
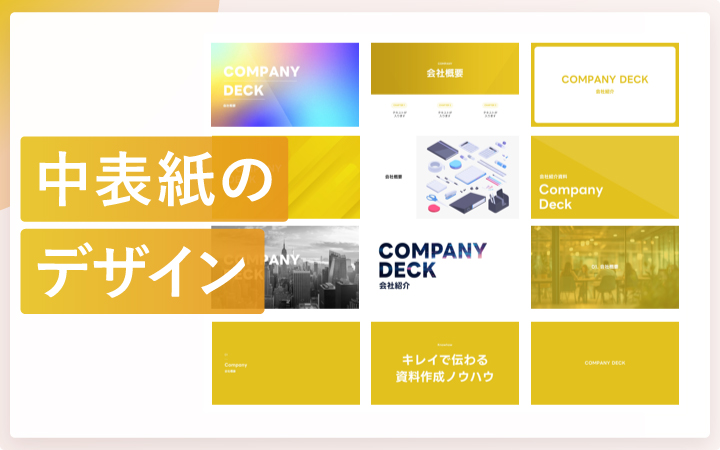
いつも見て頂きありがとうございます!「エンプレス」の編集部:sugiyamaです。中表紙のデザインパターンを50種ほどご紹介しています。
- 目次
- 中表紙のデザイン3つの基本
- 中表紙のデザインパターン
- センター寄せ
- 左右寄せ
- 左右寄せ(数字ver)
- 隅にオブジェクト配置
- ブランドモチーフを活かす
- 背景に文字を仕込む
- イラストで印象を変える
- グラフィカルな画像
- 幾何学模様
- 次のスライドテーマに合うイメージ画像
- テクスチャ
- 画像トリミング
- 図形化した文字へ画像を埋め込み
- グレースケール
- グラデーション(単調・複雑)
- 図形オブジェクトを組み合わせて模様化
- 外枠
- 小見出し付き
中表紙のデザイン3つの基本
資料内で説明したい情報の一区切りとして挿入される中表紙には、デザイン的な基本が3つほど存在しています。
これを守るだけで、プレゼンテーションなど話の流れがよくなるので、最低限覚えておくのがオススメです。
1つ目:情報は限りなく絞り込む
資料に中表紙を必ず入れる必要はありませんが、話題が変わる(次の章へ入る)タイミングに一区切りの意味で中表紙を入れることで、情報が整理され複雑な情報も理解がしやすくなります。
そのため、中表紙には通常のスライドのように情報をたくさん入れるのではなく、次の話題が何かを端的に伝えるだけに止めるのがコツ。
情報を絞り込めれば、聞き手は次の話題に意識を集中しやすくなります。
2つ目:視覚的なテンポを変える
中表紙を入れると視覚的な区切りとなり、資料全体を通した現在地の確認ができます。
特にお客様に対する長いプレゼンテーションや企画提案時は、聞き手が現在どの話題なのかを把握するのに役立ちます。
また、資料作成時は情報量が多くなりがちであり、読み手としては集中力が下がってしまうケースもあるため、中表紙で視覚的な変化を与えテンポを整えて、スライドの最後まで注意を引き付ける効果があります。
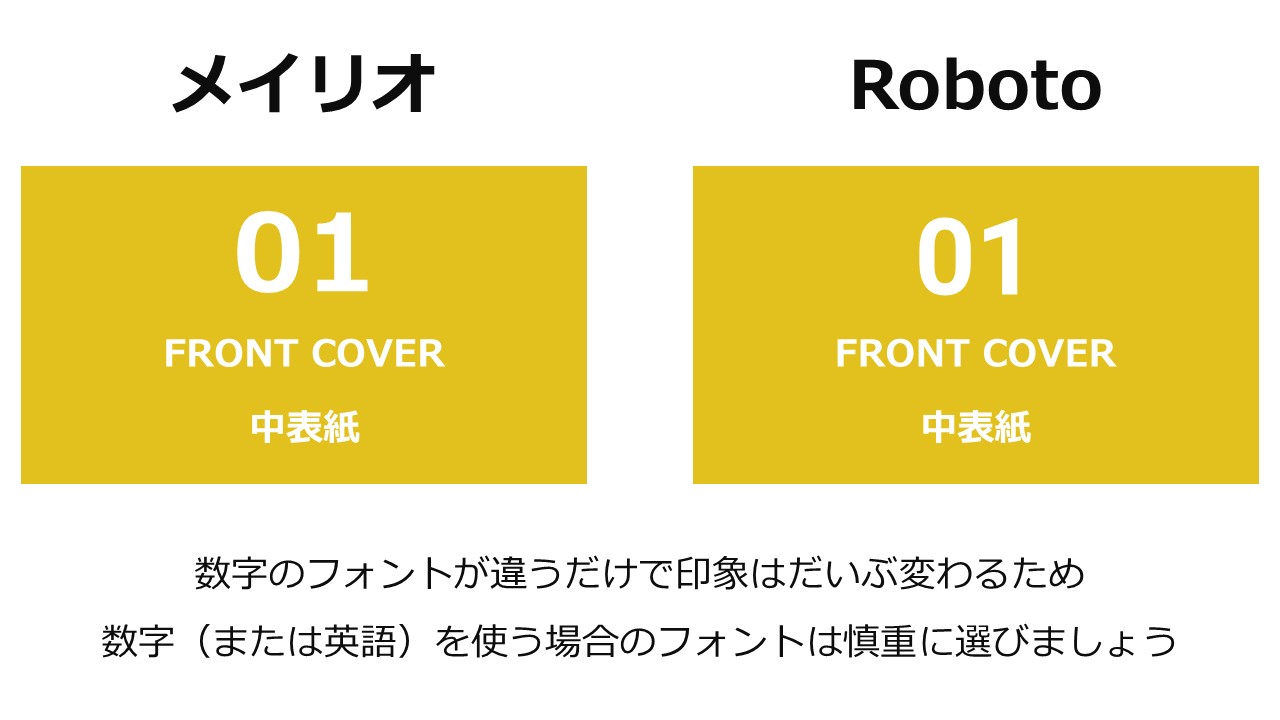
3つ目:フォント選びを慎重におこなう
中表紙だけではなく、資料全体のデザインにも関わってきますが、数字(または英語)を使う場合は使用するフォントに注意しましょう。

