
いつも見て頂きありがとうございます!「エンプレス」の編集部:fukuyamaです。パワポでピラミッド図を作る方法について、二通り解説しています。画像を見ながら私と一緒に一つずつ見ていきましょう。
パワポでピラミッド図を作りたいけれど、自分で作るのは大変そう…。
あまりパワーポイントに慣れていなかったり、ピラミッド図を作ったことがないと、このように思うかもしれません。
しかし、パワーポイントの機能を使えばとても簡単にピラミッド図が作れるので、私と一緒に作り方を見ていきましょう。
あなたの資料作りに、少しでも役立つ情報となれば嬉しいです。
ピラミッド図の作り方【SmartArt】

SmartArtグラフィックは、情報を視覚的に表現できるパワポの便利機能です。
様々なグラフィックがありますが、その中にピラミッド図もあるので、利用してみましょう。
1.ピラミッド図を配置する
まずはSmartArtグラフィックを使って、ピラミッド図を出します。
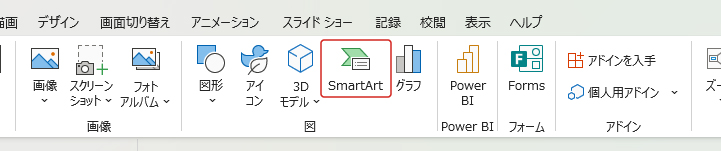
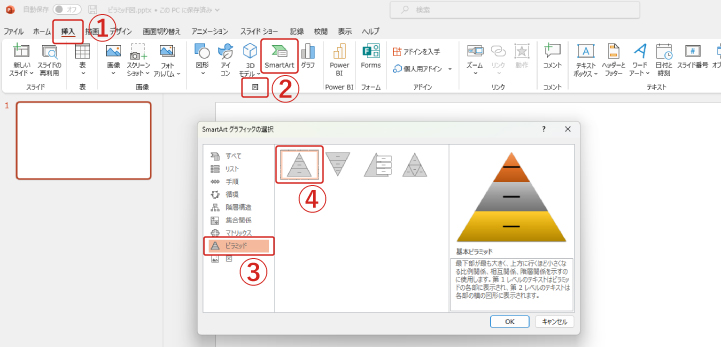
- 挿入
- 図 – SmartArt
- ピラミッド(下から2番目)
- 希望のグラフィックを選択してOKをクリック

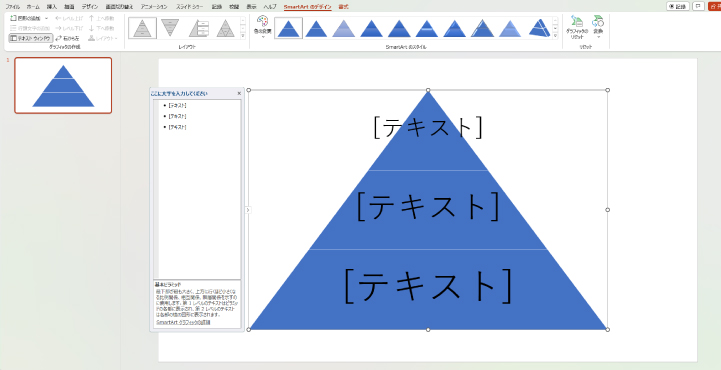
ピラミッド図は4種類から選べますが、今回は一番左の「基本ピラミッド」にしています。

このように、ピラミッド図をあっという間に作れました。
あとはテキストや配色を変えるだけなので、SmartArtグラフィックはぜひ覚えておいてほしい機能です。
2.テキストを編集
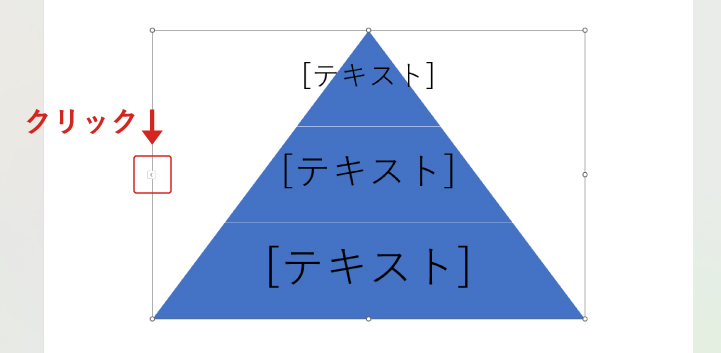
[テキスト]をクリックして直接編集もできますが、テキストウィンドウを使うともっと便利。
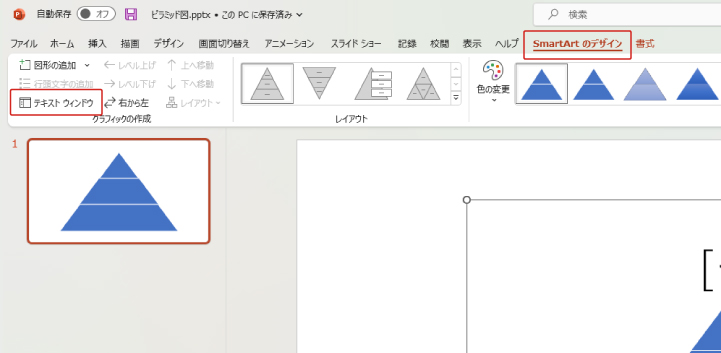
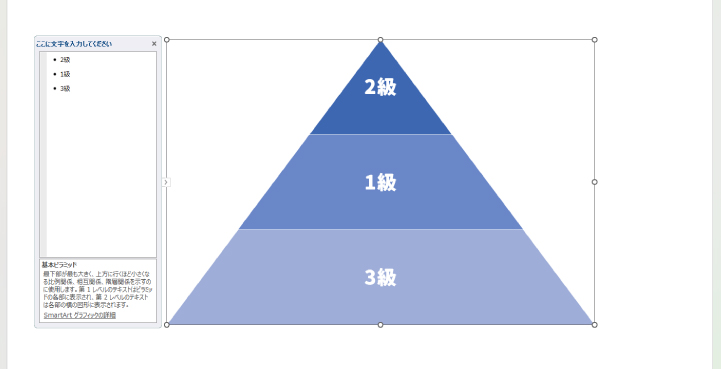
ピラミッド図を配置した時点で、既にテキストウィンドウが表示されているかもしれませんが、もし閉じてしまった場合は、下記どちらの方法でも大丈夫なので、テキストウィンドウを開いてみましょう。
- ピラミッド図の左にある矢印をクリック
- 「SmartArtのデザイン」 – テキストウィンドウ


