
いつも見て頂きありがとうございます!「エンプレス」の編集部:fukuyamaです。アニメーションの順番を変えることで、指定したアニメーションをあとから表示させられるので、思い通りの見せ方ができます。
パワーポイントのアニメーションは、テキストや図形などオブジェクトにアニメーション効果を付けられるので、スライドショーで動きのあるプレゼンテーションができます。
その際「このアニメーションはこのテキストが出たあとから表示させたい」このような場面も出てくるかもしれません。
今回は、パワーポイントのアニメーションを、別のアニメーションのあとから表示させる方法についてまとめたので、あなたの資料作りに少しでも役立てば嬉しいです。
パワーポイントのアニメーション設定
アニメーションをあとから表示させる方法を知るために、まずはアニメーションの設定方法から見ていきます。
今回はこちらのアニメーションを参考にしていきましょう。
1.オブジェクトを確認
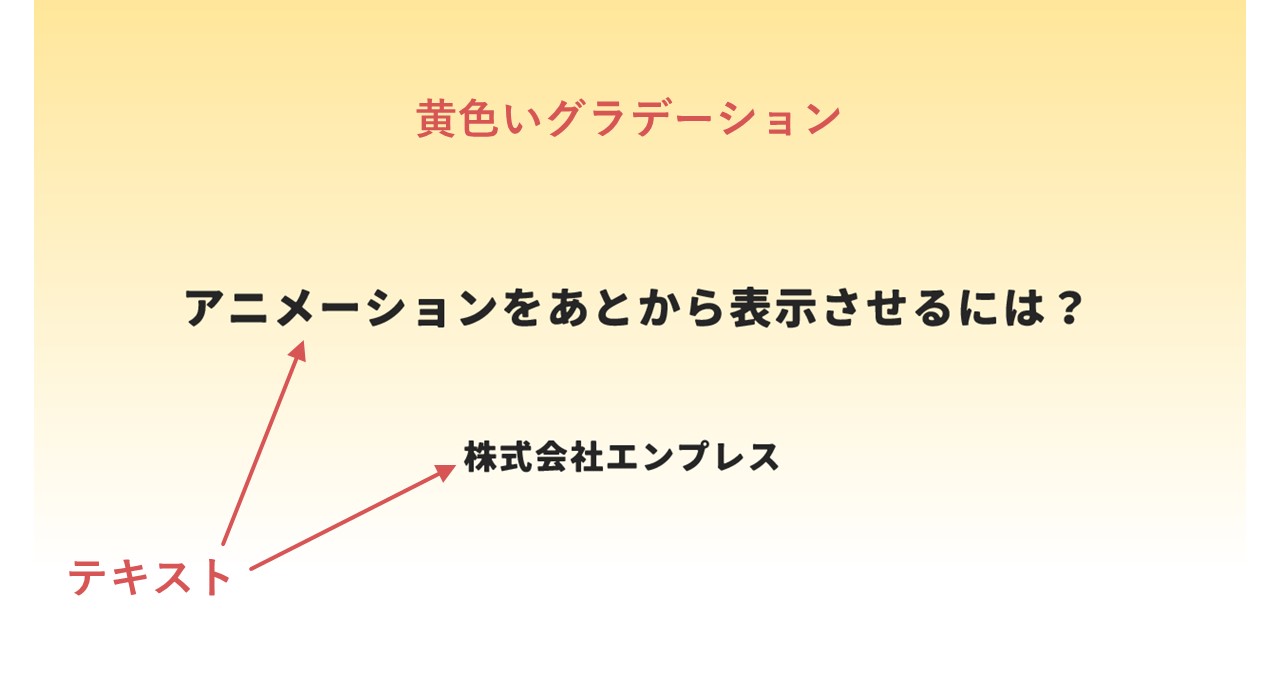
まずは、オブジェクトを確認しておきます。

| オブジェクト | 内容 | 数 |
|---|---|---|
| 黄色いグラデーション | スライドとぴったり同じサイズの長方形をグラデーションで塗りつぶしたもの | 1つ |
| テキスト | スライドのタイトル・会社名 | 2つ |
このように、図形やテキストなどのオブジェクトが全部で3つ配置されています。
これらにアニメーションを設定することで、最初に見ていただいたように動きのあるスライドができるんです。
2.アニメーションを設定
まずはオブジェクトにアニメーションを設定していきます。
グラデーションの長方形にアニメーションを設定するところから見ていきましょう。
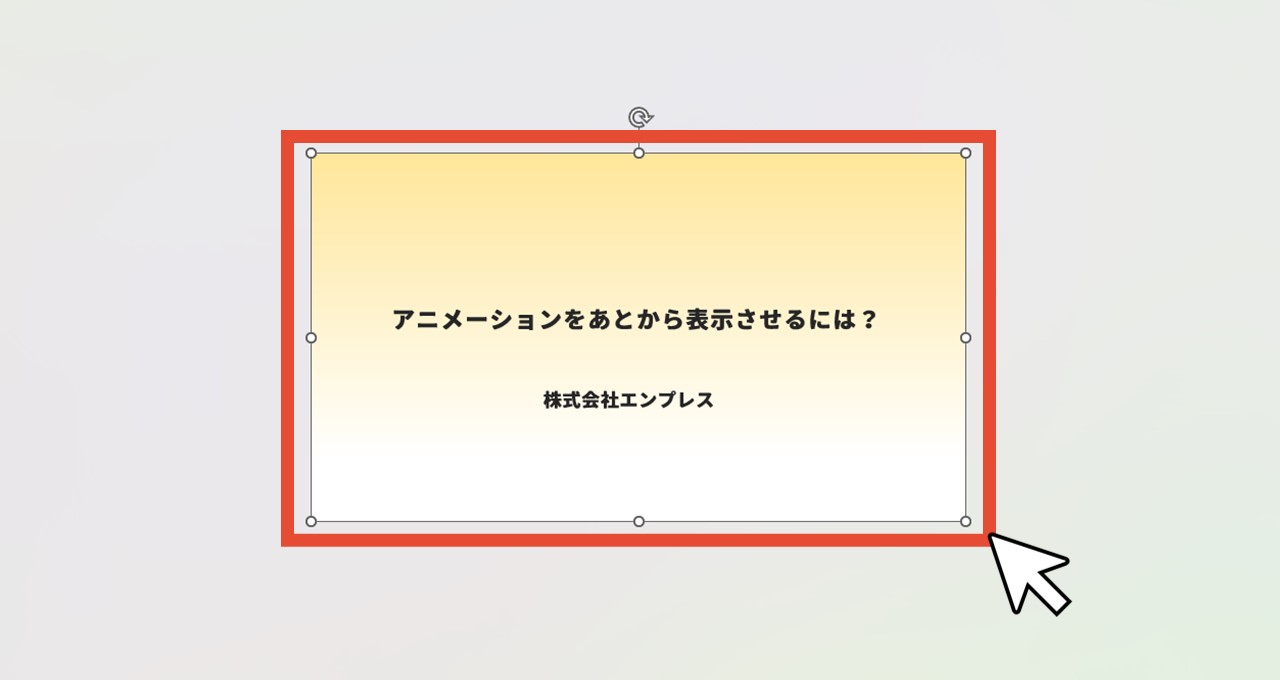
STEP.1長方形をクリック
スライドと同じサイズでピッタリ重なるように配置している、グラデーションの長方形をクリックします。

