
いつも見て頂きありがとうございます!「エンプレス」の編集部:fukuyamaです。スライドの外枠を作る基本的な手順を覚えておけば、応用で様々なデザインの外枠が作れるようになります。
パワーポイントのスライドへ手軽に取り入れられるデザインとして、外枠で囲む方法があります。
外枠と言っても、実はいくつか方法があるので、どのように作るのか私と一緒に見てもらえると嬉しいです。
今回は、基本の作り方2パターンを先に見ていき、そのあとに応用編を4つご紹介します。
| 基本の外枠の作り方 | 長方形の枠線で作る |  |
|---|---|---|
| 長方形を重ねて作る | ||
| 応用編 | 内側角丸外枠 |  |
| 内寄り外枠 |  | |
| 内寄り角丸外枠 |  | |
| 線にデザインのある外枠 |  |
- 目次
- 初めに:スライドマスターの活用がおすすめ
- 長方形の枠線でパワーポイントの外枠を作る方法
- 長方形を重ねてパワーポイントの外枠を作る方法
- 【応用】内側角丸外枠の作り方
- 【応用】内寄り外枠の作り方
- 【応用】内寄り角丸外枠の作り方
- 【応用】線にデザインのある外枠の作り方
- 派手すぎるデザインに注意
- 最後に。
初めに:スライドマスターの活用がおすすめ
1ページだけ、表紙だけなど、特定のスライドのみに外枠を作りたい場合は別ですが、資料の全ページに外枠を付けたい場合は、スライドマスターを使うのがおすすめ。
スライドマスターはパワーポイントで使える機能の一つで、レイアウトマスターにそれぞれデザインを設定すると、すべてのスライド(または指定したスライドレイアウト)にデザインを一括で反映できるんです。
また、スライドマスターで外枠を作ると、編集画面では外枠がオブジェクトではなく背景として扱われるため、間違えて外枠を動かしてしまうようなミスも防止できます。
長方形の枠線でパワーポイントの外枠を作る方法
長方形の塗りをなしにして、線だけに色を付けて枠線を作ってみましょう。
一つのオブジェクトで簡単に作れる方法です。
- 「挿入」をクリック
- 「図形」をクリックして「正方形/長方形」を選択
- スライドに合わせて長方形を配置
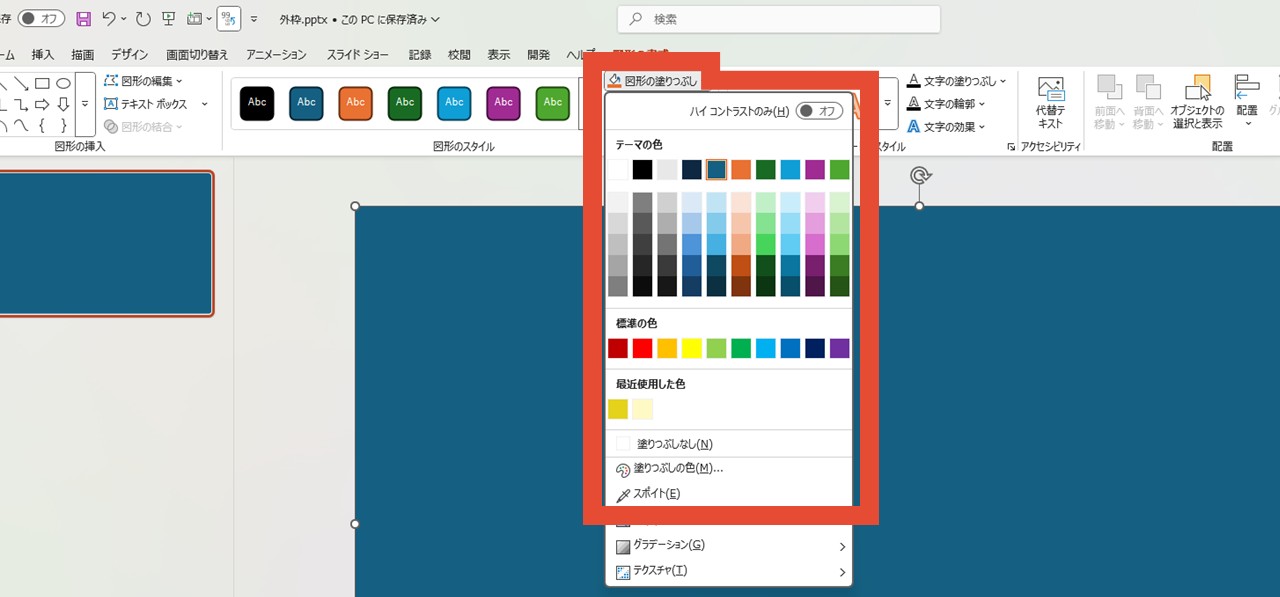
- 「図形の塗りつぶし」で「塗りつぶしなし」をクリック
- 「図形の枠線」で色を選択
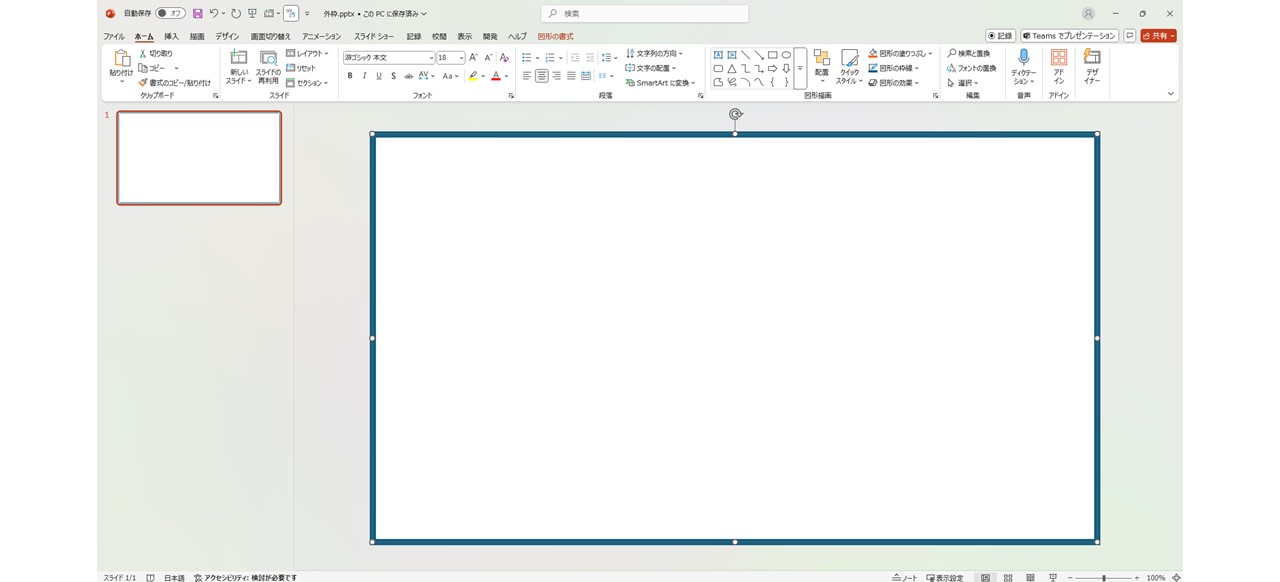
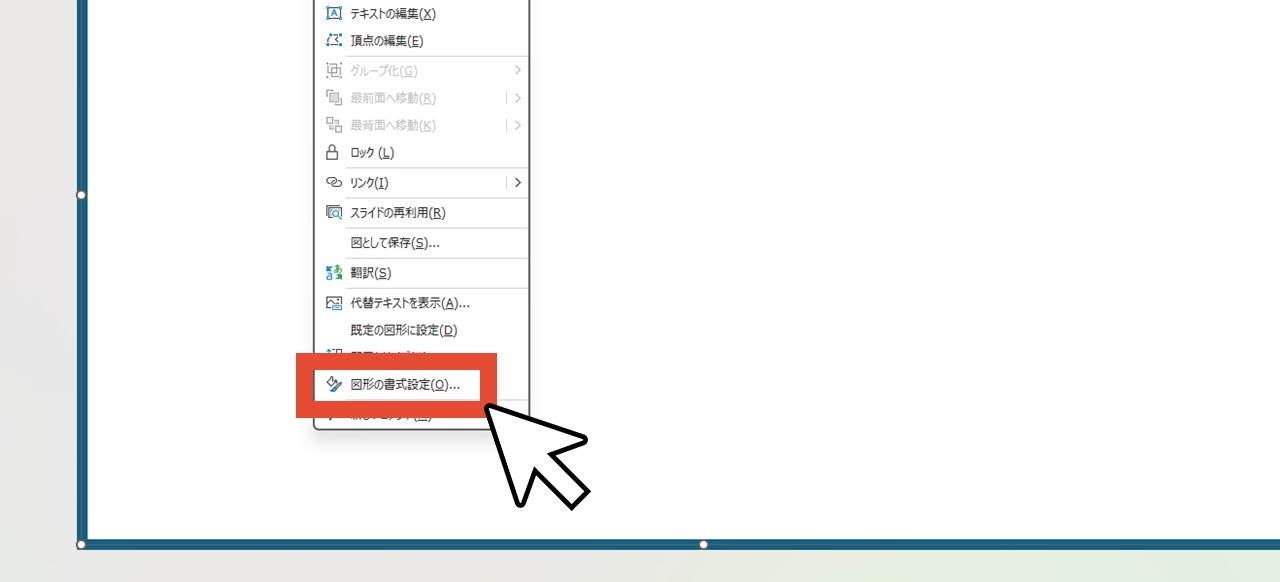
- 外枠を右クリックして「図形の書式設定」を選択
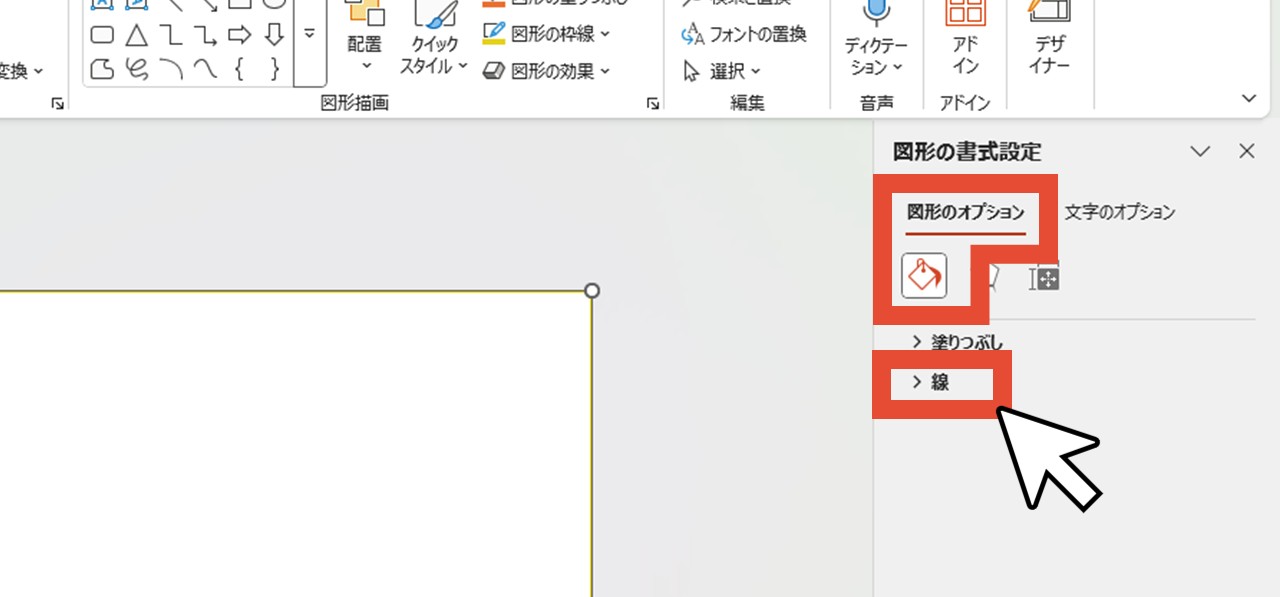
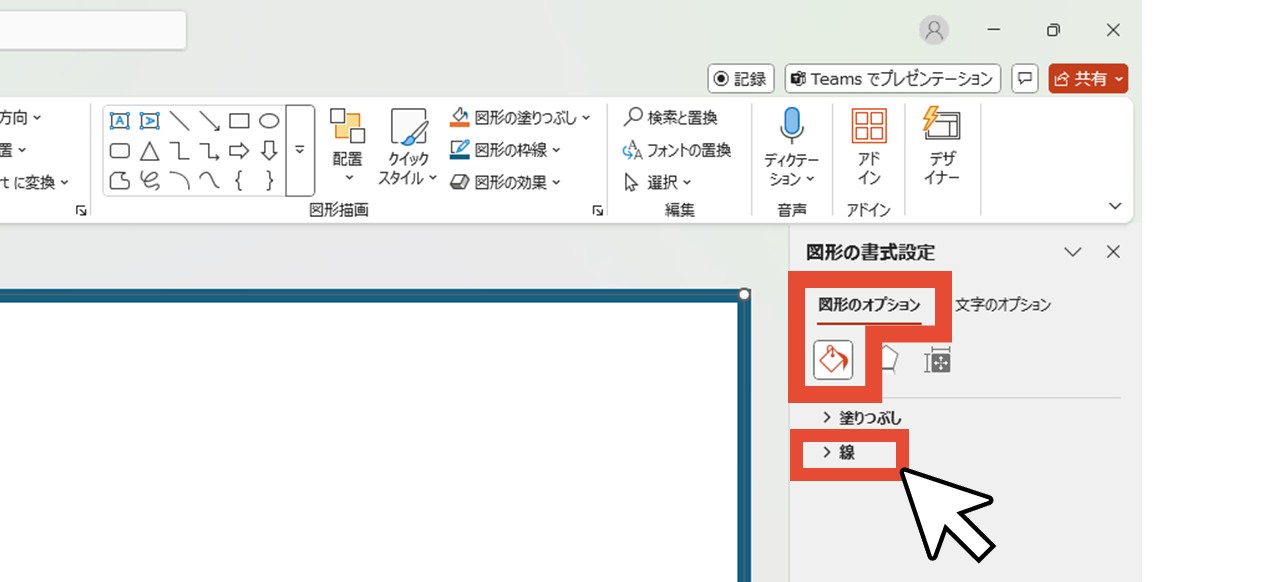
- 「図形のオプション」で「線」を開く
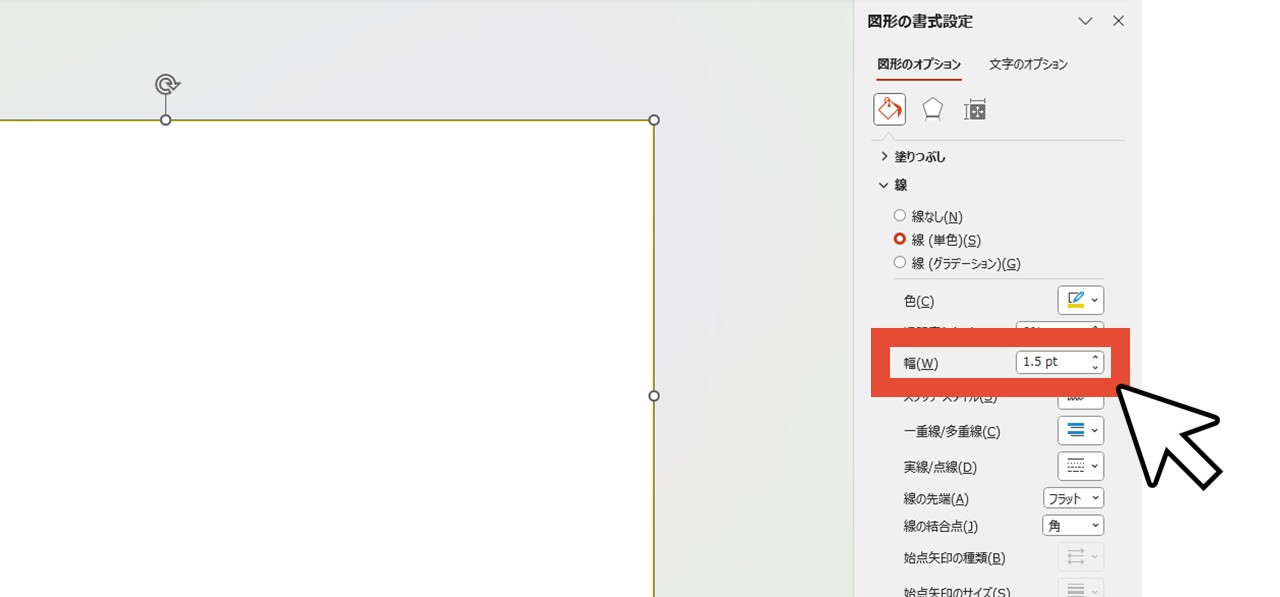
- 幅を調整
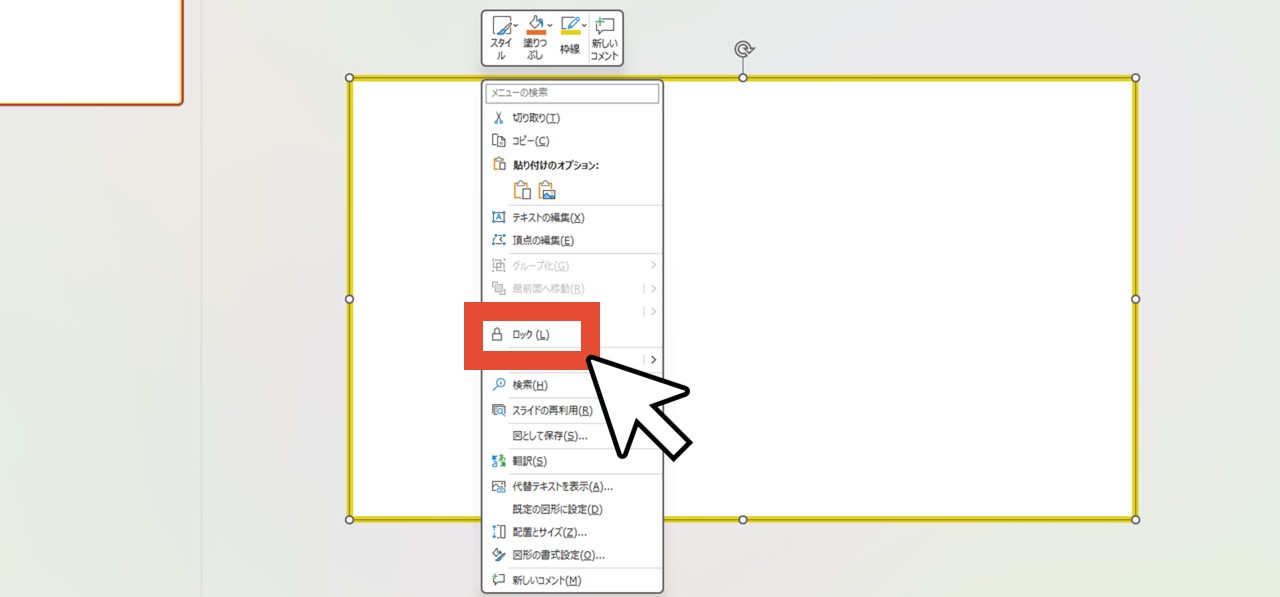
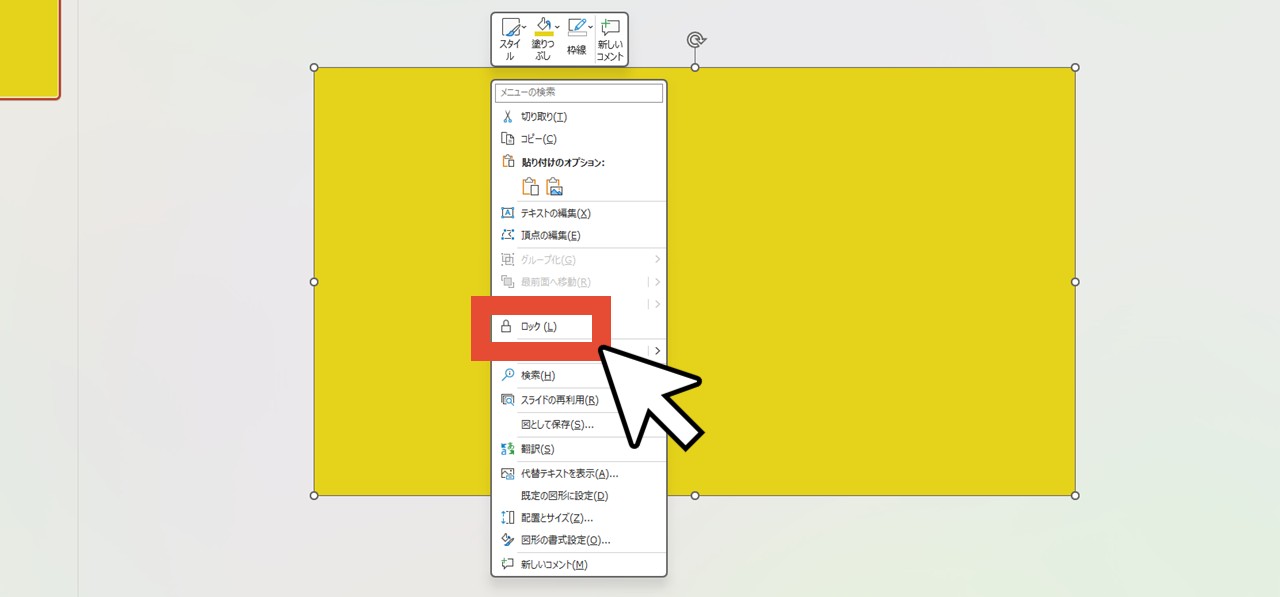
- 外枠を右クリックしてメニューを出し「ロック」をクリック
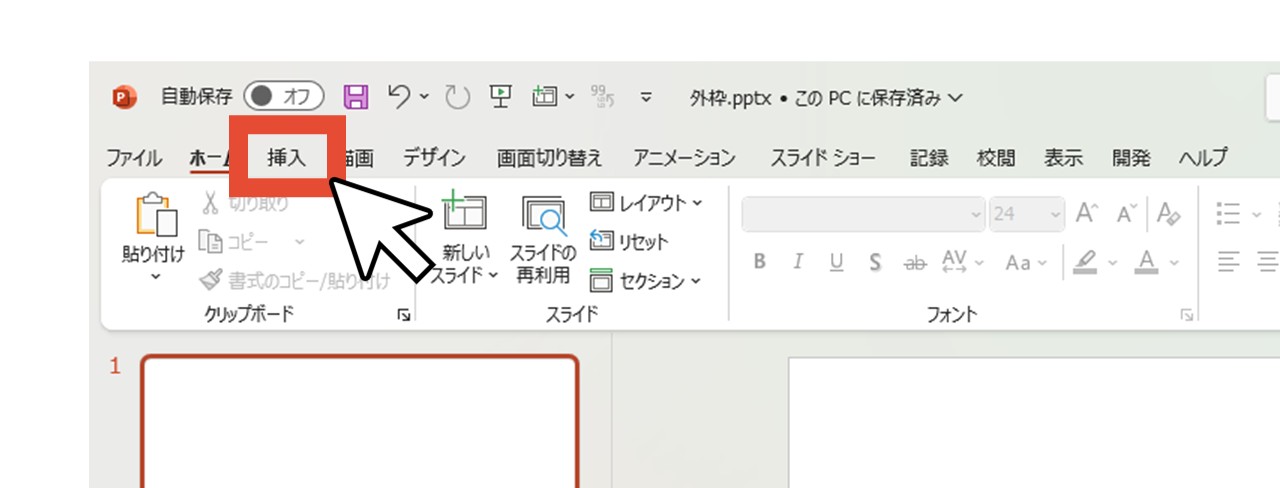
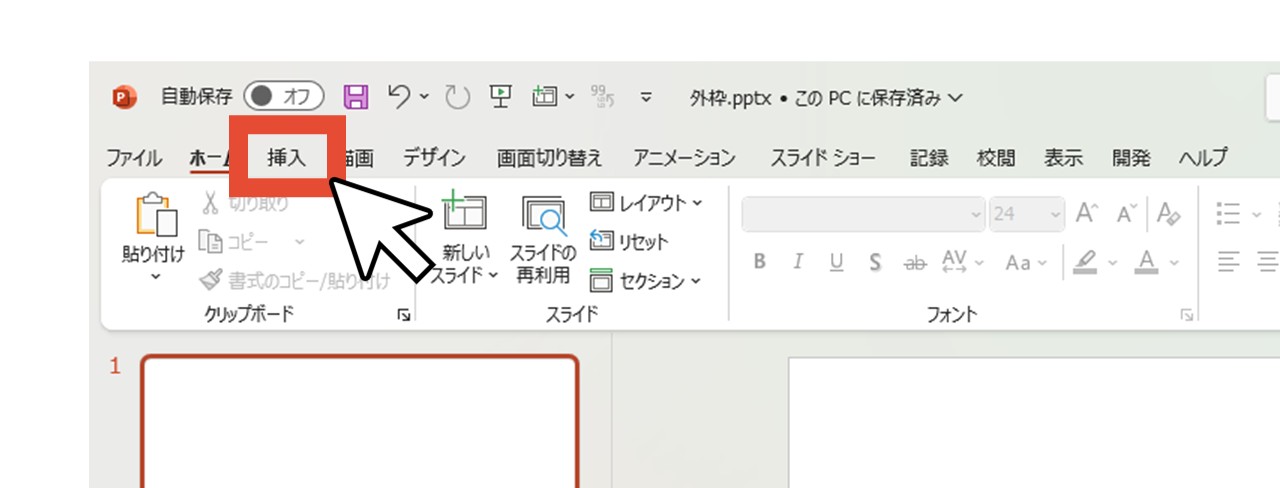
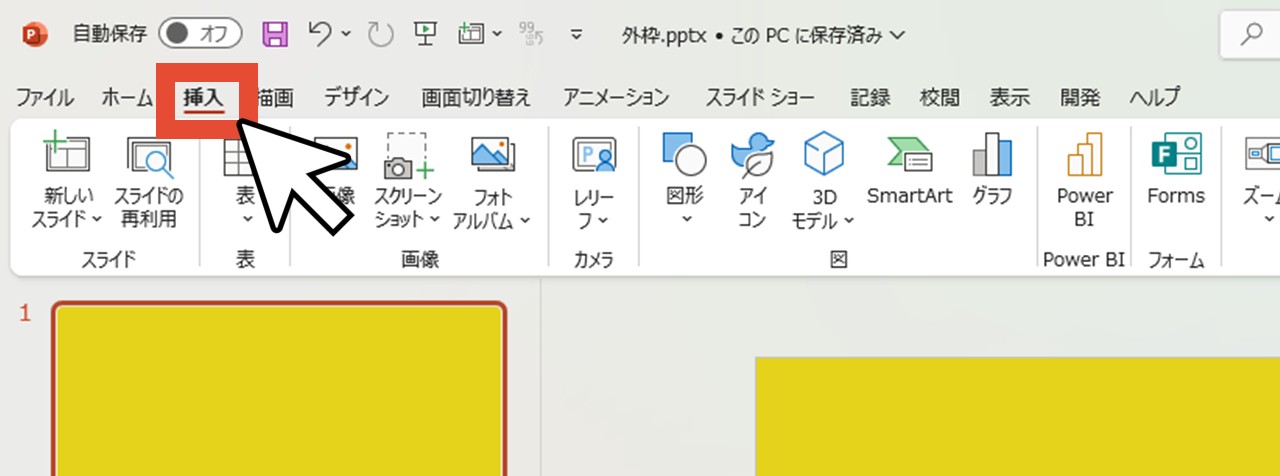
STEP1.「挿入」をクリック
「挿入」をクリックします。

