
いつも見て頂きありがとうございます!「エンプレス」の編集部:fukuyamaです。パワーポイントで自由な位置に文字入力する手順や、文字入力の様々な方法を知って、思い通りの資料を作りましょう!
パワーポイントで文字を入力するには様々な方法があります。
しかし、思った場所に文字を入力できずに困ってしまった経験はありませんか?
パワーポイントで文字を入力する方法についてまとめたので、あなたの問題解決や、資料作りの力になれれば嬉しいです。
パワーポイントで好みの位置に文字入力する手順
決まった位置にしか文字を入力できずイライラ…このような状況に陥ると、思い通りの資料が作れないのはもちろん、パワーポイント=使いづらい!と悪いイメージを持ってしまうかもしれませんね。
パワーポイントであなたの好きな位置に文字入力するには、テキストボックスを使いましょう。
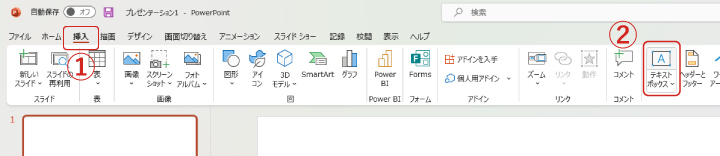
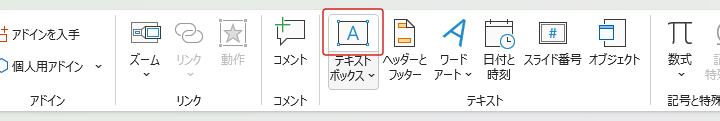
- 挿入
- テキスト
- テキストボックス

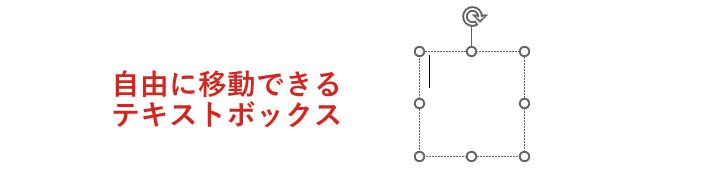
テキストボックスを配置できたら、中に文字を入力できるのはもちろん、自由に位置を移動させられます(移動方法はこちら)。

テキストボックスボタンの上半分・下半分
テキストボックスのボタンは上下に分かれており、どちらもテキストボックスを配置できますが、配置方法が違うのでそれぞれ見ていきましょう。
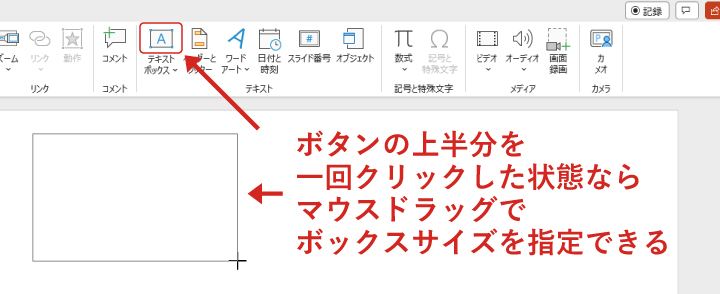
ボタンの上半分

テキストボックスボタンの上半分をクリックする場合、一回だけクリックしてもスライド上に何も出てきませんが、その状態でマウスドラッグをすれば、テキストボックスの大きさを自由に指定して配置できます。

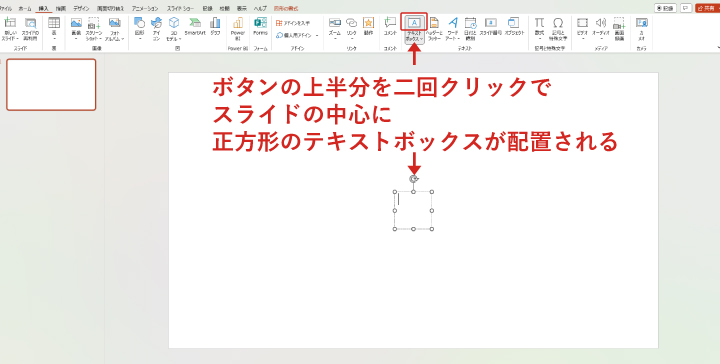
ボタンの上半分を二回クリックすると、スライドの真ん中に正方形でテキストボックスが配置されますが、ボックスのサイズは後から変えられるので、好きな方で配置してOKです。