STEP.2「アニメーション」をクリック
「アニメーション」をクリックします。

STEP.3設定したいアニメーションを選択

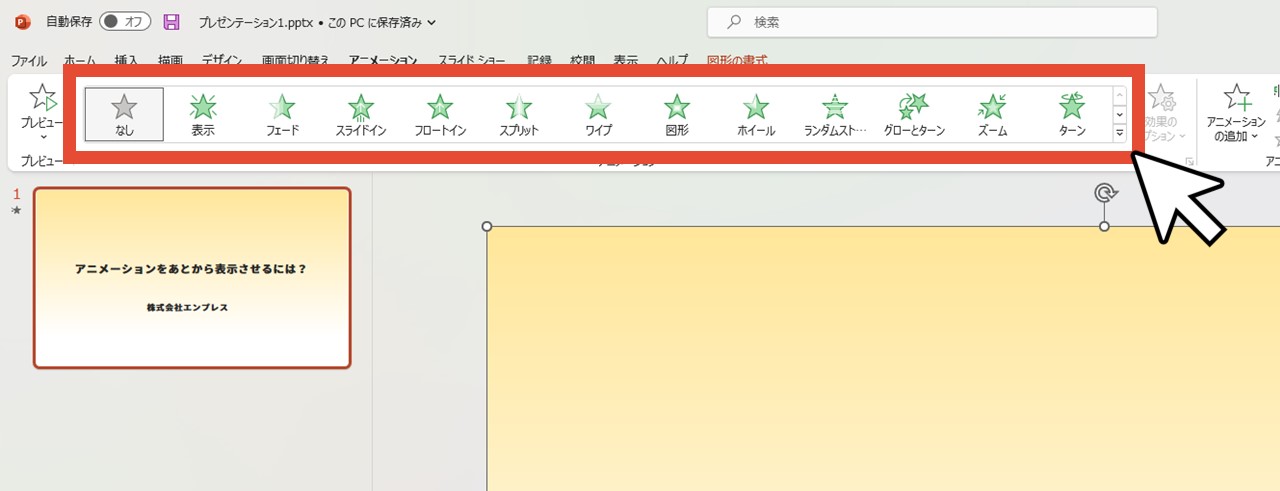
アイコンと名前で様々なアニメーションが並んでいると思うので、設定したいアニメーションを選択しましょう。

