
いつも見て頂きありがとうございます!「エンプレス」の編集部:fukuyamaです。パワーポイントのオブジェクトを使って、道・線路・建物アイコンなどを組み合わせることで、簡単に地図が作れます。
オフィスへ来訪してもらう機会の多いサービスや、会場で開催されるイベントなどの資料を作る場合、地図も一緒に載せてあげると親切ですよね。
簡単な地図であれば、オブジェクトを組み合わせていくことによって、パワーポイントでも簡単に作れるため、作り方を私と一緒に見ていきましょう。
また、地図は線・図形・アイコンを組み合わせて作るため、様々なデザインにできます。
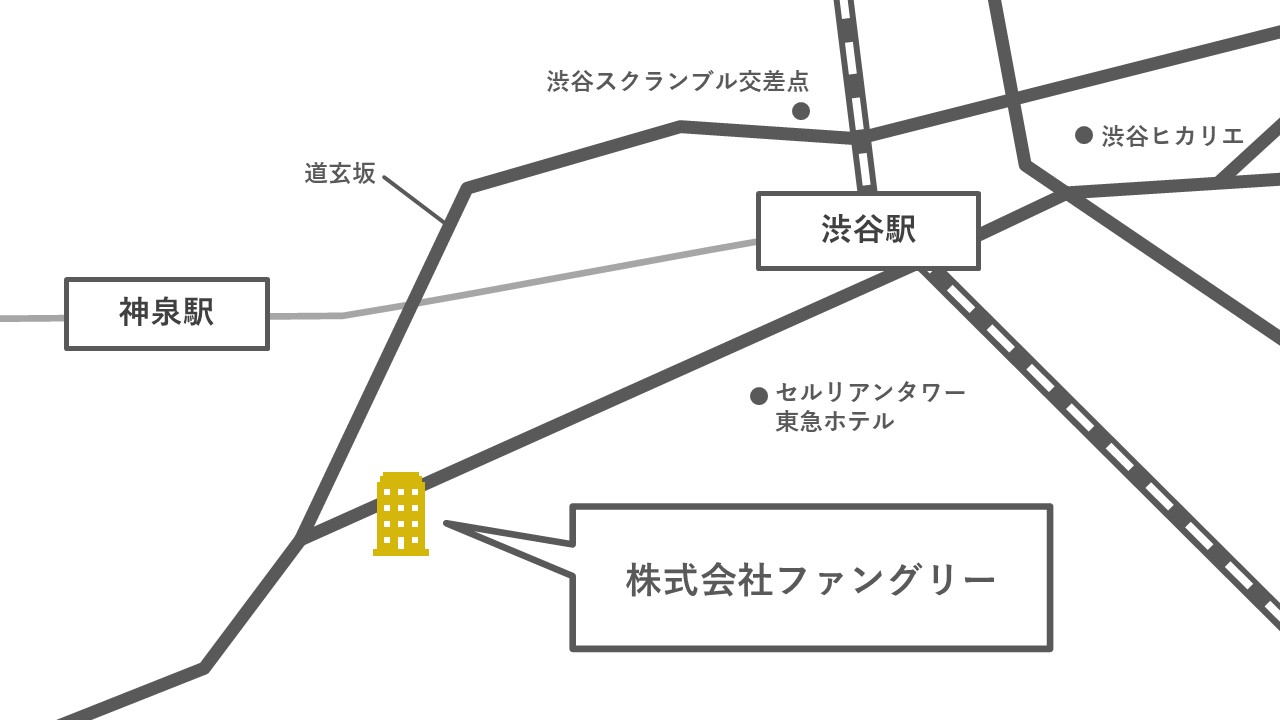
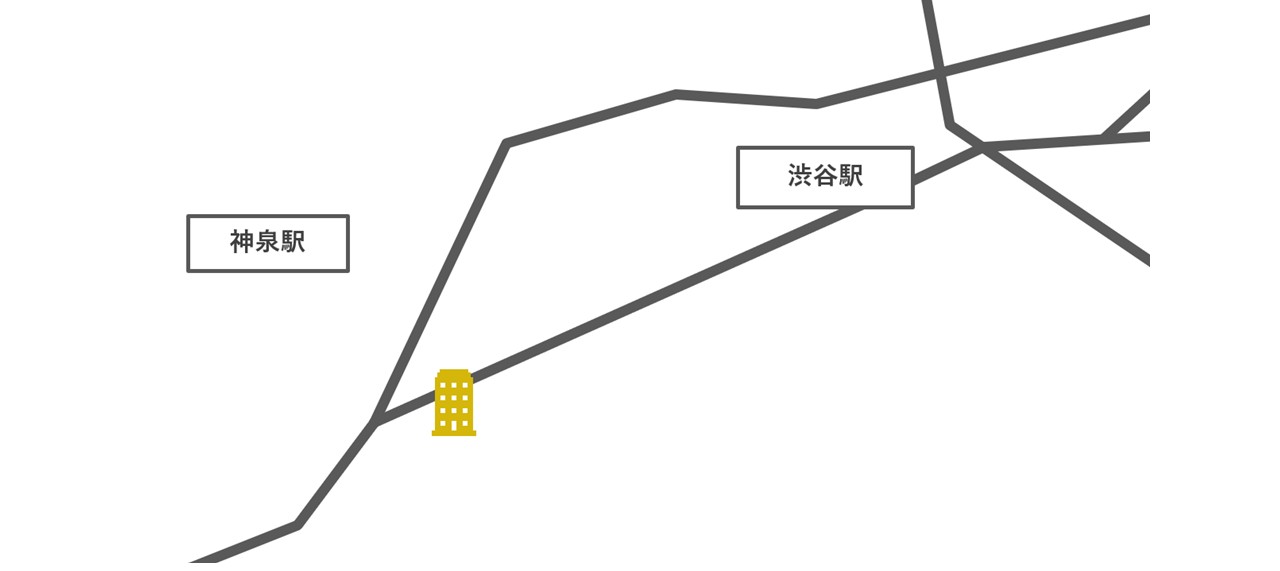
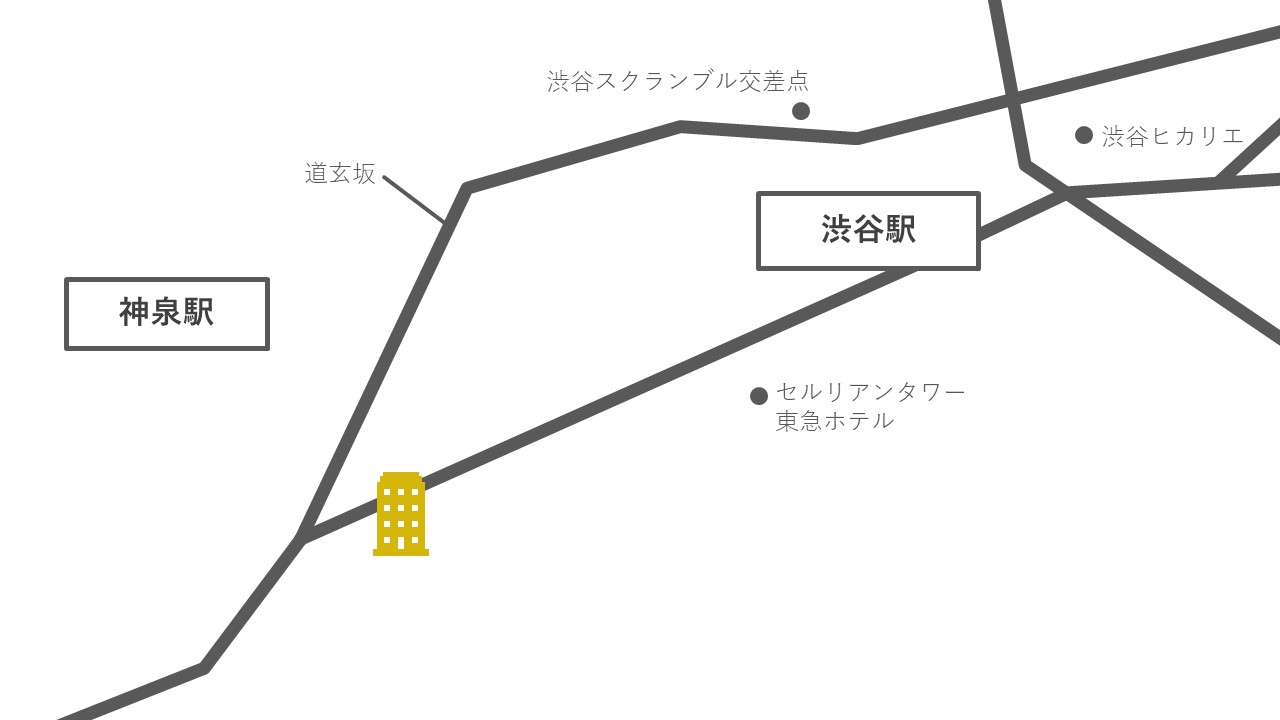
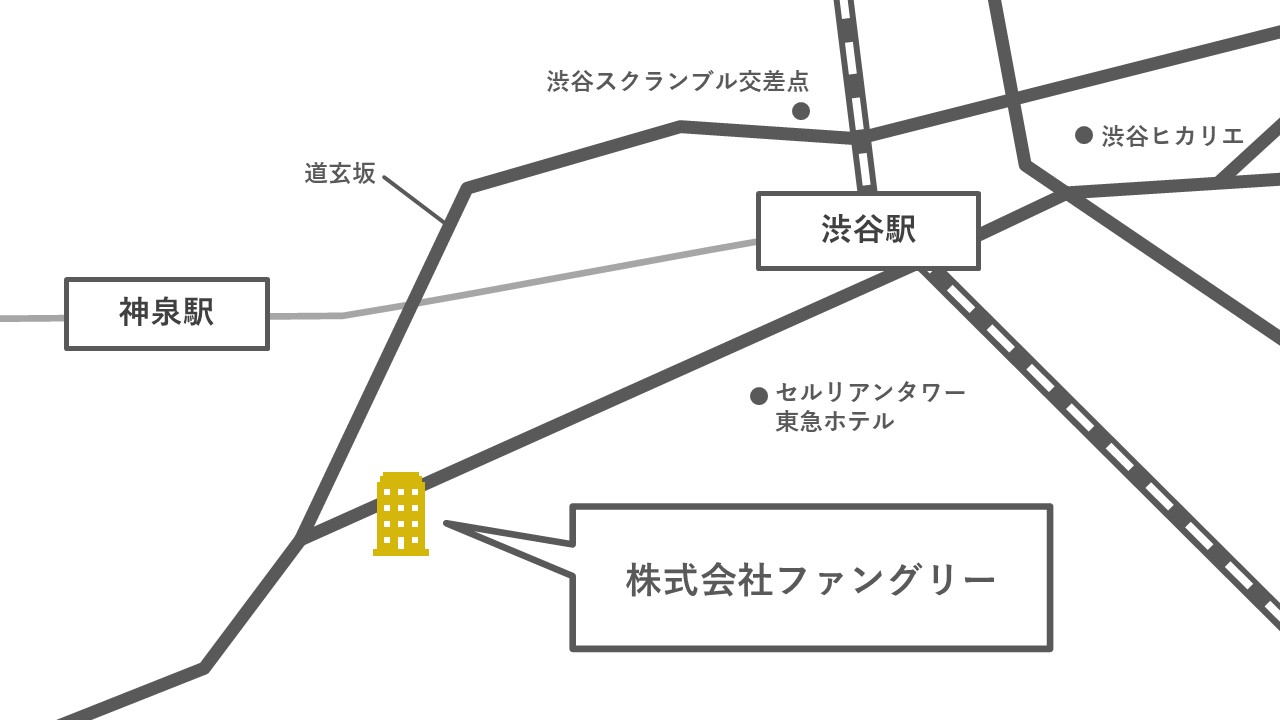
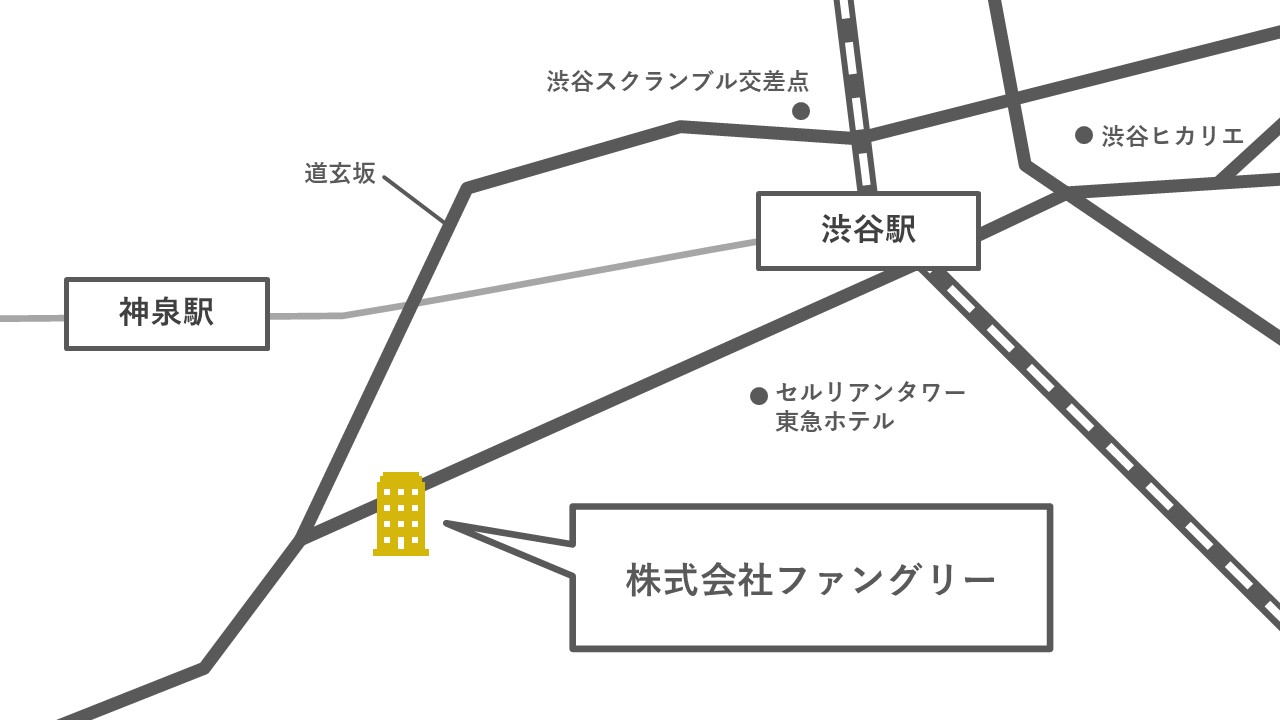
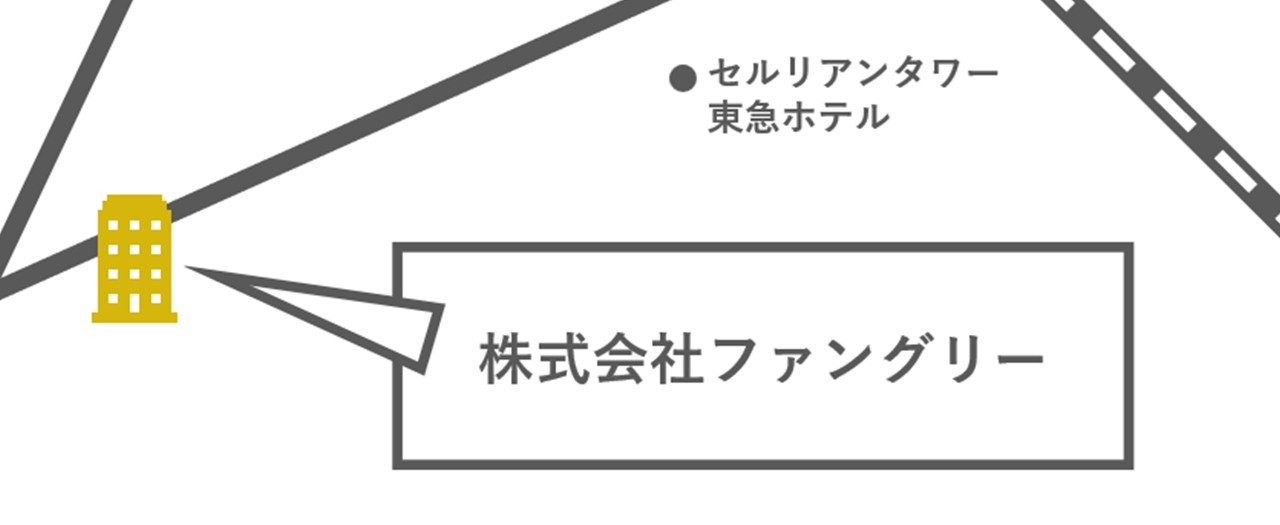
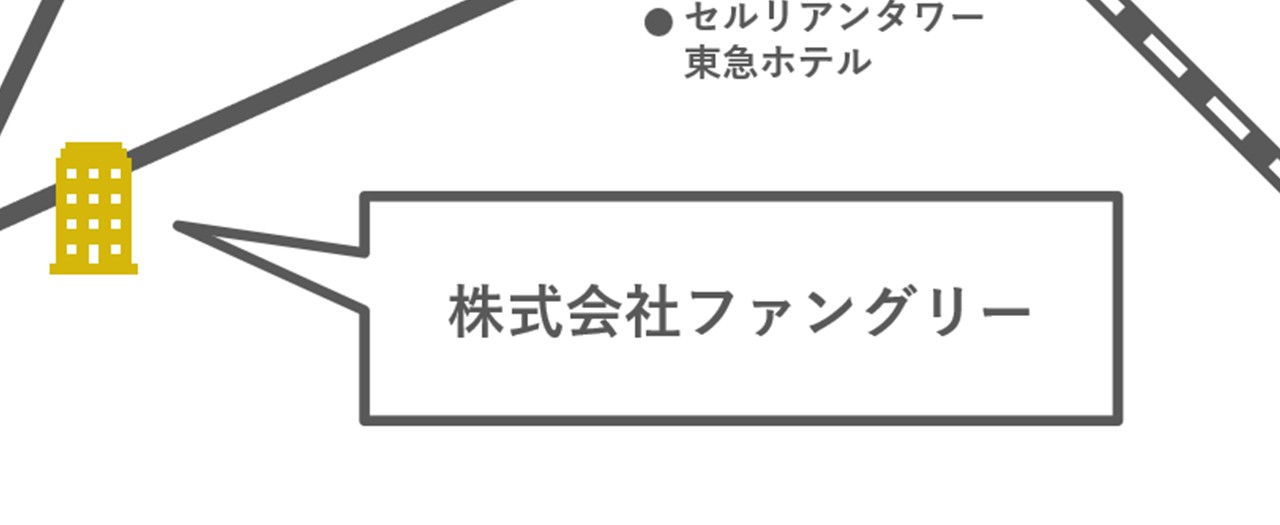
今回は下のようなデザインの地図を例に、作る手順を見ていきますが、基本的な作り方が分かったら、あなたの資料の雰囲気に合ったデザインで作ってみるのもお勧めです。

