いつも見て頂きありがとうございます!「エンプレス」の編集部:sugiyamaです。お客様・ユーザーなど第三者から頂いたコメントを資料に入れて、説得力や納得感を生み出すスライドのデザインパターンをまとめています。
提案や企画など、営業・マーケティング活動においては、情報を的確に伝える資料作りが欠かせません。
しかし、ついつい自分の主張ばかりが強調され、相手に一方的な印象を与えてしまうことも多く、たとえどんなに熱意を持ってアピールしても、一方的な情報提供だけでは、受け手側は疑念を抱いてしまいます。
そこで、企業自身の情報だけでなく、第三者やお客様の実際の感想(コメント)を取り入れることで、資料に客観性と多角的な視点を加え、説明の受け手にとってより信頼できる内容へと変えることができます。
本記事では「お客様の声」を効果的にスライドに盛り込むためのデザインパターンについて詳しくまとめたので、ぜひ参考にして頂き説得力のある資料作りにお役立てください。
お客様の声スライドの効果
・信頼性の向上
・説得力の強化
・感情的な共感促進
・社会的証明の提供
・納得感の創出
イラストを活かしたスライドデザイン
お客様の声を表現する際、相手方の写真などを使用できない場合や、事前に感想の使用承諾を得ずに「こんなコメントを頂いています」と大まかに表現したい場合には、イラストを用いたデザインがおすすめです。
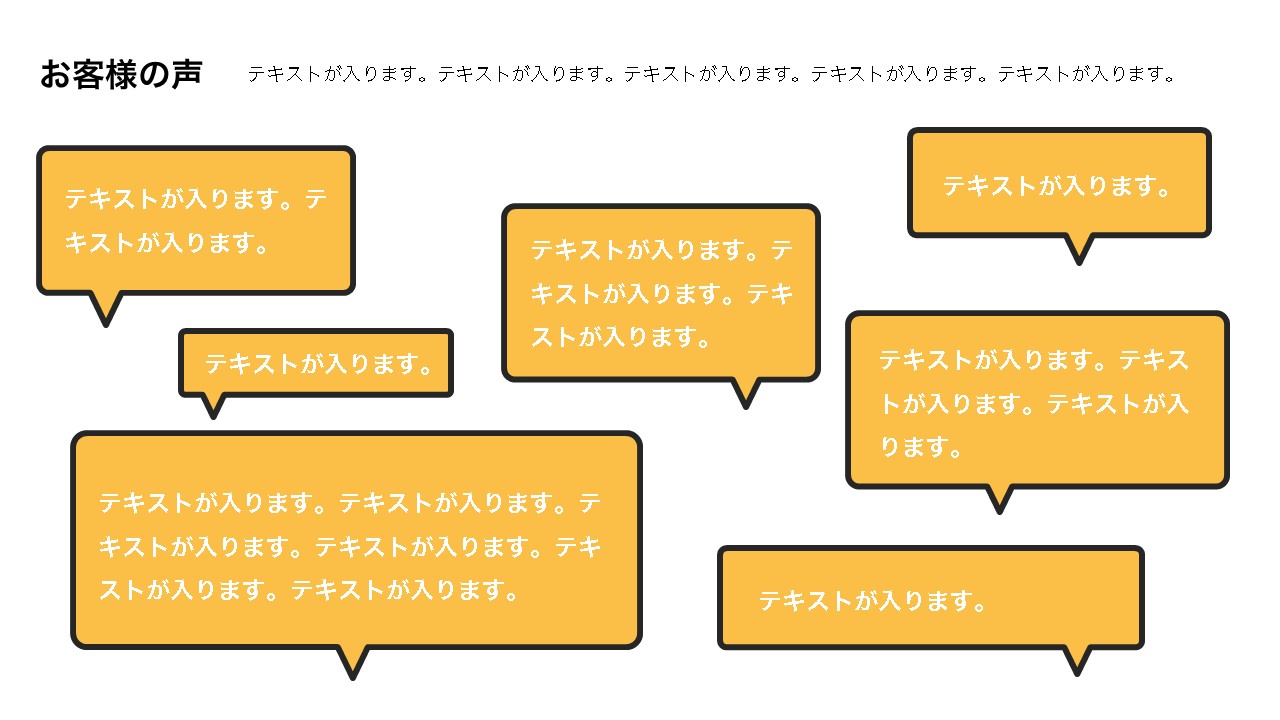
吹き出しのみ
吹き出しのみで、お客様のコメントを表現していきますが、吹き出しを増やすほどたくさんのコメント=賞賛を得られているイメージが作れます。バンドワゴン効果(支持している人が多いほど価値が高いと思う心理)を狙っていけます。