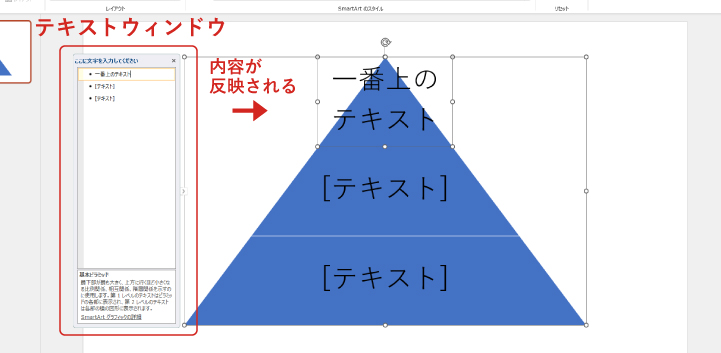
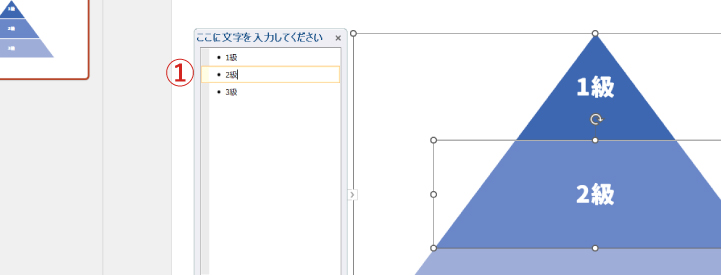
テキストウィンドウでテキストを入力すると、リアルタイムでピラミッド図に反映されます。

3.デザインを変更
ピラミッド図の配色やスタイルを変えて、資料・ブランドに合う見た目へ仕上げていきます。
色を変更
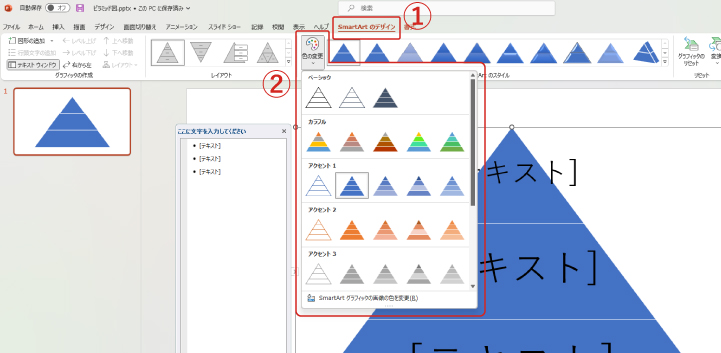
ピラミッド図の色を変更する方法は2つあり、一つはSmartArtの色変更機能です。
- SmartArtのデザイン
- SmartArtのスタイル – 色の変更

簡単に配色を変えられますが、ベーシック・カラフル・アクセント(6種)の決まった色使いしか選べないため、細かく色を指定したい場合は、次のように階層ごとに色を変えましょう。
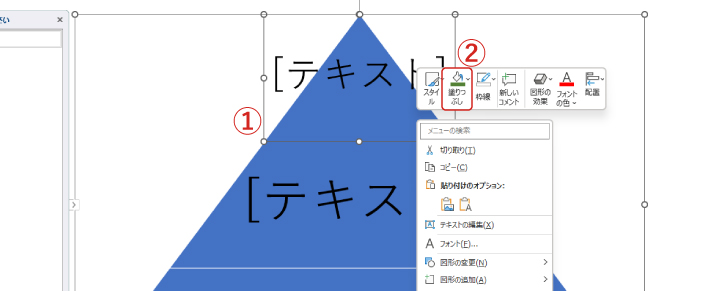
- 色を変えたい階層を右クリック
- 塗りつぶし

塗りつぶしの色は、ホームタブの「図形描画」・書式タブの「図形のスタイル」からも変えられます。
また、この方法なら枠線についても、色・線の種類・太さなど細かく変えられるので、ピラミッド図のデザインにこだわりたい・オリジナリティを出したい場合はオススメです。
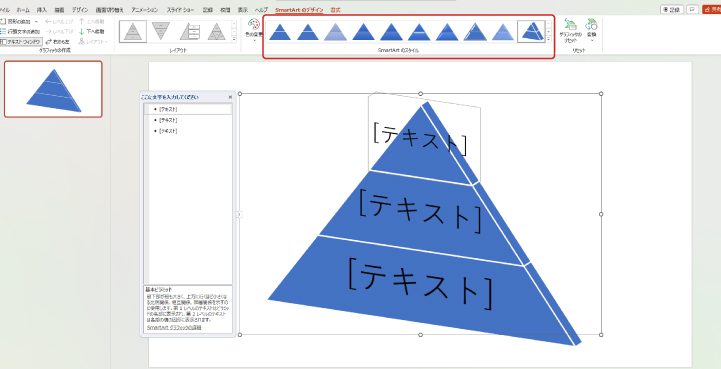
スタイルを変更
SmartArtのスタイルでは、ピラミッド図のデザインを変えられます。

グラデーションや3Dで、図にもっとデザイン性が欲しい場合は活用してみてほしいです。
4.階層を管理
SmartArtグラフィックでピラミッド図を作る最大のメリットは、階層の管理がとてもスムーズにできることだと私は思っています。
どのようなことができるのか、続けて見ていきましょう。
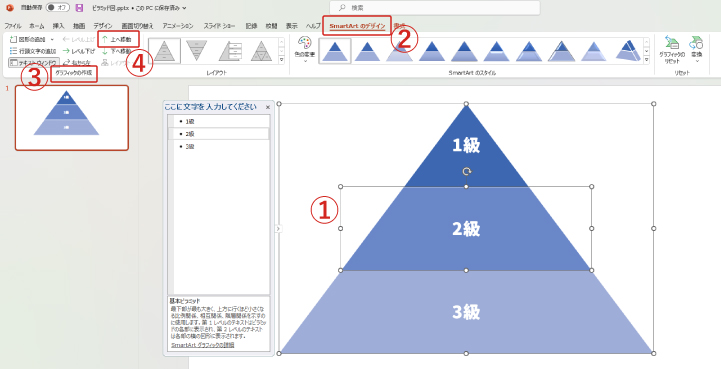
階層の移動
たとえば、階層の2段目を1段目に移動させたい時は、次の操作で簡単にできます。
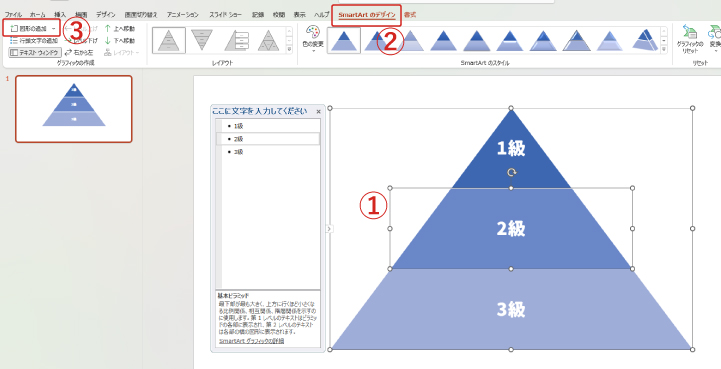
- 移動させたい階層を選択
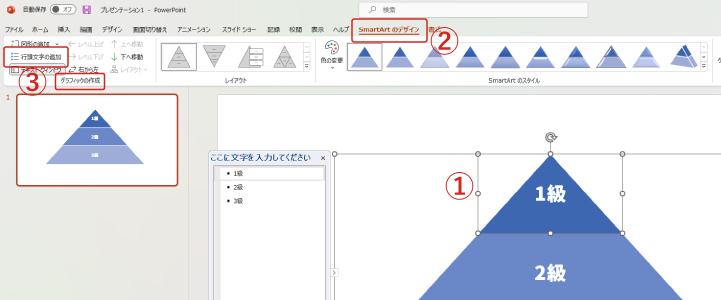
- SmartArtのデザイン
- グラフィックの作成 – 上へ移動