地図作りの準備
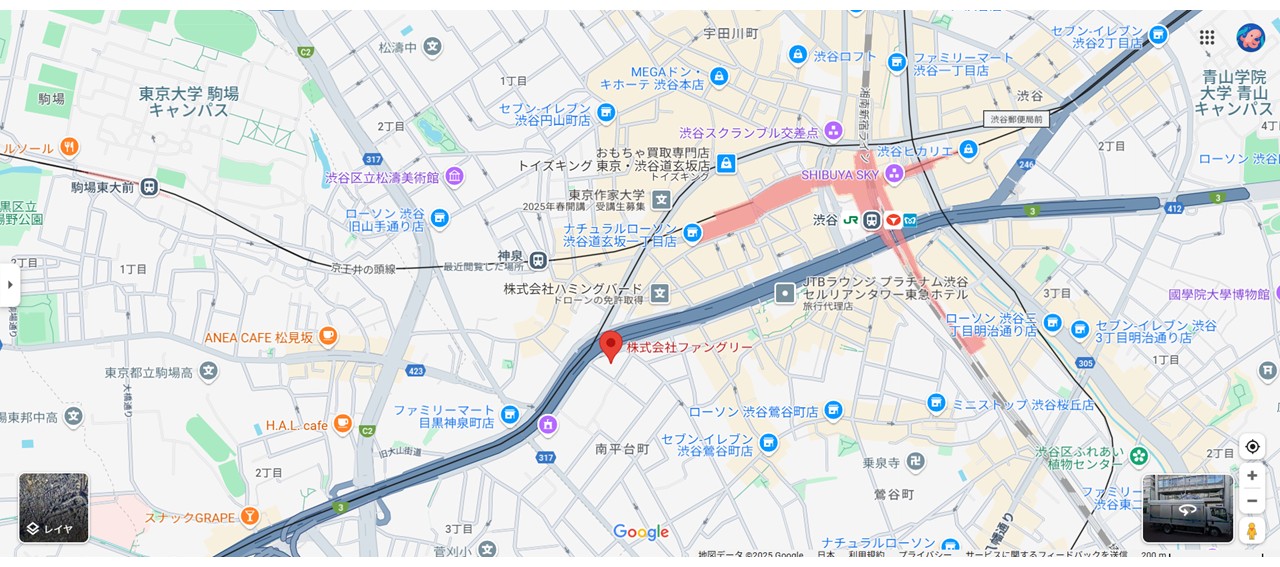
パワーポイントで地図を作る際は、Googleマップなどの地図サービス・アプリを使って、作る範囲を表示しておきましょう。
実際の地図を見本にしながら、簡略化したり資料に合ったデザインで作っていきます。

また、多くの地図は北を上にした状態で作られるため、読む人が他の地図と照らし合わせて場所を確認したい時などを考えると、あなたも北を上にして作ってあげると親切です。
パソコン版のGoogleマップは、基本的に北が上を向いている状態で表示されるため、参考にしやすくなっています。
航空写真表示にすると、コンパスで方位を回転できるようになるので、使う場合は気を付けましょう。
道の作り方
地図で大切な道の作り方を見ていきましょう。
- 「挿入」をクリック
- 「図形」から「線」をクリック
- マウスドラッグで線を引く
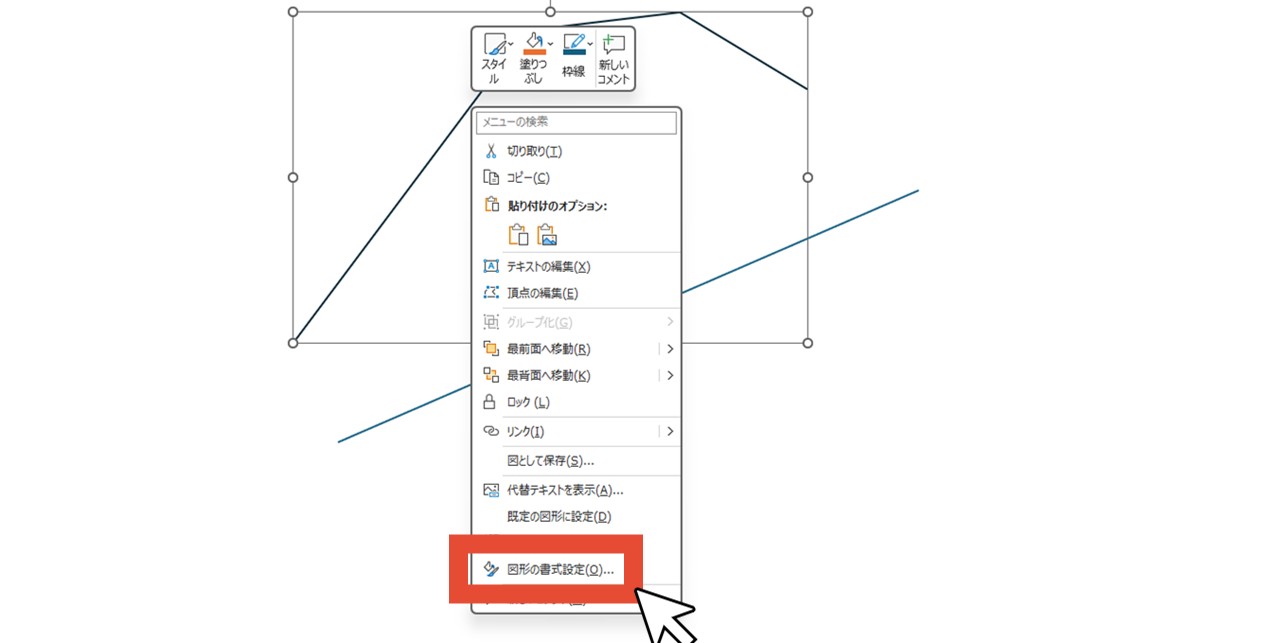
- 引いた線を右クリックして「図形の書式設定」を選択
- 線のデザインを調整
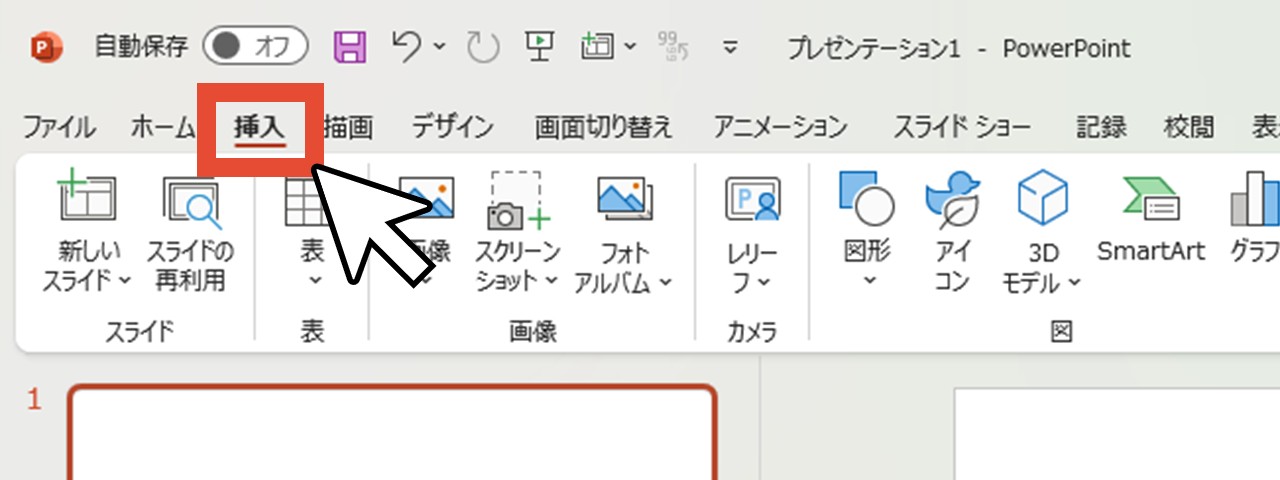
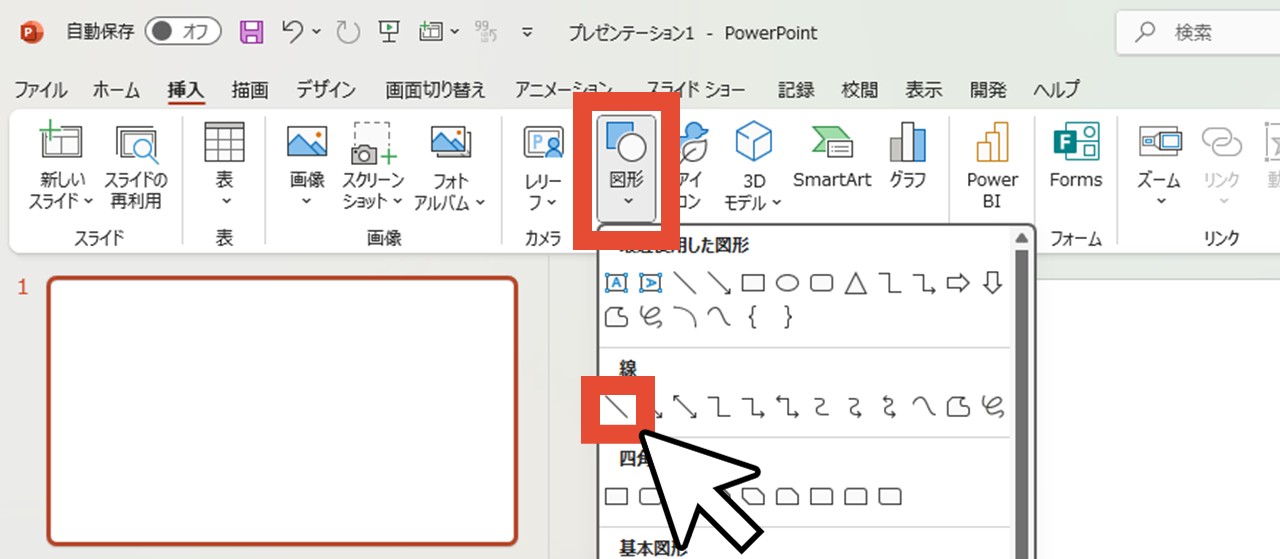
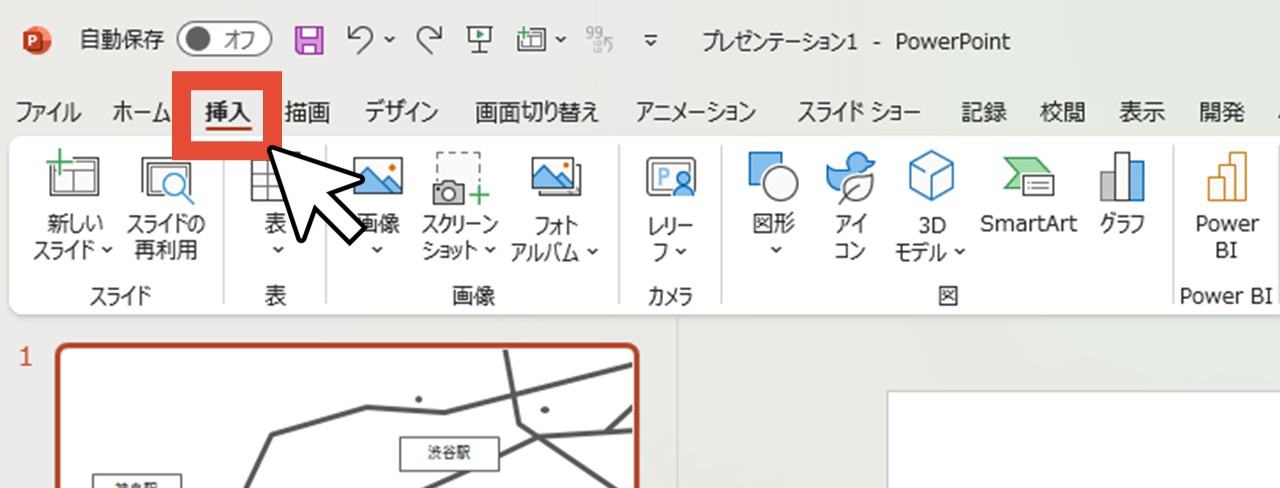
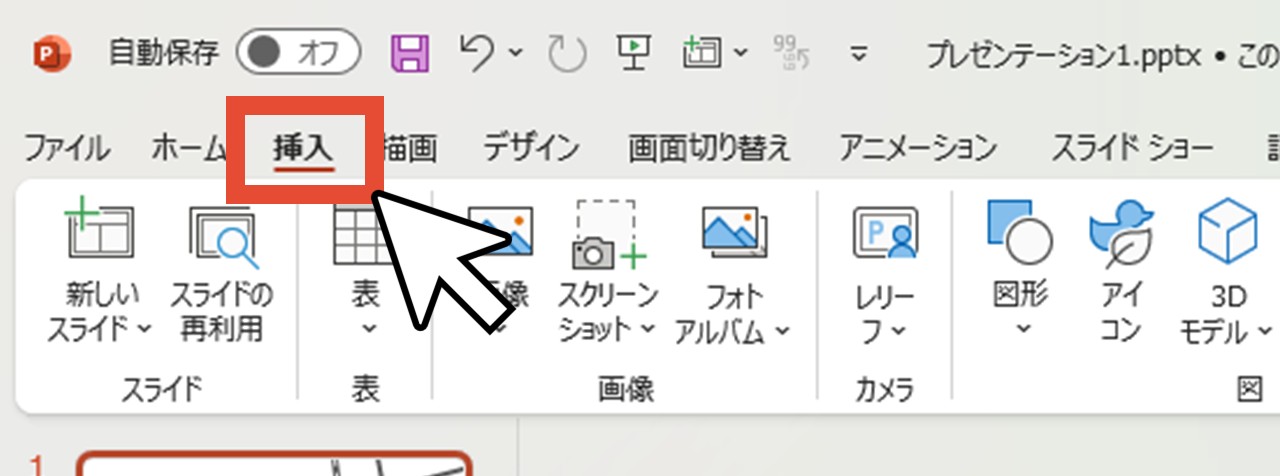
1.「挿入」をクリック
「挿入」をクリックします。

2.「図形」から「線」をクリック
「図形」から「線」をクリックします。
「図形」だけでなく「ホーム」タブからも「線」を選べるため、どちらでもOKです。

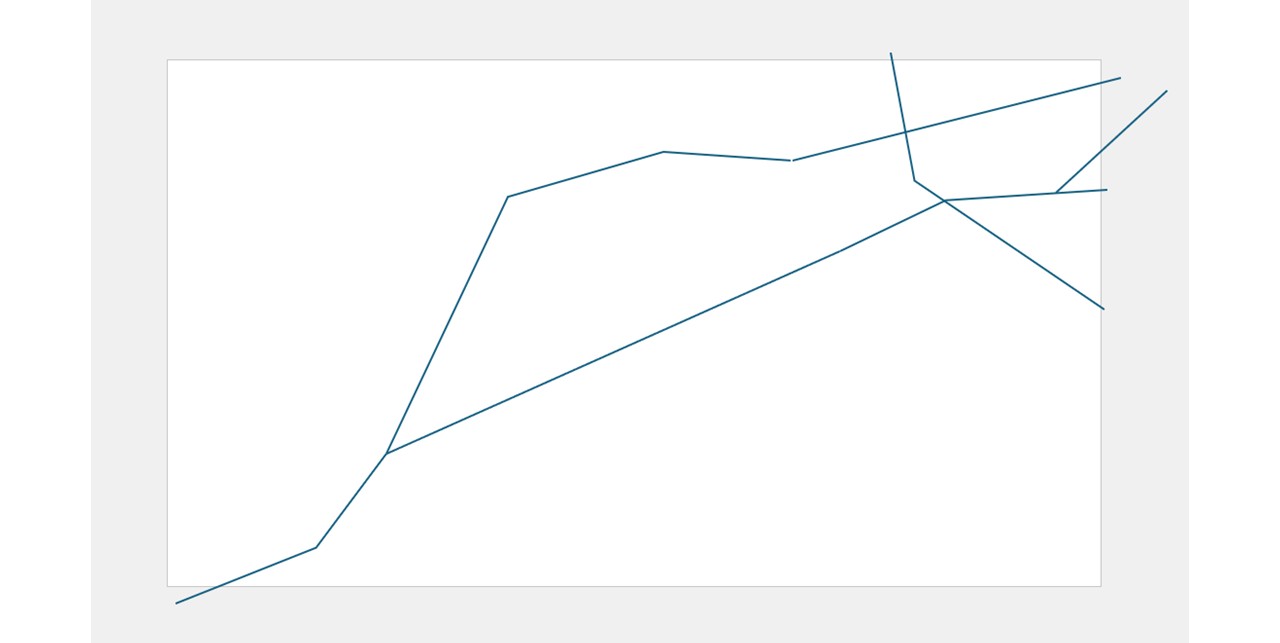
3.マウスドラッグで線を引く
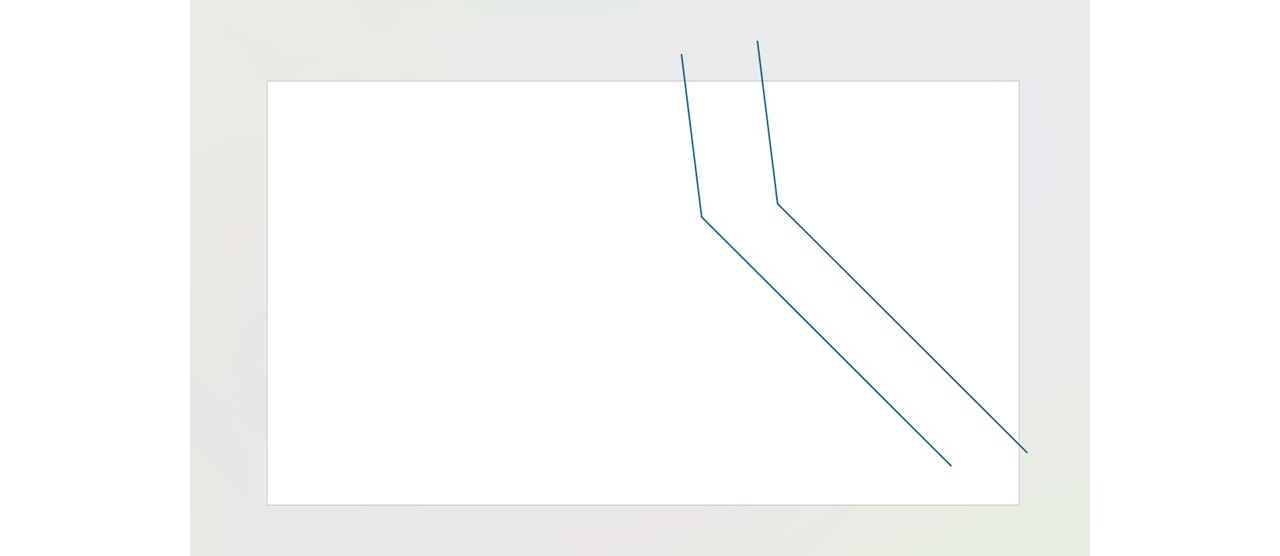
マウスドラッグで、道となる線を引いていきます。

