いつも見て頂きありがとうございます!「エンプレス」の編集部:fukuyamaです。画像の透明度を調整する方法や、デザイン例についてまとめているので、表現方法の引き出しを増やしたいなら覚えておくのがオススメです。
パワーポイントでは、スライドに挿入する画像の透明度を自由に調整できます。
調整方法や、透明度を活用したデザイン例について、私と一緒に見てもらえると嬉しいです。
なお、画像の背景部分を透明にする(切り抜く)方法については「パワーポイントで画像の背景を透明にする方法」を見ていただければと思います。
画像の透明度を調整する手順
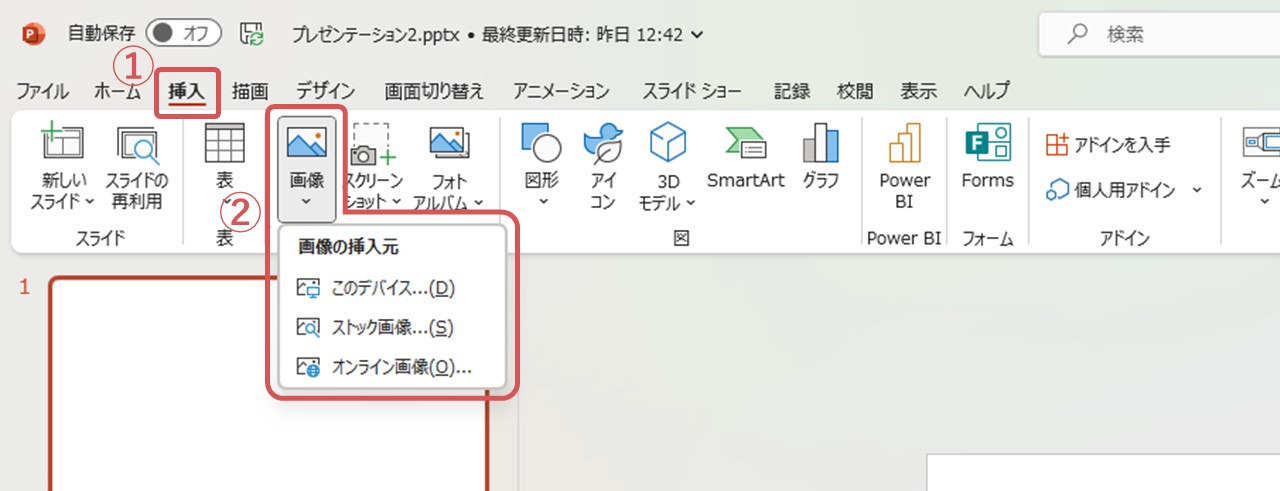
まずは次の操作で、スライド上に画像を置きましょう。
- 挿入
- 画像(画像の挿入元を選んで画像を選択)