情報だけが移動し、ピラミッドの形は崩れません。
また、同じように「下へ移動」を押せば、押した分だけ移動してくれます。
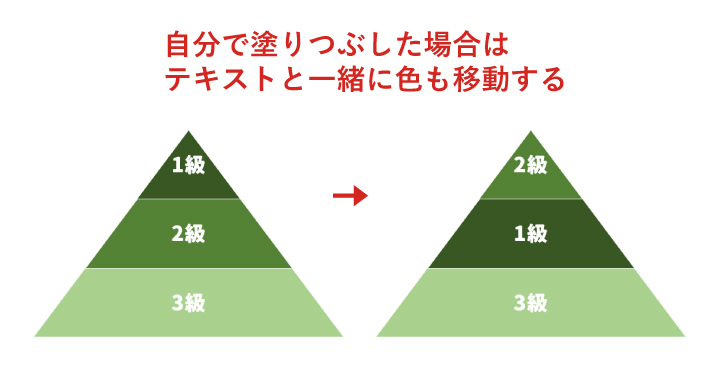
配色については、SmartArtで設定した場合は崩れない(移動しない)ですが、階層ごとに塗りつぶし・枠線を設定した場合は、情報と一緒に移動するため、注意してほしいです。

階層の追加
階層はタブからも追加できますし、Enterキー一つでも追加できます。
タブから階層を追加
- ピラミッド図の階層どれかを選択
- SmartArtのデザイン
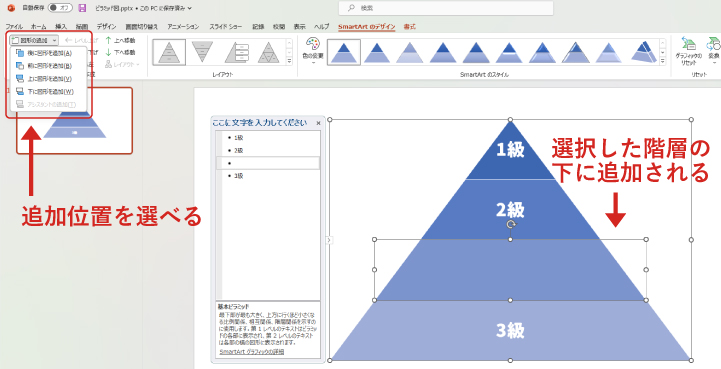
- グラフィックの作成 – 図形の追加

「図形の追加」をクリックすると、選択中の階層の下に追加されますが、「図形の追加」の右にある矢印から、追加する位置を選んでもOKです。

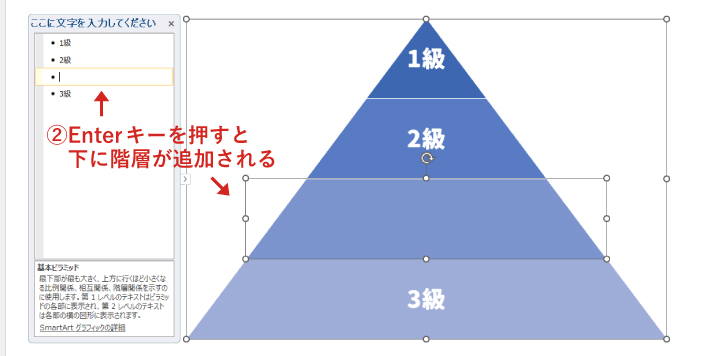
テキストウィンドウから階層を追加
- テキストウィンドウの階層どれかを選択
- Enterキーを押す


タブから追加する場合と同じく、選択した階層の下に追加されます。
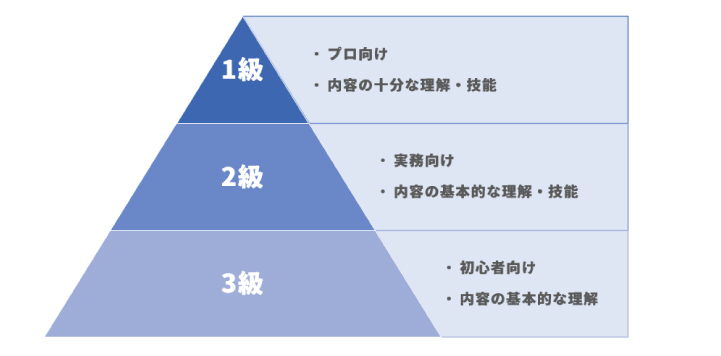
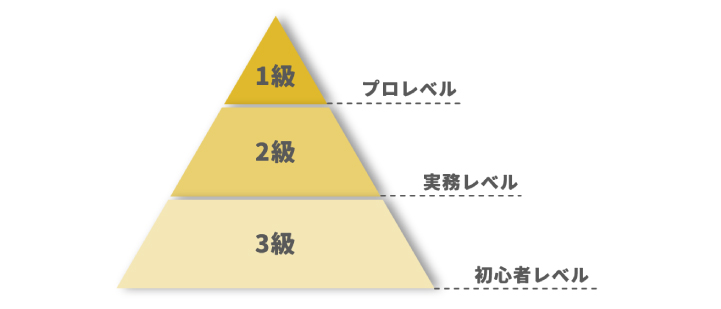
階層の補足追加

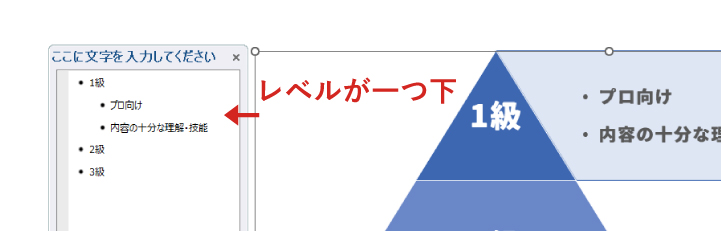
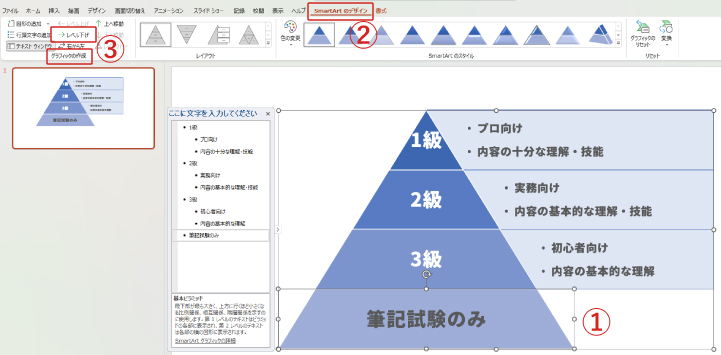
SmartArtグラフィックで作るピラミッド図では、上の画像のように各階層の横へ情報を追加できます。
階層ごとに補足情報を足したい場合は、活用してみましょう。
- 追加したい階層を選択
- SmartArtのデザイン
- グラフィックの作成 – 行頭文字の追加

