いつも見て頂きありがとうございます!「エンプレス」の編集部:sugiyamaです。見た目もイイ、見やすく自信をもって出せる、パワーポイントのデザイン例(パターン)をまとめています。
「見やすい資料って、どう作ればいいんだろう…」
プレゼンや企画など、あなたの意見を通したい、または承諾を相手からもらいたい場合、パワーポイントで資料作りをする機会も多いですよね。
しかし「本当にこれでいいのかな…」と作っている最中、不安になることはありませんでしたか?
見やすく・分かりやすく・納得してもらえる資料作りのコツをまとめたので、少しでもあなたのお役に立てられれば嬉しいです。
こんな方にオススメ!
・パワーポイントの正解・不正解を分かってない
・資料作りに苦手意識を持っている
・デザインのコツを知りたい
- 目次
- 「見やすい」パワーポイント資料とは?
- 見やすいパワーポイントに共通するポイント
- 見やすいパワーポイントのNG・OK事例
- 見やすさを作る6つのデザインルール
- 見やすいパワーポイントのデザインパターン
- 見やすさが全ての始まり
- 最後に。
「見やすい」パワーポイント資料とは?
資料の見やすさ、気づいているようで、実はその大事さを忘れてしまっている場合が多いかもしれません。
たとえばBtoB向けプレゼン資料を作って「いざ提案!」となった場合の流れを考えてみます。(プレゼン資料作りの準備フローは一旦外します)
(スタート)提案開始① 見やすい → 情報を正しく受け取れた② 自分事に感じる → 求めている情報が記載されていた③ 分かりやすい → 論理的に理解できた④ 判断材料にできる→ 理解できたからこそ自分事で考えられた⑤ 意思決定する → 論理的に判断できた(ゴール)依頼をもらえた
もしスタートから「この資料が見づらい」と一瞬でも思われた場合、その後はゴールまでたどり着くこともできない…。
その逆で、バンバン受注をしている、または企画・提案を通している人は、最初のスタートが良い傾向。
「見やすさ」をまずクリアできないことには、目的であるご契約を頂くことすら難しくなるため、見やすさへの感度を高める情報を見ておくのがオススメです。
ポイント!
BtoB向け資料の場合、論理的な思考で判断されることが多いですが、その中で「心を動かす」要素を見えやすくできれば、論理的思考を崩して感情的思考によって、引き込むことが可能かもしれません。
見やすさとは視覚的なことだけか?
「見やすい」と聞けば、イメージするのは目で見て見やすいか。
すごく単純で簡単そうに聞こえますが「見やすい」の似ている言葉として、たとえば「鮮明」「明瞭」「クリアになる」などがあり、こちらの言葉に直すと何だかもっとレベルが高く感じませんか?
実は「見やすい」を作るのは、難しいことなんです。
そしてもう一つ考えたいことは、人によって見やすさのレベルが変わること。
例)視力の違い
20代:視力もまだ衰えが低いので小さくても見える
60代:視力が悪くなっているので小さい文字が見づらい
例)BtoB向けサービスのプレゼン資料
担当者:使い勝手やサポート体制に関する情報が目に入ってくる
経営層:コストや費用対効果が目に入ってくる
例)導入・購入時期
数年後:キャンペーンが記載されていても素通り
今すぐ:キャンペーンが記載されていると注目してしまう
資料を見てくれる人が変われば、視覚的なことはもちろん、求めている情報があるかないか、反応する情報も変わってくる。
そのため、見やすさの前提は人によって変わることを認識しておく必要があります。
見やすさの維持が成果を高める
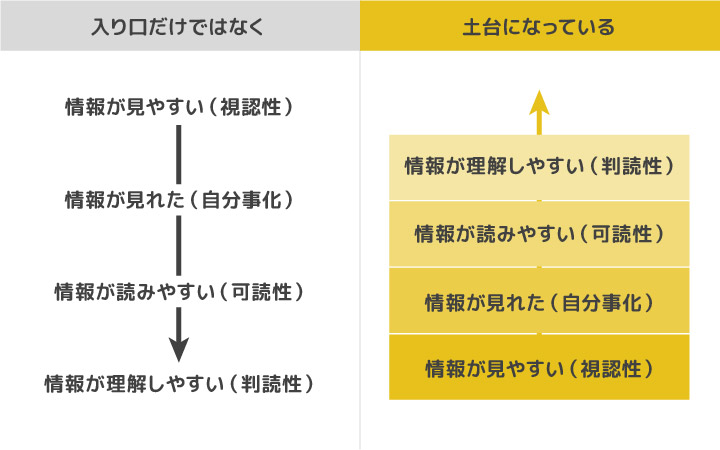
見やすさは一番最初の入り口ですが、実はずっと続くものなんです。
 情報が見やすい(視認性)
情報が見やすい(視認性)
→情報が見れた(自分事化)
→情報が読みやすい(可読性)
→情報が理解しやすい(判読性)
一見、見やすさは最初だけかと思いきや、結局最初から最後まで「見やすさ」を維持できなければ、情報を理解してもらいづらい状況に。
見やすさを単なる視覚的な認識だけでいると、足元をすくわれる場合もあるので注意が必要です。
このページでは、視覚的な見やすさだけではない、資料としての分かりやすさなども考慮して書いています。
見やすいパワーポイントに共通するポイント
「なんであの人の資料は見やすいんだろう…」不思議に思うことってありすよね。
実はそれ、見やすいポイントが詰まっているからなんです。
何が見やすくさせているのか見極められれば、あなたも今からステキな見栄えのイイ資料が作れます。
ポイント① 読み手のことを考え抜いている
まず知っておきたいのが「見やすい」とは、デザイン的なテクニックよりも、配慮によるところが大きいです。
テクニック < 配慮
この思考があるからこそ、表現という形で見やすさ(デザイン)に表れてくる。
「この文字だと小さいかな?」
「この配置だと理解しづらいかな?」
「文章よりも図解の方が分かりやすいかな?」
資料が見やすい人ほど、最初からデザインを追い求めるより、見てもらう相手のことから考え始めています。(このマインドセットがとても重要)
ポイント② 資料作りの基本が抑えられている
「なんか違う…」作っている時に、これじゃない感を感じたことありませんか?
社会人となり、先輩や上司にパワーポイントの使い方を教わっても、さらに奥まで踏み込んだ作成指導はされない方も多いです。
そのためか、資料作りの基本が分からず、やってもやっても何が正解か分からないので不安でしかたない。(負のループに…)
不安は見た目にも表れてくるので、情報がバラバラ散らばっていたり、余裕がなく詰め込んだような資料になっていることも。
見やすいパワーポイントが作れる人は、そもそも資料作りの基本を理解しているところにあります。
見やすいパワーポイントのNG・OK事例
パワーポイントで、見やすい資料を作るために意識したい3つ。
- 見やすい
- 読みやすい
- 分かりやすい
それぞれのNG・OK事例を一覧で確認して、見やすい資料作りのヒントにして頂けると嬉しいです。
1. 見やすい(視認性)
まずは目で見てみやすいか、視覚的な見やすさが担保されていないと、そもそも見てもらえない資料となります。
見づらい資料はストレスを発生させ、その印象によって悪影響を与えてしまう場合も。
表紙
ファーストビュー
| NG | OK |
|---|---|
 |  |
| 情報が多くて見づらい(印象も悪い) | 良さそうな情報がありそう(印象が良い) |
資料を目にした最初の印象が、資料に対する「見やすさ」の基準になることも。
見づらいと思われてしまったら、その後に続くスライドで良い情報が入っていたとしても、そもそも見てもらえない場合もあります。
ファーストビュー(表紙)の見やすさにも、こだわるのがオススメです。
レイアウト
スライドサイズ
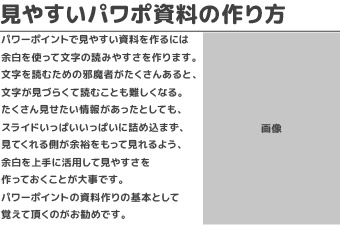
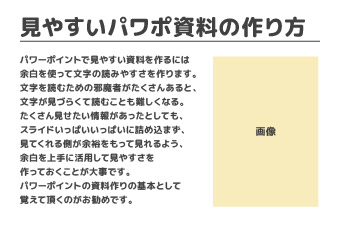
| NG | OK |
|---|---|
 |  |
| スライドサイズが4:3 | スライドサイズが16:9 |
用途や社内の規定によって、最適なスライドサイズは変わりますが、基本は16:9で問題ありません。
たとえば、今まで印刷した資料を持ってお客様のところへ行っていたものが、令和になって働き方の大変革が起き、オンラインで会話するケースが多くなってきました。
その時は、パソコンを使い資料を見てもらうため、16:9が最適なのです。
配置
| NG | OK |
|---|---|
 |  |
| 配置がバラバラ | 配置が整っている |
スライド内の情報は、配置(位置)に規則性を持たせた方が、整ってきれいに見えます。
そのため、下記のポイントに気を付けて揃えていく。
- 左寄せ
- 上揃え
配置に基準ができるだけで、見た目が大きく変わるポイントです。
中央揃えにしたい場合は、他の情報も合わせて中央揃えにすると見栄えが良くなります。
パターン
| NG | OK |
|---|---|
 |  |
| スライドごとに大きくレイアウトが変わっている | 一定のレイアウトを繰り返している |
スライドでは、文章・数値・図解・写真など、様々な形式の情報が掲載されます。
それぞれレイアウトを大胆に変えてインパクトを出すこともいいですが、実は見ている側はレイアウトが度々変わるので、とっても見づらい状況に。
一定のレイアウトをパターン化して使うことで、見やすい資料が作れます。
補足
事例は極端な例で、実際は複数のレイアウトが使われます。しかし、レイアウトを変えすぎて見づらくなることは事実なので、ある程度は同じレイアウトを使う意識が大事かもしれません。
画像
画像上の文字
| NG | OK |
|---|---|
 |  |
| 画像の上に配置している文字が見づらい | 画像の上に配置している文字が見やすい |
画像にはたくさんの色が入っているので、文字を載せると色がかぶって見づらくなる。
OK事例のように、面で色やグラデーションを付けて、一定の色に保った後、引き立つ色で文字を載せる。
ちょっとした工夫が見やすさを作り出してくれます。
補足
見やすさを強めたいのであれば、画像の上に文字が見えやすい色を載せるのですが、たとえば情緒的に印象深くメッセージを伝えたい場合などは、スライドの雰囲気を優先してNG例のようなやり方の方がいいこともあります。
写真
| NG | OK |
|---|---|
 |  |
| 拡縮比率が悪いまたは解像度が低い | 比率もよく解像度も高い |
縦横比を無視してサイズを調整したり、小さすぎる画像を無理に引き伸ばすことで写真の魅力は失われます。
また、調整を間違えた写真は「見づらい」が発生するため、気をつけましょう。
素材
| NG | OK |
|---|---|
 |  |
| 使っている素材のテイストがバラバラ | 使っている素材のテイストが統一されている |
資料を一通り見たとき、使っている素材のテイストがバラバラだと、それら一つ一つの違いに意識が取られてしまって、結果的に内容を覚えてもらえないことも。
「違い」を作ることは印象に残す効果的な手法ではありますが、それが逆に作用してしまっています。
使う素材のテイストを統一させて、読み手の意識を分散させないことが大事です。
色
背景色
| NG | OK |
|---|---|
 |  |
| 背景色と文字色が似すぎて見づらい | 背景色と文字色がハッキリ違うので見やすい |
背景色を入れた上に文字(または画像やアイコン)を載せる場合も多いですが、両方が近しい色をしていると、判別しづらく見にくくなります。
色のかぶりは視認性を落とすため、かぶらせない意識が大事です。
色の組み合わせ(カラーバランス)
| NG | OK |
|---|---|
 |  |
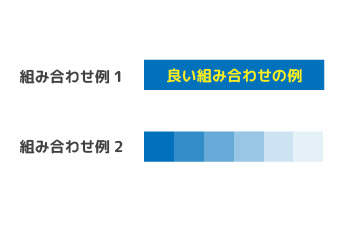
| 色の組み合わせが悪いので見づらい | 色の組み合わせの相性が良いので見やすい |
実は色には相性があり、合わないと見づらさを作ってしまいます。
例)組み合わせ例1
× 背景:青 文字色:深緑
◯ 背景:青 文字色:黄色
例)組み合わせ例2
× 多色
◯ 同じ色相でグラーデション
近い色で合わせてしまうと、色が似ていることで混ざって見えてしまうため、判別ができなくなる(森の中で迷彩柄の服を着ているような状態)
色の対比にも気をつけると、見やすい資料が作れます。
写真の色
| NG | OK |
|---|---|
 |  |
| 写真内の色が多すぎる | 写真内の色は少ない |
写真を入れると魅力的なスライドになりますが、写真の内容によっては逆効果。
1枚で大量の情報が入っている写真の場合、カラフルだったり何十色も入っていると、そのスライド内で記載しているその他の情報が目立たなくなります。
写真内の彩度を落としたり、色は部分的に表示させて周りは白黒にしたり、少し工夫するだけでも見やすくなります。
補足
事例のように写真全ての色彩・彩度を調整する必要はありません。しかし、メインの情報は別にあると思うので、見てもらいたい情報に焦点が当たらず写真に意識が向けられてしまうのであれば、写真は無しにしたり、色を落として頂くのがいいかもしれません。
グラデーション
| NG | OK |
|---|---|
 |  |
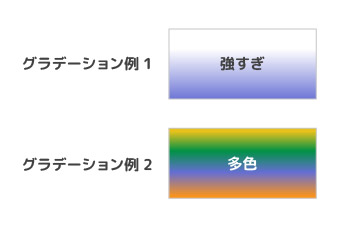
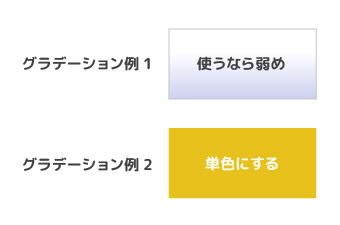
| グラデーションが強すぎ・多色 | グラデーションを弱くまたは単色 |
グラデーションはオシャレな雰囲気を出せますが、扱いを間違えると汚く見えてしまう。
よかれと思って付けたグラデーションが悪くならないためには、強さを弱めたり、使わず単色で表した方がキレイに見えます。
グラデーションはそれだけで目を引くため、気をつけないと見づらさを作ってしまいます。
補足
グラデーションを絶対に付けてはいけないのではなく、中途半端なグラデーションを入れると違和感になるため「避けたい」という意味になります。資料の中には全体的にグラーデションを取り込んで、上手に活用している事例もあります。(参考:有名企業の資料スライド)
ブランドカラー
| NG | OK |
|---|---|
 |  |
| ブランドカラーに合わせていない | ブランドカラーに合わせている |
あなたの会社、または個人として活動している場合でも「らしさ」を示すカラーがありませんか?
パワーポイントで作る資料は、単なる資料ではなく、その資料も会社や個人を表すブランドを体現するためのツールの一つになっています。
お客様は別の機会に、あなたのブランドと接点を持つかもしれませんが、ブランドのギャップ(印象の違いなど)を感じると、認識が弱くなって素通りされてしまう場合も。
たくさんある資料の一つだとしても、全てがブランドに繋がっているため、ブランドを意識しやすいカラーに合わせましょう。
補足
色の選択権は自由だと思われがちですが、実はすでに決まっていて、ブランドを表す色が基本となります。ブランドの意識がない場合ほど多色になってしまいます。
サイズ
大きさ
| NG | OK |
|---|---|
 |  |
| 文字が小さすぎる | 文字が読み手にとって最適な大きさ |
情報の詰め込み過ぎや、読み手を置き去りにしたデザインは嫌われます。
文字そのものの読みやすさには、ある程度の大きさが必要となるため、誰に読んでもらえるのか前提を意識しながら、最適なサイズに調整しましょう。
サイズの参考
見出し:20pt以上~
文章 :16pt以上~
補足 :12pt以上~
強弱
| NG | OK |
|---|---|
 |  |
| 文字が全部同じで目線が迷う | 文字の大小があると最初の目線を作れる |
スライドを見た時にまず、どこへ目線がいくか。
| NG | OK |
|---|---|
 |  |
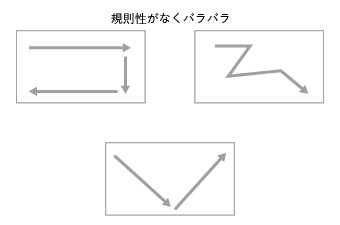
| 規則性がなくバラバラ | 目線が読みやすい型・法則に習っている |
基本はZ型(左上→右上→左下→右下)の順、もしくはリスト系の表示ならF型(上から左→右の繰り返し)になりますが、読み始めの目線は目立つ情報に向けられやすいので、文字サイズに強弱を付けると視点を誘導させやすいです。
また、大きさで情報の分類分け(タイトルor本文など)もできます。
線
枠
| NG | OK |
|---|---|
 |  |
| 枠の中に枠を作っている | 枠の中に枠は作らない |
パワーポイントのスライド、自分自身で作っている間はあまり気になりませんが、別の方から見れば小さく感じる場合もあります。
枠の中に枠を作ると、さらにその枠の中に余白を入れることになるため、さらに狭くなります。
ある一定の広さしかない中で、余白が多くなればなるほど中身が窮屈になるため、できるだけ枠の中に枠は作らないのがオススメです。
表
| NG | OK |
|---|---|
 |  |
| 表の線が多すぎて情報を邪魔している | 表の線が少なくて情報が見やすい |
表は数値情報をたくさん載せられる便利なレイアウトの一つですが、気をつけたいのが線の数であり、線が多ければ多いほど見せたい情報を邪魔するのと、見づらくさせてストレスも感じさせる。
絵などは線が多いほど複雑さを演出できますが、パワーポイントの資料においては線の多さは不満足を生むため、少なくしましょう。
図形
線の太さ
| NG | OK |
|---|---|
 |  |
| 線の太さがバラバラ | 線の太さが統一されている |
同じスライド内に表示されている図形(または図解)の線の太さがそれぞれバラバラだと、一体感が無くなって見づらくなります。
特別な意図がない限り、線の太さは一定にすると見やすくなります。
アイコンの多用
| NG | OK |
|---|---|
| アイコンを使いすぎて見づらくなっている | アイコンが統一されて見やすい |
リストを表示させる場合、先頭に何かアイコンを付ける機会は多いですが、用途をわけず種類を多くしてしまうと、見づらさの原因になることも。
資料の中で使うリストアイコンは1つに絞り、統一させることで見やすくなります。
ぼかし
ぼかし
| NG | OK |
|---|---|
 |  |
| 文字の裏にぼかし素材が入っている | ぼかしは入れていない |
パワーポイントには、デザインツールのような効果を出せる機能がいくつか入っており、ぼかし機能もその一つ。
画像の一部をぼかしたり、文字の裏にぼかしを入れて目立たせたり、利用できるシーンはたくさんありますが、ぼかしを使うことはあまりオススメできません。
たとえば写真と文字色がかぶってしまうので、ぼかしを入れてその上に文字をおくと見やすくできますが、そもそもぼかしを入れる必要があるのか?写真の上に文字を載せないといけないのか?考えることが大切。
見づらい表現の全ては、見てくれた人の印象に残らないため、ぼかしを使わない方法を別に考えましょう。
影
| NG | OK |
|---|---|
 |  |
| 影を付ける | 影は付けない |
影を付けると、のっぺりした感じから、少しオシャレに見えてきます。
しかし、情報を絞って掲載している中で、影の情報は何も生み出さないため不要な場合が多い。
単に見た目を変えたいのであれば、影ではなくシンプルにサイズを調整したり余白を作り、見せ方を変える形がオススメです。
ただし、見た目の印象を高める必要がある場合は、影がとても効果的なので、状況に応じて判断していくのがオススメ。
2. 読みやすい(可読性)
余白
スペースの作り方
| NG | OK |
|---|---|
 |  |
| スペースが無さすぎて文字が読みづらい | スペースがしっかり確保されて見やすい |
スペースが無いと、見たい情報の周りに邪魔者がたくさんあるため、集中して見れなくなります。
他の情報に干渉されない状態を作れると、見せたい・見たい情報が見やすくなる。(スペースがあるだけで素人感も無くなります)
行間の取り方
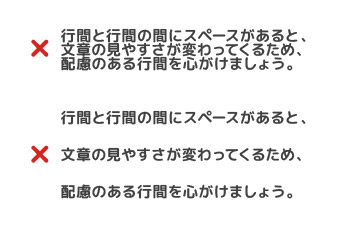
| NG | OK |
|---|---|
 |  |
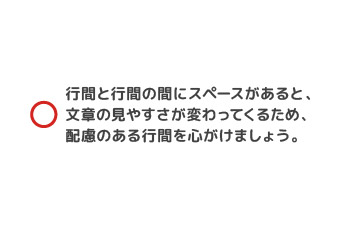
| 行間が詰まりすぎorあきすぎで見づらい | 行間に適度なあきがあり見やすい |
行間は文章の行と行の間に発生するスペースのこと。
行間が詰まり過ぎている:目に優しくない(見づらい)
行間が離れ過ぎている :目に優しい(見やすい)
ちょっとしたことなのに、文章の見やすさが変わってくるため、文字サイズにもよりますが気にして見ておきましょう。
文字
フォントの種類
| NG | OK |
|---|---|
 |  |
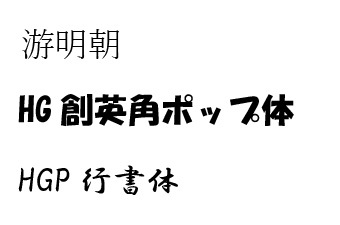
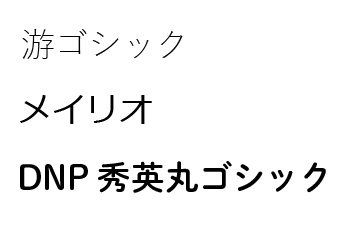
| 明朝体や特殊な読みづらいフォントを選んでいる | ゴシック体など読みやすいフォントを選んでいる |
フォントが色々あるので迷われるかもしれませんが、社内的なルールがなければ、基本はゴシック体を選びましょう。
明朝体 :線が細いフォント
ゴシック体:線が太いフォント
明朝体が絶対にダメ…ではありませんが、読み手が読むかどうか決めるような状態では、少しでも文字の見やすさを追求したいので、ゴシック体を選択するのがお勧めです。
フォント選びは、デザインの印象を大きく左右するため、慎重に選びましょう。ただ、情緒的な見せ方や、1スライドごと情報量を少なくして、印象的なデザインにしたい場合は、明朝体などが合うので、状況に応じて変えていく。
ふち文字
| NG | OK |
|---|---|
 |  |
| 文字にふちを付ける | 文字はそのまま |
ふち文字はオシャレにしたい時、ついつい使いたくなります。
しかし、線が増えるため余計な情報が増えてしまうのと、無理に文字周りへ線を入れることで、通常備わっている文字の綺麗さが失われてしまう場合も。
少しでも情報量を抑えて、見てもらいたい部分へ意識を集中してもらうためには、ふち文字を控えるのがオススメです。
装飾
| NG | OK |
|---|---|
 |  |
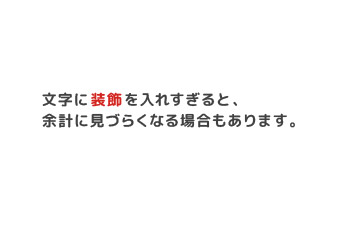
| 色、影、アイコン、サイズなどで変化を付けている | 色が付いているだけ |
文字に対して装飾を施すことで、目立つ文字になりますが、余計な情報を増やしている場合もあります。
文字は基本的に、色かサイズと余白を使ったシンプルな強調が見やすい。
装飾が増えることによって情報量が多くなり、見づらさを逆に演出していることもあるので、付けすぎは気をつけましょう。
囲い線
| NG | OK |
|---|---|
 |  |
| 囲い線の中に文字が詰め込まれている | 囲い線はあるが余白がとられている |
文字を強調したい時、さまざまな装飾を付けますが、文字を囲むように四角または円形の線で囲うと強調されます。
しかし、気をつけないと余白がとられず窮屈な印象になるため、しっかりと文字と線の間の余白はあけましょう。
たくさんのフォント
| NG | OK |
|---|---|
 |  |
| 3種類以上のフォントを使っている | 3種類以下でフォントを使っている |
資料を作るとき、自分自身の好みが反映されやすいため、カッコいい・可愛いなどおしゃれを気にしたフォントを使ってしまう場合があります。
しかし、フォントはパソコンに入っているフォントしか表示できないので、資料を見てほしい人が同じフォントを入れていなければ、見た目やレイアウトが崩れてしまう。
基本は日本語1種類、英語・数字で1種類の合計2~3種類で抑えて、印象がブレないように気をつけましょう。
3. 分かりやすく誤解が生まれない(判読性)
図形
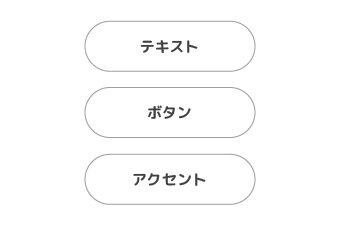
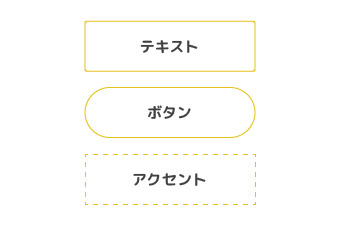
図形のルール化
| NG | OK |
|---|---|
 |  |
| 用途関係なく同じ形が使われている | 用途ごとに形が分かれている |
形はそれだけで、何かを意図する情報となっています。
資料を見てくれる方に対して、少しでも混乱させるような図形の使い方は、見づらさを損なわせるため、必ず用途を分けて図形を使いましょう。
ただし、同じ図形を使ったとしても、色や線を使って区別できていれば問題ありません。
図解
キーワードのイメージ化(画像・イラスト・アイコン・ピクトグラムなど)
| NG | OK |
|---|---|
 |  |
| 全て文章での説明 | 重要なキーワードを画像で表現 |
たとえば「リンゴ」と言葉だけで伝えるより、リンゴのイラストや写真を載せたほうが、瞬時に何が言いたいのか理解できますよね。
プレゼンや企画提案などの場合、限られている時間の中で、いかに相手の心に印象付けられるか、また説明した情報を理解してもらえるかが大事。
相手がイメージしやすい具体的な情報を提供し続けると、理解度も高まるため、重要なキーワード(メッセージ)を図で表現するのが、見やすい資料にさせるコツです。
関連記事
・パワーポイントでアイコンを挿入する方法
・パワーポイントでイラストを入れる方法
・企業向けの資料作成で使える素材サイト23選
文章のイメージ化
| NG | OK |
|---|---|
 |  |
| 文章で全て説明している | 図解にしてひと目で理解できるようにしている |
資料の大半は文章ですが、たとえばプレゼン相手に資料の内容を説明しても、現実的に数%しか内容を理解してもらえていない状況。
短時間の説明で全てを理解してもらう方が難しいです。
文章を理解するのに数分。
図解を理解するのは数秒。
イメージ的にはこのくらい理解できるまでの時間が変わるので、読み手の時間を奪うことがないよう、イメージ化できる情報に関しては、図解にして頂くのがオススメです。
グラフ
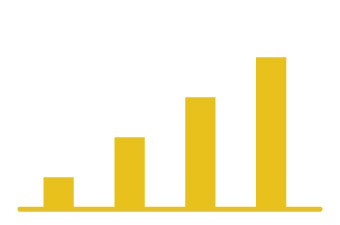
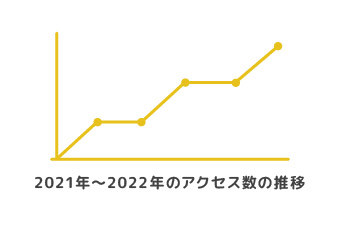
角度
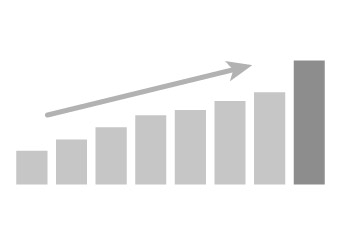
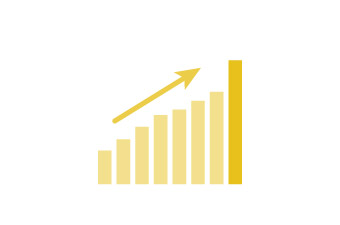
| NG | OK |
|---|---|
 |  |
| 角度が緩やかで成果が低く感じる | 角度が高くて成果が高いと感じる |
実はグラフの見せ方で、すごく損をしている場合があります。
本当は目を見張る成長なのにグラフへ変換すると、角度によって緩やかに捉えられてしまう。
同じデータを表しているのに、角度の違いだけで印象が変わるのであれば、グラフの幅を狭めて角度を出すのがオススメです。
立体
| NG | OK |
|---|---|
 |  |
| グラフを立体にしている | グラフは平面にしている |
パワーポイントには、立体グラフ(3D)が簡単に挿入できる機能が備わっています。
「あるんだから使ってもいいよね?」と思われるかもしれませんが、立体にすることでグラフが見づらくなってしまう…。
じっくりとグラフを見てくれればいいですが、そのような人はおらず、多くは見づらいと思ったら飛ばして先に進めていきます。
時間がない場合、立体グラフは読み手を考えない見せ方なので、使わないのがオススメです。
コンセプト
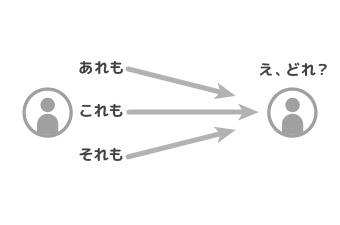
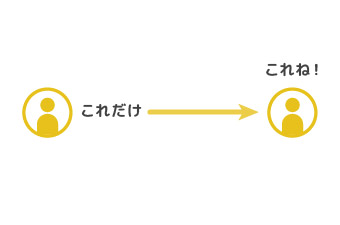
| NG | OK |
|---|---|
 |  |
| あれも見せたい、これも見せたい、結果何が重要か分からない | 伝えたいメッセージが1つに絞られている |
資料の中には、文章もあれば、数値もあれば、画像もあって、情報としてはたくさん入っていますが、結果的に何をコンセプト(軸)にして語られているか。
コンセプトは品質
→全て品質を表す情報で一本筋が通っている
コンセプトは安さ・品質・柔軟性
→3つに情報を分散させるため伝えたいことが薄まる
コンセプト設計次第で、密度の高い資料にもなれば、内容が薄く特徴のない資料にもなります。
コンセプトの大切さ
たとえばプレゼンの場でコンセプトが相手に伝えられると、資料を作った側と資料を見ている側の両方で共通認識がとれるため、その後の話がまとまりやすくなります。
コンセプトの軸を整えることは、結果としてコミュニケーションコストを下げてくれる。
時間軸
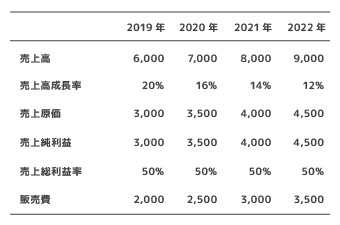
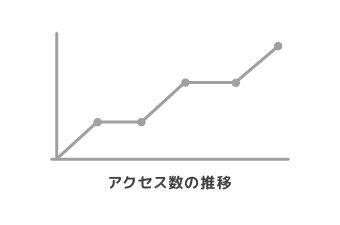
| NG | OK |
|---|---|
 |  |
| 時間(時期)の表示がない | 時間(時期)の表示がある |
作成日や数値データの取得日など、時間軸を表示しておくことで、情報の根拠を明確にしておきます。
時間軸を表示すると、信用の可視化にも繋がり、見てもらいやすい資料となります。
関係性
関わり
| NG | OK |
|---|---|
 |  |
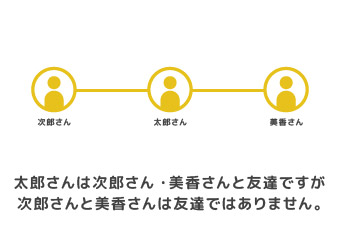
| 文章のみで関係性を表現しているため文字が多い | 図解にして関係性を表現しているため分かりやすい |
「文章のイメージ化」と似ていますが、たとえば協力会社さんが複数いる場合、文章で表そうと思ったら長くなりますが、それらの関係性をまるごと図解にして1枚画像にすると、関係性が見やすくなって理解も早い。
複雑な情報ほど、図解にするとスッキリ見せられるので、説明が長いと思ったら図解を検討頂くのもオススメです。
補足
文章だとしても理解できればいいですが、2~3分読んでも理解できないような内容であれば、図解化する判断がいいかもしれません。
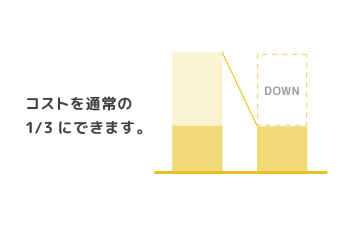
費用対効果
| NG | OK |
|---|---|
 |  |
| 費用対効果を文章で説明 | 費用体効果をイラストで説明 |
費用対効果は決裁者や意思決定者が意識しているポイントなので、見やすく分かりやすい情報へ変換することが大事。
また、決定権を持つ上役の方々は日々、時間もないなか仕事をしているため、あまりダラダラと情報を見ている暇もありません。
そのため、文章で説明するよりも、イラストなどイメージ化して伝えることで、瞬時に効果を理解してもらえます。
見やすさを作る6つのデザインルール
見やすさのNG・OKの事例をたくさん見て頂きましたが、これらに共通する6つのルールがあります。
- 削減
- 合算
- 近接
- 整列
- 対比
- 反復
色々な事例を覚えるのは大変なので、たった6つのデザインルールを守るだけでも、見やすさが向上されて資料が受け入れてもらいやすくなります。
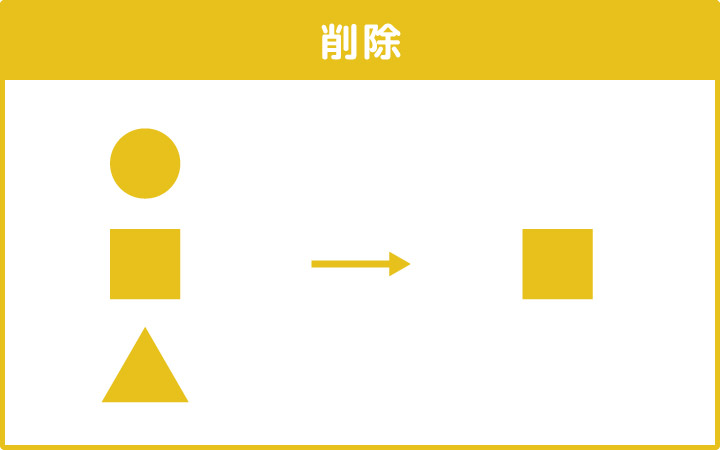
削減

