
いつも見て頂きありがとうございます!「エンプレス」の編集部:fukuyamaです。パワーポイントを使えば簡単にGIFアニメが作れて、しかも手順はとっても単純です!
パワーポイントで資料を作る際、画像だけでなく動画や音声も挿入できるため、テキストだけの資料よりも情報をもっと分かりやすく伝えられます。
実は上記に加えて、GIFアニメも挿入できるだけでなく、GIFアニメを「作る」こともできるんです。

どのような手順で作るのか、私と一緒に見てもらえると嬉しいです。
そもそもGIFアニメとは?
GIF(ジフ)は画像の一種で「.gif」という拡張子。
実際に見たことがあるかもしれませんが、短い動画のようなものです。
複数の画像を繋ぎ合わせて順番に表示させることで、動画のように見せることができ、いわゆるパラパラ漫画と同じ要領。
しかし、あくまでも画像で出来ているため、動画と違って容量が少なく済む、扱いやすい画像形式です。
パワーポイントではGIFアニメの挿入・作成ができる
GIFアニメも画像の一種なので、一般的な画像と同じようにパワーポイントで使えますが、それだけではなく、パワーポイントを使ってGIFアニメそのものを作ることができます。
作り方を知らないと大変そうに思うかもしれませんが、実際にやってみると単純な仕組みであることが分かるはず。
パワーポイントでGIFアニメを作るには、画像から作る方法・動画から作る方法の2つがあるので、順番に見ていきましょう。
画像からGIFアニメを作る手順
パワーポイントで、画像を使ってGIFアニメを作る手順について見ていきましょう。
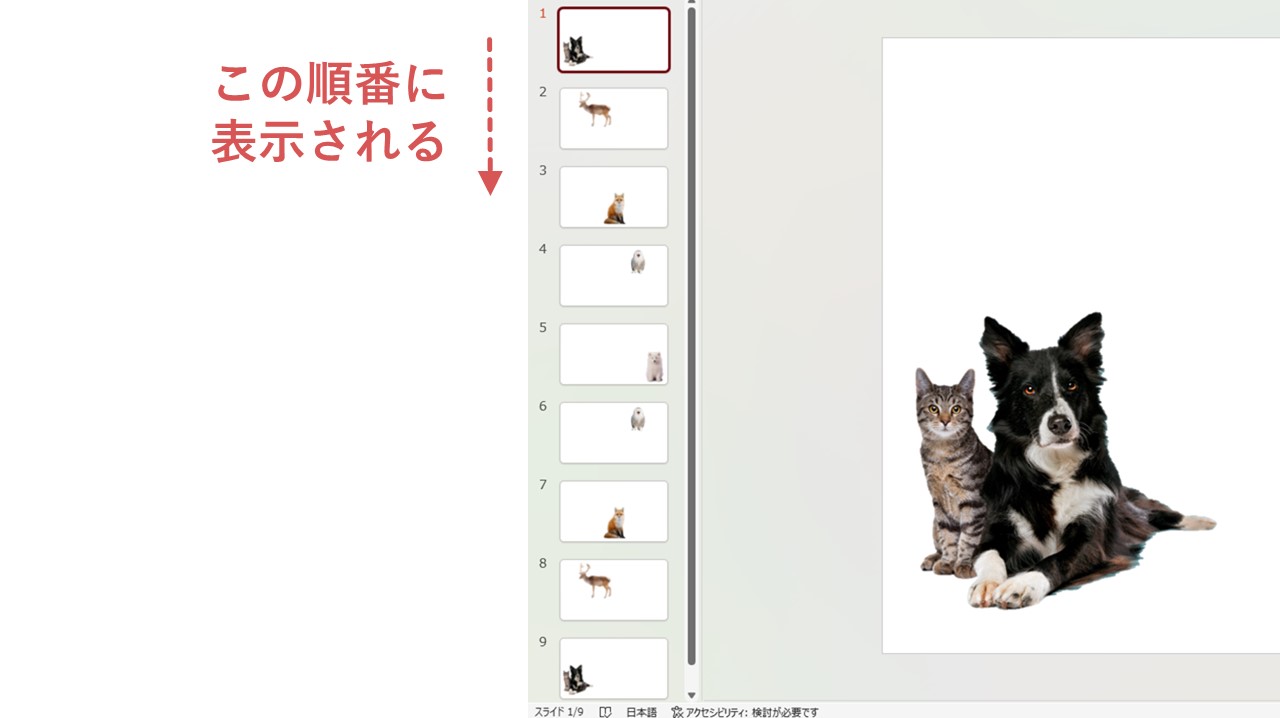
今回は、下記のようなGIFアニメを作っていきます。

- アニメーションに使いたい画像を用意しておく
- 新規作成
- 画像の配置を決める
- スライドに画像を挿入
- GIFアニメとして書き出す
- 書き出したGIFアニメを確認
1.アニメーションに使いたい画像を用意しておく
GIFアニメの元となる画像を、事前に用意しておきましょう。
初めてGIFアニメを作るから、簡単なもので試してみたい…このような場合もあると思うので、まずは数枚の画像でOK。
今回一緒に見ていく例も、5枚の画像を使います。

