
いつも見て頂きありがとうございます!「エンプレス」の編集部:sugiyamaです。パワーポイントのスライドで欠かせないフローチャート作成に、役立つ情報をまとめてみました。
フローチャートとは、出来事の開始から最終的な対応までの細かい行動を連結させて表現した図です。※ プログラムなどで使う場合は各工程で発生させる処理について
各ステップを円・四角・三角などの図形と矢印を組み合わせ、始点から終点までの流れを作り出します。
特にビジネスシーンでは、フローチャートにより全体的な流れを可視化できるため、判断や理解が早くなり課題解決に役立ちます。
どのように作ればいいのか、何に気を付ければ分かりやすくなるのか。
パワーポイントで作るフローチャートについてまとめていきます。
こんな方にオススメ!
・フローチャート作りが初めて…
・もっと見やすいフローチャートが作りたい…
・少しでもおしゃれなフローチャートにしたい…
- 目次
- フローチャートはどんな時に使われるのか
- フローチャートの種類
- パワーポイントでフローチャートを作る流れ
- パワーポイントの図形を使ったフローチャートの作り方
- パワーポイントのSmartArtを使ったフローチャートの作り方
- 分かりやすく見やすいフローチャートのコツ
- パワーポイントで作れるフローチャートのデザインパターン
- パワーポイント以外でフローチャートを作れるツール
フローチャートはどんな時に使われるのか
フローチャートは、モノゴトの始まりから結果に至る工程・流れを可視化するため、特に下記3つのシーンでよく活用されています。
| 用途 | 説明 |
|---|---|
| 業務プロセスの可視化 | 業務手順を分かりやすくまとめると、全体感を把握できるため、課題を発見しやすくなったり、部分最適ではなく全体最適によって効率性や生産性が高められます。 |
| プログラムのロジック | プログラムの設計に欠かせないロジックを可視化することで、開発者が視覚的に流れを把握でき、効率的なコーディングが行えます。 |
| その他順番を含むフロー | 社内承認を得るフローであったり、マニュアルなど、段階的な流れを示すために使えます。 |
業務プロセスの可視化は、問題や課題の特定がしやすくなり、品質の管理や維持にも役立つので、フローチャートが作られるケースは多いです。
フローチャートの種類
フローチャートには、大きく分けて2つの種類があります。
| 図 | 種類 | 説明 |
|---|---|---|
 | 直線型 | 始点から終点まで直線的に進められる |
 | 分岐型 | 始点から終点までの過程で選択肢による分岐がある |
向き(方向)
フローチャートの向きによって、表現できる流れや幅が変わってくるため、代表的な5つの向きを確認しておきましょう。
 左から右 左から右 |  左から右下 左から右下 |  下から上 下から上 |
|---|---|---|
 上から下 上から下 |  左右左右 左右左右 |
フローチャートとツリー図の違い
段階を経て進んでいくフローチャートは、使われる頻度の高いツリー図と形はよく似ていますが、それぞれ使用する用途が違うので確認しておきましょう。
| 図 | 種類 | 説明 |
|---|---|---|
 | フローチャート | プロセスの流れを把握するための図 |
 | ツリー図 | 全体の構造を把握するための図 |
パワーポイントでフローチャートを作る流れ
パワーポイントでフローチャートを作るには、どのように進めればいいのか。
何も準備せず作り始めてしまうと、あとから必要な工程が抜けて修正が発生したり、せっかくデザインを整えたのに崩さないといけない場合も出てくるので、適切な手順を確認しておきましょう。
- 最初と最後の行動を可視化
- 中間の流れを書き出す
- 適切なデザインを探す
- デザインに当て込む
STEP1:最初と最後の行動を可視化
