
いつも見て頂きありがとうございます!「エンプレス」の編集部:sugiyamaです。webサイトにダウンロード用の資料を設置しているなら、GA4でダウンロード数を確認していきましょう。
ユーザーの満足度を高めるため、webサイトにダウンロード資料を設置することも多いですよね。
しかし、せっかく設置した資料が、どのくらいユーザーから求められているのか分からないと、その効果を判断することもできません。
GoogleアナリティクスのGA4では、ファイルダウンロード用のイベント機能があるため、うまく活用できればファイルダウンロード数を計測できます。
GA4でどのような設定をすればファイルダウンロード数が確認できるのか、手順をまとめたので見ていきましょう。
GA4でファイルダウンロード数を確認する手順
Googleアナリティクスでは、ファイルのダウンロードリンクを設置している場合、GA4のイベントを活用することで、ダウンロード数(イベント発生数)を確認できます。
計測可能なファイルの拡張子一例
PDF (.pdf)
Microsoft Word (.doc, .docx)
Microsoft Excel (.xls, .xlsx)
Microsoft PowerPoint (.ppt, .pptx)
※ 条件はリンクが付いていること
ユーザー行動を把握するためにも、ファイルダウンロード数を確認する手順を見ていきましょう。
STEP1:GA4の画面を開く

各種ファイルのダウンロード数を見るために、GA4を開きます。
STEP2:[管理]をクリック