2.新規作成
パワーポイントを開いて、新しいプレゼンテーションを新規作成します。

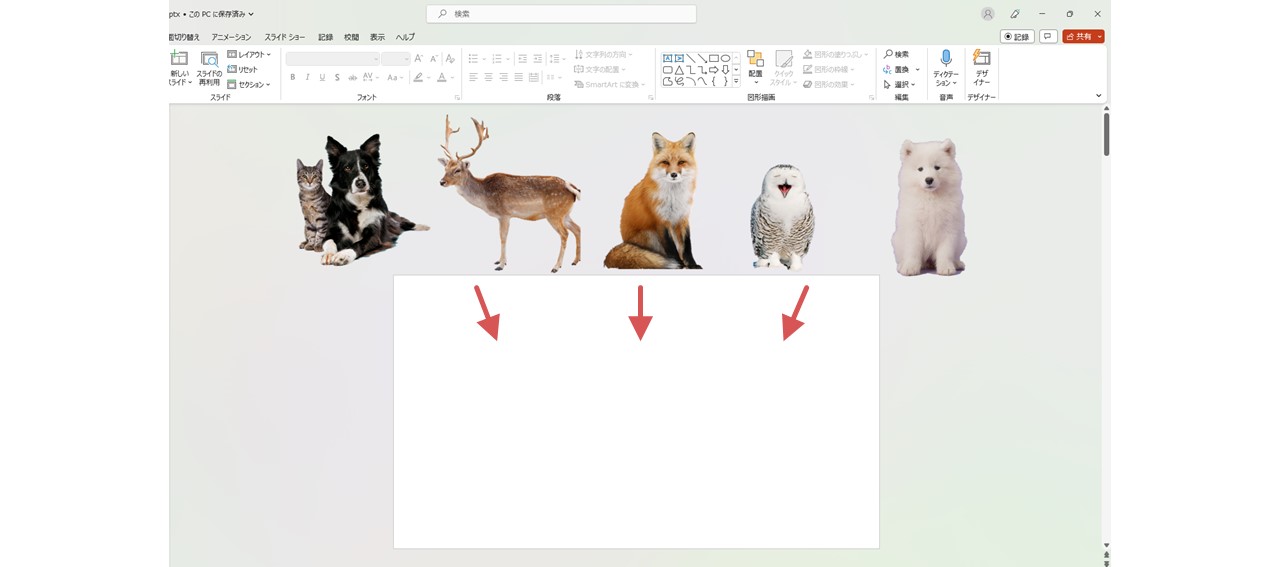
3.画像の配置を決める

まずは1枚のスライド上に、画像を配置して動きを決めましょう(最初からスライドに配置されている「タイトル」「サブタイトル」の枠は、不要であれば消してしまってOK)。
アニメーションをコマに分けて考え、各コマでどの画像をどこに出現させるのか、配置を考えます。
この時点で、各コマに使う画像すべてを配置しておくと簡単に作れるのでオススメです。
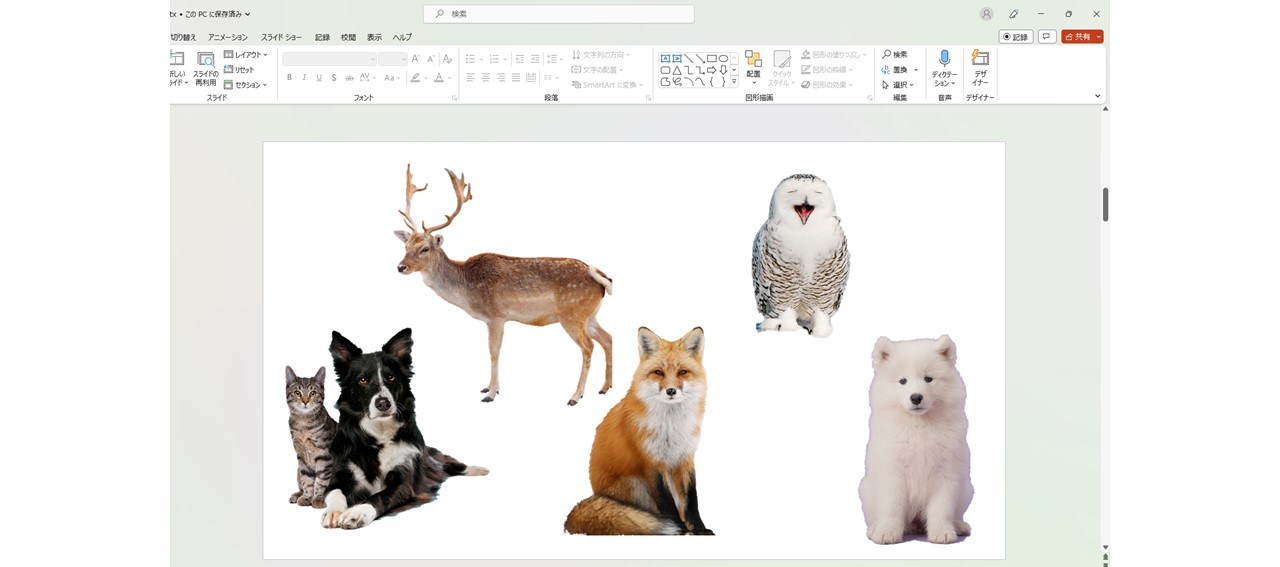
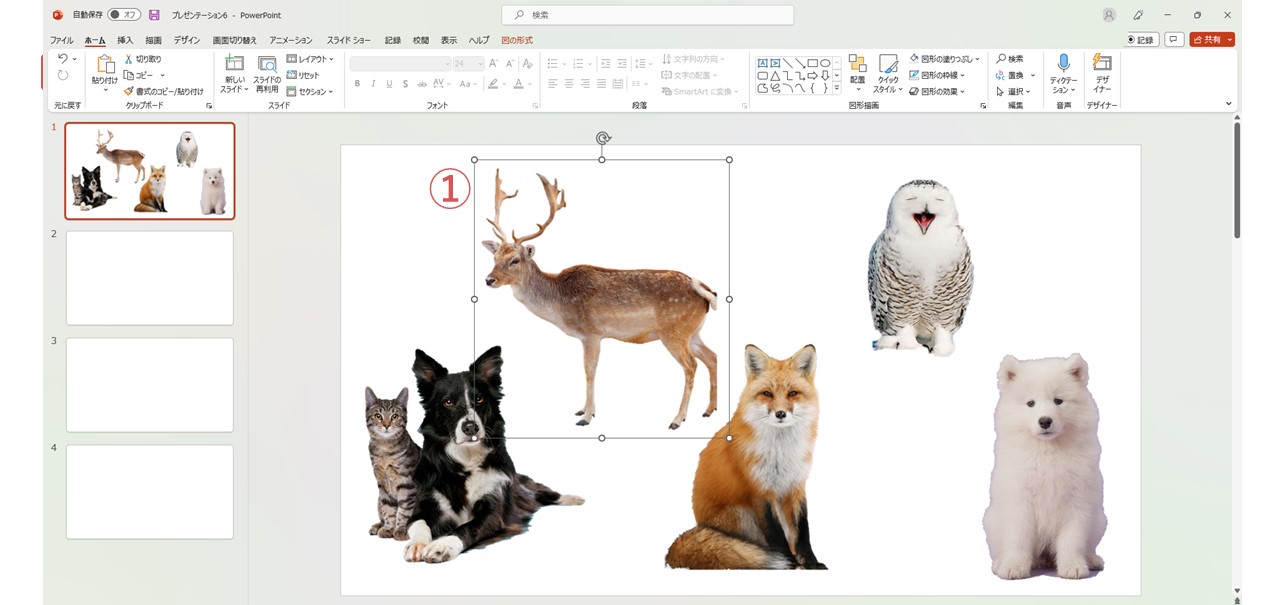
今回はこのような配置。

目指すGIFアニメをもう一度確認してみましょう。

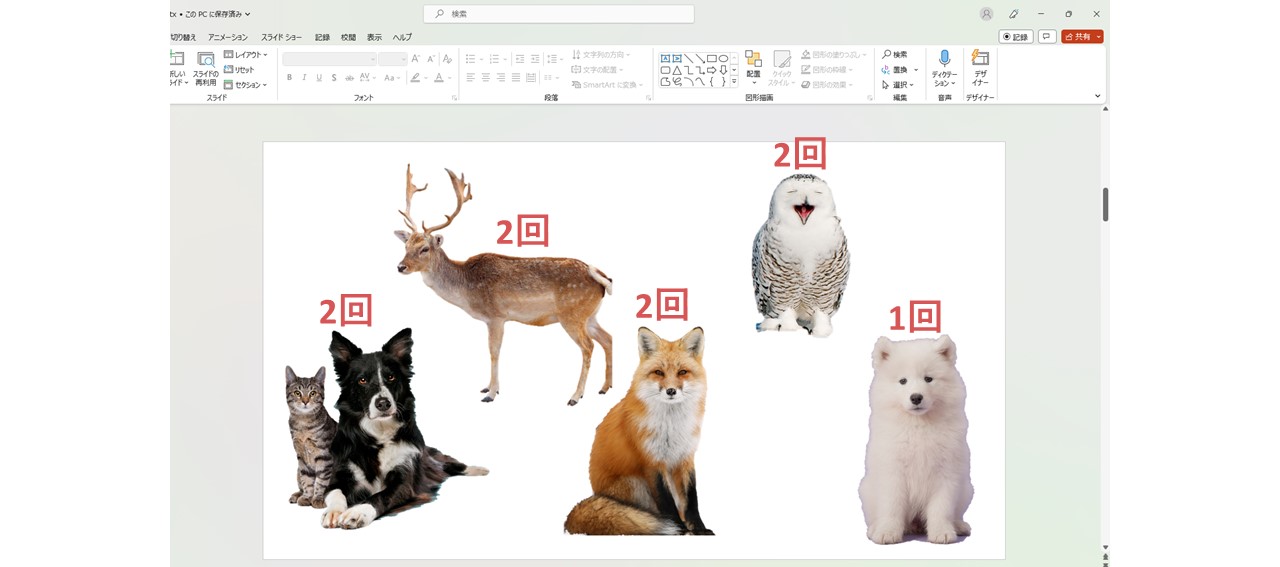
左から右へ順に表示され、さらに往復するように右から左へ表示されるアニメーションなので、往復する分それぞれの画像を2回ずつ(一番右は除く)使うことになります。