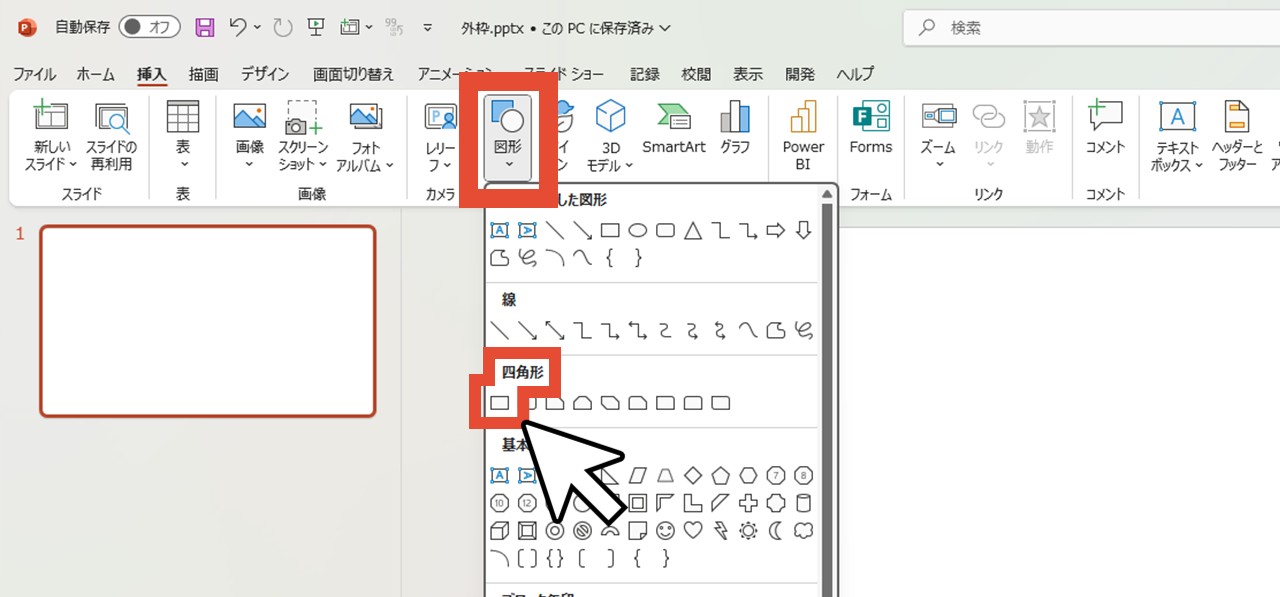
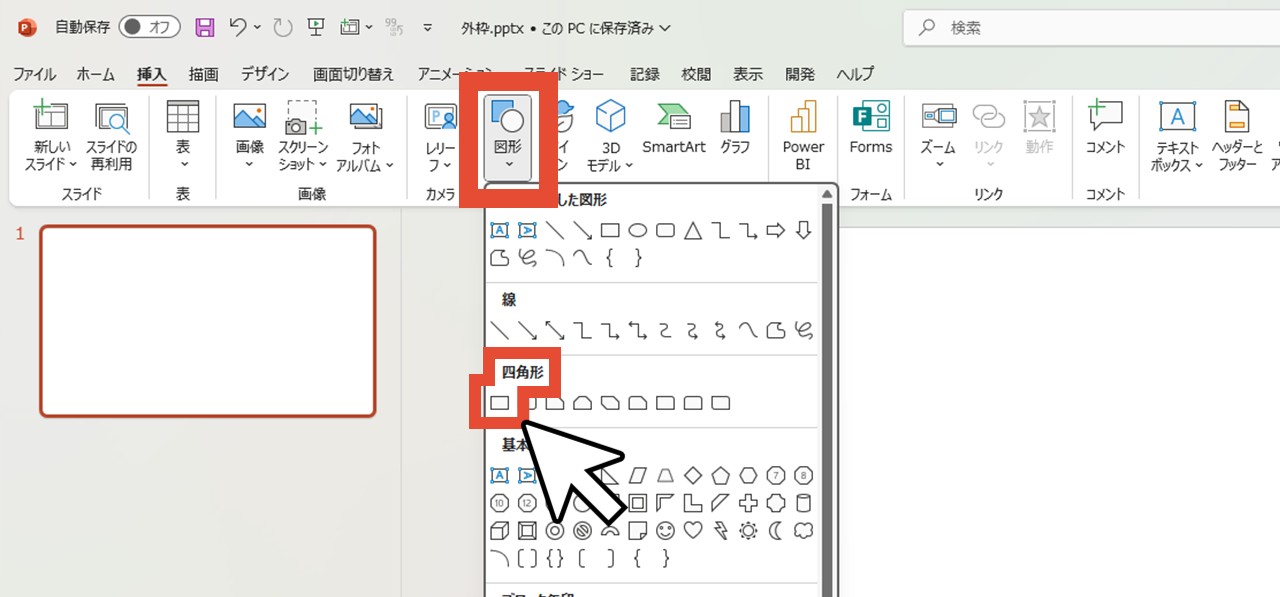
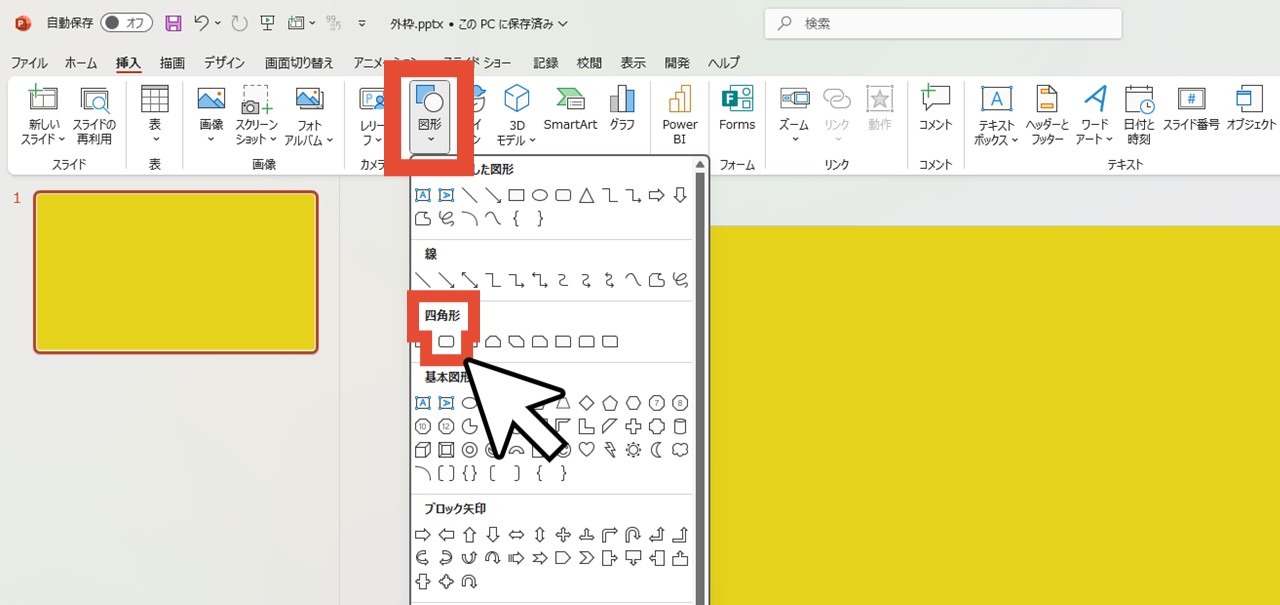
STEP2.「図形」をクリックして「正方形/長方形」を選択
「図形」をクリックして「四角形」のカテゴリにある「正方形/長方形」を選びます。
また「図形」は「挿入」タブだけでなく「ホーム」タブからでも選べるので、どちらでもOKです。