![GA4でファイルダウンロード数を確認する手順:[管理]をクリック](https://enpreth.jp/wp-content/uploads/2024/09/ga4-file-download2.jpg)
GA4が開けたら、左側のナビゲーション最下部に配置された[歯車マーク]の管理ボタンをクリックします。
STEP3:[データストリーム]をクリック
![GA4でファイルダウンロード数を確認する手順:[データストリーム]をクリック](https://enpreth.jp/wp-content/uploads/2024/09/ga4-file-download3.jpg)
管理画面の「データの収集と修正」枠内の[データストリーム]をクリックします。
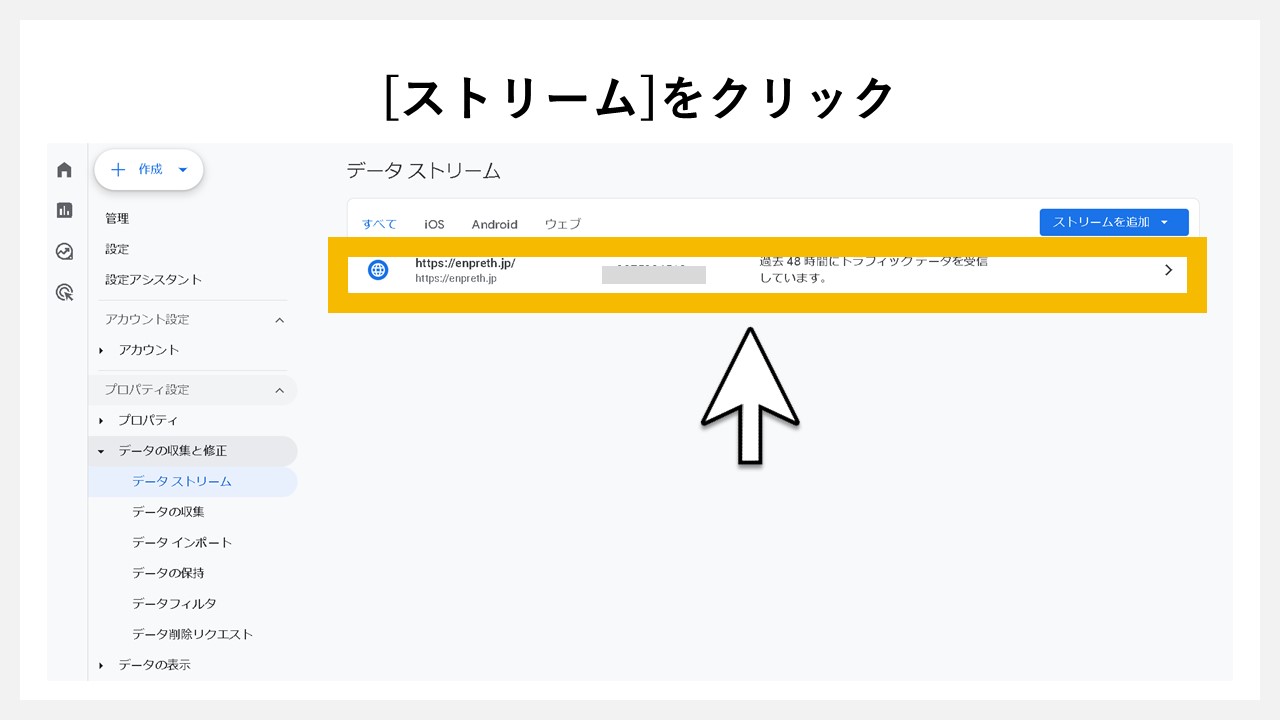
STEP4:[ストリーム]をクリック

データストリームの画面に移動したら、表示された運用中の[ストリーム]を選んでクリックします。
STEP5:測定中の[歯車マーク]をクリック
![GA4でファイルダウンロード数を確認する手順:測定中の[歯車マーク]をクリック](https://enpreth.jp/wp-content/uploads/2024/09/ga4-file-download5.jpg)
イベントの拡張計測機能の中で、測定中と書かれた枠内に、現在GA4で測定しているイベントが表示されています。
もし、ファイルダウンロードのイベントが測定中になっていれば表示されていますが、まだ何も何も設定していない状態のデフォルトだと表示されていないため、[歯車マーク]をクリックします。