Googleマップなどで表示されている道を参考に引きますが、全ての道を引くと見づらくなってしまうため、大通りに絞りましょう。
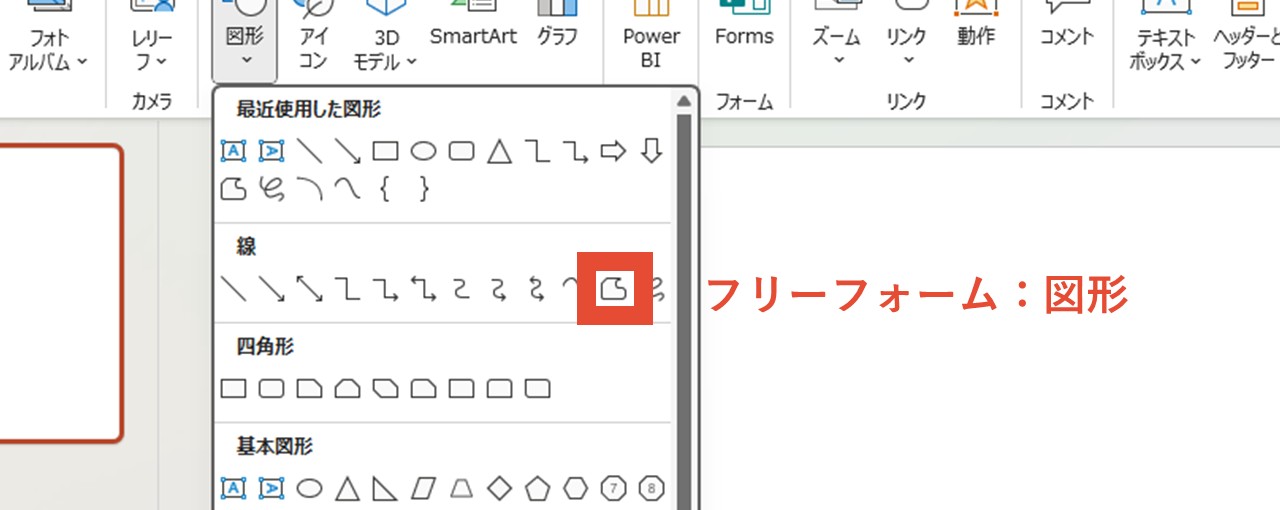
カーブが多い道の場合
曲道が多い場合は「線」ではなく「フリーフォーム:図形」で線を引くのがお勧め。


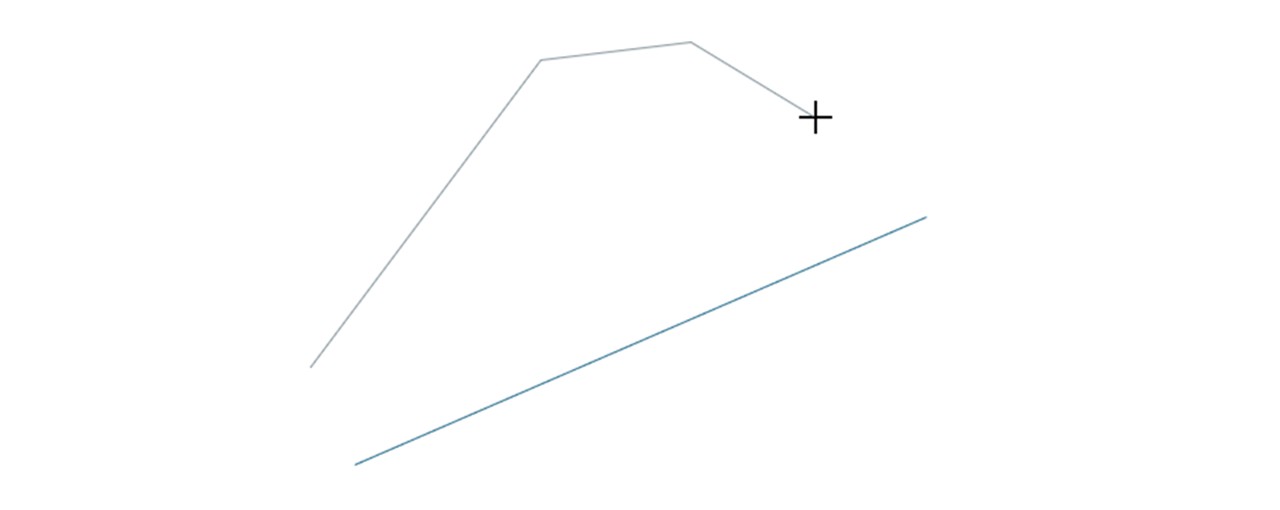
マウスドラッグで引くと、フリーハンドでぐにゃぐにゃした線になりますが、点を打っていくようにクリックしていくと、折れ線が簡単に引けます。
線を終わらせたい時は、ダブルクリックしましょう。
4.線を右クリックして「図形の書式設定」を選択
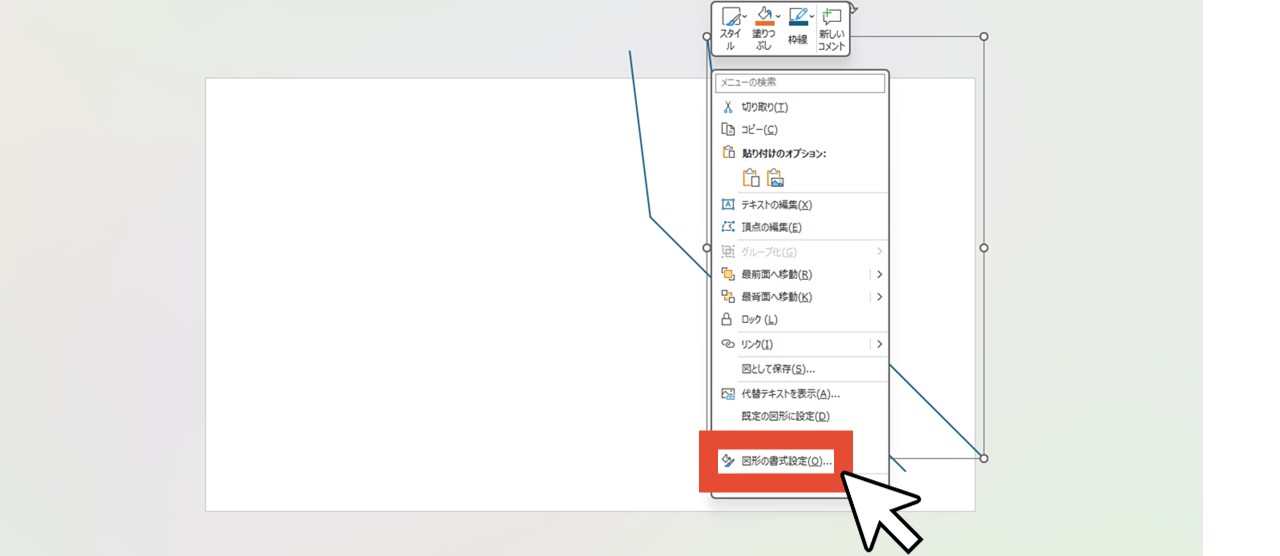
続けて線のデザインを調整するために、線を右クリックして「図形の書式設定」を選択しましょう。

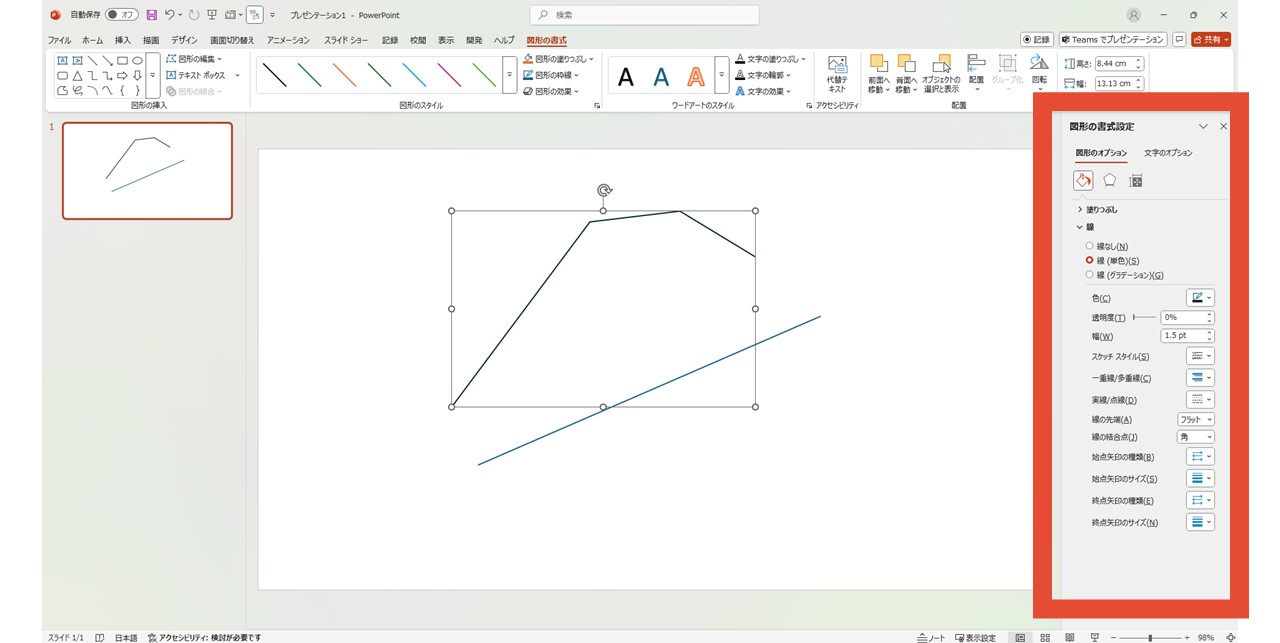
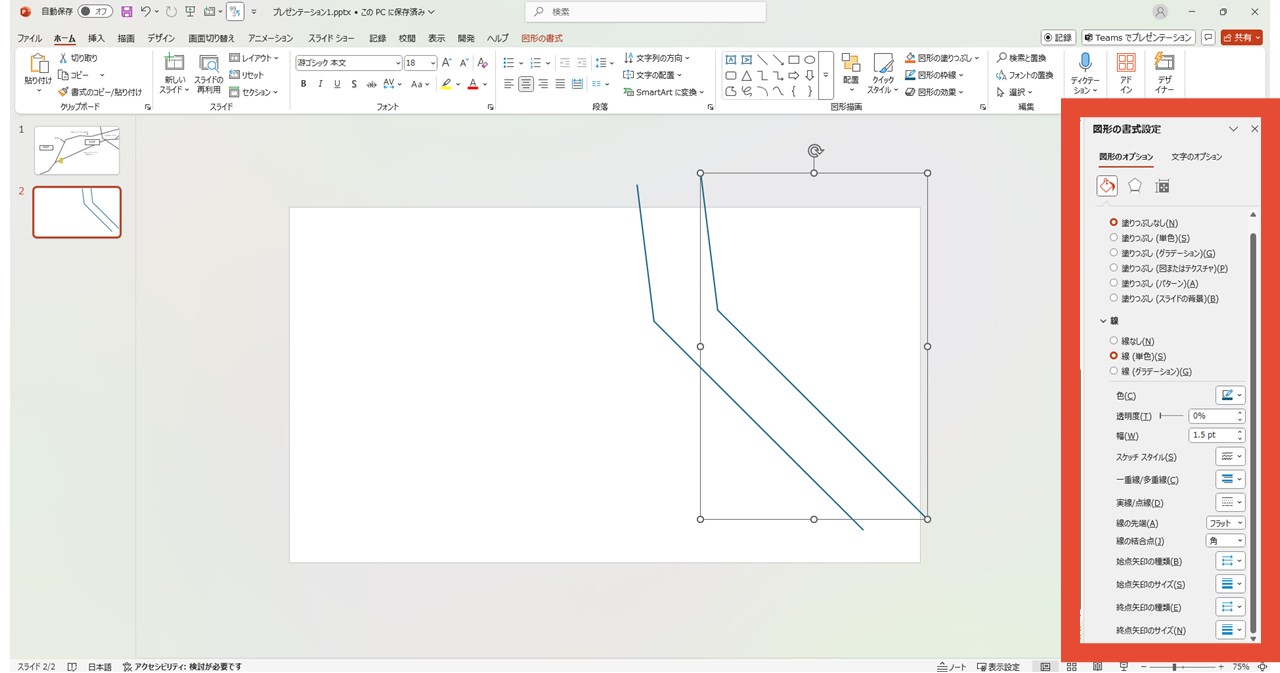
画面右側に「図形の書式設定」ウィンドウが表示されました。

5.線のデザインを調整
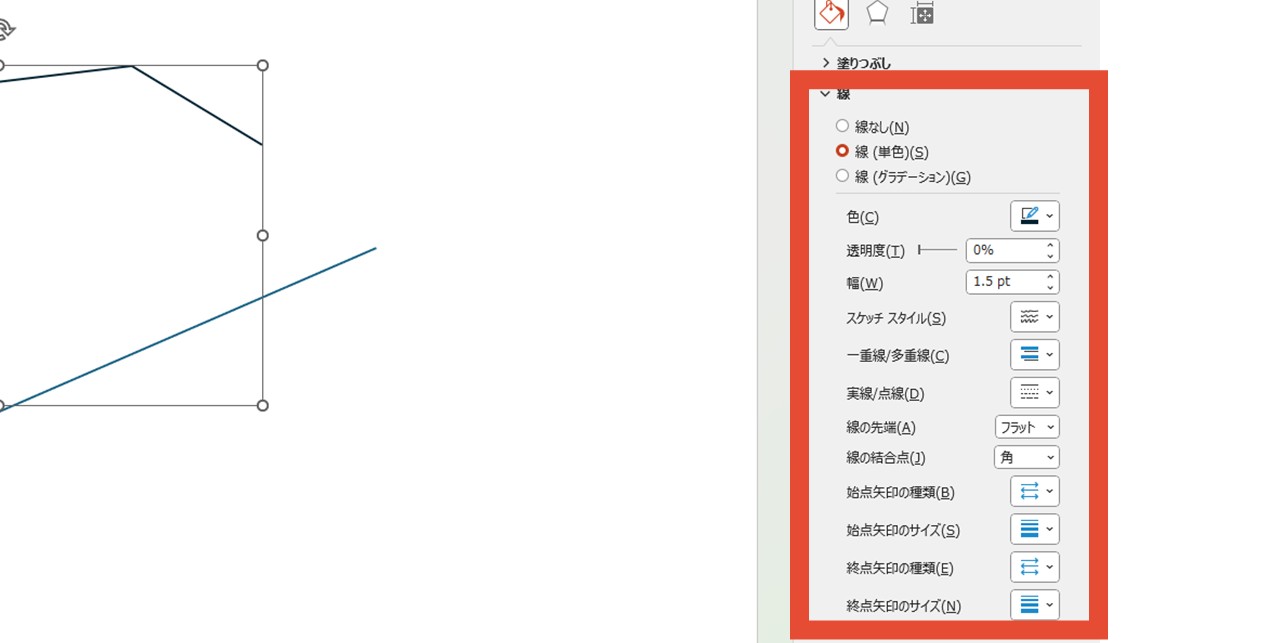
線について設定する項目が開いているはずなので、そのまま線の色や幅、先端の形など、デザインを調整していきます。

今回は、シンプルでやさしい印象にするため、黒ではなく濃い目のグレーにしたり、角に丸みを持たせました。
幅:10pt
色:濃いグレー
線の先端:丸
線の結合点:丸
線の結合点は「フリーフォーム:図形」で引いた折れ線の、折れている部分に反映され、滑らかになります。


頂点の編集を活用
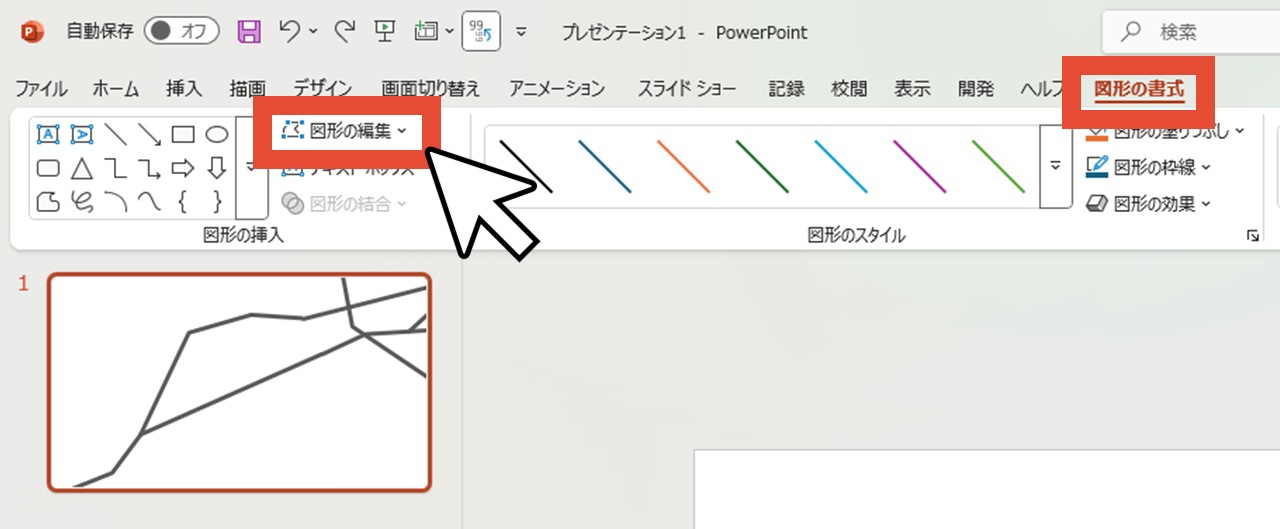
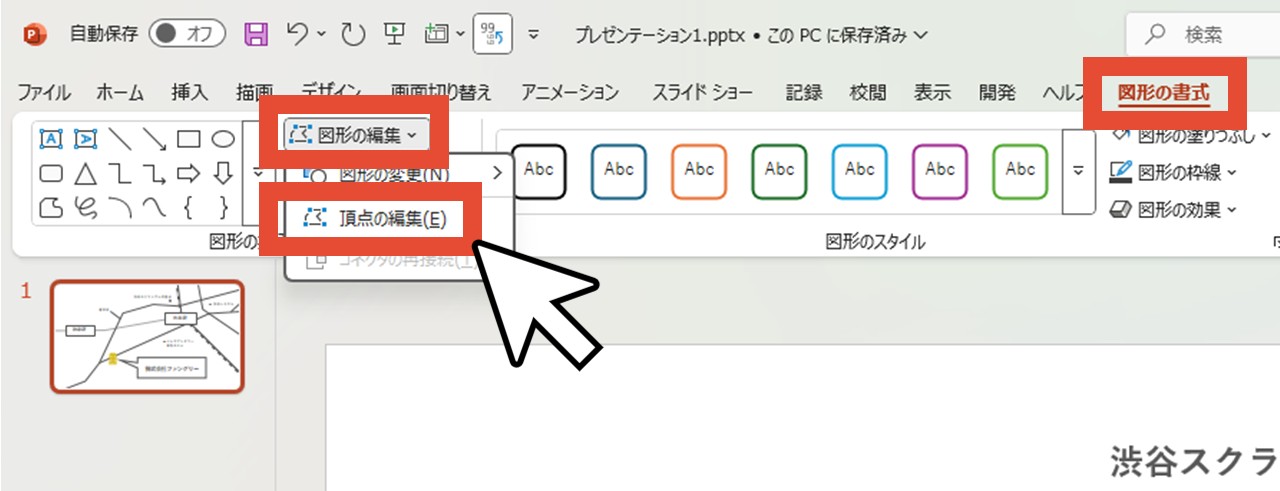
線を選択している状態では「図形の書式」タブが表示されます。
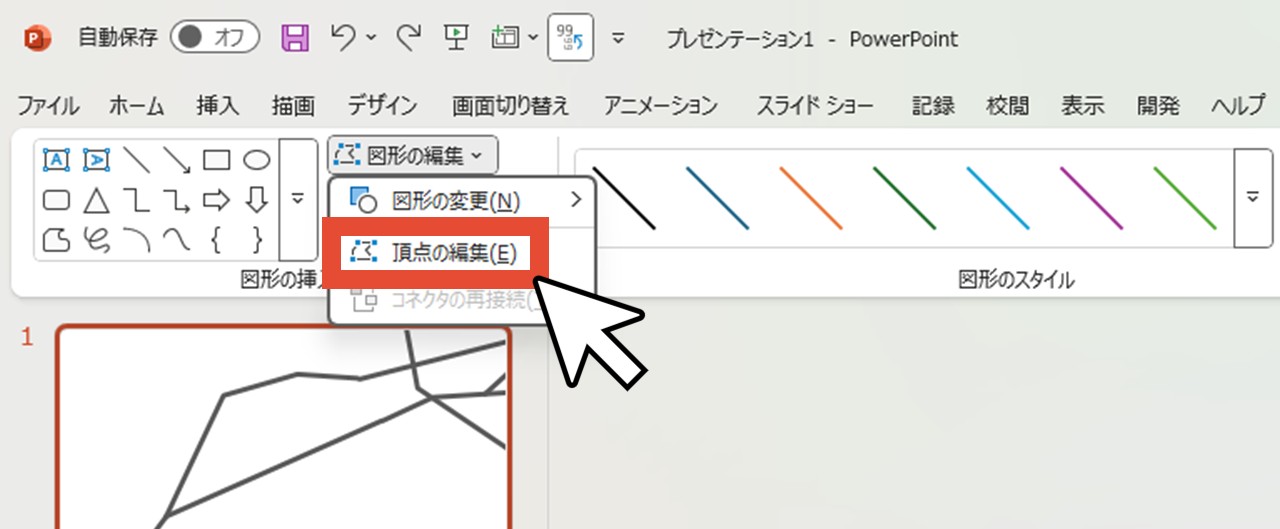
その中にある「図形の編集」から「頂点の編集」をクリックすると、選択中の線の頂点を引っ張って調整できるため、道の角度を変えたい時に便利です。


