
いつも見て頂きありがとうございます!「エンプレス」の編集部:fukuyamaです。パワーポイントの均等割り付け機能についてまとめました。
パワーポイントの文字を均等な間隔で揃えたい…このような時に活躍するのが「均等割り付け」です。
均等割り付けとは何なのか、どのように設定するのかまとめたので、あなたの資料づくりに少しでも役立てば嬉しいです。
均等割り付けとは?
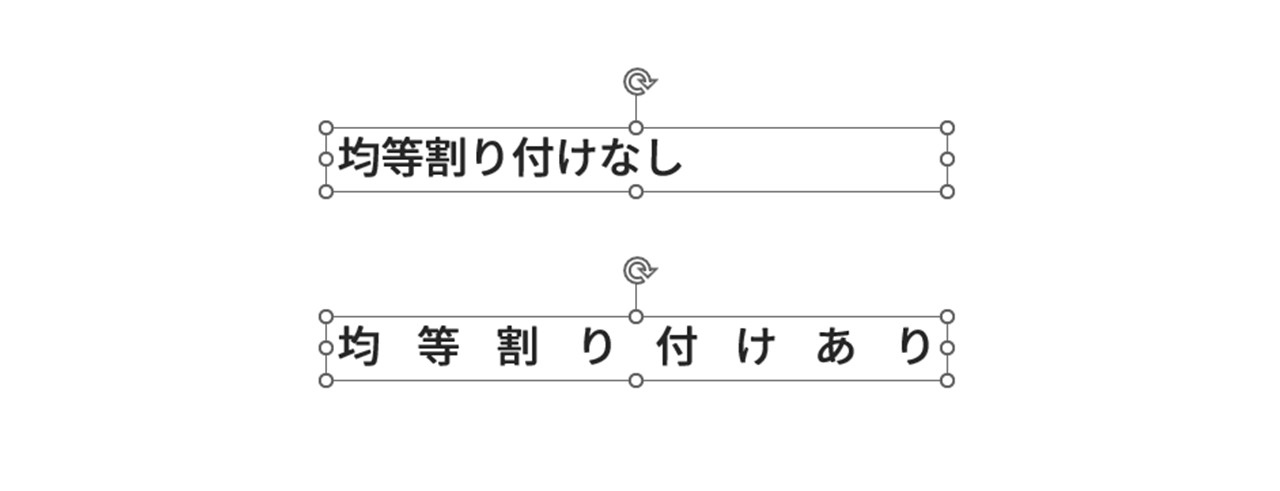
均等割り付けは、文章の文字を均等に配置する機能のことです。

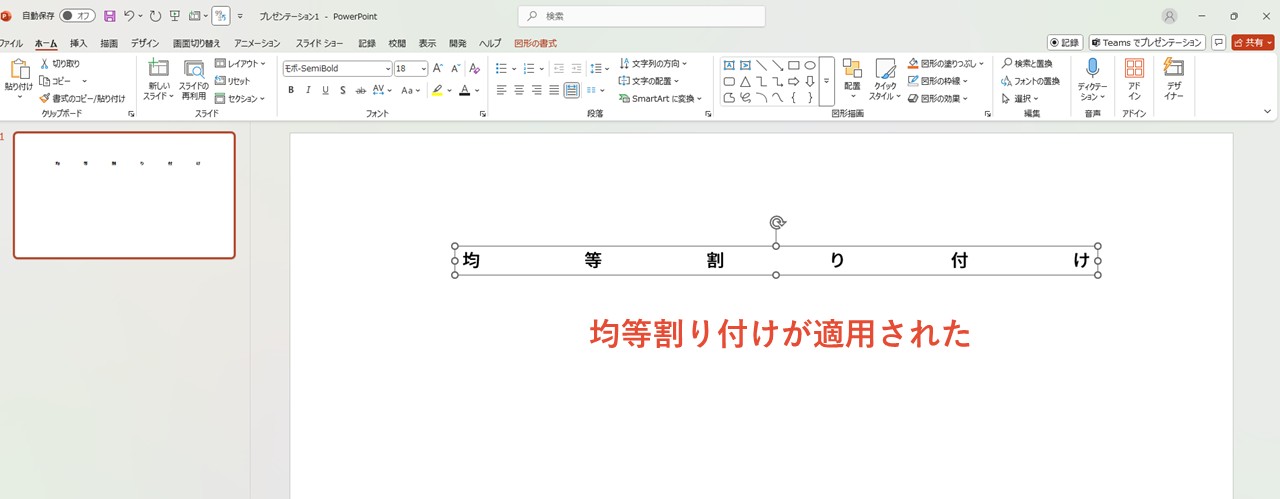
このように、範囲内で文字を等間隔に揃えられます。
マイクロソフトさんの文書作成ソフト「ワード」にも同じ機能があるため、ワードをよく使う人にとっては身近な機能かもしれません。
パワーポイントで文字を均等割り付けする方法
パワーポイントで文字を均等割り付けする手順について、一緒に見ていきましょう。
今回は、スライドに何もない状態から始めます。
- 「挿入」をクリック
- 「テキストボックス」をクリック
- スライド上でマウスドラッグしてテキストボックスを作る
- テキストボックスへ文字を入力
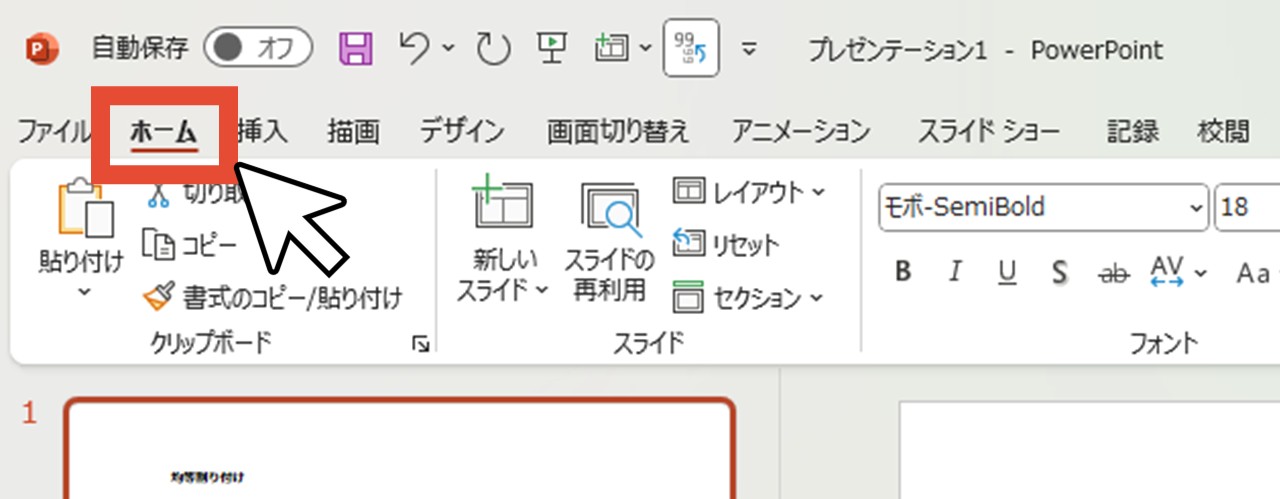
- 「ホーム」をクリック
- 「段落」の「均等割り付け」をクリック
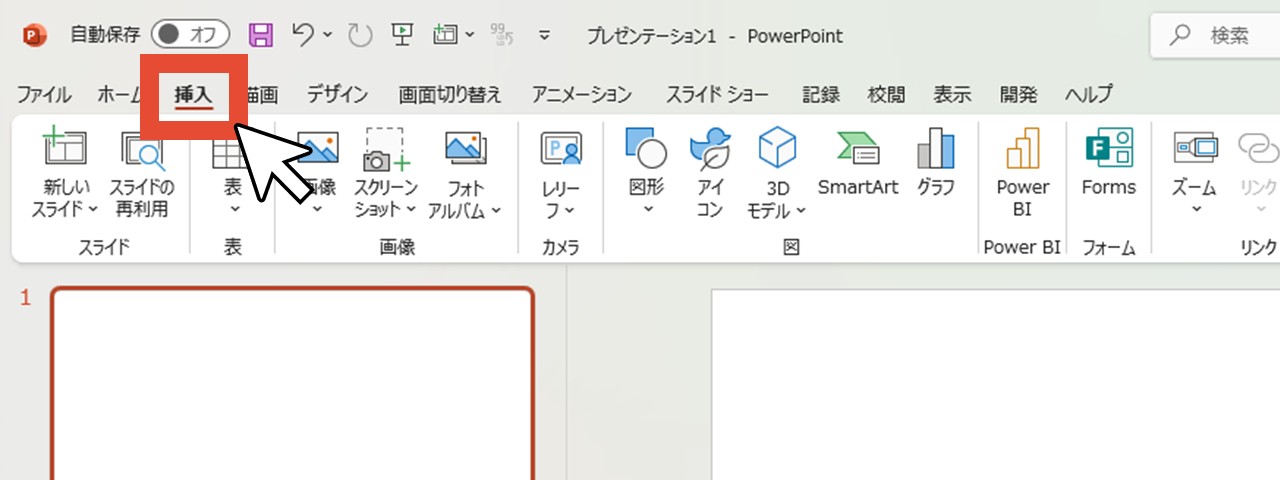
STEP1.「挿入」をクリック
「挿入」をクリックします。