最初は枠線のみになっていると思いますが、テキストを入力したり塗りつぶしで背景色も変えられます。
また、テキストウィンドウを見ていただくとわかりますが、各テキストが箇条書きのレベルで分けられており、「行頭文字の追加」で足した情報は、レベルが一つ下になるんですね。

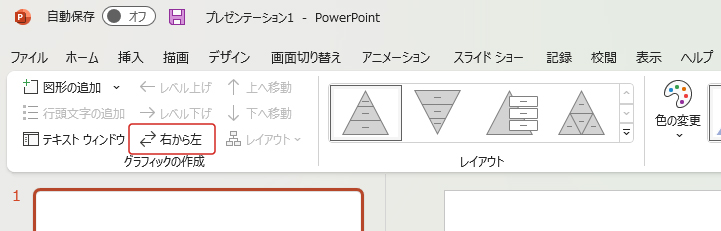
位置を変更
「行頭文字の追加」で足した情報は、ピラミッド図を選択した状態で「右から左」をクリックすれば、ピラミッド図の右に置くか、左に置くか変えられます。


レベルの上げ下げ

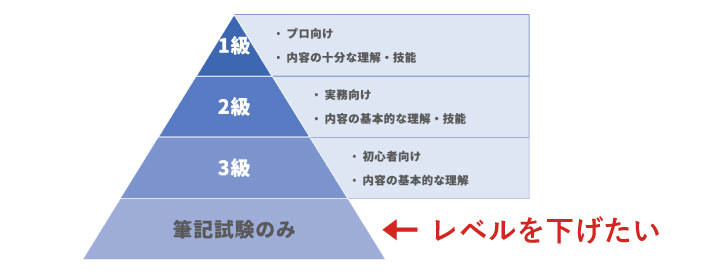
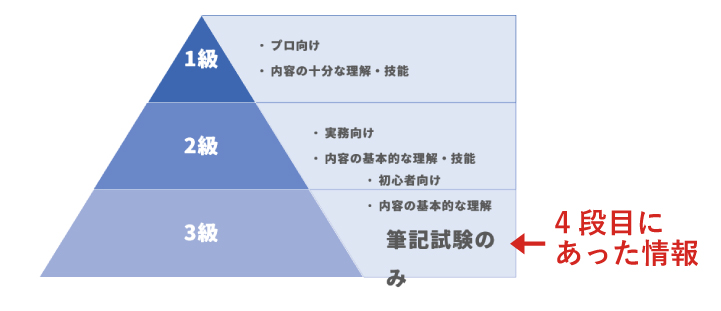
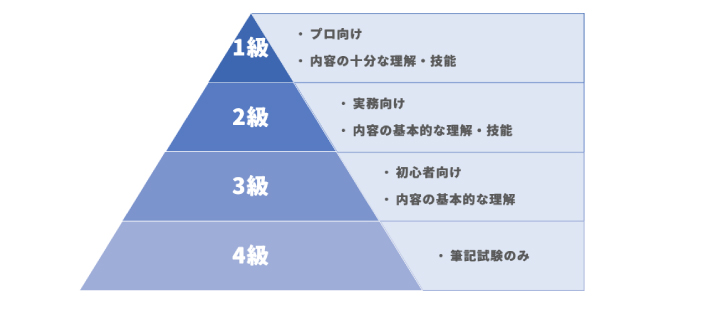
たとえば、ピラミッド図の4段目のレベルを下げて補足情報にしたい場合は、次のようの操作します。
- レベルを下げたい階層を選択
- SmartArtのデザイン
- グラフィックの作成 – レベル下げ

すると4段目が無くなり、4段目だった情報は3段目の横に移動しました。

テキストのサイズやデザインは調整し、もちろん新しく4段目の階層を追加して、4段目の補足情報にすることもできます。

ピラミッド図の作り方【図形の結合】
次に、図形からピラミッド図を作っていく方法を見ていきましょう。
一瞬で階層を増やしたり減らしたり、レベルの上げ下げなど、階層の管理はSmartArtグラフィックのようにスムーズにはいかず、一つ一つあなたの手で行うことになります。
しかし、階層の間隔を自由に決められるなど小回りが利くため、細かいところまでデザインにこだわりたい場合は知っておくといいかもしれません。
1.ピラミッドを作る
①土台の三角形を配置
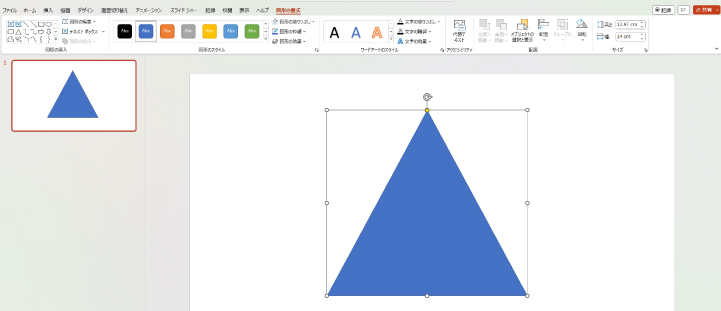
まずは、ピラミッドの土台となる三角形を作りましょう。
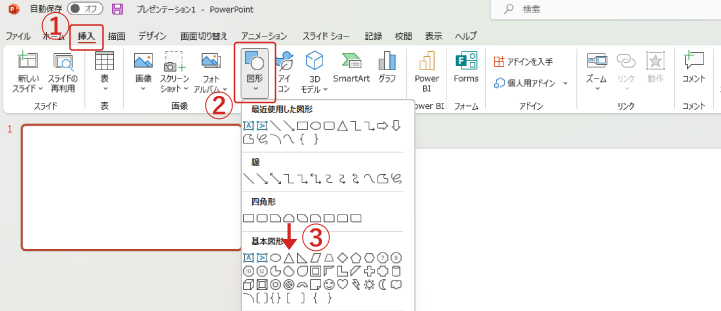
- 挿入
- 図形
- 基本図形 – 二等辺三角形(左から4番目)

大きさや比率は、頂点をマウスドラッグで引っ張って調整します。

また、階層を均等に分けたい場合は、三角形の高さを分けやすい数値にしておきましょう。
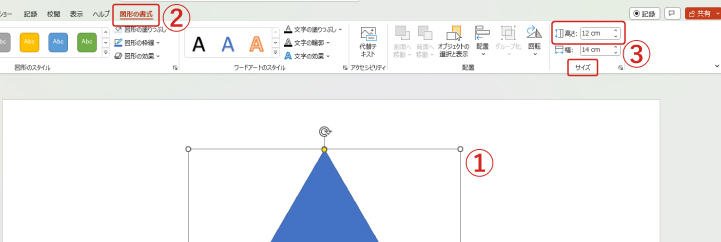
今回は3階層のピラミッド図にしたいので、高さは割りやすい12㎝にします。
- 三角形を選択
- 図形の書式
- サイズ – 図形の高さを12㎝にする