パワーポイントの見やすさは、情報の削減と同義だと言えます。
① 40スライド1万字の資料を作った
② 10スライド1000字の資料を作った
①の方が情報量も多く、満足の出来栄えかもしれませんが、たとえば1時間のプレゼンでそれら全ての情報を伝えきれませんし、聞いている側もせいぜい1割ほどしか理解できてない。(だから後で質問がたくさん出てきたりします)
状況によって、情報量がマイナスに働くこともあり、見てもらいたい人と状況によって、適切な情報量が違ってきます。
余分な情報を削ぎ落とし、本当に伝えたい、聞きたい、求めている情報のみをシンプルに伝えることによって、早く理解してもらえる。
パワーポイントで作る資料は、基本的に情報を絞り込んでいくことが求められます。
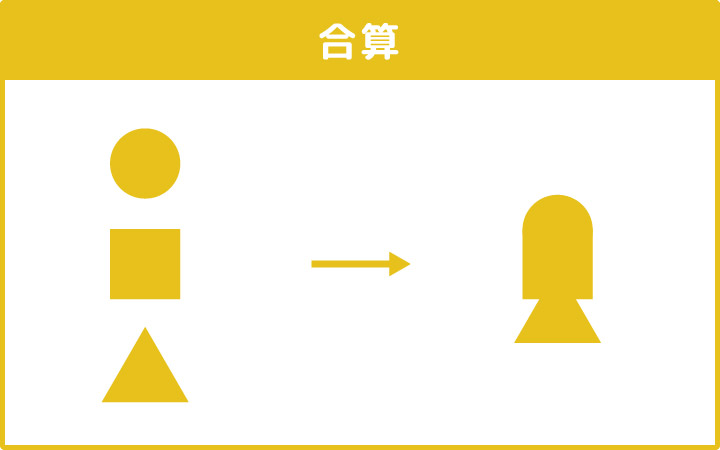
合算