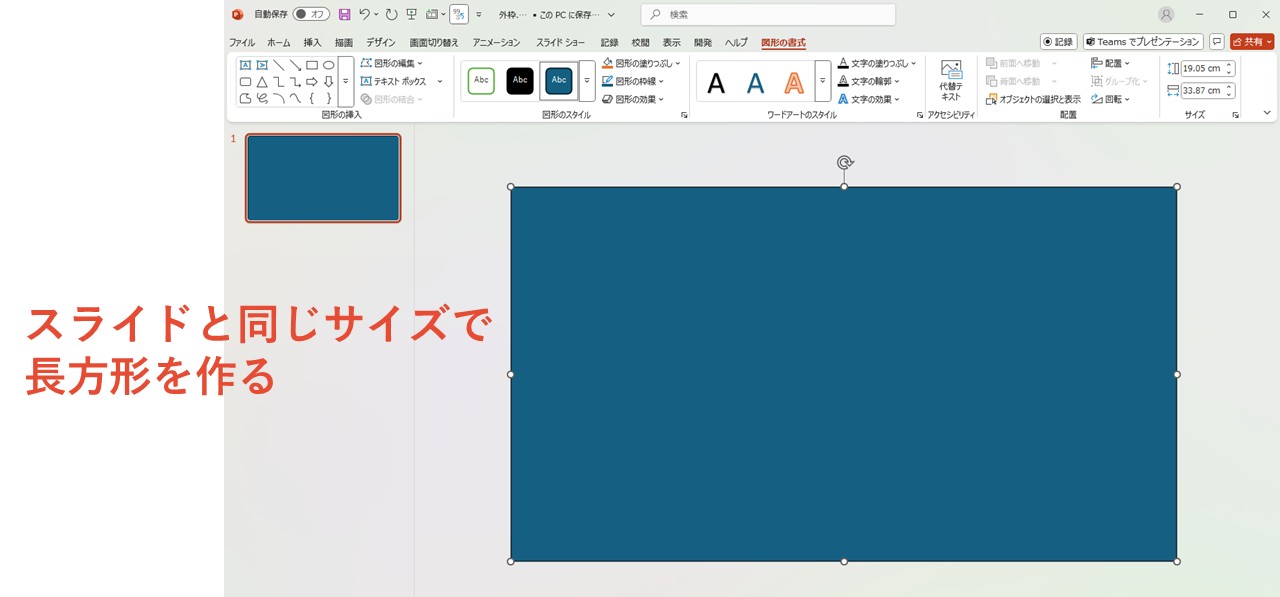
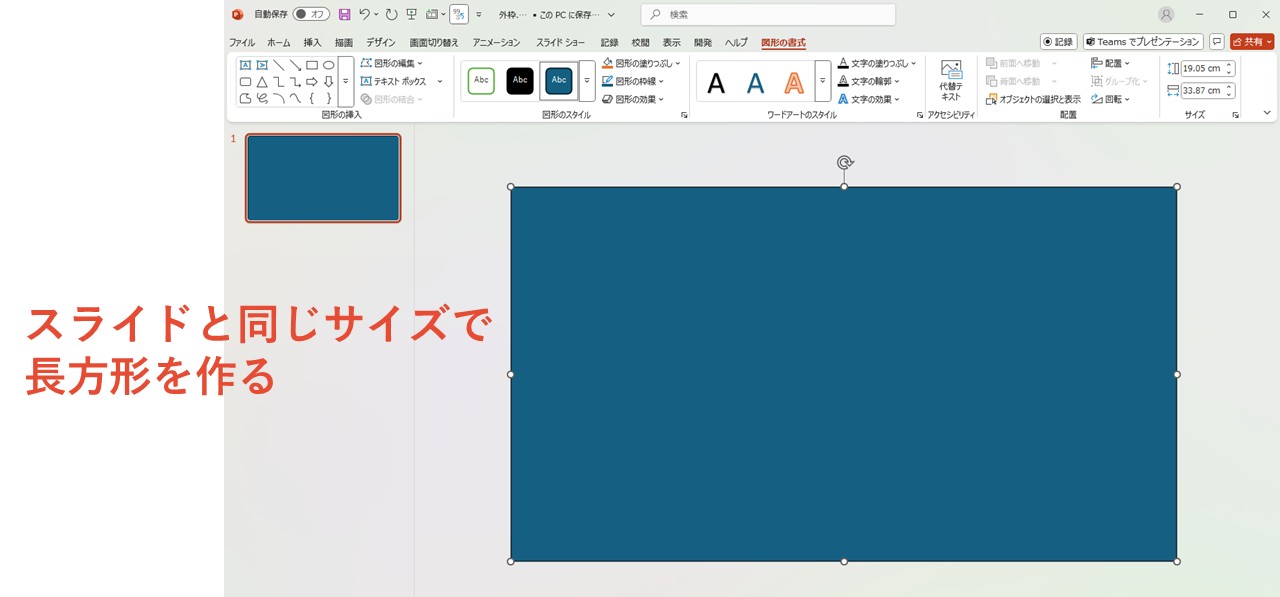
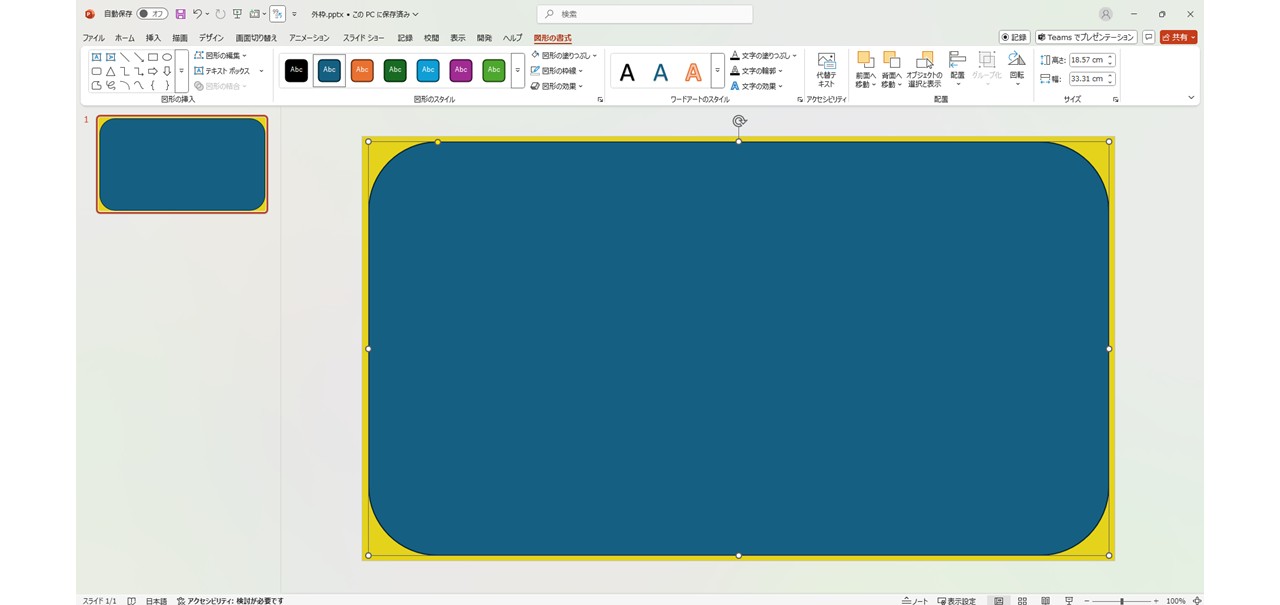
STEP3.スライドに合わせて長方形を配置
スライドと同じサイズになるよう、マウスドラッグで長方形を作ります。
この時、スライドからはみ出しても大丈夫ですが、スライドより小さくならないように注意しましょう。

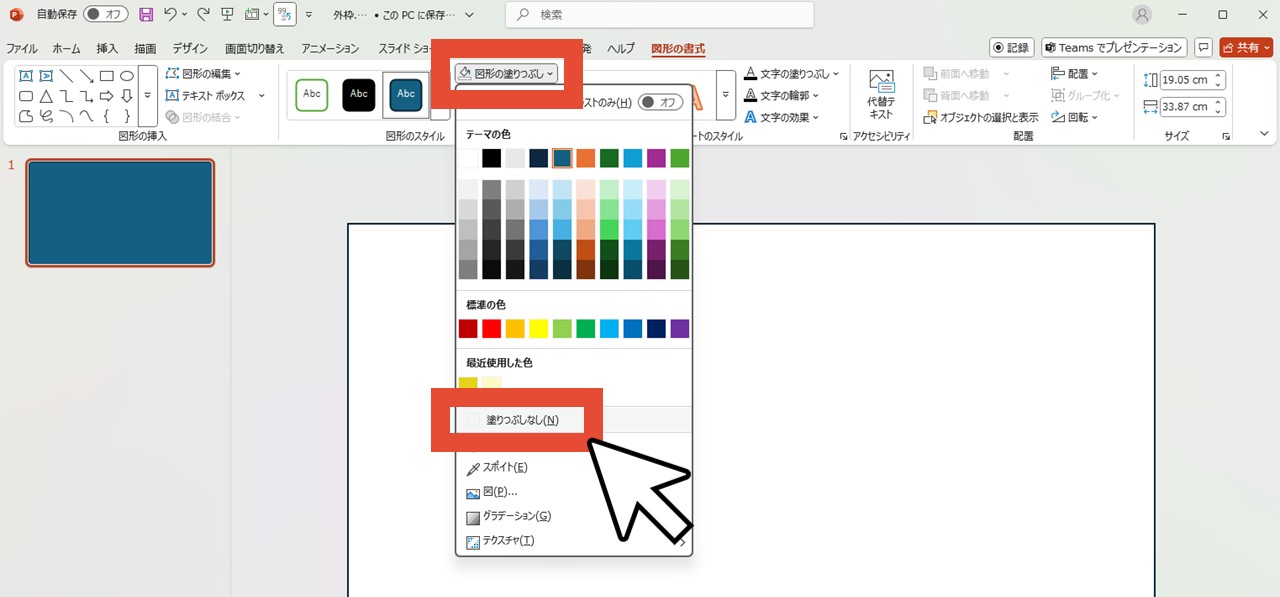
STEP4.「図形の塗りつぶし」で「塗りつぶしなし」をクリック
「図形の塗りつぶし」で「塗りつぶしなし」をクリックします。

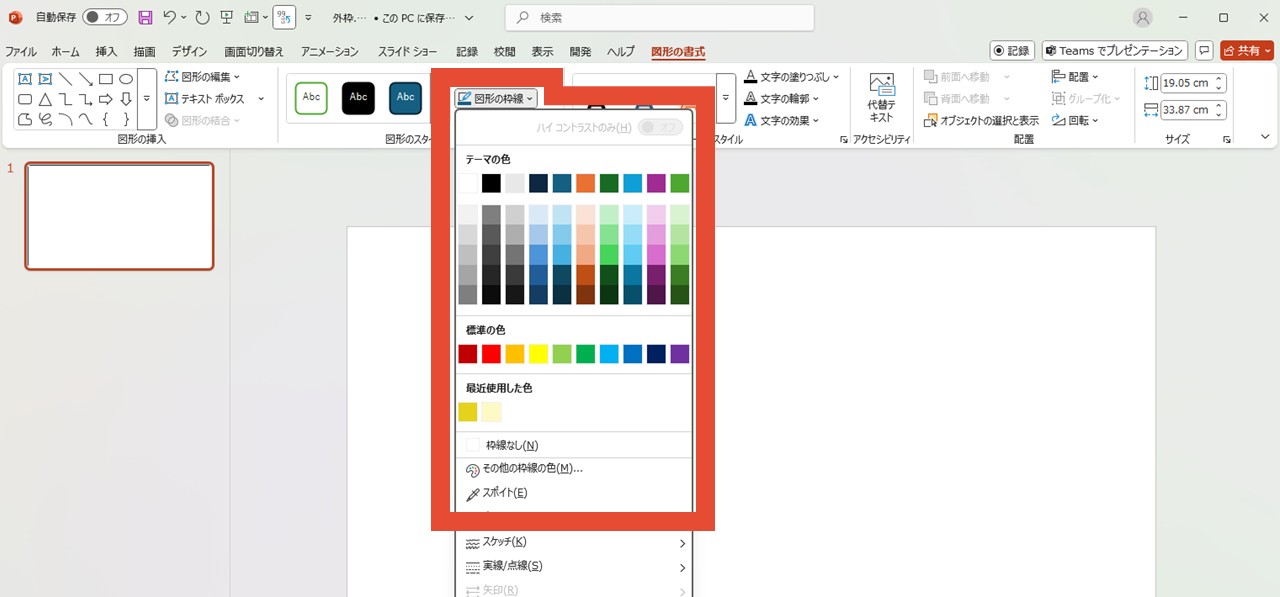
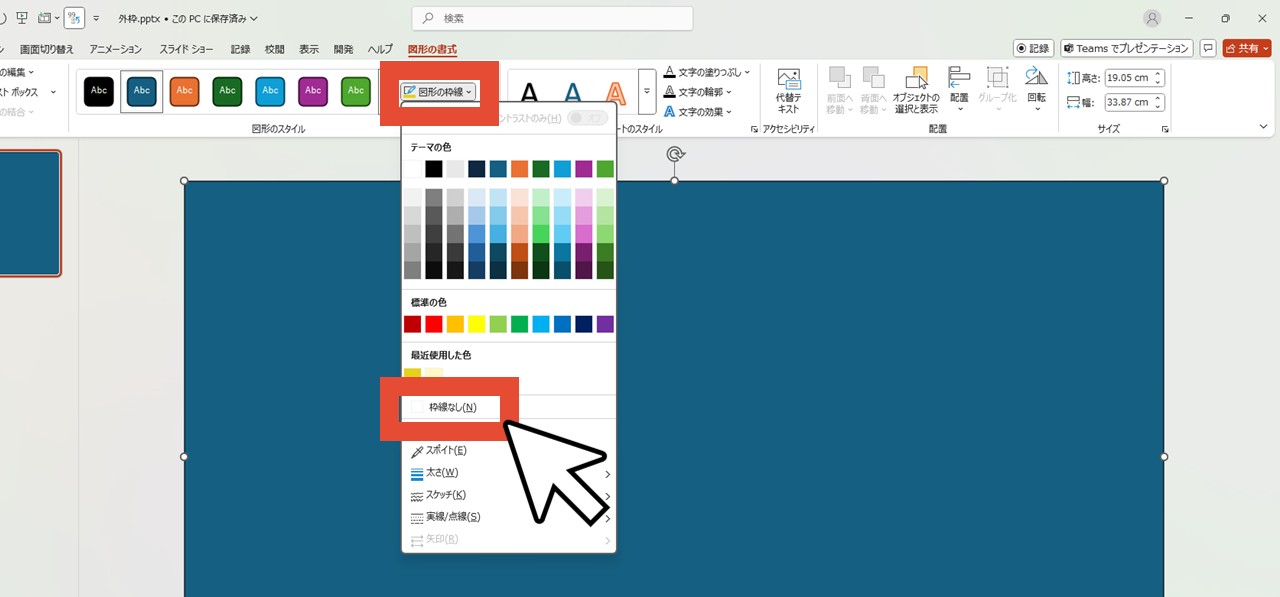
STEP5.「図形の枠線」で色を選択
「図形の枠線」をクリックして、色を選択しましょう。