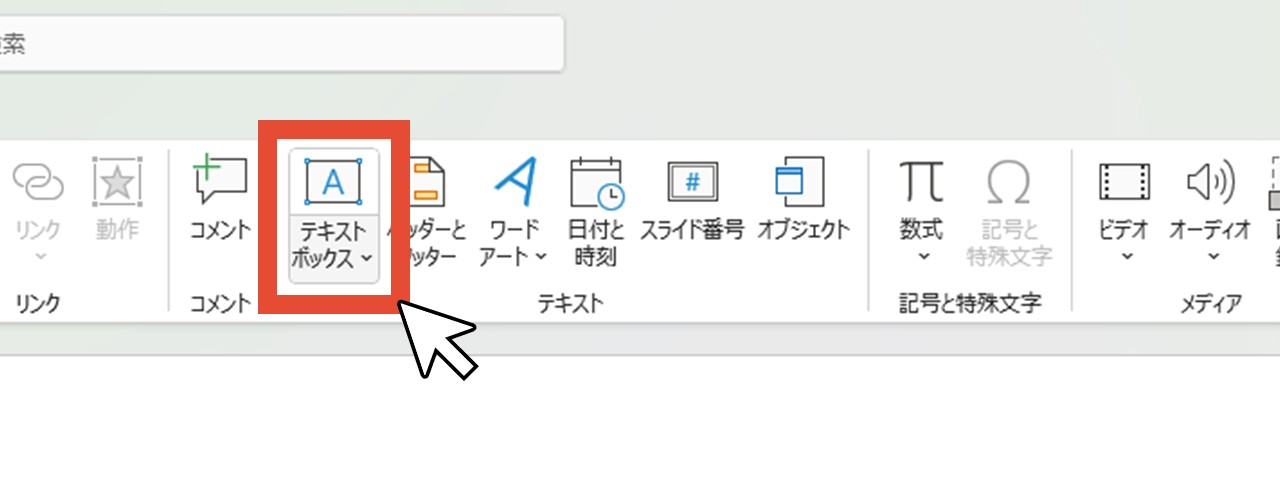
STEP2.「テキストボックス」をクリック
「テキストボックス」をクリックしましょう。
ボタンが上下に分かれており、上半分をクリックすれば横書きのテキスト、下半分をクリックすれば、横書き・縦書きを選べます。

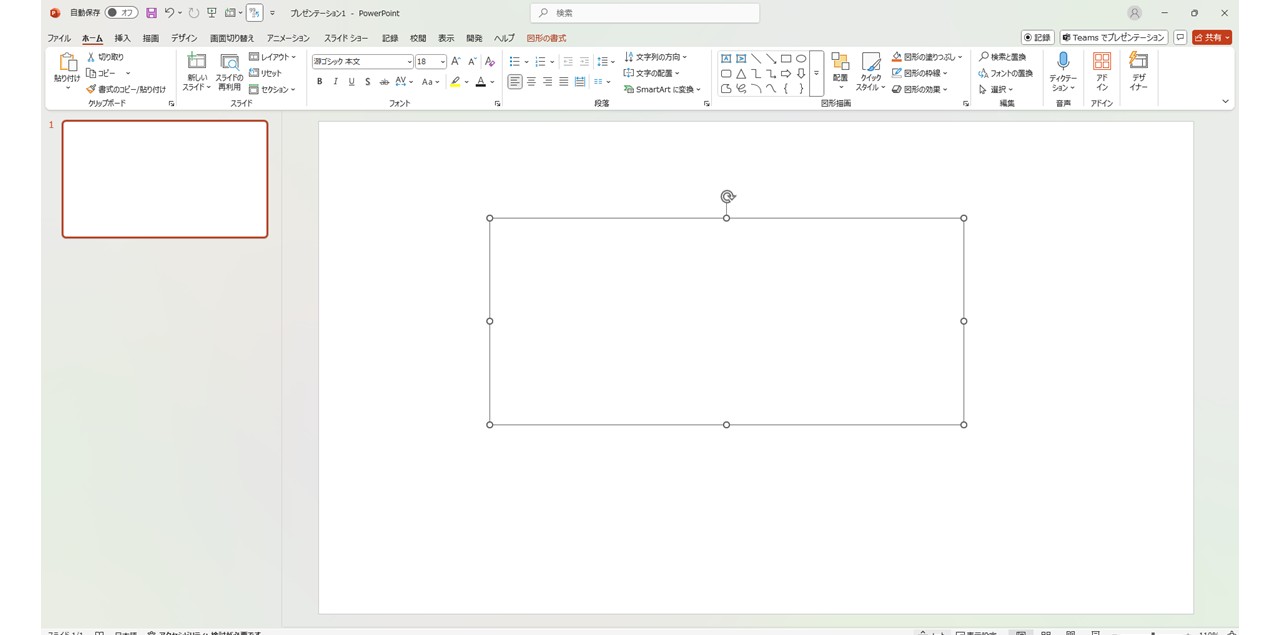
STEP3.スライド上でマウスドラッグしてテキストボックスを作る
スライド上でマウスドラッグすると、自由な大きさのテキストボックスを作れます。

また、スライド上をクリックするだけでもテキストボックスを作れますが、詳しくは後で解説していくので、今回はマウスドラッグで作りましょう。
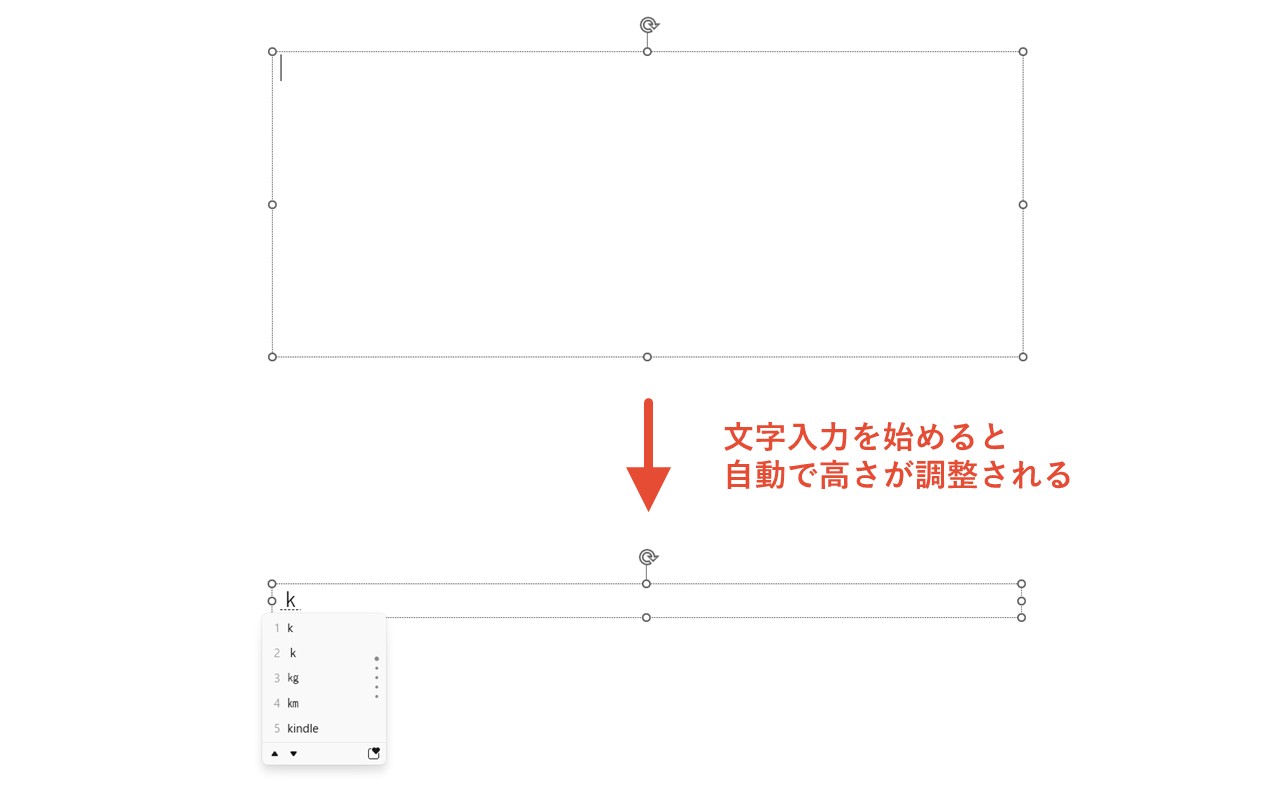
STEP4.テキストボックスへ文字を入力
作ったテキストボックスへ文字を入力します。
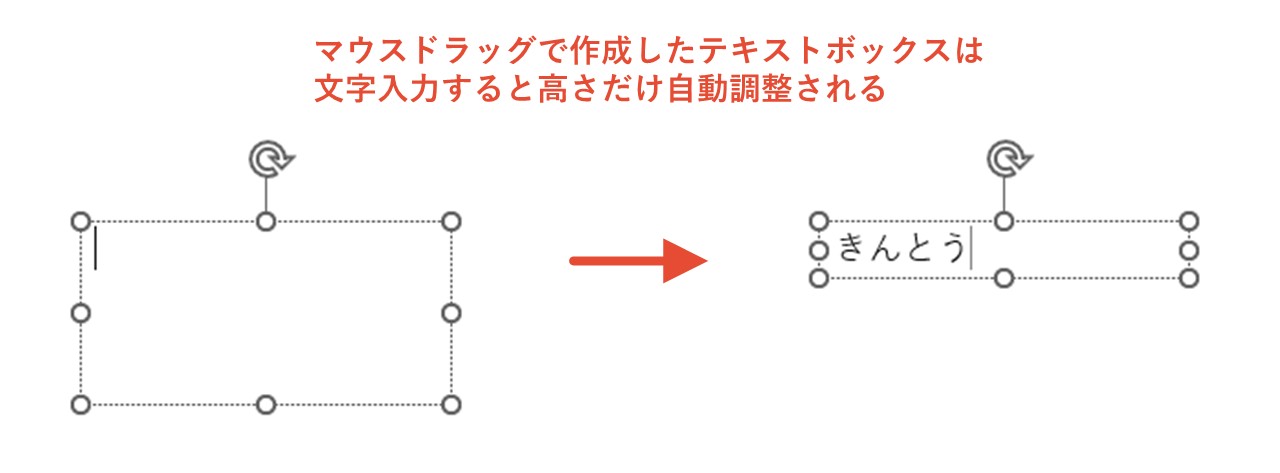
この時点で、テキストボックスよりもすくない行数で文字を入力すると、自動的にボックスの高さが調整されますが、幅は変わらないままです。