しかし、行き帰りどちらも各画像の位置は変わらず、コピペすれば大丈夫なので、ここで配置する画像はまだ1つずつでOKです。
4.スライドに画像を挿入
画像の配置が決まったら、コマを作ってそれぞれ配置していきます。
スライド=コマとなるため、1ページ目は1コマ目。
コマの分だけスライドが必要になりますが、簡単に追加できるのでまずはざっくり10枚ほどスライドを追加します。
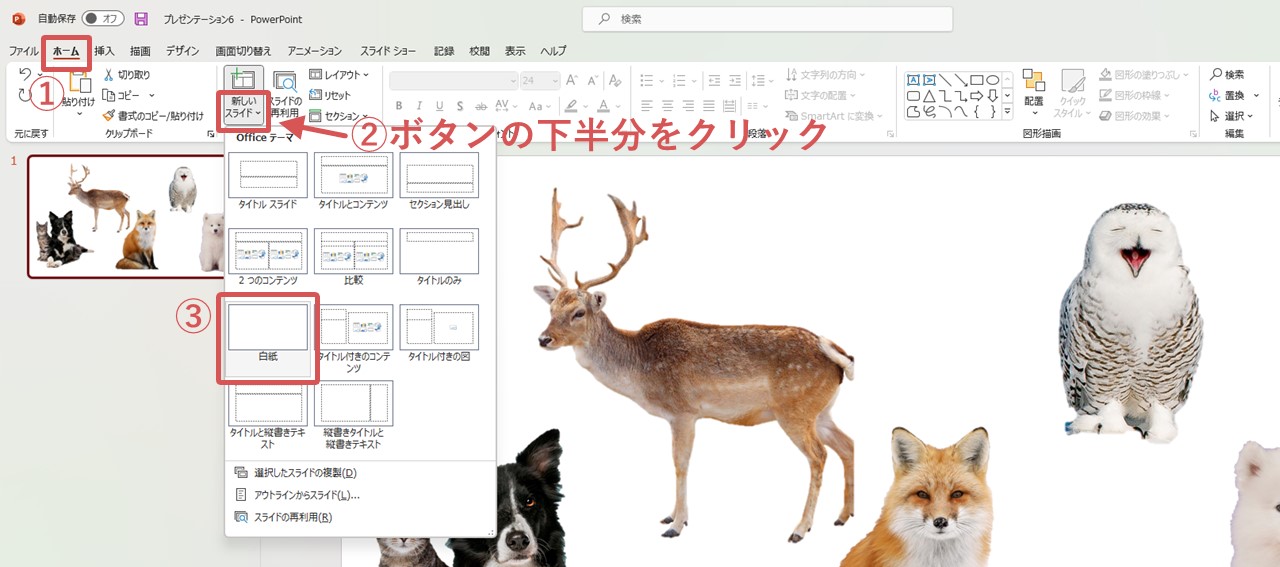
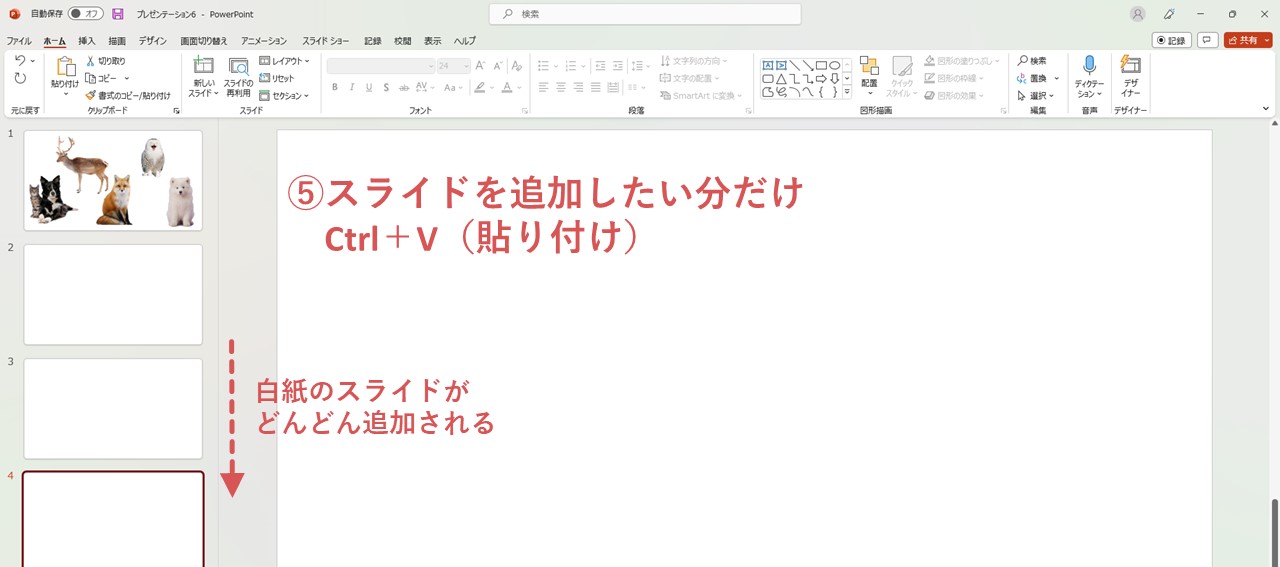
この時「タイトル」「サブタイトル」のない白紙のスライドを追加したい場合は、次の手順で進めると簡単です。
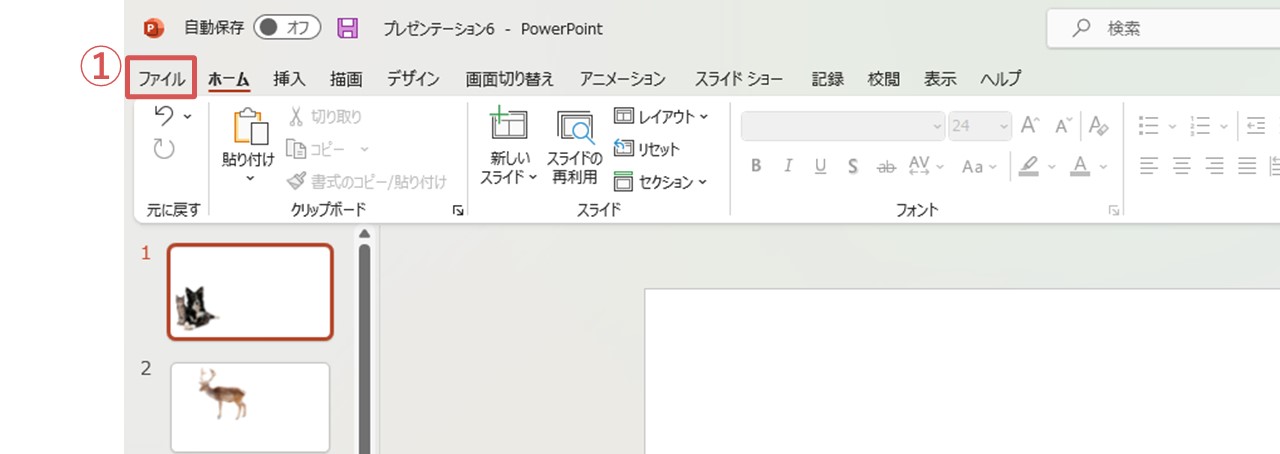
①ホーム
②新しいスライド(ボタンの下半分をクリック)
③白紙
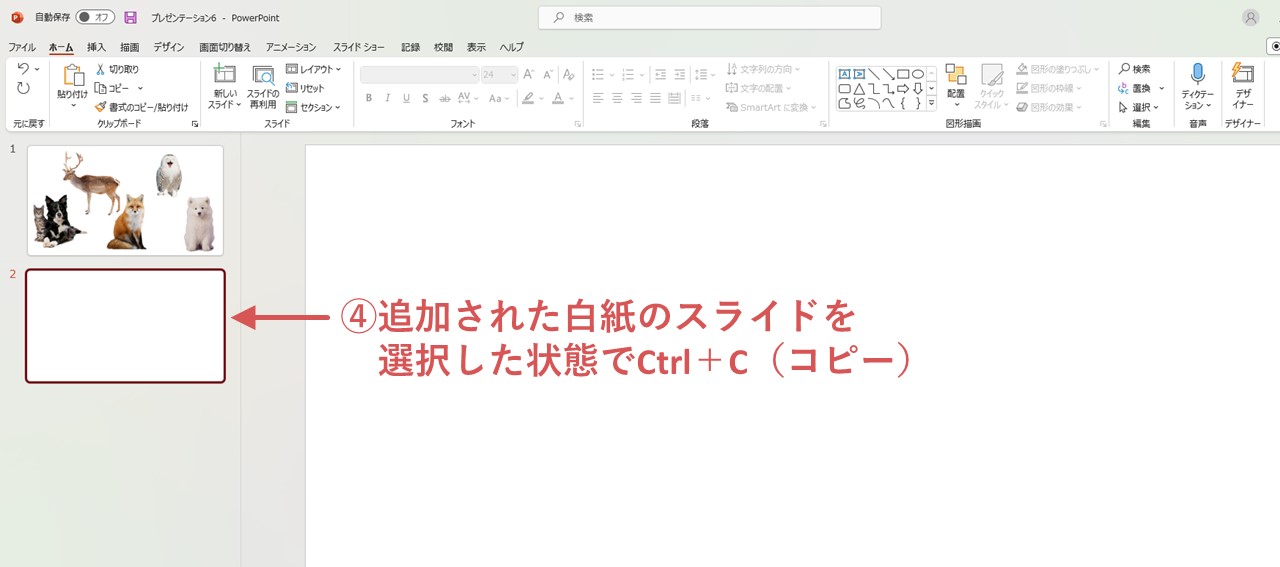
④追加された白紙のスライドを選択した状態でCtrl+C(コピー)
⑤そのまま追加したい分だけCtrl+V(貼り付け)



