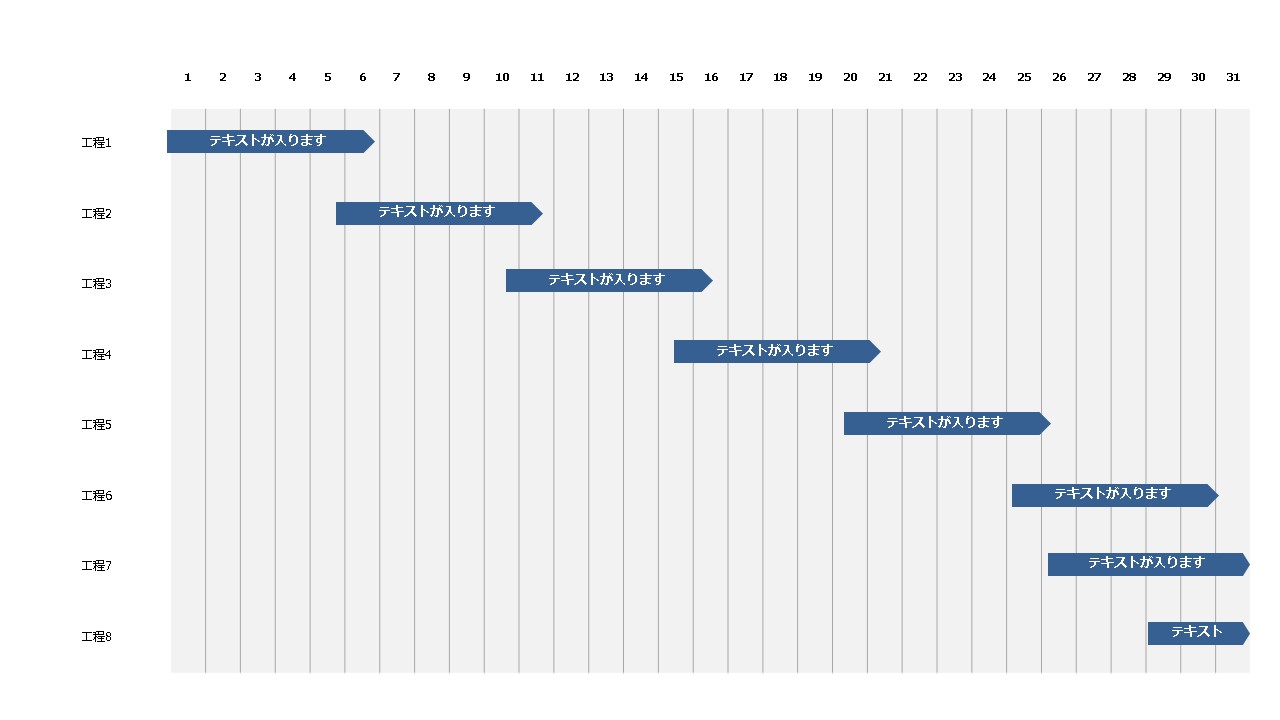
フロー型

工程・日付・経過時間を連動させて、月間の全体的なスケジュールを表現したい時に使えるデザインです。
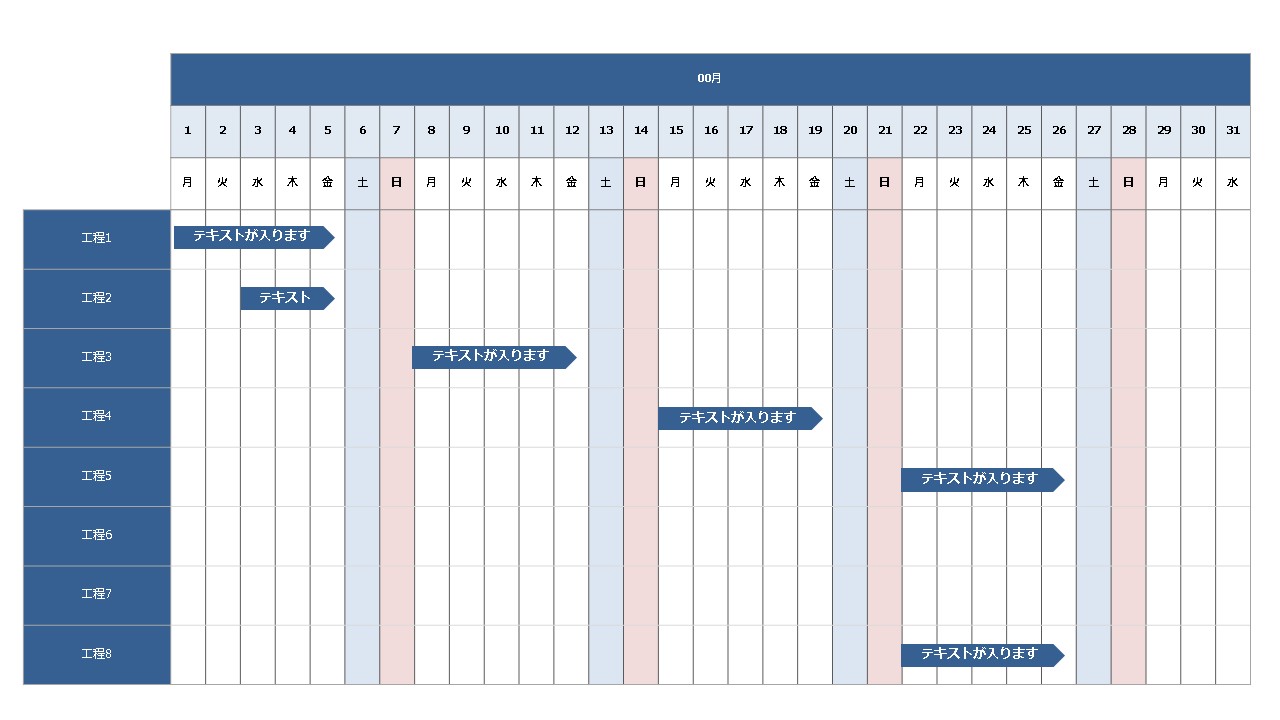
フロー型の表