三角形を3つに複製
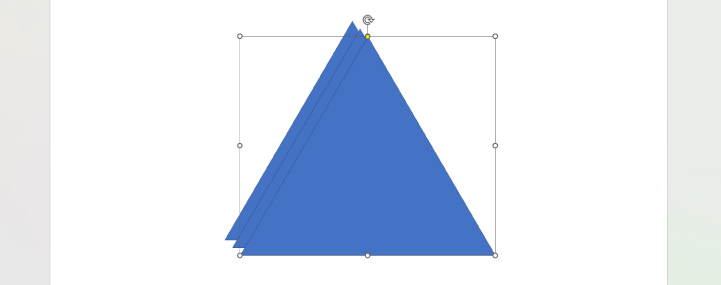
作った三角形と全く同じ三角形をあと2つ作り、全部で3つにします。
それぞれ階層の土台となるため、ピラミッドを4段にしたいなら4つの三角形が必要です。
- 三角形を選択
- Ctrl+C
- Ctrl+V
- もう一度Ctrl+V

三角形をぴったり重ねる
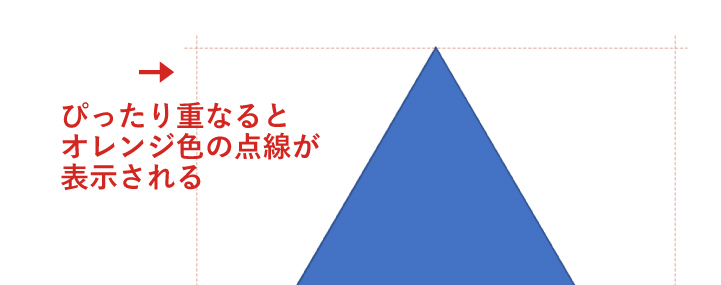
今の時点では三角形の位置が少しずつずれていると思うので、マウスドラッグで3つの三角形をぴったり重ねましょう。

ぴったりな位置へドラッグしていくと、縦・横にオレンジ色の点線が表示されるので、このガイド線を目印にしてくださいね。
②長方形を3つ作る
次に長方形を作りますが、長方形の高さ=各階層の高さになります。
今回は土台の三角形の高さを12cmにしたので、高さ4㎝の長方形を3つ作りましょう。
長方形は三角形を作った時と同じ流れで「挿入」タブの「図形」から、四角形の「正方形/長方形」を選べばOK。

横幅は三角形を覆うように長く取り、高さは三角形の高さを設定した時と同じように「サイズ」で入力します。
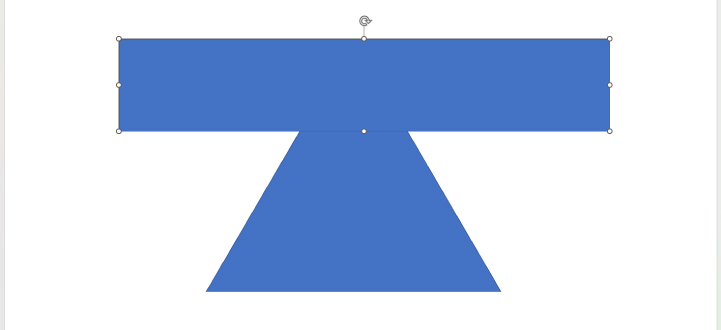
一つ作ったら、三角形の一番上と四角形の一番上を揃えましょう。

ここでも、マウスドラッグで動かしていった時に、一番上が揃うとオレンジ色の点線が表示されるので、目印にしてくださいね。
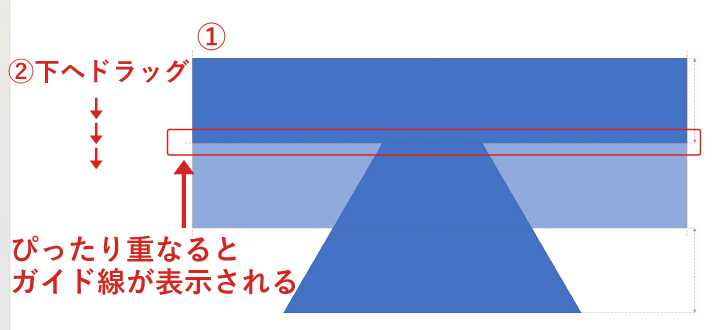
あとは、次の操作でもう2つ複製すれば完了です。
- 四角形を選択
- Ctrlを押しながらマウスドラッグで下へ移動(辺をぴったり合わせる)
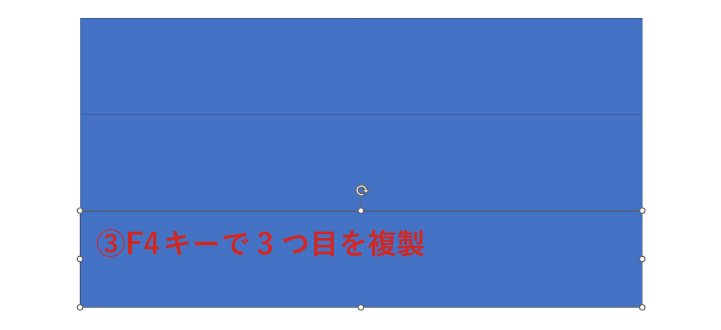
- F4キーを押して3つ目も複製


③階層の間隔を決める
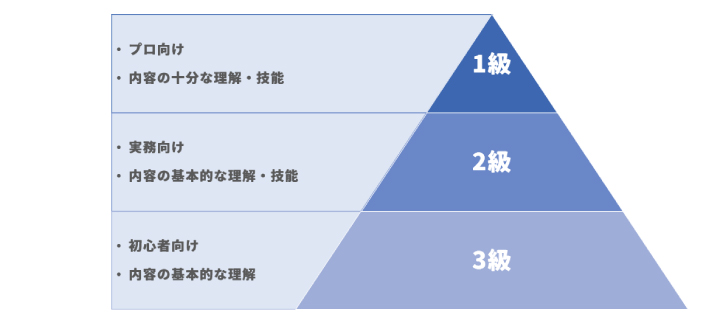
今の時点では、3つの四角形が隙間なくピッタリくっついている状態ですが、このまま進めると各階層に隙間がないピラミッド図ができます。