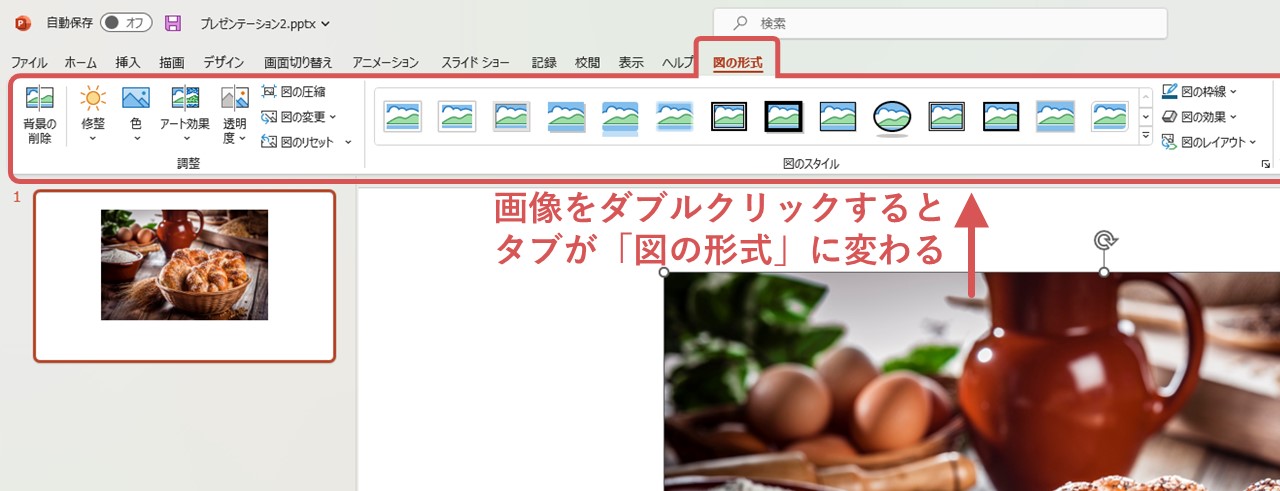
次に、画像をダブルクリックすると「図の形式」タブに切り替わります。

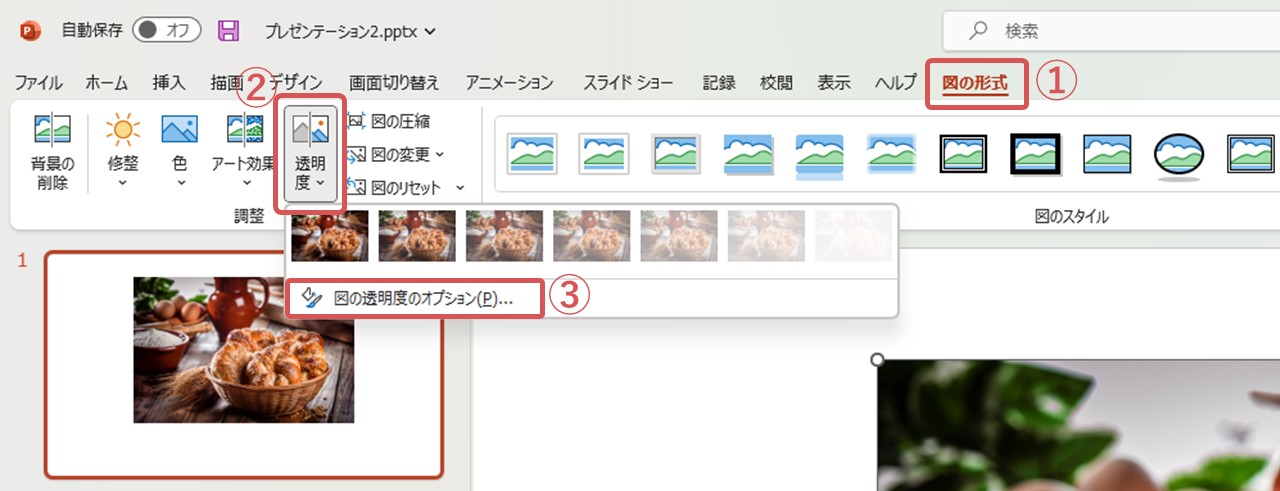
「透明度」のボタンがあるので、そこから透明度を0・15・30・50・65・80・95%の7段階に分けて調整できます。


これだけでも便利ですが、1%単位での微調整もできるので、続けて見ていきましょう。
画像の透明度を微調整する手順
画像の透明度を微調整するには、次の操作で「図の書式設定」を開きます。
- 図の形式
- 透明度
- 図の透明度のオプション


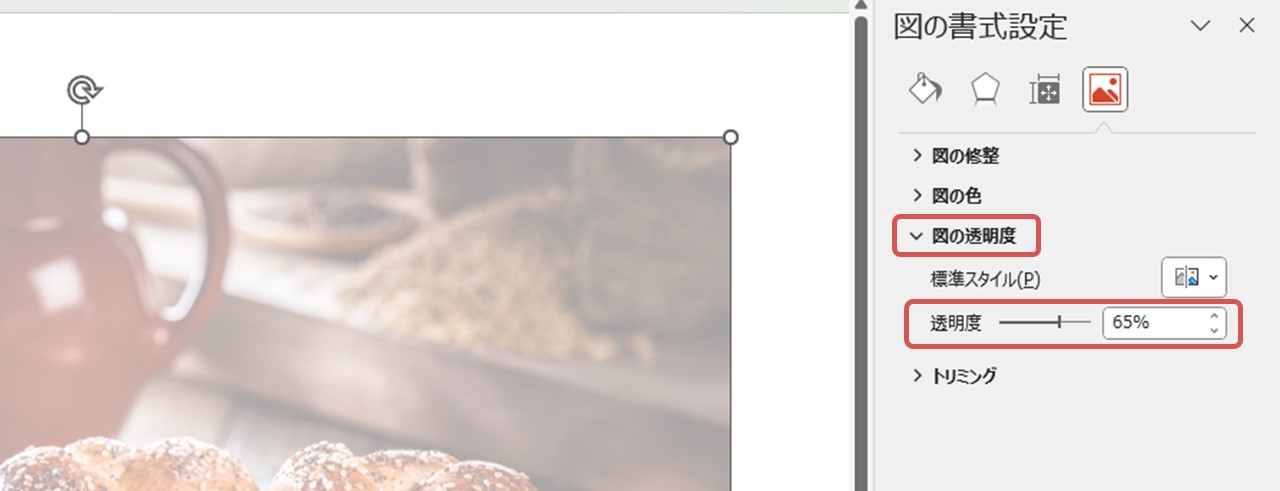
画面右側に「図の書式設定」が開いたら「図の透明度」の「透明度」で調整しましょう。

調節バー…マウスドラッグで調節
パーセンテージ…数値を入力または上下矢印で調節
透明度の調整は他のオブジェクトもできる

今回は画像の透明度を調整する方法についてお伝えしていますが、画像だけでなく図形やテキストも、同じ操作で透明度を調整できます。
覚えておけば、資料デザインの幅がもっと広がりそうですね。
画像の透明度にグラデーションを付ける方法
ここまで見ていただいたのは、画像全体の透明度を均一に調整する方法ですが、グラデーションカラーのように、段々透明にすることもできます。