STEP6:[ファイルダウンロード]にマークを付ける
![GA4でファイルダウンロード数を確認する手順:[ファイルダウンロード]にマークを付ける](https://enpreth.jp/wp-content/uploads/2024/09/ga4-file-download6.jpg)
右側からスライドして拡張計測機能の一覧が表示されますので、下の方に配置されたグレーの[ファイルのダウンロード]マークをクリックします。
機能していない場合:-(グレー)
機能している場合 :✓(青)
![GA4でファイルダウンロード数を確認する手順:ファイルダウンロードに[マーク]が入る](https://enpreth.jp/wp-content/uploads/2024/09/ga4-file-download6-2.jpg)
マークをクリックすると、✓マークと青色に変わります。
STEP7:拡張計測機能の[保存]をクリック
![GA4でファイルダウンロード数を確認する手順:[保存]をクリック](https://enpreth.jp/wp-content/uploads/2024/09/ga4-file-download7.jpg)
拡張計測機能の変更を維持させるため、右上の青い[保存]ボタンをクリックします。
STEP8:測定中に[ファイルダのウンロード]が追加
![GA4でファイルダウンロード数を確認する手順:測定中に[ファイルダのウンロード]が追加](https://enpreth.jp/wp-content/uploads/2024/09/ga4-file-download8.jpg)