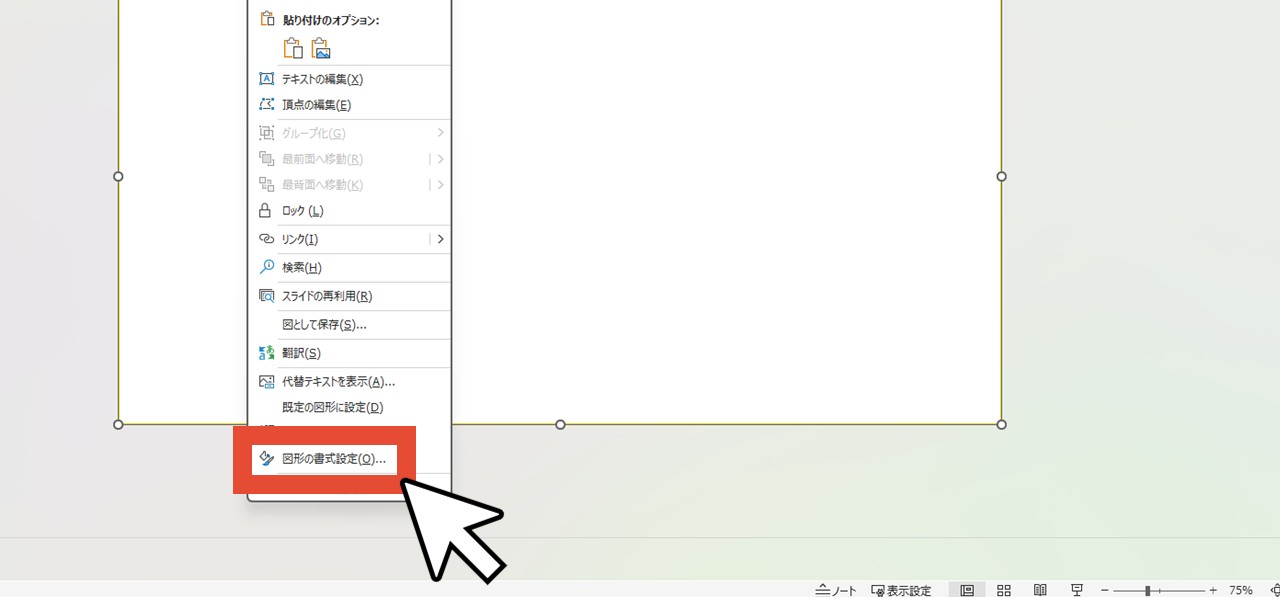
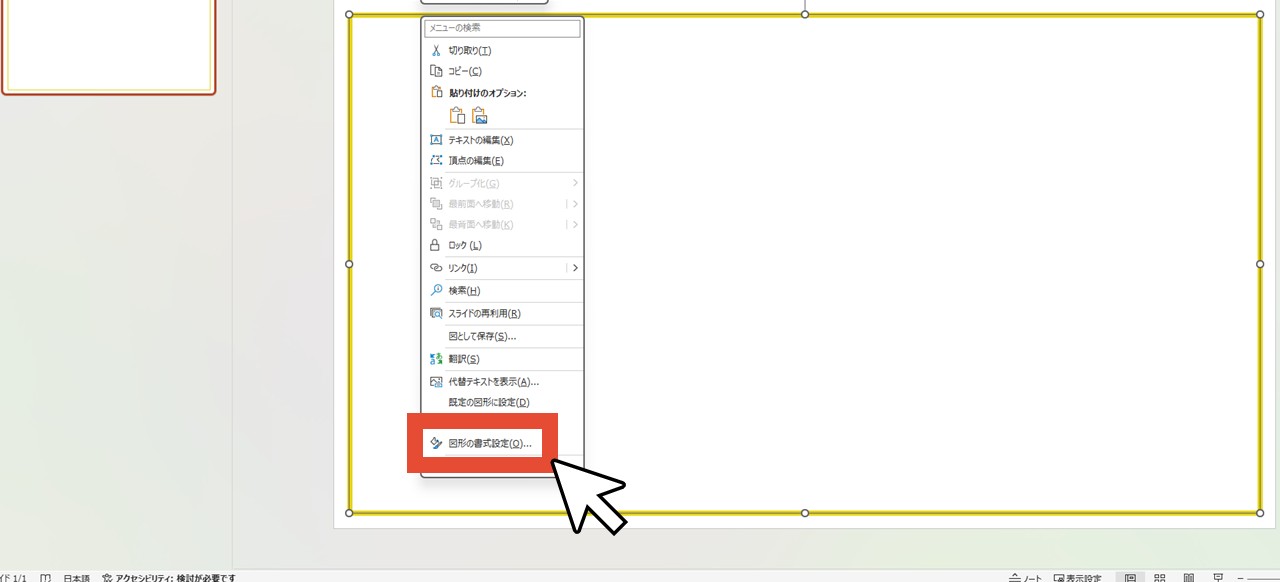
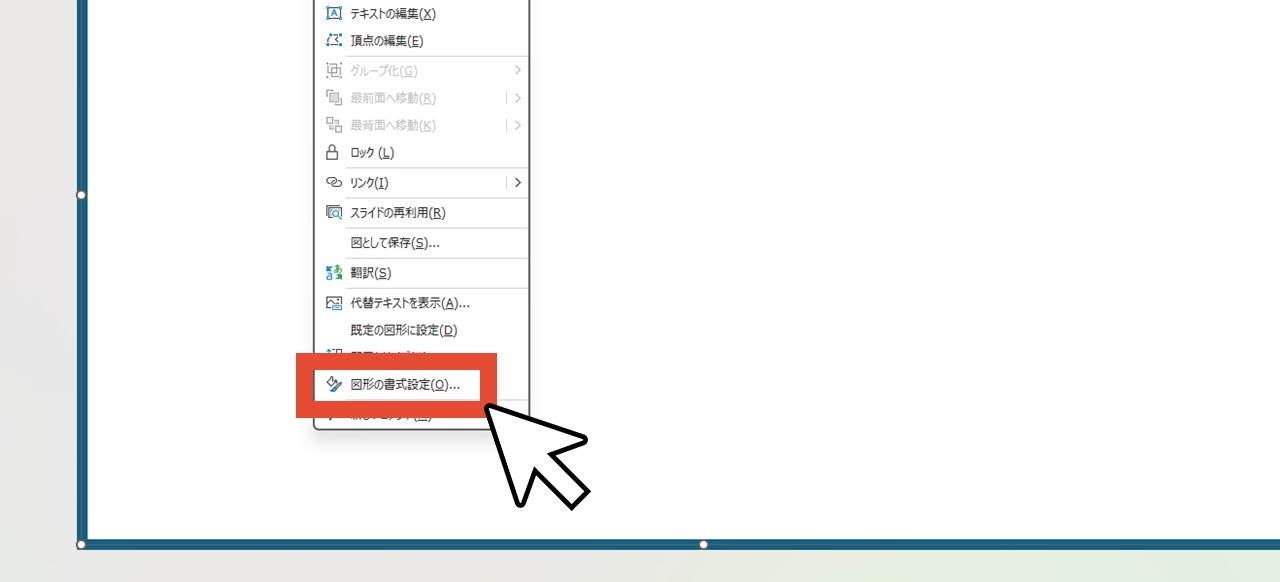
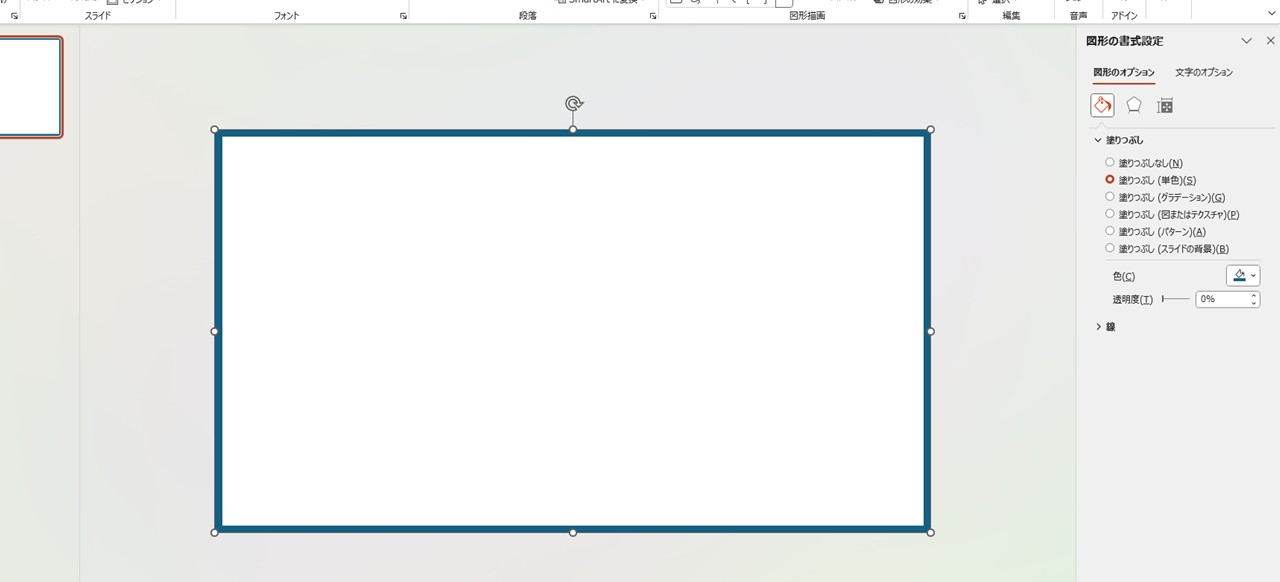
STEP6.外枠を右クリックして「図形の書式設定」を選択
できた外枠を右クリックしてメニューを開き「図形の書式設定」を選択します。

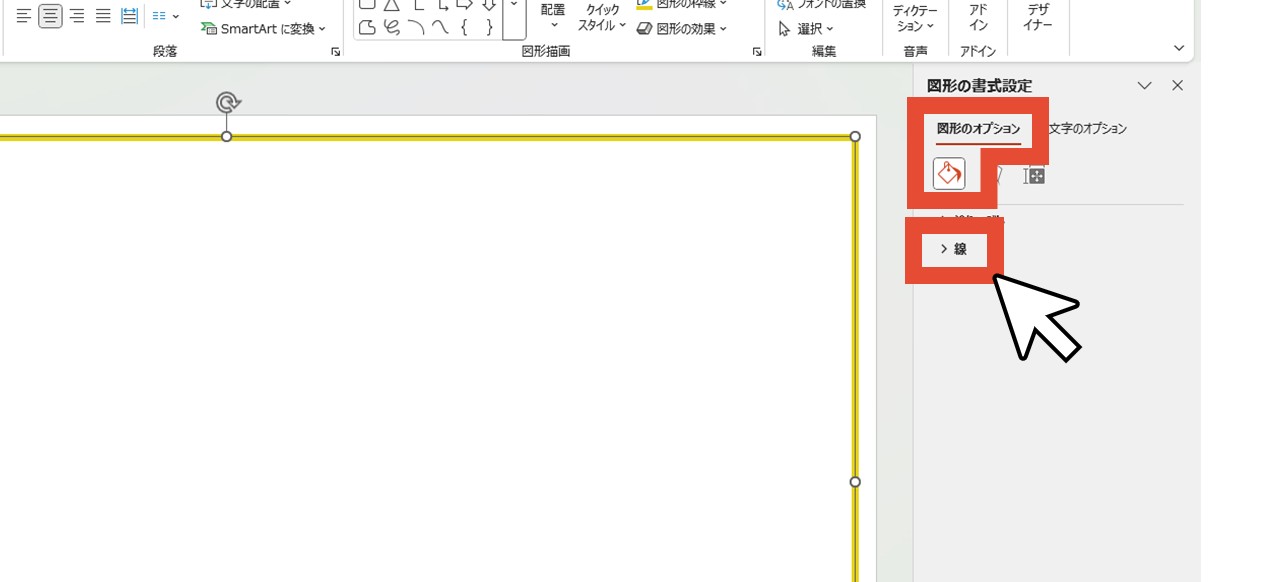
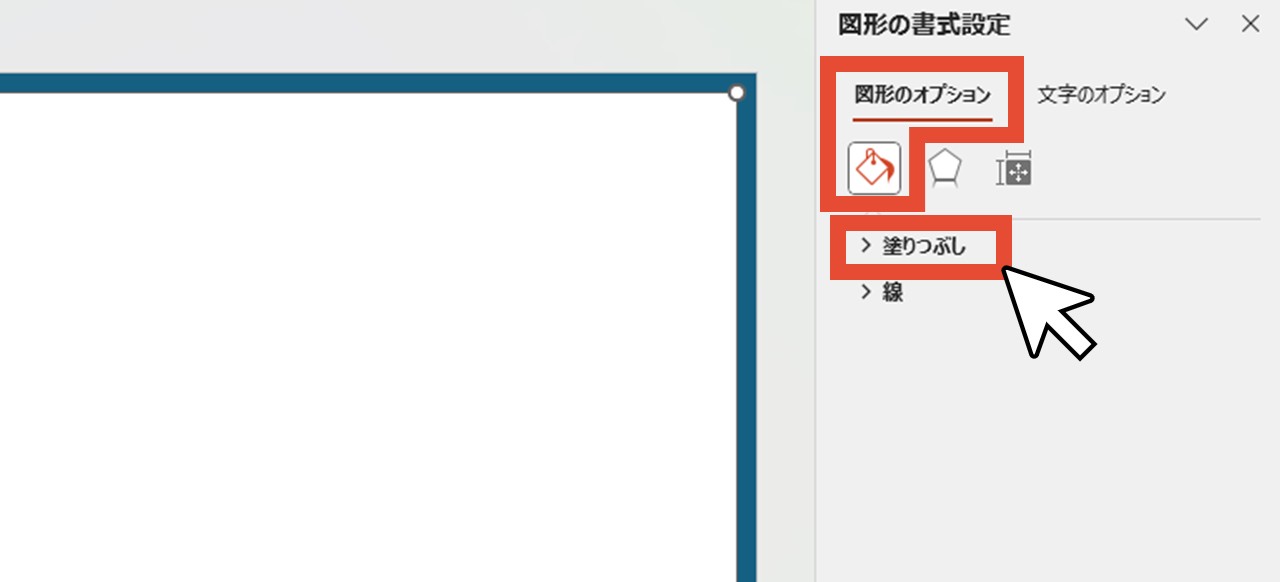
STEP7.「図形のオプション」で「線」を開く
画面の右側に図形の書式設定メニューが表示されるので「図形のオプション」の「塗りつぶしと線」で「線」のメニューを開きます。

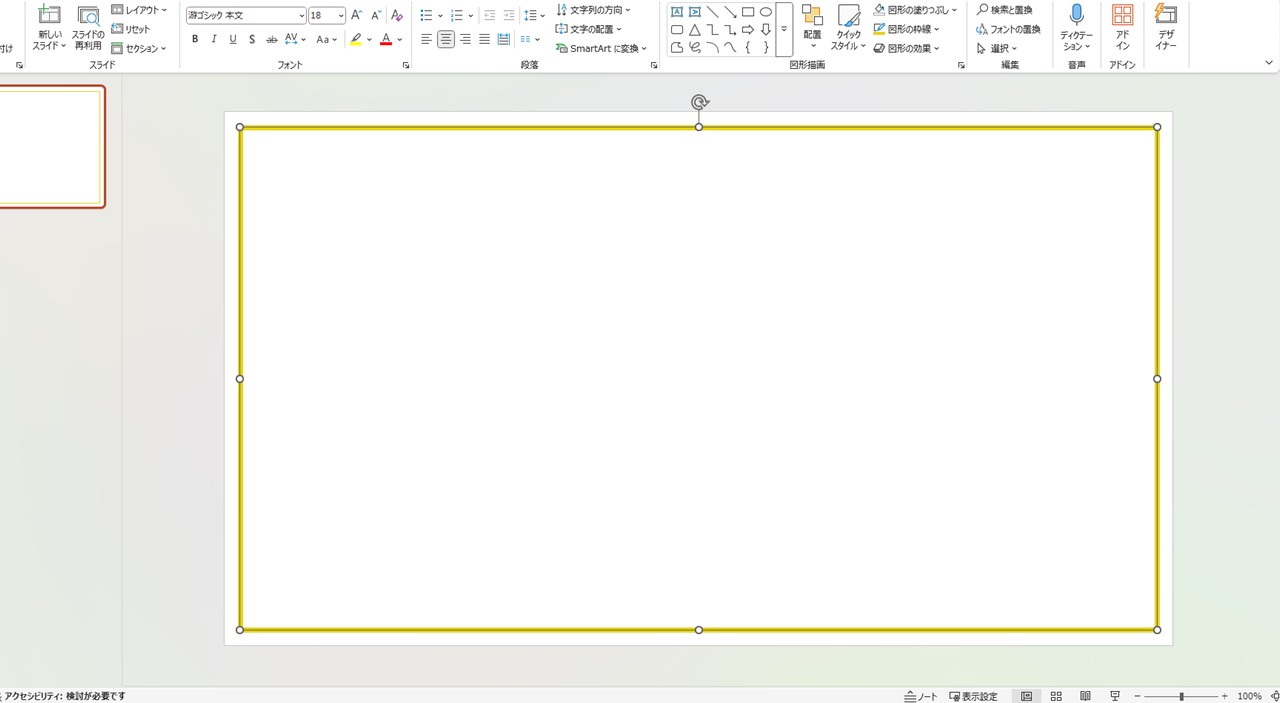
STEP8.幅を調整
「幅」の項目で、外枠の幅を調整すれば、外枠の完成です。

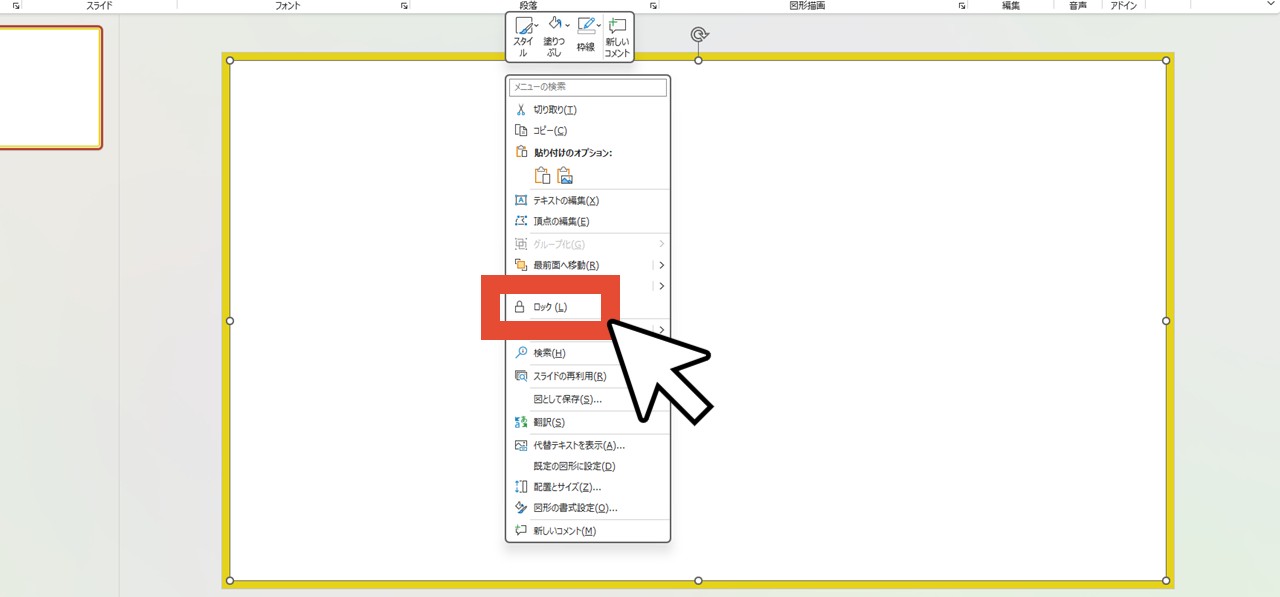
STEP9.外枠を右クリックしてメニューを出し「ロック」をクリック
スライドの編集中に間違えて外枠を動かさないよう、ロックを掛けておきましょう。
外枠部分を右クリックしてメニューを出し「ロック」をクリックして完了です。