ただし、画像の透明度を調整するのではなく、グラデーションを掛けた図形を画像の上に被せる方法なので、画像の下のオブジェクトを薄っすら見えるようにはできないことだけ注意してほしいです。
詳しい手順を一緒に見ていきましょう。
STEP1.画像と同じ大きさの図形を作る
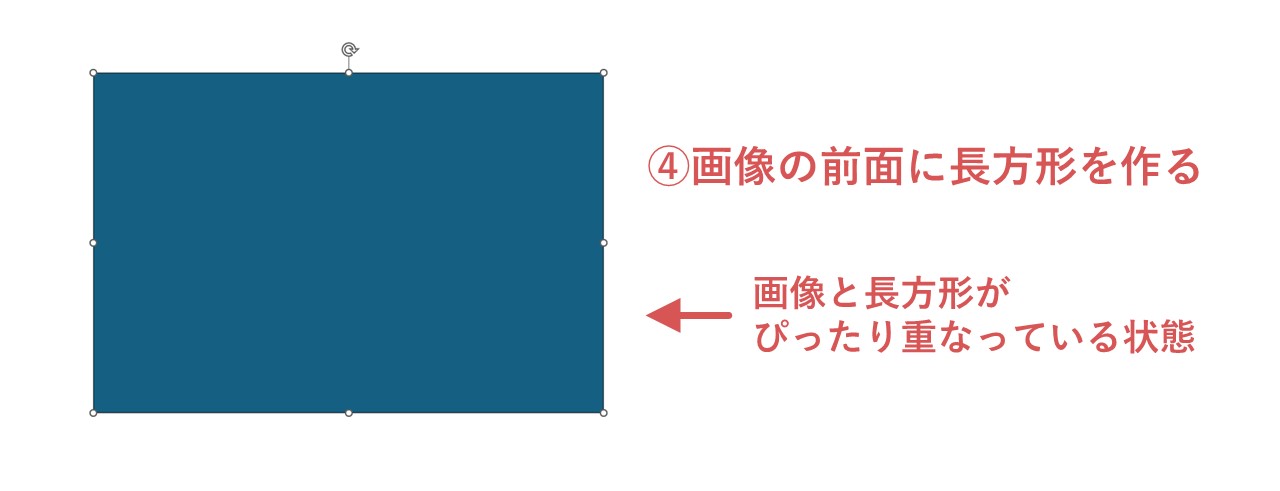
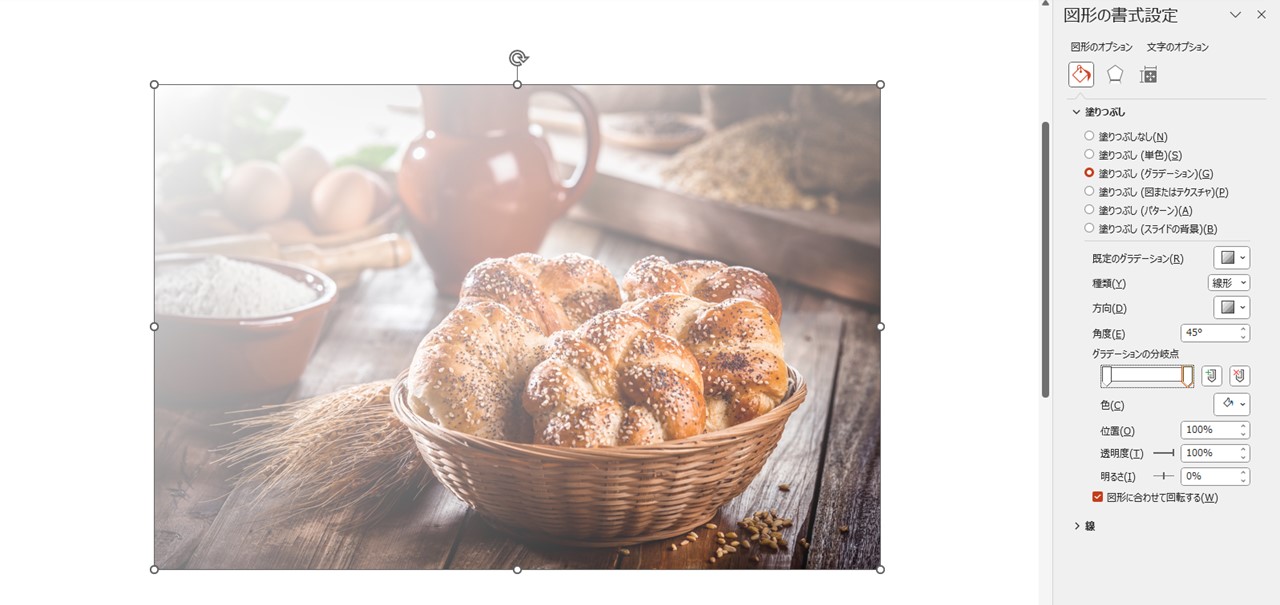
今回はこの画像を使うので、同じ大きさの長方形を画像の前面に作ります。
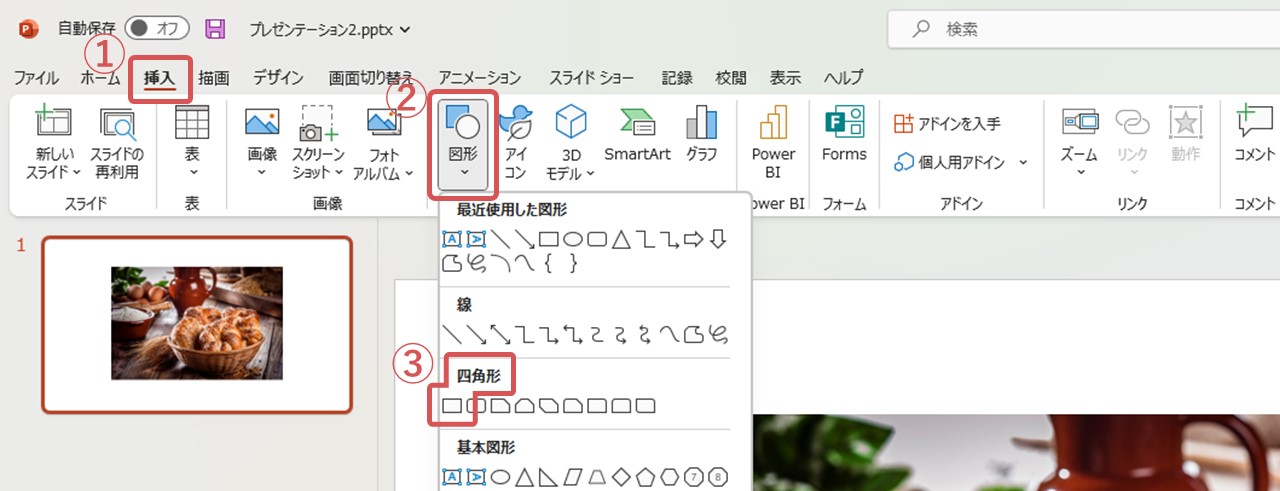
- 挿入
- 図形
- 正方形/長方形
- 画像に合わせてマウスドラッグで長方形を作成