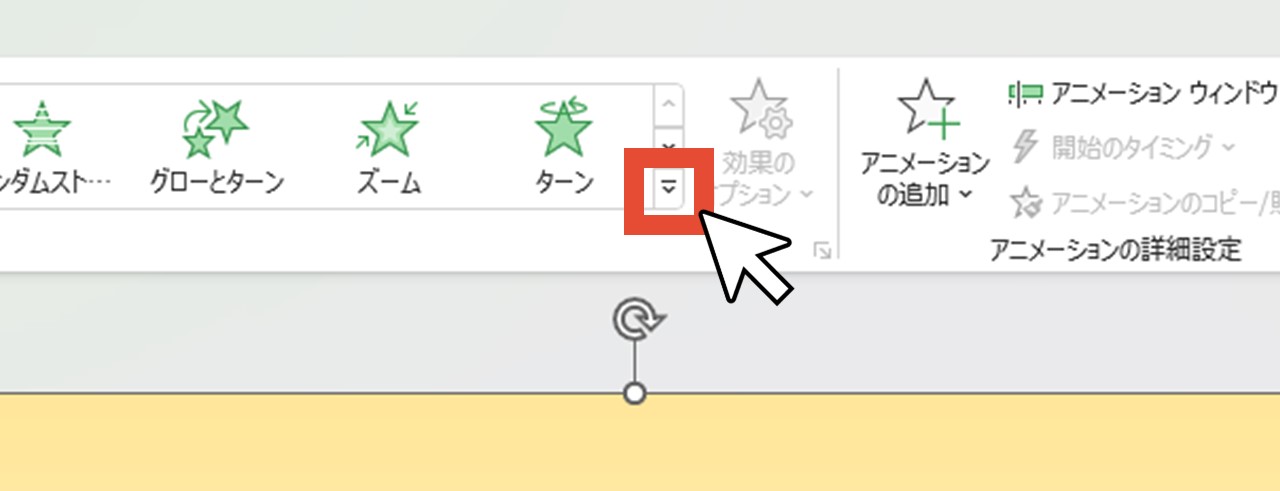
上記の矢印をクリックすれば、より多くの種類から選べます。
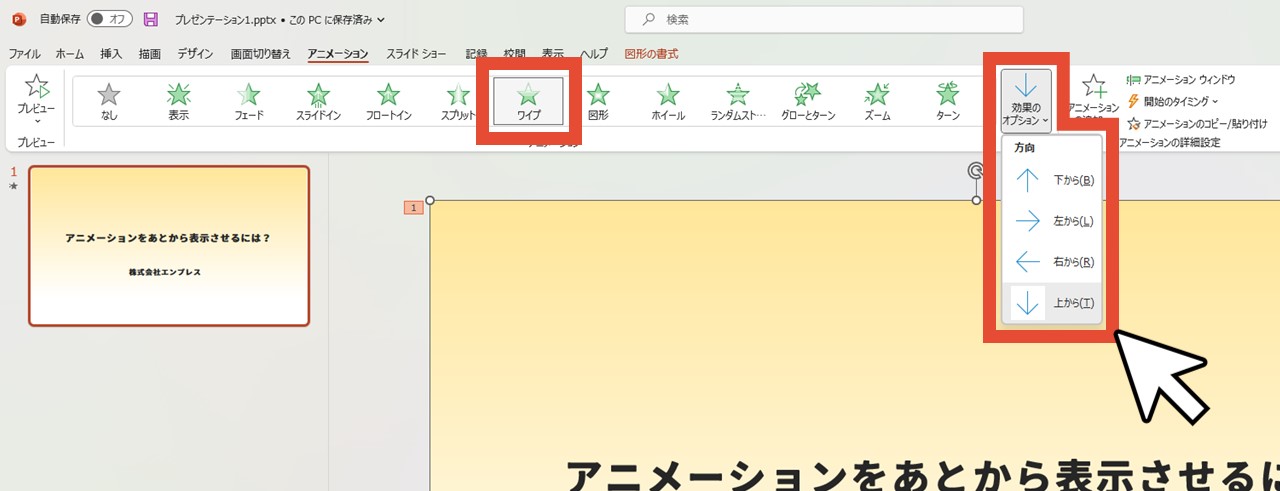
今回は「ワイプ」を選択。
また「効果のオプション」をクリックして、アニメーションの効果が反映される方向を「↓(上から)」にしています。

効果のオプションは、アニメーションによって内容が違ったり、オプションが存在しない場合もあります。
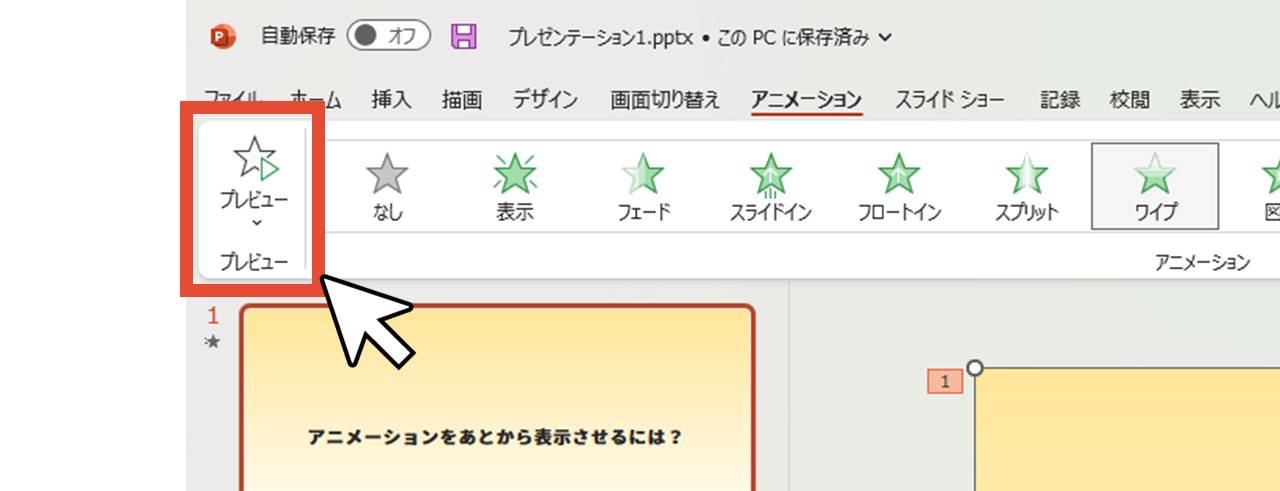
STEP.4「プレビュー」でアニメーションを確認
「プレビュー」をクリックすると、設定したアニメーションを再生できるので、確認しましょう。