パワーポイントで情報をたくさん入れ込んでいる時には気付きづらいですが、いざ見直すと同じことを違う言い回しで伝えている場合があります。
他にも、近しいことを言っていることもあり、何回も繰り返し伝えることで理解されやすいものの、入れられる情報量が限られている中、似ている情報は省きたい。
そのため、似ている情報は合算しまとめることでスッキリします。
「削除」とも似ていますが、削除はそのままカットするだけで、合算は合わせることで情報を少なくする考え方です。
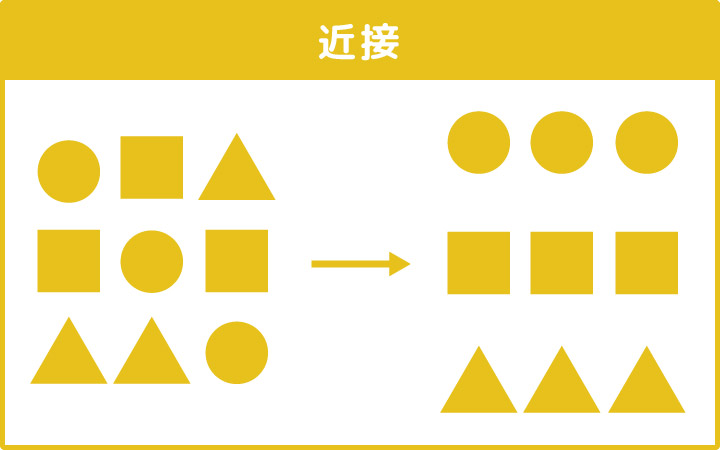
近接