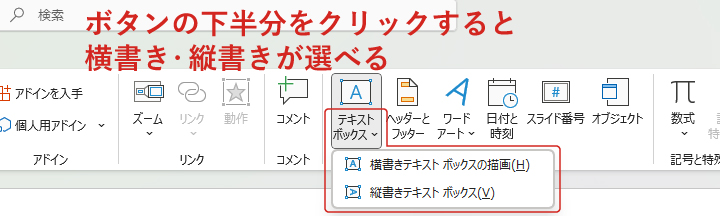
ボタンの下半分

ボタンの下半分(下向き矢印)をクリックすれば、横書きと縦書きを選べます。
ちなみにボタンの上半分をクリックしてテキストボックスを配置する場合は強制的に横書きになる(後から変更可)ため、縦書きで文字入力したい場合に下半分をクリックしてボックスを配置しましょう。

テキストボックスの使い方
テキストボックスは、移動・サイズ変更・回転・複製など、様々なことができます。
それぞれどのように操作するのか見ていきましょう。
テキストボックスを移動させる
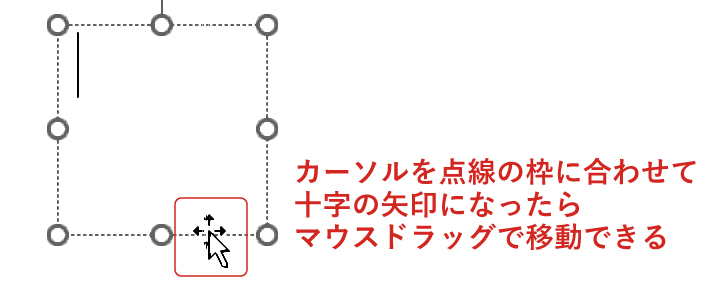
テキストボックスを好きな位置へ移動させるには、マウスカーソルをボックスの枠に合わせてからマウスドラッグしましょう。
テキストボックスの中を選択すると文字入力する状態になってしまうので、下の画像のように、点線の枠にマウスカーソルを合わせて、十字のカーソルに変わっている時にマウスドラッグで動かせます。

サイズ変更
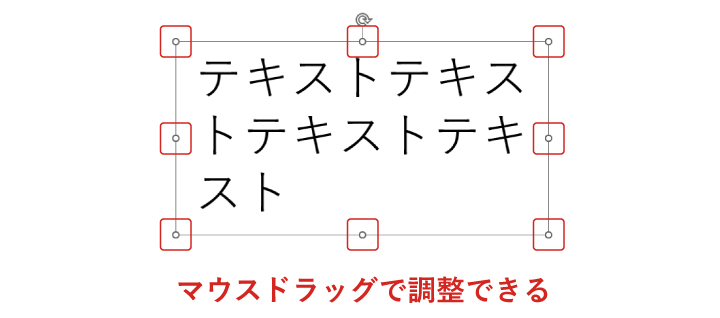
テキストボックスは、8か所ある白い丸(アンカーポイント)をマウスドラッグすることで、サイズ変更できます。

しかし、設定によって中のテキストの配置方法やサイズが変わるので、必要に応じて調整しましょう。
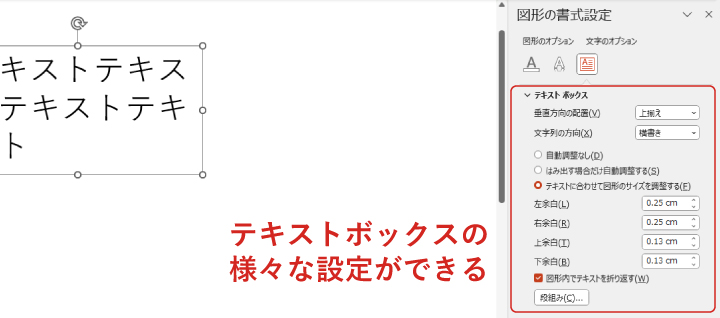
テキストボックスの設定
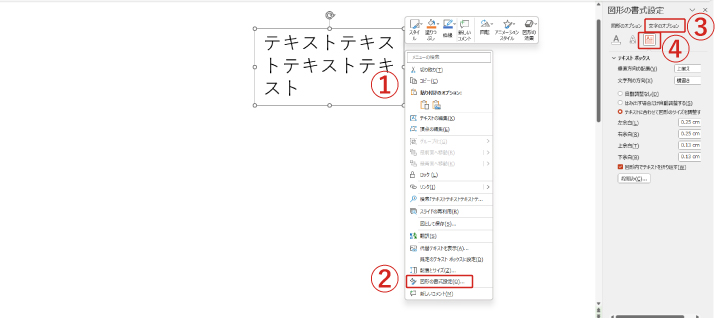
図形の書式設定からテキストボックスについて詳しく設定する項目があり、ボックスに対してテキストをどのように配置するか調整できます。
- テキストボックスを右クリック
- 図形の書式設定
- 文字のオプション
- テキストボックス(一番右)