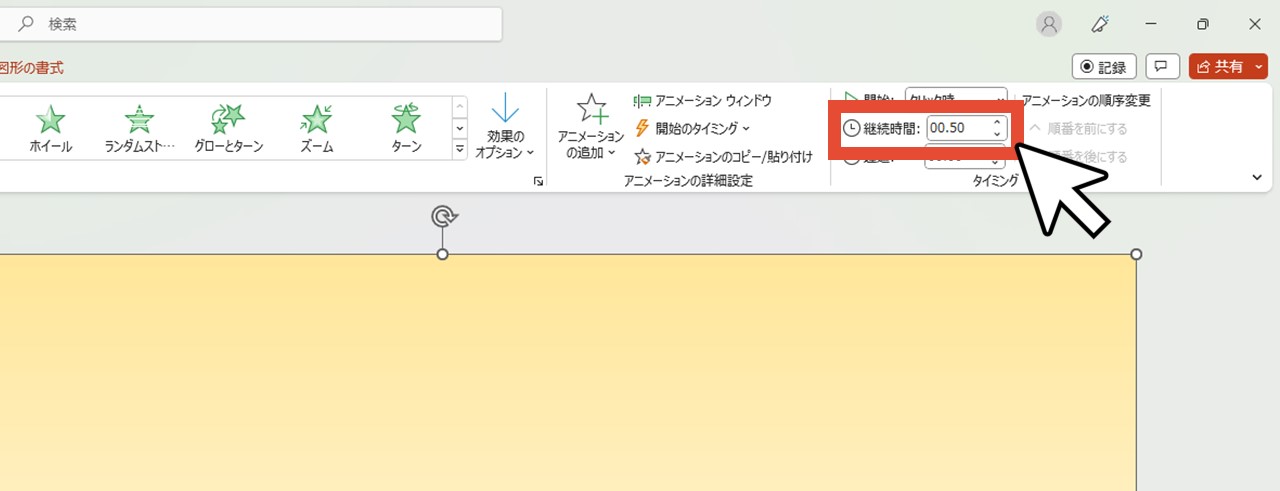
STEP.5継続時間を調整
「ゆっくりじわじわ再生させたい」「もう少し早めに再生させたい」このように、アニメーションに掛ける時間を調整したい場合は「継続時間」で調整できます。

上下の矢印をクリックしたり、数字を入力してもOKです。
STEP.6ほかのオブジェクトにもアニメーションを設定
STEP.1~5でグラデーションの長方形にアニメーションを設定した要領と同じで、テキストにもアニメーションを設定しましょう。
テキストをクリックして、設定したいアニメーションを選択、これを繰り返します。
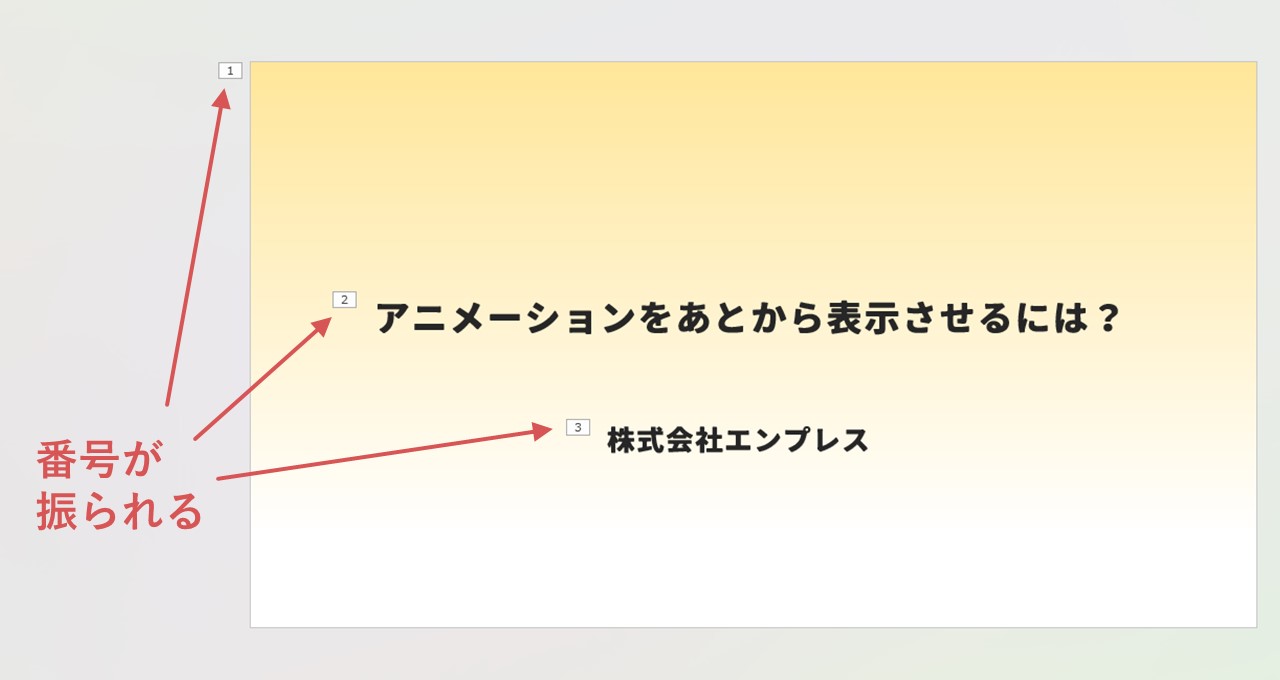
すべてのオブジェクトすべてにアニメーションを設定すると、このようにそれぞれ番号が振られました。