工程・日付・曜日・経過時間を入れ込み、より具体的なスケジュールを表現したい時に使えるデザインです。
年間スケジュールデザインパターン
1年(365日)分を表現したデザインパターン。
1~12月分や四半期ごとで見せたりと、工夫次第で年間にしても十分見やすいスケジュール表が作れます。
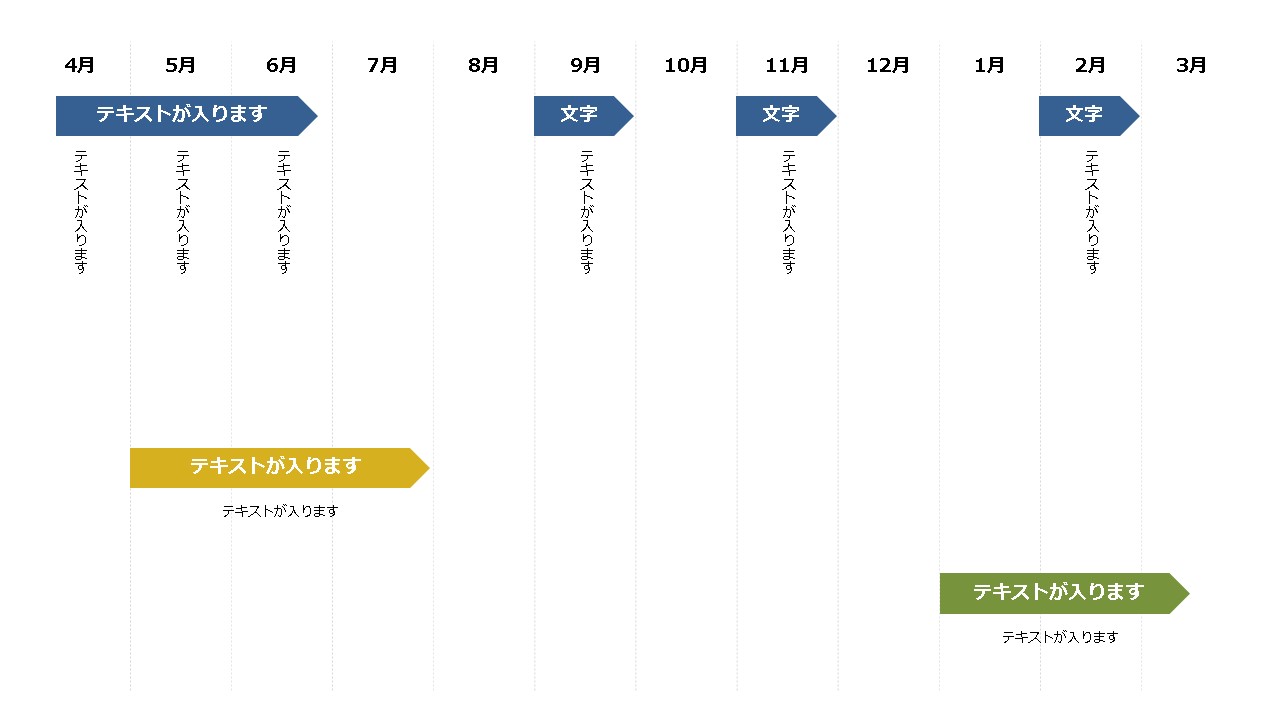