上の画像の部分で様々な設定ができるので、4つの例を見ていきましょう。
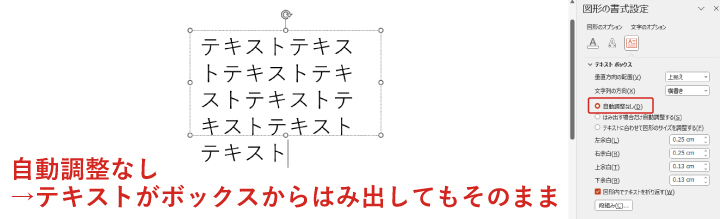
自動調整なし
「自動調整なし」に設定し、テキストボックスの範囲を超えて文字入力すると、ボックスからはみ出してテキストが続きます。

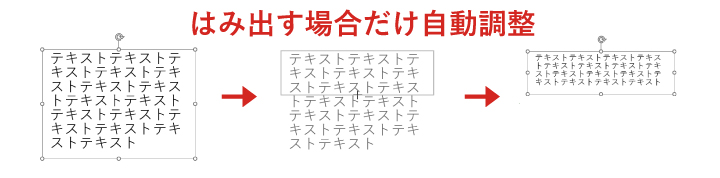
はみ出す場合だけ自動調整する
「はみ出す場合だけ自動調整する」は、ボックスの縦幅に対してテキストがはみ出る場合、ボックス内に収まるよう文字サイズが自動で調整されます。

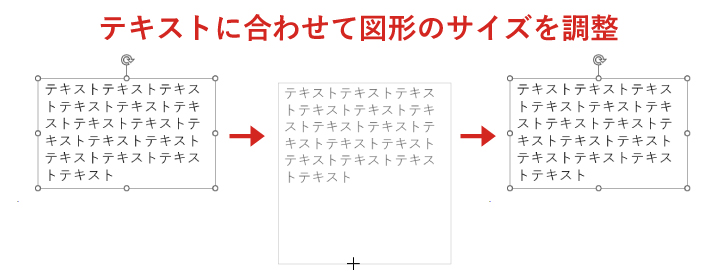
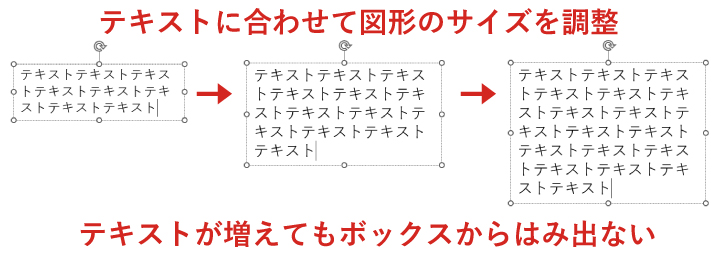
テキストに合わせて図形のサイズを調整する
恐らく何もいじっていない場合は、デフォルトでこの設定になっていると思います。
下の画像のように、ボックスの縦幅をどんなに伸ばしても、テキストに合わせてボックスのサイズが決まる設定です。