パワーポイントのアニメーションをあとから表示させる手順
今回のアニメーションは、ざっくり分けるとこのような順番で表示されるアニメーションです。
①背景が黄色いグラデーションになる → ②テキスト表示
では、テキストを一番最初に表示させ、黄色いグラデーションのオブジェクトはあとから表示させたい場合、どのようにすればいいのか見ていきましょう。
1.アニメーションウィンドウを表示させる
アニメーションウィンドウでは、アニメーションに関する様々な設定ができます。
指定したアニメーションをあとから表示させる設定もここからできるので、アニメーションについて編集する際は出しておくと便利です。
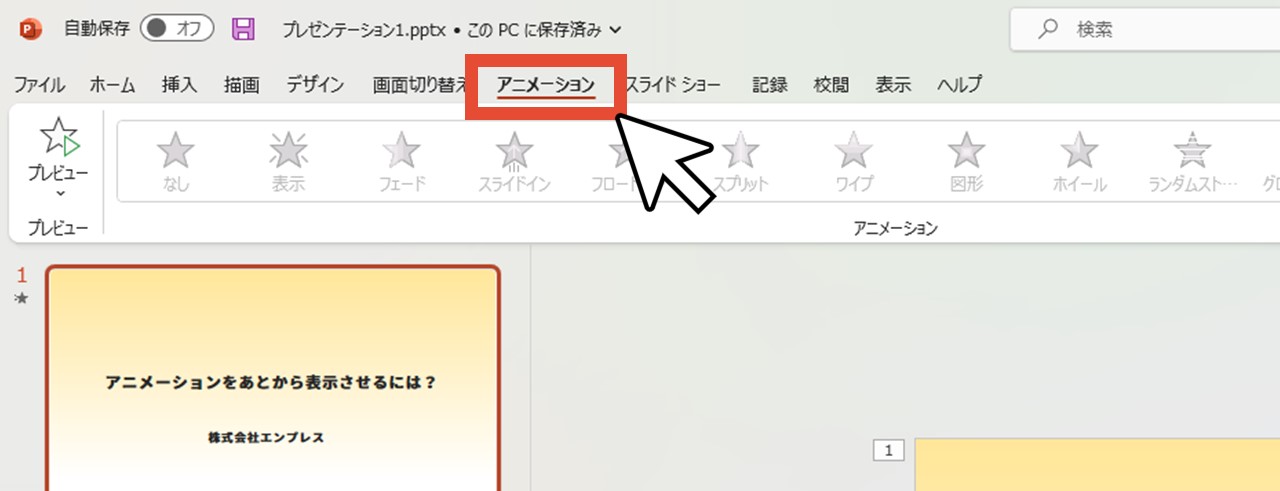
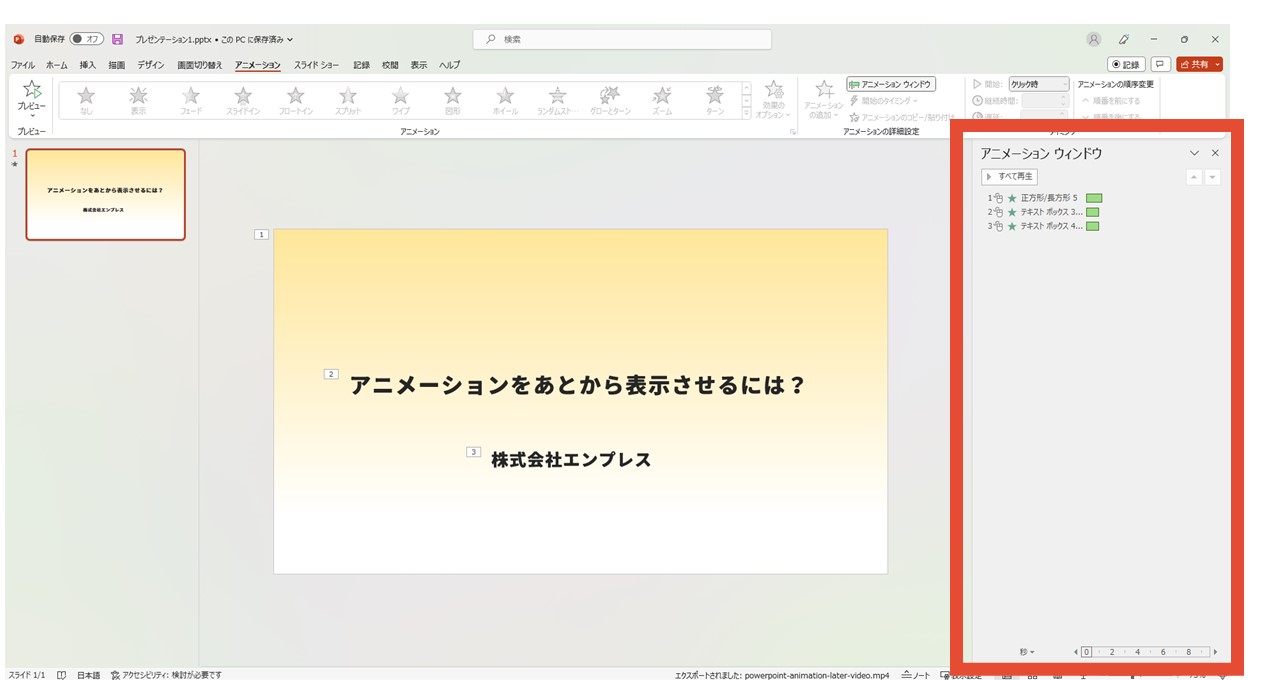
STEP.1「アニメーション」をクリック
編集メニューが別のタブになっている場合は「アニメーション」をクリックして、アニメーションタブに切り替えます。

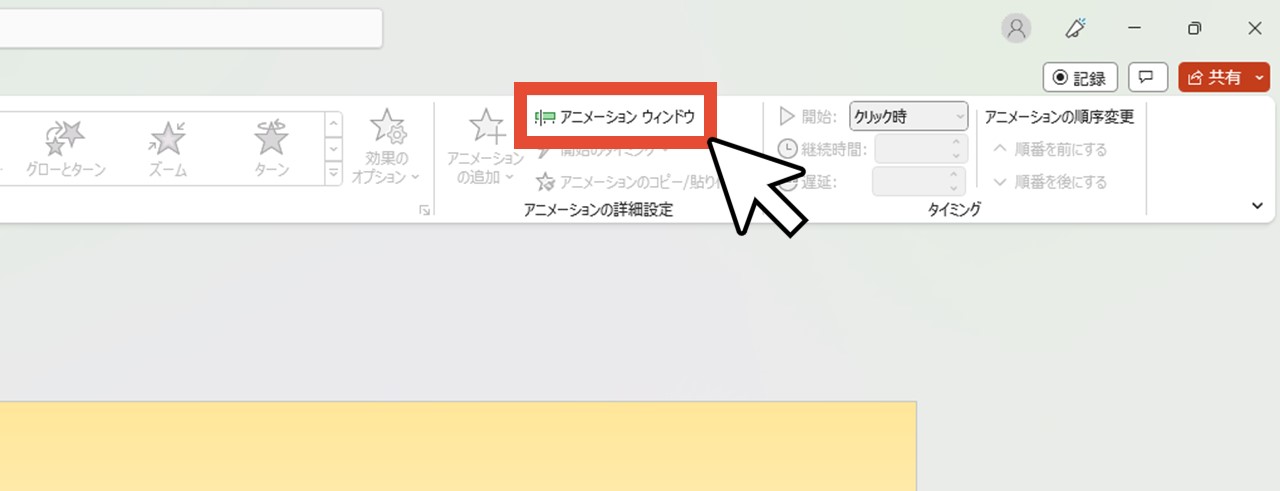
STEP.2「アニメーション ウィンドウ」をクリック
右側にある「アニメーション ウィンドウ」をクリックしましょう。