近接とは、同じ系統の情報はまとめて、似ていない情報は物理的にも離すこと。
近接を行うには、そもそも情報の分類分けができないといけないので、掲載する情報全てを資料の作り手自身が理解していなくてはいけません。
誰からか渡された情報を使うのではなく、理解を深めるために自ら情報収集を行い、理解した上で情報が扱えると近接も簡単です。
整列

整列とは、基準を作ってその位置に情報を揃えて配置すること。
左寄せなら左寄せ、中央寄せなら中央寄せに揃えていきます。
人間の脳は整頓された情報を好むため、整列によって見やすさを高められると、資料も読み込んでもらいやすい。
対比

対比とは、比べることで違いを出すこと。
たとえば同じ大きさのリンゴが2つあったら、どちらを選べばいいか迷いますが、片方が他のリンゴよりも大きかった場合、大きいリンゴが好きな方はそちらを手にします。
他にも、大きい文字と小さい文字があればメリハリが効いて読みやすくなる。
対比=強弱でもあり、サイズ・色・長さ・量など、違いを見せて瞬間的に情報を見やすくさせると覚えておきましょう。
反復

反復とは同じことを繰り返すことで、たとえばあなたがいつも買う服のジャンルや食べ物、または好きになる人の顔などに共通点はないですか?
私たちは日々、大量の情報を浴びていますが、全ての情報を処理していたら脳もパンクしてしまう。
そのため、ある一定の反応に対して自動(オート)で判断が下るようになっており、それらのおかげで無駄に脳を使わないで済んでいます。※ 心臓が動いたり細胞分裂なども体の機能として自動的に命令が下っています。
一度見たことが繰り返される方が理解しやすく、毎回レイアウトやデザインが変わっていると、その度に理解しなくてはいけないため、脳でカロリーが消費されてしまってストレスにもなる。
だからこそ反復を使うと、毎回新しいことを覚えずストレスも感じず見れるため、読み手にとって優しいデザインになります。
見やすいパワーポイントのデザインパターン
見やすいパワーポイントを作るには、それぞれのスライドパターンで、どのようなデザインにすればいいのか知っておく必要があります。
プレゼンテーション・企画書・サービス紹介資料・採用ピッチ・IR・ホワイトペーパーなど、あらゆるビジネス資料に欠かせない、見やすいデザインパターンをまとめてみました。
スライドの基本デザインパターン
表紙

パワーポイントで作る資料の冒頭に配置し、タイトルや主題を大きく表示して注意を引きながら、読み手から見てプロフェッショナルな印象を与えることが重要です。
裏表紙

資料の終わりに配置し、連絡先や次は何をしたらいいのかフォロー情報を入れますが、終わりよければ全て良しとなるよう、最終的な裏表紙の印象は大事です。
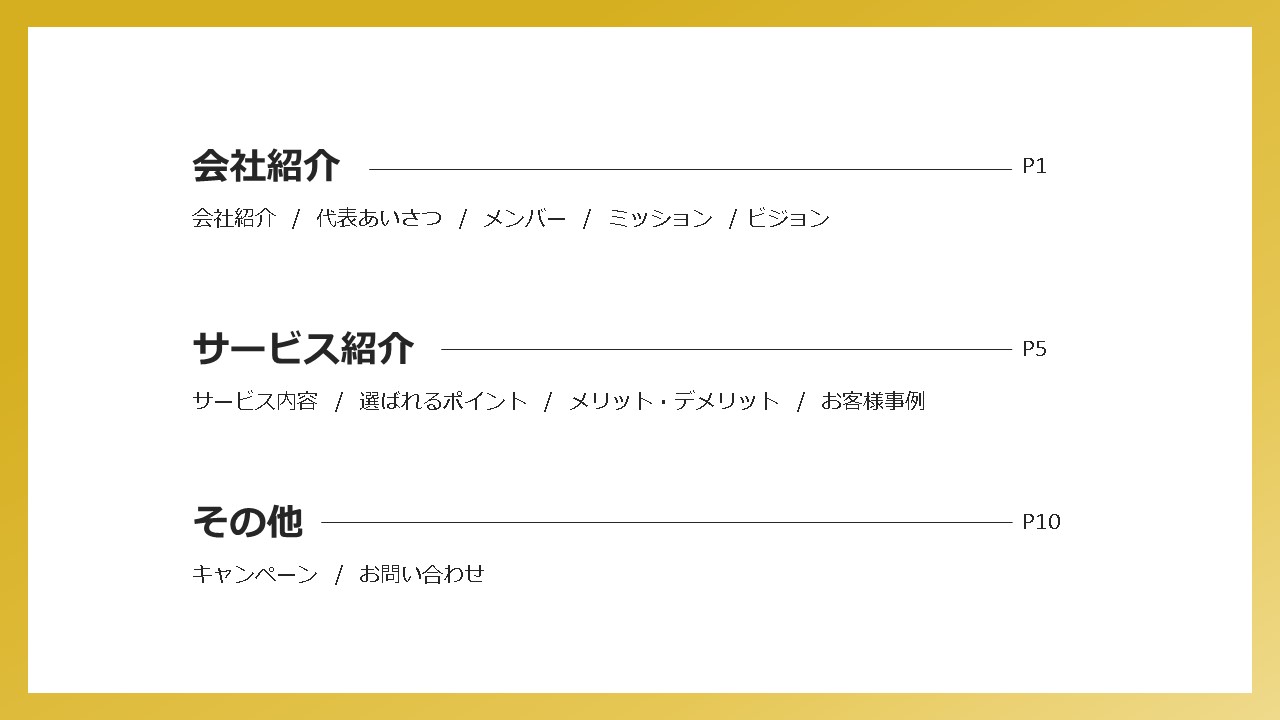
目次

資料の内訳(構成)を可視化して、全スライドを一度見なくても、だいたいの中身を把握するために用意します。(全体像を伝えるのに効果的)
会社沿革

企業の歴史を振り返って、成長過程や信頼性・実績をアピールするためのスライド。
会社概要

社名・住所・代表者・事業内容・連絡先・提携企業など、企業としての基本情報を網羅的に入れて、信頼性を与えるスライド。
テキストのみスライド

文章や説明文を中心に配置し、読み込んでもらうことで理解を促す情報の入れ方。視覚的にシンプルなデザインで読みやすさを重視します。
視覚的な印象を強めるパターン
ビジュアル特化

写真など、印象的で魅力な画像を背景に入れると、デザインの雰囲気が良くなります。
ピクトグラム

アイコンや図形を使用して情報を視覚的に表現しながら、わかりやすくシンプルなデザインで、複雑な概念を簡潔に表現。
想い

感情や思いを表現するために、言葉のみでメッセージを伝えたり、時には写真・イラストを用いて人間味を感じてもらい、共感を促します。
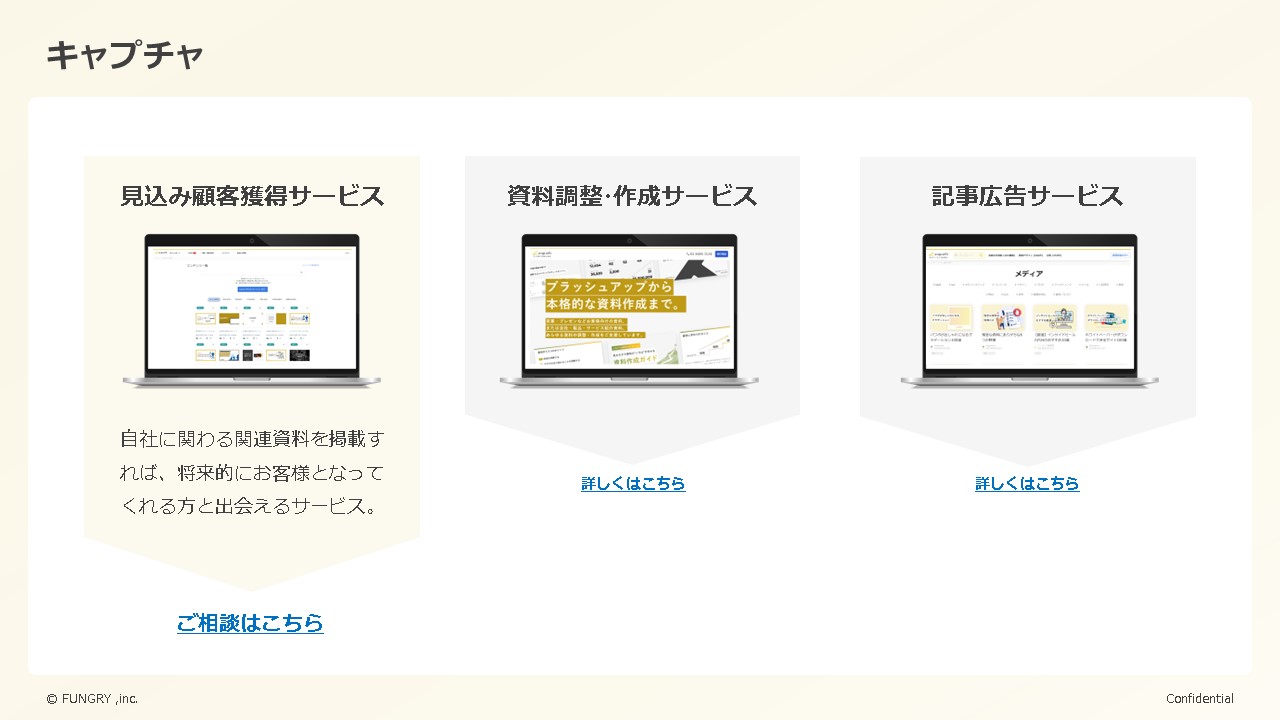
キャプチャ