吹き出し + イラスト
吹き出しに対して人物イラストを加えることで、誰かが感想を伝えているような表現が作れます。ただのコメントより、共感性が増して受け手の心も動かします。







1行
1行にお客様の声を整理して並べていきます。スペースも十分確保できるため、コメントも多めに載せられます。




2行
2行でお客様の声を並べていきますが、情報量が増えるため、一つ一つのコメントが多く出せません。その代わり、複数のコメントが掲載できるので、受け手が自分事になりそうな情報が見つけやすくなります。



3行
3行にすると、たくさんのコメントが掲載できます。多角的な視点からのコメントになり、具体的なイメージがしやすくなります。



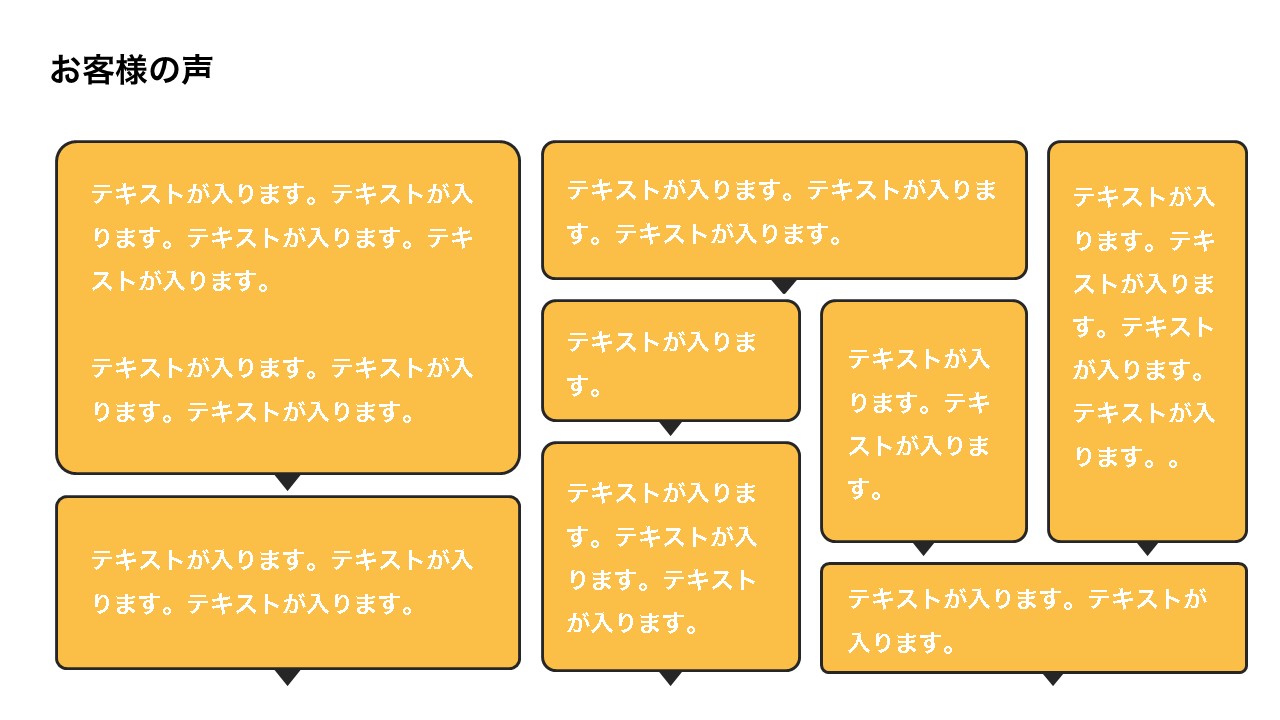
会話形式
複数人物を登場させて、感想を言い合っているようなイメージのデザインです。実際にお客様の声を収集する時に、複数名の座談会形式が必要となり、情報取得時に少し手間はありますが、よりリアルな感想を表現できるため、伝えたい情報に真実味が付与されやすくなります。