次に、1ページ目で配置を決めた各画像を、コマの展開に合わせて各スライドへ貼り付けていきます。
①1ページ目で画像を選択して切り取る(Ctrl+X)
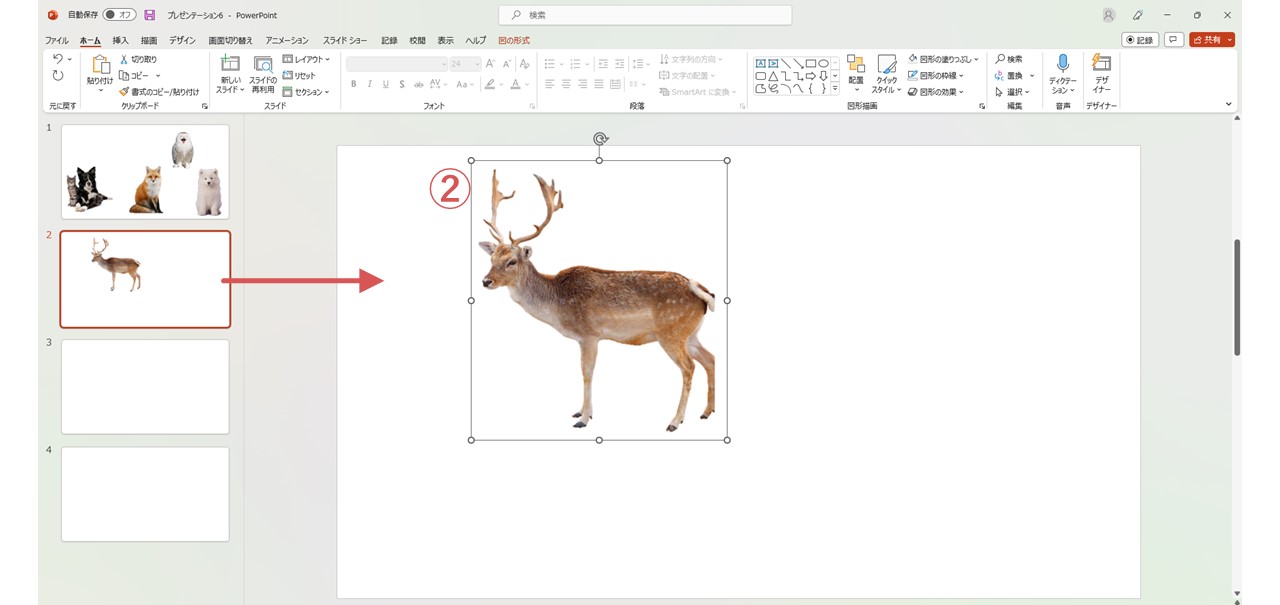
②配置するページへ移動して貼り付け(Ctrl+V)


1ページ目で切り取りをして別のページへ貼り付けすると、1ページ目と全く同じ位置に貼り付けされます。
この仕様によって、1ページ目で各画像の配置を決めておくと簡単にコマが作れるんです。
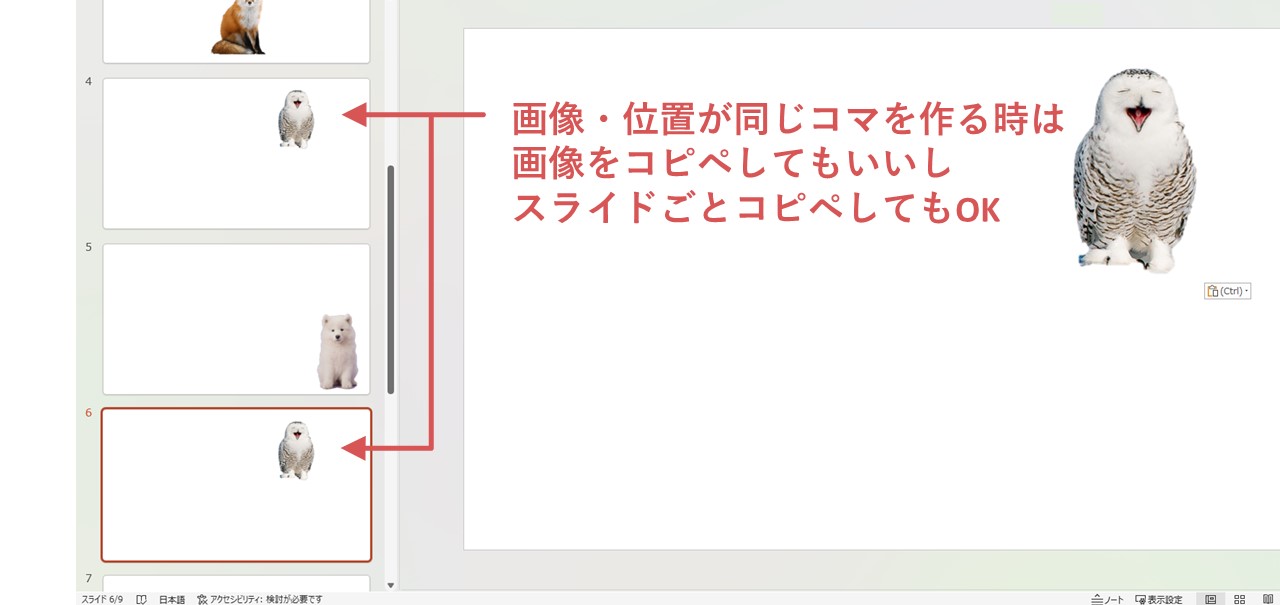
残りの画像も同じように、切り取り・貼り付けで各スライドへ配置していき、同じ画像・同じ位置のスライドは、コピー&ペーストで作ってもいいですし、スライドごとコピペしてもOK。

また、すべての画像の配置を決めたスライド(1ページ目)を残しておきたい場合は、①で画像を切り取りではなくコピーすればOKです。
ここまで進めると、今回のGIFアニメではこのようになります。

