
いつも見て頂きありがとうございます!「エンプレス」の編集部:fukuyamaです。背景は、メインのテキストに比べると脇役だけれど、デザインの面積が広いため、資料そのものはもちろん会社・サービスのイメージに大きく影響してくるところです。
パワーポイントのスライドには背景を設定できますが、様々な方法・種類があります。
あなたが知らない方法もあるかもしれないので、資料をスムーズに作ったり、デザインの幅を広げるためにも、私と一緒に見てもらえるとうれしいです。
- 目次
- パワーポイントの背景を書式設定で変える方法
- パワーポイントの背景をテーマ選択で変える方法
- パワーポイントの背景をスライドマスターで変える方法
- パワーポイントの背景の種類
- パワーポイントのスライド背景とオブジェクト背景の違い
- 最後に。
パワーポイントの背景を書式設定で変える方法
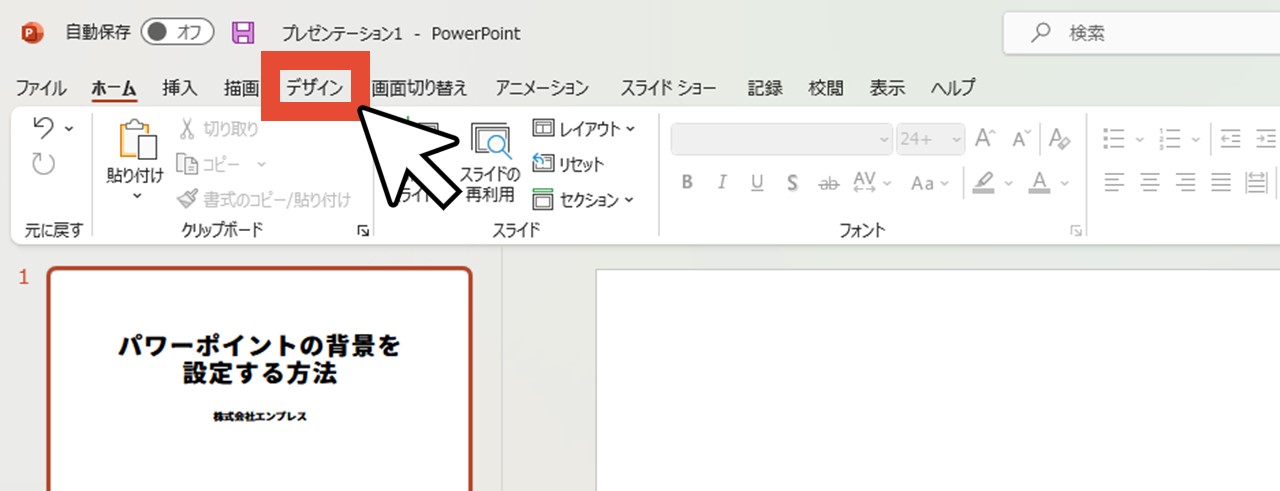
STEP.1「デザイン」をクリック
パワーポイント画面上部の編集メニューから「デザイン」をクリックします。

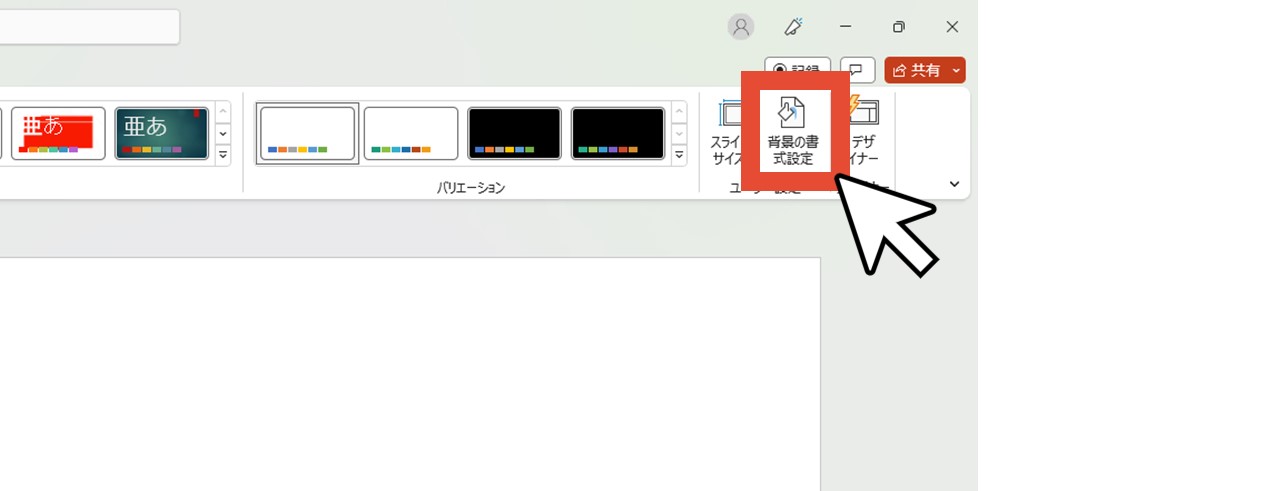
STEP.2「背景の書式設定」をクリック
右側にある「背景の書式設定」をクリックしましょう。