今回は、文字が見やすいように太めのフォントで進めます。
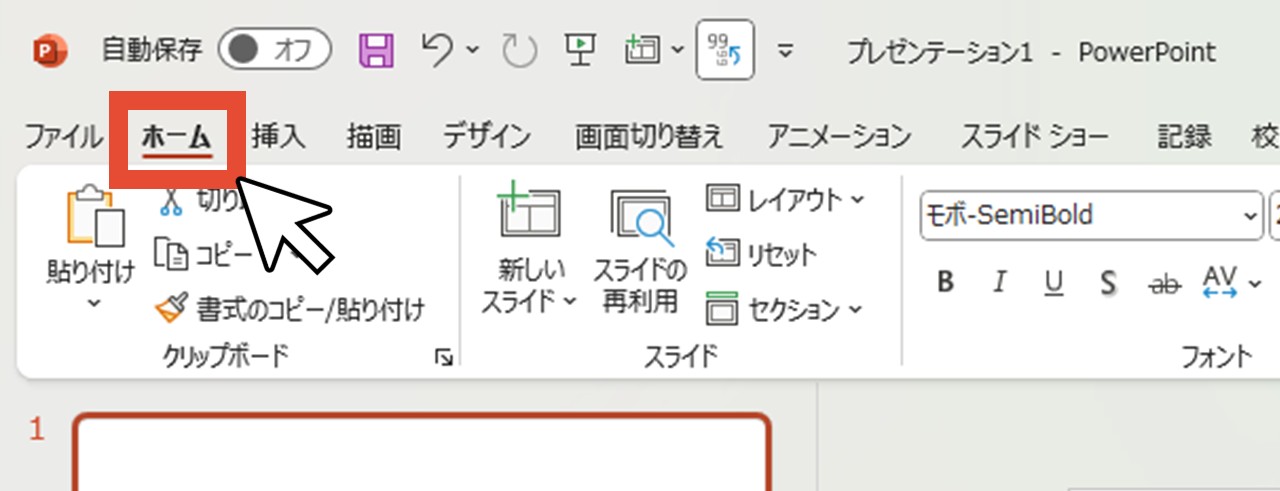
STEP5.「ホーム」をクリック
既に「ホーム」タブになっているかもしれませんが、別のタブになっている場合は「ホーム」をクリックします。

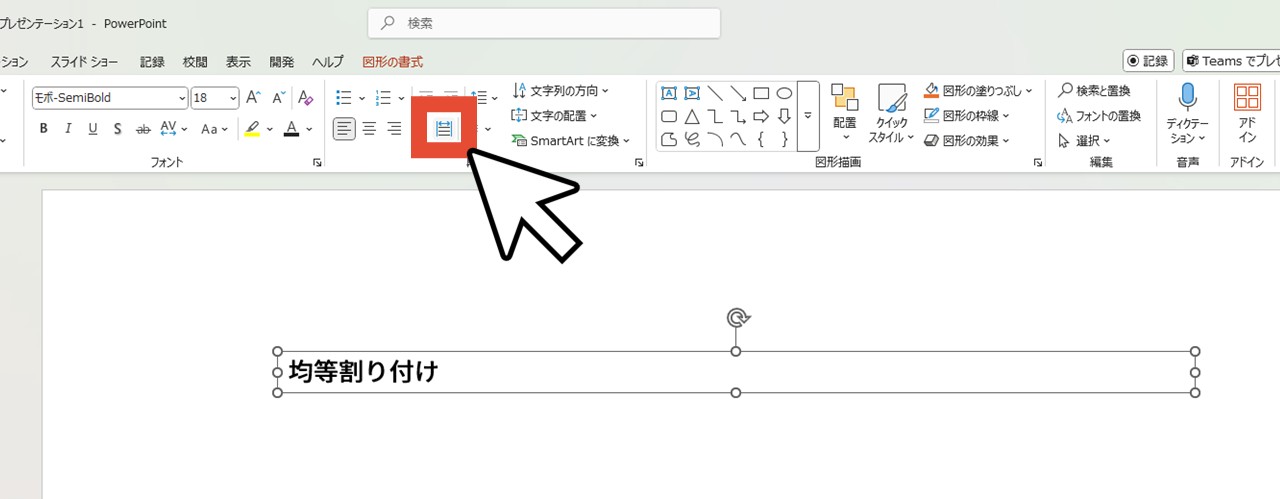
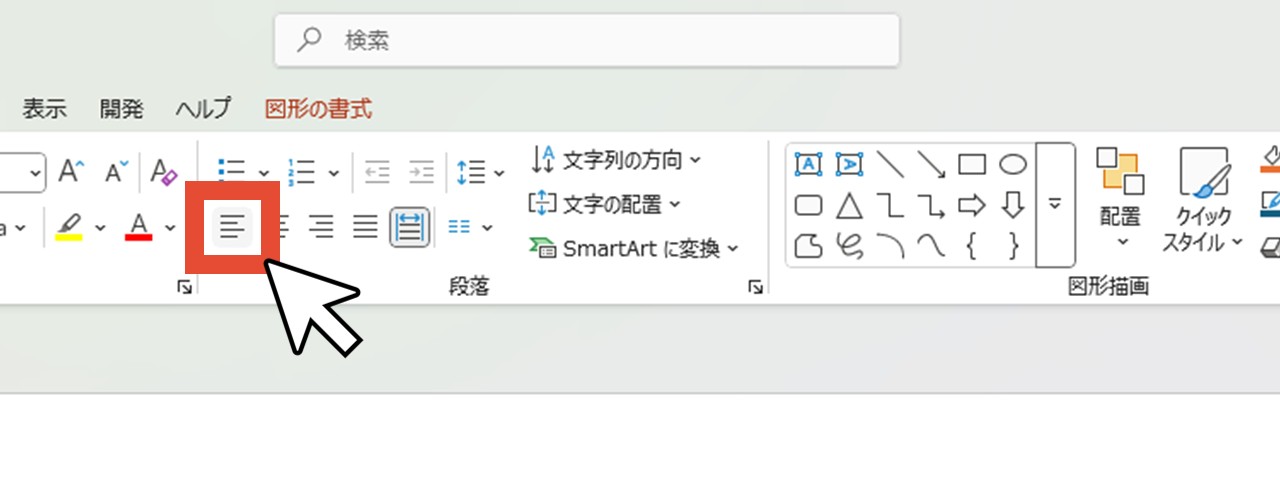
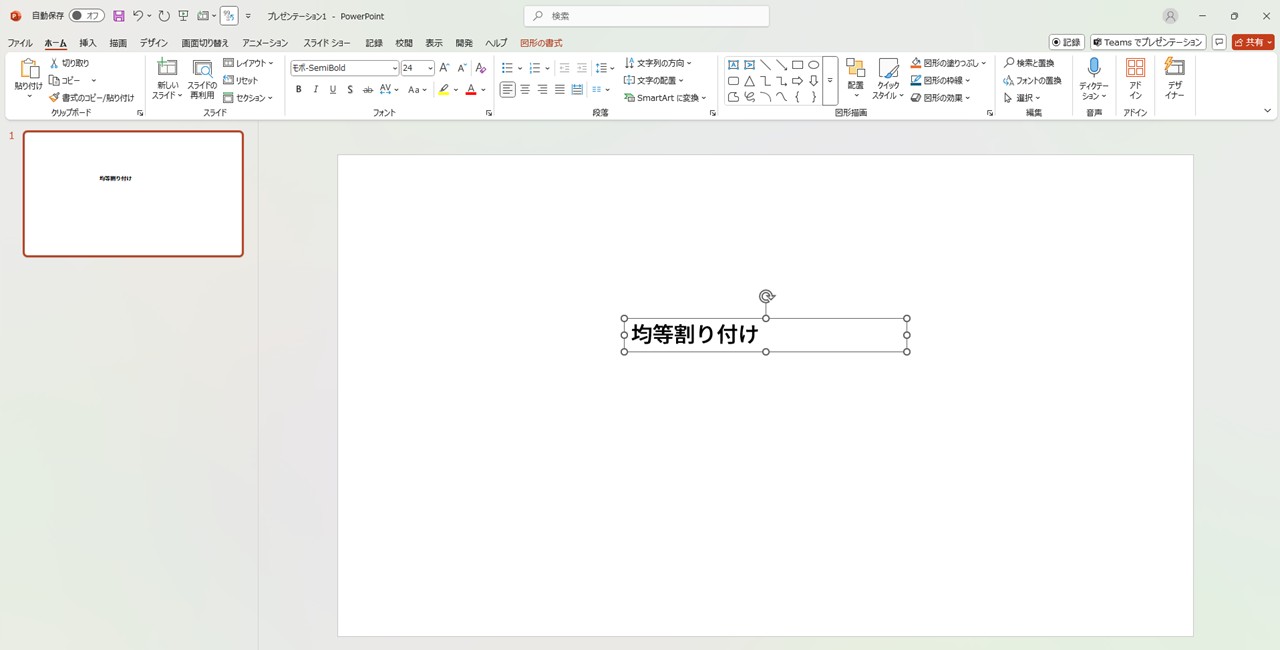
STEP6.「段落」の「均等割り付け」をクリック
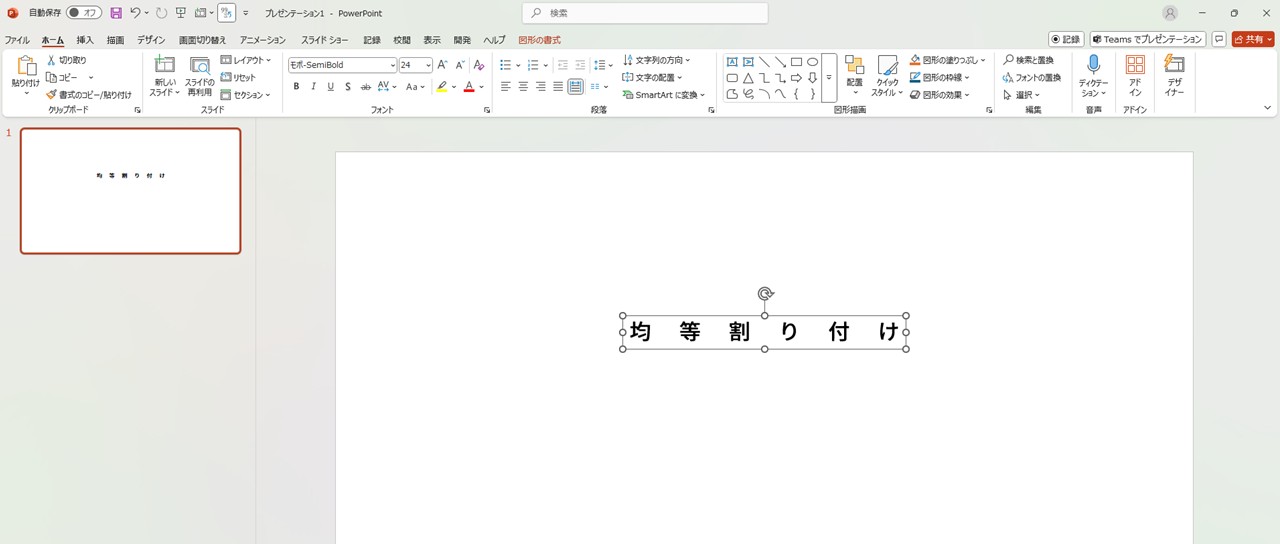
「段落」のグループにある「均等割り付け」をクリックすると、入力したテキストボックス内の文字が、ボックスの幅に対して均等に配置されました。