5.GIFアニメとして書き出す
まずは、次の操作でGIFアニメの設定項目を開きます。
①ファイル
②エクスポート
③アニメーションGIFの作成



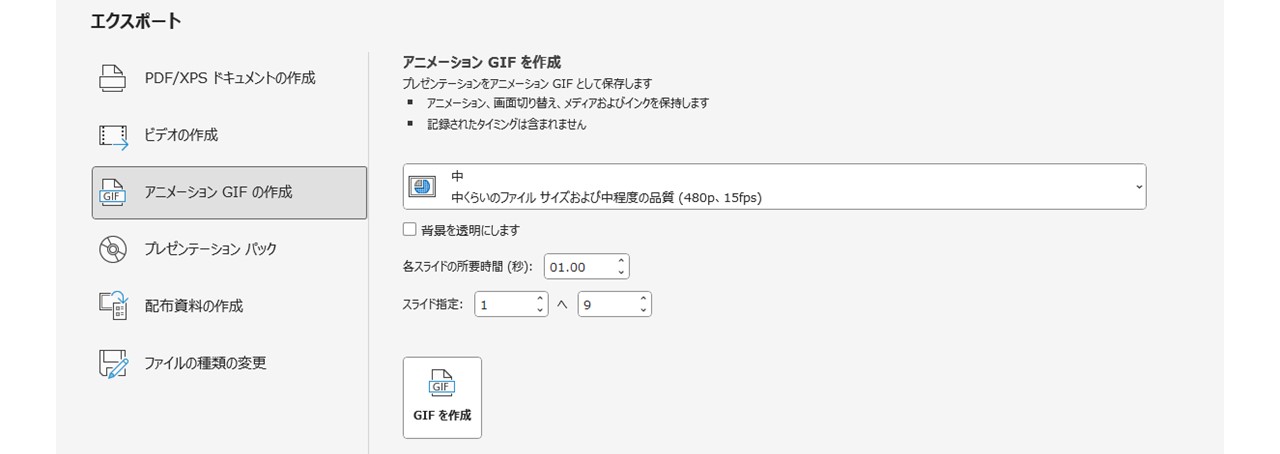
この画面では、品質・背景の透明化・各スライドの所要時間・スライド指定に関して設定できます。
品質
品質はデフォルトで「中」になっていると思うので、まずはそのままで試してみるのがおすすめです。
背景
「背景を透明にします」にチェックを入れると、GIFアニメ作成の中で配置した画像だけが表示されるようになります。
GIFアニメを挿入するところ(資料など)に合わせて考えるのがおすすめですが、様々な用途に使う予定であれば背景を透明にしておくと後から調整しやすいです。
各スライドの所要時間
1コマが表示される時間を指し、短いほど動きが滑らかなアニメーションになりますが、その分コマの数がたくさんないと、かなり短いGIFアニメになります。
0.1秒、0.01秒単位でアニメーションの仕上がりが大きく変わるため、秒数を変える→書き出し→確認…を何度も試してみるのがおすすめです。
▼各スライドの所要時間:01.00秒

▼各スライドの所要時間:00.30秒

スライド指定
GIFアニメにするスライドを指定します。
例えば、1ページ目を全画像の配置情報として残しておく場合は、2ページ目からスライド指定しましょう。
すべての項目を設定したら、最後に「GIFを作成」ボタンをクリックし、保存先・ファイル名を指定します。
6.書き出したGIFアニメを確認
書き出したGIFアニメを開いて、仕上がりを確認します。

目指すアニメーションに合わせて、スライドや書き出し設定を調整していきましょう。
動画からGIFアニメを作る手順

動画からGIFアニメを作ることもできるので、手順を見ていきましょう。
- パワーポイントで動画を開く
- GIFアニメにしたい部分を決める
- GIFアニメとして書き出す
- 書き出したGIFアニメを確認
1.パワーポイントで動画を開く
まずは、GIFアニメの元となる動画をパワーポイントで開きます。
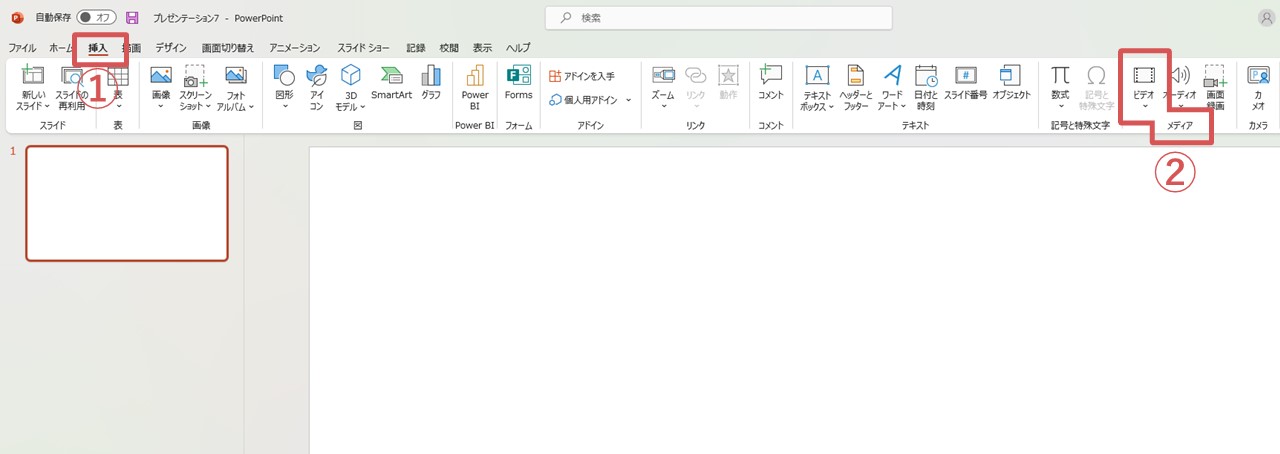
①挿入
②メディア – ビデオ(参照先を選んで動画を開く)

GIFアニメになるのは「スライド全体」
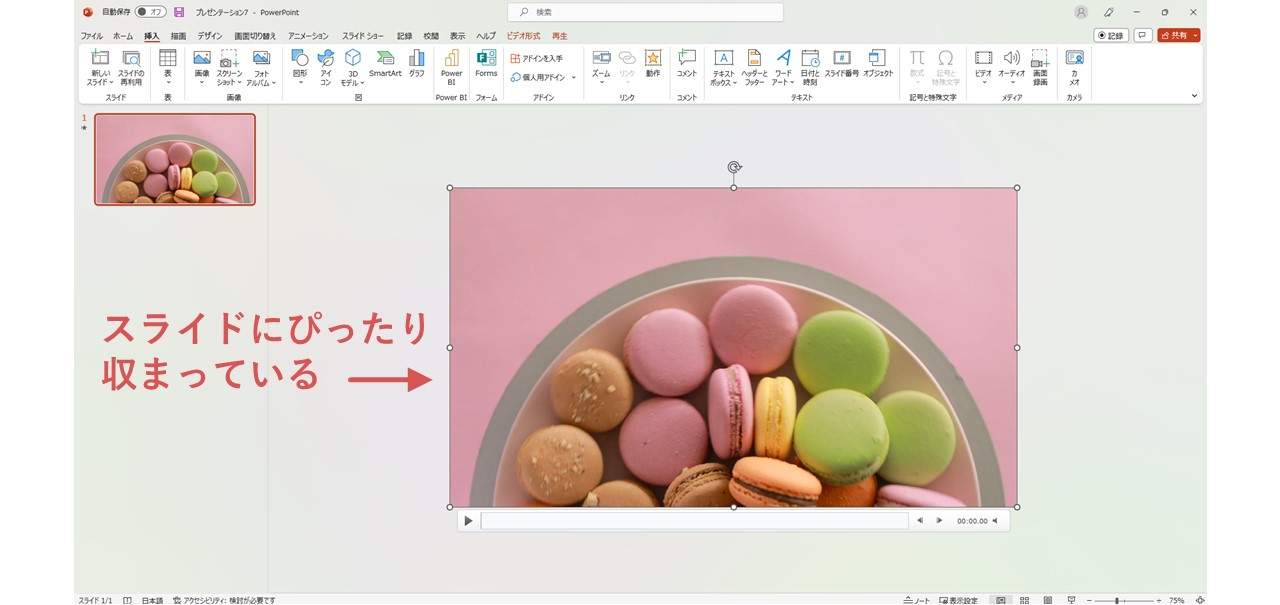
注意してほしいのが、動画の配置です。
大抵は、パワーポイントで動画を開くとスライドいっぱいにぴったり収まる形で配置されるので、このまま進めましょう。