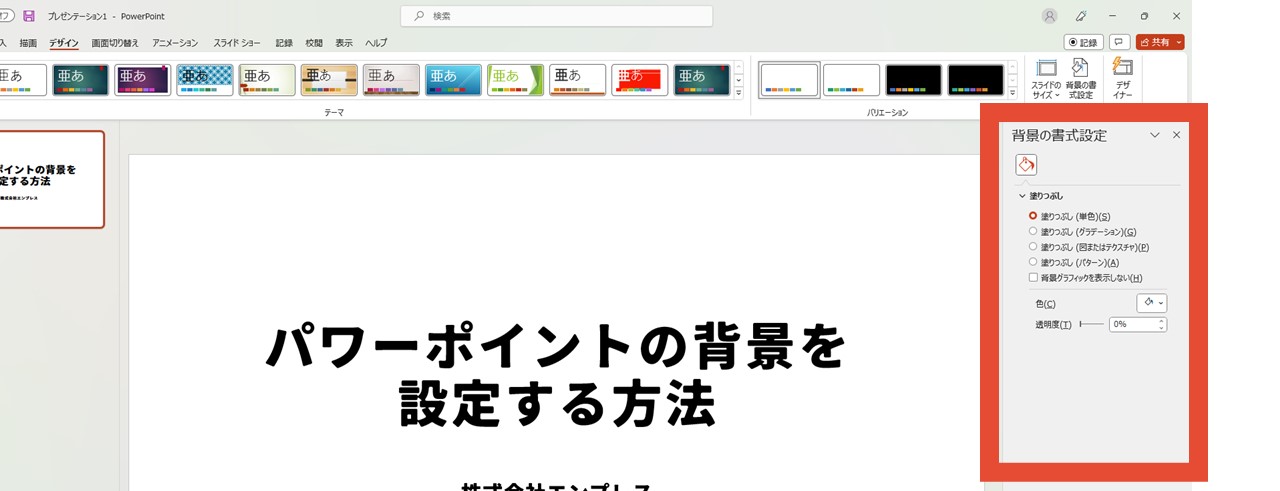
STEP.3 塗りつぶしで背景を指定

画面右側に、背景の書式設定項目が出てくるので、ここから背景を設定します。
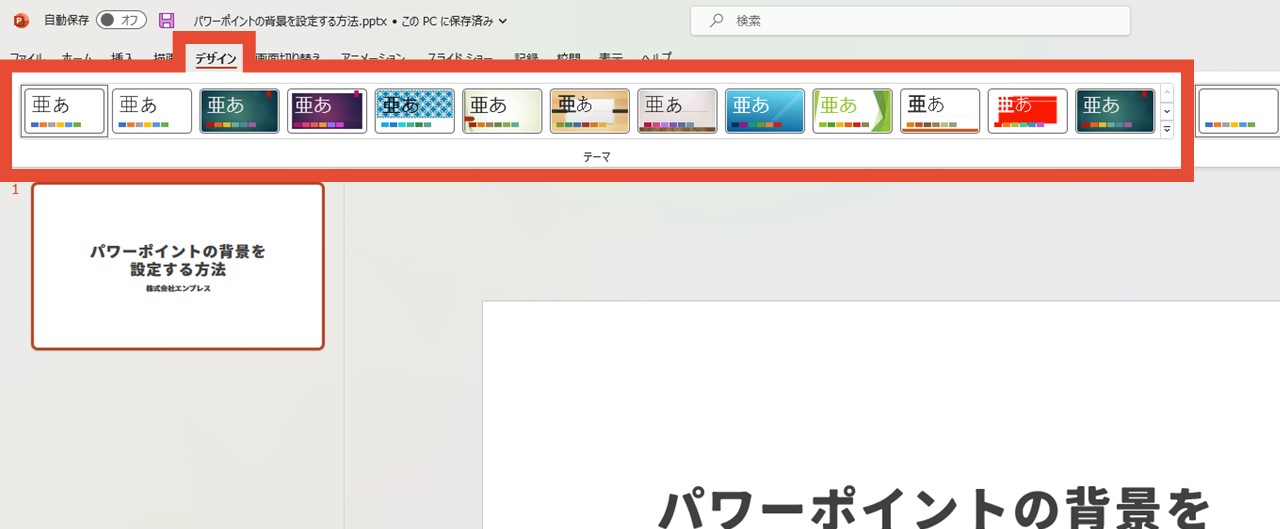
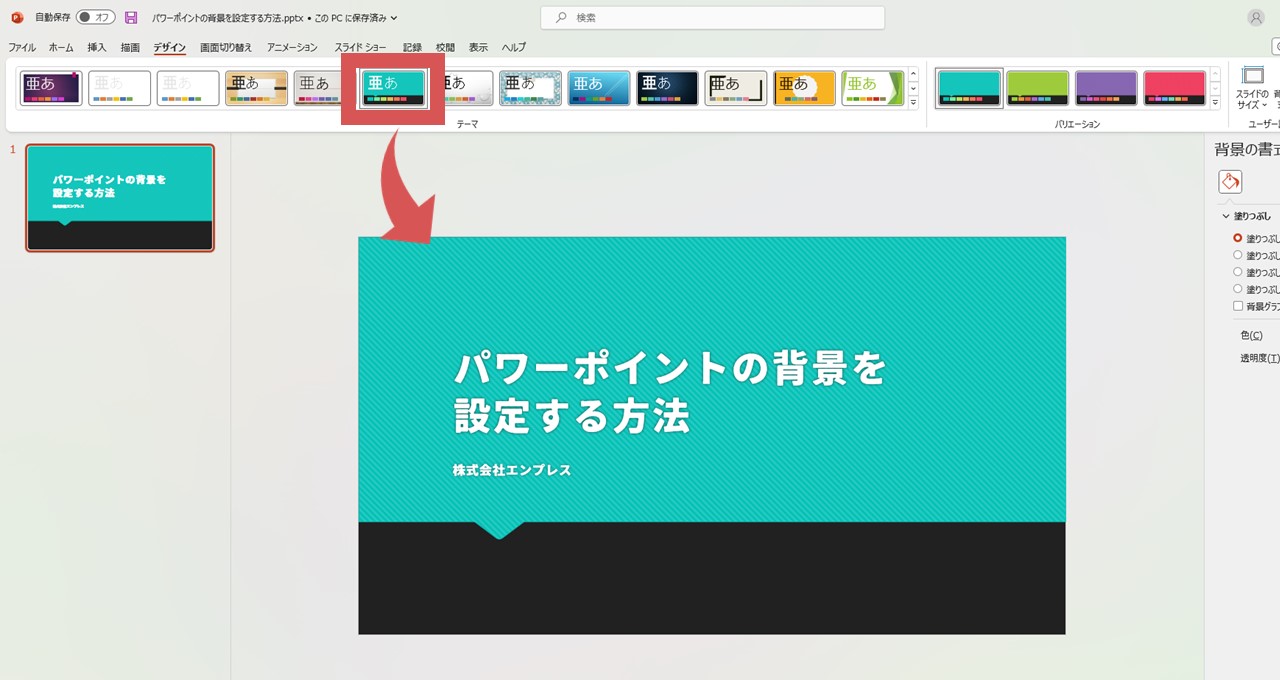
パワーポイントの背景をテーマ選択で変える方法
パワーポイントの編集メニューには「デザイン」タブがあり、その中に「テーマ」の項目があります。

テーマは背景テンプレートのようなもので、選ぶだけでデザイン性のある背景に変えられる機能です。
また、テーマを選ぶとバリエーションで配色も変えられるため、資料のイメージに合った色で作れます。

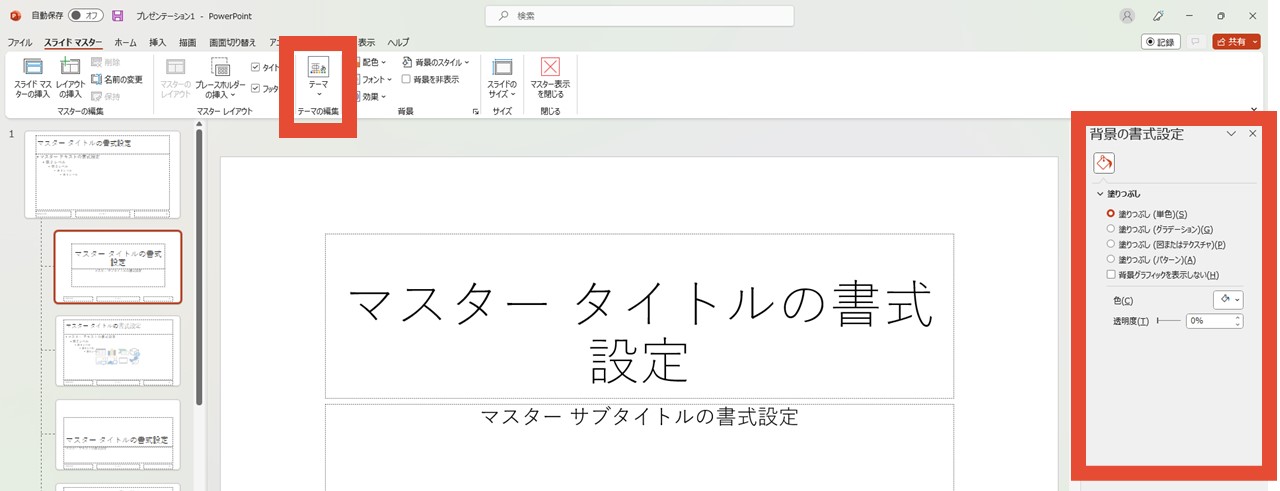
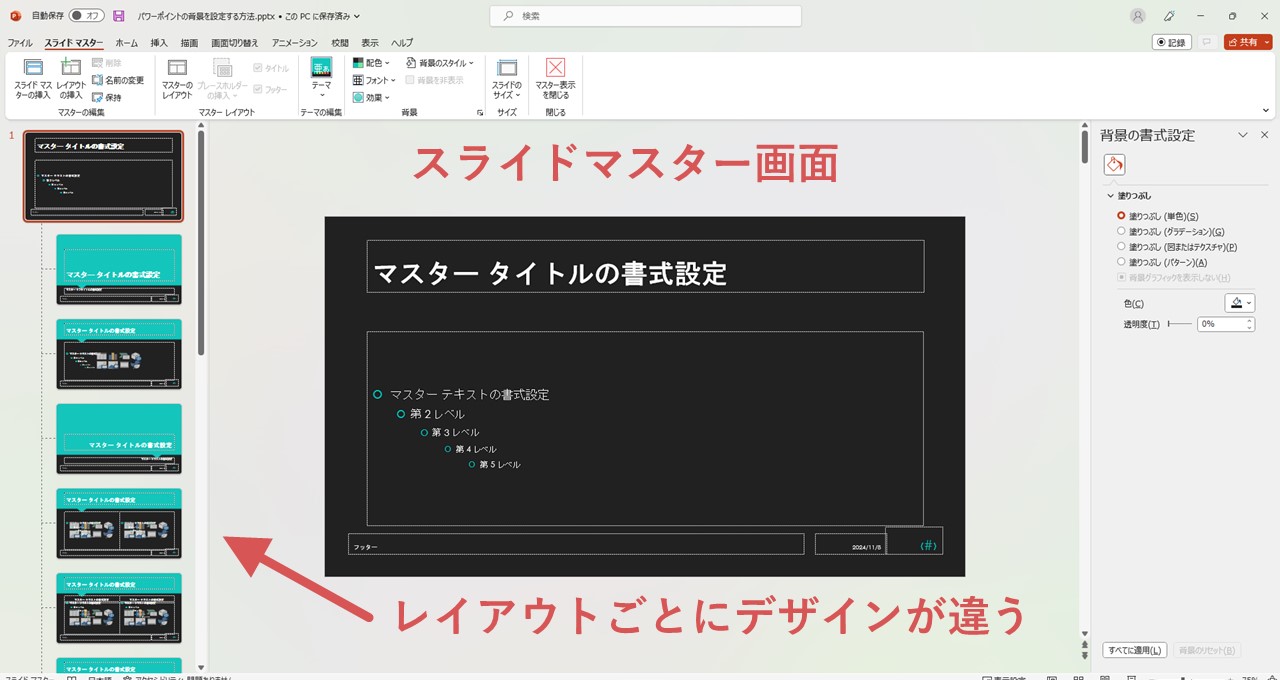
パワーポイントの背景をスライドマスターで変える方法
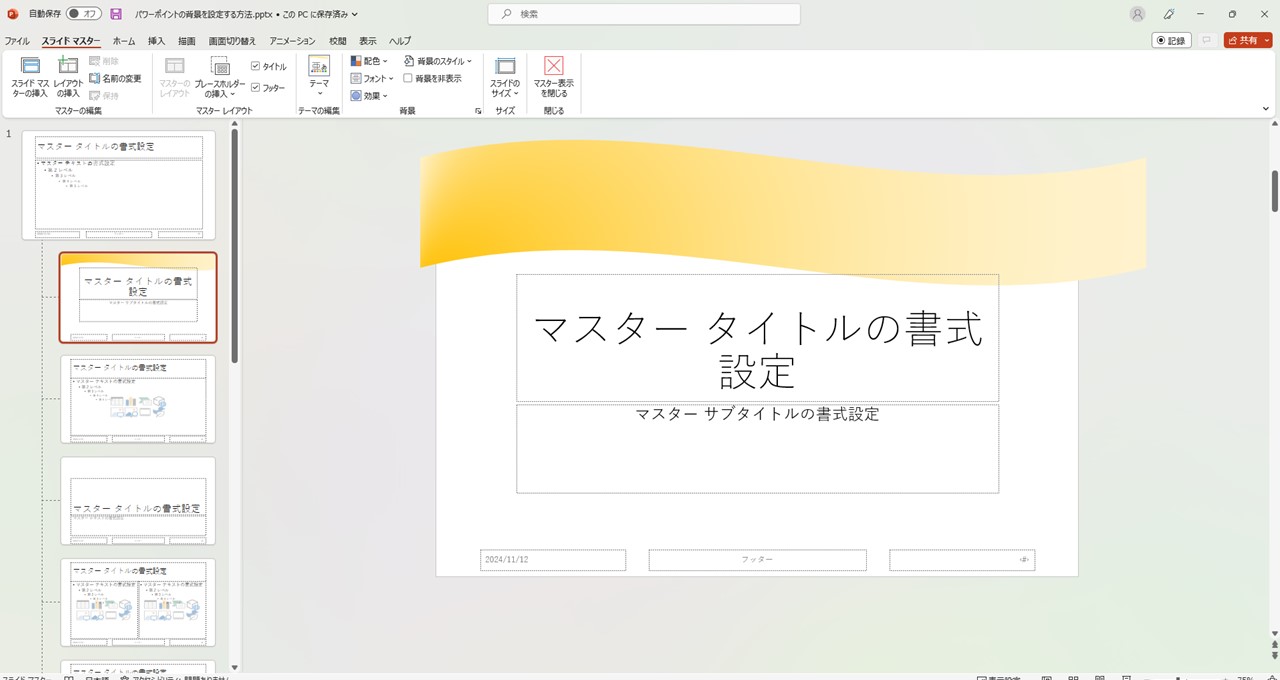
スライドマスターを活用する場合も、ここまで見ていただいた「背景の書式設定」「テーマ」どちらも適用OK。
「背景の書式設定」画面は、スライドマスター画面に切り替えてもそのまま表示され、「テーマ」はスライドマスターの編集メニューから選択できます。