画面のキャプチャやスクリーンショットを使用して、実際の操作や行動対するリアルなイメージを思い浮かべてもらうスライド。
権威性を借りるパターン
有識者インタビュー

業界の専門家や権威者の意見や考えを紹介、またはインタビューとして盛り込み、情報の信頼性・専門性を高め説得力を持たせます。
名言・メッセージ

有名人や業界のリーダーの引用・名言・権威を借りて、情報の信頼性を高めるスライド。
内部の可視化をするパターン
メンバー紹介

チームや組織のメンバーを紹介し、役割や専門性を示す。読み手は実際に誰が関わる人物なのか把握できることで、信頼性が高められるスライド。
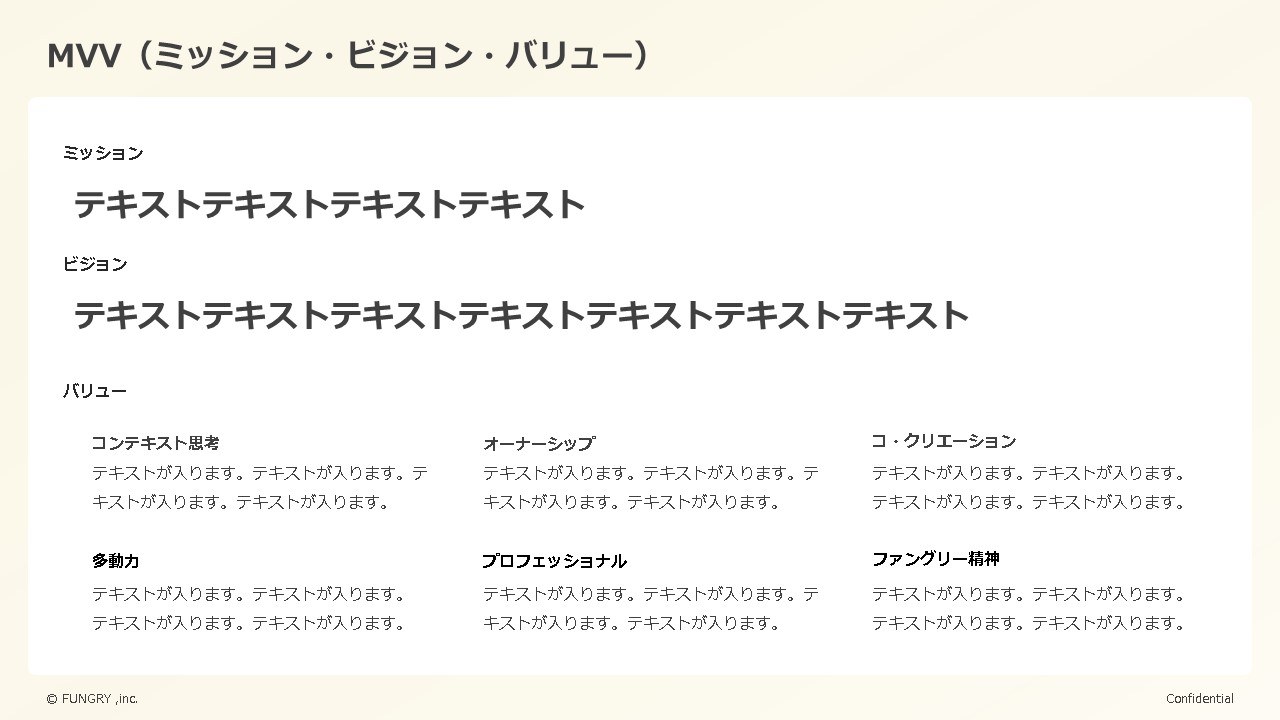
MVV(ミッション・ビジョン・バリュー)

企業や組織の基本的な目標・価値を可視化して、組織の方向性や文化を示すことで、読み手の共感や信頼に繋げる。
ミッション:企業の使命や目的
ビジョン :将来の目標や理想像
バリュー :企業の信念や価値観
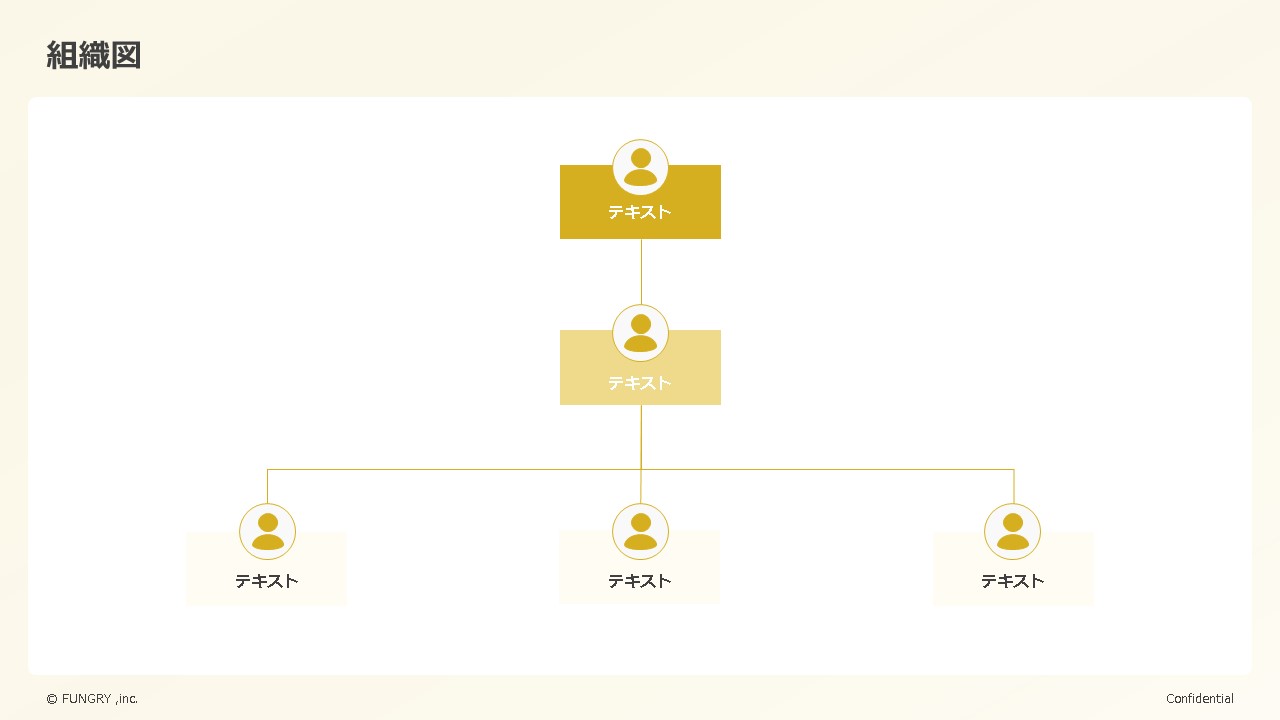
組織図

組織の階層や構造を図解で表現し、関わる人間の全体像を伝えます。また、部門や役職の関係性を明確にすることで、組織の構造や体制を理解しやすくなり、実際に関わる時のイメージを持ってもらいやすい。
情報の整理と比較を可能にするパターン
並列


複数の要素や情報を同等の位置に並べて配置し、比較や整理ができるスライド。横並びや縦並びなどの形式で、関連する情報を相互に比較したり、パッと見のレイアウトでも情報が伝わりやすくなる。
比較

異なる要素や選択肢を可視化して、その特徴や違いを明らかにします。比べることで、相違点や優劣が分かり、読み手の意思決定や選択を支援。
情報の流れ・循環・進行を示すパターン
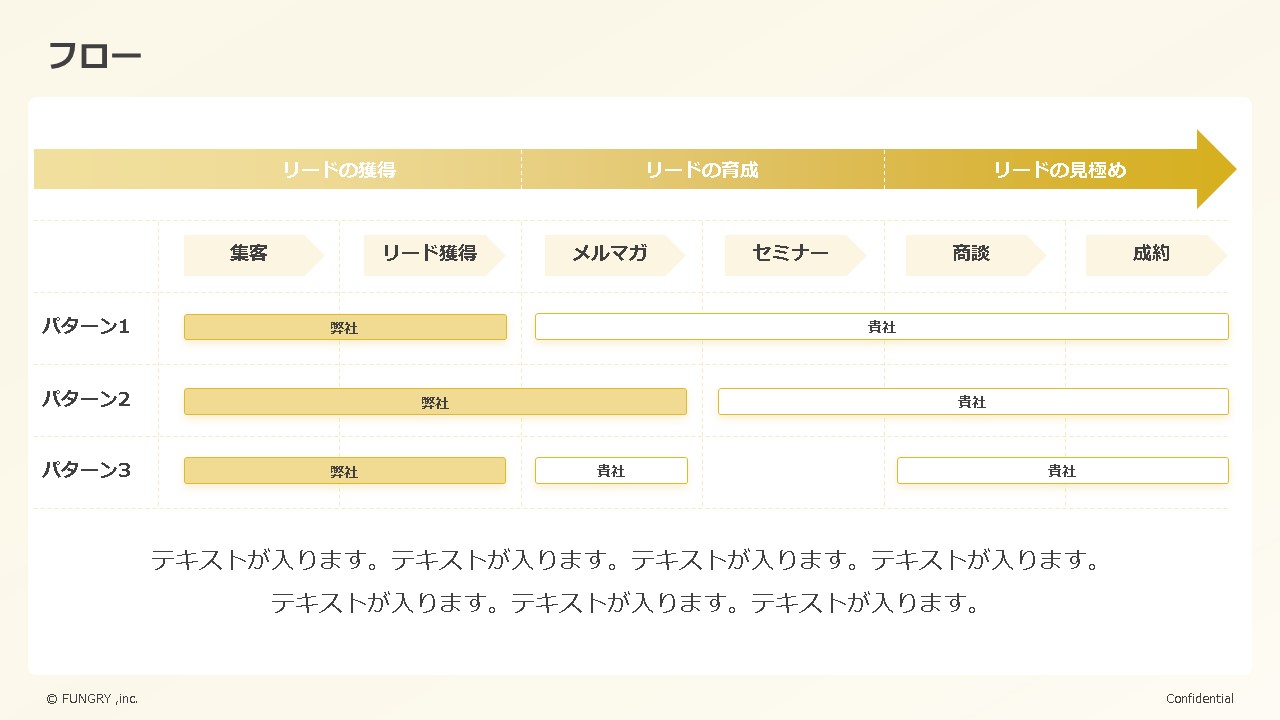
フロー