上記の例でいえば、メイリオのまま数字の「1」を入れると、下部に突起のような部分が付いているのですが、これはフォントの作成者が他の文字に合わせて読みやすい形状に整えているから。
しかしながら、中表紙では構成を示す番号を入れるケースが多いため、メイリオのまま数字を使ってしまうと見栄え的に悪くなります。
他の例として「Roboto」フォントを使っていますが、数字の「1」に余計な装飾が入っておらず、数字単体でもキレイに見える。
このように、使用する文字によってはフォントを変えた方が、デザイン性が保てるため、情報量が少ない中表紙だからこそフォント選びは慎重に行いましょう。
中表紙のデザインパターン
中表紙に入れたい鉄板の要素3つ。
① 次のスライドから始まるテーマ
② テーマの補足
③ テーマの番号
…etc
場合にもよりますが、この3つのいずれかが入っていれば問題ありません。
ただし、デザインのパターンは文字の置き方や色の入れ方によってさまざまあるので、参考例を見ていきましょう。
視覚的な見た目の変化を強調するため、背景色の入っているデザインパターンを意図的に多くしていますが、背景色を入れない形にアレンジしてもいいと思います。
センター寄せ







簡単に中表紙を作りたい時は、文字をセンターに配置したシンプルなデザインにします。そのうえで、日本語・英語・数字などを使い分けながら、少しずつ要素を変化・足していく。デザインにこだわらないのであれば、中表紙のスタンダードである、文字をセンターに配置するデザインを使ってみましょう。
色使いのポイント
会社または製品に対するブランドカラーが存在するなら、該当の色のみを使うとブランドイメージを保つのに役立ちます。
左右寄せ