マウスドラッグで作ったテキストボックスにだけ反映される
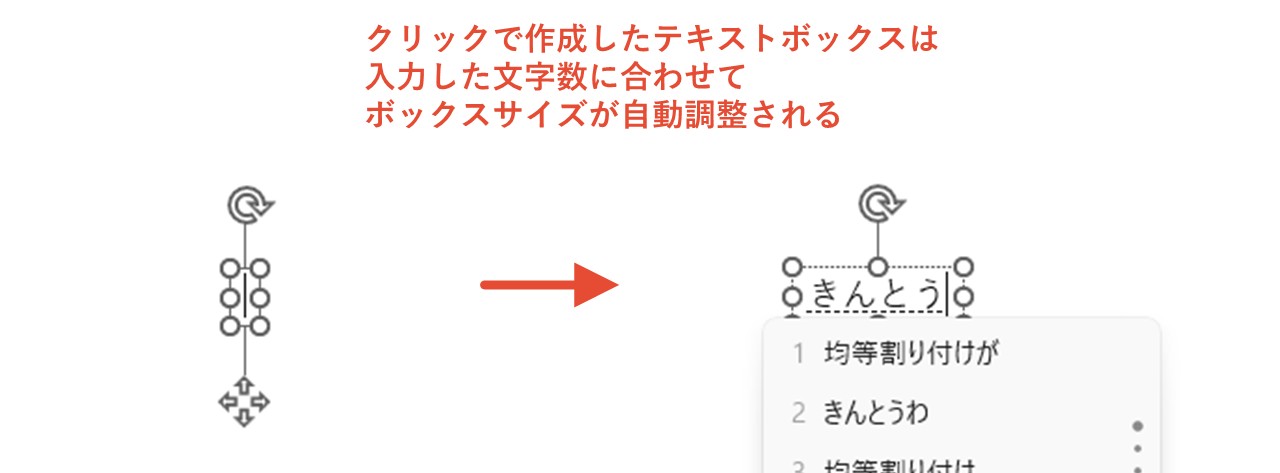
STEP.3で見ていただいたように、テキストボックスはスライド上をクリックするだけでも作れますが、その場合、ボックスの大きさは入力した文字数によって決まります。
テキストボックスの作成方法別にまとめると、上記のような仕組みです。
| テキストボックスの作成方法 | 縦幅 | 横幅 |
|---|---|---|
| クリックで作成 | 自動調整 | 入力する文字数に合わせて変わる |
| マウスドラッグで作成 | マウスドラッグで調整できる |


クリックで作成したテキストボックスの場合、常に文字がボックス内にピッタリ収まっている状態なので、均等割り付けをしても変わりません。
そのため、マウスドラッグで作成したテキストボックスにのみ、効果が表れる機能です。
パワーポイントの均等割り付けを解除する方法
パワーポイントで設定した均等割り付けを解除する方法も、併せて見ていきましょう。
そもそも「均等割り付けの解除機能」は存在せず「デフォルトの配置方法に戻す」ことで、設定を解除します。
パワーポイントのデフォルトの文字配置は左揃えなので、左揃えに設定すればOKです。
- 均等割り付けを解除したいテキストボックスを選択
- 「ホーム」をクリック
- 「段落」の「左揃え」をクリック
STEP1.均等割り付けを解除したいテキストボックスを選択
均等割り付けを解除したいテキストボックスを選択します。