情報やプロセスの流れを可視化して、ステップごとの関連性や順序を明確に。線や矢印などを使い図解化することで理解が早まります。
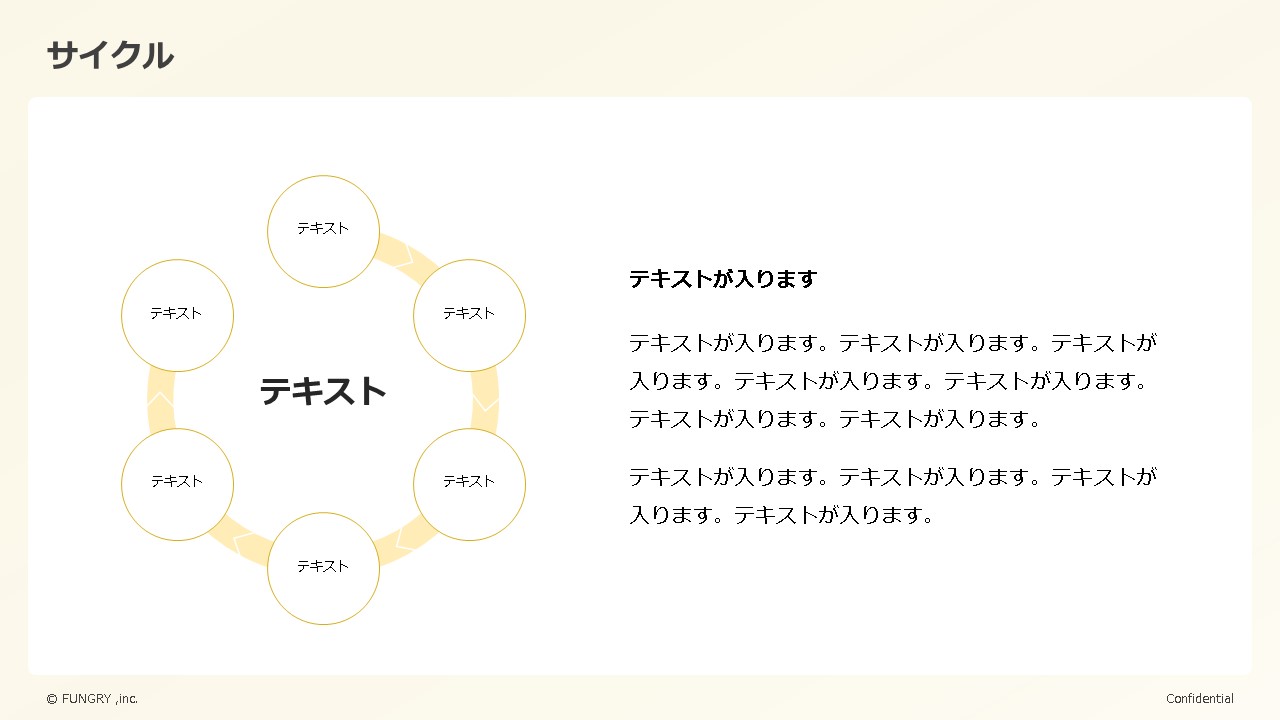
サイクル

要素に対して、循環・周期性が存在することを示すスライド。形としては円形や環状のデザインを用いて、情報がループする構造やサイクル性(継続性)を強調します。
円

中心から外側に向かって情報が広がる円形のデザインを使用し、中心的なテーマや要素を示します。一つまたは複数使うことで表現の幅が広げられる。
四角

角のついた図形(四角形・五角形・六角形など含む)の配置して、区切りや区分けを示します。四角形の構造は直線的で整って見えるため、情報の分類や整理に適しています。
ピラミッド図

ピラミッド(上部が狭く下部が広い)の形状を利用して階層構造が作れるため、情報の重要性や階層性が表現できます。
じょうろ型

じょうろ型(上部が広く下部が狭い)は、階層構造や情報・データの量なども示せます。
相互関係

複数の要素や情報の相互関係を示します。矢印や線を使うと、関係性の方向やどこまで波及しているのか示せて、要素同士の関係性が強調できます。
情報の関連性を示すパターン
マトリクス

行と列の交差点に情報を配置し、要素間の関連性や相互関係を可視化します。よく使われるのが上下左右に1本ずつ線を伸ばした形。
ベン図

円や楕円を重ねて、重なった部分と重なってない部分を可視化。情報がお互いにどう関わっているのか示せる便利な図。
ツリー図

上から下に向かって階層構造を作り、情報の階層関係や企業で言えば組織構造が示せます。
重複

同じ情報・要素を何度も表示させることで再強調・視認性が上がり、重要性が強調できます。
包括

さまざまな情報・要素を一つにまとめたパターン。包括的なデザインは情報の範囲・網羅性が表現できます。
数字で納得感を高めるパターン
集計データ

数字や統計データを可視化して、情報の要約や傾向を表現。グラフやチャートと組み合わせて使われて、定量的な側面を強めて、説得力を高めます。
数式

数式・数値・計算式などを可視化して、掛け合わせた結果を表現します。どのようなロジックで導き出された結果なのか、数字を用いることで論理的な裏付けができます。
ランキング

事前に調査したデータで順位付けし、上位や下位を可視化。ランキングによって優劣が一目瞭然となり、情報の重要性や順序を明確に伝えられます。
情報の区分や階層を示すパターン
領域

領域は情報の分類・整理・分割を行い、視覚的な分け目を付けることで、区分やカテゴリーを可視化。
階段

段階的な階層構造を可視化したパターン。見た目的には階段のようなデザインが使いやすく、左から右へ進むたびに上がる(または下がる)階層構造を作ります。
グラフィカルな表示や視覚的比較を示すパターン
棒グラフ(縦・横)

カテゴリーごとの数量や比較を示すために、棒状のグラフで表現。縦の棒グラフはデータの垂直比較に、横の棒グラフはデータの水平比較に使用されます。
折線グラフ

時系列データやトレンドが分かるデータをグラフで可視化。点を結んだ折れ線で、データの変化や傾向が分かりやすくなる。
円グラフ

カテゴリーの割合や比率を示すために使い、全体の割合を円形に分割して表現。面積の大きさが比率の違いを示し、割合の全体感が分かりやすい。
面グラフ

時間と値の関係を示すために使用され、折れ線グラフの下側を塗りつぶして領域を作成します。面グラフはデータのトレンドを強調し、変化の範囲を明確に表示します。
散布図

2つの指標に合うポイントへそれぞれ点を打つことで、相関関係を表します。
マップ

地理的なデータや位置情報を視覚化するため、地図を使って情報を表示。地域ごとのデータの分布やパターン、または地理的な関係性を示します。
株価
株価の変動やトレンドを示すために使われ、価格の推移をグラフで表現。株価の変動パターンや時系列データの分析に使用されます。
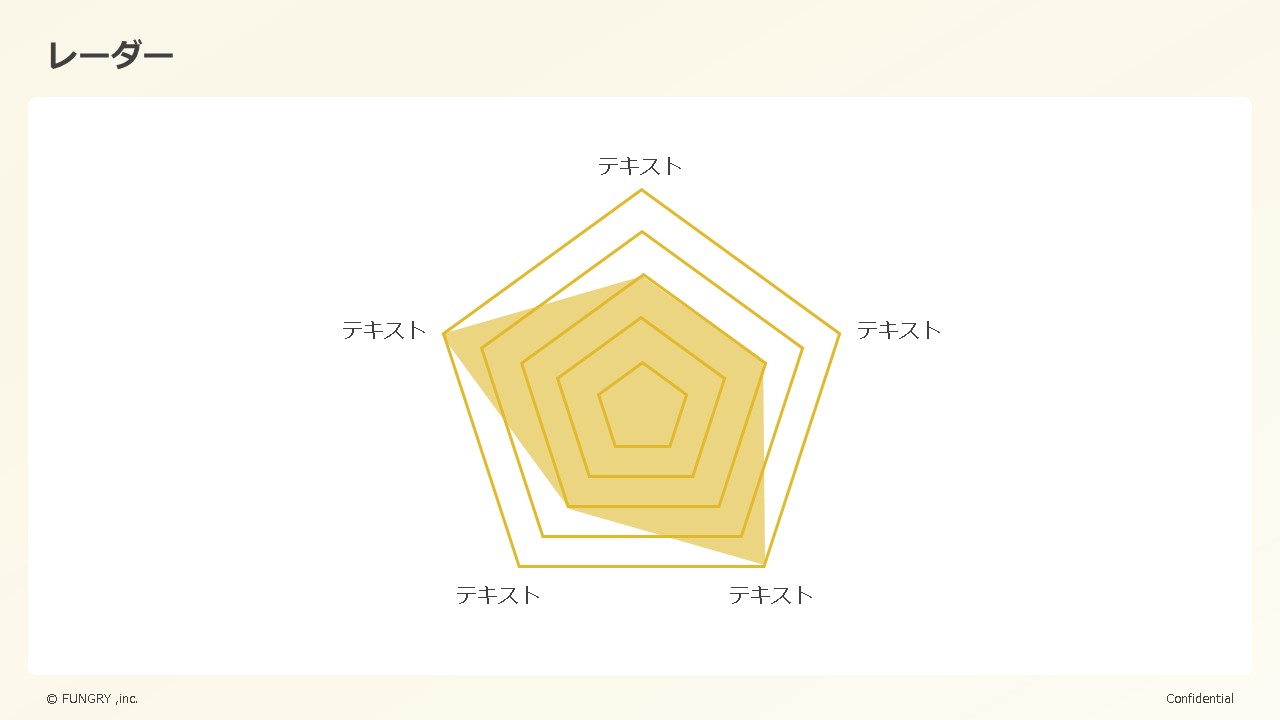
レーダー

複数の指標に対して、それぞれどの段階までかポイントを打ち、中央からポイントに向かって選で囲われたデザイン。対象が1つに対して複数の要素が存在している、または特徴を示す場合に可視化の施策として使われます。
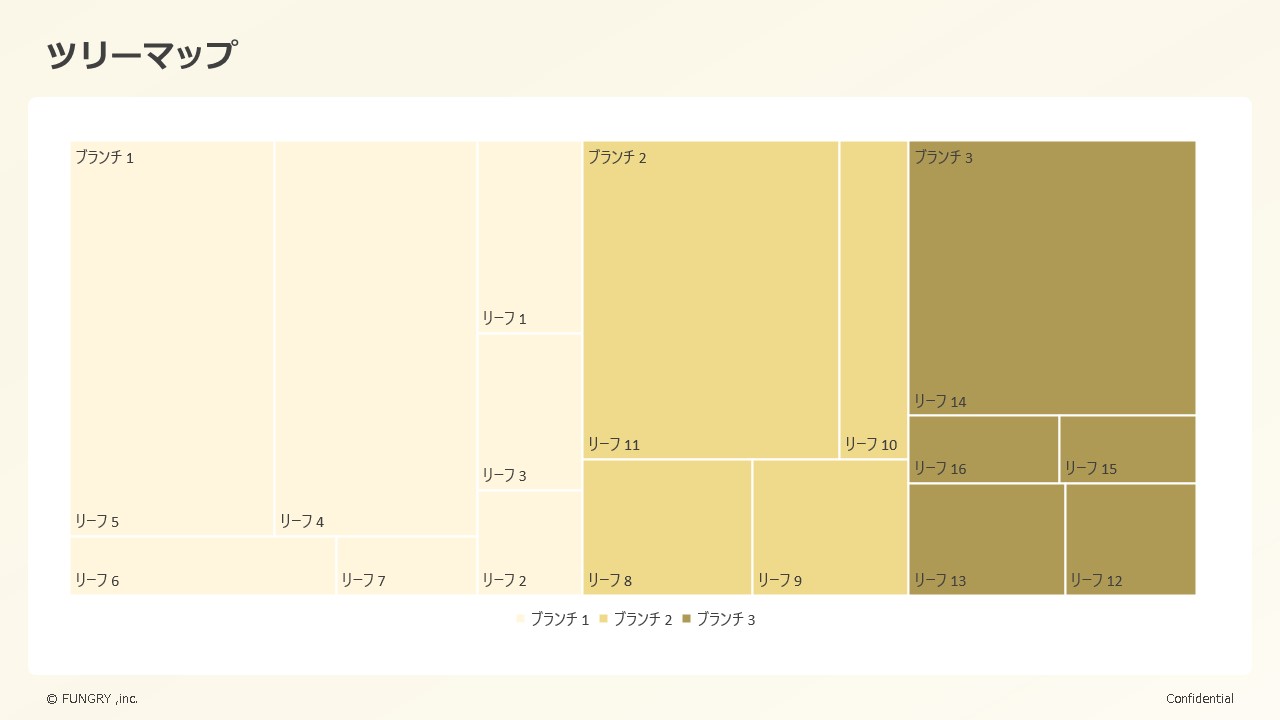
ツリーマップ