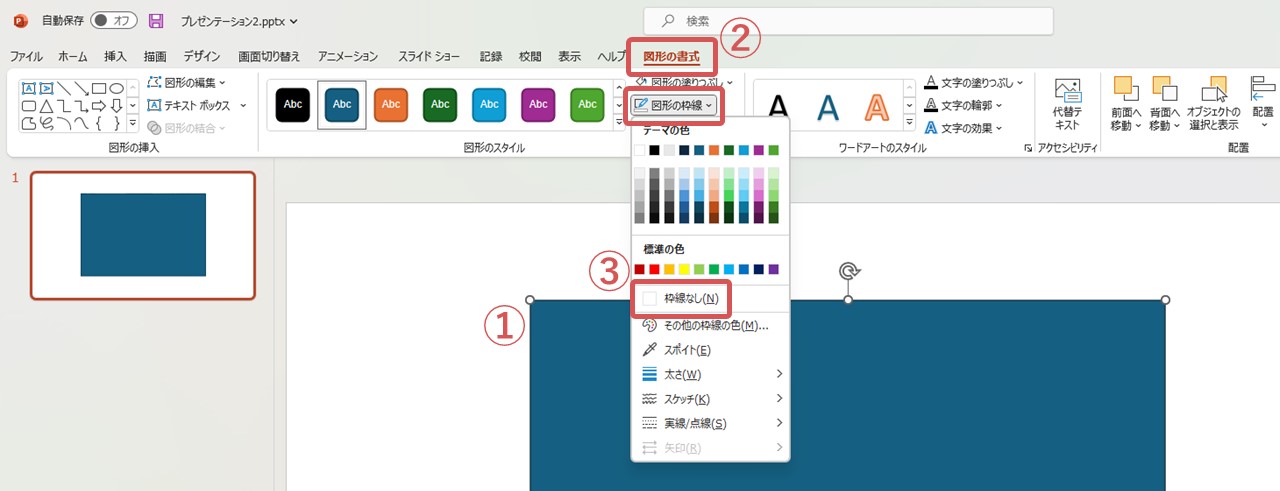
長方形ができたら「枠線なし」に設定しましょう(塗りはこのあとに変えます)。
- 長方形を選択
- 図形の書式 – 図形の枠線
- 「枠線なし」を選択

STEP2.図形の書式設定を開く
次に、長方形へグラデーションを掛けるために「図形の書式設定」を開きます。
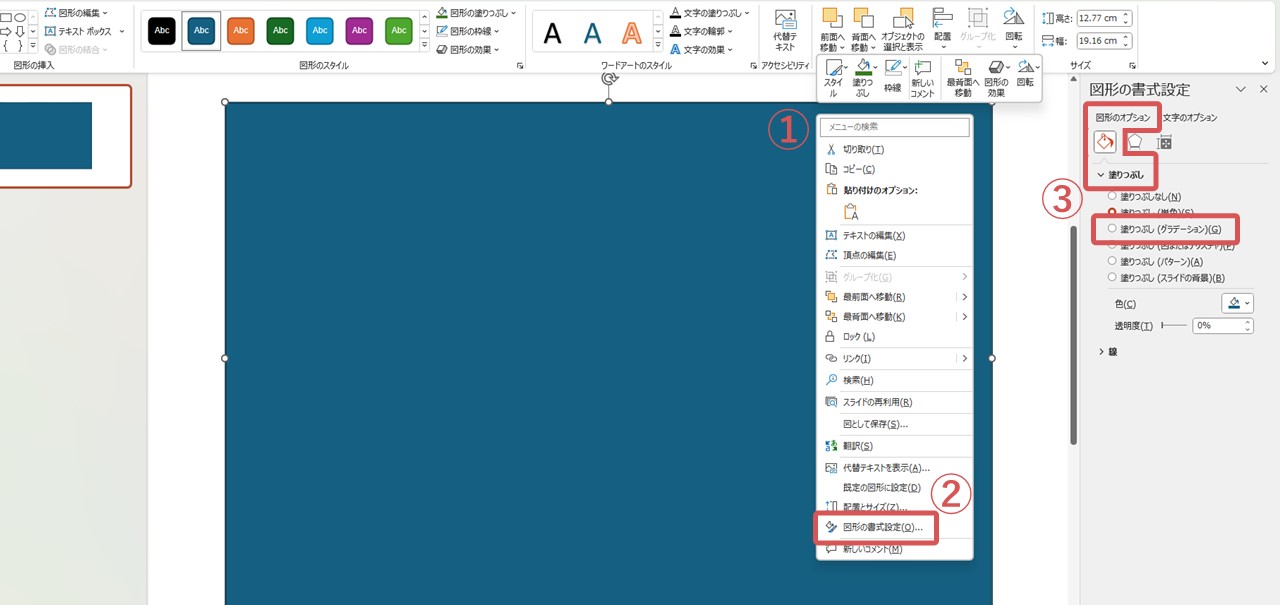
- 長方形を右クリック
- 図形の書式設定
- 図形のオプション – 塗りつぶし – 塗りつぶし(グラデーション)