フローチャートは、開始から終了へ至る複雑になりやすい細かい行動を、簡単に理解しやすい形へ表現した図のことなので、開始(始点)と終了(終点)がすごく大切です。
テーマ例:受電に対するプロセスの可視化
開始:電話を取る
終了:顧客管理システムへ履歴を残す
ここで重要なのが、最初から細かい工程まで書き出すのではなく、一番最初の開始タイミングと、期待したい最終的な終了タイミングが書き出せているか。
肝心の最初と最後が間違っていれば、工程が増えたり流れが変わったりもするので、少し慎重に見極めましょう。
STEP2:中間の流れを書き出す
開始と終了が明確にできたら、工程を進めるにあたって発生する細かい行動・処理を書き出していきます。
ポイントは、文章ではなく箇条書きなど表現を簡単にすること。
| 悪い例 | 良い例 |
|---|---|
| 会社に着いたらまずはメーラーを立ち上げます ↓ メールを確認してお客様へ返答していきます | メーラーを立ち上げる ↓ メールを返答 |
フローチャートの各工程を『説明』にしてしまうと、全体感が分かりづらく読み取りにくくなる。
- 情報量は少なく
- 行動/処理は一つずつ
この2つに気を付けると、分かりやすいフローチャートが作れます。
状況によりますが、提案や企画など説明時間が少ない場合は、工程を細かくしすぎず、文章も減らすこと。パッと見で分かるレベルだと見る側も読み取りやすくなります。詳細まで説明する場合はフローチャートとは別で補足の情報を相手に提供しましょう。
STEP3:適切なデザインを探す
フローチャートの全体が書き出せたら、もっとも最適だと思うデザインを探します。
工程一つずつをしっかり対応すれば完了するなら、左から右へ直線的に進むデザインが合いますし、途中で選択肢によって行動/処理が変わるなら、工程の分岐が前提になるため、なるべく情報が入りやすいデザインにする。
表現したい流れによって、最適なデザインが変わるので、デザインパターンいくつか把握しておくのがお勧めです。
STEP4:デザインに当て込む
デザインパターンに対して、各工程を当て込んでいきますが、既存のスライドデザインに合わせる必要があると思うので、適宜調整をしていきます。
パワーポイントの図形を使ったフローチャートの作り方
パワーポイントの図形を一つずつ自分で選び、フローチャートを組み立てていけるため、自由度が高く思った通りの図にできます。
- 上部の[挿入]タブをクリック
- タブ内の[図形]をクリック
- 使いたい[図形]を挿入
- 図形をフローチャートの形へ整列させる
- 矢印を加える
効率化のコツとしては、複数パターンを予め作成しテンプレート化すること。
STEP1:上部の[挿入]タブをクリック
![図形を組み合わせて作る:STEP1:上部の[挿入]タブをクリック](https://enpreth.jp/wp-content/uploads/2024/07/powerpoint-flowchart-shape1.jpg)
パワーポイントを開いたら、上部に配置されている[挿入]タブをクリックします。
STEP2:タブ内の[図形]をクリック
![図形を組み合わせて作る:STEP2:タブ内の[図形]をクリック](https://enpreth.jp/wp-content/uploads/2024/07/powerpoint-flowchart-shape2.jpg)
挿入タブ内に表示された[図形]ボタンをクリックします。
STEP3:使いたい[図形]を挿入
![図形を組み合わせて作る:STEP3:使いたい[図形]を挿入](https://enpreth.jp/wp-content/uploads/2024/07/powerpoint-flowchart-shape3.jpg)
[図形]ボタンをクリックすると、各種の図形が選べるようになるため、図形を選択して挿入していきます。
STEP4:図形をフローチャートの形へ整列させる