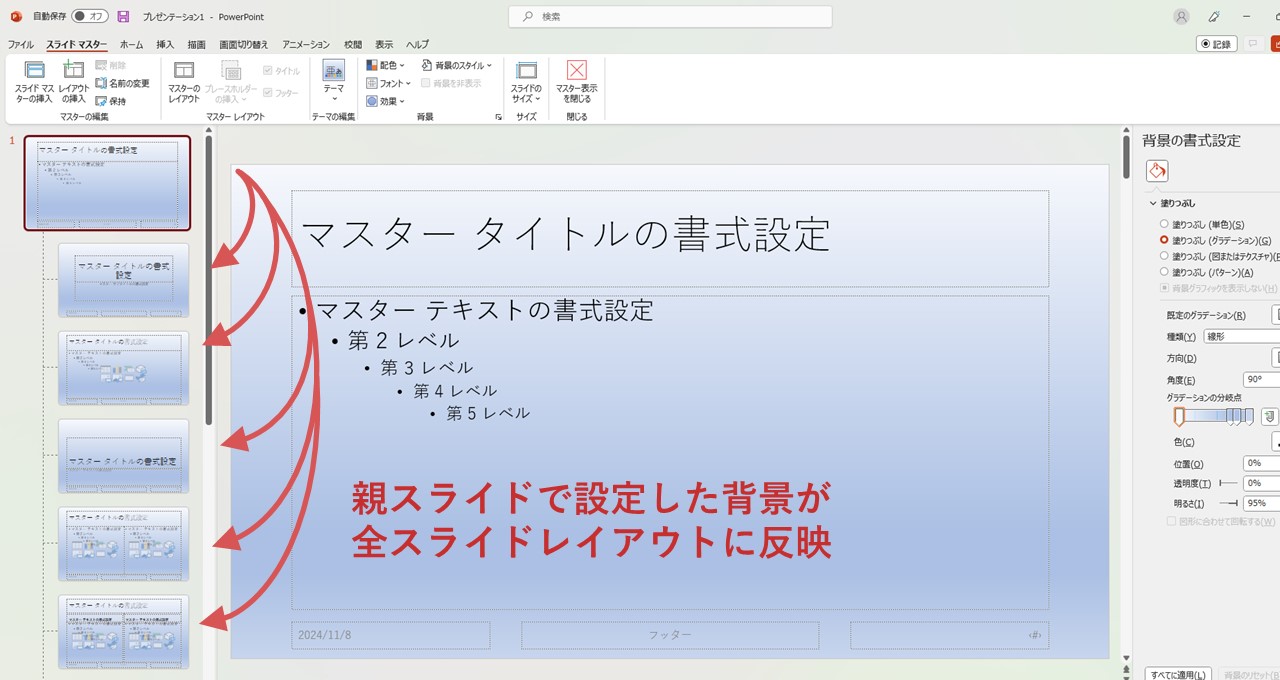
スライドマスターでの機能は変わらず、スライドマスター(親スライド)に設定した背景はすべてのスライドに反映され、各スライドレイアウトごとに背景を設定することもできます。

パワーポイントの背景の種類
パワーポイントで設定できる背景にはたくさんの種類があります。
あなたのイメージに合った背景が設定できるよう、どのような種類があるのか見ていきましょう。
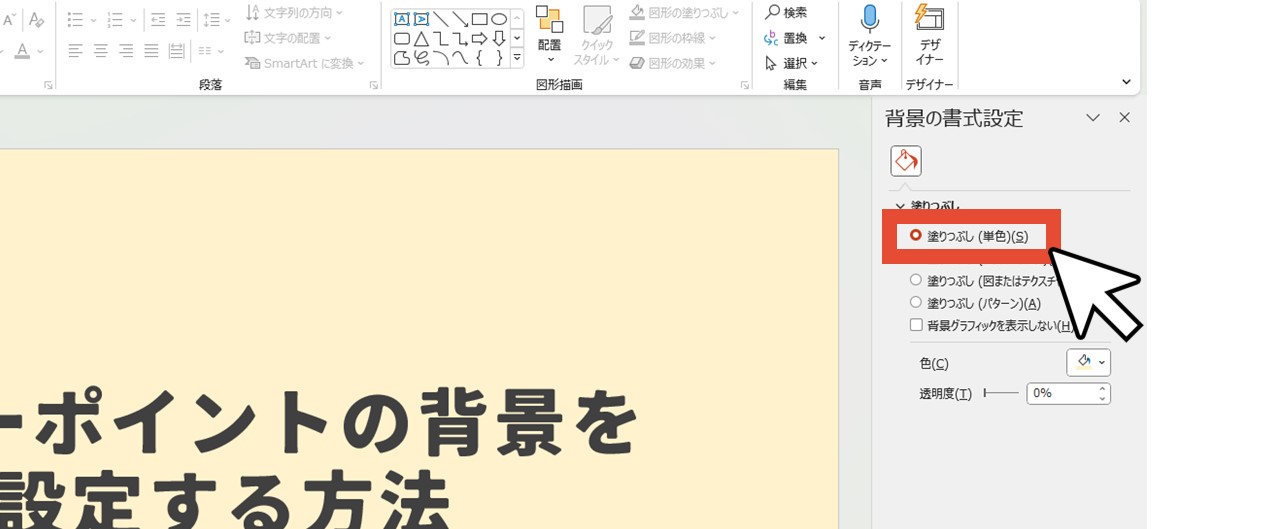
塗りつぶし(単色)