STEP3.グラデーションの調整
ここからはグラデーションの調整をしていきますが、今回は左上に向かって徐々に透明になるような調整方法です。
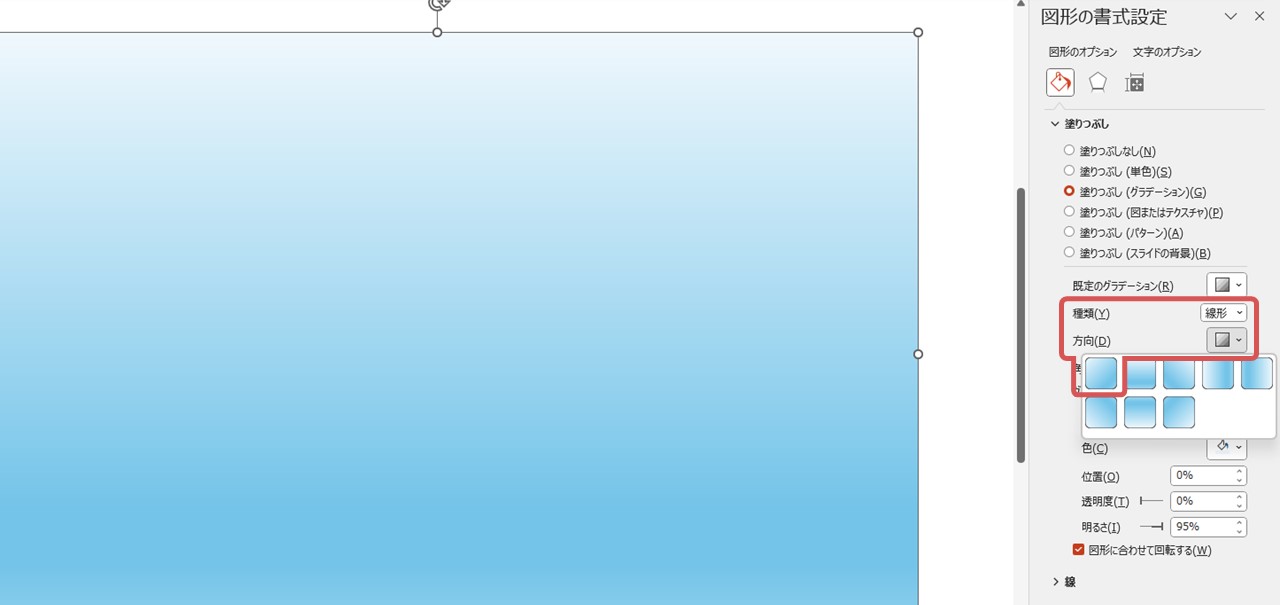
種類:線形(デフォルト)
方向:一番右上の「斜め方向(左上から右下)」を選択

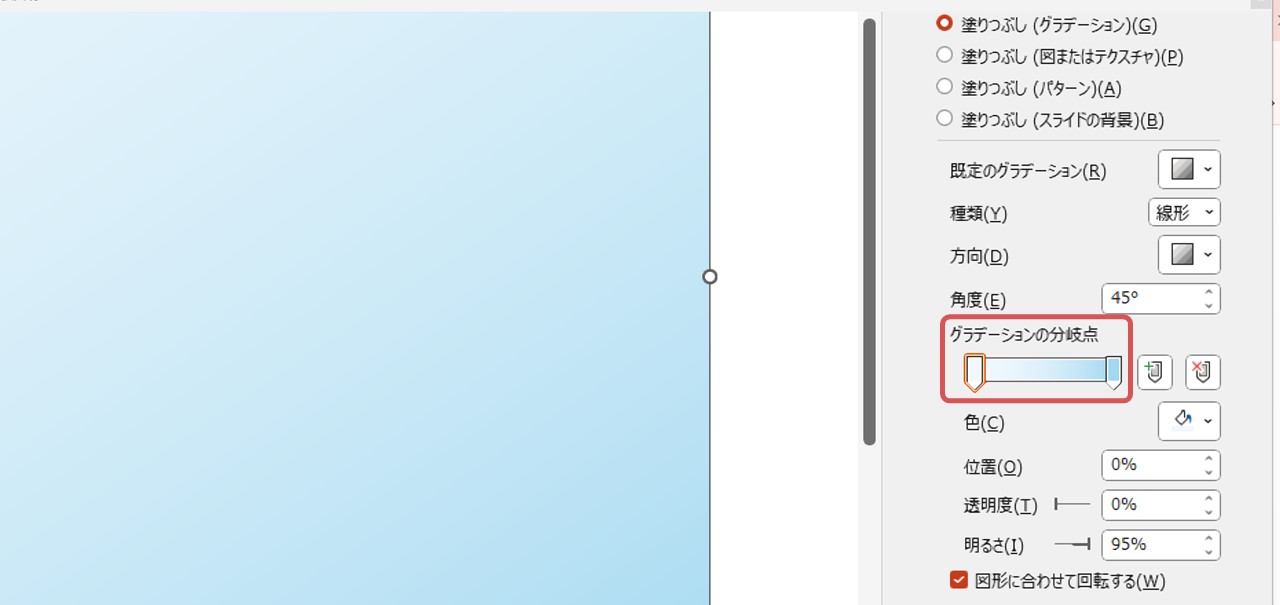
分岐点の数を調整
画像のように、グラデーションの分岐点を両端に2つある状態へ設定しましょう。