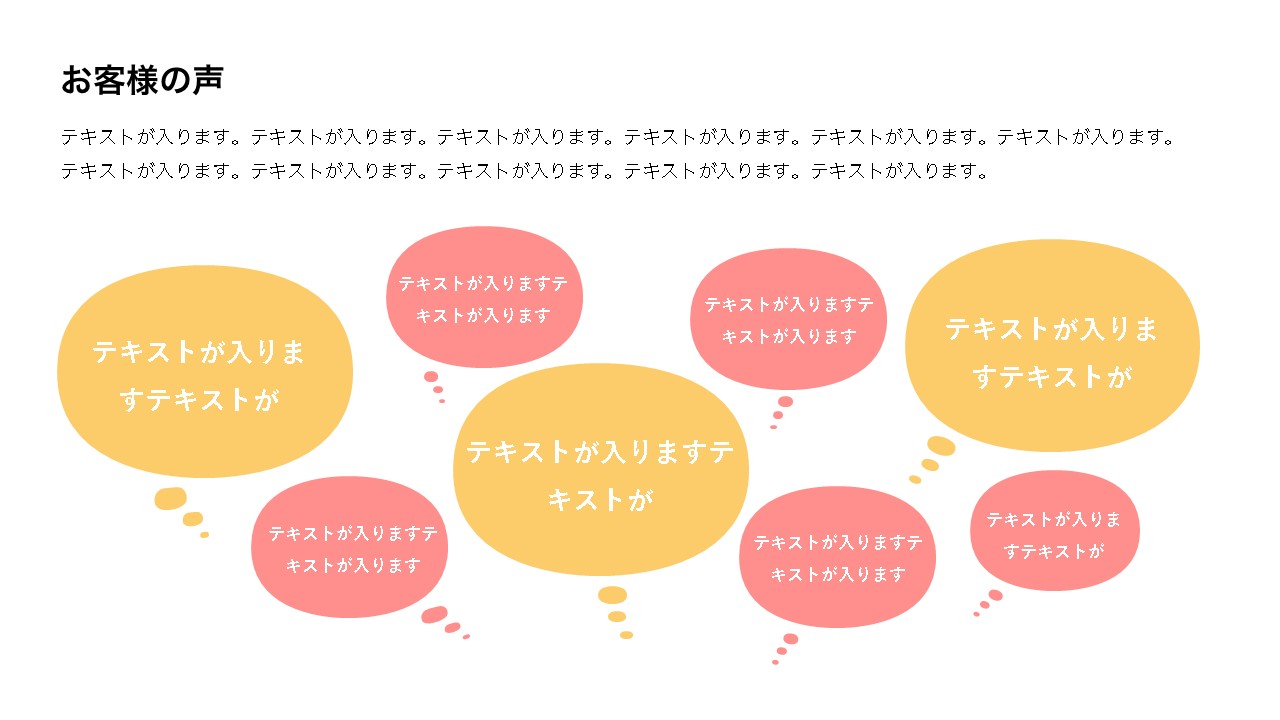
イラストメイン
人物イラストをメインに配置することで、コメント内容よりも、デザイン性に重きをおいたスライド。資料全体のイメージにもよりますが、見た目のデザイン性に拘りたい時は、イラストを大きく入れ込むのもおしゃれです。

人物画像を活かしたスライドデザイン
実際に感想をくれたお客様の写真を撮らせて頂く、または使用して問題ない人物入りの写真を頂いて作る、お客様の声デザインです。
写真の使用許諾など手間はありますが、人物と一緒に感想を見せることで、真実味が増して信頼性も訴求できます。
たとえば単価が高い製品・サービスなど、意思決定に時間がかかる場合は、お客様の声で人物画像を出すことで検討期間を短縮させる効果があります。
人物画像を使う際の注意点
写真が多くなるほど、それぞれのカラーバランスや被写体のサイズ感は同じにした方がキレイになるため、写真補正などが必要になってきます。
1行
1行に人物画像を並べていきます。基本は上に写真、下に所属会社・氏名やコメントの2段のデザイン。写真も比較的大きめにレイアウトできるため、補足の情報などは画像の上にオーバーレイで重ねたりするとおしゃれにできます。