全面を1色で塗りつぶす背景なので、デザインとしてはかなりシンプルです。
透明度の調整もできます。
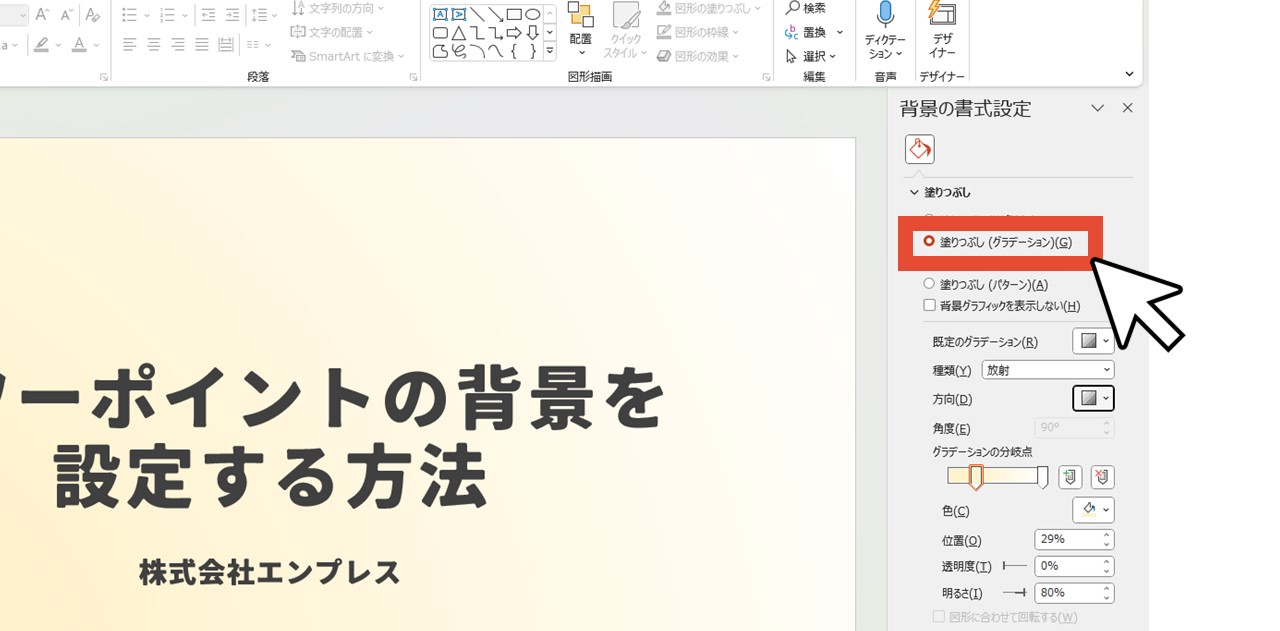
塗りつぶし(グラデーション)


手軽にデザイン性のある資料にできるのがグラデーションです。
設定項目では、グラデーションの種類・方向・角度・分岐点・色・位置・透明度・明るさ…このように細かくカスタマイズできるので、一口にグラデーションと言っても様々な見せ方ができます。
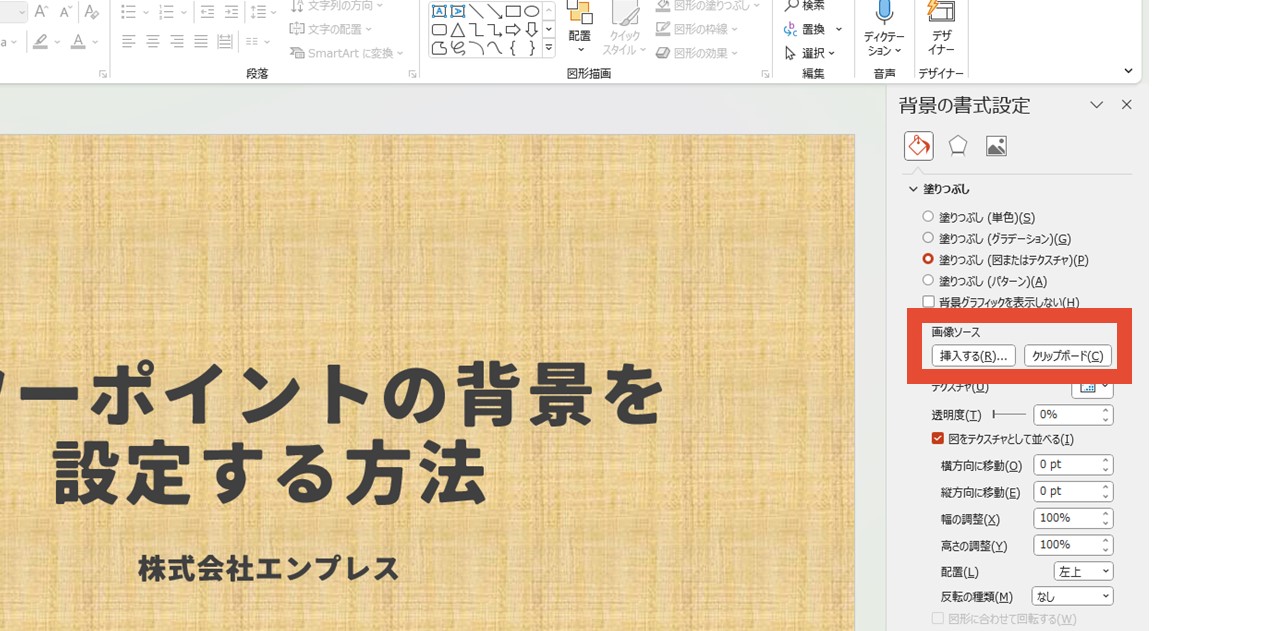
塗りつぶし(図またはテクスチャ)

背景に画像やテクスチャを設定したり、アート効果で様々な加工ができます。
画像


画像を背景として設定できる項目です。
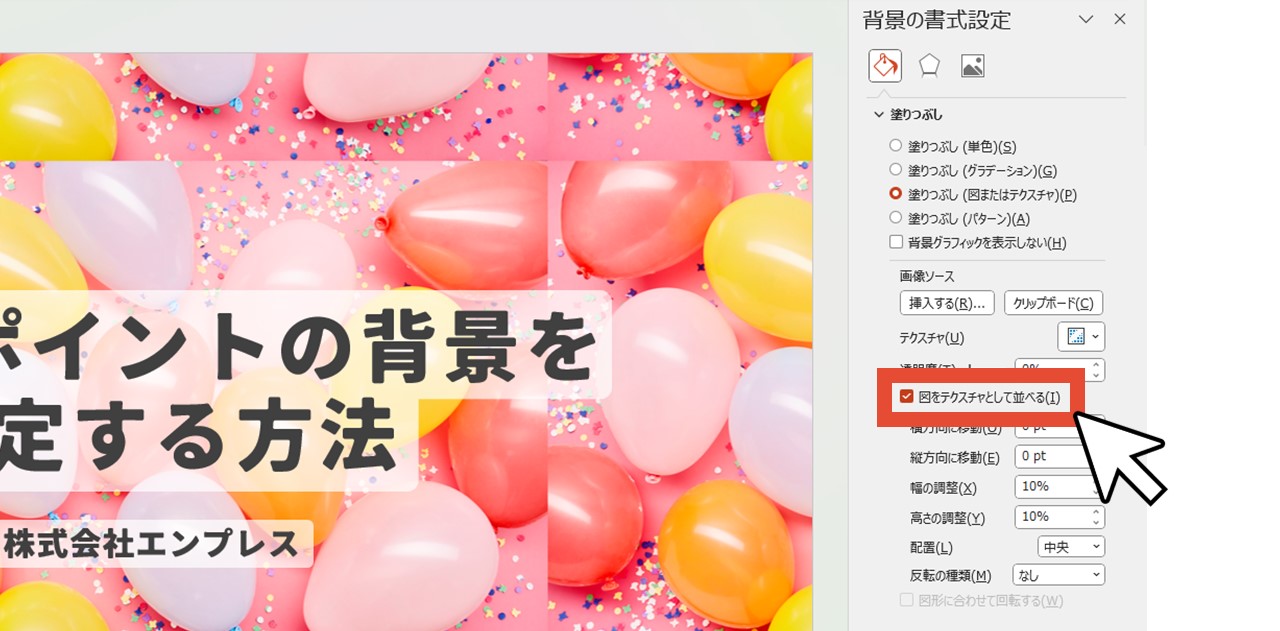
1枚の画像がスライドサイズに合わせて表示されますが、「図をテクスチャとして並べる」にチェックを入れると、画像を敷き詰めるような形で背景に設定することもできます。