長方形を重ねてパワーポイントの外枠を作る方法
複数の長方形オブジェクトを重ねて、スライドに外枠を作ってみましょう。
この作り方を覚えておくと、重ねる数によって外枠のデザインを変えられます。
- 「挿入」をクリック
- 「図形」をクリックして「正方形/長方形」を選択
- スライドに合わせて長方形を配置
- 「図形の枠線」で「枠線なし」をクリック
- 「図形の塗りつぶし」で色を選択
- 長方形を右クリックしてメニューを出し「ロック」をクリック
- 同じ要領で白い長方形を作る
- 白い長方形のサイズをスライドより少しだけ小さくする
- 白い長方形にも「ロック」を掛ける
STEP1.「挿入」をクリック
「挿入」をクリックします。

STEP2.「図形」をクリックして「正方形/長方形」を選択
「図形」をクリックして「四角形」のカテゴリにある「正方形/長方形」を選びます。
「挿入」タブではなく「ホーム」タブから「図形」を選んでも大丈夫です。

STEP3.スライドに合わせて長方形を配置
スライドと同じ大きさになるよう、マウスドラッグで長方形を作ります。

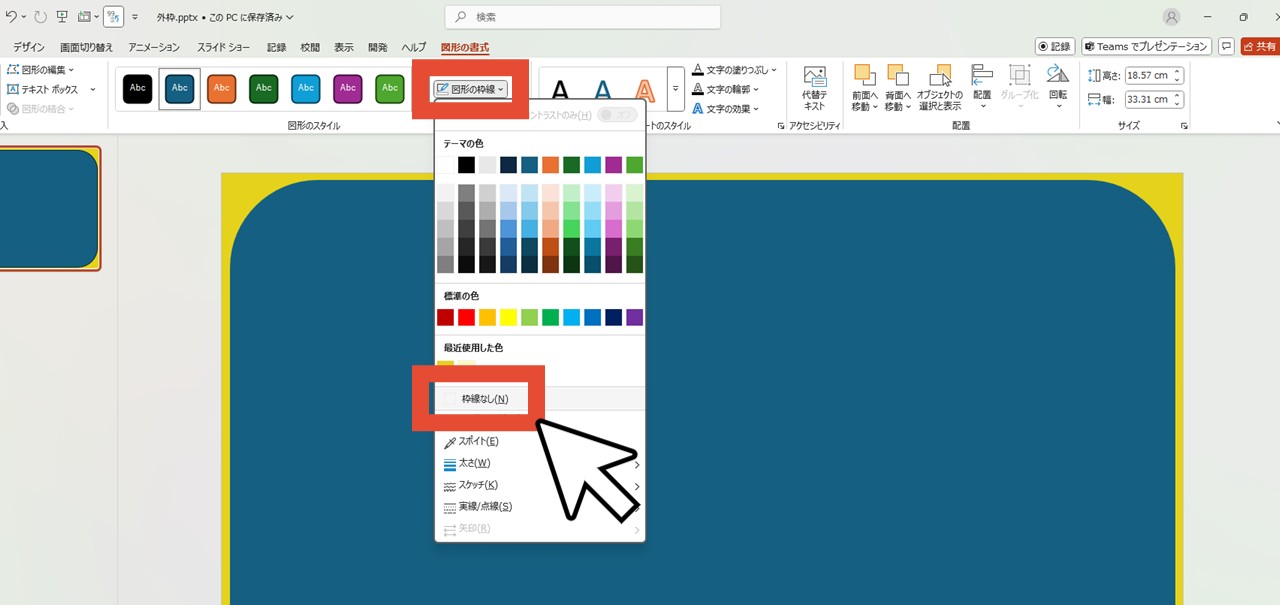
STEP4.「図形の枠線」で「枠線なし」をクリック
「図形の枠線」で「枠線なし」をクリックします。

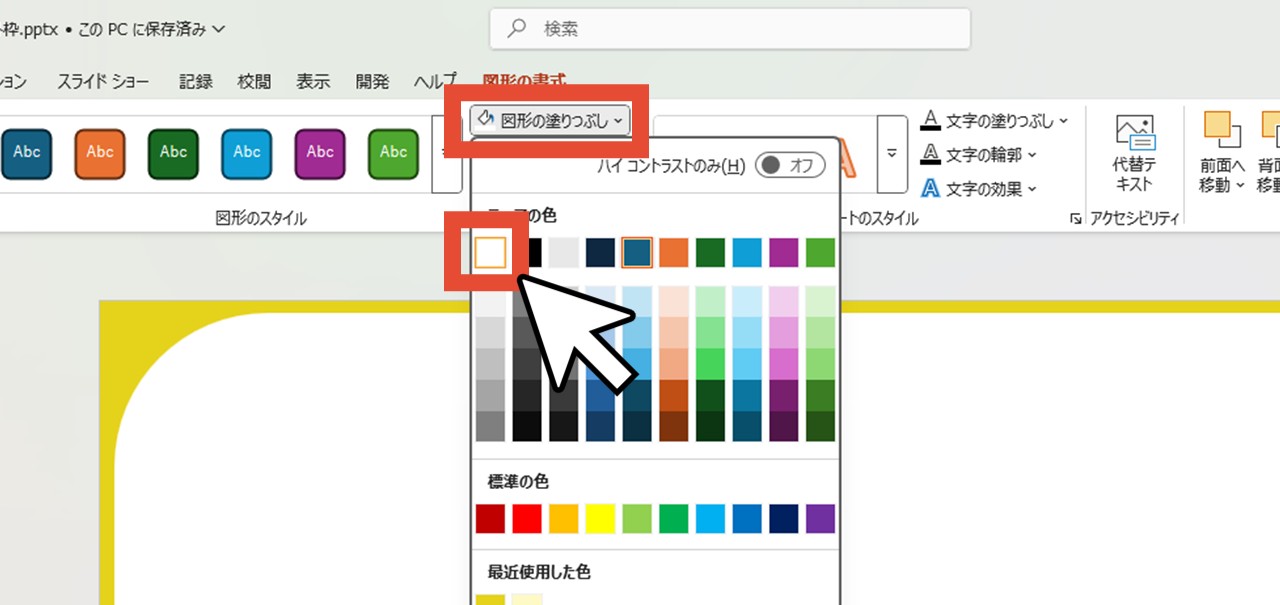
STEP5.「図形の塗りつぶし」で色を選択
「図形の塗りつぶし」をクリックして色を選択しましょう。
今回の作り方では、ここで選んだ色が外枠の色になります。

STEP6.長方形を右クリックしてメニューを出し「ロック」をクリック
塗りつぶせたら、長方形を右クリックしてメニューを出し「ロック」をクリックします。
長方形が編集できないようになるので、間違えて動かしてしまう心配はありません。

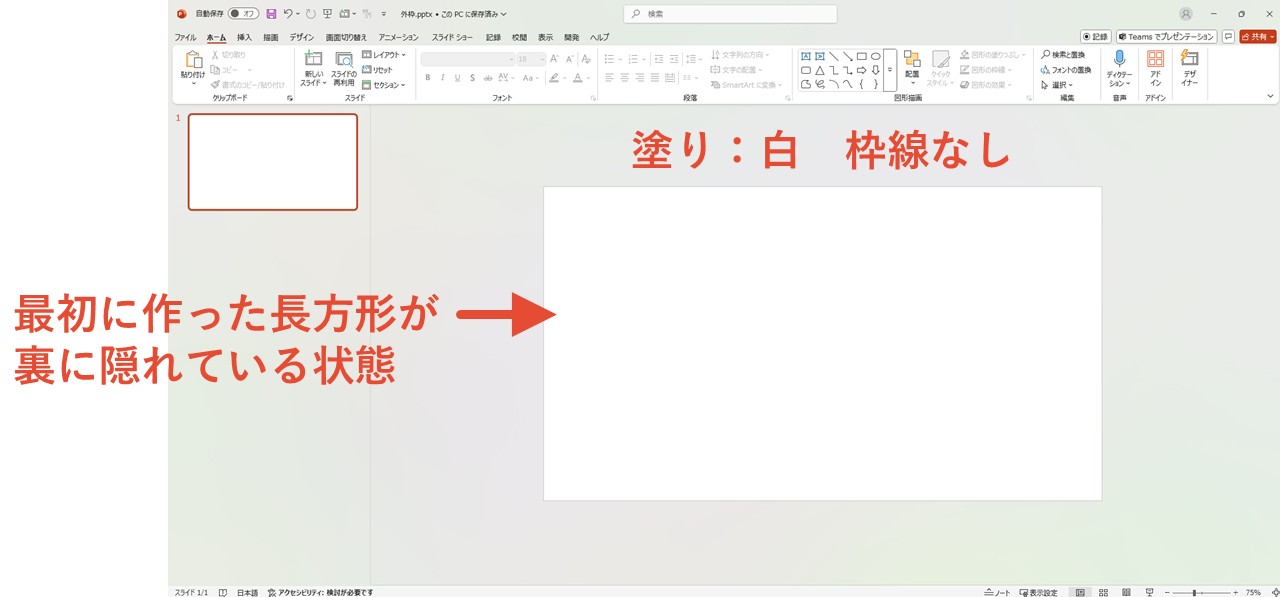
STEP7.同じ要領で白い長方形を作る
ここまでの手順と同じ要領で、今度は白色で塗りつぶされた長方形を作りましょう。

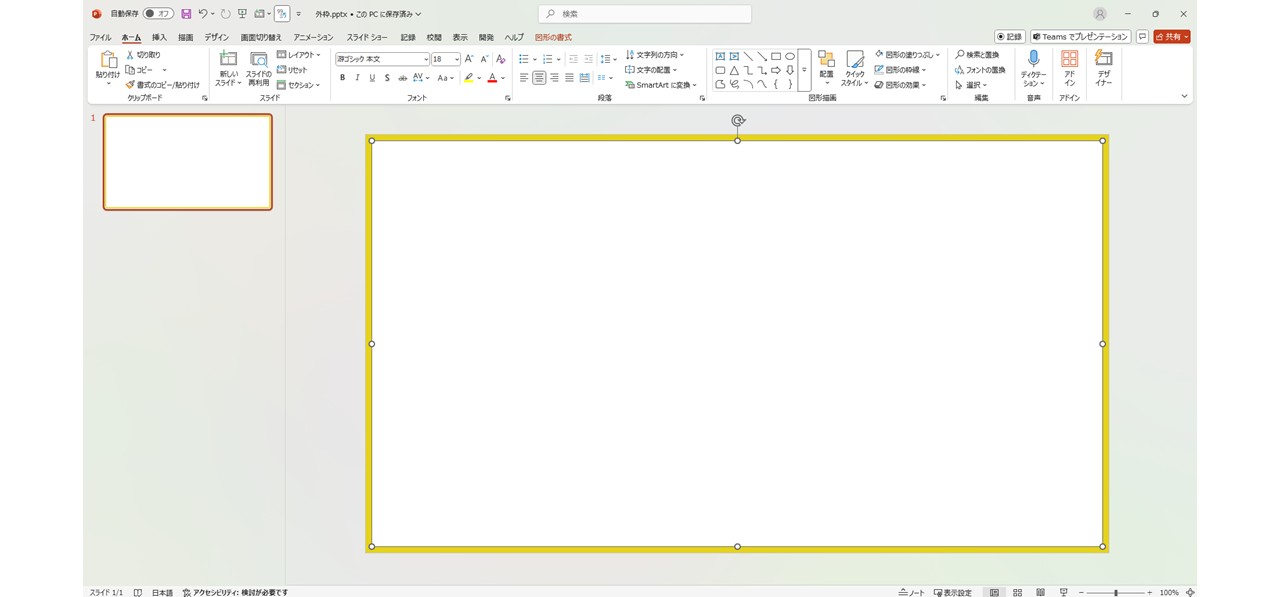
STEP8.白い長方形のサイズをスライドより少しだけ小さくする
白い長方形は、スライドより少しだけ小さくなるように調整しましょう。
Ctrlキーを押しながら角をマウスで持ち、中心に向かってドラッグすると、横幅や縦幅それぞれを均等な比率で小さくできます。

白い長方形を中心に向かって小さくすると、その分裏側にある一つ目の長方形が見えるようになるので、どのくらい小さくするか=どのくらい最初の長方形を見せるかによって、外枠の細さを変えられるわけです。
STEP9.白い長方形にも「ロック」を掛ける
最後に、白い長方形にも右クリックメニューから「ロック」を掛けて固定。