データ構造を視覚化するために使用され、階層的に配置して情報を表示します。セルのサイズや色を調整して、階層構造やデータの分布を視覚的に把握します。
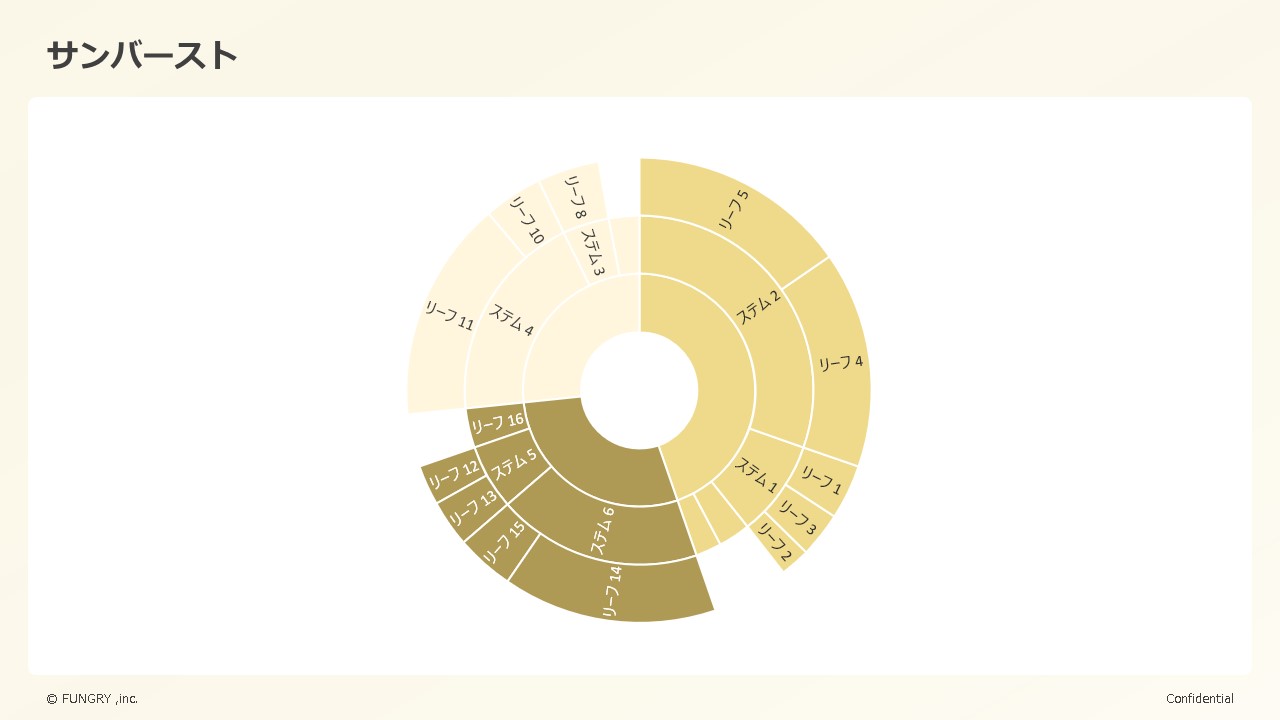
サンバースト

階層的な構造を持つデータを円形の図で表示し、データの階層構造や関係性を示します。円内の区切りが階層レベルを表し、サイズがデータの量や重要性を表します。
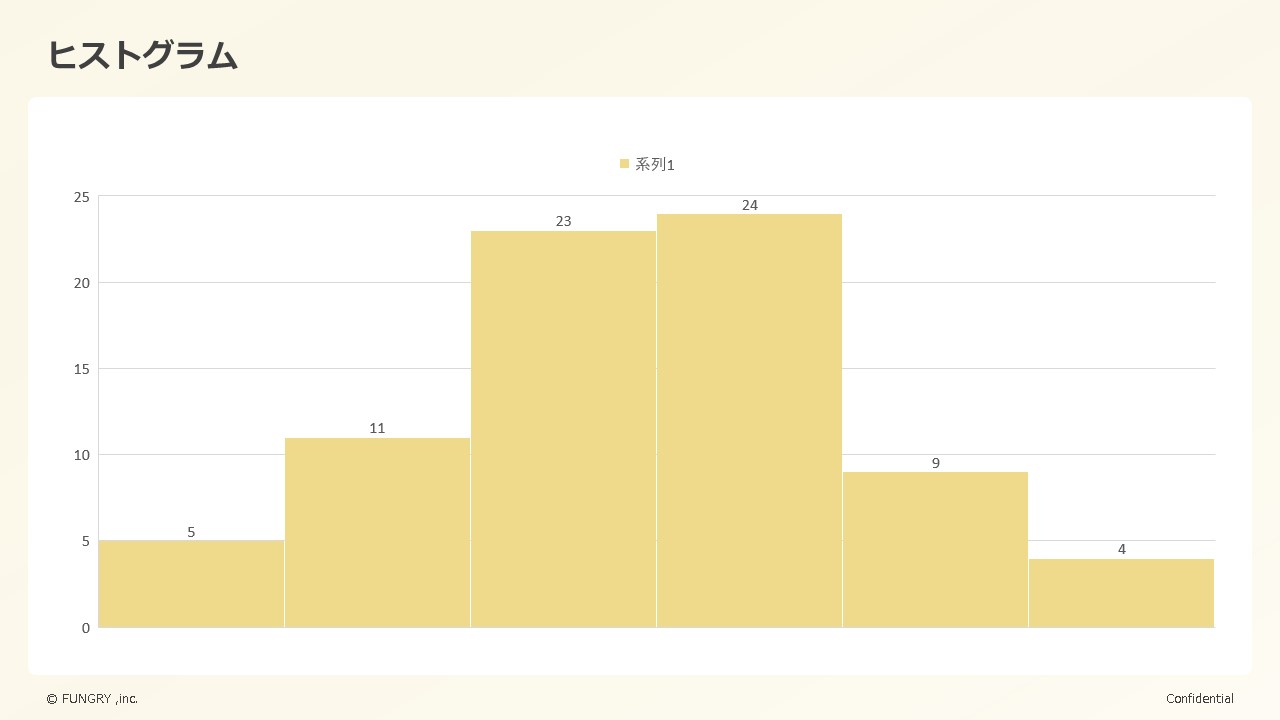
ヒストグラム

数値データの分布を表示し、各値の出現頻度や分布パターンを示します。バーの高さがデータの頻度を表し、データの分布や傾向が視覚的に分かりやすくなっている。
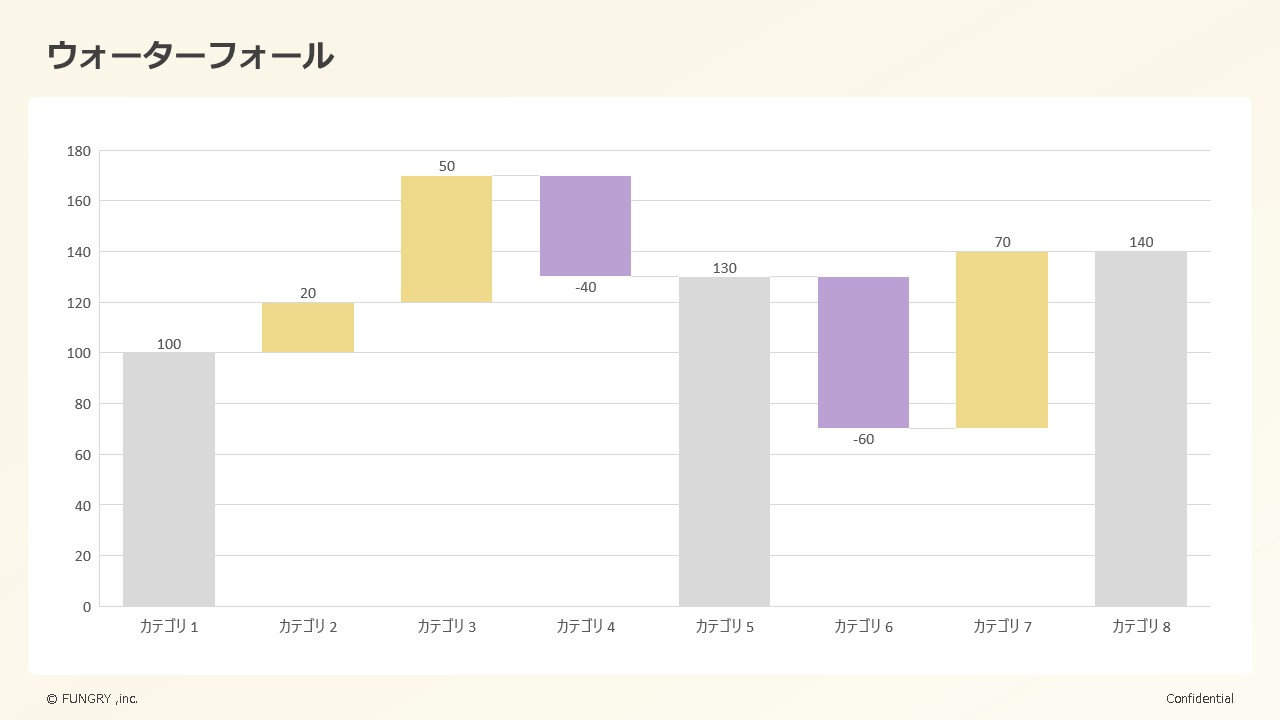
ウォーターフォール

段階的または連続的な進行を示すために使われ、基本は棒グラフで表現。各ステップの高さが進捗具合や変化を表しているので、全体像も視覚化。
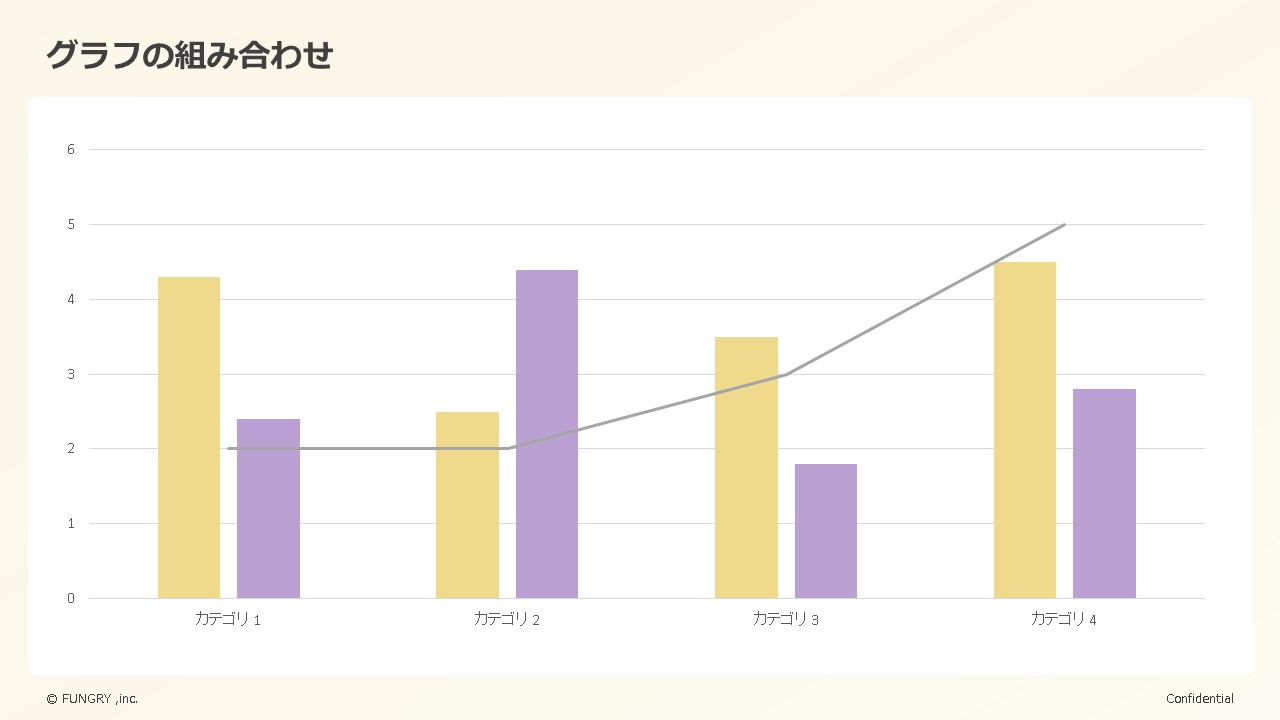
グラフの組み合わせ