「図をテクスチャとして並べる」で設定する場合は、幅・高さ・配置・反転の種類・縦横移動などの項目で並べ方を調整できます。
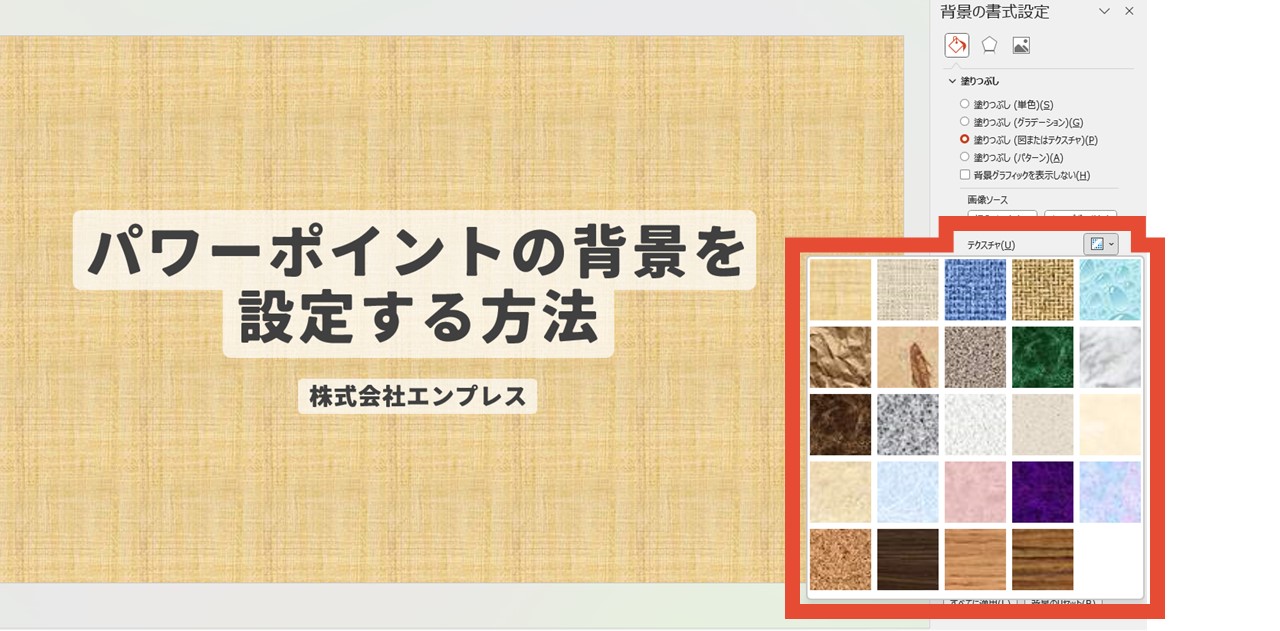
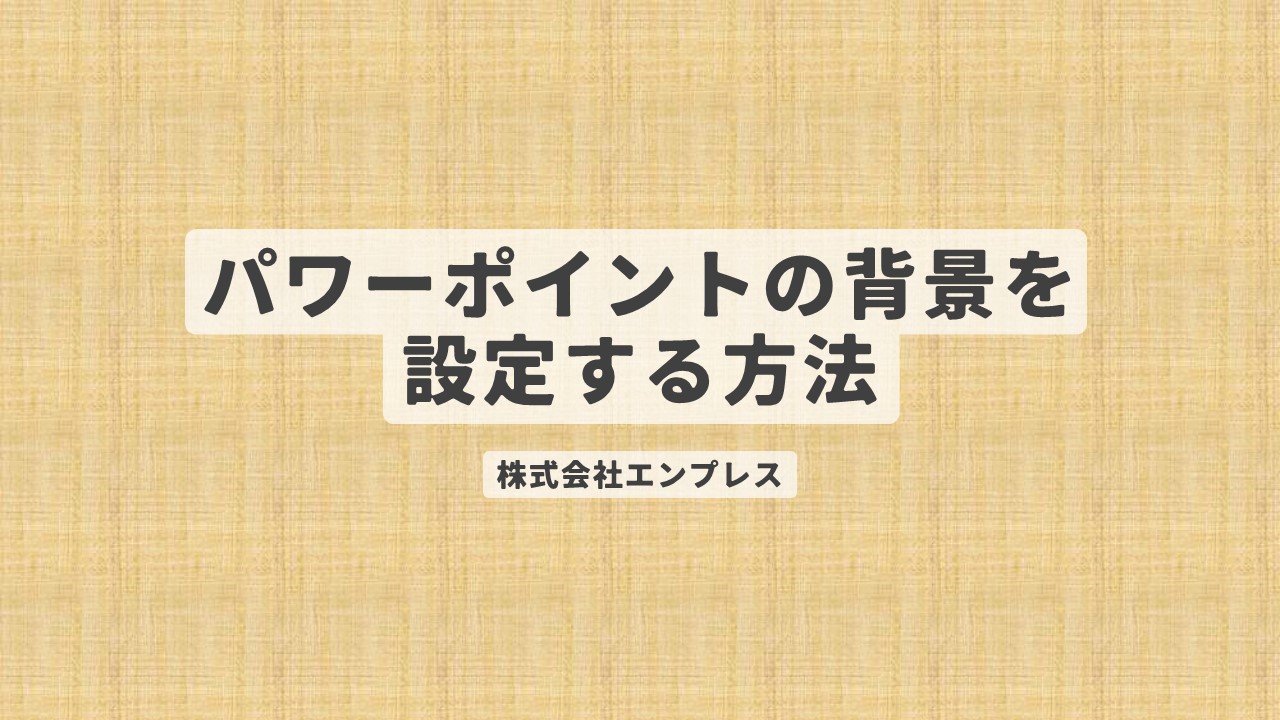
テクスチャ


テクスチャは素材や質感などを表す言葉で、布地や石の表面、木目など様々な素材を背景に設定できます。
一つ前の「画像」で見ていただいた「図をテクスチャとして並べる」が自動で適用され、一枚のテクスチャ画像が背景全体に敷き詰められる形で反映される機能です。
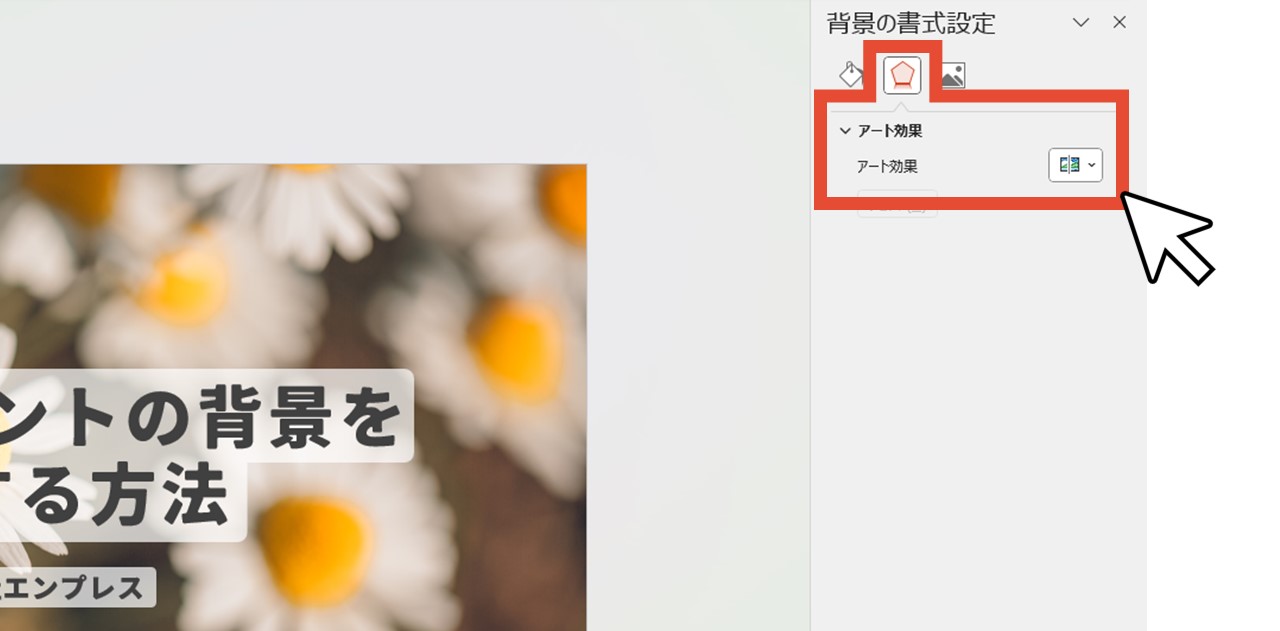
アート効果

背景に設定した画像やテクスチャにアート効果を掛けることで、様々な加工ができます。
すりガラスやセメントのような質感にしたり、ぼかし加工、油絵のキャンバスに描いたような見た目など、見た目をさらに変えられる機能です。
▼アート効果「水彩:スポンジ」

▼アート効果「マーカー」

図の修正・色

背景に設定した画像やテクスチャに対して、見え方を細かく調整できます。
明るさ・コントラスト・シャープネス・彩度・トーンなど、スマートフォンで写真を加工する時によく使われる項目が多いです。
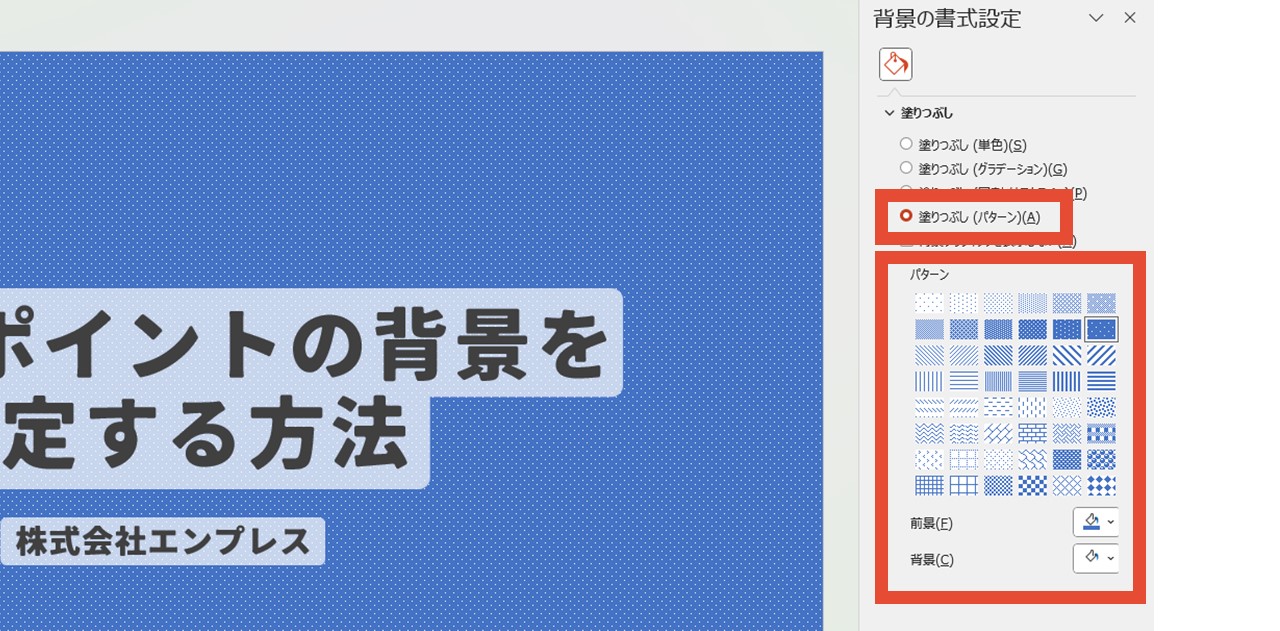
塗りつぶし(パターン)