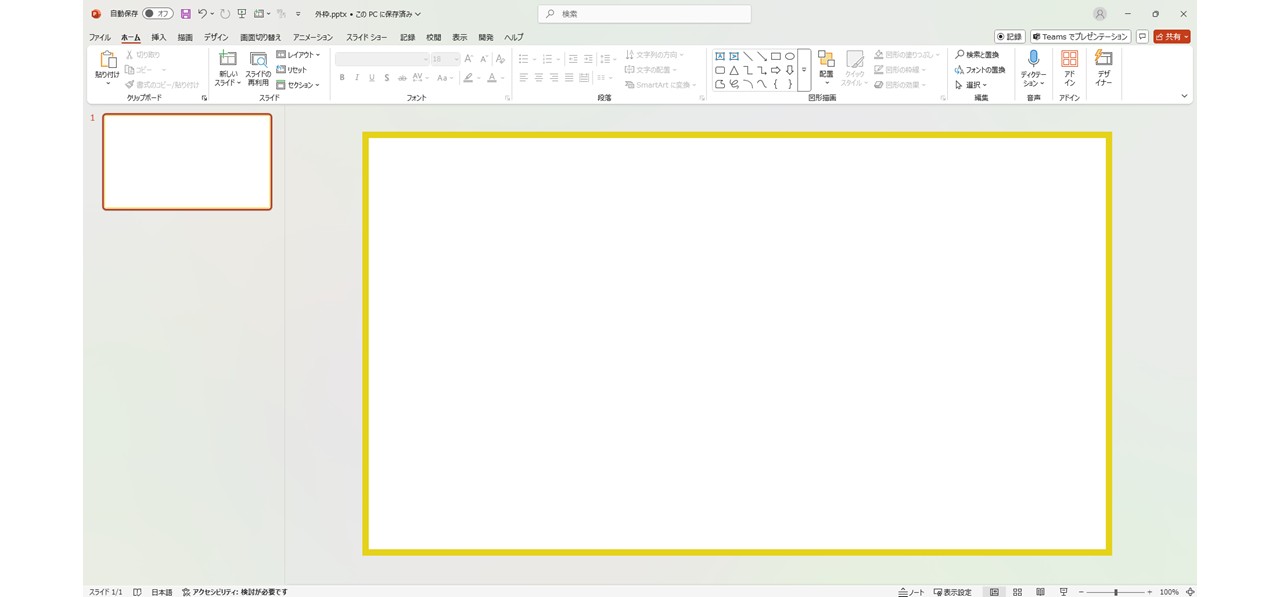
これでスライドに外枠をデザインできました。

長方形の枠線で作る方法・長方形を重ねて作る方法の違い
長方形の枠線で作る方法は、使うオブジェクトが一つで済むため、長方形を2枚重ねて作る方法よりも簡単です。
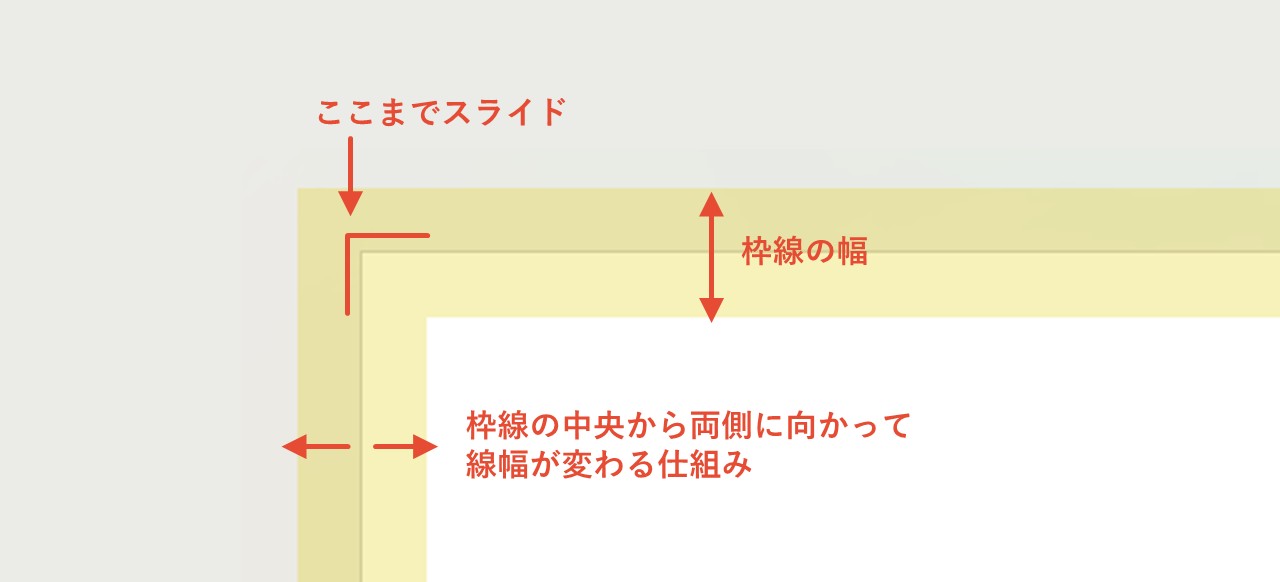
しかしパワーポイントの枠線は、線の中央から線幅が変わっていく仕組みになっているため、注意が必要。
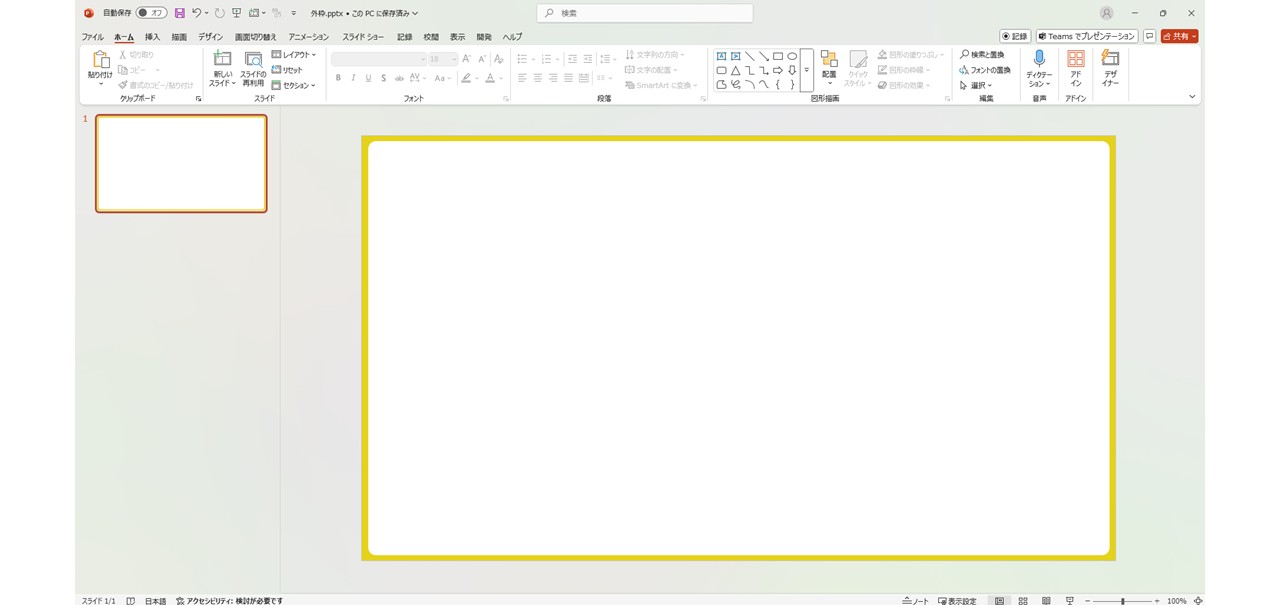
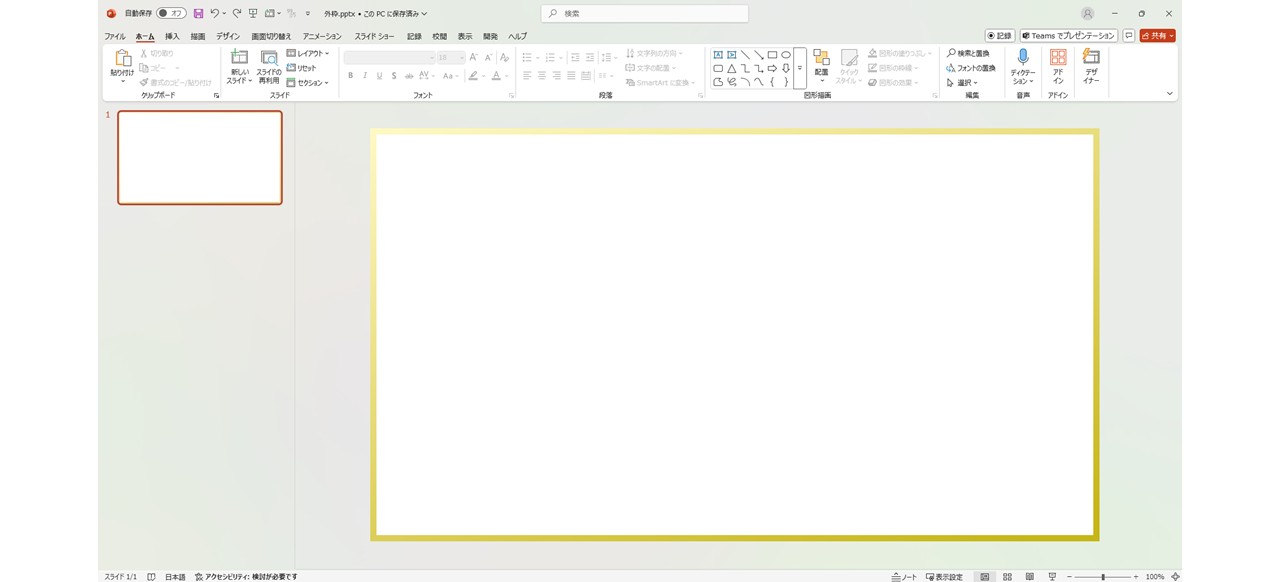
下の画像は、スライドに合わせて長方形オブジェクトを作り、枠線に色を付けて「塗りつぶしなし」にした状態です。

枠線の線幅は、調整する前は1.5ptに設定されていて細いので、ただスライドの外周ぴったりに沿っているとしか感じないと思いますが、線幅を太くしてみましょう。

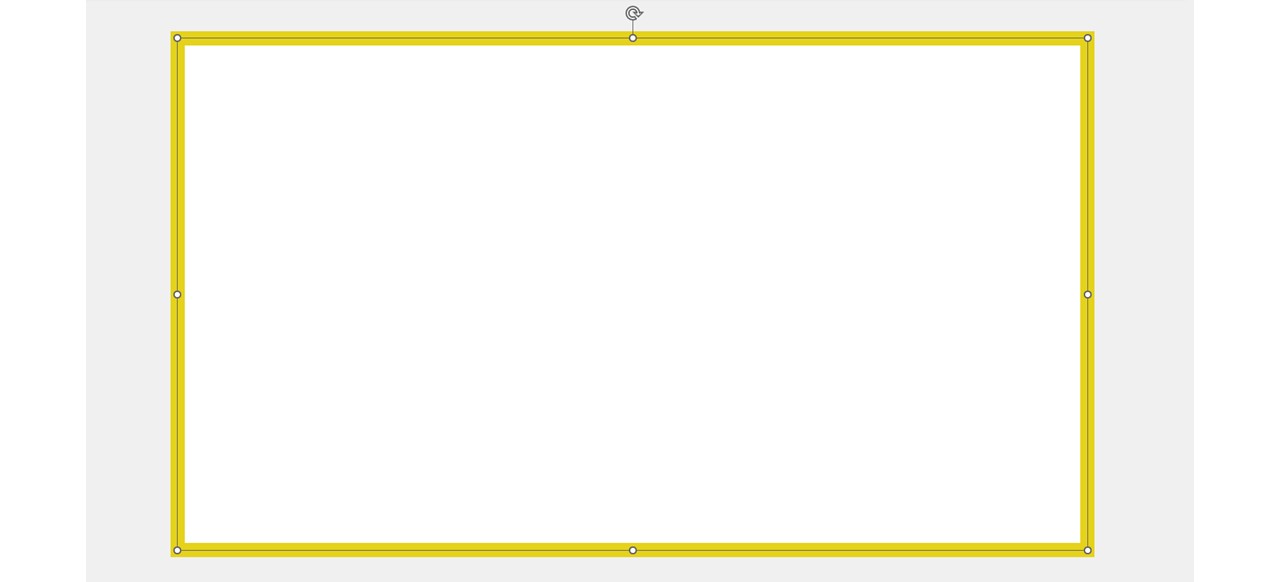
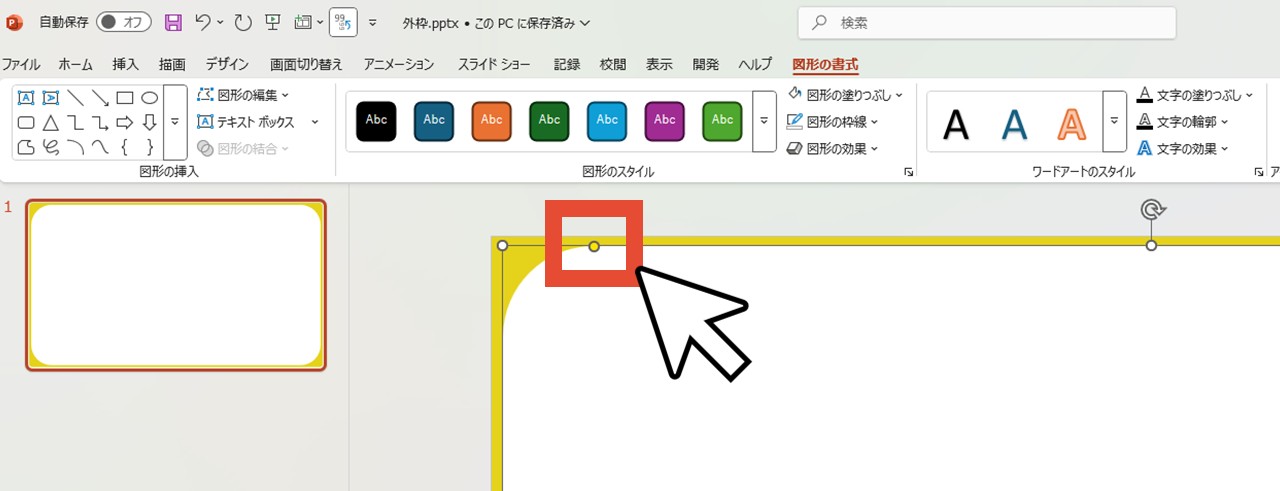
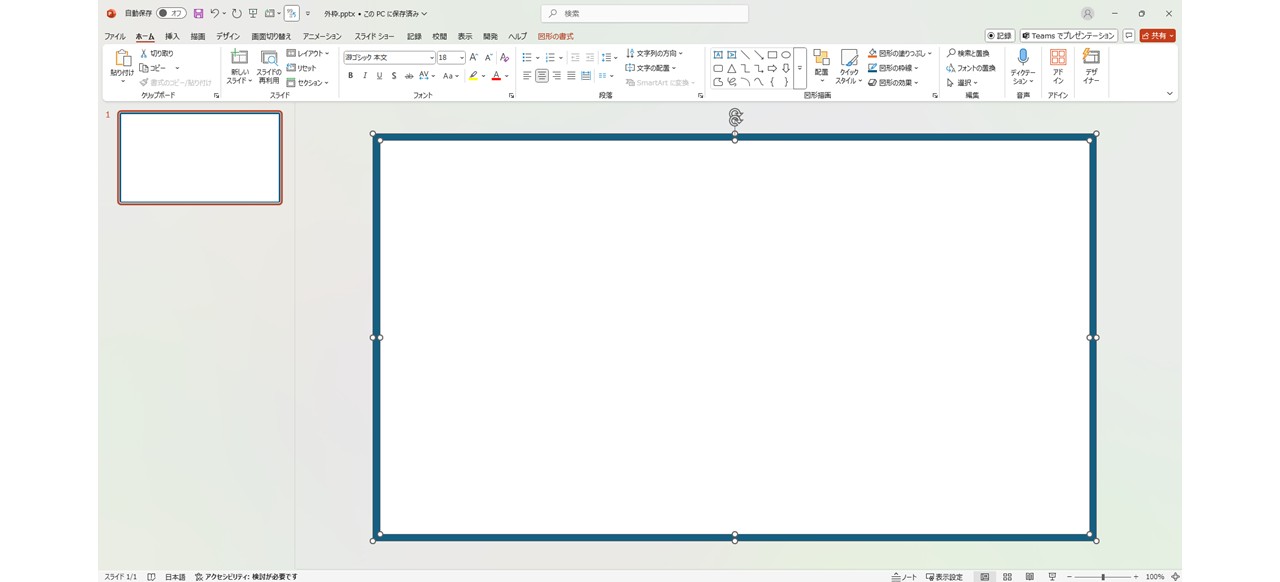
上の画像は、太くした枠線を選択している状態ですが、オブジェクトの選択中に表示されるハンドル(左右上下・四隅にある○)が、枠線の中央にあり、ハンドル同志を結ぶ線も枠線の中央を通っているのが分かります。
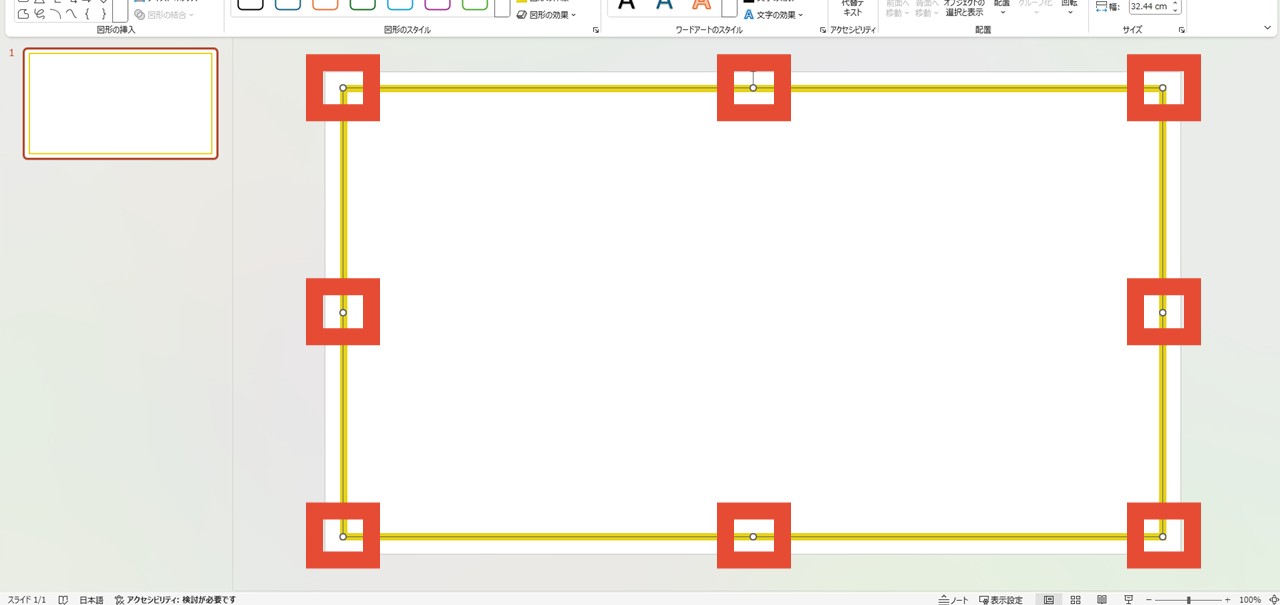
さらに、枠線を半透明にして拡大してみましょう。