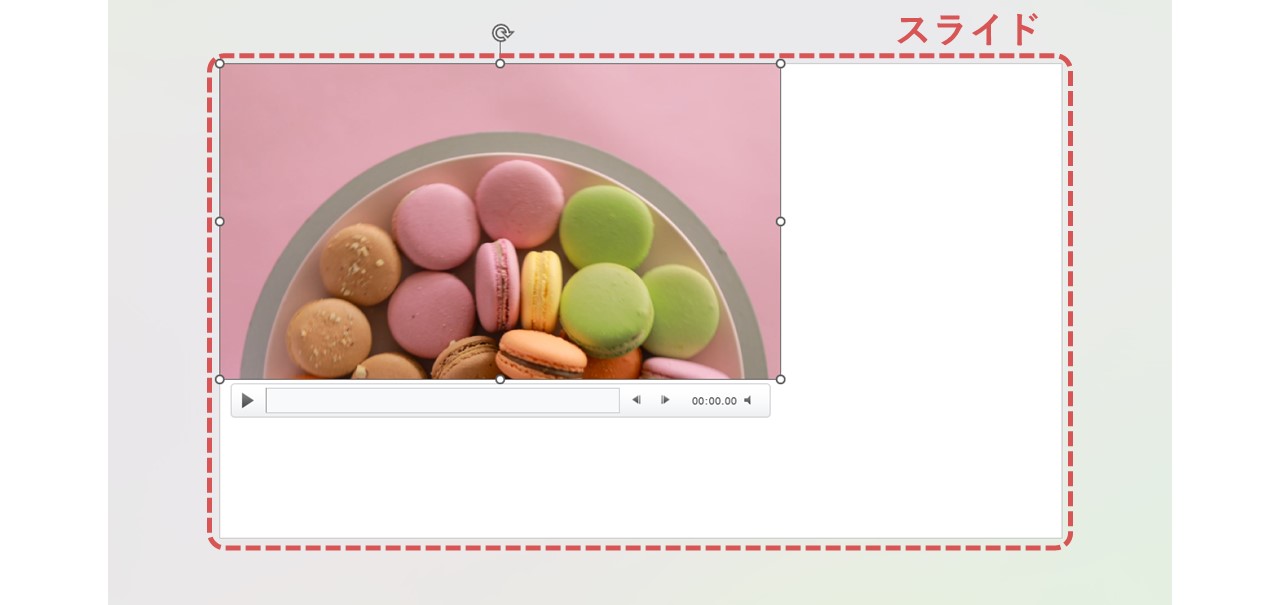
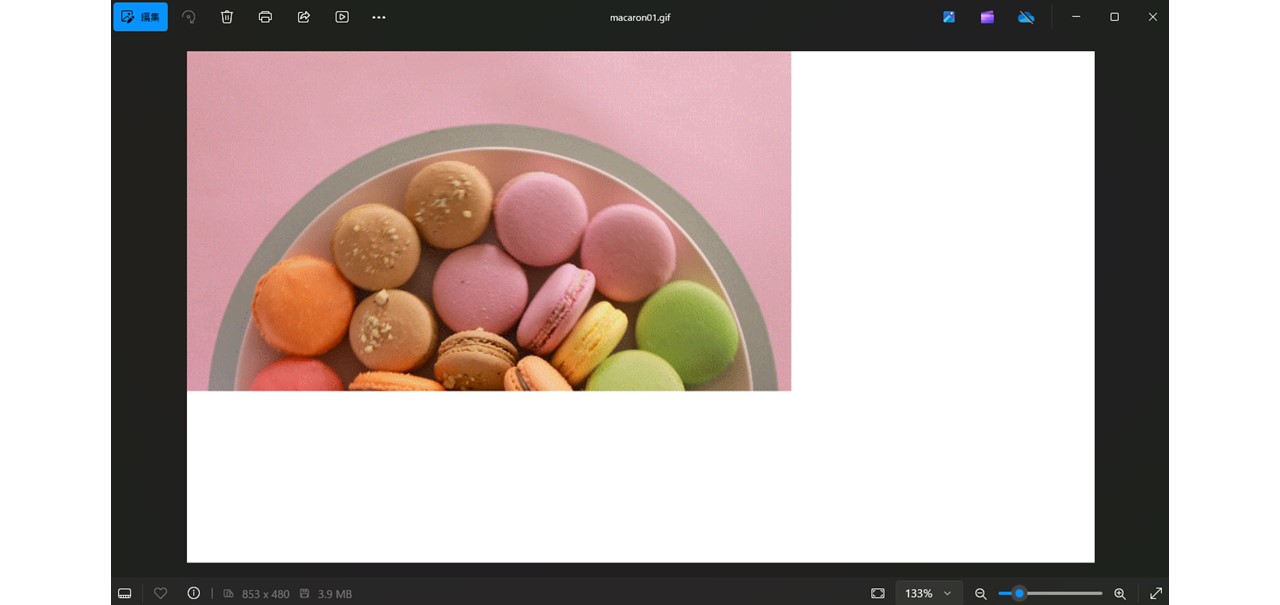
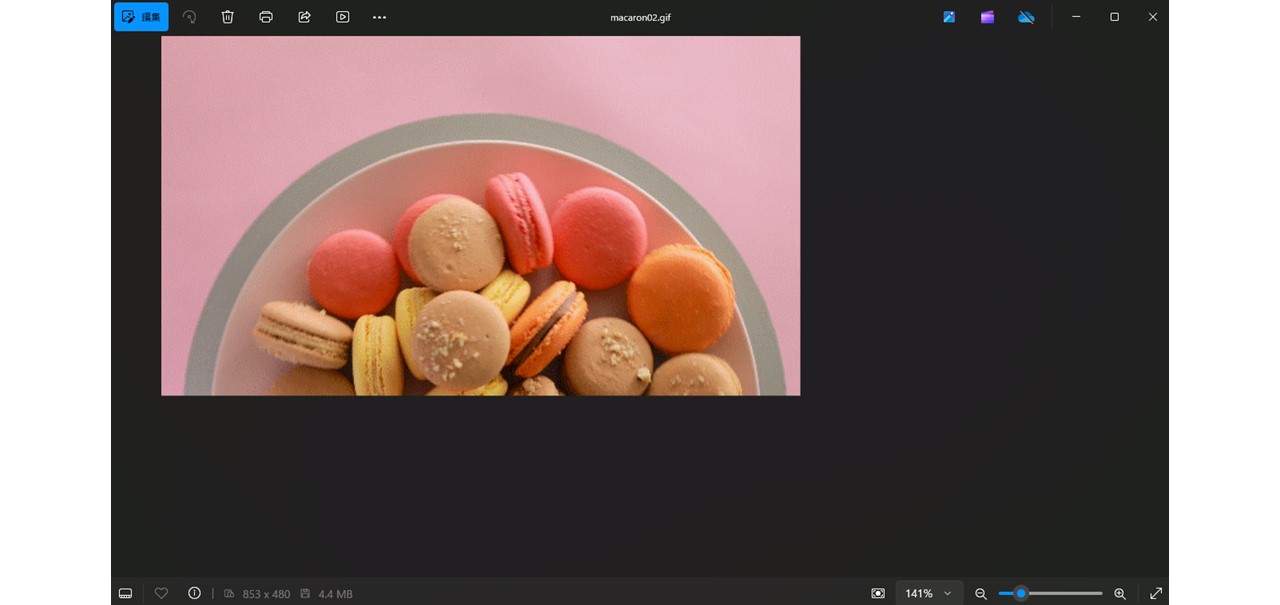
もしスライドよりもサイズを小さくしてGIFアニメにすると、スライドの余白分もGIFアニメの一部となって書き出されます。