デザインサンプルは英語を多くしていますが、日本語でもいいと思います。資料全体のイメージにもよりますが、大きくハッキリと文字を入れた方が、情報が少ないからこそ読み取りやすく、次の話題にもつなげやすくなります。ただ、情報が少ない分、一つの情報に視線が集まりやすく目立つため、ふさわしいフォントを選ぶようにしましょう。
左右寄せ(数字ver)




テーマの番号を入れ込んだデザインパターンです。01(または1)から始まっていきますが、中表紙のデザインの基本3つ目:フォント選びを慎重におこなうでも解説している通り、文字によっては選択したフォントで見栄えが大きく変わってしまいます。数字を大きく入れ込むのであれば尚更、デザイン的に耐えられるフォントを選びましょう。
ゴシック体で数字がキレイなフォント例
・Arial
・Candara
・Montserrat(Googleフォントから別途DL)
・Roboto(Googleフォントから別途DL)
隅にオブジェクト配置

上下左右のどこかしらに、図形などのオブジェクトを配置して、デザイン的な変化を出しているパターンです。上記のサンプルは左側面に対して、情報が入っている高さまで伸ばしています。他にも四隅に三角形や四角形の図形をはめ込んだり、アイデア次第でさまざまなデザインが生み出せます。
ブランドモチーフを活かす




少し難しいデザインですが、ロゴまたは自社のブランドに関係する形状、またはデザイン的なモチーフの一部分を切り出して取り入れるパターンです。ただし注意したいのは、会社によってブランド(ロゴ)などを使う際のルール(レギュレーション)が決まっている場合があり、ここに反した使い方はできないこと。予め確認は必要ですが、中表紙の中にも自社のブランドを取り入れることでデザイン性がアップするため、ぜひ取り入れてみてください。
背景に文字を仕込む




全面にはしっかりと次のテーマが見えるようにしつつ、背景には英語・数字などの要素をこっそりと仕込みます。たとえば英語を線のみにしてうっすらと入れたり、背景色とのコントラストを抑えた数字を入れてみる。テーマを伝える文字だけでは物足りないと思った時、すぐ取り入れられるテクニックです。
イラストで印象を変える