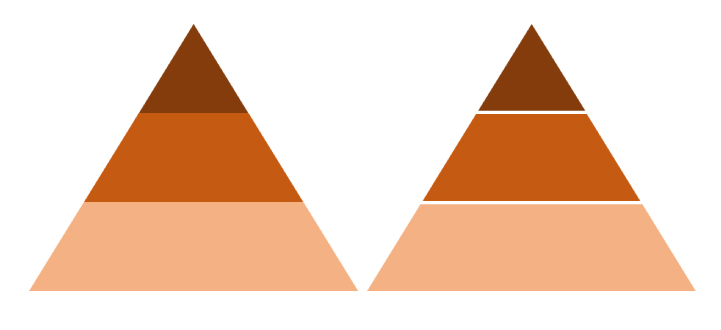
上の画像は、階層に隙間を空けずに作ったピラミッド図(左)・隙間を空けて作ったピラミッド図(右)です。
左のように配色次第で、階層ごとの隙間がなくても綺麗なピラミッド図は作れますが、もし隙間を作りたい場合は、今の段階で3つの四角形の間隔を空けましょう。
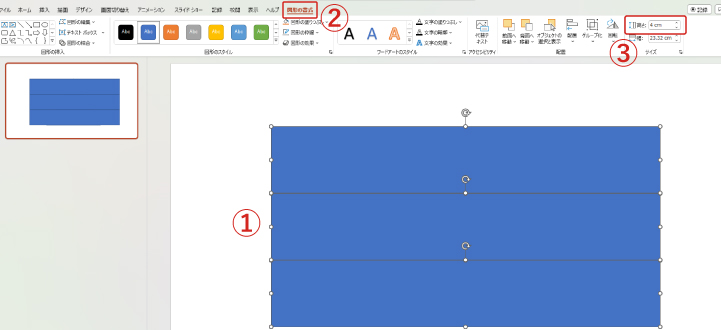
3つの四角形の高さを一括で変更
四角形を3つ全て選択した状態で高さを変えると、3つ同時に調整ができます。
- Shiftを押しながら四角形を3つとも選択
- 図形の書式
- サイズで高さを減らす

サイズの数値からではなく、マウスドラッグで直接高さを調節してもいいですが、間隔が開きすぎてしまう可能性があるので注意してほしいです。
今回は4㎝から3.9㎝に変更しました。
間隔が狭すぎると感じるかもしれませんが、間隔を0.1㎝にしたわけではなく、3つの四角形の高さをそれぞれ0.1㎝減らしたので、このあと土台の三角形に合わせて位置を調整すると、思っているよりも間隔が大きく開きます。

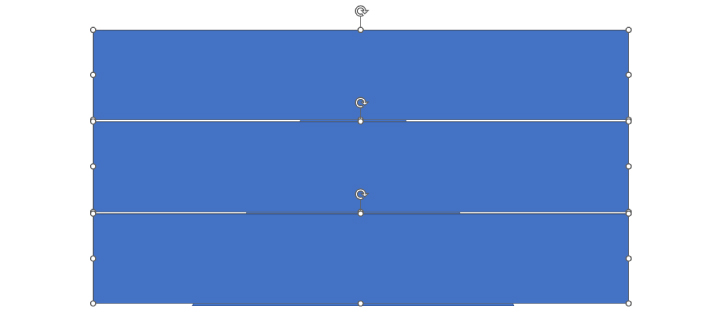
3つの四角形の位置を調整
四角形の高さを調整したら、次は土台の三角形に位置を合わせます。
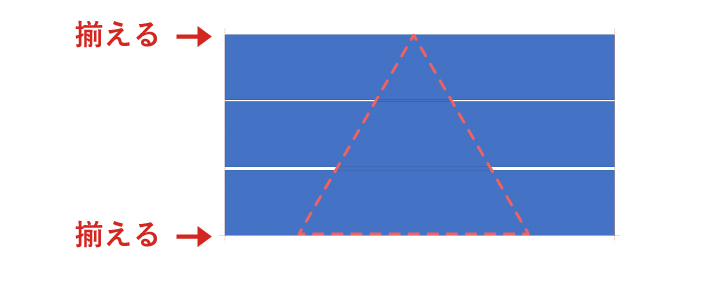
最初に一番上・一番下の四角形を、三角形の一番上・一番下にそれぞれ合わせましょう。

オレンジのガイド線が表示されるので、マウスドラッグで簡単に揃えられるはず。
四角形が3つ選択されている状態では3つ同時に動いてしまうため、スライドの空白部分を一度クリックして選択解除し、それぞれの四角形を選択して調整します。
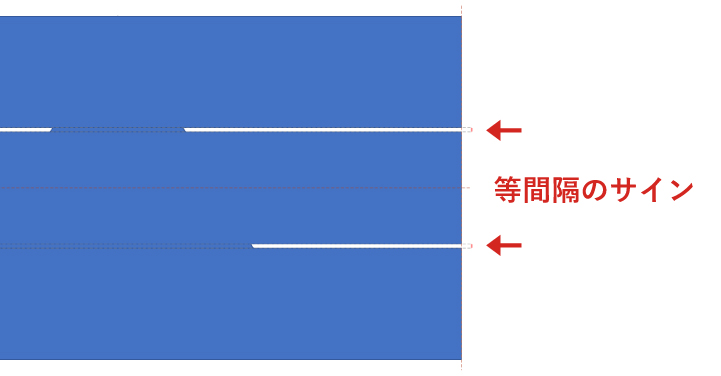
最後に真ん中の四角形の位置を、同じようにマウスドラッグで調整。
ここでもガイド線が出ますが、両隣の四角形との距離が等間隔な位置は、下のように矢印が表示されるので分かりやすいですね。

④図形の重なりを抽出

パワポに備わっている「図形の結合」は、2つの図形を様々な方法で組み合わせることによって、別の形が作れる機能。
今回は、土台の三角形を四角形でくり抜いていきます。
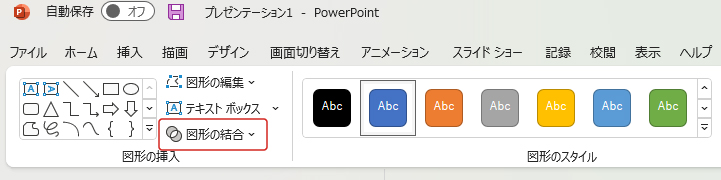
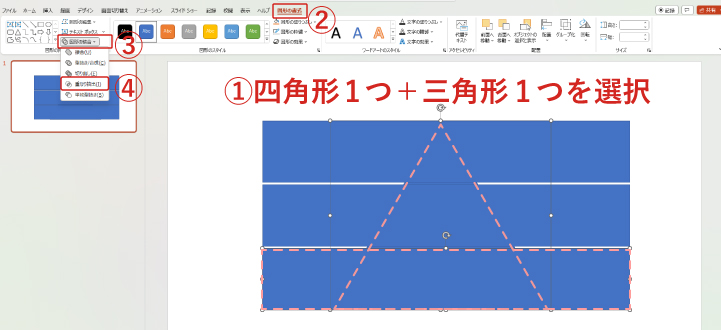
- 四角形のどれか1つ+三角形を選択(Shiftを押しながらクリックで同時選択)
- 図形の書式
- 図形の挿入 – 図形の結合
- 重なり抽出(下から2番目)