背景に模様を設定でき、48種類の模様から選べるほか、それぞれの模様に対して前景・背景の色も設定できます。
▼パターン「対角ストライプ:右上がり(太)」

※見て頂いている画面の拡大縮小率によって、模様の見え方が変わる場合があります。
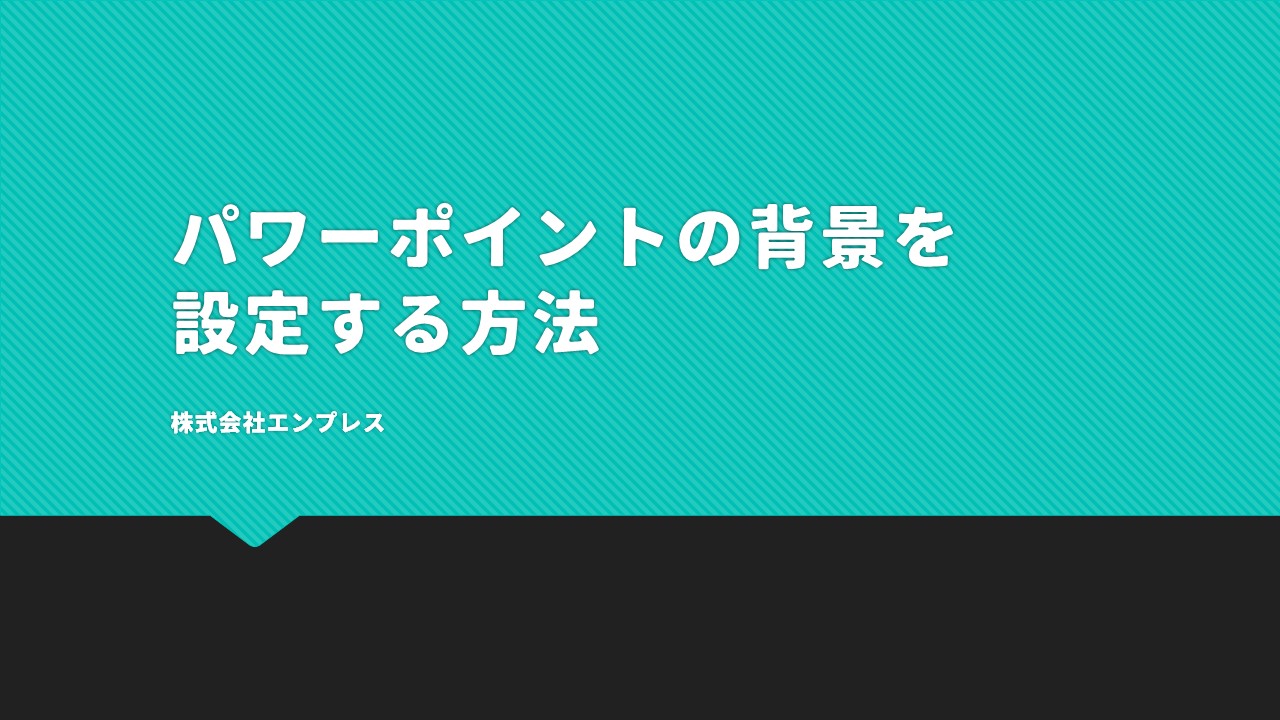
テーマ

様々なデザインをワンクリックで背景に設定できる機能です。
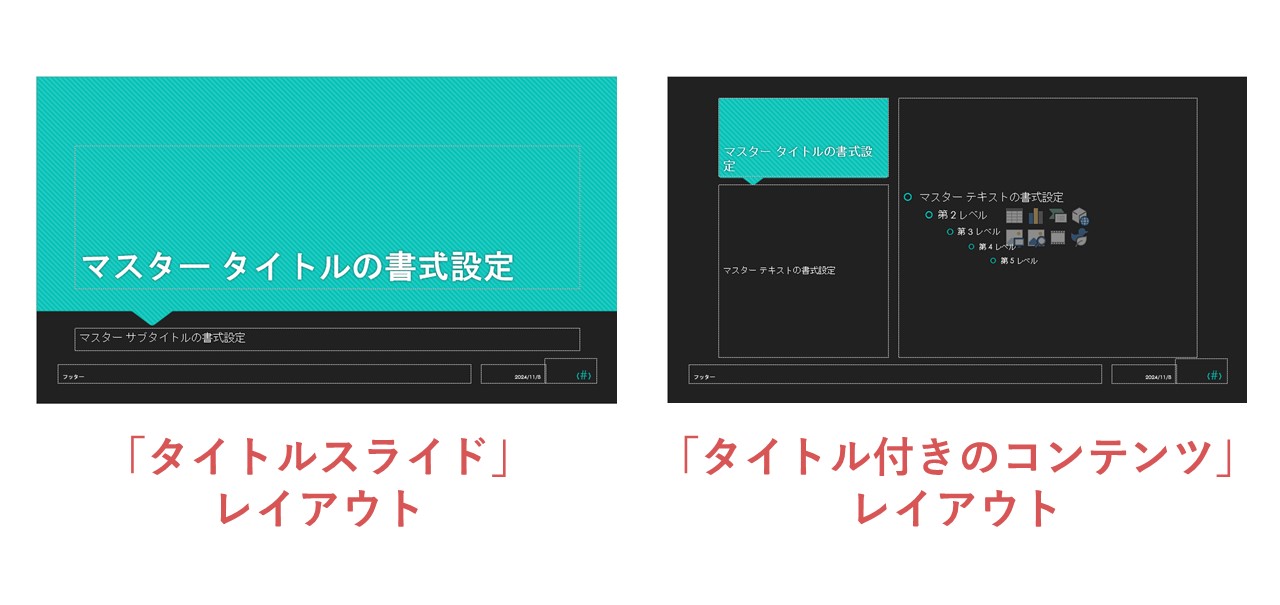
テーマを選んで背景に設定したあと、スライドマスターを開くとわかりますが、テーマで設定したデザインは各スライドレイアウトに合ったデザインで作られています。

たとえば「タイトルスライドレイアウト」と「タイトル付きのコンテンツレイアウト」を比べてみると、このようにそれぞれのレイアウトに沿ってデザインを変えているのが分かりますね。

テーマと背景の書式設定を組み合わせられる
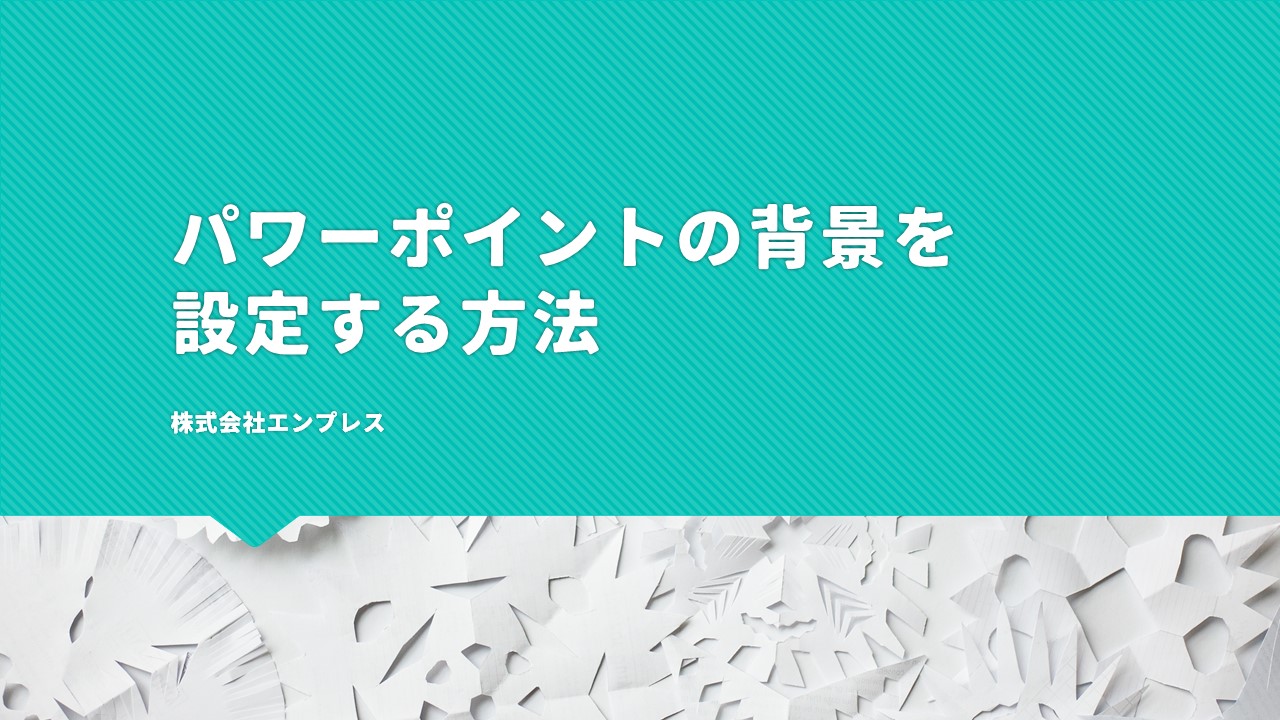
テーマにもよりますが、「テーマ」と「背景の書式設定」を組み合わせて背景をデザインすることもできます。