STEP2.「ホーム」をクリック
「ホーム」をクリックします。

STEP3.「段落」の「左揃え」をクリック
「段落」のグループにある「左揃え」をクリックすれば、均等割り付けから左揃えになり、デフォルトの文字配置へ戻せました。


文字数を指定して均等割り付けはできない
パワーポイントの均等割り付けは、テキストボックス単位で機能します。
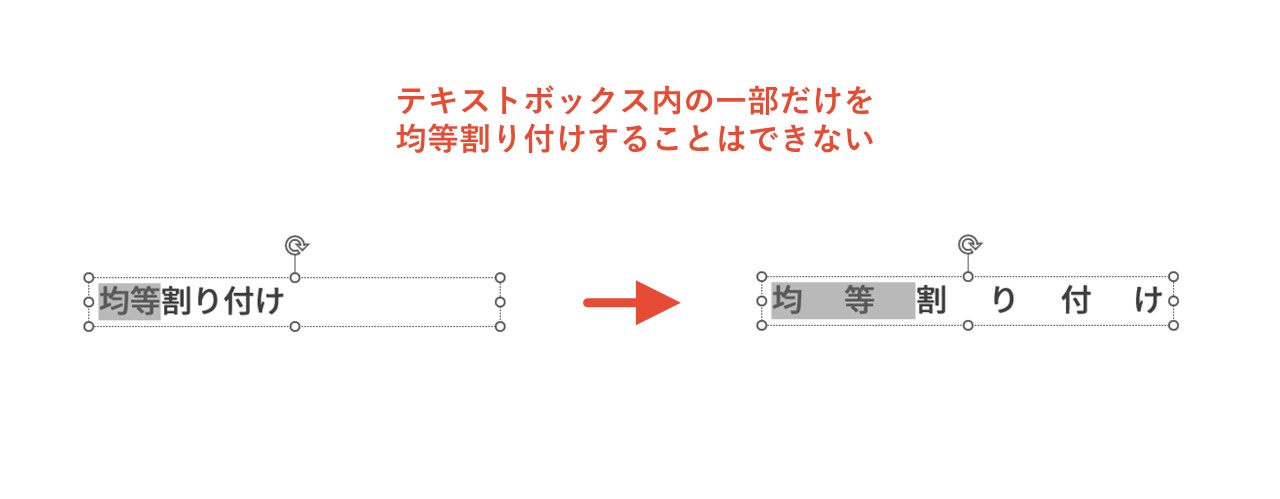
そのため、一つのテキストボックス内にある文字を、一部分だけ均等割り付けすることはできません。

ワードであれば部分的に均等割り付けできますが、パワーポイントはテキストボックス単位の機能であることを覚えておきましょう。
対策:テキストボックスを分ける
パワーポイントで部分的に文字を均等割り付けするには、テキストボックスを分ける方法があります。
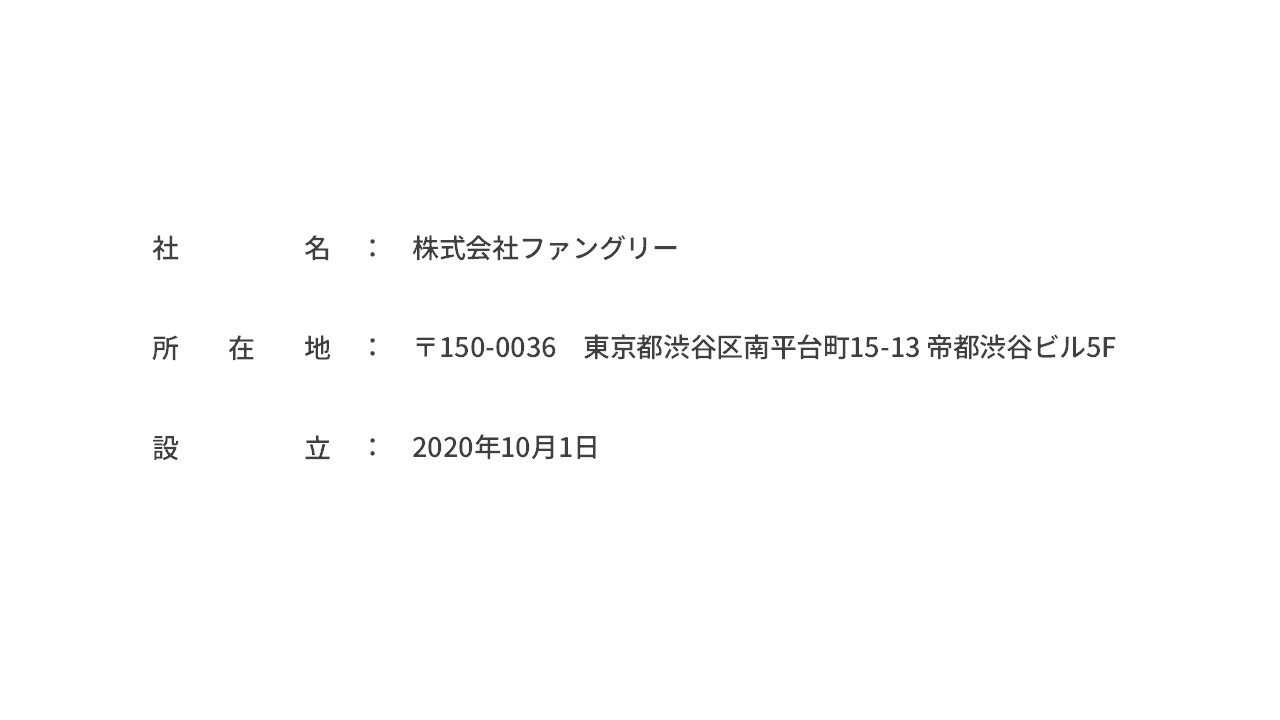
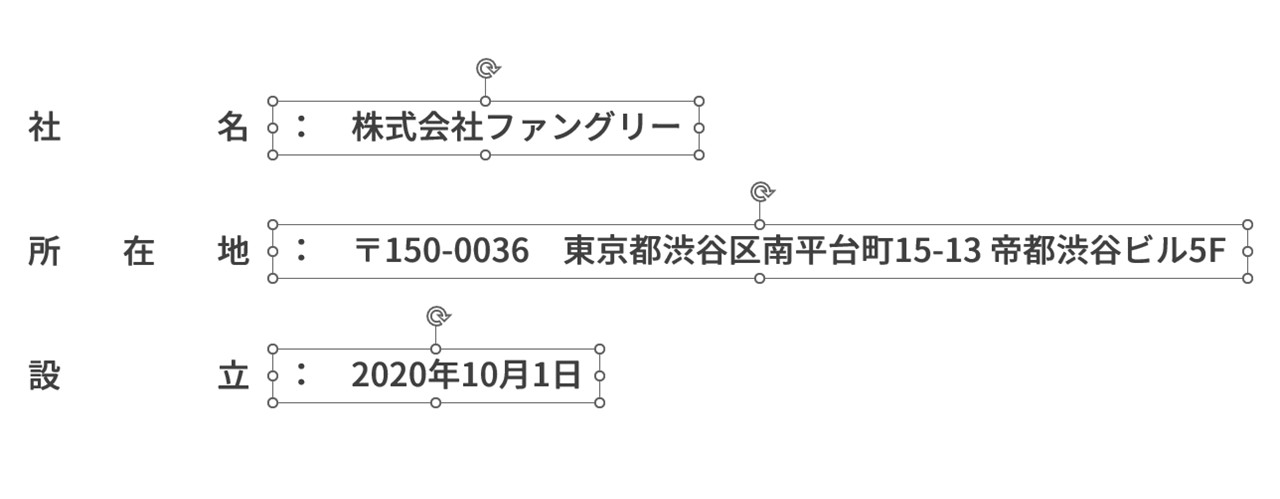
例として、下の画像のような文字配置の手順を見ていきましょう。

「:」の左側だけを均等割り付けしていきます。
- マウスドラッグで「:」より前のテキストボックスを一つ作成
- 均等割り付けを設定
- テキストボックスを真下へコピーする
- コピーしたテキストボックスの文字を変更
- 「:」以降の文字を配置
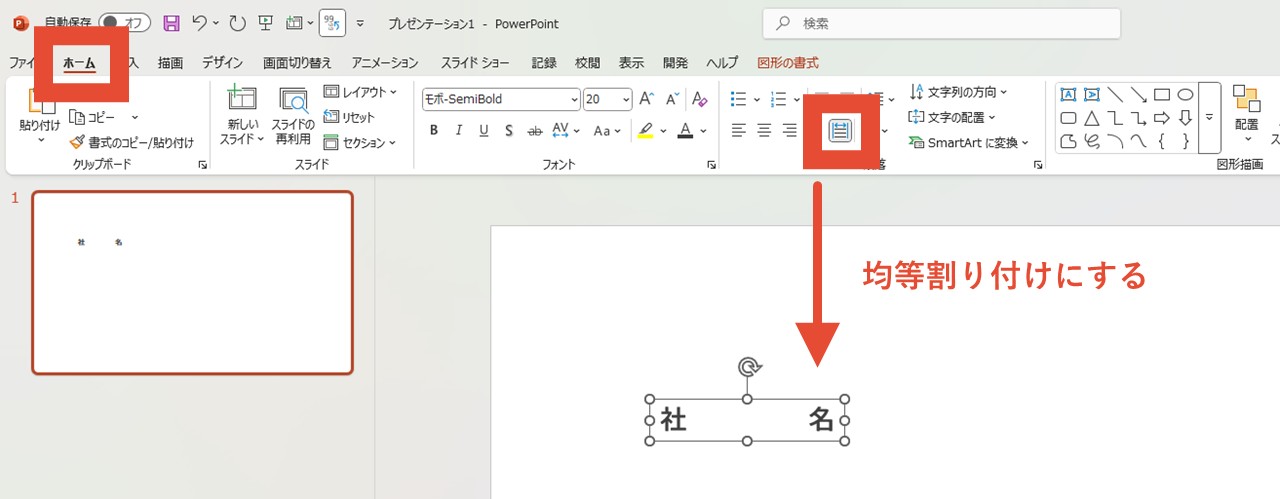
STEP1.マウスドラッグで「:」より前のテキストボックスを一つ作成
まずは「:」より前の文字だけを一つ配置します。
マウスドラッグでテキストボックスを作り、文字を入力しましょう。