テーマを表現したイラストを入れると、イメージ化が進んで、次に説明される内容への期待が増します。または自社のキャラクターなどを取り入れれば、ブランディングとしても役立ってくれる。イラストを入れることで、中表紙の魅力がアップできるため、ぜひ試してください。
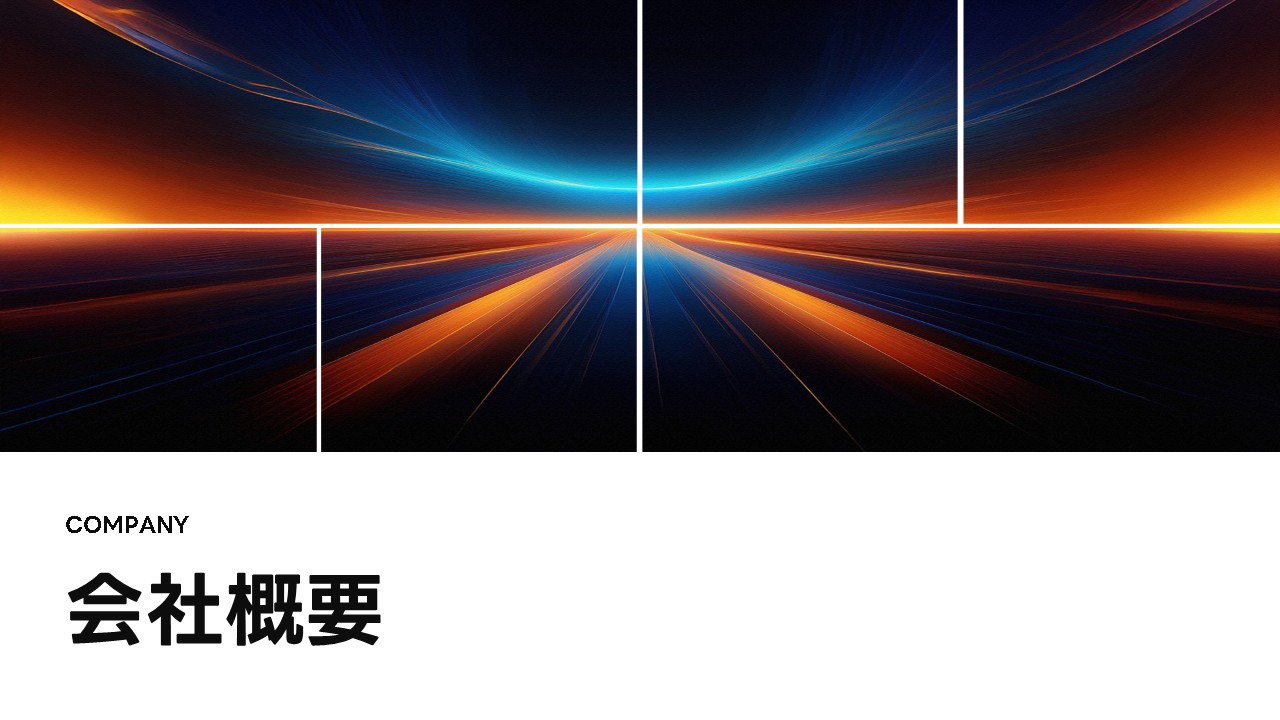
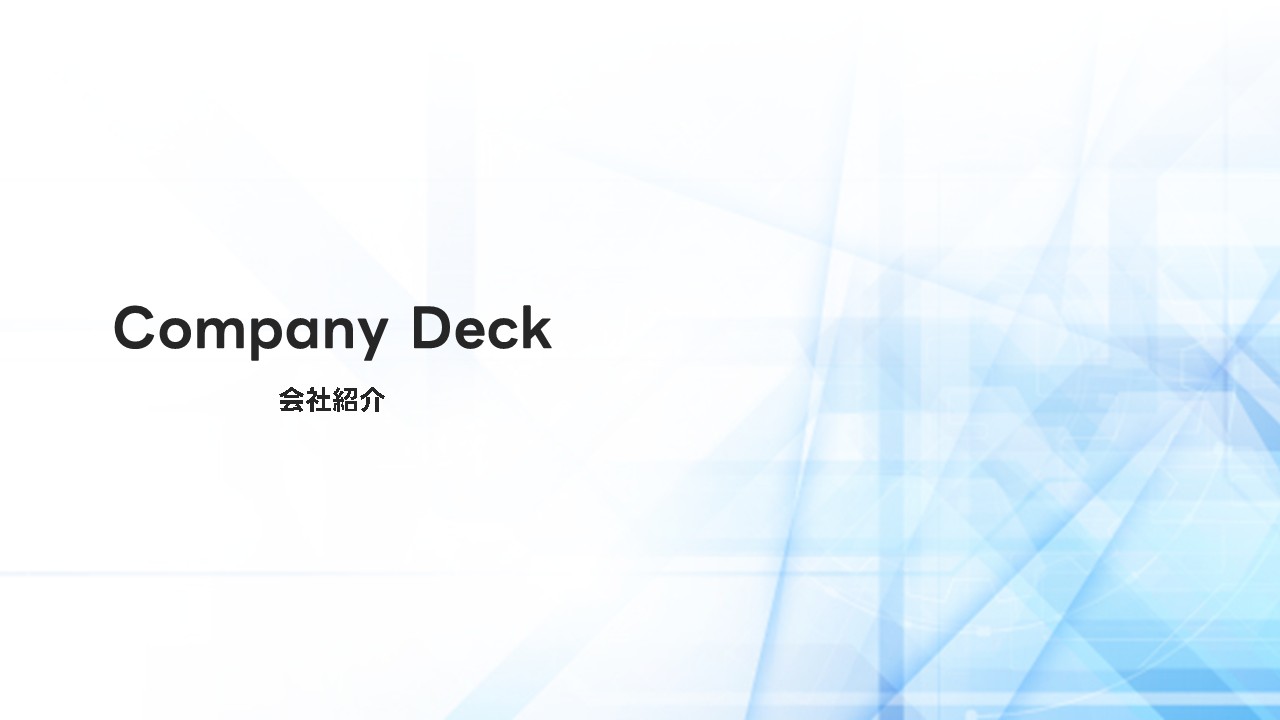
グラフィカルな画像