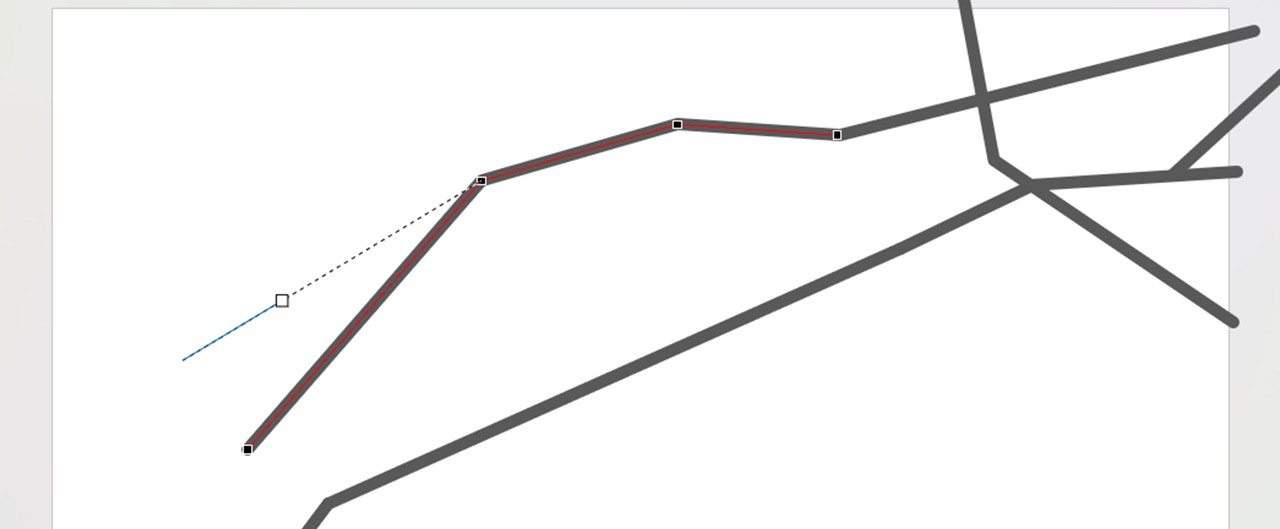
例えば「フリーフォーム:図形」で引いた折れ線の角度を変えたい時、「頂点の編集」を使い、線の頂点をマウスドラッグで引っ張ると、折れている部分を軸に線の方向が変えられます。

建物アイコンの置き方

目的地となる建物・最寄り駅・目印となる建物(ランドマーク)などは、パワーポイントで配置できるオブジェクトの一つとなる「アイコン」を使うのが便利です。
もちろん一からアイコンを自作してもいいですが、デフォルトで使えるアイコンは種類がとても豊富で、色やサイズも自由に変えられます。
- 「挿入」をクリック
- 「アイコン」をクリック
- アイコンを選択して「挿入」をクリック
- 「グラフィックの塗りつぶし」で色を選択
- アイコンを配置
- 「挿入」をクリック
- 「テキストボックス」をクリック
- スライド上をクリックして建物の名前を入力
- マウスドラッグでテキストボックスの位置を調整
- 「フォント」で文字サイズやフォントを設定
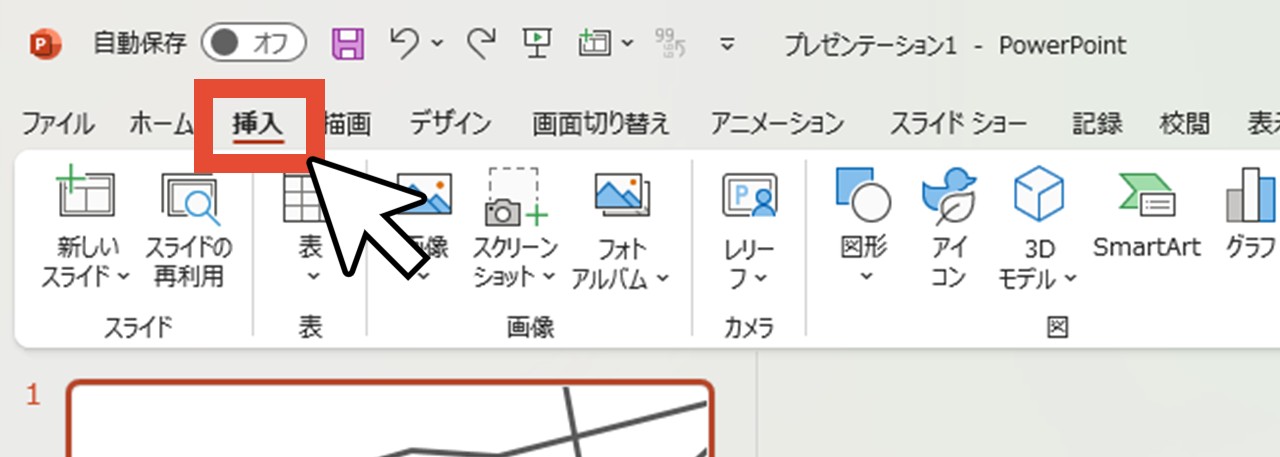
1.「挿入」をクリック
「挿入」をクリックします。

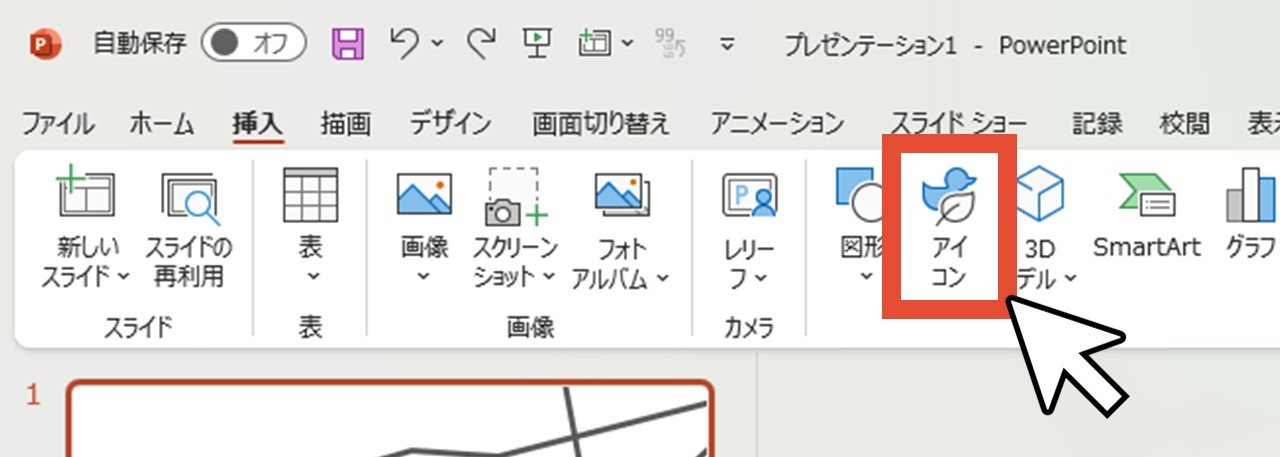
2.「アイコン」をクリック
「アイコン」をクリックします。

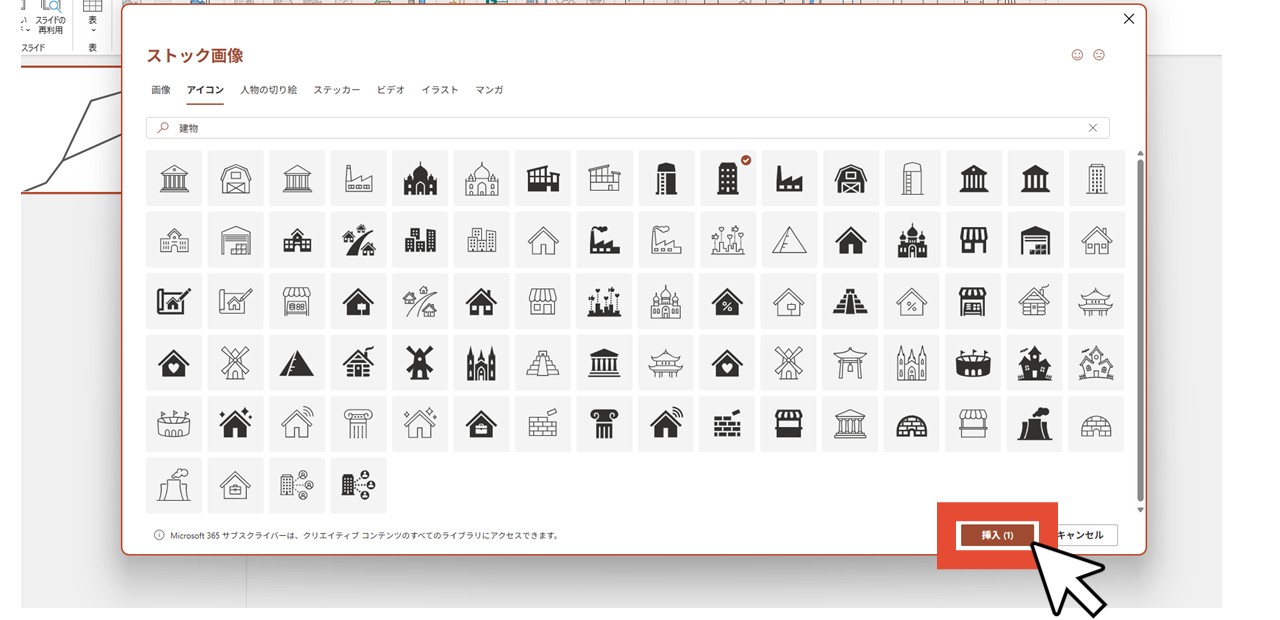
3.アイコンを選択して「挿入」をクリック
アイコンが一覧になっており、キーワード検索もできるので、イメージに合ったアイコンを探して選択していき、最後に「挿入」をクリックしましょう。
「建物」で検索すると、様々な建物アイコンが選べるのでお勧めです。


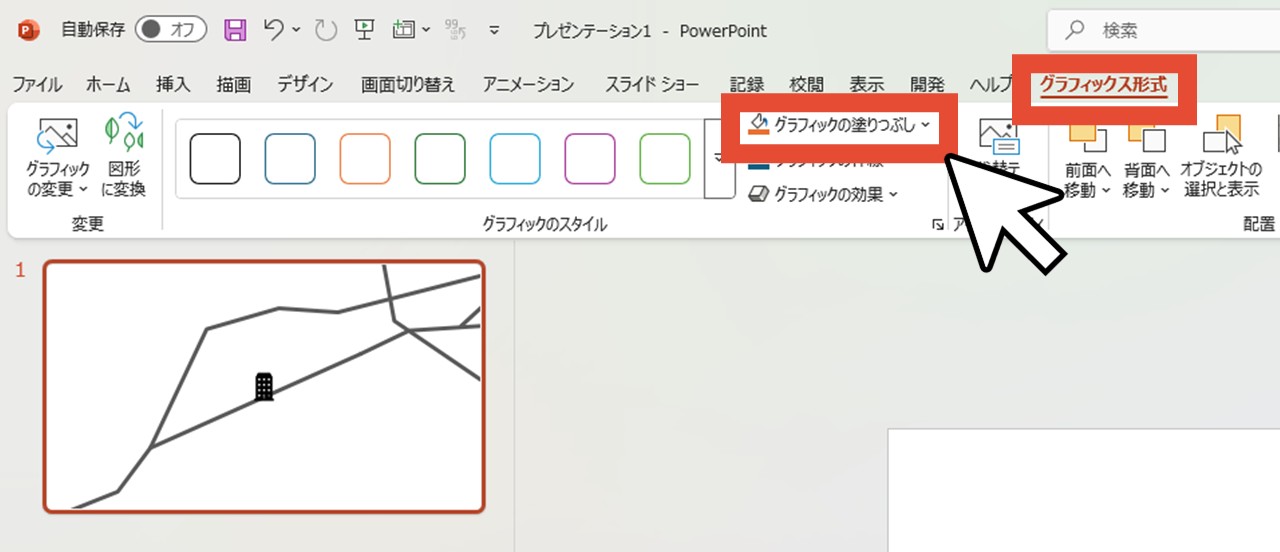
4.「グラフィックの塗りつぶし」で色を選択
スライドへアイコンを挿入すると、上部のタブが自動で「グラフィックス形式」になるため、そのまま「グラフィックスの塗りつぶし」をクリックして、アイコンの色を選択しましょう。

アイコンはデフォルトで塗りつぶしが黒・枠線なしに設定されており、基本的には枠線なしのまま塗りつぶしだけで色を付けると綺麗です。

5.アイコンを配置
Googleマップなど参考にしている地図を見ながら、各アイコンをマウスドラッグで移動させて配置していきます。

多くの場合、地図は最寄り駅から目的地までの行き方が分かるように作られるため、最寄り駅・目的地が収まるように配置。
駅から目的地の間に目印となる建物があれば、それらも配置しますが、多すぎると逆に分かりづらくなってしまうため、大型の商業施設やコンビニなど、目につきやすい建物に絞るとスッキリします。
また、駅の周りは目的地と違う方向にも、目印となる建物を配置しておくと親切です。
駅を出てどの方向に行けば正しいのか・間違いなのかが分かるようにしてあげましょう。
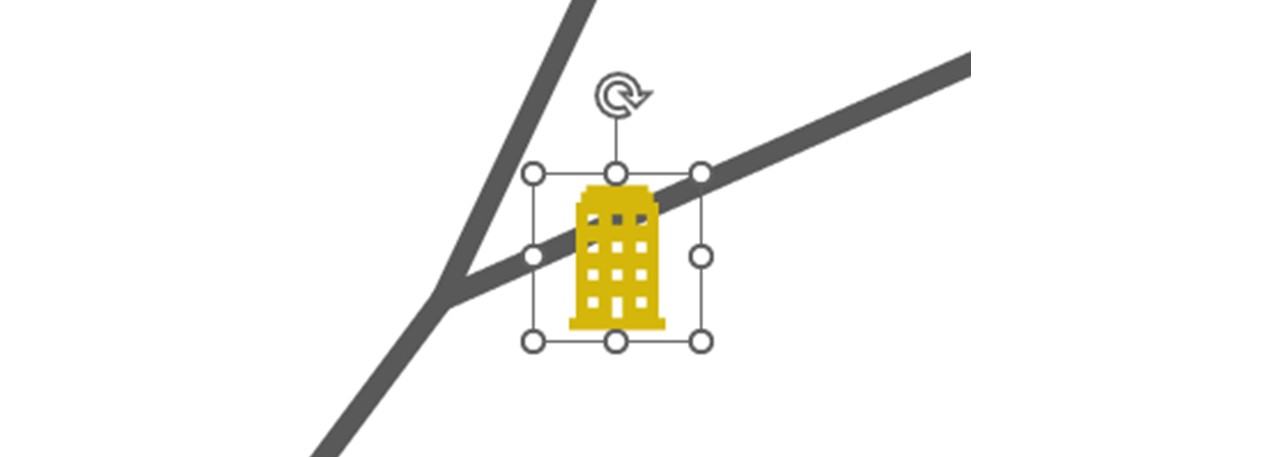
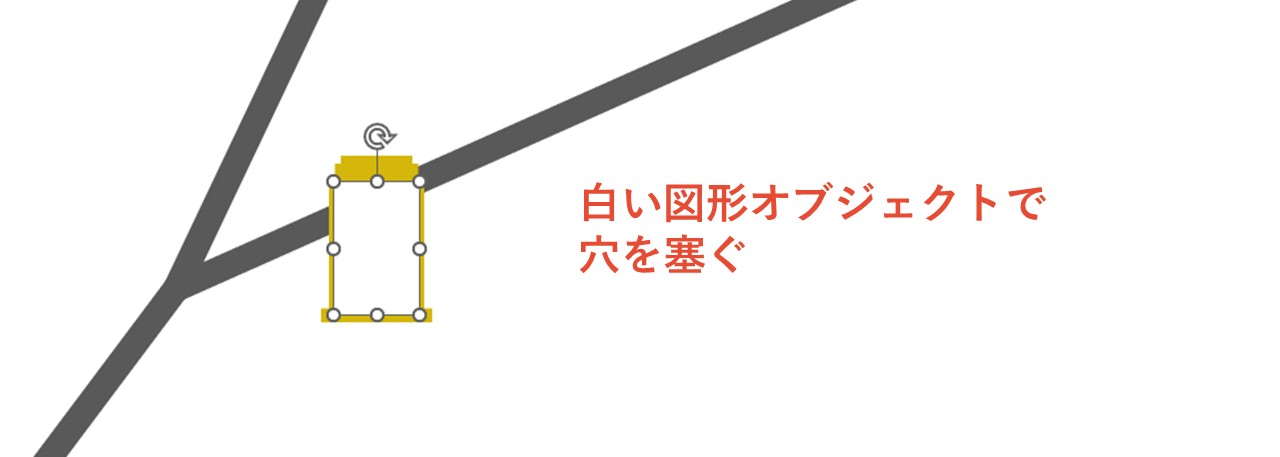
白い図形でアイコンの穴を塞ぐ
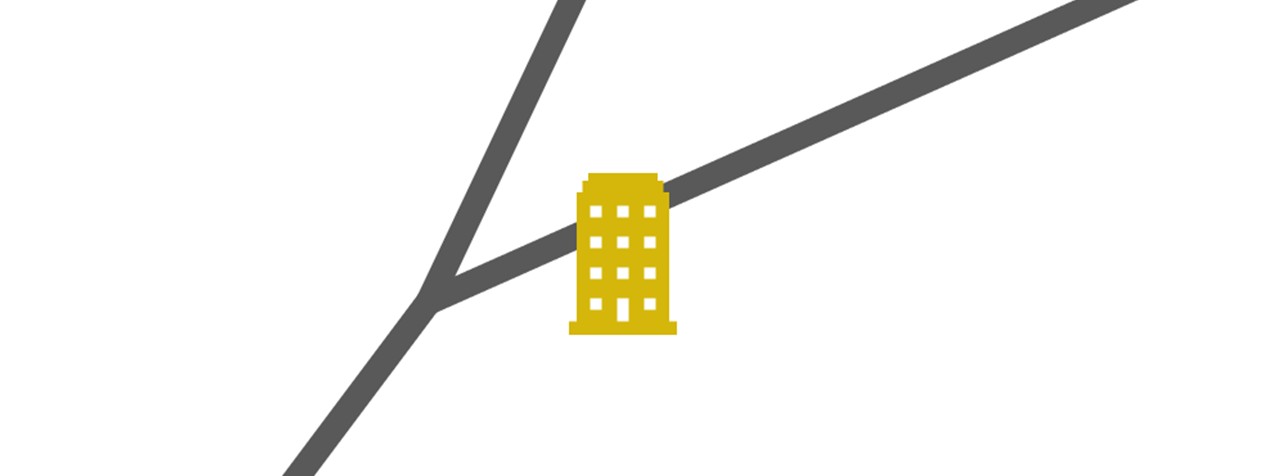
アイコンの塗りつぶされていない部分は、穴が空いている状態なので、アイコンの後ろに道が重なると、穴から道が見え、アイコンが見づらくなってしまいます。