また、ここである程度幅を決めておくといいですが、最後に調整してもOKです。
STEP2.均等割り付けを設定
作ったテキストボックスに均等割り付けを設定しましょう。
「ホーム」タブの「段落」で「均等割り付け」をクリックします。

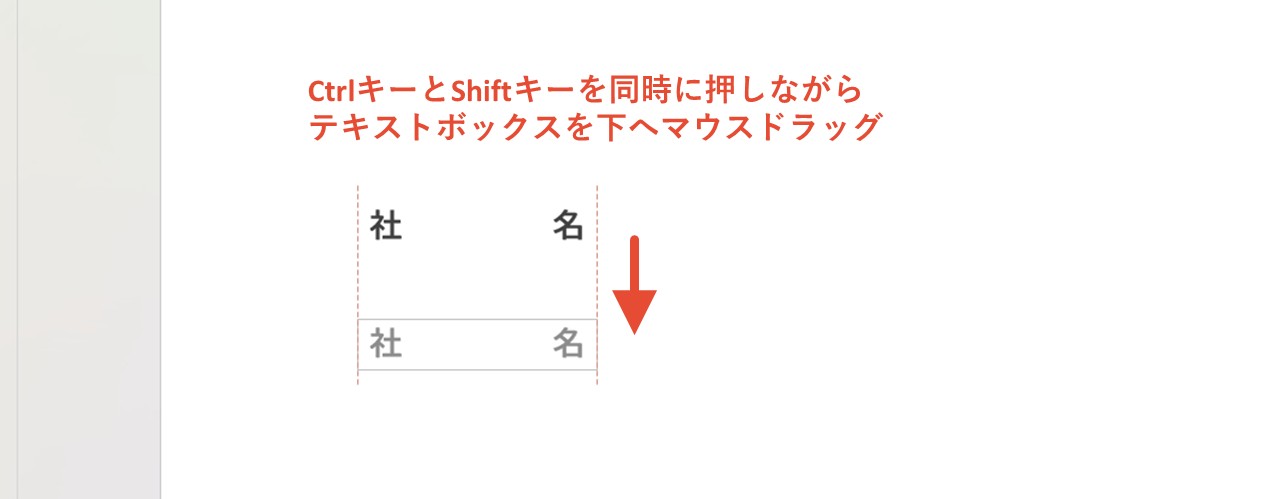
STEP3.テキストボックスを真下へコピーする
均等割り付けを設定したテキストボックスを、真下へコピーしましょう。
CtrlキーとShiftキーを同時に押しながら、テキストボックスを下へマウスドラッグしてマウスを放すと、垂直な位置にコピーを作成できます。

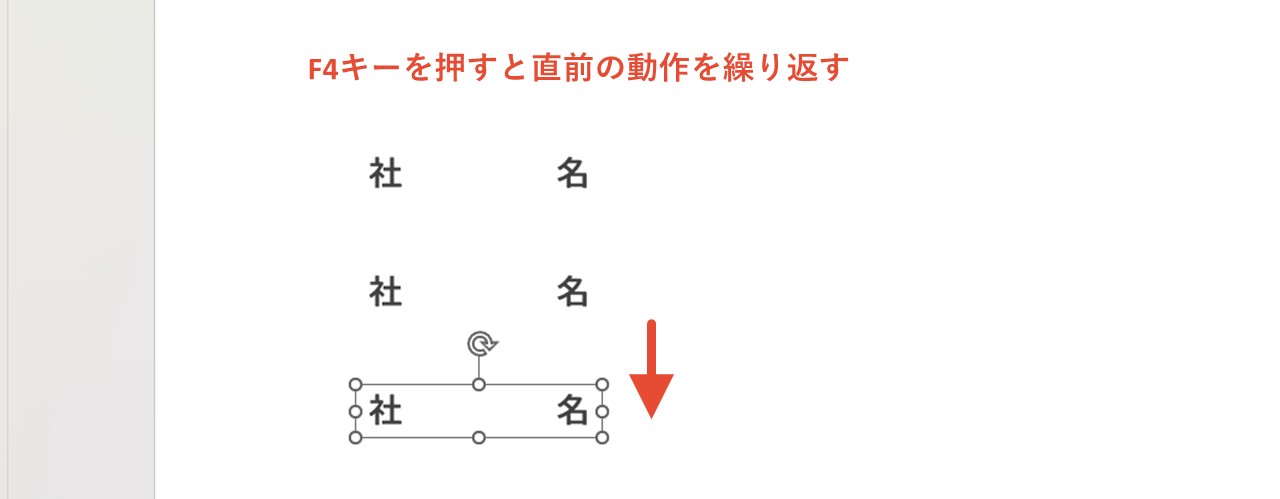
コピーした直後、さらに「F4」キーを押すと、同じ間隔でもう一つ下にコピーが作られるので活用しましょう。

パワーポイントにおいて「F4」キーは、直前の動作を繰り返す機能があるため、覚えておくと便利です。
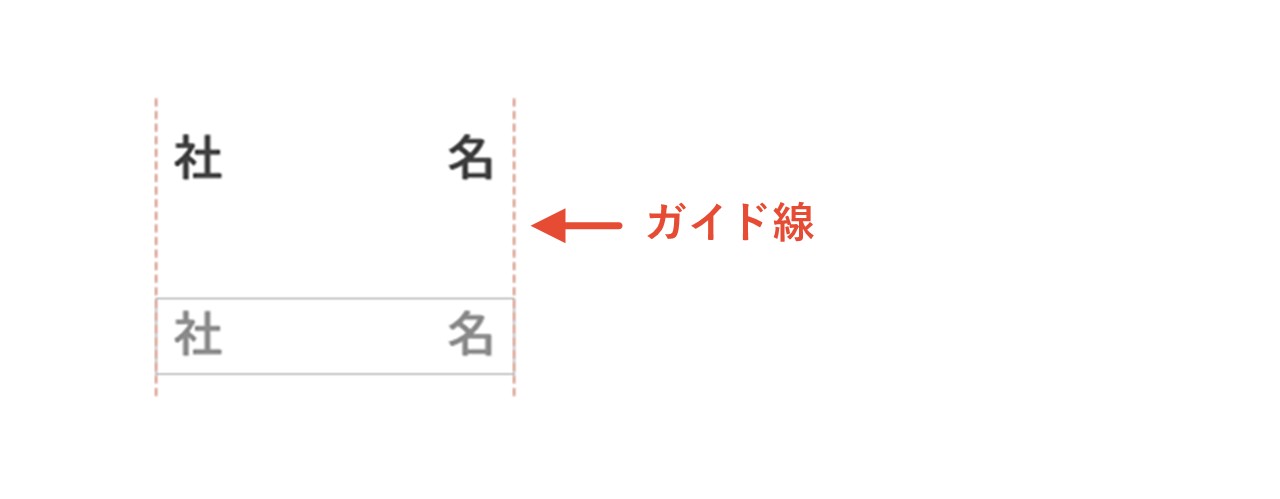
ガイドとスナップを活用
パワーポイントには、オブジェクトを綺麗に配置したり揃えられるよう、マウスドラッグで移動中にガイド線が表示されます。

スライドの丁度中央の高さに配置したい時や、他のオブジェクトと端を揃えたい時、複数のオブジェクトを等間隔で並べたい時など、スライド・オブジェクトを基準に様々なガイド線が点線で教えてくれる機能です。
さらに、ガイド線の近くへオブジェクトを持っていくと、ピタッと吸い付くようにガイド線の位置へハマってくれるスナップ機能も付いています。
Shiftキーを押しながらオブジェクトを移動させると、垂直・平行に移動できますが、ShiftキーとCtrlキーを押しながら…など、複数のキーを押しながらの操作が難しい場合は、ガイド線を活用しましょう。
STEP4.コピーしたテキストボックスの文字を変更
コピーしたテキストボックス内の文字を変更していきましょう。