簡易型

年間を通したスケジュールを、シンプルで見やすく表現したい時に使えるデザインです。
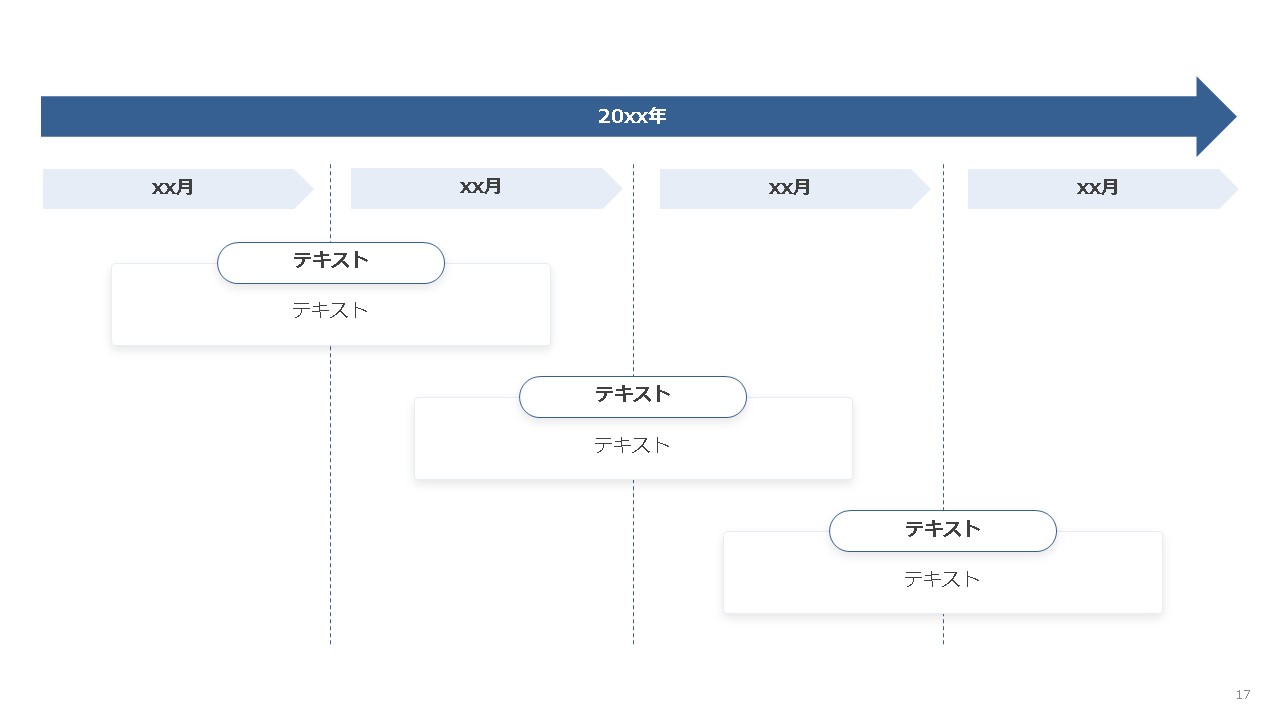
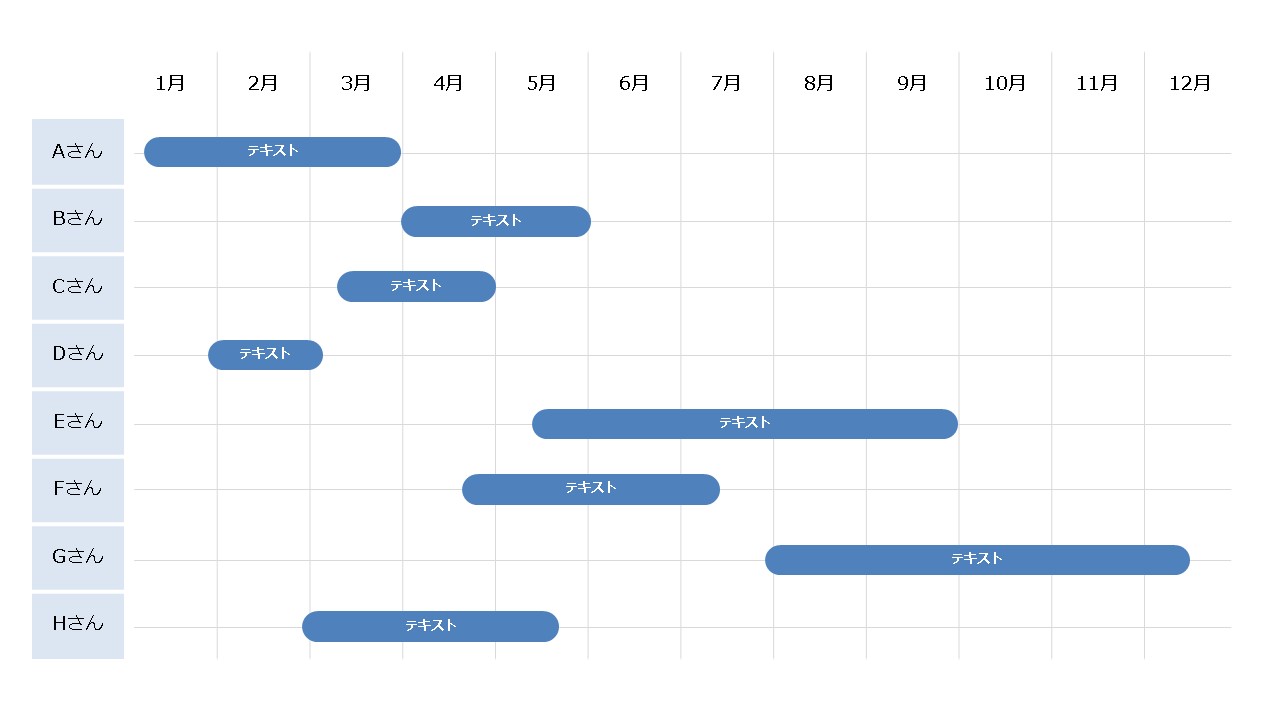
横型