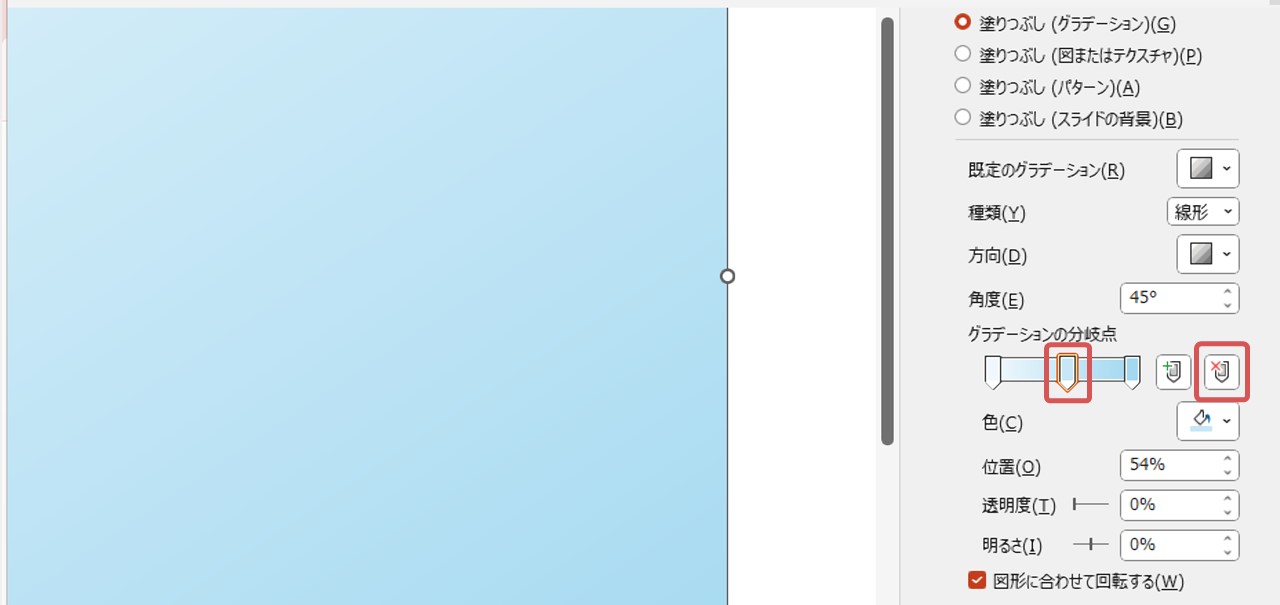
分岐点の数を減らすには、分岐点を選択した状態で赤色の×アイコンをクリックすると、選択中の分岐点が削除されます(分岐点は2つ以下にできないため最低2つは残ります)。