均等割り付けが設定されているため、文字数に関わらず文字が均等に並びます。
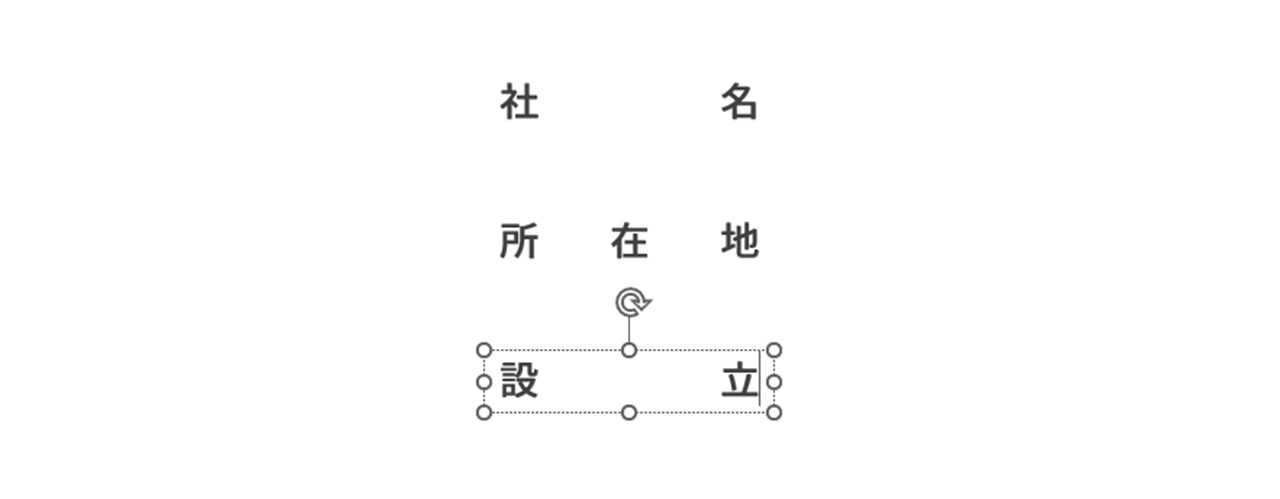
STEP5.「:」以降の文字を配置
あとは「:」より後の文字を、テキストボックスで配置していくだけです。

ここで作るテキストボックスは、均等割り付けではなく左揃えにしましょう。
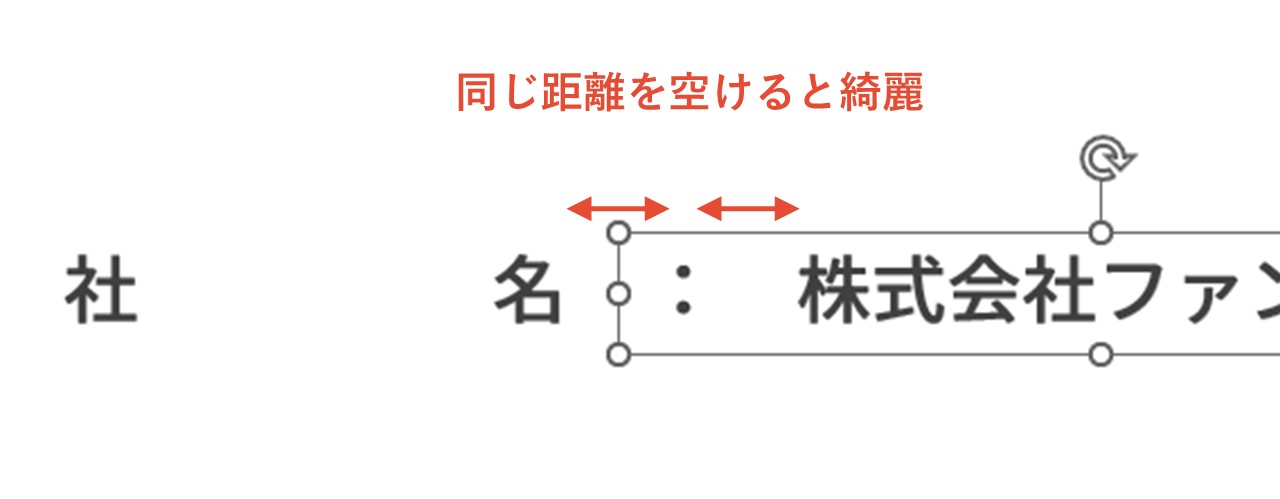
また、下記のように「:」とそれ以降の文字は、スペースを入力して少し離すと窮屈に見えずスッキリします。

「:」より前のテキストボックスと「:」より後のテキストボックスの間は、入力したスペースと同じ距離を空けると綺麗です。
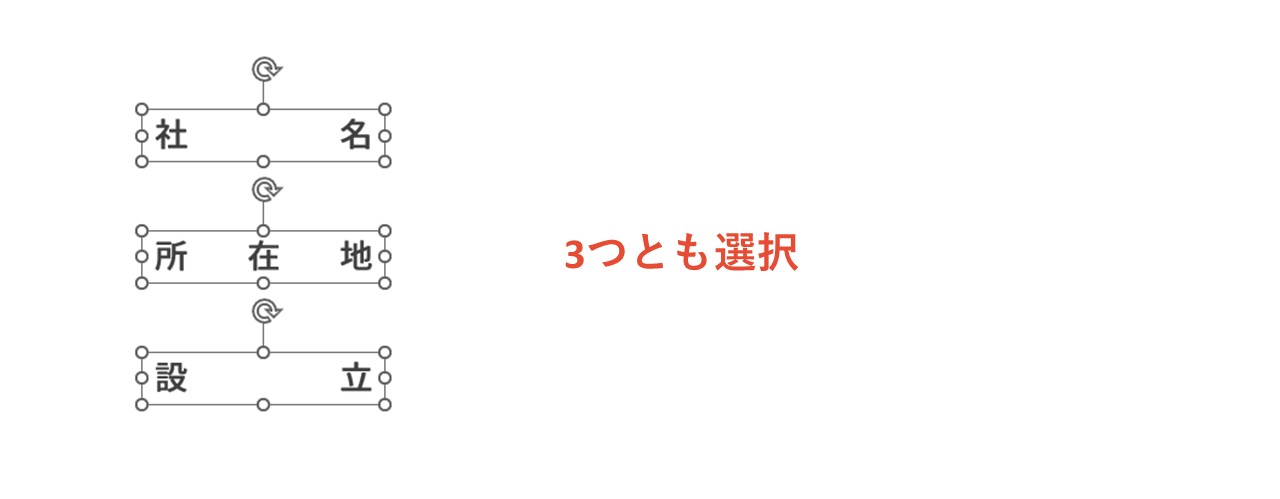
コピーして作る場合
パワーポイントでは、ShiftキーまたはCtrlキーを押しながらオブジェクトをクリックしていくと、複数のオブジェクトを同時に選択できるので、この機能を使って「:」より前のテキストボックスをすべて選択した状態にしましょう。