拡張計測機能の測定中枠内に[ファイルのダウンロード]が追加されたことを確認します。
STEP9:ウェブストリームの詳細画面を[×]で閉じる
![GA4でファイルダウンロード数を確認する手順:ウェブストリームの詳細画面を[×]で閉じる](https://enpreth.jp/wp-content/uploads/2024/09/ga4-file-download9.jpg)
ファイルダウンロードのイベント設定が済んだので、ウェブストリームの詳細画面を[×]をクリックして閉じます。
STEP10:[探索]をクリック
![GA4でファイルダウンロード数を確認する手順:[探索]をクリック](https://enpreth.jp/wp-content/uploads/2024/09/ga4-file-download10.jpg)
ファイルダウンロード数を確認するため、左側に配置された[探索]をクリックします。
STEP11:[空白]をクリック
![GA4でファイルダウンロード数を確認する手順:[空白]をクリック](https://enpreth.jp/wp-content/uploads/2024/09/ga4-file-download11.jpg)
データ探索画面に移動したら、ファイルダウンロード数を見るため[空白]をクリックして、新しいデータ探索を作成していきます。
STEP12:[変数] 画面を開く
![GA4でファイルダウンロード数を確認する手順:[変数] 画面を開く](https://enpreth.jp/wp-content/uploads/2024/09/ga4-file-download12.jpg)