このように、線幅の半分はスライド外にはみ出してしまうため、このまま進めるとプレゼンテーションやPDF化した際に、はみ出た分は切れて表示されます。
もちろん、線がすべてスライド内ように収まるよう長方形のサイズを調整すれば大丈夫ですが、長方形を重ねて作る方法の場合は、この微調整の手間が省けるんです。
【応用】内側角丸外枠の作り方
スライドの外枠について、長方形の枠線で作る方法・長方形を重ねて作る方法を見ていきましたが、ここからは2つの方法を応用して少しデザイン性のある外枠を作っていきます。
まずは、内側が角丸になっている外枠の作り方です。

「長方形を重ねてパワーポイントの外枠を作る方法」を応用すれば簡単に作れるので、手順を見ていきましょう。
- 「長方形を重ねてパワーポイントの外枠を作る方法」のSTEP.6まで進める
- 「挿入」をクリック
- 「図形」をクリックして「四角形:角を丸くする」を選択
- スライドより少し小さい角丸長方形を作る
- 「図形の枠線」で「枠線なし」をクリック
- 「図形の塗りつぶし」で白色を選択
- 黄色いハンドルで角の丸さを調整
- 微調整して完成
STEP1.「長方形を重ねてパワーポイントの外枠を作る方法」のSTEP.6まで進める
「長方形を重ねてパワーポイントの外枠を作る方法」の手順を、STEP.6まで進めます。
つまり、スライドと同じサイズの長方形(希望の色で塗りつぶし・枠線なし)を作り、動かないようにロックを掛けておけばOKです。

STEP2.「挿入」をクリック
「挿入」をクリックします。

STEP3.「図形」をクリックして「四角形:角を丸くする」を選択
「図形」をクリックして「四角形」のカテゴリにある「四角形:角を丸くする」を選択しましょう。

STEP4.スライドより少し小さい角丸長方形を作る
マウスドラッグで、スライドより少し小さいサイズの角丸長方形を作ります。

STEP5.「図形の枠線」で「枠線なし」をクリック
「図形の枠線」で「枠線なし」をクリックします。

STEP6.「図形の塗りつぶし」で白色を選択
「図形の塗りつぶし」をクリックして、白色を選びます。

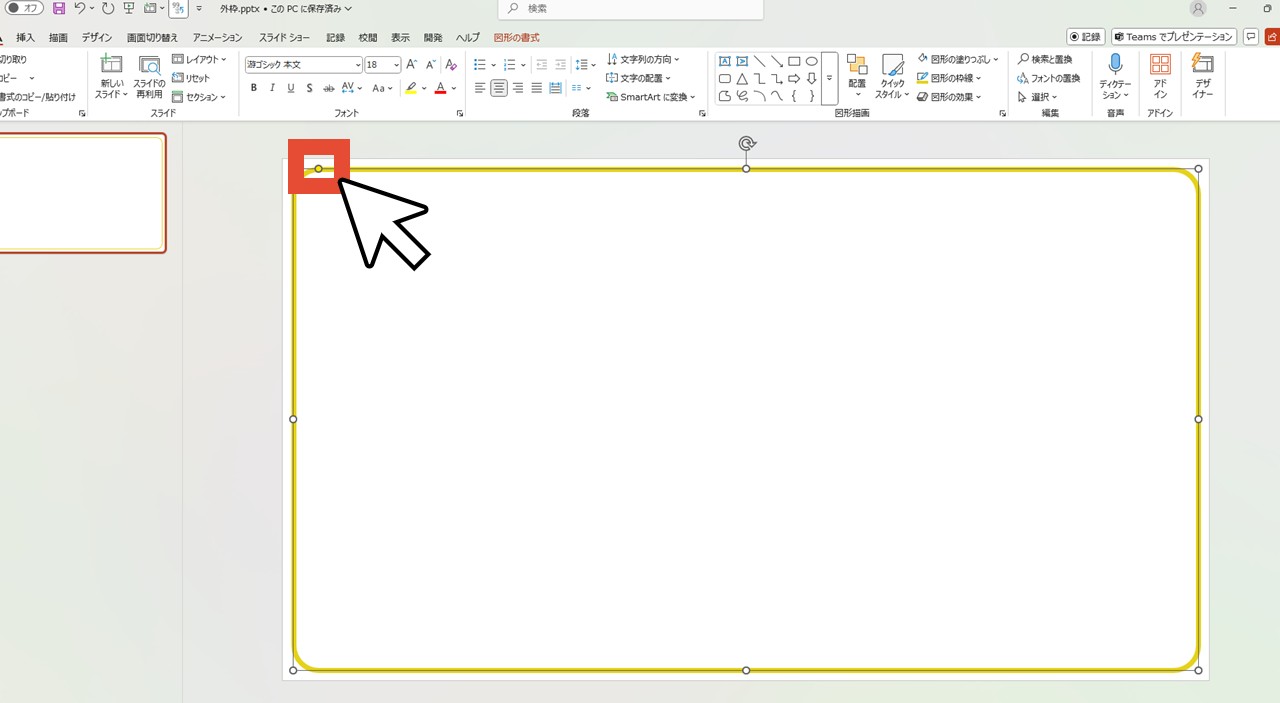
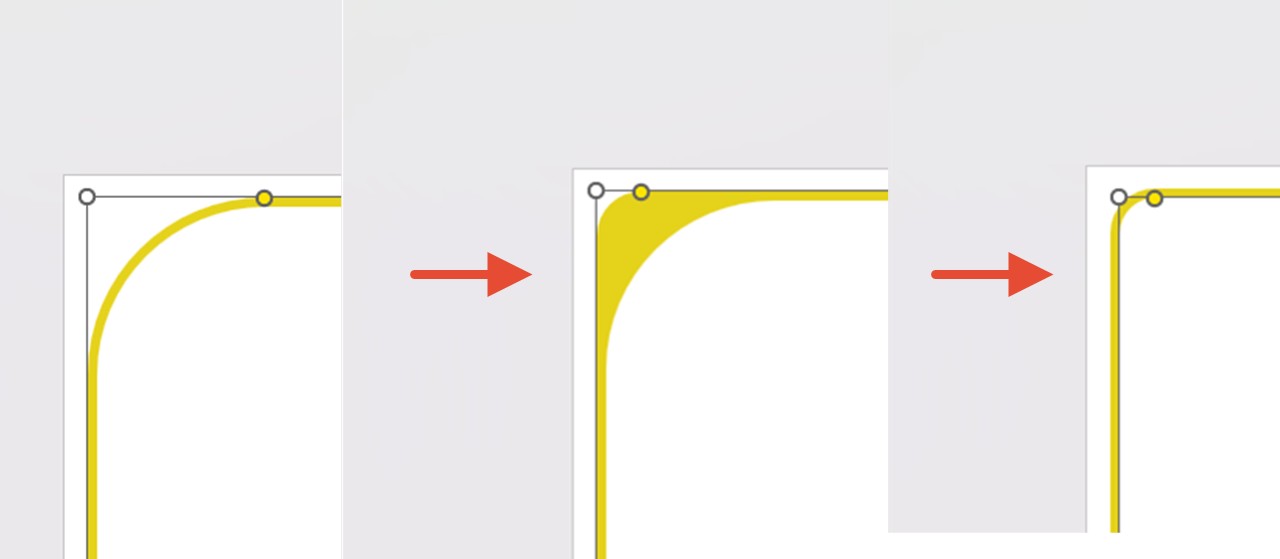
STEP7.黄色いハンドルで角の丸さを調整
角丸長方形の左上に、丸くて黄色いハンドルがあるので、ハンドルをマウスドラッグして角の丸さを調整しましょう。

角の丸みが強いほど柔らかくカジュアルなイメージになるので、「硬さは取りたいけれどあくまでビジネス向け資料」の場合は、丸くしすぎないのがおすすめです。
STEP8.微調整して完成
角丸長方形のサイズによって外枠の太さが変わるので、サイズを微調整すれば完成です。
背景になるため、編集でズレないよう角丸長方形にもロックを掛けておきましょう。

【応用】内寄り外枠の作り方
ここまで見ていただいたデザインは、スライドのフチに沿って外枠がありました。
今回作るのは、外枠がスライドの内側に寄っているデザインなので、外枠とスライドの間に隙間ができ、より「線」で囲っているイメージになります。
 ※分かりやすいようにスライドの背景をグレーにしています。
※分かりやすいようにスライドの背景をグレーにしています。
どちらの方法でも作れるので、進めやすい方で作ってみてください。
長方形の枠線で内寄り外枠を作る方法
基本の作り方を応用すればとても簡単。
「長方形の枠線でパワーポイントの外枠を作る方法」を同じ流れで進めていき、外枠を作ったら、ロックを掛ける前にスライドより少し小さくするだけです。
Ctrlキーを押しながら、スライドの中心に向かって外枠のハンドルをマウスドラッグしていくと、横幅と縦幅をそれぞれ均等なままサイズを縮められます。

上下のハンドルは縦幅、左右のハンドルは横幅、四隅のハンドルは縦横同時にサイズ調整でき、スライドのフチと外枠の隙間を均等にすると綺麗なので、うまく調整してあげましょう。
長方形を重ねて内寄り外枠を作る方法
こちらも、一つ前で見ていただいた「長方形の枠線で内寄り外枠を作る方法」と同じ要領で、「長方形を重ねてパワーポイントの外枠を作る方法」で外枠を作ったら、外枠のサイズをスライドより一回り小さく調整するだけです。
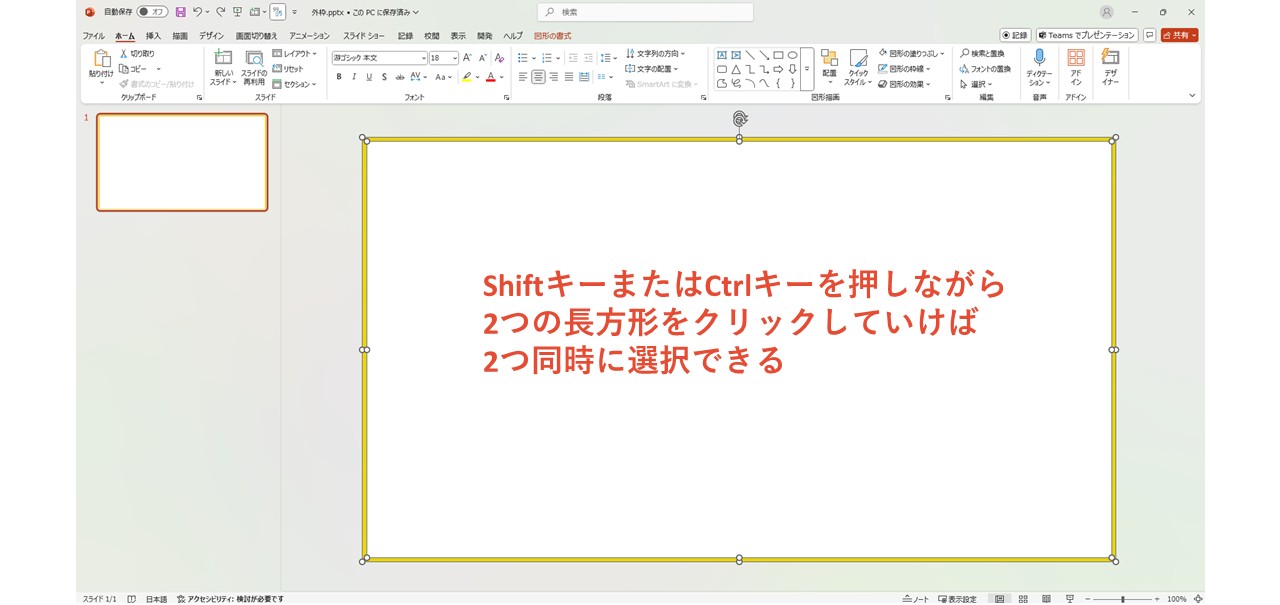
ただし、長方形オブジェクトが2つ重なっている状態なので、サイズを縮める際は、2つ同時に調整した方が効率的。
CtrlキーまたはShiftキーを押しながら2つの長方形をクリックしていくと、2つ同時に選択された状態にできるので、そのままサイズを小さくしましょう。

「長方形の枠線で内寄り外枠を作る方法」と同じように、Ctrlキーを押しながら、中心に向かって外枠のハンドルをマウスドラッグしていけばOKです。
【応用】内寄り角丸外枠の作り方
一つ前で見ていただいた「【応用】内寄り外枠の作り方」のデザインを、角丸のデザインで作ってみます。
 ※分かりやすいようにスライドの背景をグレーにしています。
※分かりやすいようにスライドの背景をグレーにしています。
上記どちらでも可能なので、順番に見ていきましょう。
長方形の枠線で内寄り角丸外枠を作る方法
「長方形の枠線で内寄り外枠を作る方法」では、塗りつぶしなし・枠線だけの長方形オブジェクトを、スライドより少し小さいサイズで作るのが主な流れでした。
今回は、長方形オブジェクトの代わりに角丸長方形オブジェクトを使い、それ以外の手順は「長方形の枠線で内寄り外枠を作る方法」と同じように進めればOKです。
角の丸さは左上の黄色いハンドルで調整できるので、資料のイメージに合った丸さにしましょう。

長方形を重ねて内寄り角丸外枠を作る方法
「長方形を重ねて内寄り外枠を作る方法」は、2つの長方形オブジェクトを重ねて、スライドよりも少しサイズを小さくするのが大まかな手順でした。
今回のデザインは、2つの長方形オブジェクトの代わりに2つの角丸長方形オブジェクトを使って、それ以外は「長方形を重ねて内寄り外枠を作る方法」と同じ進め方で作ればOK。
一つ注意点として、長方形2つとも角の丸さを調整する必要がありますが、外側の長方形(色が付いている方)、内側の長方形(白で塗りつぶす方)、まずどちらかの丸さを調整して、それにもう一方を揃えるようにしましょう。

外枠を「線」で見た時、線の外側と内側は微妙に角の丸さが違い、内側は外側より丸みが少ない(外側の方が緩やかなカーブ)ように調整すると、外枠の太さが均一になります。
陸上のトラック走で、内側のレーンはカーブが急、外側のレーンはカーブが緩やかなのを思い浮かべると分かりやすいですね。
【応用】線にデザインのある外枠の作り方
デザインといっても様々ありますが、今回は点線・グラデーションを例にして、オシャレな外枠の作り方を見ていきます。
点線の外枠の作り方

点線の外枠を作る時は「長方形の枠線でパワーポイントの外枠を作る方法」を応用しましょう。
長方形を重ねて作る方法でも出来なくはありませんが、かなり面倒です。
今回は、点線がより映えるように「長方形の枠線で内寄り外枠を作る方法」をさらに応用していきます。
- 「長方形の枠線で内寄り外枠を作る方法」で外枠を作る
- 外枠を右クリックして「図形の書式設定」を選択
- 「図形のオプション」で「線」を開く
- 「実線/点線」で線の種類を選択
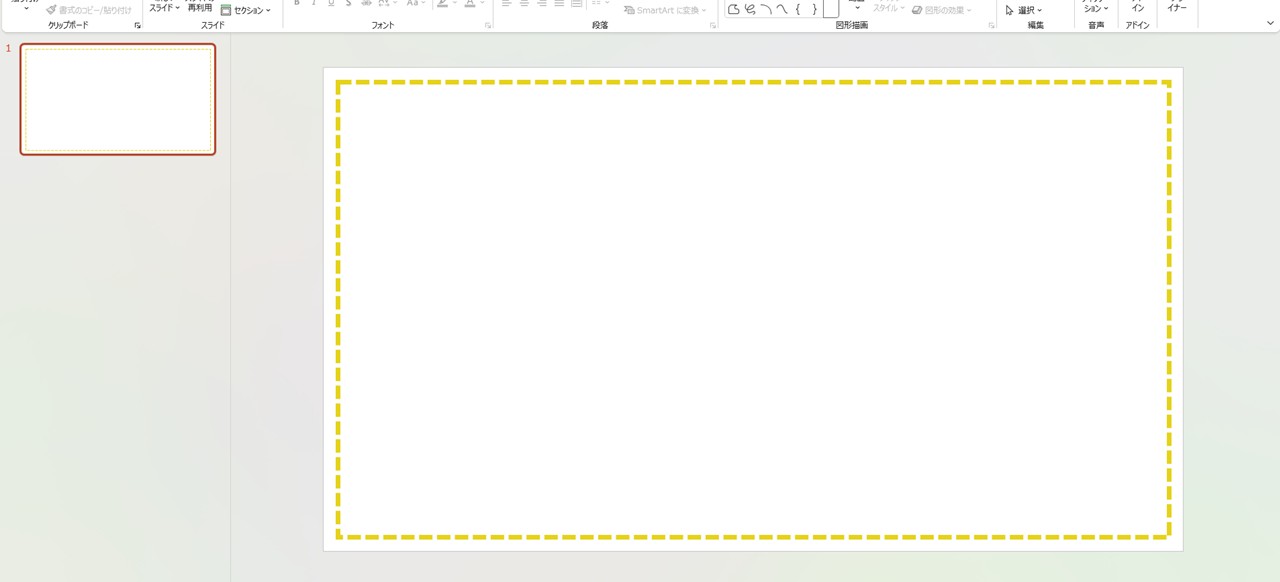
STEP1.「長方形の枠線で内寄り外枠を作る方法」で外枠を作る
まずは「長方形の枠線で内寄り外枠を作る方法」の手順と同じように外枠を作りましょう。