資料全体のテイストや、次のテーマをイメージした、グラフィカルな画像を取り込んだデザインです。たとえば上記のサンプルでいえば、会社としての先進性やテクノロジーをイメージできるため、何かやってくれそうなワクワク感がありますよね。印象の強い画像を使いながら、中表紙から読み手の心を掴んでいきましょう。
幾何学模様



ご自身で作る、または画像購入サイトから選んだ幾何学模様を背景に取り込んでみます。複雑さが入ることで、デザイン的な魅力も増しますが、入れ込む情報量が多くなりすぎると、ゴチャゴチャした印象になりやすいため注意も必要です。
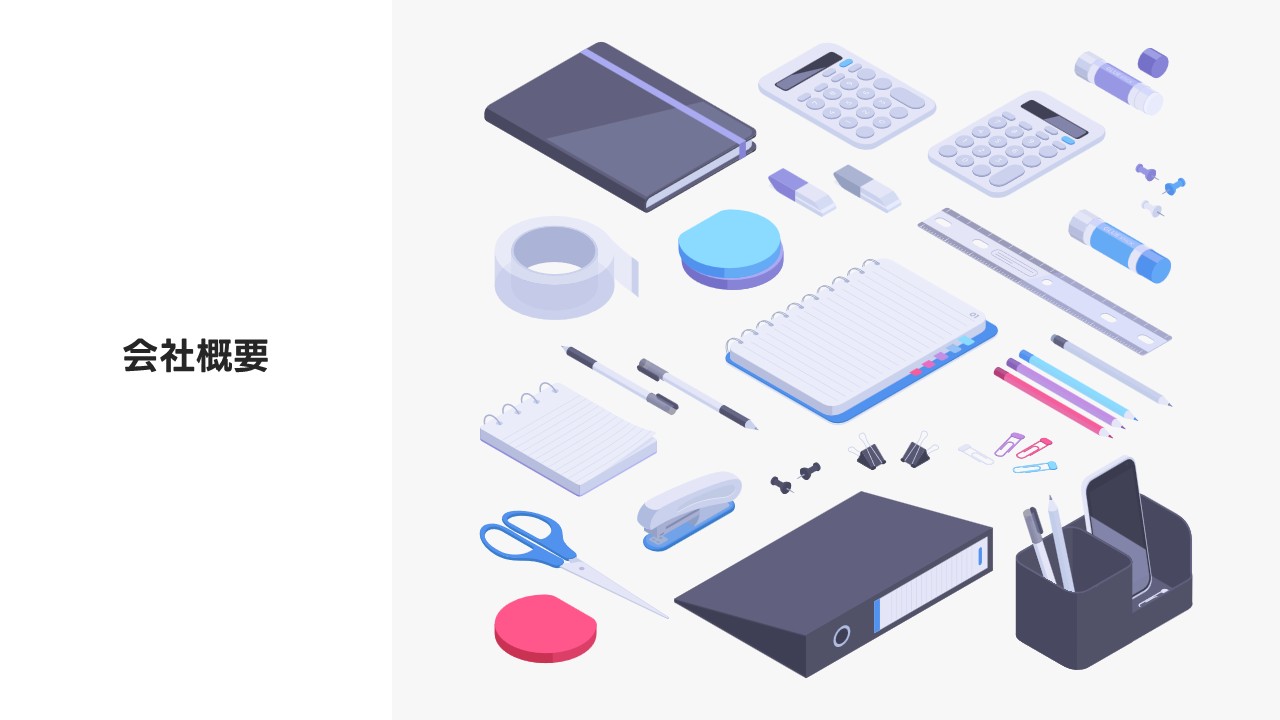
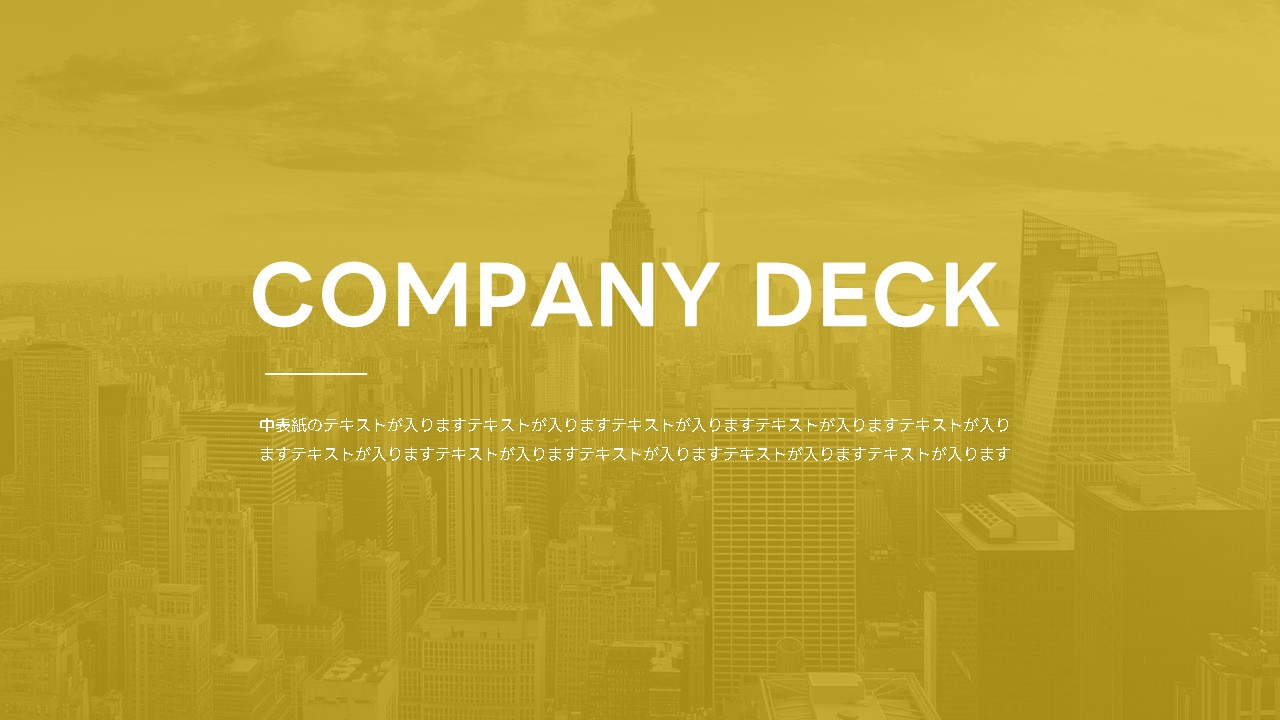
次のスライドテーマに合うイメージ画像