例えば上記のテーマを適用させている状態で、背景の書式設定から画像やパターンを設定すれば、一味違ったデザインに。

ただし、資料はあくまで伝える内容(テキストや図解など)がメインになるため、デザインを詰め込みすぎて背景がメインになってしまわないよう注意しましょう。
パワーポイントのスライド背景とオブジェクト背景の違い
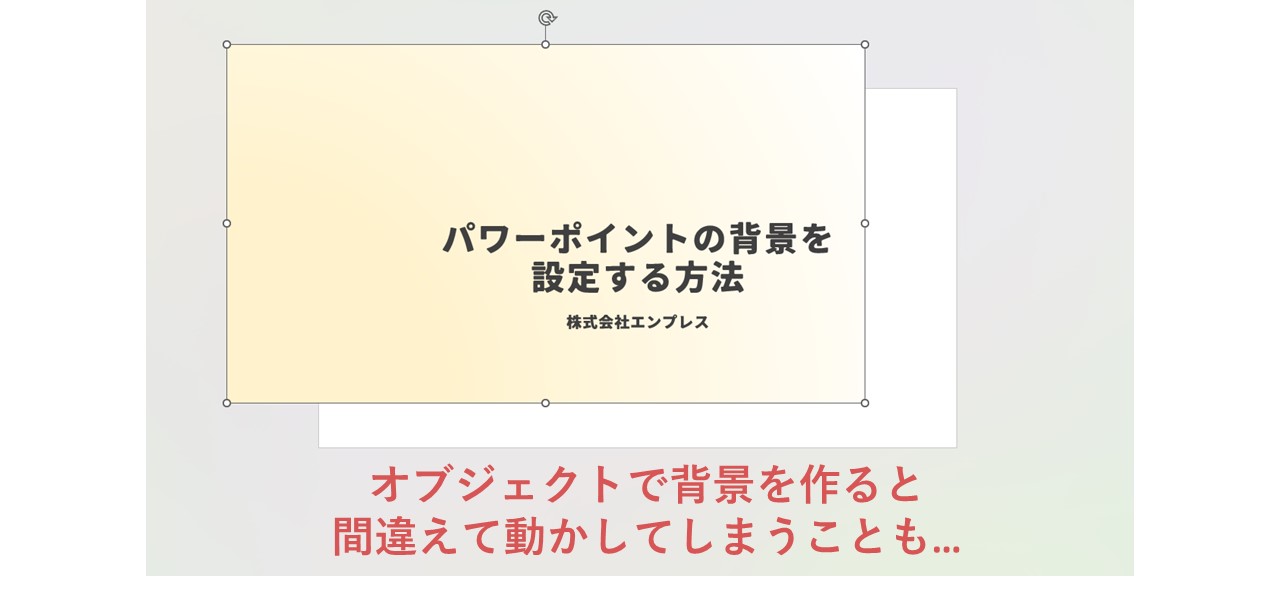
背景の書式設定などを使わずに、図形や画像などのオブジェクトで背景を作った経験がありませんか?
スライドの背景として成り立つので、もちろんオブジェクトで背景を作っても大丈夫ですが、ここまで見ていただいた背景の設定方法は、背景専用なだけあって便利な機能が揃っています。
しかし、オブジェクトで作る背景も、スライドマスターを活用すれば背景設定機能と同じくらい快適に編集できるので、2つの機能の違いや代わりとなる機能を見ていきましょう。
| スライド背景 | オブジェクト背景 | |
|---|---|---|
| 背景の移動 | 移動できないテーマはスライドマスターで移動できる | 移動できるスライドマスターの設定で固定できる |
| 背景の一括適用 | できる | できないスライドマスターで出来る |
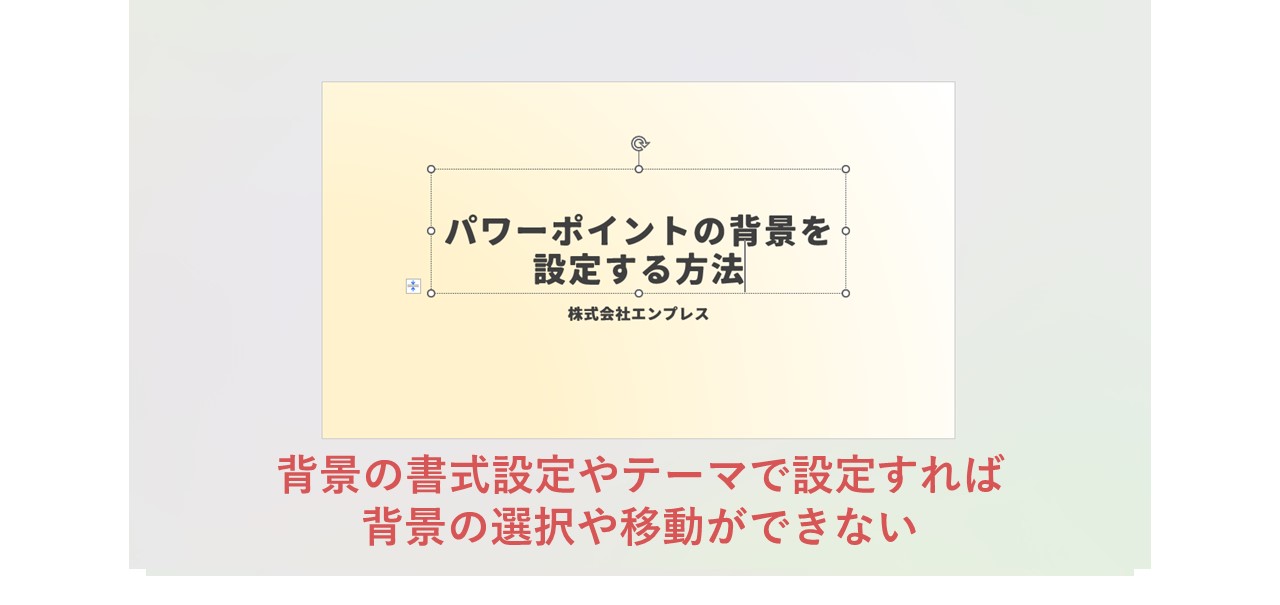
背景は動かない


ここまで見ていただいたような方法で設定した背景は、オブジェクトとして扱われないため、背景をクリックしても選択できず、マウスドラッグで移動させることもできません。
そのため、メインのテキストなどオブジェクトを編集する際は便利です。
【スライドマスター活用】オブジェクトで作った背景を固定させる方法
オブジェクトを使って背景を作りたい時は、スライドマスターで作るのがオススメ。
スライドマスター画面ではオブジェクトの選択や移動など編集ができますが、元の編集画面ではそのオブジェクトをクリックしても選択できず、背景となってくれます。
 オブジェクトをスライドマスターへ挿入して背景化したイメージ
オブジェクトをスライドマスターへ挿入して背景化したイメージ