フローチャートを作るため、図形を整列させて、それぞれシンプルな表現で工程を入れていきます。
STEP5:矢印を加える

工程の流れが分かるように矢印を挿入すれば、フローチャートの完成です。サンプルでは、簡単な形にしていますが、工程を増やしたりデザインを工夫することで、オシャレなフローチャートにもできます。
パワーポイントのSmartArtを使ったフローチャートの作り方
SmartArtを使えば、すでにフローチャートとして整っているデザインを、スライドへすぐに挿入できるため、作成時間を時短できます。
- 上部の[挿入]タブをクリック
- タブ内の[SmartArt]をクリック
- [手順]をクリック
- 挿入デザインをクリックしてOKボタン
- 指定したフローチャートが挿入される
SmartArt(スマートアート)とは、パワーポイントに組み込まれている図解を取り出すための機能であり、フローチャート以外にも様々な図が用意されています。SmartArtをうまく活用できれば、図作成の時間を減らすことも可能。
STEP1:上部の[挿入]タブをクリック
![SmartArtから図一式をスライドへ配置:STEP1:上部の[挿入]タブをクリック](https://enpreth.jp/wp-content/uploads/2024/07/powerpoint-flowchart-smartart1.jpg)
パワーポイントの上部に表示された[挿入]タブをクリックします。
STEP2:タブ内の[SmartArt]をクリック
![SmartArtから図一式をスライドへ配置:STEP2:タブ内の[SmartArt]をクリック](https://enpreth.jp/wp-content/uploads/2024/07/powerpoint-flowchart-smartart2.jpg)
[挿入]タブの中に組み込まれている[SmartArt]ボタンをクリックします。
STEP3:[手順]をクリック
![SmartArtから図一式をスライドへ配置:STEP3:[手順]をクリック](https://enpreth.jp/wp-content/uploads/2024/07/powerpoint-flowchart-smartart3.jpg)
[SmartArt]ウインドウが開くので、その中から[手順]を選択します。
STEP4:挿入デザインをクリックしてOKボタン

フローチャートなど、手順やプロセスを表現するための図解が予めセットされているため、この中から使いたいデザインを選択してから[OK]ボタンをクリックします。
STEP5:指定したフローチャートが挿入される

指定したフローチャートが挿入されました。他にも流れを表現した図解が色々入っているため、状況に応じて使い分けられれば、フローチャート作りの時短にも繋がります。
分かりやすく見やすいフローチャートのコツ
フローチャートは、ちょっとした工夫をするだけで、分かりやすさも見やすさもUPするので、一つずつ確認していきましょう。
用途で図形を変える
使われる図形に統一性が無いと、何を表現しているのか理解しにくくなるため、きちんと用途ごとで使う図形を統一する必要があります。
重要な部分にのみ色を変える
フローチャートのデザインは、シンプルで簡素になりがちですが、部分的に色を足すとオシャレにできます。
適切な矢印を選択する
流れを示す時に重要なのが矢印(または方向を示す図形)です。
目立たせすぎてはいけませんし、分かりづらくてもだめ。
ちょうどいい形・大きさ・色にすることで、フローチャートはより見やすくなります。
メリハリ(矢印や枠を目立たせない)
フローチャートの主役は、流れと各工程が何を示しているのか。
たとえば、大事な部分を邪魔するように、矢印が目立っていたり、線が太すぎ(色が濃すぎ)では、もっとも伝えるべき情報が埋もれてしまう。
重要な部分だけを目立たせ、それ以外はサポート扱いすることで、メリハリが付いたデザインになります。
整列されている
基本ですが、図形の位置が整頓されており、きれいに整っている状態を維持しましょう。
少しのズレが見栄えを悪くさせるため、揃えることを意識。
パワーポイントで作れるフローチャートのデザインパターン
フローチャートのデザインに決まりきったものはなく、読み手が理解しやすい形であればどんなものでも大丈夫です。※ システム系フローチャートの場合のみ業界的なルールが存在
使いやすいデザインパターンを下記へまとめたので、そのまま使ってもいいですし、アレンジを加えてあなたなりのフローチャートデザインの参考になれば幸いです。
パターン1:横型フローチャート

左から右へ流れを進めながら、適宜補足の説明が入れられる、基本的な横型のフローチャートデザインです。
パターン2:横型フローチャートの矢印横ぐし

通常は次へ進むタイミングごとで、方向性を示す矢印を入れますが、一直線のフローであれば、横ぐしを入れるイメージ的にもおしゃれになります。
パターン3:横型フローチャートの縦書き