次スライドのテーマが「会社概要」などであれば、会社またはオフィスをイメージできる画像を入れます。言葉とイメージの統一化を図ることで、読み手は次のテーマを具体的に理解がしやすくなる。まったく関係のない画像が入ると逆効果なので、その点は注意しましょう。
テクスチャ

デザインの調子を変えたい時は、質感(テクスチャ)を取り入れてみるのもオススメです。上記のサンプルでは、筆で書いたような模様を背景に入れていますが、質感を作るための表現は無数に存在しているため、お気に入りのテクスチャを見つけるのも楽しいと思います。
画像トリミング

画像をスライド内全部ではなく、一部のみ取り入れたい時は、トリミング機能を使って画像の一部分だけ見える状態にします。円形のトリミングは簡単であり、比較的どんなデザインにも合いやすいので、デザインで困ったときはトリミングを使ってみてください。
図形化した文字へ画像を埋め込み

図形(またはテキストを図形化したオブジェクト)に対して、図を挿入します。単色やグラデーションでしか表現できなかった文字が、さらに魅力的な表現になりました。
グレースケール



資料全体に合わせながら、画像をグレースケール化、または別の色で統一します。画像を使い印象を強めたい中表紙に使えるデザインパターンです。
パワーポイントなら色はある程度調整できますが、Photoshopなどを使えば陰影を濃くしたり、自由自在な変更もできる。
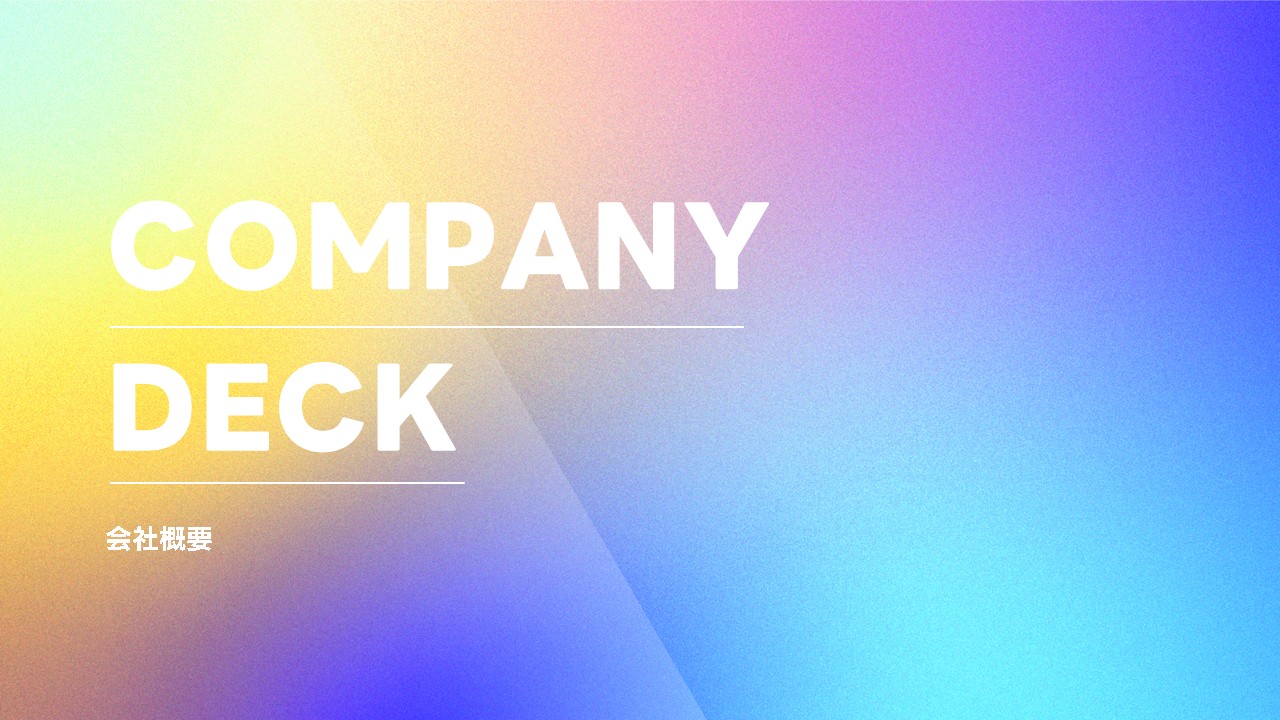
グラデーション(単調・複雑)



単調な2色、または3~4色を使った複雑なものまで、グラデーションを背景にします。グラデーションのみでもいいですが、図形を使い模様をさりげなく仕込めば、表現の幅を広げられるので、ぜひ試してみましょう。
図形オブジェクトを組み合わせて模様化

画像購入サイトや素材購入サイトで使いたい模様が手に入らない時は、図形を組み合わせて簡単な模様を作り出すのもいいですよね。たとえば上記サンプルのように、三角形を組み合わせてみたり、図形の形や組み合わせ次第で中表紙の印象もガラリと変わる。組み合わせのパターンを考えるのが少し手間ですが、あなたなりの表現を追求したい時は、工夫のし甲斐があると思います。
外枠

ベタ塗を使いたくない場合は、外枠のみに色を入れて中心を白にしたパターンを使ってみましょう。
小見出し付き

中表紙は基本的に次のテーマを文字にして入れるだけですが、あえて細かい中身も見せておきたい時は、小見出しを追加します。