年間を通して、誰がどの期間携わるのか示せるスケジュールのデザインです。
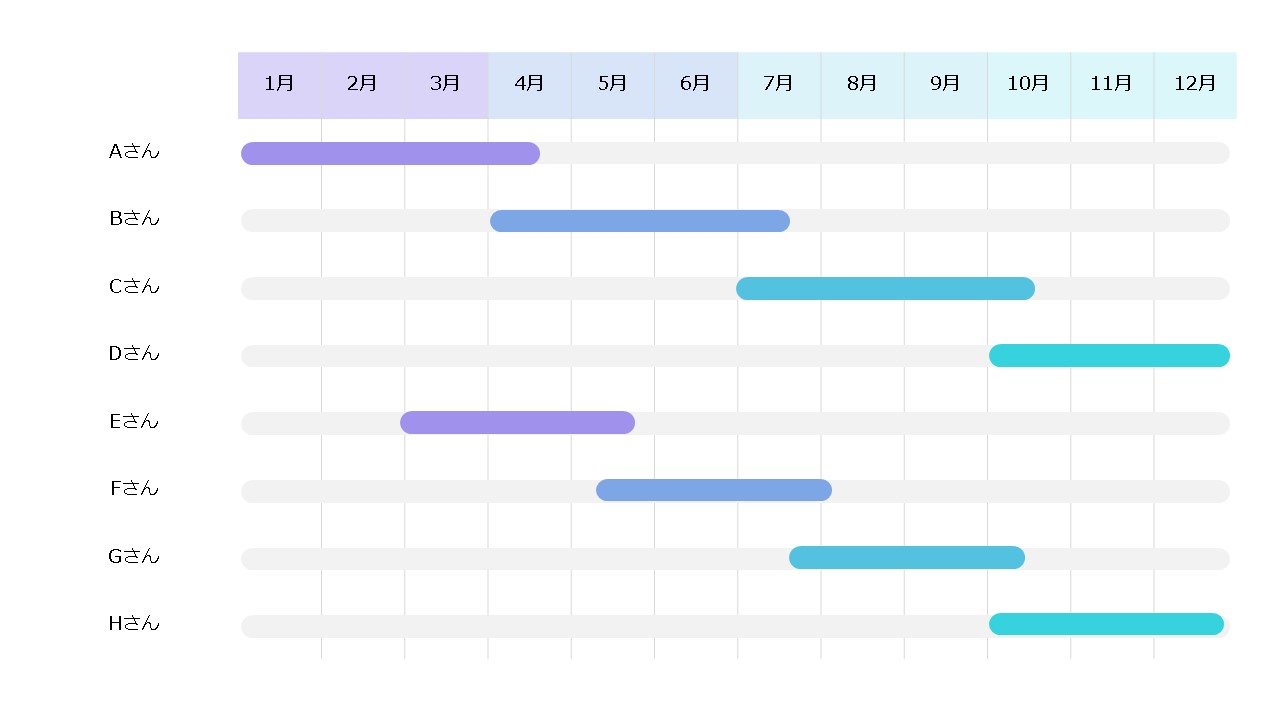
横棒型

デザイン性を高めたデザインにしたい時、グラデーションを使ったり、見た目を工夫することで印象がUPします。
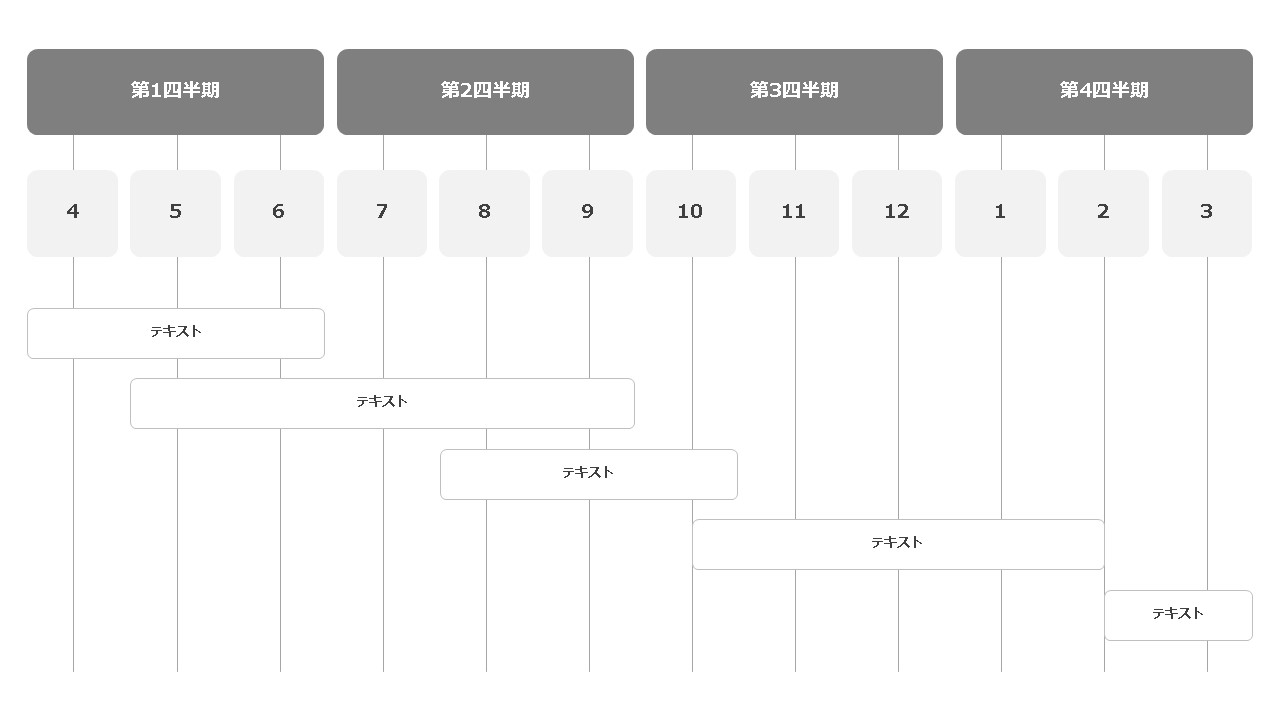