フローが多いと、スライド内のスペース不足によって入りきらないため、縦書きにして情報を収めるデザインパターンです。
パターン4:横型フローチャートの面矢印

フローの区切りごとに矢印を入れるのではなく、矢印自体を使って、流れと説明を一緒に行えるデザインパターンです。
パターン5:縦型フローチャート

説明が多い場合は、上から下に向かうフローの縦型デザインがおすすめです。
パターン6:縦型フローチャートのシンプル版

縦型フローですが、あえて情報を減らして、スライド全体を使いゆったりと見せるデザインになります。
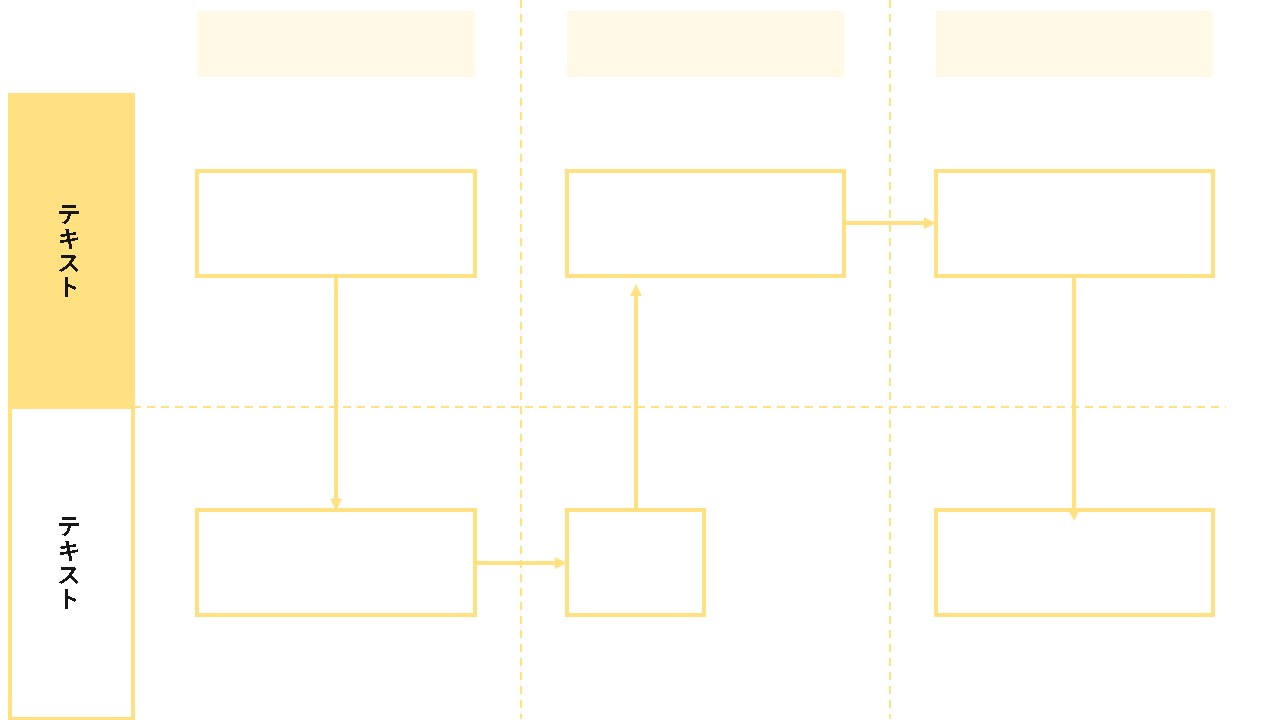
パターン7:分岐型フローチャート

選択肢の変化によって、結果が変わる分岐型フローの基本パターンです。サンプルは上から下の流れにしていますが、左から右へ進む横型フローでも同じく対応が可能。
パターン8:分岐型フローチャートの複雑版