逆に言えば、ボックスの縦幅を超えて文字入力していくと、ボックスもテキスト量に合わせて大きくなり、テキストを減らせば小さくなってくれます。

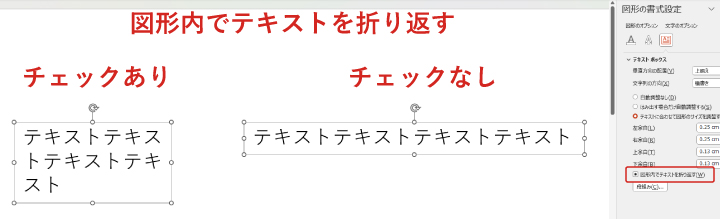
図形内でテキストを折り返す
「図形内でテキストを折り返す」は、デフォルトでチェックが入っている状態だと思いますが、そのままならボックスの横幅に合わせてテキストが折り返します。
チェックを外すと、改行しない限りテキストがずっと横へ続きます。

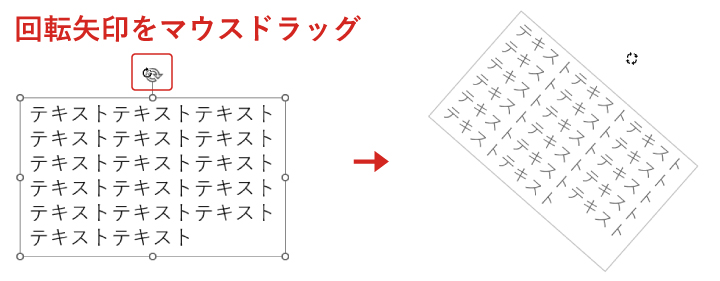
回転
テキストボックスの中央上部に回転を表す矢印が付いているので、マウスドラッグすると、マウスの動きに合わせて回転します。

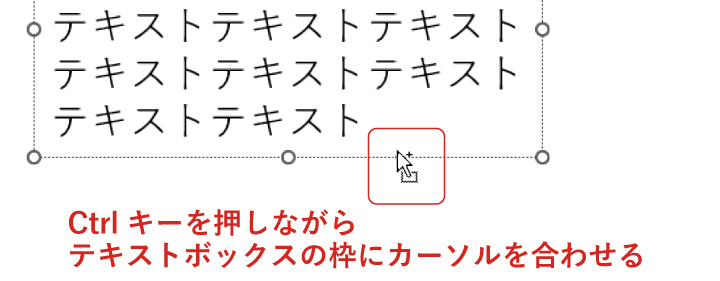
複製
Ctrlキーを押しながらマウスカーソルをテキストボックスの枠に合わせると、下の画像のようにカーソルが変わるはず。

この状態でマウスドラッグして好きな位置で放せば、テキストボックスが中のテキストごとコピーされます。
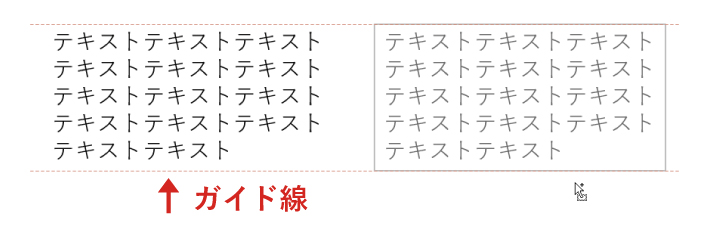
マウスドラッグする際、方向によってはオレンジ色の点線でガイド線が表示されるので、それに合わせれば垂直・平行な位置へ複製できます。

また、Ctrlキーと一緒にShiftキーも押しながらマウスドラッグすれば、垂直・平行な位置への複製を安定して行えるので、試してみてくださいね。
パワーポイントの文字入力にはどんな方法がある?
パワーポイントでは、テキストボックスだけでなく様々な文字入力方法があるので、それぞれ見ていきましょう。
プレースホルダー
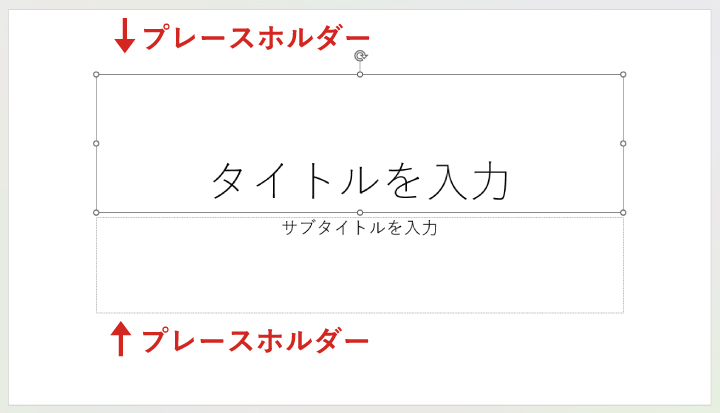
プレースホルダーは簡単に言うと、新しくスライドを開いた時に最初から入っている、点線の枠のことです。