ShiftキーとCtrlキーを同時に押しながら右側へマウスドラッグすると、選択したすべてのテキストボックスを一度にまとめてコピーできます。

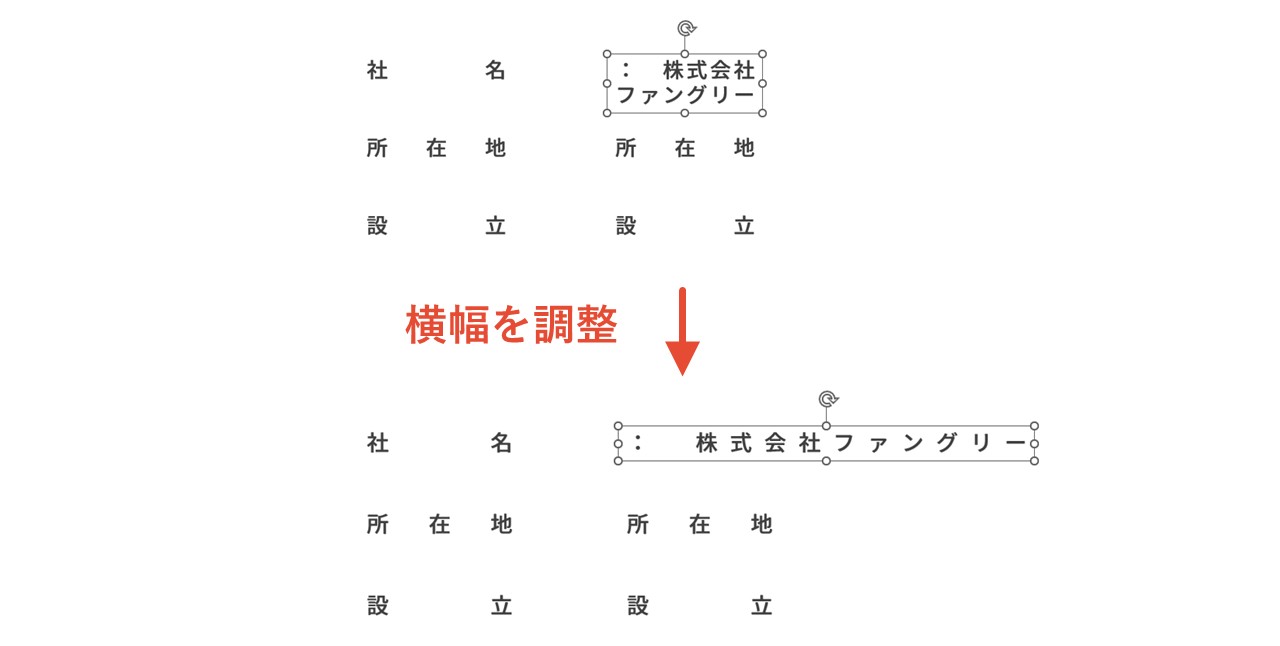
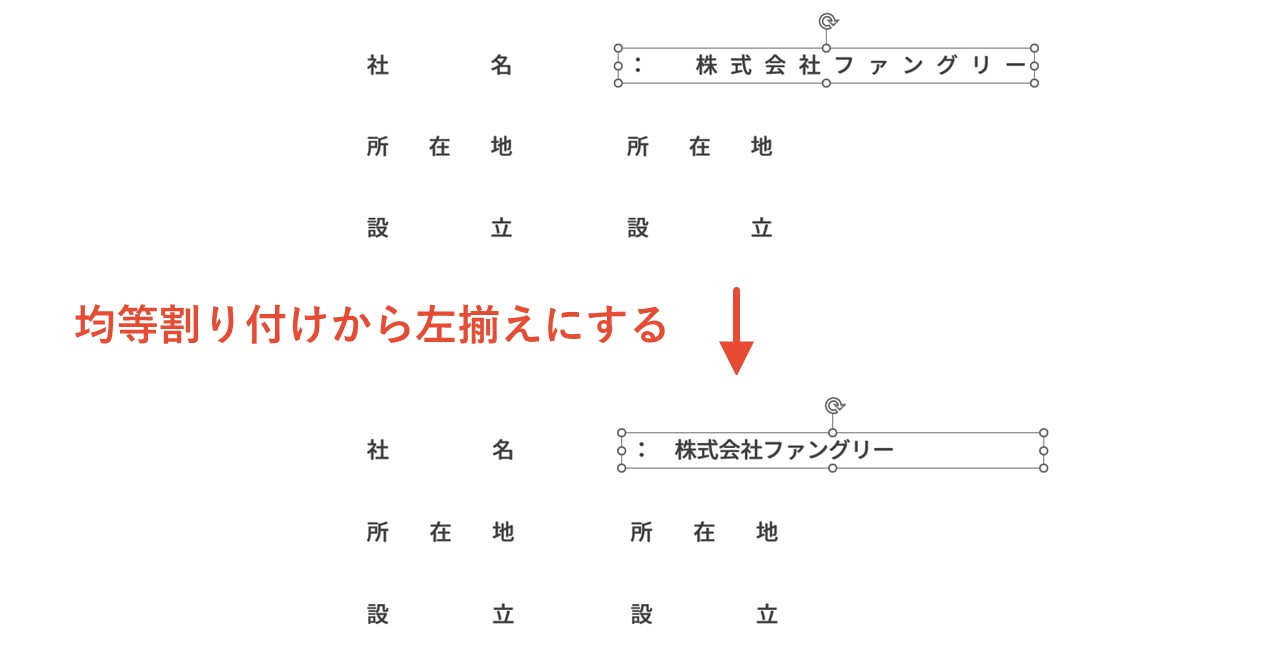
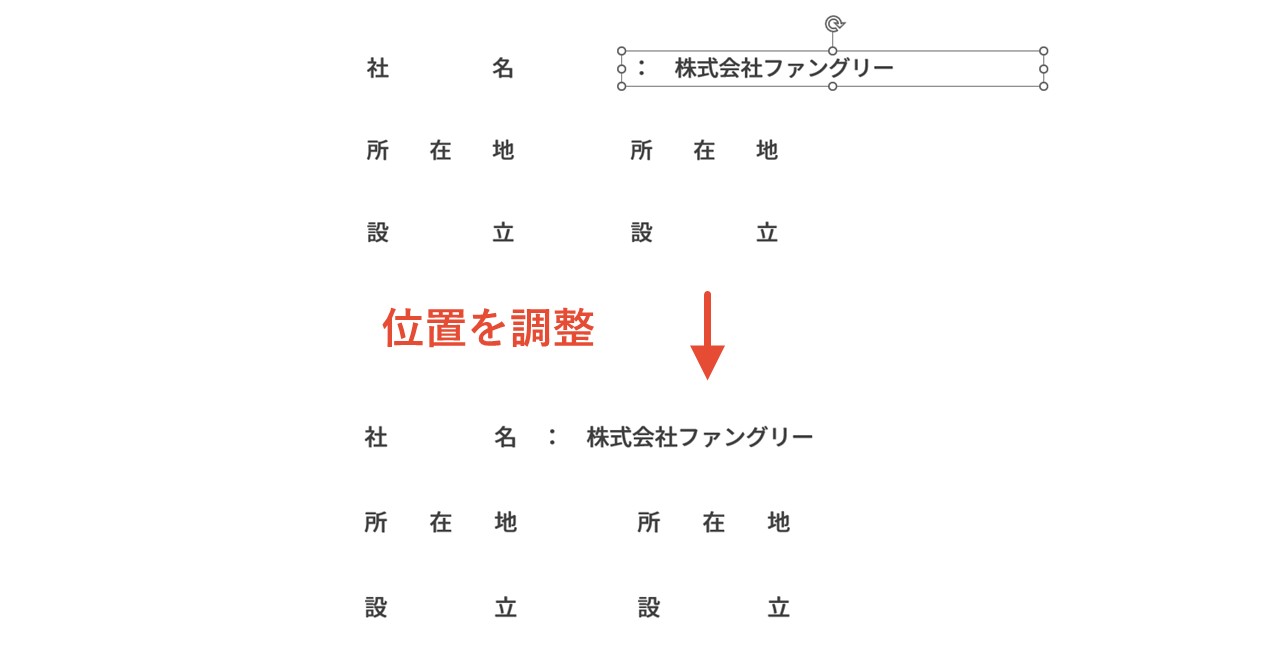
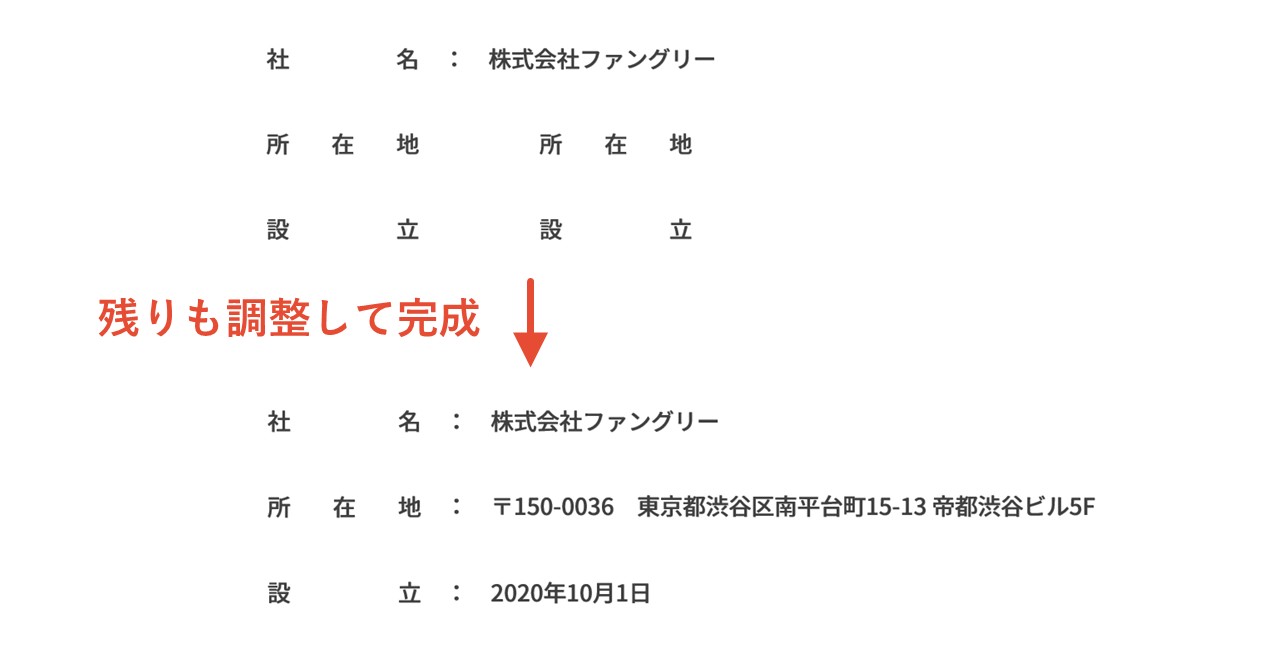
この方法で「:」より後のテキストボックスを作る場合は、コピーしたテキストボックスの横幅を調整し、さらに均等割り付けが設定されているため、すべて左揃えに直しておきましょう。
▼横幅を調整
▼均等割り付けから左揃えにする
▼位置を調整
▼残りのテキストボックスも調整して完成
新しくテキストボックスを作る場合
新しくテキストボックスを作る場合は、元々左揃えなので設定を変える必要はありませんが、「:」より前のテキストと高さが同じになるよう、ガイド線に沿って配置しましょう。
また、文字サイズや色、フォントもデフォルト設定で作られるため、必要に応じて設定します。
最後に。
ここまで私と一緒に見ていただきありがとうございます。
パワーポイントの均等割り付けは、テキストボックス内の一部だけに設定はできませんが、コピー機能を上手く活用してテキストボックスを分けることで、部分的な均等割り付けができるので、困った時は試してみてほしいです。