複数のグラフやチャートなど、違うデータの組み合わせによって、複雑な情報が伝えられます。グラフの組み合わせは、データの多角的な分析や比較をするのにも役立つ。
料金や価格体系を示すパターン
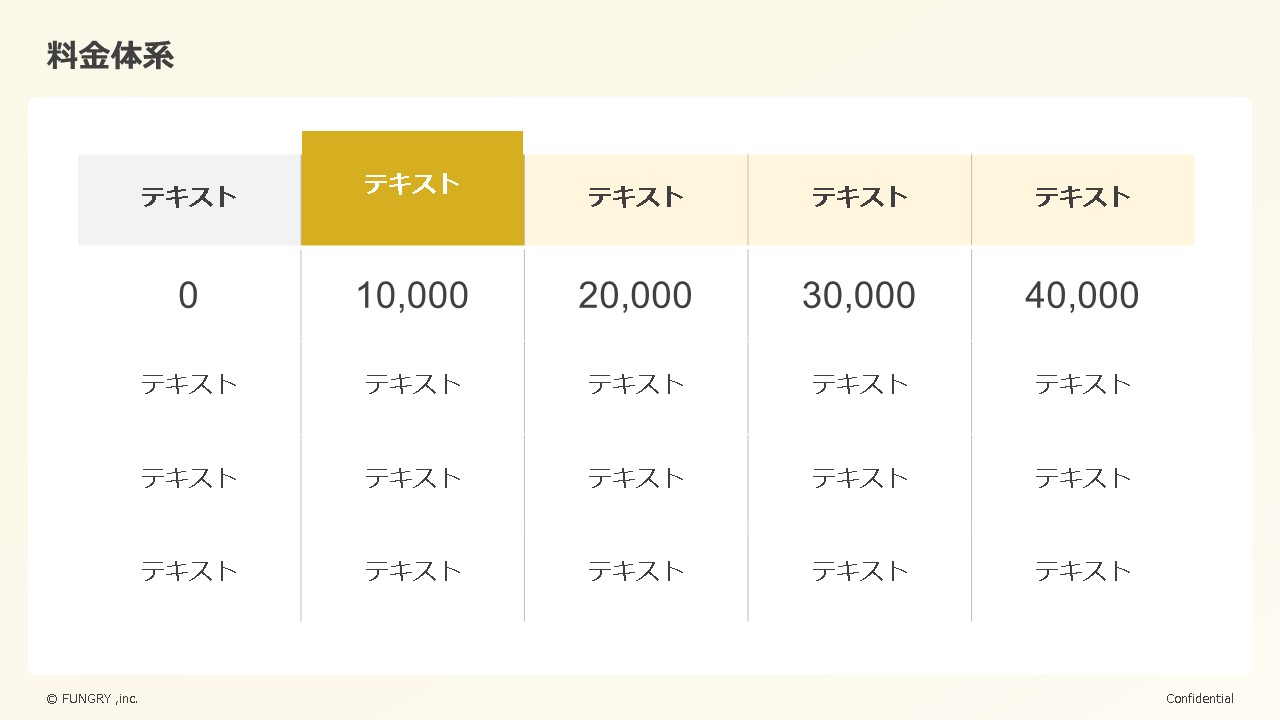
料金体系

製品やサービスの価格設定や料金体系を明確に示すためのパターンで、プランやオプションを並べると、選択肢が理解しやすい。
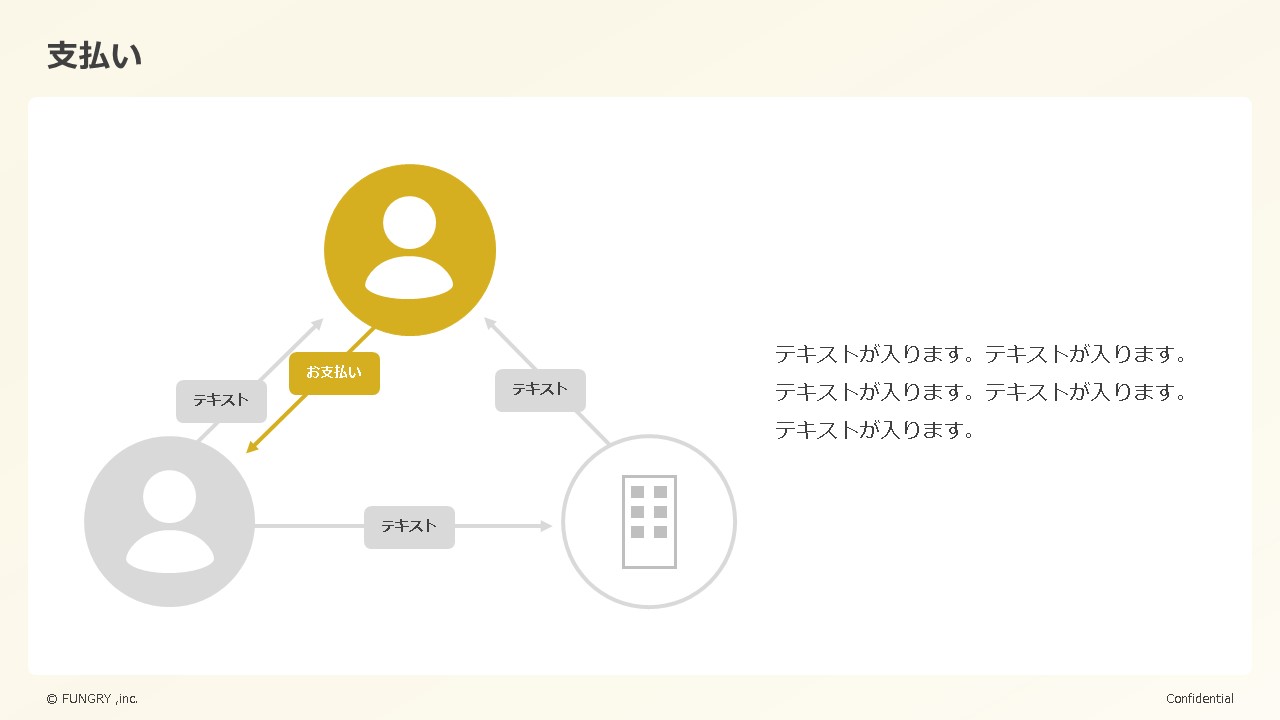
支払い

支払い方法や手段を明確にしておくことで、実際に導入・購入を進めようと考える相手を後押しできる情報になります。他にも請求書の発行時期・支払いタイミング・注意事項なども入れておけば、より具体的な検討へ進めやすい。
実績・裏付けを示すパターン
事例・実績


過去のお客様やクライアントへの製品やサービスの導入実績を示し、製品やサービスの効果や信頼性を証明します。実際の導入事例や成果を具体的に紹介し、お客様の信頼度を高めます。
口コミ

お客様や利用者からの評価やレビューを可視化し、製品やサービスの信頼性や満足度を証明。お客様の声や評判を紹介すると、購買意欲や信頼感が高められます。
出版

メディアまたは業界誌で取り上げられた事実を公表すると、第三者から評価されていると認識され、製品・サービスの安心感・信頼性に繋げます。
ビフォーアフター

製品・サービスの導入前と導入後の状況や成果を比較して、実際の効果や価値を可視化。導入前後の変化が具体的に分かると、実際の利用イメージが強まり意思決定が進んでいきます。
サポートの手厚さを示すパターン
サポート

お客様が製品・サービスを利用する時に必要なサポート体制を示します。問い合わせ窓口・サポート担当者名・連絡先など、安心してご利用いただける情報を明確にしておく。
Q&A

予めよくある質問と、それに対する回答をまとめたリストを出しておき、お客様の不安解消に努めます。
マニュアル

製品・サービスの使用方法・操作手順を見せておくことで、実際の利用イメージが具体的になる。さらに機能や特性を理解しやすく、導入・購入後のギャップも埋められます。
仕様書・動作環境

製品・サービスに対する仕様・機能・性能・動作環境などをまとめておく。企業の環境はそれぞれ違うので、自社に合うかどうかも事前に確認できると安心材料になります。
相談会

導入・購入前の製品・サービスに対して疑問を解消できるよう、事前の相談会をしていることを提示。頂いた意見を、営業・マーケティングへ活かしたり、品質改善にも役立てられます。
課題解決型のパターン
チェックシート

お客様が今現在(または過去・未来)直面している問題・課題を予め洗い出して、解決策を提示するチェックリストやチェックシートをスライド化してプレゼント。お客様の支援を資料の段階から行うことで、信頼性に繋がっていきます。
業界の立ち位置を示すパターン
ポジション

自社や製品・サービスが業界内でどのような立ち位置か可視化。競合他社との比較や差別化ポイントを明確にし、お客様がどのような恩恵を受けられるのか示します。
市場

業界的な過去・現在・未来の市場規模を可視化。投資家を募ったり、新規事業など、将来性の高い事業だと説明するためのデザインで役立つパターン。
自社の強みを打ち出すパターン
ポイント

自社の強みや特長を端的にまとめたポイントを可視化。利点や優位性を明確にすることで、お客様に自社製品・サービスを選ぶべき理由を伝えます。可能であればデメリットも伝えておければ安心感に繋がります。
期待する将来像をイメージしてもらうパターン
活用方法

お客様が製品・サービスを使った際のイメージや将来像を具体的に可視化。成功事例や効果的な使い方を事前に伝えておくことで、期待する未来がまっていると認識してもらえます。
見やすさが全ての始まり
まずは、資料の先を読みたいと思ってもらえるか、最初の入り口である視認性(見やすさ)が高くなければ何も始まりません。
・見やすいからこそ、求めている情報が”ありそうなこと”に気づいてもらえる。
・気づけたからこそ、自分事として興味深く読んでもらえる。
・読んでもらえるからこそ、理解が深まっていく。
最初から見てもらえる前提で考えるのではなく、見てもらえない前提で考えるからこそ、見やすさが大事。
見やすさが全ての始まりなので、あなたが求めている結果を導き出すために、まず意識したいポイントが「見やすさ」だと覚えておきましょう。
最後に。
パワーポイントで作った資料、見やすさを出せれば、資料の作り手と読み手の両者間の伝達速度を早め、求めたい成果も上げやすくなります。
そして、たくさんの情報がある中、いち早く求める情報にたどり着いてもらうには、まず見やすさから整える必要がある。
見やすさだけでなく、見やすさから始まる読みやすさ・分かりやすさなども、資料全体の品質に大きく関わってくるため、このページで意識しておきたい色々なポイントを覚えて頂くのもオススメです。
目的を叶えるため、資料作りにはついつい力が入りますよね。しかし、自分本位ではなく、見てくれる相手側の気持ちになって整えていくと、自然と見やすさが作れていきます。