実際に「タイトルを入力」「サブタイトルを入力」とあるように、文字を入力できますよね。
見た目はテキストボックスと同じですが、プレースホルダーに入力した文字はアウトラインに表示される、という違いがあります。
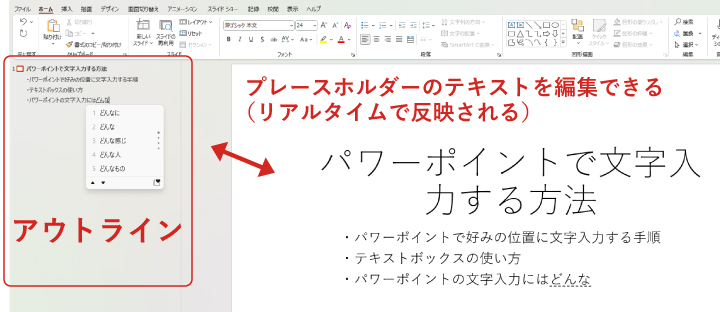
アウトライン
アウトラインとは、本来文章の骨組みとなる見出しを指しますが、パワーポイントではプレースホルダーに入力した文字であれば、アウトライン表示ウィンドウに反映されます。

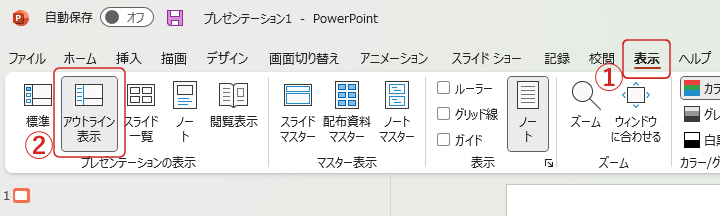
アウトラインは次の操作を行なえば、画面の左側に表示されます。
- 表示
- アウトライン表示

図形の中に文字入力
パワーポイントではスライドに図形を配置する機能があり、図形の中に直接文字を入力することもできます。
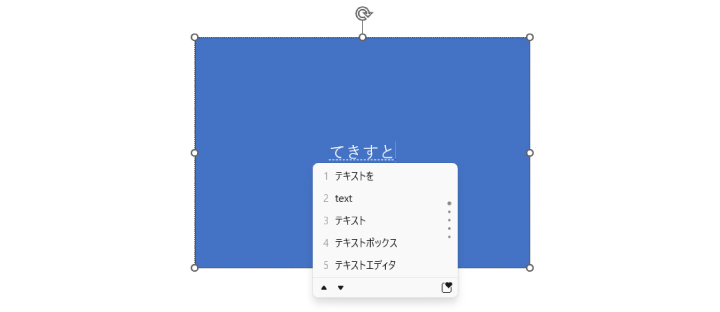
図形をダブルクリックすれば、マウスカーソルが変わって文字入力できる状態になるので、そのまま入力すればOKです。

位置調整が大変
図形の中に直接文字を入力した場合、テキストボックスを挿入する方法とは違い、マウスドラッグで自由に動かすことはできません。
文字の移動は「図形の書式設定」から、図形内の余白を基準にした方法で調整します。
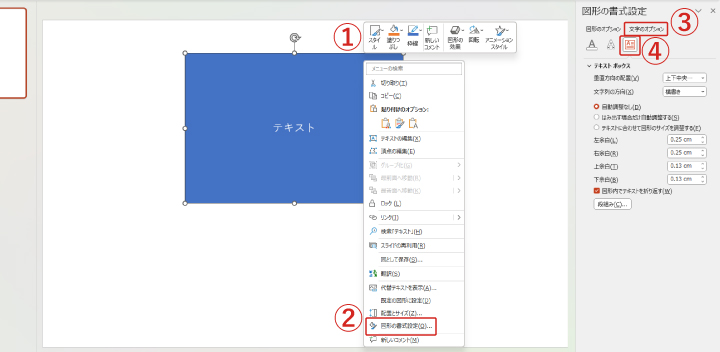
- 図形を右クリック
- 図形の書式設定
- 文字のオプション
- テキストボックス(一番右)