▼Windowsのフォトアプリで見た場合

また、GIFアニメの書き出し設定で背景を透明にしても、スライドの余白部分は範囲として残るため、下記のようになります。

しかし、この仕様を上手く活用すれば、動画とほかの要素(テキスト・画像・図形など)をセットにしてGIFアニメに書き出せるので、用途に合わせて作ってみてください。


2.GIFアニメにしたい部分を決める
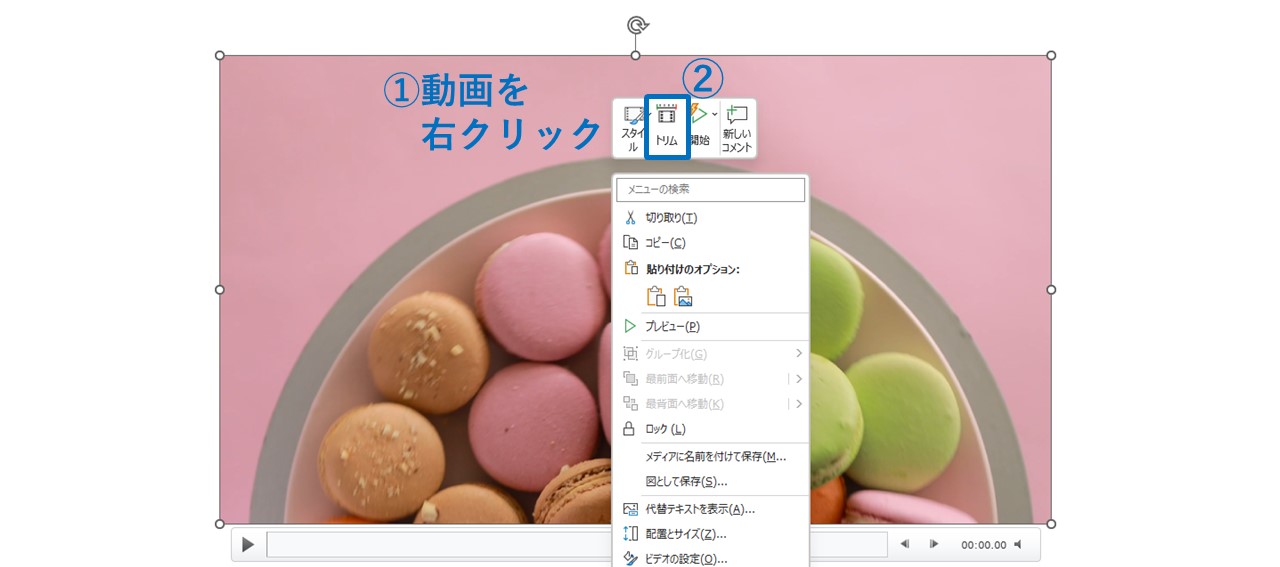
動画を開いたら、次の手順でトリミング画面を開きます。
①動画を右クリック
②トリム

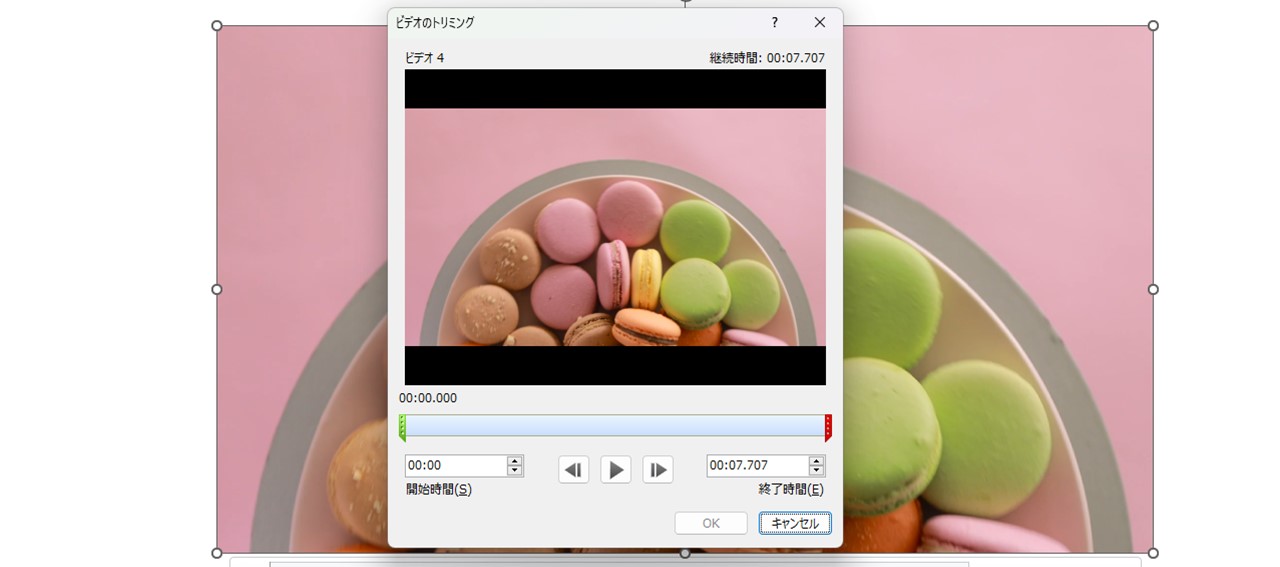
下記のように「ビデオのトリミング」ウィンドウが開き、動画のうち使いたい部分をここで指定できます。

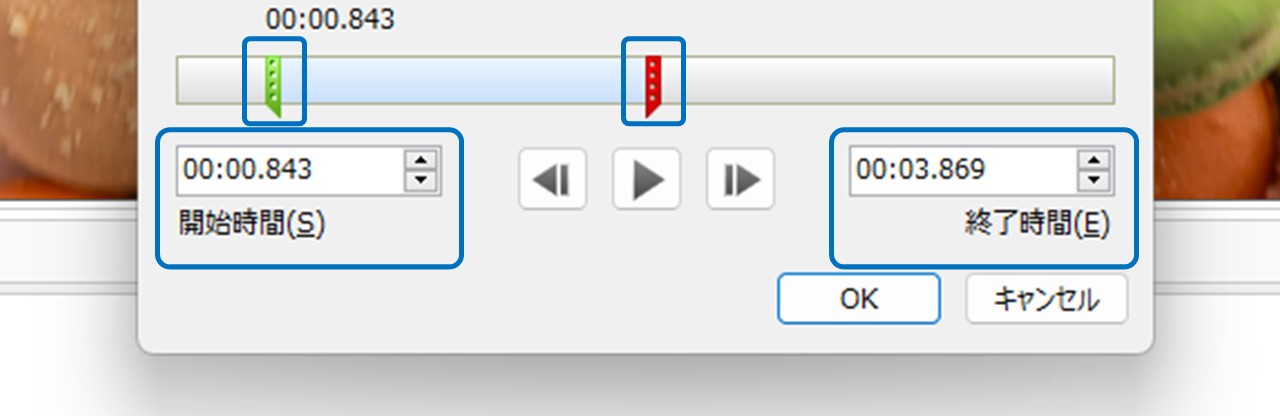
開始時間・終了時間にそれぞれ時間を入力するか、緑色・赤色のハンドルをマウスドラッグで動かして指定しましょう。

最後にOKをクリックします。
3.GIFアニメとして書き出す
次の手順でGIFアニメとして書き出します。
①ファイル
②エクスポート
③アニメーションGIFの作成


画像から作る時と同じように、品質などの設定も一度書き出してみて、確認してから再度別の設定を試し、最適なものを選びましょう。
4.書き出したGIFアニメを確認
書き出したGIFアニメを開き、画質や長さなど仕上がりを確認して、必要に応じて調整しましょう。

パワーポイントにGIFアニメを挿入する方法
ここまで、パワーポイントでGIFアニメを作る方法について一緒に見ていただきましたが、GIFアニメをパワーポイントのスライド内に挿入する方法も確認しておきましょう。
とは言っても、はじめにお話ししたようにGIFアニメは画像の一種なので、画像を挿入する方法と同じです。
- パワーポイントファイルを開く
- GIFアニメを挿入
1.パワーポイントファイルを開く
GIFアニメを挿入したいパワーポイントファイルを開き、挿入したいスライドへ移動します。

