デザイナーでも、デザイナーじゃなくても使っておきたい無料フォントをご紹介。
エンプレス編集部:fukuyama
デザインの現場で使われているフォントですが、使われるフォントによって印象は大きく変わります。
日本語で言えば、ゴシックと呼ばれる角ばった文字だと力強い印象を受け、明朝体と呼ばれる細い文字を使うと知的なイメージが出る。
この「印象」という部分も、人によってそれぞれ違ってきますが、フォントが印象に関与していることは確かです。
フォント選びは主に、デザインを作成するデザイナーさんに任せると思うのですが、印象の違いによってユーザーさんに合うか合わないか変わってくるので、もし合わないフォントが使われていたら、あなたがライティング・マーケティング・ディレクションなど他で関わったとしても、成果がでない場合も。
あなた自身も、色々なフォントを見ておき、フォント選びの目を養うために、デザイン関係者じゃなくても一度は使っておきたいフォントを見て頂けると嬉しいです。
デザイナーさんからしたら普段のこと、または物足りないと思いますが、デザインに不安を抱えているあなたなら、無料ですぐ使える無料の英語フォントが知れると、もっと仕事ができるようになるかもしれません。
サンセリフ系のフォント

サンセリフ系フォントとは、角ばった文字になっているフォントです。※ サンセリフの「サン」とは、フランス語で「〜のない」を意味しており、セリフ(文字への装飾:ヒゲやうろこ)がない文字を指しています。
Lexend Deca
 ※ Googleフォント
※ GoogleフォントPapyrus
 ※ adobe creative cloud
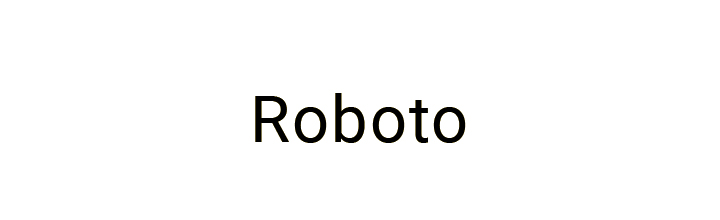
※ adobe creative cloudRoboto
 ※ Googleフォント
※ GoogleフォントMontserrat
 ※ Googleフォント
※ GoogleフォントOswald
 ※ Googleフォント
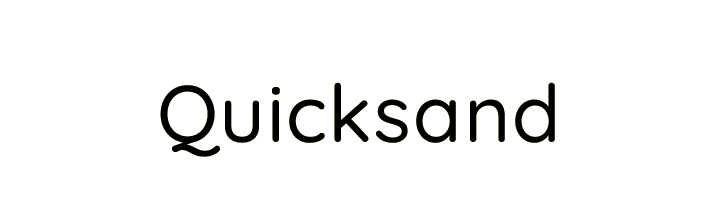
※ GoogleフォントQuicksand
 ※ Googleフォント
※ GoogleフォントJosefin Sans
 ※ Googleフォント
※ GoogleフォントPalanquin Dark
 ※ Googleフォント
※ GoogleフォントMitr
 ※ Googleフォント
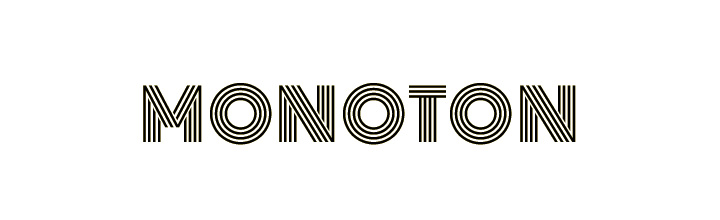
※ GoogleフォントMonoton
 ※ Googleフォント
※ Googleフォントセリフ系フォント
セリフ系フォントとは、文字の端々にヒゲ(うろこ)のような装飾(セリフ)が付いているフォントです。
Baskerville Old Face
 ※ adobe creative cloud
※ adobe creative cloudHigh Tower Text
 ※ adobe creative cloud
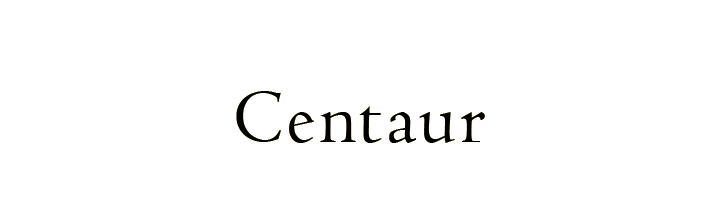
※ adobe creative cloudCentaur
 ※ adobe creative cloud
※ adobe creative cloudFredericka the Great
 ※ Googleフォント
※ GoogleフォントAveria Serif Libre
 ※ Googleフォント
※ GoogleフォントCinzel
 ※ Googleフォント
※ GoogleフォントGentium Basic
 ※ Googleフォント
※ Googleフォント筆記体
筆記体とは、一筆書きのように続けて文字を書いたようなフォントです。
Kunstler Script
 ※ adobe creative cloud
※ adobe creative cloudRage Italic
 ※ adobe creative cloud
※ adobe creative cloudVladimir script
 ※ adobe creative cloud
※ adobe creative cloudLobster
 ※ Googleフォント
※ GoogleフォントDancing Script
 ※ Googleフォント
※ GoogleフォントNiconne
Tangerine
 ※ Googleフォント
※ GoogleフォントMarck Script
 ※ Googleフォント
※ GoogleフォントSacramento
 ※ Googleフォント
※ GoogleフォントKaushan Script
 ※ Googleフォント
※ GoogleフォントPacifico
 ※ Googleフォント
※ Googleフォントフォントそれぞれで特徴が違ったり、使うシーンによっても違う顔を見せてくれるから楽しいですよね。
エンプレス編集部:fukuyama