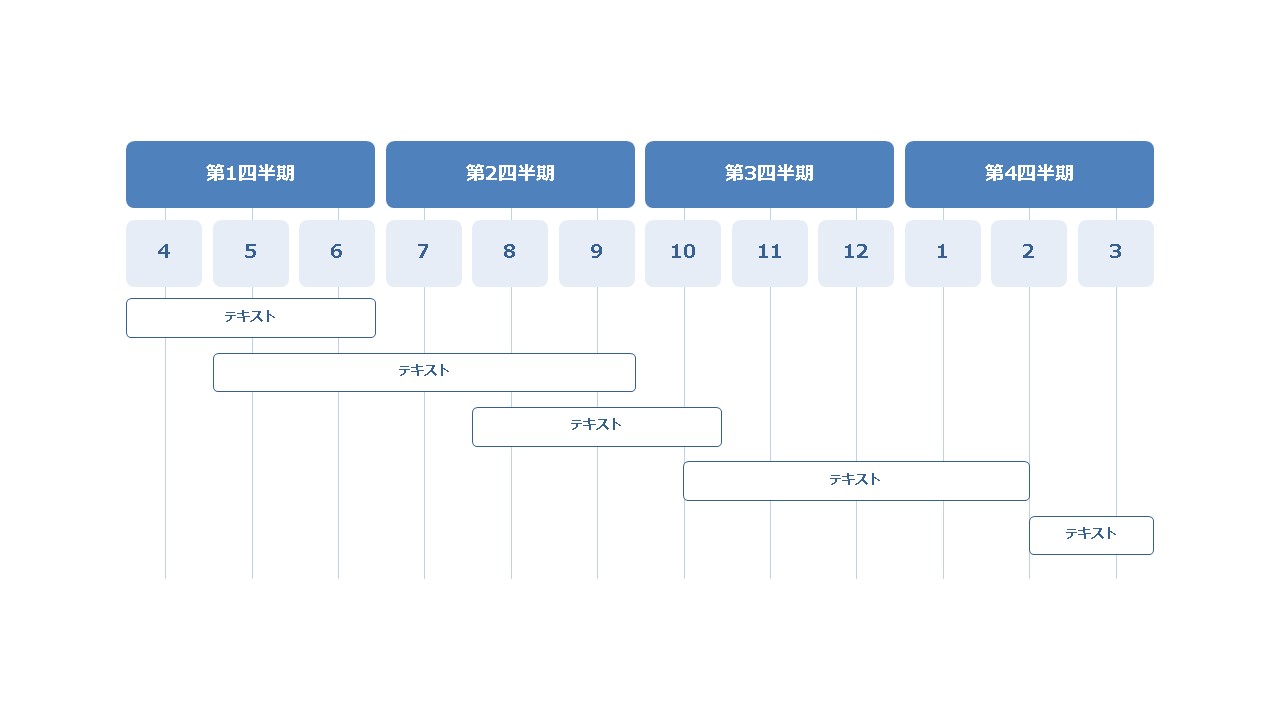
四半期型

四半期ごとで何が必要なのか、大きな流れを表現したい時に、使いやすいスケジュール表のデザインです。

上記画像をクリックすると、テンプレートが無料ダウンロードできるページに切り替わります。
最後に。
ここまで私と一緒に見ていただきありがとうございます。
作りたいスケジュールによって、スケジュール表の作り方が細かく変わってきますが、今回見て頂いたような図形や表の作り方を知っておけば、自由自在にスケジュール表を作れます。
あなたがパワポでスケジュール表を作る時の力に、少しでもなれれば嬉しいです。