新しいデータ探索が開けたら[変数]枠が開かれているか確認します。[変数][設定]ともに、×ボタンで下へ縮小させて、データの表示枠を広げられます。
STEP13:変数のディメンションの[+]をクリック
![GA4でファイルダウンロード数を確認する手順:ディメンションの[+]をクリック](https://enpreth.jp/wp-content/uploads/2024/09/ga4-file-download13.jpg)
変数のディメンションの[+]をクリックします。
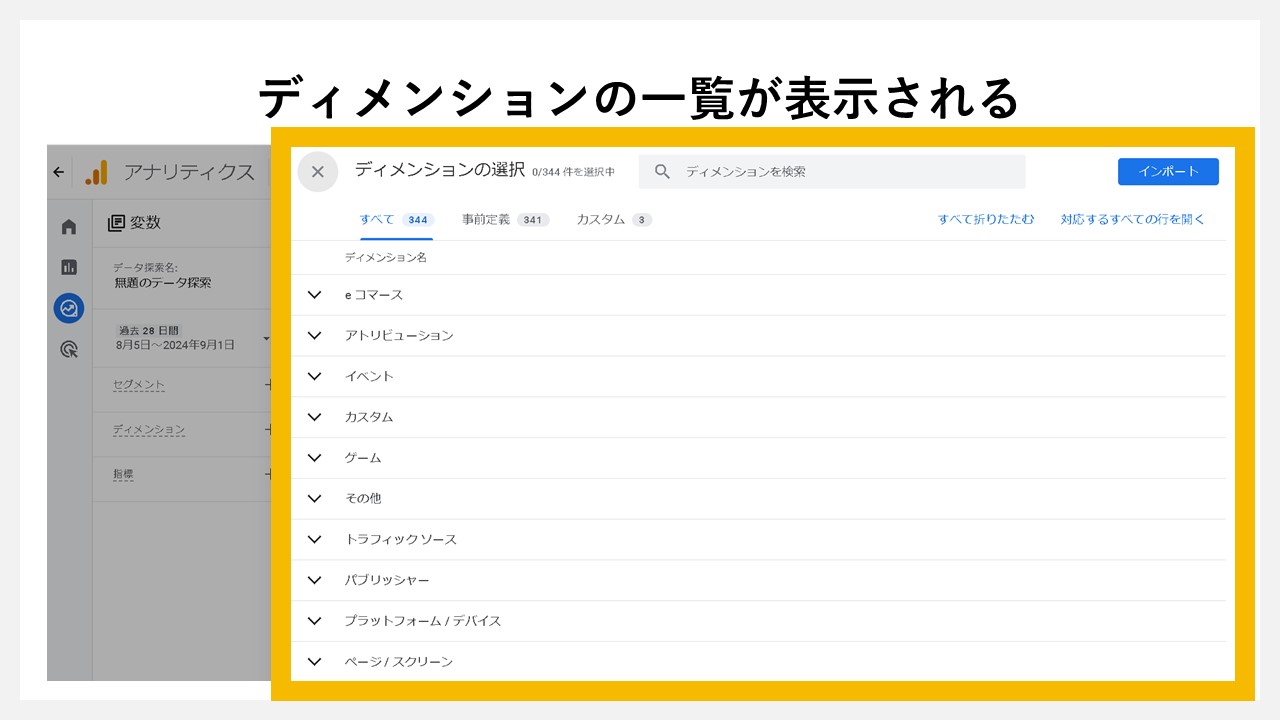
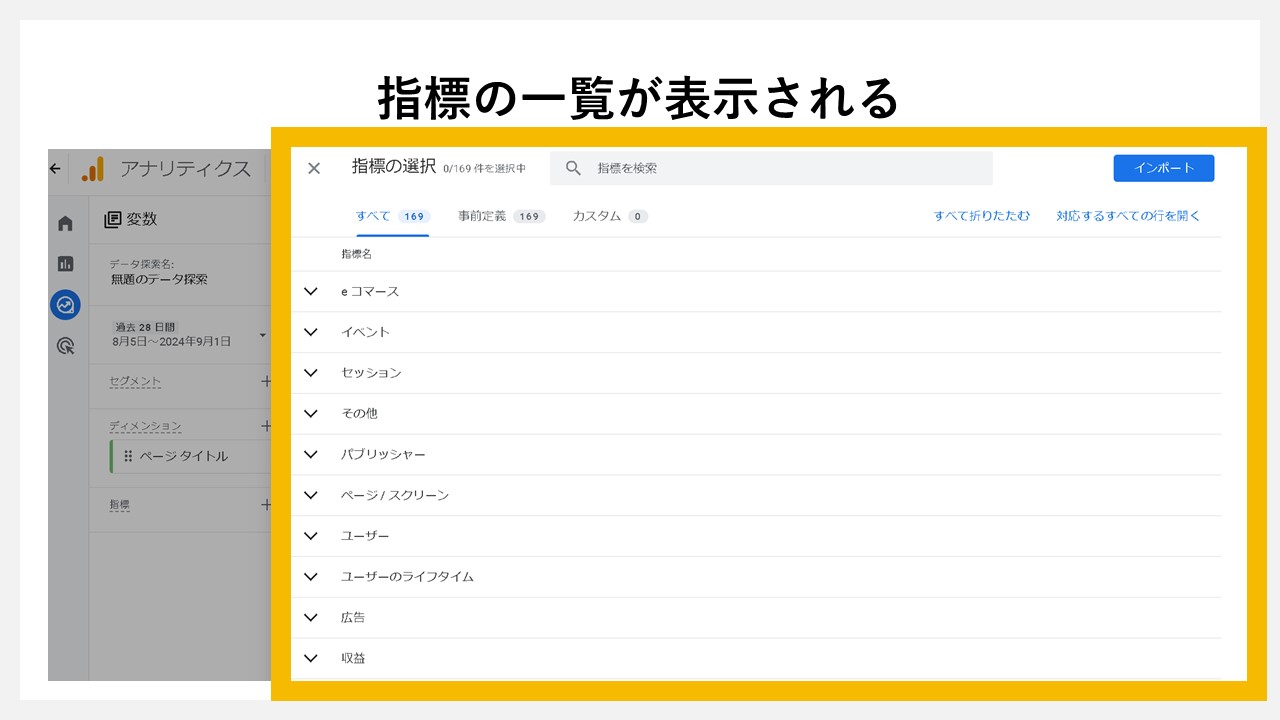
STEP14:ディメンションの一覧が表示される

ディメンションの選択画面が、右側からスライドして表示されます。
STEP15:[イベント名][ページタイトル][ファイル名]にチェック
![GA4でファイルダウンロード数を確認する手順:[イベント名][ページタイトル][ファイル名]にチェック](https://enpreth.jp/wp-content/uploads/2024/09/ga4-file-download15.jpg)
ファイルダウンロード数を見るためのディメンションは、下記3つが必要になります。
イベント :イベント名
ページ/スクリーン:ページ タイトル
全般 :ファイル名
それぞれをクリックして、チェックマークを入れましょう。
STEP16:ディメンションの[インポート]をクリック