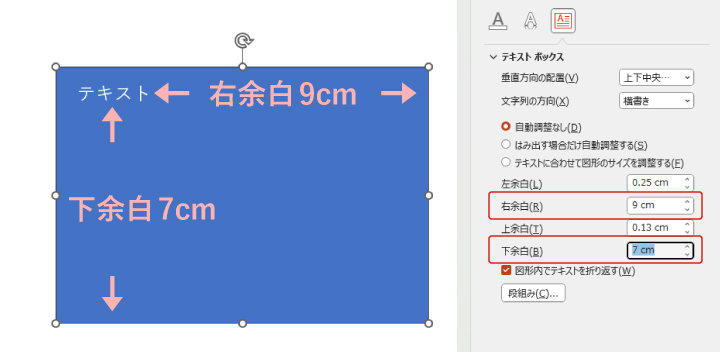
図形内のテキストは、最初の段階では図形の中心に配置されていると思いますが、この画面で調整でき、とくに上下左右の余白を数値入力することで文字を移動させます。
右余白の数値を大きくするほど文字が左側にずれ、下余白を大きくするほど文字が上へずれる、このような仕組みです。

ほかにも、文字のオプションで図形内のテキストを編集・調整できますが、もし移動しづらく感じた場合は、テキストボックスの方が簡単なのでオススメ。
テキストボックスで入力した文字を図形の前面に配置すれば、図形内に直接文字入力するのとあまり変わらず調整しやすいですよ。
ヘッダーとフッター
パワーポイントのヘッダー・フッターは、スライドの決まった位置に固定で表示させるテキストです。
ヘッダーはスライドの上部、フッターは下部に表示されますが、スライドに表示されるのはフッターのみなので、フッターの付け方を見ていきましょう。
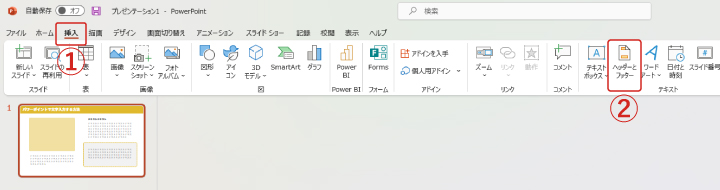
- 挿入
- ヘッダーとフッター
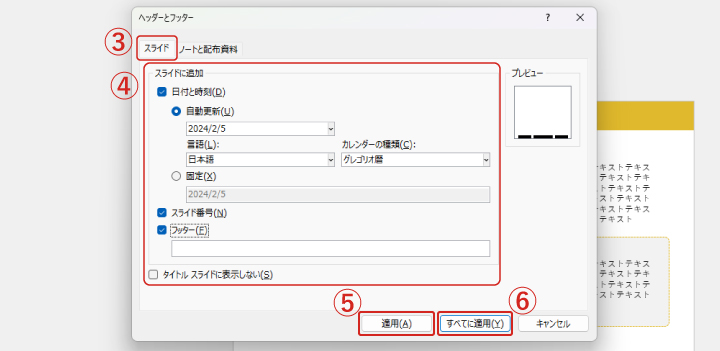
- 「スライド」タブ
- 「スライドに追加」で追加したい内容を選択
- 今開いているスライドだけに表示させる場合は「適用」
- 全てのスライドに表示させる場合は「すべてに適用」