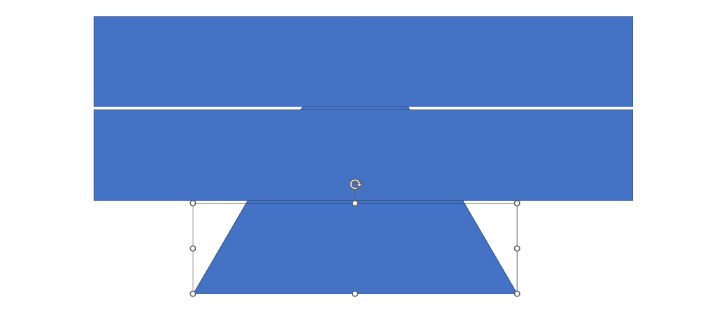
これで階層が一つ作れました。

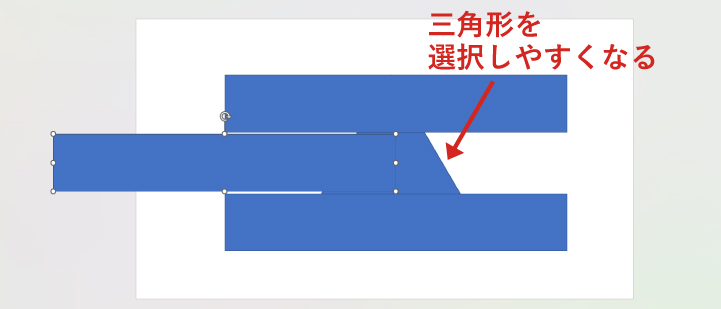
隙間が狭くて三角形を選択しづらい場合は、ほかの四角形を一旦横にずらしてOK。
Shiftを押しながらマウスドラッグでずらせば平行移動できるので、あとで戻す時も同じように平行移動させれば、高さがずれる心配もありません。

残りの2つも同じようにくり抜いていけば、ピラミッドは完成です。

2.デザインを変更
ピラミッド図の枠線や塗りつぶしの色を変えて、資料や目的に合ったデザインにしましょう。

SmartArtグラフィックのように、階層ごとに自動で配色される機能は使えませんが、ただの図形でもスタイル機能で影を付けたりグラデーションもできます。
3.テキストを配置
SmartArtグラフィックと違い、テキストはあなた自身で入れる必要があります。
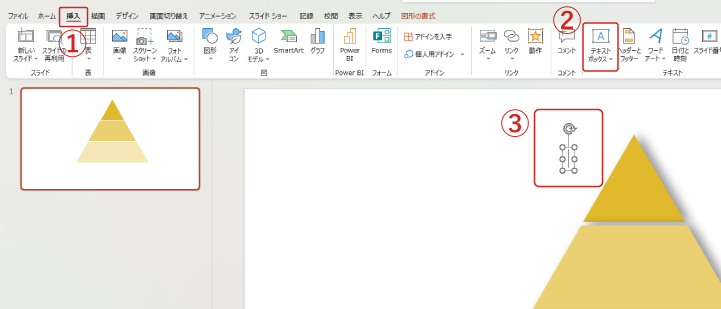
- 挿入
- テキスト – テキストボックス
- テキストを置きたい位置でクリックorマウスドラッグして、テキストを入力

テキストを選択した状態で、ホームタブまたは右クリックから、フォントの種類やサイズ、配色なども変えられます。
スライド全体のバランスを見ながら、ピラミッド図やテキストの位置を調整すれば完成です。

ピラミッド図のデザインパターン
パワーポイントで作れるピラミッド図には、色々なデザインパターンがあります。
基本は三角形を段々に分割していくデザインですが、四角・円・円錐など、工夫次第でバリエーションも豊富に作れる。
簡単に作れるものから難しいデザインまで、一通りまとめたので参考にして頂けますと幸いです。
分割型
ピラミッドに情報配置