すると、画面右側にアニメーションウィンドウが表示されます。

2.アニメーションの順番を確認する
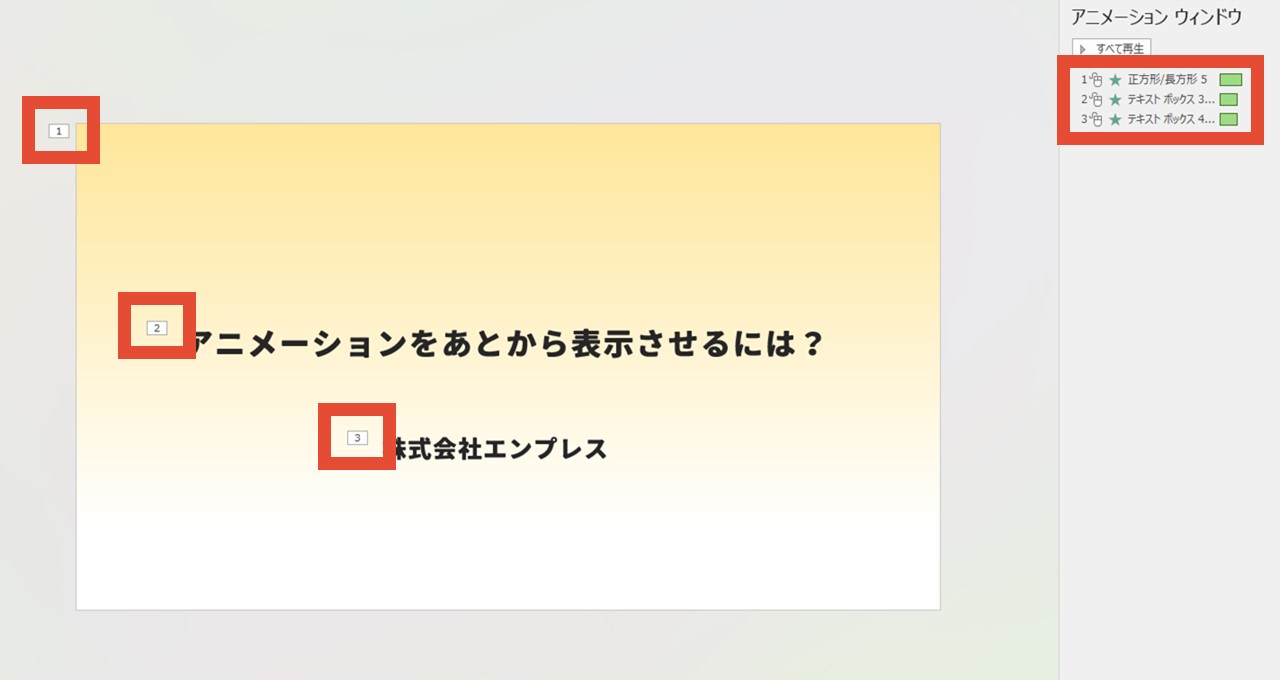
ここまで見ていただいたように、アニメーションを複数のオブジェクトに設定すると、アニメーションが再生される順番を、2か所で確認できます。

- 各オブジェクトの横に付いている番号順
- アニメーションウィンドウ(上から順)
アニメーションウィンドウの「正方形/長方形 5」が、黄色いグラデーションの長方形を指し、「テキストボックス」はスライドタイトルと会社名を指します。
3.アニメーションの順番を変える
アニメーションの順番を変えて、グラデーションのオブジェクトをあとから表示させてみましょう。
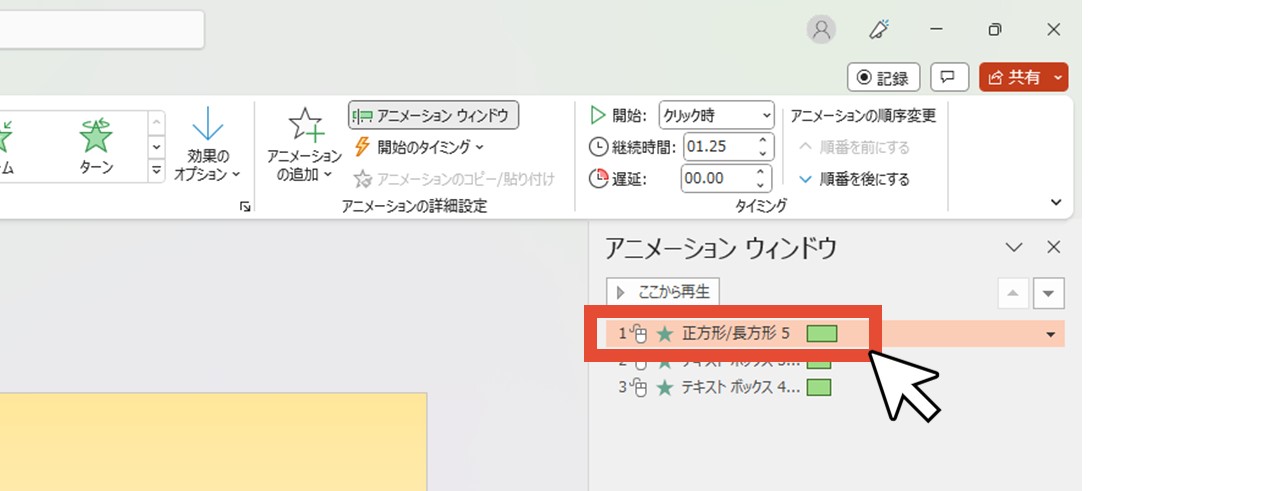
STEP.1順番を変えたいオブジェクトを選択
黄色いグラデーションの長方形の順番を変えたいので、アニメーションウィンドウで「正方形/長方形 5」をクリックします。