2.GIFアニメを挿入
次の手順で、スライド上にGIFアニメを挿入します。
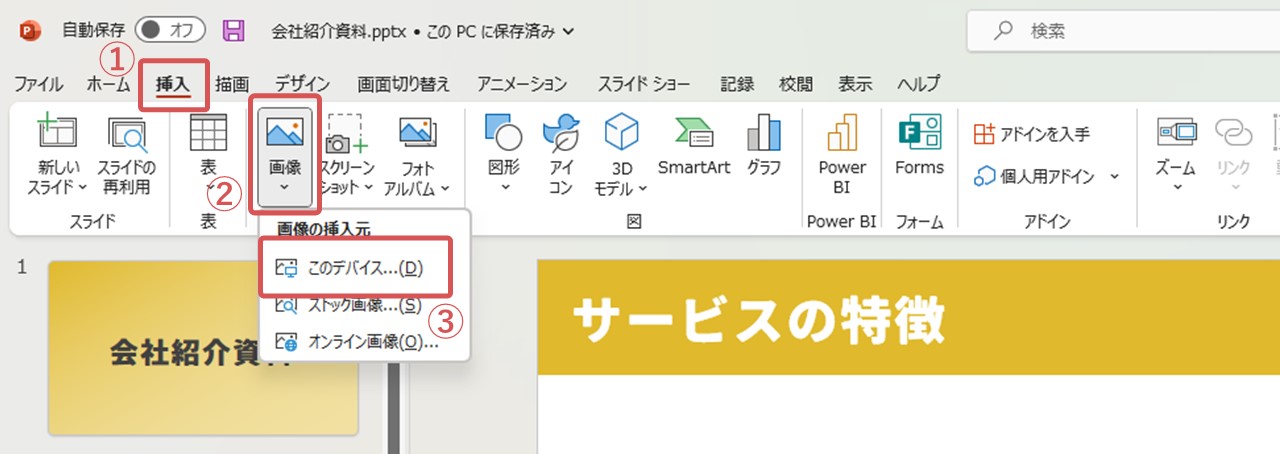
①挿入
②画像 – 画像
③このデバイス(保存先からGIFアニメを選ぶ)

または、GIFアニメが保存されているフォルダを開いて、そのままパワーポイントへドラッグ&ドロップしてもOKです。

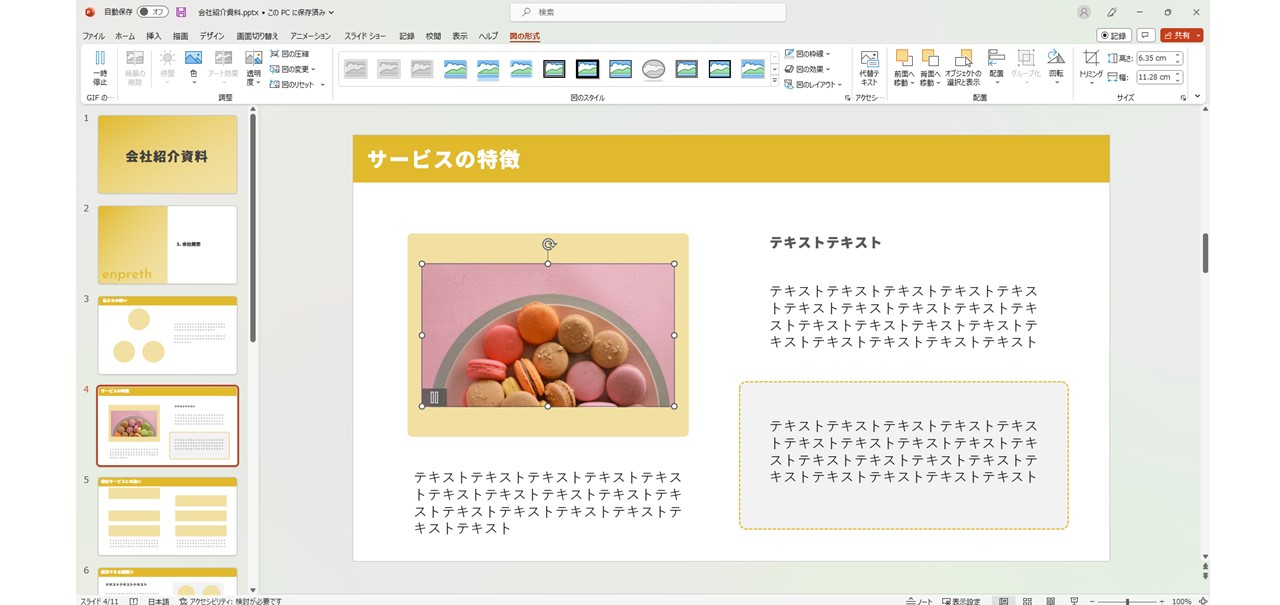
あとは、マウスドラッグで位置やサイズを調整すれば完了です。

GIFアニメが入ったパワーポイントをPDF化すると?
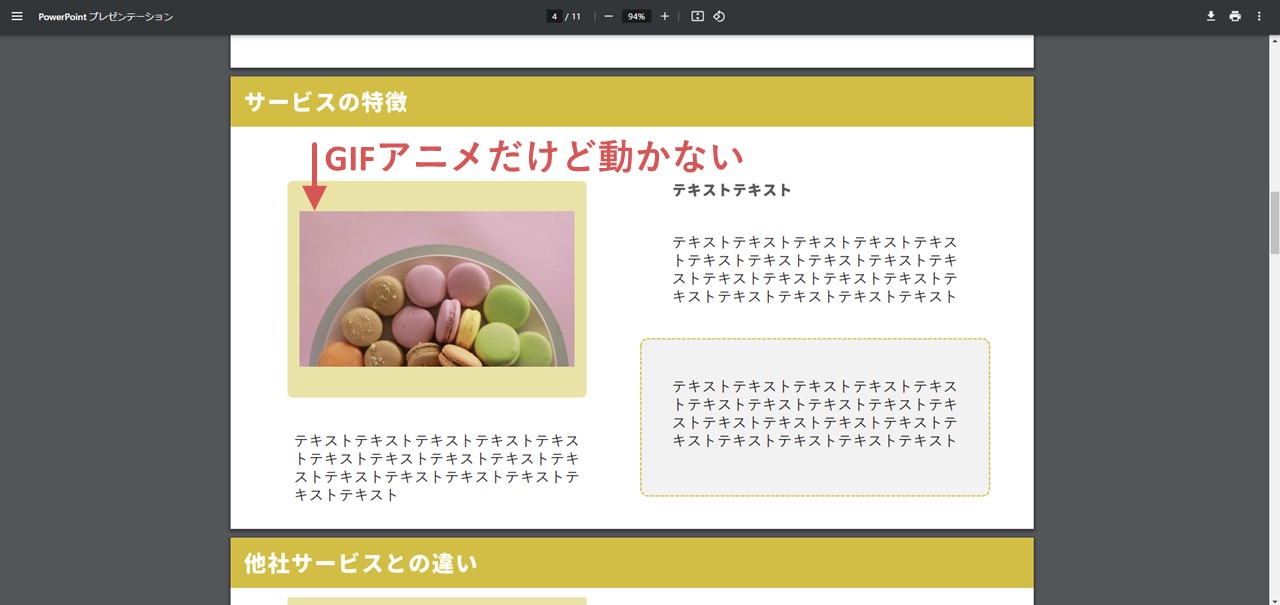
GIFアニメを挿入したパワーポイントファイルをPDF形式で書き出すと、GIFアニメは静止画になり、JPEGやPNGなど一般的な画像と同じ見た目になります。

そのため、PDF化を前提に資料を作る場合は注意しましょう。
最後に。
ここまで私と一緒に見ていただきありがとうございます。
GIFアニメの作り方はそこまで複雑ではないことが、分かっていただけたでしょうか?
画像からGIFアニメを作る際、動画のように滑らかに仕上げたい場合は、たくさんの画像やコマ(スライド)が必要になって大変ですが、簡単なものであれば比較的作りやすいはず。
ぜひあなたも実際に、GIFアニメを一つ作ってみてくださいね。