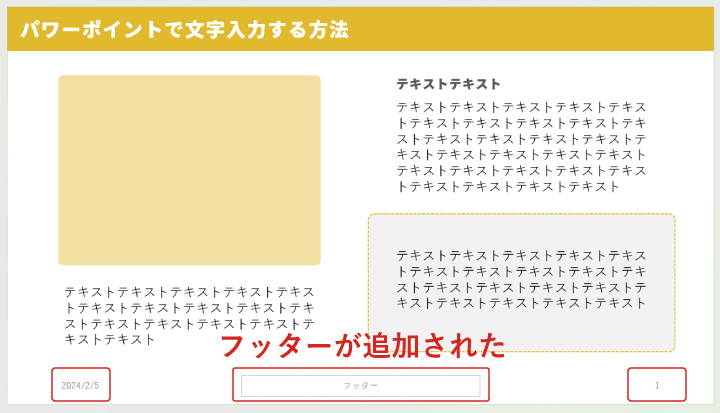
フッターの内容
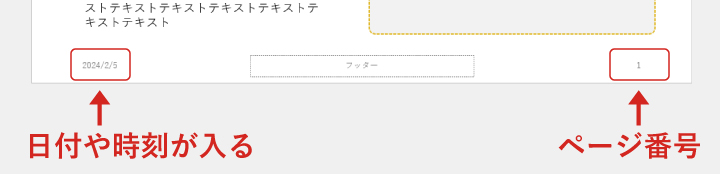
フッターは、日付と時刻・スライド番号・フッター(テキスト)の3つが入れられ、日付と時刻は現在の日時を自動で入力させたり、固定の日時を入れることもできます。
スライド番号はいわゆるページ数のことで、基本的に右下に配置。

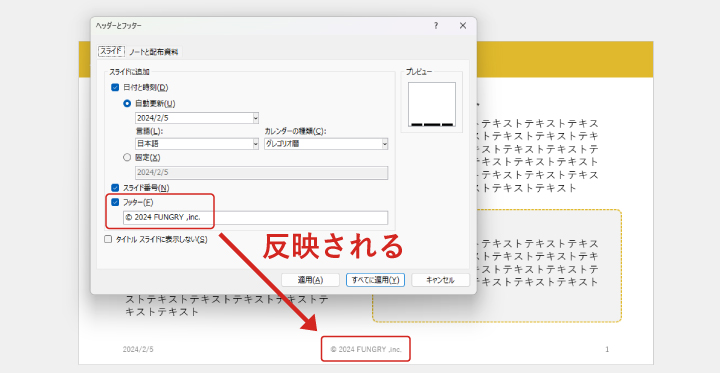
最後のフッターはテキストを自由に入力でき「ヘッダーとフッター」の設定画面で入力したテキストが、全スライドのフッターに反映される仕組みです。

もちろん無理に入れる必要はないので、必要に応じて設定しましょう。
ワードアート
ワードアートは装飾されたテキストを入力でき、模様・影・立体など一気にオシャレな見た目にする機能。
選べるデザインは固定ですが「図形の書式設定」でデザインを細かく調整できます。
装飾のない普通のテキストに「図形の書式設定」から自分で設定していけば、ワードアートと同じようにデザインできますが、デザインされた状態から文字入力できるのがワードアート機能なんですね。
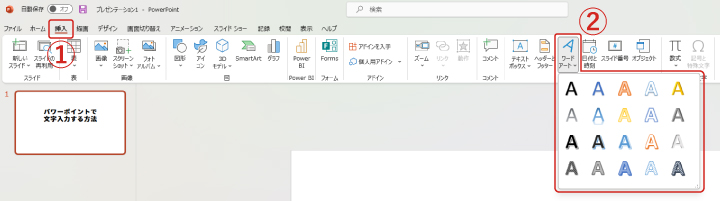
ワードアートのデザインで文字入力を始めたい場合は、次の手順でワードアートのテキストボックスを開いて文字入力しましょう。
- 挿入
- ワードアート

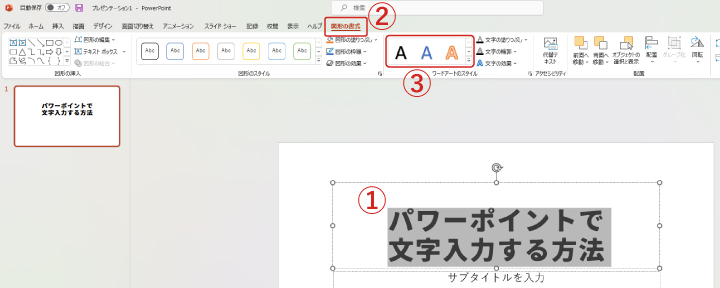
すでにスライド上にある文字をワードアートで装飾したい場合は、次のように進めます。