そのため、白い長方形などの図形オブジェクトをアイコンの後ろに置いて、穴を塞ぐようにすると綺麗です。
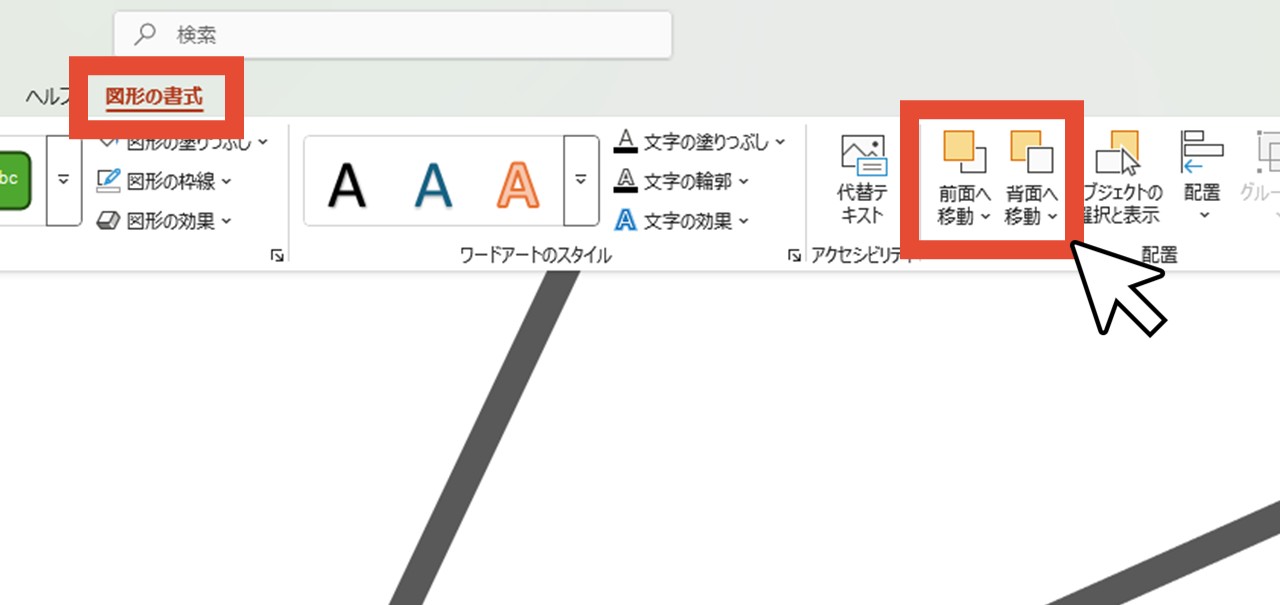
「ホーム」タブの「配置」や、「図形の書式」タブの「配置」などで、選択中のオブジェクトを前面・背面へ移動できるため、重なる順番を調整しましょう。



図形も活用
無理にアイコンだけを使わず、シンプルな円や長方形のオブジェクトなども、必要に応じて使いましょう。
例えば駅を表現したい時、電車マークのアイコンにするのもいいですが、長方形オブジェクトに大きく駅名を入力するだけの方が、シンプルで分かりやすい場合もあります。

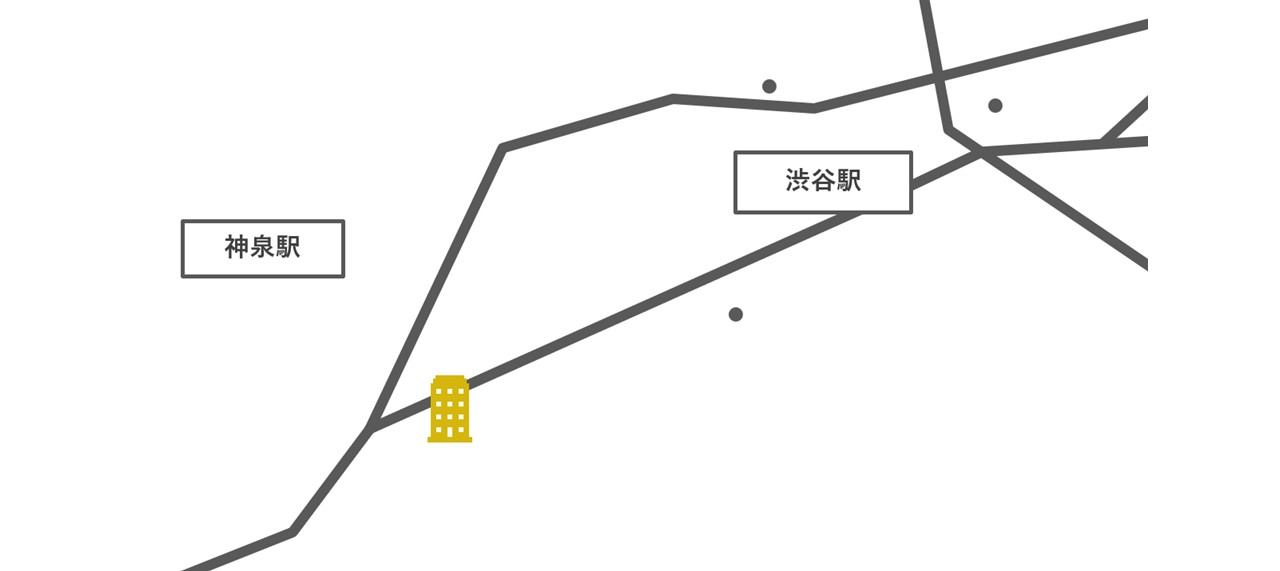
またランドマークも、小さな楕円オブジェクトで点を打つように位置を示し、目的地だけをアイコンや配色で目立たせると、パッと見て分かりやすいです。
楕円オブジェクトは、作る時やサイズ変更の時も、Shiftを押しながらマウスドラッグすることで、正円が作れます。

6.「挿入」をクリック
「挿入」をクリックします。

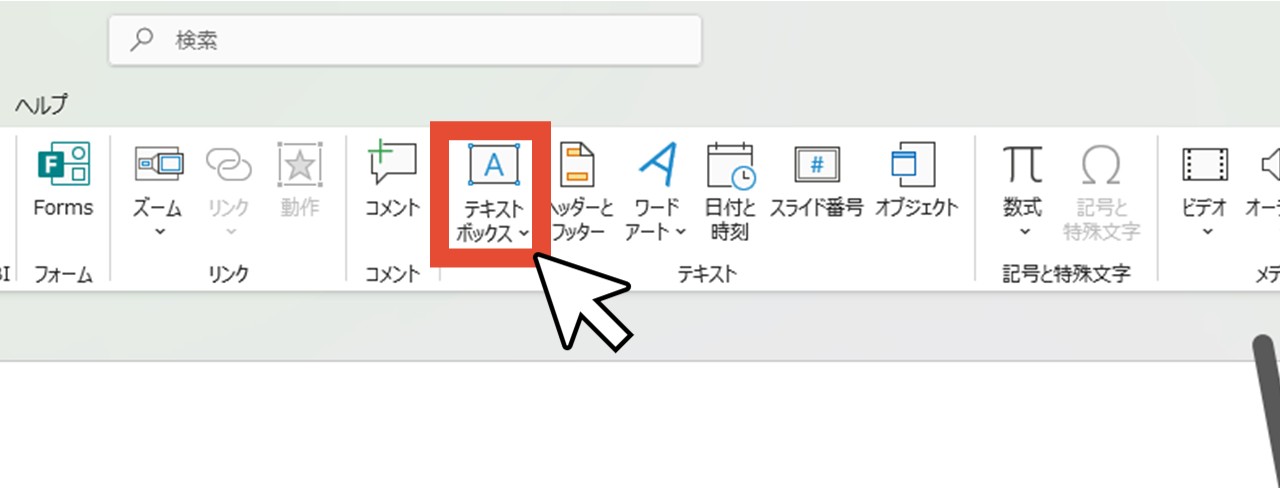
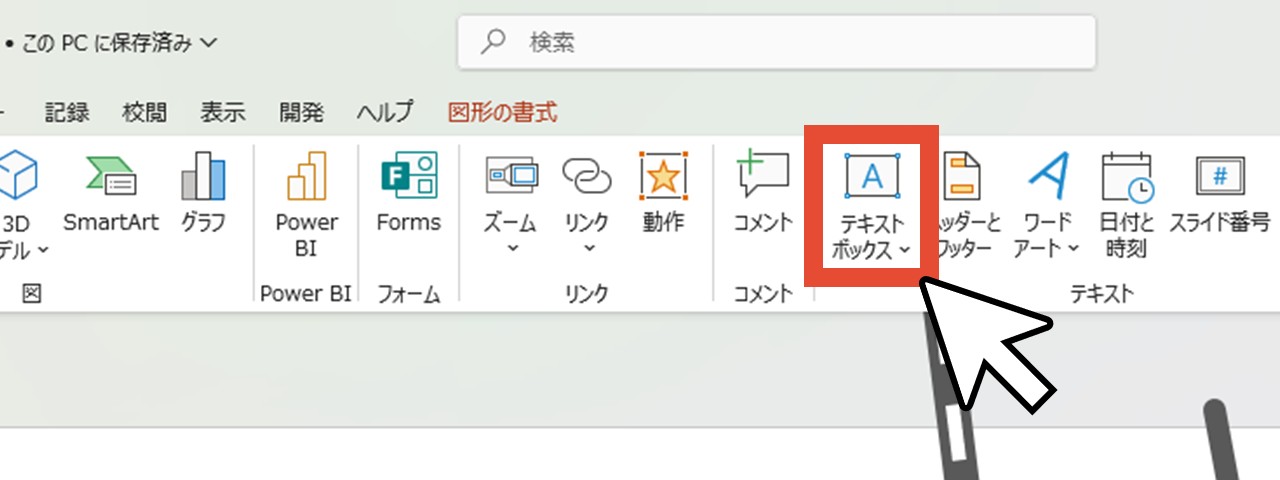
7.「テキストボックス」をクリック
「テキストボックス」をクリックします。

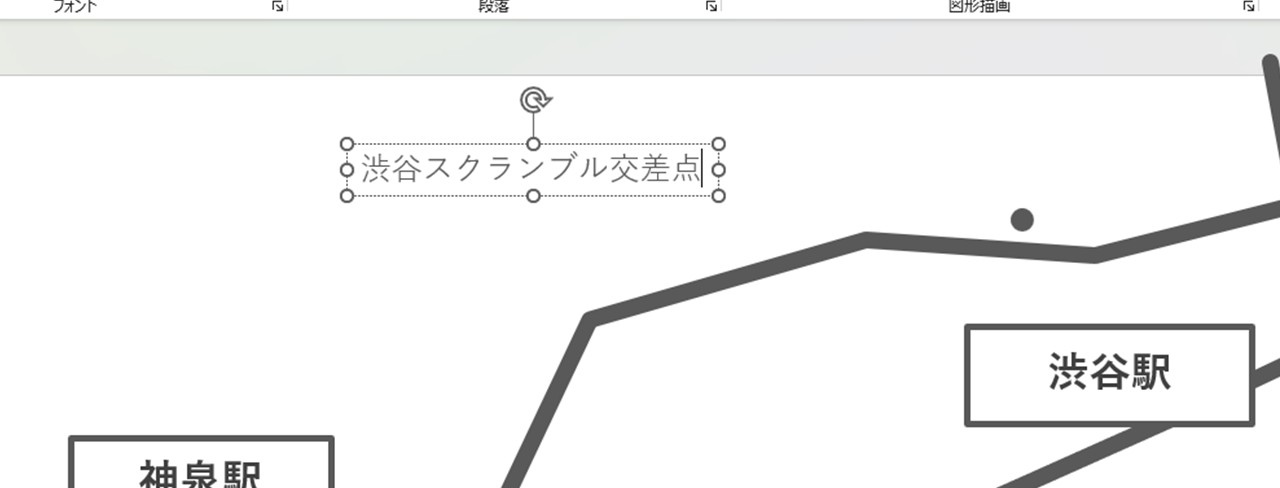
8.スライド上をクリックして建物の名前を入力
スライド上をクリックすると、テキストボックスが作られるため、各建物アイコンの名前を入力します。

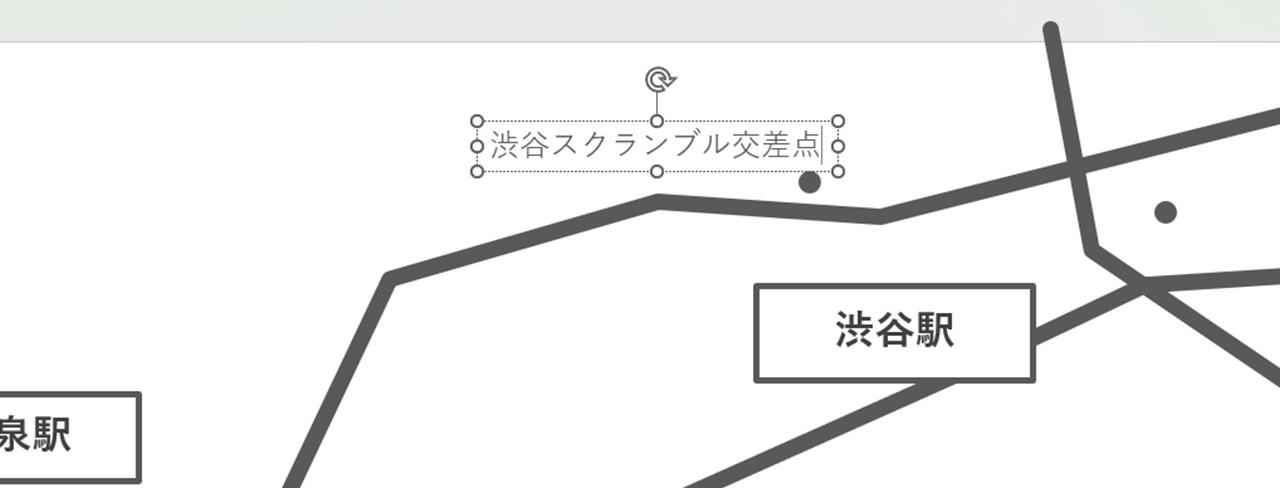
9.マウスドラッグでテキストボックスの位置を調整
マウスドラッグで、テキストボックスを各アイコンの近くに移動させます。

10.「フォント」で文字サイズやフォントを設定
上部の編集メニューが「ホーム」タブになっているはずなので、そのままフォントや文字サイズなどを設定します。


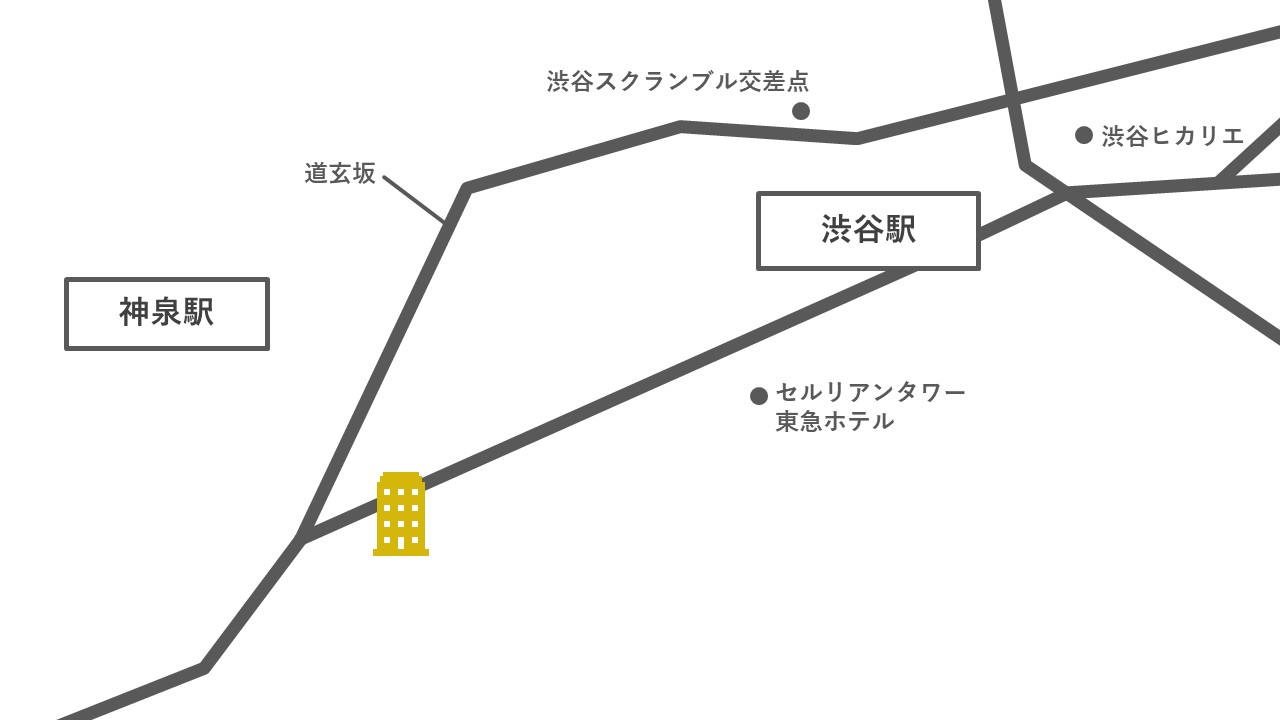
建物アイコンはひとまずこれで完成ですが、この後も進めながら必要に応じて調整しましょう。
線路の作り方
地図は最寄り駅を入れることが多いですが、線路がどのように通っているかも分かると、方角が伝わりやすくなります。
線路を地図で表現する方法として、次のように様々なデザインがあり、どれも線を組み合わせることで簡単に作れるので、縞模様を例に作り方の手順を見ていきましょう。

もし、ここまで同じように進めてきた場合は、スライドに多くのオブジェクトがあって作りづらいと思うので、新しいスライドを作って作業するのがおすすめです。
- 線路にしたい線を2本用意する
- 線を右クリックして「図形の書式設定」を選択
- 作った線を黒い太線・白い点線にする
- 2本の線を重ねる
1.線路にしたい線を2本用意する
「線」や「フリーフォーム:図形」などの図形を使って、まずは線路となる線を1本引いたら、Ctrlを押しながら、作った線をマウスドラッグして線を複製しましょう。