![GA4でファイルダウンロード数を確認する手順:[インポート]をクリック](https://enpreth.jp/wp-content/uploads/2024/09/ga4-file-download16.jpg)
必要なディメンションへのチェックが終わったら、変数枠へ反映させるため[インポート]ボタンをクリックします。
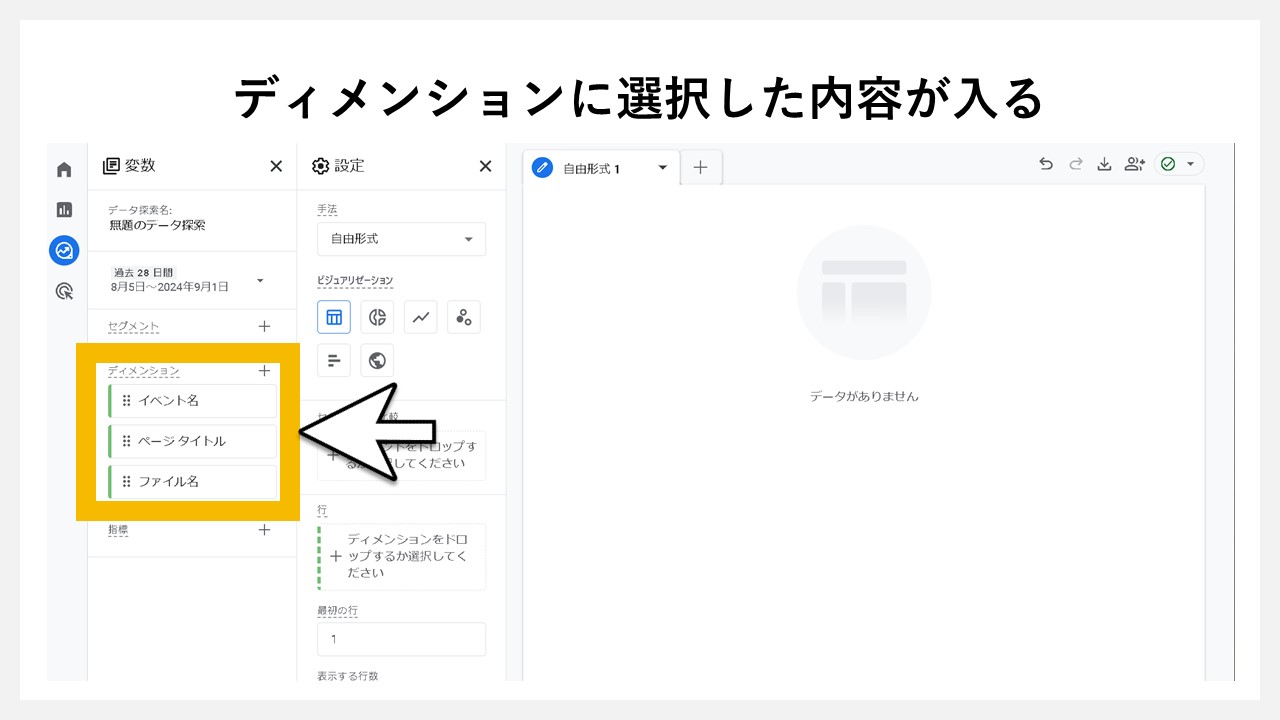
STEP17:ディメンションに選択した内容が入る

変数のディメンション枠に、さきほどチェックした[イベント名][ページ タイトル][ファイル名]が表示されていることを確認します。
STEP18:変数の指標の[+]をクリック
![GA4でファイルダウンロード数を確認する手順:指標の[+]をクリック](https://enpreth.jp/wp-content/uploads/2024/09/ga4-file-download18.jpg)
変数の指標の[+]をクリックします。
STEP19:指標の一覧が表示される

指標の選択画面が、右側からスライドして表示されます。
STEP20:指標の[イベント数]をクリック
![GA4でファイルダウンロード数を確認する手順:[イベント数]をクリック](https://enpreth.jp/wp-content/uploads/2024/09/ga4-file-download20.jpg)
指標で選択できる、イベントの[イベント数]にチェックを入れます。イベント数が後々、ファイルのダウンロード数を示す数字となります。