スライドから図形オブジェクトをはみ出して作る背景は背景の書式設定では作れないので(正確には作れるけれど面倒)、スライドマスターがとくに活躍。
また、スライドマスターを使わずにオブジェクトを動かさない方法として、オブジェクトをロックするのも一つの手ですが、その場合は同じ背景にしたいスライド一枚一枚へコピー&ペーストする必要があるので注意しましょう。
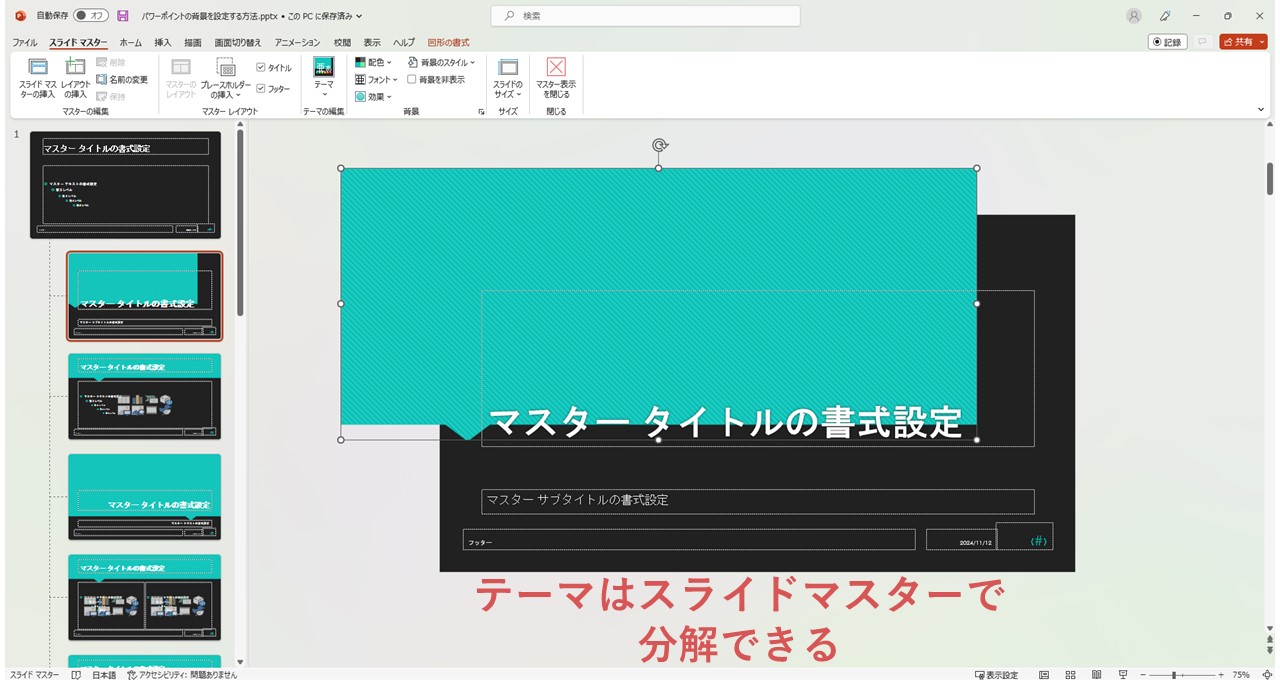
「テーマ」はスライドマスターで分解できる
テーマで設定できる背景は、通常の編集画面ではデザインパーツを選択したり動かすことはできません。
しかしスライドマスターでは、テーマのデザインパーツ一つ一つを編集できるようになっています。

一つ前の「オブジェクトで作った背景を固定させる方法」で見ていただいたように、「テーマ」のデザインはスライドマスターでオブジェクトを組み合わせて作られたということがわかりますね。
ワンクリックで全スライドに反映
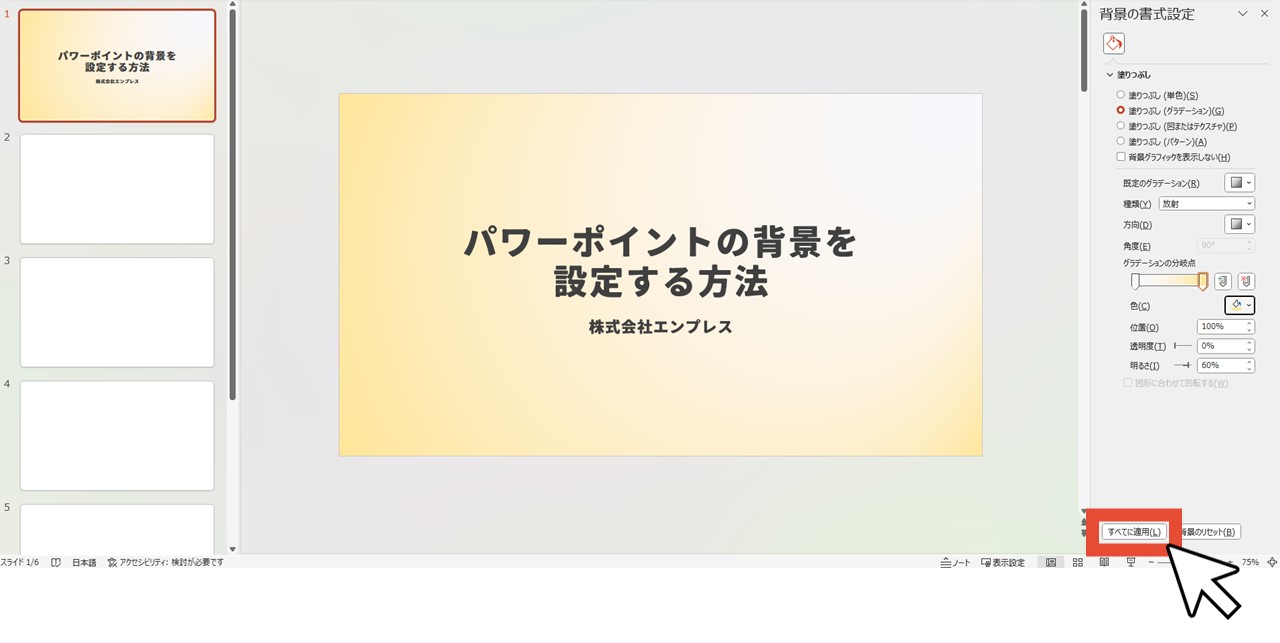
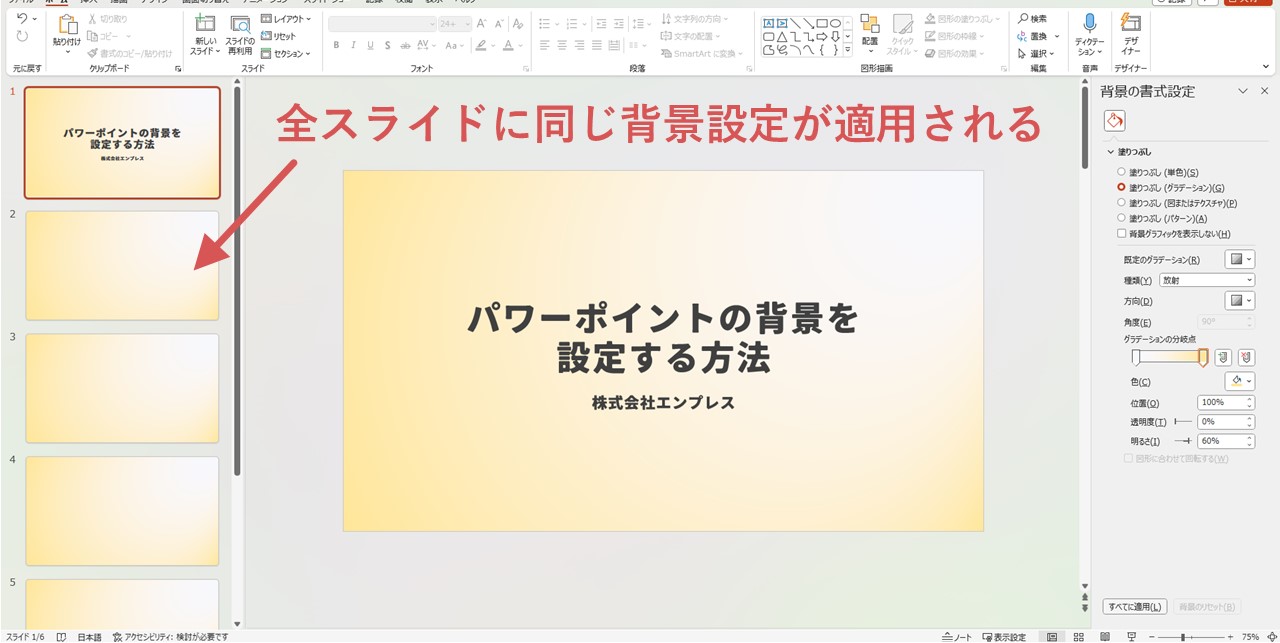
背景の書式設定を使って設定した背景は、「すべてに適用」をクリックするだけで、すべてのスライドに同じ背景が適用されます。


【スライドマスター活用】オブジェクトで作った背景も全スライドに反映
スライドマスターは、すべてのスライドに同じデザインを反映させる機能があるため、スライドマスター上でオブジェクトを使って背景を作れば、すべてのスライドに同じ背景が反映されます。
そのため、オブジェクトで背景を作り、すべてのスライドに同じ背景を反映させたい場合は、スライドマスターの活用がおすすめです。
最後に。
ここまで私と一緒に見ていただきありがとうございます。
背景は資料で一番面積を使い、パッと見た時の印象や、読みやすさにも影響するところ。
何を伝えたいのか、どのようなイメージを与えたいのかを考えながら、メインとなるテキストや図よりも目立ちすぎないよう、上手に背景を設定してみてくださいね。