2.線を右クリックして「図形の書式設定」を選択
線を右クリックして「図形の書式設定」を選択し、図形の書式設定ウィンドウを開きましょう。


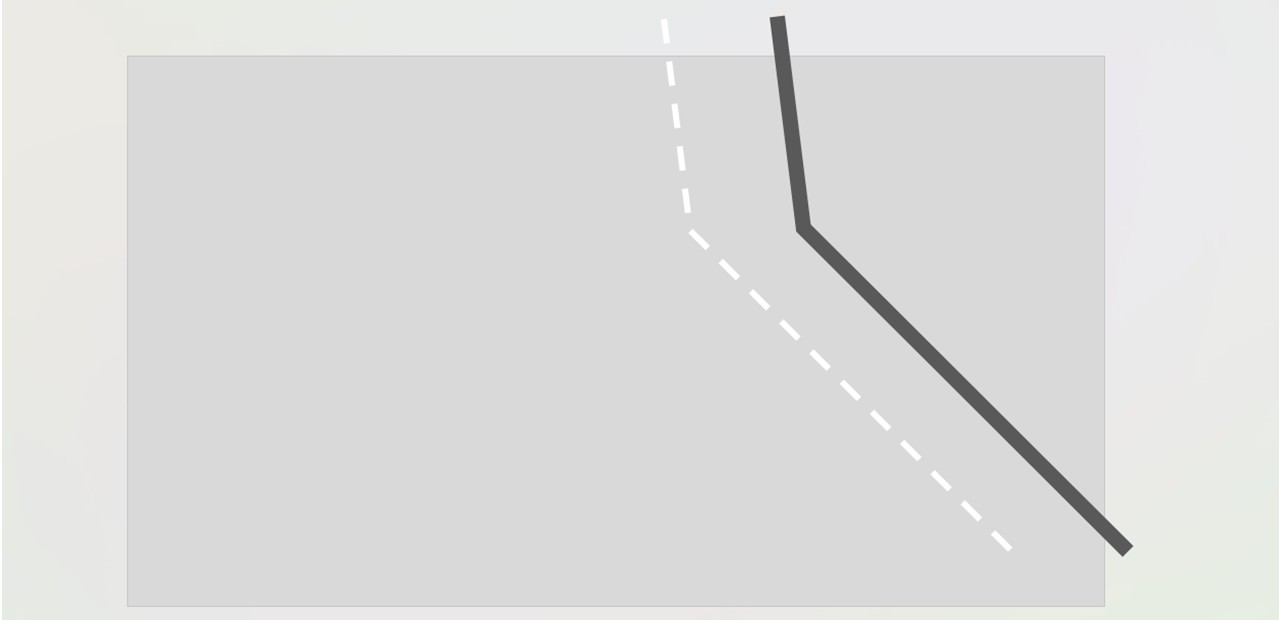
3.作った線を黒い太線・白い点線にする
「図形の書式設定」で線の設定項目を使い、2本のうち1本は黒(または濃いグレー)い、太めの線にします。
もう1本の線は白にして、1本目の線よりも少し細めに設定(画像では白い線が分かりやすいようにスライド背景をグレーにしています)。
さらに「実線/点線」の項目で、破線に設定しましょう。

今回は下記のように設定しました。
1本目
色:濃いグレー
幅:15pt
2本目
色:白
幅:6pt
実線/点線:破線
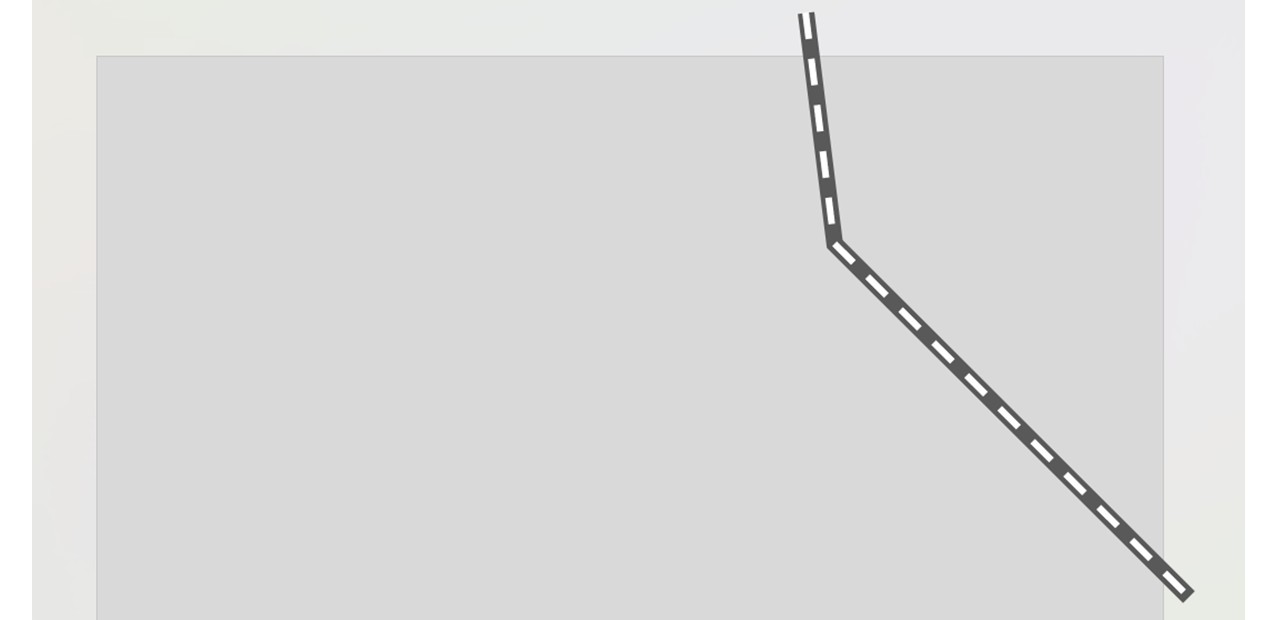
4.2本の線を重ねる
白い破線が手前(上)に来るように、2本の線を重ねて、地図へ配置すれば完成です。


JRと地下鉄は違うデザインの場合がある
JRは縞々の線で表記されている地図が多いため、今回はJRと地下鉄が区別しやすいよう、地下鉄の線路はシンプルな線にしています。
道と区別できるよう、細さや色を変えて分かりやすくしましょう。
目的地を目立たせる方法
地図は、華やかさやオシャレさよりも、分かりやすさが一番大切です。
そのため、資料に載せる地図は「目的地がどこにあるか」を分かりやすく伝えられないと、あまり意味がなくなってしまいます。
目的地を、地図で一番目立たせる工夫として、次のような見せ方がお勧めです。
- 目的地だけにアイコンを使う
- 目的地のアイコンを大きいサイズにする
- 目的地のアイコンだけ色を付けて他のオブジェクトはモノクロにする
- 目的地に大きく吹き出しを付ける
建物アイコンの置き方でも見ていただいた内容がほとんどですが、最後の吹き出しについても、作り方を見ていきましょう。
吹き出しの作り方

目的地に大きく吹き出しを付けて、会場の名前や会社名など、目的地の名前を書くと、分かりやすくなります。
吹き出しは、図形で様々な種類が用意されており簡単に作れますが、もし、吹き出しの位置が合わないような場合は、吹き出しを作ってしまうのも一つの手です。
- 「挿入」をクリック
- 「図形」から「正方形/長方形」をクリック
- マウスドラッグで長方形を作成
- 「図形の塗りつぶし」を白にする
- 「図形の枠線」で色を選択
- 長方形を右クリックして「図形の書式設定」を選択
- 「線」の項目で「幅」を調整
- 「挿入」をクリック
- 「テキストボックス」をクリック
- スライド上をクリックしてテキストを入力
- テキストのデザイン・位置や長方形のサイズを調整
- 「挿入」をクリック
- 「図形」から「二等辺三角形」をクリック
- マウスドラッグで三角形を作成
- 作った三角形を長方形と同じデザインに設定する
- 回転ハンドルを使って三角形の角度を調整
- CtrlまたはShiftを押しながら三角形と長方形をクリック
- 「図形の書式」をクリック
- 「図形の結合」で「接合」をクリック
- 微調整して完成
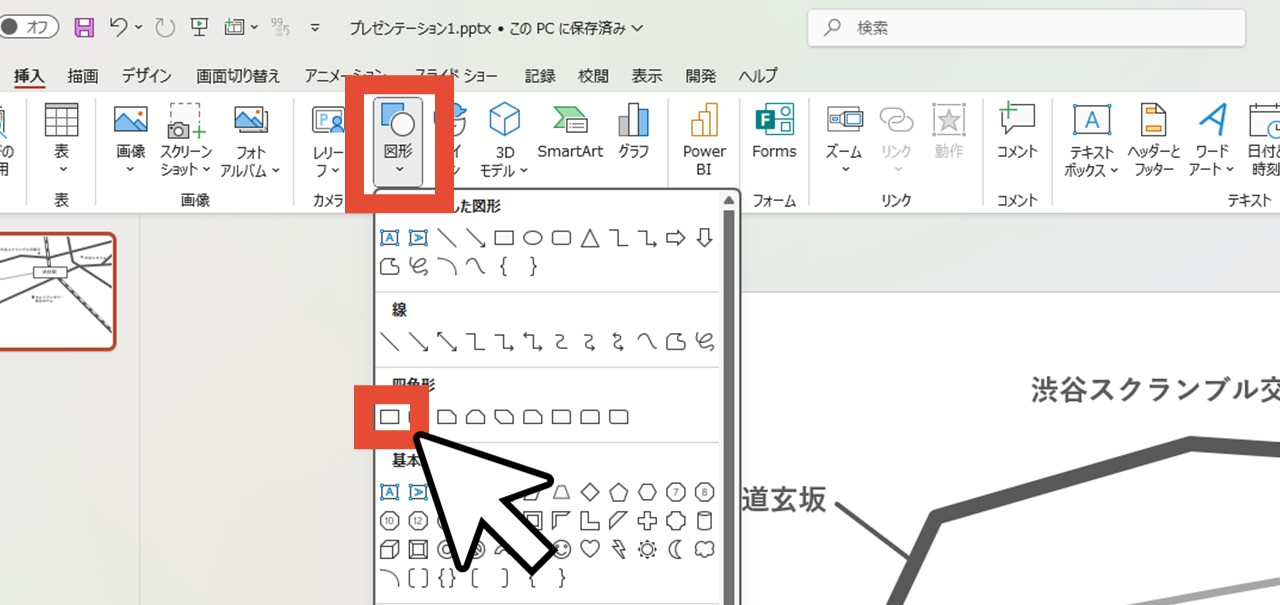
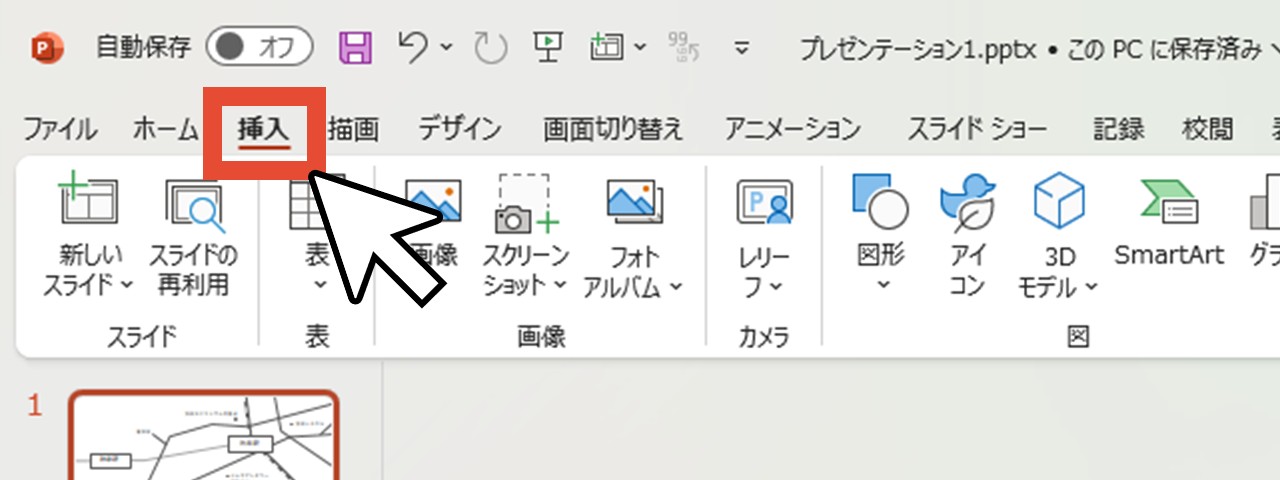
1.「挿入」をクリック
「挿入」をクリックします。

2.「図形」から「正方形/長方形」をクリック
「図形」から「正方形/長方形」をクリックします。
「挿入」ではなく「ホーム」から「図形」に進んでもOKです。

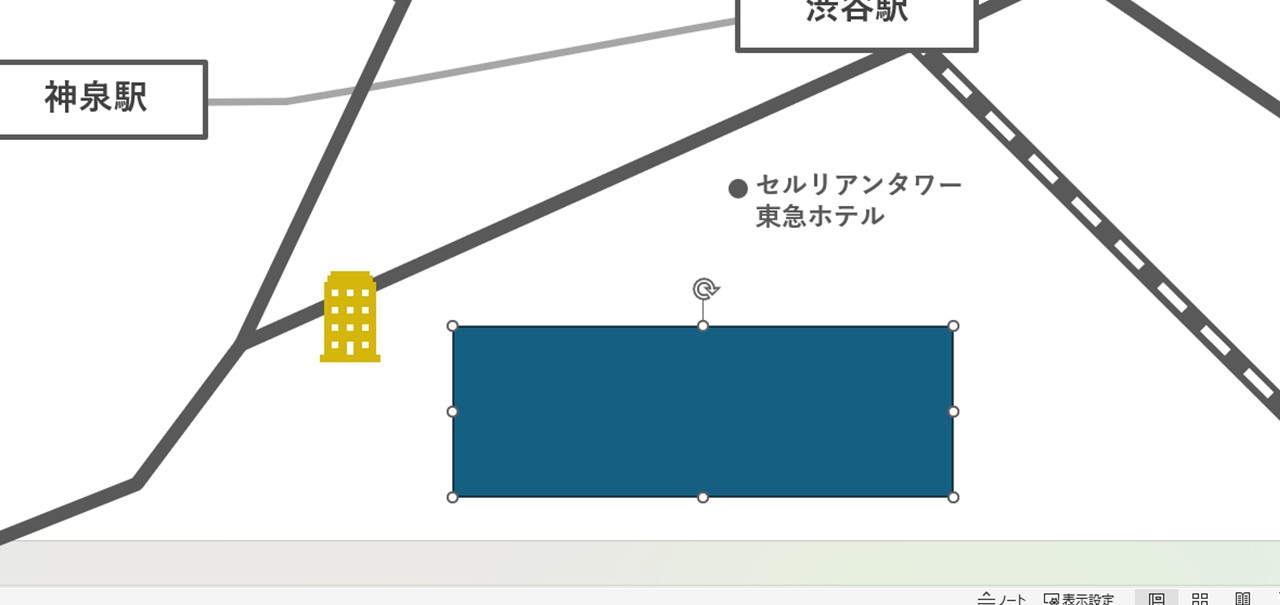
3.マウスドラッグで長方形を作成
マウスドラッグで長方形を作りましょう。

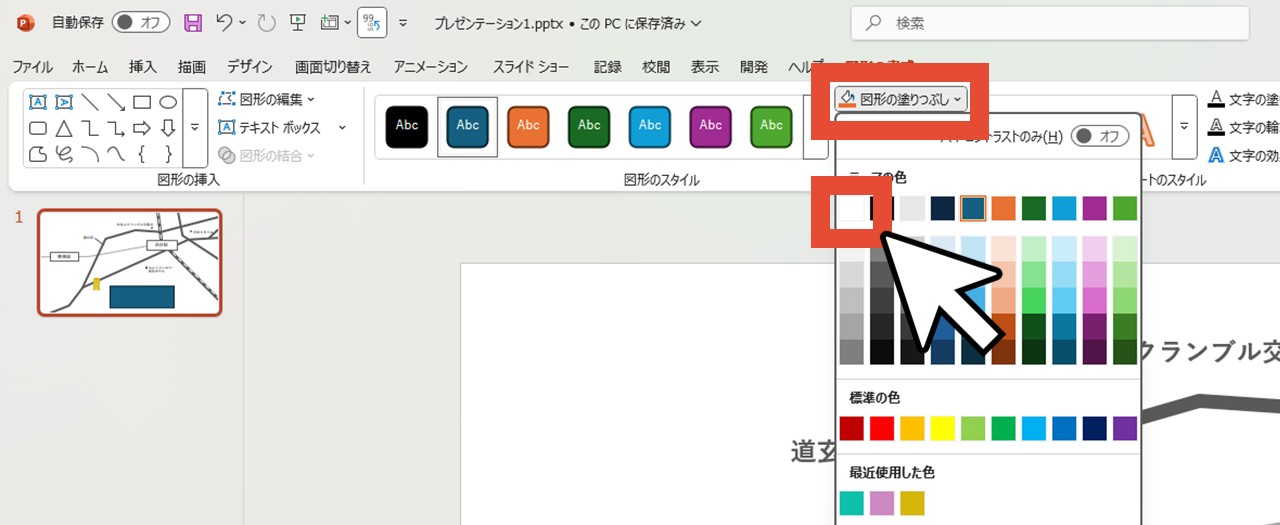
4.「図形の塗りつぶし」を白にする
「図形の塗りつぶし」で、白を選択します。

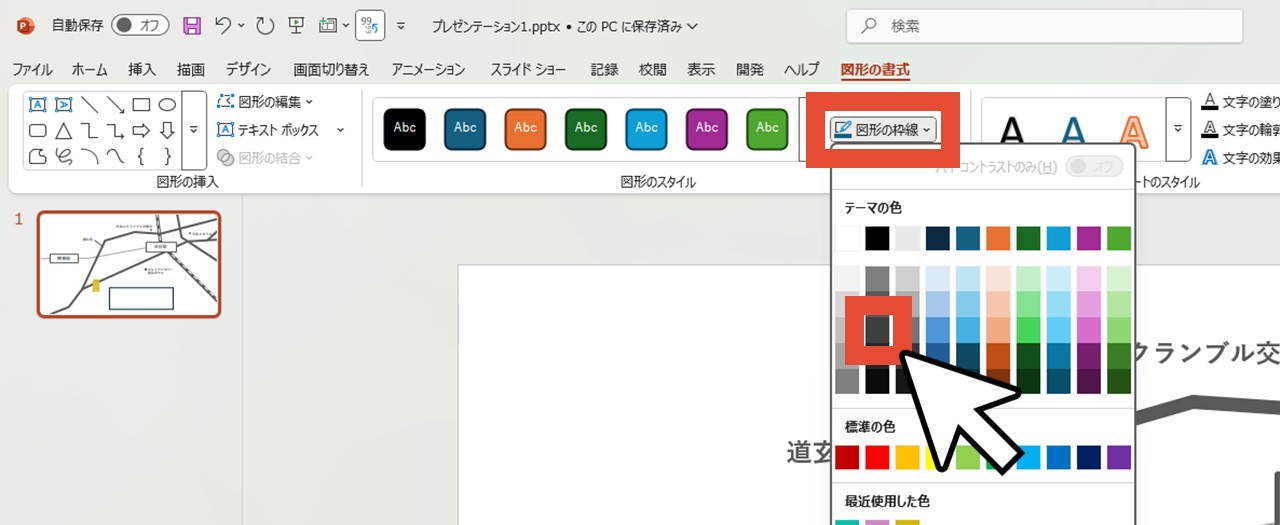
5.「図形の枠線」で色を選択
「図形の枠線」で、吹き出しの枠線にしたい色を選びます。