分岐型フローで、さらにフロー内で複雑な分岐を繰り返すデザインとなっています。
パターン9:分岐型フローチャートの2軸

フローが2つ存在しており、分岐軸を分かりやすくラベル化したデザインです。
パターン10:分岐型フローチャートのシンプル2軸

分岐する軸が固定なのであれば、最初から分岐が分かる境界線を表現して、その中で進む様子が分かるデザインです。
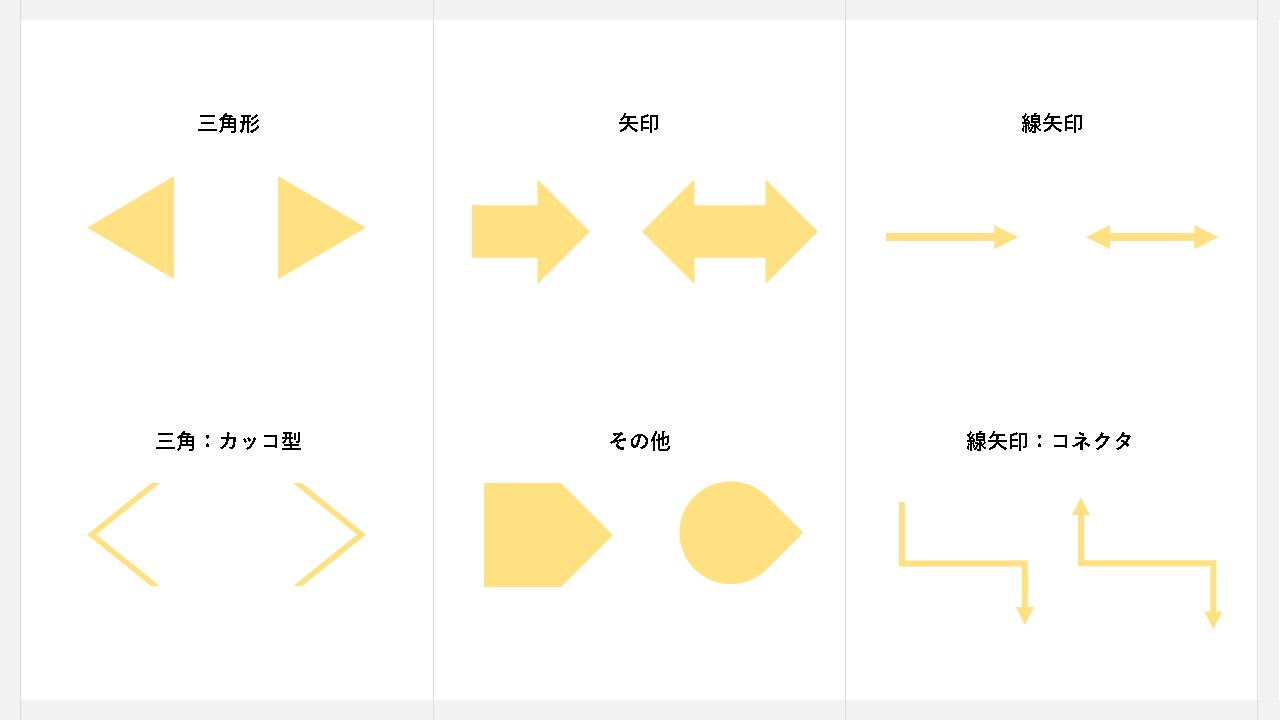
フローチャートでよく使う矢印の種類