STEP21:指標の[インポート]をクリック
![GA4でファイルダウンロード数を確認する手順:[インポート]をクリック](https://enpreth.jp/wp-content/uploads/2024/09/ga4-file-download21.jpg)
イベントの[イベント数]にチェックが入れられたら、指標の[インポート]ボタンをクリックします。
STEP22:指標に[イベント数]が入る
![GA4でファイルダウンロード数を確認する手順:指標に[イベント数]が入る](https://enpreth.jp/wp-content/uploads/2024/09/ga4-file-download22.jpg)
変数の指標枠に[イベント数]が入ったことを確認します。
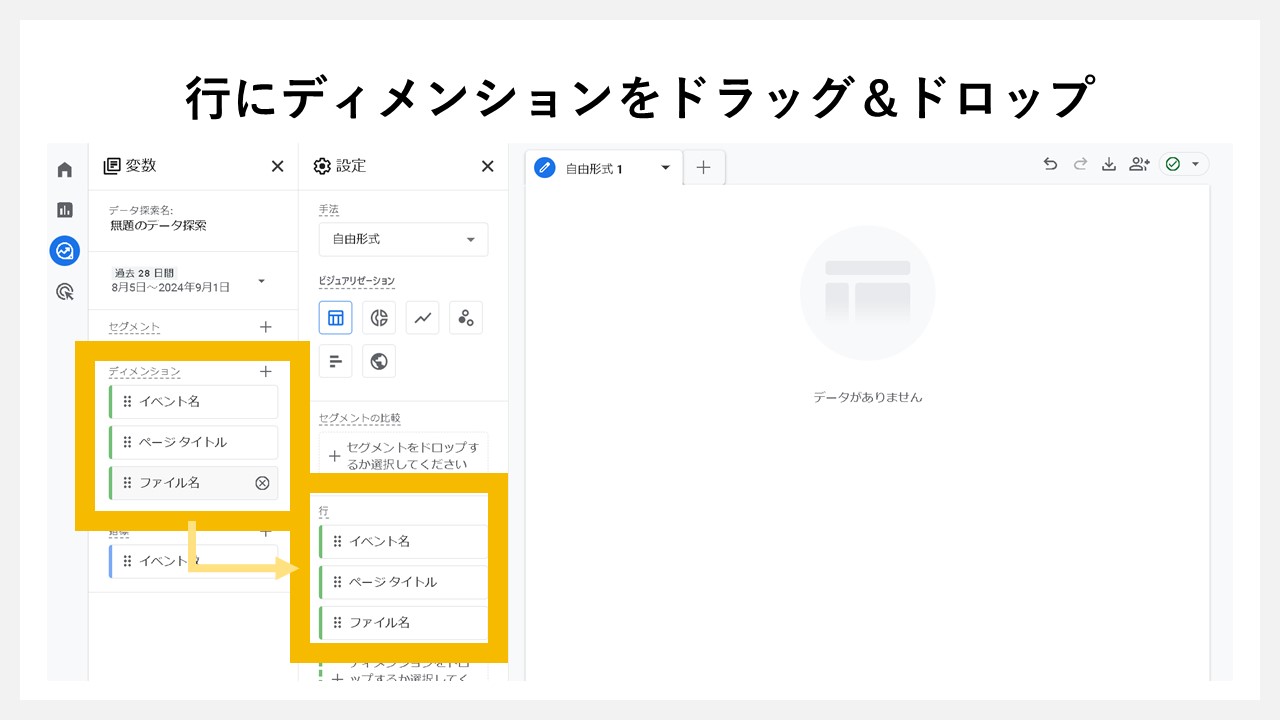
STEP23:行にディメンションをドラッグ&ドロップ

ディメンションに格納した変数を、設定にも反映させるため、ドラッグ&ドロップ(またはダブルクリック)で行に入れます。
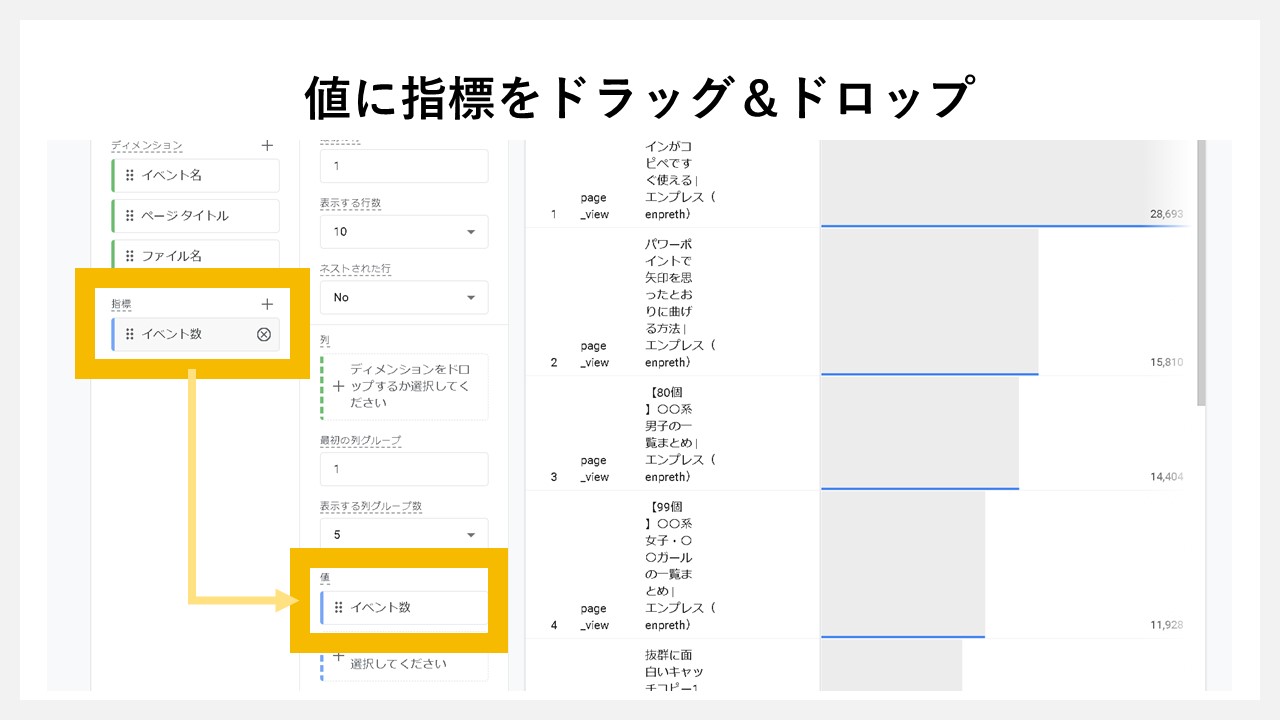
STEP24:値に指標をドラッグ&ドロップ

指標に格納した変数を、設定にも反映させるため、ドラッグ&ドロップ(またはダブルクリック)で値に入れます。
STEP25:[フィルタ]をクリック
![GA4でファイルダウンロード数を確認する手順:[フィルタ]をクリック](https://enpreth.jp/wp-content/uploads/2024/09/ga4-file-download25.jpg)