道・駅名を囲う長方形・文字など、ほかのオブジェクトと色を揃えると綺麗なので、今回は濃いグレーで統一しました。
思い切って赤色や、サービス・会社のブランドカラーにして、もっと目立たせてもいいと思います。
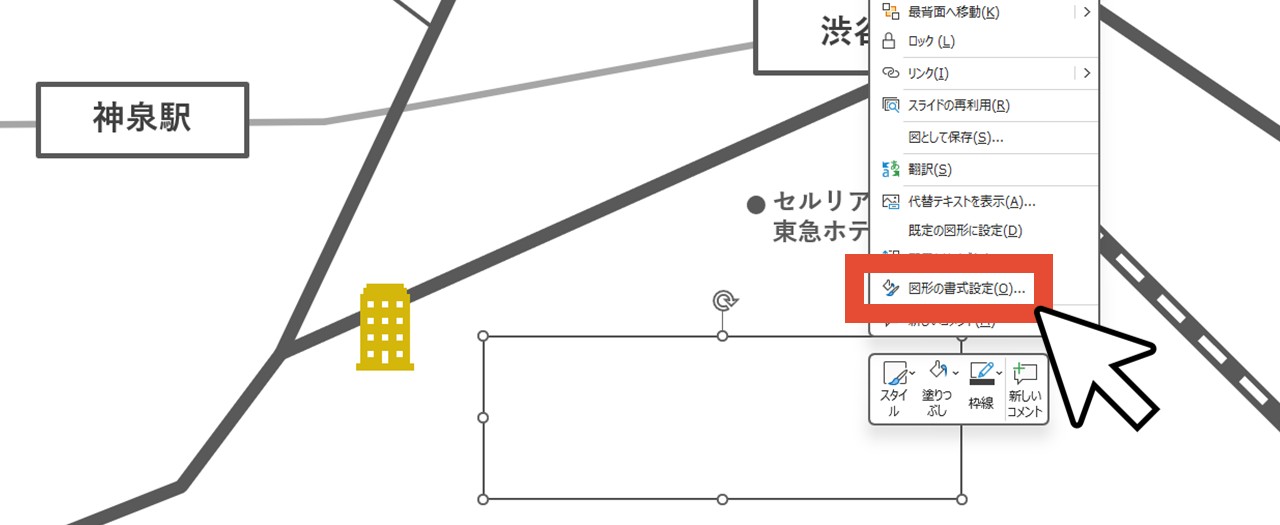
6.長方形を右クリックして「図形の書式設定」を選択
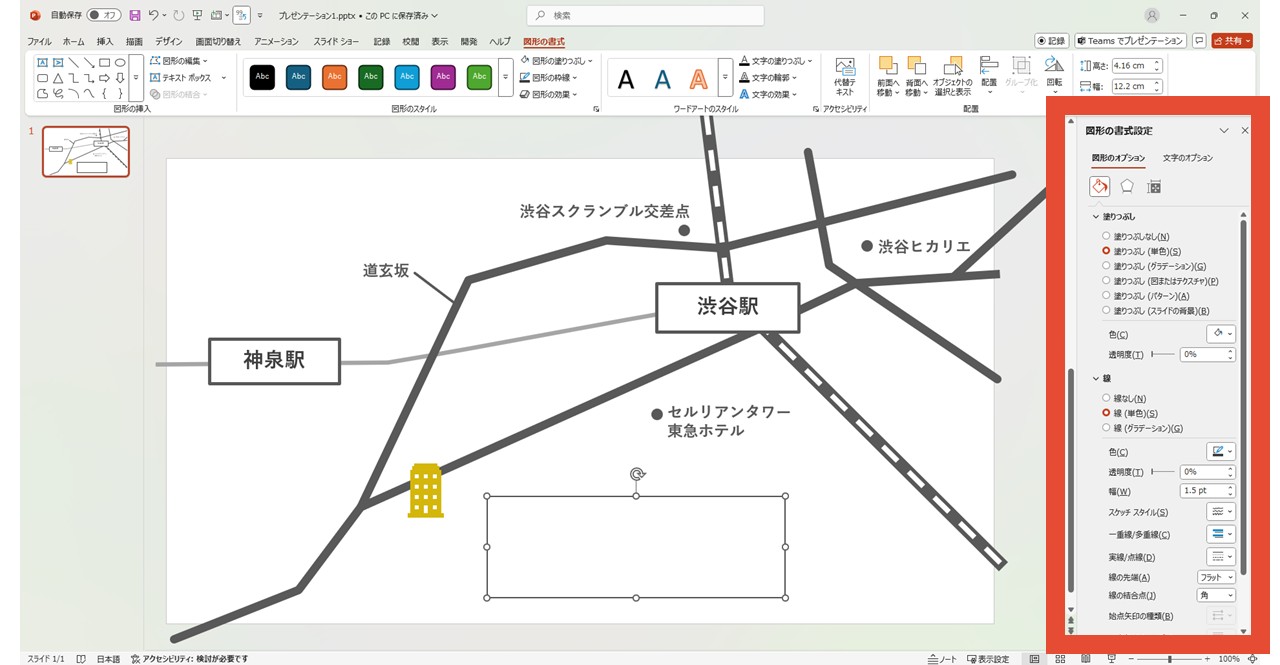
長方形を右クリックして「図形の書式設定」を選択し「図形の書式設定」ウィンドウを開きます。


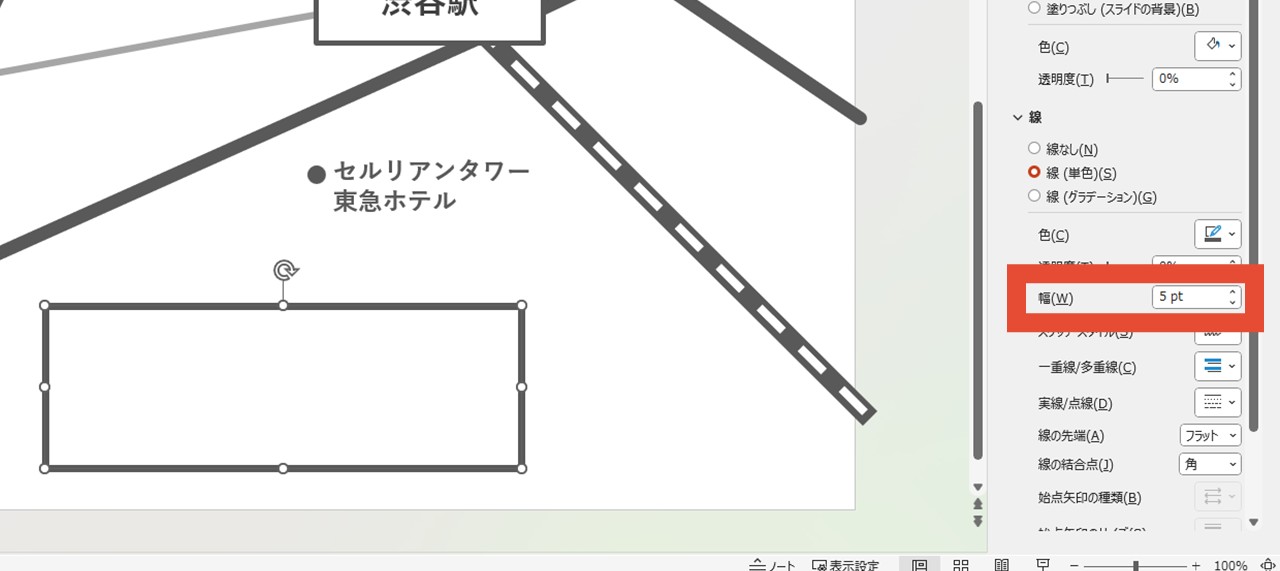
7.「線」の項目で「幅」を調整
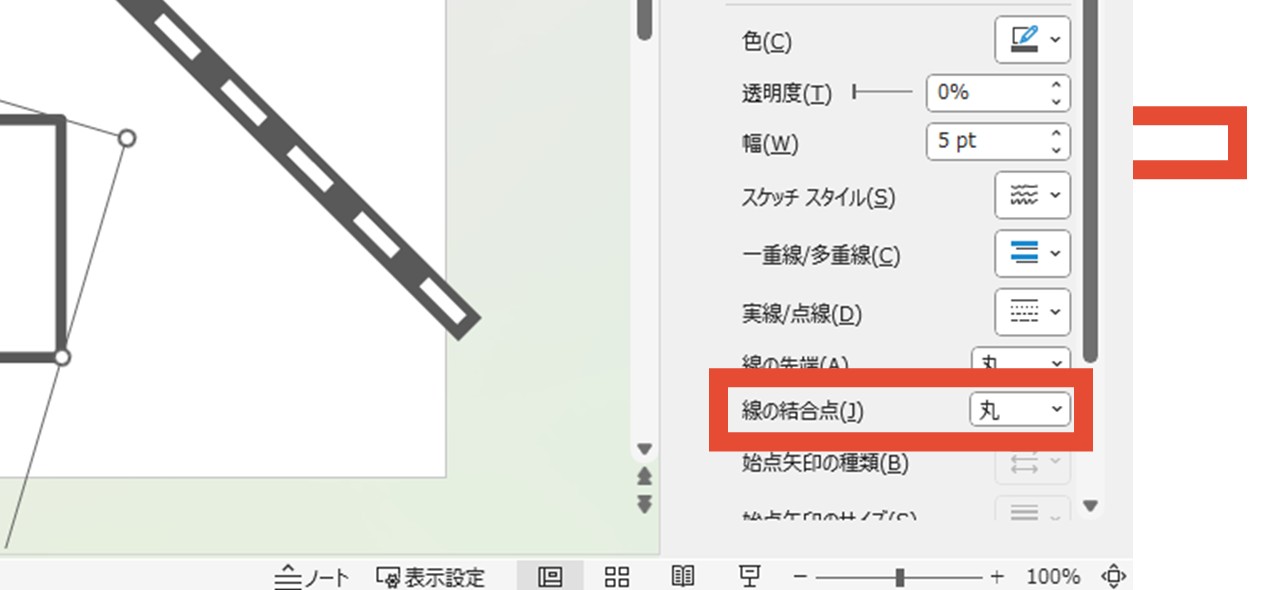
「線」の項目にある「幅」で、吹き出しの枠線の太さを調整します。
今回は5ptに設定しました。

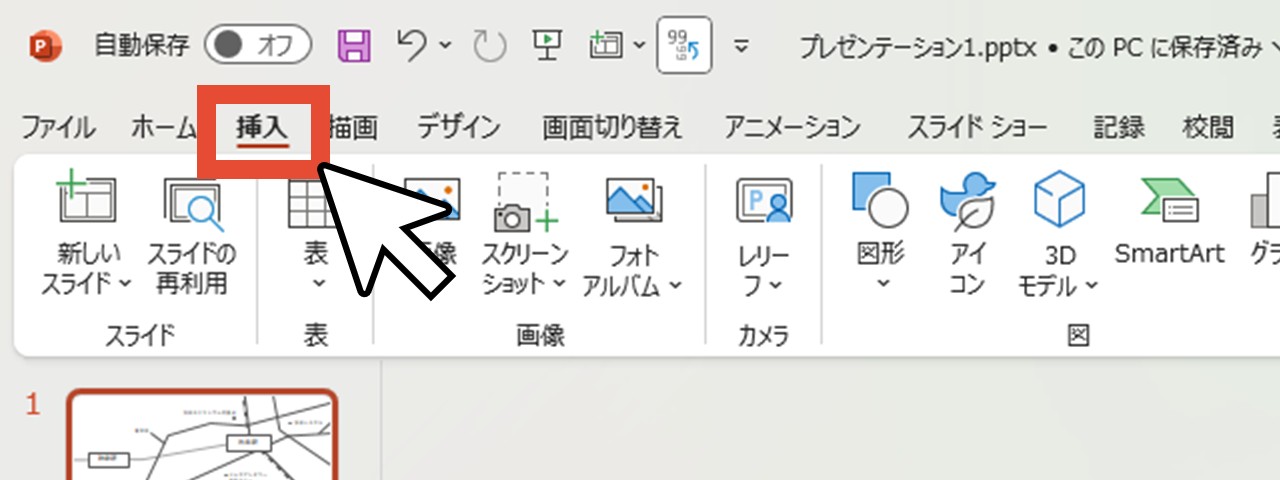
8.「挿入」をクリック
吹き出しの中に入れるテキストを作成するために、再度「挿入」をクリックします。

9.「テキストボックス」をクリック
「テキストボックス」をクリックします。

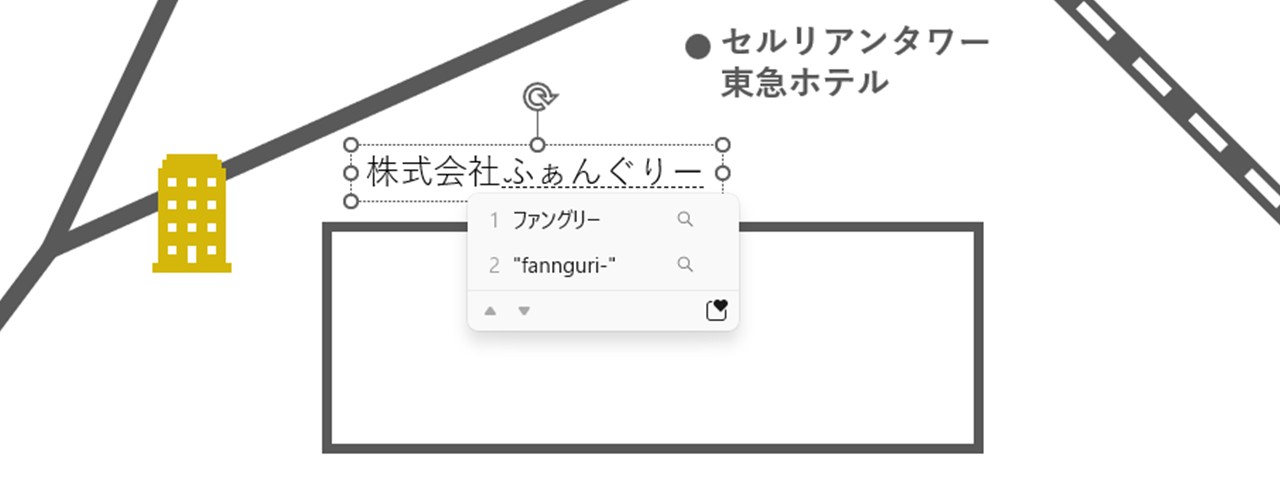
10.スライド上をクリックしてテキストを入力
スライド上をクリックするとテキストボックスが作成されるので、目的地の名前など、吹き出しに入れたい文字を入力します。

この時、長方形の中にテキストボックスを作ろうとすると、テキストボックスではなく長方形オブジェクト自体のテキスト入力になってしまうため、長方形の外にテキストボックスを作りましょう。
吹き出しを作る際に使う「図形の結合」は、長方形オブジェクトのテキスト入力が上手く機能しなくなってしまうため、別にテキストボックスを作る必要があるんです。
11.テキストのデザイン・位置や長方形のサイズを調整
フォント・サイズ・色・太さなど、文字のデザインを調整します。
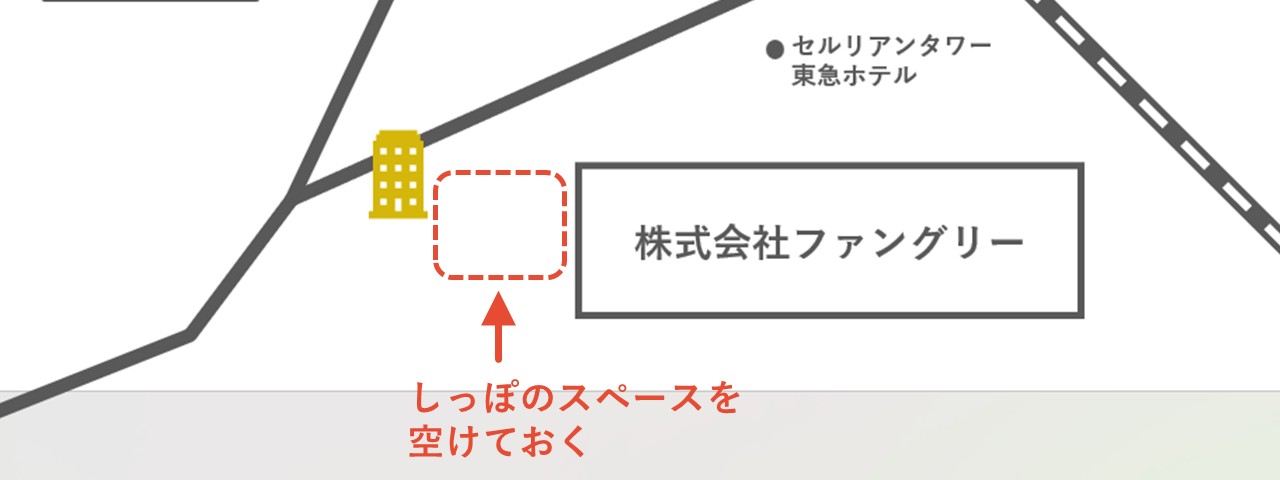
ある程度調整できたら、先ほど作った長方形の中へ移動させて、地図全体を見ながら文字・長方形のサイズや位置を調整しましょう。
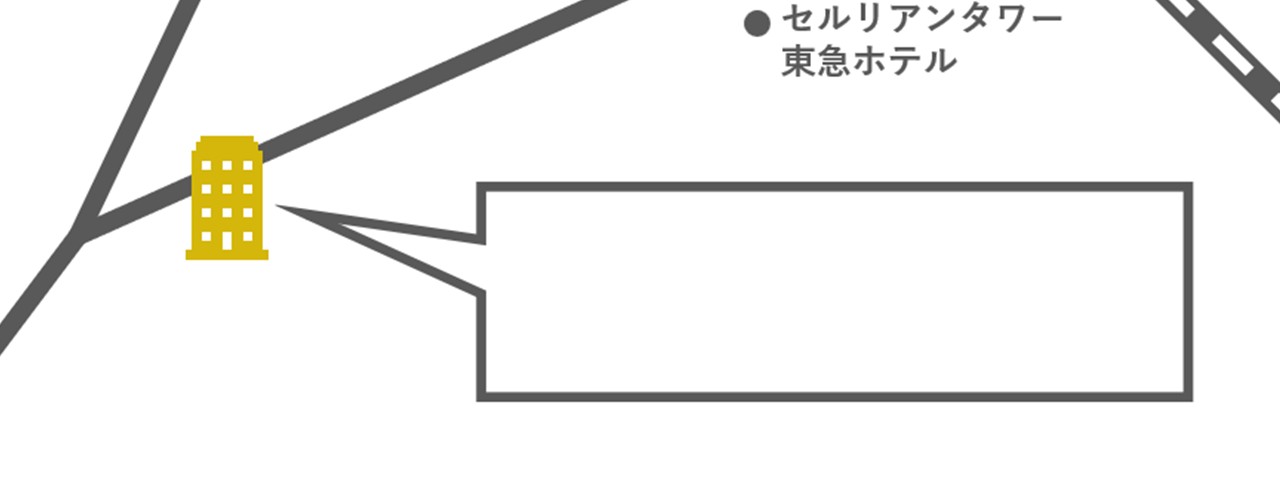
また、この後長方形に吹き出しのしっぽを付けるため、しっぽのスペースを少し開けておきます。