- 装飾したい文字を選択
- 図形の書式
- ワードアートのスタイル
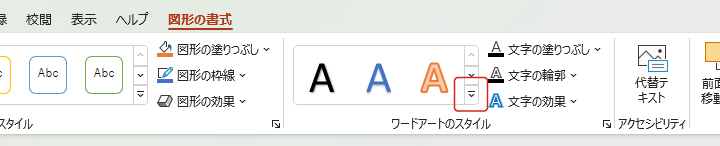
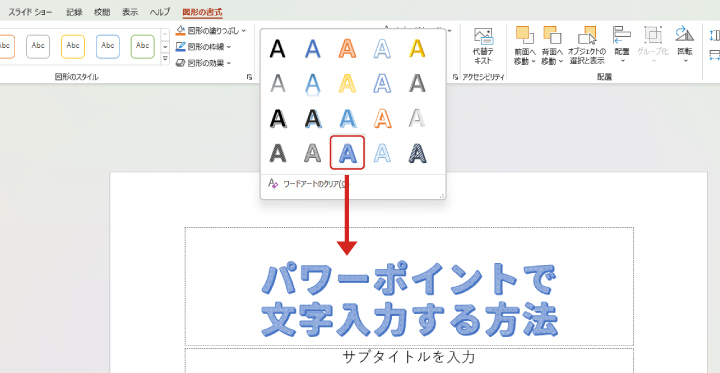
デザインは3つしか見えていませんが、右下の矢印をクリックすればほかのデザインも表示されます。


オブジェクト
パワーポイントのオブジェクト機能は、ほかのツールの機能を使って文字入力できます。
たとえば、同じマイクロソフトさんの文書作成ソフトであるワード(Word)を呼び出して、ワードの機能を使って文字入力できるんです。
パワーポイントにはない、ほかのツールにある機能で文字入力したい場合は便利ですね。
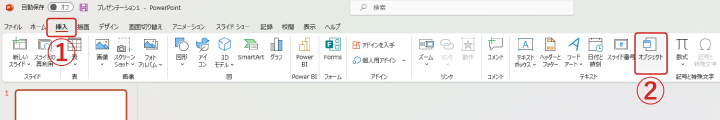
オブジェクト機能は、次の手順で開きます。
- 挿入
- オブジェクト

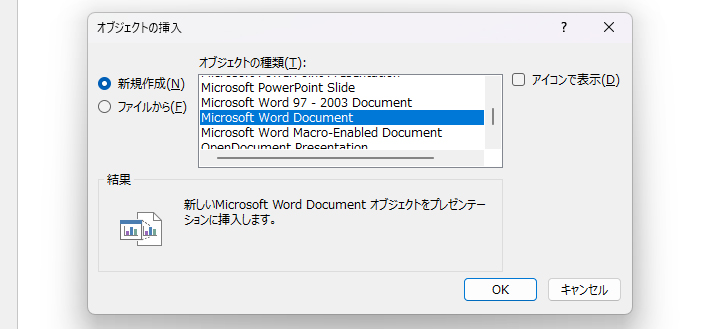
「オブジェクトの挿入」画面が開くので、ワードを呼び出したいなら「Microsoft Word Document」を選べばOK。

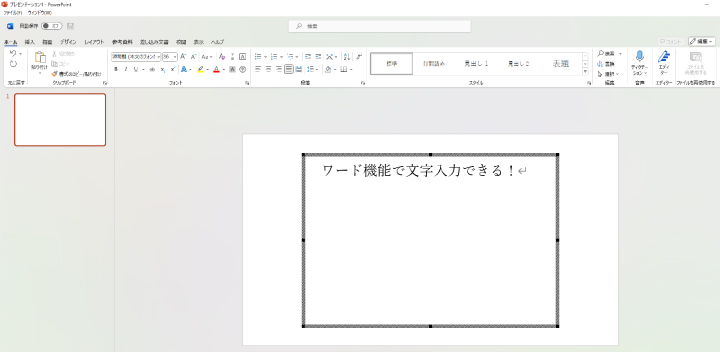
表示される黒い太枠内ではワードの機能で文字入力ができ、画面も黒い太枠内を編集している時だけワードの設定画面になります。

最後に。
ここまで私と一緒に見ていただきありがとうございます。
どのような資料でもテキストは必要になると思うので、パワーポイントで自由に文字入力できるようになるだけで、資料がグッと作りやすくなるはず。
あなたの思い通りに資料を作って、成果に繋げましょう。