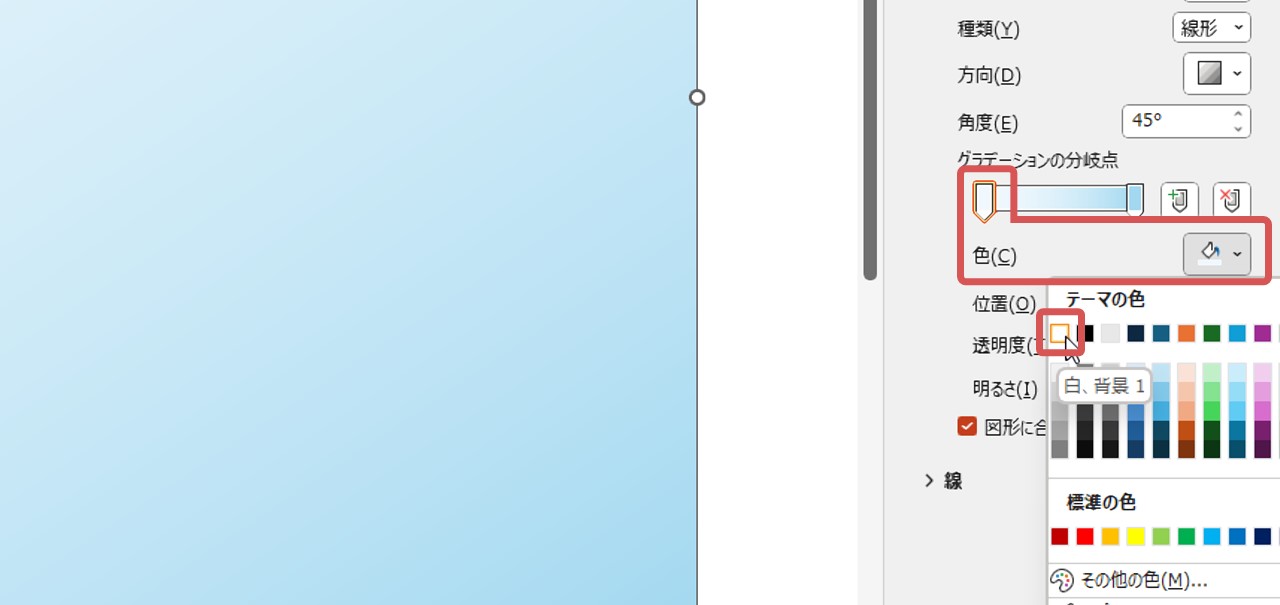
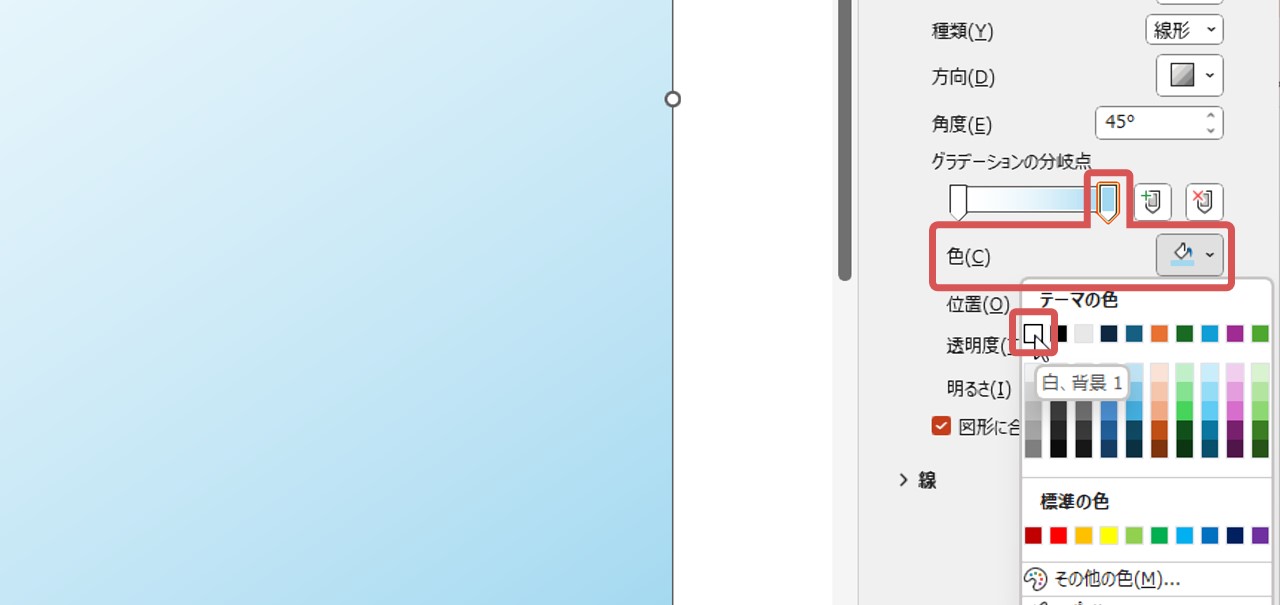
分岐点の色を調整
分岐点の色をどちらも白に変えますが、色は一つずつ変える必要があります。
分岐点を選択した状態で色を白に変更し、もう一つの分岐点も同じように白へ変えましょう。