12.「挿入」をクリック
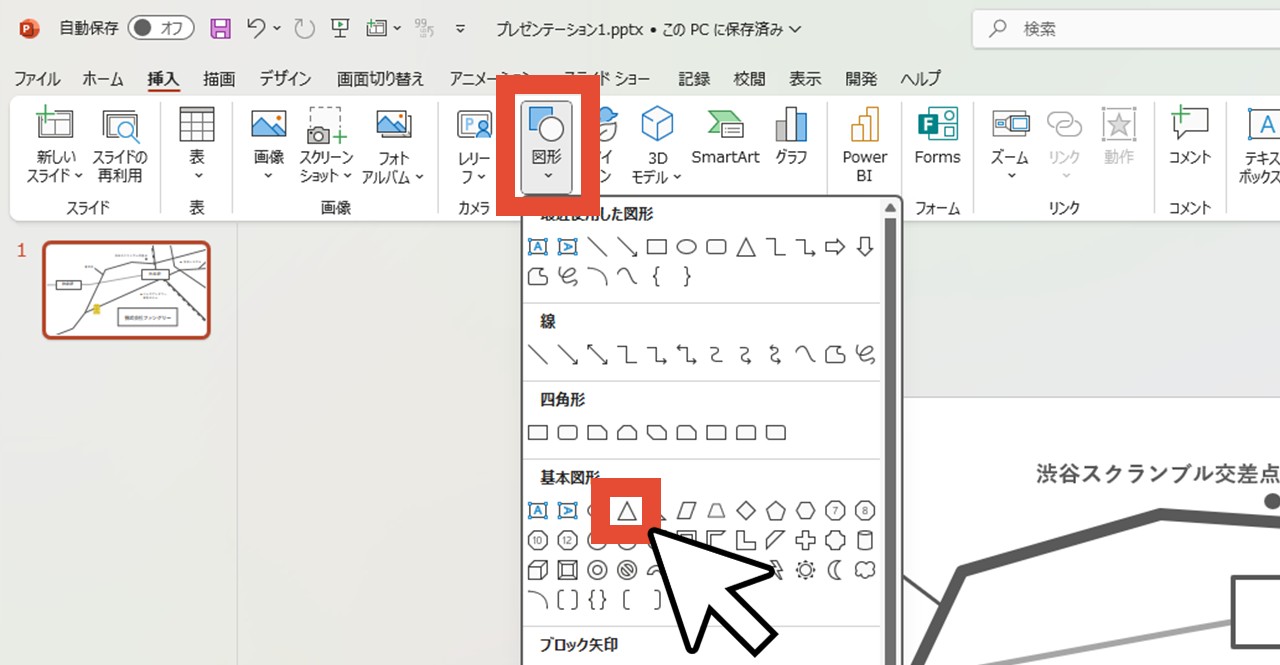
吹き出しのしっぽを作るために「挿入」をクリックします。

13.「図形」から「二等辺三角形」をクリック
「図形」から「二等辺三角形」をクリックします。

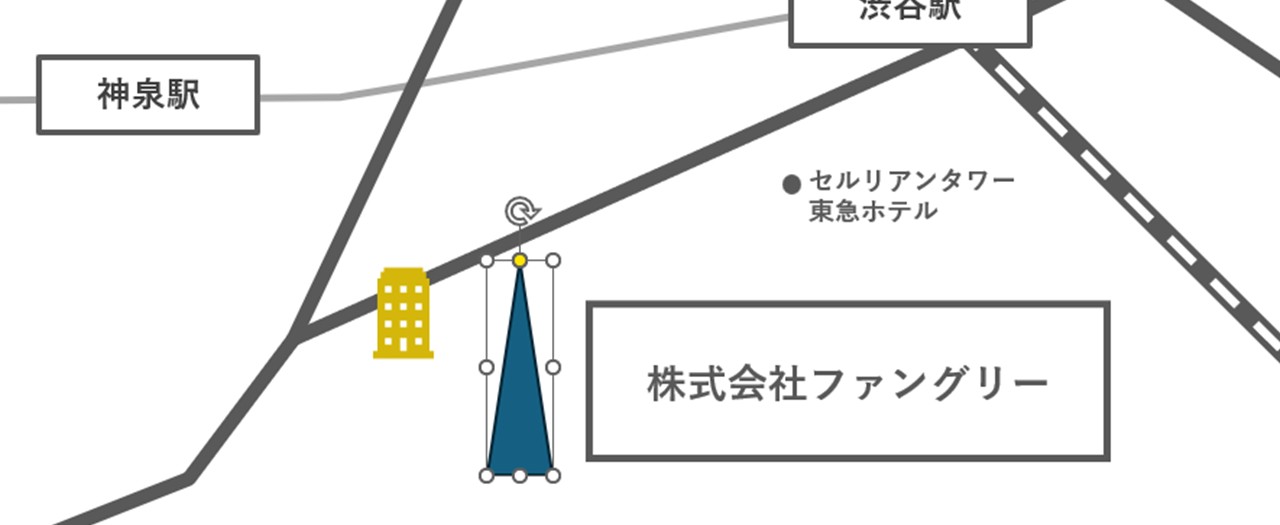
14.マウスドラッグで三角形を作成
マウスドラッグで三角形を作ります。
目的地のアイコンと長方形(吹き出し)との距離を見て、しっぽの細さや長さを何となくイメージしながら作ってみましょう。

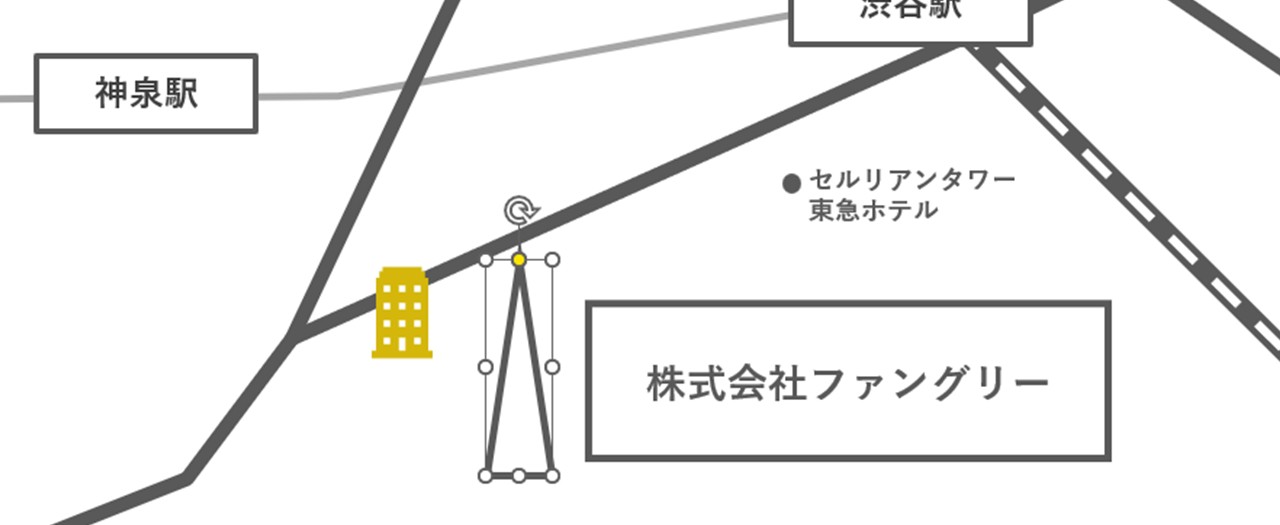
15.作った三角形を長方形と同じデザインに設定する
長方形の時と同じ要領で、三角形の塗りつぶしや枠線を同じデザインに設定します。

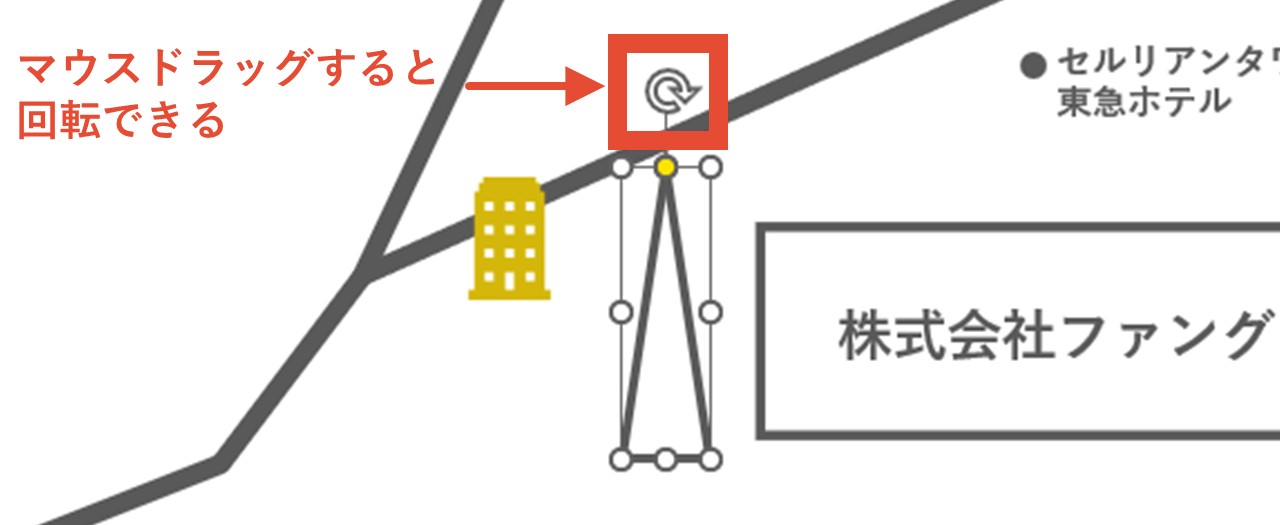
16.回転ハンドルを使って三角形の角度を調整
オブジェクトを選択している状態では、上部に回転ハンドルが表示され、マウスドラッグすることでオブジェクトを回転できます。
この機能を使って、三角形の角度を調整しましょう。

併せて、吹き出しの完成形をイメージしながら三角形を配置し、大きさや細さも調整していきます。

17.CtrlまたはShiftを押しながら三角形と長方形をクリック
CtrlまたはShiftを押しながら、三角形と長方形をクリックして、2つのオブジェクトを選択している状態にします。

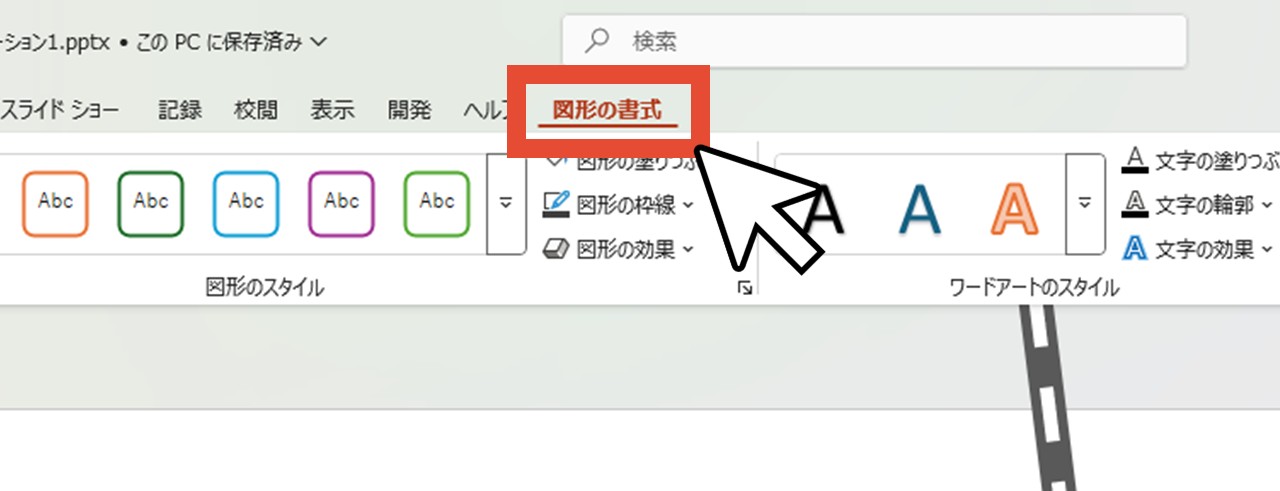
18.「図形の書式」をクリック
「図形の書式」をクリックします。

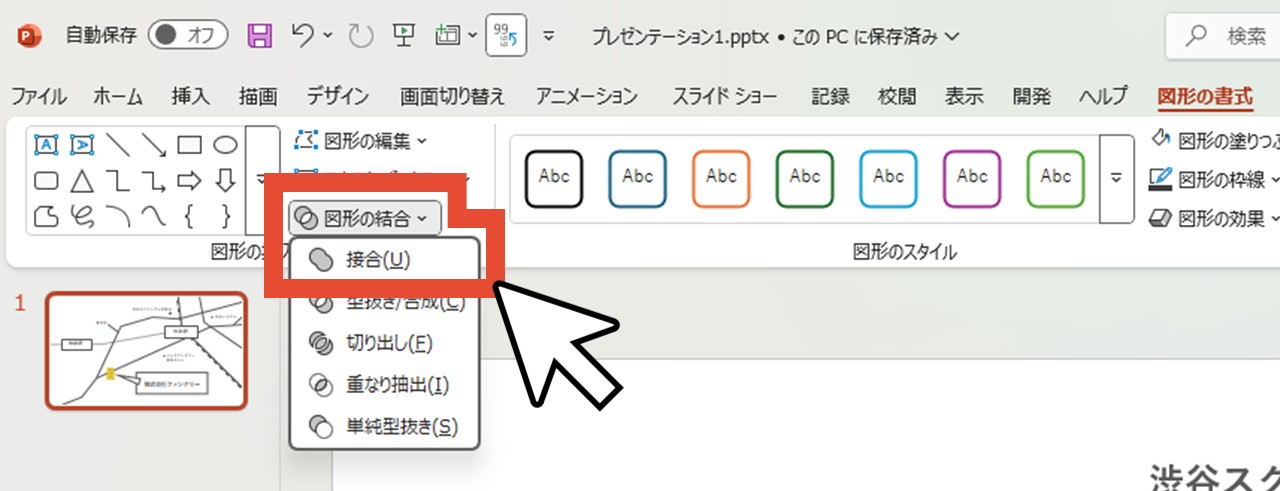
19.「図形の結合」で「接合」をクリック
「図形の結合」で「接合」をクリックしましょう。

この時、クリックせずにマウスカーソルを合わせるだけでプレビューが反映されるため、完成形を確認しながら三角形の位置などを調整できます。
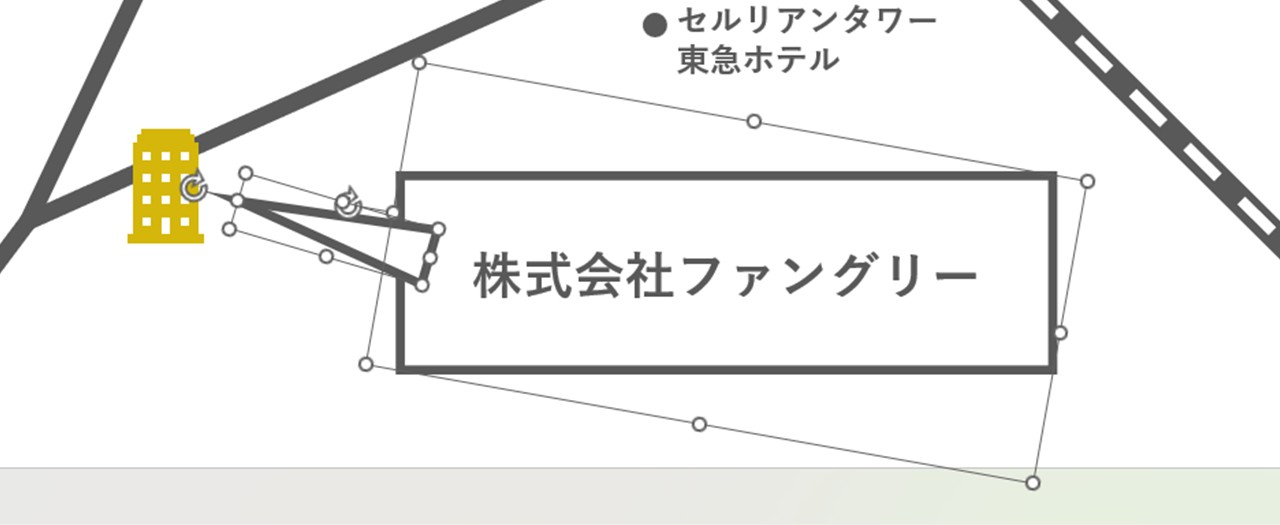
クリックすれば、三角形と長方形が接合され、吹き出しになりました。

テキストが消えてしまったように見えますが、吹き出しの後ろに隠れているだけなので、配置の順番を変えてあげればOKです。
20.微調整して完成
位置やサイズなど、最後に微調整すれば完成です。
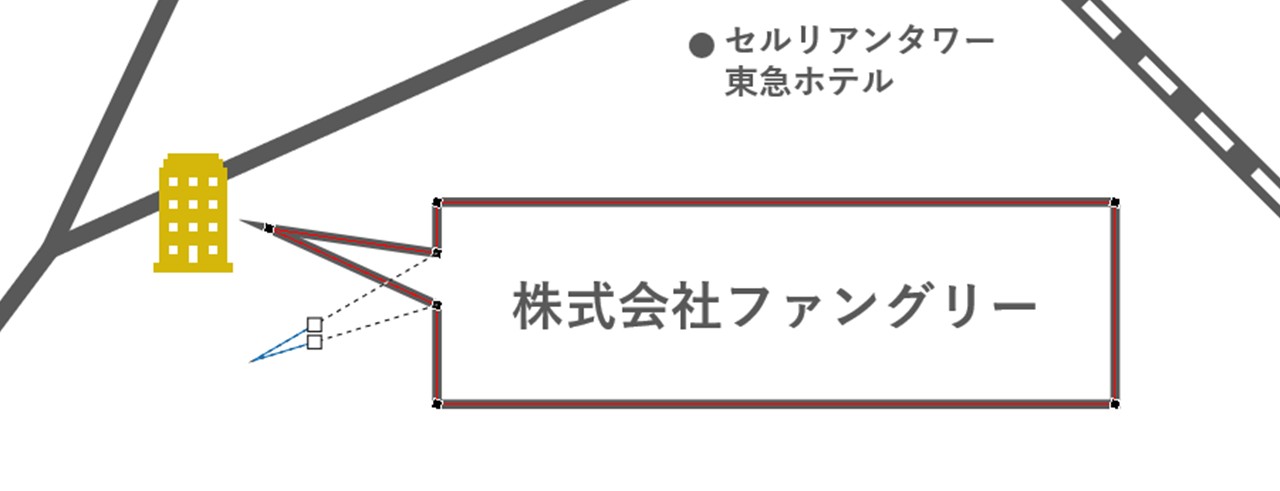
吹き出しを選択した状態で「図形の書式」をクリックし「図形の編集」から「頂点の編集」を選ぶと、頂点を引っ張れるようになるため、吹き出しのしっぽの先を動かして位置調整もできます。


今回は四角形で吹き出しを作りましたが、資料のデザインによっては角丸四角形や楕円で作ってもOK。
また、四角形の吹き出しに少しだけ柔らかさを持たせたい場合は、「図形の書式設定」にある「線」の項目で「線の結合点」を「丸」にするのがお勧めです。


最後に。
ここまで私と一緒に見ていただきありがとうございます。
オブジェクトを上手く組み合わせれば、難しい技術がなくてもパワーポイントで簡単に地図が作れるので、ぜひあなたも作ってみてくださいね。