STEP2.外枠を右クリックして「図形の書式設定」を選択
作った外枠を右クリックしてメニューを開き「図形の書式設定」を選びます。

STEP3.「図形のオプション」で「線」を開く
画面右側に表示される「図形の書式設定」から「図形のオプション」の「塗りつぶしと線」で「線」のメニューを開きます。

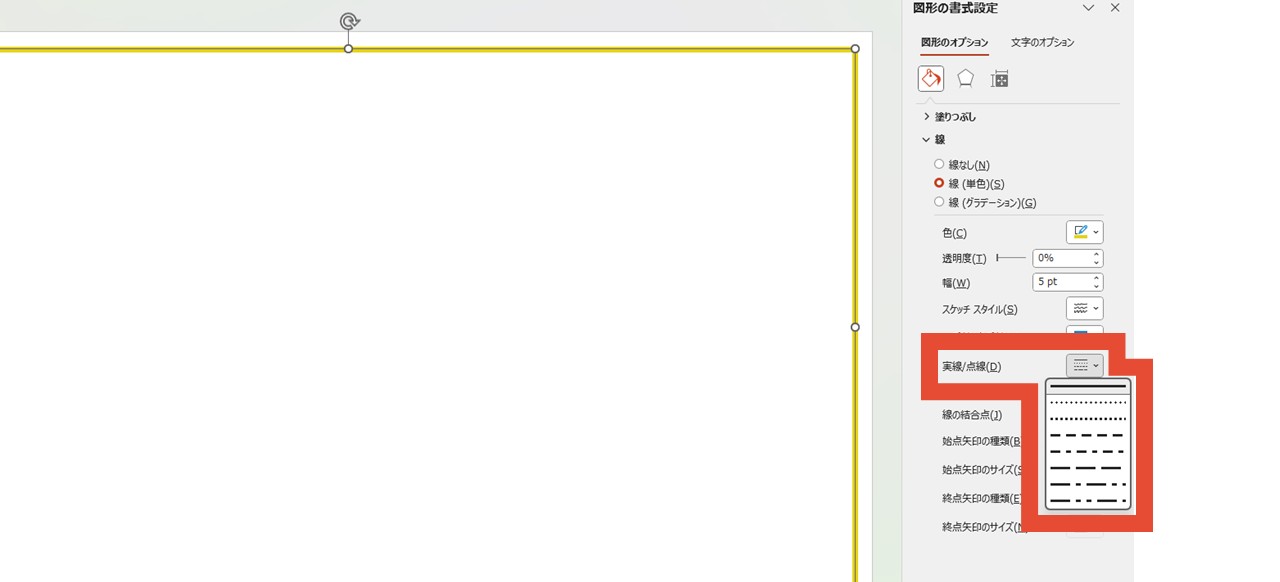
STEP4.「実線/点線」で線の種類を選択
「実線/点線」から点線の種類を選べば、外枠を点線にできました。


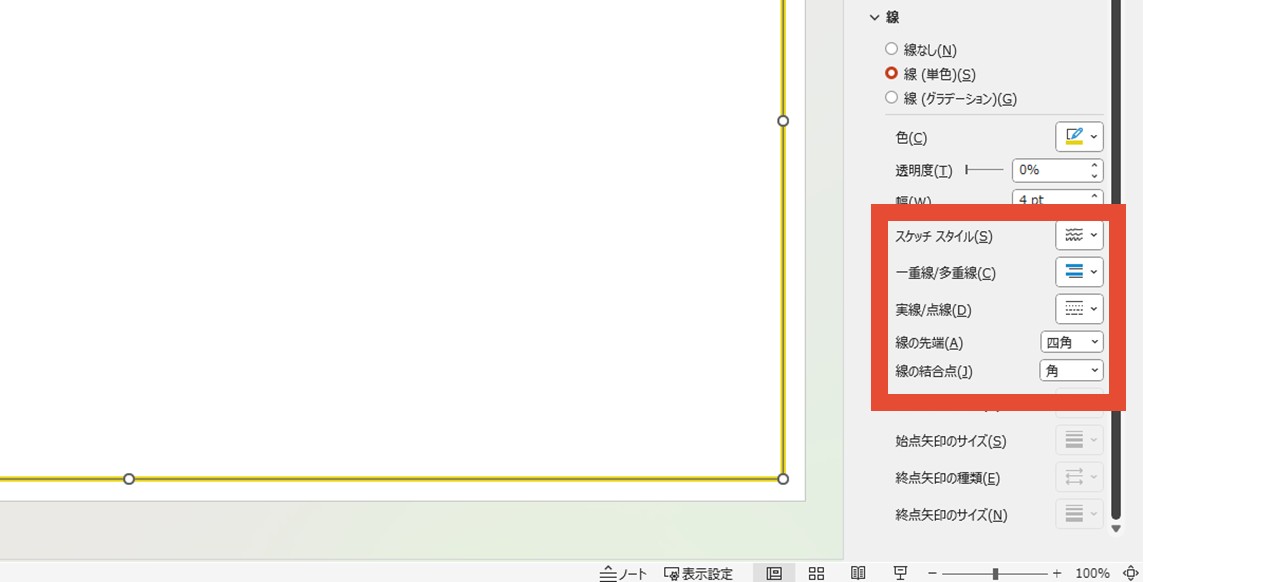
他の項目で線を様々なデザインにできる
「実線/点線」以外の項目を見ていただくとわかりますが、多重線・手書き風のスケッチスタイル・線の先端・線の結合点など、ほかにもデザインを変えられる項目があります。
組み合わせることでさらにアレンジを加えられるので、いろいろ試してみてほしいです。

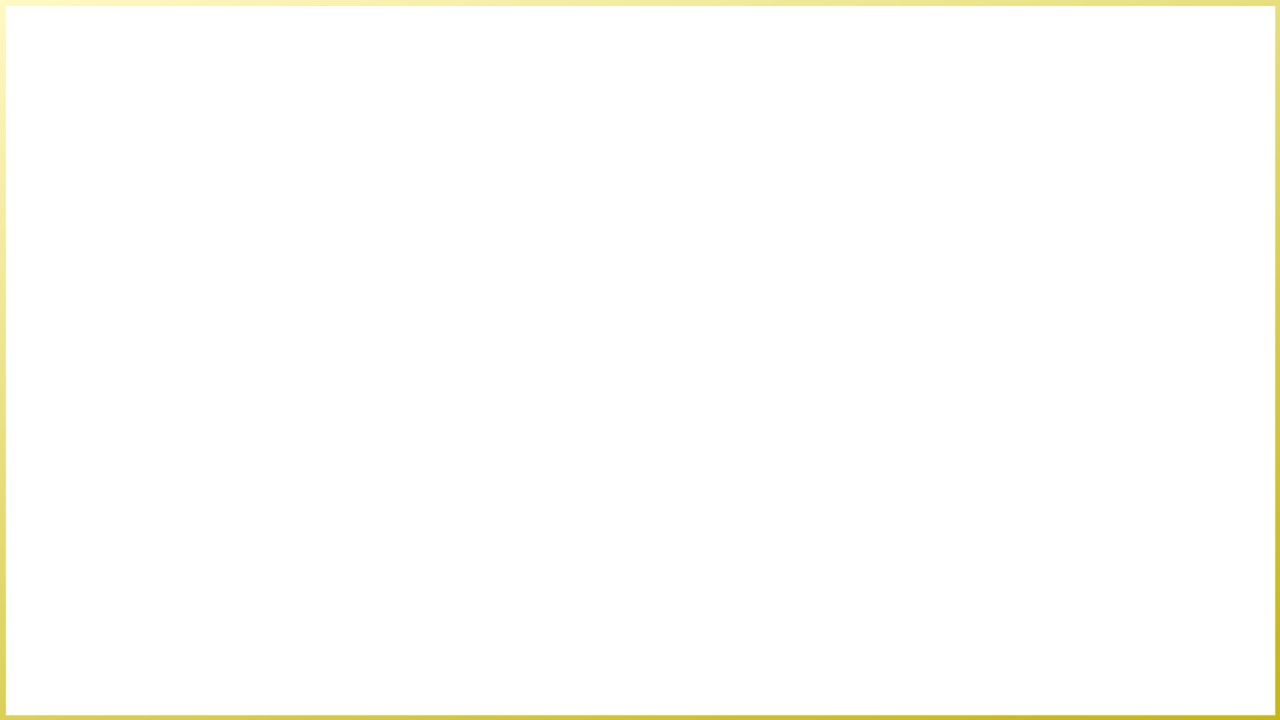
グラデーションの外枠の作り方

外枠をグラデーションカラーにして、デザイン性を出すこともできます。
どちらを応用しても作れるので、順番に見ていきましょう。
長方形の枠線でグラデーションの外枠を作る方法
- 「長方形の枠線でパワーポイントの外枠を作る方法」で外枠を作る
- 外枠を右クリックして「図形の書式設定」を選択
- 「図形のオプション」で「線」を開く
- 「線(グラデーション)」を選択してグラデーションを設定
STEP1.「長方形の枠線でパワーポイントの外枠を作る方法」で外枠を作る
まずは「長方形の枠線でパワーポイントの外枠を作る方法」と同じ手順で、外枠を作ります。
最後のロックは掛けないでおきましょう。

STEP2.外枠を右クリックして「図形の書式設定」を選択
外枠を右クリックしてメニューを開き「図形の書式設定」を選びます。

STEP3.「図形のオプション」で「線」を開く
「図形のオプション」の「塗りつぶしと線」で「線」のメニューを開きます。

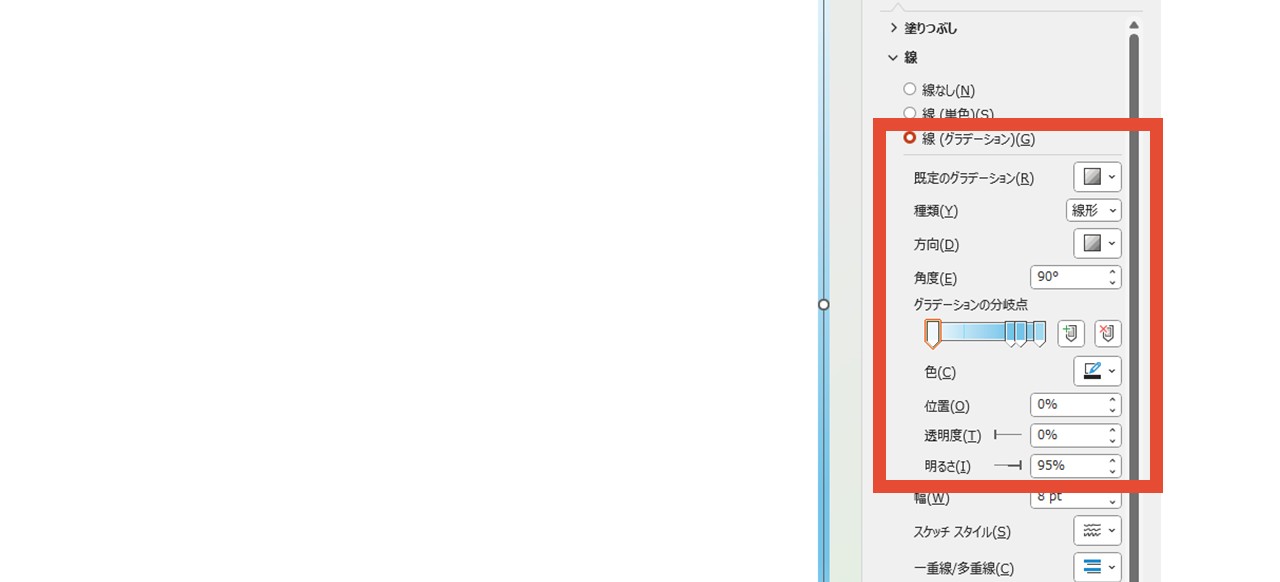
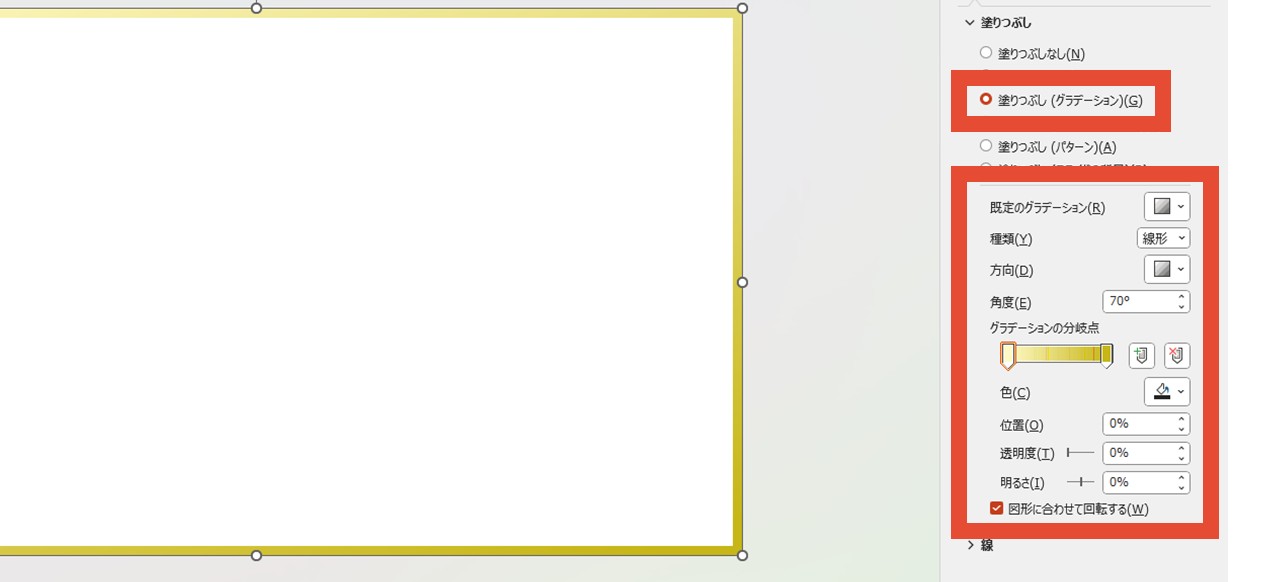
STEP4.「線(グラデーション)」を選択してグラデーションを設定
「線(グラデーション)」を選択すると、種類・方向・角度・分岐点・色など、グラデーションの細かい設定ができるので、希望のデザインに調整すれば完成です。


長方形を重ねてグラデーションの外枠を作る方法
- 「長方形を重ねてパワーポイントの外枠を作る方法」で外枠を作る
- 長方形を右クリックして「図形の書式設定」を選択
- 「図形のオプション」で「塗りつぶし」を開く
- 外側の長方形を選択
- 「塗りつぶし(グラデーション)」を選択してグラデーションを設定
STEP1.「長方形を重ねてパワーポイントの外枠を作る方法」で外枠を作る
「長方形を重ねてパワーポイントの外枠を作る方法」と同じ手順で外枠を作り進めていき、ロックは掛けないでおきましょう。

STEP2.長方形を右クリックして「図形の書式設定」を選択
どちらの長方形でも大丈夫なので、右クリックしてメニューを開いたら「図形の書式設定」を選びます。

STEP3.「図形のオプション」で「塗りつぶし」を開く
「図形のオプション」の「塗りつぶしと線」で「塗りつぶし」のメニューを開きます。

STEP4.外側の長方形を選択
外側の長方形(色が付いている大きい方の長方形)を選択しておきます。

STEP5.「塗りつぶし(グラデーション)」を選択してグラデーションを設定
「塗りつぶし(グラデーション)」を選択すると、選択中の長方形に対して、グラデーションに関する様々な設定ができるので、希望のデザインに調整すれば完成です。

ほかにも選べるデザインが豊富
線に対して、塗りつぶしは選べるデザインが多いため、グラデーション意外にもテクスチャやパターンなど様々設定できます。
▼例:テクスチャ
▼例:パターン
派手すぎるデザインに注意
パワーポイントで資料を作る際、デザイン性ゼロよりも、少しデザインを加える方がシンプルすぎず、読む人へブランドイメージを浸透させやすくなります。
しかし、オシャレな資料を目指して背景を派手にしすぎると、メインの内容に集中しづらくなり、あなたの伝えたいことが伝わらない資料になってしまいがちです。
そのため、テキスト・図解・イラストなどの中身以外は主張しすぎず、あくまで引き立て役と考えてデザインするのがおすすめ。
ブランドカラーやロゴなどが、自然と頭に残る程度でOKです。
今回見ていただいた外枠デザインの場合、枠線は細めに作ると派手さを抑えられます。
最後に。
ここまで私と一緒に見ていただきありがとうございます。
パワーポイントの外枠は、作り方や設定次第で様々なデザインにできるため、今回ご紹介した方法を応用して、いろいろな見せ方を試してみてほしいです。
資料に反映する際、外枠だけでなく中に入れる見出しやテキストなどを全て配置したスライドを、試しに1ページ完成させてみるのがおすすめ。
外枠だけで見るスライドと、中身もある状態のスライドでは、見え方も変わってくるため、肝心の中身を邪魔するデザインになっていないか、確認しながら作りましょう。