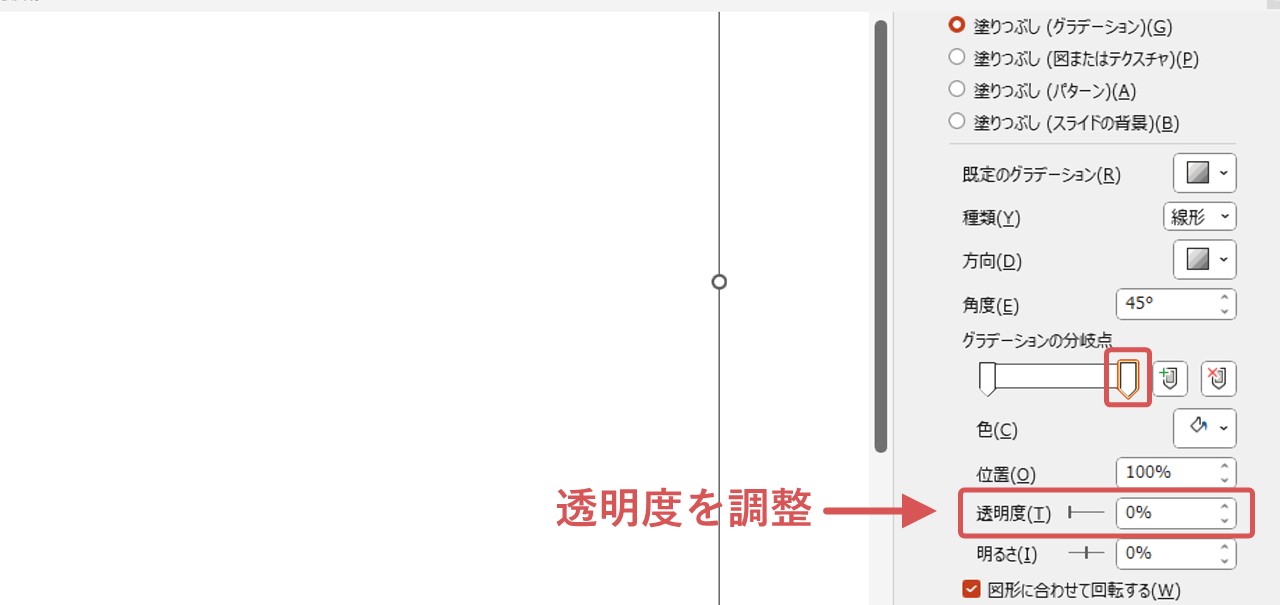
透明度を調整

右側の分岐点を選択した状態で、0%の透明度を上げていくと、左上から右下に掛けて長方形が透け、下の画像が段々見えるようになります。

分岐点の数や位置を動かして調整すれば、グラデーションの掛かり方も変えられるので、ぜひいろいろ試してみてください。
画像の透明度を活用したデザイン例
画像の透明度を調整できると、スライドのデザインや情報の表現方法に幅が広がります。
一部の例を一緒に見ていきましょう。
背景画像に設定
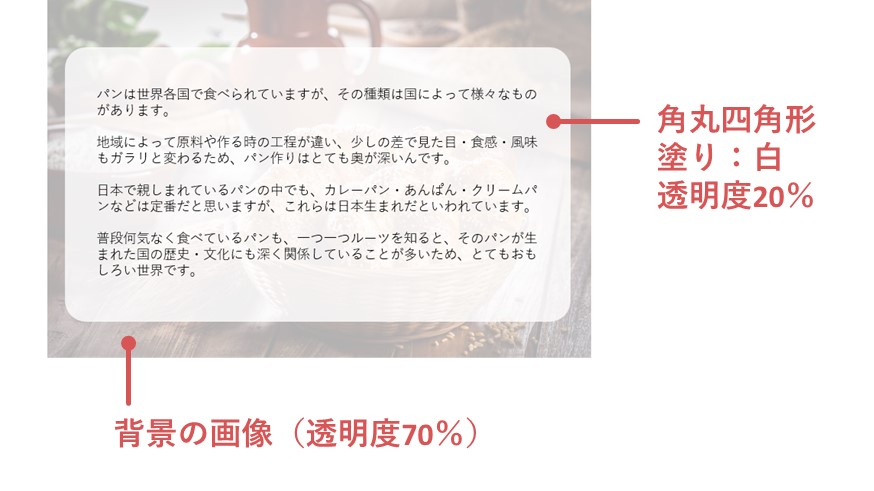
資料にデザイン性を出したり、インパクトのあるスライドにしたい時は、背景全体を画像(写真)にすれば、脱・シンプルになります。

画像を背景にすると、その前面に直接テキストを置いても見づらいため、間に白い図形を挟んで、テキスト用の白い背景を作ってあげましょう。
情報の強弱を表現
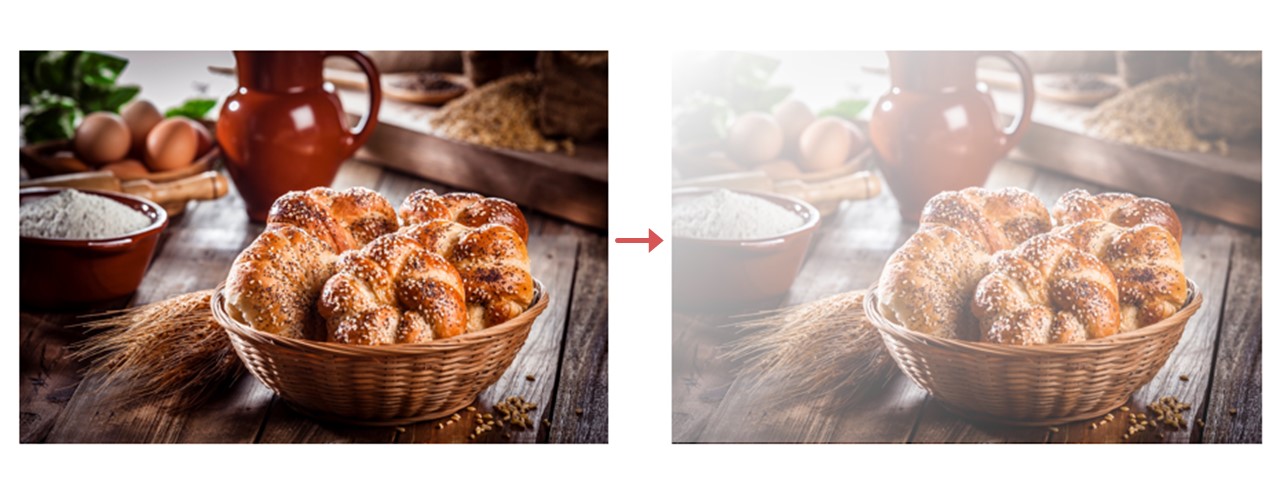
悪い例・良い例やビフォーアフターなど、情報に強弱を付けたい時にも透明度は活躍します。
例えば下記の例では「現段階でぼんやりしているあなたの要望を一緒に明確にしていきましょう」このようなメッセージが伝わるようなデザインです。

今のふわっとしたイメージを半透明の画像で表現し、右側の鮮明な画像によってサービス利用後の状態を表しています。
画像をあえて見づらくすることで、情報を分かりやすくしているんですね。
最後に。
ここまで私と一緒に見ていただきありがとうございます。
画像の透明度を調整できると、デザイン・表現の幅が広がり、資料の内容やあなたの想いがもっと伝わりやすくなるはず。
透明度のグラデーションは、角度や分岐点次第で様々な調整ができるので、まずは実際に試してみてくださいね。