この時点でデータ枠には、行と値に入れた内容に該当するデータが一覧で表示されますが、不要なデータも混ざっているため、[フィルタ]をクリックして絞り込んでいきます。
STEP26:[イベント名]をクリック
![GA4でファイルダウンロード数を確認する手順:[イベント名]をクリック](https://enpreth.jp/wp-content/uploads/2024/09/ga4-file-download26.jpg)
フィルタをクリックすると、設定の行と値に入れた項目が表示されるので、その中から[イベント名]をクリックします。
STEP27:条件を指定して[適用]をクリック
![GA4でファイルダウンロード数を確認する手順:条件を指定して[適用]をクリック](https://enpreth.jp/wp-content/uploads/2024/09/ga4-file-download27.jpg)
どのような条件でフィルタをかけるか設定するため、マッチタイプに[次と完全一致]、式を入力に[file_download]をそれぞれ選べたら、適用リンクをクリックします。
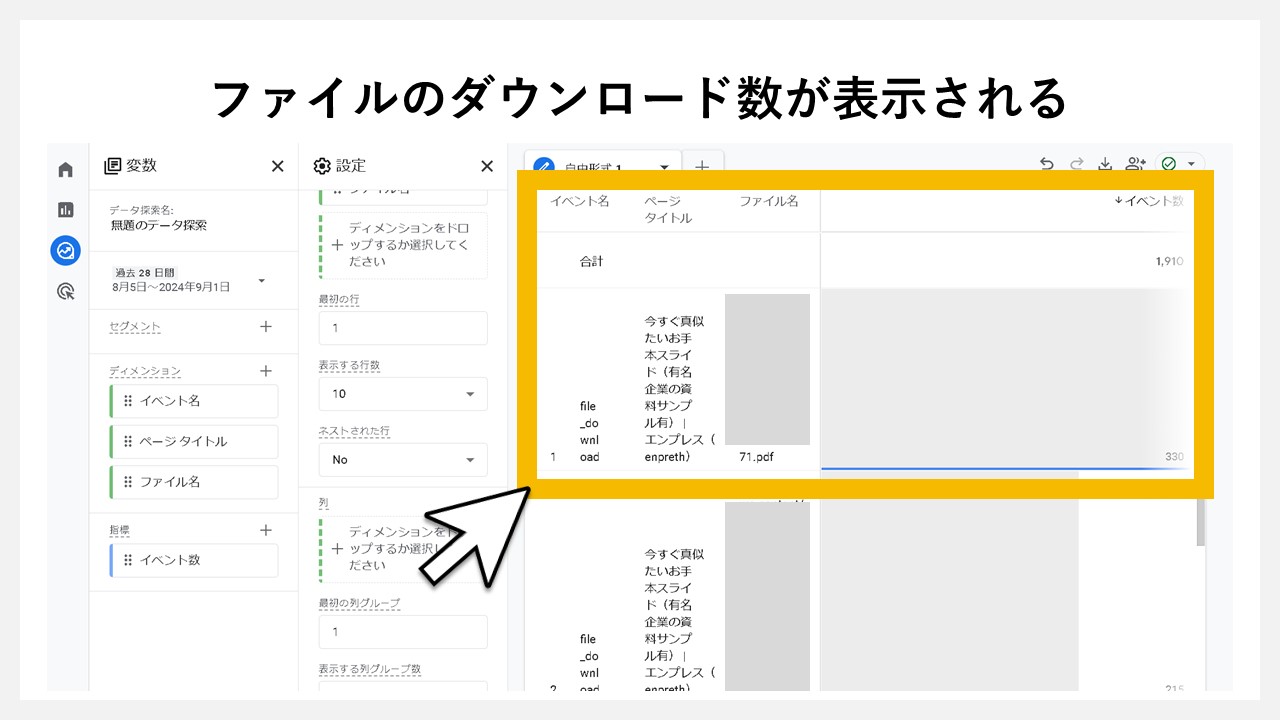
STEP28:ファイルのダウンロード数が表示される

イベント名が[file_download]であり、ダウンロードされたページタイトルと、何件ダウンロードされたか(イベントが発生したか)のデータが、右側に表示がされました。
これで、各ページにおけるファイルダウンロード数が計測できます。