フローチャートでよく使う矢印デザインをまとめています。
- 三角形
- 三角形:カッコ型
- 矢印(その他含む)
- 線矢印
- 線矢印:コネクタ
スライド内もあまりスペースは残されていないので、複雑な矢印ではなく、パワーポイントの図形機能で挿入できる、基本的な矢印を使うのがおすすめです。
パワーポイント以外でフローチャートを作れるツール
パワーポイントが使えない時でも、フローチャートを作る手段は色々あります。
その中でも、フローチャートを作りやすいツールをまとめました。
Ranabase
 参考:https://enpreth.jp/media/powerpoint-flowchart/
参考:https://enpreth.jp/media/powerpoint-flowchart/
Ranabaseは業務改善コンサルを行ってきた株式会社ユニリタが、これまでの経験やノウハウを詰め込んで開発した、フローチャート作成ツール。直感的にドラッグ&ドロップで操作が行えて、チームや組織でも共有が可能です。また、テンプレートなども付いているため、フローチャート作成の知識やスキルがなくても、誰でも今すぐ使えます。
\Ranabaseの資料はこちら/
Figma
 出典:https://www.figma.com/ja-jp/
出典:https://www.figma.com/ja-jp/
Figmaは図形や画像などを使いデザインが簡単に作れるツールで、他者にも共有できるため多くの方に使われています。アイコンの作成もすぐできるので、作りたいフローチャートも簡単に仕上げられる。無料で使い出せるため、もしパワーポイントが使えない場合はFigmaがおすすめです。
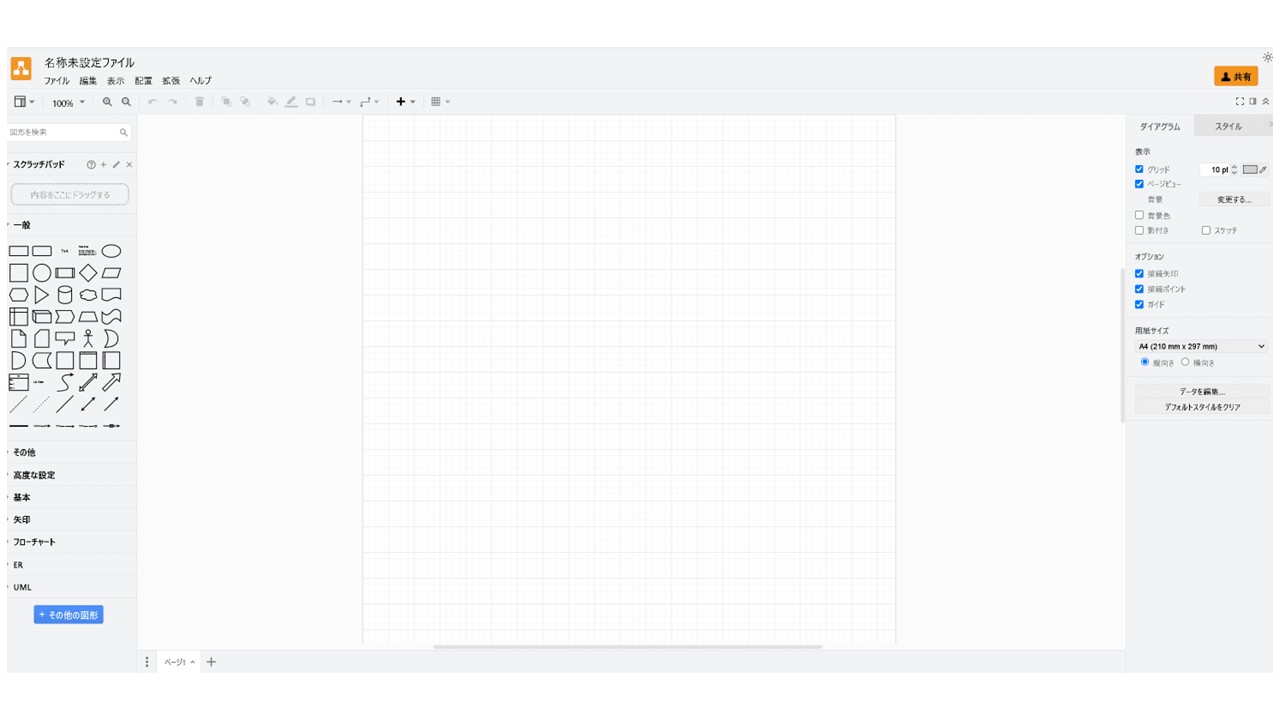
draw.io
draw.ioは、ログインやアカウント登録不要で、すぐに使い出せるフローチャート作成専用の無料デザインツールです。フローチャート作りに特化しているので、図形や矢印も豊富に揃っており、感覚的な操作で仕上げられる。ファイルの保存方法は、draw.io専用のdrawioや、png・svg・htmlなどに変換できるため、使い勝手も良いです。
Google スライド
 出典:https://docs.google.com/presentation/u/0/
出典:https://docs.google.com/presentation/u/0/
Googleスライドは、パワーポイントと比較されることも多いGoogle製の図形描画ツール。Googleアカウントを持っていれば、誰でも無料で使えるため、パワーポイントの有料契約ができない方にとっては強力な味方になってくれます。図形の扱い方にクセがあり、操作感でいえばパワーポイントの方が良いのですが、無料でフローチャートを作りたい場合は、Googleスライドであればすぐに作り始められます。