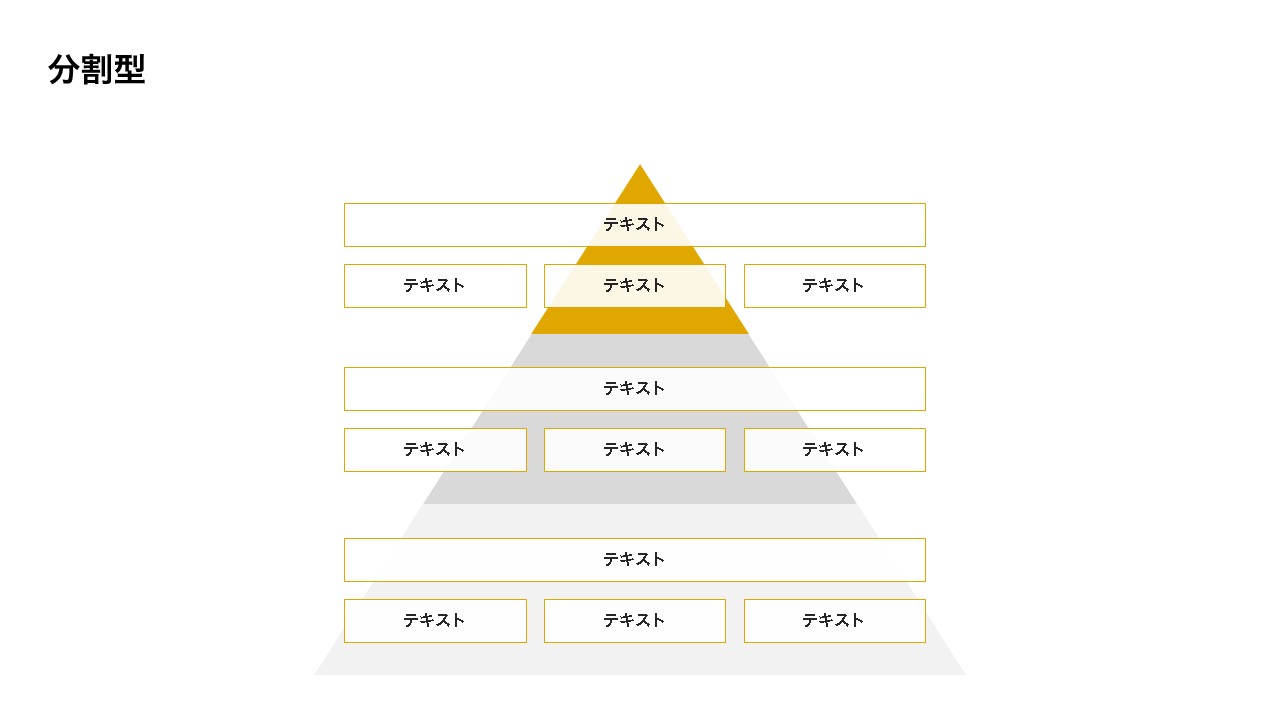
ピラミッドを分割した中に情報配置

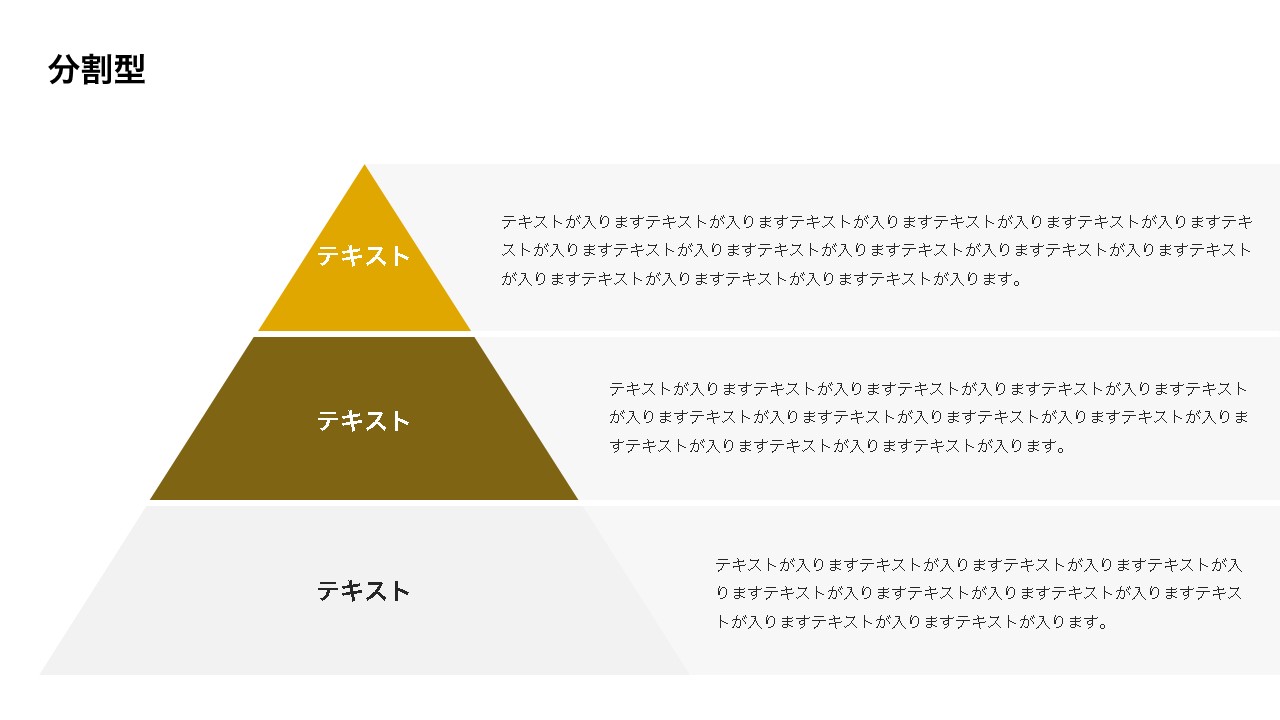
ピラミッドの外部に情報配置

分割したピラミッドの部分的なサイズ拡大

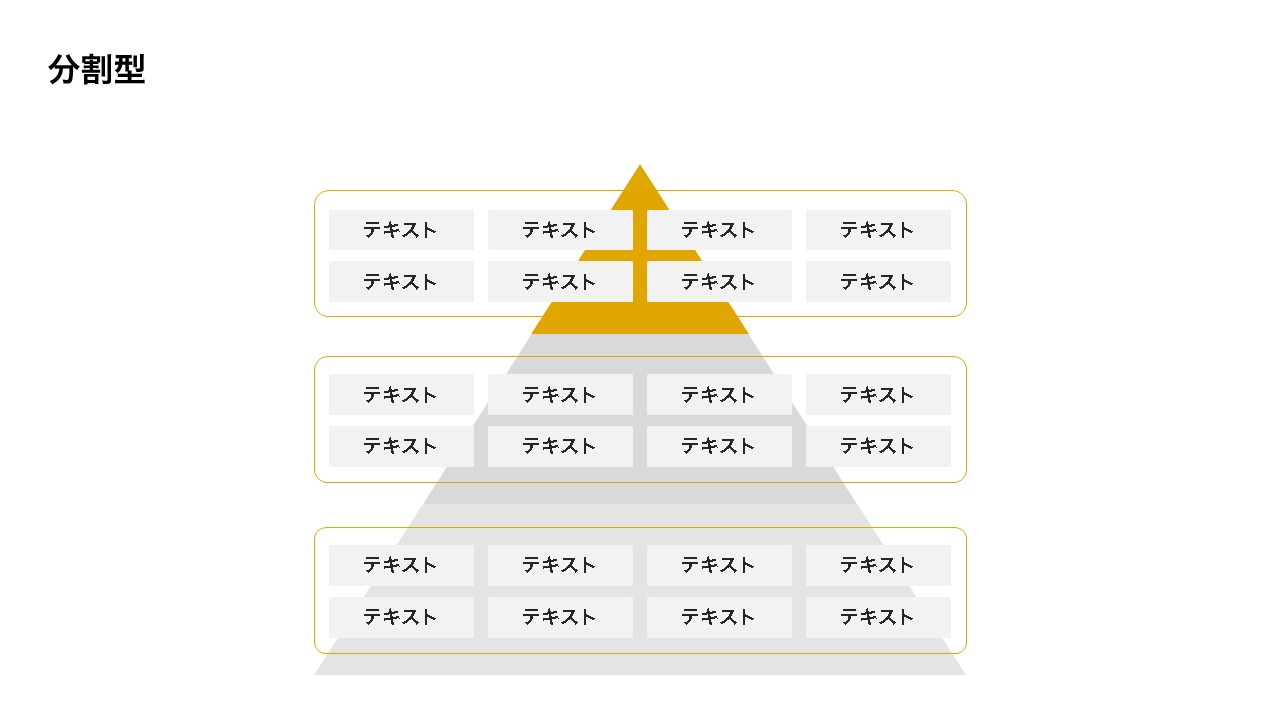
ピラミッドの一部分を囲う

分割したピラミッドに沿って情報配置

分割したピラミッド内にサイズを合わせた情報配置


細分化したピラミッド

三角形の角に丸みを持たせたピラミッド

三角形の角に丸みを持たせたピラミッドを分割

丸みの度合いを変えたピラミッド図

底面が見える直角のピラミッド図

上面が見える直角のピラミッド図

側面が見える直角のピラミッド図

段々のピラミッド図

スペースをうまく活用したピラミッド図

スペースと側面をうまく活用したピラミッド図

角数を増やしたピラミッド図

角数を増やして上面が見えるピラミッド図

円錐型の直角ピラミッド図

煙突型の直角ピラミッド図

形状変化
角丸の四角形をピラミッド図に見立てる

四角形の重なりでピラミッド図に見立てる

背景を透過させた四角形の重なりでピラミッド図に見立てる

三角形と丸みのある四角形を組み合わせたピラミッド図


半円型
ピラミッド図を半分にする

円錐型
底面が見える円錐型のピラミッド図

スペースをうまく活用した円錐型のピラミッド図

段階型
階段をイメージしたピラミッド図

四角形を立体的に配置したピラミッド図

線型
塗は使わず線だけのピラミッド図


円型
立体的な円の重ねたピラミッド図

立体的な円の背景を透過させたピラミッド図

その他
三角形を組み合わせたピラミッド図

山をイメージしたピラミッド図

ボーリングをイメージしたピラミッド図


最後に。
ここまで私と一緒に見ていただきありがとうございます。
ピラミッド図が作れると、情報を視覚的に表現できる幅が広がり、資料を読む人へ内容がもっと伝わりやすくなりますよね。
とくにSmartArtグラフィックを使った方法は簡単にピラミッド図が作れるので、ぜひ活用してみてください。