2行
2行で人物画像が入るため、上下よりも左右で写真・コメントを配置するデザインだと、収まりがよくなります。



3行
3行にすれば、たくさんのお客様画像とコメントが入るため、色々な視点からの情報が受け手に届けられます。ただし、スペースも限られてくるため、写真とコメントを分けるより、写真の上にオーバーレイで載せるなど工夫も必要になってきます。


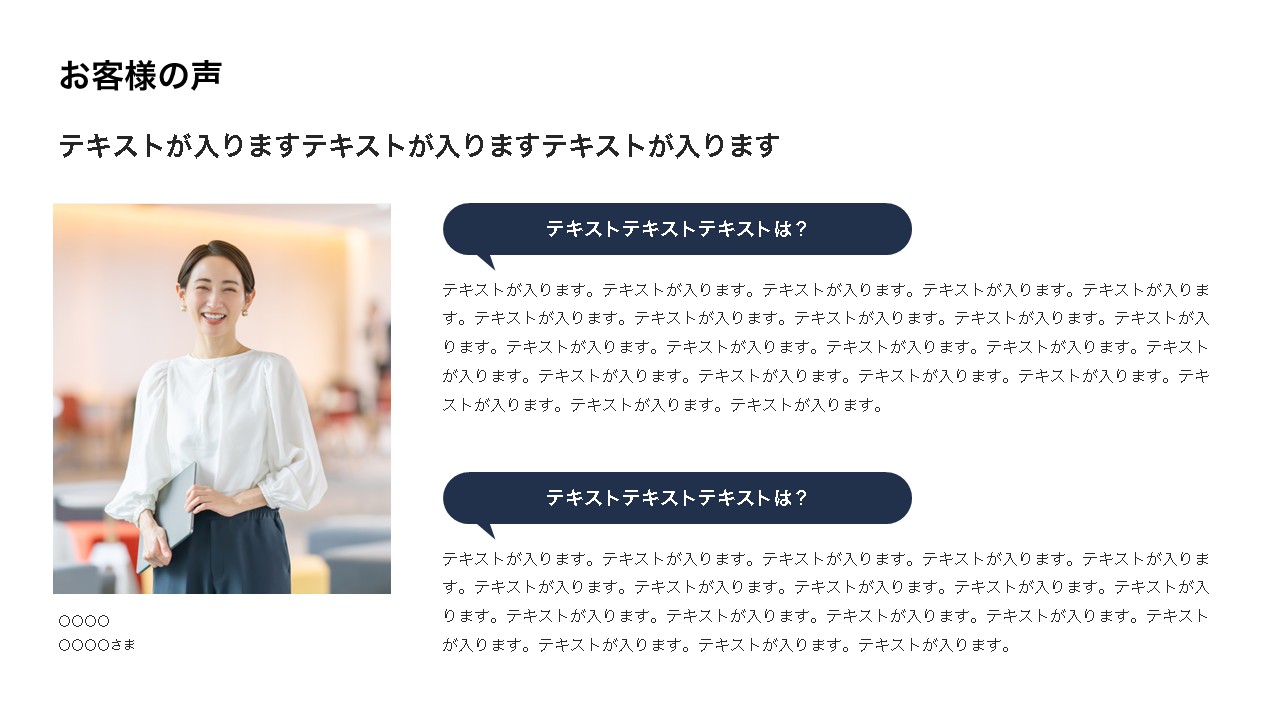
インタビュー型
一人のお客様へ集中したインタビューを行い、深掘りした感想を頂くことで、多くの方に受けるキャッチーな見出しが生まれたり、リアルな本音を受け手にも伝えられます。このリアルさが信頼性を作り出し、資料の説得力や納得感を生み出します。