STEP.2オブジェクトの順番を移動させる
選択したオブジェクトの順番を変える方法は、全部で3つあります。
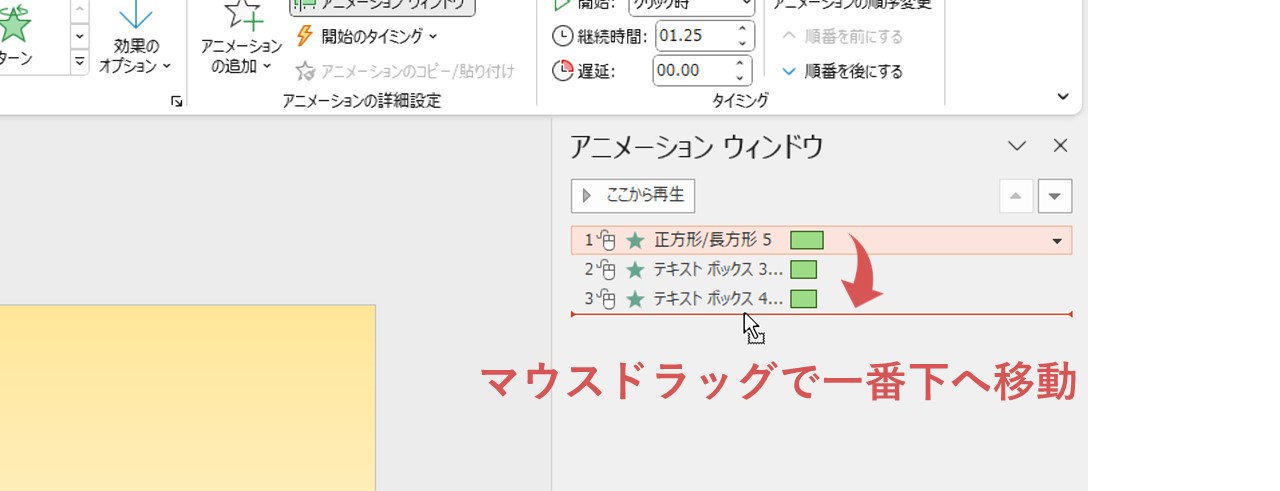
方法①マウスドラッグで移動
選択したオブジェクトを、マウスドラッグで「テキストボックス 4」の下に移動させましょう。

1番目から10番目に変えたい時など、順序が大幅に変わる際はとくに便利です。
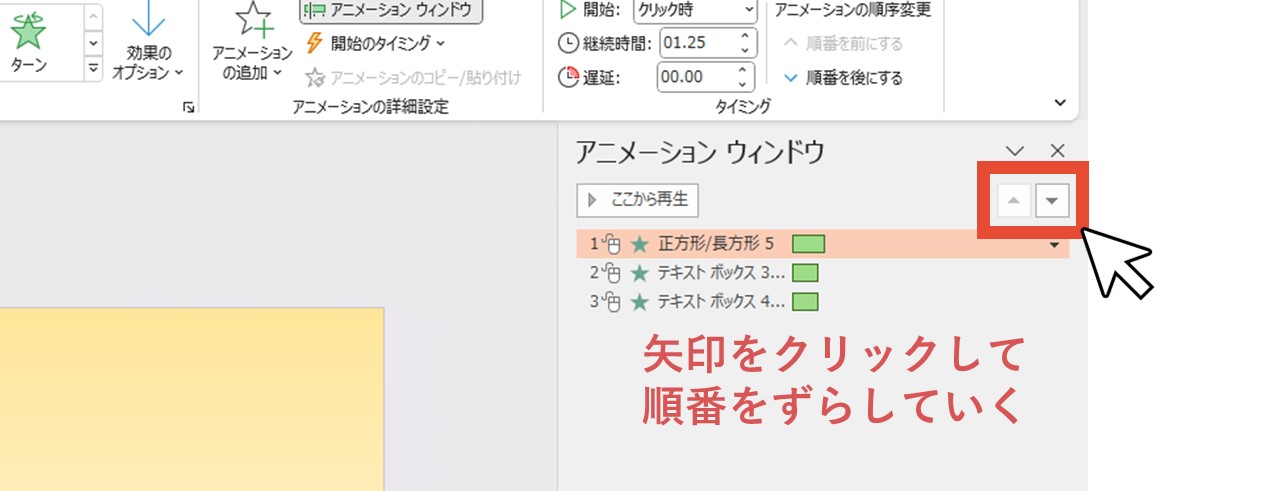
方法②矢印をクリック
順番を変えたいオブジェクトを選択した状態で、アニメーションウィンドウの右側にある上下の矢印で順序を操作します。

矢印をクリックするごとに順番が一つずつズレる仕組みになっており、今回は「テキストボックス 4」の下に移動させたいので、「▼」を2回押せばOKです。
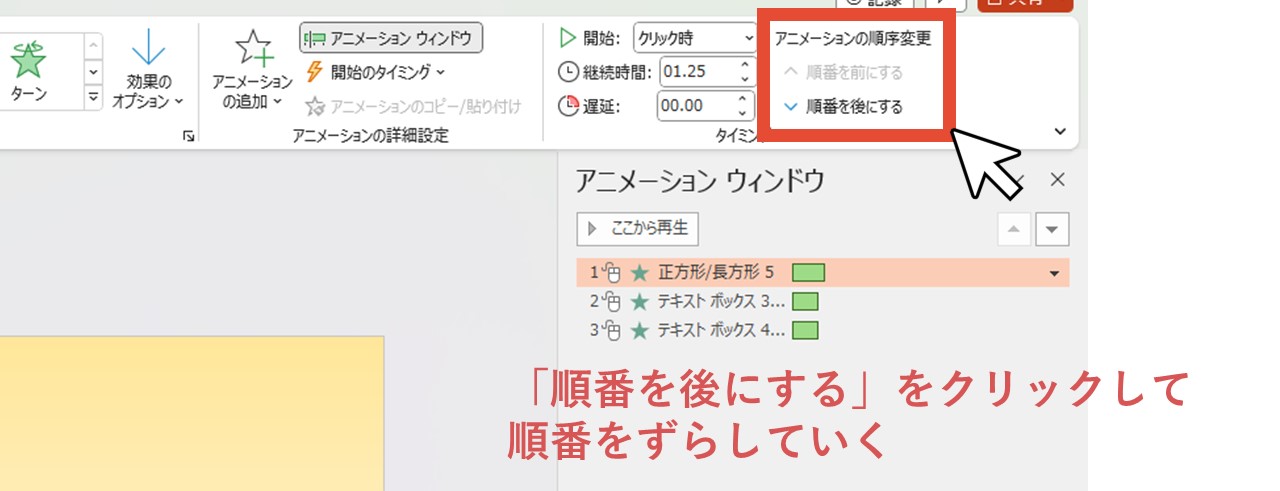
方法③上部のメニューで順序変更
パワーポイント上部のアニメーションタブ右側に「アニメーションの順序変更」の項目があるので、「順番を前にする」「順番を後にする」をクリックすれば、選択中のオブジェクトの順序を変えられます。

操作方法は、一つ前の「矢印をクリック」と同じなので、今回は「順番を後にする」を2回押せば「テキストボックス 4」の下に移動できます。
4.プレビューで確認
順番を変えられたら、アニメーションタブのプレビューをクリックして確認しましょう。
テキストが先に表示され、グラデーションのオブジェクトは後から表示されるようになりました。
スライドショーではクリックごとに進められる
アニメーションの編集画面で見られるプレビューは、設定した順にアニメーションが自動で再生されます。
しかしスライドショーで再生すると、恐らく自動で再生されず、クリックするごとにアニメーションが順番に再生されていくはずです。
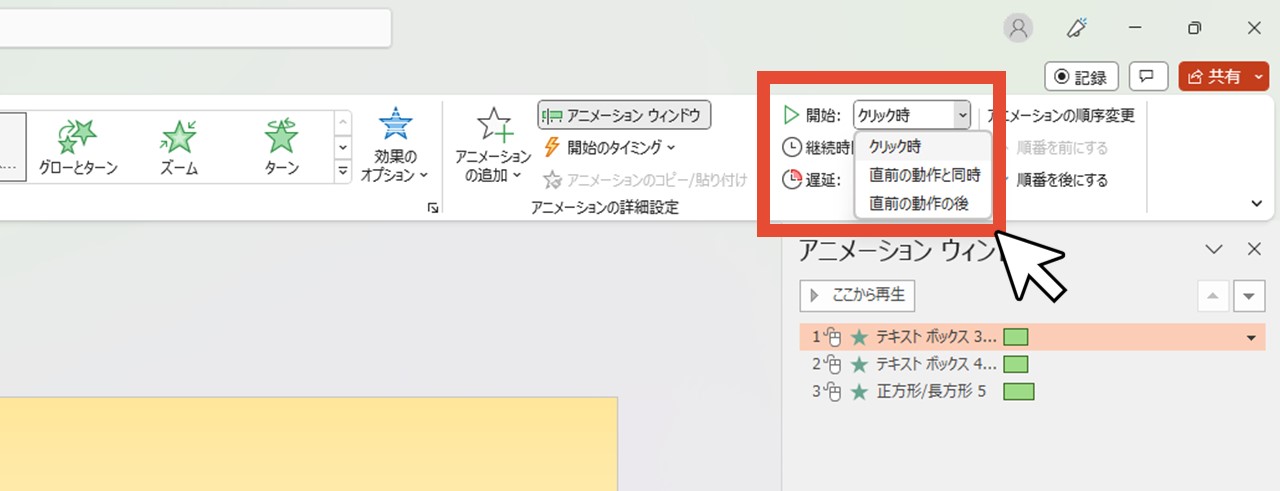
アニメーションの編集画面では、各オブジェクトに対してアニメーションの開始タイミングを設定でき、デフォルトでは「クリック時」になっています。

もしそれ以外の「直前の動作と同時」「直前の動作の後」これらに設定すると、設定した部分だけ自動でアニメーションが進むため、自分のタイミングであとからアニメーションを表示させたい場合は、「クリック時」のままにしておくのがおすすめです。
最後に。
ここまで私と一緒に見ていただきありがとうございます。
パワーポイントでアニメーションを使う際は、どのアニメーションをどのタイミングで表示させるかによって、情報を印象付けたり分かりやすく伝えられます。











